https://www.youtube.com/watch?v=tKwPzva-tOc
How to Make an E-Commerce Website (2023) Online Shopping Store

Hi guys .
I'm brand from website learners today .
I'm going to show you how you can create an e-commerce website from start to finish .
Ok .
So first let's see the website which we are going to build .
So here it is .
After watching this video , you will be able to make a website which has products like this .
And then we are going to create pages like this where customers will be able to add products to their cards .
So they will be able to pay you through your website and buy products from your side .
So let's get started .
It's going to be very simple .
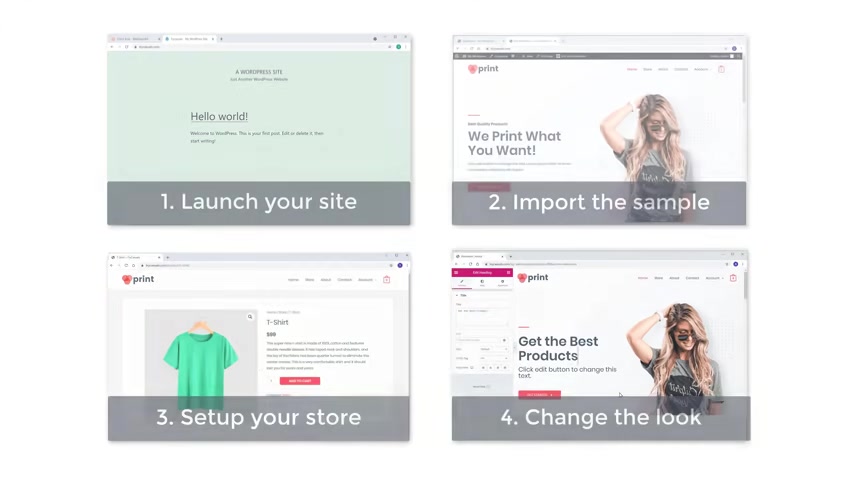
We are going to make a e-commerce site in just four parts .
The first part is to launch a website .
So this is where we get a new website live on the internet .
So in order to launch our site , we are going to do two steps .
The first step is to choose a name for your website .
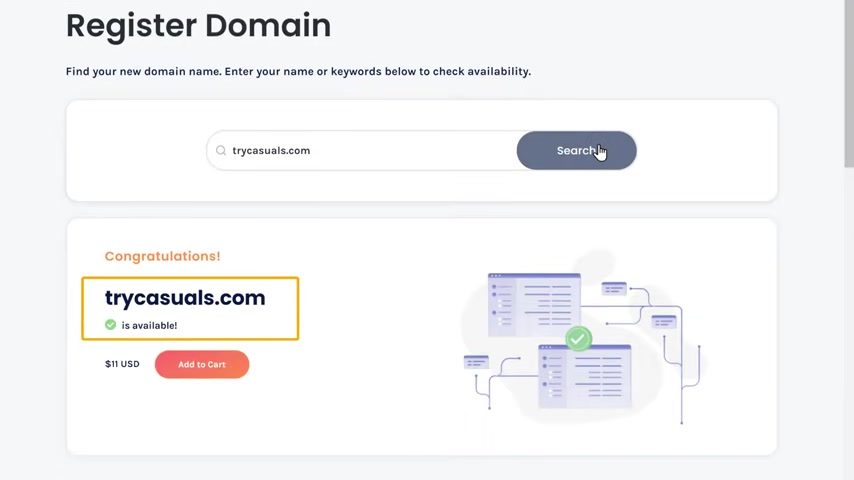
So to choose your website name , just click the link below this video and it'll take you to this page .
Now , enter the name you want here .

I'm going to enter try casuals dot com and click search .
Now you can see that this name is available .
Once you choose your name , you can go to the next step , which is to get your domain name .
And hosting domain is the name of your website , which people need to enter to visit your site .
And hosting is the place where your website's files are stored , like your website's images and files .
So to get this domain name and hosting , let's click add to cart and then click continue and it will take you to this page .
This is the place where we are going to get our hosting and domain .
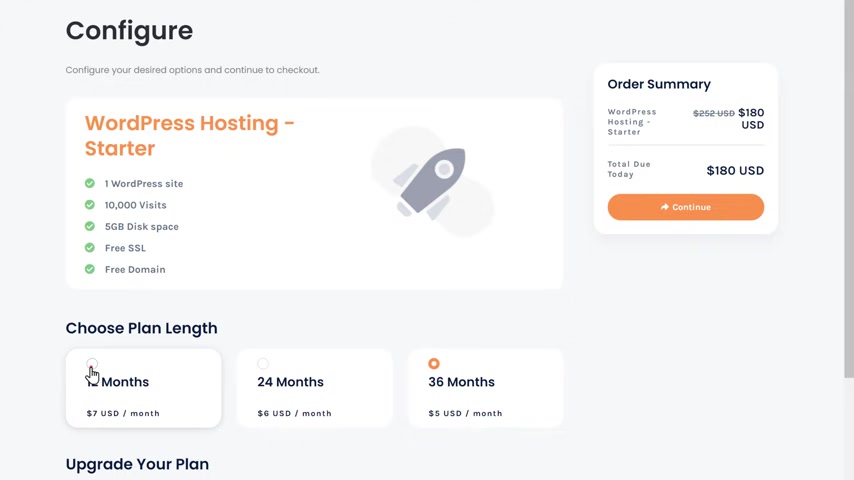
Now , here it will ask us to choose a hosting plan .
Now , hosting is needed so that your website is visible on the internet and can be accessed by anyone .
And as you can see here , hosting twice the space to store your website on the internet .

So based on the number of websites that you want to build , you can choose a plan here .
I want to build one website .
So I'm going to choose this plan .
Now , here you can choose how long you want the hosting for .
You can choose any length here as you go longer .
You can see that we are getting a discount .
No , I'm going to choose 12 months and click continue .
Now , here you can see that we're getting our domain , which is Trisha dot com for free and our hosting .
Now , both of these are valid for one year , which means once we complete the purchase , our site will be live on the internet for one year .

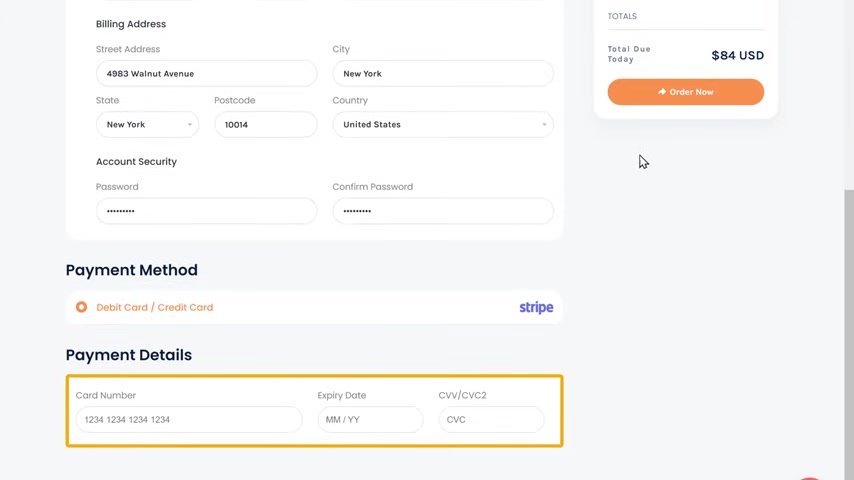
So to get our domain hosting , let's flood these details , enter your payment details and click order now .
Ok .
So now we've successfully placed the order and we've got our domain in hosting .
So now if we click here , you can see that we have successfully got our hosting and domain .
OK .
So once you've got your domain hosting , your website should now be live on the internet .
So to check that let's open a new tab now , free type , try casuals dot com and press enter .

You can see that we have got a brand new website on the name which we selected , but sometimes it might take a few minutes for the domain to become active on the internet if you're not seeing this , try refreshing after 5 to 10 minutes .
Ok .
So now we've successfully launched our website on the internet .
Once you've launched your site , we can now go to part two of this tutorial , which is to start building your ecommerce site .
Now , instead of building a e-commerce site from scratch , we're going to first import a sample e-commerce site and then we are going to edit it to make our own site .
So this is going to really speed up the process and it will let you build your site in a much faster way .
So to import the sample site , we're going to do two steps .
First , we are going to log into our website .
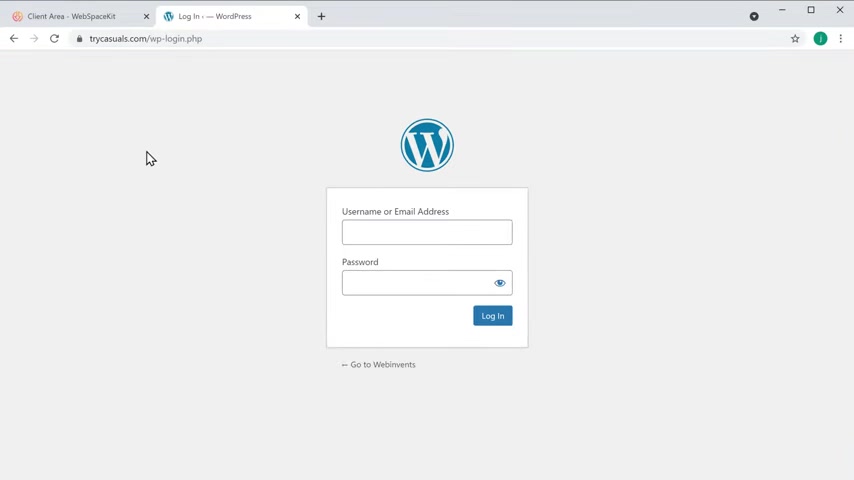
So to log in to your site , all you have to do is type slash login after your site's address .

And now if you press enter , it will take you to the login page of your website .
Now , here you need to enter your user name and password to log into your workers dashboard .
Now , once your site is active , you should have received the login details of workers in your email .
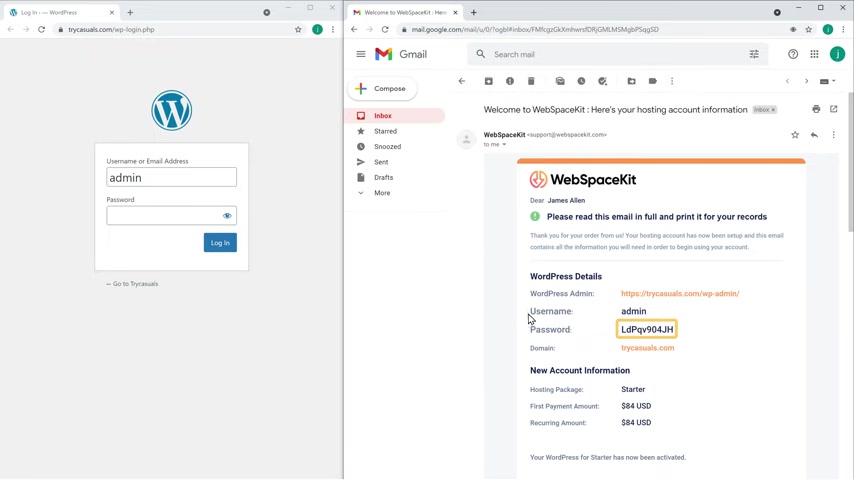
So let's go to iron works .
And you can see that we have got this email just open it .
As you can see , we have the user name and the password .
Now to log into our website , just copy these details and paste them here .

So let's copy this user name and paste it here , then copy this password past it here and then click log in .
You can see that we have successfully logged into our worker site and this is the wordpress dashboard .
Now , this is the place where you can control your website .
So once you have logged in , we can now go to step two of importing a sample site which is to install a team in wordpress .
So we're going to install a team called Astra , which is going to let us import the sample site .

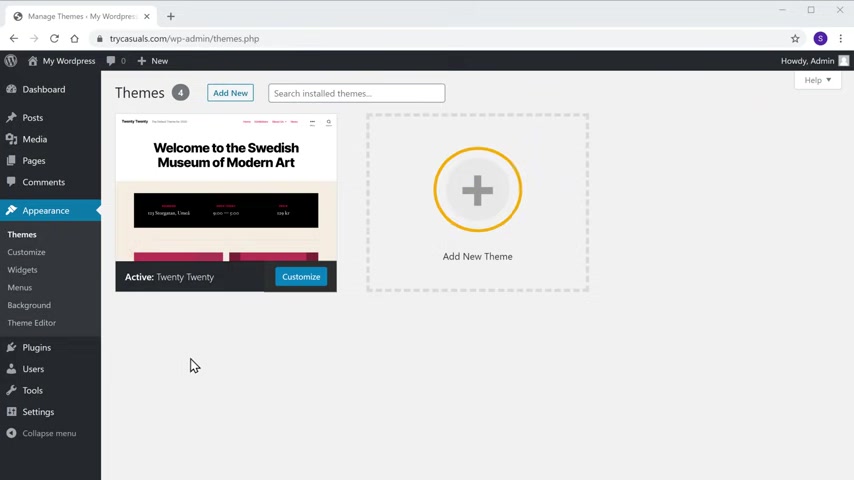
So to install the team , just go to appearance and click themes .
Now click , add new theme and then search for a theme called Astra and you will get this theme , which is going to let us import the sample site .
So to install the theme , just click , install and then activate the team .
So now we've installed the astra theme next to import the sample site .
Let's get started and it will take you to this page .
Now , once you're here , just select element or which will make it easy for you to edit your site .
So let's select that .

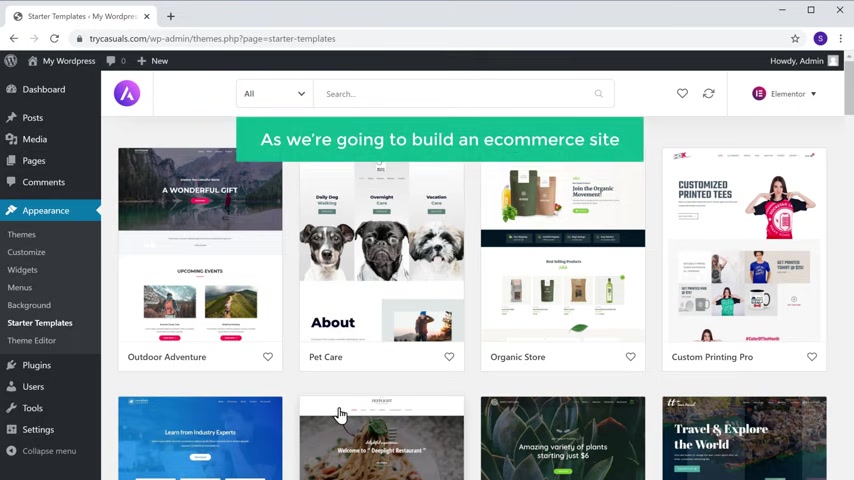
And now it will take you to this page where you can see different designs which you can apply to your site .
Now , as we are going to build an e-commerce site , let's click here and select Ecommerce and you will get different types of ecommerce side designs .
So now just select the design which you like .
I'm going to choose this one and here you can see a preview of how your site is going to look .
Once you import the sample site now to input the site into your site , just click import , complete site and then click import and now the entire e-commerce site will be imported into your site .
So let's see how our site looks .

Now , if we go to this tab , we can see that this is our , our site was before it was almost empty .
Now , quickly confess , you can see that we have got the entire ecommerce site into our site .
Now , this is a fully working e-commerce site , which means if you click on any product here .
You can see the details about the product and you can add it to card and then we can view the card and also proceed to check out .
So we get all these options right after we import the sample site .
So now we have successfully imported the sample e commerce site .
Ok .

So once you have imported the sample site , we can now go to part three where we see how you can start using this Ecommerce site .
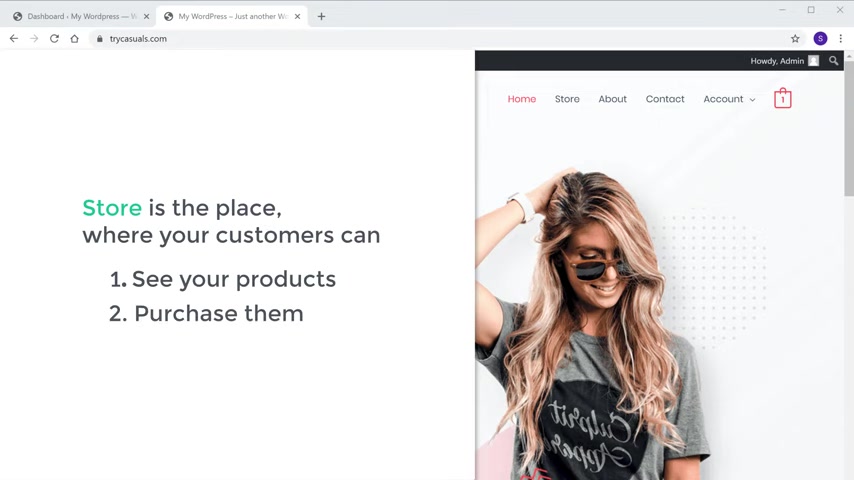
So to start using our Ecommerce site , we're going to first set up a store .
No store is the place where your customers can see your products and then purchase them .
So once you set up your store , your site will have your own products and your visitors will be able to buy those products .
So let's go to our store and you can see that we have these sample products .
Now to set up our store , we are going to do four steps .
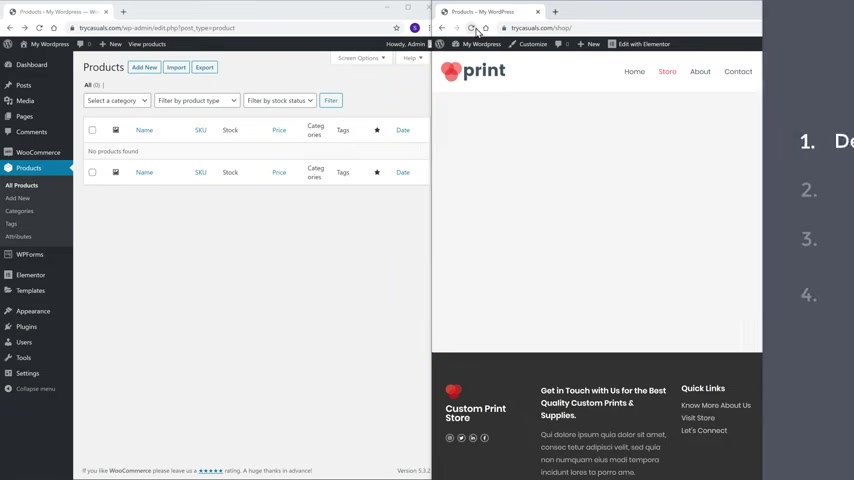
The first step is to delete all these sample products .
So to delete them , let's go to our dashboard and then click products .
And here you can see all the sample products which we have here .

So to delete the sample products , just click here to select all the products and then click here , select , move to trash and click apply .
So now we've deleted all the sample products .
Now , if you go back to us to and click the first , you can see that all the products have been removed once you've removed all the sample products .
Next , let's see how you can add your own product .
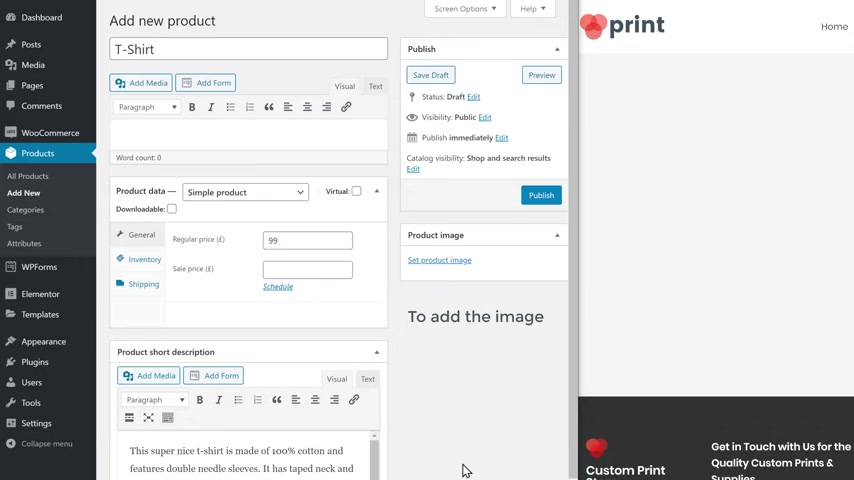
Now to add your own product , just go back to your product page and click add new .
Now to add a new product .
All you have to do is enter the product name , its price and some details about the product .
So first let's enter the product name .
I want to sell a t-shirt .

So I'm going to enter that and here I'm going to enter the price and then some details about the product .
OK ?
So once you've added these details , you can now add your product images .
So to add the image , just click set product image and then drag and drop your images from your computer .
And as you can see your image has been added .
So now we have added all the details about the product .
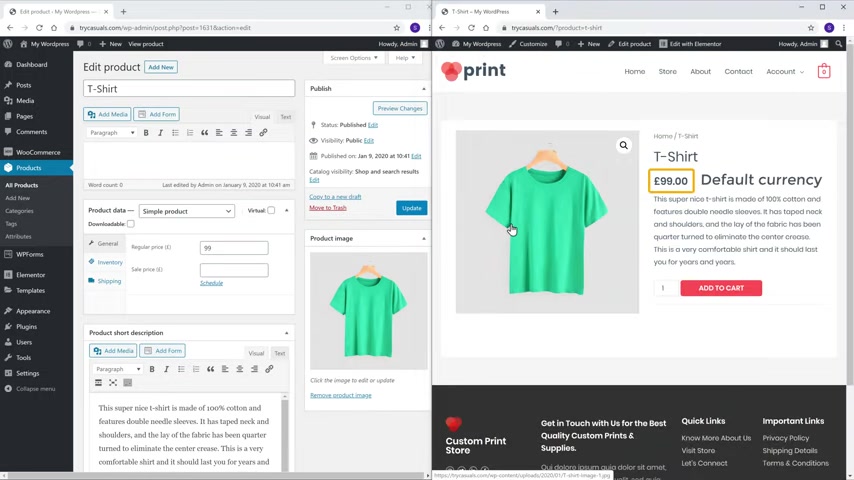
So let's click publish and off weekly cost .
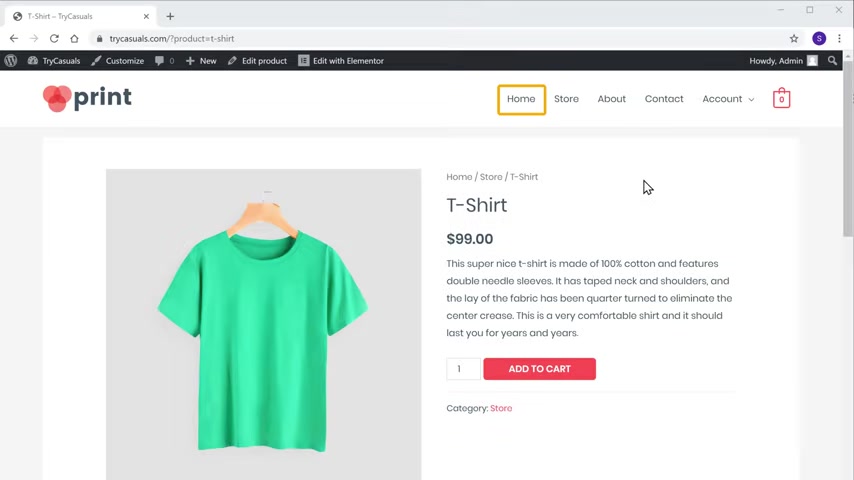
You can see that we have a product .
Now , if we click on this product , you can see that we cannot add this product to our car .
So now we have successfully added our product .

So now you can add any number of products you want in the same way .
So to add a product , all you have to do is just go to products and click add new .
OK ?
So next , let's go to the third step of setting up a store which is to change our currency Now , here you can see that we have the default currency .
Now to change this to your currency , just go to your dashboard and then go to Woocommerce and click settings .
Now this is where you can change all the settings related to your store .
Now to choose your currency , just scroll down this page and here you will find the currency option now to choose your currency .
Just click here and then select the currency in which you want to sell your products .
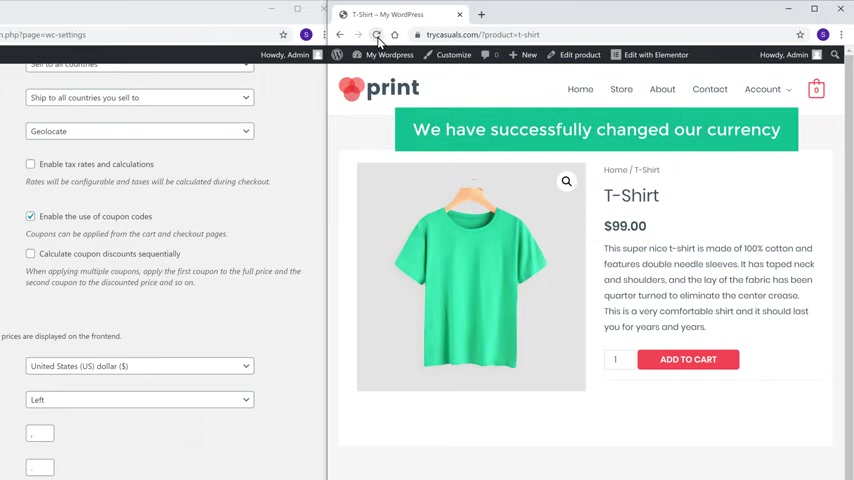
I'm going to choose us dollar and now click save changes .

And now if you go to a product base and click refresh , you can see that our product price is now shown in dollars .
So now we have successfully changed our currency and we have completed the third step of setting up a store .
So next , let's go to the fourth step which is to set up a payment with third .
Now if we try to buy this product by clicking , add to cart and then click , proceed to checkout .
You can see that it says no payment methods are available .
So in order to allow your customers to pay for your products , you need to set up your payment method .
So to set it up , you need to create an account on a website called Stripe .
So once you create this account , you will be able to receive payments directly to your bank account when someone purchases your product .
So to create your Stripe account .

Let's open a new tab and then go to stripe dot com and press enter .
So to create your account , just click , start now and then fill up these details and click creates type account .
So now we have successfully created a stripe account .
Once you've created your account in order to receive payments using this account , you need to first activate it .
So to activate it , let's click start here and then fill up these details , then scroll down and here you need to enter your bank details where you want to receive your payments .
So just enter your details .
And now when someone buys a product from your site , that money will be sent to this account .

So once you've entered these details , just click submit .
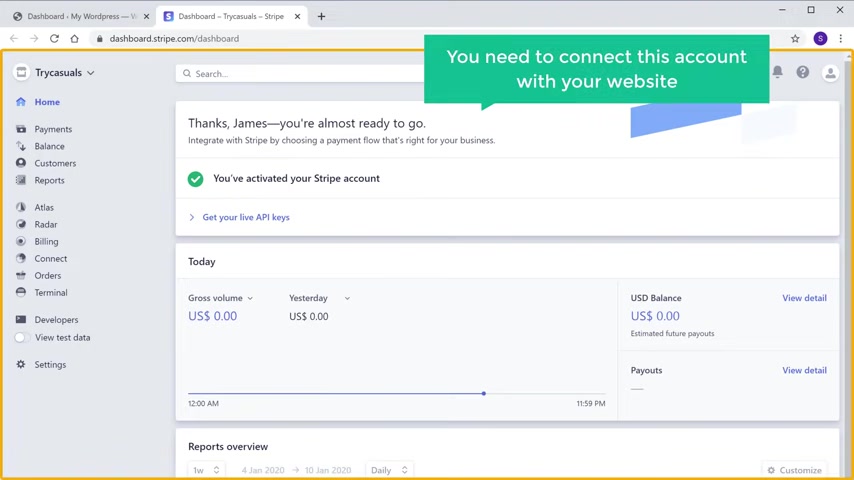
And now we have successfully activated a type account .
So once you've activated your Skype account , how do you connect this account with your website ?
Not to let your customers make payment on your side .
You need to cancel this account with your website .
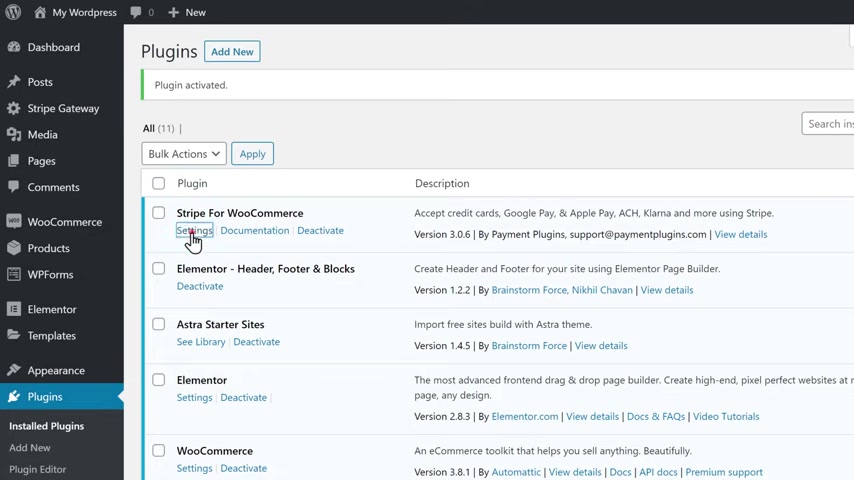
So to correct it , let's go to our wordpress dashboard and then go to plugins , click add new .
And now we need to install the Stripe plug in on our website .
So this search for a plug-in called Stripe for Woocommerce and you will get this plug in not to install it , just click , install and click activate .
So now we have installed this Stripe plug in on our website .

So let's click settings now to connect this account with our website .
You need to copy these two details and paste them here .
So to copy these details , let's click here to copy and then paste it here .
No , let's go here and then past it .
Now , once you've entered these details , just click save changes and as soon as you click save changes , your stripe account will be connected with your website .
So this means your payment set up is now complete .
So we've successfully set up a payment method and our customers can not only see our products , they can also buy them .
So next , let's try buying a product from our side .

So just like a customer would do , we will go to our store and then add this spot to a car .
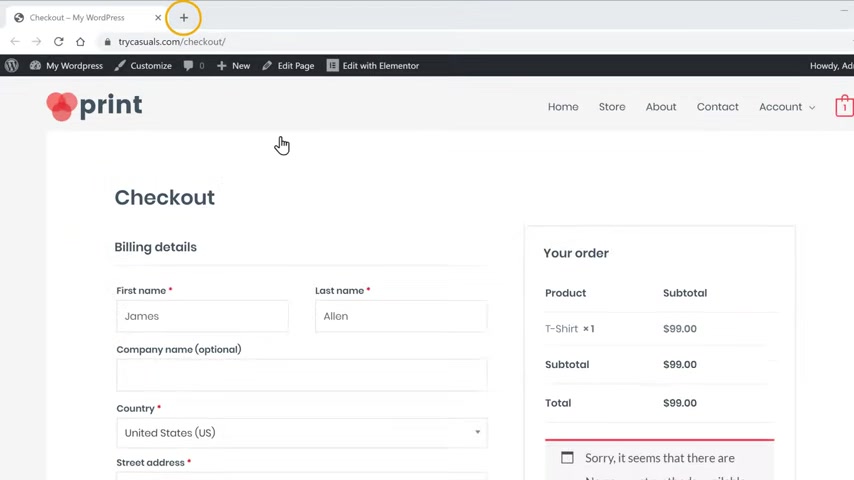
Now let's click , view , cut and click , proceed to checkout .
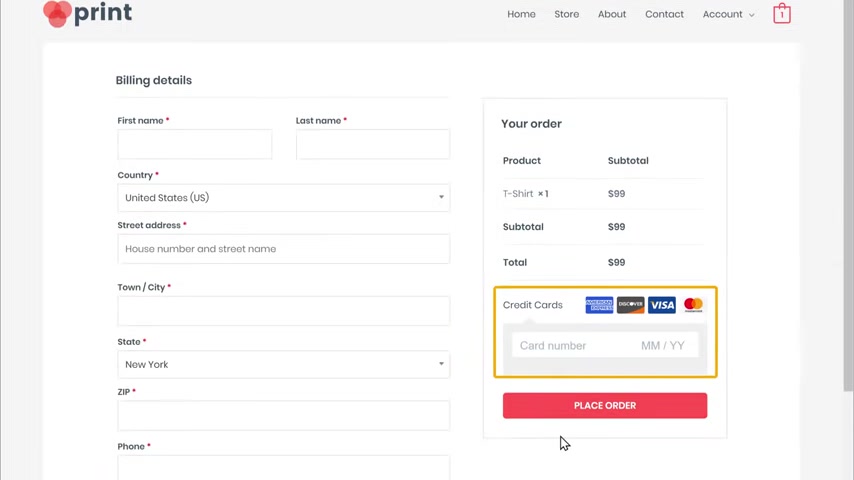
Now , here you can see that instead of an error message , we can now pay using our card .
So just like a customer would do let's enter our details .
And now if you enter the card details and click place order , you can see that the payment has been made and we have successfully ordered the product .
Ok .
So this is how your customer can buy a product from your site .
So now you know how your customers can buy products from your site .
Now , what happens when someone orders your product ?
How do you know that you've got an order ?
Now , as soon as someone buys a product from your site if you go to your inbox .
Now , this is the inbox of the email you entered while creating your site .

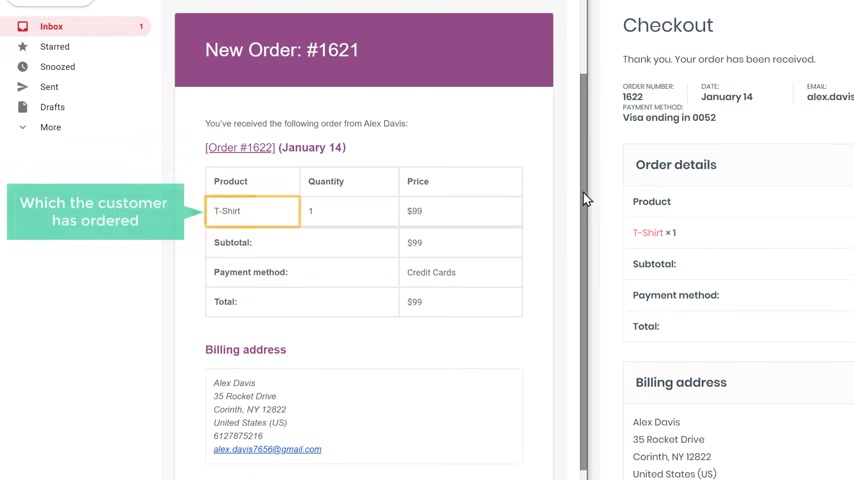
So once you go to your inbox , you can see that we have received two emails .
The first email is from our workers website and the second one is from Stripe .
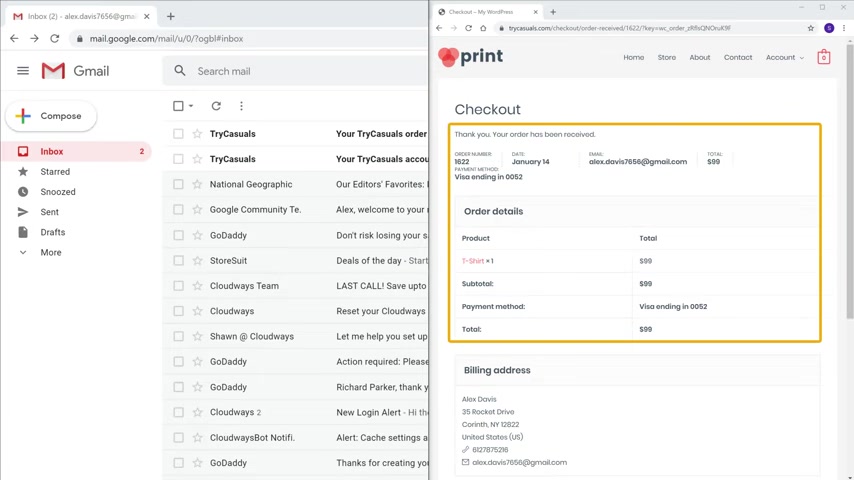
So now if you open the first email from wordpress , you can see that we have all the details about the order .
So we have the name of the product which the customer has ordered and their address .
Now , if you go back and open the second email , you can see that Stripe confirms that we have received our payment .
So this is how you can know when someone orders your product .
And once you get this email , you can go ahead and deliver the product to your customer .
So now you know how you can track new orders placed on your site .
But what about your customer ?
How can the view and track the order ?
So next , let's see how your customers can view the order after making a purchase .
So let's go to our customers inbox .

So this is the customer's inbox .
Now , once a customer has ordered a product from your site , their account will be automatically created .
And now if a customer goes to the inbox , they'll get an email with the order details and another email with the details about their account .
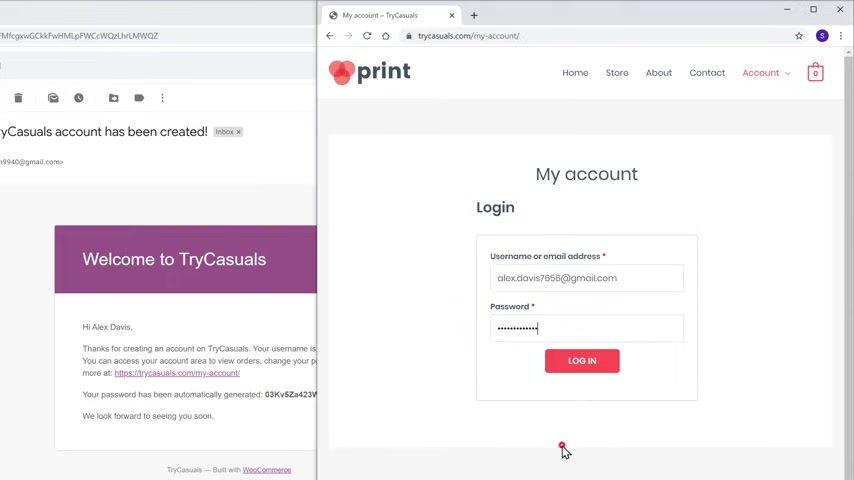
So if you open this email here , you can see that the customer has got the password which they can use to log into your site .
So after placing an order , if the customer wishes to log in back to your site , all you have to do is go to your site and click my account and now they'll be able to log in back to your site .
So they just have to enter the email and the password which they have received in the email .

So let's go back to Iron Works then copy this password past it , you up and off big click log in .
You can see that the customer can view all the orders they've placed on your site .
And now if you go to addresses , they can even update their address .
So this is how your customers can view the orders on your side .
Now , let's go back to us too .
Ok .
So now we've successfully completed setting a past two and this means anyone who is visiting your site will not be able to buy your products .
So next , let's go to the final part of building an ecommerce site where we see how you can change the look of your website .

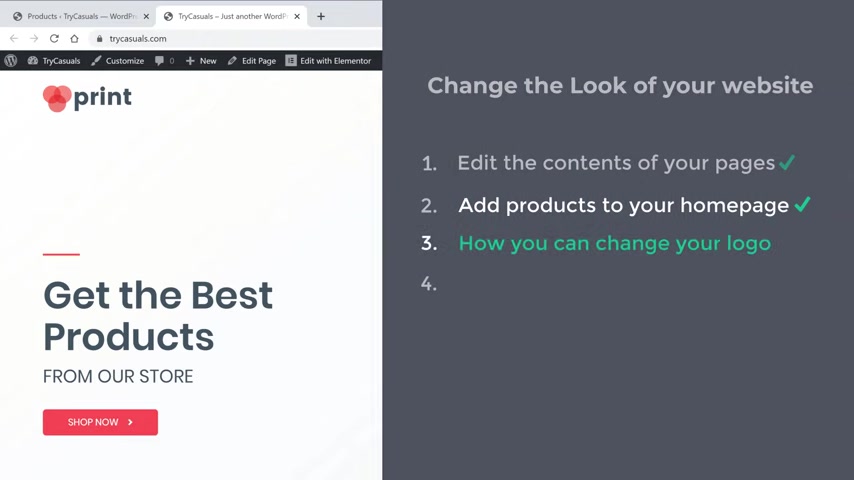
So next , we're going to see how you can change four different places of your site .
So let's go to our home page first .
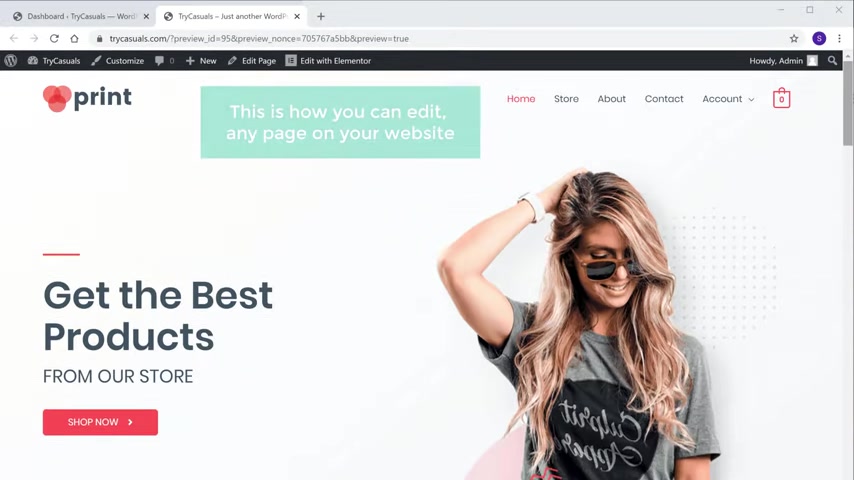
Let's see how you can edit the contents of your page .
Now , let's say you want to change this text .
How do we do that not to edit any page on your side , just make sure you're on that page .
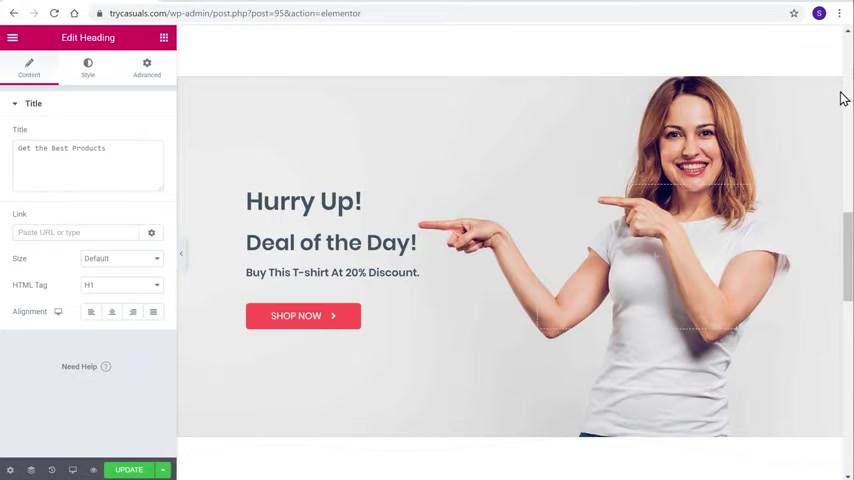
Now , click edit to the element or , and it will take you to this editing section .
Now , let's say you want to change this text .
All you have to do is just select the text and then start typing anything you want .
Next .
If you want to change the text on this button , you just select that text and then enter your own text .

So in the same way you can edit any text you want on this page , just select the text and then start typing .
Next .
Let's say you want to change this image to change the image .
All you have to do is just click here , then make sure that you're on the style tab .
Now select the image you want to change and then drag and drop your image .
And as you can see the image has been changed .
Now , once you're done with all the changes , just click update .
I know if you go to a site and click the first , you can see that all the teams are here .

So this is how you can edit any page on your website .
So next , what if you want to show your products on your home page ?
Now , if you scroll down this products area , you can see that we have no products here .
So next , let's see how you can add products like this to your home page .
Now to add products to your homepage .
All you have to do is just go to your dashboard , then go to products .
And here you can see all the products you've added on your site , not to display any of these products on your homepage .
All you have to do is click on the star button next to your product .
So I'm going to select these products .
And now if you go to a site and click the first , you can see that the products we selected now appears on our home page .

So this is how you can add products to your home page .
Next , let's see how you can change your logo .
Now to change this logo , just click customize and you will get these blue icons next to the items you want to change in order to change this logo .
All you have to do is click on the blue icon next to it and you can change the logo here .
Now , if you want to have your own logo in text , you can remove this image by clicking here and then show your site name by selecting this option .
And now you can see that we've got a site name instead of the B four logo , which was there before .
So this is how you can change your logo .
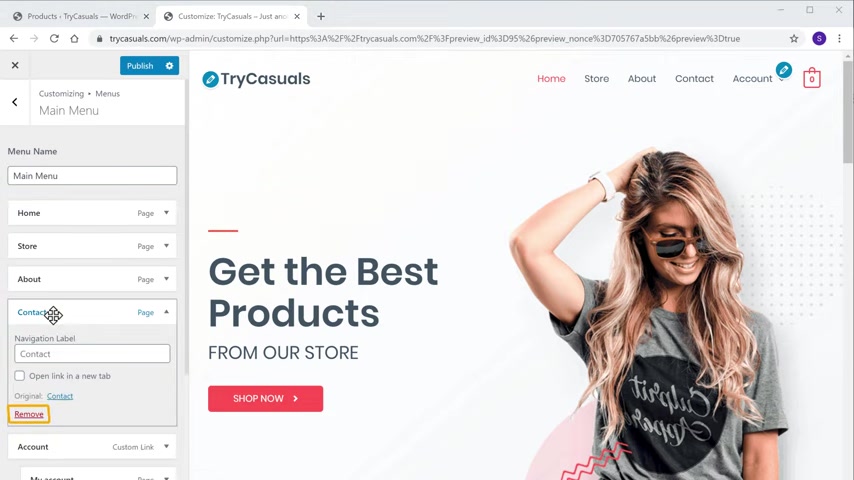
So next , let's see how you can change your menu .

Now to change your menu , all you have to do is just click here and then select edit menu .
Now , once you're here if you want to remove any page from your menu , just click here , click remove and the page will be removed from your menu .
Now , you can also rearrange this menu as you want and it will be changed here .
So this is how you can change the menu on your website .
Once you're done , just click publish and then click here to see your site .
So you can see that all the changes we made now appears on our side .
So this is how you can change the look of your website .
So now we have a complete e commerce site which we have made in just a few minutes .

So to make your ecommerce site , all you have to do is first launch your site by getting your domain and hosting , then import the sample ecommerce site , set up your store and then finally change the look of your website .
So that's it guys .
This is how you can believe you come a site in just a few minutes .
Now , if you're ready to start making your own website , just click here and it will take you to the page which we saw in the first step , which is choosing your website name .
So just choose your website name and start building your website .
Now , if you want to know more about e-commerce sites , you can check out our e-commerce course , which is available in this link and also make sure you subscribe to website learners to get more videos like this one .
Thanks for watching .
I'll see you in the next video .
Take care .
Bye bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.