https://www.youtube.com/watch?v=-sDQfu9XqBM
How to Make a Free Blog Website on Blogger.com

If you've got value out of this video , make sure you hit the thumbs up , subscribe and I will see you in the next video .
Take care .

Dot blogspot dot com that's available .
So I'm gonna click on next , um confirm your display name .
So this is me as the author of this blog .
So I'm gonna use my actual name , which is Tony Florita .
Some people would say Tony Florida uh and we'll click finish .
So that is it until uh that's all you need to do really to set up the blog .
Now .
Um We'll go ahead and get rid of this message .
Like I was saying , we're gonna do some customization of this blog and what we're gonna do first is choose a theme .
OK ?
So right now , let's , let's take a look at what this looks like by default , you get a blog that looks like this pretty decent , right ?
You got um your profile over here .
Um Not too much going on here in your header and there's no content obviously at this point .
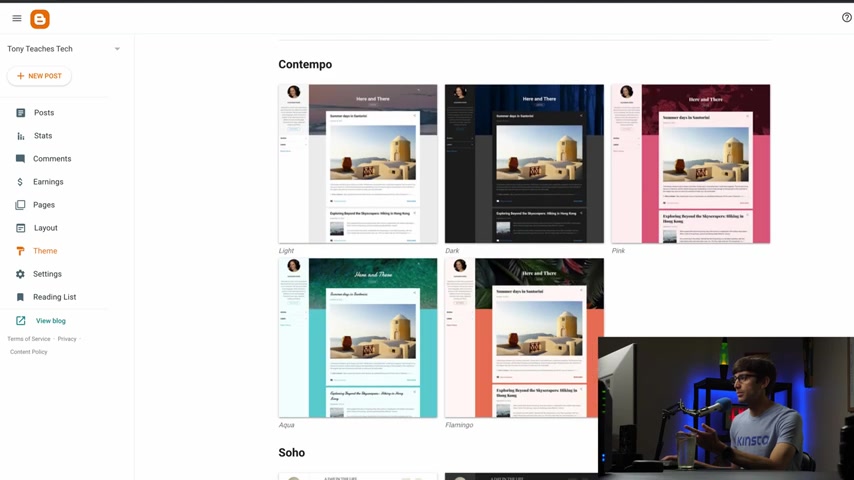
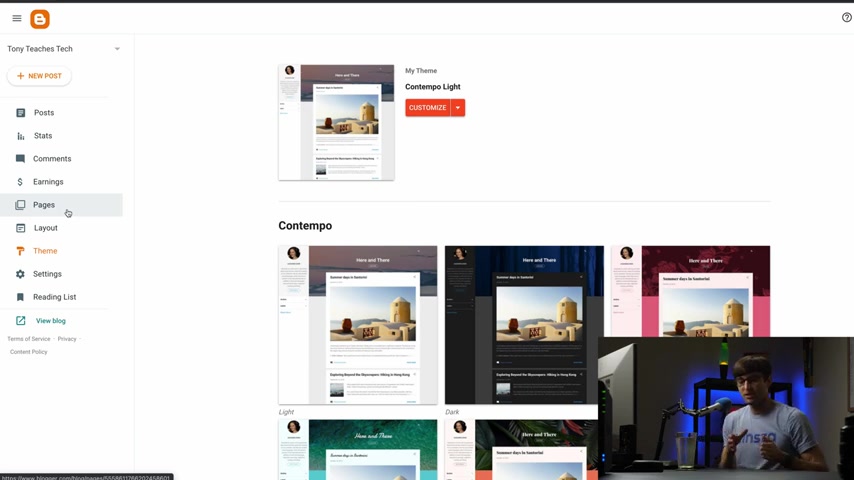
So let's go into the theme section here .
And what's cool about blogger dot com is the fact that you can choose any one of these pre-built themes .

OK .
So you got contempo various shades of that uh down here .
Soho it's a little bit different , more , more visual , uh more visual than this one .
Um This one looks like it's geared towards potentially food bloggers .
Uh This one's a little bit more corporate feeling .
So , yeah , you can come through here and look at what theme you like most out of all these .
Uh I'm gonna go with the contempo uh light theme and that might be already what I have .
But what I want to do here is customize this .
OK ?
And this is where we're gonna get into like what I do on here on the screen might be different for whatever you need to do .
But I just want to show you the general concepts about how you can work with the blogger dot com in order to customize it .
So I don't like this image .
I'm gonna change the image to something else and uh this is gonna be like a tech technical blog .

So I want to have something along that uh pattern .
So I'm gonna pick this technology category and see if anything looks cool in here .
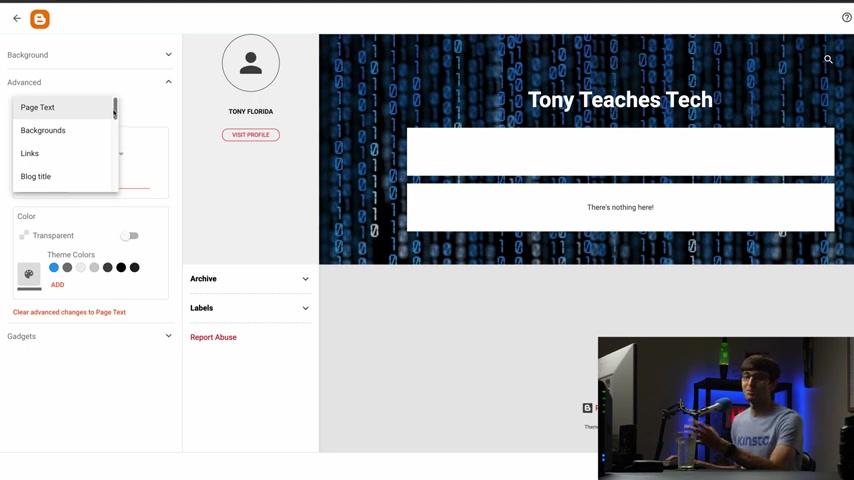
And I kind of like this um this digital bits and bytes ones and zeros .
So I'm gonna use that for my background instead took out my title here , a nice background and it , so first glance here , it doesn't seem like you can customize a lot , right ?
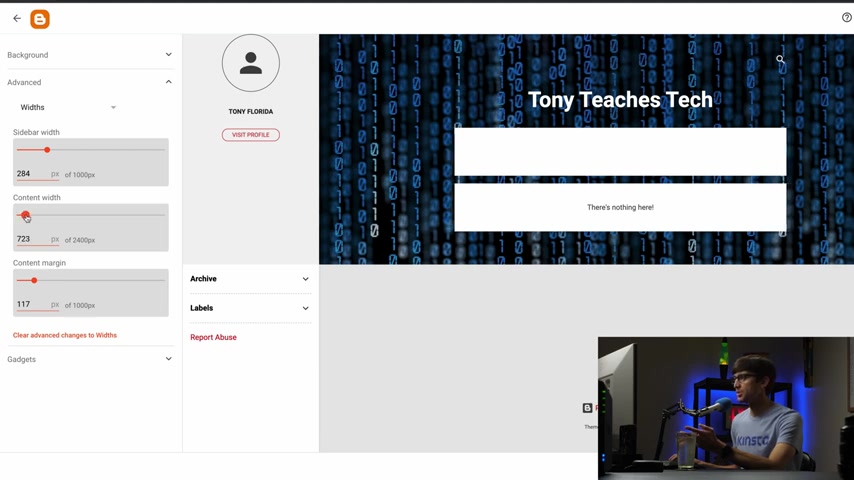
You only have the background advance and gadgets .
But what a lot of people don't realize is under the dropdown here under the advanced section .
You can actually customize every single or pretty much every single element on this page .
So the text of the page , the background , which we just did how the links look and I'll just click on a couple of these link color , link color , the color of the link when you visited it the color of the link when you hover over it .
So we're not going to go through all of these , but I just want to make you aware that they exist .
Um The one , the only thing I'm gonna change is the width of my content itself .

So I tend to prefer with my websites having a , a narrower width .
Um So that'll be this right here .
We can just slide this to be wider or narrow .
So I like to , and you'll see when , when we add content to the website , you'll see how this looks .
So , um we'll do something like that .
We can always come back in here and change it if we need to .
Um But in general , this is where a lot of the customization happens .
Now , you'll see .
Uh Well , first of all , let's save this .
So down here in the bottom right hand corner , we can save this .
Um You'll see that you have a profile here , it's blank .
Uh We want to customize that as well .
So let's get back out of here and look at our blog right now and I'm gonna visit the profile .
It's , it's blank obviously at this point .
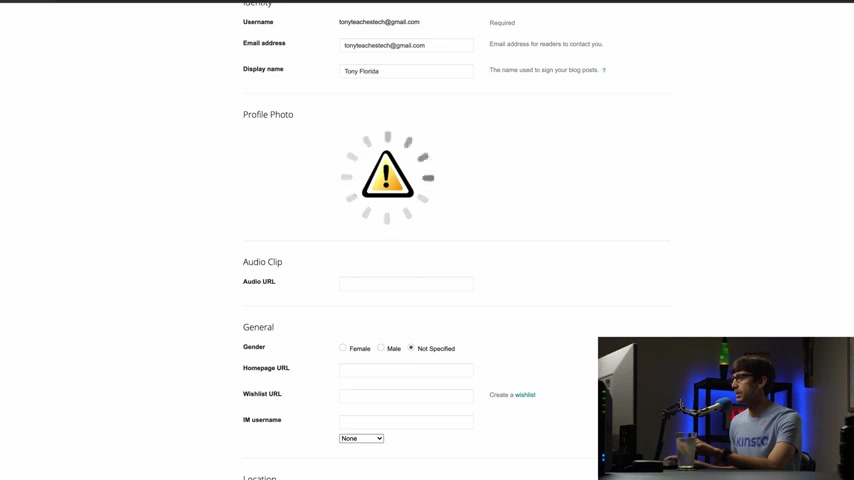
But in order to edit it , we can click on edit profile here and what we want to change in here .
The , the main things is uh a picture .
OK ?
So let's pick a picture what we want to show up as uh the , the icon above your name .

So I'm gonna pick my logo for my website and upload that to blogger dot com .
And that's , that looks good .
Um And then the other thing you want to change in here and you can feel free to none .
I don't think a lot of this is public on your website unless somebody clicks into it perhaps .
But the one thing that we want to focus on is your introduction because that is something that's gonna show up on your blog .
So I have something over here that I just uh wrote real quick , a little blurb about what my blog is about .
Um So I'm gonna put that in here and again , you can fill out all the other sections , but these are the most important ones .
Let's go ahead and save that profile .
And now uh when that's finished , we can go look at the blog again .
Uh Let's get out of here , look at the blog and you'll see now that we have our logo up here in a little blurb about our website and we still have the link to the profile .
So that looks good .
OK ?
Um Let's go into here .
Now , we're gonna look at adding blog posts .
OK ?

Which have like a , a date and a time associated with them and pages which are more um evergreen they , the pages .
So the , I think something that a lot of people have difficulty understanding is the difference between a blog post and a page .
So a page is just something that exists on your website , like a contact page or an about me page , something like that , that's more permanent .
And blog posts are uh new topics that you whatever your blog is about .
So for me , it would be technology topics .
So um let me add a couple blog posts and I won't , I won't make you sit through this .
I'm just gonna use um actual blog posts and bring them in .
But let me fast forward through this part and I'll catch back up with you when I have a couple of blog posts on here .
Oh And actually I just realized that I didn't , I should probably show you how to make up a blog post .
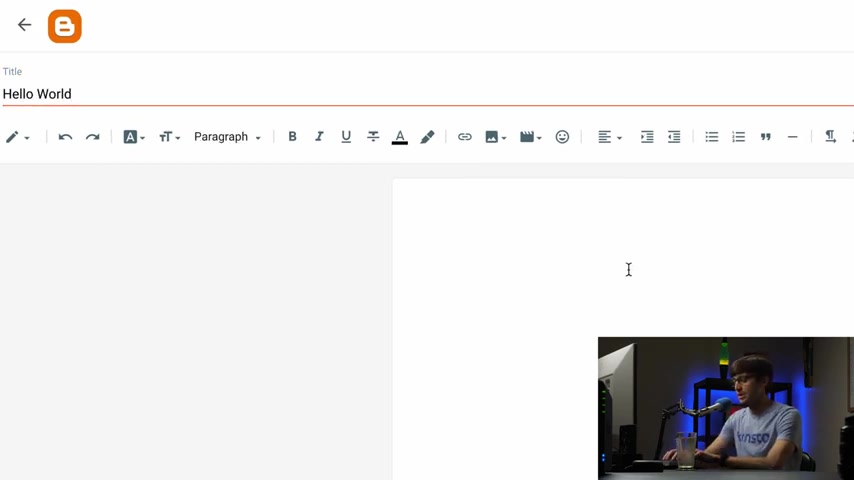
So once you click on posts , uh click on new post and then you'll have your , your editor here .
Um just like Microsoft Word or any other word processing that you use .
So you can give your , your blog post a title , call it hello World .

And then you can put your content down here .
So , hey , um this is my first blog post .
Stuff like that .
Uh Change all the uh the themes or the , the customization .
Do bold , do italics uh make it centered if you want to .
So yeah , just like a typical um word processor .
So like I was saying , let me add some good looking content and then I'll catch back up with you when it's ready .
OK .
I'm back .
I added one blog post and I'm about to add the second one here .
Um Looks pretty good .
You got your headers , your content , all that stuff .
The one thing I do want to point out here is the fact that um I highly recommend for the Perma link for your blog post to change it from automatic to a custom Perma link .
So when , when it's automatic , we're looking at the URL being um your your domain name slash the year , the month and then they pretty much take the title .

My title is How To Stop spam , comments on wordpress and just add dashes between those .
But I think it's better for uh search engine optimization purposes to pick whatever your target keyword is for this blog post , whatever you want to show up in search results for .
Um So for this one , I would say uh wordpress comment spam just something a little bit shorter , more concise and it gets to the point about what this blog post is about .
OK .
So , and then once you're ready , you can go ahead and click on publish , confirm that you want to publish it .
And now , like I said , we have two blog posts on our page or on our website .
So let's go ahead and look at that what that looks like .
Um we have the same layout but now we see the content in the middle .
So we have how to stop wordpress comments on or how to stop spam comments on wordpress .
Uh We get a little blurb about it , but um if they want to read more about that , they can click read more and then same thing down here .
Um A little bit of an overview of what that uh blog post is about .

So let's let's let's click on , read more and see what this looks like .
You get the full page uh the full content of the blog post here .
So that looks really good .
Um What I like to do is to uh change the way that this date shows up here .
So I want to say like um published on January 23rd , 2021 by Tony or something along those lines .
So we can do that , you can customize the layout of your uh blog post , individual blog posts .
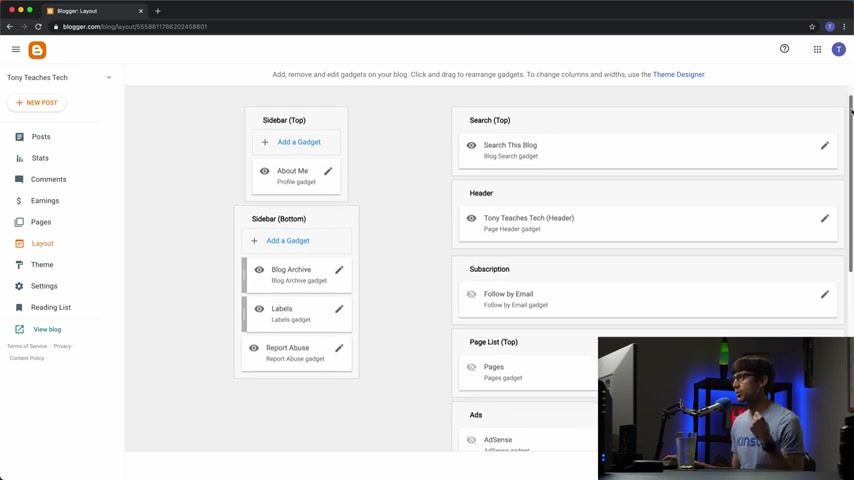
So in order to do that , we can go back to our dashboard for blogger and go into the layout section again .
And in here , um something that we didn't look out .
Well , we didn't look at layout yet .
But if you go down here , you can see kind of how the structure of your page is uh laid out .
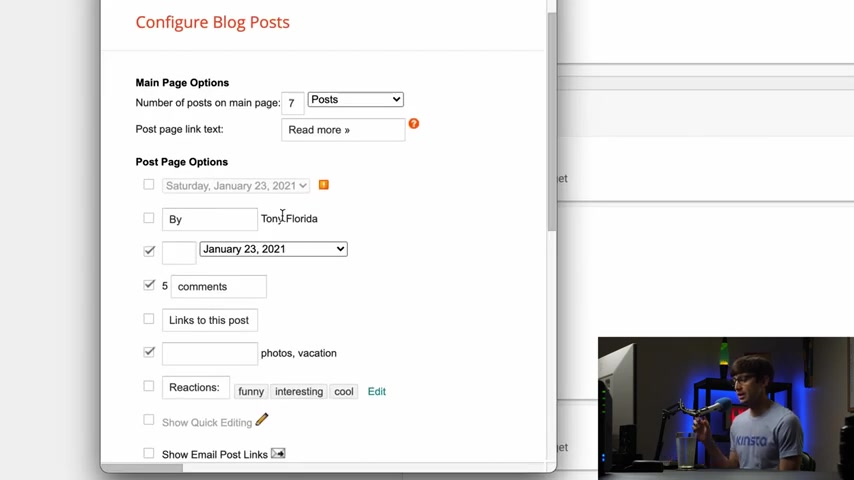
Uh Obviously , that's because we're in the layout section , but we want to look at the blog post section here and edit that and that'll bring up this other window here .

And like I was saying , we could change the way that the metadata associated with this blog post shows up in all blog posts for that matter .
So I wanna click on Buy Tony Florita and then the date um I can say buy sort of say buy Tony Florita on the date that the blog post was published and you can change that if you want to pick a different structure .
So really , it is highly customizable and then you have all these other um options to turn on or off , like share buttons and reactions and stuff like that .
So um we won't go through them , but I just want to show you that this exists and you can use it .
So click on save and we will see what that looks like now .
So before it just had the date now it says buy Tony Florita .
Oops , I put an extra Y in there , my bed , let me uh let me modify that one more time and then it will look good .
So we'll save that uh view the blog .
So by Tony Florita on January 23rd , 2021 .
OK ?

So , like I was saying , um there's two different types of content that you can make .
One is a blog post and one is a page .
So uh just like before I'm gonna add a page or two to the website um to do that , you can click on pages and then add a new page and very similar , very similar structure here .
You got your title , your content and then all your publishing options over here .
So , um let me pause again .
I'll add some content here and then I'll catch back up with you when I'm ready .
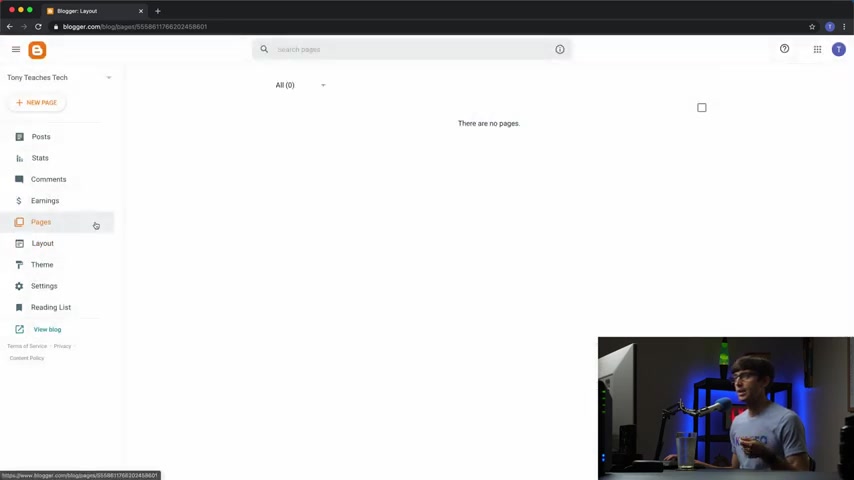
Ok , guys , I'm back and I created an about page which we'll take a look at in a second , but you can see that here .
Uh We have our about page called About Tony .
Um The thing here is if we go to our website by default , there is no way , no easy way to access our about page .
Um Our archive is only dealing with our blog post .
So what we wanna do is edit our sidebar over here to add a link to the about page and we can do that .
Um If we get it back out of here and go into the layout section again .

And like I was saying , this is the structure of how your uh your , your website is laid like the main skeleton structure of it .
I guess .
Um What I'm gonna do is add a gadget to the sidebar bottom section .
So right now we have our archive like we saw um labels which there's not much there and the report abuse .
And we can , you know , in here , if you don't want to show this , you can get rid of this , uh turn it off and if you don't want labels to show up , you can uh remove that all together .
Uh But what we're gonna do here is add a gadget which , and they're just using the terminology gadget here , just like a section to your website .
And I'm gonna add the pages section .
Ok ?
And um you can give it a title if you want .
Uh But what you do in here is you can show what pages you want to , um or you can choose what pages you want to show on your sidebar .

So we can have a link to the home page and we can have a link to the About Tony Page .
Um Then you can pick whatever order you want them to show up in .
I'll keep , I'll keep the default order here .
And then when we click on save , uh we can go back to look at our blog and now we'll have those links to those pages .
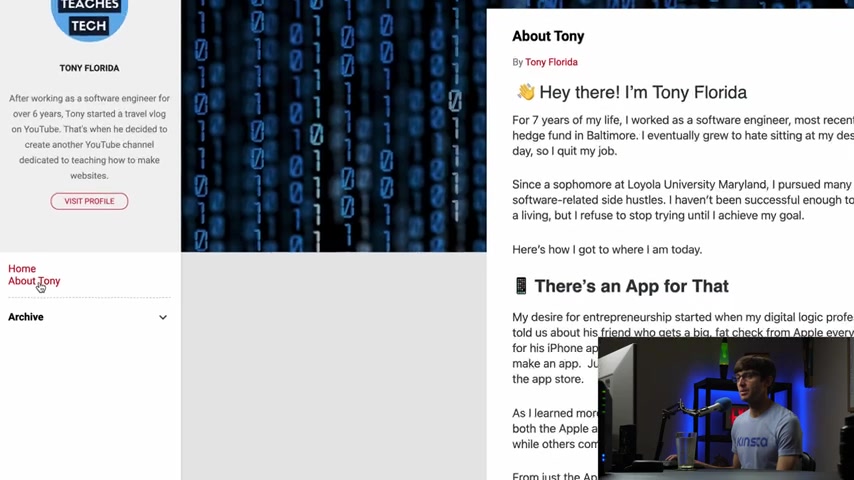
So the home page will take us back home here and the about page for About Tony will take us to our about page and this is kind of what that looks like .
Um We got headers content and the a couple of pictures in here .
So that's , that's my about page .
Um Yeah .
So I think at this point , this is , this is all I'm going to show you about blogger dot com .
Like I said , it's a completely free way to make a website online .
You can add any type of content you want blog posts , pages , pictures , all that stuff , you get your , your domain name .
Um And the hosting is free So if you want to check it out , I got a link down in the description below to start or if you could just go directly to blogger dot com , that's equally as good .

If you want to check out some other videos about how to make free websites .
I got a whole playlist on that over here .
So check those out .
Thank you guys for watching .
I'll see you in the next one .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.