https://www.youtube.com/watch?v=1q6PIuGcnts
How To Create A WordPress Website in 2023 ~ A Free WordPress Tutorial For Beginners

If you're looking for a complete how to build a wordpress website for a beginner's tutorial to build a fully functional professional wordpress website .
At absolutely no cost to you .
Then you've come to the right place .

Hi , I'm Bethany and I love to write right now .
I'm at Sanusi in Ocho Rios , Jamaica .
One of my favorite travel spots .
I recently got the idea to make a wordpress website so I could share my writings with others and offer my readers practical advice .
I wanted my website to be mobile friendly , easy to navigate and simple to update .
I also needed a shopping cart and a blog it turned out so well that my husband and I decided to make a tutorial to show others how to use wordpress .
I hope you enjoy making your website as much as I had fun making mine .
Thanks , Bethany .
Hello , I'm Yoda and welcome to my youtube channel in this website tutorial , you learn how to build a website that has an amazing intro , video , professional logo , eye catching graphics and all the bells and whistles of pro use at .
Absolutely no cost to you .
This video use all the current web design and web development techniques to build a fully responsive website that automatically adjusts to meet the screen needs of any computer laptop tablet phone or any other handheld device to get started .
The only hard cost we have is web hosting and that's where your website lives .

That's gonna run us 3 to $10 a month with your web hosting , you get a free domain , a value of $15 as well as an SSL key which makes your web pages secure and that has a value of about $99 .
As for software requirements , there are none , everything we're gonna need .
We're gonna do online as for system requirements .
This website tutorial is compatible with both Windows and I OS systems .
All you need is your favorite browser and access to the internet and you're ready to go .
I recommend Chrome and Firefox browser of choice as I've had some students in the past that had complaints about compatibility issues with Safari Opera and Internet Explorer .
Now , during this course , if you run into any troubles , just leave a comment below the video and I'll be more than happy to assist you and don't be shy about asking for help .
I've been a webmaster instructor , A K A the Web Yoda for over 20 years and I love to hear from my students .
But if you could please pay it forward , if you could like the video , subscribe to the video , share the video , tell your friends about the video .
Those are the kind of things that help get the word out there .
So other students like you can find this video , there was something else .
Oh , at the end of this video , I'm going to discuss the four biggest mistakes people make that drastically hurt your search engine placement .

Turns out the solutions for these four things are really easy and they're free .
So I think we're ready to get started .
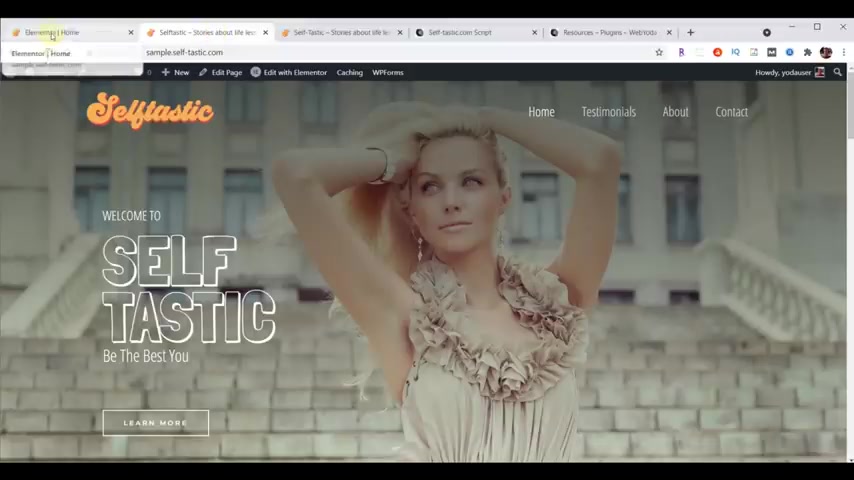
So , without further delay , let's go ahead and look at the website we're gonna build today today .
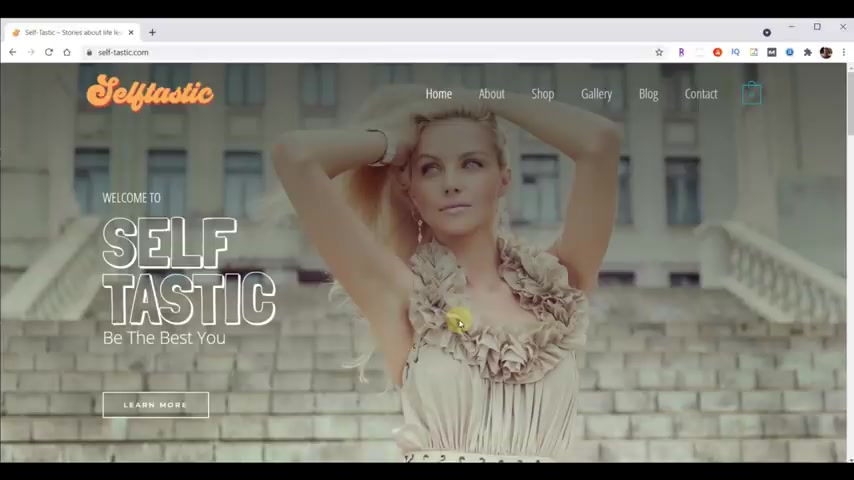
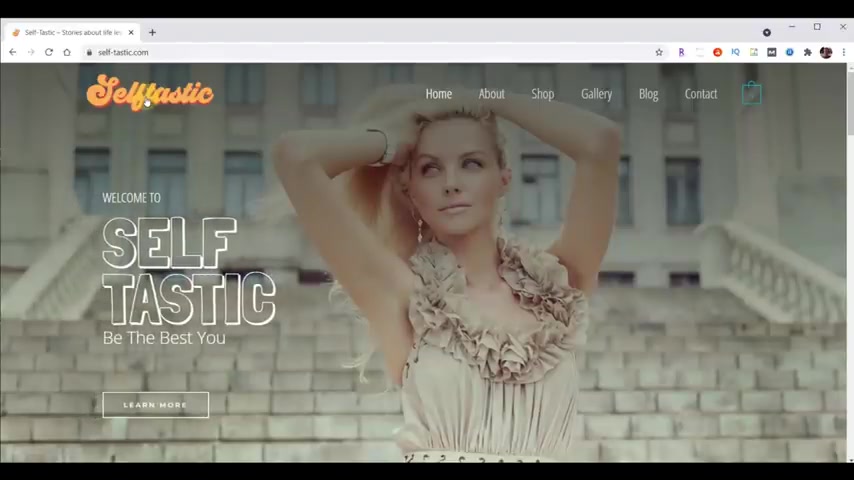
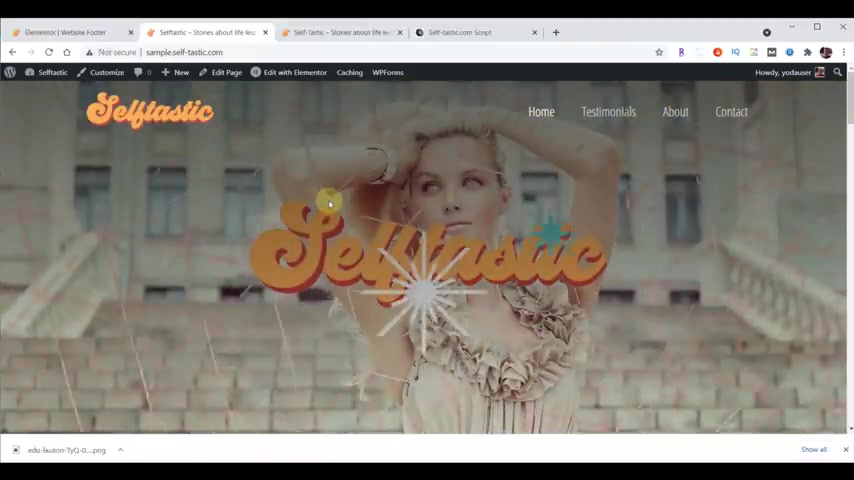
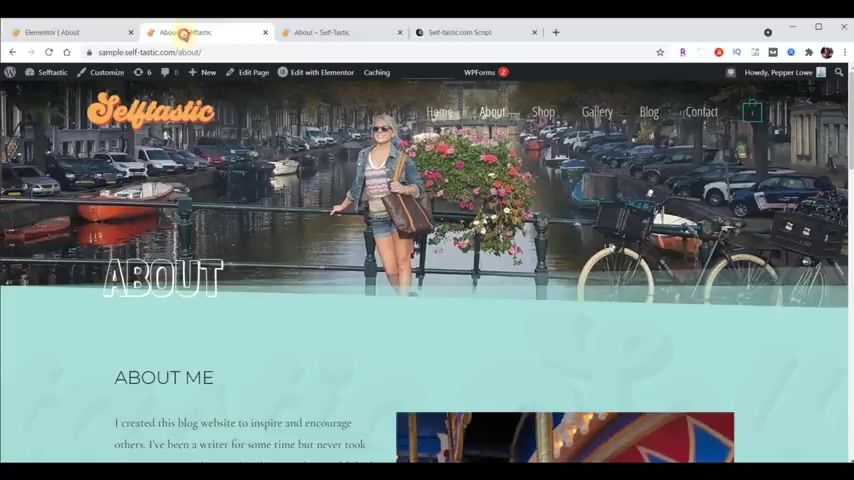
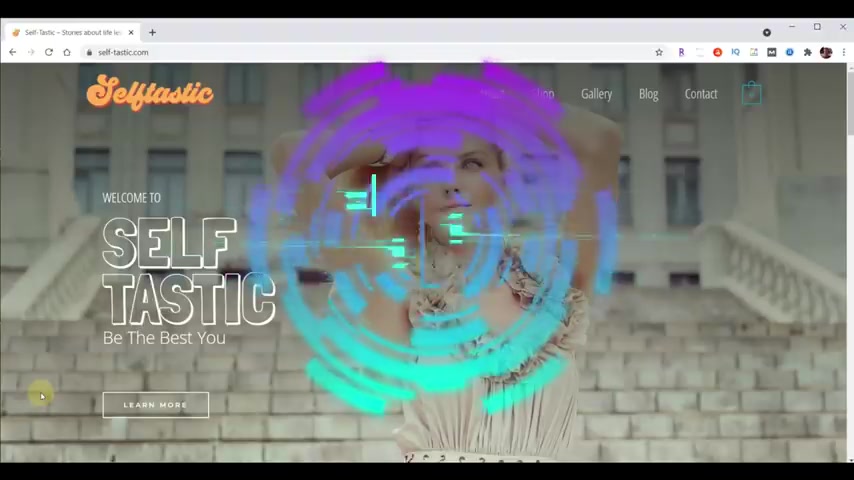
We're going to build Bethany's new website , which is self dash tastic dot com .
We'll learn how to do an intro like you see right here and we'll learn how to add it to our website .
Now , notice how this text flies into place at just the right moment .
Once the home page is revealed , you're gonna be able to learn how to do that effect as well as all the other effects that are shown in this website .
Now definitely don't get intimidated .
I know this is gonna look really fancy .
It's gonna look very professional , but you're gonna be able to do all this .
Trust me , it's not gonna be a problem at all .
Now , you're not just a passive participant sitting in the audience watching a magic show as I put the show on , you're actually gonna learn behind the scenes how to do all this .
It's very simple .
It's very easy and you're gonna be surprised how quickly you can build this entire website .
If you don't have a logo , we'll learn how to make a logo , scroll down , notice how these items animated out .
We'll learn how to do that .

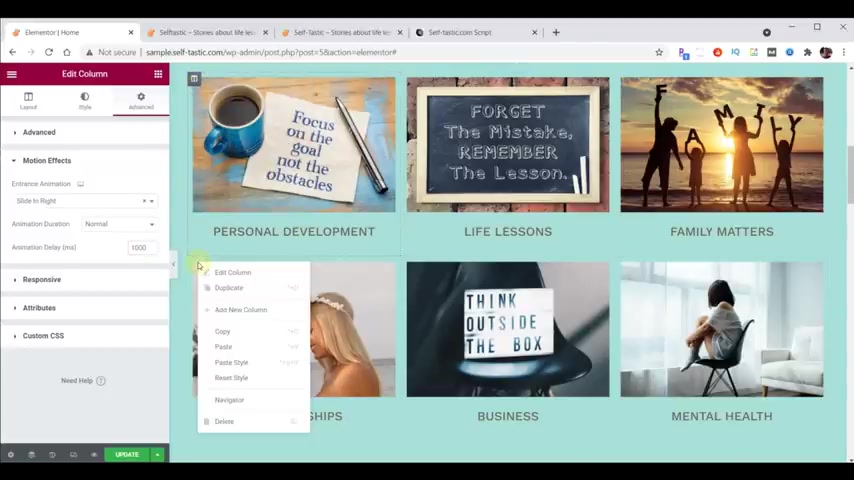
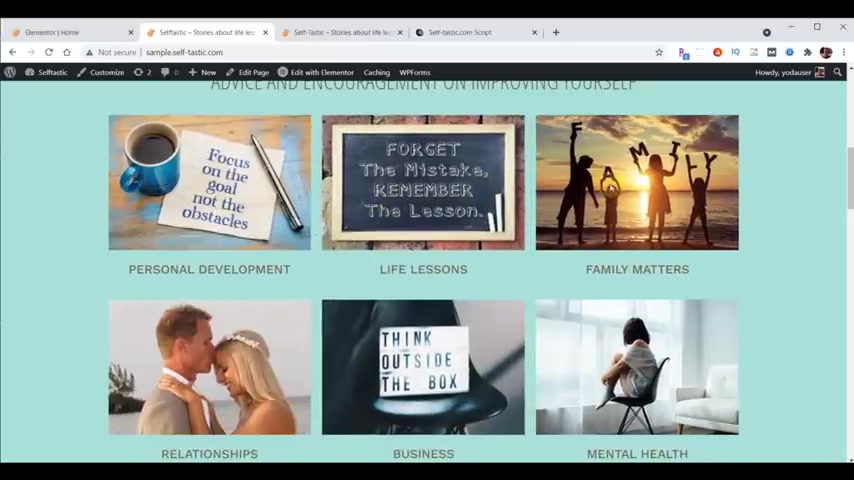
We'll learn how to make these category sections .
In many cases , those are services , for example , scroll down .
We'll learn how to do that animation , but we'll also learn how to remove the background from that animation so that it just has the girl coming in .
We'll learn how to do these call to action areas and notice how they also animated it in from the right and the left .
And then we'll learn how to make the buttons grow .
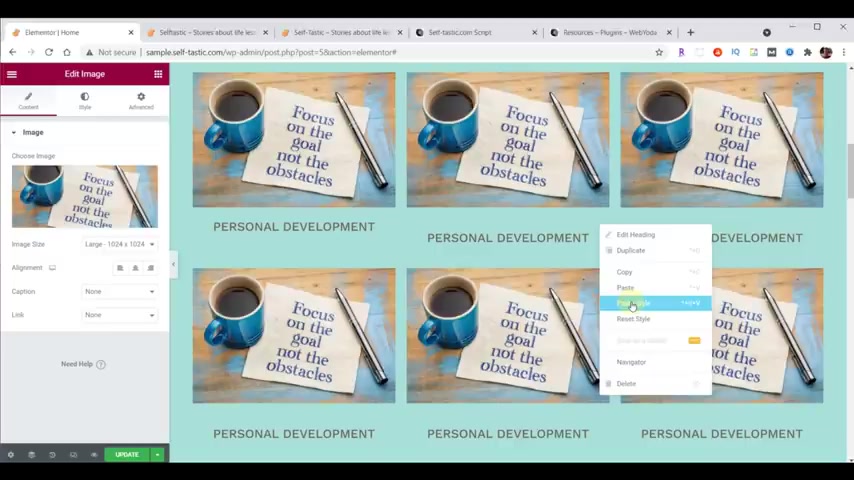
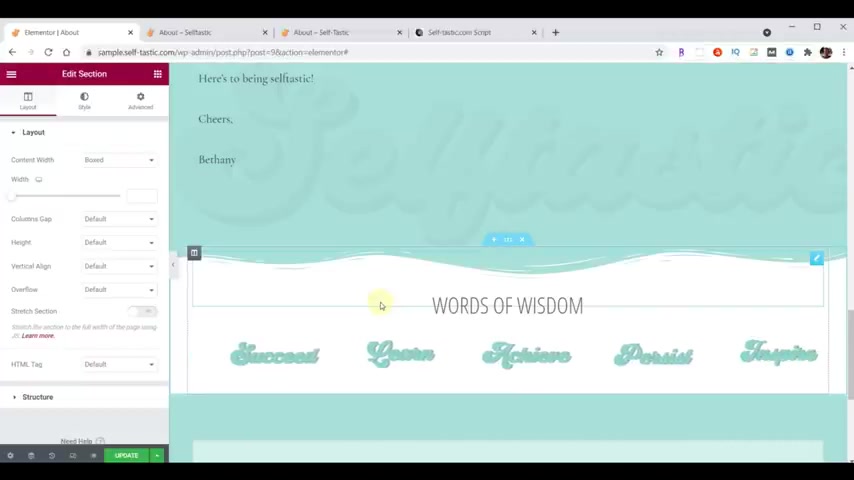
When we hover over them , scroll down , we learn how to make an image carousel .
In this case , it's just images of words of wisdom , but they could be any images you want .
And then we'll learn how to do another animation similar to the one we did above .
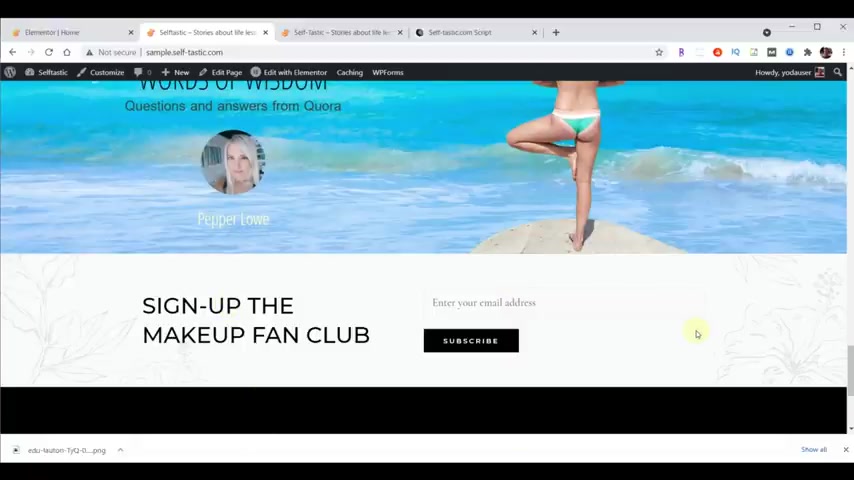
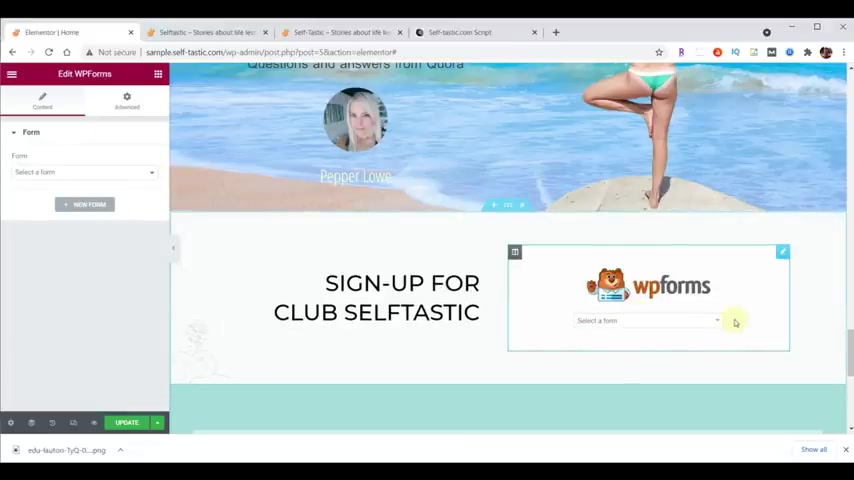
And then if you need an email newsletter , we'll be able to integrate that into your website .
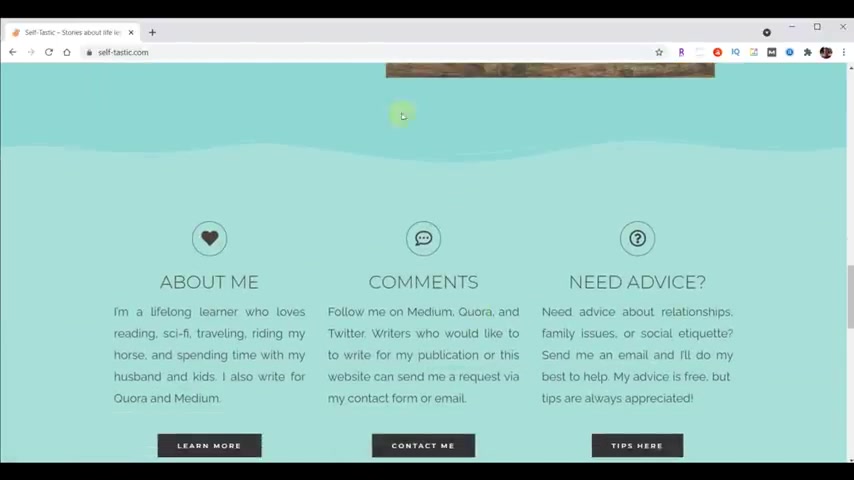
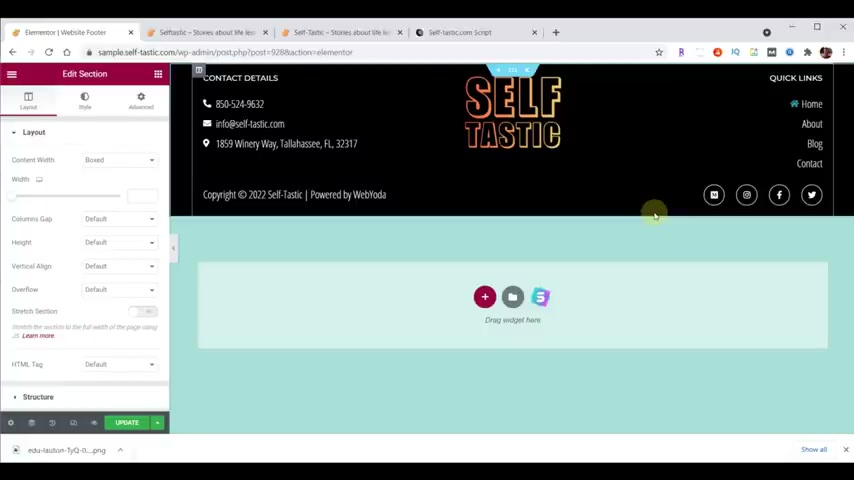
And then we'll learn how to make this footer at the bottom .
It looks exactly the same on all pages under a belt .
We know how to make this fancy header and then we'll learn how to integrate tech so that it can wrap around a picture like it does here .
And then we'll learn how to import the words of wisdom section .
So we don't have to create that again .
We will not be adding a shopping cart as part of this course .

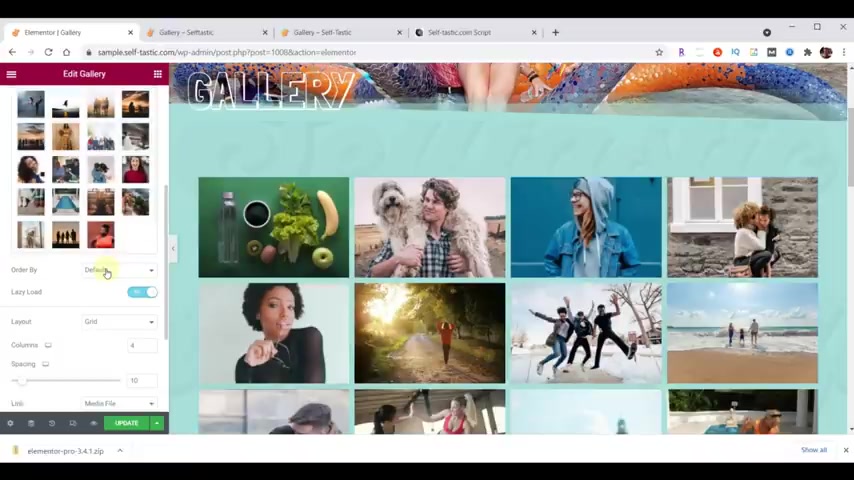
But once we have completed our website , I will provide a link to the video shown here in case you want to add the shopping cart later , we'll learn how to make this super fancy gallery .
This as we scroll down .
How neat those are when they slide in together and this is also a light box .
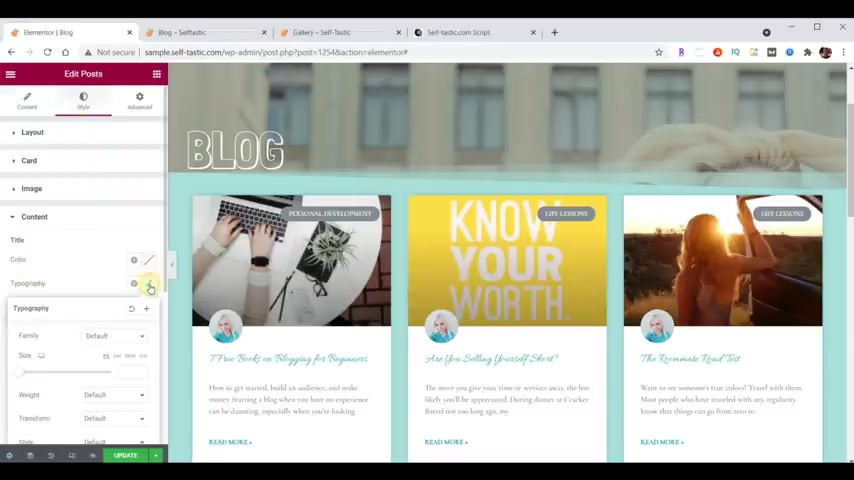
So any of these we pick on , it'll bring it up and we can scroll to the left or the right and you close that out and then we'll learn how to make a fully functional blog with a unique header and then the individual blog items like this .
And when you click on one of those , we learn how to format the blog post to have all these extra features nicely formatted like that .
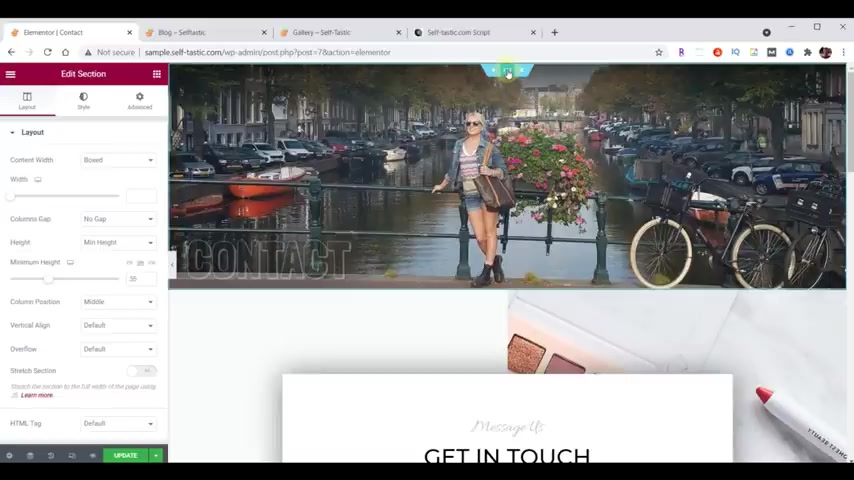
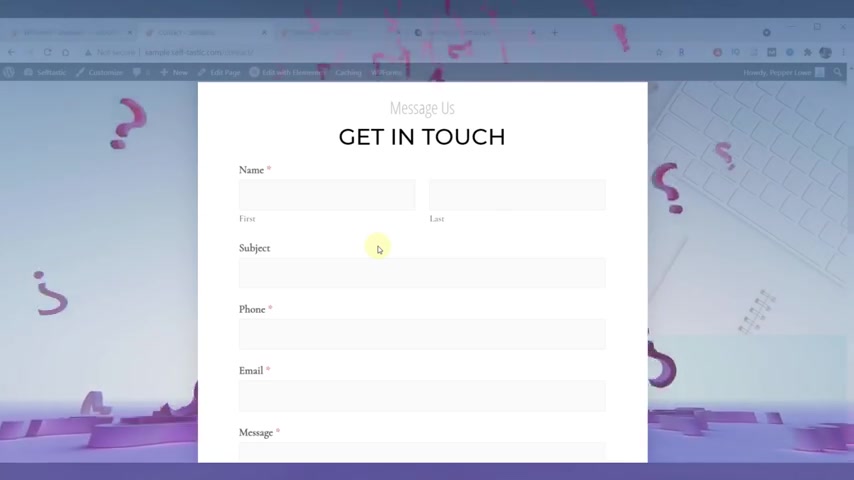
And then we'll learn how to make this contact us page where we have a really nice clean form like this .
And then near the bottom , we have a map and the map can zoom in and out and change it to whatever you need it to be .
Now , you should be able to learn everything you need to know in about two hours time .

I know on the surface it could look intimidating , super complicated .
But trust me , you can do all this .
I've got step by step all the way through showing you exactly what to do .
And if you run into any troubles , just leave them below the video .
I'll be more than happy to help you out .
So , we're ready to start on our website .
But before we can build a website , we have to have a place for our website to live .
And that's what web hosting does for you .
Otherwise you'd build a website on your local computer , but only you'd be able to see it .
You want to be able to have the world see it .
So you have to get hosting so everybody else can see your results .
Yeah , finding great web hosting solutions in the matrix of hundreds of choices can be frustrating at best .
You have to understand that nearly all web hosting review sites , make sure that the web hosting company they are affiliated with always get the best review .
So basically that web hosting company is number one to them because they get paid .

If you decide to use that company , I have been hosting websites for over 30 years with the first five years of being me supplying my own hosting .
I have used at least 10 of the hosting companies shown here either personally for my clients .
Obviously , not all web hosting companies are created equal and there are only a few that stand out from the rest .
But how do you reveal the best web hosting provider with all the fake reviews out there as puzzling as this might sound , I was able to find my answer while not allowing my own bias to interfere for me .
I like to turn problems inside out .
In this case , I was looking for the web hosting review that reveals a web hosting company that sucks the least .
So first , the quick answer to the question of who is the best web hosting company for me is simple , hands down .
It's host gator host gator is definitely the best web hosting solution for me , my clients and for Web Yoda .
But the obvious next question is why is host Gator the best choice ?
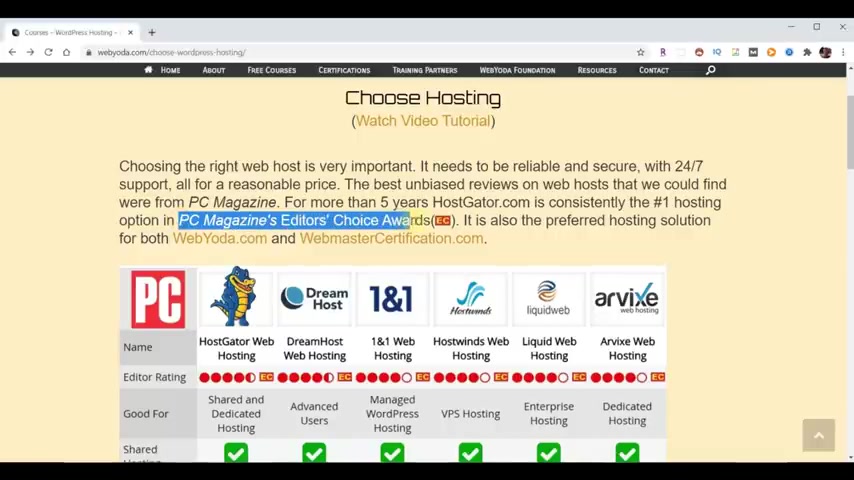
Well , Web Yoda did some research to try to find some authentic web hosting reviews and they settle on some results from PC magazine .
You have to understand that PC magazine has been around for nearly 40 years providing essential technology information to the end user for our purposes .

Every year PC magazine does an editor's choice award to determine the best web hosting companies and shown here are the top six web hosting companies for this year .
With host Gator being number one , it turns out the host Gator has been rated the number one web hosting provider by PC magazine for many years running basically host Gator collectively has the features you need .
Their server reliability is amazing .
Their 24 7 support is amazing .
Their prices are good or better than anybody out there .
I personally been using host Gator for more than three years now I host over 200 domains and websites with them .
We also decided to go with host Gator for all their needs .
In fact , Weta partnered with host Gator and as part of that partnership , Weta students receive up to 75% off plus a free domain name .
Now , for you to take advantage of this offer , you simply need to go to your browser and type in host gator dot com , front slash web Yoda .
Now this takes you to the partner page for host skater and web Yoda .
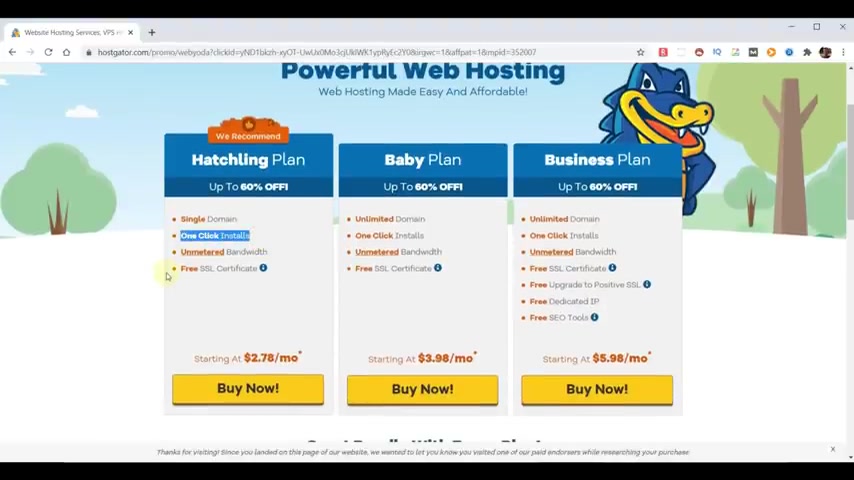
And it reveals our three choices for hosting plans .
Currently , as part of this partnership host gator is gonna offer us a free domain name provided .

We sign up for one of their annual plans and it turns out this is actually the most affordable choice for us .
If we scroll down , we can reveal the pricing for each of the plans .
All three of the plans come with one click install .
So that means when we go to install the software , it's gonna allow us to build our website .
We can just click a link and it'll install everything for us .
They also come with un metered bandwidth , which means we don't pay for the traffic that comes to our website no matter how small or large that might be .
And finally , they also come with a free SSL certificate which typically runs around $99 a year and you say , ok , what is that ?
What do I need that for ?
Well , that's a little lock up here in the top left .
It allows your page to be secure .
So the information going to and from your website is secure .
At this point , you need to decide which one of the plans is best for you for our purposes .
I'd recommend the hatching plan if you have one domain or the baby plan , if you plan on building multiple websites , and then if later you find you need additional features , you can just upgrade to the business plan and pay the difference .
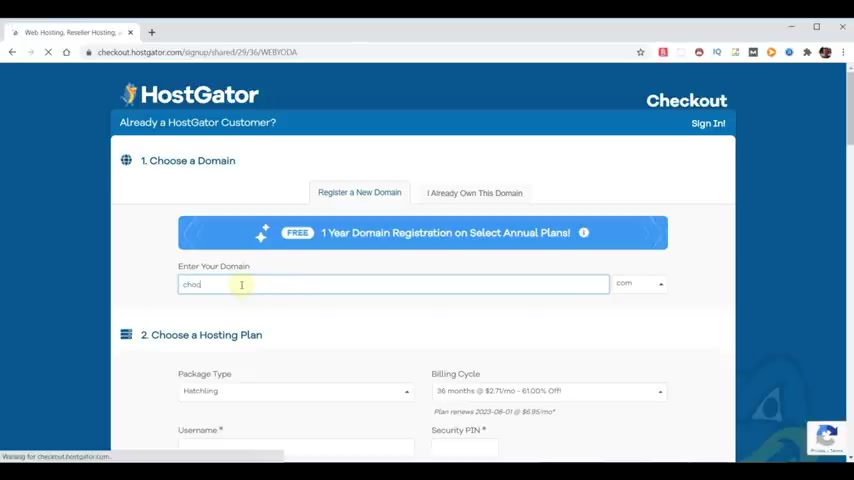
So in your case , you probably need the hatching plan , which is just a single domain .
So we'll choose that .

The first step is to pick a domain name that works best for your purposes .
In my case , for this example , I'm going to use , choose my domain name .
And if we click to the right , it'll tell us if it is available and in our case , it is available .
So I'm gonna scroll down the next item is domain privacy protection .
And basically what they'll do is for $14.95 a year , they'll hide your name , your address , your information , like your email and stuff like that from people being able to see it .
Now , for me , it's gonna be on the website anyway , so I don't feel like I'm giving anything away .
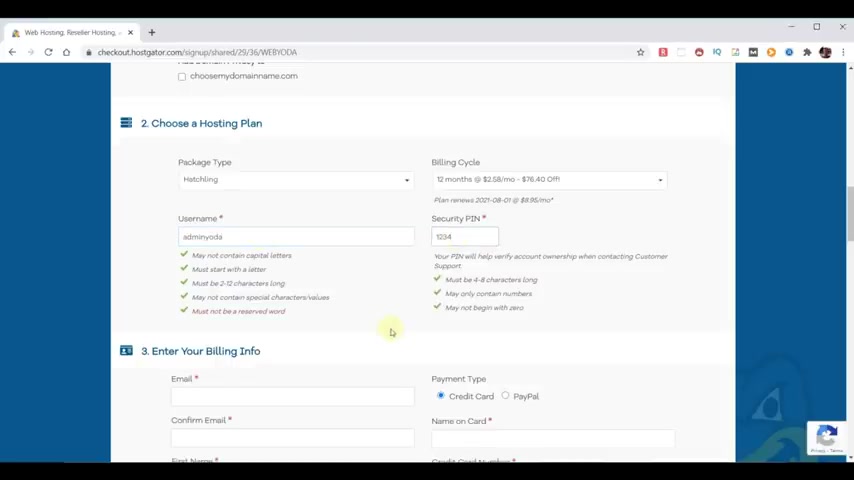
So I'm not going to choose to pay for that next where we picked our package type .
We chose the hatching plan because we only have one domain .
So we want to look at our billing cycle within the billing cycle .
If you purchase one month , it's $5.48 but it's only for that first month and then the price goes up .
If you go all the way up to 36 months , it's gonna be $2.71 and it's gonna be 61% off .
Now to get the free domain , you're got to pick 12 months , 24 months or 36 months .
So let's go ahead and pick the 12 months .
It says $76.40 .

But let's see if we can do a little bit better than that .
Now , we're gonna pick a user name in my case , I'm gonna pick admin Yoda in a security pin .
Then we want to put it in our billing information .
They'll scroll down to additional services .
Now , we don't need any of these services , but I'll explain them real quickly .
The first is an SSL certificate .
We already get that for free .
So we don't need to add that .
The second is for them to protect us from hackers .
I know firsthand , they're gonna give you protection whether you asked for it or not .
So there's no reason to pay for this additional thing .
They're gonna want to protect their servers from both the internet and from you .
So they're gonna definitely stay on top of this next .
We don't need to pay for an email for our domain name .
I'm gonna show you how to make an email forward for your domain at no cost at all .
Next , they offer a backup service where it'll do daily backups , but I know firsthand they do monthly backups for you .
And also if you click on this link at the very top up here , I'll go ahead and give you a video that'll show you how to make your own backups without having to pay them a regular fee like that .
We'll turn that off and finally host gator offers some seo tools for nearly $3 a month , but there's plenty of free tools out there .

So we're not gonna worry about that .
If we scroll down , you want to make sure the web Yoda coupon code automatically spawned in here .
So you get the best possible price and we look down and we see that now we're at $33 which is really a great deal that's going for the whole year .
It also includes our free domain name at no cost to us .
And that comes with 24 73 65 support instant activation of our account money back guarantee , which is awesome .
45 days .
Collectively , all these features leave me feeling very confident that I'm making the right decision today .
So we're gonna scroll down .
We need to agree to their terms and now we're ready to check out .
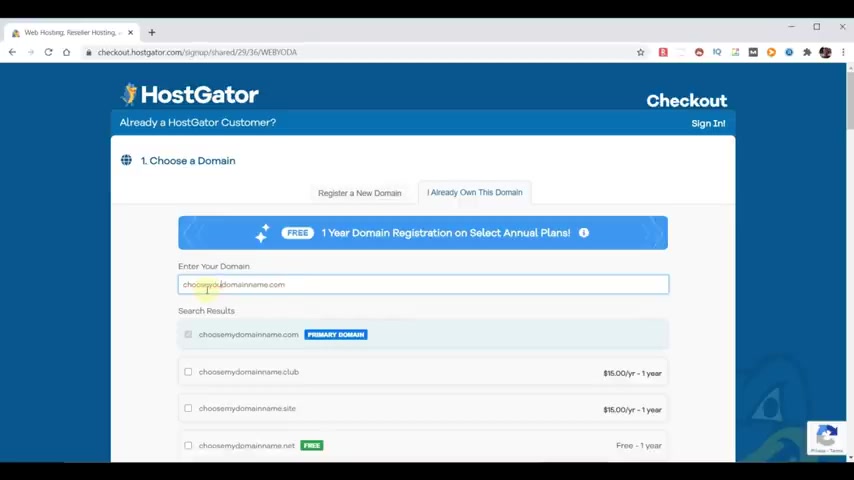
But in my case , I own the domain I'm gonna use .
So I'm gonna do one last thing at the top .
So I'll scroll to the top and I'm going to choose , I already own this domain and I want to change this to say , choose your domain name dot com .
That's the one I own .
So now we go back down to the bottom and we're ready to check out now and my purchase is complete .

It is now setting up my account .
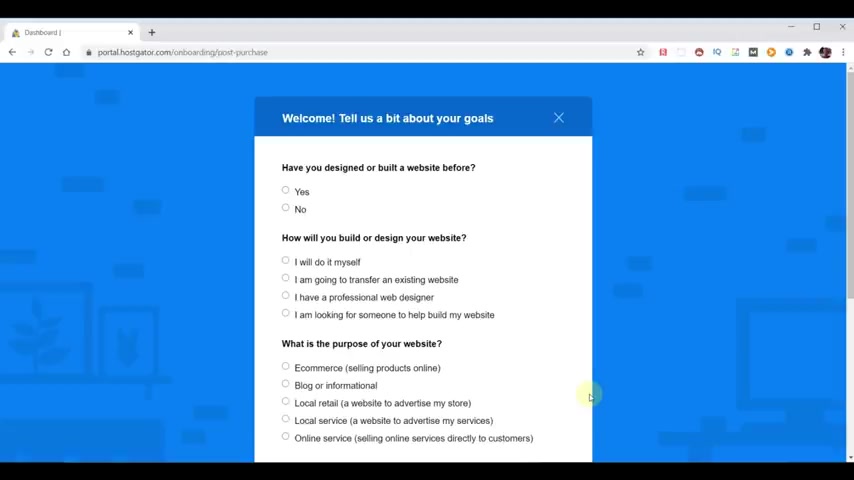
Once our host Gator hosting account is complete and ready to go , you're likely to get a survey that looks like this one .
But at this point , we're gonna go ahead and go off script and save ourselves a lot of time and a lot of questions if you didn't have this video to follow , obviously , following these steps would probably get you to the goal that you wanted to do .
But we're gonna be able to get there faster and easier .
We're ready to set up our email forward and install wordpress .
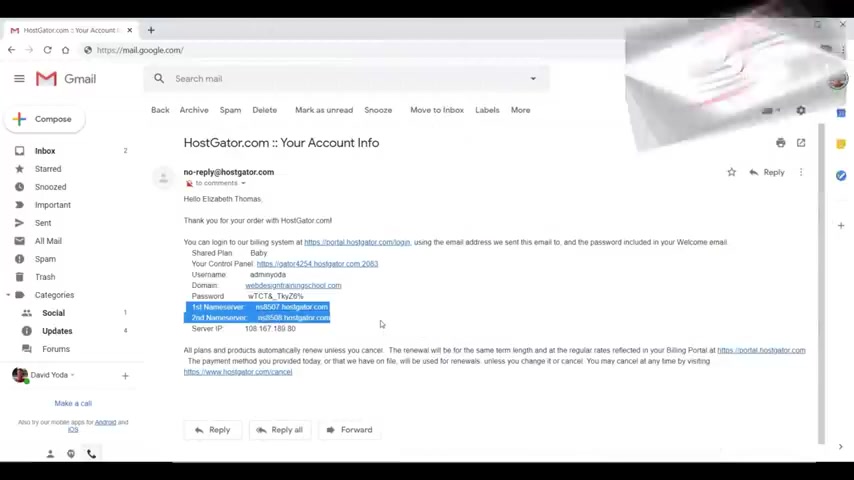
So to proceed , you're gonna go ahead and head to your email and you wanna look for an email from host gator dot com that says your account info at the top .
If you purchase a domain name while setting up your host Gator account , then the next piece of information will not apply to you .
If you already owned your domain name and didn't purchase one with this process , you're gonna need to get your domain name to point to your hosting area to do that .
You need to point your domain name to the name servers for host gator .
All of my domain names live at godaddy dot com .
Why I needed to go into , into the DNS at my Go Daddy account and point that domain to the host skater name service is shown here .

Now , if you're not using go daddy dot com , it should be a similar process .
And if you have any trouble , just contact your domain company and they can give you further assistance to log into our hosting account .
We're gonna need our user name and we're gonna need a password .
We're gonna take that password and we're gonna copy it to the clipboard .
And now you want to go to the control panel , which is how you access your hosting space .
So we'll click on this link and that takes us to the control panel , log in page .
Now , my user name and password are already there so I can just choose log in and that takes you to your host .
Skater control panel , also known as your C panel as promised .
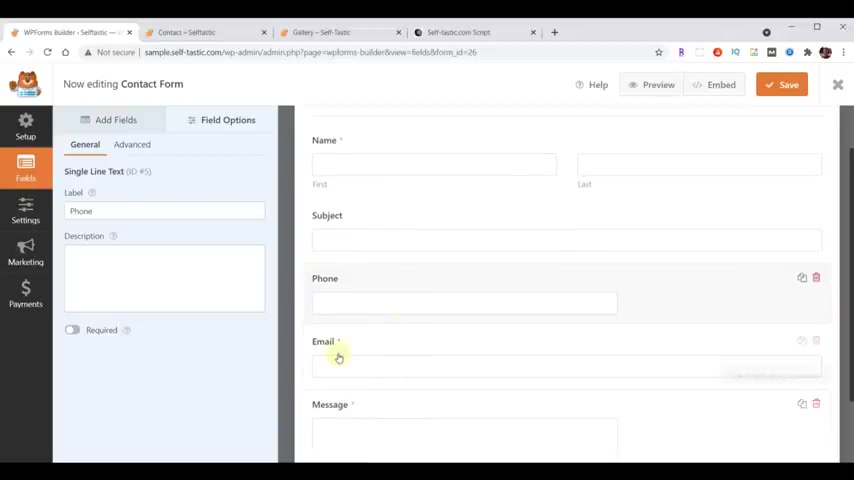
I want to quickly show you how to make an email forward within the email section of your C panel .
You'll see the email forwards option called forwarders .
The easiest way to find this option is to type forward in the search box which reveals the forwarder's option , then click on the forwarders icon .
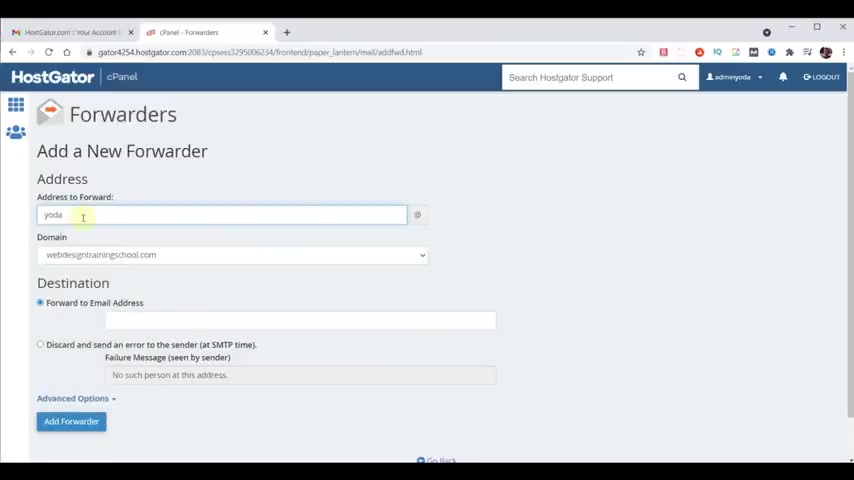
Now we're ready to set up our email forward .

We're going to choose add forwarder and we're gonna put , in this case , I'm gonna put Yoda , there's my domain name and where do I want it forward to ?
I want it to forward to in my case , Yoda at web Yoda dot com , add forwarder .
And now any email sent to Yoda at choose your domain name dot com will be sent to my email address .
Yoda at web Yoda dot com .
Obviously , this would be your domain name and whatever email you wanted to send to .
Now we're ready to install wordpress .
If we click on host gator at the top left , it takes us back to the control panel because the options shown below are always changing .
I wanted to give you the most reliable method of getting the same results you see in the video in the search box below type the word soft and this will reveal the soft Taus app installer .
Then click the Soulus icon to load soft Taus .
Now in the search box type wordpress , this reveals a wordpress installer .
Now simply click on the wordpress installer to load the installer .

Now , before we proceed with our Wordpress installation , I wanted to address how to deal with Wordpress installation errors .
In very rare occasions .
When you're trying to install wordpress , you may get an error , I've already installed wordpress so that I can demonstrate that error , then I can show you how to correct the error then we'll install wordpress correctly .
So let's go ahead and click on install now , like we think this is gonna work and don't worry about the settings right now .
We'll worry about that next time through and I'm going to click on install at the bottom .
It starts the install and then it gives you an error .
Now , in this case , it's just telling me it already exists .
But this error could be any error where something went wrong .
Our goal is to get rid of the install error so we can reinstall correctly to get started .
Click on soft task list at the top left .
Right .
Here's a summary of our installations .
If we click on that , it shows a complete list of the installs we have on this account at the bottom of the list is the newest install .
This is the word press that we want to replace .
So we can click the trash can at the right then scroll to the bottom .

Choose the remove install button , click , ok ?
Because we're sure that installation has now been removed and now we're ready to install wordpress .
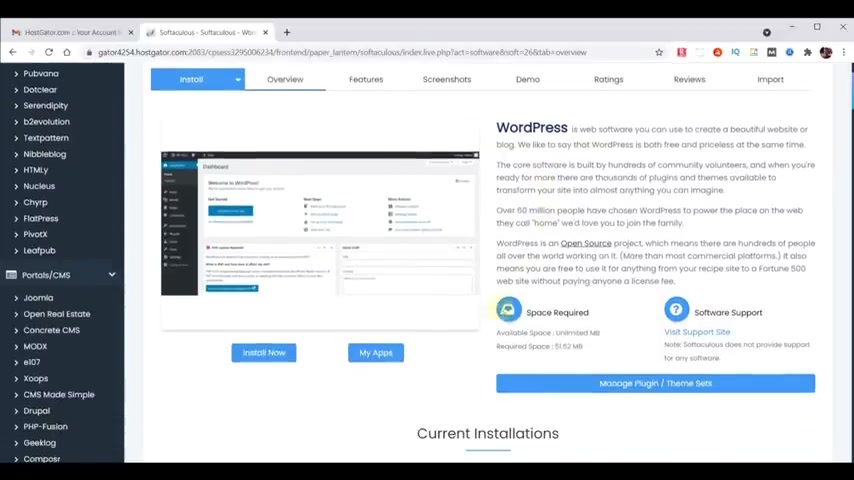
So at this point , we can go back to soft Taus , choose wordpress and now we're back to the installer and we'll click on install now and we'll go ahead and proceed to install our wordpress .
The first option is which version do you want to use ?
The default will be the latest version we'll use that next .
You'll choose your domain .
If you have multiple domains , it'll be in that drop down .
Now , over here , it says what protocol do we want to use ?
The problem is it can take a little while for the secure key to be activated .
So we're gonna go ahead and turn this off for now , we can activate it later .
So we'll just choose the regular one like that .
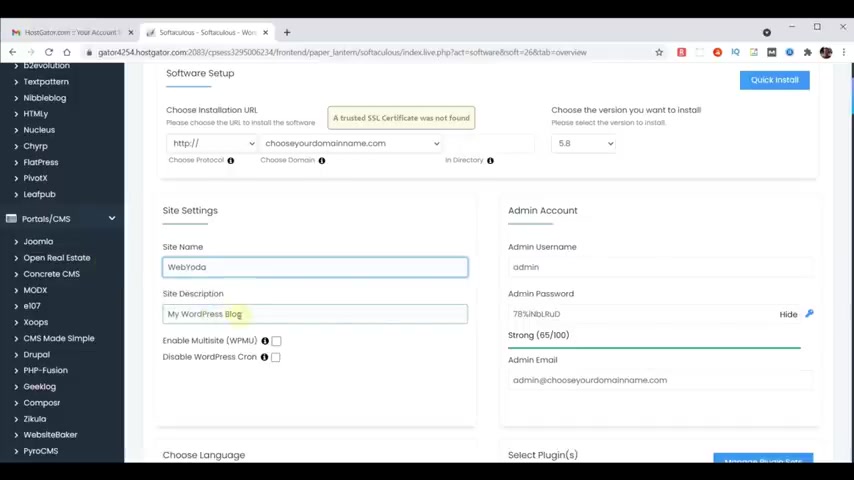
And it shows that currently our SSL certificate was not found .
And that's because it takes host gator about 24 hours to get that up and running under site settings .
The site name is the company name .

So let's say this was for Weta , I'd put Weo and then the description is whatever the description for the company is .
So let's say I put free online courses .
You can leave this unchecked .
We wanna pick a user name and a password .
I'm gonna pick Yoda user , then you wanna pick a secure password .
So let's hide that so I can put a secure password in there .
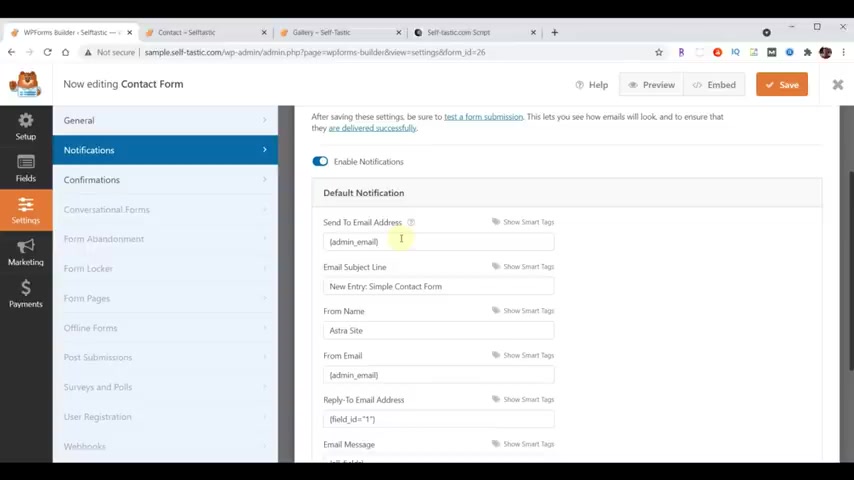
Now , the admin email is where any email associated with your website will be sent .
So for example , if you needed to reset your password , that's where it would go .
Now , since we didn't set up this email forward , that's not gonna be good enough for us .
So in my case , I'm gonna pick one that does work .
So for me , it's gonna be Yoda at web Yoda dot com for you .
It'll be whatever your regular email address is you could choose a different language .
If you like , we don't need to select any plugins .
We're gonna do all that ourselves .
No reason to make any adjustments to the advanced options and no reason to select a theme .
Now , we're gonna do that ourselves as well when the installation is complete , where do we want to send details to ?
I'll use the same email address and now I can click install .

This says that it could take 3 to 4 minutes .
I found it doesn't take really that long at all .
Now , that Wordpress has been successfully installed , we're ready to open up a new tab and look at our website at this point .
We're probably gonna have to take a small break and that's because we just set up a hosting account that has a new domain , the hosting is immediately available , but the domain takes a while to propagate across the internet so that it's able to be accessed to test to see if your domain name is ready , simply open up a new tab in your browser and go to your domain name .
And if your domain is not ready , you'll get a message that says this site cannot be reached .
So you'll likely need to take a break for about two hours and then come back again and go back to your domain and refresh and see if it works when it's ready .
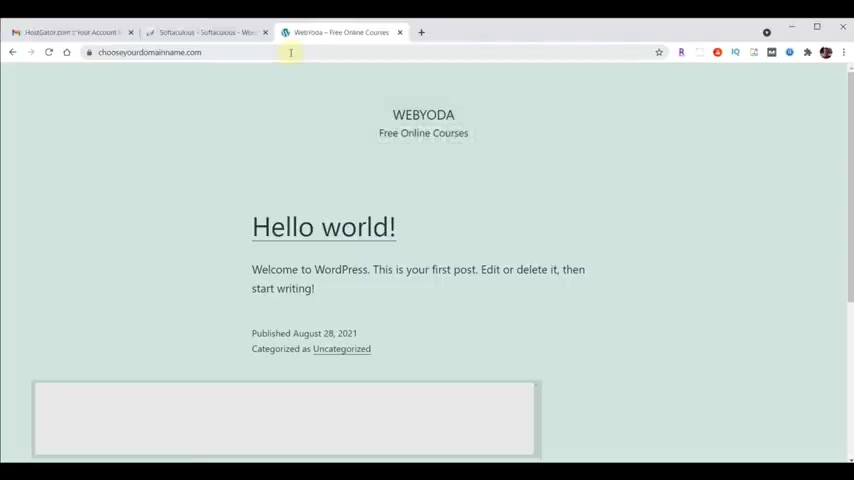
You'll get a page that looks like this one that says website coming soon or you might get your new website home page .
So let's go ahead and close that test tab .
Now , we're looking at our completed Wordpress installation page again .
Now that Wordpress has been successfully installed , we're ready to open up a new tab and look at our website to access our website .

We simply go to our domain name and go to our website before you can start editing your website .
You need to be able to access your website admin to do that .
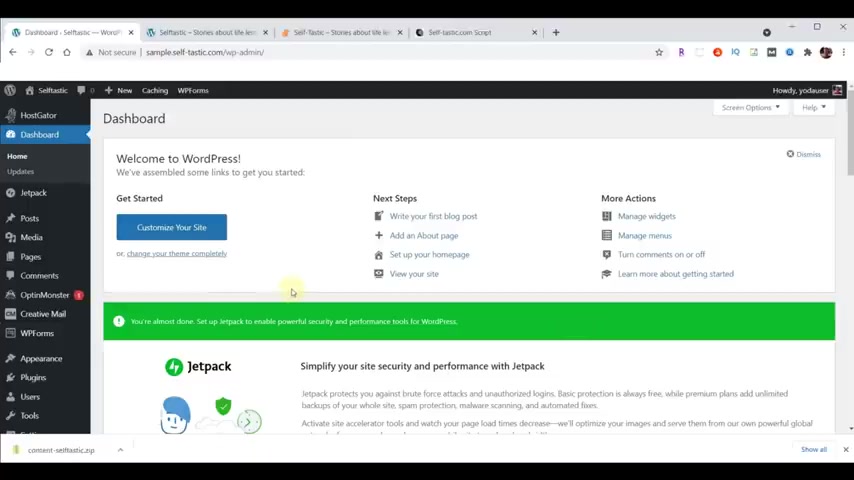
You simply go to your domain name , front slash WP dash admin .
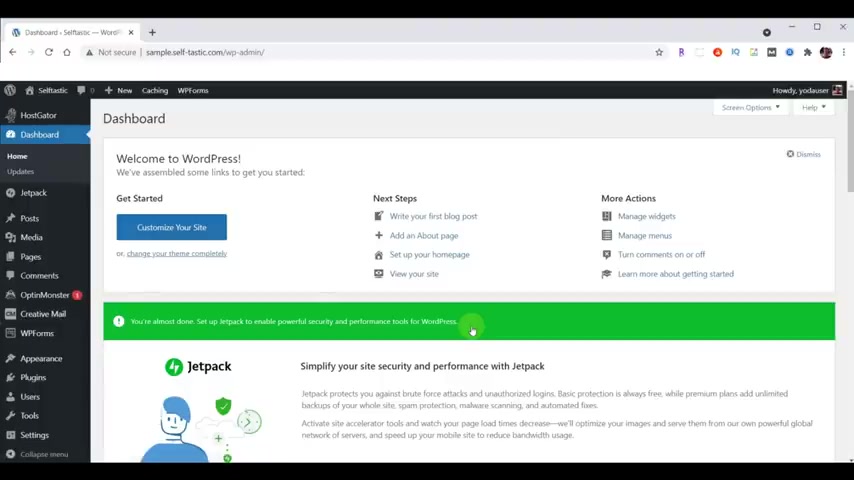
Hit , enter a login box will come up now simply enter the user name and password you created during your wordpress installation .
So in my case , you have to user password paste that in hit , log in and now we're logged in to our wordpress .
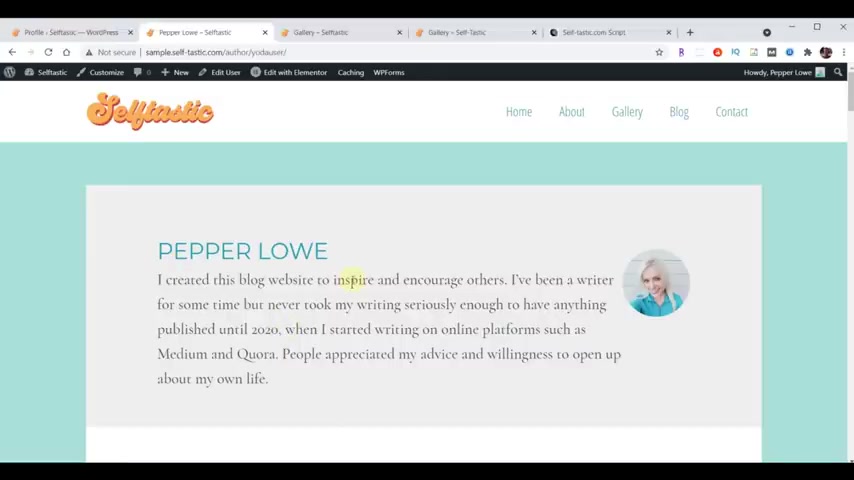
So if you've been following along with the video , you probably already know by now that self dash tastic dot com already exists .
So for us to build the new website , we're gonna have to have a sample area .
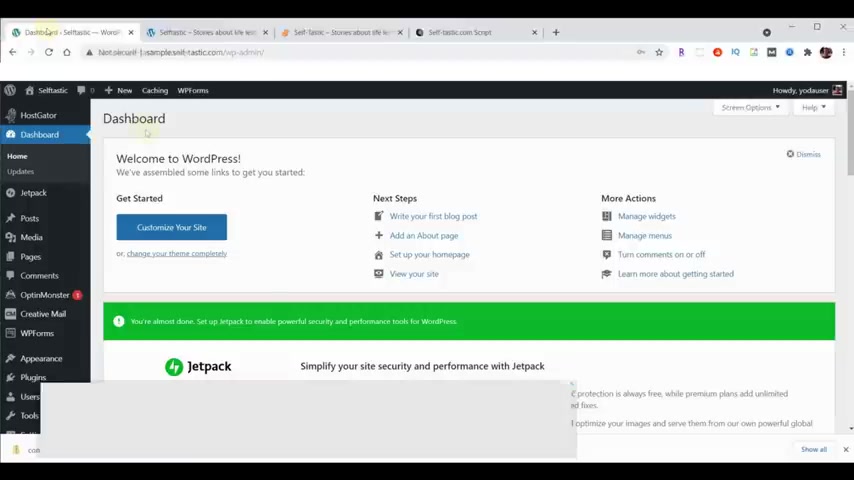
So in this case , I'm gonna build sample dot self dash tastic dot com and I'm gonna go to WP dash admin to bring up the admin for her website .

In my case , my user name was already there , so I can paste in my password and log in .
And now I'm at the fresh install for Bethany's new website .
Now , one of the first things I wanna do is get something set up for us .
And so if we go over here and we highlight over where it says self tastic , if I right click on that , I can open the link in a new tab .
And what that did was it opened our new website in our second tab .
And now I want to go to Bethany's live website in a third tab .
So we can follow along in real time exactly what it is we plan to accomplish .
In most cases when I build a new how to video , I make a script for that video so that it's easier for me to create the video .
And at some point when I was using the script in a previous video , a student pointed out that I should make that script available to everybody since it was very useful .
Well , it was a great idea .
And so that's what we're gonna do next .

So let's go ahead and open another tab and to get to the script , we're gonna go to web Yoda dot com , front slash self Tastic .
And the last thing we want to do is download all the content I use within this website .
So when you're following along , you can build the exact same website .
So I'm gonna open up another tab and this time I'm gonna go to weo dot com slash content .
And now I'm gonna scroll down to the project we're working on self tastic dot com .
And that was another way to get to the script .
But we're gonna click on this link here and it's gonna download Self Tastic for us .
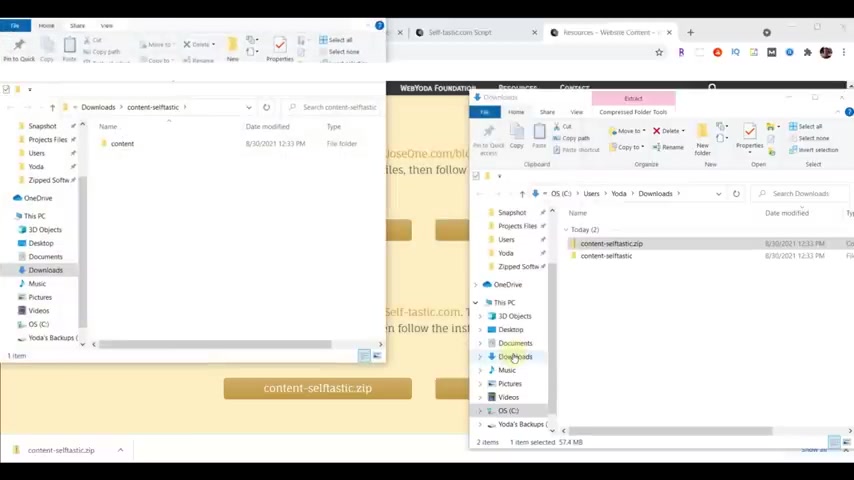
And when it's done on mine , I can click on that and showing a folder and you see it's in my downloads folder and then I can right click on the file .

I can choose extract , all , click on extract and now it makes a folder containing all the content I need opens it up in a new window so I can close that one .
Bring that over here .
And when I click on that , this is all the content we're gonna use to create this website .
So I can go ahead and close this tab in this tab is the script for building the website in this TAB is Bethany's real website and this tab is the site we're going to build .
And in this tab is our admin for our wordpress so we can build the website now that we're ready to get started .
I wanted to cover a couple of tips that will really help you out .
First , some subscribers have pointed out that I tend to talk too fast .
This is unavoidable as my processor runs a little faster like a child's processor probably because I refuse to grow up .
Fortunately , youtube offers a feature to slow videos down to meet your needs .
So for example , I'm going to go to this video in a new browser window now within the video .

I'm going to choose the settings gear .
I'm gonna choose playback speed 0.75 .
Now , this is what 75% sounds like , which should probably meet your needs .
Now , I'll choose playback speed again .
I'll choose normal and we're back to normal speed .
Next , I want to scroll down and within the content under the video that I've provided , there's gonna be an entire set of time stamps that allows you to pick any particular spot in the video to proceed .
Let's go ahead and close that tab .
And the last tip I want to give you is the script itself .
When you go to the script , it's got a lot of information here tells you the plug ins .
We're going to cover that .
Anyway , in the video , it tells us about the Astro theme .
Then it has a whole bunch of royalty free video clips you may be able to use royalty free images you can use and then it has all the notes I'm going to need for the class .
For example , all the colors I'm going to use are found here .
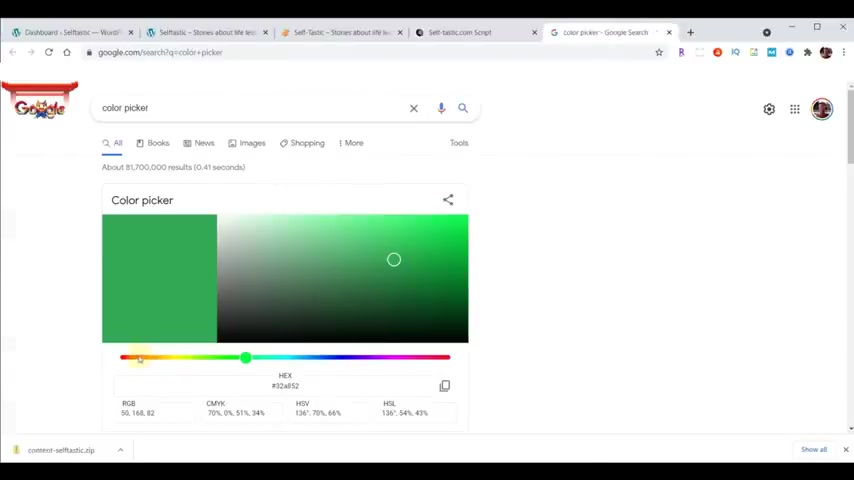
Now , two things that are nice within this is if you need to find a hex color and we'll talk about that a little later .

If you click on this link , I'll right click an open link .
It comes up with the ability to pick a color .
So let's say I wanted to pick a red and now this number right here is your hex color .
All you have to do is click this icon and it copies it and now you have that color .
Alternatively , the other one will right click on this , choose open link .
This gives you the ability to pick this type of color .
And this digit right here is to say how much transparent it is .
So watch when we go like this , see how that gets transparent right here .
So that gives you some idea .
Here's your color settings and then here's how transparent it is .
And then again , you can click there .
It makes a copy of it and you can use it in your website .
Let's go back to the script and now you're into the getting started section .
These are all the notes I made for myself so I can make the video , but you can also use these to your benefit .
When you scroll down , you'll probably notice to the left of Yoda you talk too fast is a bunch of WS and you're gonna say to yourself , hey Yoda , why are all the extra WS ?

I will tell you , Bethany decided she was gonna get a new kitten .
The kitten decided it wanted to play on my keyboard .
It hit the W and I decided to leave it in the course .
OK .
Random facts .
We've already covered the hosting , we've already covered wordpress and now we're gonna jump into themes and plugins .
Now , for the most part , I won't be showing the script .
I'm just gonna be using the script , but you know that it's there for you as well .
Now , admittedly , I'm no Bob Ross , but I definitely do my best to keep things fun and easy .
I hope that the tips I just provided , you will ensure your experience , building your website will be met with confidence and enjoyment .
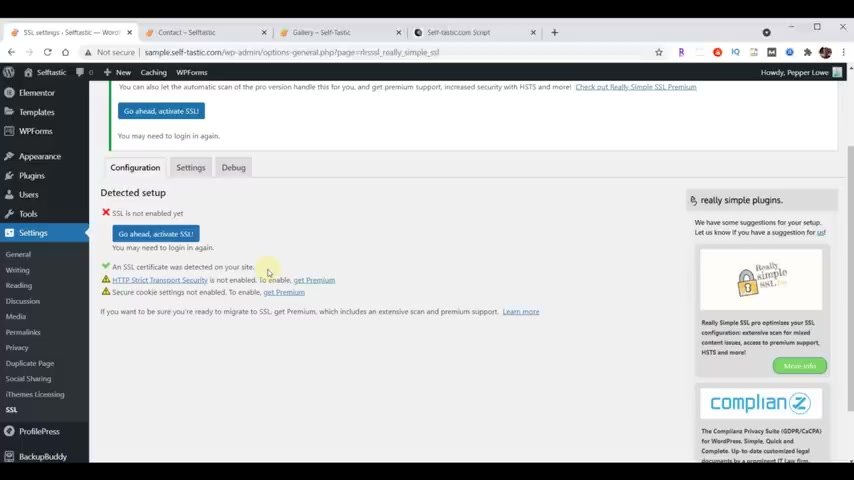
So I'm gonna go ahead and go back to our wordpress admin at this point .
If you already have a website , then there's really no reason to watch the steps on how to build a website .

Instead , you can go ahead and proceed to the section called Enable SSL , which is the first step in the process of adding a shopping cart to your website .
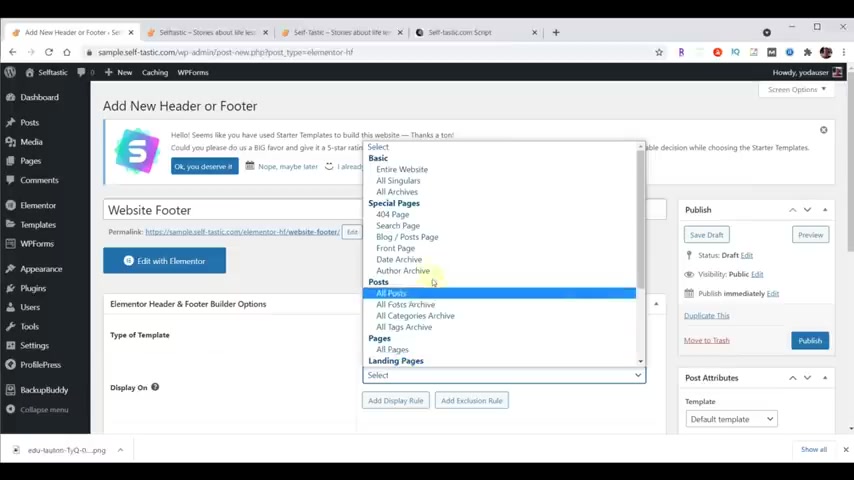
So the first step in building Bethany's website is to remove all the stuff that's not going to be part of her website .
So let's go ahead and click on pages first and we don't need any of the pages they have here .
We're gonna make our own .
So we select that check box there and it selects all of them under bulk actions .
We're gonna choose , move to trash and then we'll choose apply .
And as an additional step , I like to click on trash , choose them all again , bulk actions , delete permanently apply .
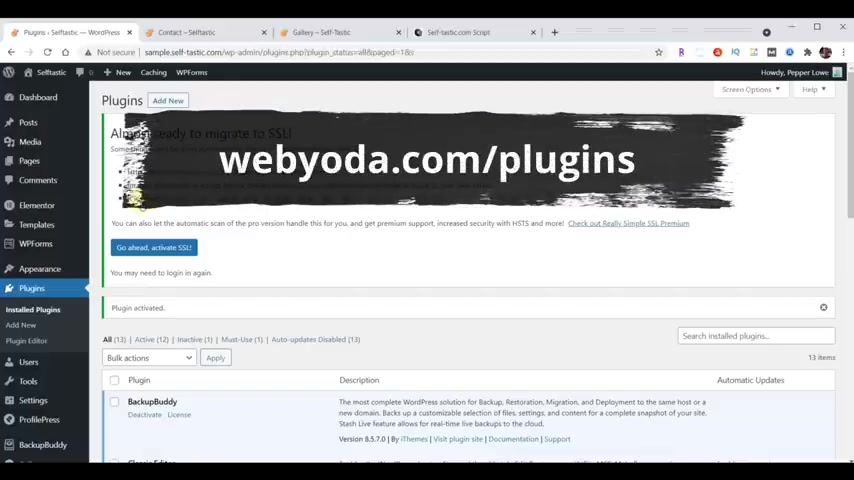
And now we want to get rid of all the plugins that were preinstalled because we're not gonna need any of those .
We're gonna use all of our own .
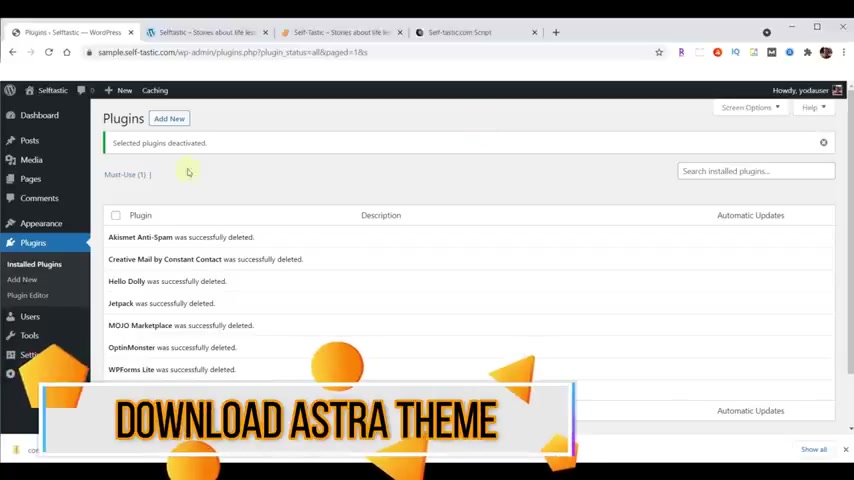
So I'm gonna go down to plugins and this brings up a list of all the plug ins that were pre installed again .

I can select next to plugins that check box and it chooses all of them both actions and before we can delete them , we have to deactivate them .
So we'll choose , deactivate , apply .
Now , I can choose plug in again .
So it selects them all book actions .
Delete , apply .
OK ?
Because yes , we want to delete them and this will remove all the preinstalled plugins .
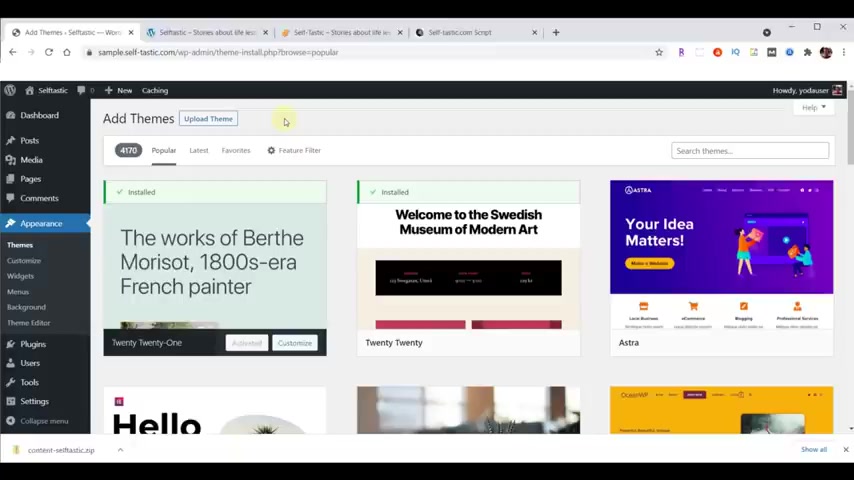
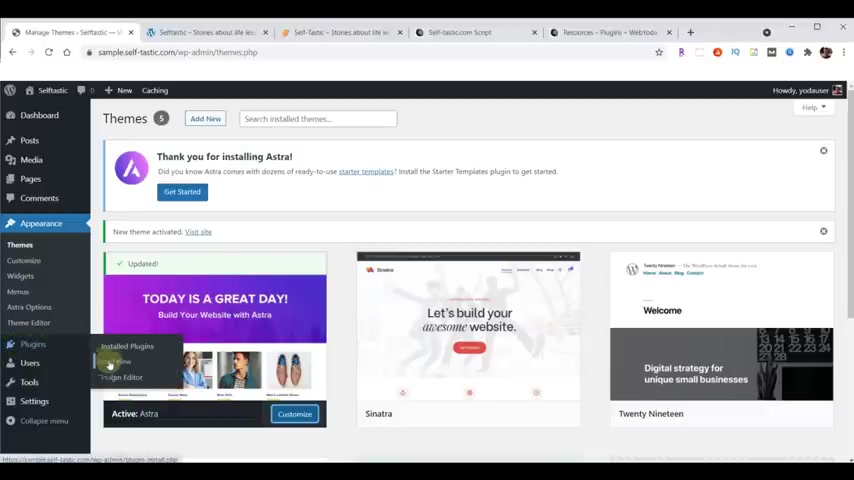
Now , we wanna add the theme that we're gonna use for Bethany's website .
So we're gonna go to parents themes , choose , add new and we're ready to upload a theme .
But first we're gonna download the theme we need , but you might say to yourself .
But here are all the themes .
Why don't I just pick the one I need ?
Well , the answer is you could do that , but I can't guarantee that the theme we're gonna use or the plugins we're gonna use are always available in all environments .

So if you don't have your hosting with host gator , the theme and plugins may not be available in your environment to make sure the theme and plugins we need are gonna be available .
I've stored them permanently on the web server .
So let's go ahead and get our theme now to open up a new tab and we're gonna go to web Yoda dot com , front slash themes .
Scroll down to the project we're working on , there's self dash tastic dot com and we're gonna click on Astra theme that takes us to the Astro website .
But it also downloaded the Astros theme right there .
We can go ahead and close that .
Now .
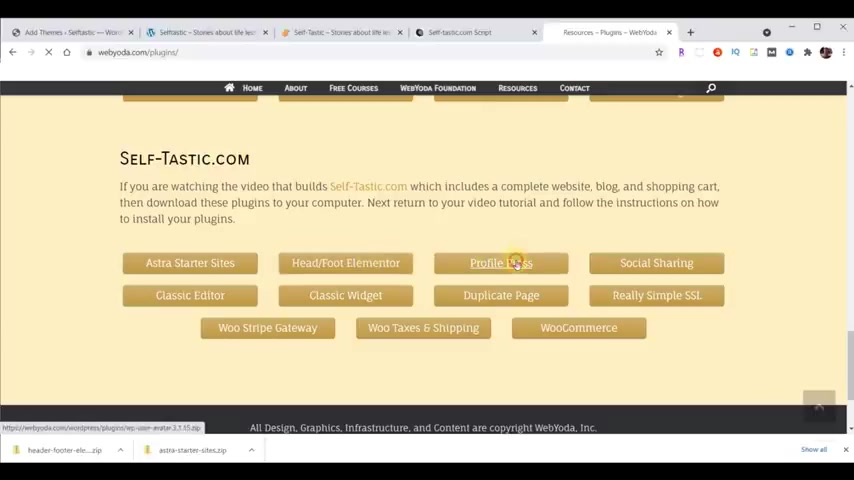
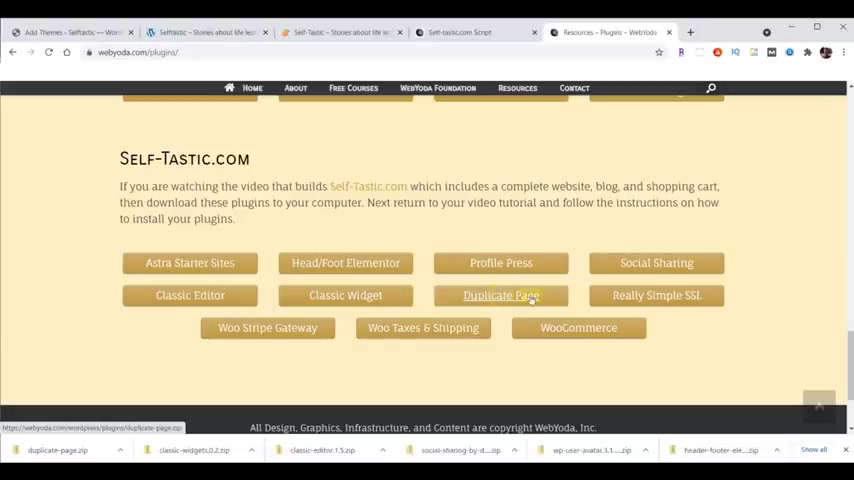
We want to go to web Yoder dot com , front slash plugins .
We want to download the plugins we need for this project .
So again , we'll scroll down to this project self dash testing dot com .
And we're gonna need to download all of these plugins .
And as we download them , I'll give you a little bit of information about what each one of them is .
The Astros starter sites will click on that .

That's going to allow us to install a fully functioning complete website including a shopping cart in case we want one , then we're gonna download header footer for element or that's gonna allow us to build a free header and footer for our websites instead of having to pay a premium for it .
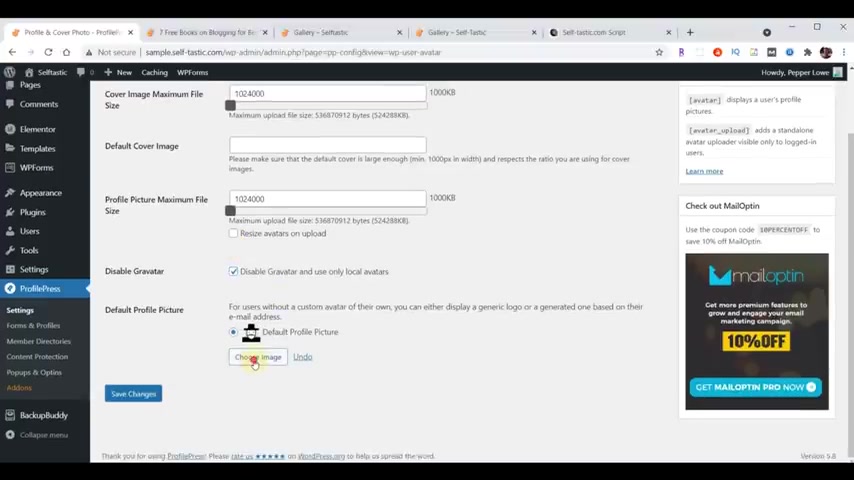
Then we're gonna download profile press and profile press allows you to set the icon for your blog instead of being whatever the default one is .
And then we're gonna download social sharing and this plug in makes it real easy for someone else to share your blog posts .
And then we're gonna download the classic editor .
A lot of updates and changes have made to the wordpress environment and by having the classic editor as well as the classic widget .
It ensures that we all see the exact same environment .

So that what you're following along on your admin matches what's in the video they're gonna download , duplicate page and duplicate page allows you to take a page you've already created and make a copy of it and then edit that to be your new page , which is significantly faster than building a page from scratch .
Now , we're going to download a really simple SSL and what this plug in does is ensure that the secure pages are the default for your website .
And next , we're going to download the Woocommerce Stripe Gateway and the Woocommerce stripe gateway is what allows you to accept credit cards on your shopping cart in case you're doing the shopping cart , and now we're gonna download Woocommerce taxes and shipping and this gives you an automated way to do taxes and shipping in case you add a shopping cart to your website .
And finally , we're gonna download the Woocommerce plug in itself and that's the plug in that allows us to add a free shopping cart to our website .
So now all of those have been downloaded .

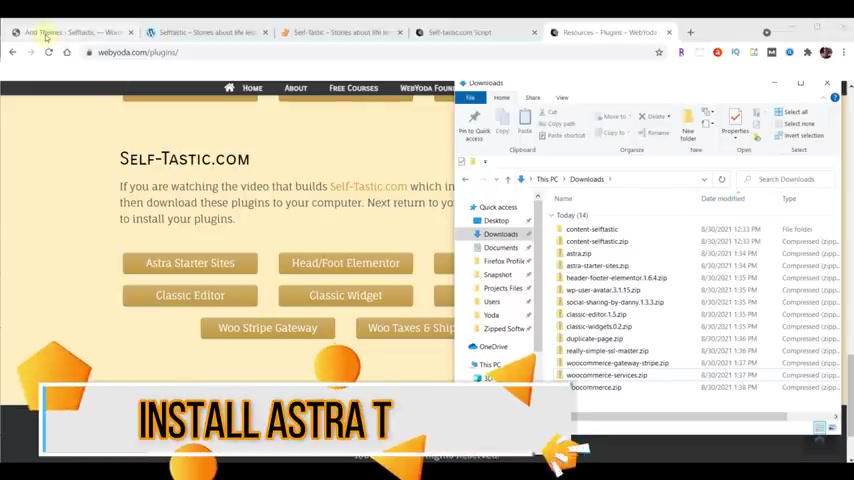
I'll go ahead and close that and now we want to go to our downloads folder , so I'll bring mine up and it shows everything that we've downloaded so far .
I'm gonna go ahead and click on date and that's gonna allow me to see these in the order that they were downloaded .
So now let's go back to our word press admin .
Now we can choose upload theme and now we're gonna choose a file and you want to go to your downloads folder , then we're gonna select astro dot zip .
That's our theme .
We'll choose open install now and once it's installed , we need to activate it and it's that little link right there and that activates our theme in almost all cases , you'll immediately be able to update it to the most recent version .
So we'll choose update .
Now .
Now , our theme is updated .
Now , if we come back to our website and hit reload , you notice that it's changed a little bit .
Still nothing like the site we're gonna build , but we're getting closer .

So let's go back to our word press admin and we're ready to install the plugins we're gonna need for our website .
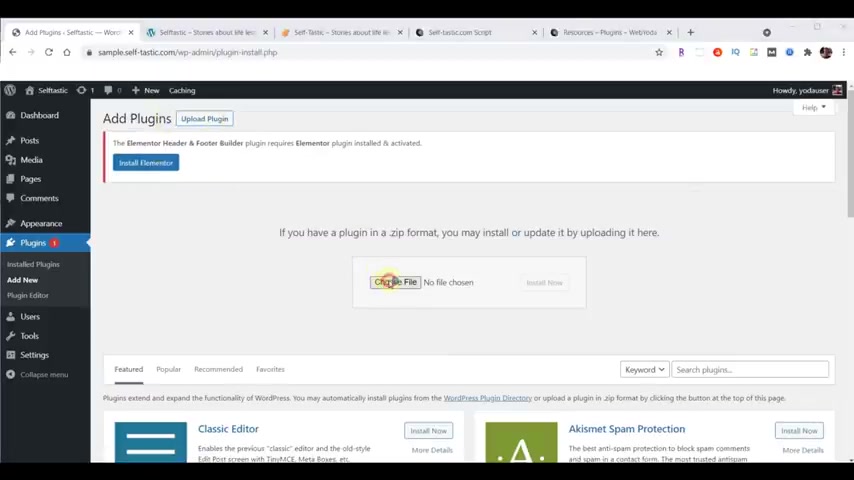
So we're gonna choose plugins , add new .
Now , what we wanna do upload , plug in , choose file , we're gonna be in a downloads folder and the first one we're gonna do is Astras starter sites .
So we'll select that , choose open install now , activate , plug in , ready for the second one .
Add new upload , plug in , choose file .
The second one is header footer element or open install .
Now , activate plug-in ready for the third one .

Add new upload , plug in , choose file WP user avatar that has a new name , profile press , but the original file name is still the same .
So we'll choose that one .
Open install .
Now , activate plug in .
We're ready for the next one , add new upload plug in , choose file .
The next one is social sharing by Danny open install .
Now activate plug in , add new upload plug in choose file .
And the next one we're gonna do is the classic editor open install .

Now , activate plug in and she's a new upload plug in choose file .
And the next one is classic widgets is open install .
Now , activate plug in again , add new upload plug in , choose file , duplicate page , open install .
Now activate plug in .
Now , at this point , if you're following along in the script , you'll see that we're not going to install the other four .
At this time , we'll take care of that later .
So we've installed all the plugins we need for .
Now , also at some point , profile press may ask you to create pages .
We're just gonna do .
No , thanks when it asks us that because we don't need that .
So we go back to our word press admin .

And another thing you're gonna find is always a lot of little advertisements .
You can close each of those and try to clean things up a little bit .
It says to install element that's gonna be taken care of a different way for us .
Next thing we wanna do is update our plugins .
So we're gonna choose to select them all bulk actions , update , apply and we can scroll down and watch it , do its thing .
Now all of our plugins are updated and now we're ready to install our starter site .
Now , watch what happens when I click right here .
I want to see the library .
It's gonna give me this .
Sorry , you're not allowed to access this page .
Don't know why .
Sometimes it doesn't do that .
Usually it does .
So I'll click the back arrow and then we'll get back to the starter sites .
When we click on C library again , it's going to work .

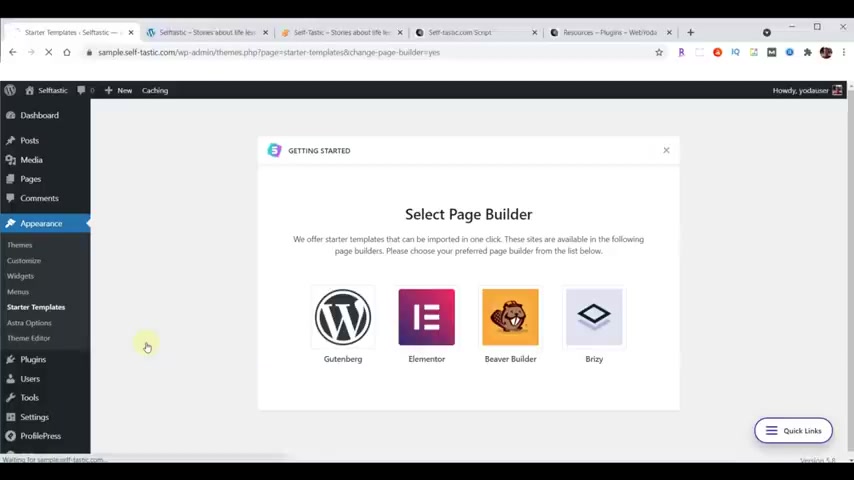
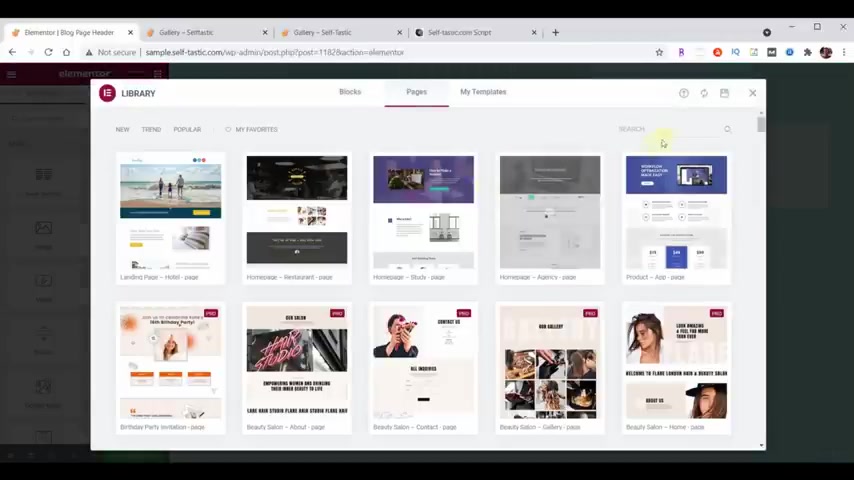
So within the Astros starter sites , you get to choose the type of page builder you're going to be using and we're gonna use the most popular one in the world and that's element or so we're gonna choose on that .
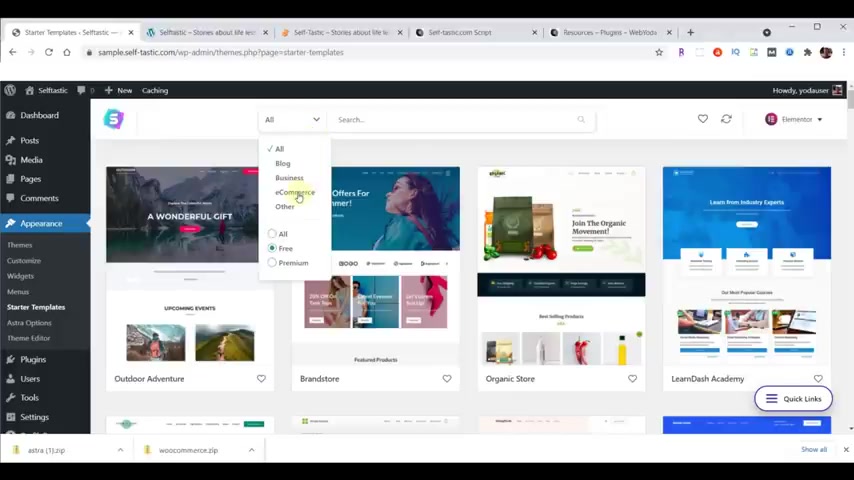
And this brings up a complete collection of all the Astra starter sites that Astro theme has to offer these come in two flavors , the ones at premium you'd pay for and the ones that don't say premium are free .
So for example , we can go here and choose free and we only see the free ones if we go here and choose premium , we're only seeing the premiums clearly .
If you have a website that needs to be a pizza place or something else in here , that's already built , that matches exactly what you're trying to do .
You may want to consider their pro version .
And if for some reason , the starter site you need is a pro version .
You want to go to the link WP Astra dot com , front slash web Yoda .
And this is gonna guarantee you the best possible pricing on the pro version .
Now , in our case , we're gonna be using a free version .
So we're gonna go ahead and choose from the all list .

We'll choose the free ones and then we want to choose from these only the e-commerce because we're gonna be building a site that has the potential for adding a shopping cart to it .
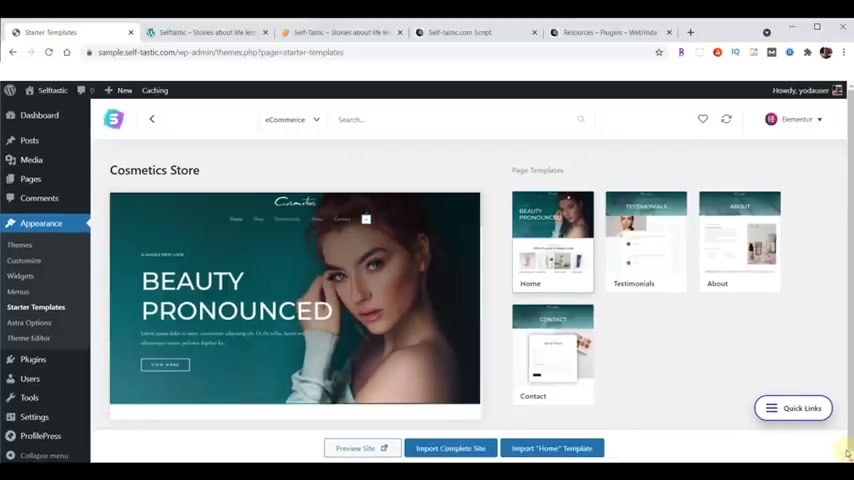
Now , what we're looking for is the cosmetic store .
That's the one we're gonna use as a starting point .
I'll click on that and now I want to import the entire site .
So I'm gonna click import complete site and then from here it's gonna ask a couple of questions , choose intermediate for I am wordpress intermediate and why are we building this ?
We're building it for ourselves .
Now under advanced , there could be extra options here .
So these are the different options there could be and you want to make sure these are the settings you have depending on what options you see .
We definitely don't want to delete anything previously installed because that would delete the plugins we've already installed .
But in our case , we only saw these two , we want those two checked so we can hit next .
Now , it wants some personal information right down here .

We'll go ahead and click skip .
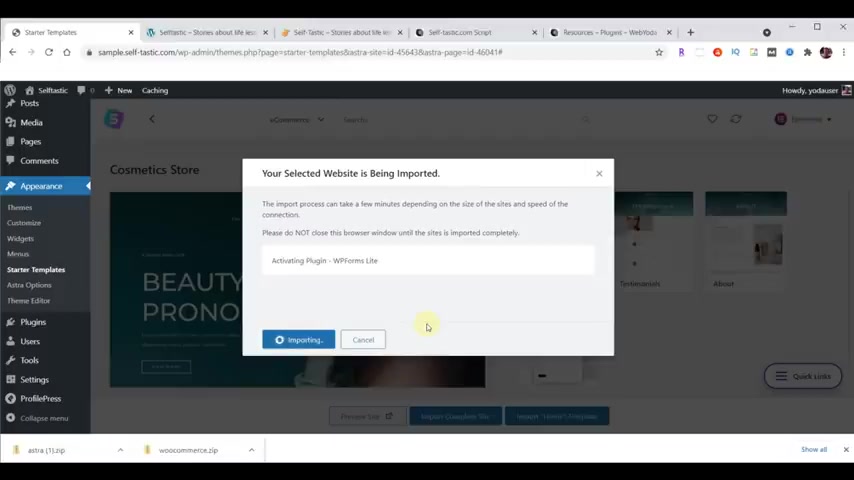
We don't want to give him any information at this time and now it's importing our entire website now , our website was successfully imported .
We could click view site here , but we're not gonna do that .
Instead , we're gonna close this little window .
And if we go to our second tab and hit reload , look at there , we've got a fully functioning website with a shopping cart already built into it .
How nice is that ?
So that's for free from astro themes .
And you could basically build any website they have in that collection , either the free version or premium versions and start with a website that's already completed .
I love it .
But in our case , we're gonna take this website , which is pretty cool as it is and build Bethany's website , which is I think even cooler .
So let's go back to our wordpress admin .
I don't go and close this little window .

It takes up space and I don't like it now , since we're gonna be building Bethany's website first before we do any of the shopping cart related things .
And some people may not even choose to use the shopping cart .
We're gonna go ahead and disable the Woocommerce shopping cart for now and then we can reactivate it later when we're ready .
So the first step to do that is we're gonna go to plugins , scroll down and we'll just deactivate Woocommerce .
Next , we want to remove the shop button in this case on our website .
It's right there to do that .
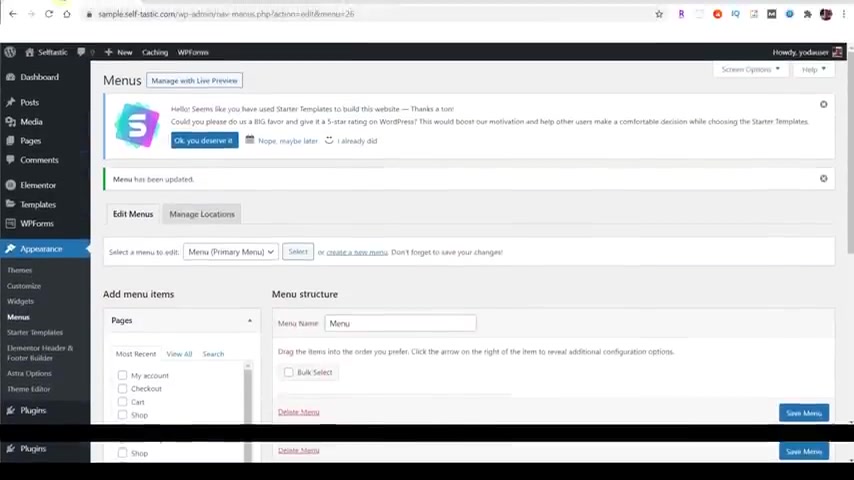
We're gonna go to appearance menus and now we need to choose the menu we're gonna look at .
So we're gonna pull down that menu there and choose primary menu , hit , select .
And now we're looking at the primary menu inside of the one that says shop , I can remove that for now .

And now at the bottom may have to scroll down to get to it , save menu .
And now when we go back and reload our site , there's no longer a shopping cart in there for now .
So we go back to our word press admin .
And at this point , I wanted to discuss the things that can go wrong .
Murphy's law states that when things can go wrong , they will go wrong and you will experience this yourself .
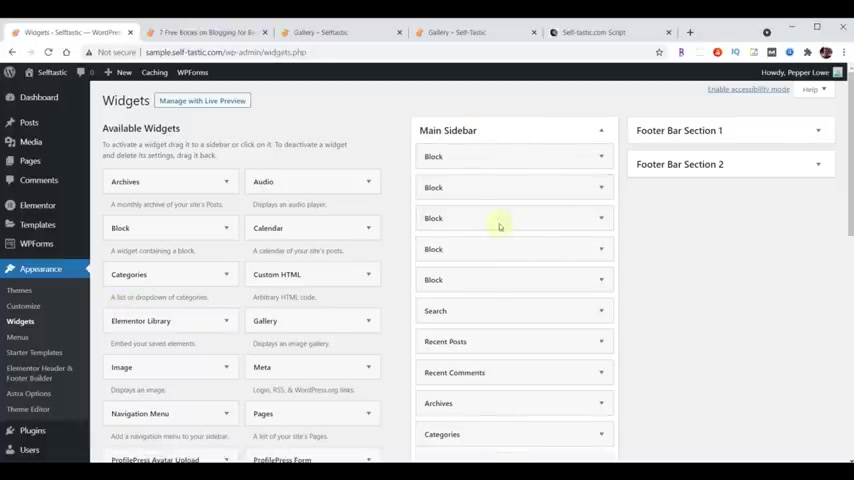
It's in my experience plenty of times while building websites that random unexplained things can go wrong .
For example , once I wanted to update my theme and the theme button would not work another time I clicked on my widgets page and instead of seeing these widgets , the page came up empty like this another time on my shopping cart where there should be stars under the review .
There were just a bunch of ss instead another time inside of my customized options , only a portion of the options were showing up instead of all the options I expected to see .
So I know right now you're saying to yourself , hey Yoda , what am I gonna do about these things ?

What happens when they go wrong ?
I will tell you in most cases , the problems can resolve with a simple keystroke .
If you're inside the page that you want to fix .
For example , let's say it was this page , I can hold down the control key and the shift key and then I can hit the reload button at the top left .
And in most cases that will solve the problem and you'll see the corrected version .
Alternatively , you might also try clearing the cache inside of your browser .
You may try restarting your browser or you might also try viewing your website in incognito mode to see what the rest of the world sees .
And at this point , if you're still having problems , just leave a message on the video and we can work on your problem together .
Now as a last resort , you can always restore your website from a backup when things really go wrong .
Now , unfortunately , if you don't have a reliable backup solution in place when something goes wrong with your website , you stand to lose everything .
I personally use backup buddy , which has saved me many times over the years .
Either way you want to consider a backup solution that meets your needs .

If you're looking to make scheduled automated backups of your wordpress website where you're in full control as well as make manual backups at any time that you can store locally on your own computer , then you'll want to check out my wordpress backup and restore video at some point .
Now , in my case , I also install the backup buddy plug-in in Bethany's new website .
And periodically as we go along , I'll save where I'm at in case something goes wrong , I can always restore to where I'm at .
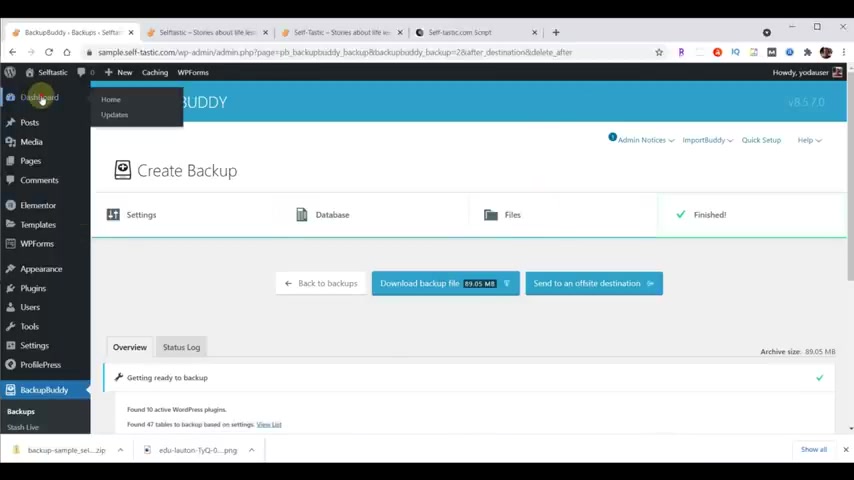
So at this point I'm gonna scroll down , I'm gonna choose backup buddy .
I'm gonna choose complete backup .
Watch it , do its thing , which really doesn't take that long .
And when the backup is complete , I scroll up and I choose , download the backup file and this downloads a complete copy of the entire website and the database in case something goes wrong .
And now we're ready to make some adjustments to the header section of Bethany's new website .
If you look at the real time , one , there's a logo to the left and a menu to the right on ours .

The logos above , let's go ahead and get started and making some of these changes .
So we go back to our wordpress admin .
We'll go to appearance customize header builder and notice down here .
It shows us the orientation of the stuff that's up here .
So for example , I can move this one over here and it shows that logo over there .
I can move this one over here and it shows the menu over there .
Now , we're gonna choose the site identity and logo button and we're going to change our logos .
So we'll click on change logo .
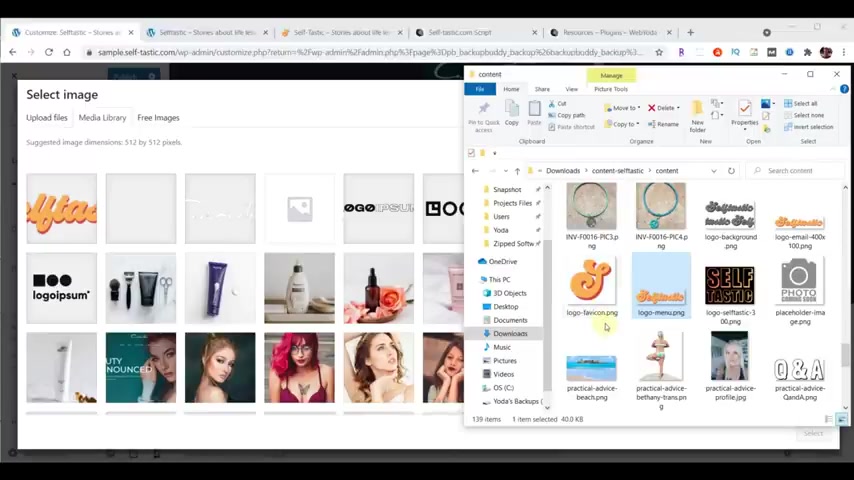
I wanted to point out an interesting quirk about the media library sometimes when you load the media library , it'll be in this mode which is upload file mode .
However , sometimes when you load your media library , it'll come up in media library mode where you see the pictures and you see how it could be confusing if I bring up a screen that looks like this .

But yet you go into yours and it looks like this , it could be confusing .
So just keep in mind that if you see this , but you expect to see all the pictures all you have to do is click on media library to bring up the picture version .
So let's go back to the upload files .
Now I can select files here .
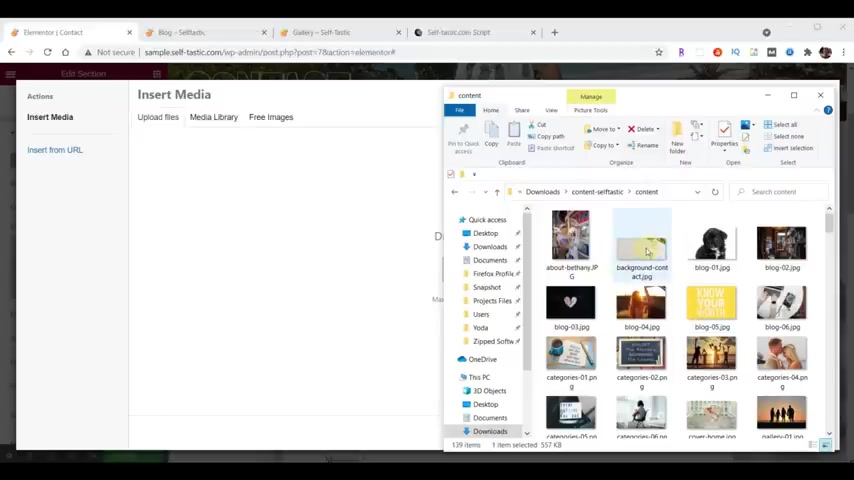
But the much easier way to do that is to bring up that folder we have that has all of our content in it .
But we can drag stuff from the content folder directly into here .
So I'm gonna scroll down and look for my logo and there's my menu logo .
I can drag that over .
I can choose select , we're gonna skip cropping and we'll scroll down .
We'll change the next image now it's in our library .
So I'll choose it again .

Choose image , scroll down and what width do I want it ?
And this little icon here says on a regular computer screen and I want the width on a regular computer screen to be 2 30 .
See how that made it the correct size there .
Now , if I click that icon .
Now it's in tablet mode and in tablet mode , I want it to be that size and also I can move this to the left , this to the right .
We click that icon again .
It shows us phone mode .
I wanna go ahead and make that 1 80 .
We wanna make sure both of these settings are turned off which they are by default .
And now we want to upload what's called the facon icon .
And that's a little icon like right here where you see the web Yoda one on Bethan , you see the self Tastic one and on these two tabs , it shows the word press default .
So we'll choose select site icon .

You want these images to be a minimum of 5 12 by 5 12 .
We'll go back to our library and here's our logo for the Facon .
I use the ping format for most files .
It's a very versatile format .
So I'll drag that over .
I hit select cheese crop image and now you see it showed up down here and when we refresh this page , it'll also show up .
So we'll hit publish .
Now , we're not seeing it here just yet .
But if we come over here and we hit reload , I held down , shift and control when I did that to make sure I got a better reload .
And now it shows the new icon , the logos to the left , the menus to the right .
We're making progress .
Now notice this doesn't have our logo yet .
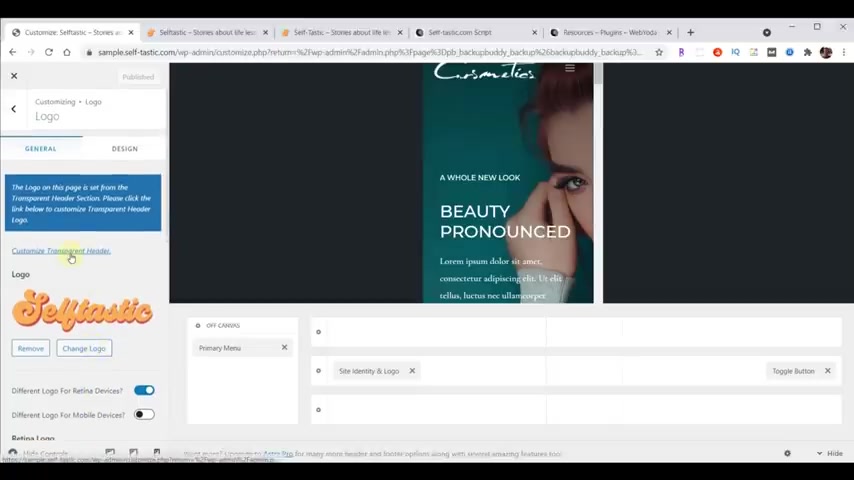
And that's because this is a transparent menu bar .
So we're gonna go ahead and go back and change the logo in a couple of other places .

The logos we've done so far will make sure the logo shows up correctly in your shopping cart in case you're putting a shopping cart on your website .
So if you scroll to the top , we can hit customized transparent header and now we scroll down and we're going to change these two images .
So that logo is right there , choose image again or change image .
Is that one ?
Hit the choose image button , we scroll down .
Now we're looking at the phone version still .
If I click that it displays the computer format again , I want to make that 2 30 for the computer as before and then for the tablet , I'll make it 200 for the mobile again , 180 which she published , go back to our new website , hit reload and now we have a nice logo here .
But you're saying to yourself , but you don't have a logo .
What do I do ?

I will tell you if you're looking to make a professional logo for your website online at no cost to you in about five minutes time , then you'll want to check out my make a free logo video at some point .
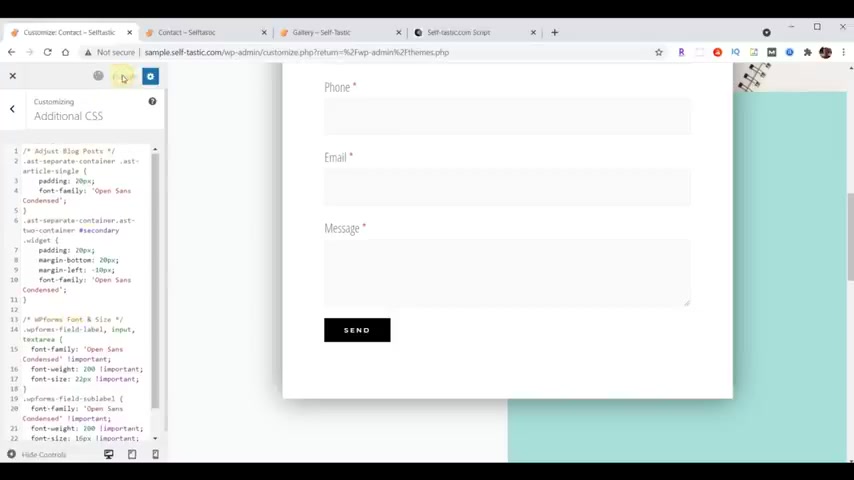
The next thing we wanna do is to be able to change this font .
This font may be fine for you and you don't need to change it .
But I want a different font for our menu .
So we'll go back into our wordpress admin .
I'll choose X and just for consistency , I'm gonna show you how to get to these things each time from the top menu .
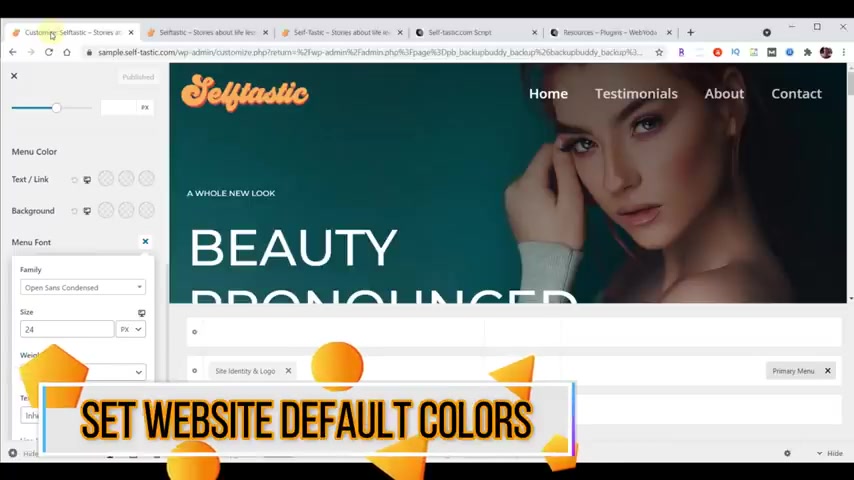
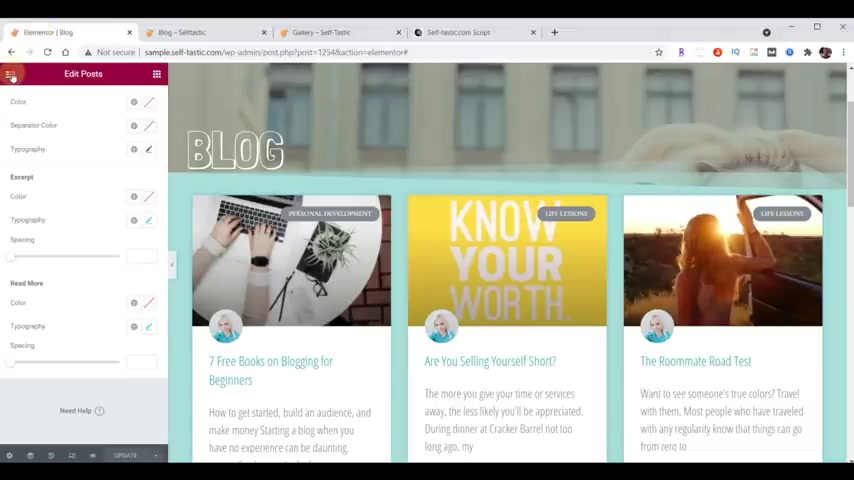
So we're gonna go back to appearance , customize , header builder , choose the primary menu button , choose the design button , scroll down and here's the menu font option .
They really hide this stuff , don't they ?
So I'll click on the pencil and I want the family to be open sands , condensed .

I'm gonna choose 24 .
I'll choose publish and back over here , reload and I like that a lot better .
Now , I want to look at how to set base colors for your entire website .
So we're gonna close that out again for consistency .
We'll start at the dashboard .
We'll go to appearance customize global colors .
And now here's your colors for your website .
The only one I'm gonna set right now just so you see how it works .
So I'm gonna choose this and I wanna scroll and I'm gonna put my background color in there .
And you're like , well , where did I get that color from ?
I came over to our script .
I scrolled to the top and these are all the colors that we had predefined .
Me and Bethany sat down and figured out the colors we wanted .
You'll wanna go in and decide the colors you want .
And then when you save them in a file , you can always get back to the ones you need for the different things you need to use them for .

So in my case , the background color was this light blue and that's where that number came from right there .
We came back over here .
I can hit publish and you could set all your default colors for your website with here , the wea is gonna work fine for what we're trying to do for right now .
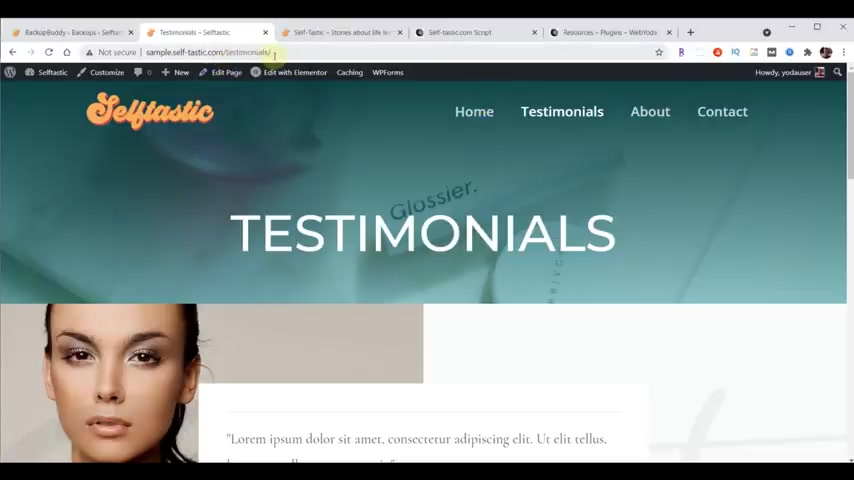
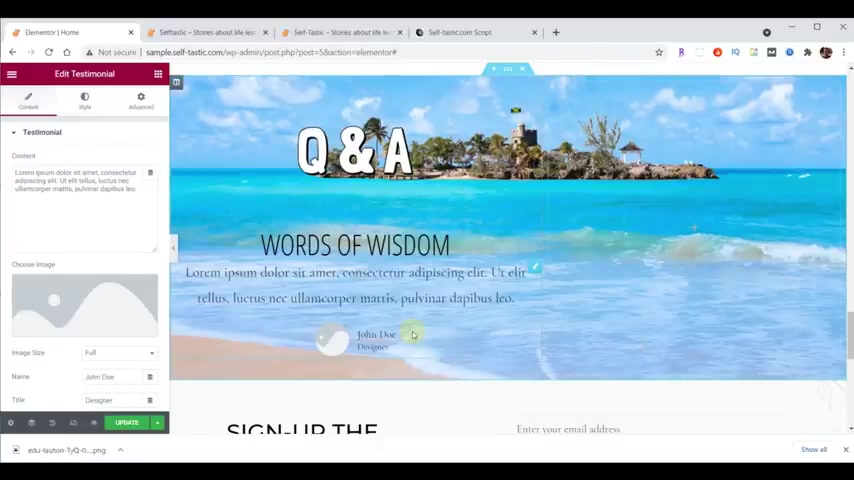
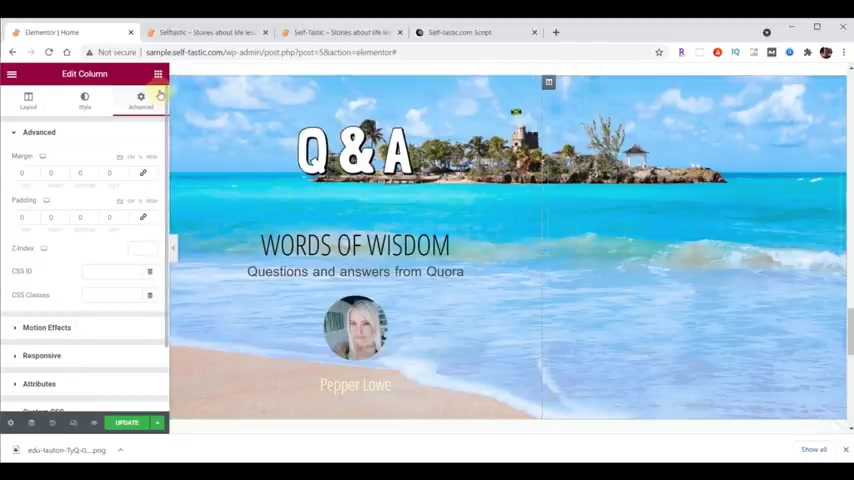
And one of the last steps that we want to do that have to do with kind of the set up of things is when you come to the website and let's say we clicked on testimonials .
Notice how it says the word testimonials here .
Now , the page name you assigned to a web page is called the slug name .
So in this case , the slug name for the testimonials page is testimonials to make wordpress use a slug name as the page name requires a specific setting in wordpress .
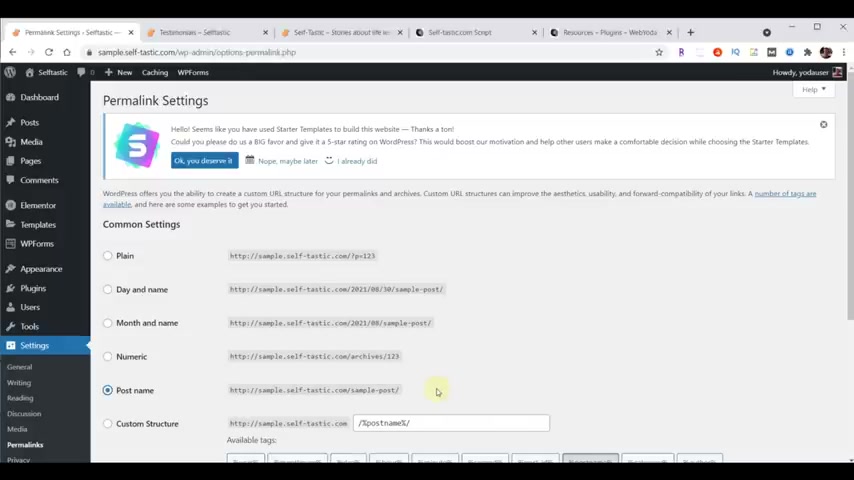
And let me show you what I mean if I come back in here and you go to settings and then you go to Perma links .
This defines the different ways that your URL S for the pages can show up by choosing post name as the Perma link setting .

You are telling wordpress to use the slug name as the page name at the end of your URL .
And so if you're following along and you built your website with a different theme or something like that .
Yours may not have the Perma links set the same way we want to set them .
Typically , post name is liked better by search engines .
So we like to use that now , scroll down , hit save changes .
And now if we go back to the website , we're working on and we click the home button , we're gonna start making this page look like this page .
So let's go back to our word press admin and we're gonna choose pages and that brings up the pages that are in our website and then down where the home page is out to the right .
When you're hovering over it , you can choose edit with element or , and that loads our home page up into the element or editor .
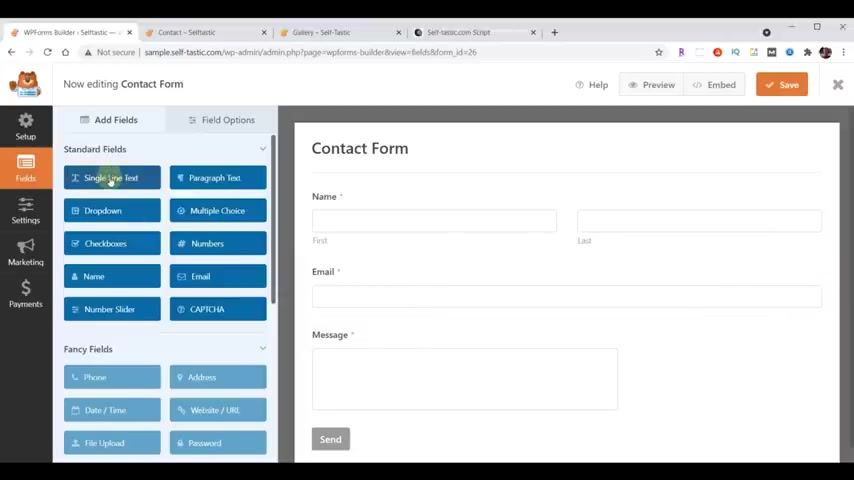
Now , the element or page builder is the most popular page builder on the planet and you're gonna find out real quickly why ?
That is , it's just really easy to use super user friendly .

It's fast , reliable , all those fun things .
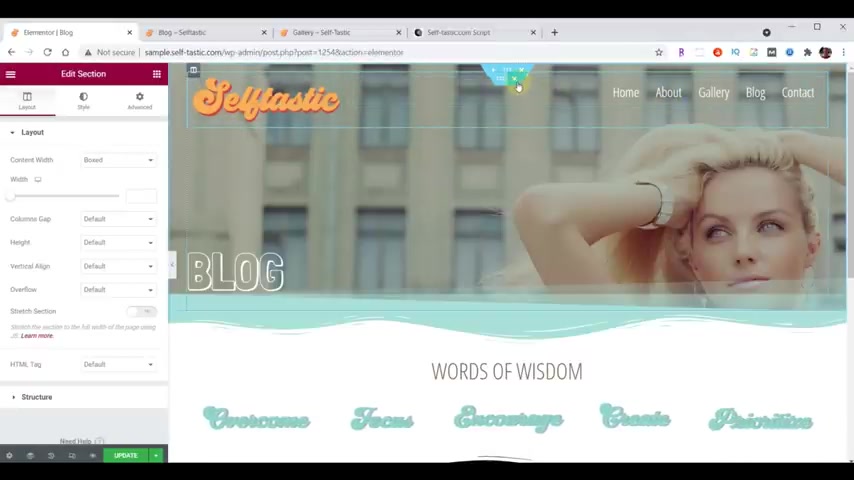
Now , before we get started making changes to our page , I wanted to give you a little bit of background on how this works at the very top .
You see these icons and this is the section edit icon .
This allows you to control the section , which in this case is this whole area here .
Whereas this section is that section there and that's a different type of a section .
We'll talk about that .
Notice how it's got a little border on here .
If you click on that , that's called an intersection , see right there .
If he going down and we click on here , that's a section in itself .
So each one of these , it's basically a row is what a section is now inside of a row can be columns .
And this little icon here defines the column .
So as we scroll down , this particular one here has more than one column in it that is there in there .
And this one here has a column here , a column here and a column here .

So see that's the section we click on that .
It shows a section .
In this case , it's called an intersection .
I'll tell you how that's different .
We'll use that later , but it's still a section and inside a section there's columns .
So a section is a row and then the columns inside of it , there's a column marker .
So you edit the column by clicking on those .
And then inside of a column , this is a cell , you can put different widgets .
So that's a widget and see the little icon .
That's how you edit the widgets .
So when you scroll down to any area , here's the section that edits the section .
And then here's the column .
If I click on that , now I'm editing the column and then inside of that look , there's 123 different widgets .
If I click on that it's editing that widget .
If I click on that , it's editing that widget .
If I click on that , it edits that widget .
Furthermore , within each section , within each column and within each widget are three different ways that you can edit .

So for example , where it says our happy clients , if I select that on the left , I can change the content .
So here's the content , I can change the style of that content .
And then I have advanced settings for that content and that's true for anything .
So when we come to the top and we click on this content up here , that is the section at the top .
Here is the layout .
In this case , the style for that section and the advanced settings for that section .
And if I go to the column , here is the layout for that column , here's the style for that column and here's the advance for that column .
And then inside of this , if I click on a widget , there's the content for the widget , the style for the widget and the advance for the widget .
So that's enough to get us started .
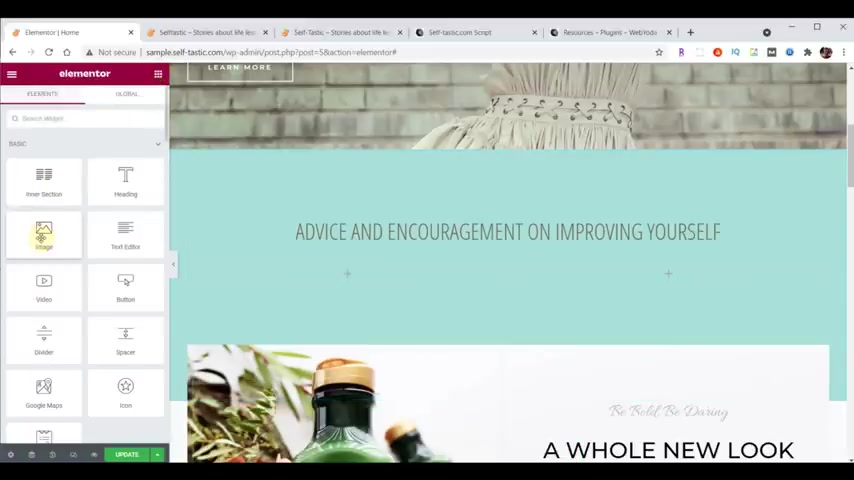
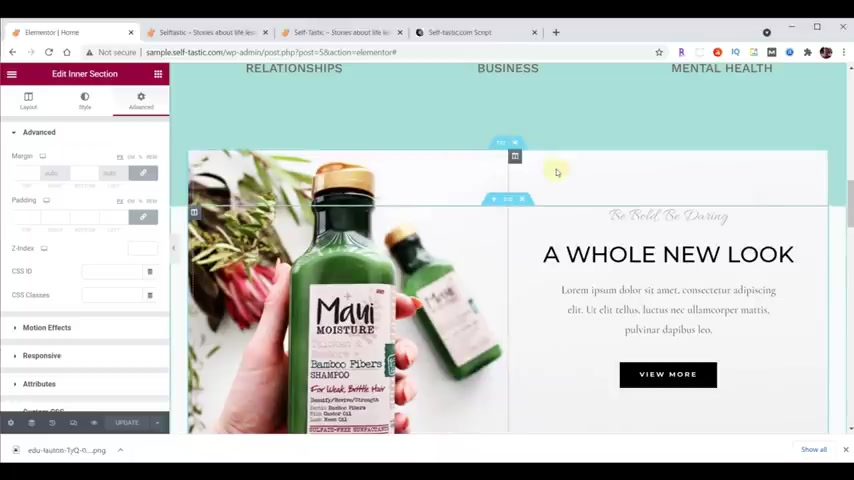
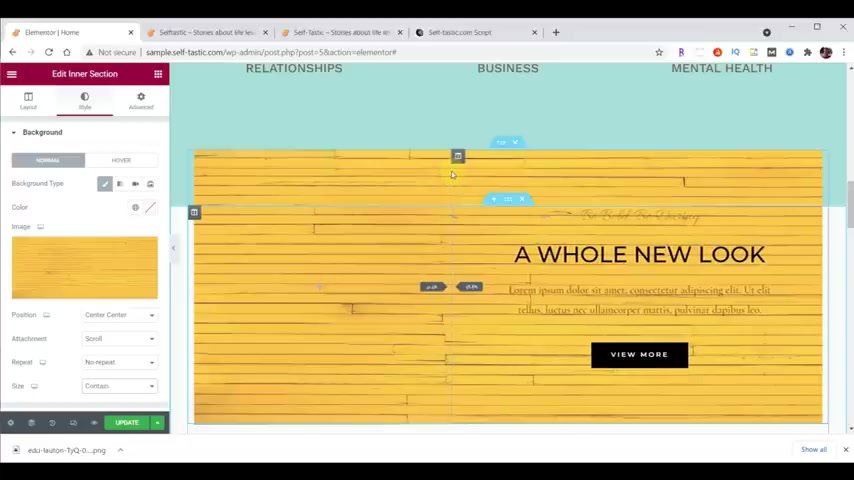
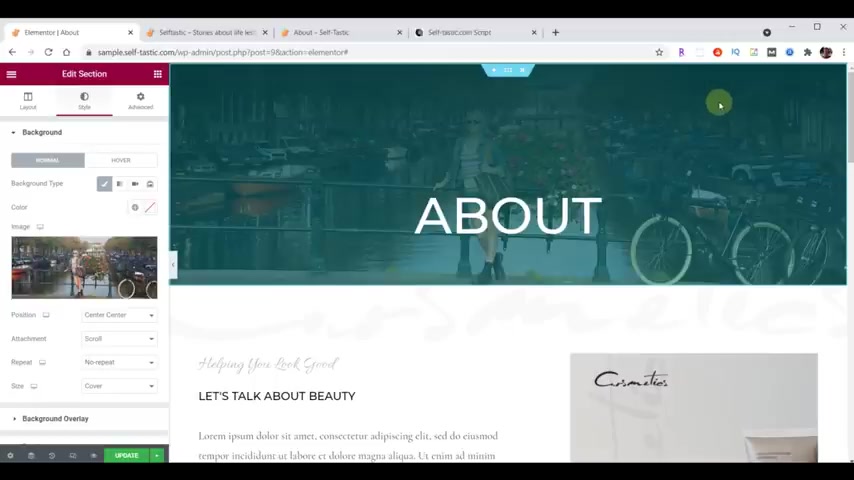
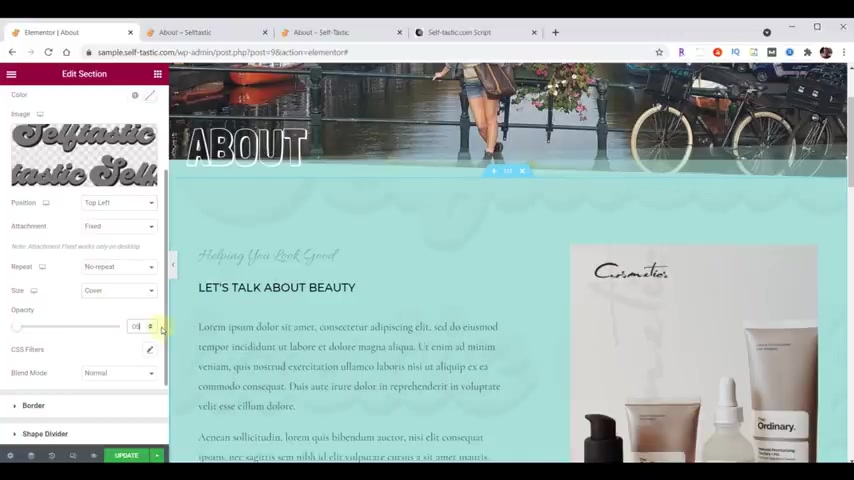
And the first thing I want to do is change the background from being this cute girl to being the one that's gonna be on our website .

So we'll choose the section at the top and then we're gonna choose between layout style and advance , we're gonna choose style .
And here's the image that we're gonna change .
So if we click on that , I need to put the new image I'm gonna use here .
So I'll bring up our content folder and now I'm looking for the cover image and it's that one right there .
Cover home .
I'll drag that over and then I'll choose insert media and now it has that image we can hit update at the bottom , go back to our website , hit reload and it's that easy .
Pretty neat .
huh ?
So let's go back to mentor .
And one of the things you might ask yourself is , well , where did I get this image ?
I will tell you if you're looking to access the best royalty free photos and images online at no cost to you , then you'll want to check out my best free stock photos and images video at some point or you can simply click on the link at the top right and visit it .

Now , now as that promo mentioned , you could basically get almost everything you need for free online .
And that's how almost all the art within this website was collected was to get free images online .
So if you're wondering , well , why don't we just use a free bethany picture ?
Well , she decided she didn't want to be the click bait on everything .
So as a compromise , I picked a different picture as the main picture for the website .
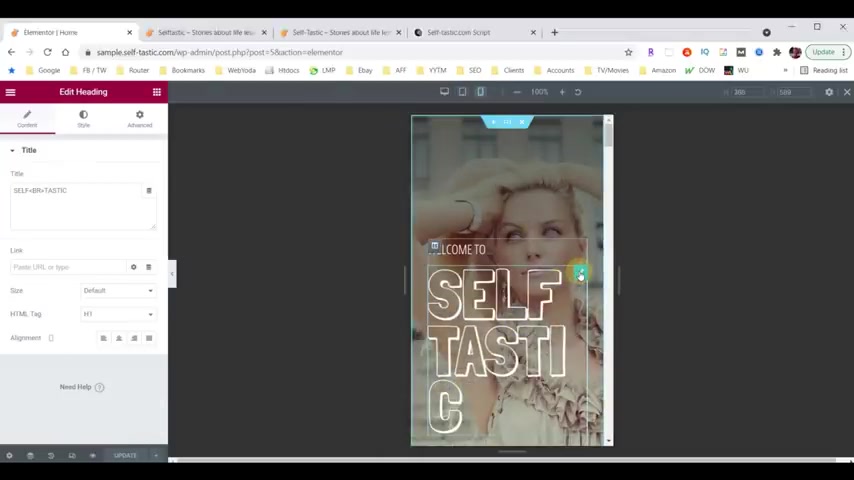
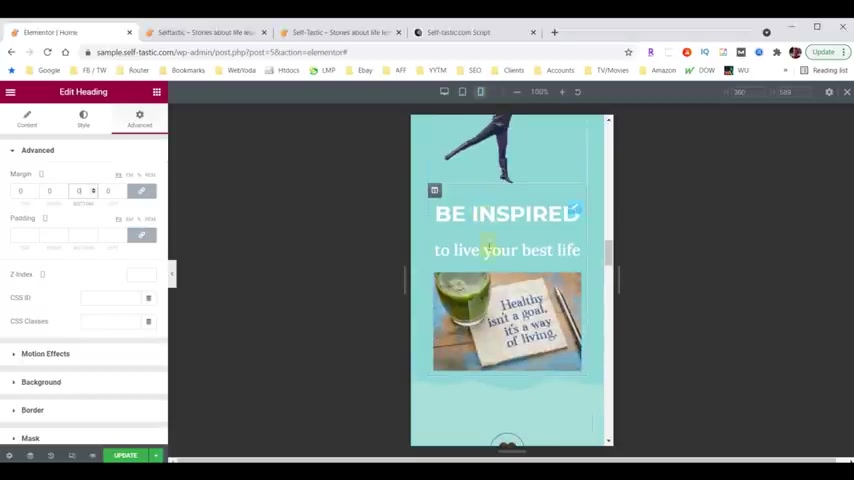
So now let's make some changes to our website , this text right here .
We're gonna use some of this stuff .
I'll click on that widget like that and on the left hand side , it's already defaulted to content .
And in this box I want to put , welcome to .
And then we're gonna set some style for that typography is basically the font and stuff like that .
So we'll click on that .
We're gonna set the font to open sands condensed .
We're gonna choose a size of 23 and the weight , which is how bold it is will set to 100 .
That's what 900 looks like .

That's what 600 looks like .
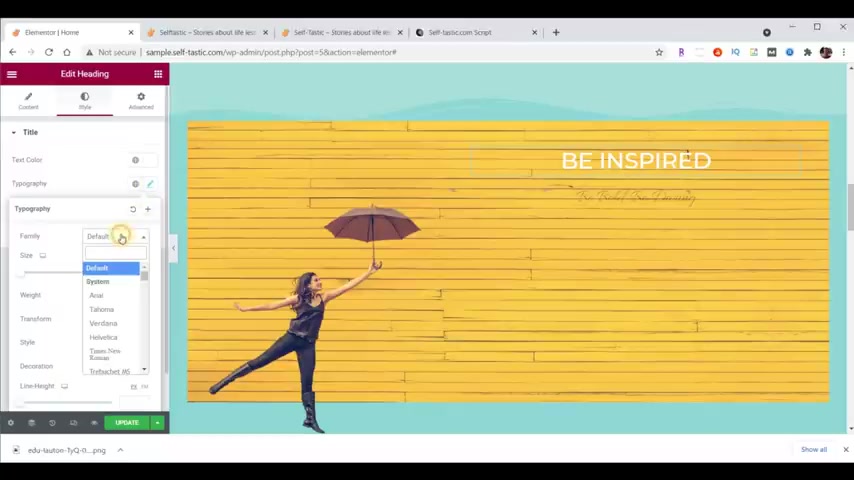
And we're just gonna use 100 and now let's change this heading right here .
So we'll choose that widget and then on the left , we'll choose content and I'll type in that .
Now , I really didn't want this all the way across .
I kind of wanted it to be two separate words .
So you're gonna learn a really neat little piece of code .
If you do a , less than the letter B , the letter R and a greater than that's literally the only html tag you ever need to know and that tells it to make a line break .
And what it did was is it put self on one line and Tastic on the other .
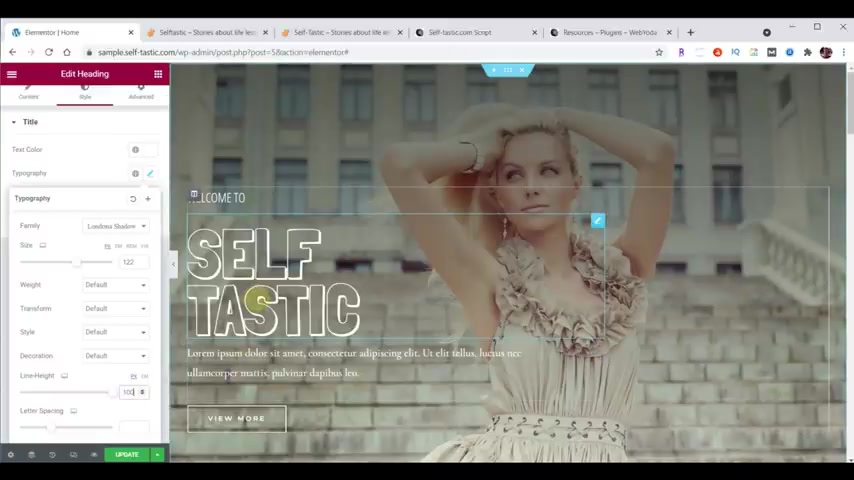
Now , we'll go into style typography and for the font I want to use Laina Shadow , we'll choose that and we'll set the size of that to 1 22 .
Look how cool that is .
Now , I don't like the line spacing in between that being so big .
So if you scroll down , here's the line height , let's set that to 100 .

That way , they're nice and close and I wanna set the margin to zero .
And let's look at what margin is .
If we scroll to the top in the inside of our advanced , we've got margin and we've got padding .
Well , I want to set this margin from PN 20 .
I gonna set it to zero and notice that it took this space out here as we go along .
We'll see some differences .
I'll show you how margin and padding are different right now .
It would be difficult to tell .
But both of those things give you a certain amount of space around whatever the item is .
But for now , let's just set that to zero and we'll discuss margin and padding in depth later .
Now , for the next line , now we want to change the text in this widget .
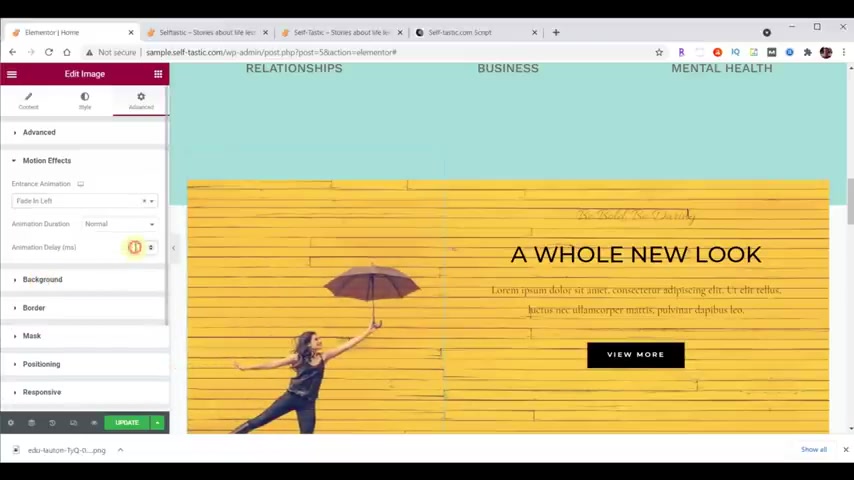
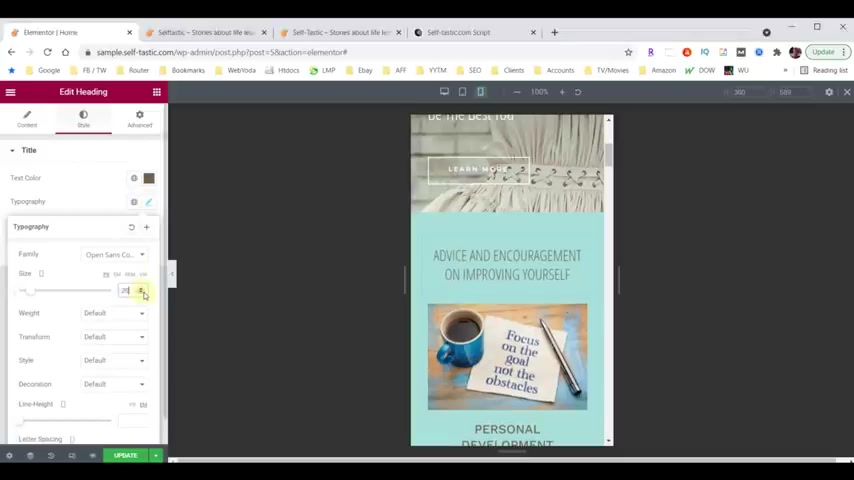
I'll choose that one be the best you .
We'll go to style typography .
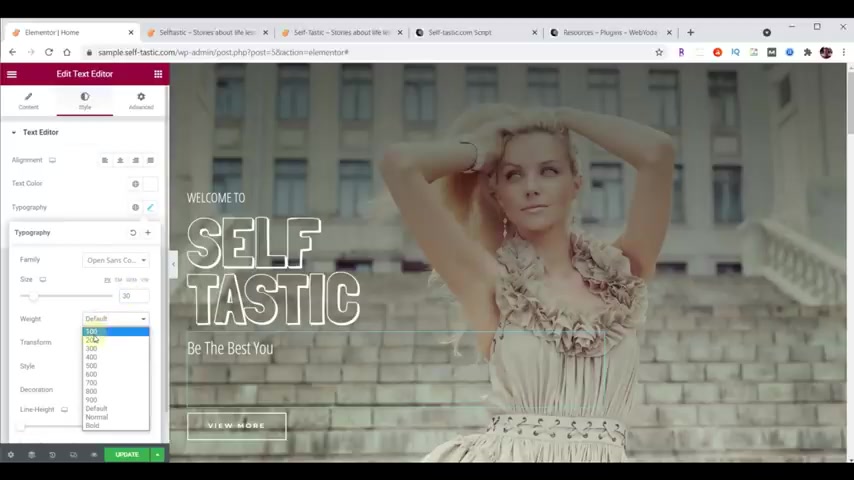
But this one , I want to be open sands , condensed .

We'll make this 30 we'll change the weight to 100 and we'll choose a line height of 19 .
And that just kind of told us how much space we want between this text and this button right here .
Now , I want to change this view more button to a learn more button .
I'll choose that widget under content where it says view more .
I'll put , learn more and over here for the link I'll put about and now we can hit update , get back to the page we're working on hit reload and while I look at that we're making progress .
So let's go back to our element to and now I wanna add the intro video , but to add the intro video , I first have to add it to the media library and to add a video , I have to do it outside of element or so I'm gonna choose this icon here and then I'm gonna choose exit to dashboard .

Now I'm gonna choose media and that takes us to our media library .
And this is the same one we're using inside element or it's just that some things you can load here that you can't load directly into element or , and now I'm gonna go to our content folder and I'm looking for our intro video and there it is .
I'm gonna take this , drag it to the left now that that's loaded , I'm going to select it so that I can get this link over here and I will copy the URL to the clipboard and now I can close that we'll go back to pages , we can go back to home edit with element or , and now we're gonna select the section at the top .
Again , we're gonna choose style .

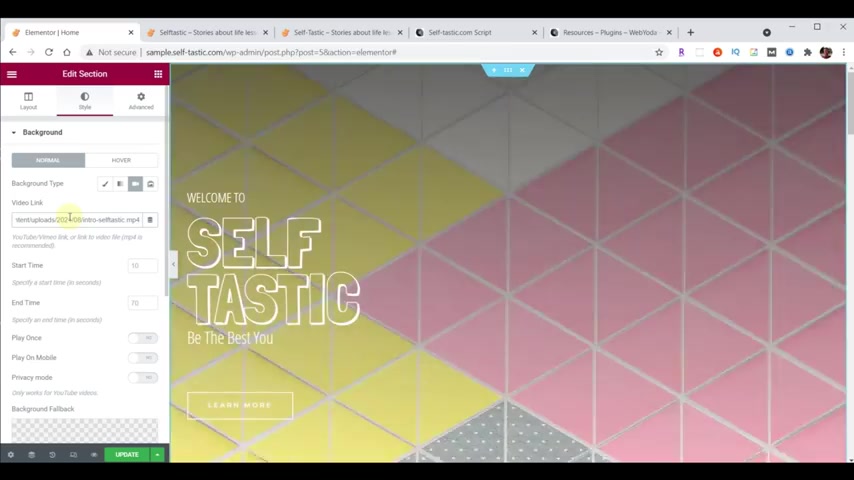
But instead of choosing it to be a background , which is just the classic one , we're gonna choose this little video choice and here we can put in a link so we'll paste our link in there and look at there .
Our animation automatically worked right out of the box .
Now it's playing over and over again .
Here's an option play once we'll turn that on .
So that way it only play once and then when it's done , what we see is that there's no background and we're like what it was there .
What happened ?
Well , the reason is , is now we need to scroll down and there's a section called background Fallback .

We wanna click on that and we'll choose the image we already uploaded like so hit insert media and now it's there , we can hit update and that allows it to have the image that's gonna be there after it loads , we'll go back to our page and hit reload and watch the animation .
But also notice this text is already on the page right there .
But on Bethany's site , when you reload it loads the intro and then right after the intro finishes that little menu slides in .
Boom .
Pretty neat .
Huh ?
That's what we wanna do .
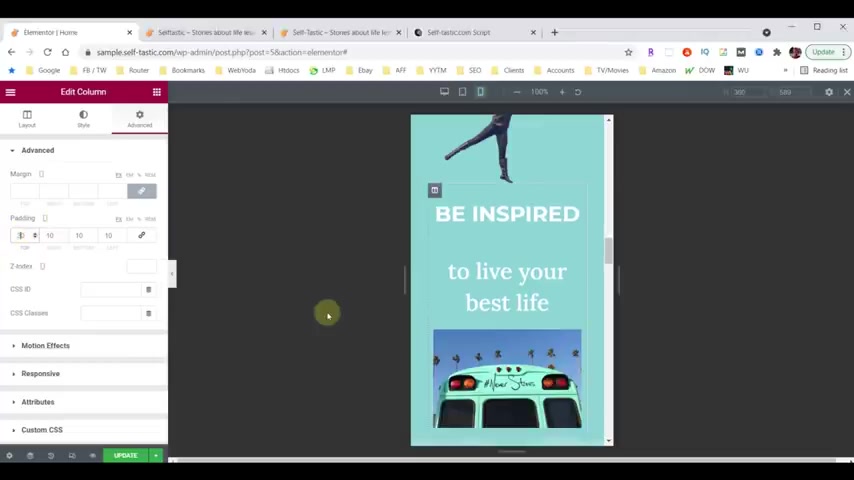
So we'll go back to mentor and this is the column we want to set to delay until after the intro video has completed .
And so what we're gonna do is we're gonna choose that column and now we'll go to advanced and under advanced .

One of the options is motion effects and for the motion effect we wanna choose fade in from the left and then we're going to set the animation to 8000 8000 milliseconds is eight seconds , which is a little bit longer than our animation is .
So we can go ahead and click update .
Go back to our version of the website , hit reload .
Now , the intro shows and at the end of the intro slides in the text .
Really neat .
Huh ?
But you're saying to yourself ?
Yeah , that's a pretty neat intro .
But I have no idea how to make one .
I will tell you if you're looking to make a free video intro for your website online at no cost to you , then you'll want to check out my , make a free video intro video at some point .
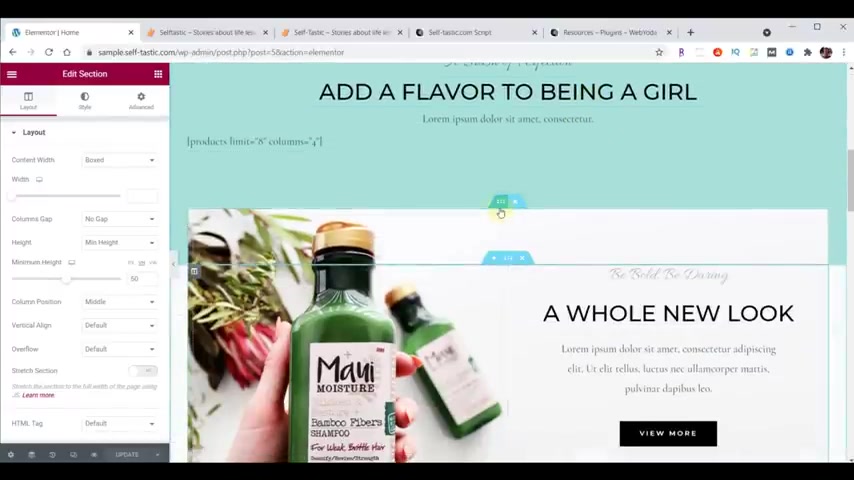
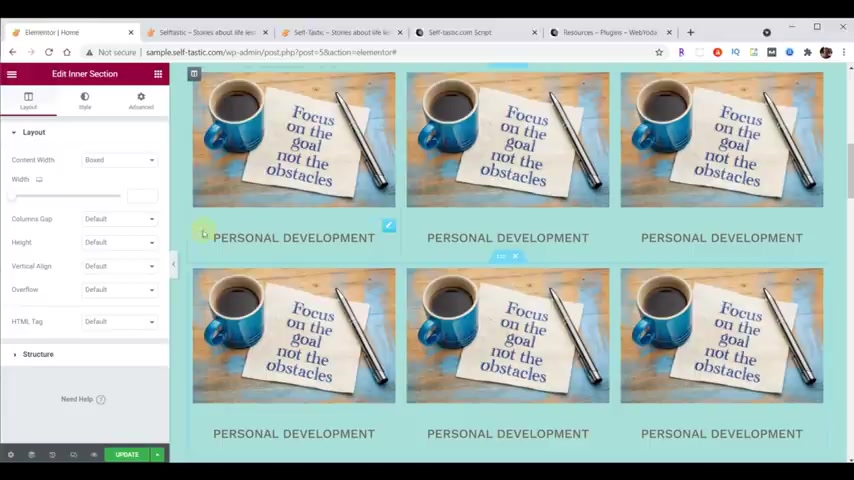
Now we'll go ahead and go back to our element to and we're gonna scroll down and we're ready to work on this next section .

Now , in this section , I want to build a category section .
Typically you'd use it if you had services that you wanted to highlight or feature in your website , this particular piece of code right here .
I don't need it so I can right , click on that little icon and choose delete .
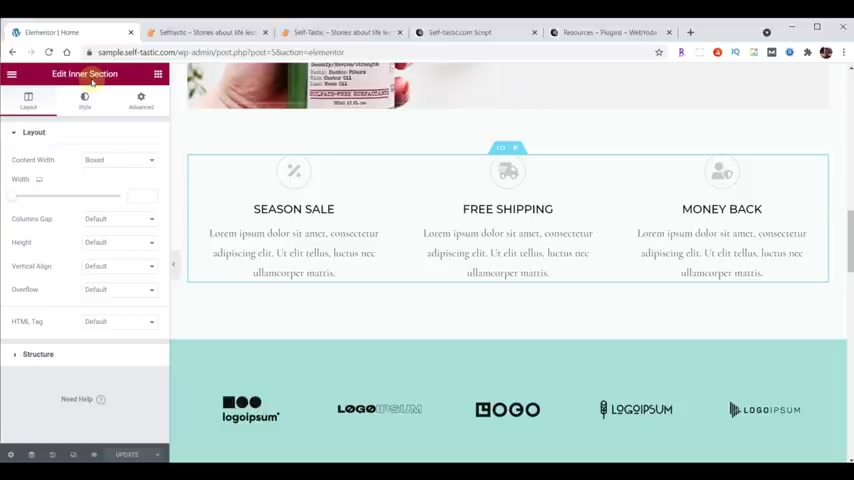
And now let's start working on our category section .
First , we'll delete this widget right here and uh so I can right , click on that little icon and choose delete .
Now , for this header right here , I'll select that icon and over here .
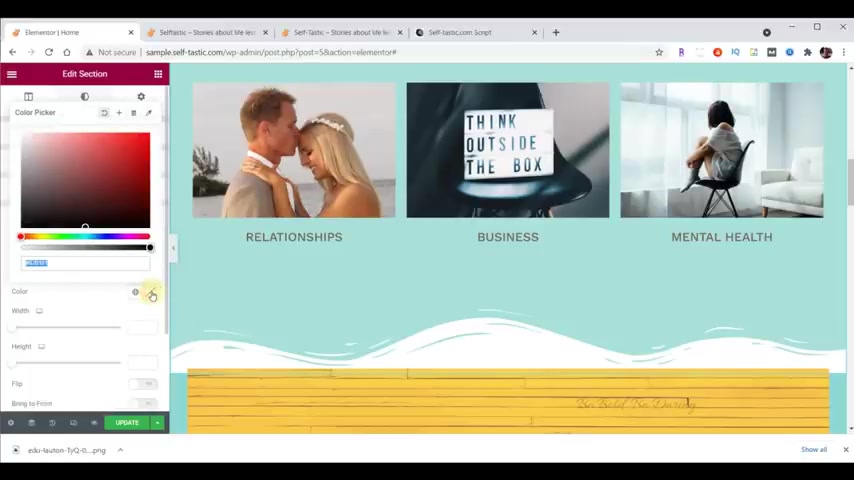
I'm gonna change that title to be that text and the color we're gonna use .
If we go to set style , we can choose a color .
I don't want to be that color kind of a brownish color .
Now to get out of color mode , you just click the tab again .
So it's kind of toggles let open and close like that .
Now , for typography , the family , I'm gonna use this site pretty much .
We're gonna use open sand condense on a whole bunch of stuff and the padding around this .

So if we go to advanced do padding and we'll talk more about this a little bit later .
Right now , see this icon that's linked together , that's linked apart .
If they're linked together and you add one , they all add together and if they're linked apart , if they're not linked , then you change them individually .
I want them linked together .
That's the default .
And I want to put 20 in there and that puts space around that particular item again .
Don't worry too much about the difference between margin and padding right now .
I'll discuss it a little bit later .
We wanna have a good example for it .
Now , I'm also gonna delete this widget if I don't need it .
And now we're ready to add a widget .
We haven't done that yet to your elementary environment to add widgets .
We have to get to the collection of the widgets to get to the collection of the widgets we choose this icon right here and these are the different widgets we have at our disposal .

Notice some of these have locks on them because we don't have access to those .
The one we want is the one at the top .
It's called intersection .
Basically , it allows you to make a section inside of a section .
So if you hold down on that with your mouse , you can drag it over and see that little blue line .
That's where it's gonna land at .
It's kind of tricky sometimes to get it to land where you want it .
I want it to land under the text .
And now I have this new section .
Now in this first box , I want to put an image .
So we'll go back to our collection of widgets and here's the image widget .
I can drag that over and again , notice I can choose where it's going to land by moving it around .
And I want it in that box right there just like that .
And now I wanna set that image to be one of my categories .
So on this side over here , I can click on that image and they're not in here yet .

So let's go to our content and we're looking for categories and we've got six categories .
I'm gonna select all six of those and I'm gonna drag them over all at once to save me some time later .
Now they're all loaded .
If you click on it that tells you which one you're gonna select .
And over here it tells you the particular name of whichever one it is .
So , in my case , that's my first category I want .
So I select that and insert the media and now we've added an image to our website pretty easy .
Huh ?
Now , what I wanna do is show you a trick for reusing widgets .
So here this widget , here is a title widget .
If I click on that , it says it's a heading , I'm going to right click on that and tell it to duplicate .
Now , I have a second copy .
Now , if I move my mouse over the little widget icon , edit , I can hold down on it and drag it wherever I want it .

And I want to drag it under this picture like that and then I want to change this text .
So I have that one selected already over here and change the title to say personal development .
I'll go to style typography .
In this case , I'm gonna change the font .
We're gonna choose work sands and I'm gonna choose the size of 22 .
And now I want to make a copy of this because I want to be able to reuse the layout that I already have .
So just follow me on this .
If I wanted to duplicate this picture , I could right click here and duplicate .
But what I wanna do is duplicate the whole column .
So I'm gonna say right click and duplicate now I want another copy .
So I'm gonna say right , click and duplicate .
Now I've got three copies and now on this fourth column , I want to get rid of it so I can right click on that and choose delete and now I have the three that I want .

Now , at this point , I can right click on that intersection and choose duplicate .
And now I have six of those so you can see quickly .
Instead of having to build everything from scratch , we have a lot of the stuff that we're gonna want to use already .
And now we can customize these .
One of the things that I don't like is how much space is around here .
So let's choose this one .
I'll come over to advanced and we're gonna set this to zero even though that worked for the top title .
It didn't work down here .
I'll set it to zero and I'll disconnect these and then I'm gonna set the bottom one to 20 by itself .
Now I need to fix all the other ones the same way I did this on purpose because I wanted you to see how to copy the style .

So here we made a style change on this one so I can right click on this one , copy it .
And when I right click instead of pasting it to make a new copy , I'm going to paste the style and it just fixes the style and I can do that for each one of these think , see that's a neat way to be able to make changes quickly to the style without having to do all the work over and over again .
Now I just need to change out the pictures and the text to match .
So to change this one , I choose that image , I come over here and I picked my second image , hit insert media and then I'm going to choose that text , change the heading over here and now that one's changed and then I'm gonna do a little magic to get all these to change real quick since you know how to do that .
And now they're all changed .
Little fun .
Fact , that's a picture of me and Bethany at one of our favorite resorts at our wedding .

Now , if we click on update , can go back to our website and hit reload and you don't have to wait for the intro to load before you start scrolling down just so , you know , and there's our new section now in Bethany's when you hit reload on it , notice that these things come out to the sides like that .
And so we want to do that next .
So we'll go back to or , and now we're gonna choose this column icon , we'll go to advanced motion effects and we want to slide in from the right to the left .
So for the animation , we're gonna slide in from the right , then we're gonna put the delay , hit 1000 milliseconds , which is one second .
Now we'll right click on that column , copy , right .

Click on this column pay style and now that one set it didn't move but it did set it .
So now we'll come over to this one , select it advanced motion effects .
We're going to slide this one in on the left 1000 milliseconds which is equal to one second , right click copy , right , click pay style .
Now , for this one , we'll select it advanced motion effects and then this one will choose zoom in again one second , right click copy , right , click pay style .

Now we can update , go back to our website , hit , reload and notice how those slide in .
But let me do it again , notice how this one is on top .
So they're stacked in a different order than I want them .
Basically , we want this one and this one to be on the top and there's an easy way to do that to go back to element or we already have this one selected under advanced for Z axis .
We put a number one , the default zero , that'll make this one sit a little bit higher and we'll do the same thing here .
Advanced the index of one hit update .
We'll come up here , hit reload and they're coming in exactly the way we want them .
Now we're ready to work on our next section .
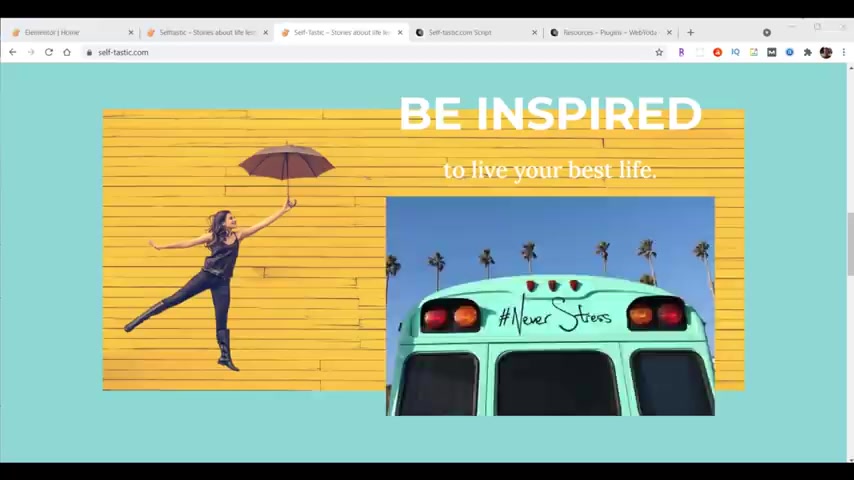
So let's look at Bethany site and we scroll down .
We're gonna make this animation right here .

And we'll also learn how to make the background transparent for the Umbrella Girl .
So now let's go to our script and we're in the inspiration section and we're gonna learn how to make the girl transparent .
So first we're gonna go to splash and we're gonna do a search for girl umbrella yellow and there she is and we can download that if we want .
It gets added to our collection in our download folder .
When you go to your download folder , you see the picture that's there .
Now it's gonna be the whole thing .
The question is how do you get just the girl part cropped out ?
That's a really good question , right ?
I will tell you if you're looking to edit photos and images online at no cost to you , then you want to check out my how to edit photos online video at some point .
So now let's go to our script .
Now we want to go to the photo scissors .

This is a website that allows you to crop a picture and it says upload an image to show how easy it is .
Here's my images , here's the one we're interested in .
Click open uploads the picture .
Noticed that it cropped the girl out .
No problem .
You can take this and go like that .
So obviously , I made a mirror image of this , but it gives you generally the idea of what you're trying to do and then you can choose download , download load resolution .
The low resolution is fine for what you want to do and you can go back to your element or , and we scroll down .
So now that we've successfully made our umbrella Girl have a transparent background , we're ready to start on our inspirational section and then add her to it .
The first thing I'm going to do is gonna change this background .

So we're going to click on this and it's called an intersection .
This one right here , see how there's an intersection is there .
And then the main section is there .
We wanna be on the intersection , we wanna be on that section there specifically .
And then we'll go to style and then we'll click on the picture and now we need to upload a picture and we want to get our inspirational pictures .
So here's our content and scroll until we get there where they are our inspirational pictures and there's the background .
I want drag that over , hit insert .
Now we want this to be center , center for the position it already is .
But check that to make sure instead of size cover , let's change it to contained .
And now in this intersection , there's two columns , a left and the right .

If you grab the edge in between , you can slide it left and right and make it change its size and get it roughly to 40% on the left and 50 or 60% on the right .
You can also choose the column and then specifically put it to 40 .
That's a little easier .
And the other one by default will be the difference .
Now , let's add the girl .
We'll go up here to where we can pick from our widgets .
We drag over an image and then we'll add our image .
So we'll go back to our content folder and there's our transparent girl that we created drag that over .
We hit insert .
Now her image has been added .
So from here , we're gonna choose advanced and I wanna put some padding at the top .
So let's say 200 that moves her down a little bit .

And then we're gonna go into the motion effects default .
Let's fade her in from the left and let's give it 1000 milliseconds or a one second delay for bringing her in like that .
And let's let it come in a little more slowly just because we can , there we go .
Now , we can just hit update just out of curiosity .
It's nice to see our work sometimes come over here .
We'll hit reload .
Yeah .
And there she is .
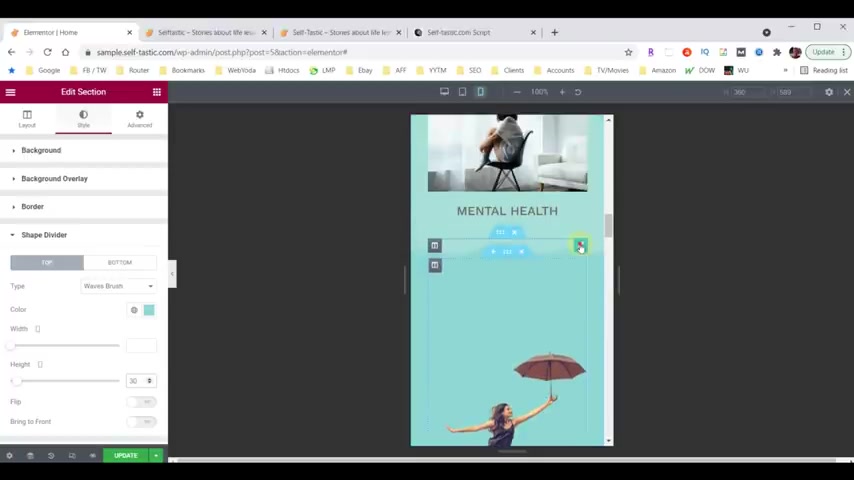
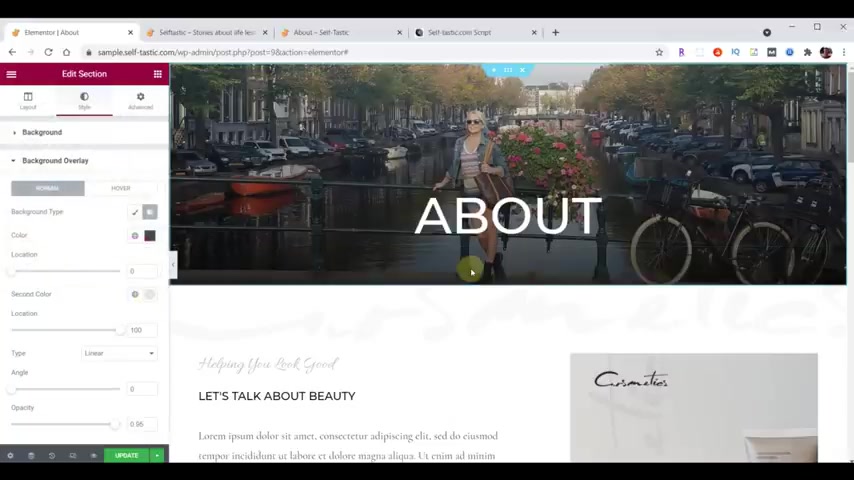
We're making progress back to Element or we're gonna choose our section tab right here to edit the section itself .
And then we're gonna go to style and see that background's white .

We're gonna change it to one of the darker Cheyenne looking colors and now we're going to go to advanced and change this from 0 to 35 and change that 100 the zero .
And Bethany's , you see this little wave brush thing going on right here , we want to add that .
So let's go ahead it and it turns out being at the bottom of the section above , but we got to scroll up , choose that section , then go to style and then we're looking for a shape divider .
We're gonna add the shape divider at the bottom and the type of shape divider we're gonna use is waves brush .
So we scroll down and you see that's what it looks like .
And there's lots of different ones you can choose from .
It's worth checking them all out to try different stuff .

In this case , we're gonna use the waves rush and then we're gonna set the color to that same blue that's in the section down here .
See how it matches now and then we're gonna set the height to 60 .
There's a lot of extra space right here .
Don't want to come back up here .
We still have that selected .
We go to advanced and we're gonna change that from 200 to 100 .
So that brings it in some and this itself will adjust itself out a little bit to bring that down in a second to make it look more correct .
Now , over here , this particular header , this widget , we're gonna drag it below the other one like that and then this one we're not gonna need .
So let's delete that one and then this button , obviously , we can make a button , but I want to show you how you can recycle stuff .

So I'm gonna take this button and I'm gonna bring it down here and I'm gonna put it right there because we can just use it there and make it work for us and it saves us the trouble of making one .
We'll come back up .
Now , let's work on this first header here , the bigger one and let's make that say be inspired and we'll go to style , we'll set the color to be white and we'll close the color out .
We'll go in typography .
I'm gonna choose a font of Monette .
We'll make it 80 and make the thickness be 700 .
Now the margin for our header , we go up here , we'll click on margin and we disconnected those right .
There is going to be 29 .
And basically that just allows that to sit a little bit lower .

And so for this text , if we choose that widget , I change the text to live your best life .
Good advice .
Click on style color is white color .
Is that go into typography bot Laura , we'll make this 1 40 and we'll make the weight 500 .
And now below this , we want to do an image carousel and so we need to go up here and choose this icon that displays all of our widgets .
Now , the one we want is called an image carousel .
But instead of scrolling down looking for it .
We type the word image , it'll bring up all the ones that have that in common .
There's the image carousel .
We could drag that over that puts it above the words that puts it below the words where we want it .
I can choose that .

Now , we need our inspirational pictures so we'll bring up our content .
These are our six inspirational images .
Drag this over .
Now , they're loaded .
we can just click , create a new gallery and insert gallery .
Now it's got three of them there for now .
We're gonna tell this to be large and we're gonna sell it to put one per slide .
And we're gonna say image stretch each course .
Yes .
And that looks about right now .
Notice that it has these dots here and it has these left right arrows so you can have navigation built into the carousel .
I don't want that for this particular carousel .
So in a navigation , I'm gonna tell it none .
And that gets rid of the arrows and the dots .
And then down here under additional options , pause on hover .
That means if I put the mouse over it , it stops showing new pictures .

Well , that might be nice in some situations .
But I want it to continue to show new pictures whether the mouse is on it or not .
So we're gonna turn that off our animation speed .
Let's set that to 4000 and we'll change this from being a slider to fading and now it'll fade in between the different pictures like that .
And now you see when we added this stuff in there , this wave sits exactly where we needed it to sit , which is really nice .
So let's go ahead and hit update .
Ok .
Back to our page .
It reload and look at that .
Our inspired section is really working well .
So now we want to work on our call to action section .
These little sections that have like an icon , some text in a button , they're called call to action .
Let's go back over here .
The first thing I wanna do , this is an inner widget .
So we got to drag it .

I want to bring it down to this next section into the light blue section and then this logo bar right here , this logo carousel I can right click and delete that I no longer need that .
And now we want to build out our called action section .
And the first thing we'll do is put our little brush divider here , but we'll put at the top of this section .
So you can see how you can do it either way .
So I have that section selected .
I go to style shape divider .
It's gonna be on the top this time , but there waves brush , pick the same color as this color right here .
Like that plays that out , set the height of it to 60 and we've got that part done .
And so let's start to format this .
I'm gonna click on that column and we're going to choose advanced and where it says 0 25 0 25 .

I'm gonna just change it to 0 20 0 20 .
Just a little less space on that .
Not waste so much space .
They're gonna choose this icon widget and we're gonna go to style and I'm gonna set the color a little bit darker and then for the header , we'll also go in , set the color to the same color , close that out .
And then typography , we will pick Monserrat , we'll make it 32 tall and a weight of 300 .
And then for the tech section , we choose that widget and I want to go into style and I'm gonna use a special kind of alignment normally , if you got left center , right , I'm gonna use justified and I'll square things off .
It looks a little weird with this sample text .

When we put real text in there , it'll look a little bit better and then we'll go into typography .
He had a different front railway .
We'll make this 21 and away to 200 then the color for this will be the same color we used for the icon in the header .
So everything kind of matches and I'm going to choose right , click on that icon and choose copy , right , hey style , right .
Pay style and on this header , right , copy , right , click pay style , right , click pay style .
And for the text box , right , click copy , right , click pay style , right ?
Click a style .

Now for a button , I'm gonna choose the button and go into style and we're gonna change the button color to that not much different .
And then when you move over the mouse , we want it to grow a little bit .
So what we're going to do is we're going to choose the hover option and then on hover the animation , we just want it to grow .
Look at that .
How now right click copy , right , click paste , right , click paste , bring it over , bring it over many ways .
You could have done that just showing you a different way .
Now we see that there's content in these , but it needs to be changed obviously .

So let's go ahead and change the icons first .
So I'll click on that icon .
Go to content , choose here and I can search , I wanna do a heart icon .
They will choose that one .
And now for this one , we'll choose that icon .
You don't always have to click the little box .
I try to inhabit it because I know that works better .
Come back over here .
Come up over here , we'll look at comments , we'll pick that one insert and then we'll choose the last one .
Come back over here .
Question , I'll choose the first one insert .
And now since you know how to change the text on these , I'll just use a little magic to make those happen .
Ok .
That updated the text .
But I wanted to do the buttons together because we hadn't had as much practice with that .
So we'll choose the first button come over here on the left and this one will be learned more and we'll point that to our about page .

The second one will say , contact me and we'll send them to our contact page .
And the last one , we'll say tips here and we'll send it to our paypal page .
Let's hit update .
Go back over , let's reload the page .
Scroll down and it's looking a lot better , but let's add some animation to this .
So we'll come back in here .
Choose column one , go to advanced motion effects paid from the left .
Take this one advanced motion effects from the right , choose this one advanced motion and we'll zoom that one in just like that .
We'll hit update and we'll reload .

Looks pretty good .
All right .
So on Bethany's site , the next one we're gonna do is just words of wisdom section and ours does not look anything like that right now .
We'll come back over here and to do the words of wisdom section , we're gonna do a carousel and we're gonna go ahead and insert a new section above this just so you can see how to insert sections in between .
So I'll click right there .
Now , we have a new section and I'll click on the plus sign .
I just need this to be one column and I will choose that section , I'll go to style and we're gonna set the section color to white .
Now I'm gonna scroll to the top and I'm going to right , click on that header and copy it .
Just another way of showing you how to recycle stuff .
Come back down here , right ?
Click and paste it .

And now for the text , we'll change it to say words of wisdom .
And now we're gonna go to our collection of widgets and we'll type the word image again to find the carousel .
We're using the carousel differently .
This time , we'll click on here to add pictures to our carousel .
We'll bring up our content and we're looking for words of wisdom and there they are .
So we'll select all those , drag them over all at once .
We'll click on , create a new gallery .
We'll click insert gallery for the image size , we'll choose full so we can see the whole word slides to show .
Let's say five .
We wanna scroll one at a time .
I don't want any navigation .
Now , we'll look in the advanced section again .

I don't want to stop the animation .
If I hover over it , I only want about 500 milliseconds in between .
That's half a second and I want to slow that down .
So it's gonna do it slower .
That's nice .
Just like that .
We'll hit update , go back to our page , hit reload and we're making progress .
So we're gonna go back over to mentor and I don't really like the spacing here .
Let's come back into advance for that widget .
We put zeros in there , disconnect them .
I want 70 from the top because we're gonna put a brush wave thing here .
But I want these closer .
Now .
What's interesting is is that if I do a margin , I can do a negative margin on that and look how it brings it up .

So we'll take that negative margin of 25 for all practical purposes .
That's the main difference between padding and margin .
In most cases , we , we'll see some other examples as well .
But with margin , you can bring things closer together by using a negative number instead of a positive number .
So we want to put our brush divider right here .
We got to choose the section first and then we'll click on the shape divider and it's going to go at the top and it's going to be our waves and our color is going to be that same color .
We closed the color .
We didn't pick the right waves , did we waves brush ?
We'll change it to 60 and that's looking pretty good .
We can hit update now , since I know we're gonna want to reuse the words of wisdom section , I want to go ahead and save it as a template now so we can use it later .
So I'll go ahead and go up here .

We can right click to save his template we'll give it a name to save now that we've saved our word of wisdom section as a template .
We'll be able to reuse that in any other page in our website .
So let's go ahead and close this window .
Come back over here , reload and that's looking pretty good .
Now , we'll look at Bethany's website again .
Our next section we're going to do is this practical advice section ?
Again , we'll utilize a transparent image slider .
So let's go ahead and go back to our page .
Now , the next section of the website is a testimonial section .
Bethany's website does not need a testimonial section , but you might need one for your website .

So one of the things you might consider is to leave this the way it is or you potentially could come up here , copy this button , come down here , paste the button and then change this to say more testimonials and you could have a page of testimonials .
And in fact , the default site also has a testimonials page .
So you could point to that and repurpose it and have a testimonials page for yourself .
So since Bethany's website doesn't need testimonials , I'm gonna delete this section .
We're also not going to use the latest product section here .
So I'm gonna delete that section and then I'm gonna click the plus sign so I can make a new section in between and then we'll click the plus .

We want this to have two columns under layout instead of content with boxed , we're gonna say full width and then the left column , we're going to make it 55 which makes the one over there 45 .
I'm gonna choose that section .
It's already chosen but choose style and we're gonna add a background .
So we'll click on the background .
Classic , click there .
Now we need to get our correct image for this .
So we'll go back to our content and there's the practical advice , beach , we'll drag that in insert media and now we have our beach scene in there .
The positioning we're gonna use is gonna be top center and the size is going to be cover .
I know you can't see anything yet , but it will reveal itself .

Now in the left box , we're gonna put an image , let's drag an image in there like that .
And then we're gonna put the image into the image widget , go to our content and then we want the Q and A image this time drag that over insert media .
And now for this left column , I'm gonna go in advance and we're gonna set some padding and we'll turn that to 90 on the top and 40 on the bottom .
And then we're going to copy the words of wisdom heading and then we'll come back down here and right click and paste it .
That'll save us from some of the set up for that .
And we'll go to style , we'll set the color to black and we're gonna change the height of that to 50 .
And then below that , we're going to add a widget .

If we type the word test brings up testimonial , we'll put that under it .
And it's kind of like an all in one which it , it has some text and a picture and stuff like that in it .
And for the image , we're gonna put a profile picture for Bethany and there is the practical advice , profile picture .
We'll track that over insert and for the content , we're just going to put questions and answers from Cora .
We'll put her pin , name of pepper and positioning .
We'll choose top and then we'll go back to the top and look in style under image .
We'll set a size of 1 15 or the image size for the content style .

We're going to go into typography and we'll choose Droid Arabic 24 and we'll set the color to that .
And for the name , we'll go into typography and we'll pick open sands condensed and we'll make it 30 and we'll set the color to that , make it a little easier to see on the sand .
I'm gonna go back where it has title designer .
We're not gonna put that at all .
We'll just take that out .
Now , on the right hand side , we're gonna choose that column and we're gonna tell the vertical alignment to be at the bottom .
That way when the picture slides in , it'll be sliding in at the bottom and then we're going into advanced .
And even though these look like they have no value at all , I'm gonna open those up and make sure they all say zero .

And now we're gonna add our image to the right column .
So we come up here , choose our image widget , choose our image , go to our content folder .
There's a transparent bethany , she's very transparent , very genuine , great person .
Got that size bull a line left .
And if we go into style , we can set the width to 400 .
That does not look right .
The default was percentage we wanted pixels 400 .
See it happens to me too , Murphy's law .
I hate that guy .
We'll go into advanced motion .
We're gonna fade in from the right .

We're gonna fade in slowly from the right and we're gonna wait 1000 milliseconds one second to do that .
We can hit update , we'll come back to our page , we'll hit reload .
Look at that , we got it working .
I don't really like all this extra space here .
So let's go back and fix that .
And that's because the words of wisdom had extra space when we made a copy from the other header .
So we're going into advanced and we'll change this to zero and that looks pretty good .
We can update and then where it has the name here for Bethany inside of this widget .
Let's go ahead and make a link to contact .
We hit update , reload .
And that looks much better .

Now , we want to do the sign up and that's pretty straightforward .
But we look at the one over here , we just basically changed the text out because everything else was ok for our needs .
So I'll come back over here and we're gonna change this text out .
So we'll click on that and over here paste that in .
Notice I had BR tag to allow this to break in the middle .
And now I'm gonna choose alignment , right ?
I can make it look exactly like I want it to look .
Now over here , if you click on this widget , it shows this short code form .
This is not the way to do this .
There's a better way to do this .
So we're going to delete that widget and you're like , but it was fine .
It worked well maybe , but we want to do it more correctly .
If we type in this box WP forms , we come up with two choices .

This is the one from the company itself .
WP forms .
We'll drag that in the box now over here or over here , we can select the form .
So we'll go in here .
We wanna choose sign up form and now it looks the same , but it's more correct .
Now , when we build our contact page , it'll also have a form like this and we'll be able to set both of those to point to your email address at the same time .
So we won't worry about making that update just yet .
So we hit update , come up here , hit reload and that's ready to go .
And I forgot one last thing .
This wasn't supposed to continue to say words of wisdom .
It was supposed to say practical advice .
So I said update and that'll be fixed .
So now we're ready to build the footer for our website and our footer will be the same on every page .

So let's go ahead and go back to Element to and now we're gonna have to exit to the dashboard .
So we'll click there , exit to dashboard .
The first thing we're gonna do is remove the footer that came with the website .
Then we're gonna replace it with one that's much better .
So the first thing we're gonna do is click on appearance , customize Footer Builder and then we're gonna delete all the fields that are here .
Now , we'll hit publish and we can exit out of that .
Now , we're back at our dashboard .
Now , under appearance , we're gonna go to Element or Header and Footer Builder .
We're gonna choose add new intermediate for myself or just choose skip .
The title is going to be website footer .

The type is gonna be footer , choose it makes sense to display on all pages .
But really what we want is the entire website .
So don't make that mistake .
All pages doesn't include posts .
So any time you posted something to your blog , it wouldn't show up there .
So you want to choose entire website .
And that'll mean it'll show up on all pages , all posts everywhere , scroll down user rules , all we'll check that box to enable for Element to choose , publish .
Now we'll edit with mentor and now we're ready to build our footer , you're saying to yourself .
But you know , I just saw what the footer looked like .
Why should I have to do it all the way you're correct .
I will show you we're going to build it using a template .
So we're gonna click on our folder .
We're gonna choose this little icon here which imports a template .
And now we're going to go to our content folder and at the bottom are a whole bunch of templates .

And one of those is the website footer .
We'll drag that over .
Now , we have a website footer .
We can insert the footer and it automatically loads it in exactly what you need it to say .
Obviously , you change this to be whatever content you need whatever image you need , but it's already set up easy to use just like that .
Now , if you're gonna have a shopping cart , you might want to change this one over here .
It says about you could change it to sharp , you could also have more , but I didn't really want more and we can put shop there and now it'll go to the shop when we get ready to do that .
Hit update , come back over here , hit reload , scroll to the bottom , we already have a footer .
It's just that easy .
So now our home page is totally complete .

Ok .
Ok .
So it's not totally complete .
What it's totally complete on is your desktop .
What we need to do is to optimize it for a mobile as well .
And then you can apply that to tablet too now to make other device adjustments .
First of all , we click down here on the responsive mode and then at that point , you can choose between the different views that you're seeing and we're just gonna focus on the mobile version and you can apply what you learn here to all your other pages and your tablet .
So we'll choose the mobile device and notice this wraps funny .
So we'll choose that .
We'll go into style and for the size , let's just set that to 100 .
Now that works .
Also the website intro , videos aren't typically compatible with mobile devices .
So if you find that your video intro is not working on a mobile device , rest assure it's not your fault .
So let's scroll down .
Now , I wanna change the padding on this a little bit .

And if you go to the bottom of that section , I can change it here as well .
So we'll choose the section and we'll go into advanced and we'll set that to 40 2040 20 .
And then for this text , I want to make that just a tiny bit bigger .
So I can select that text , go to style typography and we'll choose 26 .
Now , when you scroll to the bottom of this section , you notice how the wave is really tall .
We don't want the waves to be that tall on the mobile device .
So we're gonna change that .
This particular wave is at the bottom of this section .
So we'll choose that section .
We'll go to style shape divider .
We know it's at the bottom and we'll go ahead and set that to 30 .
Now we scroll down .
See that looks good .

Now , while we're already in that mode , let's scroll down and do the other ones .
So we'll choose that one style shape divider 30 .
See if I missed any .
Yeah , I missed that one .
Select that section , style shape divider by 30 .
OK ?
Now , all this looks pretty good .
So we'll leave that alone .
However , this isn't working out .
It's got too much space up here and she kind of takes the whole screen .
So we'll choose the umbrella girl and we'll go into advanced .
We'll do 60 at the top .
We iconnect that , we'll do 30 on the left and we'll do 30 on the right at the bottom will do zero .
Now , we want to work on this piece to bring it up a little bit and make it smaller .
So the first thing we'll do is work on the padding for that column .

So we'll choose the column , choose advanced .
Now , notice these have the little phone next to it .
This means we're only editing the phone version .
I'll type 10 .
We'll select the be inspired .
Go to style typography .
We'll set the font to 40 .
It's still wrapping .
So let's move it down now .
It doesn't wrap .
So now it's at 38 .
Now , that's a little bit close at the top .
So let's go ahead and go back into our padding on that .
We'll disconnect these and let's set the padding at the top to say 30 .
Now , we wanna adjust this font .
So we'll select that .
We'll go to style typography and we'll set the size to 28 and now there's too much space below be inspired .
So we'll choose that .
We'll go to advanced , change this to zero , brings that up and that looks real good now .
So we'll scroll down .

There's not enough spacing at the bottom of that wave so we can choose that column and at the bottom , let's try 50 there .
That looks better .
Now for the about me , the spacing looks OK ?
But look how close that one is .
So we're gonna choose the icon and we'll go to advanced and then for the margin at the top , we'll put 60 that looks good .
Same thing with this one , we'll select the icon , go to advanced and set the top 1 to 60 .
Now , for the words of wisdom , that's a little small .
So I'll click on that choose style typography .
Let's try a size of 40 that worked out good .
Now , this section here really doesn't work really well .
Look at the text how it fits in there .

Funny and it's the wrong color and I wasn't able to find a way to make this work well , that made any sense , but it's a good chance to see another feature .
And that is , we're gonna select that section .
We'll go to advanced and under responsive .
We're gonna hide that section on mobile .
Now , you can hide a section , you can hide a column and you can hide a widget .
So you have that flexibility .
In this case , we're just hiding the whole section .
Now , we'll scroll down this particular piece of text here .
Let's go ahead and choose that and let's center it .
There's no way to center this in an easy way , unfortunately , and that should do it .
Now , what you can do is you can click this little tab right here and this gives you an idea of what it's gonna look like on a mobile device .
So you scroll up and you see , is there anything else I want to change about this ?
But it looks pretty good .
So we can bring that back out , choose update and the mobile updates to our home page are now complete .

So now our home page is totally complete and we've accomplished a lot in a small amount of time .
So I'm gonna go back to my mentor , I'm going to exit Element or and now that I've personally completed a substantial amount of work , I'm gonna use my backup buddy again .
If you have another method of backing up , it's a good time to do it .
I'm gonna choose create backup .
I'm gonna choose complete backup , let it do its thing .
Now , the backup is complete .
Come back up , download the backup to my computer that is complete .
And now I have the most recent backup of everything that I've done so far .
So if anything goes wrong , I can at least get back to where I am right now .

So now we're ready to start on the next page .
So we'll go back to our dashboard and we're ready to start on our About us page and let's go ahead and close this down here .
We're gonna go to pages , we hover over about and choose edit with mentor .
Now that our about page is loaded in element or let's go ahead and go back to Bethany's site and see what her about page looks like .
So I scroll to the top , click on about and we're gonna build this nice header .
We're gonna put some text in that's gonna wrap around a picture and we're gonna put that background that has self tastic in it .
Let's go ahead and go back to Element or the first thing we'll do is update the background picture for the about section .
So I'll choose that section , go to style , choose the image .

Now we need to bring up our content folder , scroll to the top and now we're looking for our header images , so we'll scroll down and there they are .
And the one that we want at this point is going to be the about header .
So we'll drag that over .
Now that's loaded , we can insert media , notice there's some shading on this image .
We're gonna do some shading ourselves , but it's only gonna be enough to shade the top so that the menu shows through a little bit better and I'll show you how that works .
We're gonna go to the background overlay section and these are the two colors that are associated in here .
We'll choose the first color .
We'll set it to that and I'll close that and I'm gonna start with a location of zero , which is the top edge up here and then I'll go to the second color paste that in .
Now , if you're interested , where am I getting these particular colors from ?

I'm getting them from the about us content in case you want to do the same thing , then I can close that and notice how it's light at the top and it goes dark to the bottom .
If I change this angle to 100 and 80 it turns it upside down .
Now it's a little bit dark at the top and light at the bottom .
And then for the bottom location , I'm just gonna change it to 24 because I only want it to come down a certain amount of space .
Now , if I click on update and we go back to our site and view it , scroll to the top , click on about that just has a little bit of shading here .
It made our menu show up just a tiny bit better and that's what we were looking for .
So let's go back to mentor and now let's work on the header .
So we'll select that .
We'll make the align left .
We'll go into style .
Let's set the color to white .

It already is white , but just in case we'll go into typography , we'll set the font to Larina shadow size 90 then we'll go into advanced .
We'll open up our padding and let's set this to , to 1 50 that pushes that down just nicely like that , we can hit update .
And now if we look at Bethany's , you'll see there's a little bit of a shape divider here .
We're gonna add that same effect using that same cyan color .
We'll go back to our element or let's go ahead and choose that section .
And now we're gonna scroll down , choose shape divider and we're gonna apply it to the bottom and we're gonna select tilt opacity and then we'll set the color update , reload our page and there it is , we're gonna end up using this header on a lot of pages .
So what I wanna do next is save this as a template .

So let's go back to element or , or right click , choose save as template , give the template a name , hit , save .
Our template has been saved .
So now we can close that window and now we want to work on the next section .
So the first thing we'll do is choose that section .
Go to style , we'll set the background color and then we're gonna set a background overlay .
Notice that there's something in the background already .
We'll choose background overlay .
There's the current one .
We'll choose that , bring up our content folder .
Now we're gonna need to find our logo background overlay .
So we will scroll down to our logo section and there it is , we'll drag it over .
Then I floated insert media .

We're gonna choose ours to be top left and we'll leave it at fixed , we'll leave it at no repeat .
Our size will be covered and we'll set our opacity to 0.05 so we can see it a little bit better .
So now you can see that shows in the background , but it doesn't get in the way of the text .
No , I wanna adjust the padding for this section .
So we'll scroll back to the top .
Go to advanced .
Let's just make this 100 at the top 100 at the bottom .
We're not gonna use any of their content , but we do need one cell .
I'm just gonna take this one and delete that column and then I'm gonna scroll down now delete this section and I'll delete this section and now we're left with the one section we need .

And then I will delete that widget and I'll delete that widget and I'll delete that widget and I'll delete that intersection .
So now basically we have a header , a heading and we have a text editor .
Now , alternatively , you could come over here and you could have dragged the heading over and you could have dragged the text editor over it as well .
So we'll select the heading and we want that to say about me and we want to go to style .
We're going to set the typography .
The thought will be Monserrat 32 a weight of 300 .
Now we actually have two of these .
We only need one .
I'll delete that one .
We're gonna edit the other text editor .

So I select that we'll come back in here to style will choose a color of that typography .
We'll set the front to railway size to 21 weight to 400 .
Now we'll go back to content and I'll paste in the correct content .
And now we want an image over here to the right and to do that , we're gonna click on add media and now we need to get the item that we're going to be adding .
So let's go to our content folder , scroll to the top and there is the about picture , we'll drag that over , it's loaded , insert into post and it's at the bottom , but we don't want that there .
So let me click on that and delete it and I'll show you what I really wanted to do .
I wanted to scroll to the top , select right there so I can set it in there .

Choose a media , select the image insert .
Now it's inserted at the top .
We need a few more adjustments here .
So we'll select the image .
This icon here will align it to the right .
So now all of a sudden the text wraps around it nicely .
We click the pencil for the size .
I'm gonna choose full size .
If you wanted to add a link , you could add it there .
We'll do update and it wraps nicely .
Let's hit update , go back to our page , hit reload and we're making progress .
Now on Bethany's page , she's got the words of wisdom section .
So let's go back to our element or we'll scroll down .
We'll choose the folder icon , we choose the words of wisdom section .
Click on insert .
I always choose no , on this question .

Now it's been inserted into our page .
We can hit update , go back to our page , hit reload .
And now we just need to add the black waves brush above the footer .
We can go back to mentor .
So words of wisdom is already selected .
We'll get a style , scroll down shape divider .
We're gonna put it at the bottom , we're gonna choose waves brush , we'll set the color , we'll set the height to 60 and notice this is overlaying .
Funny right here .
It's ok , advanced .
We'll unconnected those and let's see what 50 does looks just right .
So we can hit on update , go back to our page , hit reload and this page is complete .

Now inadvertently , even though I told this font to be railway , somehow it got saved as default .
So we need to choose this widget , go to style typography and where it says default .
Well , she railway and notice how it changed there .
We'll do update .
We'll go back to our page and I see it's the old font here .
We hit reload .
Now that's the correct font .
Now we go back to element or , and we can exit element or and go back to our dashboard .
So let's go ahead and go back to pages .
And now that we've made the about page , I want to make some duplicates of that page so that I can use them later .
So I'm gonna go over and hover over about choose duplicate .
Now , here's our duplicate .

I'm gonna choose quick edit the title for this page will be gallery .
The slug name will also be gallery status published .
Hit update .
Now we'll make another duplicate for our blog page again .
We'll hover over the duplicate .
Choose quick edit .
This one will be called blog slug name , blog published hit update and we're gonna make one more copy and we're gonna make a services page even though Bethany's site doesn't need a services page .
Yours might .
So we're gonna make a services page for you in case you need one .
So I'll go to duplicate this and again , hover over that .
So we can choose quick edit title equal services slug name , equal Services status is published .

Hit update .
And that should be all the duplicate pages we'll need for a while .
And now if we go back to Bethany's site , scroll to the top , you can see these are the different items she has .
We want to go ahead and make our menu match hers .
So let's go back to our dashboard .
We're gonna choose appearance .
We're gonna choose menus , make sure we're pointing at the primary menu still .
And this is what our menu looks like right now .
We're not gonna need a testimonial for her site , but if you need one , you'll leave it .
So I'm gonna take that one out .
Also , you can decide whether or not to leave a home button on many websites these days .
The logo itself is clickable .
So you don't really need a home button .
So it's kind of up to you whether you want one or not .
I'm gonna leave ours there for now .
Now , for Bethany's website , it needs a blog .
It needs a gallery .
You might add services .

If you're gonna add the services page that we're gonna create , we choose , add to menu and now you can drag these around to organize them .
So I want the gallery will be here and I want the blog to be here .
Scroll down , save changes , change is saved .
And now we're gonna quickly build a services page in case you need one for your website .
So we're gonna go to pages .
So we'll scroll down hover over services , edit with or , and there's our copy of our about page .
And what we're going to do is delete every single widget here .
And then we're going to choose the folder and then we're going to import a template .
We'll go back to our content folder , scroll down to the templates .

Here's our services page , drag that over and here's our complete services page .
I'll choose insert , I'll always choose no and look at there .
You have a complete services page .
You can make updates and changes to that yourself .
We hit update your services page is complete .
We exit to the dashboard and now we're ready to work on our gallery page .
So let's go back to pages .
We'll hover over gallery , choose edit with element or see how nice it is to start with a page that already has a lot done for us .
So we'll go ahead and change that text to gallery .
Let's change our background , have a different background for the gallery , select that section .
So we can change the background image .
We'll go to style , click on that .
Now we need to load the correct header .

So let's go to our content folder , scroll down to headers and there's the gallery hitter drag that over , choose insert media .
Our header is complete .
Now , we wanna work on the next section and we're gonna go ahead and delete this header and delete that text editor .
And the first thing I'm gonna do is show you the free gallery .
So we'll come up here , choose type in gallery and there's the basic gallery bag that in .
Now , we wanna add pictures to the gallery .
We need to go back to our content folder and here's our gallery pictures .
We'll choose that one .
Hold down , shift and choose that one .
So they're all selected .
I'll drag them all over at once and let them all load at the same time .

They're all loaded and by default , they're all selected so we can create new gallery .
You could reorganize these if you wanted to and then we'll choose insert gallery and there's our gallery .
We'll scroll down .
We'll set our image size to medium columns .
Four , let's hit update .
Let's go back to our page .
Roll to the top .
Let's see what that looks like we need to hit reload because our menu is not there yet .
Our new menu , here's our new menu , choose gallery and there's our gallery .
So we can see this is a nice looking gallery and not bad .
It's also a light box gallery .

So we click on that , but it's just not as fancy as the one that Bethany has if we go to her gallery , see how nicely those load in like that .
Now , at our gallery , if we made all these pictures of the same size , it would make it look a lot better than it does .
And that's basically as good as you're gonna be able to do for a free plug-in at this point .
But in my case , I'm gonna want to go ahead and go back to or , and I'm gonna upgrade to Element or pro .
So you can see how to use the pro version of the gallery .
Now that upgrade is complete .
I'm going to delete the current gallery .
I'm gonna come over here type in gallery and we want this one , it's just called gallery , but it ought to be called Super Fancy Gallery .
Choose that we want to pick our pictures , they're already loaded from before .
So we'll just select them all create gallery again .

You could switch these around however you want to organize them , insert gallery and now see it automatically made things fit nice together like a puzzle , but we're gonna scroll down and the layout type we're gonna do is masonry .
Look at that and we'll use four columns .
That's the default we can choose update .
Now , let's go review our page again .
We'll hit reload and I just like that a lot better .
Obviously , it's up to you .
But for me , between that and the other things I can do with Element or pro it was worth it .
For me .
If you decide you want to get the pro version of element to at the best possible price , just go to web dot com slash mentor and choose the element or pro button .
So our gallery page is complete so we can go ahead and exit to the dashboard to blog or not to blog .

That is the question at this point .
There's many reasons to have a really good blog on your website .
And there's people who just don't need a blog .
If your website doesn't need a blog , you can remove the blog button from your menu bar and go ahead and proceed to the contact us section for the rest of us .
We're gonna go ahead and create a blog .
So the first step in adding a blog to your website is to create a header for all of your blog post as well as a header for your blog page that contains all your posts .
So let's go ahead and go to appearance and then we'll go to element or header footer .
First , we'll create a header for your blog page , the page that contains a list of all your posts .
So the title will be blog page , header , template type will be a header .
And where do we want it to display ?
We want to display on our blog post page , user roles .
Oh , we enable this for or or publish .

She's edit with mentor .
I'm providing a template for both the blog page header and the blog post header .
So let's go ahead and click on the folder .
We're gonna choose the upload arrow , bring up our content folder , scroll down to the templates and there's our blog page header .
We'll drag that over and there's our blog page header .
Well , go ahead and insert .
I always choose no .
And there's our blog page header .
Obviously , you'd change this out to be whatever you needed it to be .
You will choose update , exit element or now we want to create our blog post header .

So we'll choose add new , we'll set the title to blog post header , template type header , display on all posts , user rules , all enable for element or she's publish , edit with mentor .
Now we're an element or we choose the folder , we're gonna choose the upload arrow .
I can go back to our content folder .
Now we're gonna choose the blog post header , which is this one drag that over and there's our blog post header , go ahead and insert that I always choose .

No again , make whatever changes you want here , we'll choose update , exit element or and now your header for your blog page and your blog post is complete .
So the next step to adding a blog to our website is to remove any old post .
So let's go ahead and choose posts on the left .
So now we can select all the post .
In this case , one bulk actions move to trash apply and that's all gone .
Now , we're ready to add our first post .
So we're gonna choose , add new , let's visit the script for a second .
I want to point out how helpful it is to have all the information you're gonna need to do your post .
Obviously , you're not likely to just make these up as you go along .

So I collected all the information for the different posts we're gonna do to make this easier .
So for example , the title of the first post will be this .
So we'll set the title to that .
And now for the content , paste that in and notice at the top , this is already bold because in the Google doc , I did it was already bold .
So it allowed me to import some of the formatting as well .
Blog posts are organized into categories .
So over here , we want to add a category .
In this case , this particular post is a life lessons .
So I'll add life lessons , hit enter and it automatically checked it .
Now , if you don't give it a category , it'll automatically use unc categorized .
Next , we'll add tags for this particular post , I'll hit add and these are basically like keywords that are associated with the post .

I also want to point out if you need to make changes or adjustments to your categories or tags under post categories and tags allow you to make those updates and changes scroll down .
Now we want to add a featured image , I'm gonna choose set featured image .
We want to bring up our content folder again and the images for blog will be near the top .
So there's our first blog and there's our six , we're gonna have six in this example , drag those over .
And our first blog is the puppy set featured image .
Now , I normally make my blog images about 800 pixels across just as a reference .
Now we can scroll up and choose publish .

Now , if I want to see this post just as an example , I can right click on this link and open in a new tab and we can look at that tab and there's that header we made and this is the post just like that .
Not bad .
Huh Let's go ahead and close that .
Now we're gonna add one more post together .
So I'll click add new and then the other four will use some magic to make those since it's all the same process .
So the second blog post , the title is that the content for the post is that this one's gonna have multiple categories .
So we'll choose the life lessons , we'll add a new one to enter .
This will also have mental health , personal development and we'll scroll down .
We'll put some tags in .

There are terms associated with the document , scroll to the bottom set , our featured image and there's our blog two image that one is now set , scroll to the top .
Now , if you didn't want to publish immediately .
You could go inside and choose a date that you'd publish something .
I'm gonna publish this immediately .
Now , we can right click on that , open a new tab , check it out and there's our second post notice .
It automatically added the share posts plug in .
So other people can share your blog posts .
We'll close that .
I'm gonna go ahead and add the additional post at magic speed .
OK ?
And so now all six posts have been added and let's go ahead and look at this particular post , right ?
Click open a new tab .
I'll bring that up .

This particular one , Bethany wrote about people that wanted to make money using blogs .
And so if you have an interest in doing that , this might give you some more information as well .
We wanna make a couple of changes to this to make this more user friendly .
First of all , notice it says buy Yoda user instead of buy pepper .
And if we click on that has picture of me , we don't want that .
Well , she doesn't want that .
So we'll back up .
How do we fix this ?
We go back to our word press admin .
So the two things will change are the profile picture and the pin name .
The first thing we'll change is the profile picture .
And we're going to do that inside a profile press and I go to plugins and then I scroll down to profile press and I choose settings I'm gonna choose profile and cover photo .
Now , I wanna scroll down where it says disable Gravitt .
We're gonna choose to disable that .

Now , we wanna choose an image at this point .
We want to upload a profile picture for Bethany for her blog , bring up our content folder .
There's her profile picture for the blog drag that over , select save changes next to change the pin name .
We're gonna go to users , I'll click on the user name .
We'll scroll down and for a nickname , we'll change it too .
Pepper .
And for the display name , we'll choose Pelo .
And there's also a section to do bio info .
Let's put a little bio in there , choose update , profile profile updated .

Now , if we go back to our post and scroll down where it says you have a user , if we reload , it'll now have Bethany's pin name , Pepper .
If we click on pepper , it now says Pepper has her picture and it has her bio pretty nice right now .
If we back up , we're looking at a post .
Now , one of the problems with this post is that there's no way to really get anywhere else other than the post itself .
So , a really convenient thing to have is a sidebar over here that has a lot of controls that you can use within your blog .
So let's go ahead and add the sidebar .
So we're gonna go back to our word press .
We're gonna go to appearance customize .
Well , cheese sidebar under blog post .
We'll choose right sidebar , we'll hit publish and then we can close out of that .

Now , we want to customize our sidebar to do that .
We're gonna go to appearance widgets .
Now , the sidebar , that's gonna be the one that's on your blog post is called the main sidebar .
And for whatever reason , there's a lot of stuff in here .
I may or may not want the defaults for these are never exactly the same .
So what we wanna do is we want to clean this up .
Now , if we go to the script file , this is basically what I wanna get .
I wanna have a search box .
I want to see recent posts .
I want to see recent comments , archives , categories , meta and a tag cloud and we'll talk about those .
But basically we're trying to get to that and we're currently seeing this .
So the first thing that we can do is delete all of these that just say block on them .
I think as much as anything they're just duplicates .
And now we have the list that looks like this one except that there's one extra one that I want to add to this .

Now , on the left hand side are all the widgets you could add to your sidebar and you could probably find other plugins to add additional stuff .
If I scroll down , the one I'm interested in is called Tag cloud .
If I click on that , I can choose where I want it to be .
It's got by default , it's chosen the main sidebar , I'll choose add widget .
And when I scroll up now , Tag Cloud has been added to the collection of widgets on the main sidebar .
We're not gonna give it a title .
It'll automatically say Tag Clown .
Also , you can organize these .
However you want that order right there matches what we have on our list .
Again , you could pick other ones if you want to put stuff in there .
But these are basically the general tool set you're gonna see on most blogs and there is no save on this page .
So basically , it's already saved .

So now if we come back over to our post and we hit reload and now you can see the sidebar has been added .
We have a search box , we have recent post comments , archives , categories , meta options and a tag cloud .
The next thing you might wonder is OK , here's the default .
But what kind of control do I have over this ?
And the answer is really not much the free version of Astro , the free version of element or neither of those , give you any real tools for doing any updates and changes to the formatting for the post themselves .
So unfortunately , they kind of stuck with the excessive padding and the default font and things like that .
I know you're saying to yourself , hey , there must be a way to fix the spacing and the fonts for free .
Right .
Absolutely .
I will show you .
So what you wanna do is go to your script and you're going to look for a section under the blogs .
It's called the Just Blog post font and spacing .
And this is cascading style sheets , CS S .
Don't worry about what it does .

Just worry that it doesn't , what you want to do is select the yellow text , copy it to the clipboard .
And now we're gonna go back to our wordpress admin .
We're gonna go to appearance customize and at the very bottom is additional CS S we'll click on that .
We don't need this little window so we can do close .
And right here , there's nothing in there yet .
So we're just gonna paste that in at the top and now we'll do publish and then we'll come back over and this is what our page looks like right now .
This is what the fonts look like .
This is what the spacing looks like .
We hit reload .
Look at that , we have better spacing .
Now , we have a different font that doesn't take up so much room .
It's a lot cleaner than it was before and it was free .
So at this point , we want to be able to access our blogs from a blog page .
If we click on our blog page .
Actually , let me clean this up real quick .
We got an extra tab here .

If we click on our blog link , it takes us to our default about page .
Remember we made a duplicate of that .
We'd like that to come up with our blog .
So let's go do that .
So we're gonna go back to our wordpress admin .
We'll close that to get to our dashboard .
We're gonna go to pages will hover over blog .
Choose edit with element or , and from within here , we're gonna delete the top section and the delete that about me section and leave words of wisdom .
We'll choose update and now we'll exit element or we'll choose appearance customize , scroll down homepage settings for post .
Well , she's blog will hit , publish and now we'll visit our website again and hit reload and look at there .

There's our header and there are all of our blog posts .
Now , unfortunately , no matter how much you talk to yourself about , hey , Yoda , this really doesn't have a lot of formatting .
What can we do about it ?
I don't have an answer for that because unfortunately , there wasn't really an easy free way that I was able to do that .
There must be free plugins out there that will allow you to have more control over your blog layout than this , but I haven't been able to locate them .
However , just for comparison , if you have access to Element or pro , it's possible to make this page look really professional with very little work at all and that's what we're gonna do next .
So we'll go back to our word press and where we had post page and we set the blog .
Let's go ahead and set that back to select and we'll hit publish .
Now , we're gonna exit out of that to our dashboard .
So let's edit this page again with mentor .
Now , at the very top , we're going to insert a section .
We'll choose our folder , we'll choose my templates .

Now , we want to insert our blog page header .
So we'll choose insert , I always choose no .
So at the very top , we will not need this intersection that has the logo and the menu in it .
So we're gonna go ahead and close that one , not the one at the top , but that one right there .
So we close that .
Now , there's not a lot of space there .
Let's choose the widget that has the word blog in it .
We'll get it to advanced and where it says 200 let's put 300 .
Now we want to add another section just below our header .
And in this box , we'll hit the plus , we choose a single column .
Now , we want to go up to our widgets again .
We type in the word post .
That's the one we want right there .
Make sure your icon matches that , drag that over and there it is .
That's looking nice .
Now , let's go ahead and change a couple of things on it .
First of all , we'll set the skin to cards .
That's really nice .

Now , let's go ahead and do some formatting on this .
So we're gonna go to style .
We'll go into content under title for typography .
What's at the front ?
Open sands condensed .
We'll set the size of 24 .
We'll close that next .
We'll do the excerpt typography but open sands condensed , we'll set the size of this to 21 .
We'll close that finally to read more typography .
Fun open sands condensed and we'll set this 1 to 16 .
Close that now hit update .
Now we go back to our blog and hit reload and look at that .
We have a really nice looking blog .
Now , now I understand it took Element or pro to make it look that good .

But that decision is gonna need to be up to you whether or not you feel it's worth paying for Element or pro to be able to get a nice fancy blog that looks like this .
Now , we're ready to work on our final page of the website before we start on the shopping cart and that's the Contact Us page .
So let's go ahead and go back to Element or , and now we'll exit out of Element or back to our dashboard to start on our Contact Us page .
We need to go back to pages .
Don't want to go down and hover over contact , choose , edit with mentor .
The first thing we'll do is delete their header and add our own .
So let's delete that .
Now , I'll choose the plus sign to add a section .
We'll go to our folder and remember we saved in our my templates are about us header .
So go ahead and insert that always choose .
Now , now we'll choose the about and let's change that to contact .
Now we want to change the background image .

We have a special one for this page .
So we'll go to style , click on the image .
Now , this is one of the situations I was talking about earlier .
It didn't come up with the pictures this time like it had before .
I don't understand why wanna bring up our content folder .
Now we're going back to our header images .
It'll be near the top and there's our header image for the contact page , drag that over cheese insert .
Now we're ready to work on the next section .
Let's go ahead and change the messages .
We'll choose that go into style typography .
We'll set the font to open sands , condensed size 30 close that we also have a background that we're gonna use .
So we'll choose that section .
We'll go to style click on the image .
Now we want to get back to our content folder .

Scroll to the top .
There's our background for the contact .
I notice it's not gonna matter that the pictures aren't here .
I can still drag that over and it works fine .
Choose insert .
Now I'm gonna scroll down .
We'll set the settings for this soon that allow this to point to your email under contact us .
Let's put some content there like that .
I'm gonna make that a little darker .
So I'll go into the style for that change .
The color to that blows that out .
We'll go into Typography font .
You guessed it open ?
Sans convinced size 21 we'll put a weight of 400 .
That looks nice .
We'll close that .
Now , we want to put a profile image under this .
So we go back to our widgets .
Let's drag an image right there .

We'll select the image , go to our library .
We'll scroll down the image we want is already in here .
That one right there , insert media , scroll down .
Let's go ahead and style .
We'll set the max with the 75 that's percent by the way , we learned that already .
And now for follow us , let's edit that first .
We'll go into advanced instead of 100 for the margin top , we'll put 70 go into style typography .
But if it sans condensed size 30 that looks good .
Let's close .
That hit the bottom is our social media .
We'll choose that .
I wanna go into style and set the size to 32 make it bigger , go back into content .

These can be added , subtracted organized .
So for example , I can take Instagram and drag it to the bottom like that .
Now you're gonna to set each one of these .
So we'll go ahead and set hers now to close these , be sure you click on the name because if you click on the X over to the right .
You're gonna actually delete the item and that would be bad .
Now , in Bethany's case , she doesn't have a youtube .
So we're gonna use that one differently .
So we'll recycle that one .
We click on it .
We'll go to here in the box , we'll type medium and there's medium , we'll insert that .
Now for the link , we'll put her medium link , you can close that back down .
I think we'll put that one at the bottom .
Now , let's do the Facebook one , set the link to that close that now we're ready for Twitter or Twitter link .
Is that close ?
That just put Twitter at the top open Instagram , set the link , close it and we're OK with that .

Now let's come back on this side and work on it a little bit .
OK ?
And choose this widget .
We're gonna come over to the left hand side .
We'll go ahead and set the address like that blows that out .
Now , I'll put the phone number like that , change the hours like that .
Obviously , you could pick different ones .
You can also move these around , you can add one right there .
So let's go ahead and go to style under text .
We'll set the color to that close .
That typography change the fight open sands condensed .
Let's make that 21 and weight of 400 .
Now we want to work on our map so we can select that widget .

We can put our location zoom at 15 is fine .
But I think we want this a little bit taller .
Maybe you come down to here somewhere .
Let's try 500 .
That looks good .
We'll hit update , come back over to our page .
We'll click on contact and look there .
We already have a contact us page .
It was that fast .
Isn't that nice ?
But now we need to get the forms to point to you .
In this case , they're gonna point to Bethany , but you get the idea .
So let's go back to or now we're gonna exit element or to the dashboard .
Then we wanna edit our forms as well as set the forms to point to the email .
We want them to go to , to do that .
We're gonna go into WP forms and then I'm gonna choose the contact form .
That's the one we're gonna edit .
So I click on that .

Now , this works very similar to element or that's why it's such a great product and everything we're gonna do with this basically is free .
So I suppose you wanted to add a subject line on the left hand side , grab the single line , text widget , drop it in just like that .
Now , if we choose field options and we select that field , now we can edit that field and we can make it say subject .
Now , suppose you want to go all the way across under advanced set field size to large and now it's all the way across .
So now let's say you wanted to have a phone field come back over to ad fields and you look , and you're like , uh-oh , there's no phone field .
Oh , wait , here it is .
And you click on the phone field upgrade to pro That's quite convenient .
Everybody's going to want a phone number yet .
We're gonna have to pay for it .

But you're saying to yourself , hey , Yoda , there's gotta be a way around this , don't you have a trick for this ?
Absolutely .
I will show you .
So we'll close out that window .
Now , instead of picking the phone field , let's go back up , pick the single line field , we'll drag it in .
Let's say we want to set it there and then we'll go back to field options .
We choose that field , set the label to phone .
Now we have a phone field .
Now , let's say you want that field to be required , you notice the ones with an asterisk next to them .
Those are the ones that are required .
So for the phone field , if we turn this on right here , now it's required and has the asterisk next to it .
Now , we'll go into the advanced and we'll set the width to large .
Now we have a phone field .
But what's the difference ?
Well , the main difference is when somebody enters a phone number in ours , it's not validated to make sure it really is a phone number .
Now , we wanna set where the email is gonna go to .

So on the left hand side , if you go to settings and then you get a notifications right here , send email address .
That is the email that it's gonna send to by default , it's gonna be the one that's in your admin and that might be fine .
But in our case , the admin was mine , but we want these to go to Bethany .
So we'll put that in there and we can set the subject line for the emails .
So let's change that .
I changed it to say self tastic comments and then who do we want the from name to be , we'll say from there , we can leave the rest alone .
Let's go ahead and click save now , I'll close that and we'll go ahead and make the change we need for the sign up page as well .
So we'll click on sign up .
We just want to go into settings notifications .
This will also go to Bethany for the subject line .

Join club , self testing set our from name .
Everything else can stay the same it save .
Obviously , we didn't do a lot in WB forms only the stuff we really needed .
But if you're interested in learning more , make sure you watch my video .
If you're looking to learn more about what WP forms can do for your website , then you want to check out my WP forms for beginners video at some point .
So we hit close and now we want to test this out to see that we get email .
So back to our website , we'll hit refresh just to make sure we're looking at a fresh copy and notice .
Now it has the subject line .
Now this is gonna go to Bethany .
So let's send it from me .
Subject line test .
Hello , world hit send and our message was sent successfully .
Good job .

Now , one of the things you might be interested in that you might have said to yourself , Hey , what about some formatting here ?
What can we do ?
Well , again , without getting the pro version , they really don't give us a lot of tools , but you're like , but yo do you always have a piece of code for us so we can do it without having to pay for it ?
I know you're right .
And OK , I will show you .
So what you want to do is you want to go to your script and look under the form section for a section called format your forms .
So once again , you'll highlight the yellow code like that copy to your clipboard .
Now let's go back to our word press and now from here we're gonna go to appearance customize , scroll down additional CS s let's click on contact over here .
So we can actually see this working and that's what it looks like right now .

Down below this , I'll set a couple of extra lines , paste that in and look at that .
It changed everything up just a little bit .
Again , I'm not gonna try to teach you CS S but you can look in here and see that some of these things can be changed and get a little bit more flexibility if you like will choose , publish .
Go back to our page .
That's what it looked like before hit reload .
That's what it looks like .
Now , now , officially our website is complete , but there's one more step that we don't want to forget and that is to turn on secure pages for our website to do that .
We're gonna go back to wordpress .
Well , exit to the dashboard .
Now we want to install the plug in .
That's gonna allow us to make our pages secure .

So we're gonna go down to plugins , add new plug-in upload , plug in , choose file , make sure we're looking at our downloads folder and now the one we're looking for is really simple SSL hit open install .
Now , activate plug in .
Now , for some reason , you didn't have this plug in already , you just need to go to web dot com , front slash plugins , scroll down to this project and then download the plug in you need .
Now , once that's installed , it immediately says , hey , go ahead and activate , but I don't want to do that just yet .
What we wanna do is we wanna scroll down , find the plug in and we're gonna go to settings , tells us we're not connected yet .
We know that .
But what we're really looking for is this checkmark it found an SS SL certificate detected for our website .

If you don't see that message , you need to contact your hosting company to ask them how to get your certificate activated .
Because without a certificate , we can't secure your web pages since we have a certificate , all I need to do is click on , go ahead to activate .
Now , it's been activated .
Once you've activated your SSL and you weren't in secure mode , it's likely to want you to log back in .
So for example , our next step is on a click on element or , and when I did that , it asked me to log back in .
So I'll choose log in .
So our next step was we clicked on element or it brought up this page and it has these options .
We're looking for the option called tools .
So we click on tools and then we're gonna click on replace URL .
So in this box , we're gonna put our original URL when we didn't have secure pages .
So I'll paste that in and notice it just has http .
Then in the second box , I'm gonna paste the same thing .

But at the beginning , I'll put an s right there basically going from non secure pages to secure pages and it's gonna look throughout the entire website and see any places that finds this and replace it with this .
We hit , replace 261 rows affected .
That was a good thing .
Now , if we go back to our page notice it's not secure if we hit reload , now it has a little lock there and now we're secure .
So our website is officially complete .
And if you don't plan on adding the shopping cart to your website , there's one more thing you'll want to check out at the end of this video .
I have a search engine optimization section that'll teach you how to make your website liked better by the search engines .
If you will be adding the shopping cart to your website , simply choose the link above to proceed to the woocommerce video .
Then jump ahead to the section for adding the shopping cart .
So we've reached the end of creating the website .
I hope you've enjoyed taking the course .

I know I've enjoyed being your guide and your instructor .
But as promised , I had four really key things that I wanted to add at the end of this video that will help your website show up in the search engines better .
The first tip is that inside a wordpress ?
There is a place that specifically discourages search engines from indexing your site .
Once your website is live , you don't want it to be discouraged from being indexed .
So let's fix that exit to the dashboard .
And then we're gonna look for settings and under settings we're going to reading and this may or may not be set depending on when and how yours was done and look at that search engine , visibility , discouraged search engines from indexing this site .
I definitely want to turn that off and hit save changes .
Tip number two , there is an amazing plug-in out there called Yost .
Every website that ranks higher in yours probably has Yost also free .
So we're gonna go to plugins .

We're gonna add a new plug in and over here pipe in yeast .
5 million active installations tells you something .
So let's go ahead and install it .
Let's activate it now you have the most powerful plug-in for doing seo available .
Tip number three , secure pages .
Google likes websites that have a lock .
Google likes websites that are mobile friendly .
So if we can do both of those things , we're going to ensure that our websites liked better .
Tip number four , you want to make sure the search engines think the value of your website is stronger than any of your competitions .
Obviously having a lot of great graphics and great content in your website makes a difference .
Having a really good look and feel like this website makes a difference .
However , one of the number one things that improve your search engine results is by having other websites point to you .
If somebody else's website has a link to you that's called a back link .

The more back links you have , the more important your website seems to Google , the more back links , the people who point to you have , the more important they seem , which also means the more important you are now it seems like a lot of work .
But if you go to Jose one dot com , these guys will teach you everything you need to know about back links .
That's basically all they do .
And if you look at it , Jose One seo literally is their middle name .
So they know what they're doing now under Seo Solutions .
It shows you the basics , the terminology and the details .
They'll teach you everything you need to know as far as making your own back links , how it works , how to make the system work for you .
And if you decide you don't want to put the time in to build them yourself , you can also contact them .
So if you decide to use Jose One services , be sure to mention the promo code web Yoda and that'll save you 50% off your first month with 100% guarantee on that first month .
If you don't like it , you get your money back .
Now , I truly hope I covered everything you needed in this tutorial .
Now , if there was something I didn't mention or you had additional questions , please leave them .
I'd be more than happy to answer them for you .

But if I don't know the answer , I'll go , hey , I don't know .
But if I do know the answer , I can find the answer , I'll give it to you and maybe we can work on it together .
So I really enjoy doing this .
I hope you had a great time as well .
The only real payment I'm looking for if I could possibly get a subscribe out of this , possibly a like out of this , that'd be super helpful .
But outside of that , I just hope you have a great day .
Peace out .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.