https://www.youtube.com/watch?v=PQaB0HDdTTg
How To Make A WordPress Website - Simple & Easy

Hi guys in this video .
I'm gonna show you how you can quickly make a website using wordpress .
And after watching this video , you'll be able to make any kind of website using wordpress just like this by using dragon drop .
So don't miss out on this video and watch it till the end to learn how to do it .
Ok .
So I'm brand from website learners and let's start making our website using wordpress .
Ok ?
So before we start , you need to first click the link below this video .
So I'm going to click this link and it will take you to this page .
Now , we are going to make a website in just four steps .
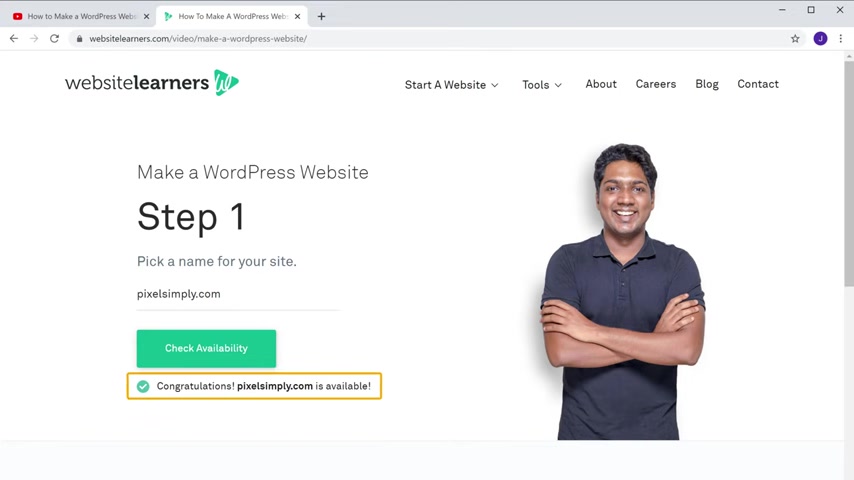
The first step is to pick a name for your website .
Now , I have already picked a name which is pixel simply dot com .
So I'm going to search for it and then click check availability .
Ok ?

So you can see that the name is available .
So once you get the name , you can go to the next step which is to get the domain name and hosting .
Now , this name is called as a domain name and it is the website address which people have to enter to reach your website .
And hosting is the place where your website's files are stored on the internet , like your website's images and text .
So to get your hosting and this domain name , let's scroll down and click get hosting .
Now , this will take you to a website called blue hosts .
This is the place where we are going to get our hosting and domain .
So to get it , let's click , get started .
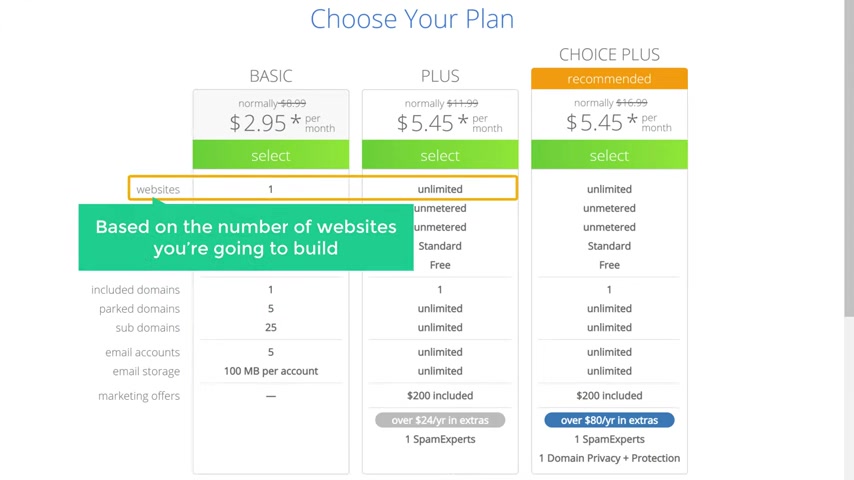
Now , here it will ask us to choose a plan .

So based on the number of websites you're going to build , you can choose a plan here .
I want to build one website .
So I'm going to choose this plan and it will take you to this page .
Now here , enter the same name which you selected before .
So I'm going to enter pixels simply dot com and click next .
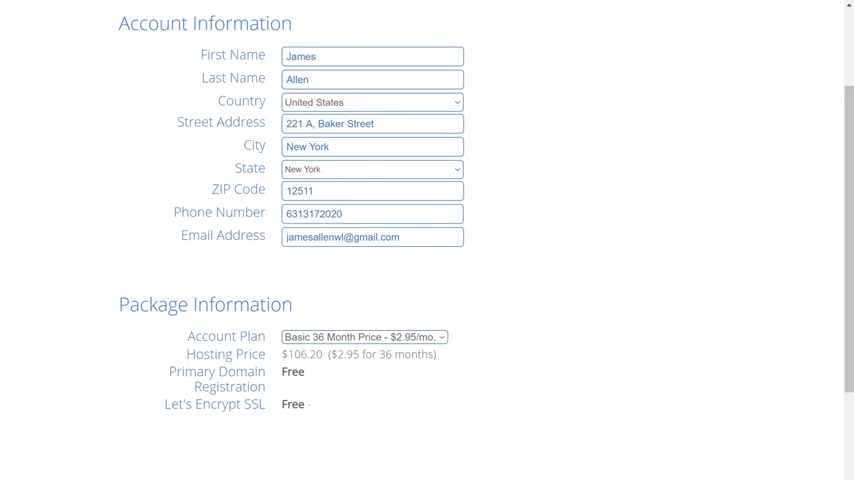
Now , as you can see our domain is still available now to get this domain and hosting , let's fill up these details .
Now , here you can see that we're getting our domain and our hosting .
Now , this hosting will be valid for 36 months , which is three years .

So once we place this order , your website will be live on the internet for the next three years .
Now , if you want , you can also click here and choose 12 months , which will give you the hosting for $59 .
But I'm going to choose 36 months so that I get the lowest price .
So here to reduce the price , let's uncheck these items .
And as you can see , our price has been reduced , not the Guitar domain and hosting .
Let's enter our payment details and click submit .

So now we have successfully made the payment and we've got a domain and hosting .
So once you get your domain and hosting from this link on our website , you'll also be able to get a complete Verus course for free of cost , we will show you how you can get a course for free at the end of this video .
Ok .
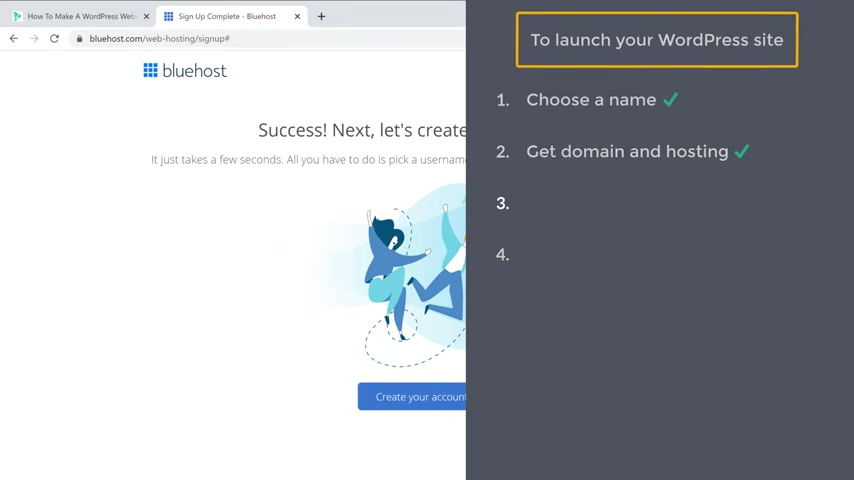
So once you've got your domain and hosting , we can now go to step three of launching your website , which is to create your account on blue hosts .
So to create the account , let's click here , then enter a password and click , create account .
Ok .
Now our account is created .

So let's log in and then enter the same password and log in .
Ok .
So once we have created the account , we can now go to the final step of launching our website , which is to install wordpress .
Now , once we install Wordpress , we can start building our site .
So to install wordpress , all you have to do is just click skip .
And as you can see , Verus is now being installed and it's done .
Ok .
So Wordpress is now installed and this means we can now launch our site on the internet .
Now , before we launch our site , let's confirm my email address .

So let's go to our inbox and then open this mail and click verify .
Ok .
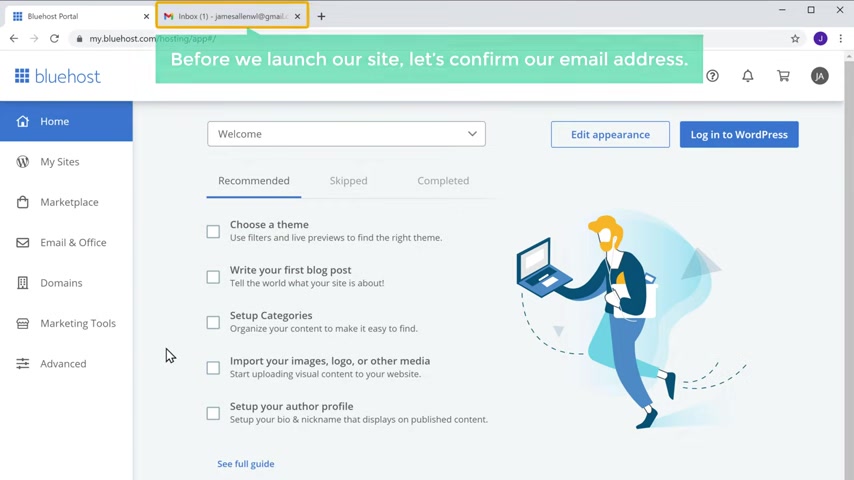
So now we have successfully verified our email address now to launch our wordpress site .
Let's click home and then click log into wordpress .
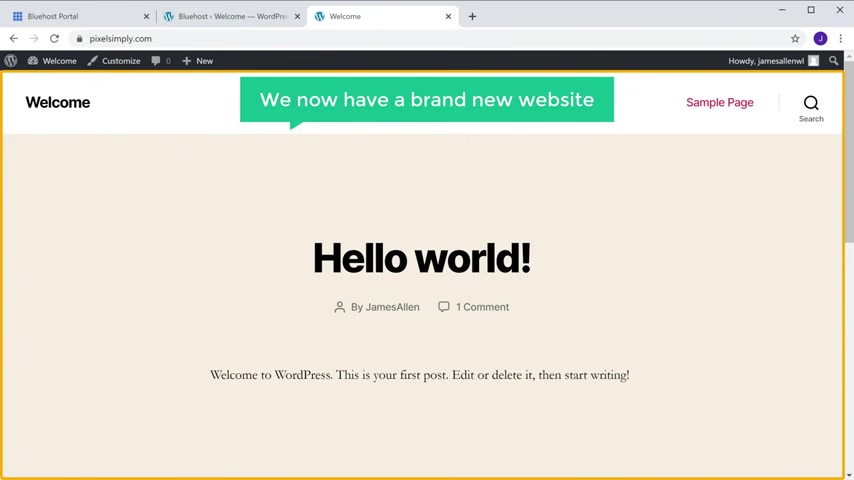
Now if you click launch your side , you can see that our website is live .

Now , if we open a new tab and then enter your website address , which is pixels simply dot com and press enter , you can see that we now have a brand new website on the name which we selected and anyone in the world can access the site by going to this address .
So this is how you can launch your wordpress site on the internet .
Now , once you launch your site , next , let's see how you can control this website .
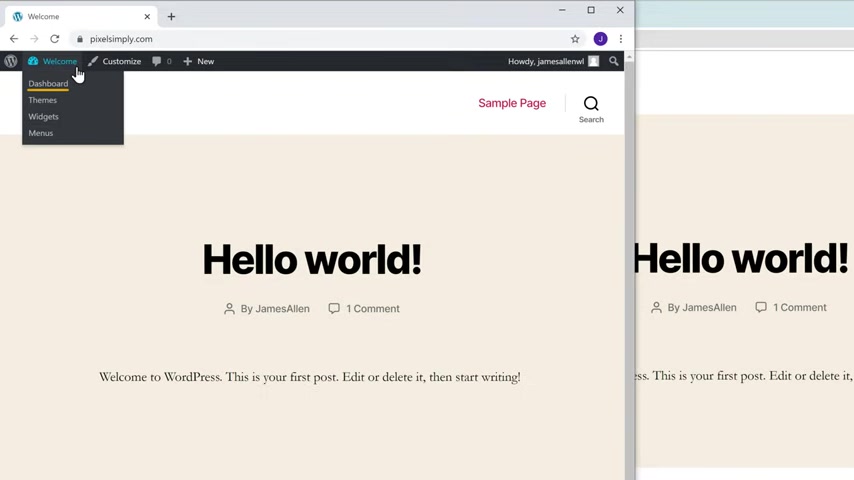
Now , as you can see here , we've got a black bar .
So this means right now we are logged into wordpress and we can make changes to this site .
Now , if we visit the site from a different browser , you can see that we don't see this bar here , which means others can't control your site unless they are logged in .
OK .

So to control this website , let's go here and click dashboard , it will take you to this page .
Now , this is the Verus admin area where you can control everything about your site .
So for example , here you can see that we have a sample page .
Now in our admin area .
If you go to pages , you can see that we have the same sample page here .
Now , if we delete this page and click refresh , you can see that the page is deleted .
So this is how you can control your site from the wordless admin area .
OK .
Now , once it's launched , this is how the word per site will look like by default .

So now let's go to the second part of this video where we see how you can make this default word per site into a professional website like this .
So to make this into a professional website , we are going to do two steps .
The first step is to import the design .
Now , instead of creating a website from scratch , we're going to import a design and then edit it to make our own site .
Ok ?
So to import a design into our site , first , we're going to install a theme in wordpress .
Ok ?
So to install the team , let's go to our dashboard .
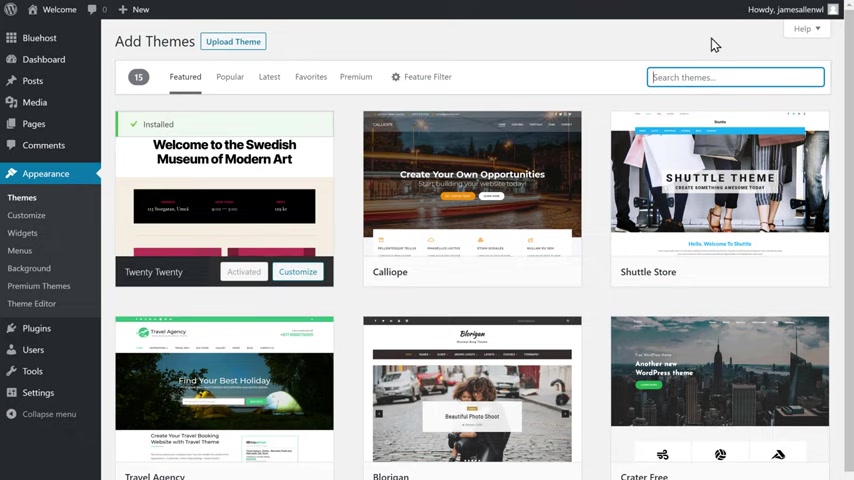
Now go to appearance and click themes .
Now , here you can see the default teams which come with wordpress .
Now to add a new theme .
Let's click here and you will find different themes which are available for wordpress .
Now , we are going to install a team called Astra .

So let's go here and then search for Astra and you will get this theme .
This is the theme which is going to help us import the design on our site .
Now to install it , let's click , install and to apply this theme on your site , click activate .
And as you can see , the Astro theme is now active on our website .
Ok .
So once you've installed the team , next , we need to choose a design for our website .
So to choose the design , let's click , get started .
And now it will ask you to choose a page builder .
Now , these are the tools which will help you edit your design .
Now , we recommend that you choose elemental here which makes it easy to edit your pages .

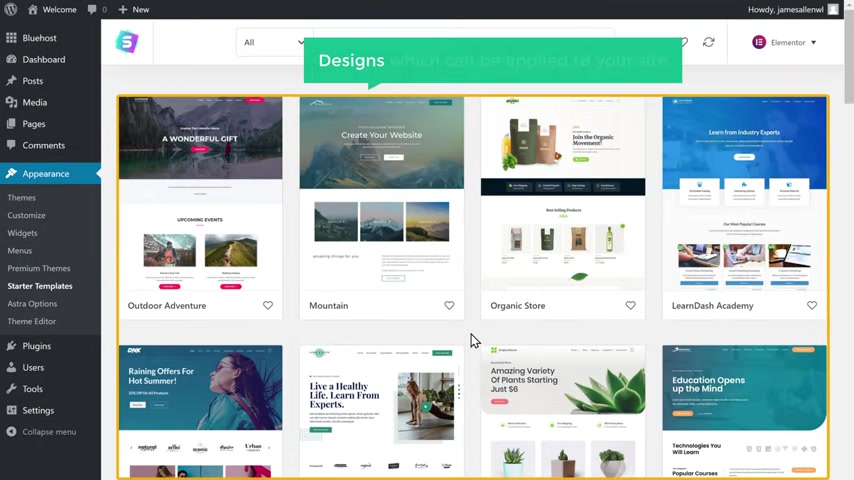
So I'm going to select element or , and now you can see all the designs which can be applied to your site .
So have a look at these designs and select the one you like .
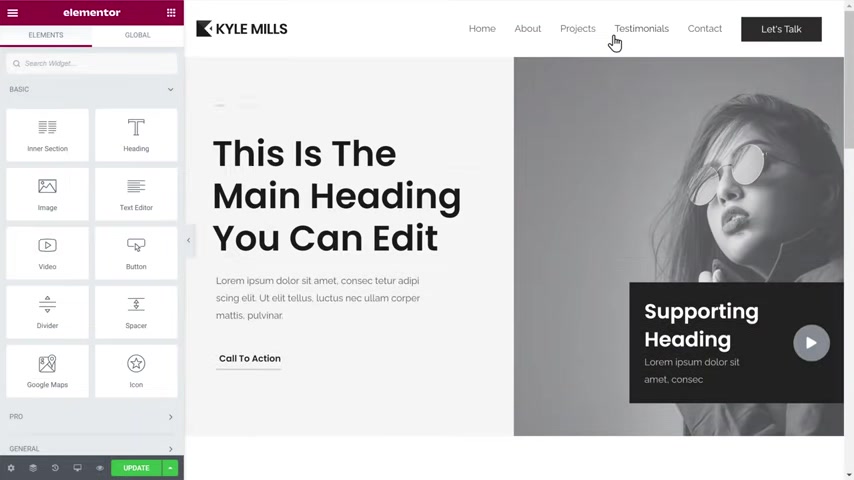
I'm going to choose this one and here you can see a preview of how the design looks now to impose this design into your site , just click input complete site and then click import .
OK ?
So now the design has been imported .
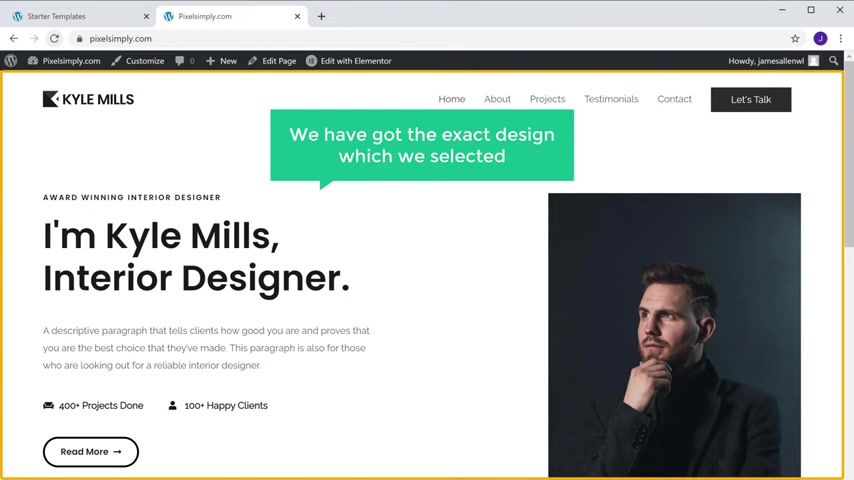
Now , if you go back to our site , you can see that this is our site was before now free click refresh .

You can see that we have got the exact design which we selected and we also have these other pages which also has this demo content .
OK ?
So once you've got the design into your site , next , let's go to step two of building your website , which is to edit the content .
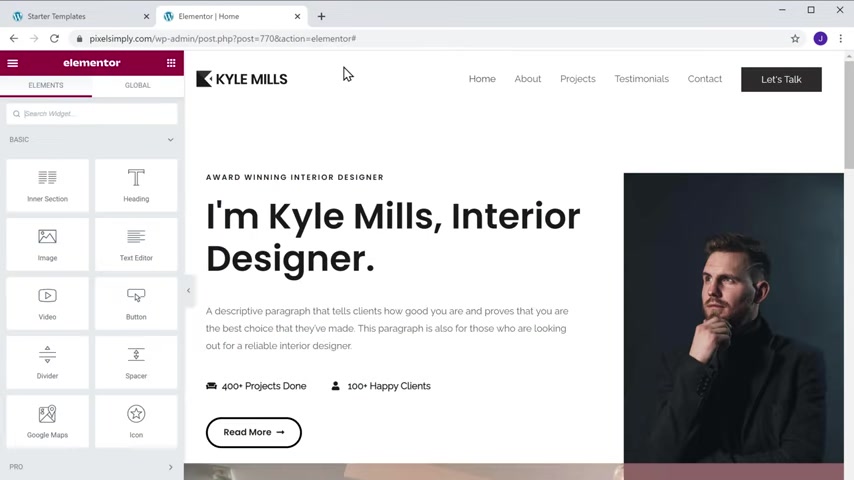
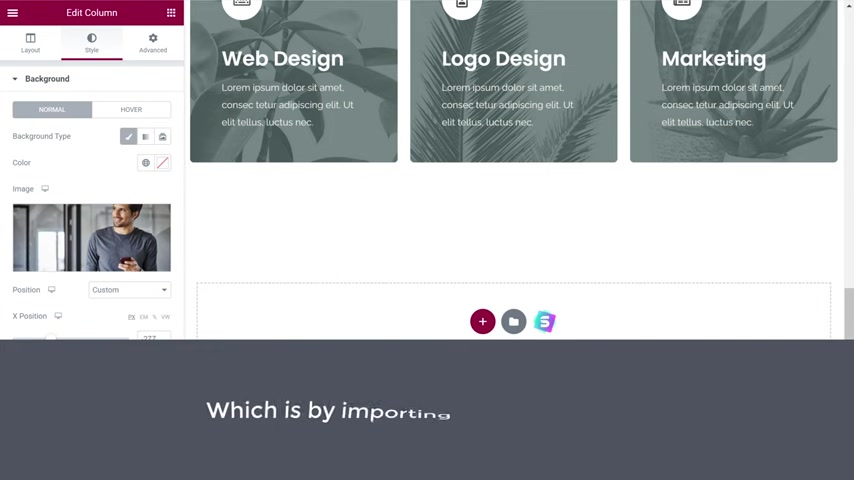
Now , here you can see that we have all this content .
Now how do you edit your page to add your own content to edit any page on your site ?
You just have to go to that page and click edit with the element or .

So let's say you want to edit the home page , just click home and then click edit with element or and now it will take you to this editing mode where you can edit any part of this page .
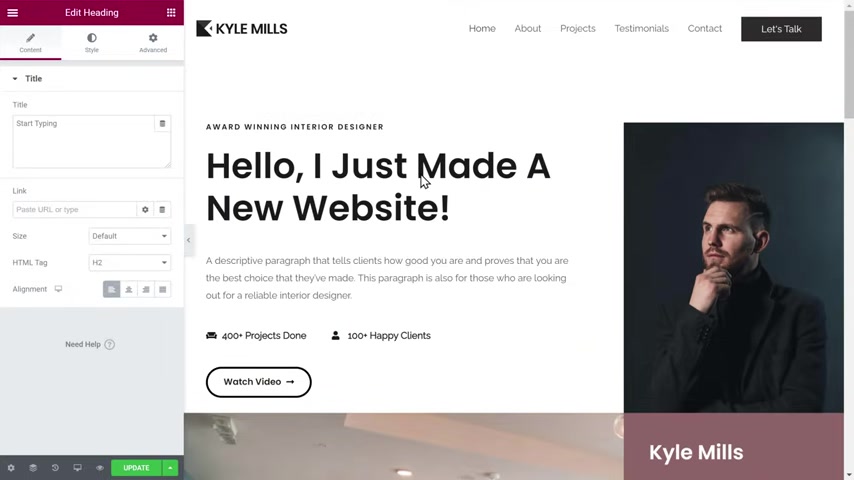
So let's say you want to change the text here , you just select the text and then start typing anything you want .
So I'm going to type hello , I just made a new website .
And now if you want to change the text on this button , just select it and then enter your text .
So in the same way you can edit any text you want on this page , just select the text and then start typing .

So this works throughout the website .
Now , if you want to change this image , just click it , select the image here and then drag and drop an image from your computer .
So once you're done with the changes , you can save this page by clicking update and all your changes will be saved .
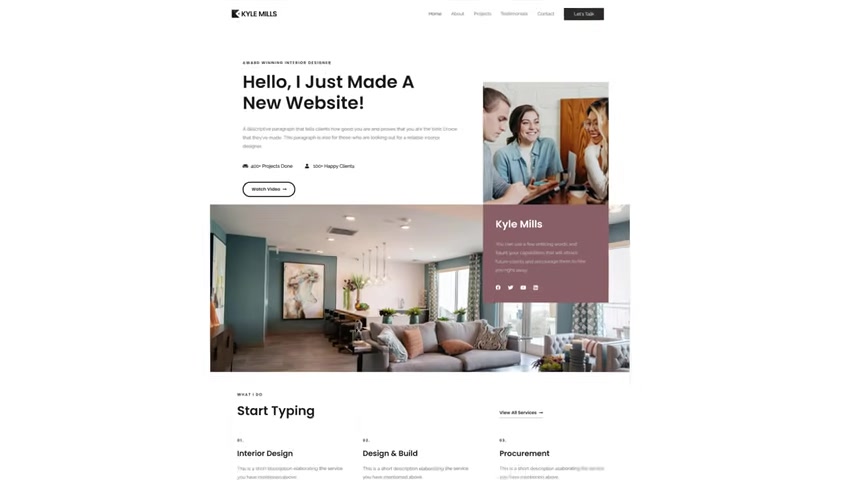
So now if we go back to our site and click a verse , you can see that all our changes have been applied .
OK ?

So now you know how you can edit any page on your site next we're gonna see how you can change the head area of your website .
Now , by choosing element , you'll be able to change this part of your website .
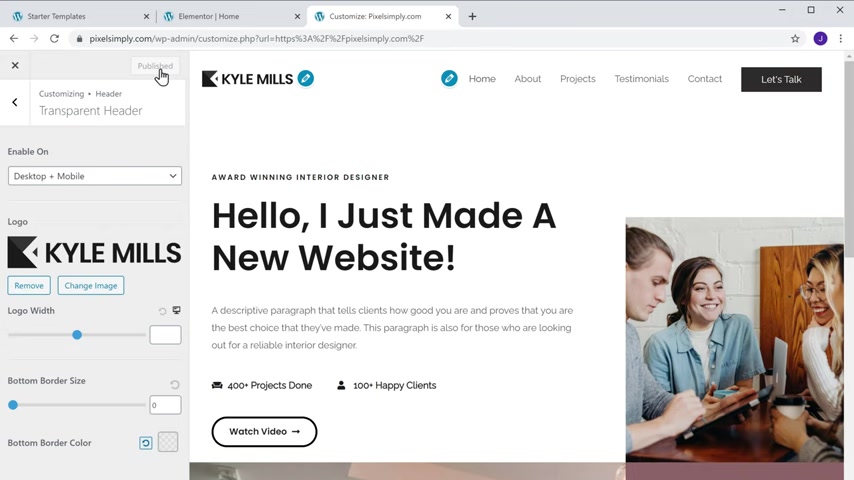
But if you want to change this area , which is the header , you can do it by going to the customized option .
So let's go to customize .
Now , here , you can see we have these blue icons .
Now , if you want to change this logo , just click this blue icon and you can change the logo hero .
Now , in the same way , you can change the menu section by taking this icon .
So everything can be edited by using these blue icons .
Once you're done with the changes , just click publish and they will be published on the site .

So this is how you can chase the header of your website .
Now , let's close this .
OK ?
So we saw how to edit the head area .
Now what if you want to add a new page ?
It's very simple .
All you need to do is go to new and click page .
Now , let's say you want to create a service page for your website .
You need to first enter a title and now to start creating your page , just click edit with element or and now it will take you to this blank section .
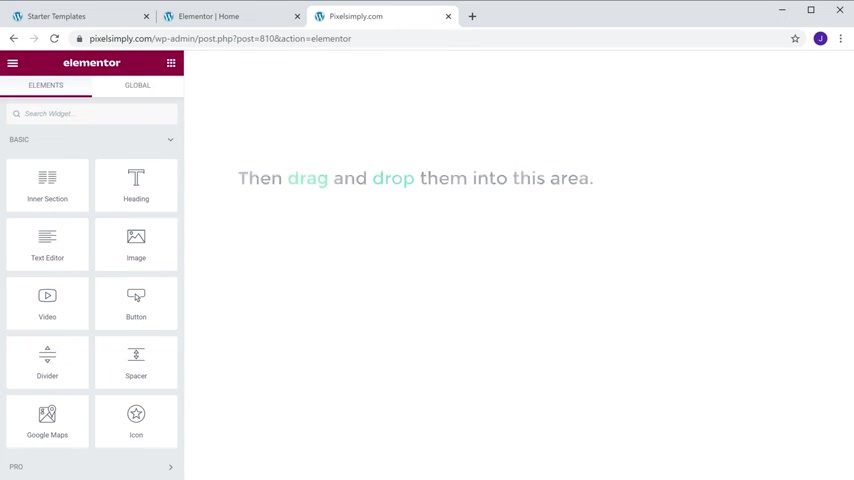
Now , here we have three different ways to create your page .

First , you can use these elements which are here and then drag and drop them into this area .
So for example , if you want to add a heading , you can drag and drop this element here and then enter your text to add an image , you can drag and drop this element .
So drag and drop here and start creating your page .
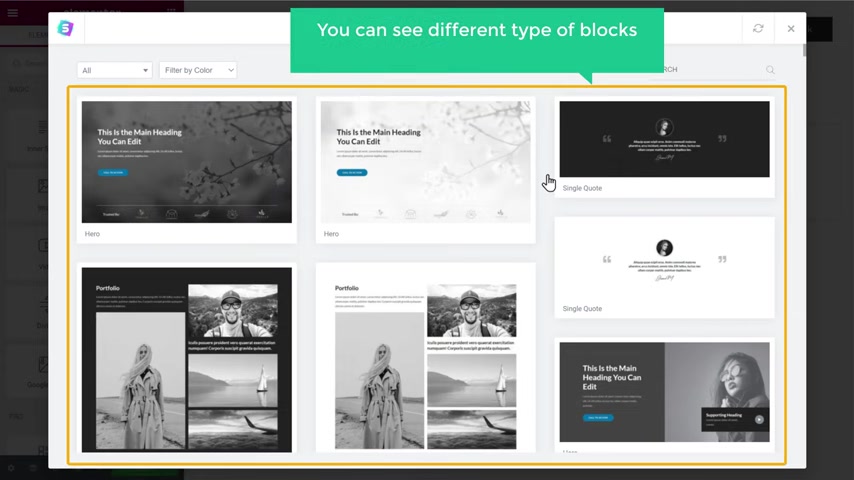
Now , the second way to create a page is by using blocks .
Blocks are sections which you can add to your page .
So let's say you want to add a section like this to your page , just click here .

And now if you go to blocks , you can see different types of blocks which you can add to your page .
Now to build your page , all you have to do is choose a block from here .
Then click import block .
As you can see , we've got the block here .
Now let's add one more block here .
So let's click here , then choose the next block and import it .
And as you can see , we now have a page .

So now to complete this page , all you have to do is like we did before just select and change the content , the genders image , let's click here , then select your image and add your image .
So in this way , you can build your page using blogs , you can also find more B block designs by clicking here and then choose a block from here .

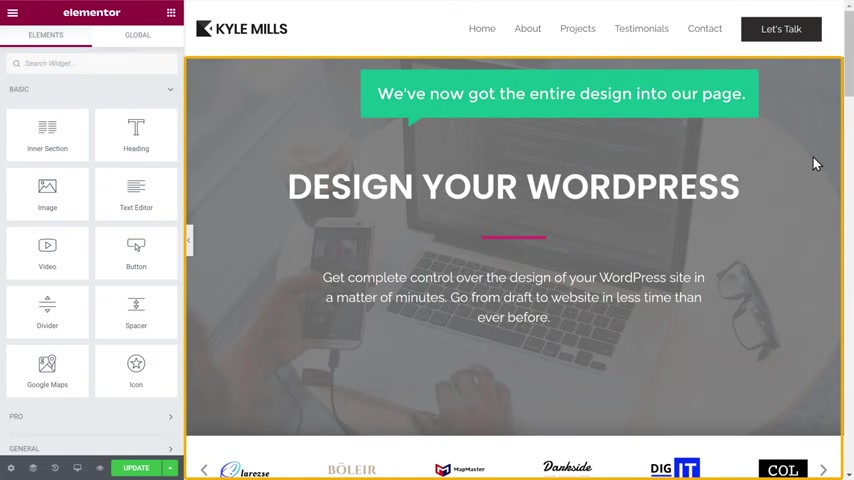
Next , let's look at the third and final way of building a new page , which is by importing a page template .
So let's delete these blocks and now we are back on the blank page , not to import a past template , just click here and instead of block , let's go into pages .
And as you can see , you will find a lot of past designs here .
Now if you want to use any design , just click it , see how it looks like .
And if you like it just click insert .

And as you can see , we've now got the entire design into our page again , like we did before , you can change anything on this page just by selecting it and type in anything you want .
This is how it works .
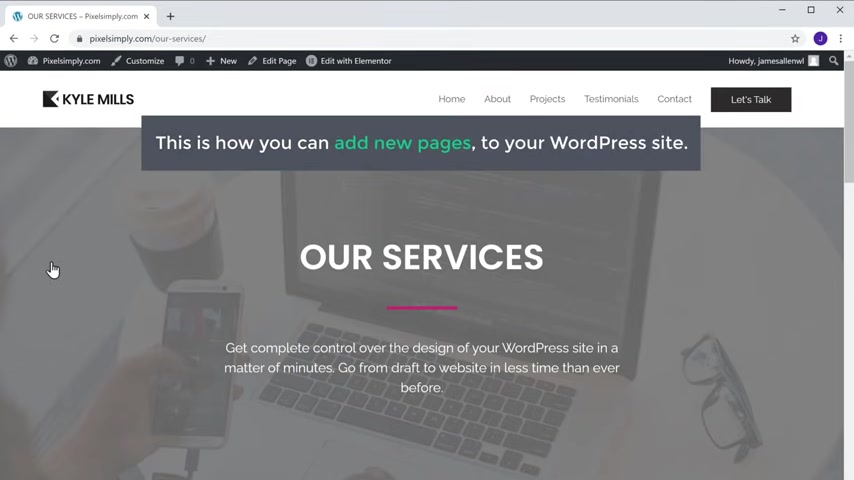
Once you're done with the changes , just click publish , then click here and select view page .
As you can see , we have published a brand new page on our website .

So this is how you can add new pages to your wordpress site .
Now , here you can see that this page which is called our services is not on our menu yet .
So next , let's see how you can add this page to your menu .
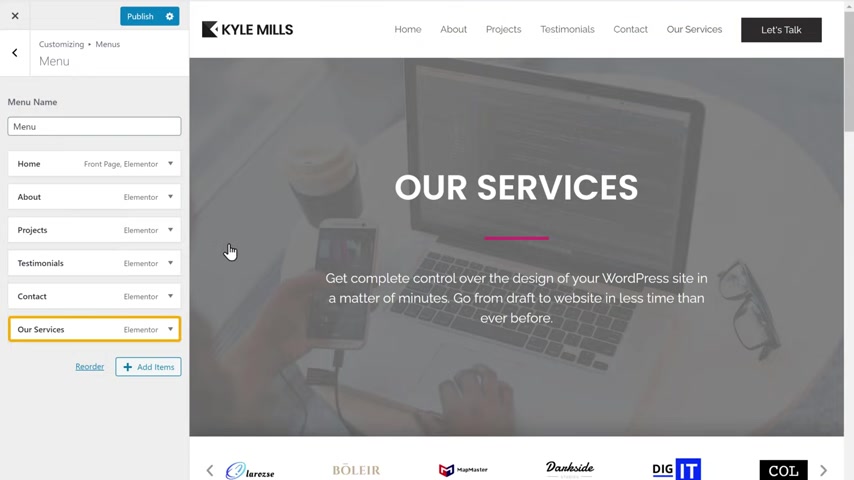
So to add the space to your menu , let's go back to customize and click this blue icon here .
You can see all the pages which we have here .
Now to add this past to your menu , just click , add items .
And here you can see the new page which we just created .
Now , if we click on this page , you can see that this page has been added to your menu .

Now to move this menu item here , just drag this item and then drop it where you want .
And as you can see this page now appears here not to save this .
Let's click publish .
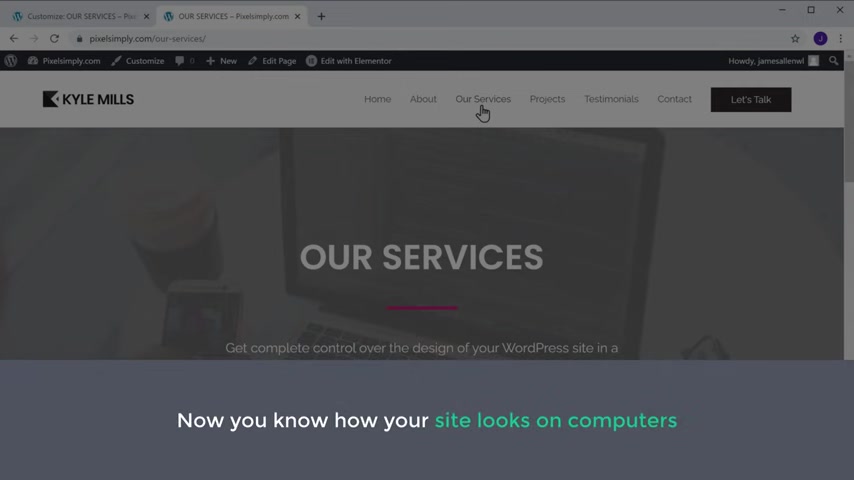
Now , if we go back to our site and click refresh , you can see that we have now got this page in our menu north .
We click home .
It takes us to our homepage and if we click our services , we can now see our service page .
This is how you can add new pages to your menu .

Ok , now you know how your site looks on computers , but how will this page look on a mobile phone ?
So next , let's see how this page will appear on a mobile phone .
So now if we take our mobile and then go to our website , you can see that our site is automatically optimized for mobiles and this is how it looks .
No , we you can see a menu on the mobile phone .
No free go to services .
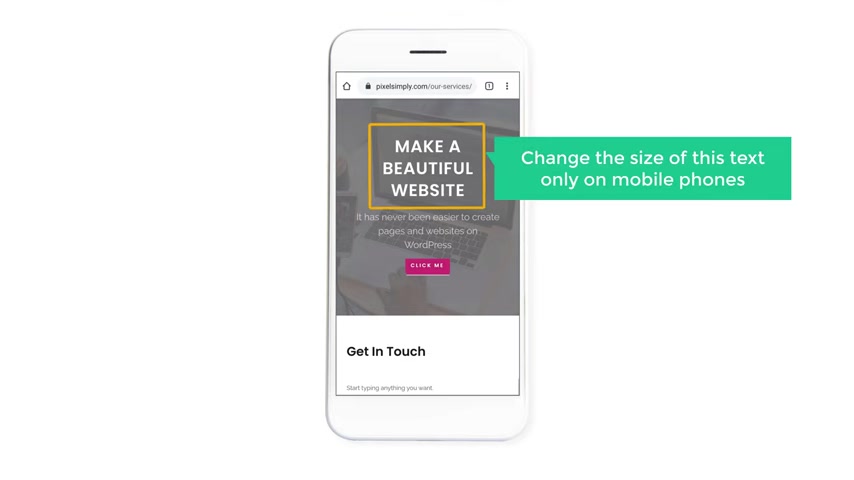
You can see that this page is automatically optimized for mobile phones .

Now , let's say you want to change the size of this text only on mobile phones .
How do we do that ?
So next , let's see how you can change how your site looks on mobile phones .
So let's go back to our computer .
Now , make sure you're on the page which you want to edit and click , edit with the element or now scroll down to the place which you want to edit .
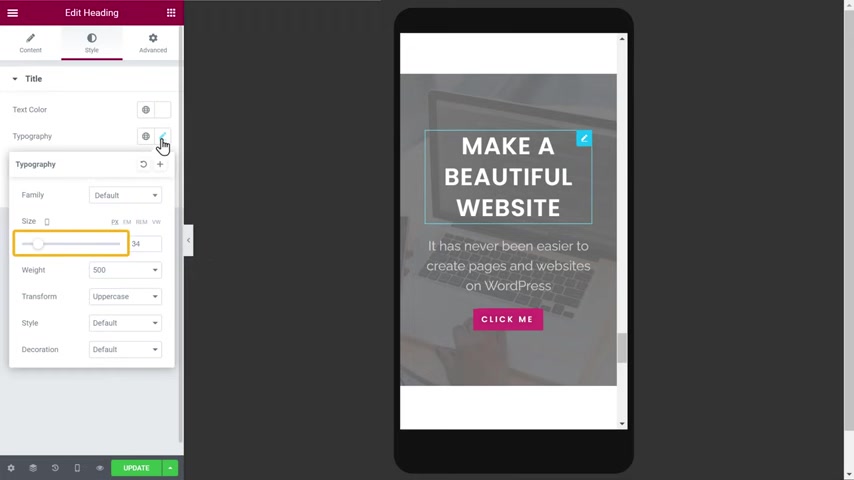
Now to change the size of this text on mobile , just click this icon and then change to mobile .
And as you can see , we have got the mobile view of our website .
Now to change this text on mobile .
Let's click here and make sure you're on the style tab .

Now next to typography , click edit and here you can see that we can change the phone size on mobiles .
So to change the size , all you have to do is just drag the slider and the phone says it will be changed on mobile phones now to save your changes , just click update and no , if we go to a site on mobile and refresh the page , you can see that our phone size has been changed .
So that's it guys .
This is how you can edit your website for mobile .
So now you know how you can launch your site by domain and hosting , input remo content and then edit it to make your own website .

So if you're ready to start making your own website , just click here and it'll take you to the page which we saw in step one , which is choosing your domain .
So just pick your domain and start building your website .
So once you launch a website to get a complete wordpress course for free , just send us a message using this live chat .
Thanks for watching .
I'll see you in the next video .
Take care .
Bye bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.