https://www.youtube.com/watch?v=o5g-lUuFgpg
How to Create a Free Website Using GitHub Pages

Hey , everyone .
This is Tony Teachers Tech .
I'm Tony .
And in this video , I'm gonna show you how to create a free website with github pages .
Now , this is a 100% completely free website , free hosting a free subdomain name .
And what I'm gonna do in this tour is walk you through the process of doing that .
You have a couple different options for how you want to design your website .
It's a simple website .
It's not anything that is complex where you're doing database interactions or anything .
It's more of a static website .
Uh Good for just uh having like maybe an about page for yourself or links to your social or a business website where you just want a landing page for people to come to .
So that's something we'll learn how to do .
Let's go ahead and get on into the tutorial here .
And what I'm gonna do , I'm at github dot com .
I'm gonna log into my account and sign in here and once you're in your github account , once you created that if you already have one , what you want to do is to create a new repository and this repository is going to be the home for your website .

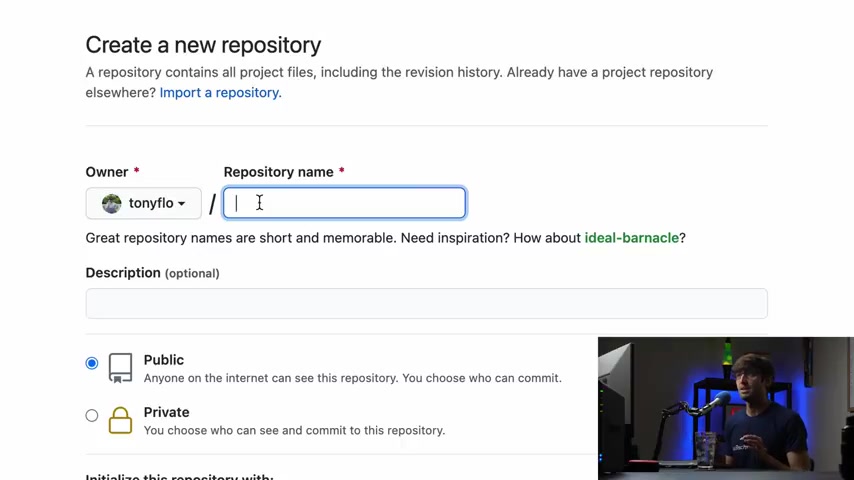
So the thing that we have to know here is if you want a subdomain , a github subdomain , you have to follow the format exactly as I'm gonna show you here .
OK ?
So my user name for github is Tony Flow .
And if I want my github subdirectory to be Tony Flo dot github dot IO , I need to type that in specifically .
So Tony Flo dot github dot IO .
Now , if I type something else in , in place of Tony Flo like um lemon or something like that , it's not going to give me that URL .
It has to be your domain name dot github dot IO to take advantage of that subdomain , ok ?
You can give it a description if you want to .
This is going to be a public uh repository , obviously , because we want people to access it on the internet .
And the only thing I'm gonna do here is to add a Readme file .

So let's go ahead and create this repository and obviously by default , it is empty .
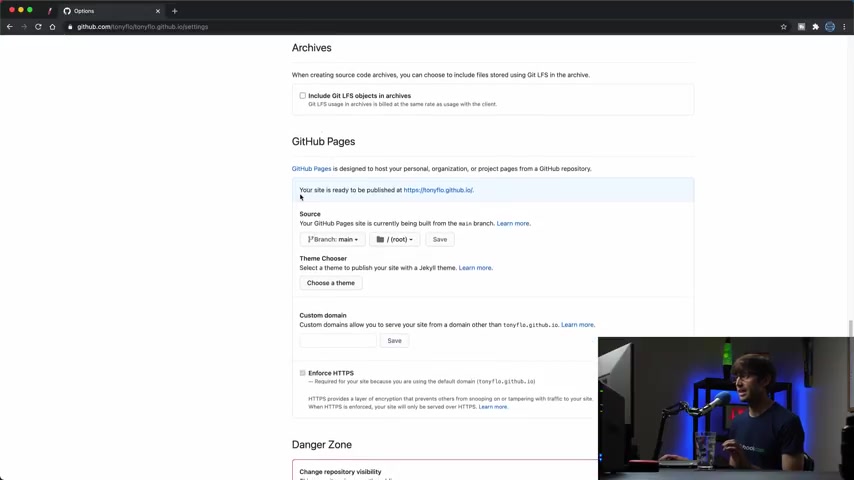
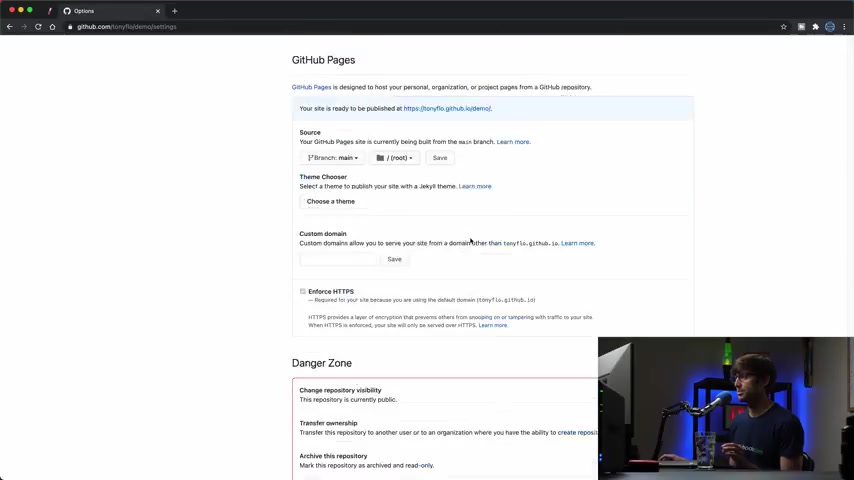
But um what I want to show you is if we go to settings and scroll down here to github pages , you'll see that your site is ready to be published at Tony flow dot github dot IO .
So let's see what that looks like it's empty right now .
There's no content whatsoever .
Um But let me show you how we can use something called mark down a very basic .
Um It's actually what um if you , if you're familiar with github , it's what the Read me used to create the Read me files with some amount of formatting .
It's different from HTML , but we'll show you how to do HTML later .
And I'm also going to show you a third option which is using a custom , um uh I guess a theme that already exist like a template .
So let's start with mark down the very simple solution and then we will get a little bit more complex .

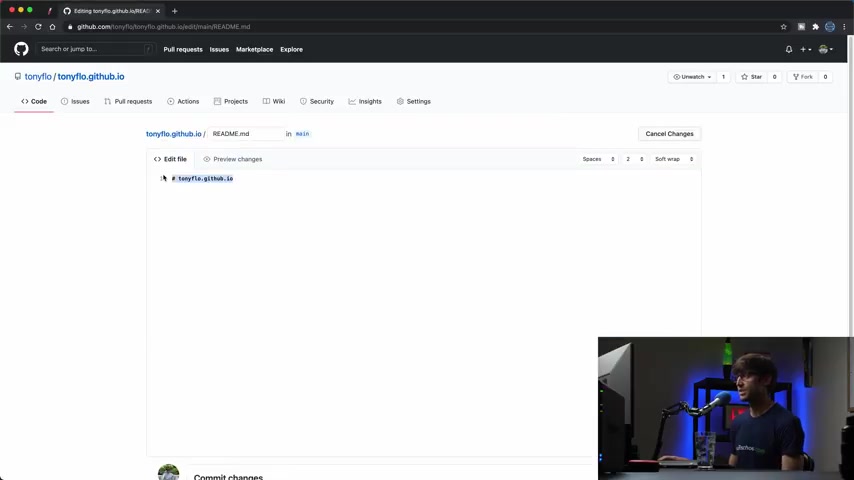
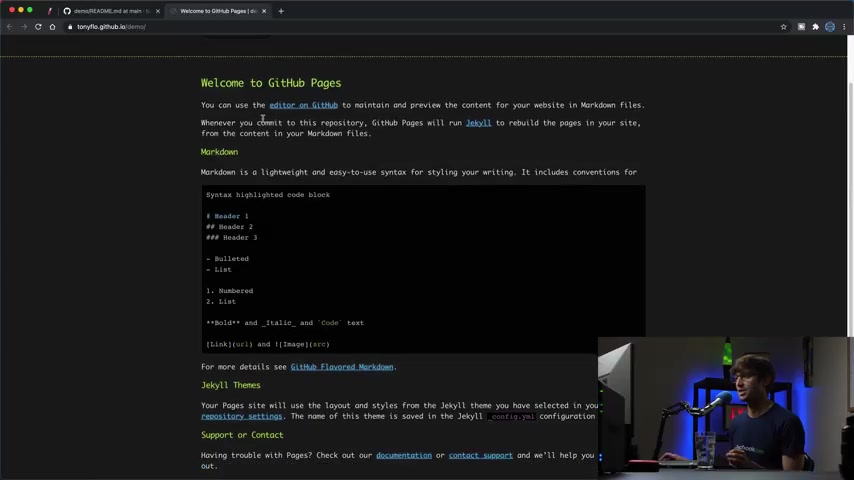
So what we're gonna do is to um edit this , read me because that's kind of what we're seeing on our website .
And I'm gonna get rid of everything in here and I have some marked down that I um wrote before here and it's just , it's basically just showing you how markdown works .
So for a H one heading element , you do a hashtag followed by that for A H six heading element , you do six of them .
Um You have bold tags , italics text , block quotes , all this stuff .
So this is kind of what it looks like if you want , if you wanna , um if you want to know how to do this on your own , you could just type search github marked down .

Um So I'm gonna actually commit these changes and now if we look at our website at Tony flow dot github dot io , um and it does the thing I'll say here is , it does take a couple minutes to propagate if this is in a ca issue .
So let me see if um if these changes will show up in a uh a guest window .
They do not .
So let me pause the video , I'll come back with you in a couple of seconds when this actually , those changes actually are applied to our website .
Ok .
And uh those changes have just been applied to our live website .
So Tony Flo dot get hub dot IO , you can see like I was talking about the header , one element , the header two element all the way down to header six .
And then we have our bold text , our italics text , block quotes , all that stuff .
So this is an example of uh basically what you can do with simple markdown and we can do images too .
Um So that's one option .
Another option is the template that I was talking about .

So let's go back here and let's try to apply a template to our website .
So uh the templates um there's something called Jekyll that , that , that's where they come from .
And I'm , I'm gonna let me first show you the templates and then I'll show you how you can get additional ones later on .
So if we go to settings again for a repository and then go down to the github pages section , you'll see that uh we can choose a theme here .
And like I was saying , it's a Jekyll theme .
So let's click on , choose a theme and you have , um I don't know , maybe 10 different themes that you can choose from here uh for default and what I'm gonna pick , uh I don't , it really doesn't matter .
Let's pick architect .
That looks kind of cool .
Um If you , if you don't like these themes , um like I said , I'll show you later on in the tutorial how you can get additional themes or where you can get them additional themes .

But let's pick this one for now , select that theme and uh there's nothing else we have to do because if we come back down here to github pages section , you'll see that we're now using the architect theme .
And if we refresh our page here , uh again , a cashing issue , let me pause a couple of seconds and then when this actually propagates , I'll get back with you .
OK ?
About a minute later , those changes have propagated and we can see now that theme has been applied .
So we got a nice header up here with a different type of font and you can see that throughout the entire page here , we still have the same mark up .
Uh the mark down .
I say that we have been using um tables images , all that stuff .
So that is your second option to apply one of those themes .
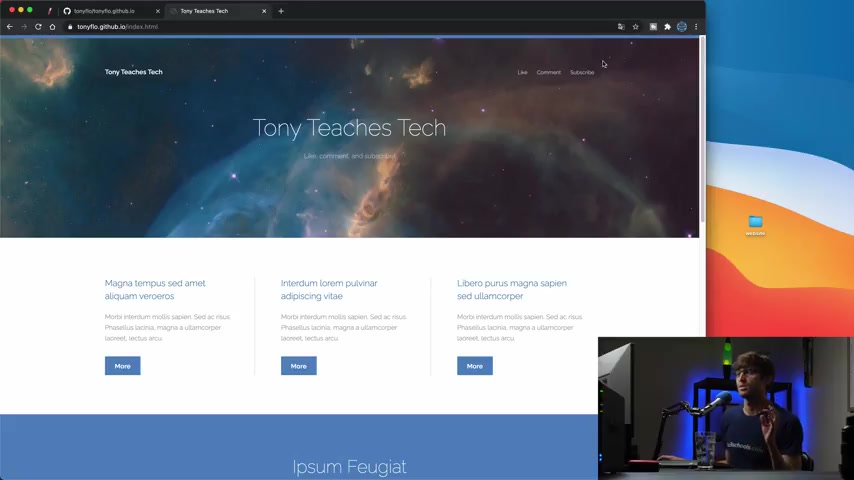
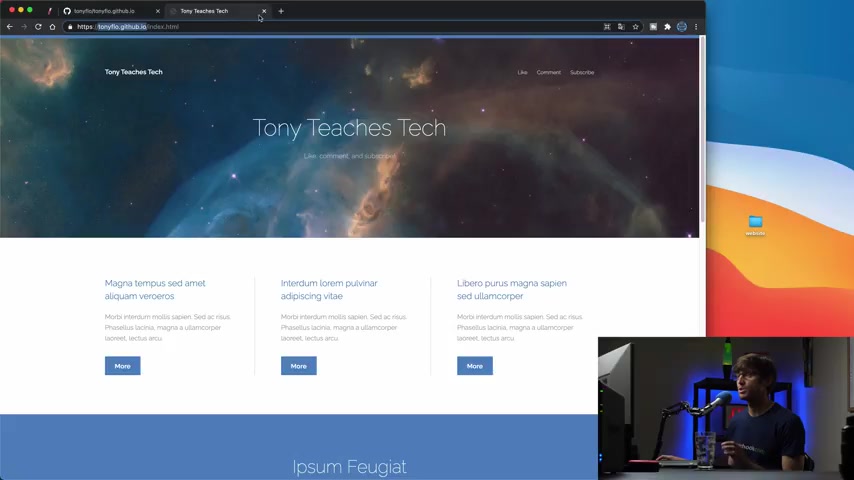
And like I was saying , the third option is to upload an entire website , a static website to your github repository .
And um let me show you how to do that .

So if we go back here to the , the root of our github repository , let's first get rid of what we have in here , which is just the read me and this , this EML file that they created for us .
So , let's get rid of this .
We'll delete that .
Uh Yep , uh commit that and then we'll delete this YML file .
Commit .
All right .
So now we have an empty repository we can add uh And on my desktop , I should tell you we have , I have a static website with some html CS S javascript files and some images as well .
So what we can do is actually upload this entire direct to our github repository .
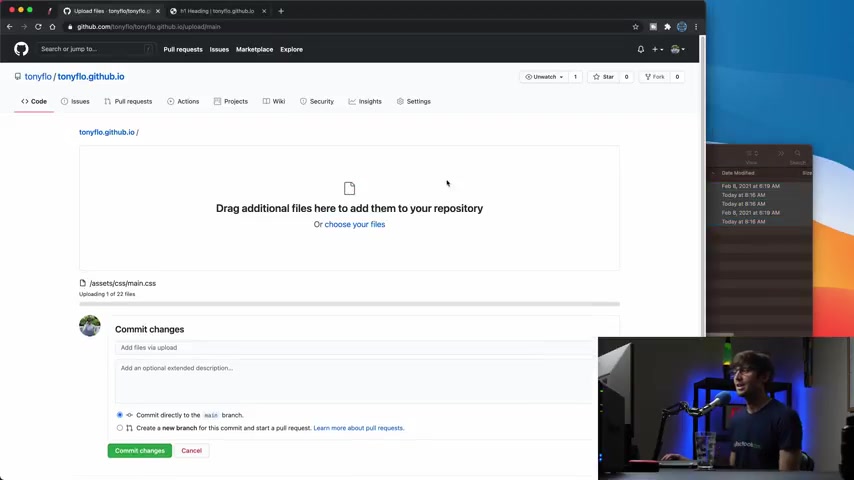
So we click on add files and upload files and uh we can either drag and drop it or choose it .
I'm just going to drag and drop this entire directory and github is smart enough .
Actually , I want to not drive , do the directory .

I'll do the contents of the directory into here and github is smart enough to recursively upload those to the repository .
So we're done with this .
And while that's uploading , we'll uh scroll down to the bottom and it looks like it actually finished by now .
Um We have all those images , javascript files , CS , S files , all that stuff for a static website , we can commit those changes and it says it'll take a few minutes for this uh this process to complete .
So it processes the files and uh again , it looks like it finished pretty quickly .
So at this point now , uh if again , we , we're familiar with the cashing , uh the , the time it takes to propagate , let's see if we have any luck with that .
Not yet again , let me pause the video here .
When this um when this change propagates , I will resume the video with you .
OK , guys .

So it's been about like 10 minutes or so as you can see here , um from the last time that we committed this file , these files and there it's not um github pages is not recognizing the index dot html file , which is uh as you can see here , it's a required file for this website to work .
Um But what I did do is I went to slash index dot html and it is serving my website as expected .
So I think uh based on my research , I think it's just a matter of time before um whatever happens in the back end of github that it's recognizing that index file and it is able to serve your website from your name dot github dot IO .
But unfortunately , that hasn't happened yet .
But um from experience , I know this will happen , it just might take a little bit of time .
So anyway , we have our github website here and it is uh a static website as you can see all those files that we uploaded are being served directly from github pages hosting .

And um this everything up until this point , we are working with Tony flow dot github dot IO the subdomain .
But if we wanted to add additional websites , we can do that with a subdirectory .
So let me show you how we can do that .
So let's get out of here .
And what we're gonna do is actually create a second since it's gonna be a separate site , a second repository for this demonstration .
So let's add this a click .
Oh Actually , let's make this full screen and then we'll make a new repository .
And remember how I was saying in the beginning , if you wanted to have the , the subdomain working , you would have to do Tony Flo do , do well .
If you wanted to do a subdirectory , you can just type something like um demo .
OK ?
Very simple .
And then we'll do the same thing as before .

Uh we'll add the read me and create the repository and what we wanted to uh first we can go into settings and then go down to the github pages section and you'll see that it's uh it looks a little bit different than it did before .
Um And right now it's saying that there is no website uh running .
But if we wanted to do that , we can select the main branch here and that's gonna serve out of that directory .
And like we did before Um Well , we can pick a theme , but let me first point out that we're using Tony flow dot github dot IO slash a demo , right ?
So let's open that up .
And again , we're getting that 404 because it takes whatever amount of time to propagate .
But in the meantime , let's choose a theme this time , we'll choose um hack theme that looks a little bit different .
So let's select that theme .

And again , this is , this is just gonna be the same processes before it's just a difference between a subdomain uh the , the default subdomain and then a subdirectory under that .
So , uh let's see if that has finished loading .
Not yet .
Unfortunately , I'll give it a few minutes .
Um Hopefully that works .
Uh Let's pause one last time here and then I'll catch up with you when it finishes and uh literally right after I pause the video , I refresh the page and it has loaded up here at Tony flo dot github dot io slash demo .
So , um again , you can use mark down here , you can do your custom uh html CS S javascript website in either case for a subdirectory or a subdomain .
So , oh guys , and one last thing I forgot to mention that um If you do want a theme A L theme that's not listed uh as you saw before you can go to Jekyll RB dot com slash resources .

And then there's all these uh repositories for themes that you can apply .
So let's just look at um this one GM stack themes dot dev .
Uh So you have all of these other themes that you can get here .
Um The other options are themes dot org and even more options here .
Lots and lots of options and then the last one themes dot IO .
So , um and these look , some of them are paid , you have to pay for some of them are free .
So I just wanted to make sure I mentioned that we'll continue on this video .
Um Guys , if you have any questions about this , let me know in the comment below .
I'll do my best to help you out .
I have another video about how to add a custom domain name and one that's not github dot io that you can check out here .
Please subscribe for more videos like this from me in the future and if you do , I'll see you in the next one .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.