https://www.youtube.com/watch?v=701pwm78Q90
How to Make a WordPress Website with Elementor _ (Best Elementor Tutorial)

What's up guys ?
My name is Dale mcmanus from Creator pro website .
And in this video , I'm gonna be showing you how to make a wordpress website with mentor element is a easy to use drag and drop page builder for wordpress that allows you to create almost any website that you can possibly think of .
And the best part , it's completely free .
And honestly , I prefer it over a lot of paid page builders because it's super easy to use and it has over 2 million active installs .
So if that's not proof enough that it's awesome .
I don't know what it is element or gives you a tonn of customization .
So let's go ahead and look at the website that I'm gonna show you how to make .
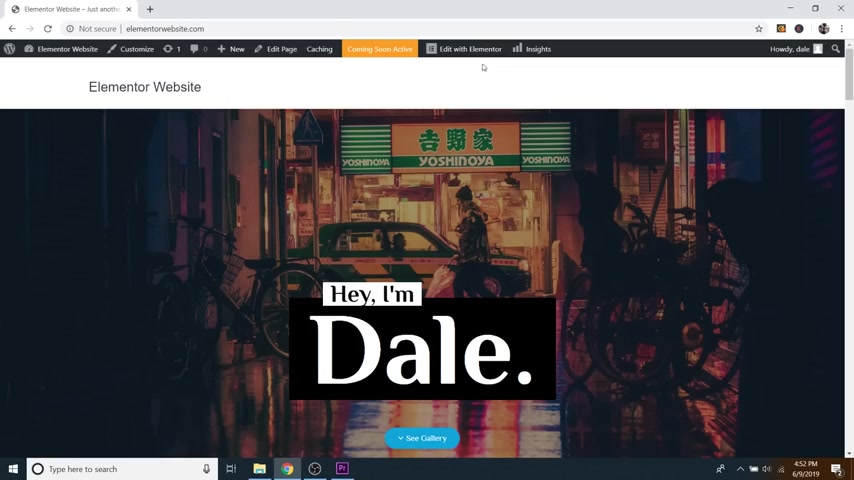
So this website is a really cool one page design .
So everything just kind of animates in as you scroll down .
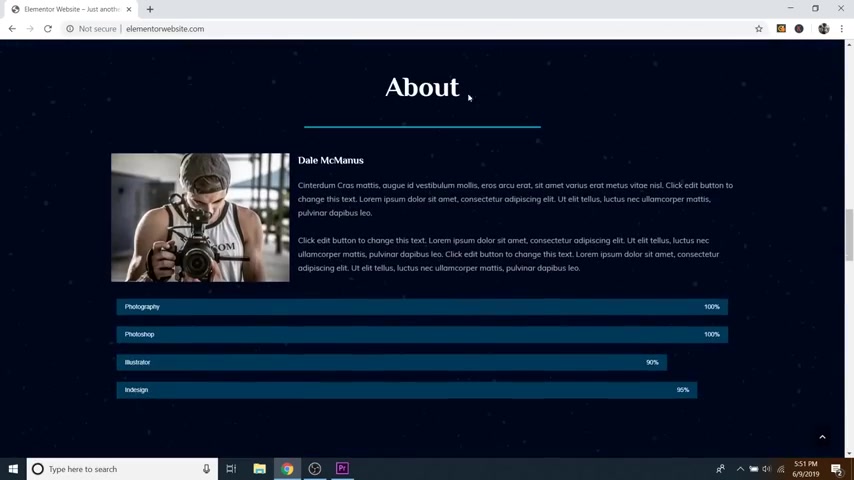
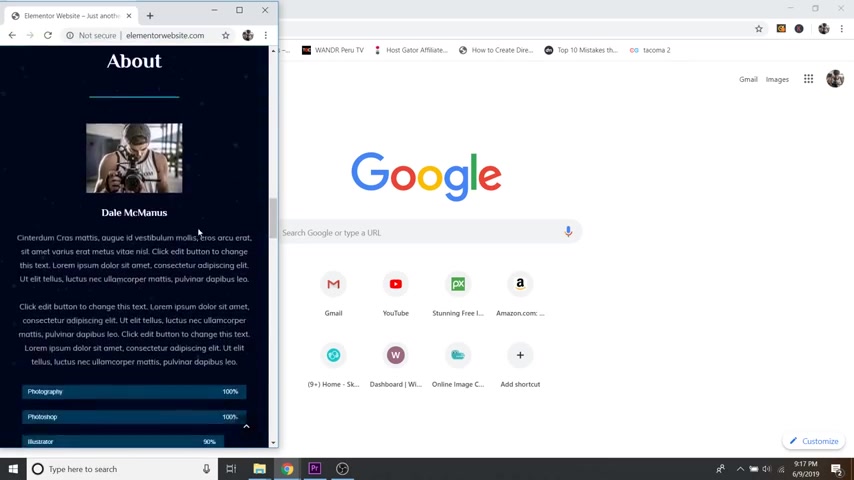
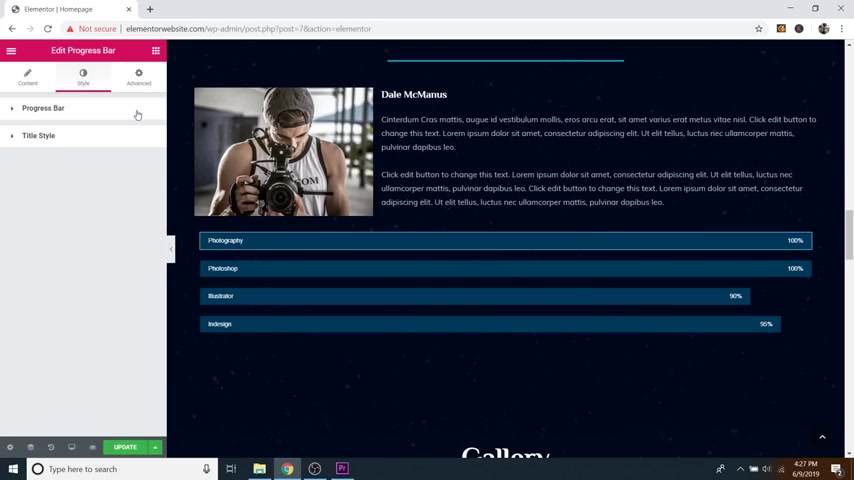
And we've got an about section here where I'll show you how to change the image to one of your own .
I'll show you how to change all of the text um as well as these little skill set bars .

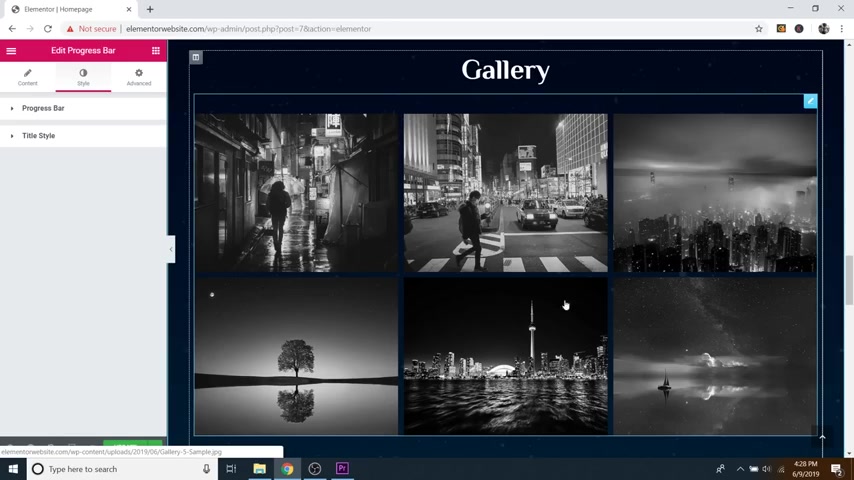
We've got a gallery .
So I'll show you how to put all your images in here and visitors can just scroll through them as they please .
And as we scroll down , we've got our social links that I'll show you how to hook up that goes to your social accounts .
And I'll show you how to change the button colors .
I'll show you how to change the text and fonts and everything .
We've also got a client section .
We've got other brands that we've worked with and this is also a slider that you can kind of uh poke through and then we've got a contact section at the bottom .
So we've got all the information here on the left and then an actual working contact form over here where people can fill this out and send you an email and I'll show you how to hook it up so that it goes to your profession or sorry , your personal email .
And then we've got a footer at the bottom that has more social icons and then can take you back to the top and then at the top , we've got our uh menu up here .

So as you click on these buttons , they go to different sections on your website , which is pretty cool .
These are called jump buttons .
And then obviously I'll show you how to change the backgrounds .
I will show you how to create kind of this gradient style fade background , that kind of fades into these stars .
I will show you how to do everything on this website , including the logo up here .
So I'll show you how to create a free logo with an online software uh that you do not need to download .
It's super easy .
You can do it in about 60 seconds if you really want .
And of course , I'll be walking through how to use element or from scratch .
So I will show you how to create text images and buttons all with the drag and drop software from completely nothing .
So that you understand how the plug in works .
And this website is 100% mobile and tablet responsive .

So as you can see everything resizes properly for any device , and this is extremely important because more than 52% of global online traffic is done on a mobile device .
So that means a lot of people are searching the internet on their phones just as much as they are on desktop .
So you want to make sure that your website works for both .
OK .
So let's go ahead and get started .
OK ?
So in order to create a professional wordpress website , we're gonna be getting three different things .
So let me go ahead and show you what those are .
So first in order to get a Wordpress website , we're gonna need a domain name and this is gonna be just about $5 because I have got a special discount , worked out with the web hosting company that I use that I can give to all my viewers here at Creative Pro website so that you can get a domain name and hosting for pretty cheap .
So next , obviously , we're gonna need web hosting .
So web hosting can be as low as 2 75 depending on the plan that you choose .

But web hosting is a must have if you're gonna own your own website and if you're not entirely sure what web hosting is or how it works , I will put a link in the description to one of my other videos called the What is web hosting ?
I break it down with visual examples and it's super easy to understand .
But basically web hosting just allows you to have a place on the internet where you can put all of your pictures and your text and all of your other media and store it somewhere .
So without web hosting , the alternative is a free website , but there's a few reasons why you should not get a free website .
So first is you can't monetize your website with ads .
Uh So that means you're not gonna be able to make as much money as you probably could with a professional website .
Uh Next , you can't upload plugins to increase functionality A K A no element or because element is a plug in .
Next , you can't upload themes for increased customization .

You only have the limited options and next you do not own your own domain name .
So it won't be your website dot com .
It'll be more like your website dot wix dot com or dot wordpress dot com or whatever company is hosting this free website for you , ok ?
And lastly , we're just gonna need Wordpress and Wordpress is completely free .
So if you're not sure what Wordpress is , I'll also put a link to another video that I made called what is wordpress .
And again , I break it down with visual examples , but basically , Wordpress just allows you to create a website without touching any coding .
You just kind of use the visual interface and wordpress writes the code for you and you never even have to see it .
Wordpress powers over 30% of the internet .
So that's a lot of freaking websites and a lot of people use wordpress .
OK ?
So with all that out of the way , let's get started on this tutorial .
So step number one is to secure your domain name and your hosting plan .
OK ?

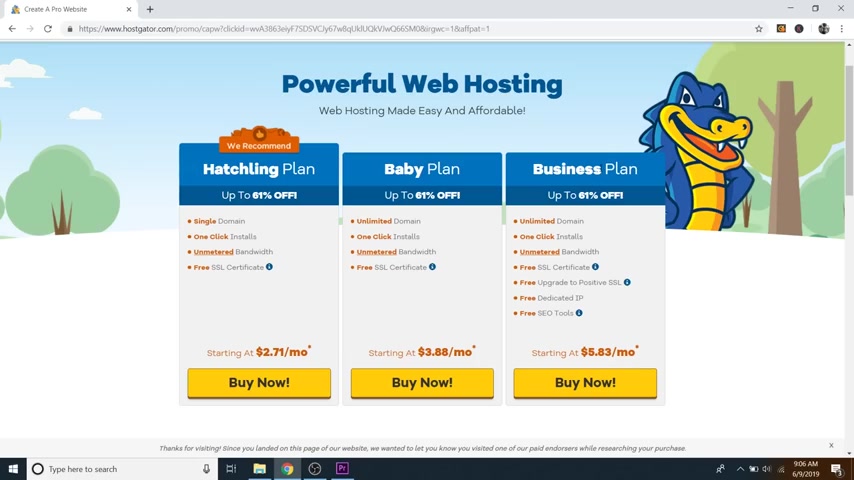
So like I said , I worked out a special discount with my hosting company which is host gator dot com .
The reason I would use host gator dot com is because they're fast , they're reliable .
And to be honest , I don't promote anything unless I've tried it out for at least a year .
So I worked out a special discount code which you can get by clicking on the first link in the description or you can go on over to create a pro website dot com slash hosting .
And this will bring you to a cob branded landing page that I have with host Gator where you can get your web hosting .
And we're actually going to be signing up for the hatchling plan because if you're just starting out , maybe this is your first website , this is the cheapest plan to go for .
So the baby plan is if you want unlimited domain names , if you know , you want to buy like 10 to 20 different domain names , recommend going with the baby plan .

And if you have any plans to make a ton of money with your website , then I really recommend the business plan , but you can always upgrade to that later .
So we can just start with the hatchling and then later down the road , you can always upgrade .
So what we're gonna do is click on buy now underneath hatchling and here is where you can purchase your new domain name .
So if you already have a domain name , you can just click on , I already own this domain .
But let's just assume you don't and let's get one .
So I'm gonna type in element or website dot com and look at that it's available .
So you'll see in green here , it'll say added primary and it's going to offer you a bunch of other like dot dot club dot site dot net .
All these honestly , I recommend sticking with a dot com because it's kind of the most legitimate looking .
It's what most people type in whenever they type in a URL .
So you might as well stick to that .

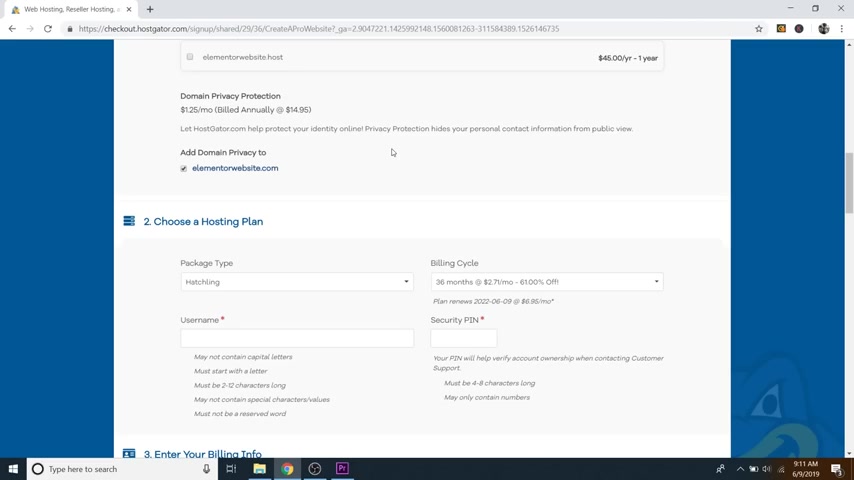
So if we scroll down , you'll see the domain privacy protection here and it's checked under our new domain name .
And I highly , highly recommend keeping this checked because I , whenever I first made my first website did not do this .
And I got bombarded by solicitors trying to call me saying that they'll build my website for me and you know , offering me all these packages and such .
And that's because my email and my phone number became public whenever I bought a website and this has nothing to do with host gator .
Um All hosting companies offer this protection .
So I highly highly recommend keeping that checked .
Ok .
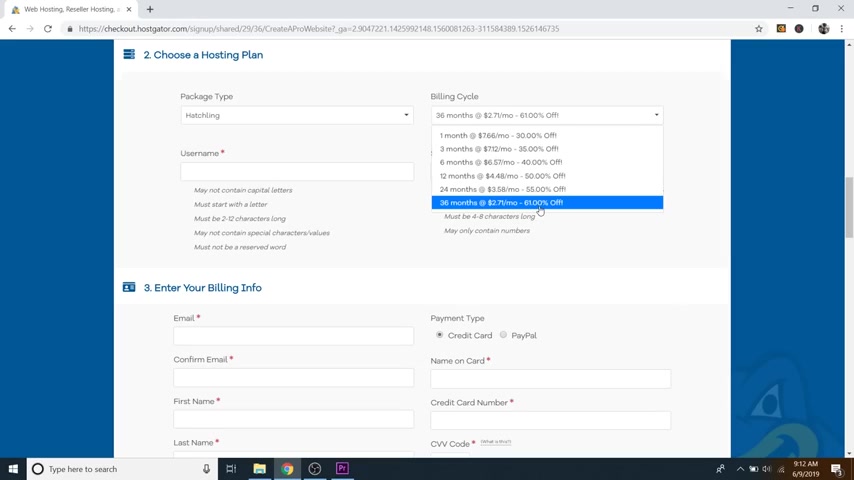
And scrolling down , this is where we're gonna make sure our package is correct .
So right now at which is right and then our billing cycle is set to 36 months , which is gonna be the biggest discounts .
This is 2 71 a month and this is with the 61% off .
This is the discount .

Uh if you clicked on the link below this video or if you went to creative pro website dot com slash hosting .
So the next recommendation I would say if you don't want to commit to 36 months is to do 12 months .
Because whenever you buy your domain name , you're buying that for 12 months .
Anyway .
So you might as well get hosting for the same amount of time .
But if you are just starting out , you just want to get your feet wet and you're not sure yet whether this is something that you want to stick to , then just do the one month , there's nothing wrong with that .
You still get 30% off if you use that discount code and that discount code is my affiliate link .
So if you want to use it , uh go for it , it'll save you money .
Uh If you don't because maybe you don't like me .
I , I don't know , you don't have to use it , but I guarantee it's going to be the best one that you're gonna find on the internet .
OK ?
So next , we're just going to create a user name .

So I will just do my name and then a security pin and then scrolling down .
We get to the billing info .
So here we're just going to put in all of our billing info so we can actually purchase web hosting .
So I'm going to do that really quick .
Ok .
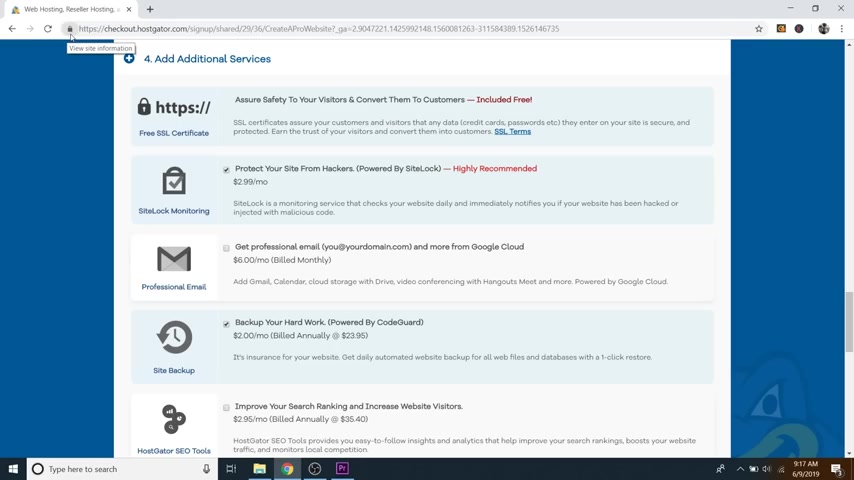
So scrolling down , you will then get into the additional services .
So you'll see that included free is a uh free SSL certificate .
So what this is , is this little lock symbol up here at the top left that's next to your uh URL .
And basically this just lets people know that this website is safe and secure and they can trust their information with you or just trust being on the site that they're not gonna get any sort of viruses or anything like that .
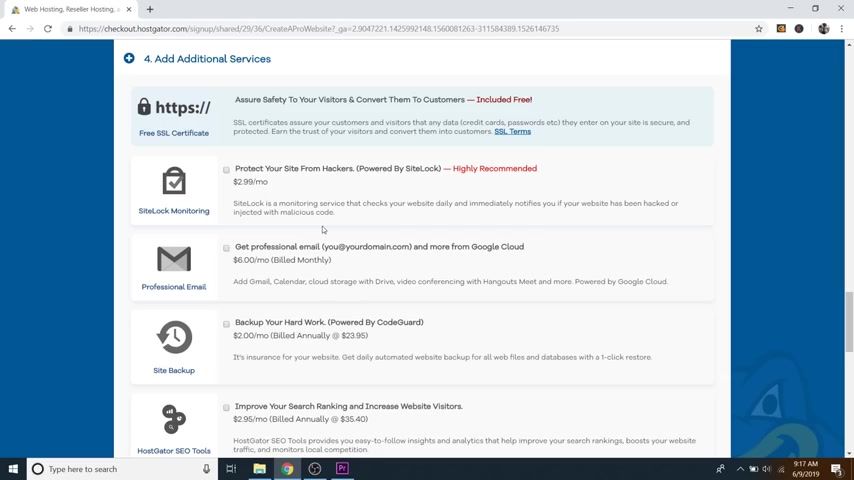
So next , you'll want to uncheck a few of these boxes .
So uncheck , protect your site from hackers and back up your hard work .

Uh So I have tutorials for these things on my channel to do them for free .
So I recommend just checking those out .
There's really no reason to include them in your package .
So let's just scroll down and make sure that the coupon code says create a pro website , which it does .
And again , this is my affiliate link , but it saves you a lot of money .
Um And it also kind of helps fund these free youtube tutorials that I'm doing .
So it's a win , win for both .
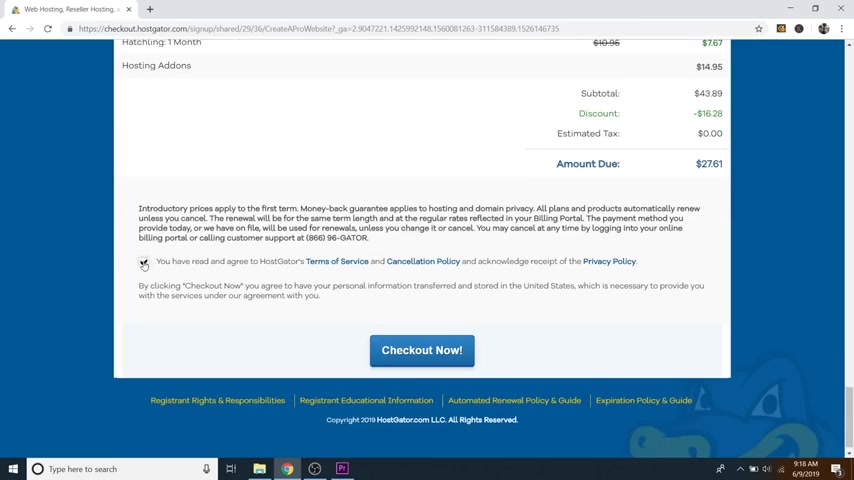
So let's just do a quick check .
So we've got our $5 domain name , which is right here and we've got that for one year .
And then we've got our hatchling plan for one month , which is 7 67 because we chose to do one month .
So again , if you chose 36 months or 12 months , this will be even cheaper .
And then our add-ons is just our domain privacy protection .
So all in all comes out to about $27 .

So all you have to do is just click on the terms and con uh sorry , terms of service and agree to it and then just click check out now .
Awesome .
So now host gator is now setting up your account .
And in just a minute , they're gonna take you over to your C panel , which is basically just the dashboard for your hosting account .
Ok , cool .
So now we are inside our C panel .
So from here , we can move on to step two .
So step number two is to install wordpress .
Installing , wordpress is pretty quick and easy .
So let me show you how to do that right now .
So first , what we're gonna do is just going over to marketplace over here on the left and then just scroll down until you see one click installs and just click on that and then just go ahead and click on site builder and C MS and then you'll see wordpress right here in the middle and as you can see it's free .
So just click on that , ok ?

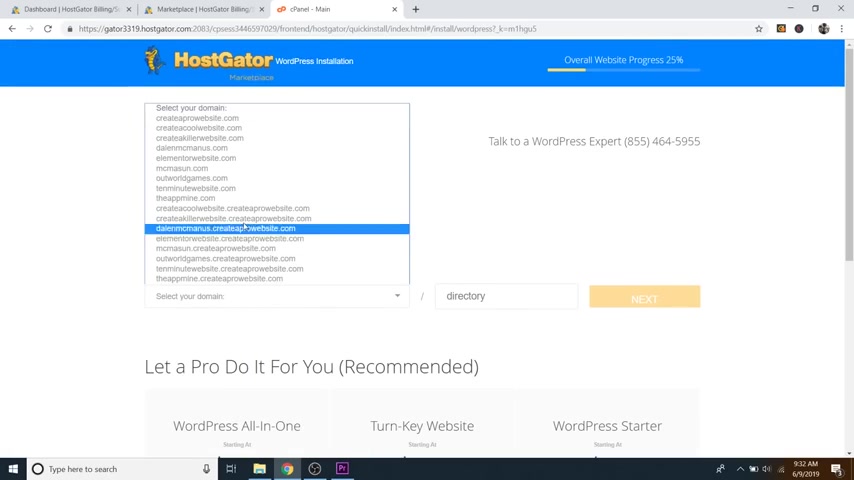
And now just simply go over to select your domain and I have a ton of domains .
But this is the one that I just bought element or website dot com .
You will most likely just see one in here and then leave this as directory and then just click on next and then give your website a title .
So I'm just gonna call this element or website , an admin user .
I'm just gonna put my name , then my first name , last name and then admin email .
Cool .
Then just agree to the terms of service and then click on install .
Now , wordpress .
Is installing and this should only take a moment and just like that , it's done .
Awesome .
So , from here , what I want you to do is grab all of this information right here and just copy it and put it somewhere on your computer that's safe .

Like a notepad or so on where you can remember it because we're gonna need this crazy obnoxious password to log back in .
And don't worry , I'm gonna show you how to change that password .
So yes , you could log in to your website by clicking on log in which you will be taken to a site like this .
And this basically means that host skater needs time in order to send out this new domain name across the entire world to let everyone know that it exists .
And this process is called propagation and it usually takes anywhere from 20 to 30 minutes .
It says it could take up to 24 hours , but I've never actually had it take that long .
So my recommendation is to take a break for 20 to 30 minutes and then come back and we will get going again .
Ok ?
So we're back .

And the way that we're gonna check on our website to make sure that we can log into it is just to go up to the top type in your new domain name and then do forward slash WP dash admin .
This is the way that you should get used to logging into wordpress .
All the time , ok ?
And now we can log into our wordpress account .
So if you can try to remember your domain name dot com forward slash WP dash admin , that is always , always , always how you're gonna log in to wordpress and that's gonna come in handy all the time .
Ok ?
So let's go ahead and log in .
So I'm gonna do my name and then I'm gonna paste that ridiculous password that I copied from earlier into there and then click on log in and awesome .
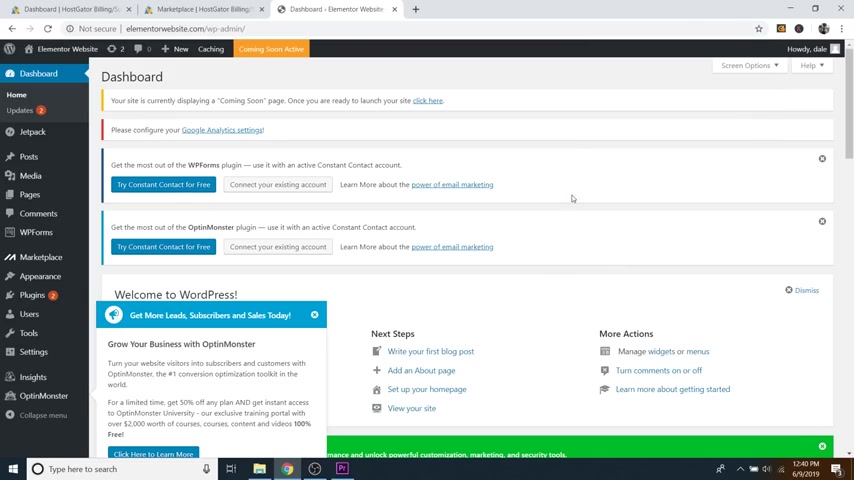
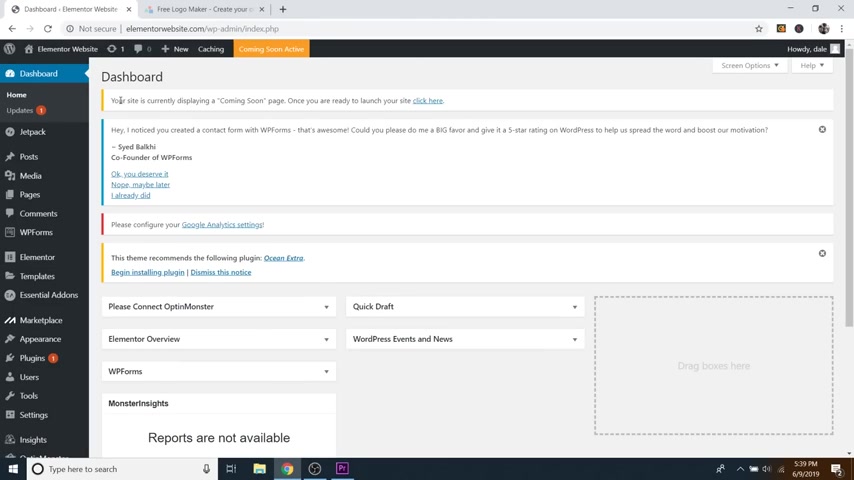
So here we are inside the wordpress dashboard .

Uh I am just going to clear up this dashboard to make it look a lot less daunting because to be honest , we don't need like 90% of what's on this screen .
So just go ahead and click on the X on everything .
Awesome .
OK ?
So that is a lot less daunting looking .
Uh So now what we're gonna do is change our password .
So in order to do this , just go on over to users and then just go over to all users and then just click on your name and then just scroll all the way down to the bottom and click on generate password .
Cool .
Now delete that crazy one and then let's put in a new one .
So this should be something that's easy for you to remember .
Cool .
Now just click on update profile .
OK ?

So step number three is to activate a new theme and a theme just allows us to customize our website and there are hundreds of thousands of awesome themes out there on wordpress , but we need one that's gonna work very well with the element or page builder plug in .
And that theme is called Ocean WP .
So let me show you how to get that .
Ok .
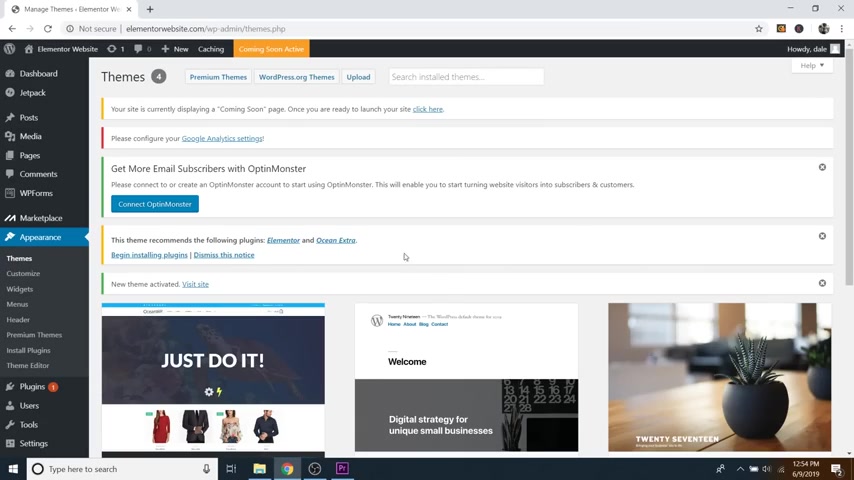
So we're back inside our wordpress dashboard and from here , we're just gonna go over to appearance and then go over to themes .
Cool .
And now you can see we've got three themes already installed .
These are just kind of the basic ones that come with wordpress .
And right now our active one is the 2019 theme , which it doesn't look very good .
So let's go get ocean WP .
So from here just scroll down and then click on this big add new theme box .
Cool .
So now just go over to the search bar at the top right over here and click Ocean WP , sorry type ocean WP .

And it's this one that says just do it , it says ocean WP right here .
So all you need to do is just click on install and then now that that's done , you can just click on activate .
Cool .
So now we've just activated Ocean WP .
So ocean WP is different from mentor in the sense that we're only gonna use our Ocean WP theme to customize the menu at the top and the footer at the bottom .
But everything in between the header and the footer is going to be element or page builder , which is the drag and drop software .
So that brings us to step number four , which is to activate the element or plug in .
And we're actually gonna be getting two plugins .
We're gonna be getting the element or plug in as well as the essential add-ons plug in for element to which just gives us some helpful tools to our element or plug in .
So let's go get those now .
OK .

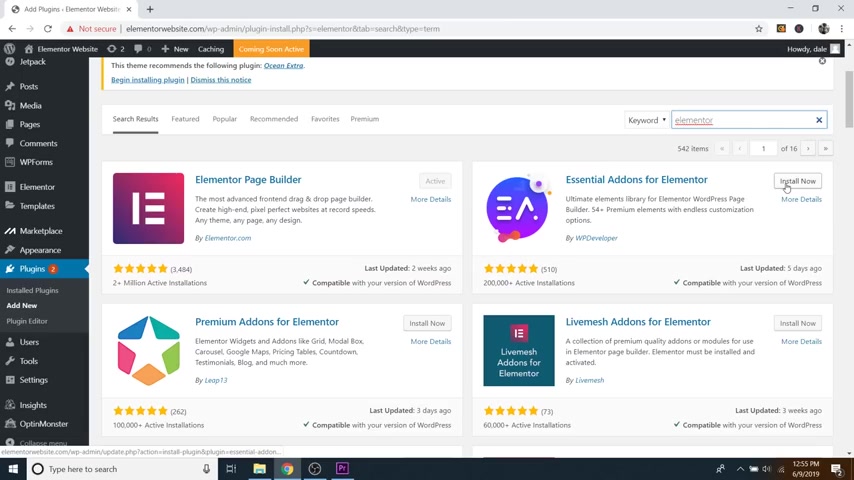
So in order to get our plugins , all we have to do is just go to this menu on the left and then just go down to plugins and then click on add new .
OK ?
And just like searching for themes , you can also search for plugins using the search box .
So in the search box just type in or and then you'll see element or page builder right here as well as our essential add-ons .
So first we're gonna get mentor .
So just click on install now which you can also see .
It says 2 million active installations told you I was not lying about that .
OK ?
And then just click on activate .
Awesome .
So it's gonna ask to give us this little tour which we're going to hit the X and decline because I'm gonna show you your way around element to .
So now we need to go back to plugins and then go back to add new and then go back to the search bar again .
And type in element or again .

And then we'll just click on install now for the essential add-ons .
So just click install now and then just click , activate .
Awesome .
So now we've got our essential add-ons as well .
So all this first stuff in the beginning is a little boring just because you're trying to get your environment set up to customize your website .
So getting these themes and plugins and all that is very important even though it's not the most fun .
But don't worry , we're moving on to the fun part now .
OK .
So step number five is to customize your website .
So I'm gonna be showing you how to set up a new home page as well as how to use mentor from scratch so that you can create any website that you want as well as importing an element or template which again I have supplied in the description below .
So be sure to go download that and then we're gonna customize it .
OK ?
So let's get started .
OK ?
So first up in order to create a new home page , we need to create a page .

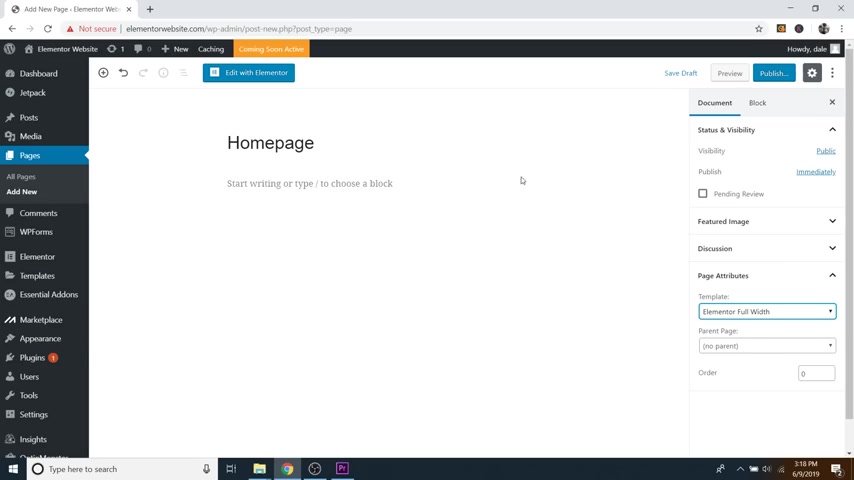
So in order to do that , just go over two pages and then go to add new Cool .
And from here , all you have to do is click on add title and let's just call this home page .
And then if you go over to this menu here on the right and you click on page attributes , you can then change this from default template to element or full width because we want the entire screen from end to end to work with and build our website .
So be sure to change that to element or full width .
So now just click on publish and then publish again .
Awesome .
So now we've created this homepage , but we need wordpress to understand that this is the homepage we want displayed whenever somebody types in our URL .
So a little bit confusing , I'll just show you how to do it right now .
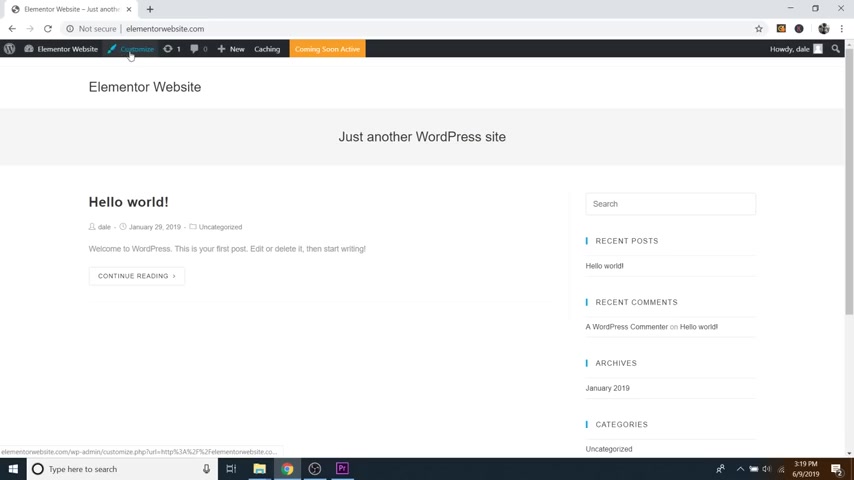
So just go up to the name of your website and then go to visit site .
Ok ?

And from here you'll see a little customized button at the top .
By the way , before I click on that , you can see this is our website currently uh kind of boring white and ugly .
So we're gonna go ahead and change all of that .
So first just click on customize , cool .
Now just go down to homepage settings and then change it from your latest post to a static page and then you'll see home page right here and then just select the page which we just created this new page called homepage .
So we'll just select that .
Cool .
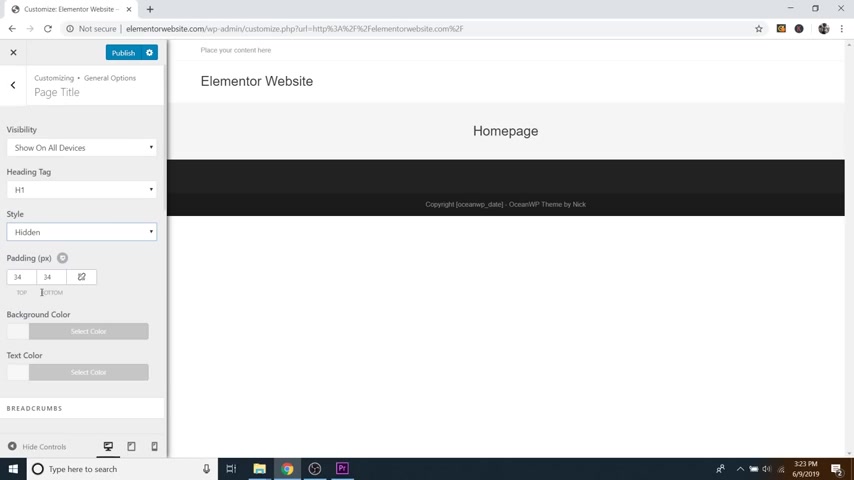
So also while we're here , we're gonna go hit the back button and we're just gonna go down to general options right here and then go to page title and we want to get rid of this page title because we don't want our home page to actually say homepage , we just want it to be that way .
So we'll put , uh style over here , you'll see default .

We'll put hidden in this box and that will then get rid of this little home page just like that .
Awesome .
And while we're here , we might as well fix the footer as well .
So it says Copyright Ocean WP theme by Nick .
So let's go ahead and change that .
So just hit the back arrow and then the back arrow one more time and then just go down to foot or bottom and then you'll see where you can change that right here .
So we'll just do copyright , we'll say copyright 2019 and we'll just do Element or website or whatever the name of your website is .
You can put that right there or you can also put your name there if you'd like .
So then I'm just going to click on publish to save all my changes .
Cool .
So now I'm just gonna click on the X and then from here , I am just going to go back to my dashboard .

So if you go hover over your name up here of your website and then go to dashboard that will then take us back .
Cool .
So now what I'm gonna do , I'm gonna close up some of these as well .
There we go , a little bit cleaner .
I like my dashboard to look super clean .
Ok ?
So now just go back to pages and then go to all pages and I'm gonna show you how we're actually going to start dragging and dropping and customizing our homepage .
So let's just go click on homepage and then now you'll see this little button at the top that says edit with mentor .
So just go ahead and click that button .
Cool .
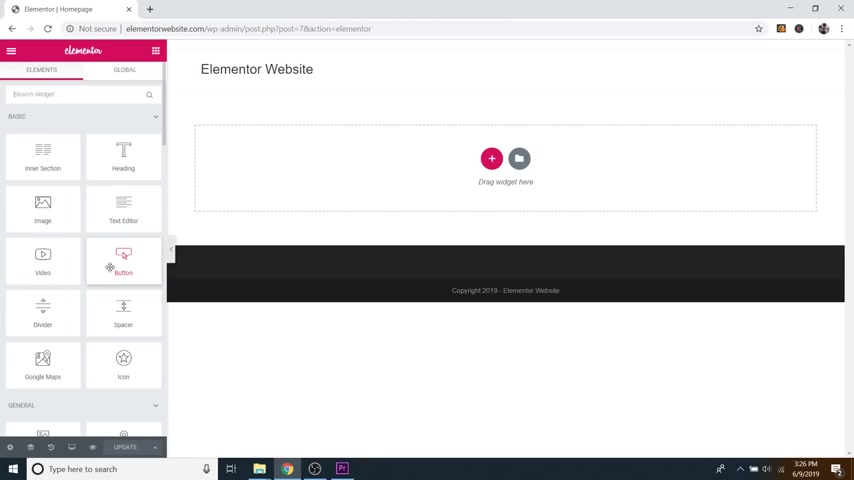
So here we are inside of the element or page builder and this little menu over here on the left is going to be your best friend .
This is where you're gonna drag and drop all these cool widgets in here .

So just plunking around in here , you can see we've got images , we've got text videos , icons , dividers , all sorts of helpful widgets to design your website .
So what you want to do first is just click on the little plus symbol .
So I'll just show you how to build something from scratch just so you know how to use element or so just go ahead and click on the plus symbol and then you can see we've got our different columns here .
So this is a single column , two columns and so on .
And you can drag widgets into each one of these columns .
But I'm just gonna go ahead and click on one .
OK ?
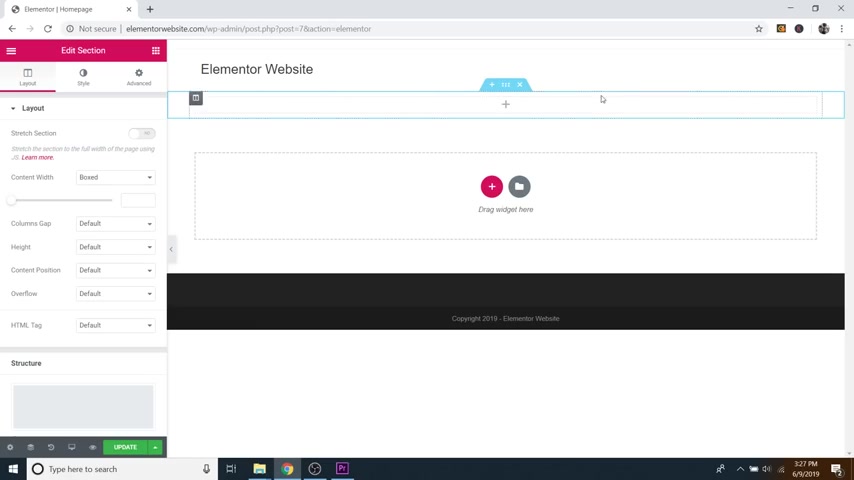
So now we've got this little blue A box here that just got added and that is a section .
So as you can see the section is in blue and then the column is actually this one in gray , which is inside of it .
So you've got sections , then you've got columns and then you drag widgets inside of columns .

So if you kind of memorize that hierarchy like that , it makes this so much easier to use .
So let me show you a little bit better .
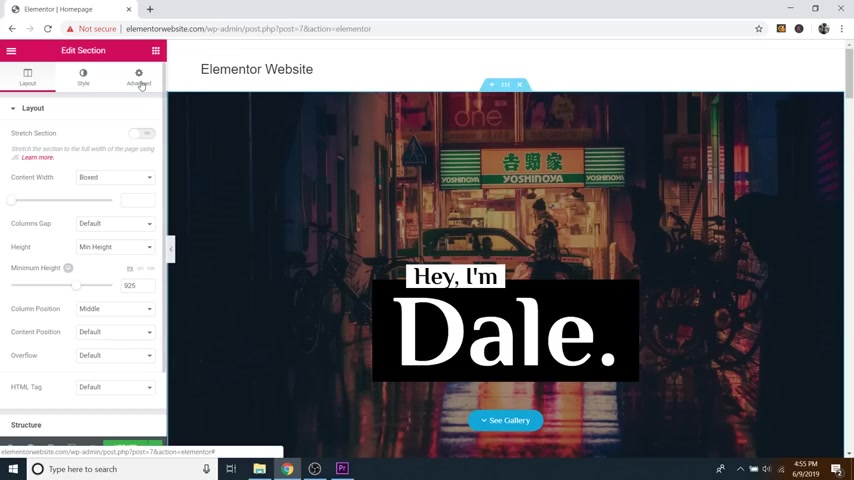
So if I click on the little three dots for this section , that means that I can edit the properties for this section .
So over here on the left , you can see we've got our width , we've got our height and so on .
So I'm just gonna go to height and I'm gonna change that to minimum height and then you can see I can drag the height of this section up and down .
So now you can actually see we've got a section column inside of the section and then this is where you drag widgets in .
So I'll show you how to do that .
So if you just go to this little Rubik's cube looking symbol here and click on that , you can just drag things inside of it .
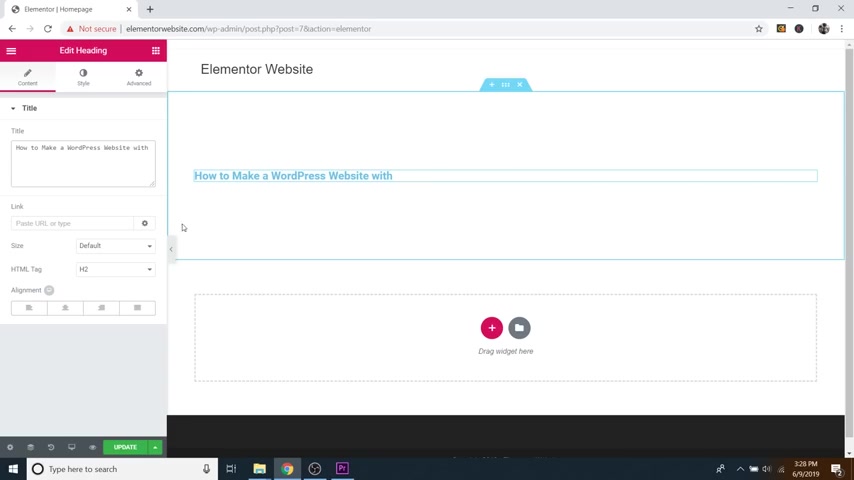
So I can drag a heading in here like that .
And now I've got some text which we can edit over here on the left .
So if you want to edit any of these widgets , you can do that over here on the left .

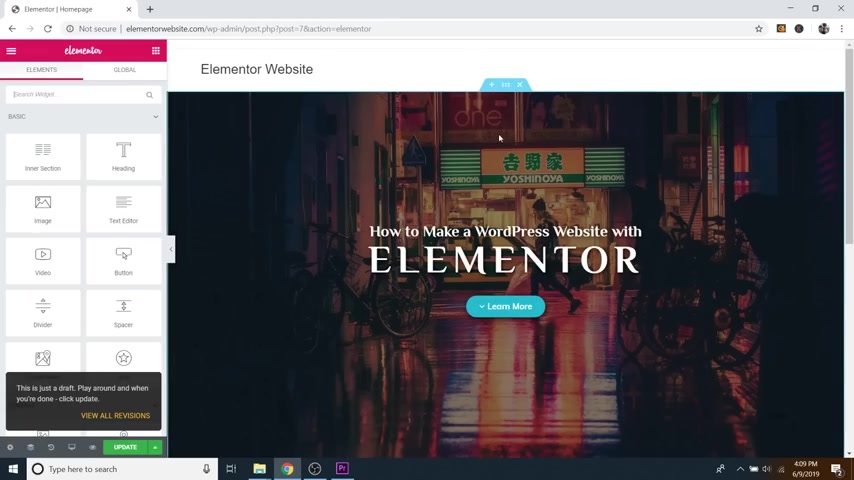
So I'll just change this to how to make a word press website with .
And then I'm gonna put another heading underneath it and make mentor the same size .
But I will do that in a second .
So just editing this text , what we can do is change the alignment over here .
So I'll change that to a center and then I'll put it right in the center and you can change the size over here .
But I don't typically touch that because what I do is actually change the typography size .
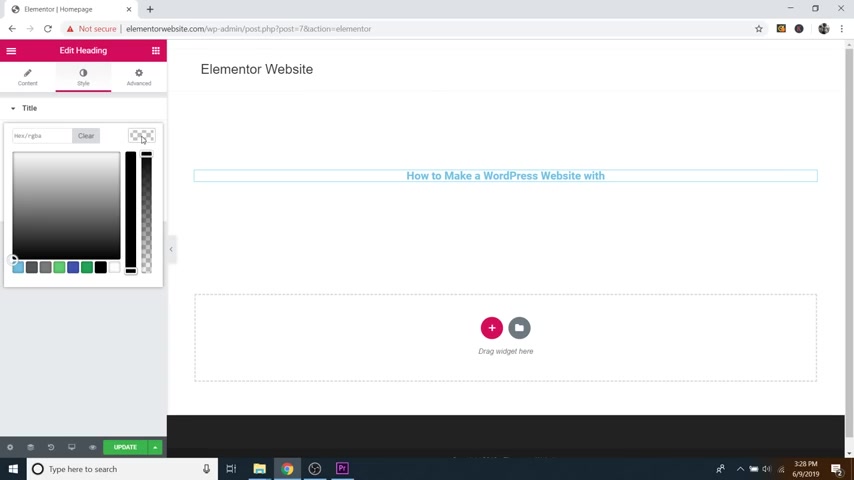
So I do that by going to style and using the style tab for almost any widget on here , you can change all of the design properties of whatever that widget is .
So in this case , you've got text color , the typography , which is like the font and the font size , you've got text shadow and so on .

So if I wanted to change the color , I can just click on this little box and I can drag there we go drag whatever color I want .
So we'll just put it black for now just to show you what I'm doing .
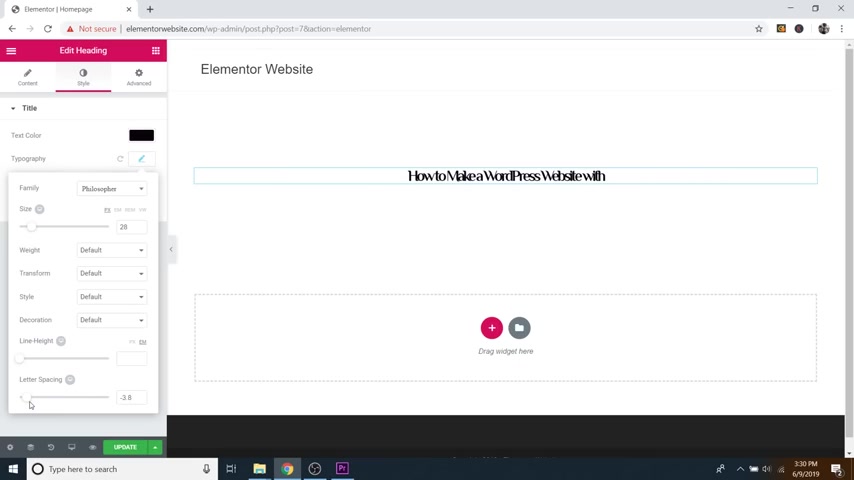
And then if you go to typography , you can change that to whatever font you want .
So if you go to family , change this from default , you can actually type in any font that you want .
And these are Google fonts , by the way .
So if you're not sure of what Google font uh has to offer , you can just open up a new tab , go to Google and just type in Google fonts and Google fonts will have a whole list of different fonts and what they look like .
But I'm not gonna get too far into that right now .
So , yeah , you can change the font and then you can also change the size by dragging the little size meter up .
So I'm gonna just do maybe something like that like a 28 .

You can change the weight , uh just all sorts of cool properties over here , but I typically don't mess with any of these except for maybe the line height and the letter spacing .
So if you drag the letter spacing up , you can really space it out or really crunch them in .
But if you ever want to undo anything , you can just hit control Z and that will undo it .
So that's back to normal .
So in a nutshell , that's basically how to edit text and now I'll show you how to add a background in here .
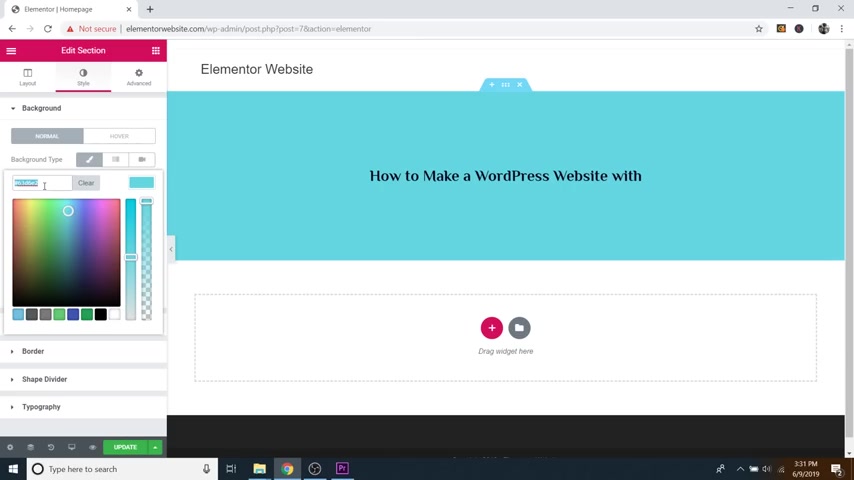
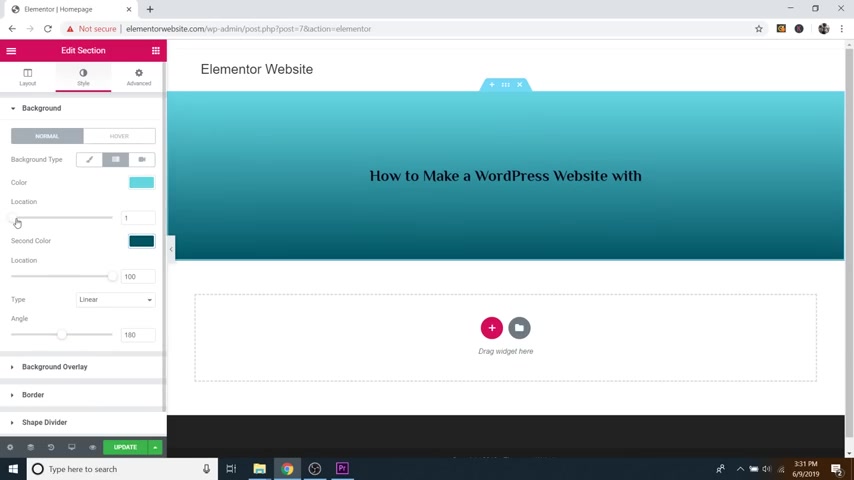
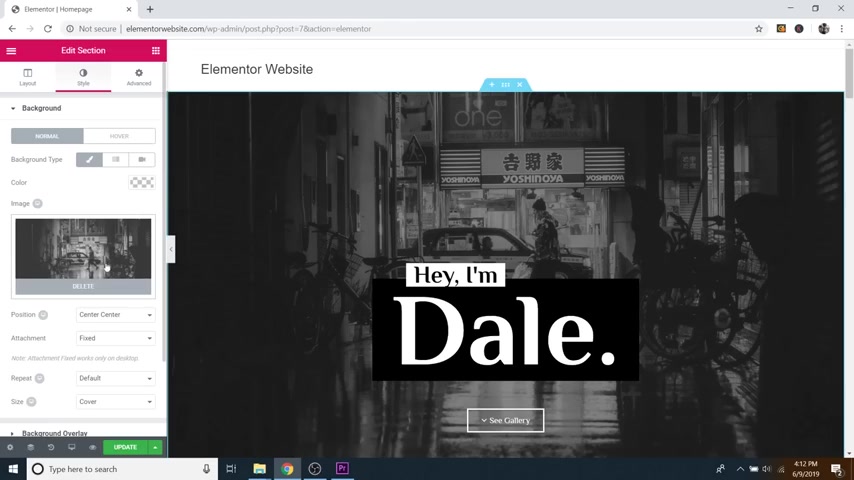
So if we just go back to the section up here by clicking on the little six dots , uh you can now edit the section properties .
So if we go over to style and then we've got our background here .
So we've got background type is classic , then we've got gradient or even a video .
So you can do any one of these .
So if you just click on color or sorry classic , you can put in a color .

So just click on the little color box and you can just select whatever color that you want so super handy .
Um And then , oh , you can also edit the hex code right here .
So if you have a certain code of color , uh you can put that in here , which I highly recommend if you're building a website , get 1 to 2 hex color codes and make sure it's consistent throughout your entire website .
Um A big key indicator of something not being professional is when you've got , you know , 16 different shades of blue on the same website .
Uh because you know , you didn't put in the same code .
So you want all of your colors to be exact .
So you can also do a gradient .
So if you click on the little gradient button , you can then do uh this kind of fade look to it .
So I'll just change this other color , you know , maybe to a darker blue , you know , you can do something like that .
Um just kind of plunking around here .

And if you change the location of both the first color and the second color , you can kind of define how much of a fade it has .
So if you go all the way towards the middle like that , now you've got this nice hard line .
So uh I'll show you if you change the angle , you can change the angle of the gradient .
So if I change it like that and then I just kind of pull this location back .
I can have like kind of a sideways diagonal gradient .
So feel free to just plunk around in these settings and you know , kind of familiarize yourself .
And then of course , if you go to video , you can then add a video .
So you can do a youtube link right here , you can define start and end time um as well as the display image .
So I'm also going to show you how to do an image in the background .
So that was colors , gradients and video .
But if you go back to classic like that and then you click on image , you can then upload an image .

So just go to upload files and then go to select files and then hopefully you have the follow along images .
If not , you can download those in the description .
So if you just go click on that link , you can download all the same images that I'm using here .
So I'm just gonna click on follow along images folder and I'll just kind of grab one for fun .
So I'll just grab this main image right here and click open cool and then just click on insert media .
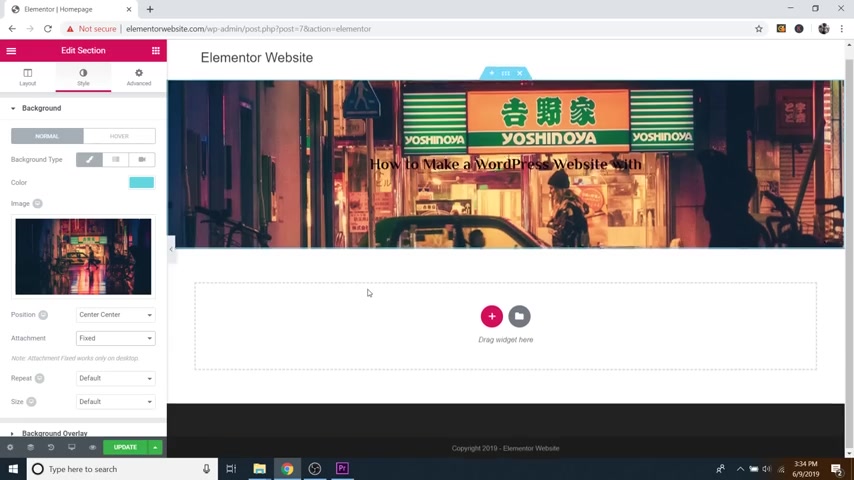
There we go .
So now we've got our image in the back obviously .
Uh it doesn't look too great right now .
So we need to kind of fix it .
So underneath the image you can see we've got position .
So I'm gonna change that to center center , which is usually the right way to go .
Sometimes maybe you want the top part of the image , you can do top center like that , but I never recommend doing , you know , right or left or anything like that .
Just try to uh usually go with center , center or top center .

So I'm gonna do center center and then the attachment uh I'm going to change to fixed .
So basically , when you're on scroll and you scroll up and down the website , the image will go with it .
If you go to fixed , it is then a parallax image , you can barely see it because I don't really have a whole lot going on on this website right now here .
Let me uh add a little section right here just so you can see what I'm talking about .
There we go .
So that's the parallax image .
You can see the image is staying put while the rest of the website scrolls up and down in front of it .
OK ?
So back to my image .
So then we'll go to repeat and just keep that on default and then size I usually do cover because I want the image to be full screen all the way across .
So whether the image is this big or that big , the image will be responsive and move with it .
So I highly recommend using cover .

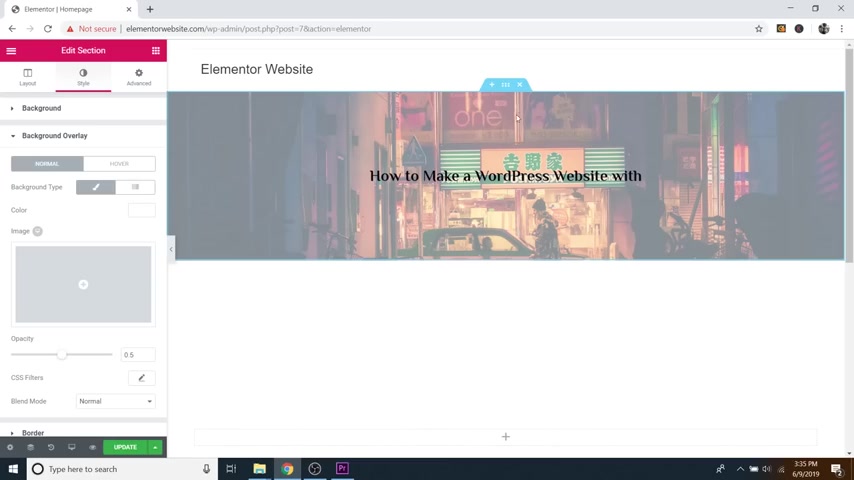
And if you want , if you scroll down , you can add a background overlay .
So if I click on background overlay , I can just go to classic and then I'll just select a color .
So you could do white .
And as you can see it kind of made the image a little bit more transparent looking .
Basically , it's just putting a 50% white .
So you can see if you go to opacity .
It's at 0.5 it's adding 50% white on top of our image and also behind the text .
So I'll change that to black like that .
And what I'm gonna do is change my um my text here .
So if you just click on the little pencil icon for whatever the widget is , you can change the properties of that widget .
So I'll just select that and then go to text color and then I'm gonna change that to white just like that .
Cool .
And then while I'm here , I'm also going to duplicate this .

So if you just right , click on that little pencil icon and click on , duplicate it will then duplicate that whole widget and I'm gonna change this one to element or so if you just triple click in the title section , I'm gonna change that like that .
Yeah , let's make it all caps like that .
Cool .
So now I'll go to style and I can also change the color of that .
Uh But I'm not gonna do that right now .
What I'm gonna do is go to typography and I'll drag the size of this up .
So it's kind of fitting .
Yeah , I'll do it like that and I'll change the letter spacing to be all the way up .
Wish that went a little higher .
10 seems not very high .
Uh All right .
So I'll go back to size and I'll just make this a little bigger like that .
So it kind of fits underneath .

Let's go back to content .
Ok .
Making sure I don't have any spaces in there .
Ok , cool .
So now if you want to change the space between these two widgets here , so this is a heading widget and as well as the one that says element or is another heading widget , if you just click on the column over here , the little uh box attached to the column like that , you can then edit the widget space inside of the column , so you can tell it how close you want these to be .
So the default is 20 .
If I go to one , they're a lot closer and you know , the higher up you go , the more spaced out they become .
So I'm just gonna go to one like that .
OK ?
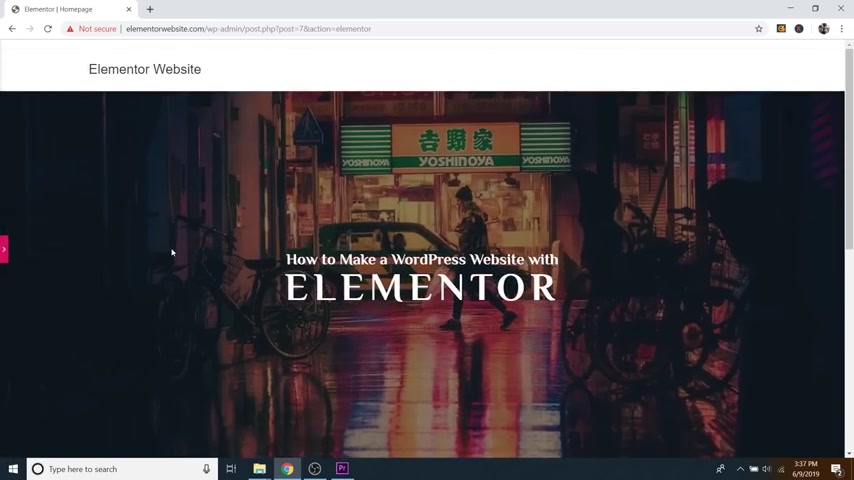
So now let's go back to our sections so we can edit our background and I'm gonna go back to layout and then under minimum height , I'll just make this a bit bigger , you know , maybe full screen , something like that .

If you click on this little arrow , you can kind of hide this menu .
So that's looking pretty good .
I like that .
Let's open that back up .
Cool .
So you can also add shadows and things like that to text .
So if you just click on the little pencil icon for the text , you can go to tech shadow , click on that and you can then change uh how much shadow .
So it's a little hard to see against uh this dark background .
So I'll darken it up so you can see it .
So if you just click on the little color thing , you can drag this up and then I will drag the horizontal mount .
So there you go , you can see it kind of changing .
So this is left to right and then also the up to down like that .
So you can also change the blur amount , but I'm gonna leave that kind of like that and I'll do a two on both .

So I'm gonna go in to the pencil icon for the top one as well and do the same thing .
So tech shadow make that nice and dark and then I'll put a two and a two just like that .
OK ?
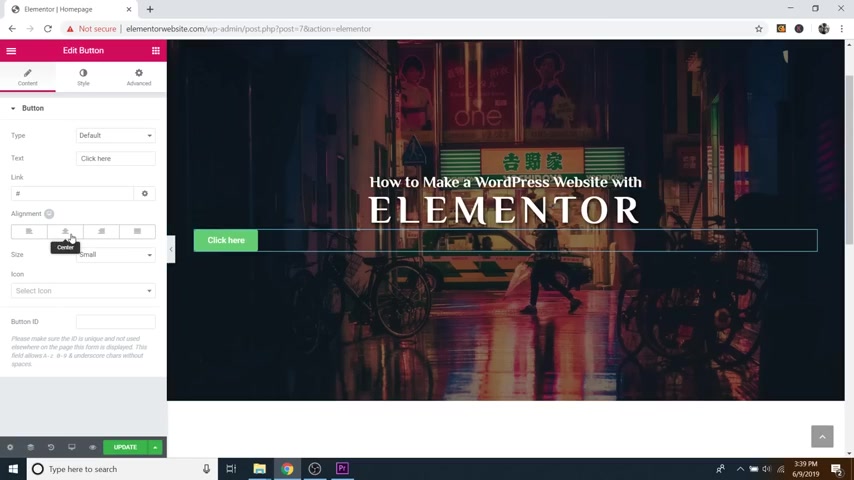
So now I'm gonna show you how to uh make a button .
So if you just click on the little Rubik's cube looking symbol up here , let's drag a new button in here .
So as you can see , we've got a little button widget right here .
So I'm gonna select that and just drop it in .
So if I hold this over , you can see I've got this blue line popping up and the blue line will indicate where you're going to drop that .
So if I wanted to drop it in between these , I could obviously uh that's not something that you'd want to do because it would look a little funny .
So I'm gonna drop it in underneath just like that .
Now , you can see we've got our new button which is left aligned on the screen .

So if you want to change it to the middle of the screen , you just click on the center button like that and now it's straight underneath .
Cool .
So if you go over to the text right here , you can change what it says .
So I'll just say uh learn more .
I don't know , just kind of an example and then the link uh if you put in a URL here .
So if you want this button to go to a different page on your website or maybe a completely different page altogether , like maybe on youtube or Facebook or , you know , wherever you want this button to take them , you can put that URL in right here by just pasting it .
And you can also change the size of the button .
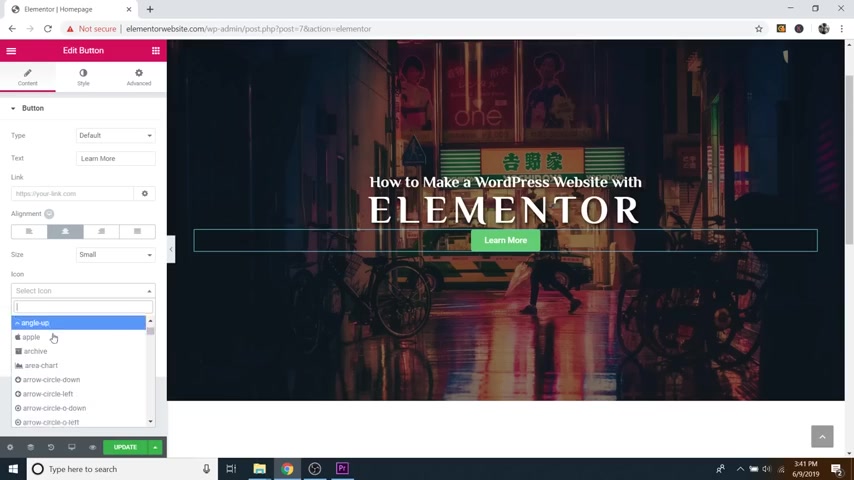
So right now it says small and you can go to extra small , you can go to large , extra large , you know , make a giant button if you want to , I kind of like just the standard small and you can also add an icon .

So if you do select icon , you can then change it to any icon that you can find in this list or , you know , I typically tend to go with something simple , like , you know , a little down arrow like that and then you can change the spacing or whether the icon comes before or after .
So that's after , uh which isn't too bad .
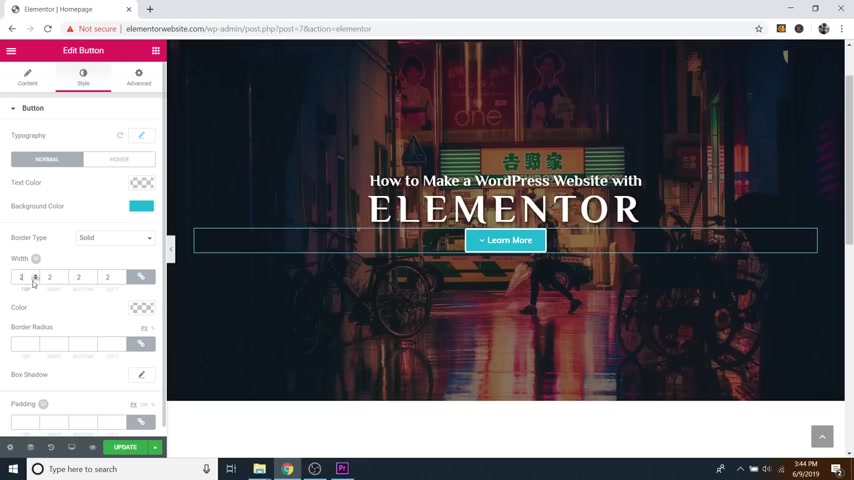
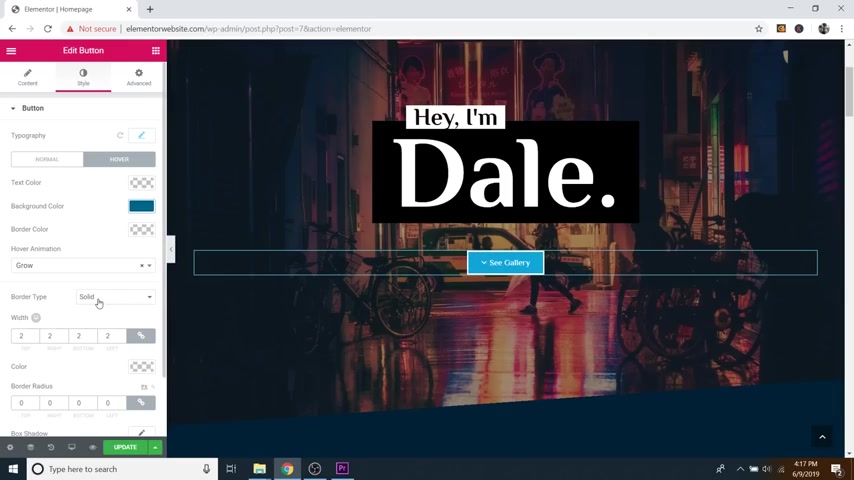
I typically just stick with before and then we'll also change how the button looks .
So if you just go over to the style tab , again , if you click on the style tab for any widget , you can then change all the design properties .
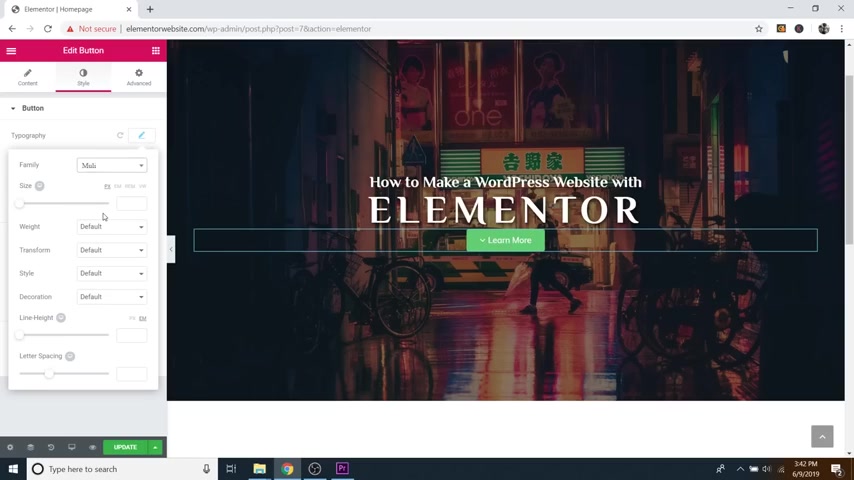
So let's go ahead and change the typography .
So I'll click on the little pencil icon under typography and I'll just change that to the font that I want .
So I usually recommend having a main font and then a secondary text font .
So for this website , my main font is going to be Philosopher , which is the actual title right here .
And then I want Mooli to be my secondary font .

So that's mul I they're kind of a good combo .
So I'll do that , you know , it's a little bit cleaner looking text and then you can change the size of that text here , the weight and so on .
So you can make it kind of a bold font which isn't too bad .
I'll stick with that .
OK ?
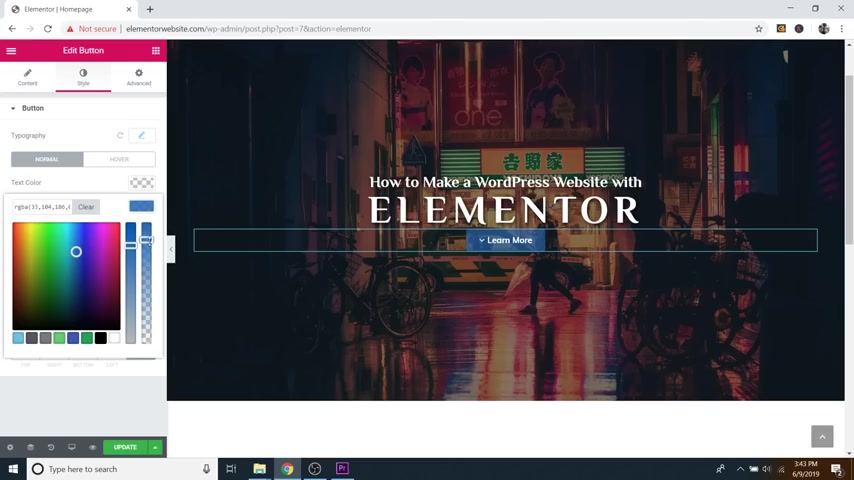
And now you can change the text color , the background color and you've got normal and then whenever you hover over it , so I'll show you both .
So right now we're under normal , we'll change the background color .
Uh Let's just change it to a blue , you know , same deal .
You can kind of drag around all in here and these two bars on the left or sorry , the right over here , the one on the left .
If you drag that up , you add much more saturation , which is just adding more color or if you drag it down , you can take some color away .
But you know , I like to have big bright bold buttons and then this other one on the right here is just the opacity .

So do you want it to kind of fade into the background like that or do you want it to be completely solid ?
So I'll just kind of drag around .
I usually try to recommend having something bright like a bright blue or maybe a bright green or bright orange because these colors really stand out the most .
So this button is usually your call to action .
It's something like shop now or you know , buy this or , or learn more about this and it leads them to somewhere where they can buy .
Um So this is something that you want to stand out immediately when they uh load up your website .
So try to stick with a bright color , but that is my personal recommendation .
All right .
So we'll close out of that and then you can add a border to it .
So if you go to border type , change that to solid or you can do any one of these really .
But I like solid and then you change the width .

So there you can see we've got kind of a uh white border around it .
Uh But I'm not a huge border fan .
At least not for this design .
Sometimes it works out really well , but I'm gonna take that away .
So I'll just go back to none .
Uh Sorry , actually go back to solid and if you go to border radius , you can change how circular the button is .
So that's like a completely circular button which honestly looks kind of cool on this website .
So I think I'm gonna leave that and then you can also add a shadow to that as well .
So I'll do box shadow , just scroll down and I'm going to make this darker like that and I'll do a little bit more horizontal , a little bit more vertical like maybe a three and a three .
Yeah , I'll do two and a two like that .

Cool .
So as you can see , we have got uh this button very close to our title here , which I'm not a huge fan of , you know , we want some space right here .
So try to um keep space around uh groups of objects .
So we would want space around our title and then more space around our button to kind of separate them .
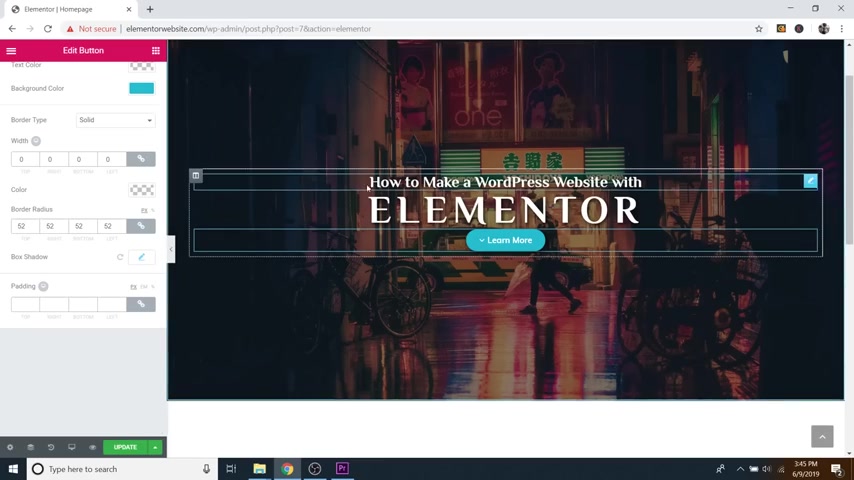
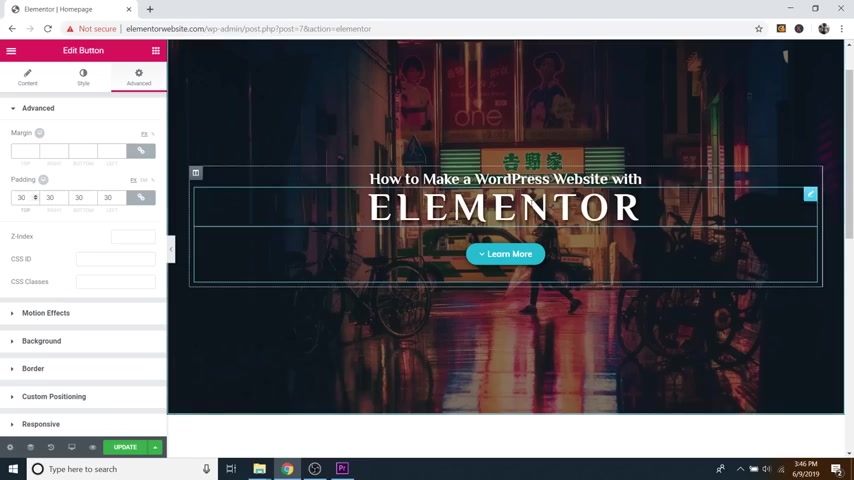
So what I'll do to change that is just uh make sure that we're in the edit button section , which we are and then go to advanced and you can do this with any widget .
By the way , if you change the padding , uh which it set this little link , uh changes the padding for the top right bottom and the left , if you just increase that value , that will add some space around whatever that widget is .
So , you know , something like a 30 really doesn't look too bad .
You know , you could go crazy with it if you want , but let's go back to a 30 like that .

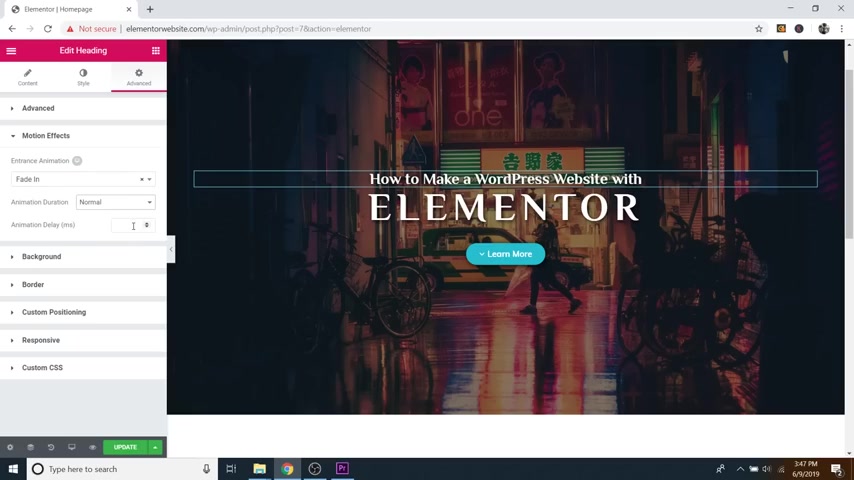
And then also you can see we've got motion effects in here under the advanced tab .
So if you want these to kind of fade in , you can do that .
So I'll go to motion effects and then I'll just change the animation to like a fade in to save your work , make sure that you click on update because if you don't , you could lose your work , which would not be very fun .
Ok ?
So now that's updated .
If you wanted , you could uh hit the refresh button and then kind of see what that animation would look like .
Or you can just go over to preview changes right here and this will open this up in a new window so that you can see our button just kind of loaded up , which is pretty cool or sorry , faded in .
So I'm gonna exit out of this and you can do the same for the text as well .
So I'll just go to the little button right here to edit this widget .
I'll go to advanced motion effects , the animation .
I'll change to a fade in and you can do anyone that you want .
So if you go in here , you can do a zoom in .

It looks like that , you know , bounce in all sorts of fun , crazy stuff here .
Some of them are super obnoxious like that .
Uh Don't recommend that one .
So I'm gonna go with just a fade in and then you can also change the speed .
So you've got slow , normal and fast or you can put in your own value right here , but I kind of like just the normal .
So I'll do that for this one as well .
So I'll go to advanced motion effects animation fade in .
Cool .
So now if I just click on preview changes , oh , hold on .
Got there we go .
Ok .
So now you can see our whole title and our button just faded in .
So I think that looks pretty professional .
So I'm just gonna click on update and save my work .
Ok ?
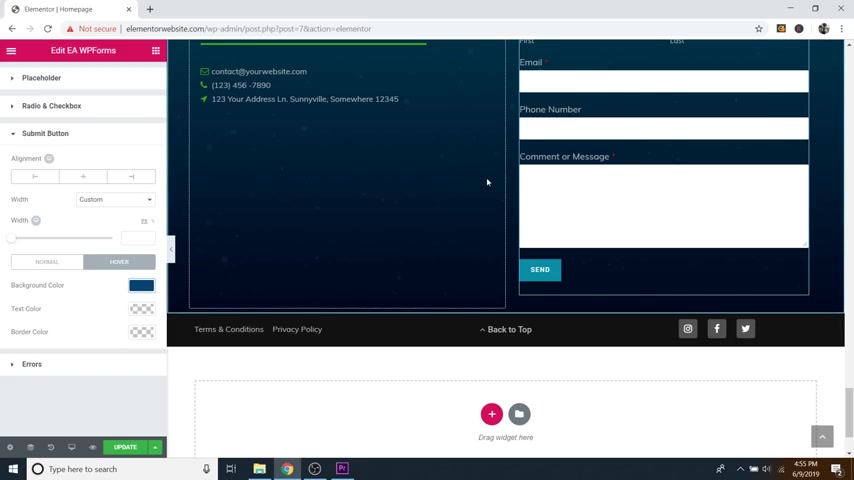
Now one cool thing I want to show you is uh to do with the section .
It's gonna be these dividers for each section .

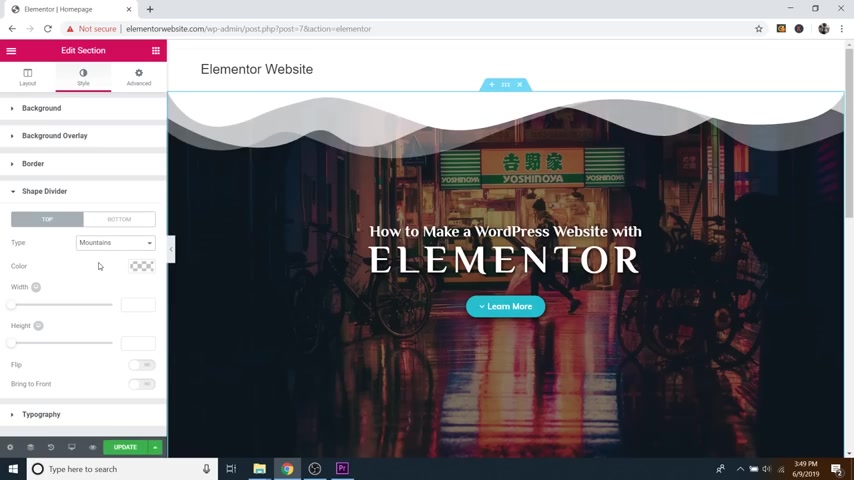
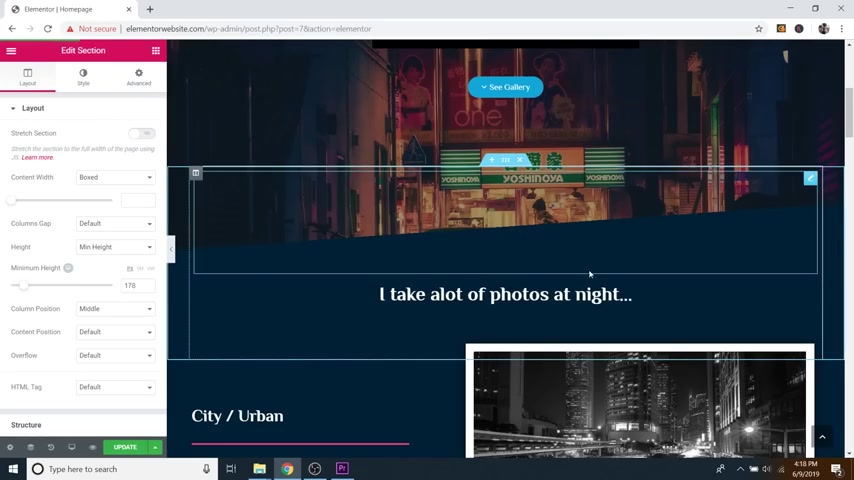
So I'm gonna just go up to the little six dots and then go over to style and then if you scroll all the way down , you'll see the shape divider right here .
So just click on that and then I'm just going to change the type to let's just do mountains .
So you can see .
So that's added to the top .
Uh So pretty cool looking shape .
So if you want , you can change it to the bottom by clicking on bottom and then adding mountains .
So now we've got both .
So I'll go back to top and I'll get rid of the top one .
So there you can see we've got mountains on the bottom and just make sure that you're on top or bottom .
If you're like wondering why it's not working .
It's probably because you're editing one and not the other .
So back to bottom and then you can change the width to make them bigger like that .
You can change the height like that , which is pretty cool .
So just go in these and you can kind of just pick whichever ones you want .

Uh , you know , so these are drops , you can just kind of play around with all sorts of fun ones curve .
So I really like these .
I use them sometimes .
So feel free to play around in there .
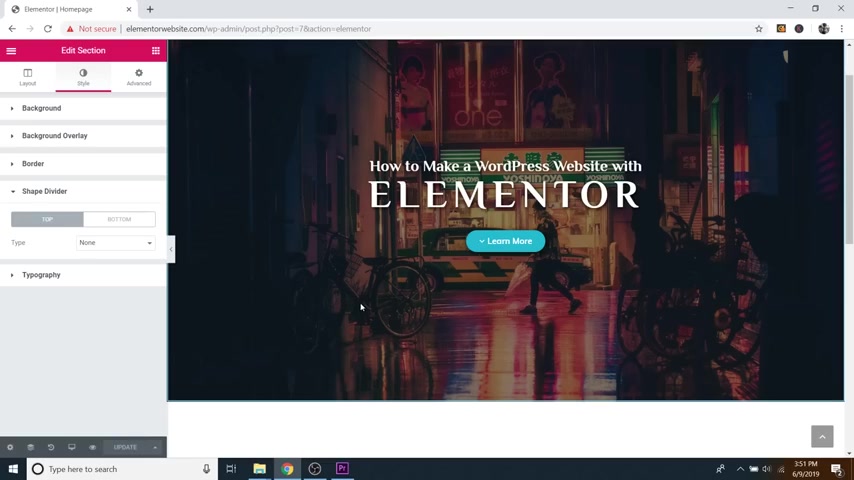
But for now I'm going to get rid of this .
So I'll just do none .
Make sure the top is on none .
And again , click on update .
It's good to get in the habit of updating as often as you can .
All right .
So before we move on to actually importing uh the template that I provided for you .
I just want to show you a few more widgets before we hop off this screen .
So if you scroll down , we've already got a new section here that I made earlier .
So if not , you can just click on the X um that's to delete a section .
And then if you want to add a new section , just click on the little plus symbol that says add a new section and then you can select any of the columns that you want .
So in this case , I'll do two just to show you .
So as you can see , we've now got one column here and one column here .

So I'll just go back to the Rubik's Cube and I can drag in anything I want .
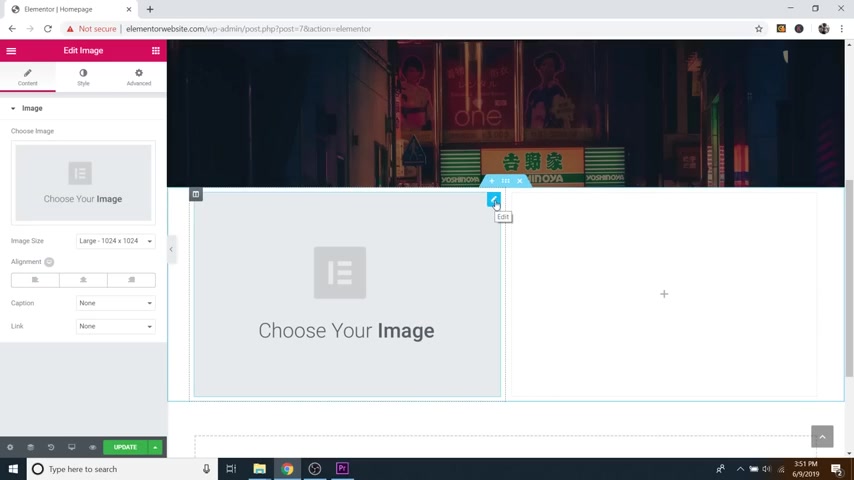
So , you know , we've got images which you can replace right here by clicking on delete and adding your own .
Um And if you want to delete anything just right , click on the little box for it and click on delete .
We have got icons , we've got all sorts of fun stuff .
Maps even which you just have to put in a um address .
What else do we got ?
We've got image galleries , progress bars .
We'll drag that in there .
So you can change what percentage this goes to by dragging this up .
Pretty cool .
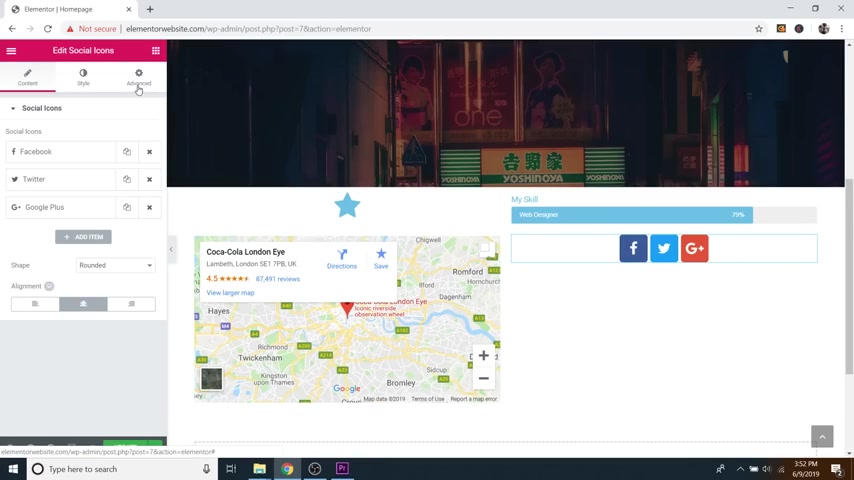
You can change all the text for it , the colors , everything we've got social icons even .
Oops drag that in again like that .
There we go and you can change the social icons and the URL S as well .

So like I said , there are tons of awesome widgets in here really just throw some in play around with them no matter what .
If you want to edit , what they say , you just do that with content .
If you want to edit what they look like you do that with style and if you need to edit spacing or any other properties like that , you just do that in advanced as well as the uh animations as well or in advanced .
Cool .
So let's go ahead and add a new template that I added or that I created for you .
So I'm just gonna go up to the little hamburger symbol up here .
It's like three little lines .
I'm gonna click that and then go to exit to dashboard and it's gonna ask me if I want to leave because I haven't saved any changes as you can see .
Well , sort of see behind this right here .
Uh My update is still in full green , meaning that I have not clicked update , but I'm OK with losing the changes because I'm about to upload a new template anyway , so I'm gonna click on leave .
Cool .

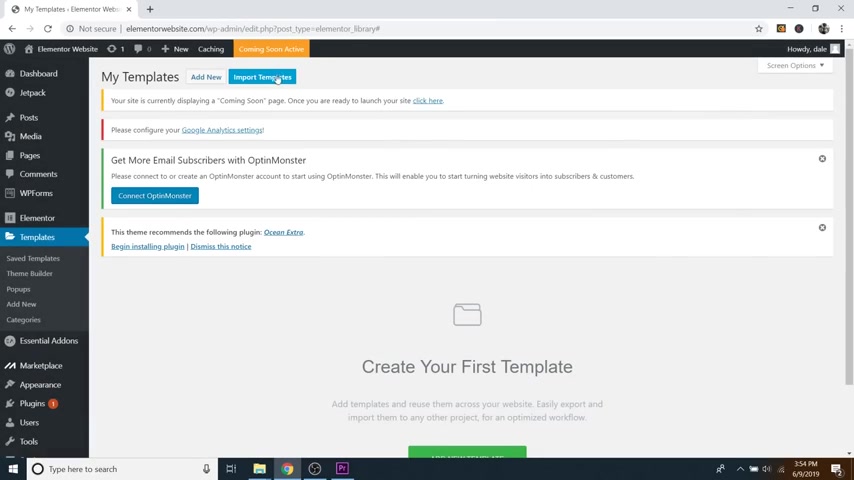
So now if you want to add a new element or template , all you have to do is just go over to templates which is right underneath element or , and then just go to add new and then you can just kind of X out of this and then up at the top , you'll see import templates .
So just click on that button right there and then just click on choose file .
Cool .
So now we'll just go back to desktop and we've got the element or website , create a pro website .
So if you downloaded this , it's probably in your downloads folder or wherever you might have put it , but it is AJ son file .
So just select that and then click on open and then all you have to do is just click on import now .
Awesome .
So now you can see we've got our template right here .

So now if we just go back to our , the name of our website and then go to visit site , we can then click on edit with mentor and then we can upload that template .
So for now , I'm gonna go ahead and get rid of this section by clicking on the X as well as this one .
OK ?
So to add a template , all you have to do is just click on this little folder icon that says add template and then just go up to my templates and then you can see we've got our element to our website , create a pro website right here .
So now just click on insert and then it'll ask you if you want to import all the document settings .
This is like the images and so on .
That come with it , we'll just say yes .
Ok .
And this is what happens .
Um It kind of breaks , so to speak .

So what we would need to do is just go over to the left and just go to page layout and then change that to element or full width .
Cool .
So that's how it's actually supposed to be .
And of course , you're going to change my name to your own name , but I'm just gonna close this and kind of show you the website .
So as you can see , we've got some animations , by the way , I put all of the images in black and white so that I can show you how to replace those and put your own in there .
So that's not even me .
That's just some random guy that I found um on a stock photography website .
So pretty cool website , it's got some animations in there .
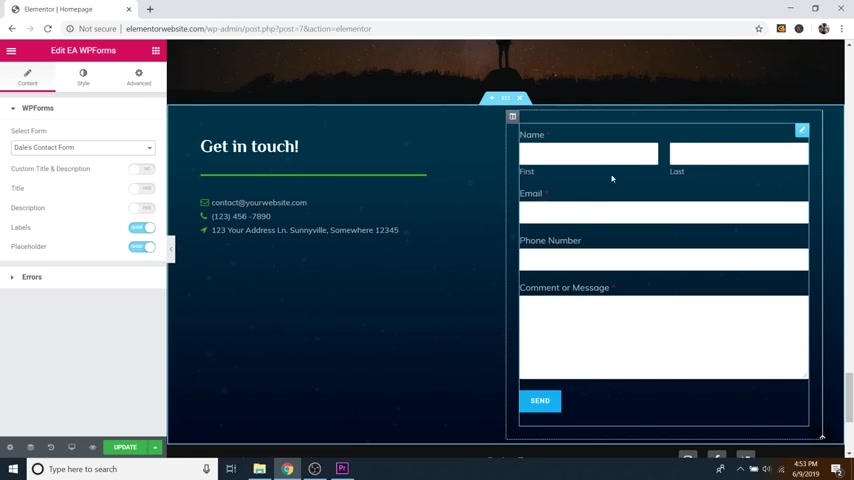
Um And then this blank space right here is where we're gonna put our contact form , but I will show you how to do that towards the end .
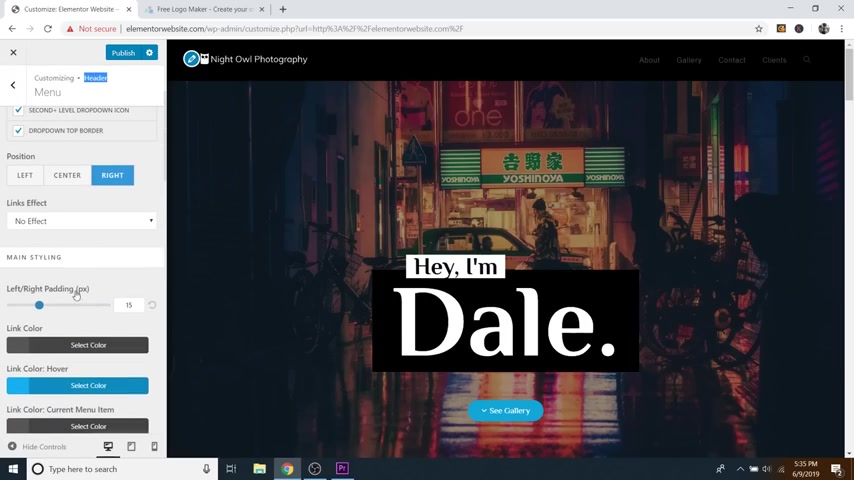
So let's go ahead and go back to the top and open up our menu .
OK ?
So first off , let's just change the image in the back .

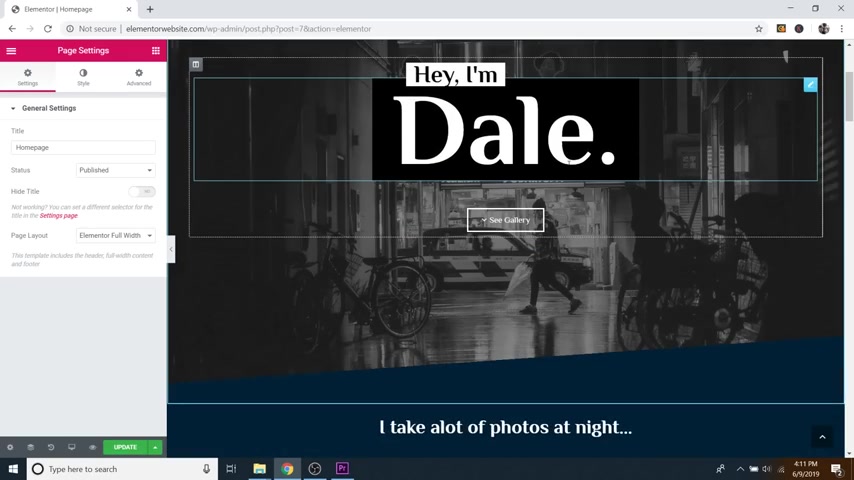
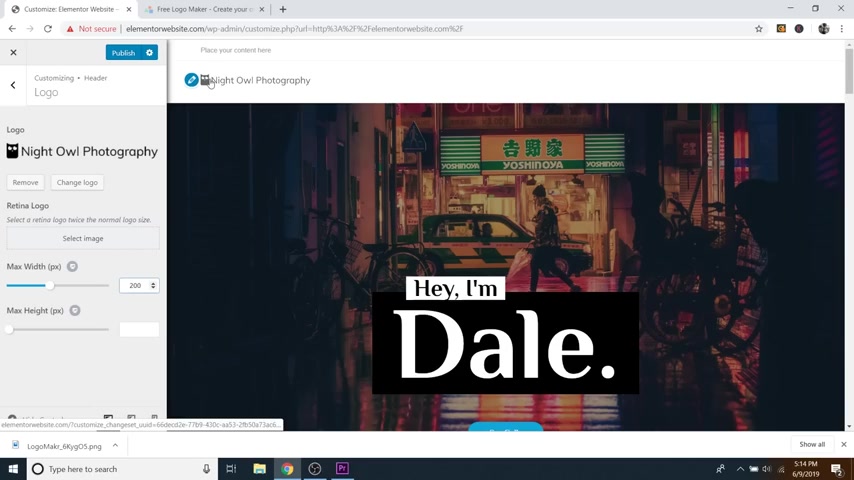
So I'll just click on the six dots to edit this whole section and then I'll go to style and you can see we've got the image right here .
So I will just delete that and then I'm going to upload our own image .
So again , if you wanted just a color , you can do that here or a gradient or video .
But I'm gonna do an image and then I'll go to upload files by the way , this is your media library .
So this has all of the files that came with the template that I created for you .
So if you want to keep any of these , you can or you can just delete them .
Um Actually , I don't need to go to upload files though because we've got our main image here already .
So I'm just going to click on insert media and if you don't have that main image , by the way , just go to upload files and grab it from the follow along images below .
So I'm going to insert media and there we go , we've now changed the background and this already has a black overlay over top of it .
I think it's about a 40% black overlay , which I like .

So now let's go ahead and change the name .
So if you want , you could just select it here or I like to just go over to the title section and change that .
So obviously , my name is my name .
So I don't need to change it , but I did want to show you something that happens if you have a longer name .
So let's say that your name is , I don't know Jerry .
Let's just put that for now .
Actually , that worked out OK , let's do uh Matthew , there we go .
So now you can see Matthew is long enough name to kind of break this box here , even if we change this , that just looks super ugly .
So we're gonna go ahead and fix that .
So the way to do that is just go over to advanced and I've got the margin set up to create this kind of black background on here .
So you can alter that just by decreasing the right or left uh values here .
So this is the right , this is the left that's pushing that black box into the middle .

So what we wanna do is decrease that .
So I'm just gonna drag that out , kind of drag this one out , just bring those values down until it starts to look normal again .
A little more .
I just kind of do bit by bit on each side almost there .
You want them to be semi equal .
So I'll do 1 80 and 1 80 like that .
There we go .
So that's what you do if you have a longer name , but I don't .
So I'm gonna go back to Dale .
So I'm just going to hit control Z .
There we go .
Control Z is your best friend .
OK ?
And if you wanted your name to fade in , then you could just go to motion effects and I've got the fade in set already .
So we'll just open up a new tab to preview the changes and I can show you .
So there we go kind of fades in .

But if you wanted to zoom or something , go ahead and change that in the motion effects .
So now we're gonna change this button .
So as you can see when I hover over it kind of grows .
Uh And then it's got like a little bit darker background , but I left it empty so that we could go ahead and change the color because again , you want buttons that are gonna stand out .
So let's just click on the little edit symbol and if you want , you can change the text .
So I have it set to see gallery .
Um And then you can see we've got hashtag gallery here underneath the link .
So normally this is where you would put a URL but with hashtag gallery , now what happens is if we click on that , it goes to my gallery section , it just kind of jumps down to it .

And the way that I set this up was if you do a hashtag whatever the word is , all you have to do is just go to this section and then go to advanced whatever section you want to jump to that is and then you'll see CS S ID and I have it set to gallery with no .
Hashtag So you just set this as whatever word you want .
And then if you just go to the button and set it as hashtag that , that same word , it will just jump down to it , which is pretty awesome .
These are called jump buttons .
OK .
So now let's change the color .
So we'll just go to style and then we'll just go to background color and then I will just put in kind of like a bluish color again .
Uh OK .
So our clear was all the way down to the bottom .
So I'll just drag that up like that and I'll just do kind of a blue color like that .

And then if you go to hover , you can then change the background color for the hover .
So when I hover over it , it kind of turns black .
So I'm just gonna change that to kind of like a darker blue .
Uh maybe let's bring that opacity up .
Yeah , maybe something like that , maybe a little darker .
Good enough .
Yeah , that's not too bad .
Cool .
So I also have a border on here .
So I am going to go ahead and actually I'll leave that as solid and then I'll bring the width down .
So now there's no white border around it , but it's still a square .
So if I want it to be kind of a circular button , I'm just gonna increase that border radius all the way to around a 50 .
So something like that .
It's pretty cool .
All right , cool .
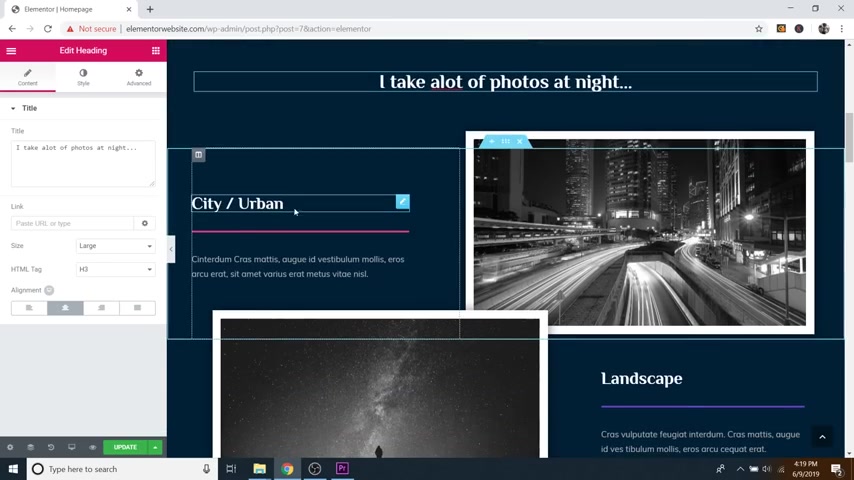
So moving down , we're gonna get into this section .
So if you want to change this background color .

So as you can see , uh I've got the background color going from blue to kind of like this dark blue with stars in it and it's kind of fading all the way through and then fades back to light .
Um If you would like to change this color , all you have to do is just click on this section and you do kind of have to do it in pieces .
So we're on this section first , just go over to style and then it's on a gradient .
So right now this section right here is actually transparent , which is why you're able to see the background behind it .
And then the other part of the gradient is this blue color .
So you can change that to whatever color that you want like that again , just make sure you copy this hex code so that you can duplicate it for all the other sections below .
But I'm gonna go ahead and leave it the way that it was like that .

And I'm going to scroll down a little more and you can change this text if you want , you can change uh all this text and these are uh dividers right here .
So if you just go to the little little Rubik's cube and then you click on divider and just drag that in , that's what that is .
Um And that one is obviously a lot thinner than this one .
So if you wanted to kind of match that style , all I did was bring the weight up a little bit to like a three .
And you can also change the width like that and then the alignment .
So if you've got a short one , you can change the alignment to the middle , the right or the left as well as the gap .
So you can increase how much space that divider has .
This is why I love element or I mean , you can just move things around with these little sliders and it makes it so easy .
So I'm gonna go ahead and delete that for now because I don't need that .
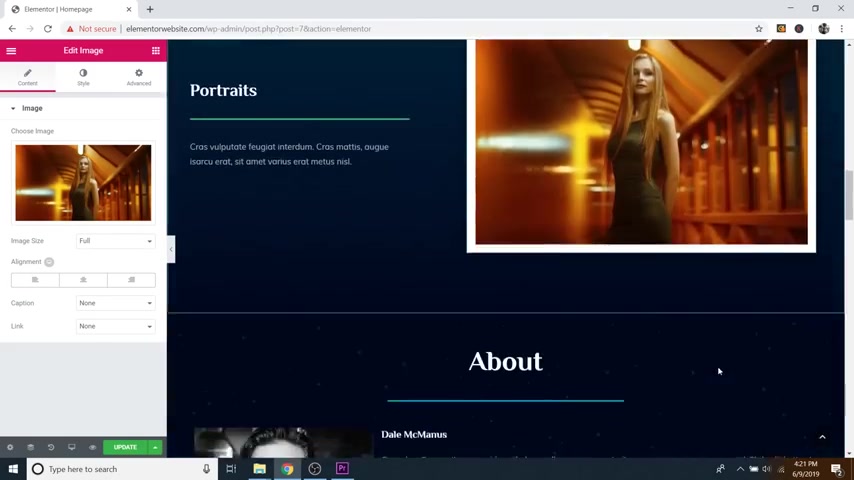
So let's go ahead and change this image .
So I'm just going to go to this box and click on the little edit symbol .

And then I'm gonna go in and delete this and grab a new one .
So now I'm gonna go to upload files and then select files and then go to my follow along images and I'm just going to grab image number one which is right here and then click on open .
Cool .
And now I'll just click on insert media and there we go .
That one's replaced .
So I'll do the same for this one .
So edit symbol , delete upload files , select files and you can actually copy two images at the same time .
So I'll do image one or sorry , not image one , I'll do image two and image three at the same time .
So I just did shift and selected both and then I'll just click on open and now that's uploading both of our images .
So I want image two to be the next one .
So I'll just select that and then select insert media .
There we go .
And then this will be image three .

So I'll just click on edit , delete , add a new image , image three , insert media .
So pretty simple .
We've already got a lot of our website set up and it's only been a few minutes .
OK .
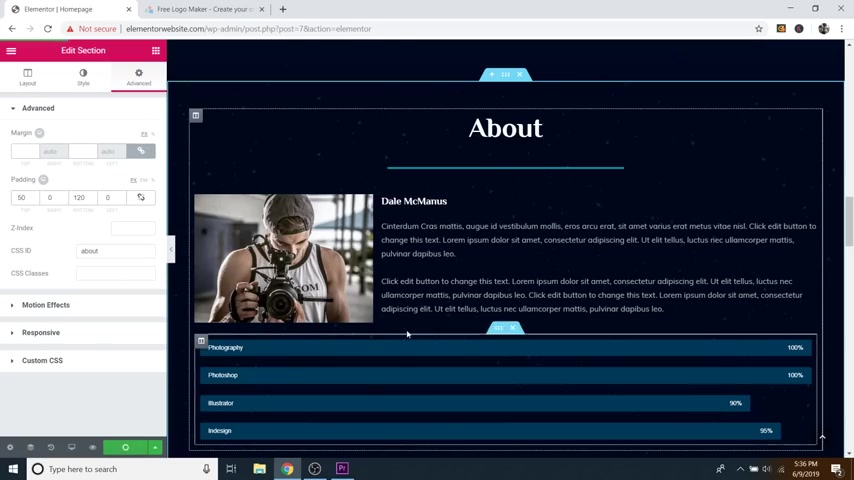
Let's continue moving down .
So now we've got our about section and here's where you can start to see these little stars coming into play .
So I'll show you how I get that .
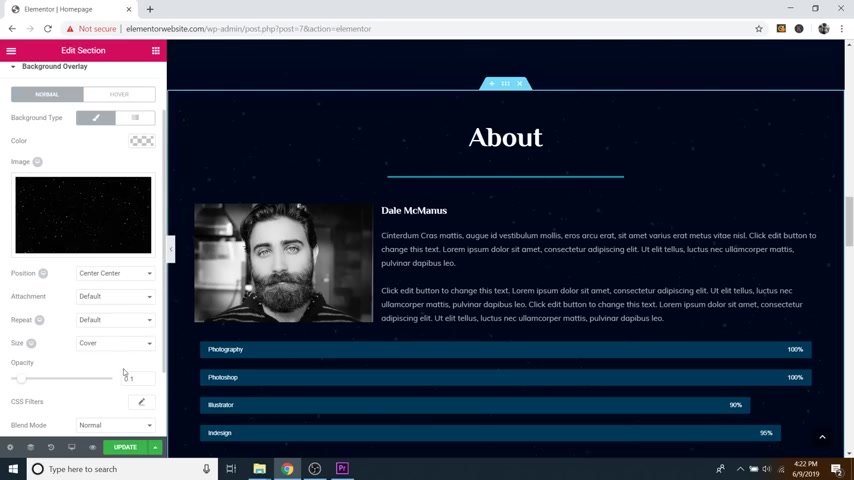
So let's open this back up and we'll click on this section up here with the six dots to edit the whole section .
And if we go to style because we want to edit the background , so you can see we have a color right here as our background , which is that same kind of dark , dark blue color .
But then we also have a background overlay .
So if you click on background overlay , I put this image in here of stars .

Um So if you want to change that to , you know , swirls or paint splatters or , you know , whatever you can find on the internet , you can just drag that in here and then change the opacity .
So right now it's at a uh one which is only like a 10% if we drag this up , you know , that's now a 56% and it's super bright uh which is a little obnoxious .
So that's why less is more with these background overlays .
So I'm gonna go back to a one and leave that there .
But that is how to create that .
Pretty sweet .
OK .
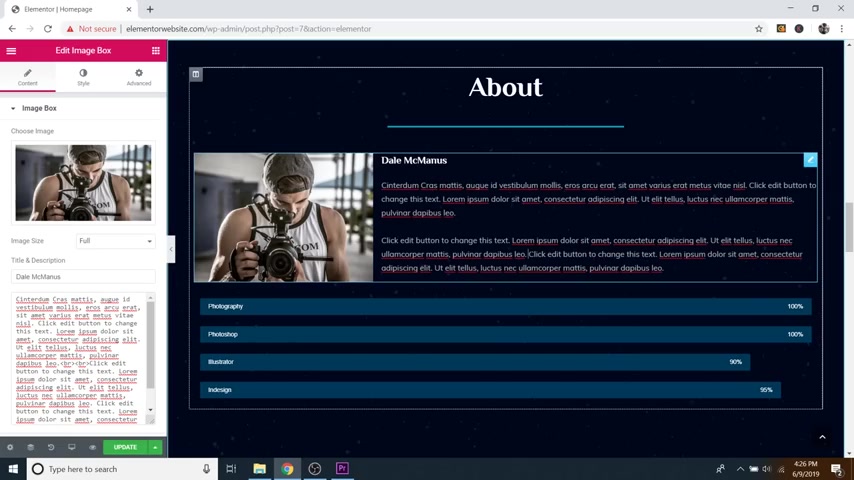
So let's go ahead and change this image here .
So you can notice that the text , my name and this image are all part of one widget .
So just select that and this is actually an image box widget .
Um So if you just go to the Rubik's cube , you can find that right here .
It says image box .

So that was what I used to create this section .
So let's go back and edit that .
So I'm just going to delete this and put in an image of myself .
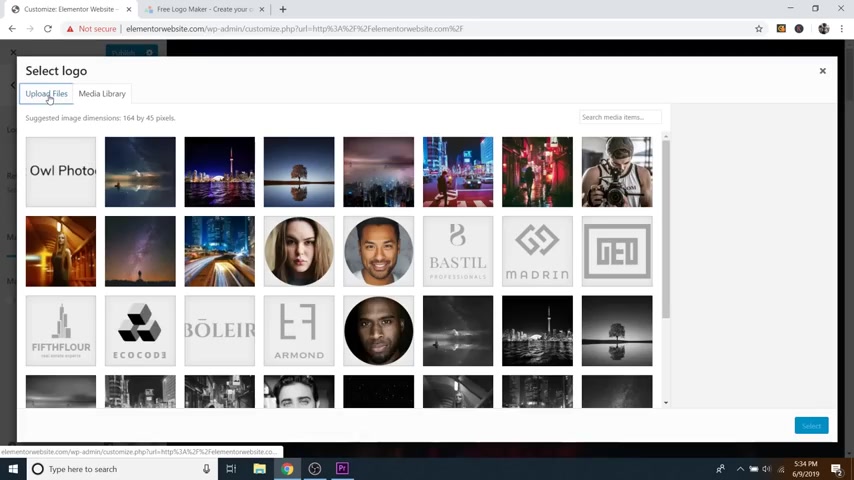
So I'm just going to select that , go to upload files and then click on select files and then just put an image of yourself .
So I've got an image of me which you will not find this in your follow along images because this is where you should be putting an image of you .
So I'm just gonna drag this one of me in click open and then just click on insert media and there we go .
So there's a picture of me , you can change the name by just going to title and description and editing that as well as the text .
So as you can see right here , we've just got a bunch of dummy text in here and you can notice if you drag this down , there's no break in the text , but there is a break right here between this paragraph and this paragraph .
So the way to do that , if you were to just click it in here and hit enter , nothing's actually gonna happen as you can see .

So what you would need to do is actually click on the text in here , let's just say right here and you break it up like that .
And what that does is add this little tiny code right here .
That's kind of a open bracket , br close bracket and that's just one break .
So I did it twice .
So there's two of them , but that's how you create that .
So I'm just going to control Z and then scrolling down .
We've got our little progress bars .
So if you just click on that to edit , you can change the percentage of how much , you know , you know , about a certain topic .
Um I'm not really claiming I know everything about photography , but it makes you look a little cooler when you're like , yeah , I'm super good at , you know , one skill and then semi good at some others .
So I just kind of threw in a few here .
I actually am not that great at illustrator .
So don't pay attention to this , but uh you can change the title of it .

So just make sure we're editing this um the title goes over top .
So I'll just type in some dummy text and you can see it's coming up over top .
So I leave that blank and I edit the inner text , which is right here .
So you can kind of type in whatever you want .
And then again , the percentage or you can even show or hide the percentage so that's hidden .
But I like to show it and then if you go to style and then go to color , you can change the color of that bar , which is cool , but I will control Z that and then the title style , you can change the text as well .
So right now I have it set to mooli which is my secondary text .
It's the same as this text right here .
Um You can change that to any family that you want or the color .
OK , let's keep going down making our way .
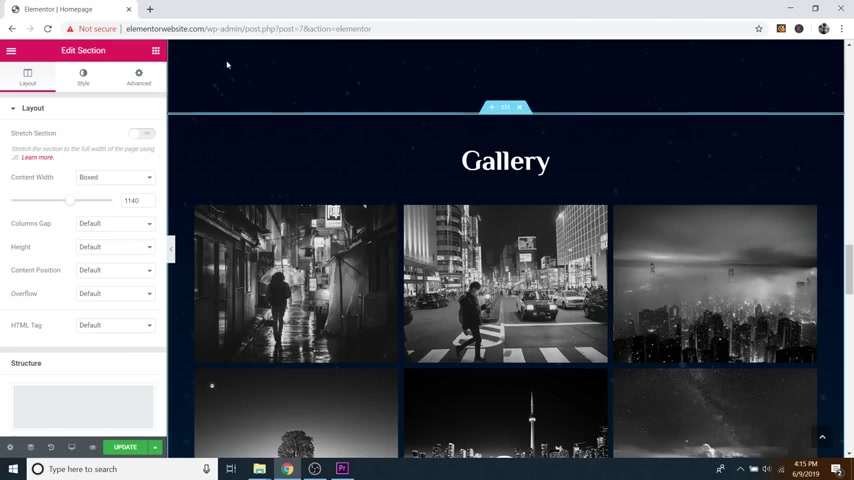
So now we're at the gallery .

So from here , this is a kind of tricky one because you want to make sure that all of these images are the exact same size , uh the exact same pixel size .
So let me show you what I mean .
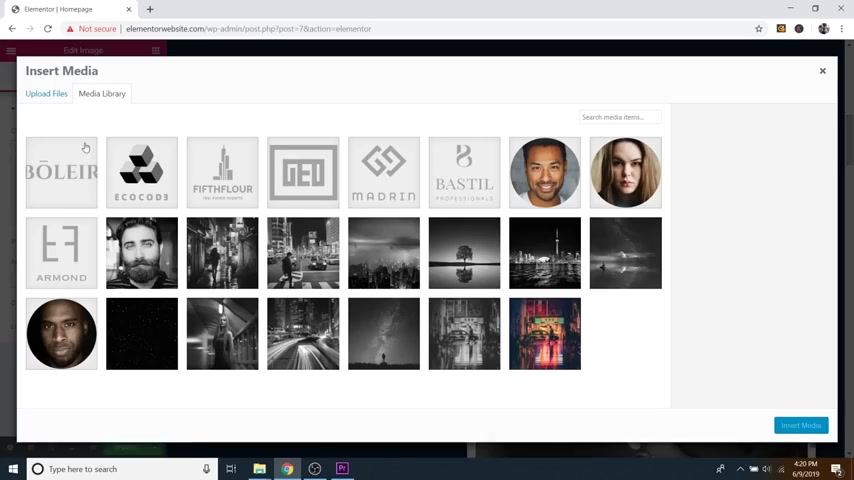
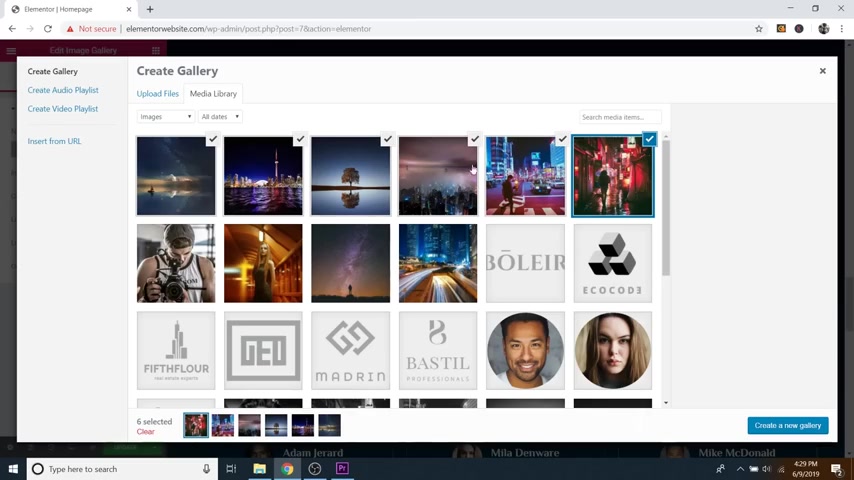
So I'll just click on the little edit icon and you can see we've got our six images right here and I'm just going to clear these and it'll say reset gallery .
It'll say , are you sure we're gonna say , yep .
And then we'll just go to add images .
And then so what you want to do is make sure actually , it's , this was one of the ones inside of it .
So as you can see this one is 490 by 380 pixels .
And so is this one and this one and this one , all of the ones that I added to that gallery are all 4 90 by 3 80 .
So if they're not the same size , they're gonna show up kind of funny looking in the gallery .
Some are gonna be bigger than others and it's gonna look a little crazy .
So I'm going to upload some new ones .

So I want the color versions of these .
So I'm just going to go to upload files , select files .
I'm gonna grab gallery one all the way to gallery six and I do that by holding shift and then just click on open and now it's going to upload all six of those images .
Cool .
So now just click on it , create a new gallery and then you can reorder the images in here .
So you can kind of drag and drop however you want , whichever order you want them to be in .
But I'm just going to leave them like that and you can also caption them if you want .
But I don't typically do that and then just click on insert gallery and boom .
There we go .
All these images are perfectly laid out here because they're all the exact same size .
So that is going to be key .
So I'm just going to click update and save my work since we haven't done that in a little while .
And then I'm just gonna click on preview changes and I can show you what happens when you click on that gallery .

So we'll just scroll down .
The website is looking pretty good so far .
And if you just click on an image , it kind of brings it up in this little light box and you can kind of just plunk around through these or anyone that's really on your website for that matter , can plunk around through those .
Cool .
So I'm gonna X out and you can change how many images are in each column .
So there's three columns right now .
You could do two and that'll make them a little bit bigger and it puts three in each or you could do four , but that's going to kind of break it .
So now you can see we're missing two images here .
So depending on the number of images , you're gonna want to change these columns .
So I'm gonna go back to three .
OK .
Going down a little bit more .
Follow me on social .
Uh So let's edit these actually , by the way , you can change any one of these sections just by clicking on it and changing it here .
So you do not need to actually leave these as what I set them as .
So feel free to change them .
All right .

So back down and we'll go to this little widget for the social icons and you can see we've got Instagram , Facebook and Twitter .
So if I just click on Instagram , that'll open that up and we can change the icon if we want .
So you can just kind of type in whatever social you want , so I can do youtube , you know , and change it to youtube and there we go , just changed .
But I'm gonna go back to Instagram and now let's go ahead and throw a Instagram URL in here because currently it's blank .
So I'm gonna go up to Instagram and just go to my personal Instagram .
You know , if you wanna follow me , go for it up to , you don't really post anything website related on here , but feel free to stalk me and I'm just going to copy that URL and then paste that into the link right here .
And now I'm just going to click update .

And by the way , if you click on the little gear icon that says link options , you can open it up in a new window or not .
But I typically like to open it up in a new window because otherwise it'll take them off of your website by opening , opening it up in the same window and Google analytics and everything likes it when people spend more time on your website .
So if you want your website to rank a little bit higher on Google .
So more people can find you then keeping people on your website as long as possible is a must , but that's just a little SEO tip for you .
Um I've got more videos on Seo uh which is search engine optimization on my channel if you want to learn that but not gonna get too far into that .
OK .
So , and you can change the colors on all these as well .
So if you just go to style , we're underneath icon right here .
Uh You can just go to primary color change that , but I'm just gonna leave it how it was .

And then if you go to the size , you can change the size , which is super obnoxious that big .
So I'm gonna keep them smaller again .
Control Z I typically put everything in a good spot already but if you want to mess around with them , go for it , you can add the padding around them .
Uh So that adds more button and less icon which looks a little weird to me .
Uh So just gonna control Z that as well as spacing .
So you can kind of space them out or keep them close together .
Cool .
And then you can do a border and then if you go to icon cover uh hover , you can change that as well .
So I could just do kind of like a darker blue whenever I hover over kind of a darker desaturated blue .
There we go .
Yeah .
It's pretty cool .
I'll leave that or maybe you could do pink .
I don't know .
Screw it .
Let's do orange .
Why not ?

All right .
Update .
OK .
Moving down , we've got the client section so you can change all the text in here .
So just click on the little edit symbol and this is actually a testimonial widget .
So you can change what the person says here .
And I recommend keeping that in quotations because that kind of shows that somebody else is saying it and then you can change the image here .
Um And just kind of mess around with it the same you do as any other widget .
Um So if you want to change the border here , so I've got the pink , the blue and the green , all you need to do is just go over to the column .
So there's the widget , it's inside of a column which is inside of a section , but let's go to the column and then we'll just go to style and then just go to border and you can change the color there or the weight , you know , if you want , but kind of like the thin ones .
So I'm gonna leave it as one .
All right , scrolling down .
We've now got the brands that we've worked with .

So let's go ahead and change this background since it's still black and white .
So I'll just click on the little six dots for this section and then I will just go to style delete and let's add a new image .
Just add this one , same one insert media .
There we go .
And then you can change all of the uh icons in here .
If you've got other brands that you've worked with or if you just want to get rid of this whole section , you know , feel free to get rid of it .
Um But I will show you how to change those now .
So if you just go to edit , it's the same thing .
It's a carousel , it works a lot like a gallery .
So you can just clear these images and then add your own , but make sure that they are all the same size or at least close to OK , scrolling down even more .
We've now got our last section , which is our contact section .
So you can change any one of these right here by just clicking on the edit section and this is an icon list .

So if you want , you could do them in line like that so that they're kind of going left to right .
But that's happening inside this box .
So it's gonna go 12 and then put the third one underneath .
If this box were a full screen , it would just be left to right .
But I like them kind of stacked on top of each other like this .
So I just click default and then you can change the uh email here as well as the symbol and then where this goes if somebody were to click on it and you can do that for any one of these .
I just put in , you know , random info here and none of this is actually accurate .
So don't call these numbers .
And then if you go over here , we've got our contact form .
So just click on the little uh edit button here and then you can see this is an eawp forms , widget .
So that's essential add-ons , WP forms .

So essential add-ons was that plug in that we installed in the very beginning that gave us a few extra widgets and tools and WP forms is the plug in that we use to actually create our contact form , which is where you would select the form right here .
But if you click on this , nothing happens because we don't actually have one made yet .
So let's go ahead and do that right now .
So step number six is to add your contact form .
So it's always a good idea to have a contact form on your website .
It doesn't matter if you're a company that's selling product or if you're a freelancer trying to hire out your services or maybe you run a blog and you just want people to be able to write to you with questions .
It's always a good idea to keep a contact form at the bottom of your website or at least on a page on your website separately .
So let's go ahead and do that .
Now .
Ok .
So let's just go over to update and make sure that we've got our work saved .

And then now let's just go back to this little hamburger symbol to go back to our dashboard and do exit to dashboard .
Ok .
So from the menu here on the left , you'll see WP forms and this is standard with wordpress .
So this should have been installed already as you installed , wordpress .
And if for some reason it wasn't , you can just go over to plugins , go to add new and then search for it in the plugins and activate it , but it should be there .
So let's go ahead and click on WP forms and then we'll just go to add new .
Cool .
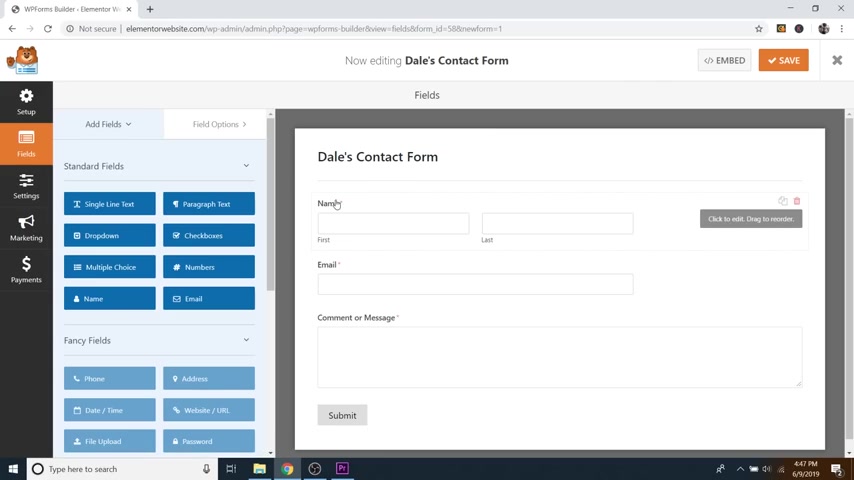
So let's go ahead and give our form a name .
So we'll just say Dale's contact form , nobody's really gonna see this .
So it doesn't really matter .
And then you can start from scratch if you want to do a blank form or you can start from a simple contact form .
So I don't see the point in doing extra work if you don't have to .
So let's go ahead and do create a simple contact form .

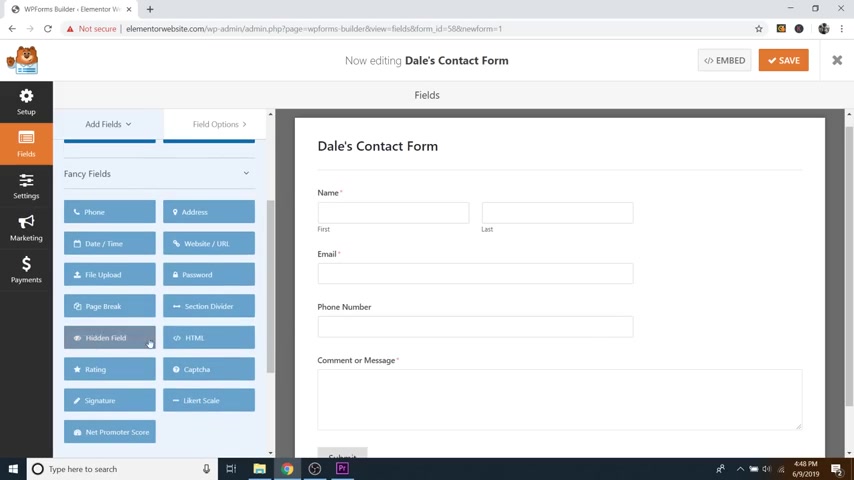
So we've got our name , we've got email and then message and if you wanted anything more on top of this , um or in between , you can just select it from over here .
Uh So we'll just do numbers um just to kind of show you .
So now that just added numbers down below .
So this could be like a phone number for instance .
And all you have to do is click and you can just drag that anywhere that you want .
And if you want to change what it says , so maybe you want it to say phone number instead of numbers , all you have to do is just click on it .
And that will take you to the field options for this one section here and you can just change it .
So we'll just change it to phone number and then people can just type in their phone number right there .
And then you can also make sure that whether these are required or not .
So you can see the ones that had the little red asterisk are required .
So if you wanted a phone number to be required , you could just check that .
But I don't think a phone number is totally required .

So then we'll just go back to all fields and you can drag in anything you want .
You can do multiple choice , you know , and then these are all the fancy ones that come with the paid version of WP forms .
But honestly , you can get by with pretty much anything with just off of these eight , ok .
So this looks pretty good already .
So I'm just gonna go ahead and click on save just to make sure we don't lose our work .
And then if you go over to the settings tab right here .
We're in general and what we can do is change the submit button text underneath general .
So you can see we've got submit button text .
It just says submit , you can do send if you want and then it'll say submit button processing , it'll say sending .
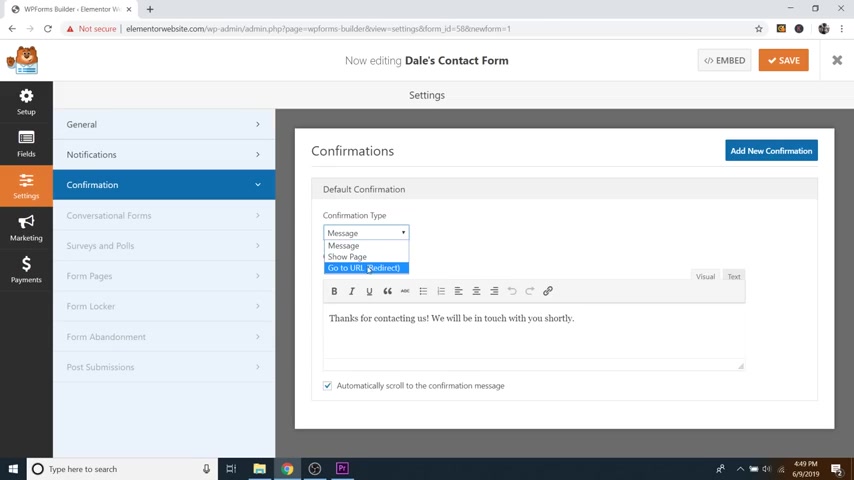
And then if you go over to confirmation , this is the message that pops up whenever they are done hitting send .
So it'll say thank you for contacting us .
We'll be in touch with you shortly and that's set to message .

So you could actually direct them to a different page .
If you want , you could go to a different URL and just put in a URL to your website or a different page on your website .
If you go to show page , you can select the page down here , but I'm just gonna do message and you can change this so we can say something like your message has been received .
We'll be in touch with you shortly .
Cool .
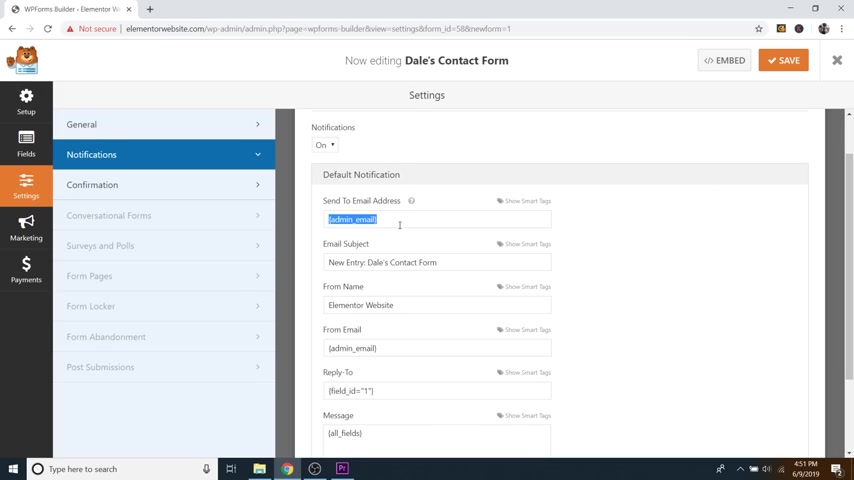
So now just go over to notifications and this is how you actually get the email sent to your Gmail account or whatever , you know , maybe it's Yahoo or whatever email provider that you're using that is done right here .
So right now it's set to admin email , which is the email that you use to sign up uh for wordpress in the very beginning .
So if you want it to be something different , all you have to do is delete that and put in a new email .

So you can do you know whatever it is at gmail dot com and then always make sure that you actually go to your Gmail account and check the spam folder .
You never know what ends up in the spam folder .
So if it does just make sure to move it to your inbox , so that future uh messages will go to your inbox as well .
So in your Gmail inbox or Yahoo or whatever it is you're using for email , this is what's going to pop up as the subject line .
So it'll just say new entry for this contact form , you can change that to whatever you want .
Um And then it'll say from their name and so on and then reply to , it'll say field ID equals one .
That's just whatever they put into the email field .
So they'll actually put their email in and whenever you reply , it'll just go straight to their email automatically , ok ?
So this is all done .
Let's go ahead and click save and actually put the contact form on our website .

So now just click on the X Cool .
So now just go over to the website name and go to visit site and then we're just going to do edit with mentor up at the very top .
By the way , I'm gonna show you how to change this name here , I'll show you how to create a logo as well as put menu buttons up here at the top , but that's coming up in the next section .
OK ?
So click on edit with mentor and then we're just gonna scroll all the way to the bottom and just click on this little widget .
And again , this is the eawp forms widget with co which comes with the essential add-ons .
So if for some reason it's not here , you can just search that within the add-ons and you do that just by clicking on the Rubik's cube and searching .
So it'll say select form , we're just gonna go to Dale's contact form or whatever the contact form is that you created and bought a boom about a bing .

There it is right then and there don't really need to do a whole lot to it .
So if you wanted , you could change , you know , the font style here uh just by going to style and then just go down to labels and you can change the typography or their color .
So I'll just do text color , you know , red , whatever .
I'm not gonna do anything crazy .
I like just a regular old gray , which is B seven B seven B seven and then you can change the typography .
So right now I have it set to mooli , I'll just show you there you go , changes just like that , but I'm just gonna go back and if you wanted to change the submit button , text color or sorry button color , you can do that just by going to the submit button and then just go down and change the background color .
So right now it's just at the default , which is blue .

But if you want , you can change that just by doing like that .
So I'll just leave it as kind of a blue , but that's how you change it as well as the text color .
And then you can do the hover color as well .
So I'll change this to hover and go down to background color and I'll just go to kind of a darker blue like this .
There we go not too shabby .
All right .
And then last , but not least before we actually get into the logo making and the menu up at the top and really creating our header for this whole page , we're gonna edit our footer real quick .
I know we're kind of working backwards there , but that's ok .
So the footer here , I've got terms and conditions and privacy policy .

Typically , these are standard for almost any website , but you know , if you don't want them , feel free to delete them and this button back to top , if you click , it will actually take you all the way back to the top and the way that I explained jump buttons earlier in the tutorial , this works the exact same way .
So this section , if we click on it is labeled , if we go to advanced , it is labeled as top right here in CS S ID and then this button all the way at the bottom , if we click on that has hashtag top and that's how that gets routed all the way to the top .
So next to it , we've got our social symbols , which I already showed you how to edit .
So if you wanted , you could just go in and duplicate , you know , these right here and then just drag them in so that everything is already linked up and you don't have to RELIK all those URL S again .
But I am just going to delete that and I recommend keeping everything inside the footer as kind of gray , dark colors .

You don't want these to stand out that much .
They're just kind of helpful resources for people that end up at the bottom of your page .
OK ?
So let's go ahead and click update .
OK ?
So step number seven is to create a header menu .
So for the header menu , we're gonna be creating a logo that goes up at the top left and this is gonna be done with an online software .
So you don't need to download anything and it's completely free .
And then we're also going to be creating a menu that goes on the top , right ?
And this is going to be things like services about gallery so on that people can click on and it will take them to different parts of the website .
So let's go ahead and do that right now .
OK ?
So in order to create a logo first , which is going to replace uh this little title right here .
We just need to go create one .

So let's just go up to a new tab and type in logo maker dot com and that's logo maker without the E and then it's going to offer to give you this little tour , but we're just gonna close out because I can show you how to do it .
Uh It's pretty simple .
So first off , what we're gonna do is grab a little symbol to throw in here .
So for this website , since it's all kind of like night photography , uh based , I'm gonna go with kind of like a night owl , sort of branding to it .
So I'm just gonna go grab an owl .
So all I want to do is just go to the search bar and type in owl and then click , enter and boom .
We've got all sorts of crazy owls .
You could literally scroll through here just for ages and find so many owls .
So let's just go ahead and grab one at random .
Um Usually simple is better .

So let's just go with this crazy looking dude here and then I will just drag that up a little bit and move them off to the side and you can do that just by clicking and resizing or if you grab right in the middle , you can move it around and then I'm gonna click on the text and then I will just type something in here .
So I'll do night owl and then I'm going to change this by double clicking and just go up to there's the font category and then the font family .
So if you go to font category , you can kind of pick some things you can do fun and funky types of fonts .
And then over here is where you can select all sorts of fun and funky fonts , uh you know , whatever you want .
But I'm gonna go with kind of a similar um font as what I have on my website , which I have philosopher and Moli .

So I'm just gonna go back to simple and modern and then I'm gonna go down and I'm gonna find Mooli Cool .
So now with this selected , I can go over to the little color wheel and I can change the color here on the outside or I can just drag all the way to black right here .
So I'm gonna create a black one and I'm going to drag this up .
Actually , let's do , let's do night owl photography .
It's a little better .
Cool .
So I will drag this up and I'm going to also make this a little bit smaller , just kind of click and resize and get things where you want them , something like that .
It's pretty good .
And if you click and drag , you can select both and drag the whole thing around .
So I like that .
And as soon as you want to save this .

Uh You can just click on the little save logo up here at the top , right ?
And then it'll say , you know , do you want to buy it ?
And it'll give you a very high res version , but don't want to do that .
What we want to do is click on .
No , thanks .
I'll download the low resolution file because the low resolution is more than enough to be uh fitting for this little header section up here .
We don't need a lot of pixels up here .
OK ?
So it hit our downloads , which is down here .
So you can just go to your downloads and find that .
But if you want , I have also already supplied these in the follow along images .
So if you're following along with me , you can find them in that folder .
So let's go ahead and put that logo up here .
So let's just go click on the little hamburger symbol and then go to exit to dashboard .
Cool .
Now from here , just go up to your website and click visit site and then just click on customize .
Cool .

So now if you just go down to header and then click on logo , this is where you can upload that logo .
So we'll just click select logo and then we'll just go to upload files , select files and I'm just going to grab it .
So I'll just do the black one so you can see it and I'll click open and go to select and it's gonna ask if you want to crop , but I'm just going to click skip cropping .
But if you want , you can actually , you know what , I've got a little white space over here , I'll crop that off .
So there we go and I'll do crop image and cool .
So now just give it a minute .
Boom .
There it is pretty sweet and you can actually change the size .
So if you do Mac width , you can make it really small , make it a lot bigger .
You know , I kind of like small logos .

So let's just go with like a 200 like that .
And it's actually , I just noticed a different owl than the one that I just showed you how to make .
But that's OK .
And you can see we've got this little bar up here that says place your content here .
If you want to get rid of that , that's just the top bar .
You can add some extra widgets to that through ocean WP .
But I honestly don't use it .
So let's just go ahead and get rid of that .
So just click on the little back button and then back one more time and then go to top bar and then go to General and then just uncheck enable top bar .
Cool .
So now let's go ahead and create a menu up here that goes on the top , right ?
So let's just go click on the back button and then back again and then just go over to menus right here and then we just want to create a new menu .

So just select , create a new menu and just give it a name .
So I'm just gonna call this primary menu or you can do main menu if you want and then where do you want it to go ?
So top bar , we got rid of that .
So you don't want to put it up there .
What we want is main , which is going to be this section over here .
So just check main and then just click on next .
Ok ?
So now just click on , add items to add items to that primary menu and we're gonna do custom links .
So right now you'll see that pages is the one that's open and we've only got these three pages and one of them is a sample page .
Uh So we're not gonna do any of that .
We're gonna do custom links .
But if you did have pages , let's say you had a separate contact page or a separate about me page .
Instead of having one all on your home page , you could just add that here and then add that up to your menu .

But in this case , I'm gonna do custom links because I want to create jump buttons .
So first one I'm gonna do is about if I can spell that right .
There we go .
And then the URL I'm gonna do hashtag about there we go .
And then I'm just going to click , add to menu .
And then the next one , I'm gonna just do gallery and then I'm going to do hashtag gallery and then add to menu and then I'm just going to do contact .
And then again , URL , let's do hashtag contact like that and then add to menu .
And then last one , we'll just do , let's do clients because we had a client section .
But again , you can make these whatever you want .

Uh So now let's just do hashtag clients and then just click on add to menu .
There we go .
So now if I just here , let me X out of this thing at the bottom and then I am just going to hide these controls here .
You can now see we've got about gallery contact and clients .
But unfortunately , if we click on them , nothing happens because they're well , gallery is hooked up .
Uh That's the only one that actually is hooked up , but contact doesn't work , neither does clients or about .
So we need to go back into and actually set where we want these buttons to go to .
So let's just open this back up .

Um And before we do that , while I'm here , I was just going to show you how to change this header color so we can just go to the back button and then back one more time and then just go down to header and then just go to general and then you can select the background color right here or you can even change the style .
So right now it's at minimal , you could do transparent like that .
Um And you can see we've got this little white line here that we need to actually get rid of .
So we'll do header border bottom , just uncheck that .
So now you can see we've got a transparent header which would obviously work better with a white logo .
Um But you can actually go in change this to top menu , you know , you can try out a bunch of different ones , but I'm just gonna go back to minimal .
Cool .
So and again , you can change the color .

So if you go to background color , you can just change this to anything that you want .
But honestly , uh bright colored uh headers do not really look that great .
So I recommend sticking with black or white .
So let's see what does black look like ?
That's not bad , kind of like black .
Let's stick with black .
So let's go ahead and change this logo by clicking on the little pencil icon and I'm going to remove that and put our white logo in there .
So I'm just going to go to upload files , select files and then grab the white one and then just click select and we just skip crapping and there we go .
Now we've got our white logo which honestly looks a lot better and you can also change the hover color .
So these kind of hover with blue .
So if you just go back to the back and then just go to menu , you can then go all the way down and change the hover color .

So again , we're in the customizing section for the header and we're under menu .
So just go to link color hover and then change that .
So , you know , orange , changes the orange , but I'm just gonna go back to default .
OK ?
So let's go up and publish our work and then now let's go hook up the rest of these buttons .
So let's just click on the X and then just go to edit with element or OK .
So we've got about , so let's just go to our about section and just click on these six dots , which is around this section .
So the way you hook these up is this line right here .
This line is going to end up at the very top of the screen .
So you want to grab whatever is going to perfectly line up at the top of the screen like that .

So let's just grab the six dots , oops six dots and then just go to advanced and then the CS S ID .
We're just gonna call that about all right update and then we've also got contact .
So we'll just go down to the contact section .
Click on the six dots , go over to the advanced tab CS S ID .
We'll call that contact like that update .
And we've also got our clients so you could do what clients have to say .
And we'll actually put this as this actual widget .
So we want this widget to end up at the very top of the screen .
So we'll just go to this widget , go to advanced CS S ID , we'll call this clients and then update .

So now if I open up a preview in a new window , all of these buttons that are up at the top should be working .
So now we've got about which goes through our about we've got contact which goes to our contact .
It's looking good clients , goes to our clients and then obviously the gallery was already working before .
Cool .
So now you now have a menu with a logo , everything's working properly .
OK ?
So last but not least step number eight is to publish your website .
So to do this , let's just go on back to mentor and we're just going to go up to the little hamburger symbol at the top left , go to exit to dashboard and again , make sure that you have saved your work with the update button .

So we're going to exit the dashboard and then we're just going to go to dashboard and then at the very top , you're going to have this little message that says your site is currently displaying a coming soon page once you're ready to launch , click here .
So just go ahead and click here .
Awesome .
So now you get this little congratulations message down here that says , congratulations .
Your site is now live and then you can just click there to view it .
All right guys .
So that was how to create a Wordpress website using mentor .
I really hope you enjoyed this tutorial .
If you did , please hit that like button .
It does a lot of good for me .
And also if you want more awesome website tips , tricks , tutorials , literally anything website related , then please consider subscribing to my channel .
You will not be sorry on my channel .
I teach all about how to create professional websites from home and there's always a new tip to learn .
So feel free to check out the rest of my content .

All right guys , thank you so much for watching again .
My name is Dale mcmanus from create a pro website and I will see you on the next video .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.