https://www.youtube.com/watch?v=2yzHkGTnAe4
How to Organize & Create Your Website Content

OK , folks .
So today we're gonna go over how to prepare your content for delivery to your website designer , right ?
So we're going to create the website content .
We're gonna package it up and deliver it to the web designer .
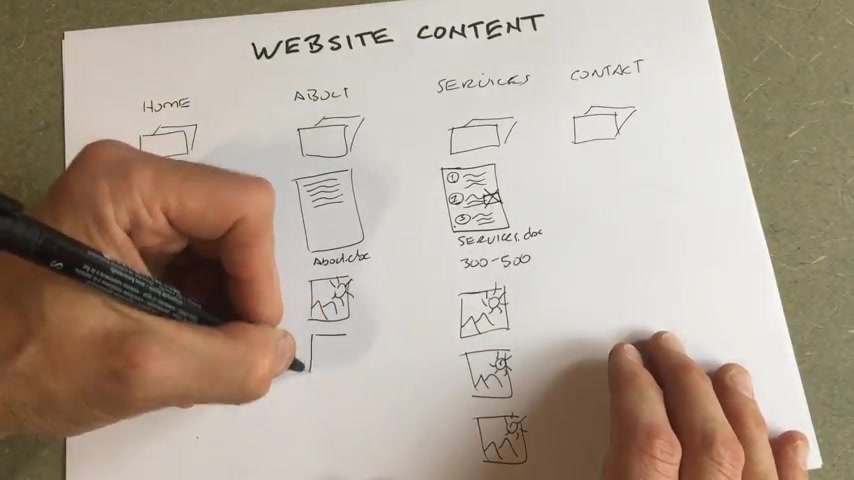
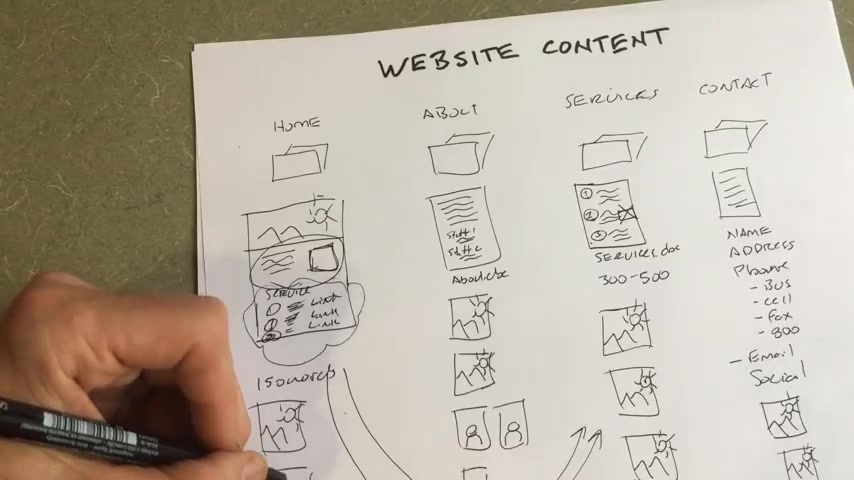
So first you have to have a good idea of what pages are gonna be on your website .
Right ?
In this case , we're going to do a very small site because , well , the paper is kind of small and for sake of examples purposes .
Um We'll just keep it simple .
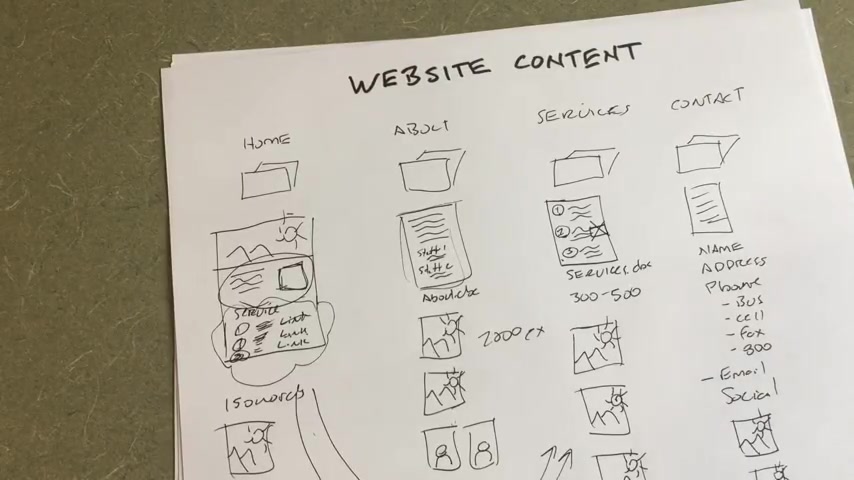
So we're just gonna have a home page and about page , the services page in a contact page .
All right , cool .

So in this example , what we're gonna do is we're going to go on to your computer and you're gonna create a folder for your website and just call it website or your website , whatever you wanna call it .
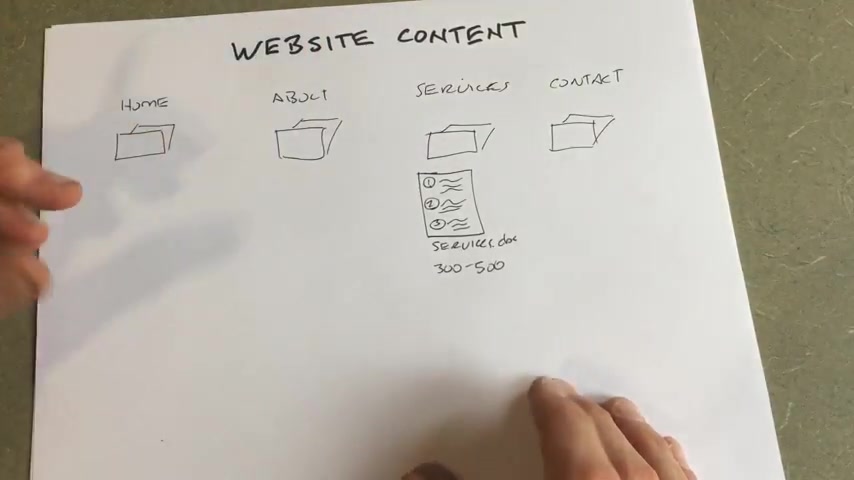
And inside there you're gonna create folders for each of these pages .
So there's gonna actually be a folder inside there called home , there's gonna be a folder inside there called about , there's gonna be a folder for your services , gonna be a folder for your contact information , right ?
And So four folders and now within these folders , you're gonna put your content and this is very straightforward .
So let's go ahead .
We'll do um services first , ok ?
So we're gonna create a , we're gonna open up our word and we're gonna open up word and we're gonna make a word document for our services .
We'll call it services dot doc and in there we will list out our services , right ?
So service number one , service number two and service number three .

Now your goal here is to have the , the the number of words on this page should be somewhere between the very minimum 300 .
Um ideally closer to 500 if not more , Google loves content .
So if you have 1000 word page , good , that's a good thing .
Now , let's say your services are pretty detailed and you give a lot of information .
So actually , maybe each one of these services is 1000 words .
Well , in that case , your services page is most likely going to be broken into three pages on your website .
So you'll end up having um service one will have its own page .
Service two will have its own page and service three will have its own page .
If it's just 300 words , chances are your designer is going to stick them all on one page because a 300 word page is what we call thin content .
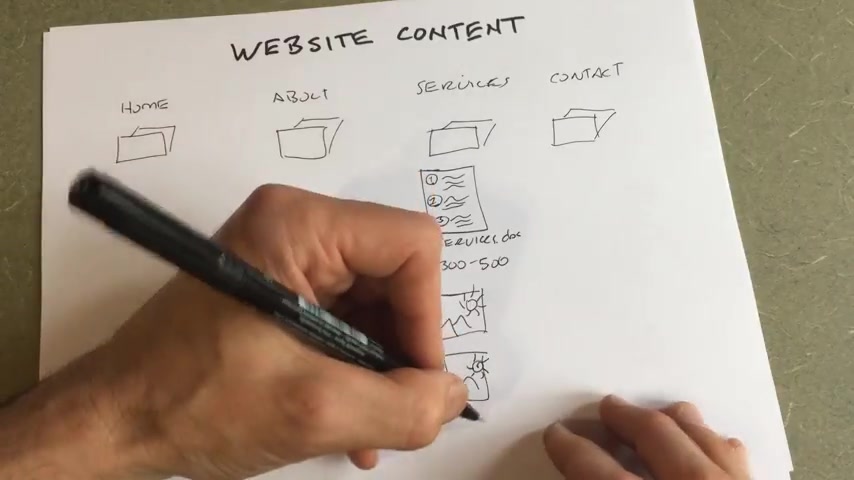
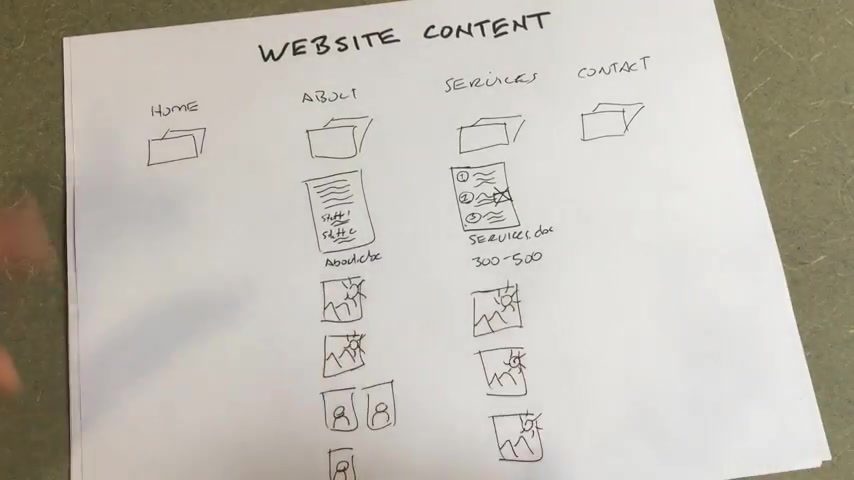
So this is really , it's better to put them all on one Now , along with this , we're gonna want some photos , right ?
And so you're going to actually go get some pigs , right ?

Some photos of these services , maybe someone performing the service , maybe someone getting the service or maybe a picture of the machine you use when you provide the service , right ?
So you have a couple of images there .
Now one thing with the image is do not do not embed the images into a word document , right ?
Word tends to compress these files and then when you extract them , they just , they're horrible , right ?
So give us the original um ja pegs , right ?
Don't embed them inside this inside a word document .
All right , cool .
Let's go , let's do our about page , right ?
And so same thing you have a word document here and you'll have you know some about information in there , right ?
And of course , this is the about Dark Duck .
And again , you're gonna provide some images with this as well .
Now these images on your about page , it might be a picture of your staff , right ?

It may be a picture of your building or maybe the reception area or something like that .
Now , you may also depending on how you want to do it , you may also want the about page to be not just about your business , right ?
Because you want the about page to be about your business philosophy , the principles you follow , maybe put in some certification um stuff in there maybe some experience uh things like that , that kind of stuff that , that um proves you're an authority and , and , and you have um credentials that , that for your , for your business , you may also want to include some um some bios , right ?
So maybe you have three or four staff people .
And so um maybe you have a staff one in little bio staff number two in a little bio , right ?
If you do that , you may also want to include some photos of these people inside this folder .

And so now your about page has got a little more robust .
Again , still shooting for um at least 300 words to 500 .
Those are a good goal .
Um It's ok to go over .
Um if indeed , you know up to 1000 words .
So now your about page is ready .
Now let's get to that contact page , important stuff on this contact page .
We need everything .
So again , make a nice word document , put it all in there .
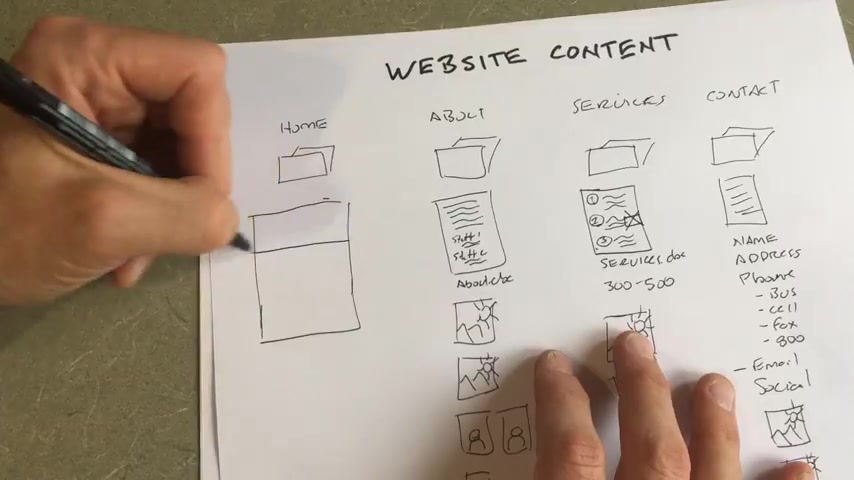
Um Your designer is gonna want to know obviously your name , your business name , your address , which could include a mailing address and a physical address , your phone number , which would of course your business phone , possibly a cell phone , fax 800 number , whatever , right ?
Everything we want to know your email address .
Now , we may not put your email address on the website .
We actually will likely make a form and that form will send to that email address .

And of course , um any social media you may have uh Facebook youtube , those are always good links to have on contact on your contact page .
And again , a couple of images , contact page images .
Um A lot of times the outside of your building is very good because there may also be a map on this page , right ?
Um or a happy person at the reception desk , those are always good things to have .
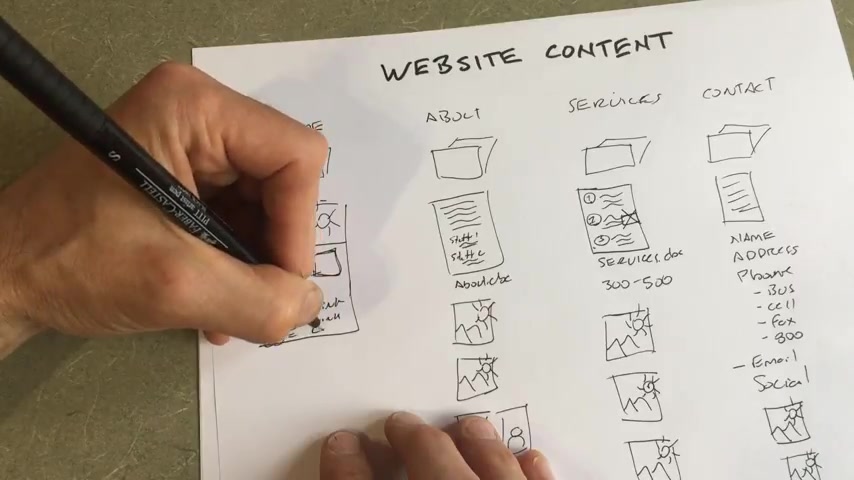
And now your home page , your home page is a little different home pages tend to be .
In fact , I'm gonna draw a home page here .
Home pages tend to be portals into the rest of the site .
Typically , you know , you got a nice banner at the top with a photo of some type uh intro statement of some type and maybe a photo of um of your staff of your building of um whatever whatever photo you think represents , right ?
And then below that , maybe it's a listing of your services .

Hey , we have services , here's service number one , service , number two and service number three , a little content about each one and most likely a link to those services , right ?
So this information here is actually getting pulled in from all that service information you just gave us .
So we'll take excerpts from this word Doc and we'll put maybe the 1st 50 words here and then link to the actual page .
We'll take the 1st 50 words and link to the actual page .
So this content is repurposed or reused only .
This is original .

So on your home page , you're still gonna need , you know , 100 and 50 words , 200 words and a photo , actually two photos or three photos because you're going to have a slider up here and something there for there , but the rest will most likely be pulled in from somewhere else on your site .
All right now real quick .
Let's go in a little more detail .
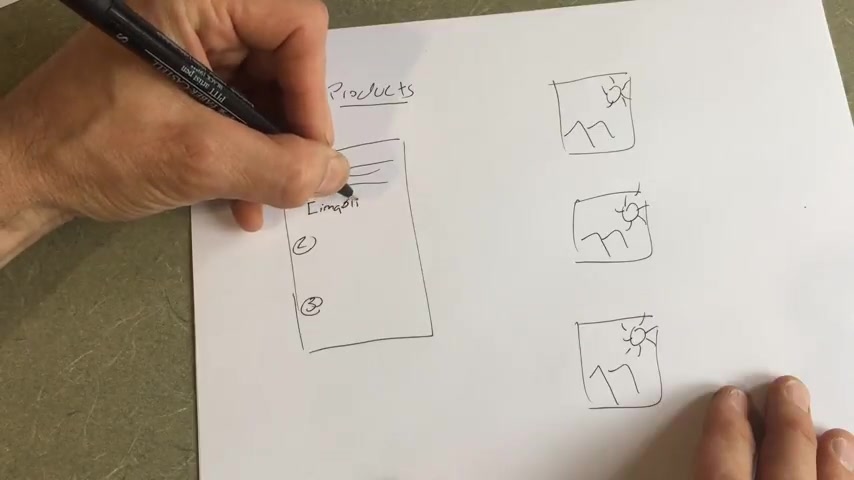
Um Let's say we have a products page .
I'm inside the folder , I'm inside my products folder .
I have my word document here , right ?
And I have my products , the product number one , product number two , product number three .
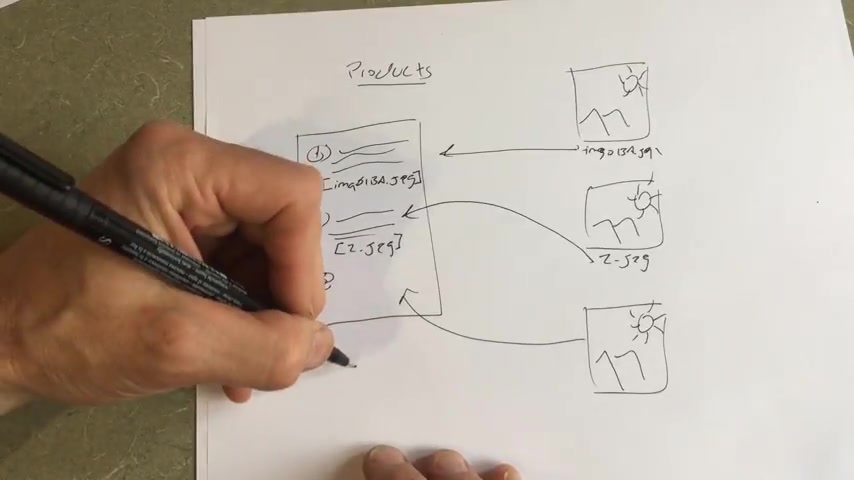
And of course , I have my three photos for these products when you write your content , especially if your product .
Um let's say you sell turbines , right ?
Most people aren't going to know the difference between uh turbine one , turbine two and turbine three because turbines kind of just look like turbines , right ?

So when you write your content , when you're done in parentheses or in brackets , put down the image name so that your designer knows that that image , the exact image name goes there so they can match them up .
That image is this turbine turbine number two .
That's this 12 dot J big , right ?
And so then you put down here two dot J Pig , so that they know they don't put the wrong photo with the wrong item .
You know , same with your about page .
You want to make sure that your images are named and that you associate that you let people know the image title , the the name of that image um for that person so that we can be sure to match this stuff up .
All right .
One last thing about images real quick image size is very important .

A lot of times people take their images , they drag it into a folder and they send it off to me and it's this little tiny thumbnail that is not going to fill the page .
It's not going to be a banner item .
It's not , there's really , it's so small , we really can't do anything with it .
So your image size um should be 1920 by 12 80 .
That's the standard kind of image size .
That's what's called 16 to 9 ratio .
That's your wide screen .
Um This is pixels , right ?
And so this is uh 1920 wide by 12 80 .
Hi .
I know it's kind of an odd number to remember .
So just remember this 2000 pixels , your image should be 2000 pixels wide .
Give me that image , give your developer and your designer , that image , they can work with that .
If you give them an image that's 400 pixels , there's only so many places they can use that .
All right .

So that's an overview of your website .
So here it is again , folks break it down in the folders .
Every page has its own folder , create a word doc that is entitled the name of the page .
About page services .
Page include photos that are not embedded in that word doc that are 2000 pixels wide and everything is associated .
The name of the photo is associated with the name of the person or the name of the service .
All right package , all that up , you hand it over to your designer and they should be able to unpack this .
And if they have any questions , it's gonna be so well laid out , they're going to be able to ask you , you know , in the about vote or this person .
Um , I think you have two different spellings of the name .
Is it John with an H or is it John on ?
Right ?
Things like that .
They're gonna be able to extract that .
If there's something missing , they're gonna be able to go right back to you and tell you where it is and you can , um , you can find it for them and either give them more information or at least lead them to the place that it is .
All right folks .

Hey , if , um , if you have any questions , feel free to contact me .
I'm at web at 907 dot com and you can contact me through the contact page on the site .
If you're a client of mine , I can certainly talk to you on the phone .
In person or through video um video chats through Skype or through Zoom .
And uh cool .
I hope this was helpful folks enjoy .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.