https://www.youtube.com/watch?v=1JS9wFvYUag
How To Make A Website With Elementor Pro

Making a website these days is easy .
And in this video , I will show you step by step how you can create your own website using wordpress and Element of Pro .
My name is Freddy and I want to show you in the next couple of minutes what we're going to cover in this tutorial .
If you don't have your own website yet , I will show you how to get your own domain name and web hosting , then we will install wordpress and I'll show you how to install Elemental Pro .
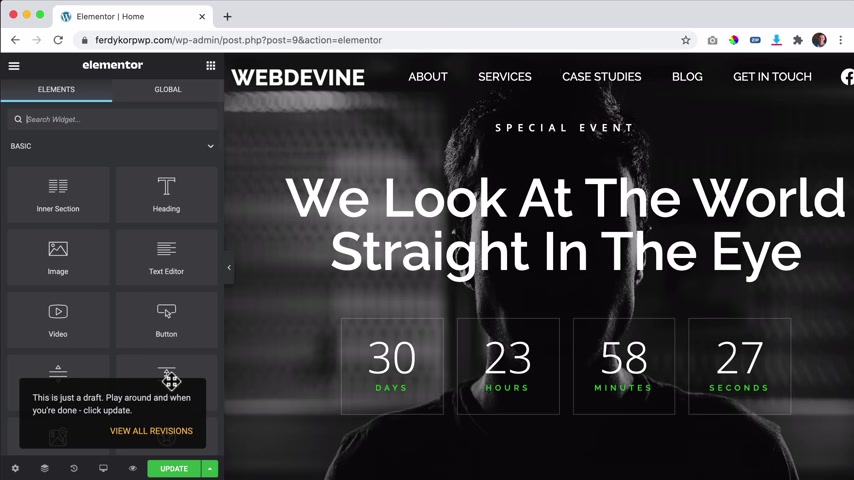
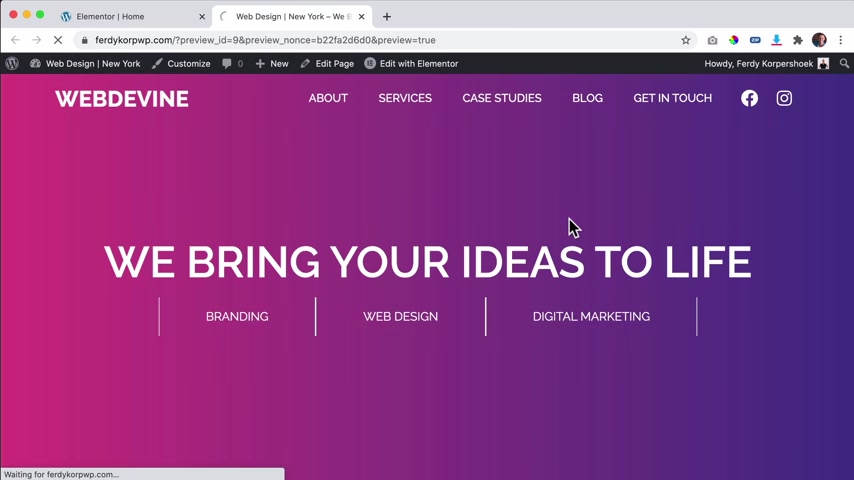
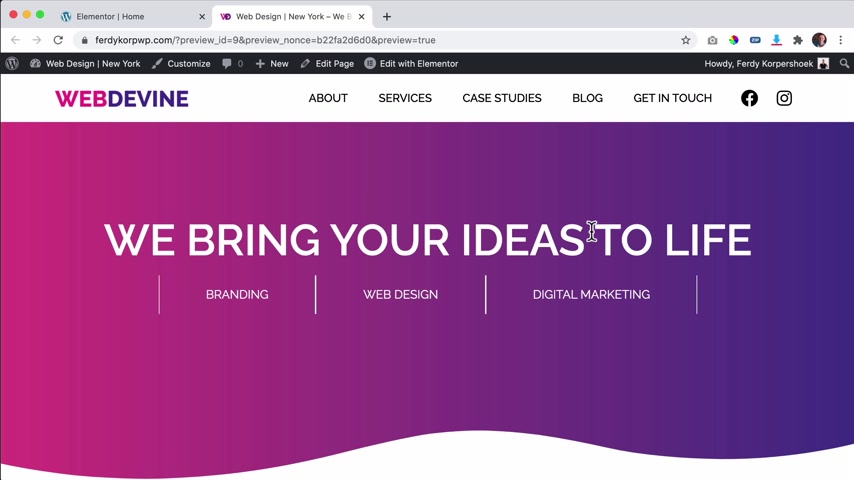
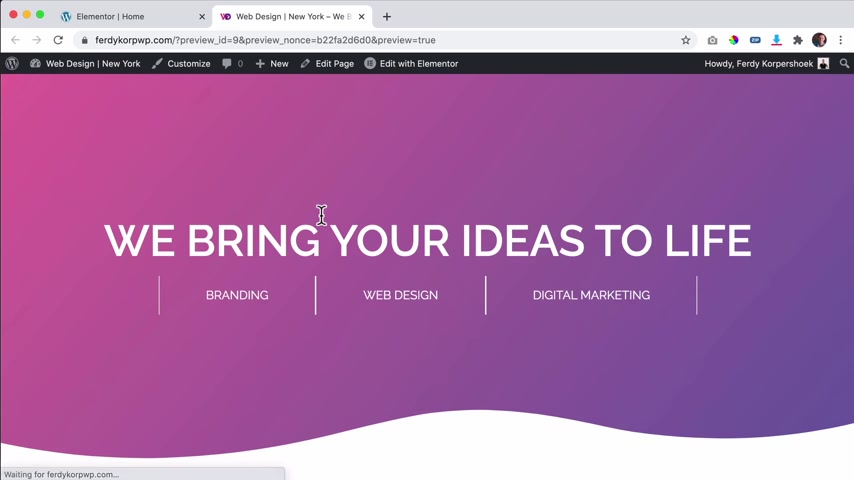
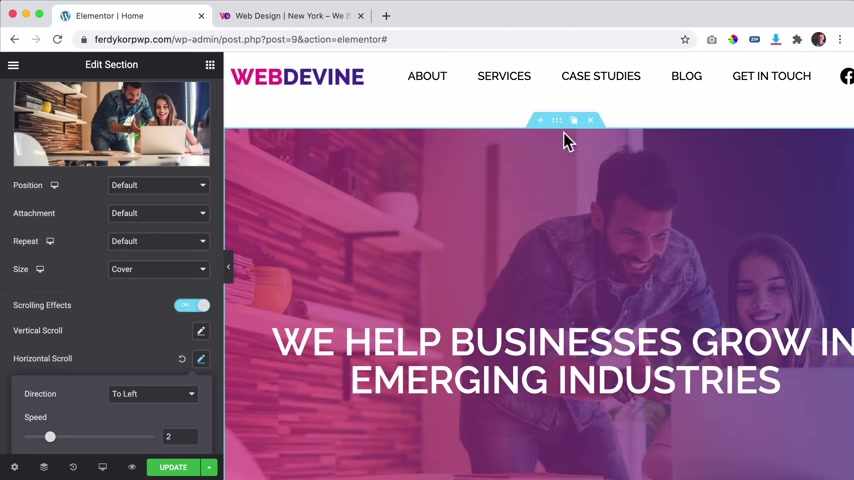
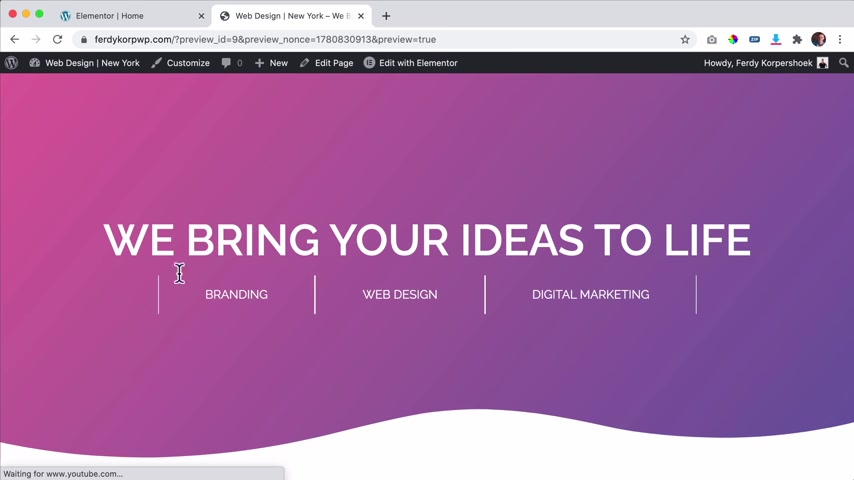
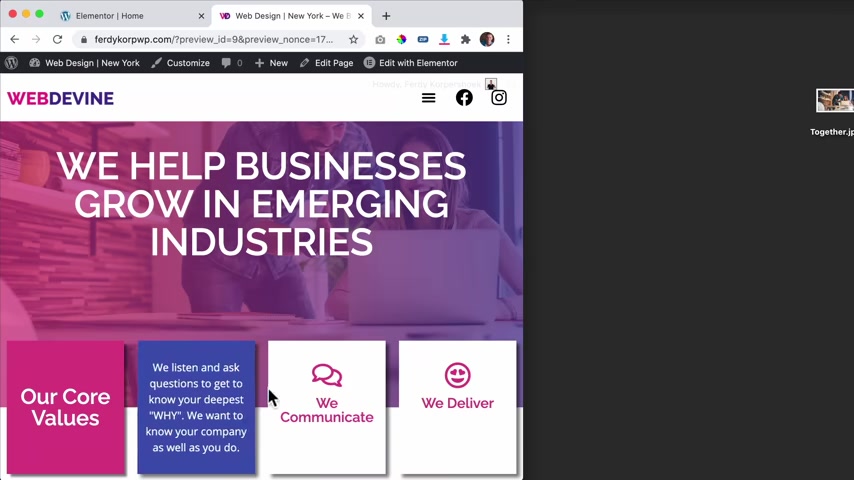
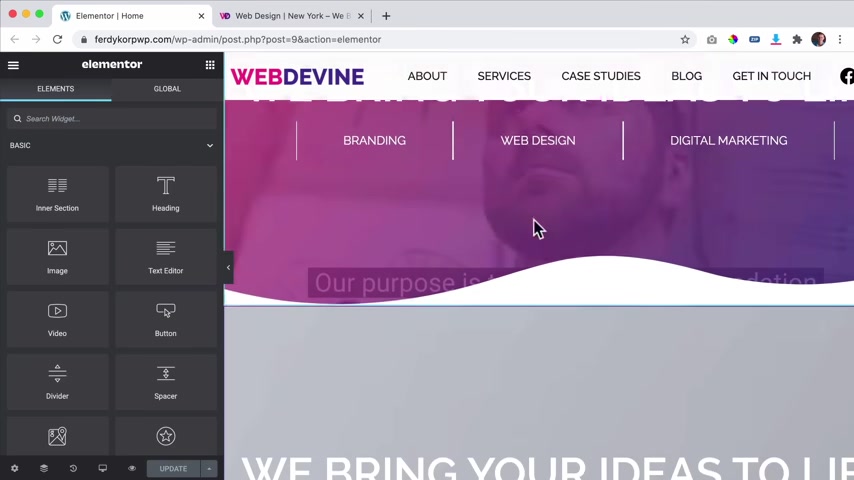
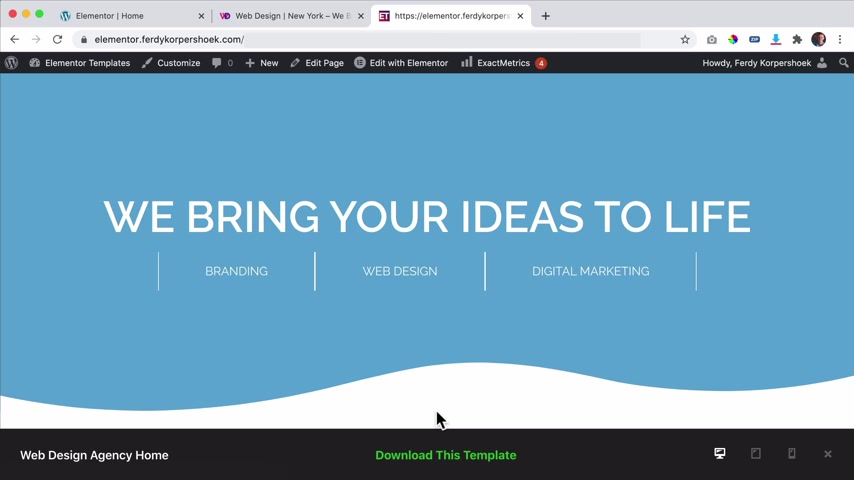
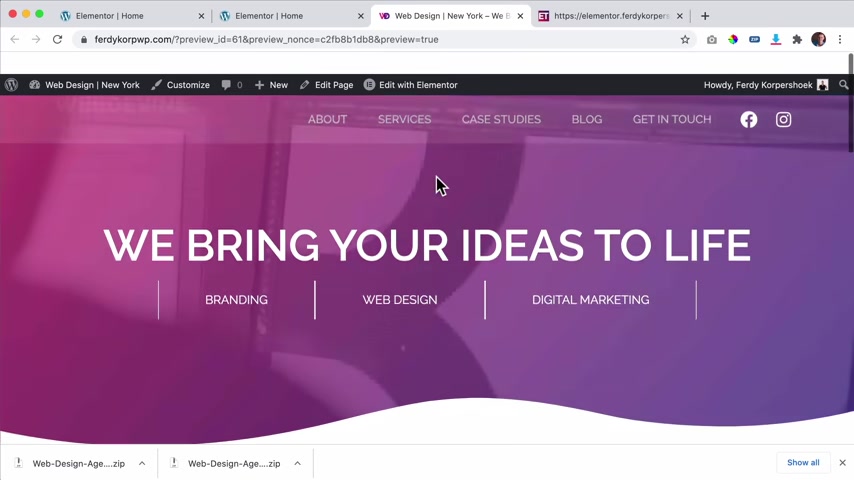
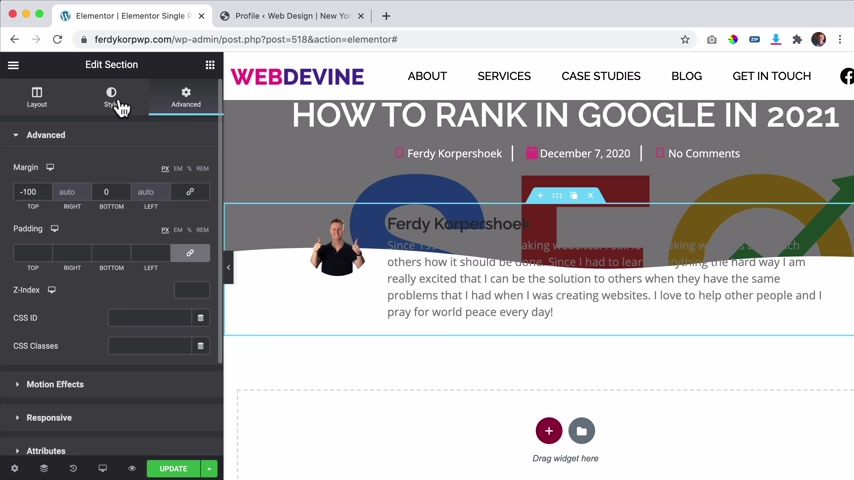
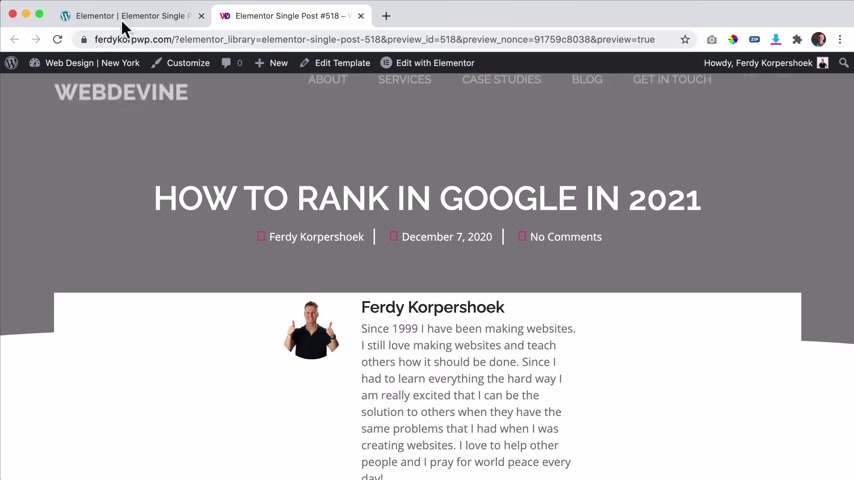
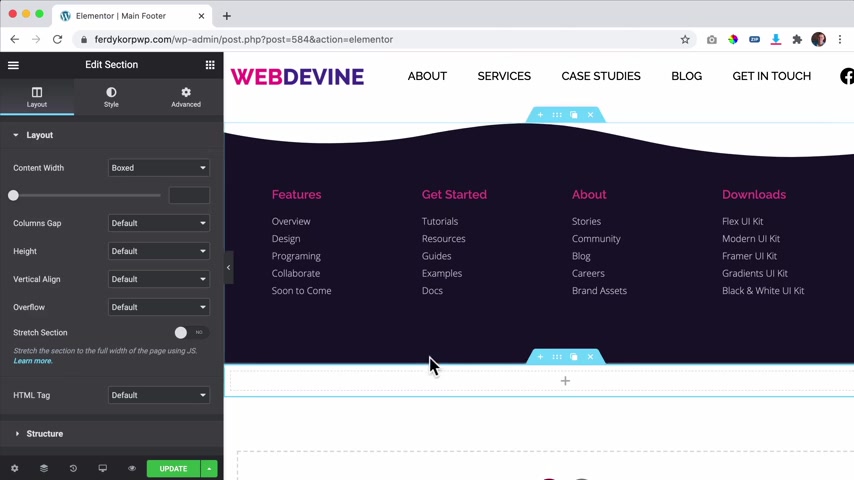
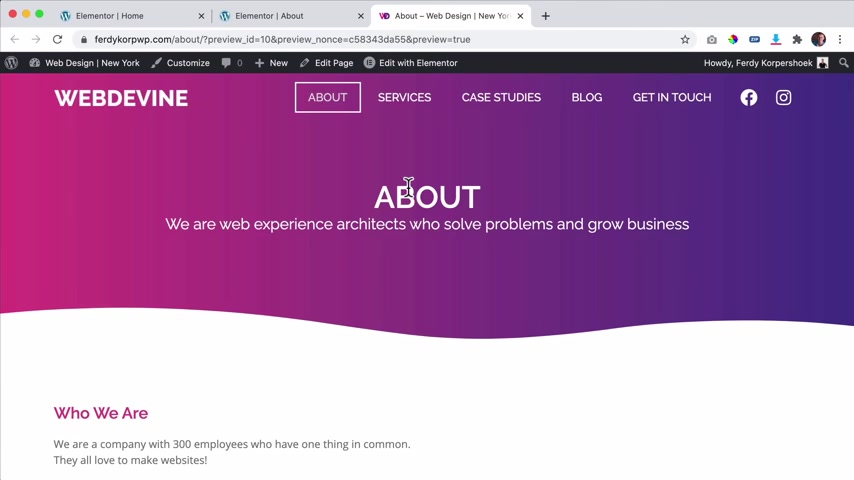
And then we're going to create this website over here , this beautiful menu over here .
If you scroll down logo changes the colors change over here .
When you hover over here , you can go to a different page and here you see the text and the three services I offer .
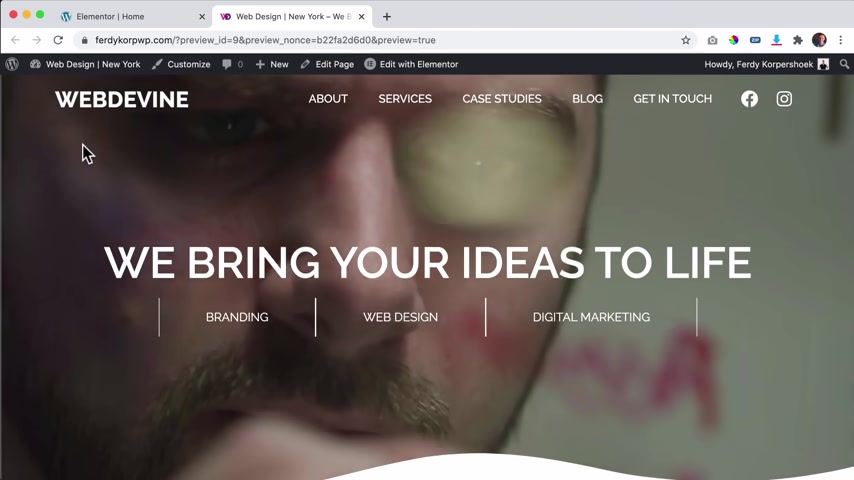
And in the background you see a video .
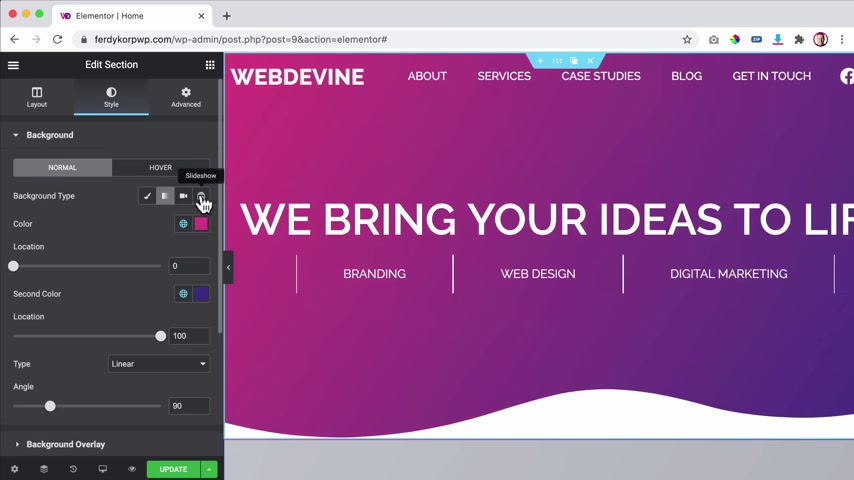
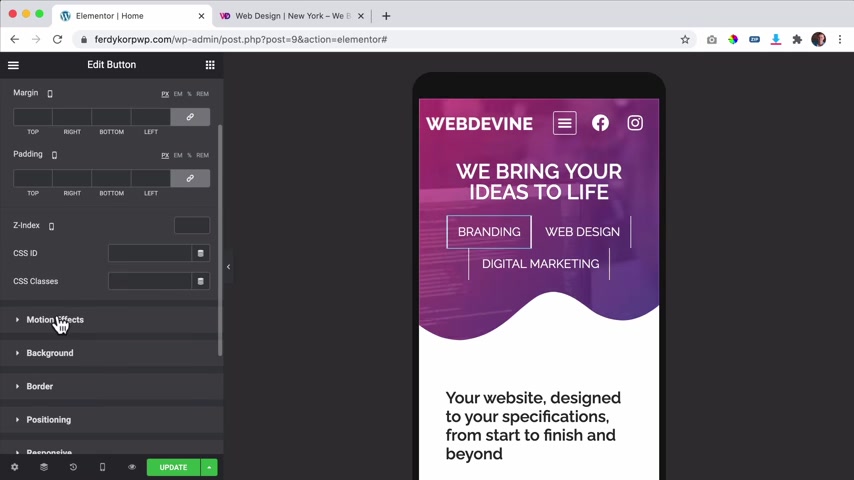
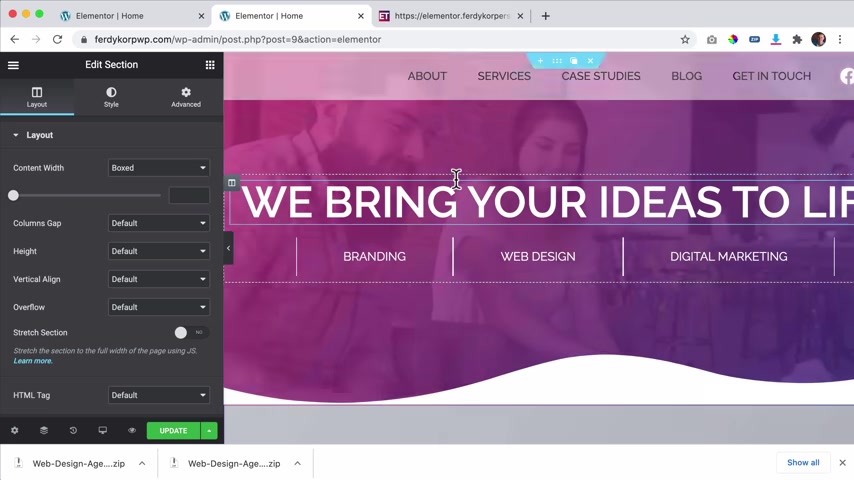
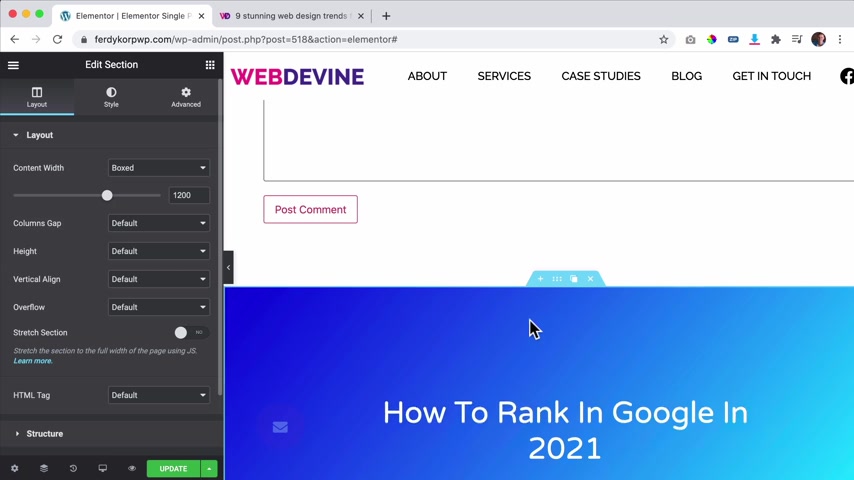
If you want to change things over here , really simple .
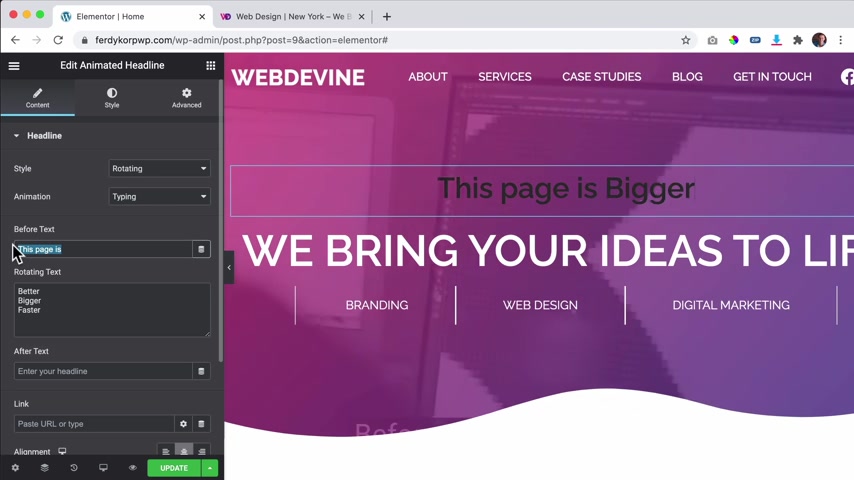
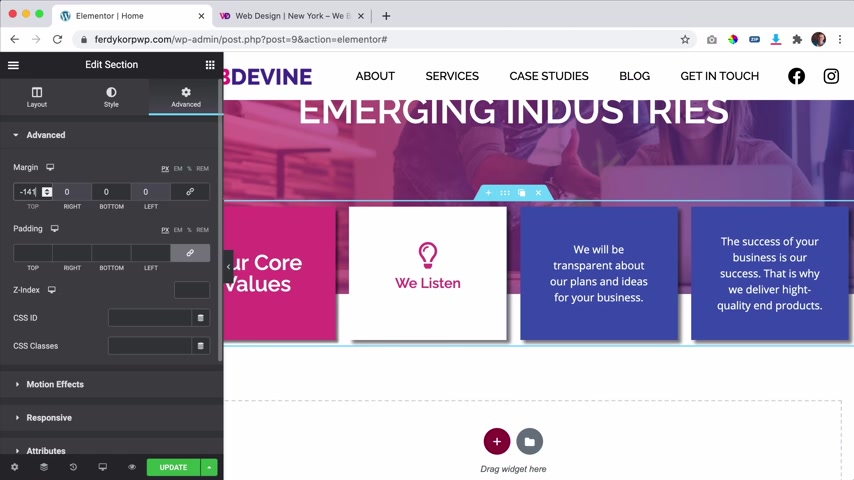
Click on edit with Element or , and then over here , I can click and I can change the text .

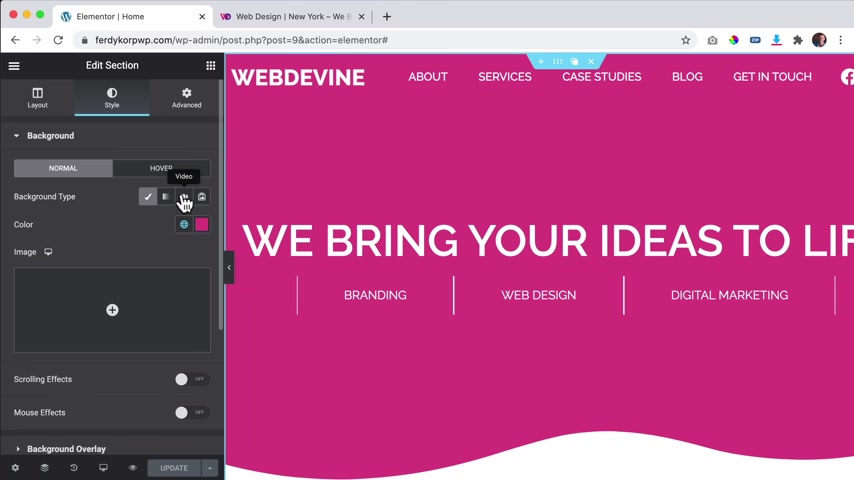
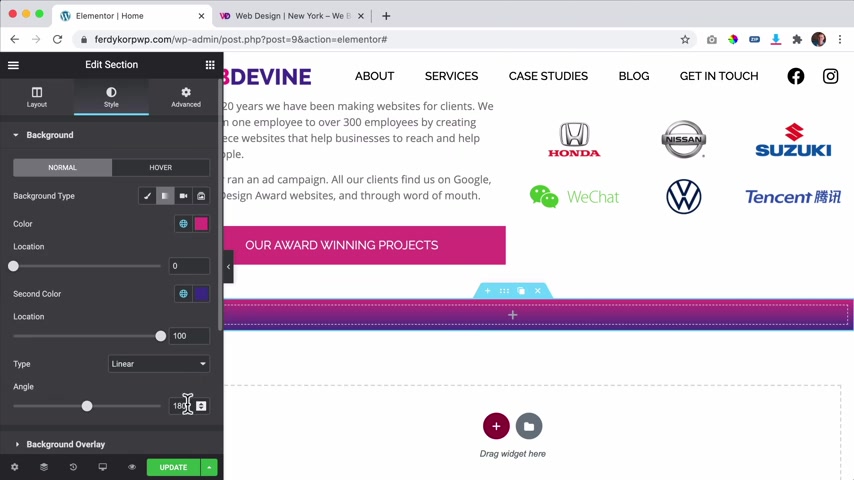
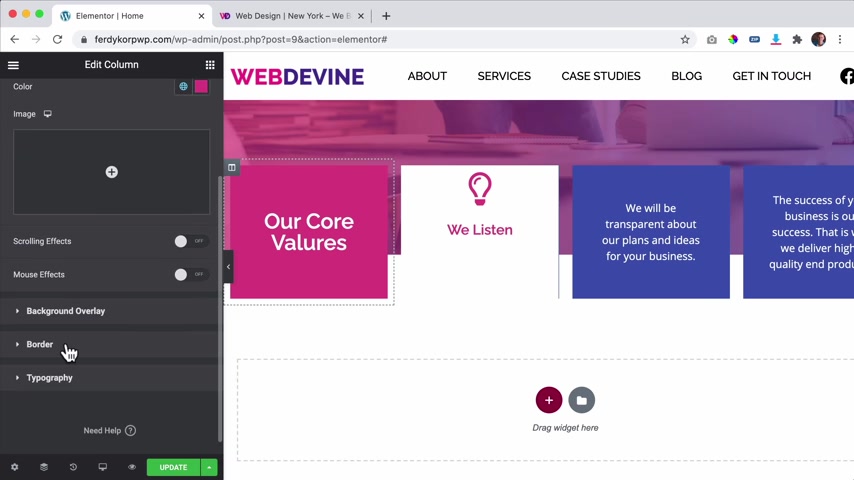
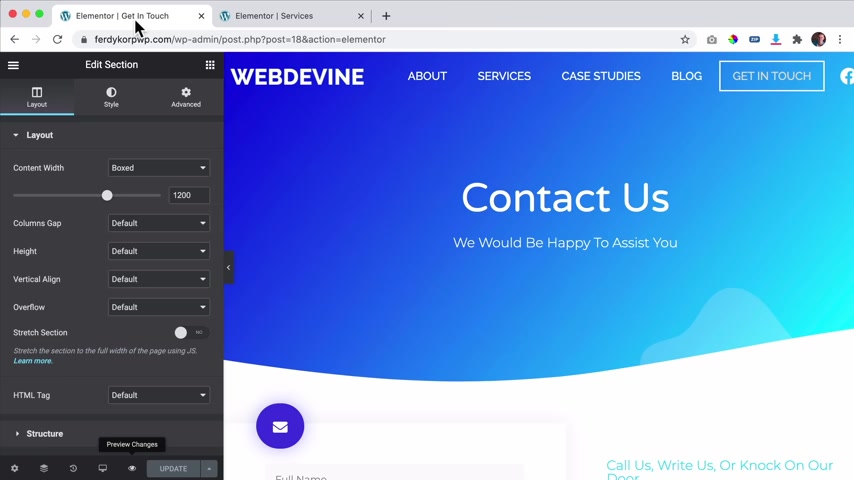
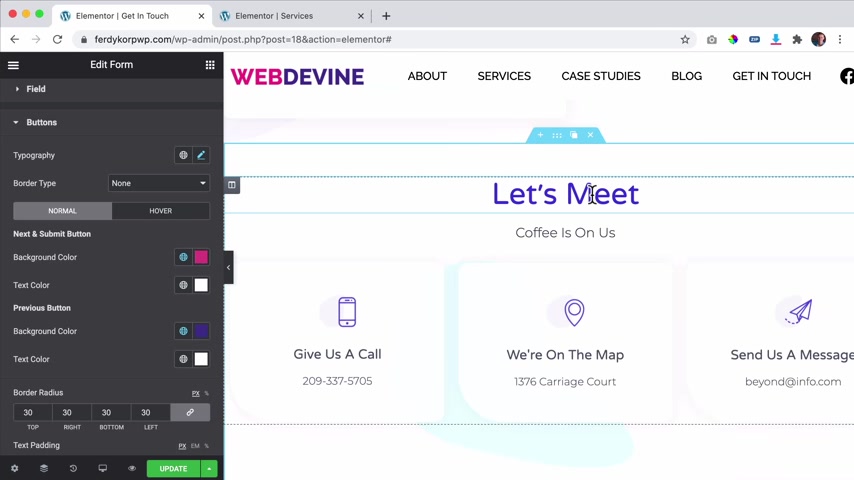
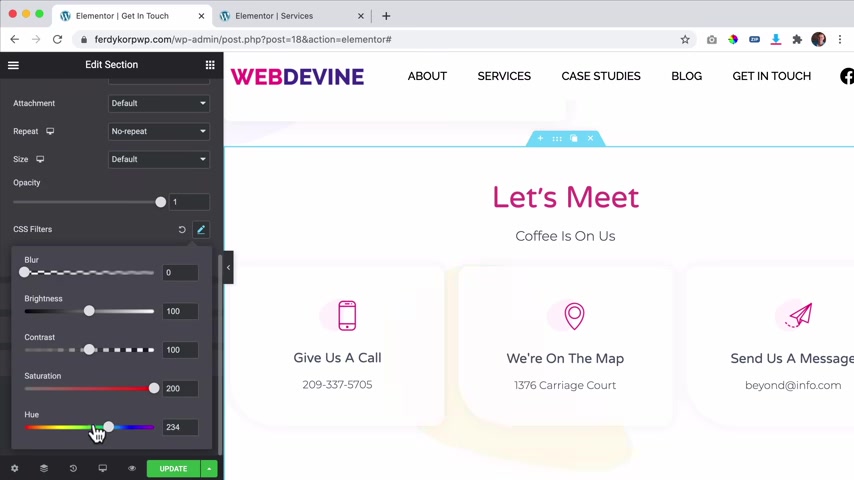
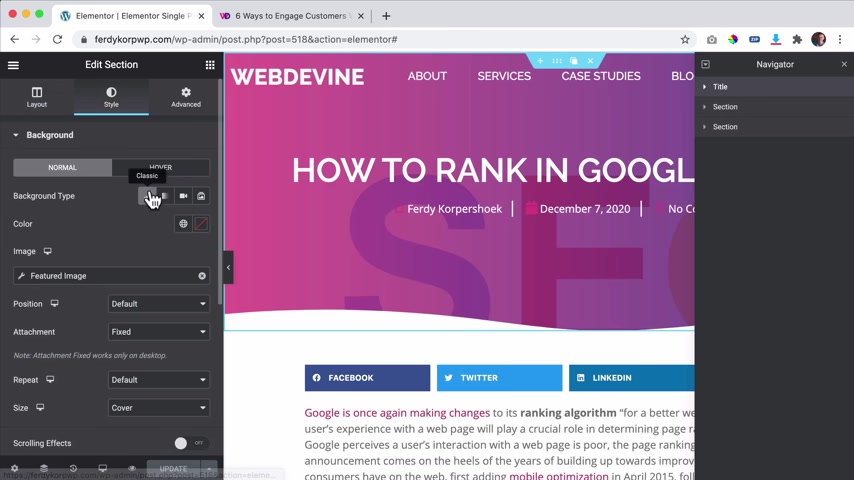
And if I don't want to have a video in the background , I go to the section style and at the background I can change it to a color or a gradient or a slide show with more slides or I can have an image over here with a color overlay .
So I can maintain the style of my website .
That is how easy it is to change things in the website .
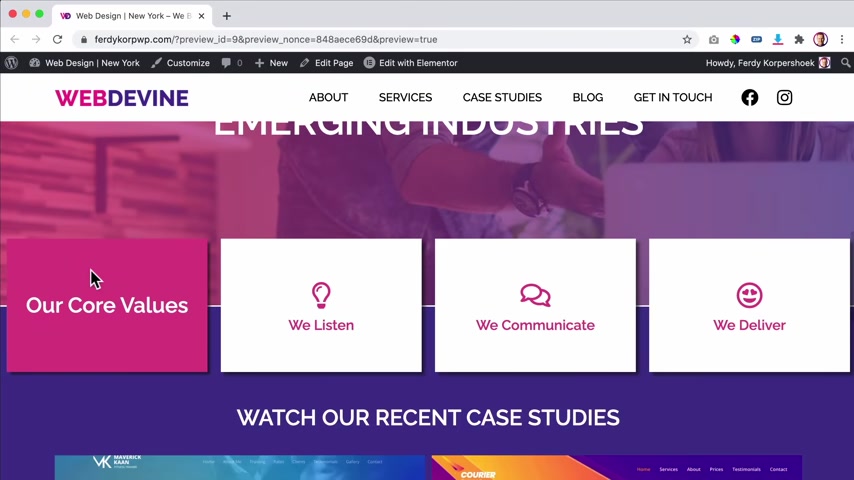
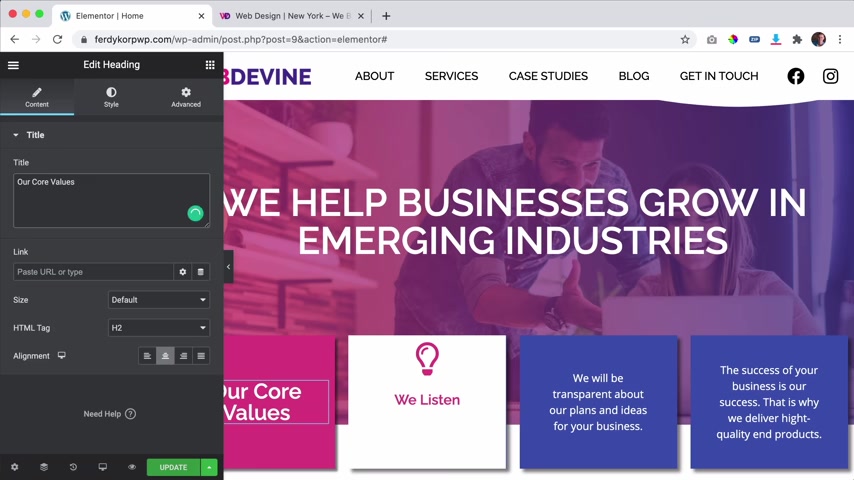
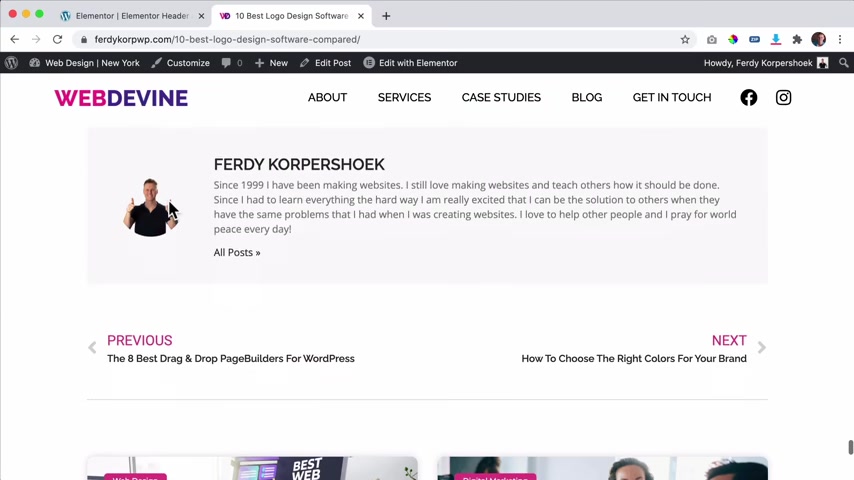
When we scroll down , I want to show you how to create a small text about your company .
Build a little bit of trust by showing the people that you have worked for .
And if you have them , you can show your award winning projects .
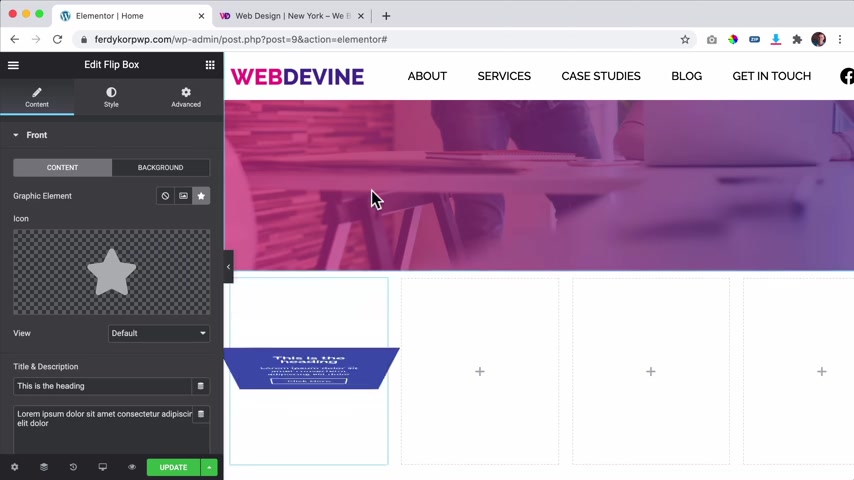
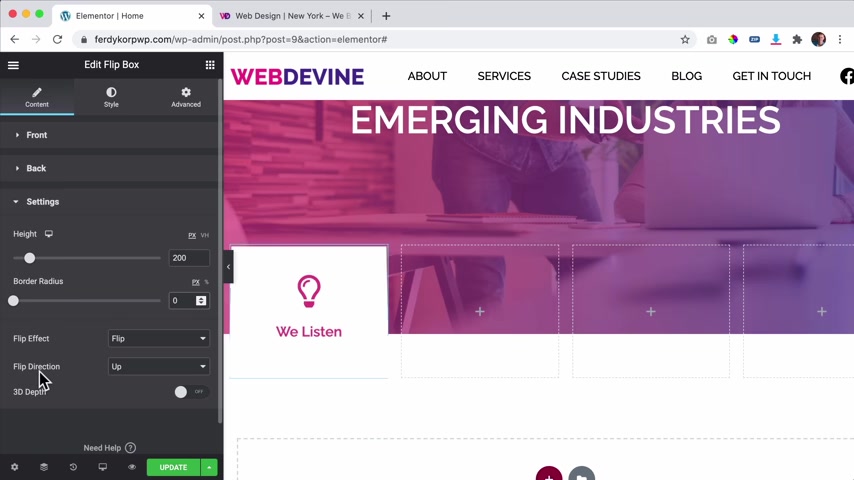
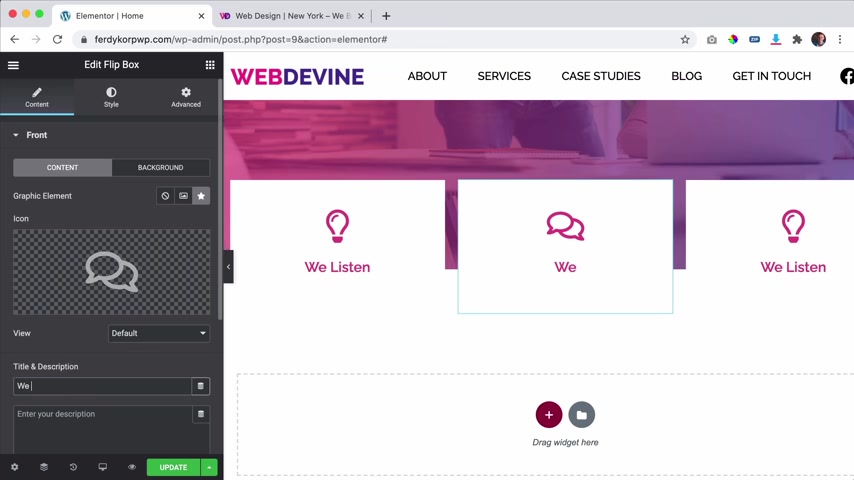
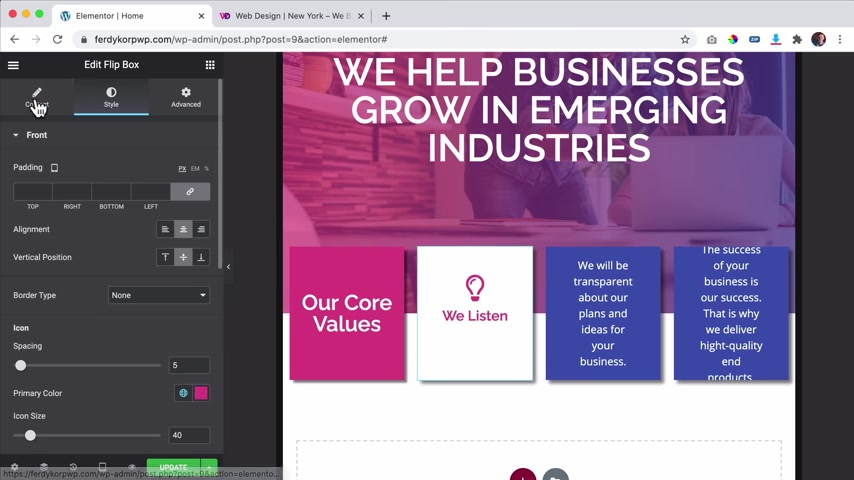
Here , you see a background when I scroll animation , a title and the flip box element that I pushed up a little bit .
And again , if I want to change this , how it looks , I can edit it with element or scroll down .
And over here , I go to the section still and then over here I can have a skill , I can have horizontal scroll , I can do so much things .

And when I scroll , you see all those things changing and now it looks like that they will make use of different elements like the flip box and we're going to create a portfolio from scratch and then people can get in touch with you .
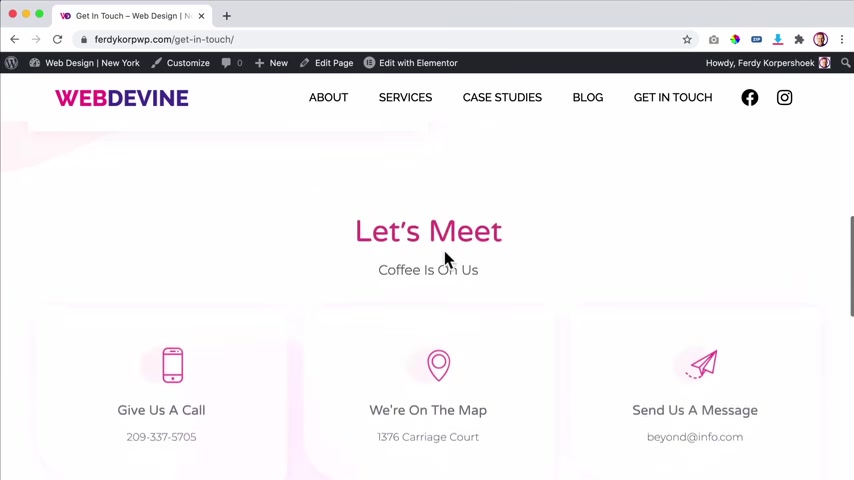
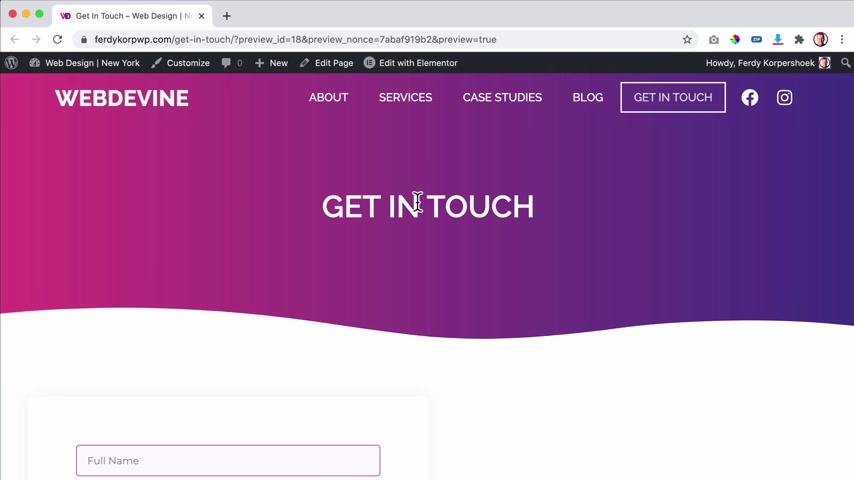
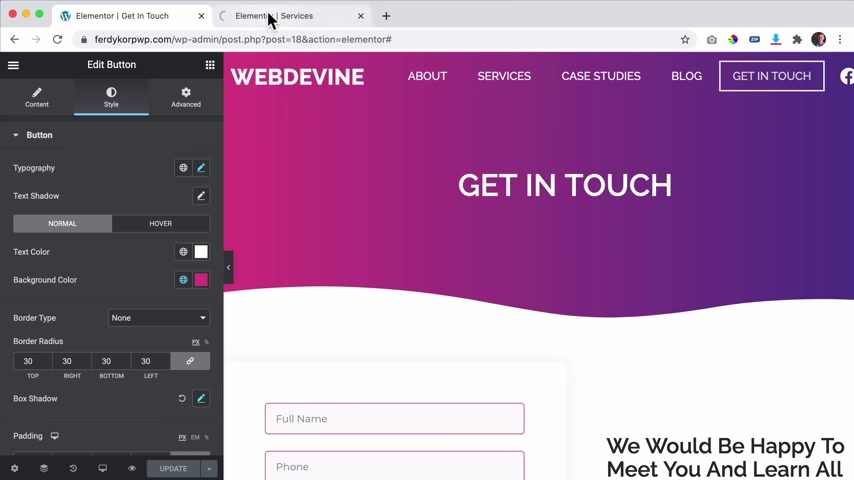
When you click over here , you go to the get in touch page and there people can get in contact with you .
We're going to create a footer and the great thing is all these pages you see over here , I will give them to you for free .
You can just download them and import them in your website .
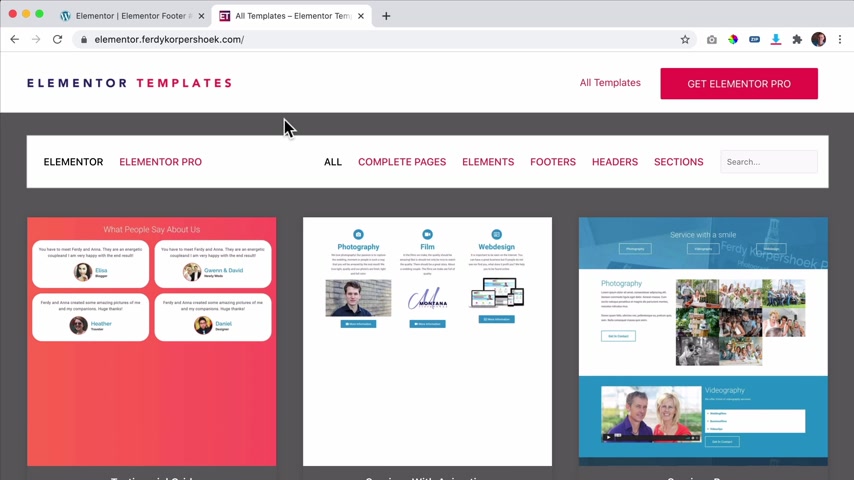
So if you just want to create a website fast and then change the information , you can do that through this tutorial here at the page , I will show you how to work with this in elemental pro nice scrolling effects , how to create something like this .
We're going to talk about a lot of elements and if you want to learn about all the elements , there are in elemental Pro , I have tutorials about all of them .
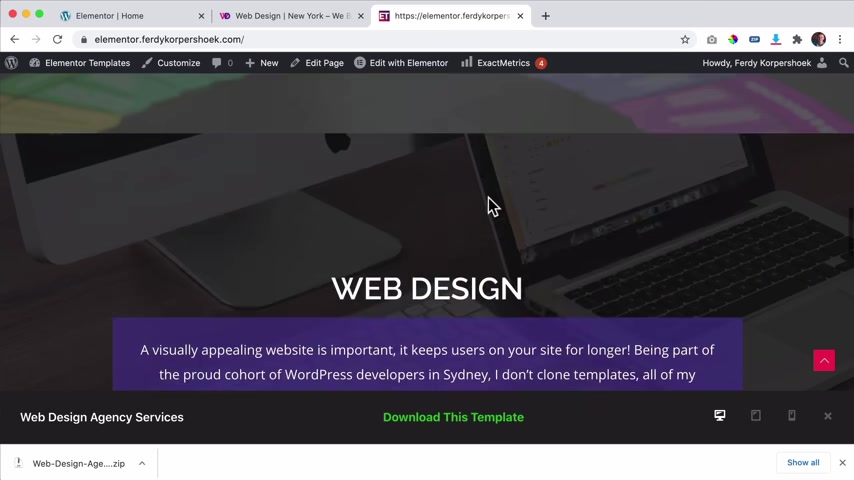
My goal is to make you professional with Element or pro the services page .

I will give it to you , you can download it and then I will also show you how you can import premade templates from Element itself .
So this page is imported with Element and then I adjusted it to the colors of my website .
And what I also love about Element .
There are a lot of things .
Look at this , I click on edit with element or maybe I'm making a website for a client and my client says , you know what ?
Nice try really beautiful , but I don't like the colors .
Then I need to change all the colors in the whole website but not with Element of Pro because right now I can go over here , go to the side settings to the global colors and you see I linked all those colors over here .
To those two colors .
So if I change this color , so blue and this one to light blue or something like that , look at this , everything is changed .

All those colors , not only on this page but on all the pages .
Well , I will cancel it right now .
So that will save you so much time if you want to change colors in your website .
So we're going to talk about global colors , global funds , So you can change and look a few of your website in such a short time .
Of course , we're going to make all our pages optimized for all devices .
This header over here are much more different headers .
I will give them to you so you can start making websites really quick .
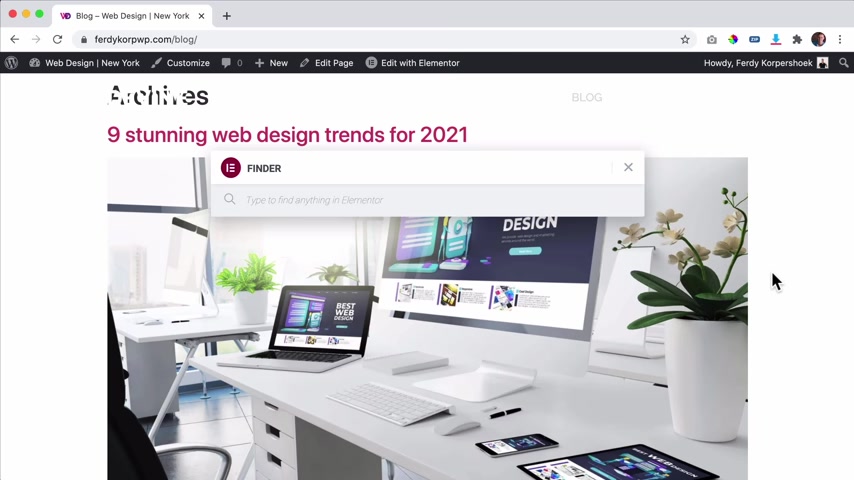
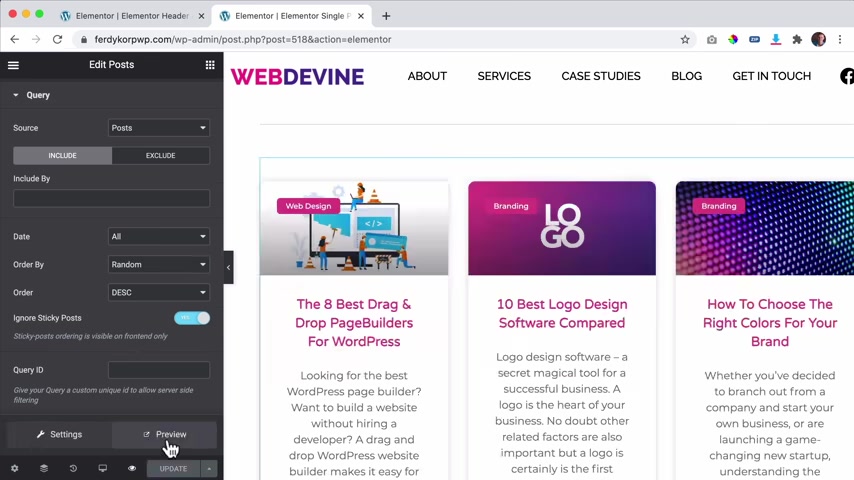
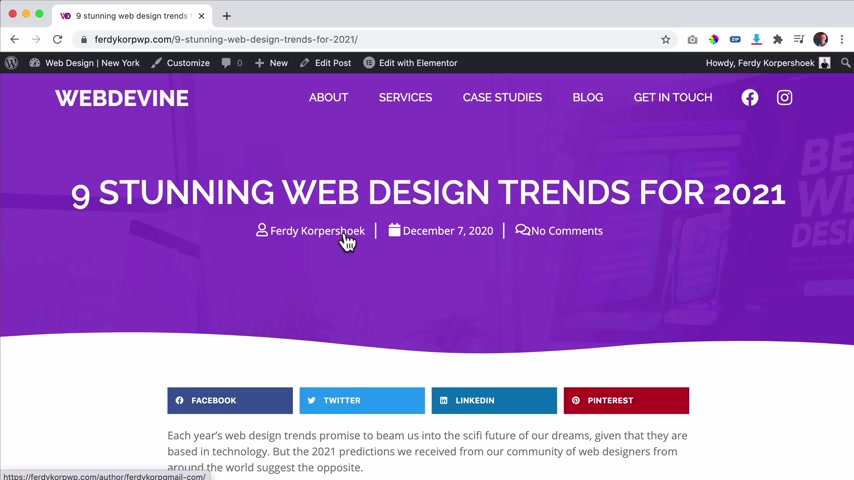
So when you scroll , it looks like this , oh and on top it looks like that , then we're going to take a look at the block page .
I will show you how to create block posts and then we're going to create a template with element of pro that will show all the block posts in a certain style .
If there's animation , we create it ourselves .
And you see over here the category and the great thing is with element of pro , we work with templates and I can assign different templates to different pages .

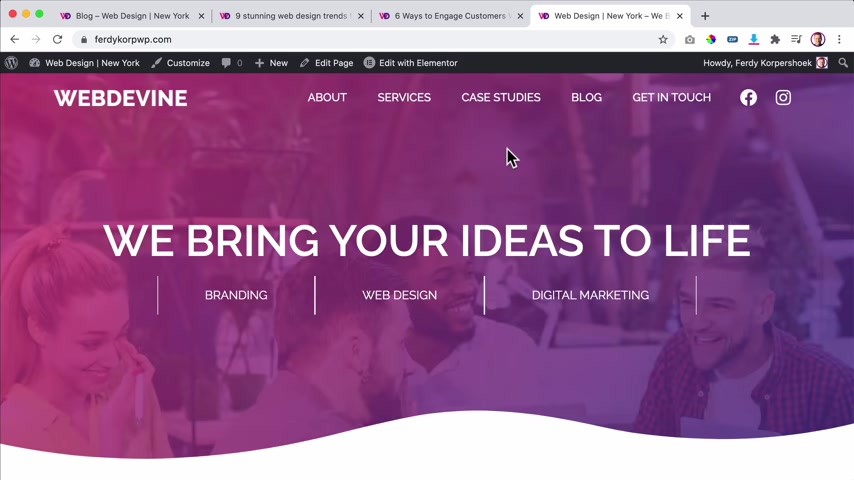
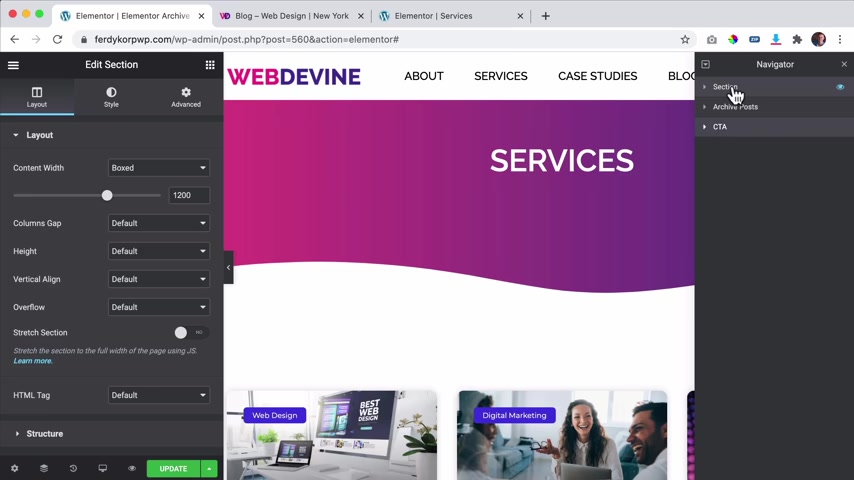
So if I would go to the home page , I see this animation over here .
That means that I have a header with this animation and that header is only assigned to the home page , but for all other pages in the website .
So if I go to a different page , there is no animation because this is a different header and that gives you so much freedom to create whatever you have in mind for your website .
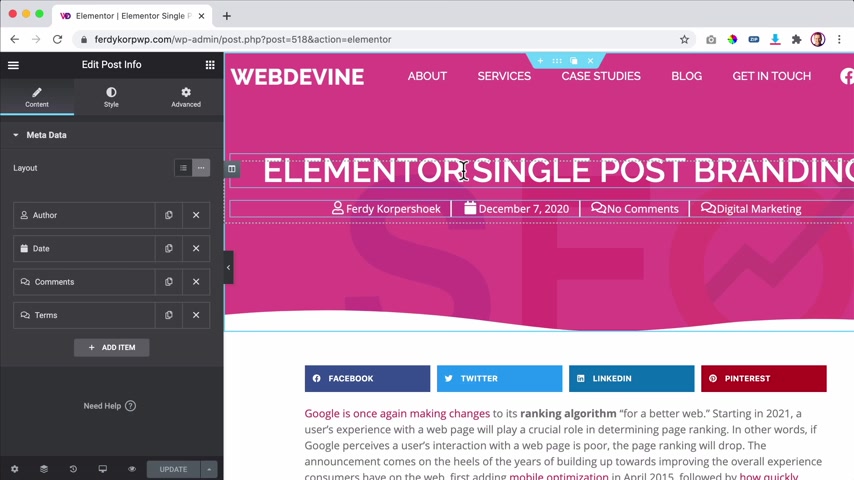
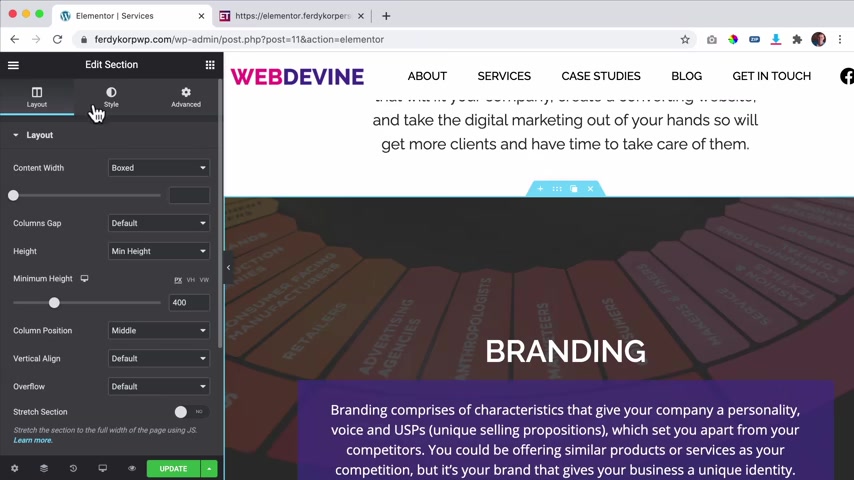
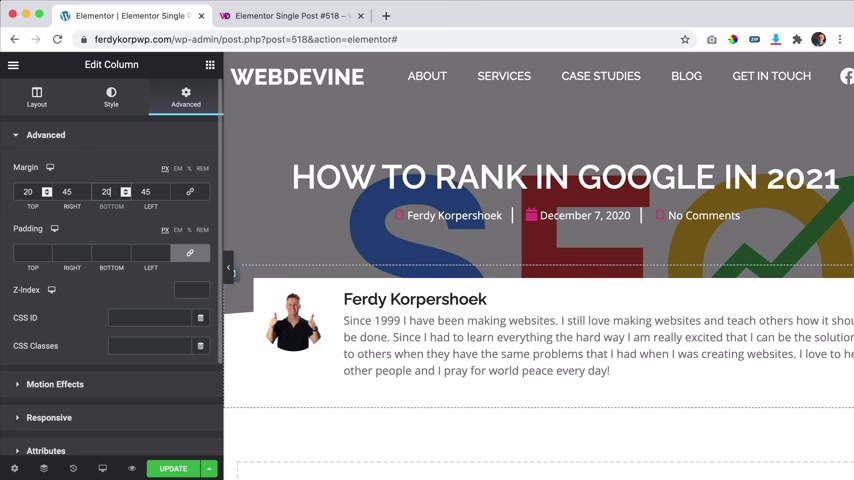
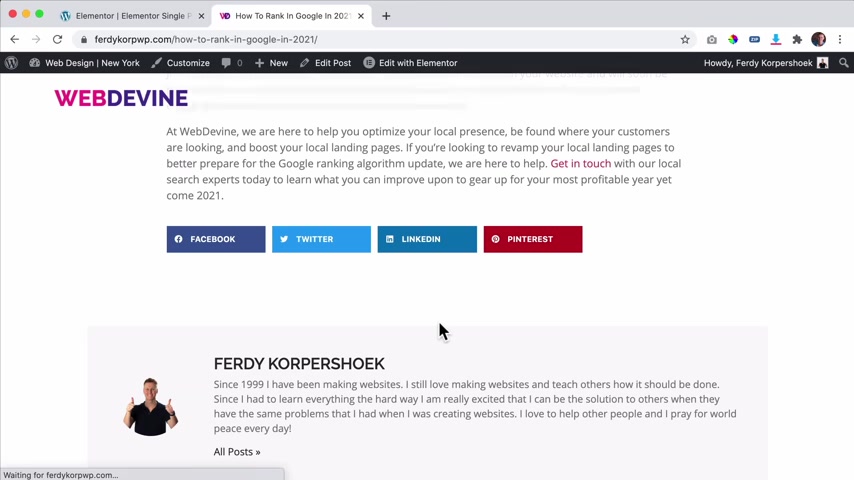
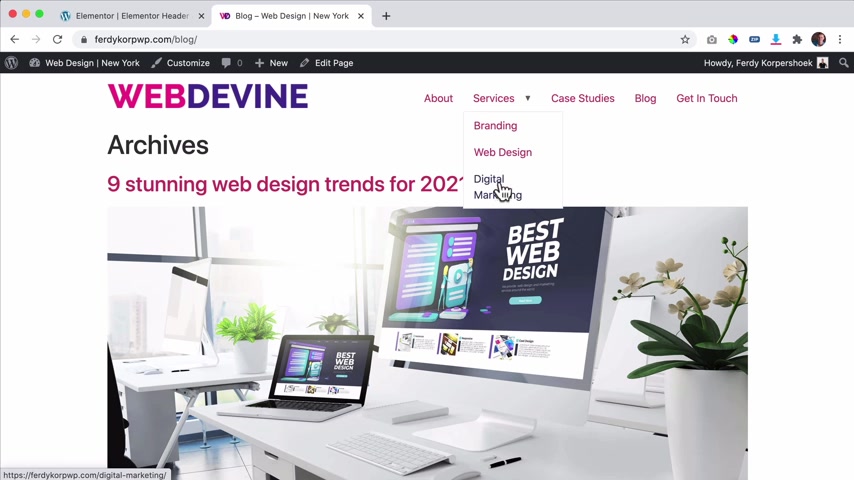
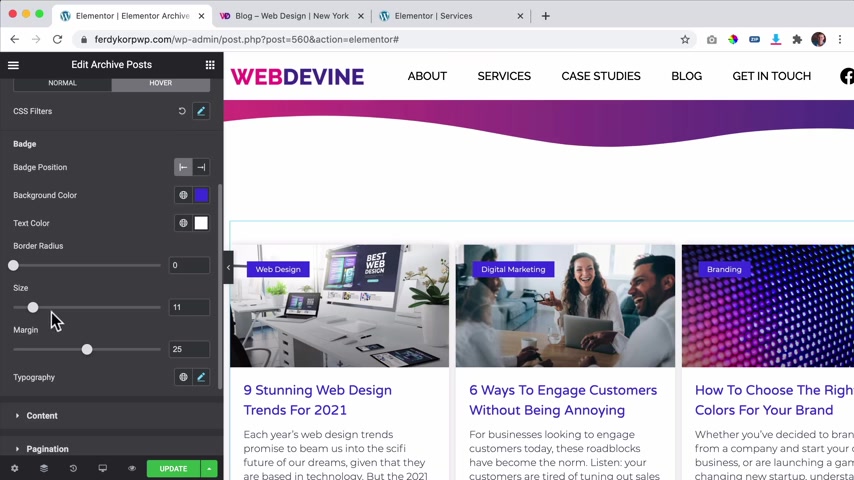
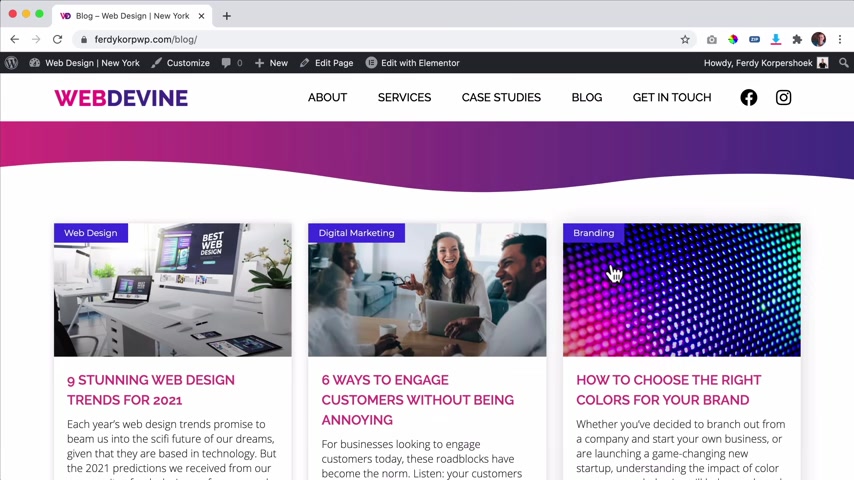
So if I go to the block page and I go to red design in a new tab holding command or control and digital marketing , I open it in a new tab and branding .
I decided to give all those categories in the , in the block post a different template .
So this template has a header with the color purple , this one with dark blue and this one with pink .
So for instance , if you're having a block with your wife and all your blog posts need to have a certain style and all your wife block post need to have a certain style or your husband , then you can do that .
So let me show you really quick .

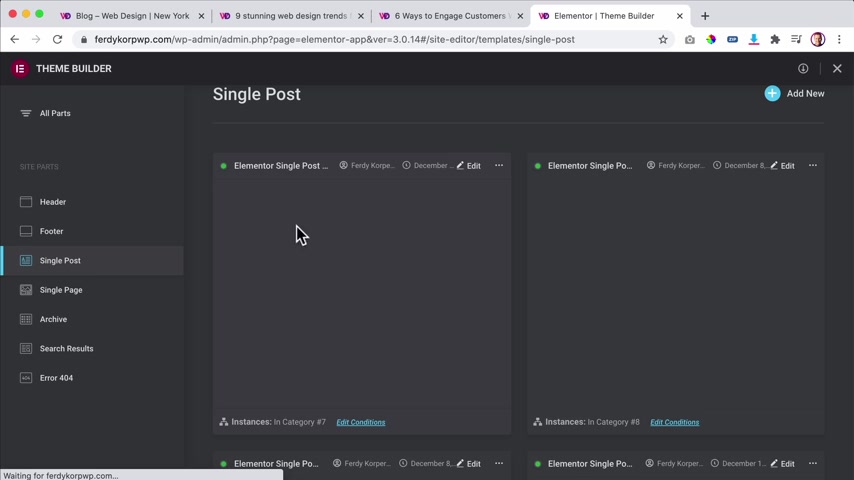
I say comment , E I go to the theme builder and here are all my templates .
So for instance , I have a template for the single post .
You see there are three different templates .
If I change something over here , it will be changed on all the blog posts that I have assigned to this template .
So now we know that this is assigned to a certain category .
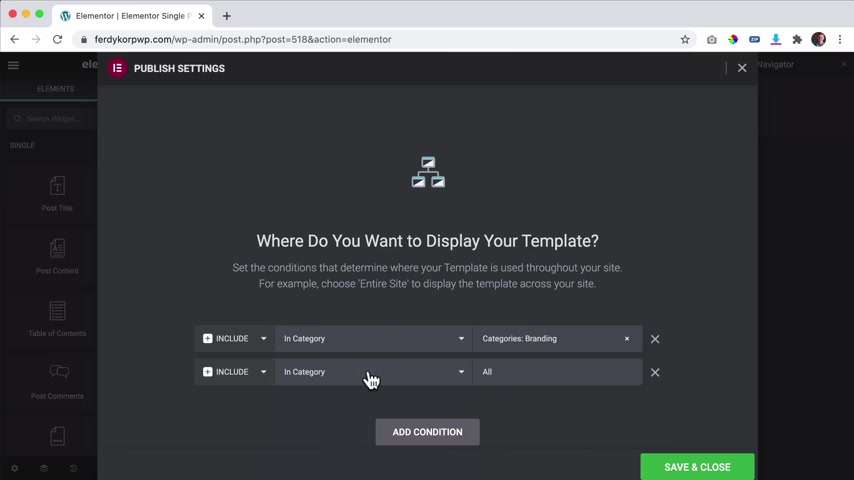
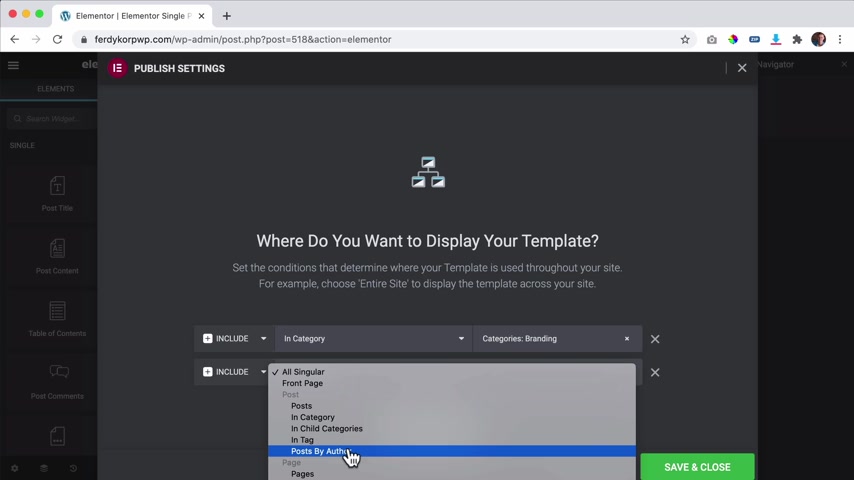
I will show you click on edit and then over here I click on this arrow up display conditions .
And what does it say it's included ?
This template is included in the category , web design .
And if I added a condition , I can include it or exclude it to all block posts or a certain category or a certain child category or an attack for a certain page .
There are so many options so you can assign any template , any style to any different page .
And when I wanted to do that a few years ago , I need to use CS S and PHP and all a lot of complicated stuff .

And right now , we can do that with an element or then we're going to take it a step further and close this .
We're going to talk about case studies and with elemental and advanced custom fields and custom post types .
Yes , it sounds maybe quite complicated .
But let me explain , you can create your own custom post type .
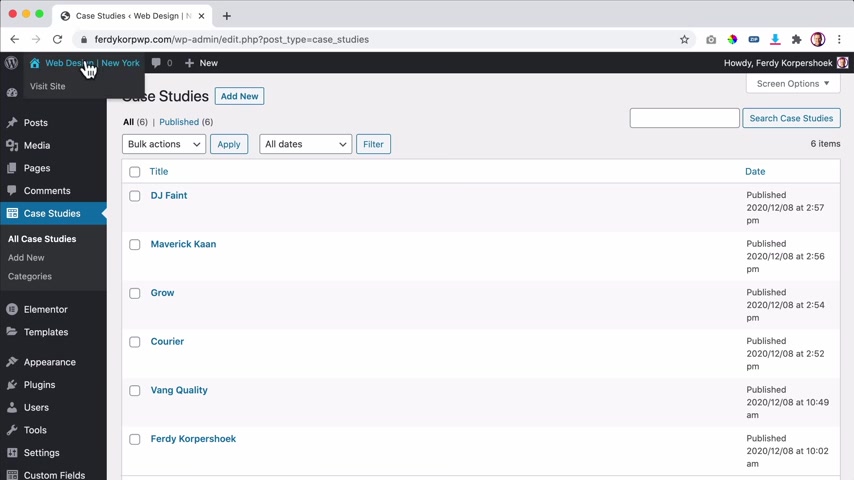
So if I go to the back end , this is the back end of wordpress .
We have by default blog posts and pages , but I want to have a third custom post type .
So I created case studies and in my case studies , I will show my website I've created .
So here I have five case studies and when I click on it , I use advanced custom fields .
So I get more information areas over here below .

We're going to create them our sales company excerpt website , image of the website mobile image and what we can do , then if I go to the home page and we go to the case study page , we can have an overview of all those custom post types called case studies .
And when I click on it , I use elemental pro to create a template where all the information from our case studies will be shown really beautifully .
So that image you saw , you see it over here , the mobile image , you see you see it over here .
So I think this looks really professional and I will show you step by step how you can do that .
So there are related case studies .
If I click on this one , I see the same template but all the different information .
So that's the power of element or prose templates .
So I scroll down long website and you see other information in the same template .

If I change something in the template , change the text , it will be changed for all the case studies .
So what else are we going to cover ?
Well , we're going to talk about global elements .
So over here , I have an element and if I want to change something over here , then I need to also change it on different places on different templates in the website because I have three different templates for block posts .
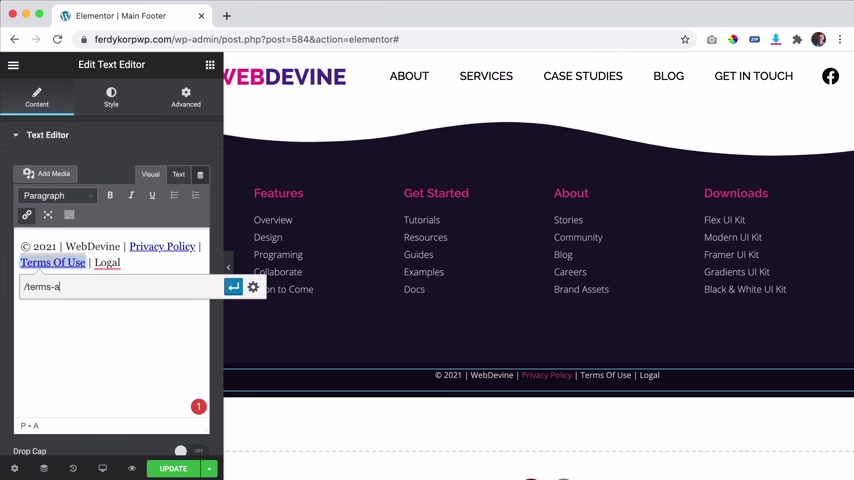
But since we use a global element , that means that if I change something over here , so I can edit it , I can change the comments in terms , so I can switch them .
And when I've done that and I update it , it means that this global element which I have on more place in the website will be changed everywhere .
And when you learn how to create a website like that with global elements , with templates , with imported templates , so you can save yourself a lot of time , you can make beautiful professional websites and you can save a lot of time .
So I'm going to show you everything I know about Element of Pro and then you will have this website at the end of the tutorial .
This is not just a how to make a website video .
It's more than that .

I will show you how to become good in working with wordpress and Element of Pro in a way that you can even make websites for clients .
You can make websites for a living after you watch this tutorial .
I have more tutorials in the film to learn more about the newest things .
You can subscribe to this youtube channel , feel free to hit the bell icon .
So you get an update when I load a new video .
And if this video is in any way helpful to you , please like this video .
Well , we're going to uh walk through four steps in this video and I'm going to show you what those four steps are .
Well , I believe your time is fallible .
So I have an overview with a few steps we're going to take in this video .
If you've taken a few of these steps already , I can show you where you can start this video .
If you're starting from scratch , I can show you how you can get a domain name and web hosting and I can give you 66% of discount .
After that , we will install wordpress and then we will get Element or pro .
And finally , we're going to create an amazing website .
And if you have a domain name and web hosting already and you have installed wordpress , then you can go to step three and I will show you the time stamp .

So you can go immediately to that point in the video , in the description of the video , I have time stamps .
So if you want to go to a certain part of this video , you can go to the description and click on the time stamp .
So you can go directly to the part of the video .
And if I go to fast for you can click over here and slow down the speed of the tutorial .
I've been making tutorials now for over five years and people seem to love my videos .
I do my best to get better and better .
So I can reach more people with my tutorials .
If you have any questions or feedback , feel free to leave a comment below the video .
So this introduction now it's finally time to really get started .
So let's get started .
So the first two things we need in order to create a website are a domain name and web hosting .
If you have this already , that's great .
Then you can skip this part .
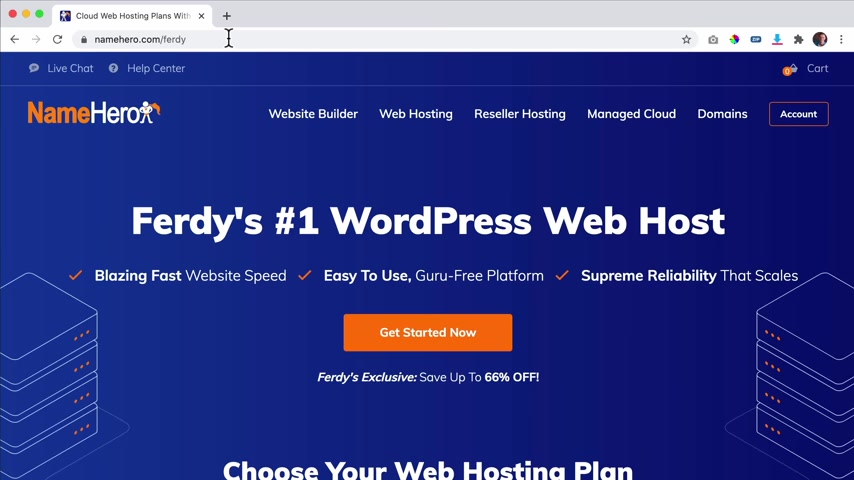
If you don't have it , then you can go to web hosting FK dot com , hit enter and you will be redirected to name hero name Aro is , in my opinion , the best web posting provider there is .
Why ?
Let me give you a few reasons .

There are more but one your website will load fast even if you go for the cheapest package .
Why ?
Because Name Arrow has invested in light speed , which is way faster than Apache , which is used with a lot of different web hosting companies here .
You see review what the difference is when you use wordpress .
The second one , the prices are really competitive , you get premium web hosting for an affordable rate , which is amazing .
And the third one really important , the support you can call them 24 7 , you can open a live chat 24 7 and you can leave a ticket and they will get back to you .
So three ways to get support .
And that's what I love about it .
Name Hero .
Now , one of the reasons you get search affordable prices here at Name Hero is because I get an exclusive discount for you up to 66% instead of the regular 50% that you get at Name Hero .
And if you want to see what the plans are .
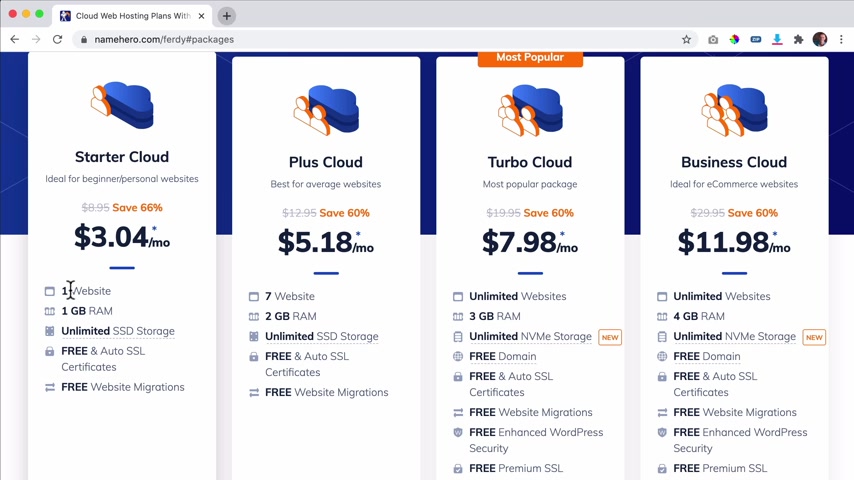
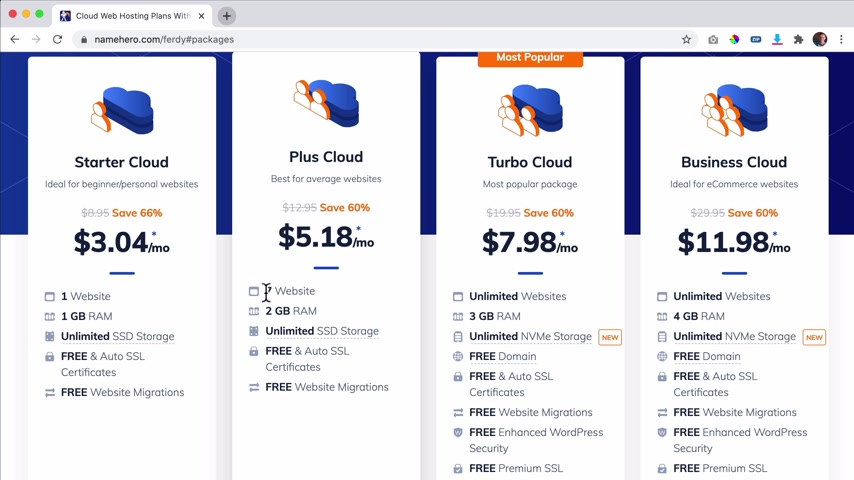
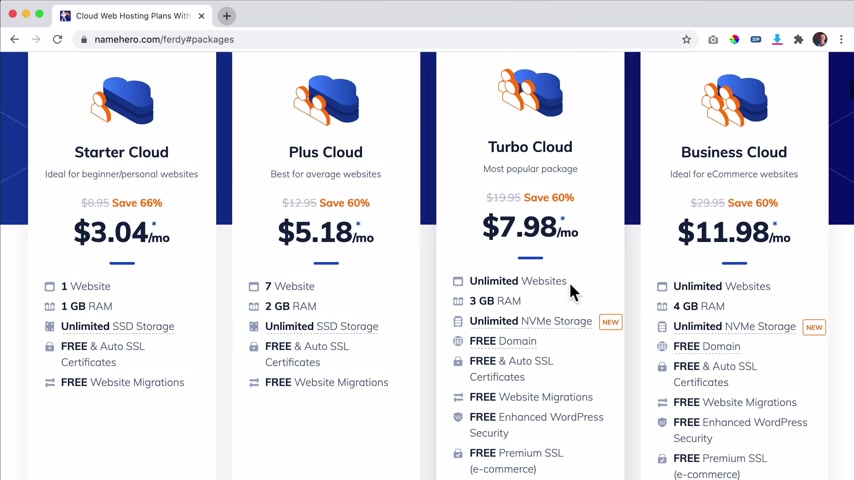
Click over here on this button or scroll down and there are four packages , the starter clouds plus cloud turbo cloud and the business cloud .
So what are the differences between those packages with the starter cloud ?

You can start with one domain name .
So if you're really on a budget , this is where you can start .
You have one website , one gigabyte of ram .
It's just like your computer .
The more Ram you have , the faster your computer will remain .
Also , if you're doing a , a lot of things at the same time .
So if you get a lot of visitors at the same time , they can upgrade .
But I'm talking about hundreds of visitors per day .
You have unlimited SSD stores .
What doesn't mean you can have 250,000 files on your website , which is more than enough .
You have free SSL that means that you can make your website secure uh with other web hosting companies that can cost money here .
It is free , even with the starter cloud plan and free website migration .
So if you have a website already and you want to transfer it to name Hero , you can do that for free , then we have the plus cloud .
What is the big difference ?

Well , you have more a gigabyte of Ram so more people can go to your website at the same time and you can have up to seven websites and the great thing is when you get this package , you can have seven different domain names and all store them under one web hosting package .
You get 60% discount .
You pay $5.18 per month and then you can have seven websites .
So that is less than $1 per website per month .
So my opinion if you're starting get this package and if you're really like , ok , money doesn't matter .
I just want to go with the best of the best of the best .
Then I suggest you go for the Turbo cloud .
You can have unlimited websites .
So you can even become a web design agency .
Start to make websites for clients and host them all on your website and charge them $20 per month for web hosting depending on what you want to offer .
And the great thing about this package is that your website has become even faster using NVME storage , which is faster than SSD .
So your website will go so fast .
And the great thing is those websites are already fast .

This one becomes even faster .
You have the speed boost plug in and you will have a free domain which is quite nice .
And then if you're like , you know , I have too much money .
I just want to get the best of the best of the best , then you can go for the business cloud .
And then I'm talking like if you have 50 websites hosting on name , Hero , then I would go for the business cloud .
The great thing is you can always upgrade later .
So you can start with the Plus cloud for instance , and then later go to the Turbo cloud , send them an email , they will fix it for you .
Uh What I want to do now , I want to start with a new website .
So I want to start with the Plus cloud .
So the whole year I can decide if I want to create a second website or a third one .
And I don't pay anything extra except for the domain name .
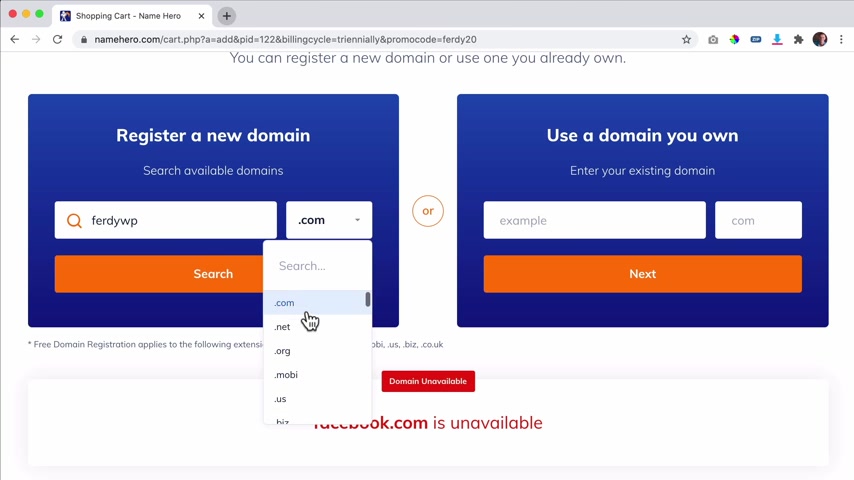
So in order to purchase it , I scroll down and I go to order now , then we need to register a new domain name .
Well , a domain name can be registered only once .
So if I say I want to have facebook dot com and I click on search , Facebook is unavailable .

So you need to have a unique domain name and I would like to go with 30 WP 30 wordpress .
Then you can have dot com .
You can have a lot of different extensions .
If you want to go international , I would go for dot com and you can go for your own country .
So for instance , my country is the Netherlands .
I can have this one or the UK , but as you see , there are a lot of extensions over here .
So there are so many , but I would go uh internationally for uh dot com and or locally for your own entry extension .
And talking about names .
If you want to start a new business , use that business name .
If it's already taken , you can become creative with your name .
I highly suggest you always have your own first and last name as dot com .
You never know what you want to do in your life .
And if you have it , you have it .
So I go for 30 WP dot com .
I click on search and it is available and it's for free if I go for two or three years at once .
So I click on continue .
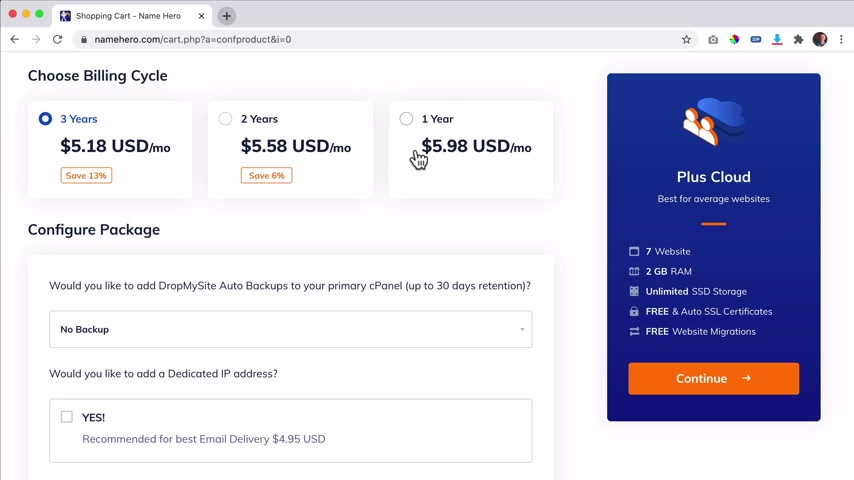
I will explain that to you over here .
We can choose our billing cycle .

And the great thing is the amazing discount of 60% will be applicable on the first invoice .
So if you go for one year , you get one year of discount , two years of discount or three years of discount and the longer you go , the more extra discount you get , as you see , say 30% or 6% .
So the longer you go , the cheaper it becomes , I want to go with one year and then there are a few extra things we can take over here , which I like to dedicated IP address or I don't need all these things .
Uh Auto encrypt is free .
We don't need this one .
So I click on continue and then really important .
What we need is ID protection .
It only costs less than $3 .
Per year .
And this will make sure that when you sign up spammers that will see all the new websites in the world will not spam you with a lot of things like , hey , let me create a logo or do seo or create a website for you or they will call you , you don't want that .
So if you use ID protection , they cannot see all your details .

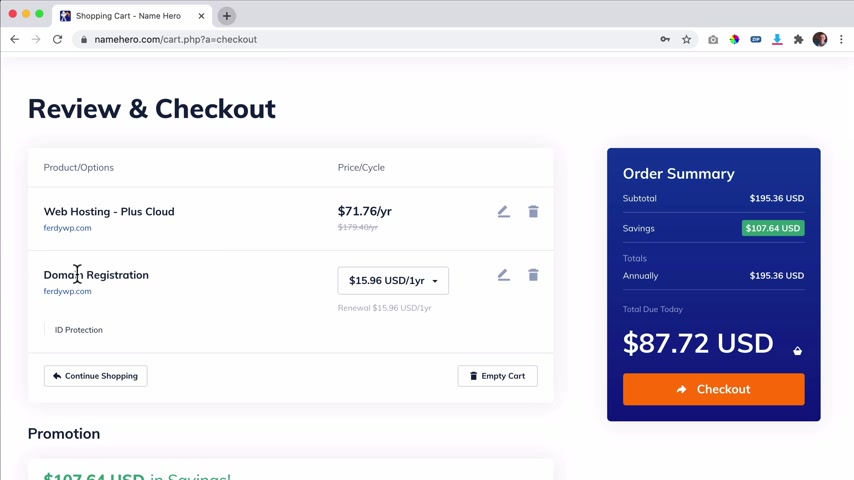
So click on continue .
And the great thing is this is crazy .
The total amount we have to pay is less than $100 .
But other web hosting companies really good ones .
Also , you pay around $150 sometimes more .
And here below $100 I really like it .
We save a lot of money and what we have , we have the web hosting plus cloud , so we can have seven websites and we have our domain registration .
And since I go for one year , I need to pay around $16 for it .
But this is great .
This is for 12 months of web hosting and the domain name , you can start your business for just $7 per month .
So what I can do now I can create a new account .
So I will leave my details over here .
That's not my name .
This is my name , my last name , my email address , my phone number and then my company name , I'm I have a company with my wife and it's called Finna Media .
I'm from this address .
So I need to fill in your details over here .

How did you find us well through youtube because I'm showing you and then you have a support pin .
If you want to call them , you if you want to call them or have a chat session with them , they ask for a pin so you can leave it here and then they know you're really , you , now we need to create a buzzword , of course , make it really secure or you can generate one and then you need to confirm your password .
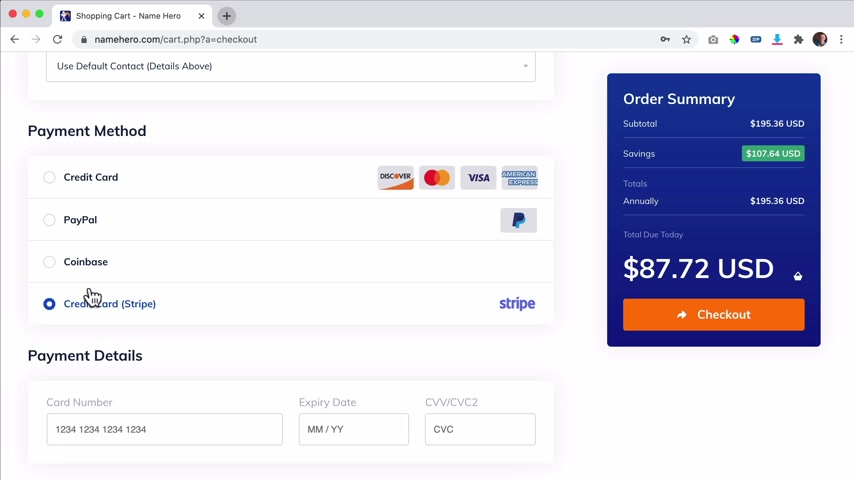
Then I scroll down and you can pay with credit card , paypal coin base or credit card stripe .
Well , I want to go with credit cards so I can leave my details over here .
I scroll down .
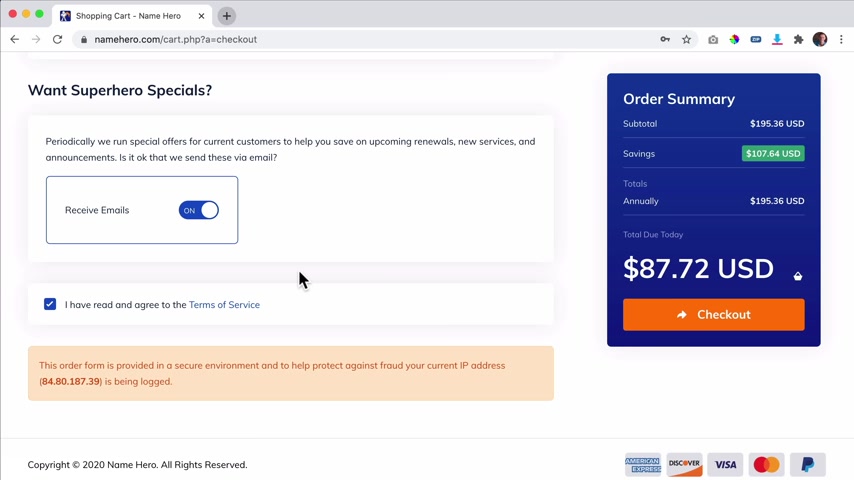
Do I want to receive emails for special savings ?
Well , there's a great thing .
Well , every year there's Black Friday and Cyber Monday and then they gave huge discounts for extending the service .
So you can get some money on your name , Hero account and then name Hero adds extra money for you .
So in that way , you have discount for the next invoice and if you have read and agreed to the terms of search , you can check this .

Keep in mind that when you got here through web hosting FK dot com , you don't pay more , but you get extra discount and I get a commission .
So I see that as a win , win .
Situation name will check all your details and see if there's no fraud .
Well , if it's you that's filling in the information , then it should be fine .
So I can go to the checkout and it says order confirmation order is placed .
If you have any questions about your order , please open support tickets from your client area and quote your order number .
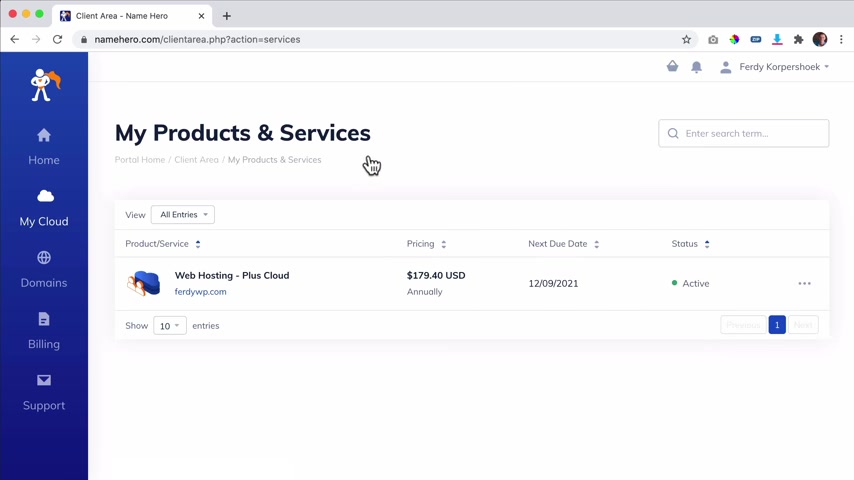
I want to go to the client area .
So congratulations .
You have your own domain name and your own or web hosting .
So now you can create your own website and I will show you step by step how it is done .
So the next thing we will do , we will install wordpress .
And the great thing with name hero , your website is live immediately .
The only thing is if you go to 30 WP dot com looks a little bit weird .
So we need to install wordpress .
But the great thing is it's not with all web posting companies that your website is live immediately .

If you want to install wordpress , you click over here on my cloud and then you click over here on web hosting plus cloud here .
We can log into the C panel and now we can install wordpress .
We need to scroll down or we search over here for wordpress and there it is wordpress manager by soft click on it and then I click on install .
So we see the newest version of wordpress .
Uh Here we can choose our domain name .
If you have more domain names , you can select one .
And then here I want to select htps .
So our website will be secure from moment one .
We need to remove WP otherwise your website will be installed on your domain name dot com forward slash WP .
No , you want it to be in the root directory .
So people go to FWP dot com and then they go to my website here .
You can give your website a name and a side description and you really need to do this now .

Otherwise , yeah , you can do this only once .
Not just kidding .
You can do this in the website .
I will leave it for now and we will do it later in the website here .
We can choose a user name for Corp for instance and a beautiful password .
Oh Hide .
You can let it be created or create your own .
Let's see if I can go stronger than 65 in real life .
I'm not that strong .
So I'd rather be strong on the internet with my password .
So I can say to people that I'm strong man , I'm so strong and then your admin email , you need to have access to this email address and then you can select your site language .
You can install do plugins the classic editor and the limit login attempts and I don't need those need , need those .
I click over here and I close it because it looks too complicated .
This is all fine .
You can trust them .
It's all fine and we don't need to install a thing .
We will do it from within wordpress .

And if you want to , you can send the email installation details to an email address , but I leave it as it is .
I click on install and there it is .
Congratulations .
The software was installed successfully .
So if I would go to this link , Wordpress is installed , we just got this domain name and it's live already and it is secure man .
I love this .
And if you click over here , you go to the back end of your website .
So your website has a front end and the back end , the front end is this area my domain name dot com and everybody that goes here at this moment will see this .
That means we are live .
I think it looks really bad , but we're going to make it look beautiful .
And then over here is the back end .
So by domain name forward slash WP dash and here we are going to configure our website .
So your website is live .
Congratulations .

If you use uh an other extension , it can take a little bit longer before your website is live , but it usually will be live within four hours .
So what I want to do now , I've done this hundreds of times already , maybe thousands .
I'm going to clean up my worker's website .
You see a lot of things over here I will show you what it means and then we are going to make it look better .
So what we see , we have the title of our website .
If I click over here , I go to the website , then I see this bar over here .
I only see that when I'm logged in and then I can create a new blog post or at a video file or an image .
I can add a new page or a customer .
I can update things .
I can customize the theme .
I can go to my personal profile .
And if I click over here , I go back to the back end .
So in that way , you can switch between the front end and the back end .
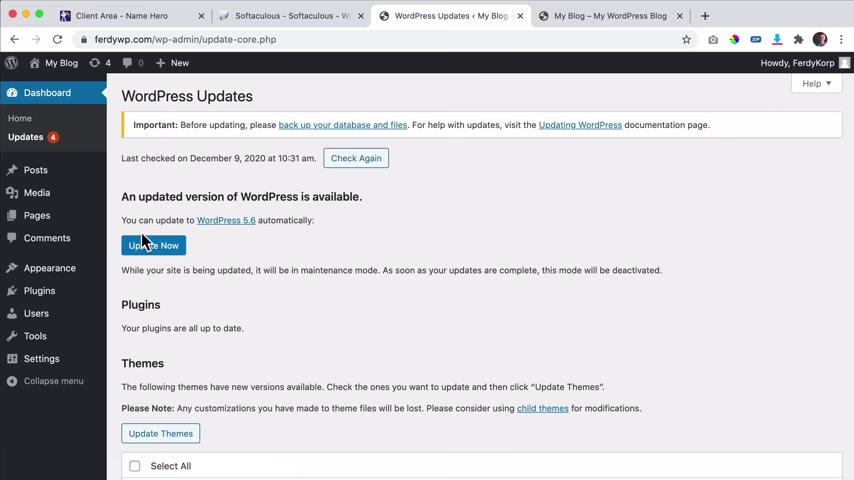
Over here at the left , we have our menu , we can do some updates .

So if I click on it , I can select a few themes and do an update .
I can check for a new update of wordpress .
And then below that , we have posts , blog posts .
We can add a new one .
We can make use of categories and text .
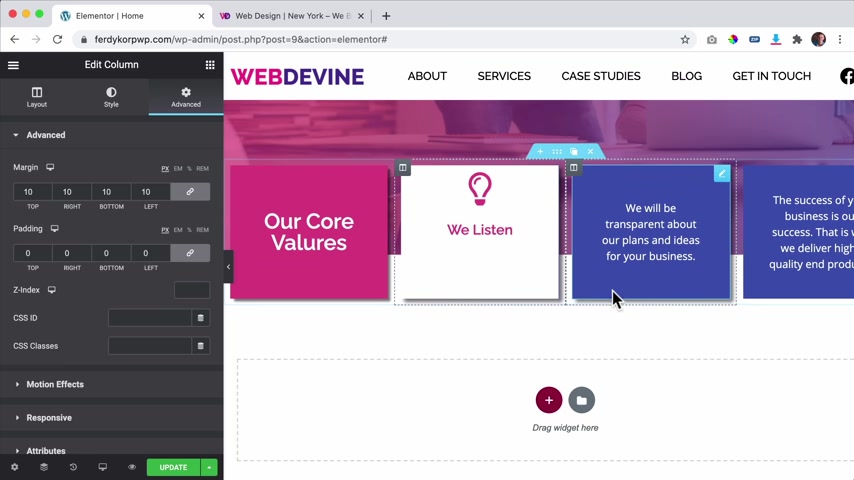
We can upload files , videos , images , PDF S and more .
We can create pages like the home page , the about page , we can manage comments .
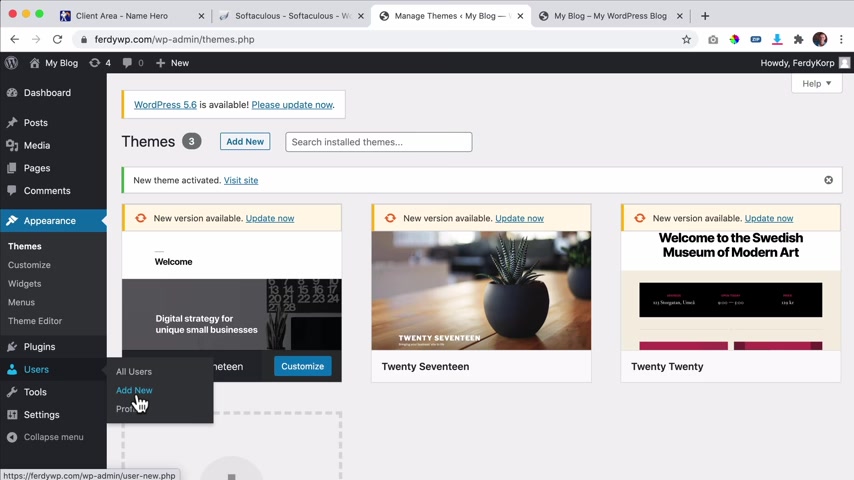
When people comment on our blog post , we can approve them or remove them appearance here .
We can change the look , a few of our website right now .
It looks like this .
If I would go to a appearance themes and I decide to go with the 2019 theme .
The information of the website will be the same .
My blog , my wordpress .
Hello World .
But if I refresh it , it will look different .
So still the title subtitle and the title of a blog post , but now it looks different .
So with a theme you can change and look a few of your website , we're going to talk about that .
Of course , we're going to make it look so much better .

And then we have plugins , extra functionalities to your website , like a Facebook live box or Instagram or commerce to make a web shop .
I have so much tutorial about plugins .
You can find them on my youtube channel , but I also will talk about plugins in this tutorial .
Then we have users , we can create new users , um make them administrators like they have all the high functions , they can do anything or add editors , they can only add blog posts so they cannot mess up the website .
And there are tools , export the website , import a website settings , configure things and then we can collapse it over here .
So I know it's been a lot , but I'm going to show you step by step how everything needs to be configured .
So what I want to do , I want to go to the dashboard that is an overview of everything that's going on on your website and I want to make it look better .
So I dismiss this area and I want to collapse everything .
What I even can do , I can go to the screen options and get rid of everything .

So when I go to my home page , it just looks clean .
Well , there's an update so I click over here and I update it now and that's how easy it is .
You do it from within wordpress .
So there it goes , word press 5.6 and maybe when you're watching this , it's even newer .
So I go to the dashboard again .
Ok .
That's amazing .
Now , I want to go to the plugins and there are two plugins installed and I want to remove those .
So I select them both by clicking here .
Then I can do build actions first .
I want to deactivate them if they're active , but they are not activated .
So I click on apply , but they're both already deactivated .
Then I select them again .
Do actions , delete .
I'll start with a clean fresh installation , no unnecessary stuff over here .
So they are removed .
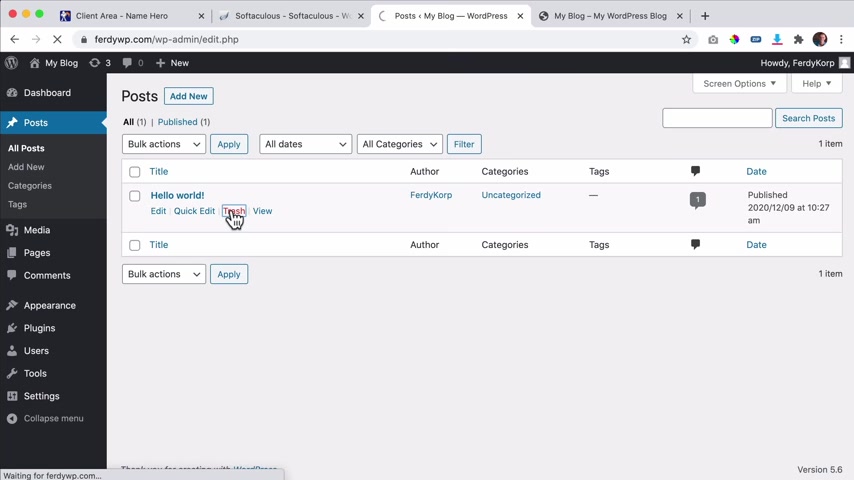
Then I go to all the posts .

If there are posts , there's one , I click on trash , go to the trash and empty the trash .
The same goes with over here , I select them .
All build actions , move to the trash , apply and go to the trash and empty the trash .
OK ?
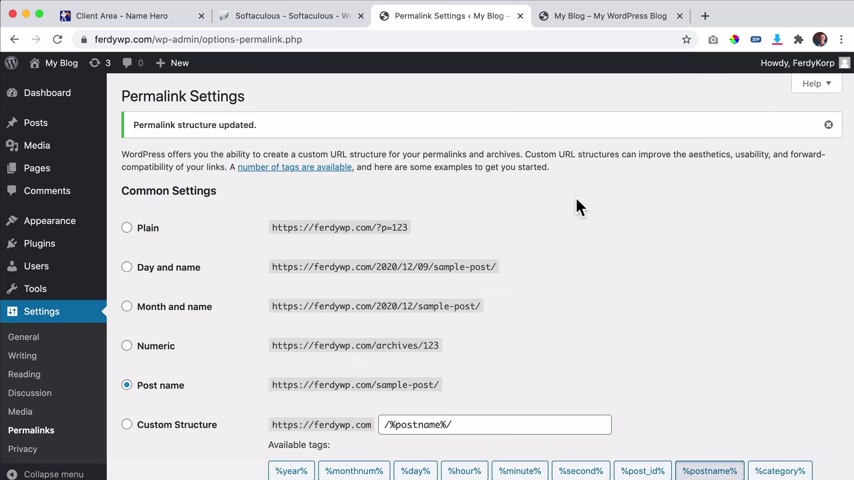
Then I go to the settings Perma links over here really important .
And right now when we add a new blog post , it will say FWP dot com and the date and then the title of the block post .
Well , I don't want to date over here .
I also don't want it to look like this .
Like there's a new block posts and it look like this .
Google doesn't like it .
I don't like it .
But what I do like and what Google likes is the post name .
So , really simple , select the post name and when you enter a new blog post title and it says um Amazing Vacation .
It will say FWP dot com forward slash R dash , Amazing dash Vacation .
And that's good for the search results .

So just select both name , save the changes and that's it .
Now , I want to change my name over here right now .
It says how F Corp , I want to change it to my full name .
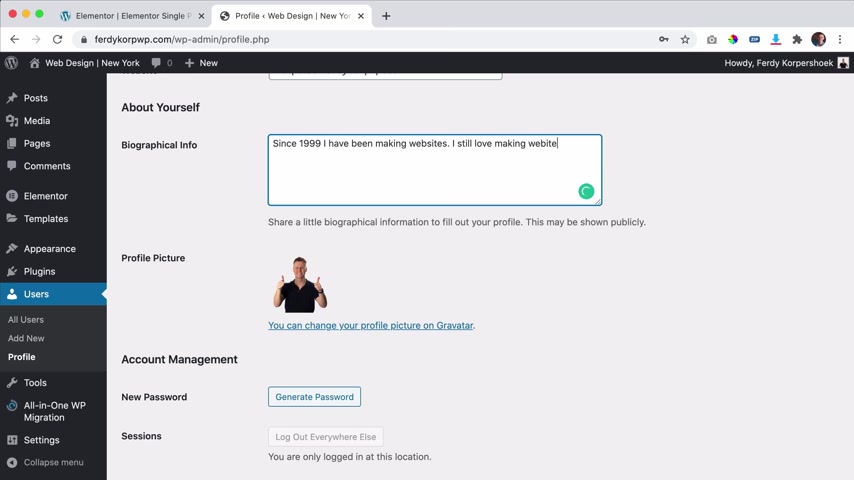
So I edit my profile and then I can change the look and feel of my back end .
So if you see something you like and I like the default one and then I scroll down .
My user name is Freddie Corp .
That is my user name .
It cannot be changed .
Then there's the first name .
My first name is Ferdi .
My last name is K Hook .
I did not choose it .
I read was called Ferdie David or my second name is David , but my last name is Corpus Hook .
It's just the way it is my nickname .
I can change it .
And then over here display name publicity .
I'd rather have Freddie Corpus Hook .
So when I write a blog post , it will say the author is Freddie Corp Hook instead of Freddie Corp .
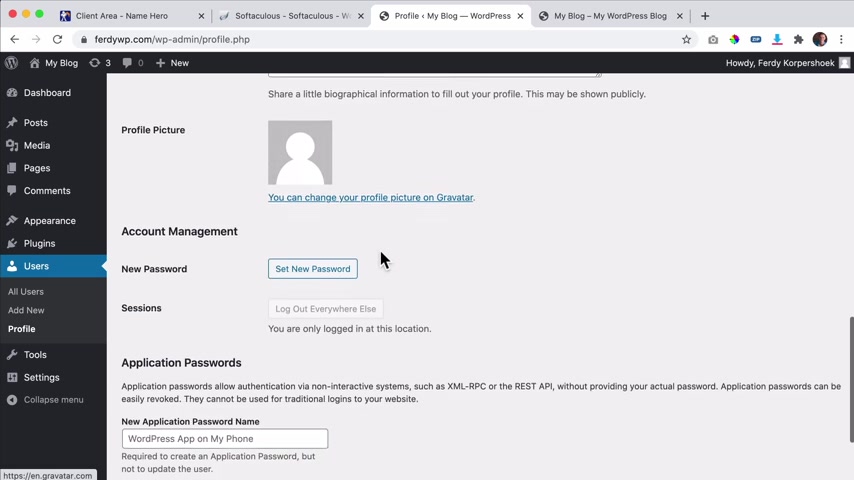
But I want to have an image over here of myself .

I can do two things .
I can scroll down and I can add a profile picture or you can change your email address .
Uh Let me see over here to an email address that is linked with Gravatt .
So I have an email address that is linked with gravity and what you can do , you can click over here .
I have a separate tutorial about it .
You can sign in upload an image over here for instance , my uh email address .
And then when I use the same email address over here , the image from gravity will be linked .
So if I say my other email address and I scroll down and I update my profile and now my profile is updated and I see this image over here .
OK ?
So that's how it works .
My website .
Well , you can have any website over here and something about yourself , we'll talk about it later .

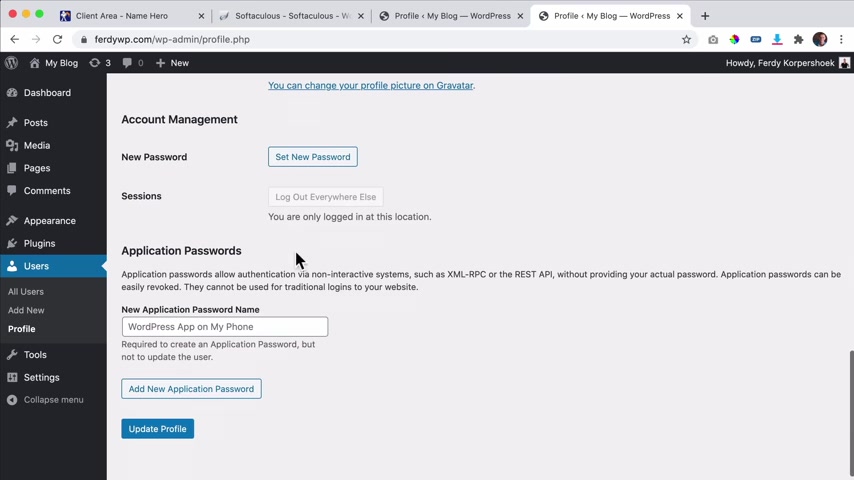
You can change your password if you want to and you can update your profile , then we can go to appearance themes and we can upload all those themes if you want to .
And now our front end still looks like this .
I don't like it .
So again , if I go to the back end to appearance and I like 2020 .
It looks like this , which again is so ugly .
So we're going to make this look better .
How can we do that ?
We're going to make use of Element or pro an amazing page builder .
And I will show you step by step how we can create a beautiful website using Element of pro .
And in order to get it to go to a new tab 30 corp dot com forward slash element or this is an affiliate link , you don't pay more , but I get a commission when you buy this through my link .
So thank you for that .

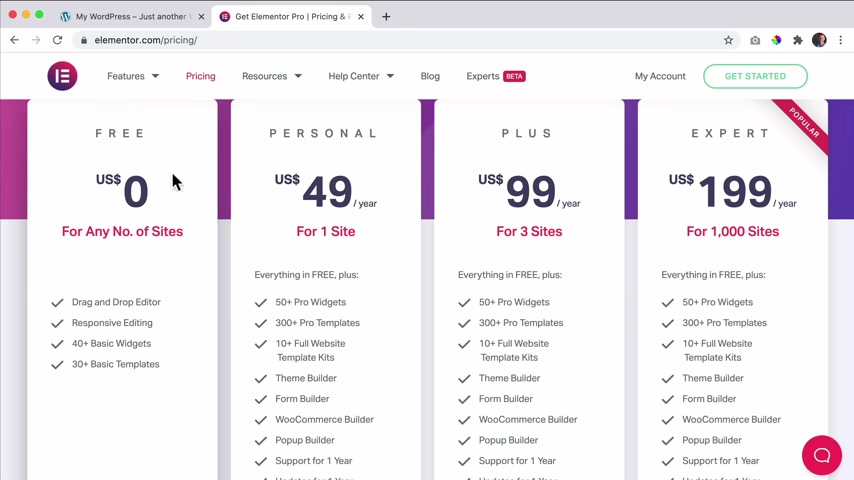
You can go to pricing and there are four plans .
The first one is the free version .
Uh You can make a beautiful asset with a free version , but with the pro version , of course , you can do so much more .
I was so excited that I scrolled up again .
There's the personal plan , the plus plan and the expert plan .
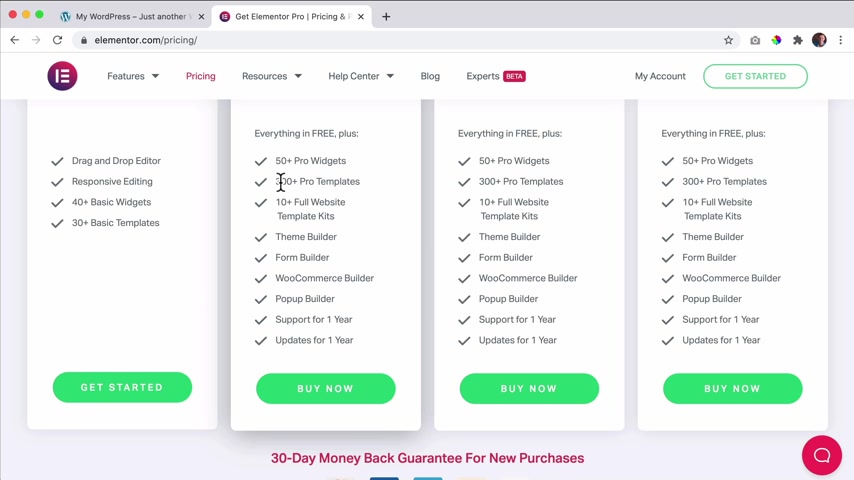
What's the difference , the amount of licenses you get ?
So for $49 for the personal plan , you can have it on one website , you pay $49 per year .
Then the second plan is for three websites and the expert plan is for 1000 websites .
This will cost you less than $5 per month to use Element of Pro on one website .
This will cost you less than $3 per month to use it on three websites .
And this will cost you less than 20 cents per website if you would use it on 1000 websites .
So , depending on how many websites you want to make , you can choose your package and what you can do with it .
It is amazing .
We're going to dive deep in this tutorial .
We have seen a little bit already in the introduction .
We're going to make a beautiful website .

You can make use of pro widgets , pro templates .
You can import those into your website .
So designers made it already for you and you only have to adjust it .
You can import complete websites .
There's a theme builder , you can create custom headers , custom footers , the form builder , the pop up builder .
And as long as you keep your subscription , you get support .
If you decide to cancel your subscription after one year , you still can use Elemental Pro it will be fully functional .
You only cannot add more elements and you cannot have any support and updates anymore .
So I always want to play around with this , go for more websites .
So I go for the plus plan three websites and I want to buy it now , here I can create an account .
My email address is Freddie Corp at gmail dot com .
My first name and my last name , I'm from the Netherlands , Netherlands .

It's so Dutch and I say that if you have a company , you can fill in details over here , I will do that for and and a media .
My vet number , I fill it in over here and I can pay with credit card or with paypal .
I choose credit cards and then I go to the checkouts .
Your payment is processing .
Please wait .
Yes , I will wait here patiently .
Yeah , you successfully complete your purchase and I want to congratulate you because now you have Elemental Pro and now the fun is going to start and you can generate an invoice .
But of course , we want to download Element or Pro so we can download it over here and there it goes .
And I want to do a few things .
Now , I want to go to my website .
I want to go to the back end .
I want to go to plugins at new first .
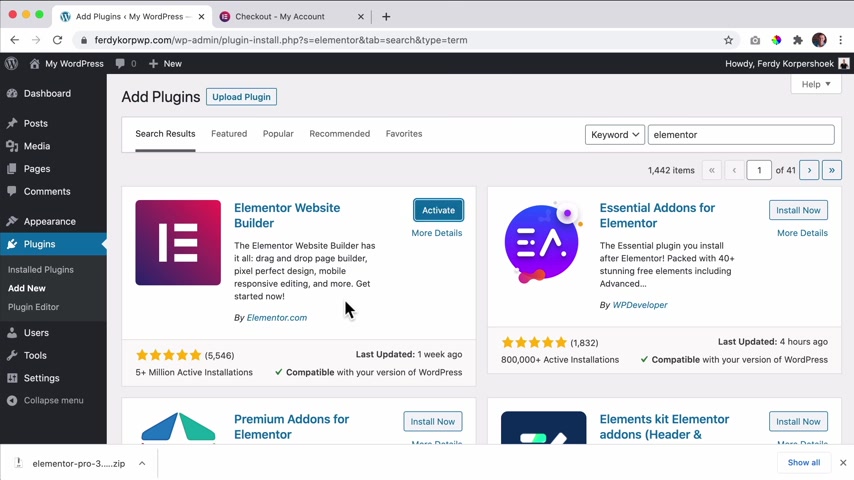
I want to download the free version of Element or so over here .

I search for Element install .
Now , more than 5 million installations .
They are going like crazy .
It's an amazing company .
They make an amazing page builder and I'm happy to be a part of this community I activated .
So now with Element or I don't need this , then we go back to plugins at new upload a plug in .
But this time I drag this file over here or you can choose a file and browse through your computer and then Element of Pro will be installed if you click over here , how to activate the plug in .
And it says welcome to Element Pro .
You need to connect it .
Uh If you don't see this , you can go to Element or license , you need to connect and activate .

I can connect with my new email address and otherwise you need to log in over here with your details , you just filled in over here .
And I want to become a super contributor by sharing nonsensitive plug-in data .
So they see how I go through the plug in and then they can make it better based on my behavior .
So I'm part of the team that's making element or even better .
I activate it and it says it's uh valid till November 2021 .
And now Elemental Pro is active .
So we have Element or we have Elemental Pro .
You can see that here at plugins , Element and Element Pro .
And now I want to add a theme .
So you have a page builder and you have a theme , a theme decides the Heather and the footer .
But since Elemental Pro is already doing that element or created a theme which is actually empty .

So I can go to appearance themes and I can download that empty theme because if I take a look now at the front end , I go to customize , there are quite some settings , colors , theme options that are based on this theme we have right now and I don't need all this stuff .
It's only interfering with Elemental Pro because Elemental Pro can do all this stuff .
So we go back , I don't publish it .
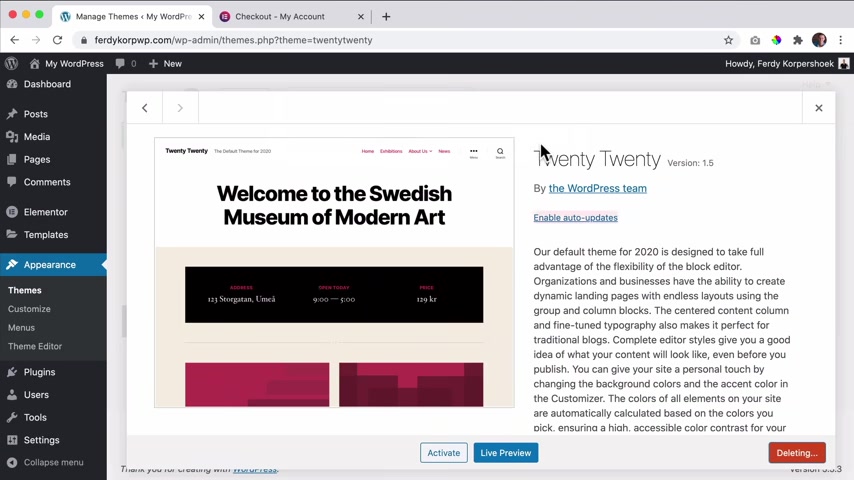
I go to the back end to appearance themes .
I add a new theme and I search for Hello .
The theme is called Hello , hello , Element or I install it .
So it's really lightweight thing .
It has no settings .
It's just an empty thing and that makes your website faster .
So , since we have the theme active , I want to remove all the other themes .
Theme details .
Delete .

2017 , delete and 2020 .
Delete .
Yes , only the hello theme .
So now if we go to the website , it looks really empty the title , the subtitle and the archives .
So now it's time to add some pages to your website .
So how can you do that ?
You can go to the customize here on the front page and then you can go to menus .
Now , we need to create our first menu .
So I click over here and I can give this name .
It can be any name as long as you remember what it's here for .
So I call this main menu and I want it to be the primary menu and I click on next and now I can add items .
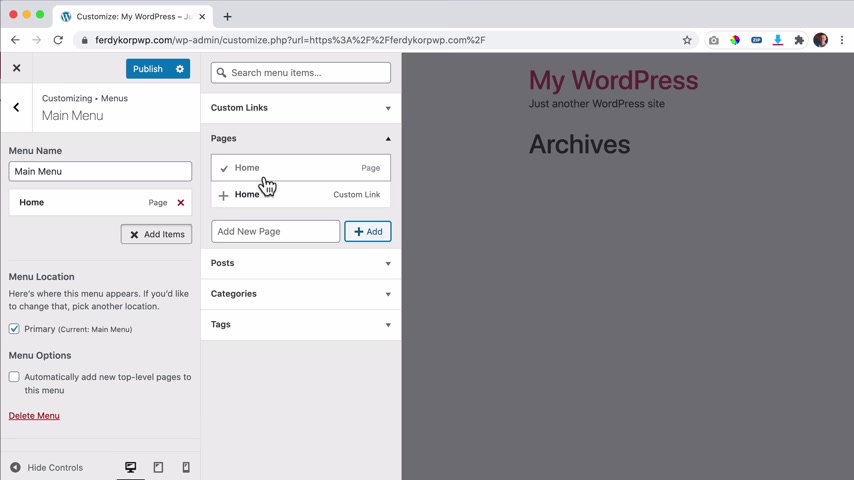
So if I click over here , I can add some pages .
So first of course , I want to create a home page .
So I say home , I click on add and now I have created the home page .
That's how simple it is .
So what else do we want to have in our website .

Well , I am creating a web design agency company .
I want to offer my services , branding , web design and marketing .
So I want to say something about myself or about us or I like to say about and what else I have a few services I want to offer .
So I say services and I have three sub services and I can combine them in one package or I can have individual services .
So I have three of them .
The first one is branding .
So a new company comes to me and say , hey , I want a branding .
So we will talk with the company and we will help them to define their branding .
Then of course , web design , the third one , digital marketing .
When they have their company branding and their website , we're going to do marketing like Google ads and all that stuff .
That's my third service .
And we want to talk about case studies , the clients we had so far , what have , what have we done for them .

So I can say portfolio or what I think sounds better case studies .
I want this tutorial to be as complete as possible .
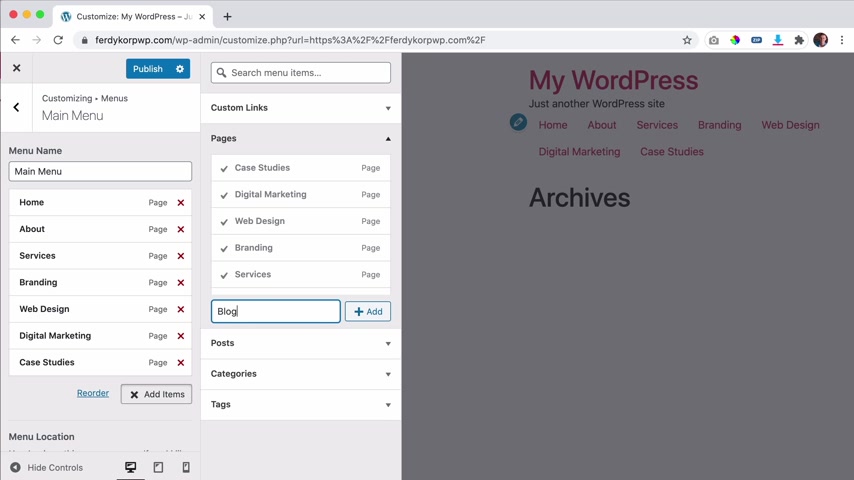
So I will talk about creating a blog with blog .
You can uh get content on your website and be found through the internet .
So you can get new clients and people should get in touch with us .
So we can say contact or what I'd rather say , get in touch .
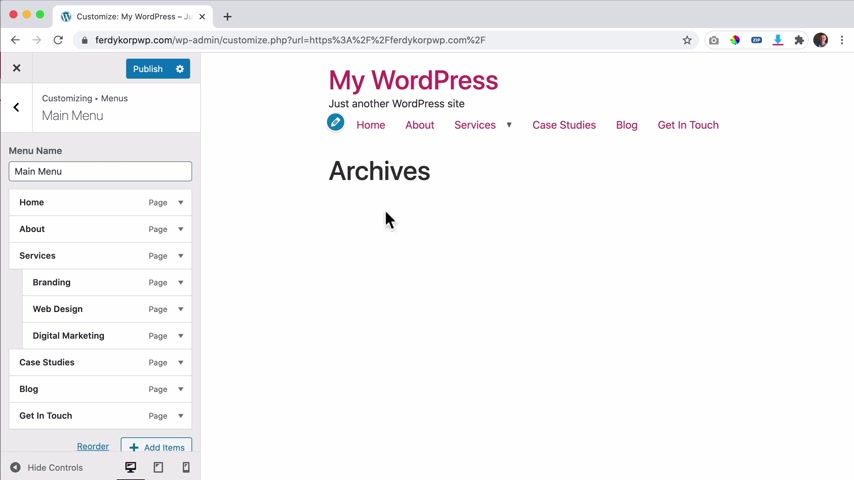
So you see over here , our menu is growing but I want to have a sub menu below services because branding , web design and digital marketing are a sub item of services .
So I want to have a drop down over here .
How can I do that ?
Really simple .
I drag branding to the right until it snaps again and again .
And now when I hover over here , it looks like that , don't mind the yet .
Uh we will change it .
So what we see over here , the home page has archives .
Why ?

By default wordpress was a block editor and a long time ago they changed it , but this is still the way how they start their website .
So if you want to change it , so if we don't want to show the latest blog post on our website , but show the homepage , then we can go back , go back and then we can go to the homepage settings and say I want to choose a static page instead of our latest posts .
Then we can select the homepage home that it goes .
And then we can select the block page or the post page which is block , you don't see it , but I'm selecting it over here .
Then I want to go back one more time .
Then I want to go to the menus and to our main menu .
If you go to apple dot com , you can go to the iphone .
And if you want to go back to the home page .
There is no home .
You need to click on the logo .
Well , that's what I also want to do .
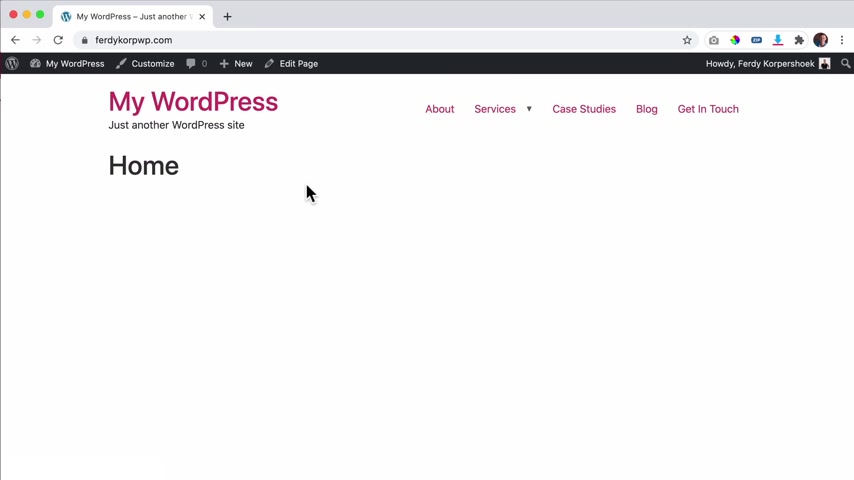
So I don't need home over here .
I want to click on the logo .
We're going to add a logo in a minute .

So I click over here and I remove it and I click on publish .
And if I close this , you see how it looks , OK ?
I don't like it at all , but we have our menu with a sub menu .
So what I want to do now , I want to add my logo .
And if you want to learn how to create a logo for free , not a really complicated logo , you can go to youtube dot com and search for F logo .
Hit enter and there I have three tutorials .
Create a logo for free within five minutes , then make a logo for free with a transparent background and transparent background can be really handy when you want to have a white logo over here with a dark background .
And when you scroll a colored logo and how to create a simple logo in Photoshop .
Well , I created mine in Photoshop just by taking a look at other logos .
I thought I'm all about web design .

Maybe I can play around with the word and I came to the word Web Divine .
Like my websites are so amazing .
They are divine .
OK ?
That's the whole idea behind it .
So I go back to the customizer then I go to the site identity and I want to select my logo over here .
I can upload a file or I can select the file over here .
And I want to go to my desktop logo and there is my logo in color and I will use that one .
So we're designing two colors and what I do with my images in order to optimize them , I copy the title , I remove all the dashes if there are dashes in the image and I added it to the all text and then I select it , I skip the cropping and there it goes .
Then we have a side title .
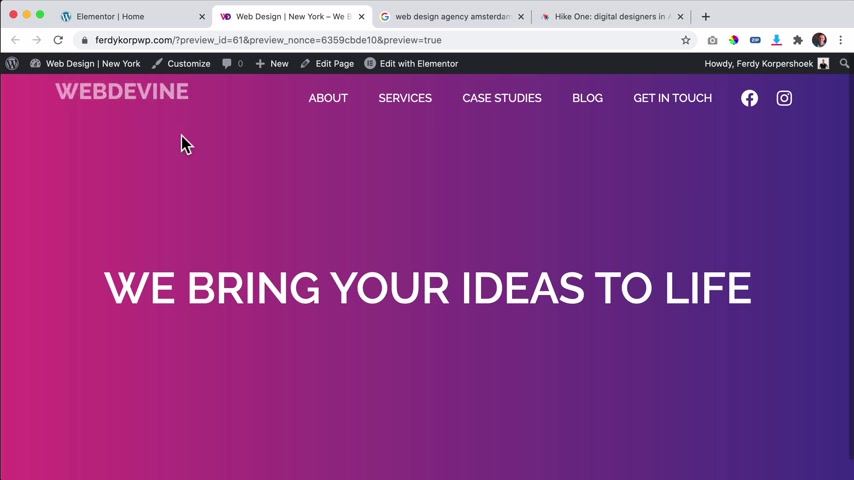
Well , I want to be found on web design and I'm based in New York .
So I say web design , New York .
If you're living somewhere else , you can say your name .

If you also have local clients , uh you can do that .
And when you're in New York , if that's the case , I think people recognize you as a really good company because only the best companies go to the big cities .
That's how I think maybe it's not true , but that's how people can think .
So , web design , New York , you can also have a beautiful thing like that over here , web design and branding , whatever you want .
I say web design , that's my main keyword I want to be found on .
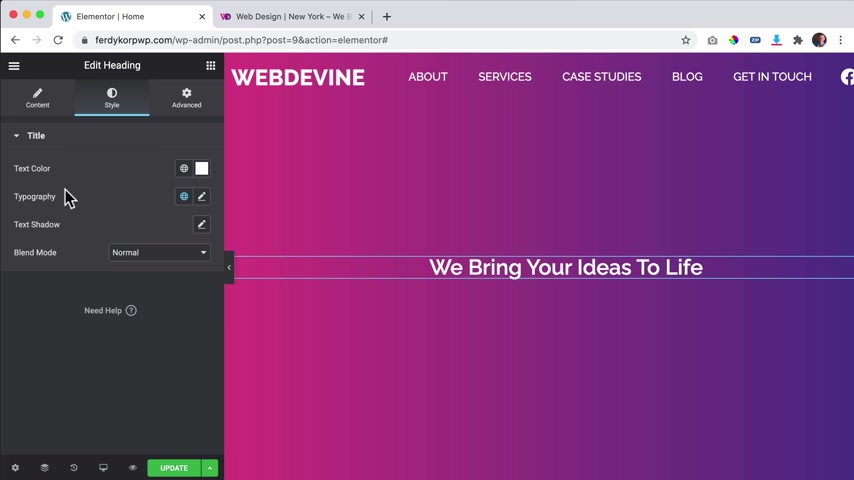
And then there's a decline and I say we bring your I DS to life then there's a side icon which will be seen over here .
It needs to be a square and I can grab it over here , upload files , select files .
And I have my fave icon over here just uh dragged a little bit with Photoshop and then I press , I had a W and ad in the font real way .
And that's my fave icon .
And when I upload it , I select it , I skip the cropping and it will be edit over here .

So I publish it , I close it and now we see it over here .
So when you're having a lot of steps opened , you know , immediately where this website is because of the logo or the text , we design New York .
So that's handy and it looks better .
So since this looks ugly , I want to take a look at the header , we can create a custom header with element of pro .
We can also import a premade header and I want to show you the best of both worlds .
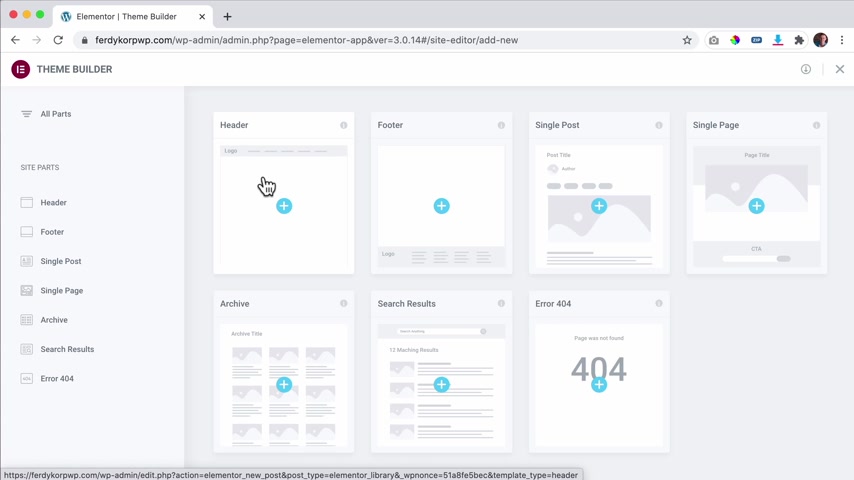
So in order to create a beautiful template for the header , we can go to the back end , we can go to templates theme builder and I click on try now , we need to see the new theme builder which you will see over here .
And here it says start customizing every part of your website with element of pro .
You can create a custom header , hoer single post , single page archive , search result error , but also uh V pages .
Portfolio pages , the Sky is the limit .
So you don't need a theme for that .

And that's why you insult yellow theme because it has not that much option .
So it's really , really lightweight theme and it's perfect for Elemental Page builder .
It's also made by the same makers of Element or , and the great thing is you can assign every template to a specific page of the website .
So I can say I want to have a header for the home page , but for a different page or for all the categories or all the block posts , I want to have different headers .
So I'll show you how it works .
Uh Right now , I want to create a header .
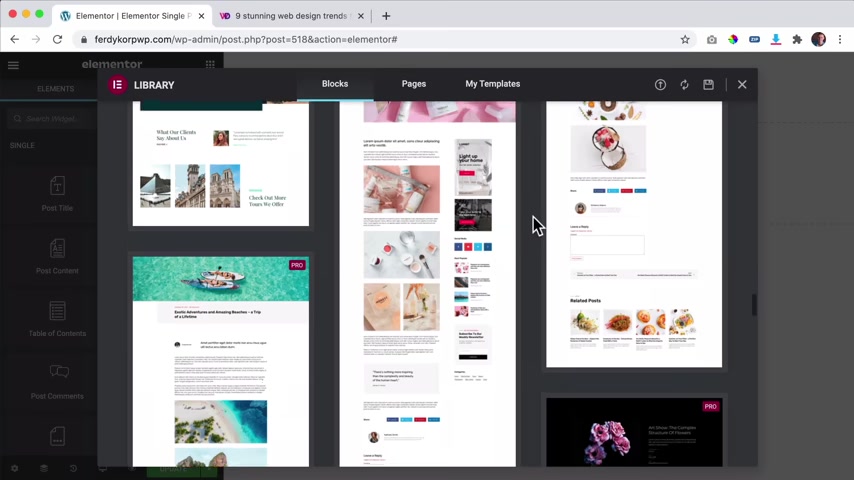
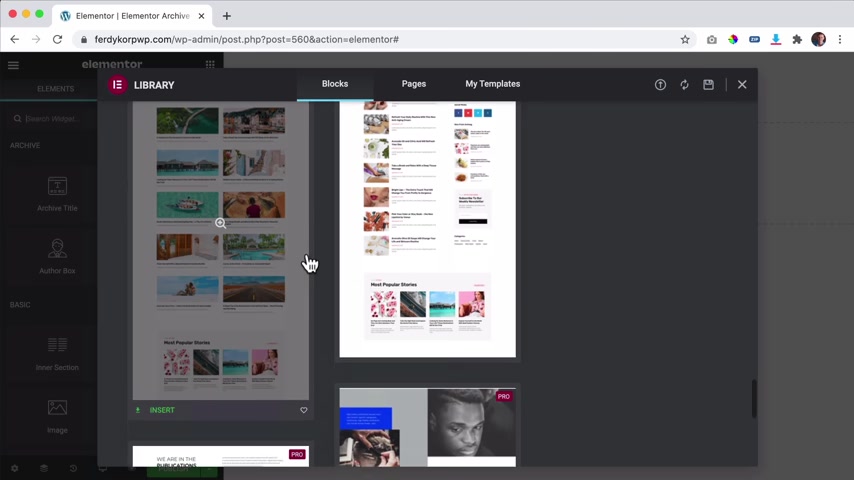
So I click on the plus over here and then we can do a few things .
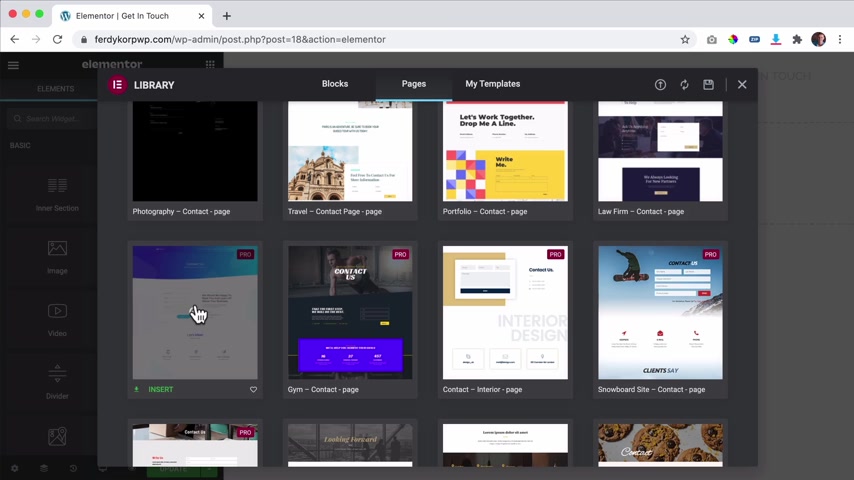
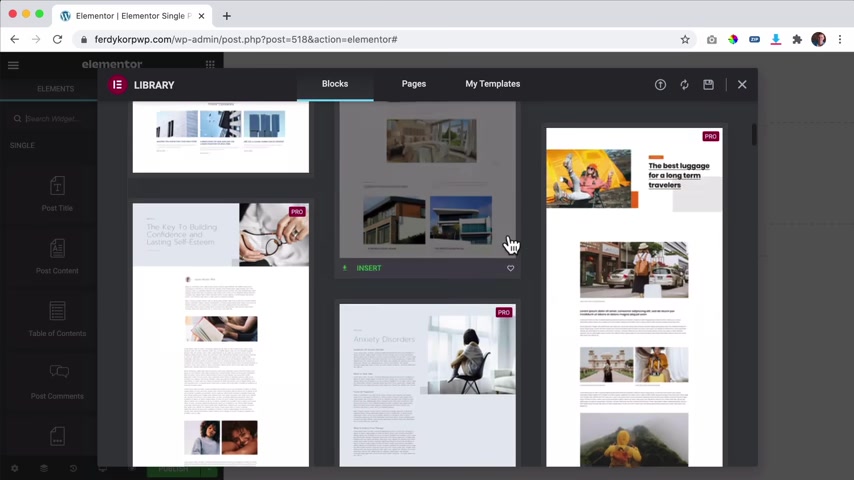
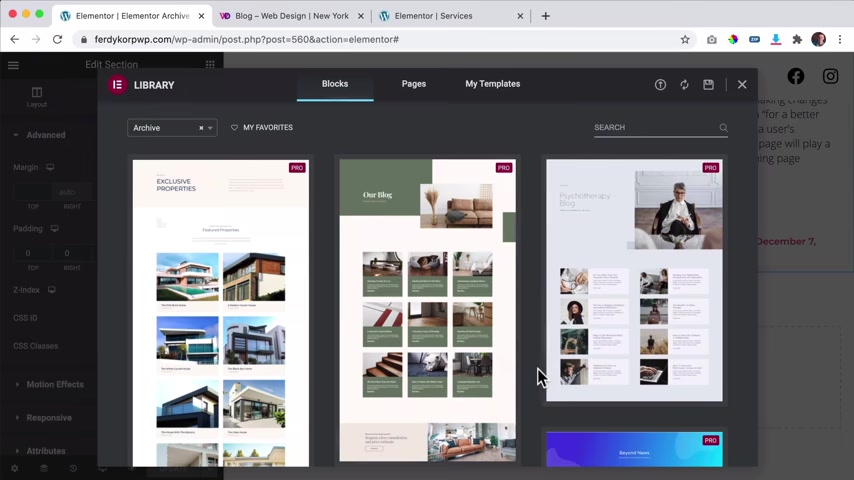
We can make use of a premade template .
So you can take a look over here if you click on the plus , this is how it looks a logo at the left dark backgrounds in the menu and a search icon .
Well , if you want it , you can click on insert , you can go back to the library , take a look .

There are some nice examples uh with this phone number gradient background , there's also something like this logo here .
Menu below and it's all made for you .
You just need to insert it and then you can change everything to your wishes or you can start from scratch by hitting the X or you can import a premade template by the community .
Well , we're going to do it in a minute .
I created a beautiful template for you already .
But right now I want to show you how you can build something from scratch .
So the first thing I want to do , I want to give this a name .
I want to keep things organized in my website .
And in order to do that , I go to the settings over here and I give this a name , I call this the main header .
This is the header I want to use on almost every page on my website .
So that's it , preview settings , that's all fine .
I click on publish .
And then where do I want to display this template ?

So here I can say I only want to display this on a certain singular page .
So I can say I only want to show this on the front page or in a certain block post or a certain category .
So every block post with a certain category will have this header .
Oh , we'll talk about it later .
Right now .
I want to show this on the entire site and then I click on save and close .
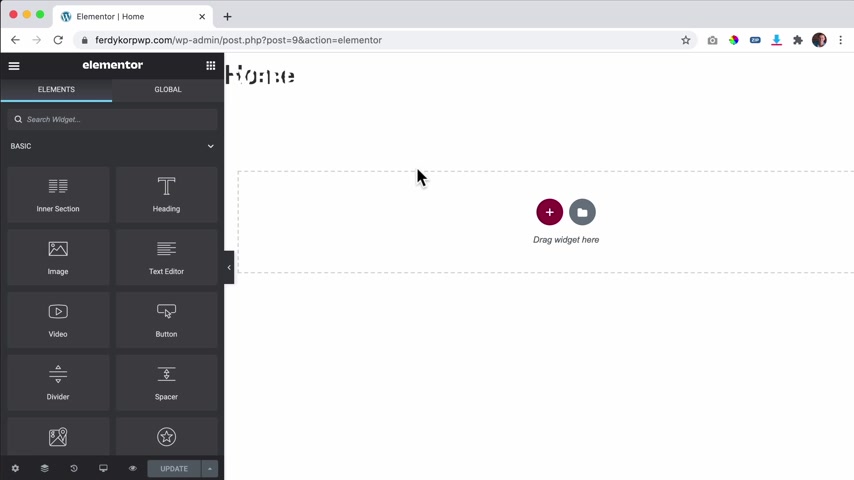
So now we need to create a header over here .
How can we do that ?
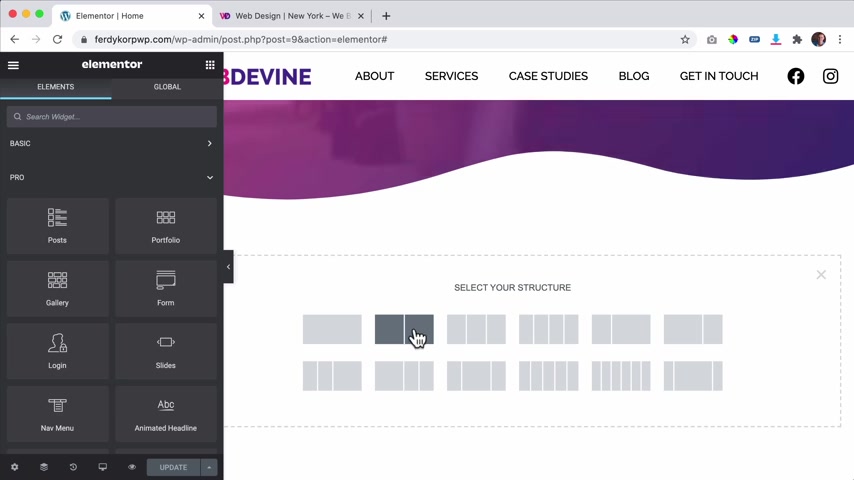
We can click on the plus , we're going to create from scratch .
I click on the plus and then I can decide how many columns I want to have , well , I want to have two .
Why ?
Because I want to have a left area for the logo and the right area for the menu .
So I click over here and what you see over here , you have this blue line over here .
That means that this is a section section has a blue line wrapped around it .
So if I create a new section with for instance , four columns , you see this blue line shows this a new section .

So I have one section , two section and in those sections , I have columns 12 , 3441 two .
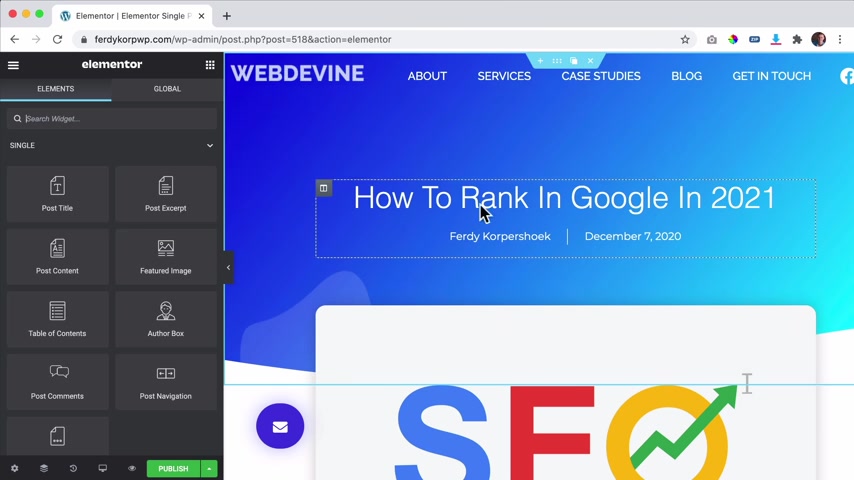
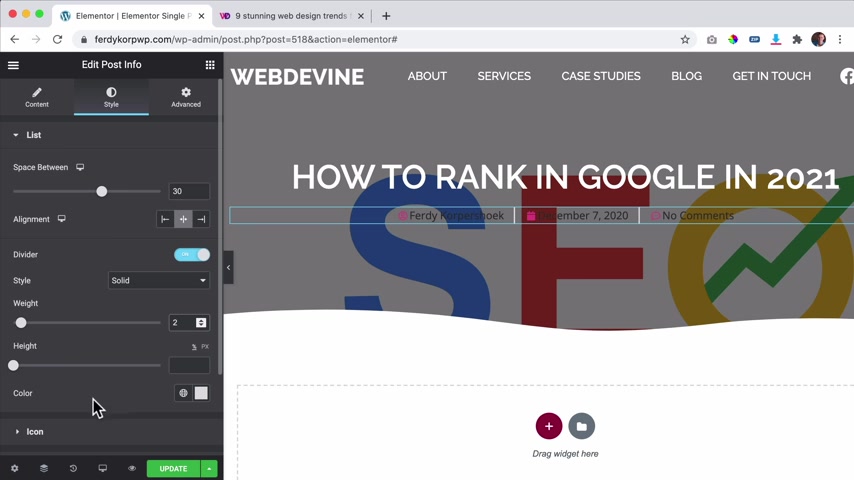
And in those columns , you see a plus or you can go over here in those columns , you can add elements so I can drag a heading over here .
And if I go back to all the elements , I can add an image over here and I can drag it below and all those elements can be edited .
Of course , there are three taps the content tab uh depending on the elements you use .
Or if I click over here , the content tab looks different .
If I click on the image , it looks different .
So here we can change the content , change the image , change the title , change the alignment .
Then we have this step there .
We can configure the look a few of these elements and then we have advanced and that is almost everywhere .
The same we can do slide in motion effects .

I have a background of this element change the positioning , make the responsive at custom CS si think this looks overwhelming to you .
But rest assured I will show you all these steps , I will show you what it means .
So uh what I want to do now , I want to close this section and what I want to do in order to uh make the workflow better if I want to duplicate it .
Now , I need to do right mouse click and duplicate it , but I can also add an extra handle over here .
So right now when I hover over here , nothing happens .
But if I would go to those three lines and I go to the user preferences , I can add the editing handles .
So right now when I hover over it , I can duplicate it really easily , I can remove it again .
And also here I can duplicate this whole area and that is just easier to work like that .

So since we're here talking about some settings , I want to use a dark interface of element or in order to do that , go to the three lines again , go to the user preferences and then the U I theme , I want it to be dark .
I think that's better for your eyes , even though a big part of this area is still light .
But I think it's , it's better and you get used to it really quick and I think it makes it look better .
So I will cover so much at the same time .
Um What I want to do , I want to go back over here to all the elements .
And I want to search for an image , I can do a side logo , but I want to go for an image and I drag it over here .
So that's a really big image that will be our logo .
So if I want to add a logo , I click over here here at the content and I grab this one , insert the media and it is really big .

So at the image size , I want to use a smaller one , let's say 300 by 300 or you know , 768 better .
I bring it to the left .
I want to align it at the left , you can link it .
I want to do it .
So I want to uh link it to a custom L which is the home page .
And if you want to go to the home page , just say forward slash , then I go to the and as I said before that we can change the look a few so we can make it smaller .
So right now we can decide in percentage how big it should be .
But I prefer to do that in pixels and then I can say pixel perfect how big I want it to be .
So I want the width to be 200 depending on the the the logo you have .
I think this one can be a bit bigger until you are satisfied .
OK .
Well , you can also change something when you're on the hoffer .
But I want to leave it as it is right now .

And if I go to this column , I can click on it and I see that I can change the column with , well , since there is a lot of space over here , which I will not use , I can drag this to the left and you see the percentage over there .
And also over here , if I select it again , I can say I want this to be 30% of the complete width of this section .
So the total is of course 100% here .
I say I want it to be 30 or I go down like that until I see that uh logo becomes smaller .
So I wanted to be 25 and in this area , I want it to be 75 .
Uh And if you want to see the real result on a normal screen , you can click over here and then you see how it looks in real life .
So we have our logo over here .
It's a great start .
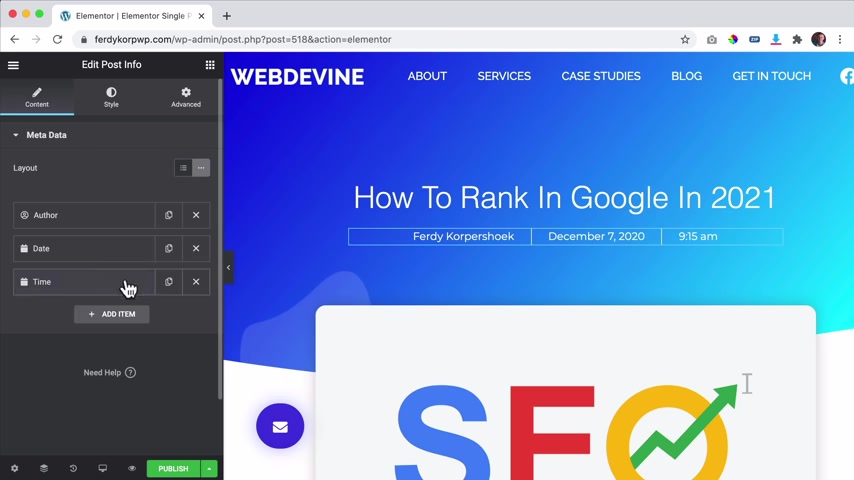
Then I click over here and I want to go for the navigation menu , our menu .

I want to show it over here .
So what I will do , I will drag it over here .
This is a drag and drop page builder like 5 , 10 years ago as well .
It's really hard to create a website with a page builder .
The page builders were crappy right now .
They are amazing .
And by the way crappy for me , that's not a bad word .
So if I cursing or whatever in your country and language , I'm sorry .
I do not mean that .
But uh I mean to say that it was really bad and now it's so easy so I can align it to the right .
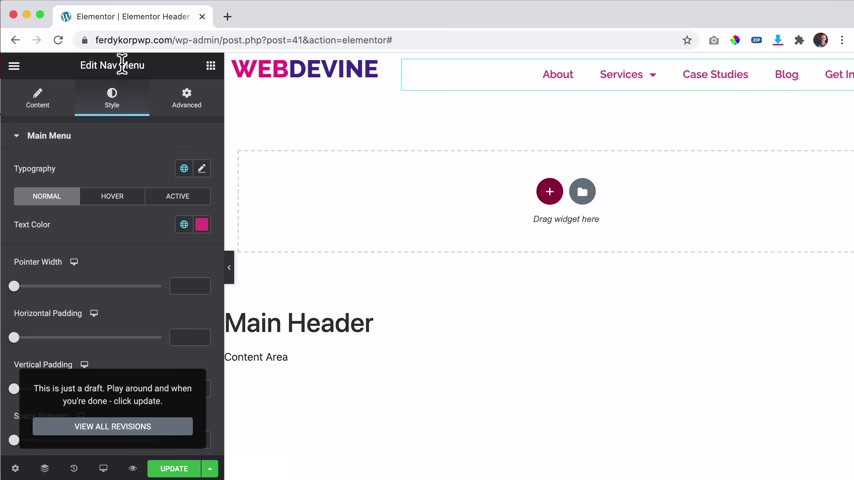
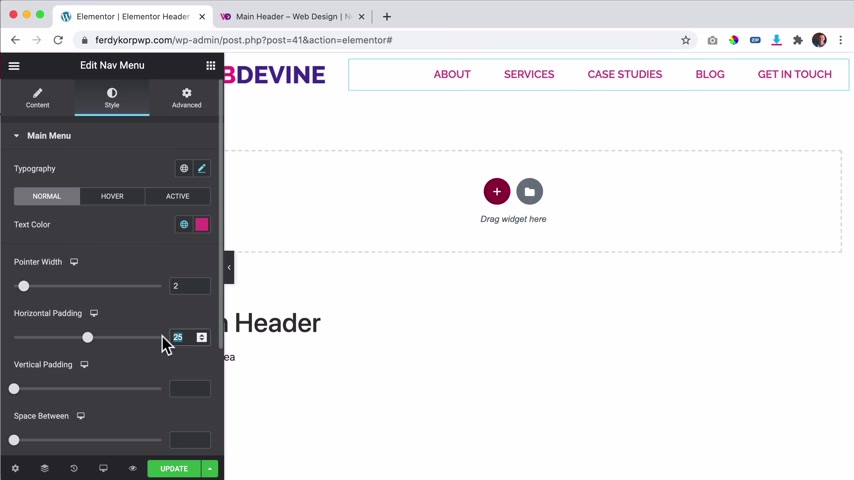
I want to do that and then I can change the style .
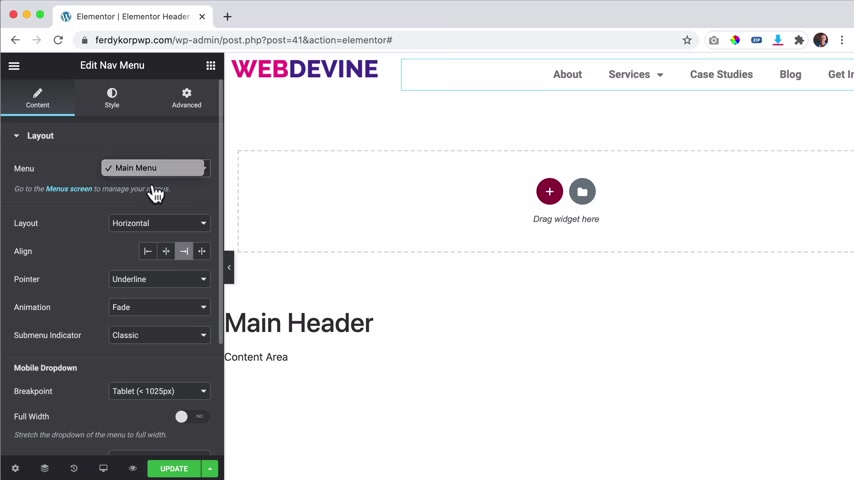
But first let me take a look over here at the layout , the menu , I want to select the main menu .
It's the only menu we have .
If you have more menus , you can select the menu you want to display over here right now , you see a nice green overlay , but that's not at all what we want .
We are talking about branding .
Well , if these are branding these colors and then a green one that's not good .
So we are going to change it in a minute .
How do you want to display this horizontal menu or a vertical ?

Well , I don't want to display the menu horizontally like that or a drop down .
So you only have an icon over here .
Uh That's also an option .
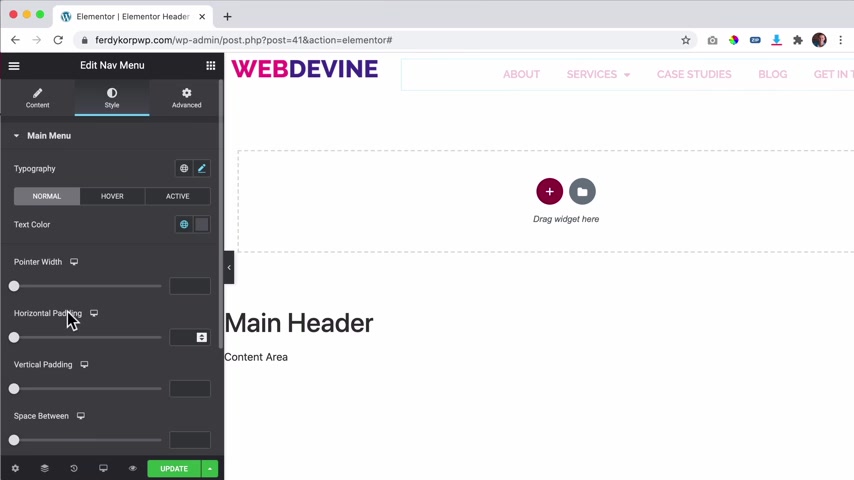
I use the horizontal menu , then we align it to the right and then we have the pointer over here .
That is the pointer .
The pointer is an underline .
Well , it can be nice .
I don't want it .
I'd rather have it framed or c double line .
I can play around with these settings and when I have it framed , I can have an animation so I can say corners and then it start to look like , look like that .
Well , I like that .
So I want to keep that corners or , or you can also have different ones .
Then there's a sub menu indicator over here .
You can change it right now .

It's classic , you can change it and then it will look different .
And now we have a sub menu over here .
OK ?
Then there's the break point .
That means if we are on a tablet , when should it become something like that ?
Well , since we're here , I want to align it .
Let me see to write like that and we can sell this .
But right now I want to focus on the desktop version .
OK ?
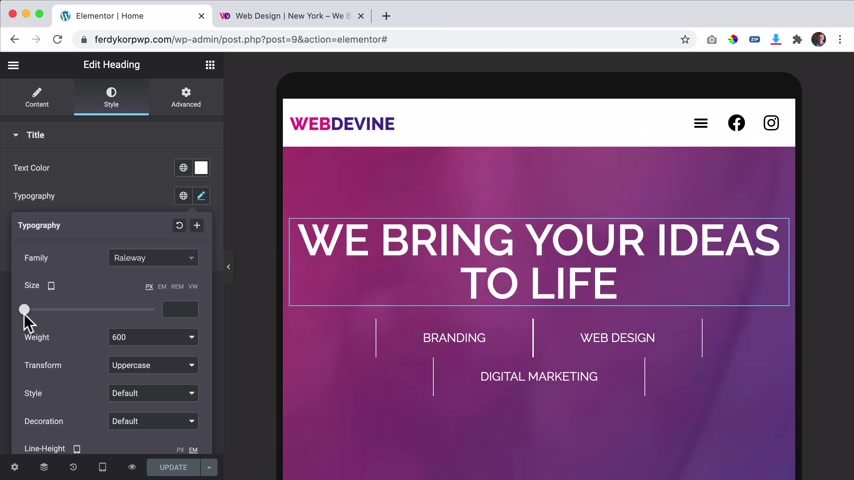
Oh Fine .
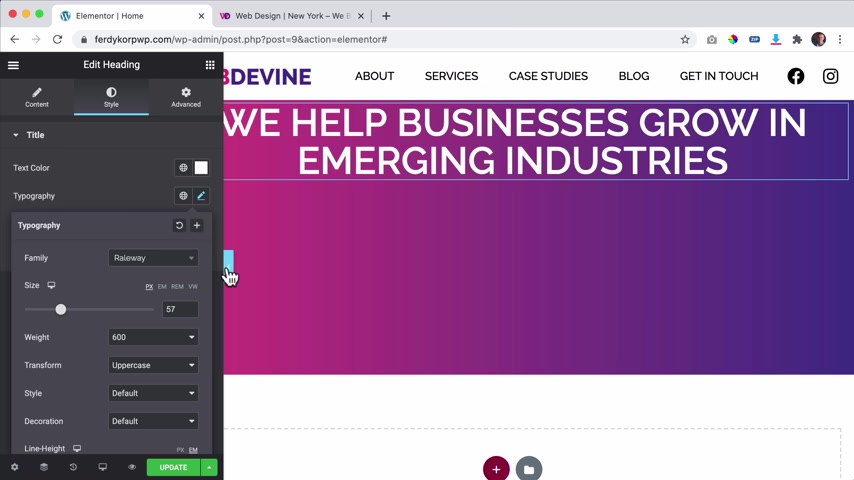
And I want to go to the , and what I like to use is a real way .
So at typography on the main menu , I can say I want to use or way away .
And before I continue again , there's so much I want to say you see also a custom over here .
What does it mean when you see something like this ?
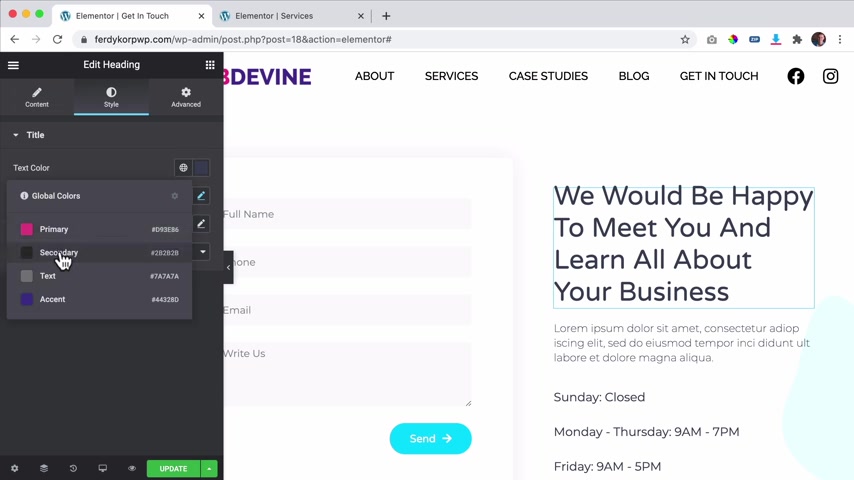
Well , that means you can have global colors and global funds .
And that is amazing because that means you can , for instance , we're here with colors .

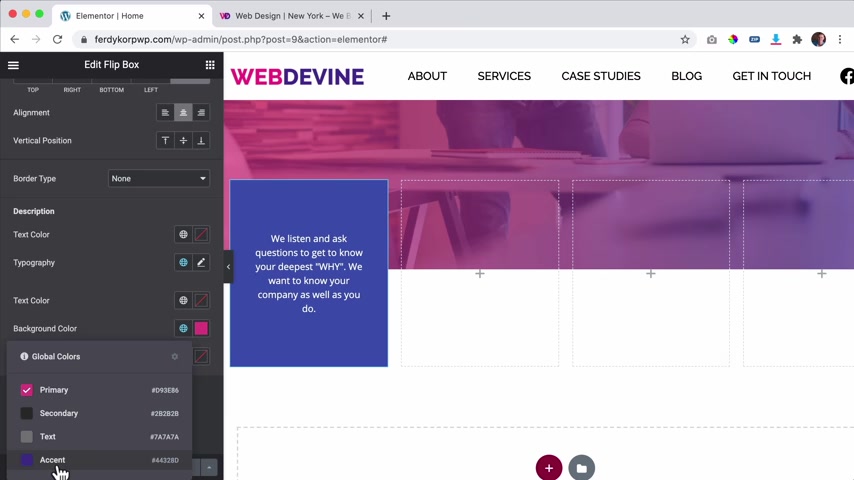
I can select this area over here and I can choose a primary color .
And when I do that , you see the color changes and I can assign through all the website , all those colors to this primary color .
And now when I would go over here to the site settings to the global colors , and I changed the primary color to a different one .
Look what happens .
Well , that means that if you assign all those colors to global colors and you change this one color because maybe Klein says , you know what ?
I don't want to use orange , I'd rather use purple .
You can change all those colors in your website in one click .
And then you can say to him it took me five hours .
So I will charge $200 for it .
Now , of course , we will not do that because we are honest people , but it can save you so much time .
That's why I love element of so much .
It makes it easier for you to make websites for yourself or for clients .
You can also add certain colors yourself and assign them in the global colors .

So what I want to do , I want to use the two colors I have over here .
I can do it two ways .
I can use a color I drop to .
It's from uh it's a Google extension .
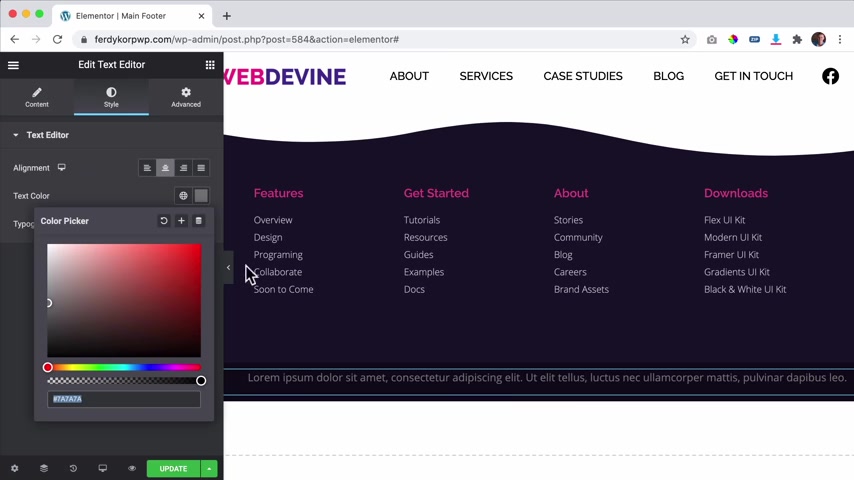
I have thought about it or you can search for color pick , I drop her extension and you will find it or I can go to my notes and I grabbed the first color , I base it over here and then I can grab the second color and I can use it as my accent accent color .
So awesome .
You see now those two colors are the same as these , which makes it already look better .
So I click on update and then I click on the X .
So I go out of the settings of element or , and then I want to click over here in order to continue to edit the navigation menu style .
OK ?

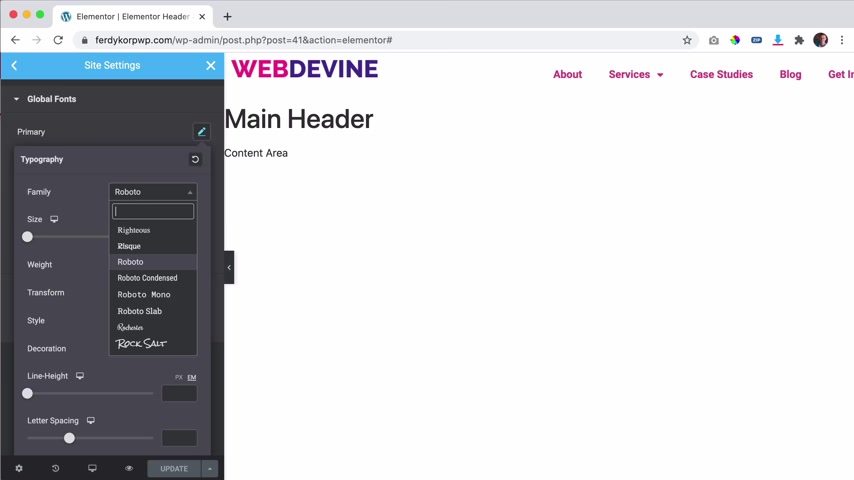
Typography right now , I can choose uh the primary one and I can go over here to the site settings .
Then I can also go to the global funds .
There are also global funds .
Here's the primary , well , the primary um if I click over here , it's for Bodo , I want to change it to real way .
What you'll see is that it also changes over here because this is assigned to the primary fund .
There's also secondary .
I will also change it to a railway and you also can change the height , the the , the , the weight , how the font looks .
We'll take a look at later .
But text is really important .
I want the text to be Open Sons and also the accent , accent , color , open songs .

So I save it and then I go back or I can close this over here .
Well , then I click here again to edit the navigation menu style second step and I choose the primary color as you see over here .
But then again , I can also change it because I want to have a transformation of upper case like that .
And maybe I wanted to be a little bit bigger so I can increase it over here .
I think 16 is OK .
I can change the weight , make it really thin a really big or in between I think 600 is ok .
Ok .
That's it for here .
Um Right now the text color is this one , but what you also can do is change it to a darker color .

So you can select the secondary color and becomes that one .
Well , I think the secondary color should be a little bit darker , not black but just darker and no should do at the left update again .
Darker , darker , darker .
Yes , that's more like it updates , close it .
Ok .
So um let's update it and if you want to take a look at the results , you can click over here on the eye and click on preview and it will open in a new tab .
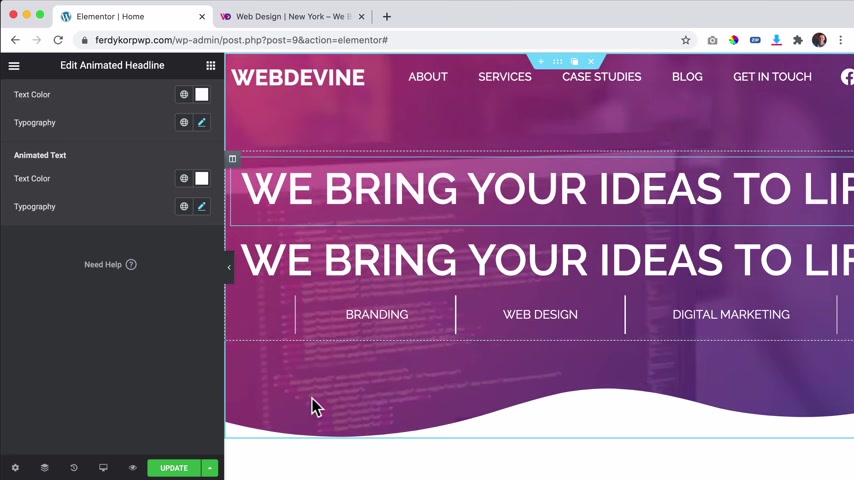
And the great thing is if you decide to change something over here .
So let's make the color uh pink again and you click on update .
You don't have to refresh this page .
It will automatically refresh right now .
Uh The dropdown will not be shown correctly .
I don't know why you're at content .
Uh You have a sub menu indicator .

I would like to say none , people can hover over services and then they see this sub area over here .
Well , what I see is that this is not in the center uh vertically and this also not .
So in order to fix that I click over here , vertical alignment in the middle , as you see also here , vertical alignments in the middle .
Perfect .
And if I want to , I can go over here and I can wait before I go to the next thing .
Let's click over here .
Let's talk about the sub menu because right now it looks like that .
So sometimes I , I tend to go all over the place in my website in my tutorials , but I'm not finished yet .
We're talking about colors .
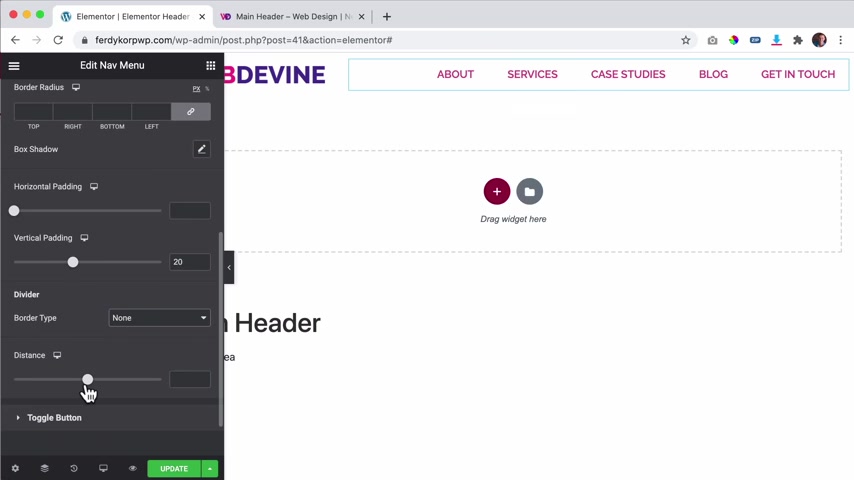
So the pointer with sometimes you just need to increase it , see what happens .
Yeah , that's what I thought it can make the line bigger .
So I can say two like that .

The horizontal betting if I increase it looks like this , but still it's , it's next to each other as you see here with the edge .
So I can remove it , then there's the vertical betting that can make it really high and leave empty .
But then there's handy the spacing .
So the space between all the menu items and then you see there's distance now .
So uh let's say then that's what I like .
OK , then there's a dropdown .
So I've had , I've dropped down over here , branding design , digital marketing .
How do I want this to look ?
Well , the normal color is this one .
Uh uh OK .
I can say the background color should be white .
If I make it red , it will look like this .
So I want to make it white .
So that's how I find out to make sure how to loose just make it orange or red .

So you can see definitely when something changes .
Then when I hoffer over it , I want the background to be the primary color like that .
I want to text to be white .
So that's ok .
Already you can also it's the double shore over here like that's OK .
And when it's active , so when I'm on the services page or the branding page , it should uh keep this background color .
I think that's ok .
So I make it like this again and uh bright color , then I can go to the typography because I think it's a little bit small .
I click over here .
I can make it upper case and why not make it the same size ?
Yeah .
Also here you can change the height and stuff .
So I can say uh vertical betting like that you see .

So if I would say 20 I think that is great .
Yeah , big .
Why not ?
You can have divider but then you need to give this uh color and a border with .
So you can do that if you want to , I do not want to do it and then there's a distance .
So right now it's beneath it , it can also give it some distance .
So then it's over here .
So it's up to you .
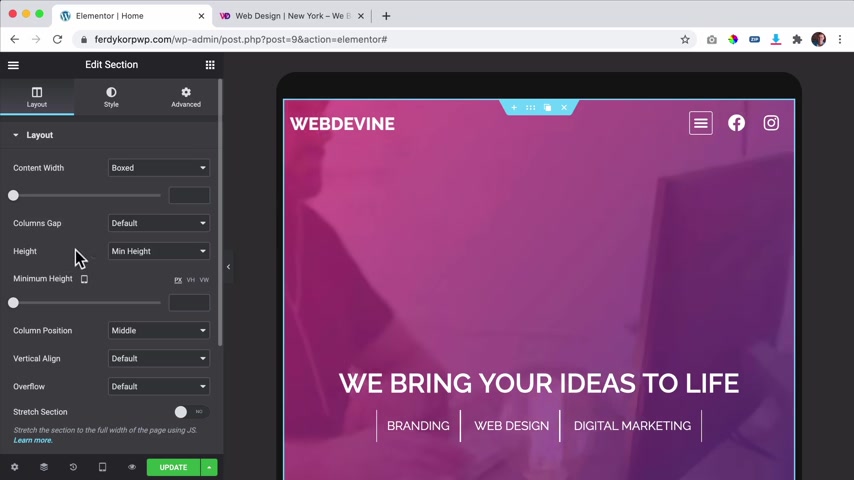
What I want to do , by the way is I want to make this section 70 pixels high .
I want to work pixel pixel .
Perfect .
So the height I say the minimum height should be 70 updates what I want to do now .
So now I've talked about this .
now .
I want to go to the right .
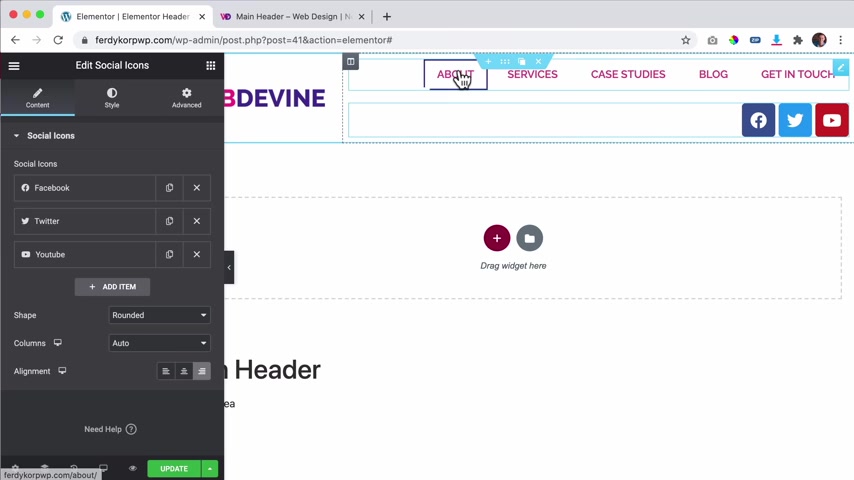
Yeah , I go to all the elements and I want to search for social .
I can I drag them over here .
But what happens ?
I can only drag them above or below .

I don't want that .
So I think maybe if I align it to the right , but still it's not working .
So what I can do now , I can click over here .
I can go to advanced , maybe advanced stuff .
So that's why it's advanced positioning right now is the width is default and I can change it to in line .
That means that I can have more space here at the right .
And if I would say um social icons advance and I say the same thing .
So I go to positioning and I say in line , I can have them next to each other , but it's not fitting right now .
So if I click over here and you can uh go to content , of course , uh I use Facebook and youtube .
I close it here and now it fits over here .
So we can still uh configure this .
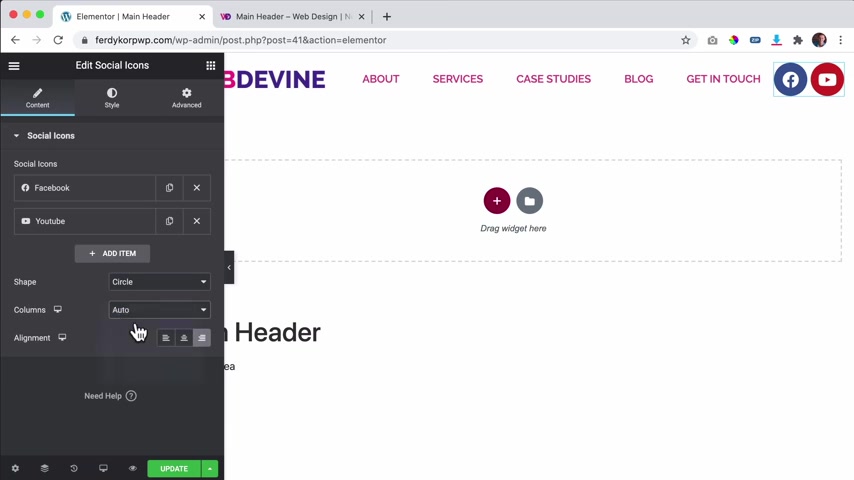
Of course , uh let's go to shape , we can make it square or circle .

Um You can create the amount of columns .
So if I say one , it will look like this .
So we can say two , I actually want to add other things over here .
So uh maybe Instagram so I can change this by clicking here or um you know what , I don't know if youtube as a web design agency .
So I go to the icon library and I search for Instagram and immediately also the text changes over here .
So I can have a link HCPS in dot com forward slash for the corpus or we or whatever .
And also here at Facebook and then we update it and if I want to take a look , it looks like death .
So how will this look on a different device ?
Well , not good .
So what I can do , let me show you kick over here align it to the right content .
OK ?

And click over here line at the right .
OK .
What we need to do , we need to go to this column and then at the horizontal align , bring it to the end .
OK ?
Over here , I can change this .
So I go to the a tackle button , I can change the background color to the primary one and the color to a white and I can make it a little bit bigger .
But what I want to do over here , let me see .
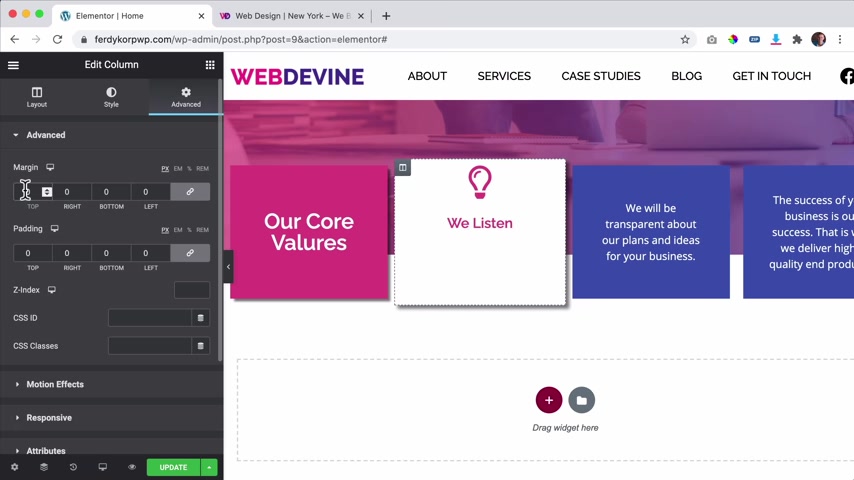
Also over here also , I have a border radius it round , they make it bigger if I want to align it over here , I can do that using over here uh margin and betting .

So I uncheck this and then at the right , I can create some space and then at the top also , but what you'll see , it will also influence this area .
So that's what you can do .
And then I can go to mobile and there I can say no , this should be in the center and we see this I can , it means that I can have different settings for every device , so I can bring it to the center over here .
And then if I go to a tablet , it's at the left again .
Also over here , take care and then the vertical alignment for the mobile , I can change it .
So if I go to horizontal alignment and I can see center , but that's not exactly in center .
So what I can do here go to advanced uh margin and left , bring it down .
So it will be in the center .

Then at the right , I want to at some margin like that or what you can say over here on the on the mobile phone , I don't want to have these icons so you can go to advanced responsive hide on a mobile .
So I can update it if I take a look over here .
I click over here .
So I go to the home page .
If I make this smaller , it looks like that .
Ok .
So far so good .
And then it looks like that .
And when I click over here , I have this menu talking about this menu on a mobile version .
When I go to the I come over here and I go to ST or sorry content can scroll down mobile , drop down full width .

So that's better .
It's over the whole width right now .
It looks a little bit weird and then the alignment should be in the center .
That's ok .
Update .
It will be refreshed now .
And if I make it smaller , so this is what you can do .
But I want to show you a better way uh especially when you want to become a web design agency .
Uh You can make use of pre made layouts .
So if you would go to 30 Corp dot com , you can go to templates and I will show you how to get those templates for free and it will save you a lot of time .
You go to elemental dot f corpse dot com .
Now you can leave your name over here and your email address and then you can say give me the package I'm from Europe .

So I need to consent with a few things and then I click on subscribe , you can unsubscribe at any time and I will show you how uh what I will do when I upload a new element or related tutorial , I will send it to my email list because right now if you accept this , you will add it to my email list , but you can unsubscribe any time .
You don't have to pay anything .
I will not sell your details to other people .
Sometimes people ask me that .
What are you doing with my email address ?
Well , I send you emails .
That's what I do and there it is there it is .
Get your element or template back .
I click over here and here you can unsubscribe already .
Click up here .
They go to this page with instructional video .
If you want to , you can download the whole pack .
But what I prefer go to all templates , then go to element or pro and go to headers and there are a few headers , you can choose one .
So if you click over here , this is what will happen when you scroll down the new header appears .

So right now uh I have this area over here in this area , the menu in the center and when I scroll down , it appears like that , I like it .
If I don't like it or I don't want to use it , I close it and then I have , let me see this one .
So the logo changes when I scroll down like that here is the wide Logan .
When I scroll down , it becomes like that .
OK ?
And you can also see how it will look on the mobile and on the tablets , I've optimized it for all devices .
But what I want to use right now is this one ?
So a quick view if I scroll down it changes , but what you'll see is really simple .
A menu over here with this uh animation which we already created .
And then when I scroll down , if this background is also over here .
So if you want to use it , make sure it's optimized for all devices .

And it is , you can download this template , you can unzip it and there it is uh two .
Now I go to my website .
Uh I want to do one more thing over here .
Save options .
I want to display conditions because I don't want to use this anymore .
So I will close this .
And that means if I save it and close it , this will not be displayed anywhere in the website .
So if I would go to the home page , you see the normal header , that's the one we just created .
So I can go say command E as a shortcut and then I search for the theme builder and then we go to the theme builder at once .
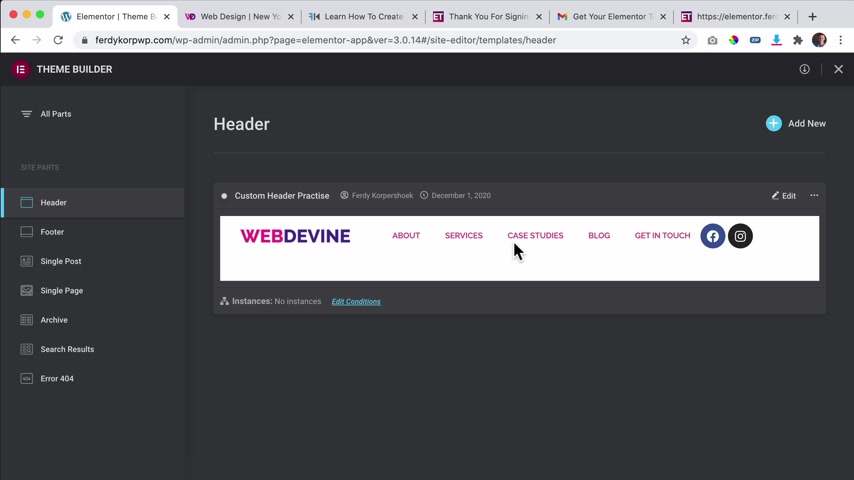
There is our main header .
I can also rename this by going to the heathers .
Where are you ?

I can rename this to custom heather practice .
This was just practicing .
You can use this one if you want to .
It's a , it's a decent heather .
But um I have a better one for you and it will save you time .
There's also a big thing I like about Element or especially when you're a web design agency , you have a new client .
And he says I want to have a heather like this .
You know , I , I created it already .
You can just import it and save yourself a lot of time and make your customer really happy because you're really fast in making his or her website .
So I click on add new and I want to go to this icon to upload a new template , select the file or I go over here and I drag it .
Yeah , there is my web design agency Heather .
I insert it .
OK ?
You don't see it .
Why ?

Because uh we make use of a dark background .
So if you want to see how it looks , you can click on the plus at a new area over there .
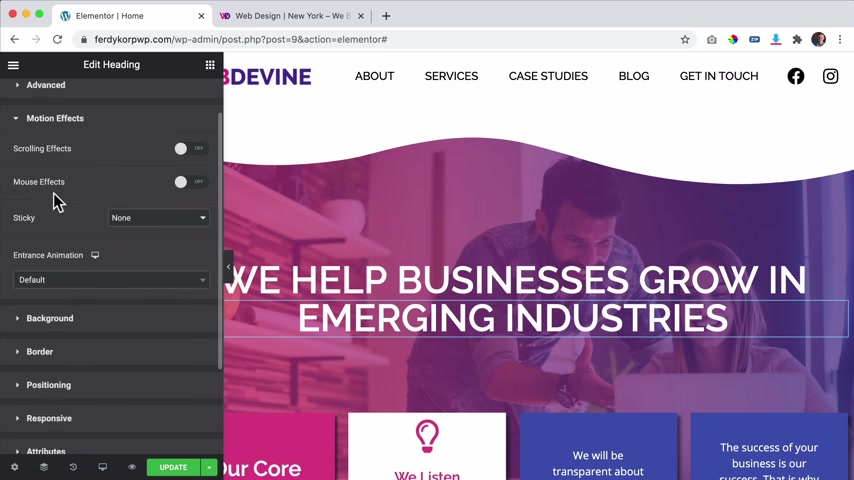
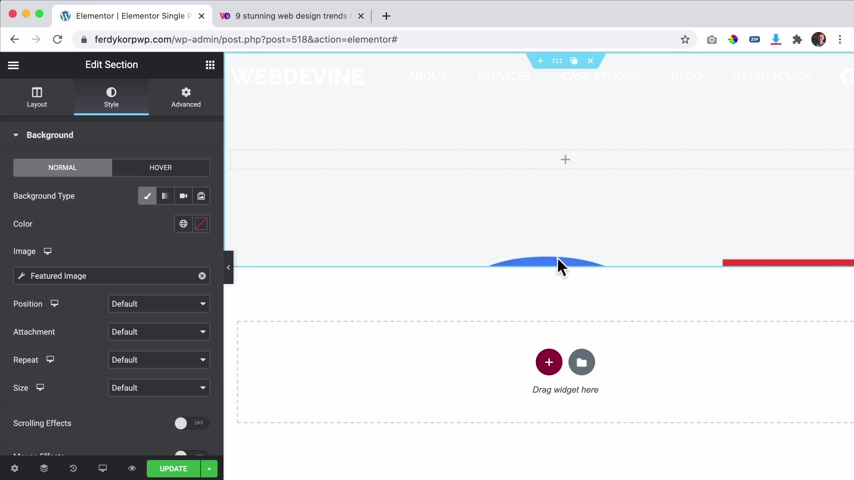
Uh make it the height of minimum height of 800 go to ST great gradients , your primary color and your accent color and and go over here , go to the heading and drag it over here and say this is just reference , bring it to the center , publish it and show it on the entire website saving clothes .
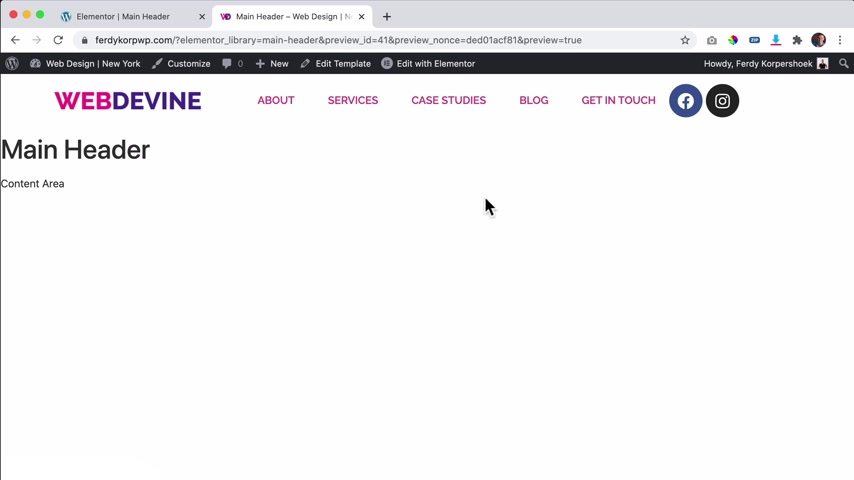
So now when we scroll down , a colored logo appears and this becomes dark and when you take a look at the website , so refresh this page now it looks like this .
So we saved a lot of time .
It is optimized for all devices and we have our own menu over here .

When you hover over it , you see this and we are here on top , it looks like this .
So what we can do now , we can create a first hero section where we have a transparent menu .
Don't you like that ?
Well , I like it and when you scroll down this menu appears and it stays six with you until the end of the website .
So I like it .
We have shown this on the entire website and what I want to do now , let's see .
I think I'm totally happy with it .
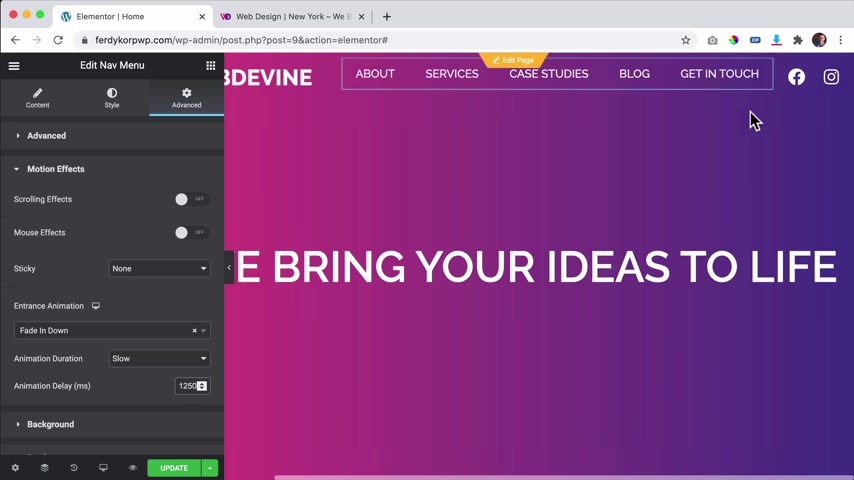
Uh If you want to change the thing , you can click over here , you can change the animation .
Draw shrink grow .
Yeah , fade .
Why not ?
Whatever you want to do it is possible .
Refresh the website , command RRF five on Windows PC .

Well , then you don't see the animation anymore but is also fine with me .
So the only thing is that now in this area as part of the Heather , I don't want that .
So what I want to do , I want to get rid of that .
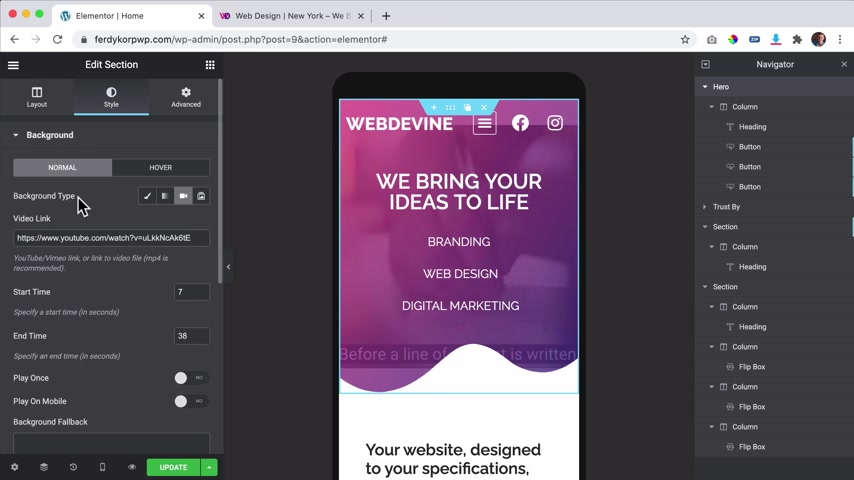
How can I do that if I uh yeah , I cannot see the top of the header .
So how can you select the right area or you can go over here to the Navigator ?
If I close all the arrows , I see two sections .
This one is the heather .
So I can double click , I can say Heather and this one is that reference area .
Awesome .
If I would create a new section , this one , for instance , like that update .
Now , if I click on header , I go up , if I click on section I go down .
So II , I automatically navigate to that area and that's something I like .

So I don't need this right mouse click , delete , right mouse click , delete .
And the Navigator helps you to navigate through your website .
You can also bring it to the right stick it there .
If you have a big screen , then it is no problem to use that .
So I click on update and what will happen now on our home page , we do not see the menu .
Why ?
Because it is white .
So I if I select it , you see it .
But so what I want to do now , I want to create our home page .
So what I can do , I can click on edit page when you're on the home page and then I can edit it with element or so let me close all this stuff over here .
So what I want to do , I want to have a web design agency and I want to have a good first impression that's really important because a visitor comes to your website and he sees something and he's gonna like it or he's not gonna like it .
And when he doesn't like it .
He is gone .
And we don't want that .

We want to have customers who want to help people with the service or thing you promote or offer .
So how can we do that ?
Well , we want to create our first area by clicking on the plus and then I want to have one area over here .
Then I can start create something from scratch or as I said before , I can click over here and we can import uh blocks based on the category .
So I want to create a hero and I say hero , I can import this in one click and then change the colors and stuff .
Let me show you really quick .
I can insert this .
Can we get rid of this one ?
OK .
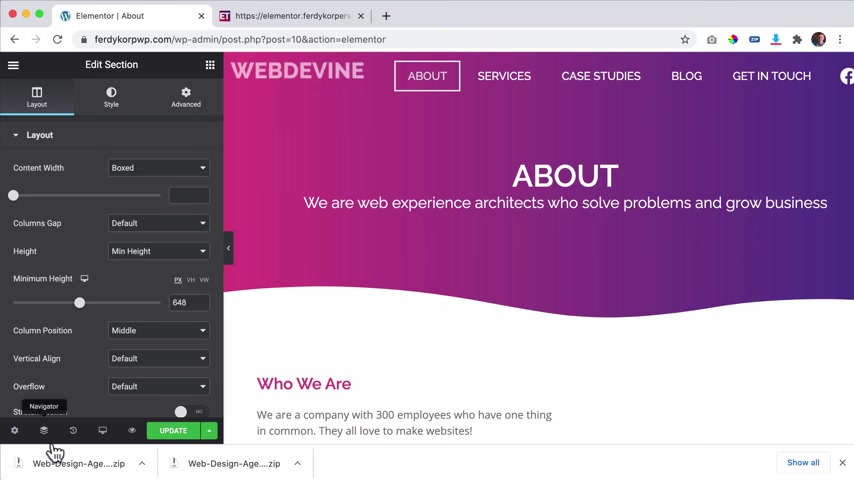
Before I continue , I click over here on the at the settings .
I want to get rid of that home area settings .
Uh OK .
Loud element or Fool With and hide the title .
Yes .

So what you'll see now is this , you see the , you see the menu and when I scroll down , it becomes the color .
And if I want to create this in the style of our website , I can do that really quickly by going to the Navigator .
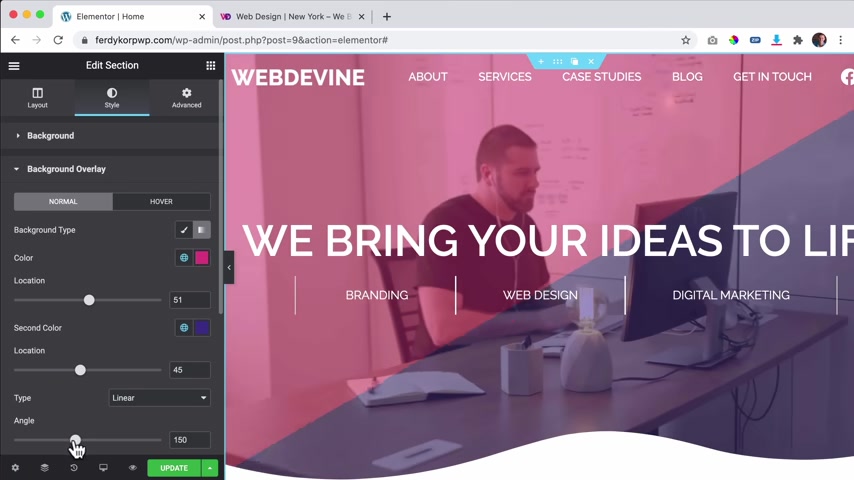
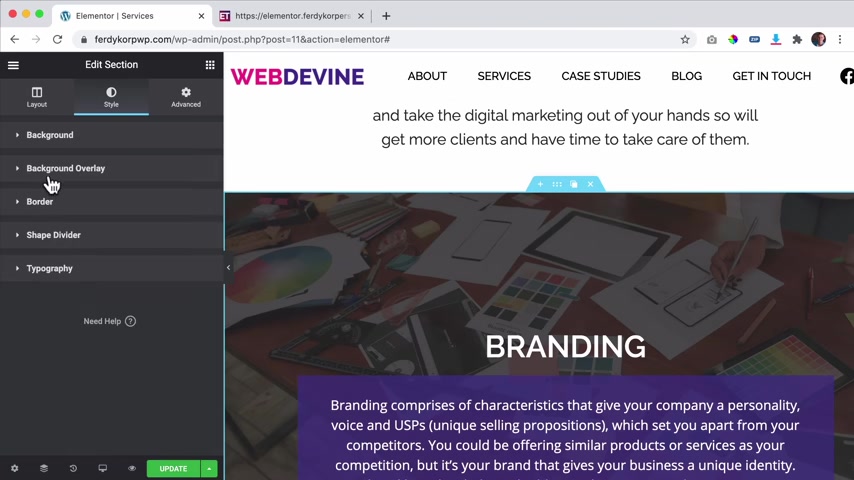
I select the upper section .
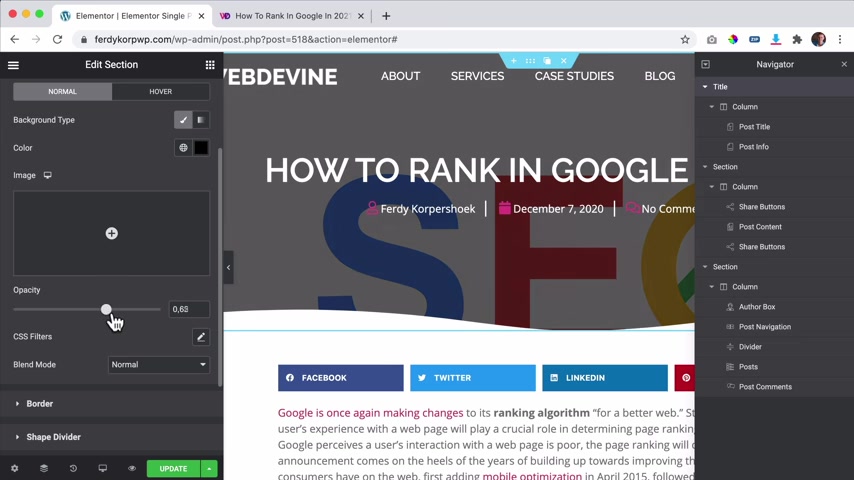
I go to the style and as you see , I have a background already , then I can go to the background overlay and we can click on normal and background type is a color but I can also say I want to have a gradient .
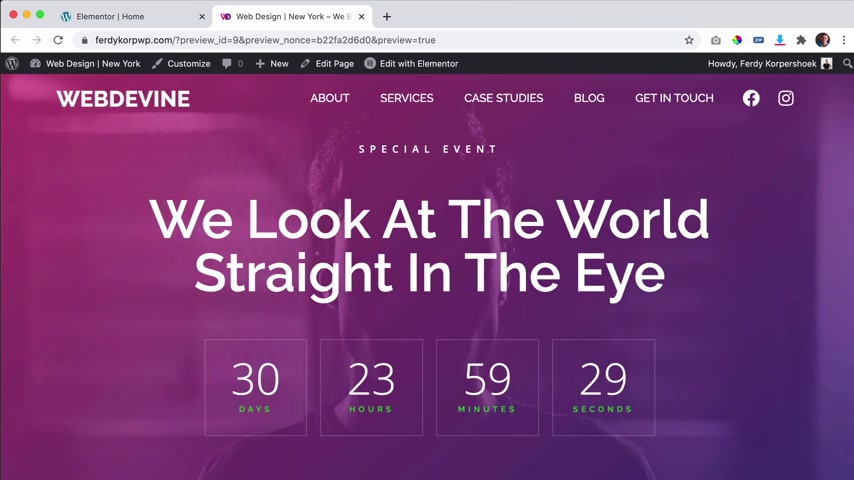
But the first color , the global color , purple or pink .
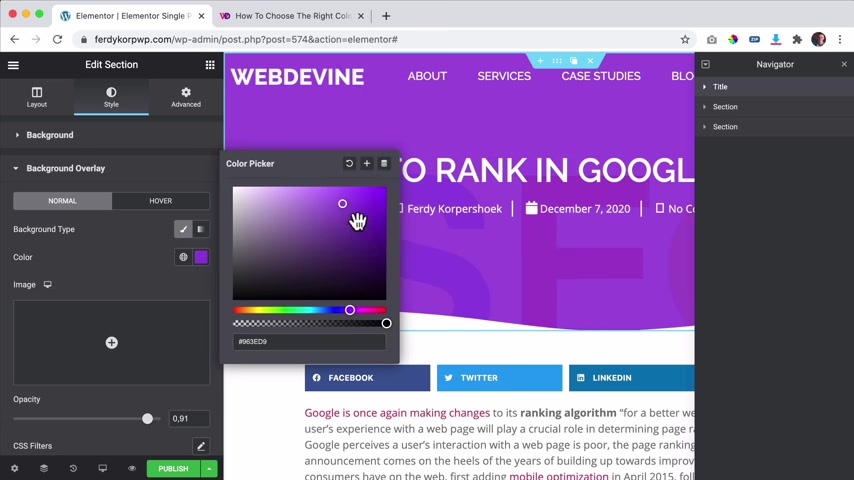
The second one , that's one uh I can change the angle , I can change the opacity , I can change it from the left to the right .
So if I update it and I click on the I , this is how it looks .
So we had a premade template and we imported it and now it's optimized for all devices .
So if I make it smaller , it looks OK on all devices .

So that's the great thing about templates .
But I want to create something from scratch .
I do not just want to show you how to import a website .
I also want to show you how to build it from scratch .
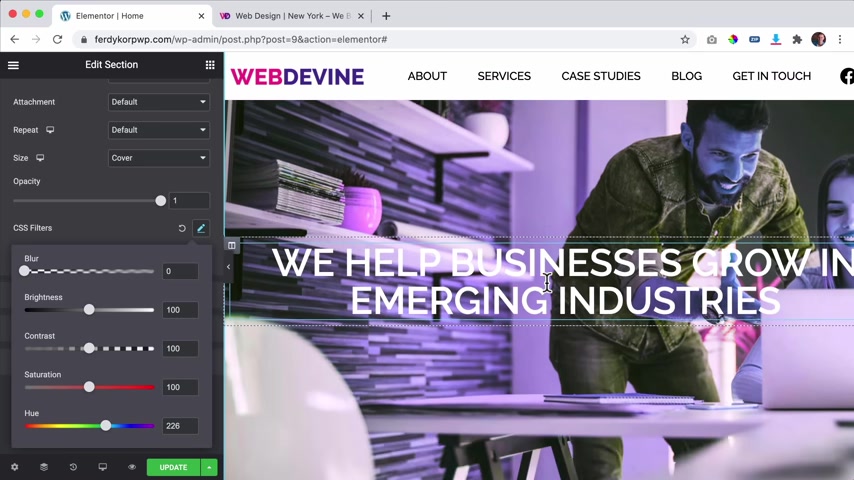
So we learn how to work with element or so again , click on the plus and then I want to start building first , the height in order to show you the height , I want to go to the ST I want to have a background type gradient , the first color , primary , the second one accent .
So you see how high is this ?
I want to change the angle to 90 then I go to layout and then I want to say hi minimum height and then I can say in pixels or in a vertical height in percentage .
So if I would say 60 it will cover 60% of my viewport because depending on the screen , you have uh 60% will be shown .
So if I would say 100 the whole screen is covered .

Let me see .
So now it's full screen no matter how big the screen is .
So if I make it bigger or smaller , it is still 100% of the view port .
So you have a nice full screen .
And what I like about it is that the whole screen is filled with everything that I want to show .
No other distractions .
So the question is , what do you want to show over here ?
Well , as I said before , it's really important , we can take a look at a few different websites .
Uh What I do a lot of times is take a look at different websites to see what they do .
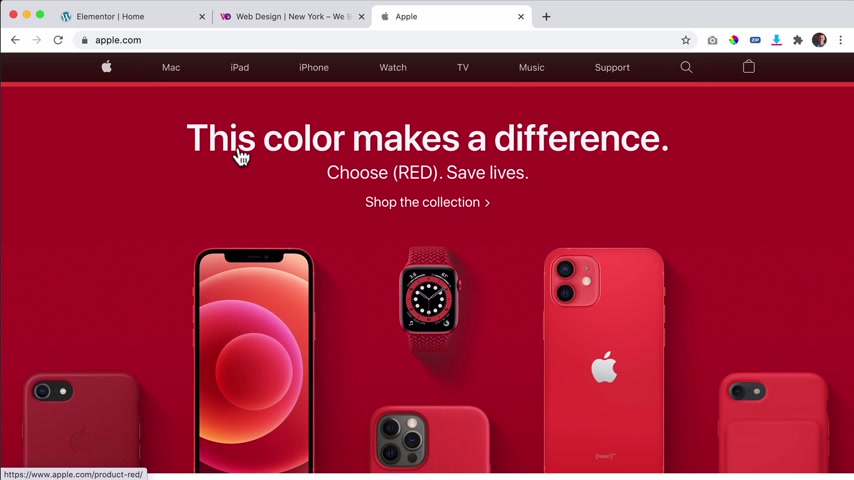
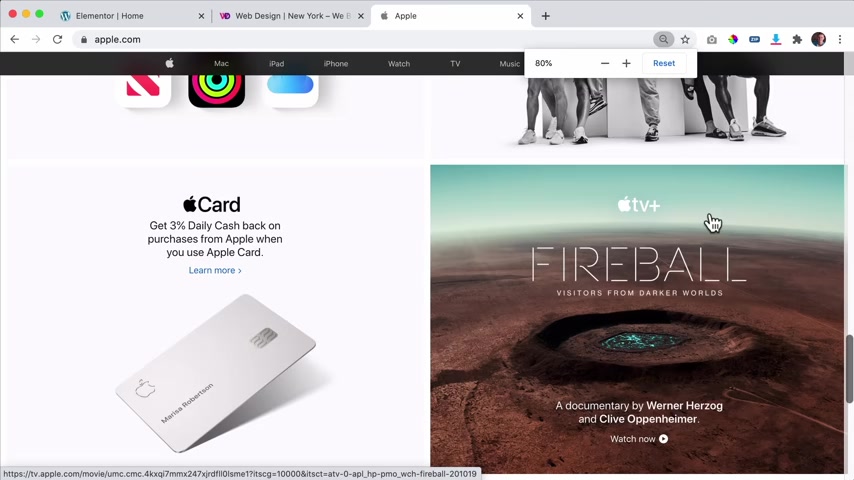
And I know that Apple makes a lot of advertisements .
Uh So they pay a lot of money to send people to their website .
So their website needs to convert , they want to convert a visitor to a buyer .
So , you know , their website is optimized .
So it , this is what they have , they have a title , they have a subtitle and you have a call to action .
OK .
So I think we can learn from that title , subtitle .
Go to action .

What they also sometimes do is buy now or uh learn more .
So sometimes people are not sure if they want to buy immediately , they can have a link like more information so they can learn more about you about your company so you can convince them to do business with you .
So I want to have a title and a subtitle .
OK .
How can we do that ?
Well , over here , I can drag this heading over here .
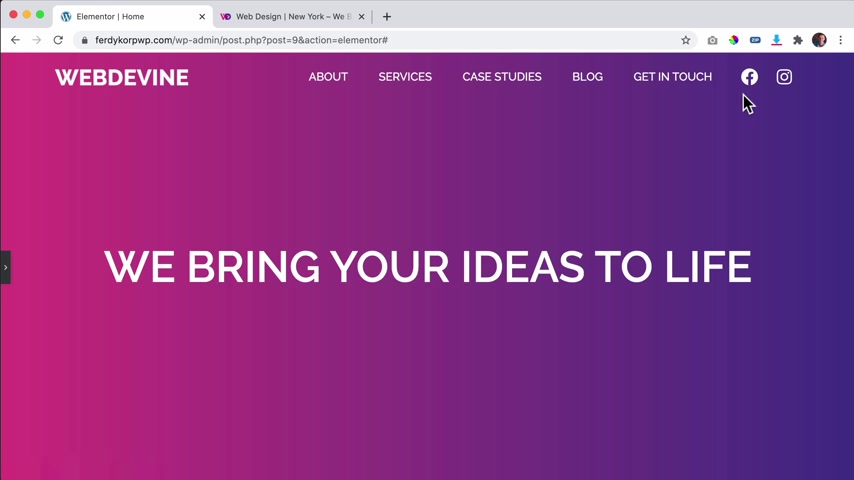
I bring it to the center and I want to change the text .
I can say we bring your ideas to life .
OK .
I like that .
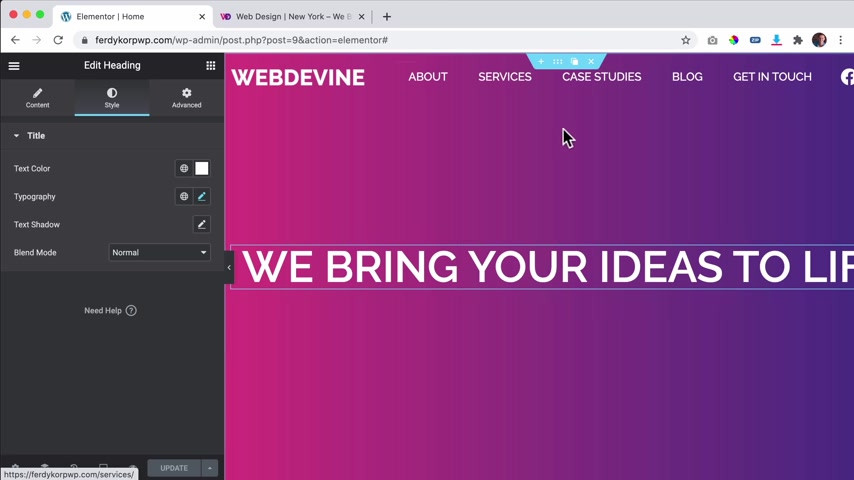
As I said , I bring it in the center .
Uh The HML Tech is H two .
You can have only one H , one on your website and H two at this moment is OK .
So I click on style the text color .

I want it to be white because we have a colored background and then I can go to typography and I wanted to be real way .
I wanted to be bigger .
And again , if I want to see how it looks on the normal screen close , this , it's gonna be quite big , then I go to transform upper case and I can make it a little bit thinner if I want to , but it's OK to see if it stands out , stands out .
So um yeah , I like it .
Uh We bring your I DS to life and then I want to have three go to actions .
And again , I take , I've taken a look at different websites .
How do they present themselves as a web design agency ?
You can learn from others .
Do not copy it , but you can learn from others and get inspired by it .
And what you need to keep in mind where you have your home page ?
Is , is it really necessary to have this ?
It is nice to have your uh icons over here .
Is it really necessary ?

Do you want to distract people by letting them go to your Instagram account ?
If you're having a new Instagram account with three likes or followers and one post , I would hide this same with Facebook .
You want people that come over here to get in touch with you uh do business with you .
So if you distract them by going to their Instagram , uh see your page and then they get distracted by a new message they got from someone , someone uh that's not what you want .
So keep in mind , what do you want ?
Do you really want to have them block or are you going to use uh Google or Facebook advertisements or Instagram advertisement to uh get traffic to your website ?
Well , this is a way through the organic results in the Google search results .
So if you don't want to use it , you don't need this blog post .
Uh That's why some people hide the menu in the beginning .
So they can only focus on what it is saying here .
And since we're talking about that , let's do something fun .

Um I go over here and right now I'm editing the home page .
If I click on update , I save this but if I want to edit the header , which is a template , I can just hover over here and I can edit the header before it needs to go out of element or find it .
And now you can just hover over here and edit this template .
So now I go to this template now I cannot edit this anymore because I'm editing the header .
So what I can do , I click over here , go to advanced motion effects .
I can say uh default animation uh fade in down like that but may be a little bit slower like that .
And maybe after one second , why not like that ?
So the page is loaded one second and then it will appear I can do the same over here .

Advanced motion effects fading down slow after 1.25 seconds and then the third one after 1.5 seconds slowly , the I can sit beer .
So fading .
Now you can do a lot of things over here , but I only use fade uh or fading or fading from up , sorry , fading now slow after 1.5 seconds .
So that's 1500 mili seconds .
So right now , I think that as a web design agency , you show off a little bit like OK , he does know how to make an animation .
So that's a good thing .
We bring your I DS to life .
Well , uh you have to come up with a title for yourself .
I don't think this is the best title .

But what you can do if you have a website about a web design agency , you can say web design agency , Amsterdam say from the Netherlands in the Netherlands and don't go to the although if you go over here , you know , when people are advertising , their website is optimized to convert me one a team of digital product .
So you can have something like this .
Meet us .
We are an a shown image about your company .
Like how many dedicated people there are people are even calling other people .
Wow , this must be a great company .
And what I also like is this menu comes back in the logo or other way around .
So you can be inspired .
What you see is that the menu is sticky .
Well , we have the same , our menu is sticky wet , divine .
And again , I , I did not know that the animation comes back .
Wow , it's a glitch .
Maybe I can make a million dollars by pointing out this glitch at element .

And I say , wow , we have no ID that we had this problem .
Oh man , you saved us and we're going to fix it .
You will have a lifelong subscription of Elemental .
I have already , I only paid $200 per year for it , but it's worth every penny because uh OK , I'm talking a little bit too much maybe .
But if you are going to create 10 websites and you sell them all for $2000 that's $20,000 .
And you pay only $200 to , uh , have a license for 1000 websites .
You pay $1 now , you , you pay , you have a profit of 20,000 and you only pay 200 which is 100 times less .
So , uh , let's go to another one , like a top web designer .
Ok .
You know what ?
Just go there .
Ok .

Open them all in commands and then uh control tap .
Well , I don't like that .
You don't go to the website from , from €10,000 on .
So if you would uh let me see if you would go to wire lab Dutch website , you , you can make a website of it .
Let them make a website and they pay , they cost at least €10,000 .
All those nice features you can be inspired by this , you can change the language , this is Dutch .
So we have , we have actually a little bit , the same a logo in white are text over here in white and then we have Facebook icons and what happens when we scroll down ?
You cannot scroll down now , you can , there's no sticky thing .
OK ?

So you can get inspired by that .
So enough about this , uh make sure you learn from the best and I like this really a lot .
So if , if it's up to me , the , the heather is finished , uh we bring your ideas to life .
OK .
Let's go to the next thing .
What I want to do , I want to add a few buttons so I can search for buttons or I can just drag it , scroll down , but I forgot , I'm still over here .
So I need to , I need to edit the page , but I cannot reach that area .
So what I can do now , I can just say E or control E and I search for home and there it is the home page and I can edit it .
So I click over here and then I directly go to the home page and I can edit it using element or so I click over here .
I go to the buttons and I drag them below .
OK .

How would I like to make this first ?
Uh Let's change the text .
So the three sources of our branding and then I have a page about it .
So I search for brand and then the page appears .
So I link to the page now automatically .
Uh I don't take a look at the , the size yet I can make it larger , but I can also do this manually at the styling .
I can have an icon angry .
We do breathing then change the space between the icon and the text .
So it's all fine .
There's a button ID , if you want to uh use extra CS S styles and stuff , but you don't use it over here .
So I go to the style .
OK ?
What I want to do typography when it's a title I want to use real way so I can say primary but I also can change it .
Then uh I think I want to make this thin like that .
I want to make it upper case .

OK ?
And what I want to do with the color , you can have text shadow that I wanted with the color I want to have a background color that is transparent .
So I wanted to be the primary color but then make it really transparent .
So you almost do not see it like that .
And when I hover over it , I want it to be this one .
So then you see it .
OK .
Do I want to have a hover animation ?
I want it to shrink .
So when I hover over it , it shrinks nice , then I want to go to normal again .
Do I want to have a border ?
Well , I want to have a border like that but not like that .
If I uncheck this , I can say on the top , I want to have five pixels and at the bottom five .
So you can decide to make it look like that .
Well , I want it the other way around nothing at the top .

Uh let's say one at the right zero at the bottom and one at the left , I see a small radius over here .
I don't want that .
So at the border radius , I say zero .
So you see it's a square now .
Ok , I can change the color of the , uh , border , but I'm fine with it .
We can have a box shadow .
I don't want that .
And then there's the betting I uncheck this and , and now it's a linked so I need to uncheck it .
And then , ok , let's say top 10 , that's the bottom , bottom also .
Then no , make it 20 .
And if I say tap , tap , I go to a different area and then at the right , let's say 50 and at the last 50 yeah , it it's OK if there is a little bit of space so I can say 70 M 70 .

OK ?
So that's it .
If I click over there , I go to the page branding , I update it and automatically it will refresh over here .
What I forgot to do , I want to go to content and I want to bring it to the center .
OK .
What I want to do now want to duplicate this error but then those buttons are below each other .
I don't want that .
So command Z I click over here , I go to advanced and then I go to positioning and the width I change it to in line there .
We have it again .
And now if I go over here , I can go to the horizontal alignment , bring it to the center .
Now I can duplicate it and again , and now I have three buttons so I can uh you know what I don't like the hover .
It's too , too .
I don't want it .
So I click over here .
I go to ST However , James the Harvard animation too .
Nothing .

So I click on the X so now it's gone .
But here it still is .
If you want to copy and paste styles and settings , right ?
Mouse , click , copy base style , right , mouse , click based style .
So now it's the same style and that way you can save some time .
OK ?
I update it and I take a look and I think I don't want to have any background .
So I go to the first one .
Normal background color .
Nothing , nothing , click copy , El and bassist and maybe I want to have that maybe .
Yeah .
OK .
Let's see how it looks , brand , brand , brand .
OK .
Then I want to go to the second one and change the text to web design .

And then over here search for web .
Also over here I want to search or say digital marketing .
Let me see if I said digital or only marketing .
Yes , I said digital that goes ok , so far so good .
Um This background is not saying that much .
So what can we do to make it look better ?
Well , before we do that , I want to show you something fun .
There's so much I want to show you .
So what I can do , I can go to the Navigator and I can go to the section .
I can double click , call this a hero to keep it organized .
I click over here .
So I go to the section settings and then if I go to ST I close this , I can go to the shape divider .
That's nice .
I close this what I can do at the top .
I can have a shape divider , but I want to have a shape divider at the bottom .
So I select the button , then I change the type to drops .

And now I have drops over here .
If I update it , our website is finished .
When we have drops , we will get the clients because it doesn't look evil at all .
No , uh we can change it and pure different thing .
You have different settings over here so we can have a slide thing like that or what I like .
You can , you can go through all of them .
I like waves and you can change the width .
You can change the height , you can make it flip , you can make it inverted .
And as you play , if you play along with those settings , you finally find something you like .
You can bring it to the front .
That means if you and then you can close it to see how it will look .
And I think uh this looks nice and again , yeah , I , I if I scroll down a bit , I cannot do that yet , but then you'll see the real colors .

So maybe I can do it if I update it and I take a look over here maybe .
Yeah , I can scroll a bit over here .
Look how beautiful this looks .
It's in the colors of our website .
Uh This changes a nice background and we bring our ideas to life , branding , web design , digital marketing , go to action .
And then when you go to this page , you have more information about this .
You can have a video talking about videos .
You can also have a video in your background .
So what we have done now if I take a look at the section settings , you can go to the backgrounds , have a gradient , you also can have a color .
So you have one color .
You see that the changes that look a few already off your website also nice because it's the color of your logo .

Uh We can have a video and what I like to do , go to youtube and search for web design agency , Romo video .
Let's see what we find .
There's this one experience is , yeah , I like it .
Oh I like it .
So the best thing of course , what you can do is to have your own video .
But if you want to just for the purpose of practicing , you can copy this link , you can base it over here .
What I found out is that the first few seconds you see this man walking and that's for me a little bit too long .
I want to have a more change so I can say start time is eight seconds .

So you see him walking and then , or maybe seven man walking with a laptop and then that happens .
But um I think it's uh yeah , really overwhelming .
Yeah , it is really overwhelming .
So what you can do , we can go uh also the ending time because at the end the logo arrives .
So I can say after 38 seconds , it should stop because after that , the logo comes , uh you can play it once you can play it on the mobile , you can have a background uh fall back .
So if the video somehow does not load , you can have an image that will be loaded .
Uh We'll take a look at it later .
Uh There's also background overlay .
So the background type I wanted to be a gradient .
And again , I grabbed my primary color , my accent color and then I can change the location .

I can also make it a , a harsh line like that .
I can change the line .
I can shift the line , I can uh increase it .
So if I update it , it's the only thing it it needs to load a little bit .
So what you also can do , you can download a video and then upload it to your own server and play it from there and it will save you some time and you don't have those uh subtitles as I see over here .
Uh So this is what you can do that .
The sky is the limit man , you can do so much things .
What I prefer is this just a nice overlay and if you don't want to see this text , well , to be honest , you don't see this , you almost do not see it .

So what I can also do , I can go over here , go to the layout and change it to 90 and now you should not see the subtitles because you see a little bit more of this area or you can make the mountains a little bit bigger .
So what we have so far is quite nice .
And let me show you a different option that you what you can do , go to the sections because with go to the elements because with element or pro here are the basic elements , but there are also pro elements .
For instance , there's an animated headline .
So if I drag this on top , look what we can do , we can have two cells highlighted .
So we can say the space is amazing with a nice circle around and hits or uh a curly animation , but we can also make it rotate .
Uh We can make a typing .

So what I can say before the text is we bring your and then I DS .
The second one is dreams , fears , no , not fears , business , business to life .
And then here after the text too to life , uh Life , not life , uh We can have a link to a certain page .
Uh We can make it uh one and then I can go to the styling text and make everything white also here and then here primary and I want to make everything upper case six hundreds .
Also here railway upper case 600 .

But we can make it bigger guys if we take a look over here at ST it is 65 .
So also over here I can say 65 and that's the animated that word 65 .
Sorry , this is line night .
That's not what I should do .
Uh Where are you , where are you ?
Oh , it's , it's , yeah , it's the same .
OK .
So um business is longer word .
So it goes to the second line but over here when the screen is wider .
So here we have bring your I DS to life or dreams to life or business to life .
But um we can also go back , go to the content and changes from typing to slide down , bring your ideas to life or bring your dreams to life .
And there's a nice , I think it looks smooth .
That's what I wanted to say .

OK , this is a small glitch .
Go to the home page .
OK .
There's still a glitch .
Yeah , that's how it should be .
So it's the same .
So yeah , it's up to you .
What do you want to do ?
I think it's a little bit uh much with incoming animations , a video in the background and then this area .
But hey , it's your website , you can do whatever you want to do .
So what we also can do , I can go to I stuck photo dot com and maybe think what spending money .
But trust me , when you have a really good image , it's the first impression you make .
So what I can say is a web agency .
The best idea would uh to hire a photographer or make your own picture of all your colleagues at your agency .
So you don't have to buy this .

But if you want to buy this , um let me search for photos , let me see a web design agency or even better uh people working fun .
Of course , it's fun .
We , we do what we love to do .
I do this making these stores because I think it's fun .
OK , I think you can just drop in some keywords computer .
I bought those , those two image already before .
Um Yeah , it , it , it needs to , you need to rep rep represent what you are as a company .
So I think this would this video would definitely do it .

It's only uh that it's not my video .
So uh agency or colleagues .
Uh This is a little bit too much .
Yeah , this could be for this one but yeah , yeah , I don't want to fake it too much .
I actually I don't know how to fake it at all .
But uh yeah , this could be one but it's also really cliche this one .
This me .
No , but yeah , this OK .

Yeah , you need to , to what I want to show is a lot of people working together , not like three people or a big office can also be nice .
It's only one person and then you , you can buy it and download it and then you can put it in your website and it also looks beautiful and you can use it as a fallback image .
So I will use this video , as I said before .
I prefer to have this video on my website .
So this is our first area of our website .
I think it is beautiful and I think we can create the second area of our website over here .
So I close this .
So I'm going to create it from scratch .
Otherwise I can use pages or block , spot it from scratch .
And then I click on the plus and I want to tell something about my company .

So here is we bring our ideas to life , web design , branding , web design , and digital marketing .
I want to have a story over here and I want , I want to have , I want to show uh which people are my clients so I can build up some respect , you know , or I can build some trust .
So I click over here two columns in this one section .
And I just start with dragging a header over here .
So I search here a basic for a header , I drag it and I start typing something like that .
Your website designed to your specifications from start to finish and beyond .
Since it's a title , I don't want to have a point at the end .
So HML Tech H Two and I want to change it to a , a dark color this color .
So I go to ST gripped the secondary color and I think it can be a bit smaller .
So let me see .

Is this ok ?
25 24 uh weight can be .
Yeah , it's OK .
I'm happy with this .
You can change the line it if you want to .
Yeah , and what I want some more uh distance over here .
So over here the section , if I cannot select it , I can go over here to the Navigator second section .
I call this trusted bye .
And then I go to advanced and I say 20 or maybe 40 .
So you have a little bit of distance over here .
Then I want to have a text area .
So I click over here and I search for the text editor and then I want to type a text .
OK ?
Here's my text .
I'm happy with it so I can update it .
And as you know , by now we can go to the and change everything over here .

But I'm happy then I also have a button to our awards .
We have awards because we're an amazing web design design company .
So I go for the button .
I can also copy this one and basically it here .
Remove this one .
But then I need to change a few things .
So remove this one click over here .
The first thing I want to do , go to the cell , the backgrounds changed to the primary color .
OK .
When I hover over it , I want it to be the purple one like that .
I want to change the contents uh to r award winning projects and then I want to change a link and we should have a forward slash awards .
We need to create a page and then people can find us .
And then I go to advanced because over here the position is in line .
I want to change that .

So I go to positioning , change it to default and then at the content , I want to bring it to the full with justified .
So from left to right , it's a button , our award winning projects with a link .
I like it , then I can duplicate this area by clicking here and I drag this to the right and there .
I I say trust that bye .
And now I can have a gallery .
But what I prefer is an intersection .
So over here below an intersection , well , doesn't mean it is a section within the section .
So where I have one column and now in that column , I can create more columns using an intersection so I can duplicate it .
Now , I have three sections .
I want to have images in those sections or in those columns .

So I click over here to get an image upload files , select files .
I have a few logos over here at companies .
I say command A , I found them on the internet and I want to use the first one over here .
Insert media .
There it is .
And I want to change a few things .
I want to change the image size to let's say 768 .
So the website loads faster .
And when I hover over it over here , I wanted to girl like that .
Uh I don't want to have a link .
So its content link .
None .
I don't want to have a caption .
So this is all fine with me .
What I want to do .
Click over here .
Let me see .
Voyage Space .
I don't have no widget space and advanced .
I uncheck this and I uncheck this .
So I make use of all the space .

Then I can duplicate it a few times .
I click over here like the second logo .
So with all the same settings , the third one , then uh remove this .
Uh I think there should be more , more space .
So maybe click over here .
Go back to layout and increases .
Yes .
20 new .
What ?
Yeah , 20 .
Then I duplicate this whole area twice .
So I have five columns .
I remove this one .
That's how easy it is .
It's man , it's easy .
Click on this one .
You need to do this once .
So that's how I do that .

And then I have two left so I can replicate this one and this one .
Ok .
And this , I want to bring that to the center .
Looks nice update there .
It is awesome .
When I hover over it , it looks like there no link .
We don't want to uh get people to a different website .
And if people click over here , they can go to our awards page .
What else I can do ?
I can drag this to the left .
Let's see how it will look .

So this is a bigger area in this small area , but I prefer track it back a little bit , you know , it 50 50 .
So I can do that over here .
50 and then this one should also be 50 .
Very nice .
Your website designed to spec your specifications from start to finish and beyond .
Of course , you know , you have your own text .
I'm not a text writer .
I just showed you what is possible , a award winning projects trusted by and what you can do .
Uh Right now there's a lot of space over here and here it's not , I can click over here .
And since this is the one section , those columns are aligned to each other .
So if I say vertical alignment and I say middle , it goes to the center .

So what does it mean if I take a look over here ?
You see it goes to the center .
Well , I don't know , I don't know .
Um I think it should not be aligned in the sense of a just default on top .
Maybe I can have uh more over here .
I can change the line height but or I just do not show all the low .
I only show nine .
So now it's the same .
OK , I like it .
Then I want to create another area .
I want to have a quote .
So I click over here on the plus one area and I go to uh background type gradient .
The first color is the global color primary .

And the second one , as you can guess the accent , I changed it to 90 .
And then I want to have a header , bring it to the center , make it white and typography make its upper case .
And then I want to go back to the settings of the section , the layout and how about fit screen ?
No , a minimum height , I'd say 700 .
Why not ?
We can also change it later .
I will have my text over here .
We help businesses grow in emerging industries .
Let me see if business is is OK ?
Hard work for me .

Business says double click .
OK .
Still let's make it a bit bigger .
And again , you can see how it looks over here .
OK ?
Nice .
What else we can do ?
I want to have a background image .
I I found it on istock and I imagine if you get web hosting and you get Element pro you have budget .
So I highly suggest you use high quality images .
So what I want to do .
I want to go to the section style and to change the overlay over here to classic or go to the overlay and we have an image .
So I have one select files .
I go to my downloads , what I do with all my images , I optimize them .

So I go to tiny PNG dot com in the life .
An image .
This one is now 1.1 megabyte I exported from photoshop .
I made it 90 20 by 1000 80 .
That's in my opinion , the best size for images and then it goes to 131 kilobytes , which is a decrease of 84% and the quality is almost the same .
So there it is insert the media and then we can configure this .
So our position , we can focus on a certain area .
What I prefer is the size cover .
Awesome and we can change the opacity .

We can also have CS S filters so we can change that uh saturation or change A U I think this looks better if you're making a website about avatar .
So I bring him back and then you also have a blend mode multiplied with the background .
That's nice .
But then the text is not that good anymore .
So you can play around with this .
It's amazing that this is an option with an element or by the way , I'm talking a little bit soft because my son is asleep room nearby .
This is also nice but I say normal and I want to work with the opacity with what I prefer to do .
I'm sorry , I go to the background there .
I want to have this image .

Now there are two images through each other .
And then over here , I don't want to have the image anymore .
So I wanted to have uh to be the other way around like this um 90 opacity increase it .
And then here at backgrounds through the same settings uh cover because now we have the image over here , we have scrolling effects .
What doesn't mean depending on how I scroll this can change .
So if I say yes , nothing happens .
But if I turn on the vertical scroll , look at this , you see a small scroll over here .
It's called the parallax effect , but I can also bring it back and do a horizontal scroll .
So now if I scroll , it goes from the right to the left , I like it .
We can also increase it .

The more you increase it , the the more the image zooms in and the slower your website becomes or the Yeah , the more of these effects you use , you can also have a really subtle .
Yeah , that's what I like .
OK .
Then here at the section , I go to the cell shape the fighters .
And this time at the top , I want to have those waves again because I want to have the same style .
So here you have this and here you can have that can change the height if you want to .
Nice .
And then over here , I would like to say make this 60 60 .
Yes .
So there's a little bit more space .

So if we take a look now we have the waves over here , we scroll down some information about our website , our award-winning projects , trusted by who Audi Honda Wechat Volkswagen .
This , wow , what an amazing web design agency .
And then this looks smooth .
You can do so much more you can um go from out of focus blur .
So right now it's , it's blurry .
See when you come over here , it becomes sharp the same you can do with um skill , you can make it really big when you zoom in .
But the more you do that , the slower it becomes and I'm also recording my screen .
So and I'm downloading 20 movies .
No , I'm not .
Sometimes you know , in the video you need to have bad jokes .
OK .
So what's next ?

Hello , beautiful people .
My name is Freddy .
And in this video , I will show you step by step how you can create your own course website where people can buy your courses and when they pay the money that money goes to your bank account and they get access to the course immediately all on autopilot .
Let me show you what we will cover in this tutorial .
If you don't navigate , I will show you how you can get your own domain name and web hosting .
Then we will install wordpress the best tool to make a website .
And then we will install the learners plug in that will enable us to sell courses on our website .
When we've done that , we create our first course at sections also known as chapters and a lessons .
I will show you how to create lessons with a page builder and how to create video lessons .
Then we will just start of the course layout .
So it becomes easy to navigate through the course .
We will use woo commerce to sell your course and card flows to create a nice lending page with the check out .
We will integrate the checkout with paypal and stripe .
So people can pay the course with the credit card and with paypal .

And if I think , hey , I want to click here , it says you don't currently have access to this content , but I have a free sample lesson .
So if I click on this lesson which is a sample lesson .
I don't need to be logged in .
I just can check it out and then you'll see the overview .
So I can go to the previous lesson .
I can go to the next lesson here .
We see where we are in the website and I can follow this lesson for free .
So maybe you want to give a few sample lessons away .
So people can see what kind of person you are , what you have to offer and if they like your teaching style .
So this video , I will answer the question .
So nice video .
OK .
Really nice .
And then if I want to click on the next lesson , it is not possible because I don't have have access to that area .
So I'm like , OK , I want to buy this .
I can click over here and go directly to the paypal or credit card check out , but I prefer to have a learning page over here .
So I click here .
Then people can watch a video where I talk more about the affiliate marketing course .
Hi guys , Mike .

Here's more information I can make this page as big as I want .
I can have testimonials .
I can have videos , I can have proof all that stuff and then if people scroll down , they can leave their details over here .
So I have my details over here already .
And what I can do now over here , I can create account , an account user name .
So right now , I say 30 or hook , that's my user name and I create a password and it says it is a strong password .
Ok .
I decided for this website to only let people pay with credit cards .
You can also add multiple payment options .
So I leave my details over here from my credit card .
And if people want to , they can save their credit card details .
It will be encrypted so I can see nothing .
But then if they buy the next course on my website , they don't have to fill in these details .
Again , I click on place order and that means that I pay $197 .
And in exchange , I get access to this amazing affiliate marketing course .
It says congratulations on or for your purchase , you can go to your account and there you see your , your courses and we can scroll down and see some information about the course we just bought .

Besides this in depth tutorial , I will also create follow up tutorials where I will talk deeper about subjects like email marketing in combination with your website .
So you can send automated email sequences to people that are interested in your course .
I will talk about how to element of pro but learn as how to use car flows pro with our website .
Uh The great thing , this is not just a demo website I create , this is a real life website .
I will sell my affiliate marketing course in this video .
So everything I do over here is with the purpose to make more sales and help people to become successful through the subjects I teach .
So it's not just a demo website .
Now , this is real life for me and everything I do to make it look better to , to make it sell better , to promote it better .
That's what I will make tutorials about .
And so you can learn along with me how this process goes .
And in the end , I want to make a lot of sales because I think of course , it is amazing .

And then I click over here and what I want to show is um our core values .
We have three and the first one .
So here at the content of the front , which is this , we have the uh I can what you see over here , then we have the title and the description .
Well , my title is We Listen , that's one of our core values .
We listen to the client , what they want .
So what do we need with listening ?
You can go to the icon library and search for an E or what I prefer an ID .
If you don't see that you can search , search for a lamp or a light , there's a light bulb and I want to use this one or I want filled .
It's up to you .
I use this one insert and there it is .
We listen , then I can have a text over here .
I can also remove it now .
It looks like that .
We listen .

So if you want to be updated with all those uh new tutorials that are coming up about , learn a about wordpress , feel free to subscribe to the youtube channel .
Also , feel free to like this video and watch as long as you want , watch it three times , four times .
If you really want to take everything out of it , watch it at least 53 times .
Yes , I'm serious now .
Just getting , uh , watch it , do the steps I take and you will have the same end result that I will have .
So what I'm trying to do , let me talk about the four steps we're going to take in order to get up and running with our website .
If you're starting from scratch , I can show you how to get a domain name and web hosting and I can give you 60% of discount .
After that , we will install wordpress and then we will get the extra theme and the learners plug in and then we will create our amazing course website .
And if you have a domain name and web hosting already and you have installed wordpress , then you can go to step three and I will show you the time stamp .

Now , one of the reasons you get search affordable prices here at Name Hero is because I get an exclusive discount for you up to 66% instead of the regular 50% that you get at .
Name Hero .
And if you want to see what the plans are , click over here on this button or scroll down and there are four packages , the starter clouds plus cloud turbo cloud and the business cloud .
So what are the differences between those packages with the starter cloud , you can start with one domain name .
So if you're really on a budget , this is where you can start .
You have one website , one gigabyte of ram .
It's just like your computer .
The more Ram you have , the faster your computer will remain .
Also , if you're doing a lot of things at the same time .
So if you get a lot of visitors at the same time , they can upgrade .
But I'm talking about hundreds of visitors per day .
You have unlimited SSD stores .
What doesn't mean you can have 250,000 files on your website , which is more than enough .
You have free SSL , that means that you can make your website secure uh with other web hosting companies that can cost money here .

It is free , even with the starter cloud plan and free website migration .
So if you have a website already and you want to transfer it to name Hero , you can do that for free .
Then we have the plus cloud .
What is the big difference ?
Well , you have more a gigabyte of ram so more people can go to your website at the same time and you can have up to seven websites .
And the great thing is when you get this package , you can have seven different domain names and all store them under one web hosting package .
You get 60% discount .
You pay $5.18 per month and then you can have seven websites .
So that is less than $1 per website per month .
So my opinion , if you're starting get this package and if you're really like , ok , money doesn't matter .
I just want to go with the best of the best of the best .
Then I suggest you go for the Turbo cloud .
You can have unlimited websites .
So you can even become a web design agency .
Start to make websites for clients and host them all on your website and charge them $20 per month for web hosting depending on what you want to offer .

And the great thing about this package is that your website has become even faster using NVME storage , which is faster than SSD .
So your website will go so fast .
And the great thing is those websites are already fast .
This one becomes even faster .
You have the speed boost plug in and you will have a free domain , which is quite nice .
And then if you're like , you know , I have too much money , I just want to get the best of the best of the best , then you can go for the business cloud .
And then I'm talking like if you have 50 websites hosting on name hero , then I would go for the business cloud .
The great thing is you can always upgrade later .
So you can start with the plus cloud for instance , and then later go to the Turbo cloud , send them an email , they will fix it for you .
Uh what I want to do now , I want to start with a new website .
So I want to start with the Plus cloud .
So the whole year I can decide if I want to create a second website or a third one .
And I don't pay anything extra except for the domain name .
So in order to purchase it , I scroll down and I go to order now , then we need to register a new domain name .

I click on search and it is available and it's for free if I go for two or three years at once .
So I click on continue .
I will explain that to you over here .
We can choose our billing cycle .
And the great thing is the amazing discount of 60% will be applicable on the first invoice .
So if you go for one year , you get one year of discount , two years of discount or three years of discount .
And the longer you go , the more extra discount you get , as you see say 30% or 6% .
So the longer you go , the cheaper it becomes , I want to go with one year and then there are a few extra things we can take over here , which I like to dedicated IP address .
Well , I don't need all these things .
Uh Auto encrypt is free .
We don't need this one .
So I click on continue and then really important .
What we need is ID protection .
It only costs less than $3 per year .

So OK , we listen .
What is the second one ?
What I can do now , I can duplicate this , sorry , not this one but duplicate the whole column and then remove this one , replicate it again , remove this uh this one and this one , it's a knife three of the whole with we listen , we listen and we listen , but there's more than we do than only listen .
So I go to the second one .
I can click on it and I uh select the flip box .
OK .
What I also do I communicate , we communicate .
So lets say chat , I cannot find it come communicate comments .
Yeah .
This one , people communicate with each with each other .

This is my name , my last name , my email address , my phone number and then my company name , I'm I have a company with my wife and it's called Finna Media .
I'm from this address .
So I need to fill in your details over here .
How did you find us well through youtube because I'm showing you and then you have a support pin if you want to call them or have a chat session .
With them .
They ask for a pin so you can leave it here and then they know you're really , you , then we need to create a buzzword , of course , make it really secure or you can generate one and then you need to confirm your password .
Then I scroll down and you can pay with credit card , paypal coin base or credit card stripe .
Well , I want to go with credit cards so I can leave my details over here .
I scroll down .
Do I want to receive emails for special savings ?
Well , there's a great thing .

Well , every year there's Black Friday and Cyber Monday and then they gave huge discounts for extending the service so you can get some money on your name , Hero account and then name Hero adds extra money for you .
So in that way , you have discount for the next invoice and if you have read and agreed to the terms of search , you can check this .
Keep in mind that when you got here through web hosting FK dot com , you don't pay more , but you get extra discount and I get a commission .
So I see that as a win win situation name , er , will check all your details and see if there's no fraud .
Well , if it's you that's filling in the information , then it should be fine .
So I can go to the checkout and it says order confirmation order is placed if you have any questions about your order please open support tickets from your client area and quote your order number .
I want to go to the client area .
So I want to congratulate you .
You have your own domain name and web hosting .
That is amazing .
And the great thing with name here , your website is live immediately .
The only thing is if you go to FWP dot com , it looks a little bit weird .

Border , get a shadow box shadow like that , I can change it , make it less blurry .
I can spread it more or less 55 .
Let's see it like that .
And then um right mouse click copy and paste this still , but that's not what I want .
So I bring it back , man , Zi .
Then they go over here duel border box shadow 55 five .
But now this box shadow is looking a bit weird like this .
I don't want it .

So we need to install wordpress .
But the great thing is it's not with all web posting companies that your website is live immediately .
If you want to install wordpress , you click over here on Mylod and then you click over here on web hosting plus cloud here .
We can log into the C panel and now we can install Wordpress .
We need to scroll down or we search over here for wordpress and there it is wordpress manager by soft click on it and then I click on install .
So we see the newest version of wordpress .
Uh Here , we can choose our domain name .
If you have more domain names , you can select one .
And then here I want to select htps .
So our website will be secure from moment one .
We need to remove WP otherwise your website will be installed on your domain name dot com forward slash WP .
No , you want it to be in the root directory .
So people go to 30 WP dot com and then they go to my website here .

You can give your website , a name and a side description and you really need to do this now .
Otherwise , yeah , you can do this only once .
Not just kidding .
You can do this in the website .
I will leave it for now and we will do it later in the website here .
We can choose a user name for the Corp for instance and a beautiful password .
Oh Hide .
You can let it be created or create your own .
Let's see if I can go stronger than 65 in real life .
I'm not that strong .
So I'd rather be strong on the internet with my password .
So I can say to people that I'm strong man , I'm so strong and then your admin email , you need to have access to this email address and then you can select your site language , you can install do plugins , the classic editor and the limit login attempts and I don't need those .
I click over here and I close it because it looks too complicated .
This is all fine .
You can trust them .

It's all fine and we don't need to install a thing .
We will do it from within wordpress .
And if you want to , you can send the email installation details to an email address , but I leave it as it is .
I click on install and there it is .
Congratulations .
The software was installed successfully .
So if I would go to this link , Wordpress is installed , we just got this domain name and it's live already this area over here , it does not look good , but it means you are live at this moment .
10 minutes ago , we bought web posting and the domain name and now we are live .
That's amazing .
So this is the front end of the website .
Everybody that will see your domain or go there , hit enter , they will see your website .
But we want to change the website .
We want to configure things in order to do that , we need to go to the back end of the website .
The website has a front end .
That's what you will see what the visitors will see .
And there is a back end and you can click over here and they all see it back end .

And right now you see it's not secure and it can be that you also see that over here .
Uh That's the case .
Sometimes this secure , sometimes not , but in the end , everything will be secure .
So in order to do that , you need to go to the back end .
And before I do that , I want to talk about the back end a bit more .
And if I click over here , I go to the front end and now here you don't see that .
But now you see a bar over here that means that you're logged in and when you're logged in , you can scroll down and you'll still still see this bar and you can add a new post , add a new page , add some media , add a new user , you can update things , you can customize them .
We'll talk about that and you can go back to the back end .
So this we don't need anymore .
So right now we have the back end and if we click over here , we go to the front end .
So let's talk about the back end .
I click over here and these are dashboards and overview with a lot of information .

Also here , remove all the texts and then everything will be aligned and you don't have to play around with margin pad and all that stuff .
So , so that's something I found out .
And let's continue .
OK .
Uh It's not 50% of this area so I can go to the section and bring it down a bit and then I can have another area over here .
Well , uh by now you should get to know a little bit how elemental works , how we can create things .
What I want to do .
I want to take a look at how you can make it optimized for all devices .
So if I click over here , I can go to the tablet view .
You see , I've done the heather already .
So now it looks weird you see this area but then there's a line so it's not fitting .
So what I can do , I can go over here to the hero .
I close it .
Oh , sorry , I was talking about another area .

And then here at the left we can have updates .
And if I click over here , I scroll down , I see there are two themes that need an update so I can select them , update those .
So every time there is an update for a plug in or a theme or whatever , you can update it over here and you'll see it in the top bar .
Then there is post , we can add new blog posts , we can add PDF S videos , media , whatever word documents and we can check them or we can add new ones .
Well , then there are pages like the home page , the page , we can create those .
If you have block posts and people comment on it , you can see that over here , you can approve them or put them into the spam , then there's the appearance you can change and look a few of your website using themes .
We're going to talk about that .
Then there are plug ins , extra functionalities for your websites , you can make your website a web shop .
Let's take a look .
If I click on add new , you can add the classic editor , which is the old editor of wordpress .
You can have anti spam , make your website more secure .

You can have a forum , you can have a social media website .
All those things can be added to your website .
Then there are users , you can add more users that can change the whole website or you can uh add a user that only can add block post .
So you can hire someone that will write block post for your website , then you can export your website , import your website and then there are the settings .
We'll take a look at that in a second .
You know , as it is right now , let's go to General in order to make our website secure .
Add an S over here .
That's everything you need to do over here and over here , then you save it and then you need to log in again .
But now is secure .
If I go to the front end , it is also secure .
So that's great .
So what you can do , you can do two things .
Of course , you can do more things .
You can decide to go bungee jumping today .

But I'm talking about wordpress related stuff where you are going to create a course website , you can do it on your domain which you just bought or what you already have or you can create a subdomain .
I have my website Corp dot com .
That is where I will show you tutorials like this so people can find them .
There's a nice overview of what people can learn .
So when I create a course website , I want it to be on a subdomain .
It's called courses that corps dot com .
It's up to you if you want to use a subdomain or your current website , and I will show you both ways how you can do that .
So you can install this website on your current domain name or you go to name Hero or through your web hosting provider .
I go to account and I go to my cloud web hosting , log into the C panel .
Then I search for subdomain .
I click on the second option over here .

So now , I have my current domain name and the subdomain courses dot fwp dot com and this will become secure in an hour over here .
I have my main website .
But if I would have all my courses on this website and this website can slow down because of all the users I will have , I expect thousands of people to be my customer in the future .
So I rather have a different domain and that's why I have courses dot Corp dot com .
Right now , I can click over here .
But if there are more tutorials , you can hover over tutorial how to make a workers website .
And I will show you how to create an amazing website .
Or you can go to youtube search for how to make a word press website 30 and they all find the most reasoned one over here .
Ok .
Well , what I want to do , I want to create my website , my learner's website over here at the courses dot Corp dot com .
I want to have multiple courses right now .
I have a beautiful course about affiliate marketing .

It is finished already .
And I want to sell this at this point for 1 $97 197 dollars .
Normally it's $1000 .
But this time , it's an option to have it without any support .
So it's a do it yourself course .
And that's why I have this cheap price because that will show you a lot .
It's 18 hours of tutorials .
And I will show you in this tutorial how you can implement a course like that .
So first I want to clean up my workers website .
I will close this for now .
I want to dismiss this message and I want to go to the posts , bring this to the trash .
I want to start from scratch .
So I clean up everything , trash , empty the trash .
Then I go to the pages .
I click on this area .
So I select everything , build actions , move to the trash and then you click on apply and I go through the trash over here and I empty the trash .

I don't want to have a video in the background .
So what I also can do , I can uh duplicate this whole area .
So at uh duplicate it , then over here the first hero I can say advanced and do not show this .
So responsive do not show this on a desktop or do not show this on a mobile .
So this one will not be shown .
But the second one go to advanced responsive , hide it on a desktop and a tablet so we can change it exactly as how we want it to be .
So over here I go to I say no , I don't want to have a video , I just want to have a gradient .
What happens now over here we see this , we make the screen smaller for a tablet and you see the size over here is OK .

Or if you only have one course , you can call this one , the affiliate marketing course .
Well , if , if it's the only course , learn how to build a passive income by helping other people on autopilots .
Wow .
I want to make it safe or secure to the website .
So I put an s after this , uh you know what , first I will save it .
So I click on save changes over here and then I place an S and the S and then I need to save it and log in again .
Ok , then I scroll down the time zone .
Well , I live in Amsterdam .
So what I search for over here , let me see .
I search for M Amsterdam .
Yes .

I do not want to show this on a mobile because I just want , I don't want to have a long list .
So I click over here .
I go to advanced responsive and I say hide it on the mobile and also this one , hide it on a mobile .
Uh This is really big so I can also increase the margin or maybe better betting .
No , it's not working so I can go to something like that .
Our core of values .
We listen .
Uh did that go over here ?
Maybe here ?
Advanced margin .
No , because then you see something weird happening to the shadow .

If you type Amsterdam , you'll see it automatically and then the time zone is automatically changed the date format .
How do I want to display the date ?
Well , I focus on people from the United States and I think this is their way of displaying the date .
So I leave it at that and I want to work with BM and AM but in capitals , then I click on , save the changes .
Ok .
So I go to the dashboard and I want to get rid of all this stuff .
I want to have a clean dashboard .
So I go to the screen options .
I turned everything off over here now .
We have nothing .
Ok .
I want to install a theme .
So I go to a new tab , I go to 30 Corp dot com forward slash hit .
Enter , there's a pro version , but I want to use the free version in order to find it .
You can go scroll down over here .
Oh , there's a lot of discounts .
Whoa Nice .

What I want to do over here go to the typography at ST increased it a li night .
So we optimize our website so far for all devices .
So there's a normal screen , this is a tablet and this is a smartphone , only four logos and then it looks like that .
OK ?
So now you've learned a little bit how to work with Element or uh this video will take so long if I'm going to create every page step by step .
So what I've done for you , I created templates for you and we are going to download them and then we can focus on all the other different beautiful aspects within Element approach .
So first , I will show you how to import all the pages and then we go to the next area within creating a website using element of pro .

But also here , we can go to the website , go to logins at new , I can click on upload , plug in and drag it over here like this or I search over here for mentor and then you'll find it over here .
More than 5 million installations updated two hours ago .
This is the real deal .
This is the best free page builder within in Wordpress .
So I click on install now .
I have to say Gutenberg is also doing a great job these days , but they're still um having a lot of work to do .
But in the future , I will also make tutorials for Gutenberg , which is the main page editor for wordpress .
OK ?
I close this .
I go to the screen options and I say element or bye bye .
OK .
So this is how our website looks .
The title .
Uh Heather here , a sidebar with a few widget areas .
And here the footer we can create our course website in two different ways .

Because I make use of global colors and the global colors of elemental 0.30 Corp dot com are different .
So that's also a great thing .
You can change the colors of your website in a few clicks when you use global colors .
So I click on download this template and I close this and I mean , I also close this .
I go to about , I created this for you with a nice animation like this and I have more tutorials about Element Pro about all these elements .
So if you want to learn how to work with them , you can go to youtube and search for Element or pro all elements and it's time for me to make a new one .
This one is two years old .
So maybe by , by this moment and there's a new one already .
So um you can check it out again .
I want to download it and then I go back to the third one serves us .

I will , I will show you how to do it , but I will not install a premade theme .
I want to teach you from scratch how to do this .
So , right .
Now it's being activated .
I want to make use of the element or page builder and then I can search or I see it over here already .
I search for Learn Dash and there are a few themes we can use , learn digital marketing , learn Dash academy .
So what I can do , I can click over here and all these pages , I can import it and I have a website at once , need help contact form and it all looks beautiful made with an element or , and if I want to , I can import the complete website .
But as I said , I want to start from scratch .
So I will not do this .
What I want to do .
I want to get learn dash .
So how can we get it ?
Let's go to 30 corp dot com forward slash learn dash .

This is an affiliate link .
OK ?
What can you do with learners ?
Well , let me show you , you can click on the demo right now , click open in a new tab as you see .
It's the same website as as we saw over here .
So also learn that it makes use of theme .
And then over here below , we see there are three courses we can buy and this is what we can create , we can create more courses on one website and this one is free .
So if I click over here , I can see a thumbnail , I can see the title , the current status .
I'm not enrolled .
It is free and I can log in to enroll or you can register to enroll over here .
You see some information about the course and then if you want to , you can show an overview like section one , section two , what will you cover in this course ?
You can expand them all and then you see more information .

OK ?
Well , that is our page .
Then we go to the about page .
I close this , I want to edit the page .
That's how you can do that and then edit with element or then I want to go over here to the settings , make it hide the title over here .
So it is gone and then make the page layout fo it , then it will save automatically .
Then I can click over here .
Go to my templates and drag the about zip over here , man .
I love this .
I love this .
It makes it so easy about , oh man , I'm happy with Element or as a web designer .
I've been making websites for 22 years now .
My first website was in , in 1998 with uh what's it called ?
Front Page Express or something like that with uh I frames and stuff .
And it was hard man .

And if I go to all the courses and I click on the one I have already .
So learn a overview .
Now I can navigate through the website .
And if you're finished , we can let people download the certificate and some people really like that .
So they can show on linkedin or whatever , wherever that they are certified , learn as instructor .
So right now , if I click over here , this is how it looks sections with the lessons and then the topics we completed it already .
We can go to the previous lesson , we can go to the next lesson , we can mark it as complete .
We can go back to the course , we can go to our own account .
So that's what you can do with Learn Dash and I will show you step by step how you can do that .
And one more thing over here it says award winning tera top 20 training software winner .
But the interesting thing is it's the only wordpress L MS on this list .

That means that uh if you ask it to Capa Capa that the best training plug-in for wordpress is learn A because no other L MS is listed in the top 20 that is from wordpress .
And if they look , Tony Robbins uses it Yost and all those , I uh know those too and you can read more about it , you can create courses in those courses .
You have sections in those sections , you have lessons in these lessons , you have topics , we can create certificates .
If people finish the course , we can create quizzes , we can create assignments and we're going to do all that in this tutorial .
So let's take a look at the pricing and there's a new updated special pricing Uh I wonder if this is also available for you right now , we can save $40 .
Well , that's really nice .
Normally it's $229 per year now it's 1 89 .
So let me show you the three packages .

There is basic for 1 59 it's for one website .
So if you're really sure you only want to use for one website , you can use this one unless you want to include the pro panel or the pro panel enables you to see all the results .
How , how much percentage of people watch the course ?
Where are they going ?
How long they do they stay on a certain subject ?
You get a lot of information about the behavior of your visitors and that can help you to enhance your course to make it better to see people or people get stuck .
And then that way you can improve your course .
And we're also going to talk about that in this tutorial that's not available over here .
It's just $30 more than this one and you can use it on 10 websites .
Then there's also this one for 25 websites .
Well , or what you can do , you can become an agency specialized in L MS systems and then you can have up to 25 clients that you can help and install the license on their website and you can charge for it .
Make nice money with it .

So I want to go to the contact page , the get in touch page .
And this time , I do not want to import a premade template for myself , but I want to do something from Element or and change it .
So you can also see how you can create a page like that .
I edit the page .
I close this and I close this .
I want to edit it with Element or and you should know by now what you need to do first like over here .
Hi to the title and make it fool it .
It will save automatically .
And now I click on the folder again .
But this time I can search air four pages or I can go to the blocks and have different sections and import those .
Well , I want to go for a page and I search for contact because I want to have a contact page .
And since we have Elemental Pro , we have a lot of professional templates that we can use .

Well , I want to go for this package because I want to include the pro panel .
And besides that , we can create unlimited courses , have unlimited users .
We have course contact protection .
So if people are not logged in , they cannot see the content of our uh course drip feed lessons .
That means that you can say the course starts at the first of June 2022 .
And then every day after that one new video will appear , that's what you can do if you want to , you can even connect it to an email provider .
And then every data will be sent a new email with a new lesson and you can all make it automatic .
I will make tutors about it .
So this will be a complete experience where you can learn from A to Z how to create an amazing community with lessons with a kind of Facebook feed where everybody can have their own account , they can uh post things on the wall or on the forums .
There's a lot yet to cover .

But in the store , I will focus on how to create multiple courses on one website and use drip feed lessons , create certificates , badges and stuff .
And uh in other tutors , I will focus on creating forums , email notifications and all that stuff .
So it's per year , you pay this per year .
Well , if you have a course that's 1 97 you need to have one people that will follow your course in order to make the money back .
And I want to go for thousands of course takers .
And that's also a real , it's a real thing .
What I'm going to make , it's not uh just for the tutorial , I will make this for real , for myself .
So that's why I will show you everything I will do in the store .
And if you really want this , then you can click on add to card .
So I want to go for the learners plus .
And my first name is Freddy and my last name is Corpus Hook and my email address is Freddy Corpus Hook at gmail dot com .
My credit card details .

Well , I want to pay with paypal this time .
You can pay with credit card .
They need to fill in all those fields and you need to check this .
I want to go with paypal and then I also need to agree with everything and I click on check out with paypal and it's covered by a 30 day money back guarantee .
So if you really don't like it or you don't like my tutorial or you don't like , it doesn't matter what you don't like .
You can just say , hey , I want to have a refund .
You will have a full refund if you ask it within 30 days .
Ok , I click on agree and continue .
Awesome .
And I need to check out with paypal .
So here's my purchase confirmation and my download .
So what I can do now , I can download learn dash .
So I click over here and I can also download the pro panel if I want to .
I will talk about it later in the tutorial and then here are my license details and I need them for learn dash .

So I click over here .
There is my receipt for learners and I need to have this license key over here and expires in , in a year .
I close it and I close this for now .
And I want to go to my logins at new upload plug in .
I want to drag learner's 3.3 three is a hard worth worth for me to say and I click on install now .
So I hope they come with the version four .
So I don't have to say three three anymore .
Activate to plug in and now we're going to make some money how by providing valuable knowledge to lot of people in my case about affiliate marketing .
My course is the best one on the internet .
I'm assured of that because I followed all the other tutorials , all the other courses I did not copy them , but I just want to look what they offer .

I think what I offer is uh better .
So here it says license of your learners elements is invalid or incomplete .
Well , I can click here if you do not see this .
So let's get rid of all this stuff .
I can go to learn dash over here and I can go to the settings and then you see it here again , but you also can go over here to the license .
And I say my email address is Freddie Corpus Hook at gmail dot com .
It needs to be the same email address as you filled in when you purchase this .
And then I need to fill in my license key .
I click on update , update license and I can use this on 10 websites .
So it's actually $19 per website .
I think that's a great deal .
Uh For now , I'll just use it on my courses .
That's for the Corp dot com website and I've updated my license .
So if I would go to the dashboard , there are no more , there are no more questions about my license .

So I close this and there's a lot we can cover and what I want to do .
I want to start with the fun stuff .
In my opinion , it's the fun stuff I want to create my first course .
So I go to courses and it says we don't have any course yet .
So I want to click on add my first course or click on add new .
So then you see the Gutenberg editor and that's ok .
What I want to say over here , the course title is the affiliate marketing course .
And here you can have some course content so I can say hi there .
My name is Fred Corpu and I talk about my experience with a field marketing .
Oh , I remember this .
It was at my intern place and there was a guy who told me about the field marketing .
And when I had my first show , I was like , whoa , we can make money through the internet .
We really can do it .

So now you see the updated version uh is not what we want , of course .
So I can see over here , get over here advanced and then over here I check .
So I hope by now , you know how you can uh create pages from scratch , import pages and adjust them , can also import pages from element of pro itself within the library .
So since we have this and it's optimized for all devices , I think it is time to take a look at the block page .
We'll talk about the food or later .
We don't have that yet .
But right now I want to talk about the block page and we're going to create something beautiful with this .
Hi guys .
Are you still having fun ?
I hope so .
It's a long tutorial .
I know there's a lot to cover .

I prefer 16 by nine in aspect ratio .
So right now I have an image that is 1280 by 720 pixels .
I set this featured image and it's a Moke up , I created it with theme for us .
I even have a tutorial about it .
So if you search for create mock up website 30 .
Yeah , you can create a mock up like this .
So if I click on update and I go back to the courses and I click over here , I will go to the home page .
But at my home page I see nothing .
Well , we need to create a few pages for that .
And in order to do that , I go to new page right now .
I only need a home page .
So I click on a home , I publish it .

And then over here , I want to click on the plus and I search for a list and here it says learn us course list .
OK ?
If I update it and I click over here on the worker's icon and I go to the front page , I still see nothing .
I need to go to the customizer .
Then I want to go to the homepage settings and I change it from my latest blog post or my latest post to a static page .
And I select the one page we have the home page .
Now we see this list over here .
OK ?
I go back and I go to the sidebar and I want to turn the default sidebar off to no sidebar .
So this is what we will see right now .
OK .
Then the next thing I want to do .
No , it's , it's fine .
Right now , I close it .
OK .

Well , this looks not that beautiful .
If I click on it , I see this nice 0% complete zero steps , some text over here .
It doesn't look that appealing .
Well , I will make it appealing right now .
I go back to the back end and then I want to go to learners L MS and then I want to go to add-ons .
Since we bought learners , we have a lot of add-ons we can install .
And I want to start with the learner course grid .
So we see in grid instead of a list later , we will install stripes , we can receive payments from all over the world .
And when people buy our courses , they automatically get all the log in details so they can start right away .
It's all on automatic pilot .
It's , it's amazing that you can do this .
So I go back to the home page and now it looks like this .
It says I'm enrolled because I'm the administrator .

So we created the blog post .
We have a featured image , we have the author , we have the published date and all that information is fetched over here so we can share this , this text over here is the excerpt .
And if I click over here , I see edit post excerpt .
So let me show you , I click over here and I cannot enter a title .
No , but I see over here .
It is fetched .
So uh I fetched both titled , I can go and say something before or after .
So I can say hi and then you'll say hi and then the title .
Hi .
How to rank ?
Well , it's not necessary I can do nothing .
Leave as this .
And if I click over here , it's uh post information , Freddy KPU .
And as you see over here , that's the author and then the date , the date .

But if I would go right mouse , click open this link incognito , that means I log in or I watch this page as a non user , then I see I can click on , see more and then I see this information and there's nothing that can be done .
Why we need to configure our course even further .
So I click on the course and then I click on edit the course and we will continue creating this course .
So over here I was at the course .
Interesting .
I have the featured image but I also see course categories .
If you have a big website like you to me dot com , you can create a website like this with a learn dash and there are on the 30,000 online courses and here are a lot of categories .
So over here you see Excel web development , javascript .

If I have a lot of websites , the great thing with learners is what you also can do probably in comin in combination with a different plug-in is let other people upload their own courses .
So you can become a platform where other people will sell their courses and you will get a cut from every seal that has been made .
So there's a lot possible .
But in this course I want to focus on selling my own courses update .
And when we've talked about that , we can go to the builder .
The second step here , we can create the content of our course if I go to the course .
So let's do it like this .
I copy this area , copy it .
I paste it here .
Of course .
Is that for the Corps , if I click on it as a logged in user , I see nothing .
There are zero steps .
So we need to create some content for our website .
So what I have if I go to my notes over here , I have the colors of my website and I have an overview of my website about the course .

So if I would go to a different 19 stunning web design trends , I see still see the same style but the different information .
So this is posted at 9:53 a.m. So again , the information of the block post , we can scroll down all the way they don't see that area anymore .
So that is amazing because this gives us us so much freedom to create the thing we have in mind .
So for now , I want to remove everything .
So I collapsed it all .
Bye .
Mouse click , delete by mouse , click deletes .
I can go to the settings .
Basically , I I can say fool with if I want to and I can start from scratch or I grab another one .
So uh yeah , you can take a look around uh what you want to have .

And if I keep talking , I think it doesn't take too much time .
So now I have five lessons of my first chapter .
Uh Trust me making those videos takes way longer than just creating this area over here , this overview .
So now I have five lessons .
So I need to go to the second section copy .
So right now I do not create another lesson , but I create a new section heading and I call this one A 02 dot And I based preparation or even better how to work , prepare for success because it's all what happens into our mind that makes us successful or not .
So again , I continue 2.01 new lesson based copy , Netflix generation based become a doer .

You can watch your scores over and over again .
But if you do nothing , nothing will happen .
The whole idea of business .
Why do you have , why do you want to create what you want to create ?
It's really important to know your why the gym mentality , Jim means Google it now instead of asking people a lot of stuff , I get a lot of questions and I think if you would Google it , you would find the answer within a minute .
So if you develop that mentality , it will help you to be more um productive but also learn more , get getting things done more .
I don't know if that English is correct .
So what I'll do , I will fast forward and I will be back with you when I've all this stuff over here .
So what I have over here is a lot of sections and in those sections , I have lessons and you see it here with L it's a lesson .

I can also decide to not show this to my viewers only show it when they are enrolled .
So it keeps something mysterious like , OK , of course , you need to uh make people uh excited for your product and then they buy it and sometimes if people see this , they can think .
Yeah .
OK .
Ok .
OK .
I know that .
So it can make the course look less valuable .
Well , if they buy it and then they uh go through all this information , they will learn a ton of stuff .
So um I suggest you don't show it depending on what you want to , this , on what you want on , on what you want to sell .
If you're selling a Photoshop course , maybe you want to see what they're going to learn .
So , so uh since we have done this , let's talk about topics and quizzes later , I click on update again and then we have the third step which is settings .
So let's talk about the sets .
Does this course need materials ?
Well , right now , you don't see something about materials .

But if I turn this on , I can say you need a computer so I can click over here .
You need a computer , you need internet , you need screen capture software .
I show you a few options in the course or you can have uh important links .
So sign up or Adobe from here and I can make the link and then this weekend um add some course materials and if you click on update and you refresh the page , you see now the course .
OK .
The course , blah , blah , this information and the materials .
You need a computer , you a computer .
What is that ?

Do you need computer ?
You need internet , you need screen capture software .
I'll show you a few options in the course .
OK ?
So that's what you can do as an option and scroll down or certificates .
Well , we don't have a course certificate yet .
If we have made one , we can find it over here and then when people finish the course , they will download the certificate with my signature and their name .
We can make it as beautiful as we want .
Course content , always visible or only visible to people that enrolled , have enrolled .
So if I open this and I knew incognito , I turn it off .
Now , if I click on , see more , you see , don't see it .
But what I prefer is that I have a video over here where I'll make people excited for the course .

And if you sell a $997 course , it is probably not enough to just show some , show some information , let people buy it and people nearly really need to trust you before they buy something that expensive .
So in that case , you can have a uh webinar create a webinar and let people enroll after that , I have a tutorial about that .
It's called Ever webinar tutorials .
Let's see if I'm still on number one .
Yes .
And then you can record a webinar up front and uh make it look like it's live .
I personally do not like it to fake people , but I , I say in my video it's it's not live .
I prerecorded it so I can have better audio quality and help you any time you want .
And then I show people fif 50 minutes of information about affiliate marketing , make them excited .
And then I say to them how they can get it .
So , uh , right now I put it on always visible .
And do I want to have , uh , custom pagination ?
Yes .

I want to show 1000 lessons and topics per page .
What does it mean ?
Well , it means and when they click over here they see all the lessons in one page .
I don't like the pin thing .
So they see .
Well , all the stuff I will learn .
Yes .
So I'll turn it down and turn it down 1000 custom lesson order .
Well , yes .
Or you can do it uh based on sorting by date in as sending order .
So the thing you created first uh will be shown first while I just created this from scratch and I leave it like that .
So I don't turn this on course X is really important .
If it is open , people don't even need to log in in order to watch all this information , then you can make the course free .
And when the course is free , people can access it .
But they need to register .
If you register , they can link it to a convert kit or mailchimp or whatever and you can send them automated emails .

So what I prefer with this is to make a free course , let's say my first two chapters totally for free .
And then um if they want to , then , then I have their , their , uh email address .
I have an automated email sequence that I can send to them .
And then after two weeks I can say , hey , did you enjoy the course ?
How about going for the real course ?
And I give you a discount right now , uh , instead of uh , $997 you can buy it for just 4 97 if you want that .
And then um they have seen , I , I can be trusted .
They see , I know what I'm talking about and then they can enroll in the premium course , the real course or by now .
Well , what's the course price ?
So if I say 1 97 I click on update when they buy 1 $97 they get the information they can log in and they can follow the course or it's recurring .

So I can say the course is uh $47 per month every month , $47 as long as you are a member .
It's also really interesting .
If you have 1000 people that do that , that's $47,000 per month .
But you really have to have a good course and a good way of doing your marketing .
And then there is close , what you can do over here .
You can set a course price and that will be seen on the website when people see course overview and then you can have a custom URL .
What does it mean when people click on , take this course or buy this course , they go to a custom UL so we can create a beautiful landing page with Woocommerce element or and card flows .
So they can see one page with all the information they need to see .
And then below the page , they can go to the checkout , fill in the details , pay the amount of money for the course and get access immediately .
That's in my opinion the best way .
And I will show you step by step how you can achieve that in this tutorial .

Right now , I say that the course is $197 and I will add a hashtag over here and later , we will configure it further .
You can also say people need to first follow the free course , follow another course before they can sign up for this one .
So I can say uh first they need to have the light version .
So the free version need to be needs to be followed before they can buy the premium course .
You can , you can have course points .
So when people follow uh quizzes and they have good answers , they can they get points and when they have 50 points , then they can enroll in this course .
So you can say required or awarded on completion .
So if they follow the light course completely , they can 50 can get 50 points and they need that in order to buy another course and then there's course access .
Yeah , you can , this is also really nice .
They only get X for one year .
So for 1 $97.01 time .

So let me say it's uh by now 1 97 you get access for 365 days or even better for um , 90 days and in 90 days you need to set up your own emer with , um , or a feel that marketing course because then you say to them , hey , you have 90 days .
So you need to take it serious and that can help people .
There's a , a course called uh The One Final Away course .
I'm not that excited about the way how they do things , but what they do , you get 30 days after those 30 days , everything is gone .
So you need to do that in the 30 days .
I did it a few times the course because I did not do it in 30 days .
But it's , it keep me , kept me motivated because I knew after 30 days everything is gone .
And then you can decide if you want to remove everything they have uh get it .
So you can also click over here delete a user course and quiz data and the course access expires .

So they have zero completion after that or if they've done 50% and you turn this off , they will still have it .
And if you click on this , it will be done .
So all the data will not be saved anymore as course progression .
That means requires the user to progress through the course in a designated step by step sequence or they can go to any lesson if they want to .
Well , I prefer the first one .
At the other hand , I have a few bonus areas now to give people access to that .
So in that case , I could say free form .
But right now I want to use a linear form so they really need to check everything .
OK .
Course , grid settings .
So if I go to the home page , what should it say over here ?

Learn how to build a passive income stream by helping or well , well helping other people on automatic pilot .
Wow , enable preview .
So that means that uh this image is a video , it's a really nice option .
Then you need to have the embed code .
And over here you can see how you can do that custom button text .
Well , see more .
It's a little bit I don't like it .
So I can say more information , custom ribbon text best option .
Let me show you that .
And then I click on update .
I refresh the page .
Best option .
Failed marketing course , learn how to build a passive income stream while helping others other people on automatic pilot .

Now if I go to the home page and I click over here , what I see , I have a completion of 5% .
And if I scroll down , I see that I've completed those pages right now .
So that's really handy .
And if you use videos in your course and the video is finished , you automatically complete that lesson and you go to the next lesson .
So that's what I like about learn de if you somehow want to get rid of that progress , you can go to the back end to users .
In this case , there's only one you click on it .
You scroll down here , you see per user where they are enrolled in and I have three out of 95 .
I can click on details and then I can bring it back , update the profile .
And now when I take a look at the course I have 0% again .

So what I will do , I will go to this um section and I will say let's make this 802 .
Why ?
Because normally we're also rounded up .
I want to be different .
I want my channel to be different than others .
So where others say 802 I mean 800 I say 802 .
So if in the future , you see people do 802 in their tutorials .
You know , you got it first from me because I know everything I do will be stolen so far .
That's what happened a few times now .
Without , without joking , sometimes people do exactly what I do .
There's even a title I had , you deserve it to be seen and it , it was the wrong title .
It English is , it's just not correct .
And then I saw other tutorial where somebody said , ok , then you need to have a title , you deserve it to be seen .

So now those scholars will be changed like that .
So this blue , the other area is orange .
OK ?
I want to change this whole look a few with one click on the button .
So over here I click on this button , focus mode , I turn it on and with one click of the button actually two because I need to save it actually three and because I need to refresh it part is hitting uh command R on the keyboard .
Is that a button ?
No , so it's two buttons , two clicks .
So now it looks like this .
I can have my logo over here .
I see the amount of completion , the percentage I can go to the next lesson .
I'm greeted or how I'm greeted .
And then I see my own picture .
I can log out , I can go to my course home .
If I do that , I can go to any video .
So if I go to the second one .

I just wanted to change the style a little bit and now I want to talk about lessons because we we don't have information over here yet .
I can click on .
Welcome .
And since I'm the administrator , I can edit this lesson in here , I can use the Gutenberg editor if I click on the plus and I click on browse or I can add a lot of stuff over here .
I can see , you can see examples .
So um what I can do , I can say , I want to welcome to welcome you to this .
Amazing course , I don't know if that's correct English .
I just want to say what is possible .
Then I can click on the plus .
I want to add an image .
So I search for image .
Then I upload an image .
I saw something about um you know , doing an image of myself .
It doesn't need to be too big .

And the less sense , maybe adolescent , something with Children ?
I don't know , I don't know .
What am I doing ?
Come on , go back to the course this is how I look right now .
Like what am I doing ?
Ok , so that's what you can do .
That's one way .
Ok .
When people go through that lesson , I go back to all the lessons here .
We have courses here , we have lessons and if I click on the title , I can go to lesson two over here .
What is the fili marketing ?
And over here I have the content , what I can do but what I also can do , I can go to the settings and here I can add materials to this lesson .
So I can say download the E book .
You make a link hpsf corpus hook dot com forward slash ebook .

Then is there's a title or that can be bigger and it can be bolt like that , we can leave a reply really important .
It's good for the the search results .
So let's keep it at this .
And then let's take a look at uh the block page and then go to this one and we have how to rank in Google 2 , 2021 .
Our icon accounts will work .
People can share this .
So if I click over here , I can share this on my Facebook page and then they fetch an image , there's the title of the domain .
So that's uh how it works also on Google plus , it's , it's still it doesn't exist in , isn't it ?
So I can click over here and get rid of Google plus by using choosing Instagram .

Oh , it's gonna be shared on Instagram so I can use something else .
Um Or if I remove it , it will align automatically if I decide to do that .
So skin is flat shape is square columns , I can say four and then it will look better .
So then we have the block post and below , we can share it again .
Something about myself .
You can take a look at all the posts from me .
We can also make it a little bit happier .
Why not go to advanced backgrounds and go to the title .
But you know what's , you know what I mean ?
And leave it as it is .
Um , come on , where are you g gray in the background and leave a reply .

Enter then click over here , open it in a new tab and I go to update and now when I go to the second lesson over here , I see the tap materials .
Now I can download the ebook so they can be handy if you .
So I I prefer to make video courses because people it's easier for people to learn through video .
It , it's a little bit uh yeah easier .
And then I can say , OK , by the way , in this video , I I point you to the Facebook link there , you can sign up and all that stuff and then I can place the link over here .
And if you say it over here , there are materials with the link .

I scroll down a lot .
I search for chapter one video two .
What is Phillip marketing ?
So I copy this link again , copy the link and then I base it here and then here it says display timing before completed the subs steps .
So I can say show this video before I need to show anything else .
Or I can say first let them show something and if they complete it , then they will see the video .
Well , I will not use it .
So I say before I can make the video out of starts , I can uh show the video controls , display , I can um pause the video when , when people are in a different step .

Well , I prefer not to do that because sometimes people need to go to a different page while I'm talking to them through what they need to do and um I can have a force less in timer but , but it can not be used while the video is enabled .
So how would that look ?
I refreshed the page oh module one .
What is affiliate marketing ?
And what I see over here , the play button this timer people see how long the video is .
How , how hard the sound is , the loudness I can do double speed because I've uh Vimeo Pro .
I pay around 202 $150 per year , which is uh really cheap in for in in comparison with what I get , I can make it full screen .
And if I play this , it look like this .

I have to talk about it , create a blog posts using Gutenberg and then right behind it .
Yeah , one hour about Gutenberg and as I said , I will make a tutorial about Gutenberg also .
So uh this is just course content and the second one , what is the field marketing ?
I have a video .
And then at the end , I want to have a quiz .
If you want to learn how to work with a quiz , I created a separate video for it because not everybody wants to create a quiz .
I don't want to make this video unnecessary long .
So if you want to learn how to work with a quiz , you can click over here and now I'll show you a beautiful in depth to on how to create a quiz using learn dash .
OK ?

So what I will do now I can go back to the lessons and I can make this a free lesson .
So uh what is affiliate marketing ?
I want it to be a free lesson .
So I scroll down and it is affiliate associated with uh this course because we created it in the course builder .
So it's automatically linked and I can make this a sample lesson .
So if I update it , so let me go back to the course to the home page right now .
It says this lesson is a simple lesson .
So people cannot access this if they're not logged in or did not buy it , but they can buy it .
So if you're really sure you , you have something good going on , you can give the first chapter for free .
Then if people are really serious , they know , hey , this guy can be trusted .
You can make sure that if people go over here they need to pay so you can give something for free .
Ok ?

So let me go to youtube dot com and I search for affiliate marketing 30 .
Ok ?
I have a few free tutorial about the field marketing .
So what I can do this video for instance , uh you see the same background , right ?
Mouse , click , copy the link and I edit the course and then I can go through the settings I scroll down and then over here enable video , preview the video ul update it back to the courses back over here .
And now this is a video so I can watch this video .

But then I would have a video that smacks two minutes because people are not going to watch over here to a 35 minutes video , more information .
And then here you see the featured image .
Uh what you also can do it the course .
Click on the plus over here .
Let me see .
Hit enter , click on the plus search for youtube based the link .
Bring it on top with this arrow .
Update and go back to the courses to the website .

Click over here and then people can watch this course before or what you can do or you added the course again .
Let me see if we can hover over here .
Wanna see the plus .
Where is it ?
Yeah , there's the plus .
I search for columns .
I want to have two columns .
OK .
I want to drag this area over here in this video area .
This is what I mean with Gutenberg , it's , it's , it's getting better , but it's so hard to just drag this over here in this area .

I make this a header by clicking here and changing it to a header H two .
Perfect .
OK .
Well , this is something I want to change .
I don't like that more information and now you see this area , we can get rid of it .
I'll show it later in the course and then there's a video last course you will ever need and people can buy it over here .
So that is that .
So what I want to do now , I want to go to the back end and I want to fill in the content of my course .
I go to learn dash lessons .
I kick over here .
Ok .
I have a weird way of working , but for me it's the fastest way I drag Vimeo to the left and then I have video 1.1 I hold commands on my computer or control on the PC .
And I click the second one .
Third 14 1/5 1 .

And now if I say publish , I can say it should be displayed everywhere except so I say accept under single front , pitch safe and close .
So what should happen ?
What do you think ?
Well , I can tell you on the home page we have the animation and on every other page it is there already .
Uh this looks weird because we have not sell this page yet .
But even if I go to a certain blog post , it is there immediately .
And that's what I like .
I want you see over here featured image in the background with an overlay of us .
The title the author , the date and the amount of comments , then there's the block post and all the way below .
I can share this .
I can read about myself , which I like to do every day .

I read this and then I think , wow , I'm such a nice guy soup and joke previous then scroll down all the way again .
They can go to the next or go to a different one .
And if I think , hey , I want to show three over here .
Well , I can hover over here and I can edit the single post template , scroll down all the way and then over here , I can change the settings .
I can say , say three columns and show three per page and I like random , random orders .
So at order by date or random and we can sell this , this is not exactly our style , of course with the rounds and stuff .
But hey , it's your website .

Then I say control depth on my neck and I click on .
At first over here , I remove everything update and then I go to settings , control tap settings , control tap settings , control tap settings , control tap settings .
Then I go to this video or this uh first lesson video progression .
Come on dep over here .
It's already there .
The third one video progression .
4th 1/5 1 .
OK ?
Then I search for the introduction , copy this link , copy the link is not necessary anymore .
Base the link update .
Go to the second video I have that already .

Was it the same video ?
Seven reasons ?
I love affiliate marketing .
Yeah .
Get this good one .
The old way of doing a field marketing always check the content of your web uh of your course .
Otherwise it can be that there's an error and people buy the course and they see that they are like , hey , it's not working .
I said record the audio .
So here I'll show you a better way to do affiliate marketing .
So um our market is complete also this one and then I see I'm at 8% already .
So that's what there are a lot of things over here that makes it easier for people to navigate through the website through the course .

And my goal is for them to become successful with it .
And learners helps me to achieve that through this beautiful interface .
People can scroll through the hole course with uh go public .
OK .
Introduction , create a Gmail account .
Create a youtube channel , upload your first video , how to optimize it .
OK .
Make a website , email marketing .
Everything is within or at the , at the tip of my fingers .
Um Right now I have a smaller screen because um I'm recording this certain um certain resolution , but I have a bigger screen and I have a 13 inch .
But if I would stretch it like this , everything fits perfectly , I see the video immediately .
So there is a reason you don't see it immediately because I made the screen smaller as you see over here and that causes just scroll .
Yes .
So what you need to do now you need to fill in all the content of your website and then I will be back with you .

That means that yeah , the if the text here is shorter that the next one will be in line .
So you don't see a straight grit .
If I bring it back then it's a grid like that .
I , I liked that .
I preferred it image size .
Not too big because you need to load them all , but also not too little .
If you say 1 50 the quality looks bad .
So let's say 768 image ratio .
Well , I like to keep it as close to 60 by 9 60 by nine as possible .
Do I want to show the title ?
Title ?
Can be H two an excerpt , do I want to show that ?
Yes , title excerpt length .
It's ok .

So I uploaded all the content and now if I scroll down and I go to video 4.5 and 05 , I see this video 26 minutes , I can go to the next video 40 minutes .
So you see there are long videos .
Uh If you have really long videos , it's also an option to cut them into pieces and you can do that by creating topics .
So if I would like to cut this video in four parts , I have 3.6 over here , I can go to the back end .
I go to a learner to topics and I can create a few topics .
So I click on add new .
And as I said before , how I like to work ?
Let's go back both commands at new , at new , at new , at new .

The card background color is white in this area .
So if you change it , sometimes again , change it to a color , you see what the purpose is bringing back border color .
If you want to for the radius , I don't want it .
So there are ghosts horizontal betting .
No , not that much .
Nothing in the vertical betting .
Nothing do I want to have a box shadow ?
Well , I like it .
Yeah , over effect .
Do you see small gradients ?
That's OK .

So now I have four new topics and the first one is called Download Davinci Resolve , copy and publish and publish .
The second one is called install .
I think Resolve .
If you don't want to publish twice , click over here , go to the preferences and include a prep published checklist .
Turn it off .
I need to publish it only once that uh save some time .
So I copied Davinci Resolve , um edit your video .
I don't need it anymore .
Da Vinci Resolve , edit your video and the fourth one , publish your video or Davinci Resolve , which is a free program that helps you to edit videos .

So um what I can do now over here , I can go to settings , I scroll down , I can add a video over here video progression .
I don't have a video now .
So I turn it off but you can have a video and then the associated course is field marketing course and the search for Da Vinci .
OK ?
And I save it .
The second one settings .
Third one settings , fourth one settings , scroll down affiliate and Da Vinci update .
Next one .
So they're all connected now with that one video from that one course , Da Vinci oh with 3.06 the latest one affiliate and it's uh you get a nice , it looks nice .
Let me show you in a minute .
So now they're all linked those four lessons , let me refresh them .
There .

So I mark this one as complete and then I can watch the second video and I can watch the third one and then I can watch the fourth one .
Actually , there's also an easier way .
So what I can do , I can go to the back end to learn courses and then to this one , I go to the builder and then I click here on the arrow down and now I can also create a new topic .
Topic one , add a topic and topic two and then the third one really important topic , no topic but tropic thunder .
If you do this , then the rest of the website will automatically be created .
It's , it's just weird .
Ok , let's , let's make no sense what I'm saying .

I just thought about tropic thunder since it's ok .
Enough about Ted .
That's a weird thing .
Sometimes I say things and if I go back , it still says , hey , are you sure ?
So that is , that is a buck .
So , uh I say buck the right way .
What do you think about a mosquito right now ?
So also over here I can go to topic one .
So let's talk about this .
What is this ?
So why is this shown ?
It's so irritating .
Well , I said that there needs to be a linear way of following the score .
So you need to start with video one after that video two , you cannot go to a certain video over here because I said they need to watch the first video first .

Then the second one in order to fix this , go to the back end holding command or control on the PC , then go to courses and then we go to the affiliate marketing course and I change the settings over here .
If I scroll down from linear to reform , allows the user to move freely through the course without following the designated step sequence .
So now when I refresh this , I can go anywhere , I can create a Facebook group if I want to .
And if I go to the other one , four topics , I can go to the first one , no message , I am free to do whatever I want to do .
So I have my introduction video or the video I want to have or it's really long .
So I want to cut it in four pieces .
And then over here we can show it well , it is an option .

We can watch a sample video for free or a whole section .
And if you're like , we want to buy it , we can take the course and then we go directly to paypal .
Well , that's a little bit uh that's a really big short cut .
So maybe that you scare people away like , hey , you don't have any information I need to pay something or you can log in and then it looks like this .
I can log in or I can register .
Make sure when you do this , that you go to the back end , go to learn dash settings , make sure two things .
One that this is turned on log in log in and registration and you go to the settings of wordpress general and check anyone can resist to register .

And that's interesting because right here , I can go to the hero to the title uh and go to the overlay and I can say make this one color and that color should be the primary one , then increase it a bit and then over here , you know what go to , I can change it to D purple one .
OK ?
So again , here you see nothing .
But if I go to the blog page and I go to branding , I see this color and this dark color and that looks ugly .
So I changed this too .
What ?
But I want to use a different color for every category .
How can I do that ?

If you do that , then people can register .
So I can say Jeffrey my email is Freddie Corp at gmail dot com .
I click on register registration successful .
Please check your email and to set your password .
So now I go to my gmail account over here said my Bosworth , I hide this and then I click on save password .
I'm still incognito .
So I click on login .
My name is Jeff .
My password is this and now I can go to the front end .

So uh let me , so this one for instance , and if I publish it , I say add a condition included in the category of web design , safe and close again , some problems here and there they are that's fixed .
OK ?
I'll go back re the Miller single post .

So what I prefer to do when people click on , take me to the course or get this score , I want them to go to a landing page with more information and with the button that says buy this course and when they click on it , they go to the uh the the bottom of the page , there's a beautiful checkout created with cards flows and there they can buy the course .
When they buy the course , they get the log in details , they already have them , they go automatically to the member area and they can follow the course .
So it's all a little bit smoother .
Uh So I think it's better people see more information about the course and the way of paying is easier than when they go directly to paypal method .
And now since we are going to use Woocommerce for this and card flows , they can pay with Stripe because we can integrate Stripe with Woocommerce .
What Stripe Stripe is one of the best payment providers in the world that will enable people to pay with paypal or with credit card or different payment providers .

So if I go to the block page and I close everything , if I say the first one , Brennan , I have the pink color .
If I go for a web design , I have an in between color .
And if I go to the third one , I have this color .
So command or control tip , first color , second one , the 3rd 13 different colors , but the same thing you can do with your background colors .
And so you can also have a Heather three different headers , all assigned to a specific category in your website .
So if we take a look again at for instance , a single post template of branding , we can click over here , display conditions and what can we do ?
We can say we want to include it only on the front page or a post .

And I want to go to the course and I want to go to plugins at new , let's install Woocommerce , Woocommerce , install and activate the goal is that when people click over here that they go to a page where they can leave the information , choose their payment method and then when they sign up , they get the log in details as you just saw with Jeffrey and then they can sign up for the course .
And when they are a member , they can sign into more courses , pay them and get access .
So that's how it works .
Since we activated VCO , we have a set up wizard .
I don't need that .
So I click on skip store details .
No , thanks .
OK .
Then I go to the settings over here from Woocommerce .

Leave your details over here .
I sell to all countries since I'm talking about digital products and this is all fine how to use American or United States dollars .
I think this should be a point and this should be a comma save the changes .
OK ?
Now if I go to pages , there are no pages for Woocommerce .
So what I need to do , I need to go to UV commerce status .
It can be the case that it has already happened with you .
So check it at the pages .
If you see the card page , et cetera , we need to go to tools the second tab and I search command F for pages here .
It says create pages , create default woo commerce pages , create pages .
OK ?

So if I go to the second one and I change over here , the preview settings too to a different one and I updated and I go back and eat to the theme Builder .
Now at single post , you see there's a new screenshot with the other title .
So in that way , you can change things if you want to .
So that is what you can do .
And that's the thing I say a lot .
That's what you can do because there's so much you can do what is next ?
Well , we don't have a fooder yet so we can also go to the food at new , you know , before in your photo , you can have uh a Facebook live box , all that stuff .
And these days you can do anything .

Actually , it's $997 and right now it is five .
But you know , I just say five uh of course , product image check this one , select this one when I click on publish and of course , we need to link it with the course .
Otherwise ers doesn't know what people are paying for it over here and the general information learned , their courses need to select the field marketing course updates .
And now if I click over here , this is r of course , we can buy it for $5 .
Now , I copy this link copy .
Now I see over here all those uh all those pages , we need to create a menu and we're going to make it look better later and I can do a few more things .

I can go back two products and quick edit I turn off enable reviews .
So right now this product in this course are totally not related and we need to link them actually .
So I go to this course , I go to the settings and I say over here below the courses , the price is $5 and the button you refers to the Woocommerce product .
So let's see how it looks , right ?
Mouse , click incognito .
So now I click on more information .
If I click on .
Take this course , I go to this page .
Uh-huh .
Now I can add it to the card .

I can view the card , I can proceed to the check out .
I can leave my details but this is not really appealing in my opinion .
But what I want when I click over here and I click on take this course , I want to go to a beautiful landing page where I can leave my details instead of this thing over here .
So how can I do that ?
We need card flows for that and we're going to use the free version .
And in order to get it , we go to 30 corp dot com forward slash card flows hit enter , then I click on get card flows and you used to get the free version over here .
Maybe they hit it somewhere .
OK ?
You can try it for free .
OK ?

And but if you go to Element or dot Freddy Corp dot com to the link to the link that you got in your email , you can go to Element or pro footers , you can grab one that look like apple , you can grab this one or I can grab this one and this one has a nice a fixed area .
So no matter where you scroll on the scroll on the page , you see this .
So um I create those for you and then you can use them if you want to .
So there is so much more to cover about Element of Pro .
But um there are also um different tutorials for that .
I will show a list in the description with more tutorials .
Uh for instance , the the pop up builder , which is a tutorial for itself because it also take like 40 minutes or maybe an hour to show you what is done .

Assuming there are no aliens with better page builders for press .
That will be something , you know , people from a different planet or people aliens using wordpress for air websites , something to think about , you know , when you're thinking about life .
Those are the questions I have like , hey , do aliens use wordpress ?
And if so would they also be able to have wifi ?
Maybe if they have six G ?
I don't know .
So um let's go back to cars flows and then to flows at new .
That's where we were .
And now we can choose a few products .
There are pro versions for the pro version of card flows , but also free ones .
And um you can take a look through all the steps and there are two steps .

So there's the checkout so you can have all this information and then the check out and then when people buy it , we can create a page like this .
Well , actually , I like this one so you can say something about your uh product .
Uh You can go back take a look at other ones .
Also here also nice , trusted by reviews , frequently , frequently , frequently asked questions in this one .
They're also beautiful man .
It's hard to choose three pages , the landing page , the checkout page and the thank you page .
I only want to use the checkout page , but I want to use the checkout page as a landing page .
I'll show you how you can do that .
So if we would take this one for instance , and we import it , what will happen ?
We can give this name and I call this affiliate marketing course .
You can have a check out for every single course you have .

But right now , I want to focus on only one .
It's importing the float and it's redirecting everything and there are the three steps .
So over here , if I take a look at or I click on view , I see this whole page and it is made with elemental .
So we can we can change Luke and fuel over here , we can change this and then we , we , we click over here , then we go to the checkout page , but there's no product selected .
So the first thing we need to do , we need to add a product to this flow .
How can we do that ?
Uh Let me go to the checkout page .
Click on edit .
Yes .
Then I go to products .
I add a new product and I search for affiliate and there it is already , I add the product .

Then I scroll down and I save it .
Now , what I want to do , as I said before , I want to go back and I don't want to have a landing page , but I want my check out page and landing page to be one page .
So what I can do , I can click on edit .
So I edit the landing page added with element or and by the way , I have a lot of tutorials about element or it's my favorite free page builder .
And the pro version also has a lot of beautiful features and I have tutorials about every subject right now .
I click on this arrow up and I click on save as a template landing page .
So now it will save the whole page that has been created with car flows like that .
OK ?

Like look here , I exit to the dashboard back to the uh step editing and back one more time .
Then I want to remove the landing page delete and then at the checkout page , I click on the view .
This is how it looks right now and this looks better than the normal one from uh VCO .
I click on it with element or then I want to click on the plus over here .
Then I click on this folder .
I go to my templates and I insert the landing page .
Ok .

I wait a second and then I go to the Perma links and I say am F feed marketing A MC course checkout page update .
So now this is the whole link .
So I click over here .
This is the checkout page .
So what happens ?
I can watch all this information .
And if I'm like I want to buy this , then I can leave my details over here .
Pay and place the order after I place my order .
Let me go back here .
I go to the thank you page .
So also the thank you page can be adjusted with element or so I can have a thank you video I like videos .
So what I will do , I'll make a video and say thank you .
What you can do right now , you receive an email and then you can log in or create your own password and then get access to the course .

So um let's connect all the dots to each other or all the links .
So I go to my website , incognito $5 more information .
Take this course for $5 .
Now I go over here .
That is not what I want .
So what I will do as you have seen , we have this check out page .
I want to refer to that page .
So um I go too the course , affiliate marketing course .
Then I go through the settings .
I scroll down and here it's closed .
I based this link .
Ok ?

But now it's still a little bit weird .
So if I go to the back end , I go to the front end , right ?
Mouse click incognito .
It's , it's a weird process right now .
Ok .
$5 .
Interesting .
Let me click over here .
Oh , there's more information .
Here's an overview of what we can cover .
Ok .
And I click over here now see a , a whole page about this uh and then I can check out .
So for me that is not .
Yeah , I don't know .
It , it feels a little bit weird .
Ok , forgive me for what I'm gonna do right now .
I'm gonna change a few things in the beginning .
It looks a little bit odd .
But I want to , what I want to show you , I want to show you different ways on how to do things .
So what I will do now , I will show you how we can create the same kind of results in element or , and then I want to link the link on the home page directly to the landing page .
So I want to skip a page .

I click here .
I go for this course and I want to go for a heading the affiliate or affiliate marketing course .
I go to the and change the text color to black right now .
We can make it's a little bit smaller .
Bring it to the center .
Let me see .
Content center .
OK .
We can have a small text .

So let me go to the home page to courses and then grab this text it over here .
OK ?
And then I can have a button of the whole with that goes too .
Let me see .
Go to the back end .
Are you still with me ?
I know I'm covering a lot .

Um Let's go to K Flows flows this one , check out page , you copy this link and based it over here update .
So what happens now you skip a part .
People go to the home page is the home page .
You can click here , then they go to the landing page and there they can check out or of course if they want to , you see it over here .
Do you fit at the marketing course for $5 you can have a coupon code maybe but there are no payment options .
So um before I talk about payment options , let me first make everything look a little bit better .

So I want to go to the customizer and I click over here on the logo area , how to select a logo and I have it over here .
The logo is white , skip the dropping .
So what I need to do first let me remove the title and make it a little bit smaller .
I need to make the background dark so I can click over here , click on this icon .
Go to design and then the background color .
Yes , this color .
OK .
Then I go to the primary menu to design .

So now if I change something over here , it will also be changed somewhere else on the website where I use this global item .
Don't you like that ?
Oh man , it's getting better and better .
Wow , such a beautiful view .
I want to call all my friends and say , wow , I look outside my friends in the Netherlands E theme builder or I go directly .
No , I don't know uh directly to the template , but they're all named a little bit the same .
So let me see two .
So then this one edit and go to global .
So again , if I want to change this , I click on edit and then I can change it , update it .
And um if I want to switch these two , I can do that .

I make that text link white when people hover over it a little bit gray .
OK ?
Perfect .
Publish .
I want to go back to the icon right now .
We see wordpress over here .
So I want to change the fa icon .
How can I do that ?
I go to the logo again and then scroll down and then here's the site icon .
I can drag it over here , skip the cropping and now it looks like that fit it .
Marketing course .
Then we have this menu over here while the menu is automatically generated .
So I want to create a custom menu .
So I will go back over here , go back and I go to the menus .
I create a new menu .
I call this one main menu .

I want to add it to the primary area , which is this one .
Then I click on next .
No , I see nothing .
So I can add a few items if I want to add an item .
But I have the home page already .
So I can click on the plus and it will appear over here right now .
We don't see it because the website is really small , but I can also create a new page about .
Yeah , or I can add a custom link really handy .
Where is it over here ?
Custom link .
So I go to Facebook , I go to my private family group , which is for the people that bought my course .
So I past over here and I say Facebook , oh , add to the menu and people should be able to reach out .

So there's so much more uh if you want to watch the tutorial about it , you can click over here and then I think we are there and I want to thank you for watching this tutorial .
I hope you've learned so much .
Let me know what you thought about this .
And then I would like to say , have a great day .
Bye bye .
Whoa .
You made it .
Well , I'm so proud of you .
You made it through this point in the video unless you just scroll to the end and you're watching this and , and I'm not proud of .
You go back to the beginning because you cannot skip parts because if you skip parts in my tutorial , then the Google algorithm will rank my video lower .
So please turn the video on go to sleep and the next day do the same thing again again and again , don't watch it and then go away or skip to the end because then it's not working now .
Just kidding .
Thank you for being here .
Thank you for watching this story .

So I create a new page called Contact and I edit over here publish and it looks like that .
Well , if people click over here , they go to the home page .
So I don't need the home page publish .
But what we can also do , there's so much we can do .
Let me go over here to dispatch right now .
It's called A MC check out page .
What I also can do , I can go over here , go to the checkout page , edit it .
It's with the wordpress editor .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.