https://www.youtube.com/watch?v=NG15HHwAtwU
Create A Free Website From Scratch

In this video , I'm going to show you how to create web pages using a computer language called HTML , which stands for hypertext markup language .
So what is hypertext markup language ?
Well , it's like a foreign language that only computers speak and that web browsers like internet explorer , Firefox translate into our language .
So just imagine if you will , that I'm teaching you a foreign language just like every other language in the world .
HTML has a set of grammar rules that it has to follow in order to be understood without these rules or protocols , it would just be gibberish .
So here's today's grammar lesson for HTML to get started .

I've created a folder on my desktop called my web page .
And inside that , I've got another folder called images where I'm going to keep all the images for the web page .
Now , what you want to do is open up notepad if you have windows or type pad , if you have a Mac and I'm actually going to be using Notepad plus plus , which you can download for free at the URL below .
And it's a little bit better for pro because it keeps the code organized and color coordinated and things like that .
But the first thing you want to do is go to file and save as and save this as an html document in your project folder .
And you want to call it index dot html and make sure the save as type is set to all types and click save .
Now just go into your project folder and double click on index dot html and it should open up a blank web browser just slide this over to the right hand side of the screen and put the note pad on the left hand side of the screen .

Now , the first thing you want to know about coding an html is that everything has to be tagged so that the web browser knows what it's looking at and to tag something , it takes basically the same format for everything and that format is less than sign whatever you're wanting to tag and then a greater than sign .
And the closing tag is less than sign a forward slash whatever you're wanting to tag and then the greater than sign .
So I just did one for an html to tell the web browser this is an html document .
I'm also going to create one for a header , which is the header of the web page , gives information about the web page .
And I'm also going to create tags for the body of the web page .
And this is where all the links and pictures would go .

Now , if you go in between the header tags , you can put title tags so that you can title your web page and in between the title tags just type whatever you want to call your web page in between those tags .
Now , in between the body tags is where we're gonna put the content of the web page .
And what I just created was a paragraph tag which is just the letter P and in between those paragraph tags , I'm just going to type a sentence that I want to appear on the web page .
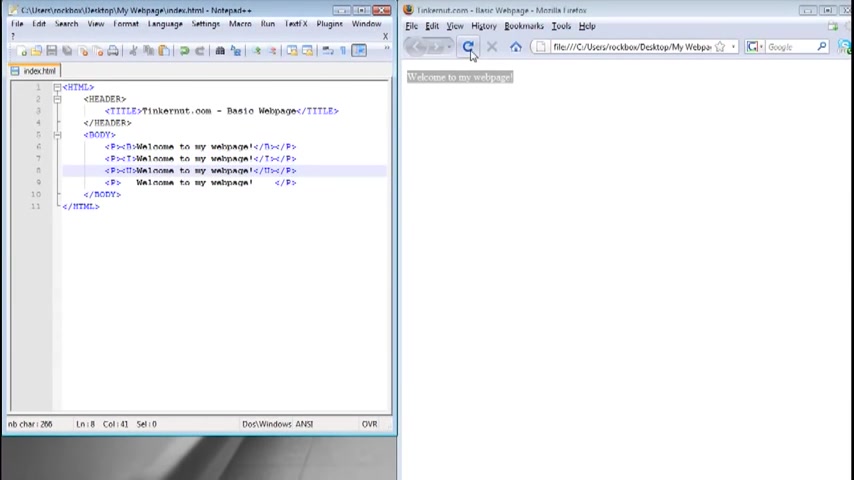
Now , if you click save and refresh , it should show not only the sentence that you typed , but if you look at the top of the web browser , it should have the title of the web page .
If you go to view and page source , it will show you all the html that you just typed out .
So the next thing that I'm gonna do is I'm going to copy this sentence three more times and I'm going to show you how to format them to format in bold .

You want to use the bold tag , which is simply the letter B for italics .
It's the letter I and for underline , it's the letter U .
So if you put those tags around any text , it's going to format them .
If you save and refresh your browser , you should see the formatting .
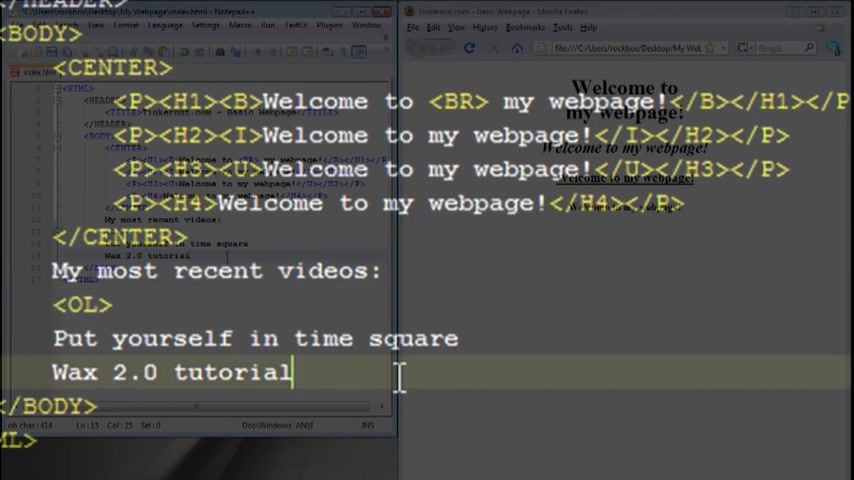
The next thing I'm going to do is show you heading tags which is portrayed by H one through H six H one creates the largest font .
Header , H six is the smallest .
So I just did four of those headers and you can see the different , the different size fonts .
This is a break tag notice that it doesn't have a closing tag .
It's just BR and that creates a line break break in between two texts .
The next thing I'm gonna do is center all the text to do that .
Just use the tag , center and put , create a closing tag wherever you want it to end .

And that will center the text in the middle of the web page .
Next thing I'm going to do is create lists .
So I'm typing out a couple of things that I want in a list and I'm going to create an organized list .
So that's denoted by the tag OL .
And for each item in the list , you need to put the list item tag , which is L I put that , put those around each item that you want listed .
And if you click save and refresh , you'll notice that it creates a numbered list .
If you don't want it numbered , just change the OL to UL for unorganized list and that will create a bullet for it .
Now to create a table , just use the table tags .
And the table has to have two things , a row and a column .
The row is denoted by tr for table row and the column is denoted by TD for table data column .
And the table has to have at least one of those .

And you can copy and paste the columns for however many you want or you can copy and paste the row and column to create a second row .
So that's what I'm going to do .
And I'm gonna take this list information and put the header in the first row column .
And I'm going to put the list information in the second row column .
So I'm going to save it and refresh it .
Notice that it looks the same .
We don't have any attributes added to the table yet , attributes give you a way to customize each tag and to find out what attribute goes to a tag .
You can go to two help dot com and just do a search for whatever tag you want to find the tributes for .
So here's all the tributes that can go with the table tag .
You can do alignment , background color with things like that .
So I'm going to align it to the center , change the border width to one and change the table width to 300 .

So now if we save it and refresh the page , now the table has an outline and it's centered .
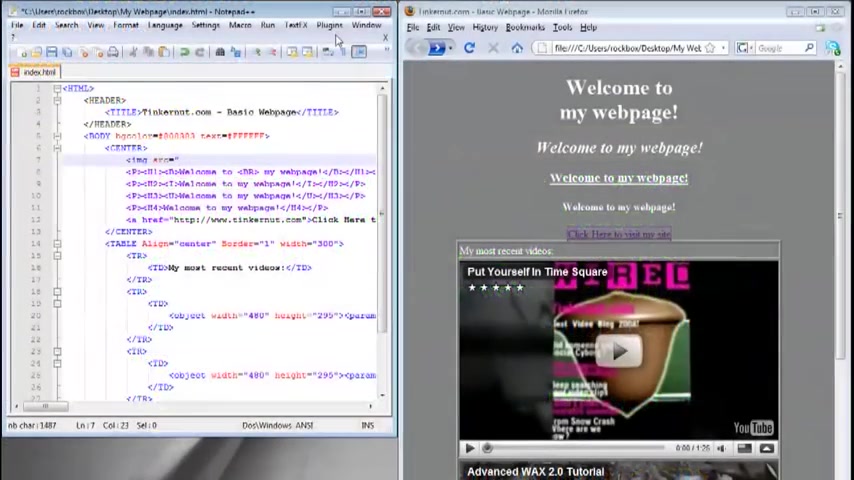
So the next thing that I'm going to do is go to youtube and I'm going to copy and paste a couple of videos as opposed to using the list .
So there's one video and I'm gonna copy this entire row and create a third row and paste a different video in here .
So now if we save it and refresh the web page , I got the title of the list and two videos beneath it in separate rows .
So that's how you can add youtube videos to your web page .
Now , I'm gonna add some attributes to the , I'm going to add a background color and when you deal with colors in html , it's best to use the hex value .
So if you go to color picker dot com , you can choose what color you like and it will give you the corresponding hex value that you can then paste into your html .

So we're going to use a background color of gray and a text color of white .
And now I'm going to add a link to do that .
You want to use the anchor tag , which is the letter A and then space hr ef equals .
And then in quotations , you want to put the link that you're linking to and then use the greater than sign to close out the first part of that tag and then type the text that you want linked and then close out the anchor tag by using forward slash A .
Now , if you save it and refresh your web page , you should now see all the changes that we've made as well as a working link .
The next thing I'm going to show you is how to add an image and to add an image , you need to use the image tag which is IMG for image .
And then you want to use the source of tribute SRC and set that equal to the picture location .
If it's on the web , it will be a TT P colon , whatever .

But if it's in a generalized location , if it's in a specific location , you want to find where your web page is and then use the picture location in correspondence with where the web page is .
So in correspondence with the web page , my picture is located in the images folder and then the name of the picture .
So that's what I'm going to put as the location .
And you want to make sure you get the folders .
Exactly right .
And just like the break tag , the image tag does not require a closing tag .
And now I'm gonna go back to the body attributes and add a background image .
Um And again , you want to make sure you have the folder direct directory correct within uh the image location .
Now , if we save it and preview our web page , it should have all the pictures .
Now , what you want to do is upload this to the internet .
There's several free uh website hoster out there .

My favorite is awards space dot com because it doesn't use any ads .
So you can sign up for a free account with them .
And once you do and you go to the members area , you should see a page like this and you want to go to FTP manager and create an FTP account .
FTP stands for file transfer protocol .
And what we're going to use that for is to transfer our files from our computer to the web page .
So now , now we will need an FTP client , uh , to do this since we have an FDP account .
All right .
And you want to go to file dash project dot org and download file .
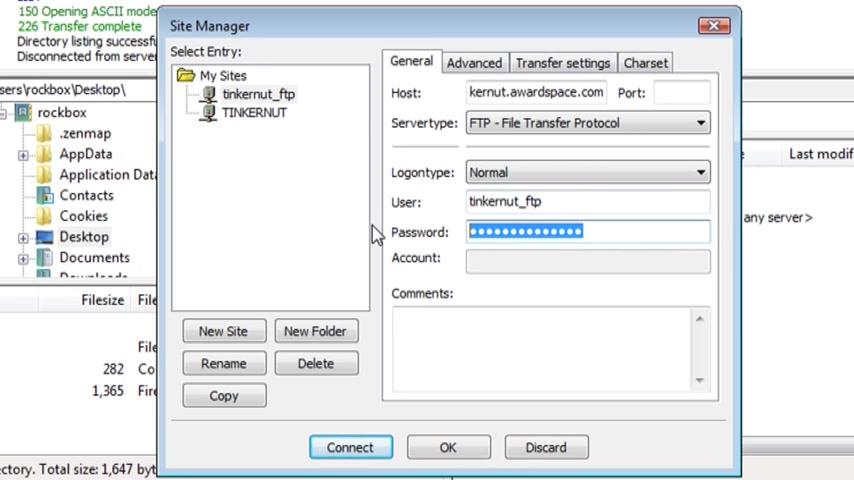
And once you start file up , just add a new site .
And I'm gonna call this Tinker NFP .
Your host name will be the user name you created dot awards space dot com .

And you want to set the log on type to normal and change the user name to the FTP user name you created as well as the password that you created .
And when you can click connect , it should connect to your website .
And now all you have to do is drag your index dot html file there and drag your images folder there .
And now when you visit your user name on that website , it should show up .
So um uh mine was Tinker Nut dot awards space dot com .
If you don't like that , if that's too long for and you want a top level domain , the best way to get a free version of that is to go to dot TK , which is this website and sign up for a free URL with them .
So instead of Tinker N dot awards space dot com , it's gonna be Tinker N dot TK .
And uh , and that makes it very short .
All right .
Well , that's it for this tutorial for more .
Go to Tinker N dot com .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.