https://www.youtube.com/watch?v=t3tq6aT_z5I
How To Make A Wordpress Website _ Divi 4.0 Tutorial

Do you want to learn how to create an amazing website yourself without spending too much time ?
Well , then you're at the right address .
My name is Freddy .
And in this video , I will show you step by step how to create an awesome website yourself using the DV theme .
Let me show you what we will cover in this tutorial .
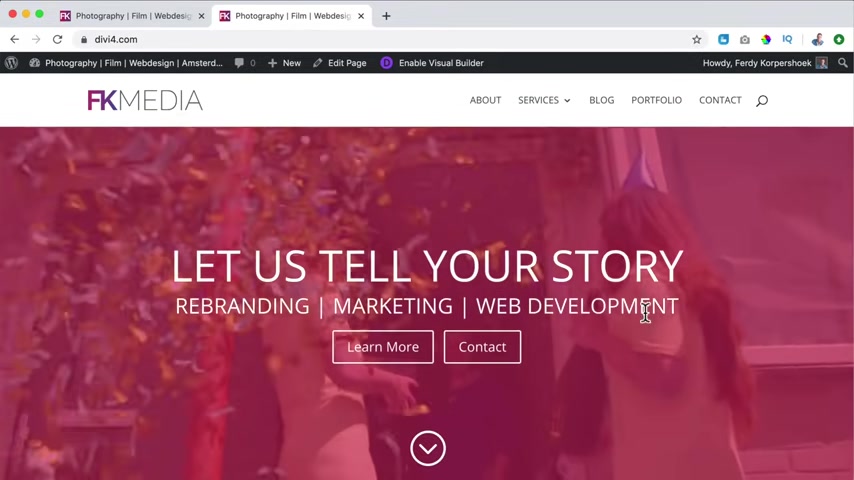
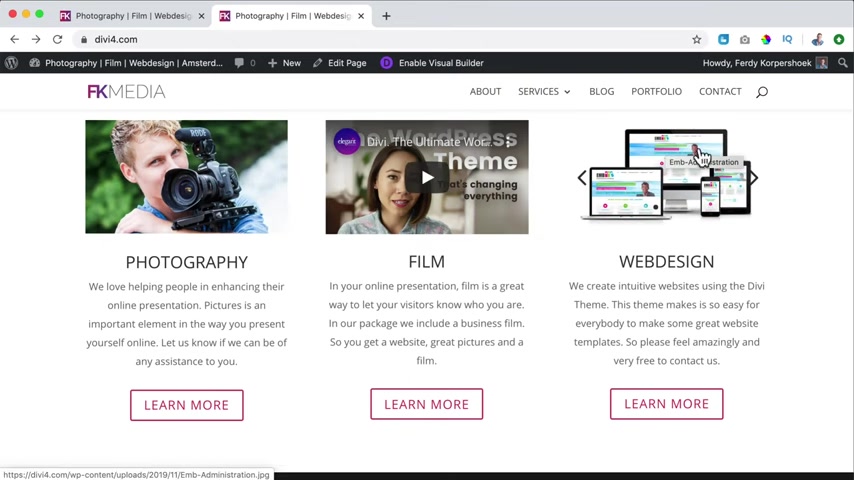
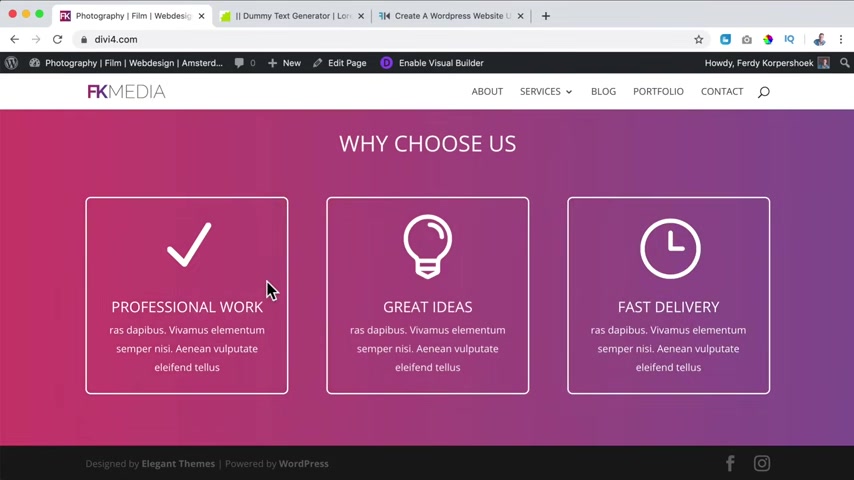
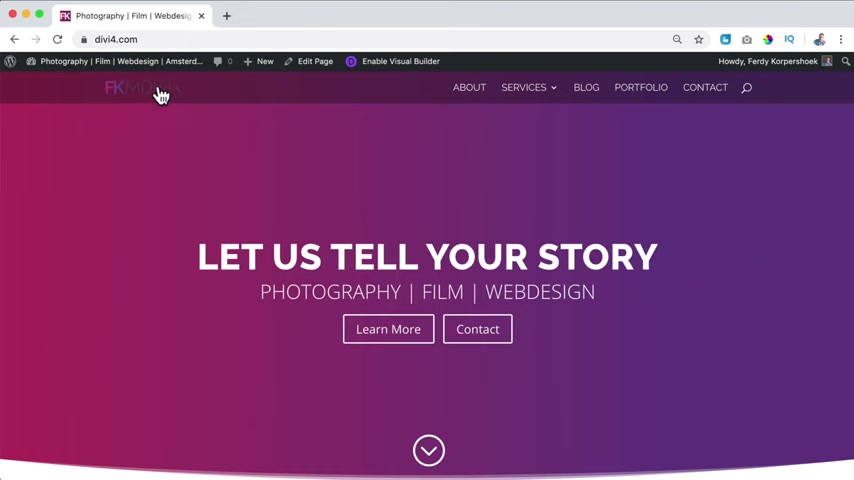
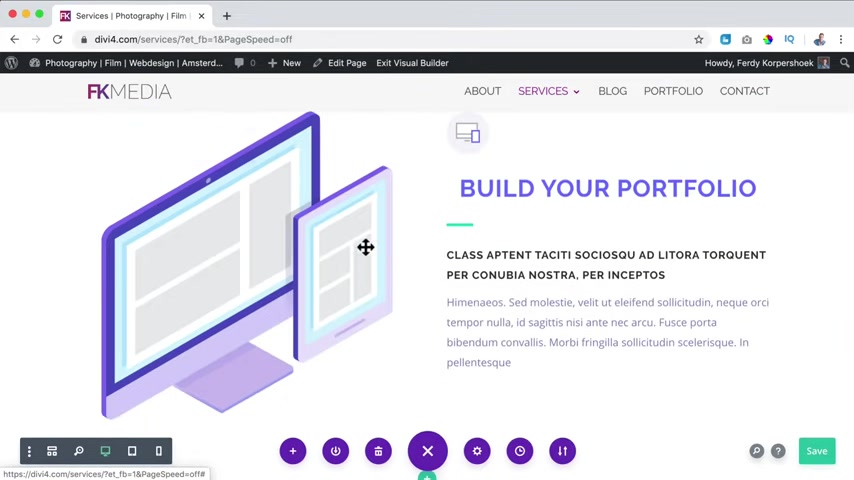
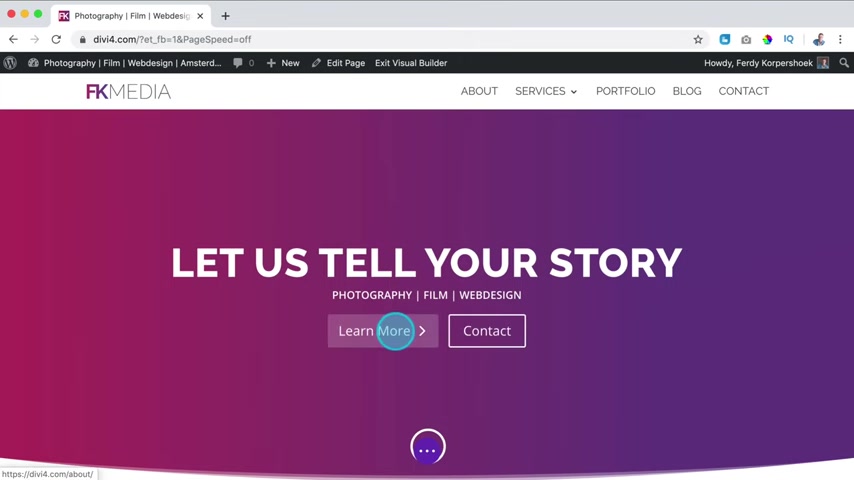
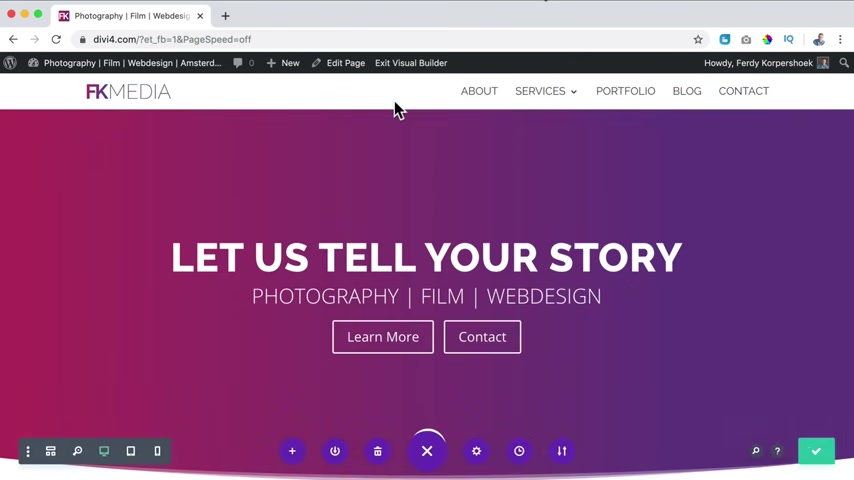
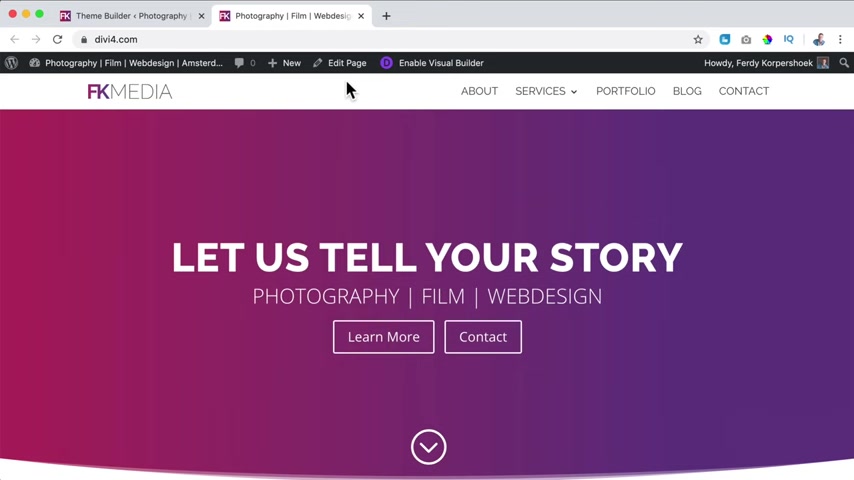
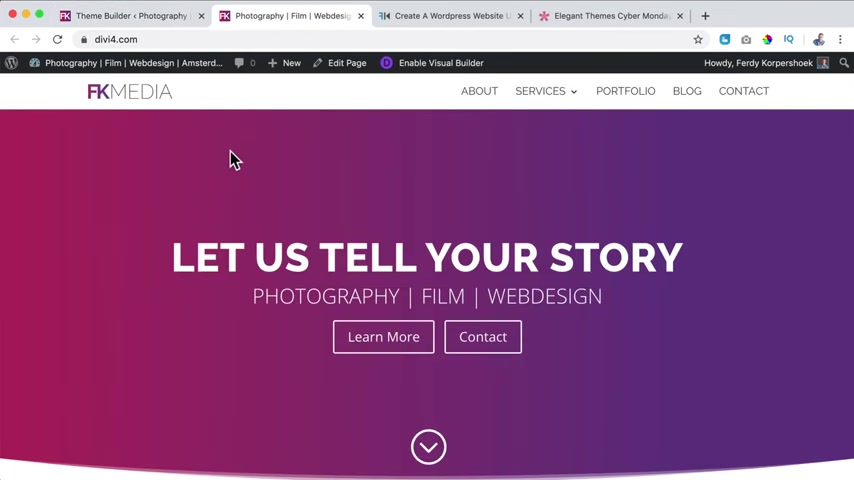
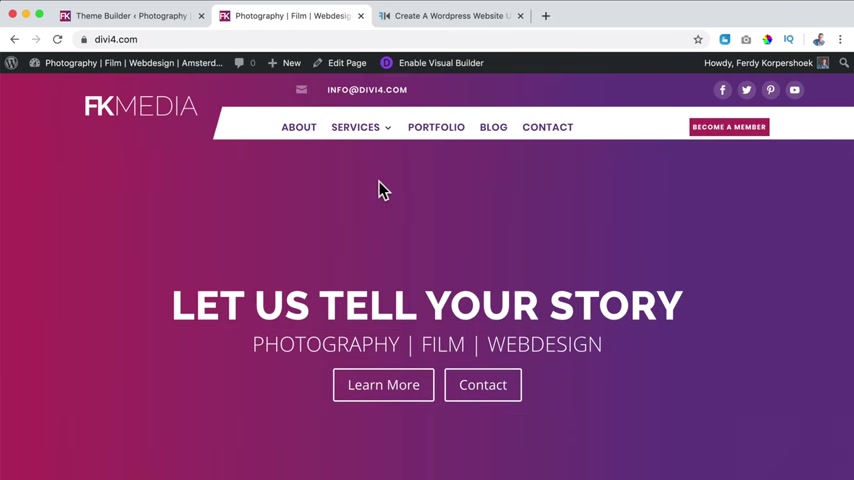
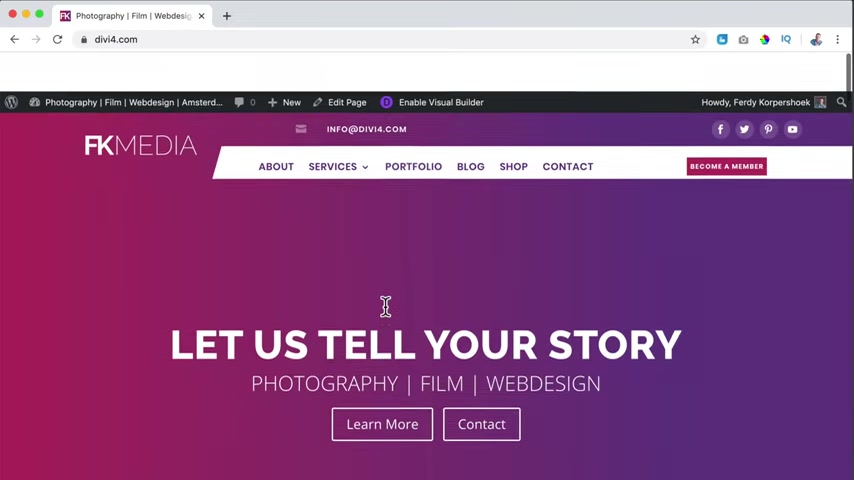
This is the website .
We are going to make a nice logo , beautiful menu with a sub menu .
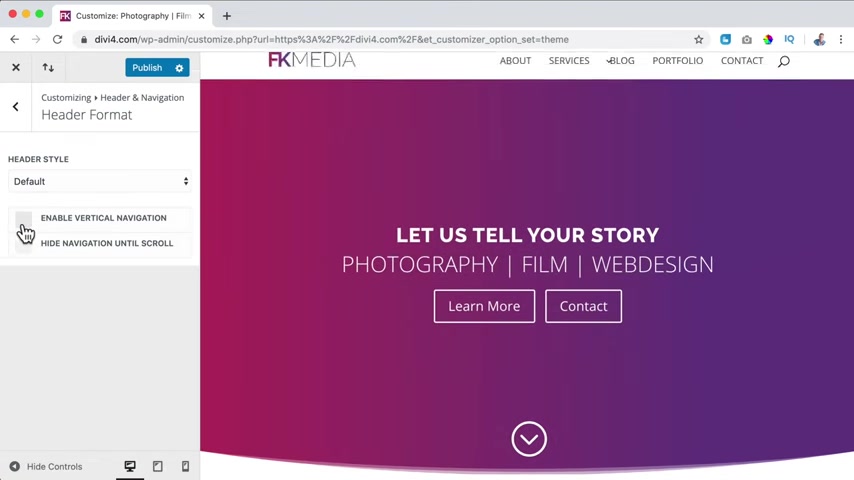
If you scroll down the menu becomes visible like this , I will show you how to create this header from scratch .
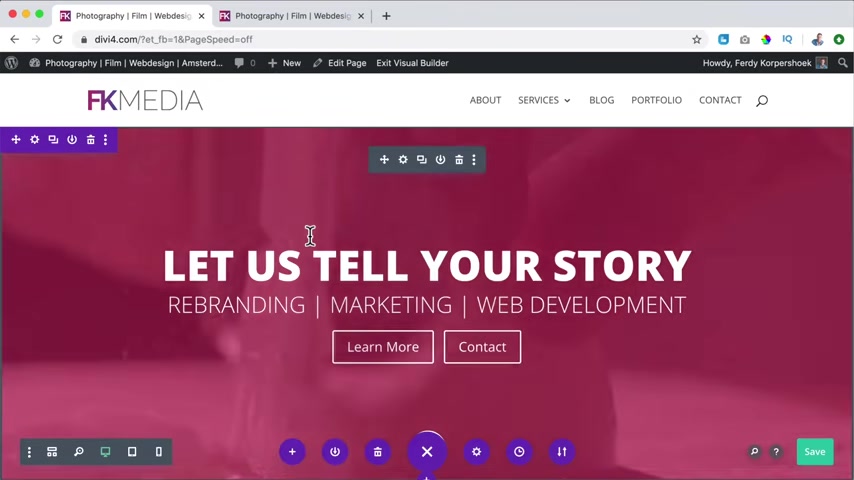
And the great thing about the , the when you want to create or adjust your website , you can enable the visual builder and you see the website exactly the same as you see it in real life .
And what you can do now you can change the text .

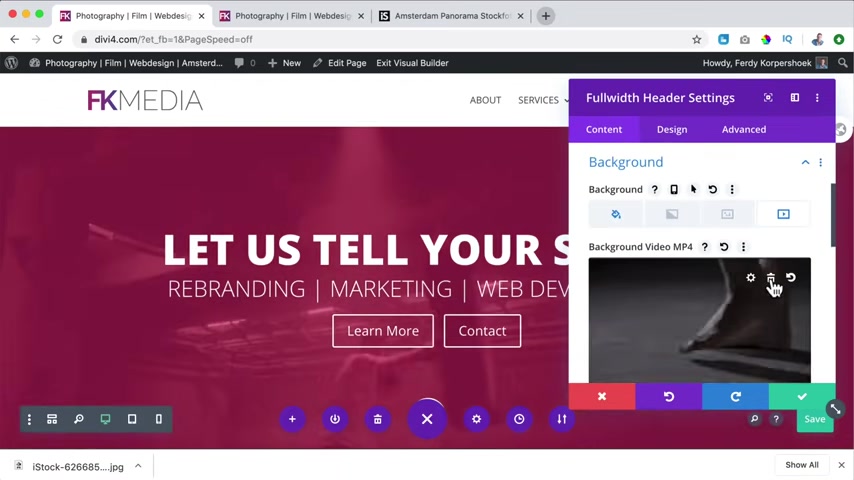
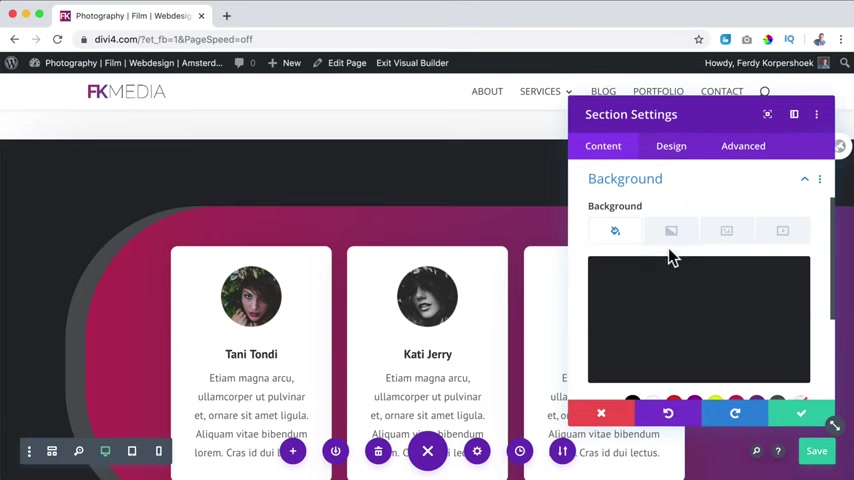
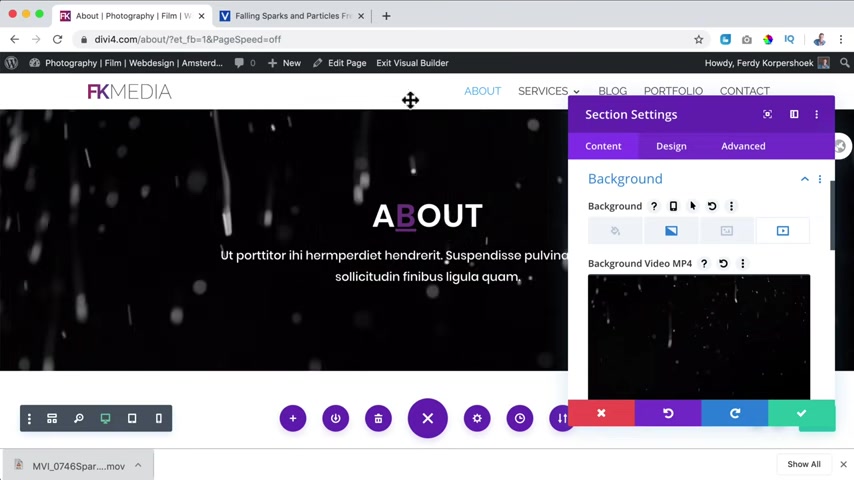
And if you have to change the background , for instance , you can click over here , scroll down and here at backgrounds , we can make use of one simple color or a gradient or we use an image in the background , but then you don't see the text so we can use ingredient overlay and make it transparent .
Also the other color and then we can change it to the radio .
We can change the direction , starting position , ending position .
And if we want to , we can add a video in the background that we uploaded or we insert it from youtube or Vimeo .
And then that way you can change the website to your wishes .
I scroll down .
I will show you how to create something like this .
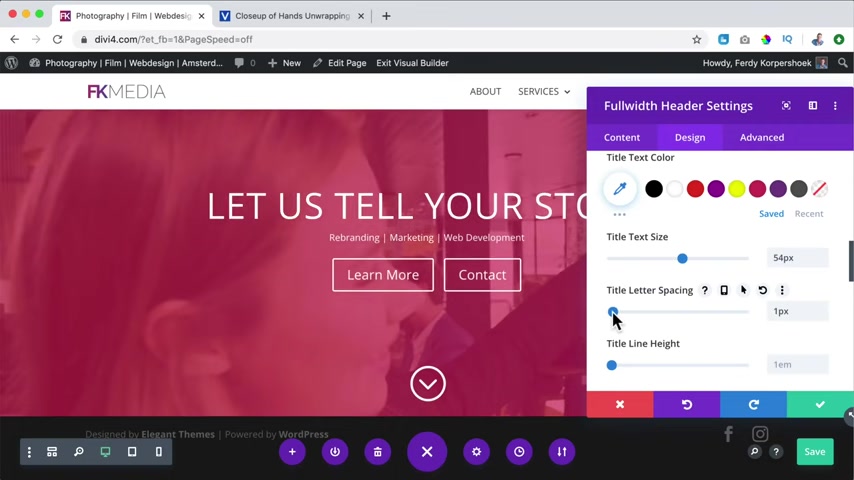
And maybe think I want to change the color of this button .

You click over here , go to design button and then you can change the color .
If I don't see the button , I can just direct this to the right .
And so we still see the website exactly as it will be shown when your visitor enters the website .
And then that way you can see the changes all real time .
So you don't have surprise when you save the website and what the end result .
No , you see it immediately .
Now , I think , OK , now I want to change it everywhere .
Really simple .
What I do , right ?
Mouse , click , copy the module cells and here , right ?
Mouse , click past the module cells or use a shortcut command option V or ac control alt fee .
And that will save you so much time .
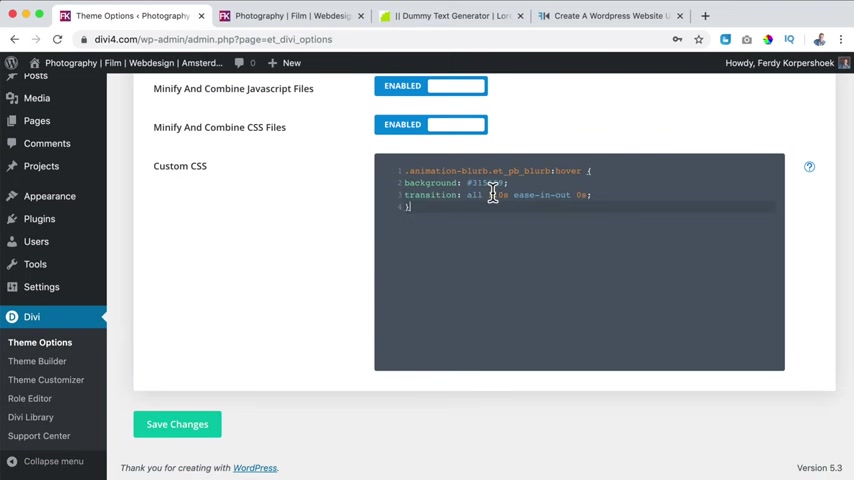
I'll show you how to use some CS S so we can add animations like this .
I will show you how to work with premade templates .
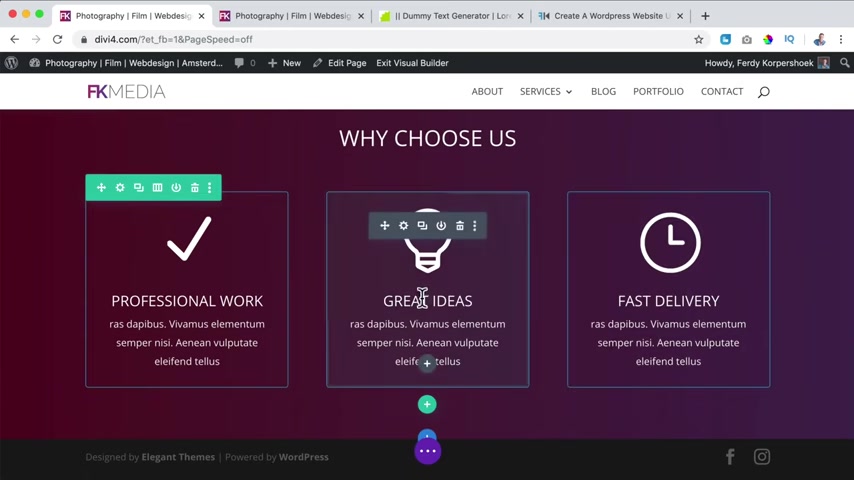
And if I want to change something over here , I will shift I click , click and click .
If I click on this icon , I go to the background .
I want to have a gradient .

Now they're all changed .
So I changed it to this color .
This one too .
This one now the text is dark .
So I go to design text .
I make it light .
And in this tutorial , I'll show you a lot of tracks like this , how you can save a lot of time .
Another premade layout that we can adjust .
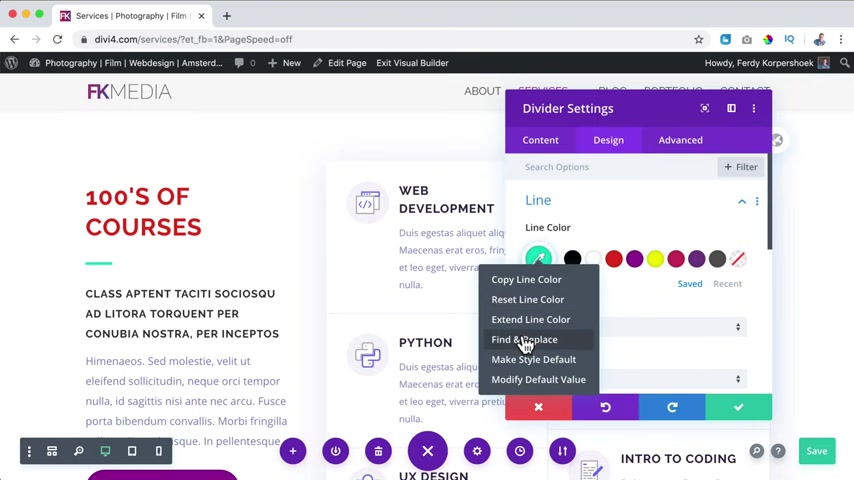
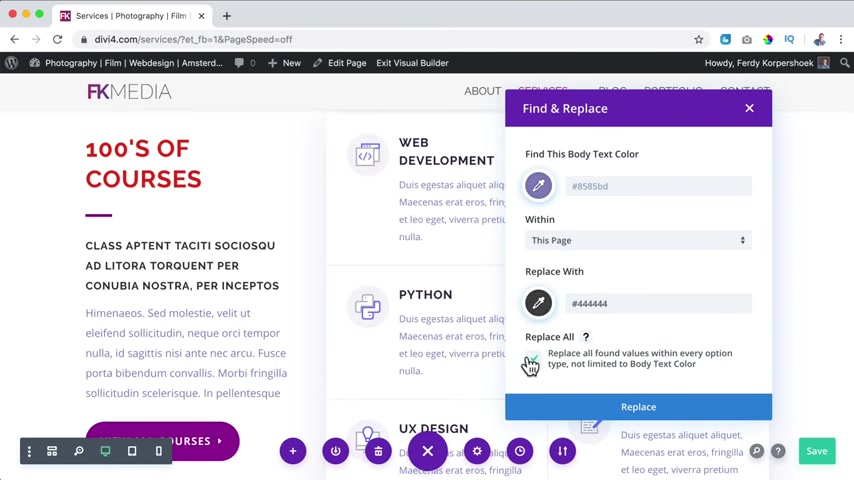
I'll show you how to place the latest projects , latest blog post , how to create a divider like this or like this or just one .
I will show you how to optimize everything for all devices .
So on a desktop , I will show you three block posts and on a tablet , I will show you two block posts .
This is a global item .
That means if I change it over here , it will be changed on all the places in the website I have places .
And then that way you can save a lot of time .
The the enables you to apply split testing .
So 50% of the visitors sees this and the other 50% sees this .
And then over here , I can see what converts better .

Do people click more on these buttons with this layout or with this layout ?
And then that way you can optimize your website for conversion .
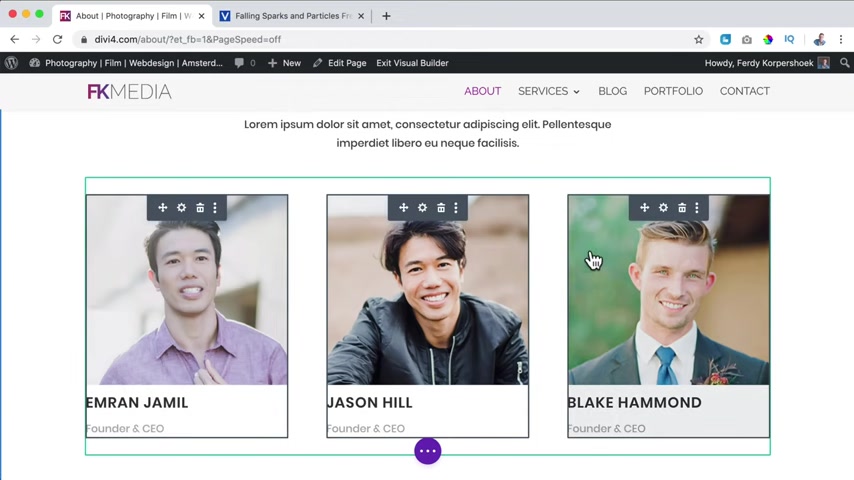
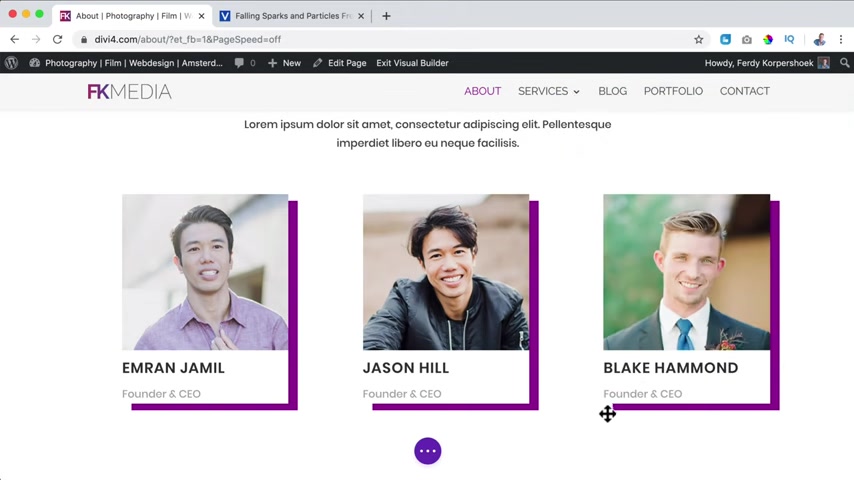
If I go to the about page I will show you how to import a primate layout .
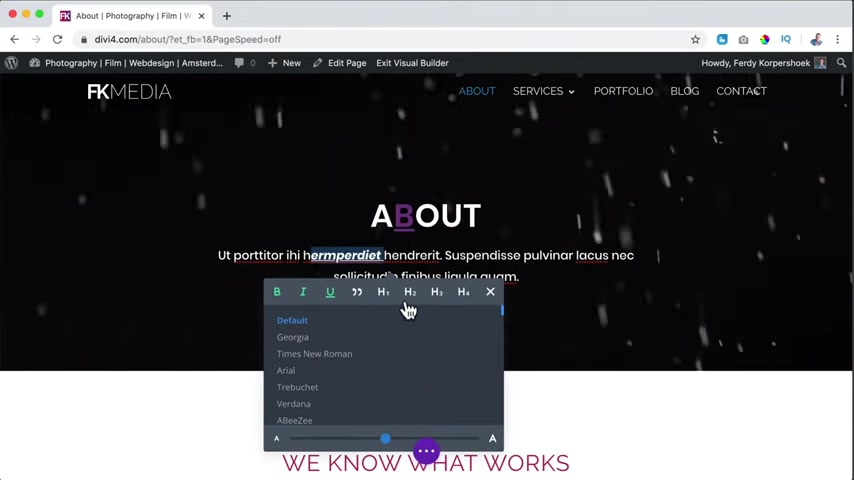
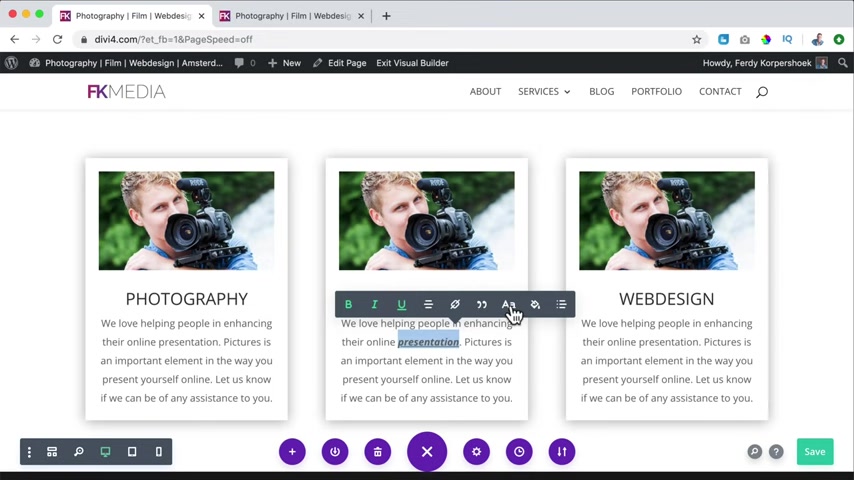
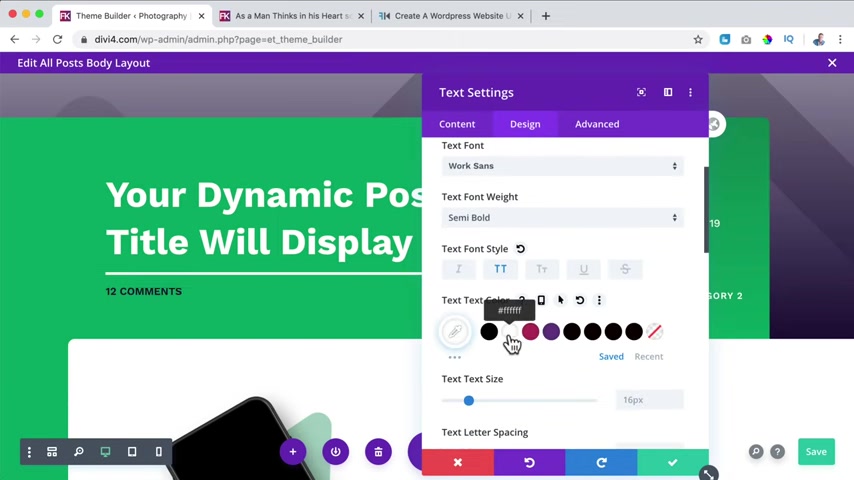
If you enable the visual builder , I can grab this text , make it bold , make it italic , make it unaligned .
I can give it a different color or a different font .
I can scroll down if I take a look at this text , like I say , you know what , I won't do , bring this to the right .
And that way you can adjust things really easily .
Maybe I want to make this a link .
I just select it and then I create a link that's a link .
I'll show you how to import this page and then to adjust it , adjust the colors .
So the theme enables you to create professional premade templates and adjust them to your wishes .
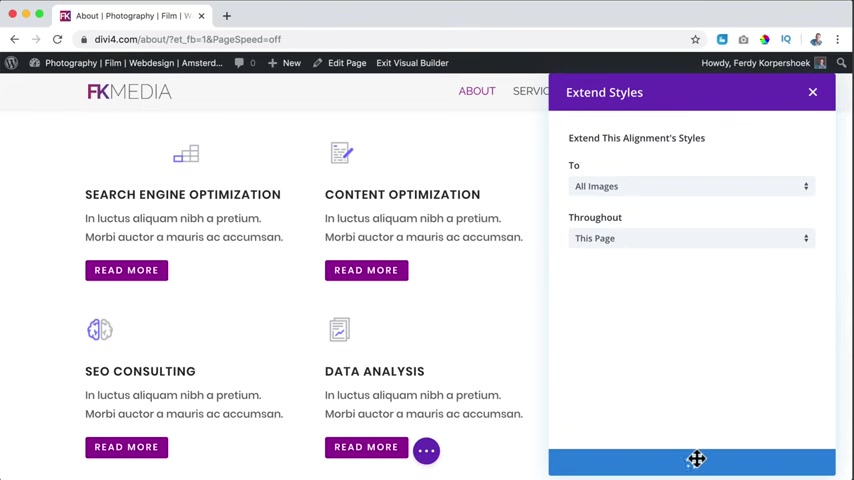
So over here , for instance , if I want to adjust this , I click over here and I say , you know what I want to bring this to the center .

So I go to design alignment center .
Now , I can say right mouse click and I can say extend the alignment styles throughout the whole page .
I extend it and now they're all in the center .
That's the power of the theme .
I exit the visual page , builder , save and exit .
Then we go to the services page and this page is totally imported and adjusted to our wishes in a really short time .
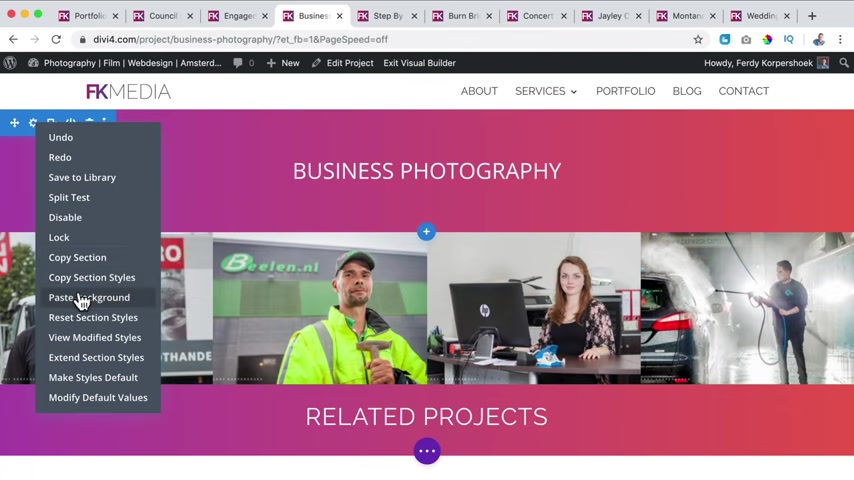
So on the third page , I'll show you how easy it is to adjust the website to your wishes , I will show you how to create a portfolio page with a category .
So you can show your latest projects .
And then when you click on film photography , we design , you can only see portfolio items from that category .
And if I go to all and I click on something I can show a gallery or a video or whatever I want to show I chose for a gallery can navigate .
And here below , you can see related projects .
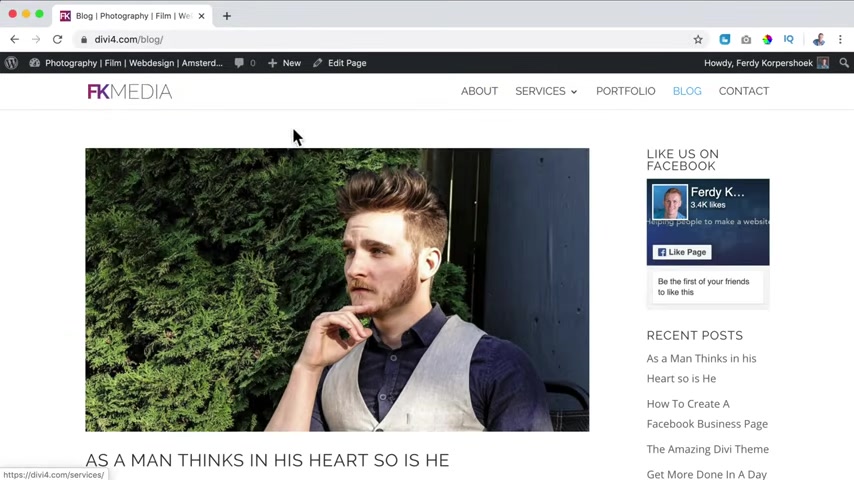
If I go to the block page , I can show you how to create a block page like this with a sidebar , the most recent block post .

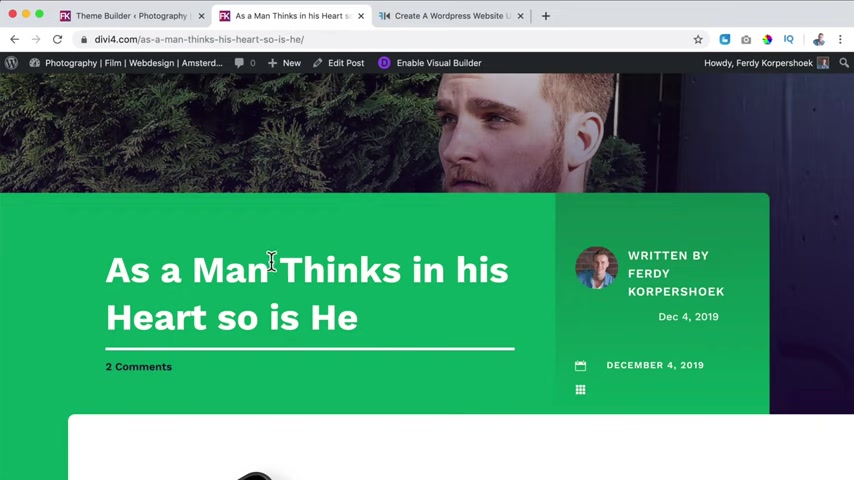
And if I click on a block post , you see the title , some meta information , the featured image in the block post , people can leave comments and I will show you how to moderate them .
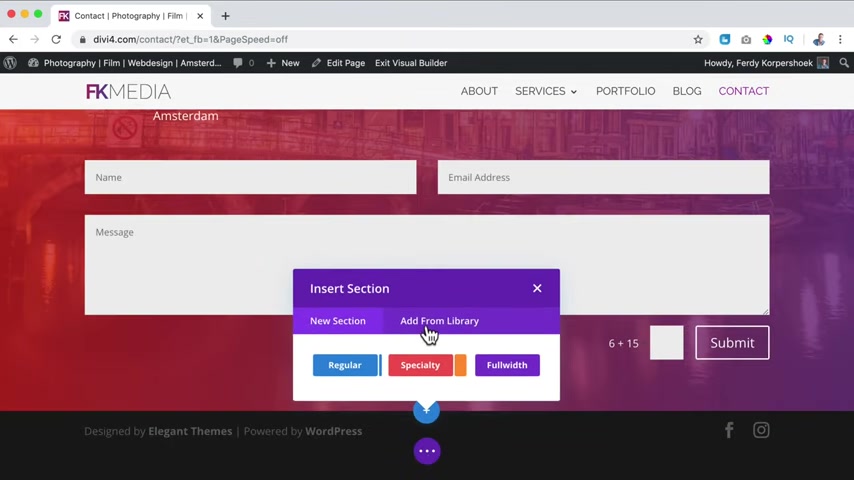
We will take a look at the cyb and sidebar widgets and we will create a contact page from scratch .
And of course , I will talk about optimizing your website for all devices with the DV theme .
You can adjust the settings .
So the website looks amazing on every device .
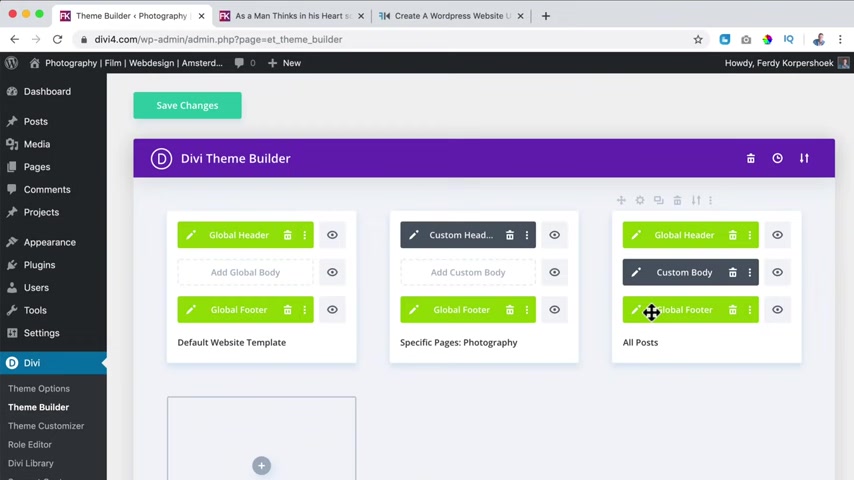
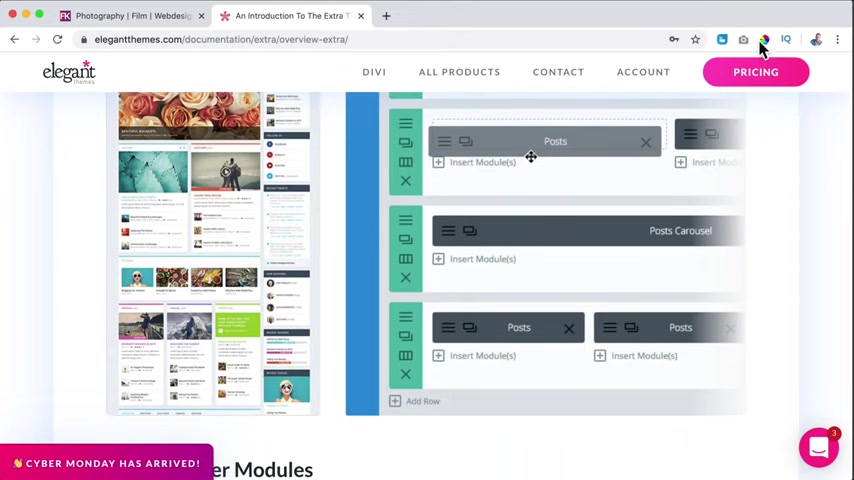
But wait , there's more recently Diy released a version four that enables you to make use of the Diy theme builder .
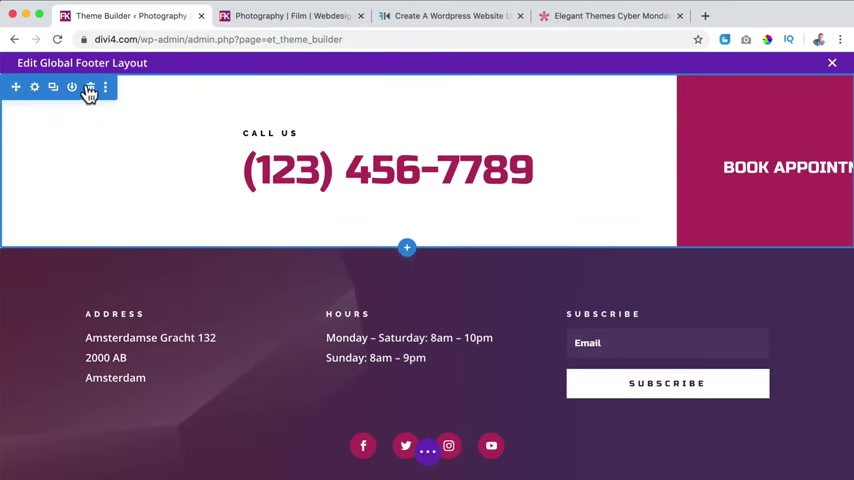
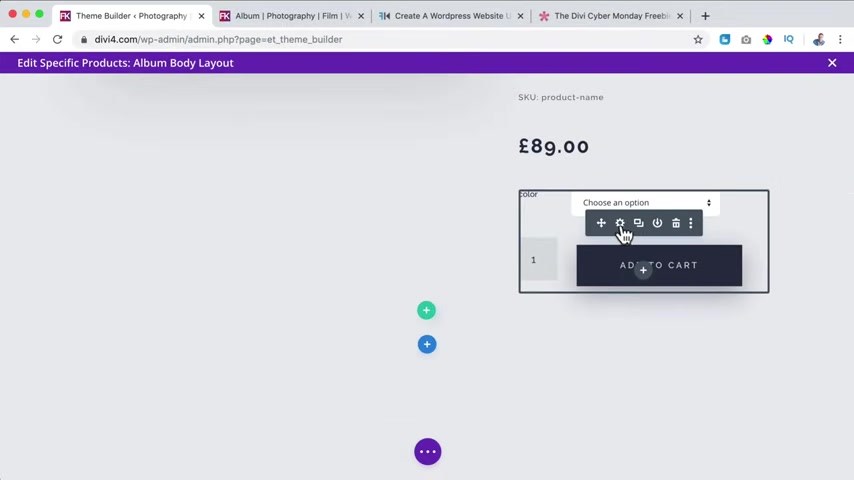
Now , you can give any page , any layout you want , you can create custom headers like these .
You can create custom footers and change the look , a few of blog posts , block pages , four or four pages search result pages , woocommerce pages , the sky is the limit .
You can also decide to show different header for different pages .
So on the specific page photography , I have a different header than a global header .

So if I go to the website here , you see my global header and if I go to the page photography , I have a different header so you can create custom templates and show them where you want to display them on all post on the block page , a specific category on a certain archive page .
And in that way for every page , you can create exactly the layout you have in mind .
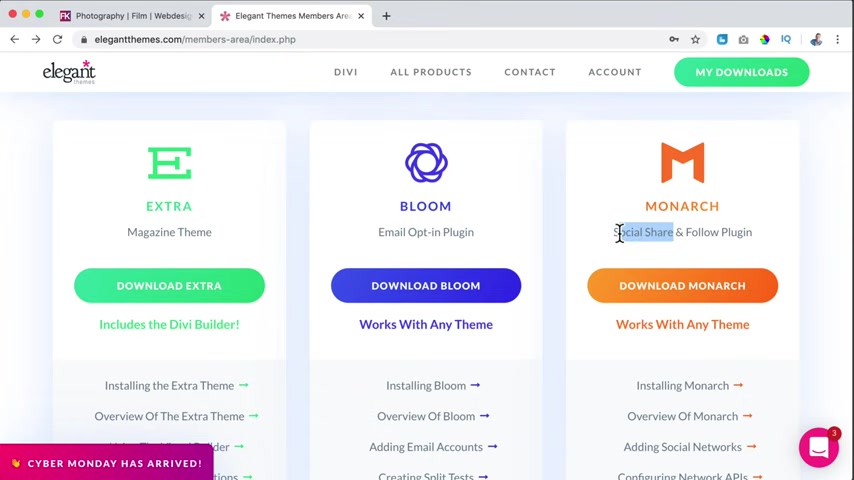
When you get the DV theme , you can also make use of some amazing plugins that come with it .
The monarch plug in that will let visitors share information from your website and encourage visitors to follow you on social media .
And then we have the Blom plug in that enables you to get the email address from visitors on your website .
I have tutorials about both plugins in the description of this video .
I have time stamps .
So if you want to follow a certain part of the tutorial , you can click on the time stamp and you will go directly to the part .
If I go too quick for you , you can slow down the speed of the video like this .
I have been making tutorials for over five years now and people seem to love my tutorials .

I do my best to become better and better in explaining how you can become a pro in making websites .
If you have a comment or feedback , feel free to leave a comment below the video .
If you like that , I made this tutorial for you , then please like this video .
Feel free to subscribe for more upcoming wordpress and business related videos .
When you hit the bell icon next to the subscribe button , you will get a notification when I upload a new video having said that let me show you for who this tutorial is .
This tutorial is for anyone who doesn't want to spend a lot of money on the website .
Anyone who doesn't have much time , anyone who has never made a website .
So for complete beginners , anyone who wants to adjust and editor website themselves without waiting for someone to do it for them and anyone who wants to learn more about the , the , the first step is to get a domain and web hosting and I can give you a discount of 70% .
Then we're going to install wordpress .
After that , I will show you how to install the DV theme and then we will create our amazing website .

The first things we need are a domain name and web hosting .
If you have that already , that is great , then you can skip this part if you don't have it .
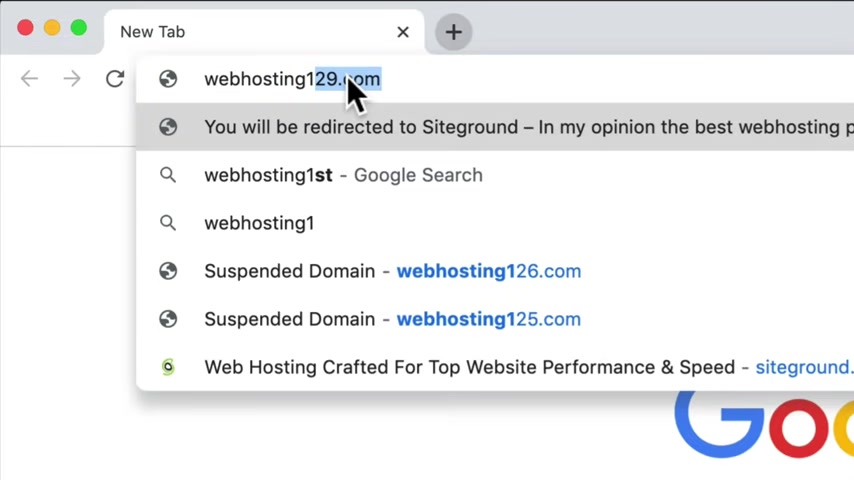
Let's go to web hosting 129 dot com .
Click on the link over here and it will redirect you to Sgro .
I love side ground , side ground is , in my opinion , the best web host provider there is and it's not only my opinion , there's a really big Facebook group all about web hosting and people can vote for the best web hosting company there is and every year side ground is number one , they're the fastest web posting company there is and there's 24 7 support .
So if you have a question , you can call them , you can open a chat session with them and they will be happy to help you or to do things for you if you don't know how to do them .
And on top of that , if you really don't like the service somehow , then there's an option to cancel your subscription within 30 days and then you will get your money back .
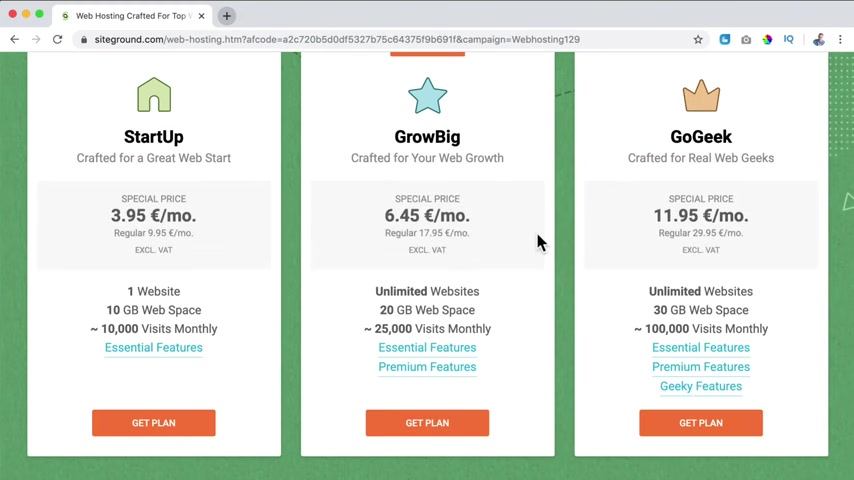
So I scroll down over here and there are three plans , the startup plan , the big plan and the go geek plan .
The startup plan is great .

If you're really sure , you only want to have one website , I choose to grow big plan because you can have unlimited websites .
So there's one web hosting package and you can add unlimited domains if you want to and still pay the same amount per month right now , you see euros .
But these are the prices in dollars .
Besides that you get more web space and you can have more visitors per month .
I personally use go gig because I have a lot of visitors per month .
Keep in mind that you can always upgrade later for now , I choose to grow big plan .
So I click here on get plan .
What we can do now , we can choose a domain name .
And the great thing about Sgro is that you can have a lot of extensions even from my own country , the Netherlands , but I rather choose dot com .
And the great thing about side is when you get your domain name , it is live immediately with other web hosting companies .
I had to wait and here it is live .
So I can say Facebook dot com , proceed .
But facebook dot com is already in use .
So you need to choose a domain name that's still available .
So how about DV four ?

I click on proceed and domain DV four dot com is available for registration which are hosting account .
That is awesome .
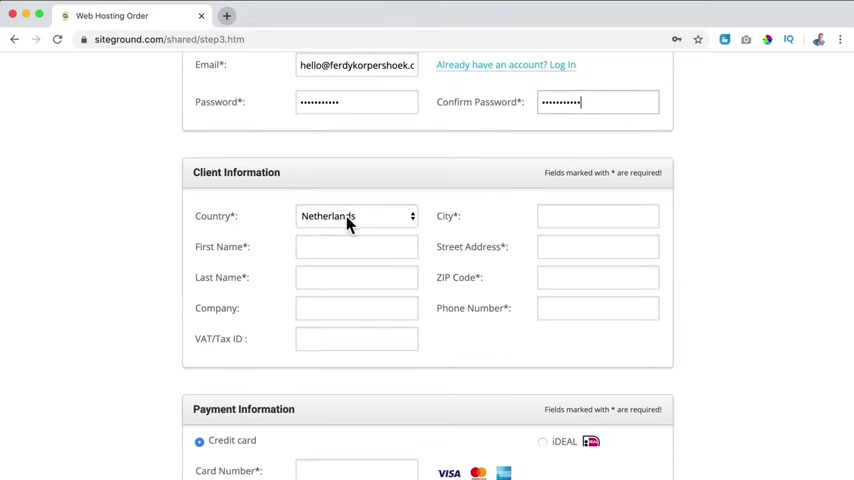
So now I need to fill in some details over here .
So here you need to fill in your email address minus hello at 30 or hook dot com .
Then you need to create a password to log in into your account and then you can scroll down .
I'm from the Netherlands .
So I leave the Netherlands over here and then I need to fill in my first name , last name .
If I have a company , I can fill it in over here .
And since I'm from outside of the United States , I can fill in my fat tax ID .
And if I fill that in the taxes will be subtracted from the total amount I have to pay .
So I will fill it in over here .
I'm from my street address , my zip code .
It needs all to be next to each other .
No spaces and my phone number I scroll down and the great thing is with side grounds , you can pay with your local payment provider in my country .
That's ideal .

But you can also use global payment methods like credit card .
So I will fill in my credit card details .
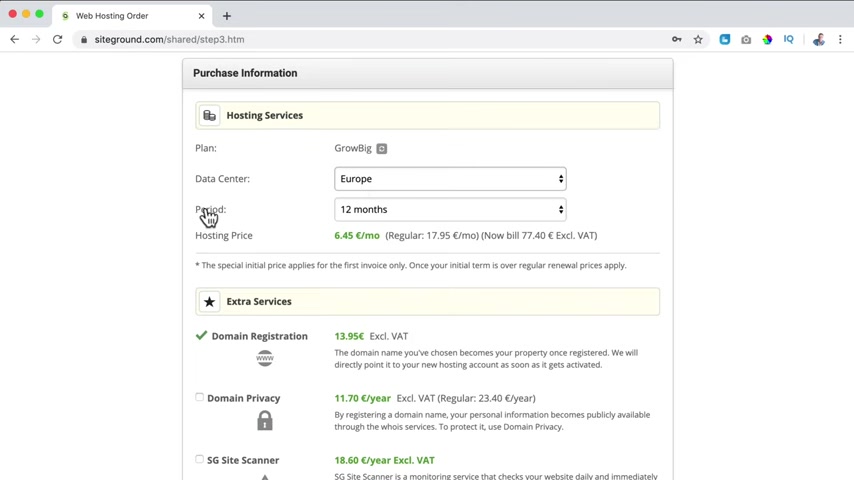
And when I have done that , I scroll down to the purchase information .
We have the grow big plan .
The data center is in Europe because I'm from Europe .
If you're from somewhere else , you will automatically get something else that's closer to where you live .
And the period is 12 months , you can also say 24 months and 36 months .
And keep in mind that the longer you have the period , the more discount you get , you can also use one month as a trial .
But I don't do that because within one month you can cancel your subscription .
I will choose 12 months because my domain name is also for 12 months .
And I scroll down , we have a domain registration and I suggest you use domain privacy because if you do not do that , all those details you filled in will be open to the public .
And there are a lot of companies that will misuse that send you spam emails .
Like , hey , I can make a logo for you or I can make a website for you or do seo check domain privacy .
So nobody knows my email address and they will not send me any spam .

And the total amount I have to pay is €103.05 .
And if you have dollars , it will be probably something less than $100 .
Then you need to confirm that you have read and agreed to the side terms of service and privacy policy .
And if you want to , you can get updates from side grounds .
If you get this through web hosting 129 dot com , you don't pay more , but I get credit for it .
So thank you for that .
That helps me to make those tutorials and then you click on pay now .
So now we have our domain name and we let's install wordpress .
I click here and proceed to the customer area and then we see this , create or migrate your website and then you see your domain .
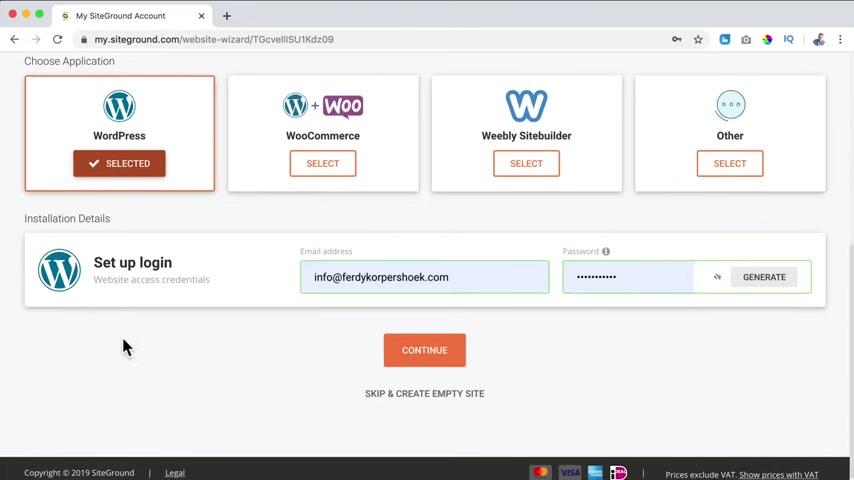
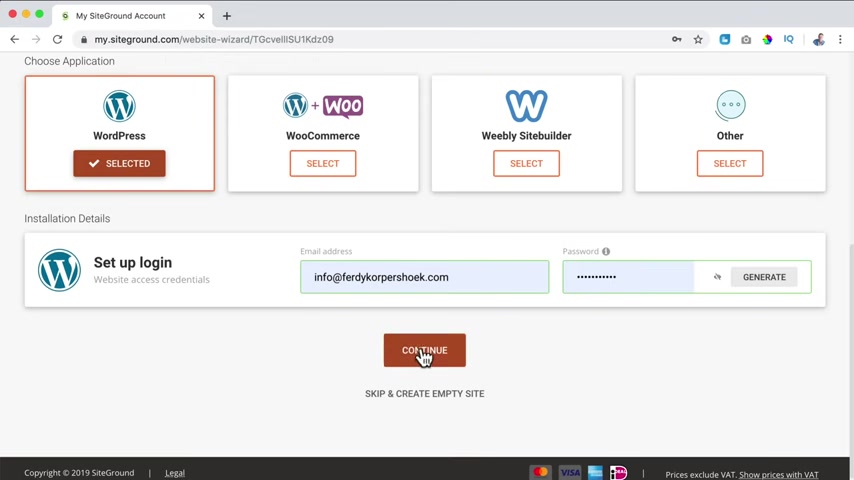
I click on set up site and then we can migrate a website or start a new website while we start from scratch .
So I click on select and then we select wordpress .
We want to make a website with wordpress .
We need to fill in our login details and these details here are the details you need to log in into your wordpress website .
So we need to remember them .

Of course , I use my email address and I use my password and I click on continue .
They ask us to add side ground scanner .
I don't need that .
So I click on finish and now our website is being created .
Now , it says you're all set and I scroll down and I click on manage site .
Then I go to wordpress here at the left , click on install and manage .
Then I scroll down and what I see over here is my domain name .
And now if I click over here , I can log into the admin panel of our website .
So I click here , then we see the wordpress starter .
I don't use it .
So I scroll down and I click on exit .
And ladies and gentlemen , we are alive here .
You see DV four dot com .
This is the word press website and maybe it looks a little bit weird .

I will explain how everything works .
This is the back end of your website .
This is what you will see when you edit and configure your website .
When we click over here , you see the front end .
Everybody at this moment that goes to DV four dot com will see this website and maybe think , wow , that looks ugly .
Well , you're totally right .
I have no idea why wordpress creates these layouts , but we're going to make it beautiful using the DV theme .
But let me tell you a bit about the front end and the back end , this is our live website .
And since we are logged in , we have a bar over here by clicking here , we can go to our dashboard .
In other words , for the back end and here we can change our website .
We can update it .
We can add blog posts at media files like PDF S and images .
We can create pages like the home page .
The about page people can leave comments on our website and we can moderate them .
We can change and look a few using a different theme .
We can customize our website .

We can make use of plugins that will give our website more functionalities , we can add more users so other people can create blog posts for us or moderate comments or change things in our website .
We can make use of tools , we can configure the settings .
There is so much we can do here in the back end .
I do not close site tools because we're going to make our website secure through the site tools .
What I want to do now , I want to clean up our workers website .
We want to start from scratch .
So what do I want to do ?
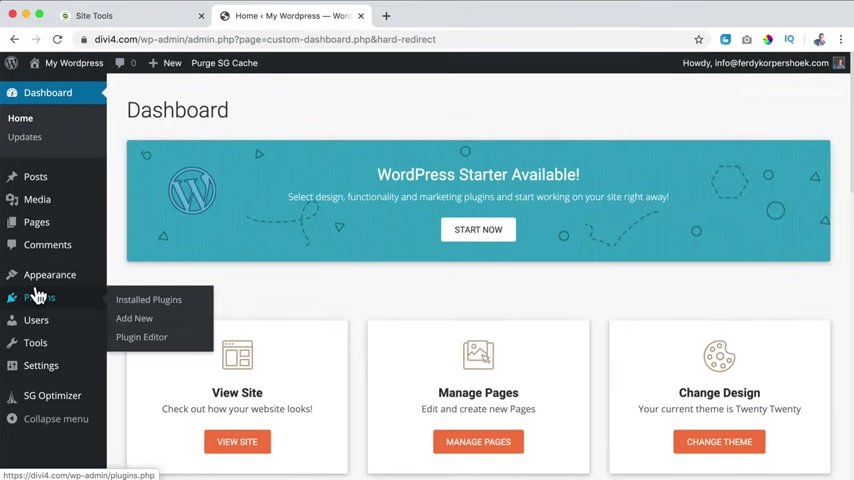
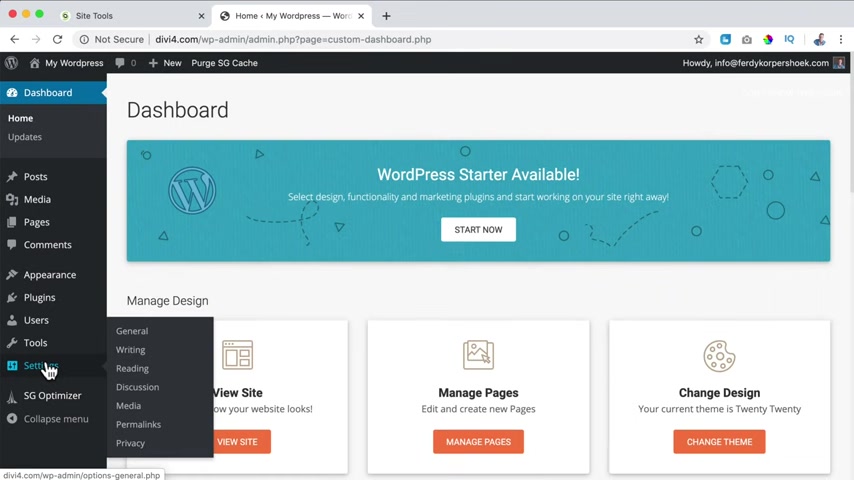
I want to go to the plugins over here .
I click on it and I want to remove all the plugins .
There are two over here .
I check them both .
By clicking here , build actions , deactivate , you need to deactivate them before you can delete them .
I click on apply .
And as I said before , plugins are tools that will give your website more functionality .
So this would optimize our website .
This would help us to start with our website .
We don't need those because I will show you how we can do that .
We don't need those at the moment .
So I click on delete .
Apply .
Yes , I'm sure .

OK .
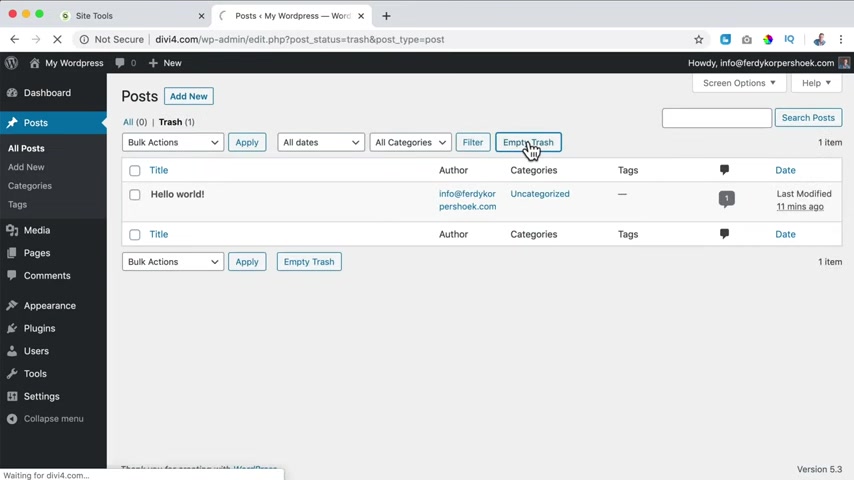
Then I go to the post .
Maybe there's an example post where it is in trash .
So I click on trash and I emptied the trash .
Then we go to pages again .
I select them both book actions , move to trash .
I click on apply .
I go to the trash and I want to empty the trash .
Then over here at the right , I see how the info at Corp .
So I want to make it more personal .
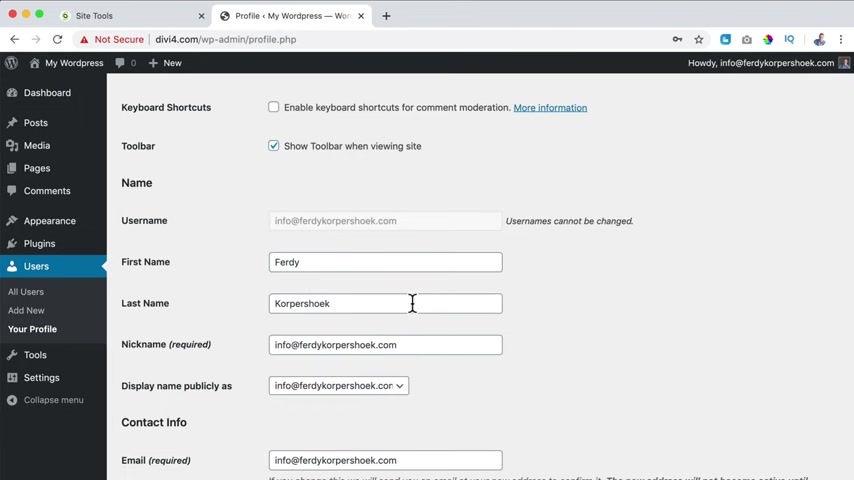
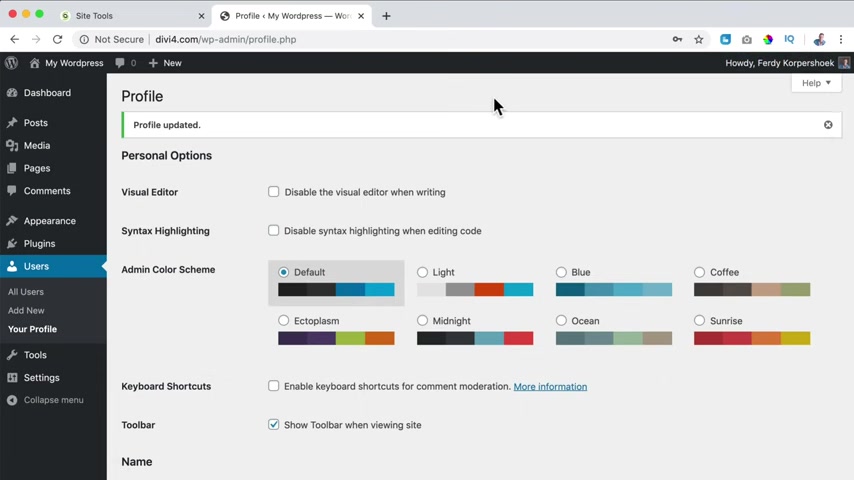
So I click on edit my profile .
You can also do that here at users and then your profile and then we can change the look a few of our back end or only the colors .
Actually , I like the default one and then I scroll down and I want to say over here what my first name is , which is and my last name is something like that .
People try to pronounce it .

It is cos hook well , if you are bored one time , you can try to pronounce my last name and then over here at display in name publicity , I select cos hook .
Then over here you can change your email .
And because I'm logged in with this email address .
If I scroll down , I see I have a Gravitt image .
And that is because if I click over here , I have a grave account with my email address info at Corp .
And here at my grave account , I uploaded a profile picture , which is this one .
So when I use this as my email address for my website automatically , this image pops up and it will also pop up below block post and on certain places on my website .
So if you want to get that , you can create a graph account .
I have a tutorial about it .
You can find it over here .
But right now I want to continue with the website here .
We can create a new password if you want to .
I like mine .

So I click on update profile and as you see , it says now how , which looks better in my opinion .
So I go to the dashboard , I click on dismiss and I collapse everything .
Awesome .
This looks so much better in my opinion .
Well , let's go to the settings over here .
I click on general and here we have a site title on the site title is important because you will be found on your site title .
The most important thing is your domain name .
If I would search for soccer .
Then over here I see soccer scores .
So that's the title of the website .
So soccer is important below .
I see Wikipedia .
It's such a big website .
So this website appears really high in the search results .
And then the third one is soccer 24 .
It's probably because they use soccer in their domain name .
So I have , I hope I will be found on DV four because DV four is an amazing page builder .

But the title of my website , I would like to say photography , film and web design .
And then you can say New York somewhere in your area .
I would like to say Fruity Corp media and what I do the keywords that I want to be found on .
I put them here at the left of the title .
I can also say Corp media and then do it like this .
But people that do not know me will not search on media when they need a photographer , they search for photography and then I hope I will pop up in the search results .
So put your keywords most at the left and the rest at the right .
I think it will be better if I would say Amsterdam .
And then we have a decline .
And in a few words , we can explain what this site is all about .

So I like to say we offer a three in one solution to help you to be found on the internet using photography , film and web design when those three combined people can be found better on the internet and we help them with that .
So that's the goal of my website .
This is all fine with me .
We can change the time November 20th today .
I'm married four years already .
It's getting better and better .
But we can also change the way we want to display the date .
I like it as it is .
Maybe I want to change this .
This is more European , but this is all fine .
I click on , save the changes .
Awesome .
So here below , we see we have http and that means that our website is not secure .
It will say that .
Well , I want my website to be secure and with side ground that is free .
So that's amazing .
I go to site tools , I can close this .
Now , then I go to security SSL manager .
And if I scroll down , I see the V four is already encrypted .

If it's not the case , then you can select your domain over here and select let's encrypt .
But normally side does it automatically ?
Now , I need to do something over here .
I need to go to actions and say enforce a TP si click on it and now I check this .
So now the domain DV four dot com will be forced to use http S .
So what I can do now over here , I can add an S and also over here .
And when I save it then I need to log in again .
I click on , save the changes and sometimes it goes wrong while this can happen .
Then I go back to General , I can cut it out but I want to be real with you .
Sometimes things do not work as it suits .
Last time I had the same , I try it again and now I need to log in again .
And now ladies and gentlemen , look at this .
Our connection is secure .

Sometimes it takes a little bit longer for the front end to be secure , but it's already secure .
Side ground is the best .
It's also free .
Now we can close this .
We don't need this .
By the way , if you want to get a email address , like for instance , info at your domain dot com , I have a tutor about it , but I will talk about all the amazing features of side grounds , maybe not all of them , but almost all of them .
You can find it over here and again for now , I want to continue with the tutorial because this looks like I close this .
I go to the back end first .
I want to add a few pages .
So I hover over new and I click on page or I go to page , add new or I click on pages and I click on add new , they all lead to the same page and that's the place where we can create a page .
So I close this and here , we need to add a title of our page , but I always start with the home page .
The home page is the page that will appear when people enter your website .

So I call this home , then I can click on publish and it will be published .
But what I prefer , I click over here on the three dots .
I go to the options and I uncheck pre publish because otherwise we need to click twice and it can make us tire .
So I want to click once .
So I click on publish and now it is published .
How great is that ?
So we have created our home page .
Of course , we will fill it with content .
But for now , I only want to create the pages .
Now , I want to create a second page .
How can I do that ?
I hover over new and I click on page .
So what kind of pages do you want to have in your website ?
Well , you probably will have a few competitors that offer the same service as you do .
So people often want to know who they are dealing with when they want to make use of a service or buy a product .
So I would like to add a about page or an about me page or about us .
I call this about and then we can tell a little bit about ourselves .

So people can trust us more that will boost our chance of people doing business with us .
So I click on publish once .
How great is that I have a new , what else do I want to have ?
I want people to see the services I have to offer .
So I create a new page and like all these services publish , I have three services I want to offer .
The first one is photography .
The second one is a videography or film and the third one is web design and I also want to offer them as one combined package .
So I create three new pages , new page photography , publish the second one , film .
And the third one , we the design I publish it .
And there I can give more information about the services I offer .

Then I want to showcase what I can do so people can see what I've got to offer .
So I hover over new , I click on the page and I want to create a portfolio .
Not everybody wants to have a portfolio in their tutorial .
So I'll make a separate video for it .
I click on publish and then if you want to , not everybody is using this , but I want to give you as much information about diy and elegant themes as possible .
So if you want to , we can create a block page where we can show blog posts .
I call this block .
I click on publish .
Awesome .
Now when I go to all the pages , let me see based on the day when I published them or the date or the time I see we have a home page , people will see the page when we enter the website , then they can learn more about us .
They can see what kind of services we offer more information about all the services we offer .
People can see what we've done in the past for clients so they can see what we can do for them .

Then if they want to , they can read blog posts from us if you want that on your website .
And then hopefully people want to get in contact with us .
So I have over new and I click on page and this is the contact page .
Publish .
Awesome .
Now I go to the website and we see our menu over here , but I don't like the order .
So how can we configure this ?
We hover over this area and we go to menus or we go to the dashboard appearance menus .
And here we need to create our first menu .
You can call us whatever you want to call us .
Uncle Jim .
I am happy .
It's just for reference purposes .
So I call this the main menu .
I click on create the menu .

And now in this menu , we can add menu items for instance , pages , boasts custom links and categories categories can be portfolio categories or block categories .
We'll talk about it later .
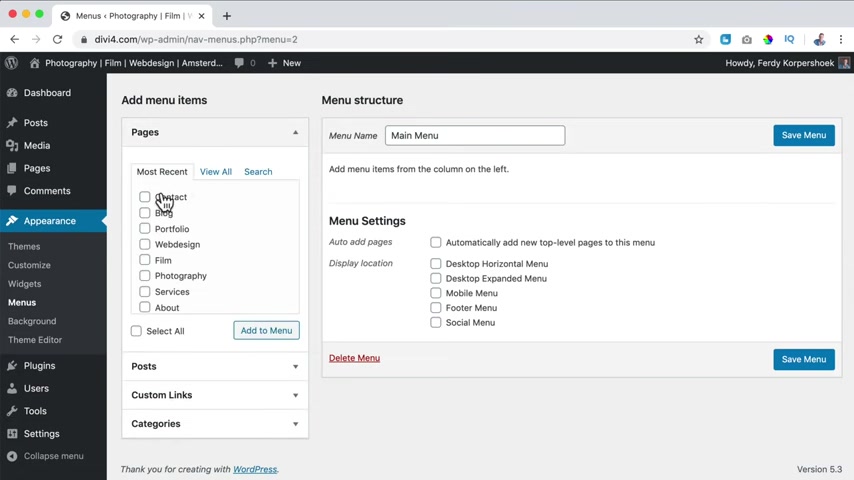
I go to pages and I want to click on a few all .
Then I click on select all unless you do not want to select them all , you can check them like that and then I click on , add them to the menu and there they go .
What you see here at the right is that these are all pages except for this one .
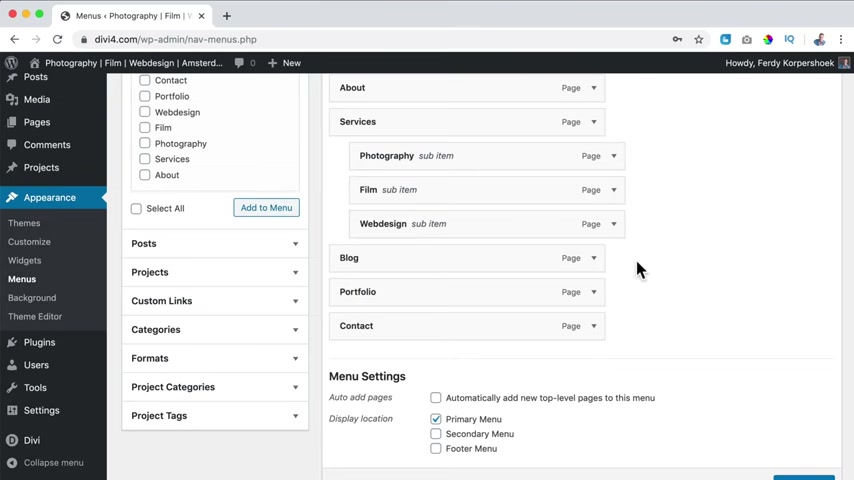
So I open this one by clicking here and I click on remove because I don't need it and now we need to change the order .
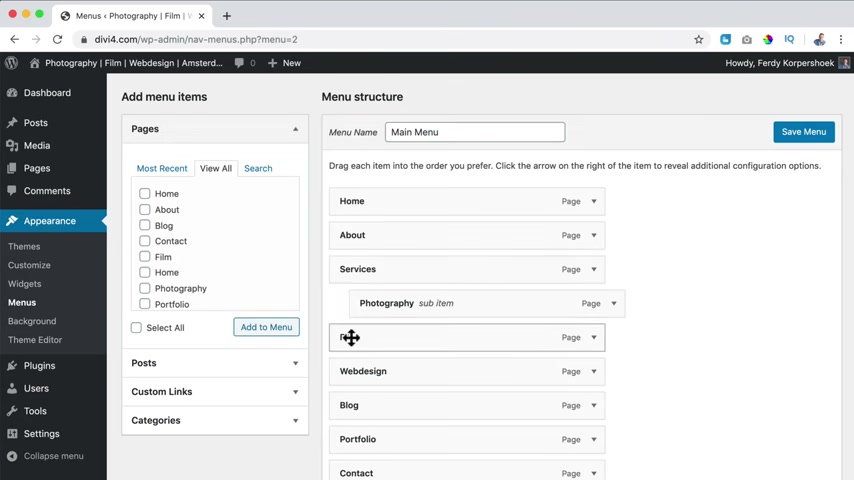
So what I do , I go to home , I click on it .

I hold it and I drag it up home about services and then below services , photography , film and web design , then we have the block , then the portfolio and then the contact page .
What I want to do , I want photography , film and web design to be a sub item in a menu of services .
So how can I do that ?
I direct this to the right and what you see it's snapped like that .
So if I release it , it is a sub item of services , I can do the same for film , I can even take it a step further .
I can direct web design a little bit more to the right .
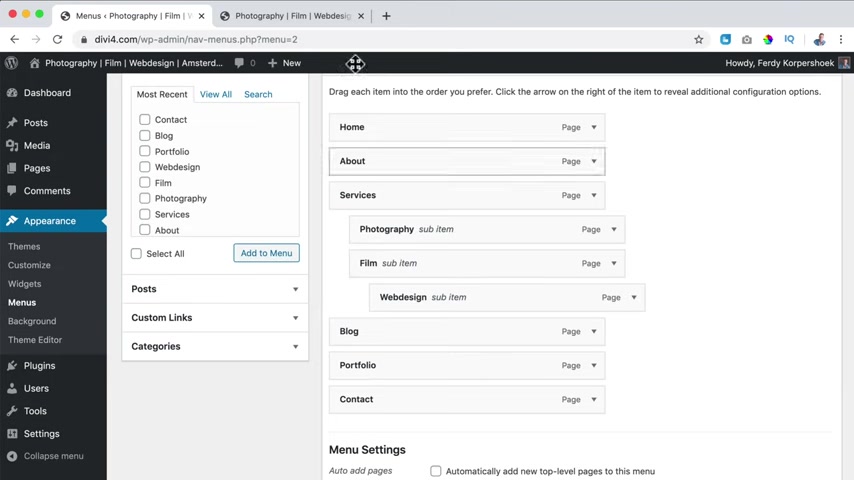
And if I release it , it says that web design is a sub item , a film before I save it , I scroll down because we need to assign this menu to a certain place in the website .
And there are a few places in the website where we can display it the desktop horizontal menu .
Yes .

And then there's the desktop exponent menu .
You know what I will check them all so I can show you where they are .
Save the menu .
Then I open the page in a new tab holding command or control on the PC .
And now we have our menu over here with the sub menu .
And as you see below film , we have web design because web design is a sub item of film as we have created over here , then we have also this menu and then it looks like that again with the sub menu .
And we can have social media icons over here if we want to , I close this and then we have the menu also over here .
So what I want to do , I want to remove them all except for the desktop horizontal one , I refresh the page and now they are here .
Well , if I go to apple dot com , those guys know what they are doing , they invested a lot of money to optimize their website .

And if I go to a certain page iphone , for instance iphone eight and I want to go back to the home page .
How can I go back to the home page ?
Not by clicking here , but by clicking on the logo .
So I want to do the same as Apple does .
And that's also my advice for you .
We don't need to have the home page in the menu .
So I click over here and here at home , I say remove saved menu .
So later in the tutorial when we have a logo over here or the stacks over here , we can click on it and then we go to the home page .
So we go to the portfolio page .
And if I want to go back to the home page , I click over here .
So I see nothing over here .
I want to see the home page over here .
How can I do that ?
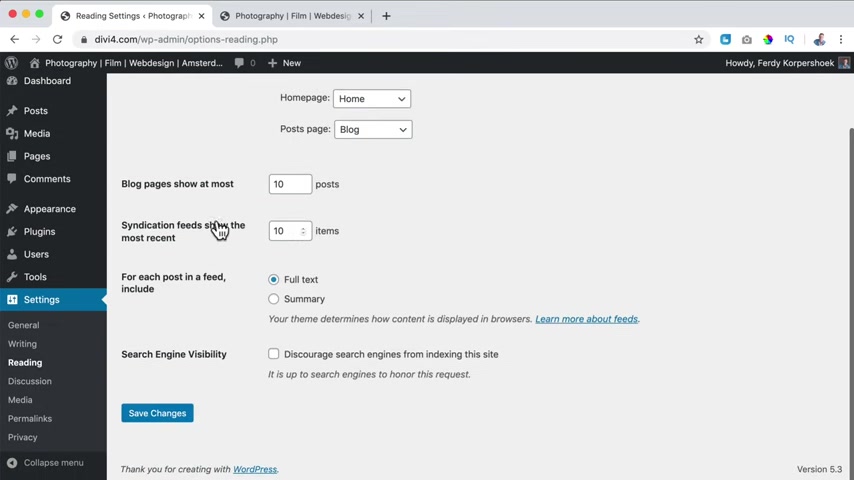
I go to the back end , I go to settings reading and there I can change my homepage display from our latest post which we do not have at this moment to a static page .

And the home page should be the home page , of course , and the post page can be the blog page .
Then I scroll down .
I see the changes .
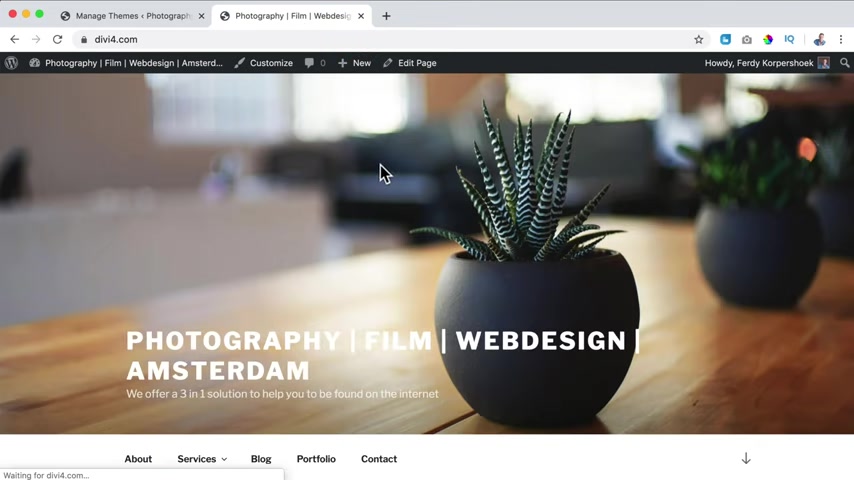
Now , if I click over here , I see the home page .
Oh , I think you agree that this looks really weird .
So what I want to do , I want to change the look and feel of this website .
I want to make a beautiful website , not something like this .
How can we do that ?
We can use themes ?
What is a theme ?
A theme is a certain website design with certain functionalities that can help you to create a beautiful website .
Let me show it instead of explaining it .
I go to the back end , I go to appearance themes right now .
We make use of the 2020 theme and you see , it looks like this .
We have the text , we have our subtext , we have our menu , the home page title .
So all this information can be shown in a different way using a different theme .

So if I click on 2016 , if you have it or 2017 , I activate it .
And if I refresh the bitch , we still have the title , the subtitle our menu , the home page and those areas over here .
But in a totally different way , let me show it again .
Different .
1 2016 refresh like that .
And if I click on customize every theme has their own customized options .
So one theme is better than the other .
And I think the three themes that comes with wordpress are not that good , but there is an amazing theme that we will use .
It's the most used theme in the world and we can get it over here .
We go to 30 Corp dot com forward slash I hit enter and through this link , I can give you 10% off .
So that's great .
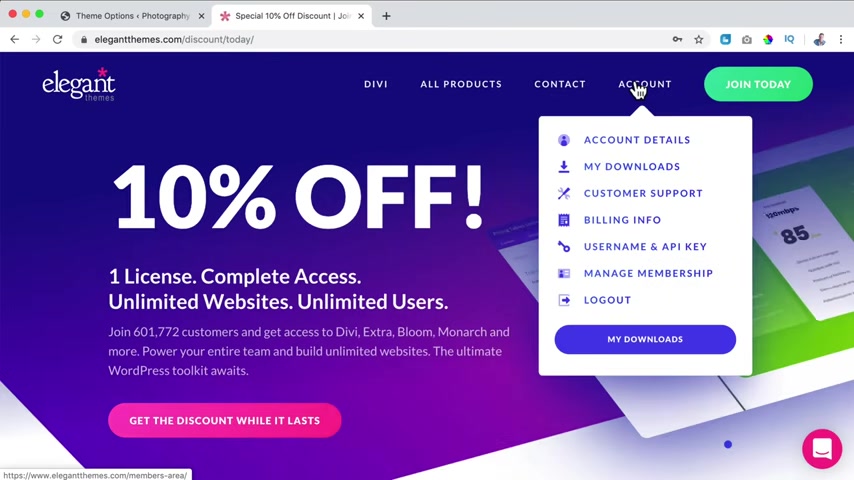
So we can click over here , get the discount while it lasts .

And then there are two options .
Let me scroll up a bit .
It says it's one license , complete access , unlimited websites and unlimited users .
This is crazy .
That means when you get the thing , you can use it for unlimited websites and for unlimited clients .
So it can be that through this tutorial , you become a web developer and you use for every website you are going to , to make and you only have to pay once and then you can use it for unlimited websites .
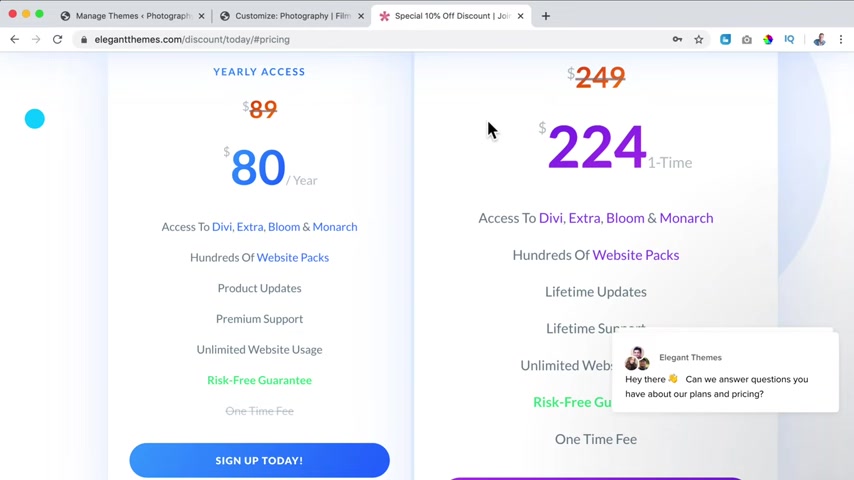
Well , there are two choices .
The first one is $80 per year because of the discount .
And the second one is $224 for a lifetime access .
That means when you buy this , you have to pay one time and for the rest of your life , you have access to all the benefits of the DV theme .
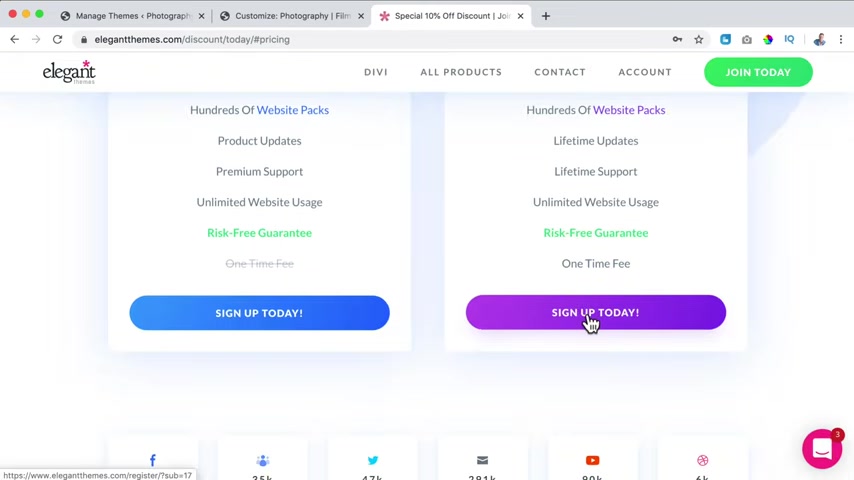
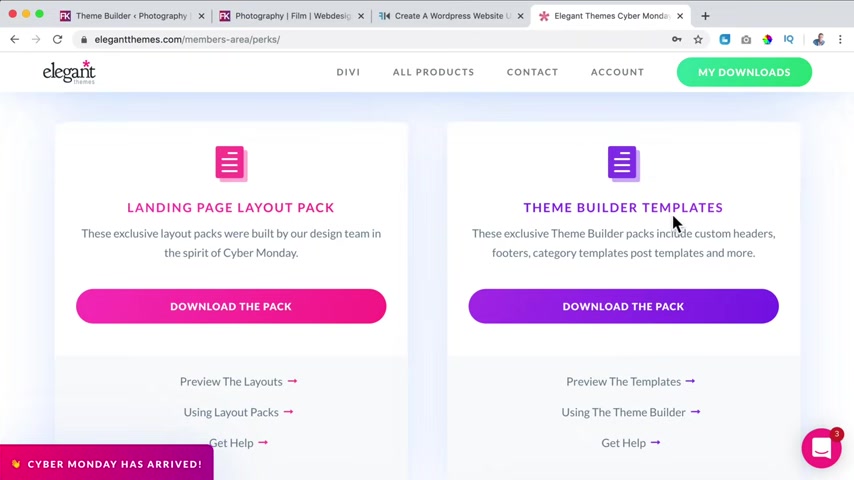
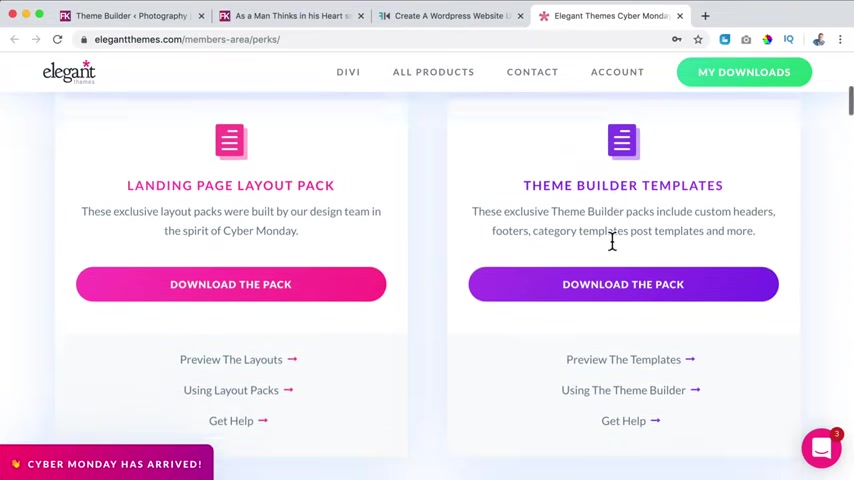
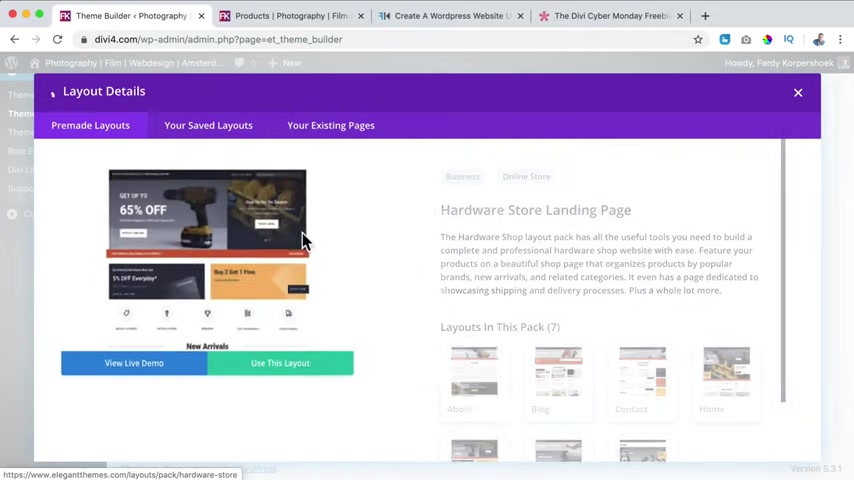
But there are more themes , the extra theme , the Bloom plug in the mo plug in uh premade website packs .
That means that you can install premade websites with a few clicks .
I will show you how you can do that .
You have lifetime updates .
So maybe in 10 years , they have a lot more beautiful plugins and themes .

You can still use them because of the one time payment or the $80 per year and you have lifetime support .
So if you have a question over here , for instance , you can get in contact with them and they will get back to you really quick .
So it's , it's crazy that they do this .
I'm really happy with that .
So it's up to you and there's also a risk free guarantee .
You will get your money back within 30 days when you're not happy with your membership .
No questions asked .
So I will go for the lifetime access .
So I click over here .
I need to create if user names .
So I say hello , 30 hello at 30 go hoop dot com .
Create a buzzword .
Confirm the password .
My first name , last name I'm from the Netherlands .
When I fill in my fit number from my company , the fit amount will be subtracted from the total amount I have to pay .
So I filled in over here .
I agree and I want to get updates .

So I click on complete registration .
And when you do this through my link for the Corp dot com forward slash DV , you don't pay more but you get 10% discount and I will get credit for it .
So thank you for that .
And now I need to fill in my credit card details over here .
Then I need to fill in my phone number and I click on pay , everything is fine .
So now I go to the member area , I scroll down and now I can log in to download the theme .
So I click over here .
Hello Ferdi in my password .
I click on login and now we are in the member area .
I scroll down and I click and download the DV theme and there it goes .
Now I go to my website to appearance themes .

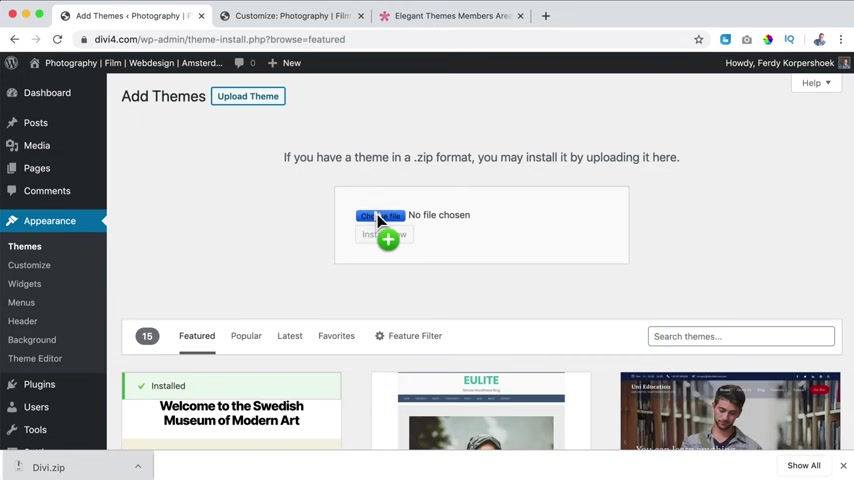
I click on add new , upload the theme and I can drag this over here or I can choose a fell at the downloads and I click on open and then I click on install .
Now , I love this and it says over here theme installed successfully .
So I click on activate uh some .
Now I want to remove the themes I do not use .
So I click on the theme details and I click on deletes over here .
Yes .
Second one , delete .
Yes .
Third one .
I want to keep everything clean and organized , no unnecessary stuff in our workers website .
I close this .
Now , if I take a look at the front end , this is how our website looks .
It looks better .
It can be still better , but it's already quite ok .

So what I want to do , I want to go to the back end dashboards .
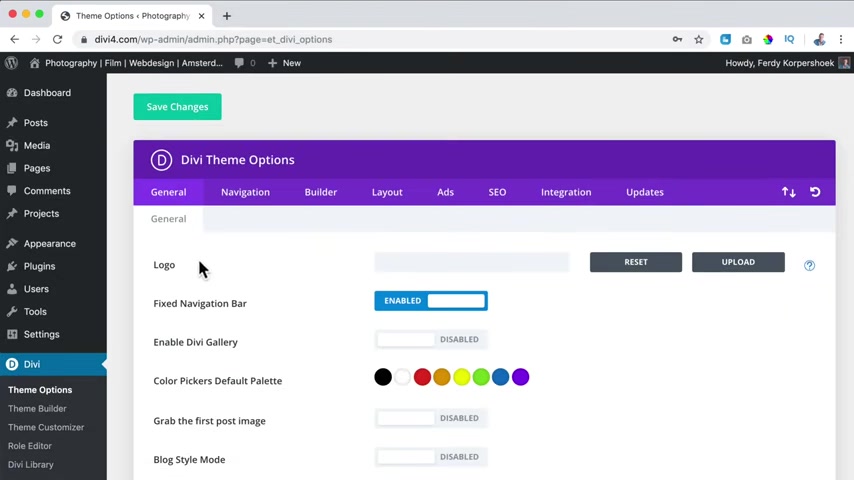
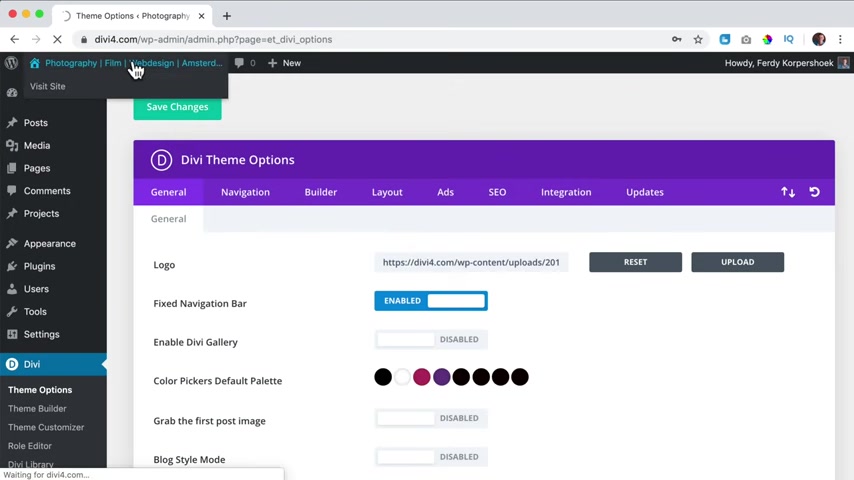
Then I go to Diy theme options .
I close this and I close this .
I want to add a logo .
So how can I do that ?
I click over here and upload .
And if you want to follow along with the same images I use in this tutorial , then you can go to 30 Corp that's come , then go to tutorials DV , scroll down a bit and then here it says download the images I use in the tutorial .
I click on it .
There they go .
I unzip them and I drag them to the desktop .
Great .
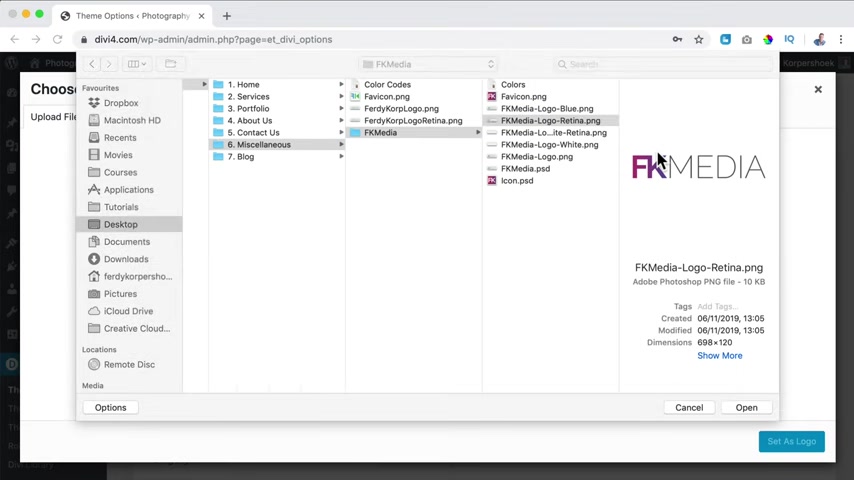
I close this and now I want to upload my logo .
I click on upload , select the foul .
You're at the desktop .

I go to number six F gate media and I go for the retina logo in purple .
This one I click on open , I can remove the dishes over here , copy the title and paste it at all .
Text , I do this with all my images and that way you optimize them for Google .
And then I click on set as logo like that's I scroll down and this is something that comes back all the time .
When we create a website , the color picker , you can place a lot of colors for instance , this one and when you need to choose a color really quick , you can use the color picker .
So I will place my colors over here that I use in the website .
I go to my folder to number six FK media colors and there are three colors I want to use .
So I copied the first one .

I bring it over here , face it , I go to the second one , copy it and I face it and then the third one copy it and paste it those three colors .
Then I scroll down and I think everything is perfect .
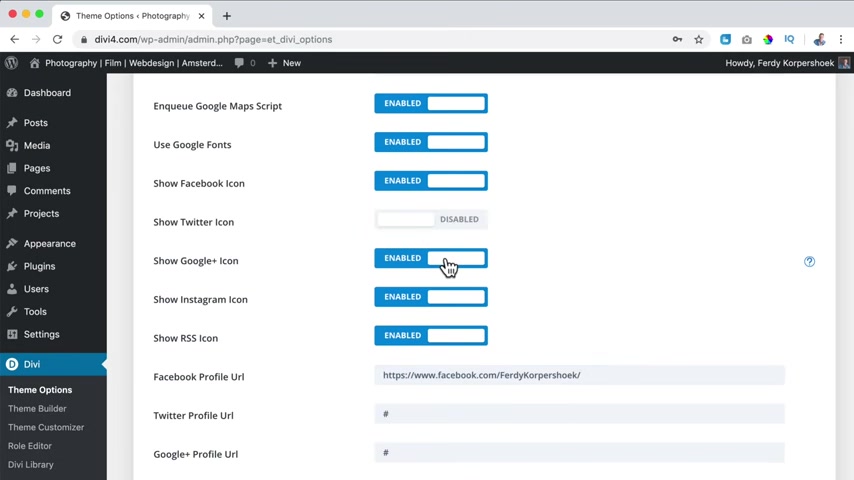
Here , I can add my Facebook profile .
So I go to Facebook to my business page .
Let me see , Freddie Hook , copy the link base it and here I can choose what I want to show .
I do not use Twitter .
So I disable it .
I also do not use Google plus and I do use Instagram , Instagram 30 Corpus Hook , copy the link .
This is my beautiful song .
By the way .
How great is that ?
It is the joy of her life .
It's amazing .

OK .
Back to the tutorial place it over here , the link I don't use RSS .
Perfect here .
We can change the date format .
We want to click on , save the changes .
I screw up .
There are more options and normally I do not take a look at this because I don't need them .
You can scroll to them , but I think it's all fine .
Seo is something we can do on our own .
We don't need this for that integration .
You can enter Google Analytics code over here if you want to .
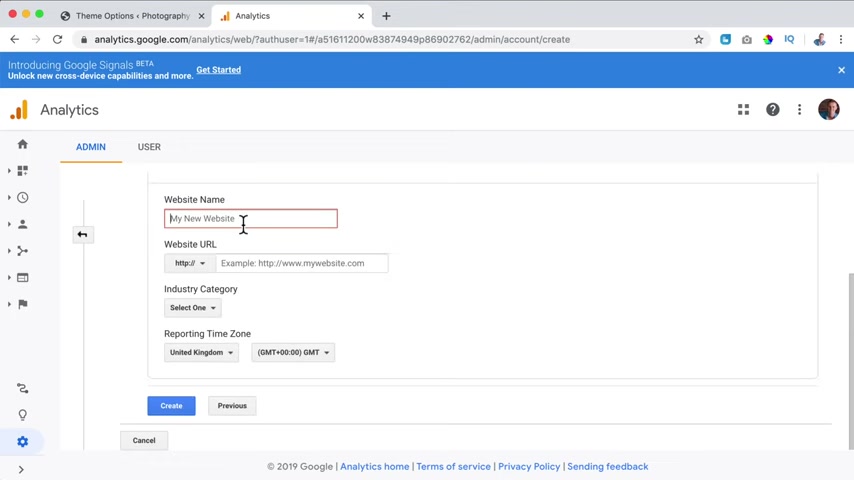
So if I would go to Google Analytics , I click over here , I'm logged in or I have an account already .
So what I can do now I go to admin creating accounts .
I call this four .
I check this .
Click on next .

It's for a website I click on next .
The name of the website is DV four and the website is DV four dot com .
I can select industry internet .
You can change the time code .
I'm from the Netherlands .
Oh Like that .
Click on create , I accept everything I accept .
And now we get this code , click once on it to copy it , close it and we can paste it over here .
And now our website data will be tracked .
So if we have a visitor , it will be seen by Google Analytics and we can see what people are doing .
If you want to learn more about Google analytics .
You can click over here .
I have a story about it .
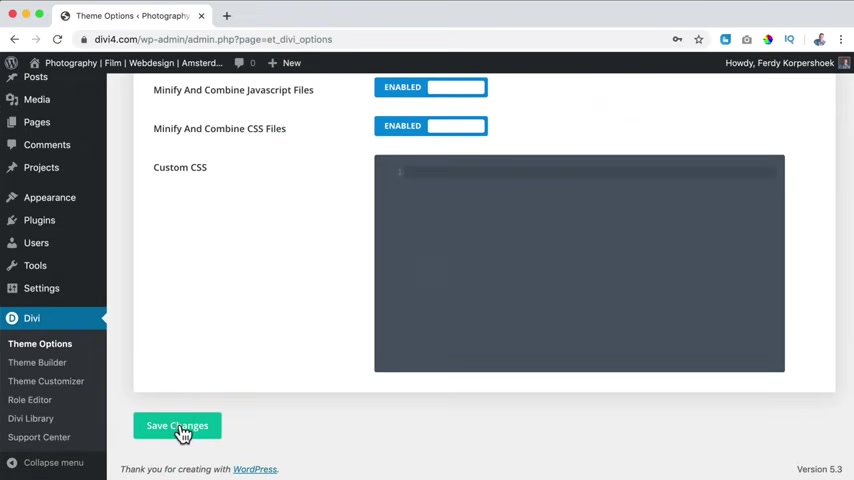
So one more thing go to updates here .
We can log in hello 30 my API key .
How can I get it ?

I go to 30 corp dot com forward slash .
But this time we can go to our account , my account .
Then over here I can go to API keys , scroll down and here I find my key .
I click and then I copy it .
And over here I want to base it .
Then I click on , save the changes .
And now when there's an update for DV , you can update it over here .
By the way , you will see it uh an icon when there is an update or you can go to the dashboard to updates and then you see all the plugins and themes that needs to be updated and you can check it again if you want to .
So that's how it works .
Awesome .
So let's take a look at the website .
This is how it looks .
I can make this logo smaller and I want to change this back .

So first I want to go to menus , I bring this to the left , save it , go to the website .
So now it looks like this .
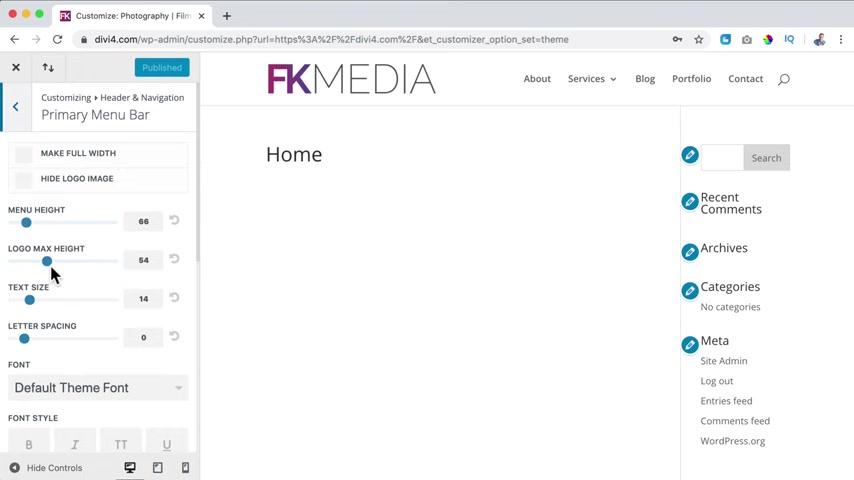
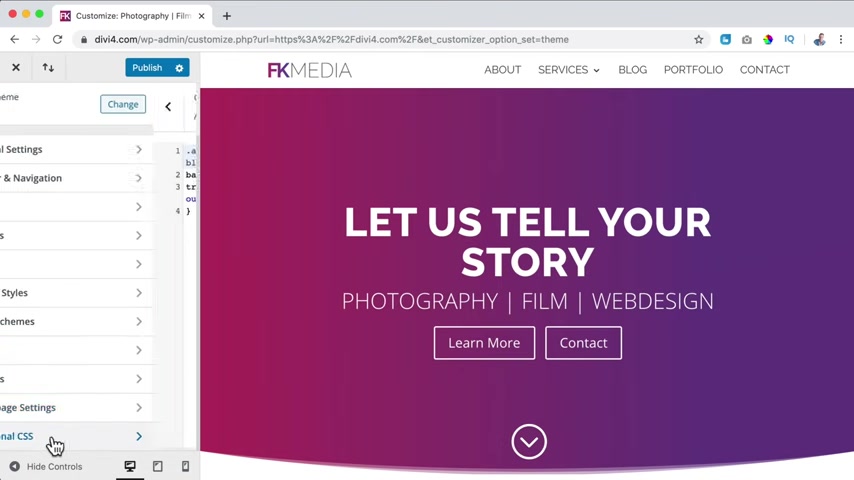
Now I go over here to the theme customizer .
And as I said before , every theme has their own customization options and their own functions .
Uh The DV is a premium theme .
So it has a lot of functions and you will see them over here right now .
I just want to go to the general settings , site identity .
And I want to add an icon for the site which you will see over here .
Select site icon , upload files , select it , see if I can open it , select skip cropping and there it is publish .
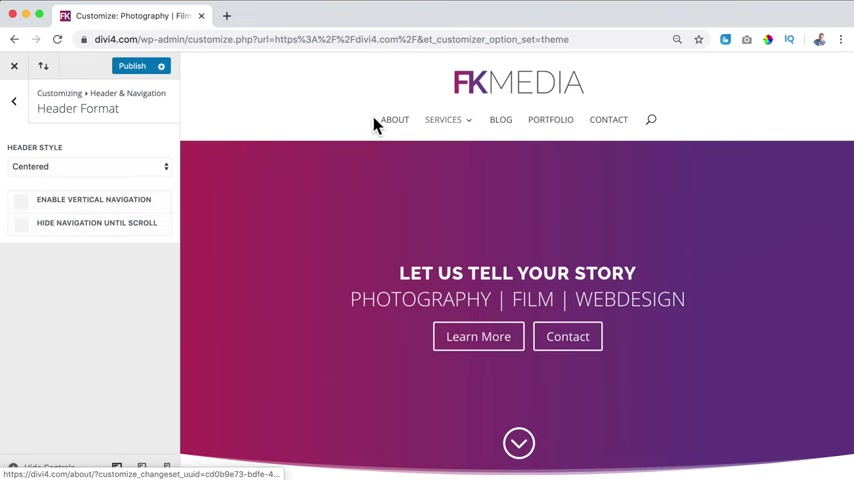
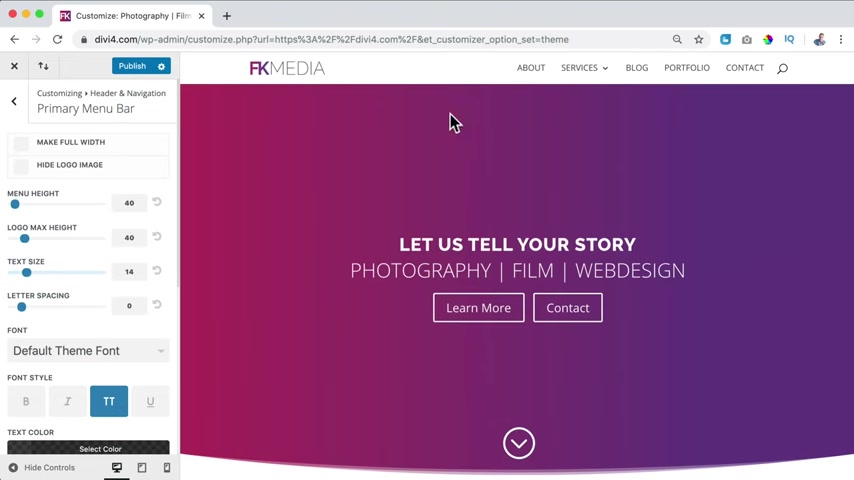
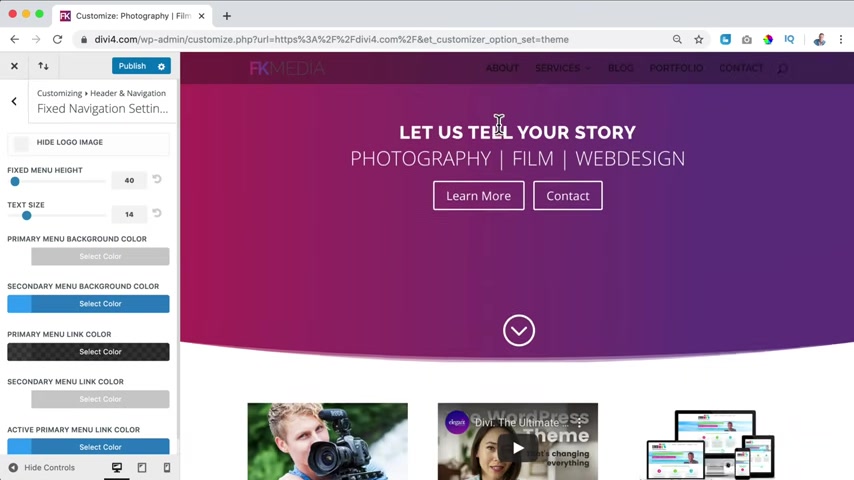
Then I go back twice to the Heather and navigation , primary menu bar .

And there I want to make the logo a bit smaller like that .
Then I want to make this upper case .
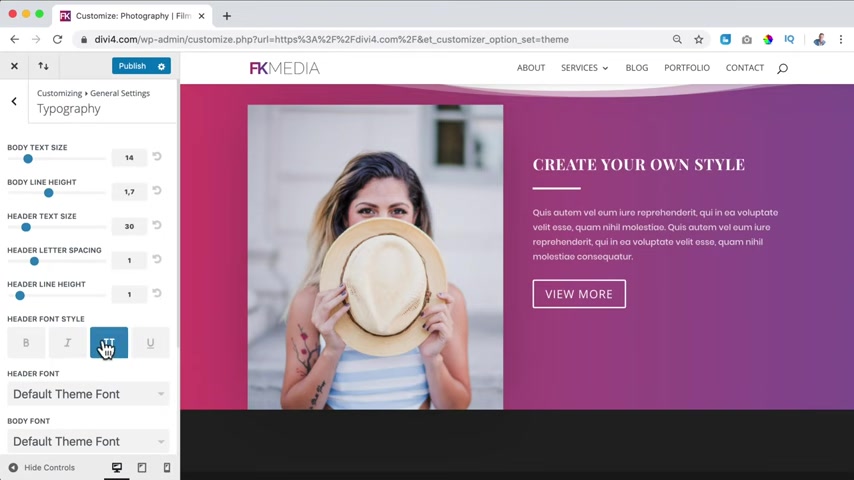
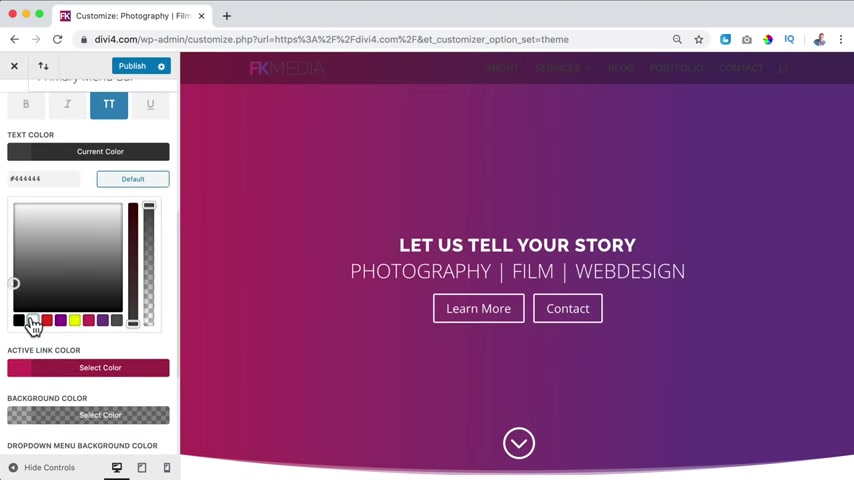
So I scroll down and here I can make it upper case I can change the text color , make it a bit darker like that .
Not too dark .
Awesome .
Yes , I like that .
So that's all for now .
I will talk about this later , but let's talk about creating a website using the divi theme .
So I click on publish .
Uh by the way , if you do not see this menu , but you see a hamburger menu , you make your site a bit smaller .
Otherwise if you make it too big , you will see this .
And if that's the case , you need to say a month minus to make it a bit smaller .
So you'll see everything as it should be shown .
OK ?
I close this and now I want to enable the visual builder .
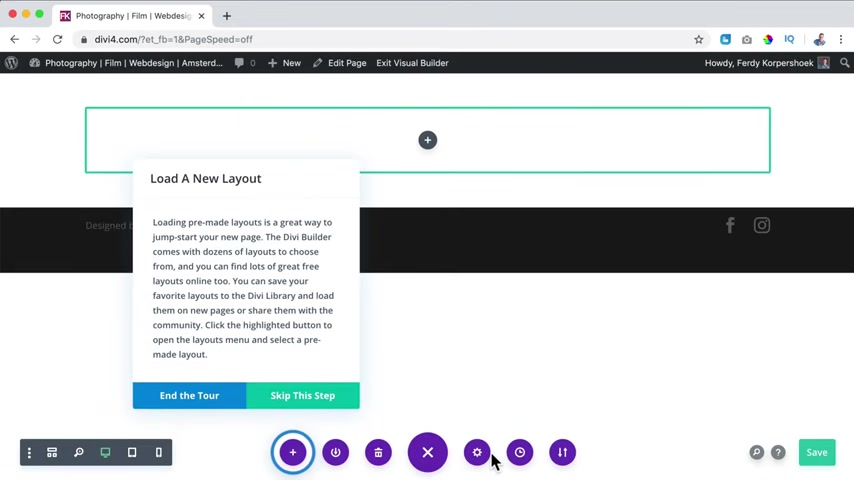
We can take a tour .
It's an amazing tour .

If you click on , take the tour , everything will be explained step by step .
I really like that , but I will also show you how everything works .
So it's up to you .
I close it .
I don't want to use it .
So I say end the door and I want to build from scratch , we'll talk about the other options .
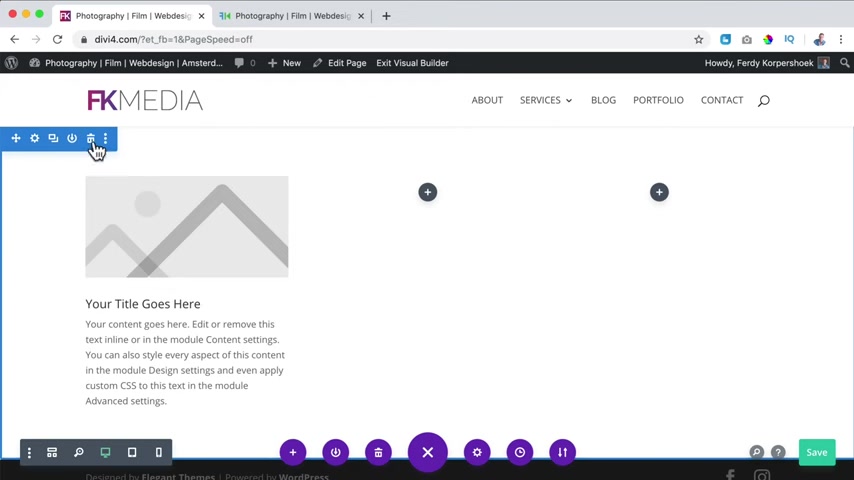
So this is what you will see .
So let me explain to you .
The Diy Builder contains three parts sections , rows and modules and using these three elements , you can create beautiful websites .
So here we have the section , it's the blue area .
In that section , we can have rows and in those rows , we can have modules .
So if I click on the plus over here , we can insert a section with one row , two rows , three rows , five rows , you see there are a lot of different possibilities .

So if I select this one , I see three rows in one section and in every row , we can add modules here , you see all the modules , accordion bar , counter blurb , code , contact form .
And through the years DV is adding more and more modules that will enable us to create even better websites , you can also search .
So if I search for a blurb , I can select it and there it goes .
So I check this I have here , the blue area which is the section in the section , we have the green area that contains three rows and in one of the rows , I have a module , the blurb module .
If I click on the plus , I can add another module .
When I select a module , I have settings over here content settings .
So for instance here with the audio module , I can have a title , I can have the artist's name , an album .

I can have the audio fell , I can upload it or I can link to it .
I can have an image with the audio file .
All the content can be configured over here .
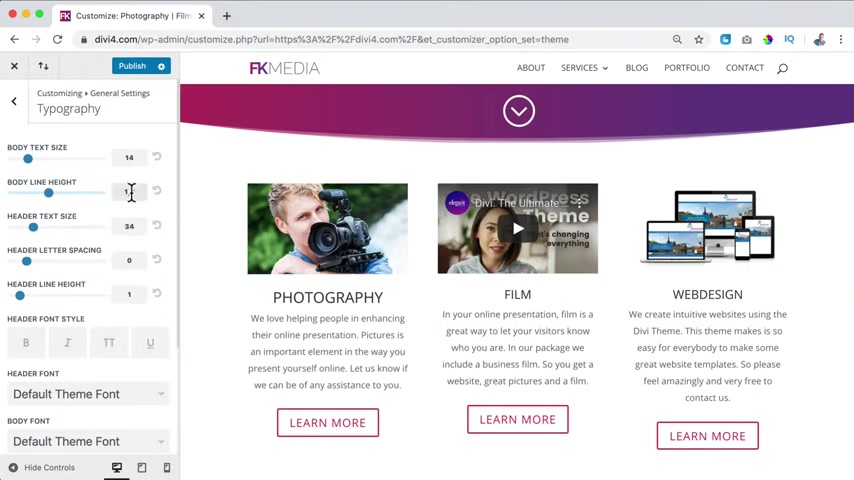
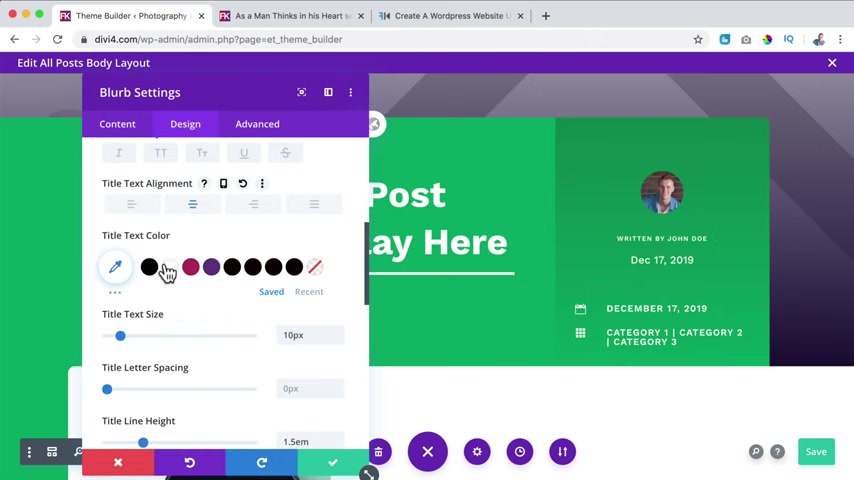
Then we have design here .
We can change the style of the image that we can upload .
We can add the border , change the colors at a shadow change , color , more options .
And you see for the text , the title text sizing spacing .
There are so many options and for every module , for instance , this one , this is a different one .
So I check this and I click over here .
There are different options .
Here is the title and the text and then the image and I can link background .
Then we have design .
There are design options and in that way , we can create our website .
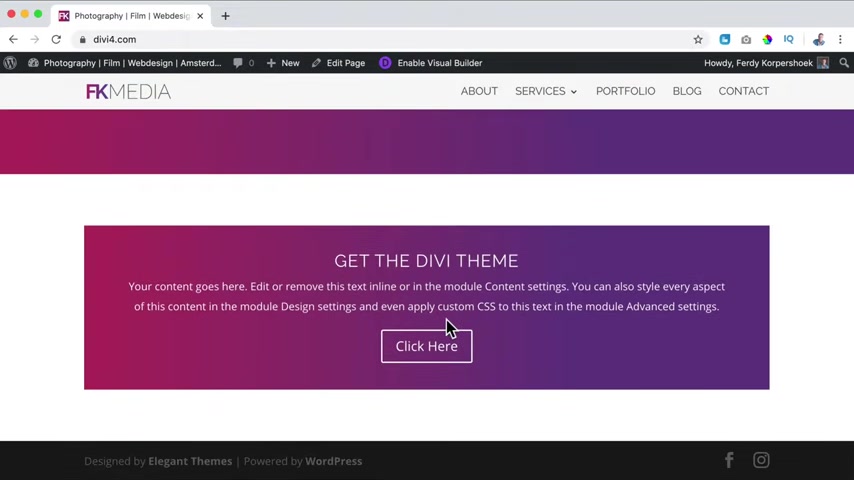
So let's put it into action .
I have this blurb over here .
I will remove this what I can do .

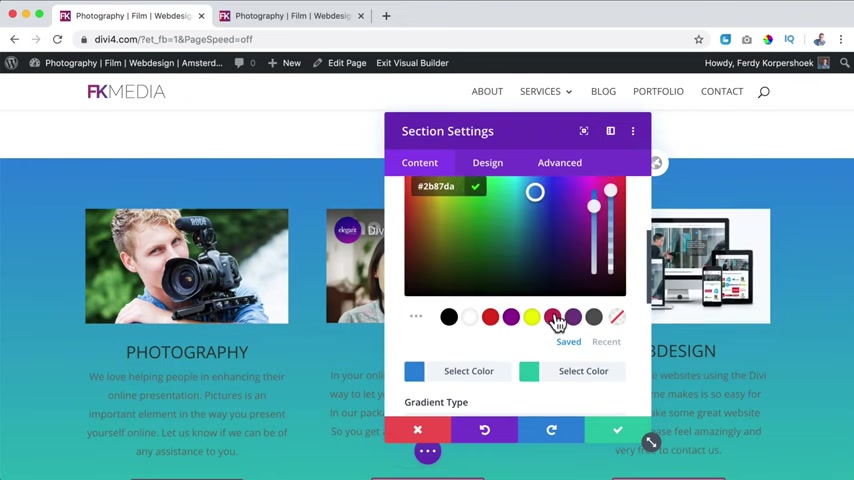
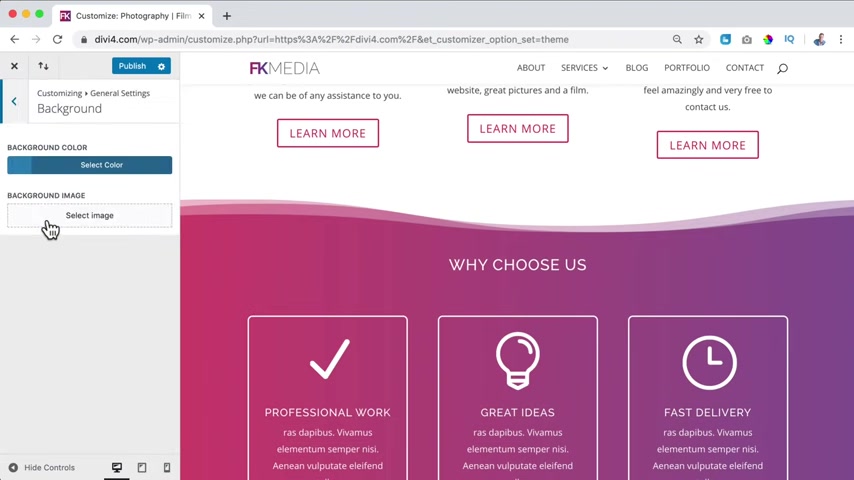
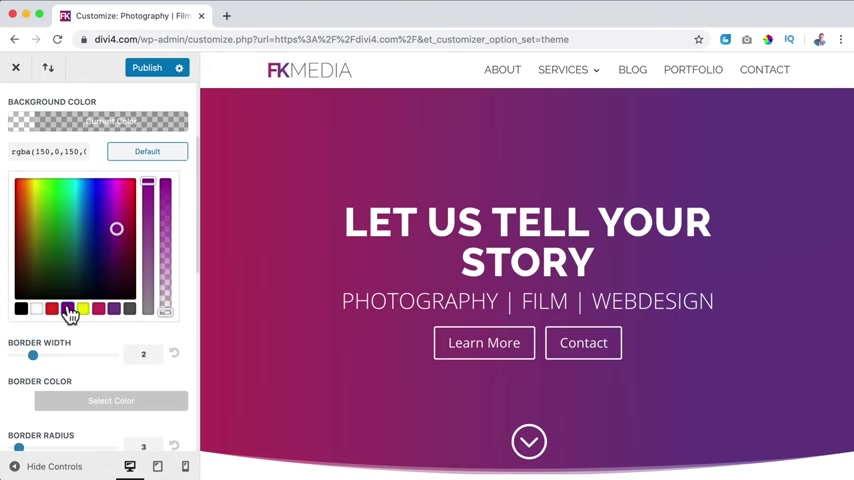
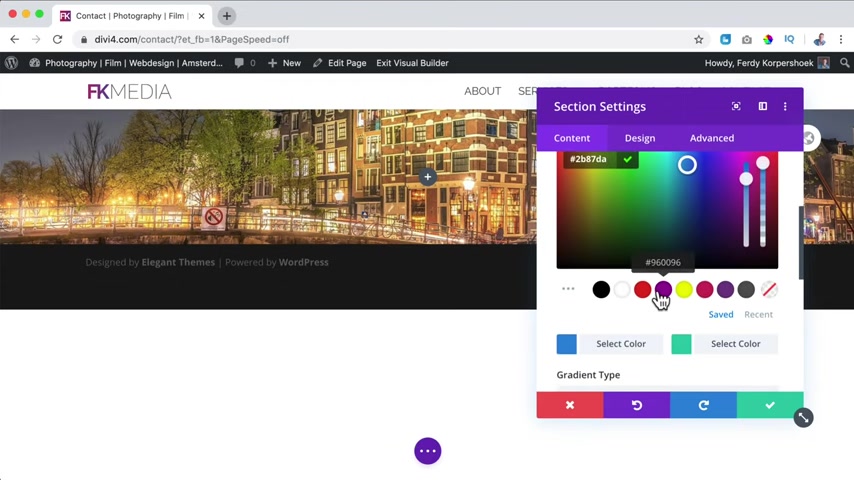
Now , I can go to the settings of the section , then I can go to the background and I can say I want to have a gradient background .
So I click on the plus .
Then there's a background .
I want to change these colors , select color .
The first one , then I go to the second color and I say I want to have this color like that .
I scroll down .
I can say I want to have a radio gradient or a linear , I can change the starting position .
I can do a lot of things .
So , but now I don't see this text anymore .
So what I can do , I can check this like , hey , I'm finished over here with section .
Then I can go to the settings of the rows , row settings .
As you see over here , I click on it .
Then at the content , I have three columns .
As you see here , I can change the design .

So I can say I want to have two or I want to have it like that , I'm bringing back to 30 then we can go to design and for every column , we can have different backgrounds .
And I want to give the first row , first column , a background .
So I click over here and then I can add a background which can be white and then I see the text again and then I can go to the module itself .
So I check this , I go to module and I can change the title to photography .
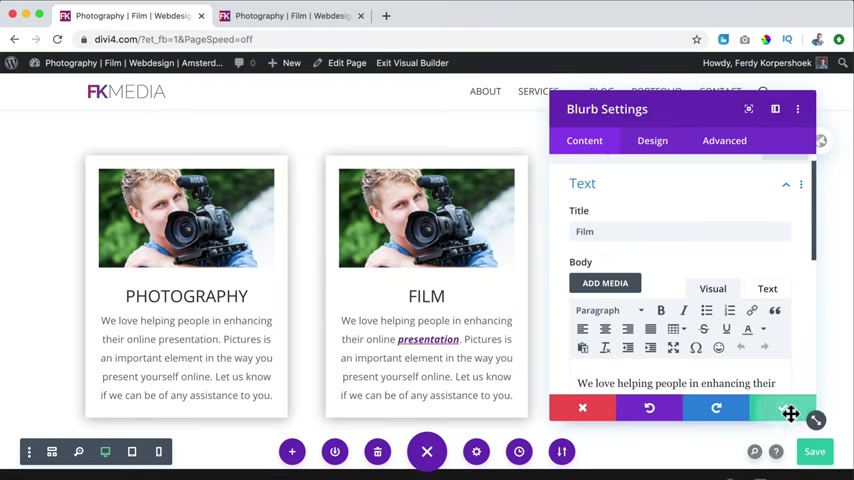
Then I can change the text to something like this .
So here I can change the content .
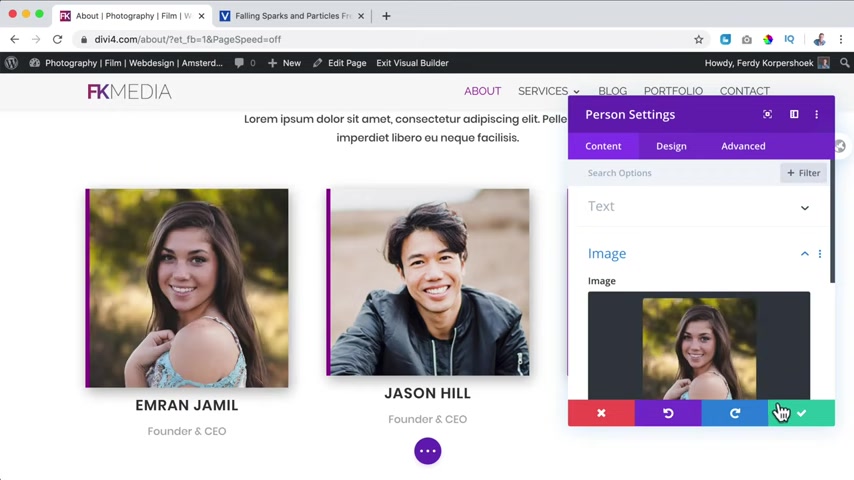
I can upload an image .
So I click over here image , I use this one upload and then it looks like that I can change the link .

I can click over here and I want to say page link and I want to select the page photography and I want to open it in a new tab .
So when people click over here , they go to the page photography in a new tab .
Awesome .
Then I go to design and what I can do .
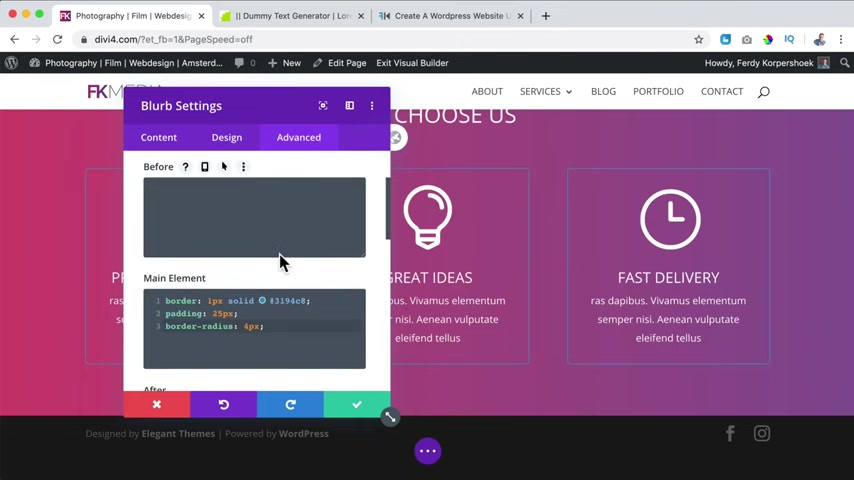
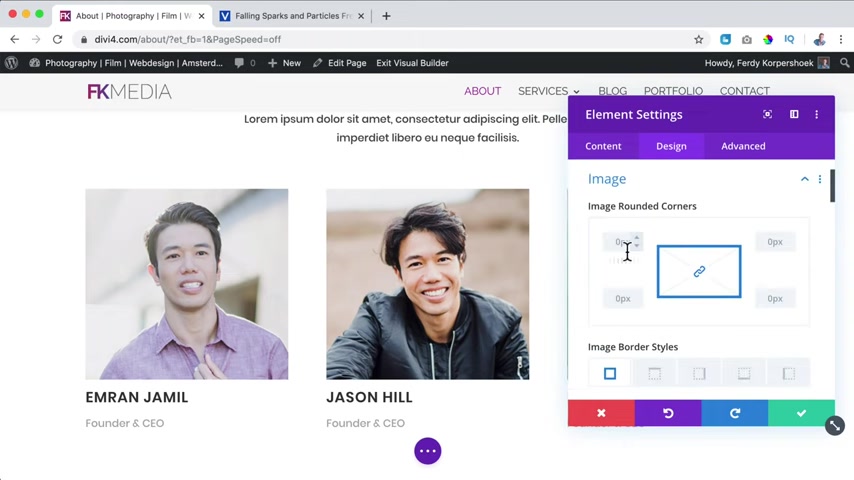
I can also hoffer over here .
And if I want to change this , I click over here and then I can create round the corners if I want to as you see or I uncheck this and I say here , I don't want to have rounded corners only at the top .
So it looks like that I can have a border still .
So I can say I want to have a border at the bottom .
That should be five pixels and it should have this color , you know what make it 10 pixels .
OK .
Then I think this is really close to the site .
How can I fix it ?
Well , I go to spacing .

So I scroll down a bit here at spacing .
I can say at betting how about 10 , 10 , 10 and 10 .
So everywhere there's 10 pixels of space between the edge and the content , you know what I want to have 20 and maybe I would like to have more space here at the bottom .
Well , then I can go to spacing at betting and at the bottom , I say 40 you see .
So on every side , we can decide how much space we do want to have .
Ok .
What I want to do over here , I click here again .
I want to bring this to the center or first , I want to make the capitals .
I bring it to the center and the same thing I want to do over here .
And I also want to bring it to the center like that .
I want to make it a bit bigger .
How can I do that really easy here .
A poly text make it bigger .
I can even spacing here in the text in the line height .

So we'll dive deeper into this .
But I just want to show you what is possible what I can do now if I like this module and I want to save some time , I can just copy it .
So over here , I can say duplicate this module and again , so now it's supplicated twice .
I can bring it to the right like that over here to the right .
What I see now is that there is no background over here .
Why ?
Because it's only let me show you in the first column here at the background .
So what I can do , I click here , I go to the settings of the rows , I go to the second column to the background .
And I also make it white and enjoy it to the right .
OK .
The third one background and I make it white like that over here .
I can say now I want to have more columns four for instance .

And then I can duplicate it and jack it here to the right .
If I do not want to do that or if I don't like it , I can say command or control Z and I go back , I just showed you how I direct the editor from right to left .
I can do that .
I can also expand it over here or make it smaller again .
And you can also put it here at the left .
What happens then is that the screen can become smaller and then it changes into a tablet view .
If you want to get rid of that thing and click over here again and drag it around , I prefer this because then you see how the website looks .
And if you like it , you can say safe or you can say command or control S so I check this .
What else you see a lot over here ?
If I click here , I closes all the settings over here and if I click again , I open everything .
So let me walk you through it .
Here is the wire frame or the framework of this page .

So if you're working over here and you have no idea where you are and editing things , especially in the beginning , you can get lost a little bit , then you can click over here .
And then very easily you can go to the settings of the blurb or to the settings of the rows or of the settings .
And then in that way , you can navigate better , you can also click over here , then you zoom out .
So if you want to duplicate an area and you want to drag something like this , then it is easier when you're zoomed out .
Another way to do this is command minus command plus or control minus control plus .
And if you do that again , so you can actually navigate through this area by pressing command or control plus plus plus plus minus minus minus minus or you can use your mouth .

So wire frame zooming out the normal view for a desktop , the view for a tablet or then you can change things over here and then on a tablet , it will look different than on a desktop .
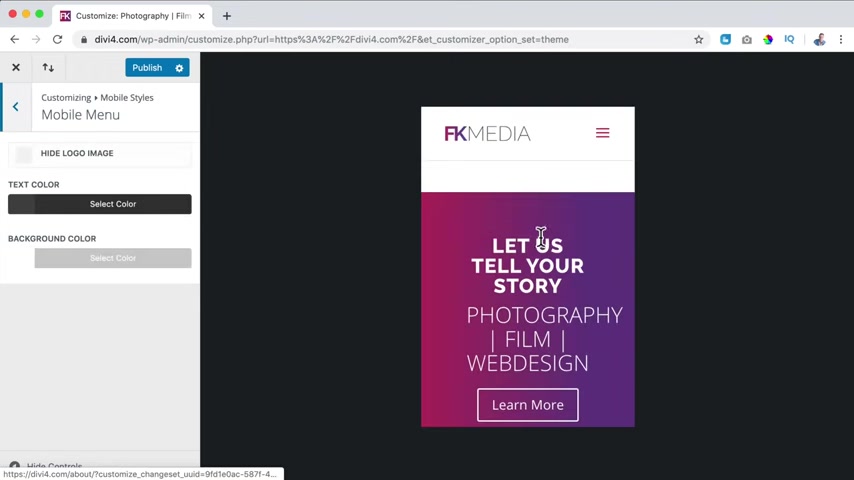
And over here for the smartphone , you can also change things , we'll talk about it later , I'll to optimize your website for all devices .
Then here we have the plus , you can load premade websites into her pages .
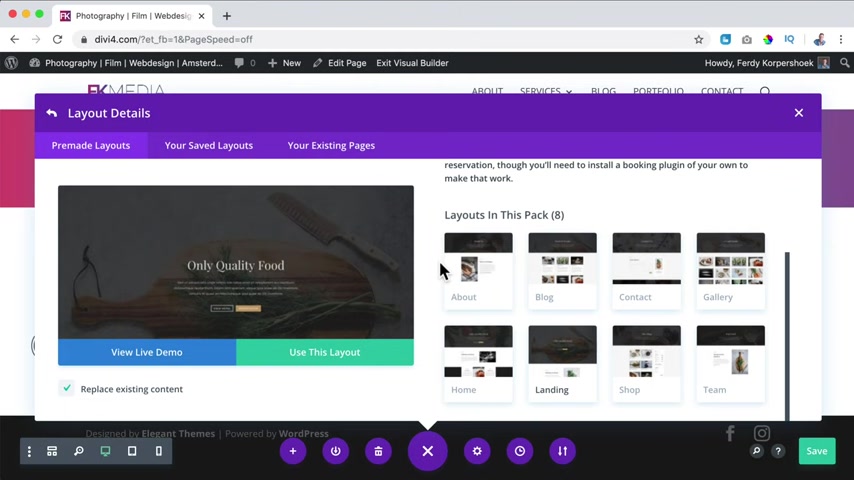
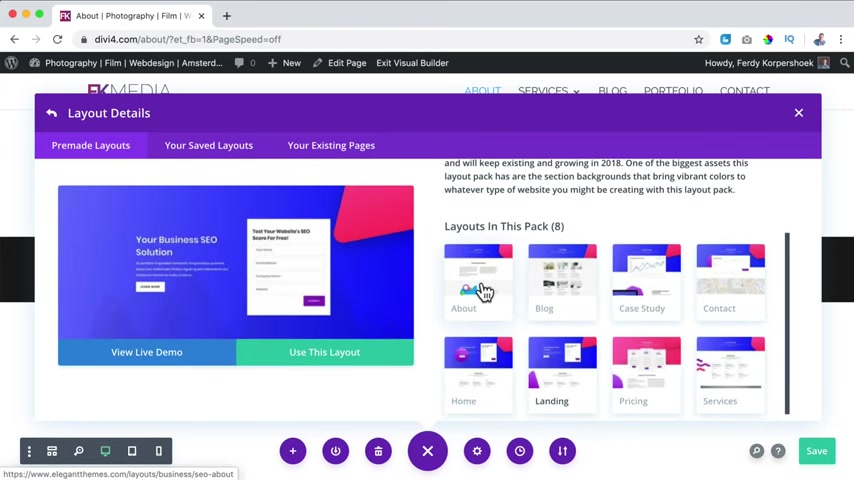
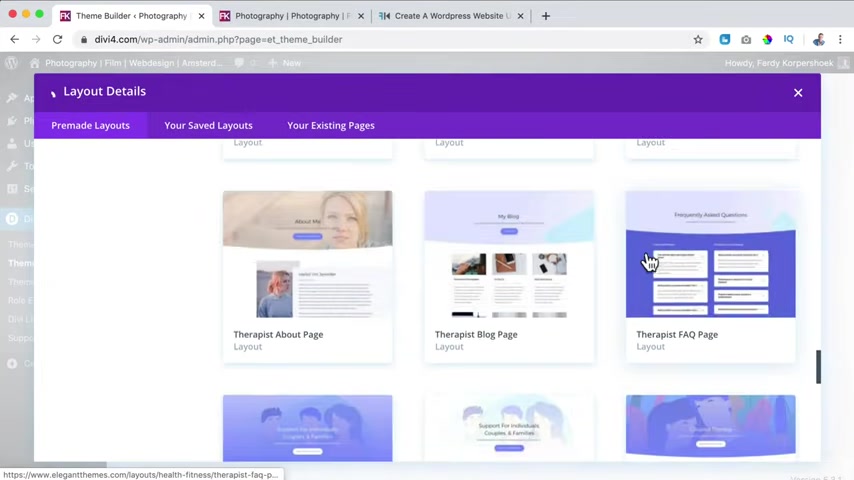
So if I click over here , you see in this layout for a yoga website .
For instance , you can change the content .
Over here , you have different pages , an about page , a home page , a block , page classes contact .
So the great thing is you can import complete websites with a few clicks and I will show you later in this video , how that is done here , you can scroll , you can go back , take a look at different ones .
And since you bought the all those layouts are included , so there's no premium thing you have everything in the package , which is amazing .

So if I want to import this , I click here and I say use this layout or I will do that later .
So that's how you can load other pages .
Let me go back to the desktop view .
We can also say things .
So if I click here , I can say this layout and I say FK media blurbs , I can even have categories .
So if I have a lot of saved areas , then I can create categories for it .
So I say home page , I can click on save to the library .
I can remove my complete page if I want to get rid of this .
So if I say yes , everything is gone .
If I say command Z or control Z , everything is back , then we can close this , we can open it .
I can configure the settings of this page .
So the title the Excerpt , we can have a featured image for our text .
We can use split testing .

I will talk about later in the tutorial , which is amazing because in that way you can optimize your website , see what is working , see what's not working and that's what we want .
We want websites that work .
We can go to the history so I can go to the beginning .
Let me see .
So at the beginning over here , where was I ?
And in that way , you can go back to your history and start from the beginning if you want to .
So that's amazing .
And then we have this over here , we can export our page to a different website .
So I can call this photography page .
Export , build a layout now saved now in a different DP website , we can import it .
So here a new website , I click over here .

I click on this icon , import I select the fell or I drag this and I can say replace existing content , download a backup before importing , apply layouts defaults to this website .
I click over here and now it is imported only with the logos from this website which are different logos .
So that's how easy it is .
I close this now I leave it , but that's what you can do .
So those are the basics .
Now , we're going to put it into practice .
I will remove this .
Yes .
And now we're going to start from scratch .
So what I can do , I can click on the plus over here but then I can only decide what kind of row I want to have .
But if I close this , I can click on this plus .
And now I have more options .
I can go for regular area like this .
Let me close this .
I can choose regular specialty and food with .

I want to go for a food with area .
If I take a look at apple dot com , what do they want you to do ?
They obviously want you to buy something .
You can get a gift card , you can give someone else something .
And if I scroll down , they want us to buy this phone .
It's an iphone 11 Pro with some features and the prices and maybe people are ready to buy it , then they can click over here and maybe other people are not sure , then they can click on .
Learn more .
So for everybody , there's something so we want to do what they do because they are really good at what they do .
I want to showcase what I can offer for my prospect clients .
I want my visitors to be converted into clients because I believe I can help them with my services .
So what do I want to do ?
I want to showcase what I can do in a background video and then I want to have a text with what I can offer for my prospect client and a call to action about , learn more about our services or get in contact with us when they are convinced they want to do business with us .

So how can I do that I go to with ?
And here I see a few modules you can choose from and I want to start with a header over here .
There it goes here .
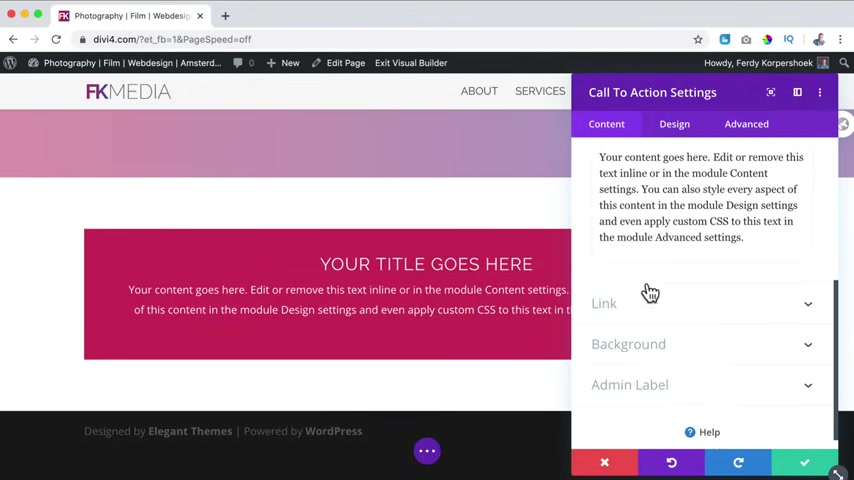
Below .
If I drag this to the right , you see it has some dummy text , your title goes here .
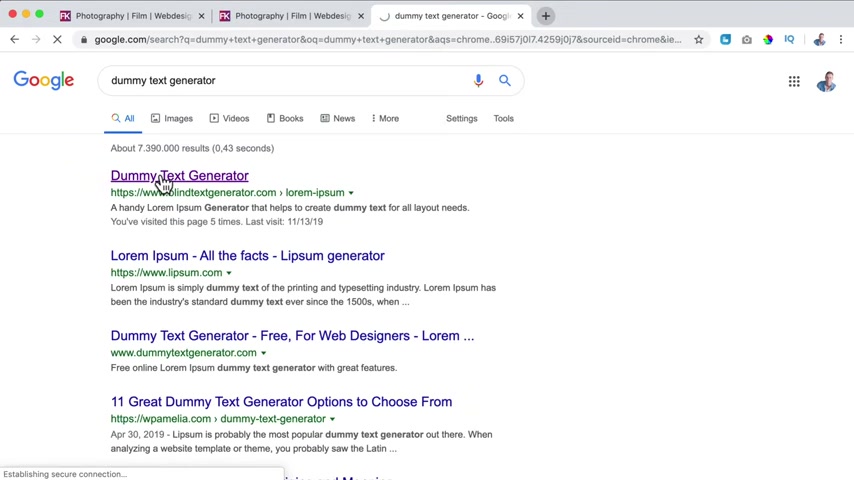
If you want to change this , you can click over here and you go directly to that area .
Well , I start with content .
I scroll up first .
We have the text , our title .
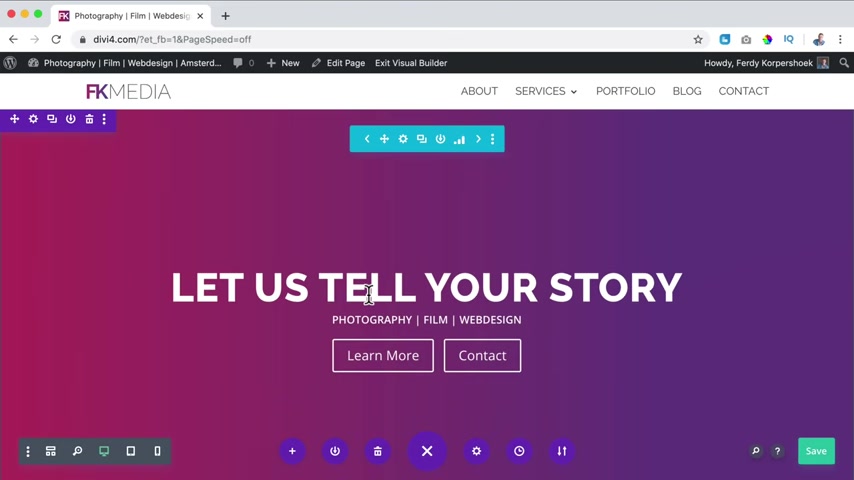
I have a title and that is let us tell your story .
I want to help people to make their business known to the world and to help them to tell their story to their client .
So to get more business .
So let us tell your story below it .
I want to have a subtitle and that is rebranding marketing and web development or what I prefer a vibe in between them .

So in three words , I say what I've got to offer .
Of course , it can also be photography , film , web design , maybe I should use different terms like rebranding , marketing and web development .
So it's up to you .
So I prefer a title that's inviting .
Let us tell your story and then what we do , we do rebranding marketing , web development , then we can have a button over here and I want people to learn more about us .
So I say learn more and then the second button getting in contact .
So I say contact .
If I click over here , then it looks like this .
I hoffer over here and I want to remove this area .
Awesome .
If I want to save it , I click on save or I say command or control s and now it is saving .
If I want to edit this , I click over here on the module settings and there we go again .
So I scroll down a bit .
I can have some media over here , some text blah , blah , blah , I don't want that .
So it looks like this .
I want to sell this later .

But let's take a look .
If I go to the background , I have this color over here .
So we can have four things .
We can have one color , one of these .
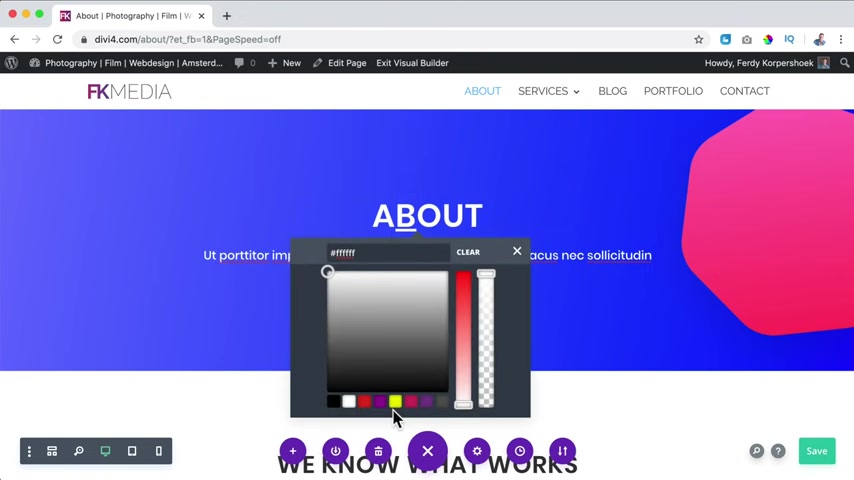
Or if I click over here , choose from a pellet or I click over here and I can choose a color , then we have the gradient like this .
I can change those scholars .
Then I go to the second color , then I can change the direction .
Let me see .
They're both the same , isn't it ?
They look the same like that .
We can change the starting position , the ending position , we can turn it around , we can do so much things with it .
Then I put it back with this area .
We can have a background image like this .

If you want to get images , you can go to Pixar they dot com here .
You can get free images .
You don't have to give credit .
So if you say city , you see those beautiful images that you can use for free .
How amazing is that ?
They are amazing .
You can edit them , you can upload them or if you want to go for professional photos , I stuck photo dot com .
If I say city over here , I think this quality is much better , but you have to pay for it for me .
It's worth it because it's the first impression you make for a visitor .
So let me see if I see something nice that's fitting for our website .
Ok .
Let's grab something .
This one , it's one credit .
I think that's around €9 or dollars , $10 .

They can get this image for your website , which is amazing or you can use the free ones .
But what you also can do over here , you can have a background video .
So let me show you , I click on this .
Plus I click on select files and I go to images tutorial .
I cannot share this because it's not my video over here open .
So it's just for the sake of the tutorial that I show you this to show you that you can upload your own video .
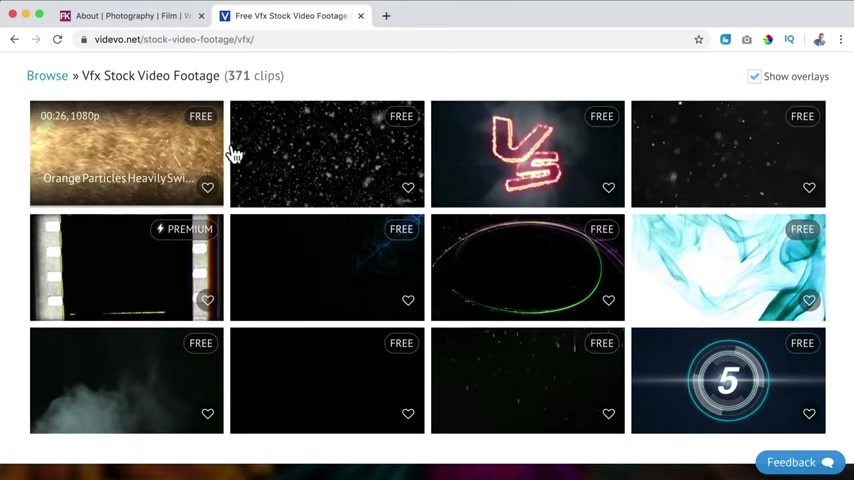
You can also go to dot com and there you can find free stuck videos .
So you can say Christmas , if you click over here , it's premium and says , OK , filters only free clips and there's a problem with the filter .
But let me check this one .

It's free is how it looks .
Then I can download it for free , free download .
And there are ghosts .
Now I can upload it to my website , but I have already this one .
So I say upload a video and there it is , you can also make use of an external video .
So I remove this .
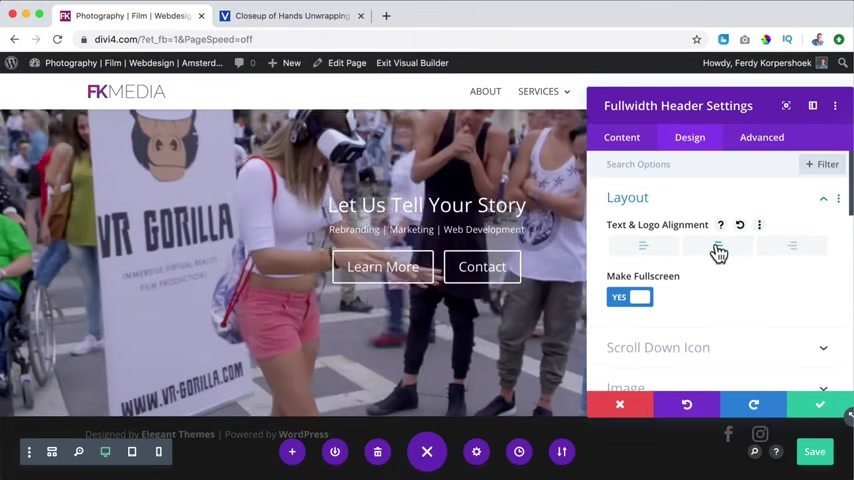
I click on the plus and then over here I click on insert from UL I paste it over here , I click on insert into the post and then the video will play in the background .
Then I scroll down .
I'm happy with the settings .
OK ?
Then I go to design layout and I want to say make it full screen .
I can close this .
So now it looks like this .
I like it .
But I think this text is really small .
So I don't like that .
How can I fix that ?

I can bring it to the center and if I scroll down now I can have a scroll down , I can and the great thing , it's all in the same module .
The fool with Heather , I can change the colors but I like the white colors .
Then scroll down .
I can size , I can make it bigger as you see over here .
And if you click over here , I scroll down automatically maybe smaller .
Then we have overlay .
What I don't like .
Sometimes there are light images in the background or videos .
Well , then you you cannot read it that well .
So what I want to do , I want to use an overlay for instance , this color .
Now you don't see the image anymore .
So then I can click over here and then I can make it a bit more transparent .
So I want to use this color , make it a bit more transparent .
Not too much because I want to read this .
OK , I collapse this .
Then I go to the text .
It's in the center .
It's light title text .

I want to make it capitals over here , make it capitals .
It is in the center already in here .
I can make it bigger .
I want to make it a lot bigger because this is the first thing people will see when they enter our website .
So something like that , I can change the ladder spacing and all that stuff .
If I don't want that , I can bring it back by clicking here .
I can change the line height .
I'm all fine with it .
I can have shadows .
Maybe that's something I like .
Yeah .
You know what , why not ?
We can change the settings of the shadows , change the color .
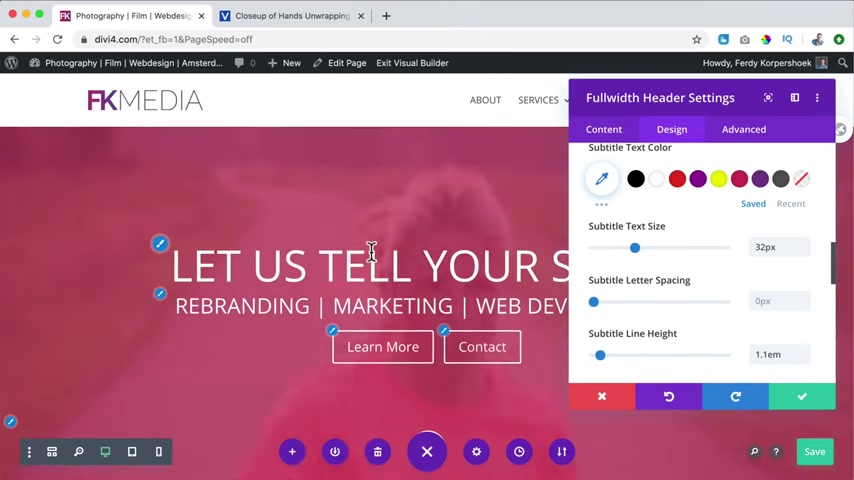
Then there's no body text but there is a subtitle text , which is this one .
I can also click over here .
I can also make it capitals and make it bigger .
Of course , I want to align it a bit with the area above like that .
Well , you know what ?
I don't like the shadow .
So I click over here .
I scroll down , I say no shadow like that .

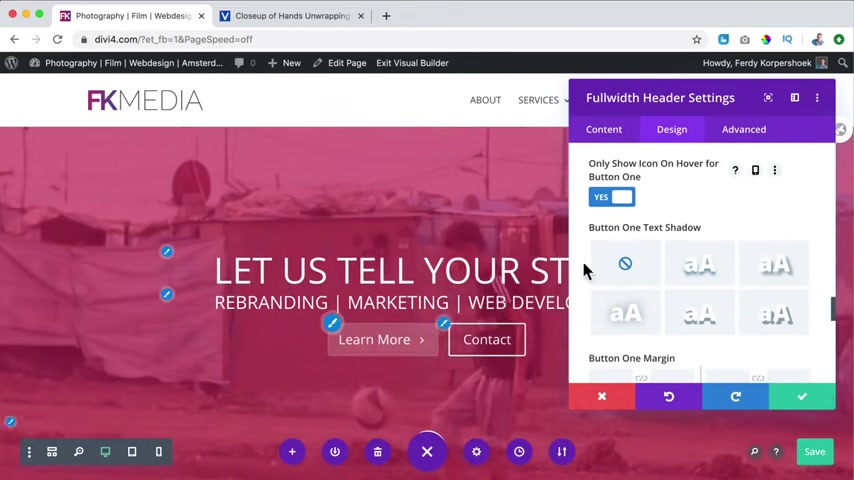
I scroll down button one .
If I want to , by the way , I can drag it to the left or to the right ?
Or I can click over here .
Now it looks like that .
Then I say come on minus but then I don't like the way this is displayed .
So I turn it back like that , drag it around .
But one I can create a custom style right now when I hover over it , it goes like that .
There's an icon , there's an animation I say I want to edit it .
The size is OK .
I can change the colors .
I can have a border like this one can make it bigger , smaller .
Of course the radius , I can change it .
You see it changing over here .
So let's do that .
I bring it back .

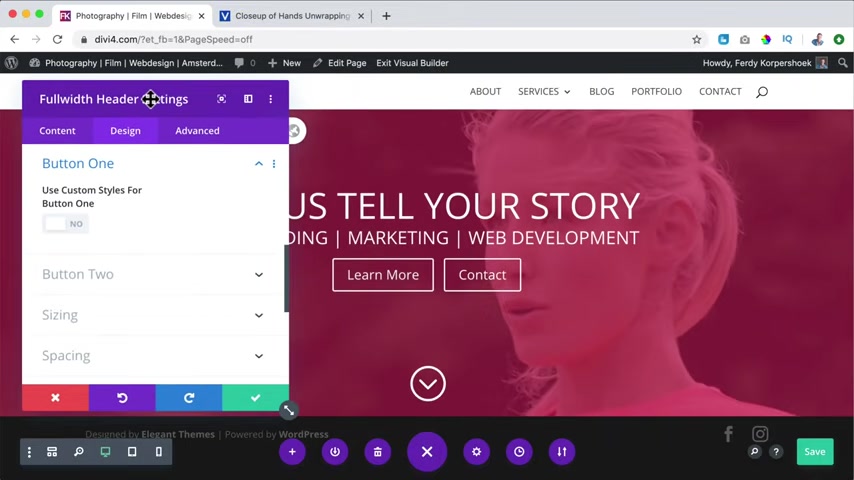
So when I hover over it , I scroll down for that here , you can change the I again .
When you hover over it , I can turn it off , then you don't see it .
I scroll down only show the icon when you hover over it .
If you turn it off , it will be shown always or I screw up .
And I think you know what ?
It's all fine with me .
I can leave it as it is button two , same story .
You can change everything , then they're sizing .
I want to give it more space .
So say 100% .
And when I do that , I can make the text bigger .
So I go to the text again or to the title or I click here and make it even wider like that and I click here or I go arrows up like that .

I want to change the spacing between everything .
So the subtitle leather spacing .
No , I'll bring it back .
I mean , the night like that a bit more .
How does it look on the mobile screen ?
Well , I'll take a look at it later .
First , I want to show you how it looks on a big computer screen .
So I'm happy with it .
Then over here we need to have a link .
So I go through the content to the links button one and I search for a page link and it should be the about page .
OK ?
And then the second is also a beach page link , the contact page .
Awesome .
They open in the same window .
Save it .
I close this .
Then over here I go to the dashboard while holding command or control on the PC .
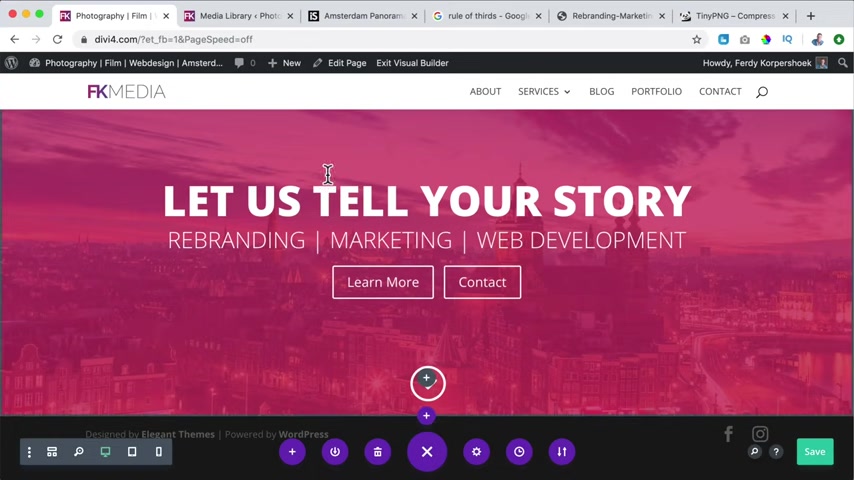
So I go to the dashboard , then I go to the website and this is how it looks .

Let us tell your story , rebranding , marketing , web development , background video , but it's not too distracting .
You can still read the text but it shows what we can do all those beautiful videos .
And if I click over here , I scroll down .
But since there's not much to show over here , it doesn't scroll down that far .
I want to do two more things over here with this heather .
So I go to the module settings .
I click over here .
I want to make this text bold .
How can I do that or the title font ?
It is , er , it is default the title fund weight .
I want to make it bolt or maybe ultra bolt .
Yes .
And then I make the deck smaller .
Of course , like that's then over here I want to make this light supped out of weight , light .
Of course , I make this bigger .
So it's a little bit more dynamic .

I like that .
Then the second thing you see all those shots in the video in the background .
I don't want to distract you with this all the time in the tutorial .
So I want to use an image .
So I go to Istock Photography or IO photo .
Sorry , this is Dutch .
I search for am them .
I scroll down a bit and then I see this image .
I click over here .
It's one credit and now I can download it over here and there it goes .
What I want to do .
I want to show this in the finer .
Then I want to rename this too , re branding , marketing Amsterdam .
So if someone is searching for that , then I can be found in the images .
So then I go to the website , I click over here .
I scroll down and and backgrounds .

I want to get rid of this video .
So I get rid of it .
Then I click over here at a background image , upload a file , select files and then I upload it open what I want to do .
Now , I want to optimize this for Google the search engines .
So I scroll down , I call this rebranding marketing Mr Dem .
I copy the title and I paste it here at the text .
And then that way you can optimize your image .
So you can also change this text .
Add a description .
Now you click on upload this image but I don't like if I go over here to the dashboards , I go to media , I click on it .
I see the file is really big .
It's quite optimized but it's still really big .
So I want to make this smaller .
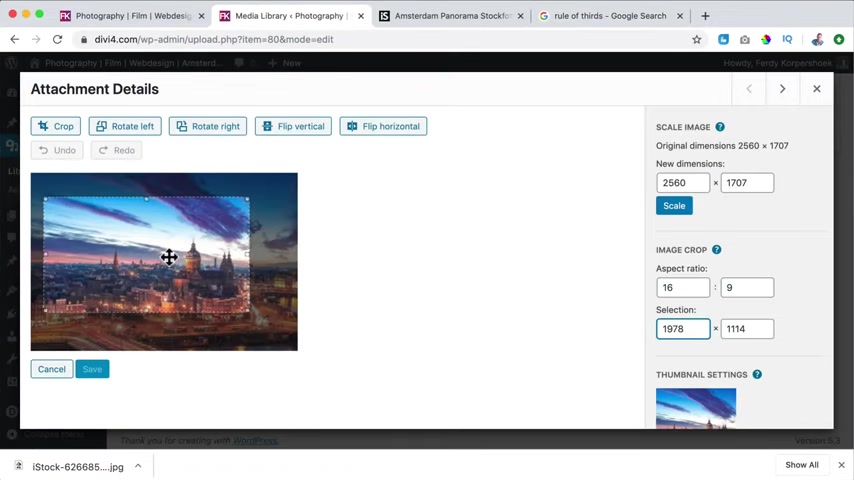
How can I do that ?

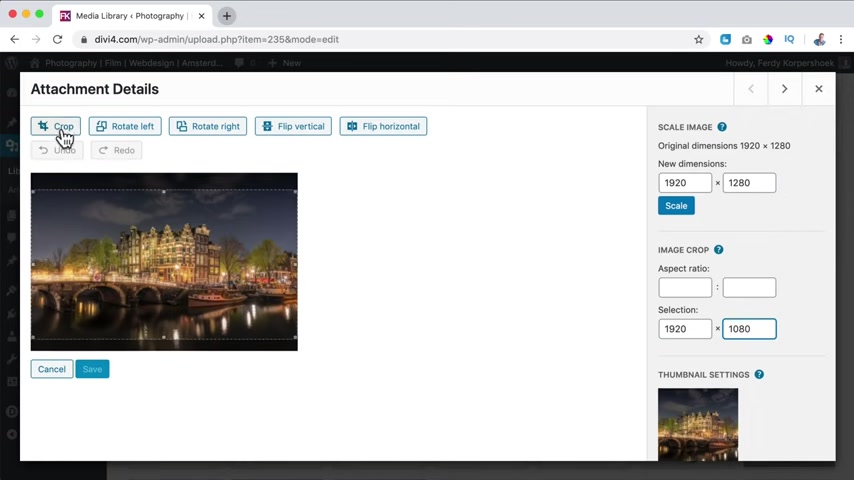
I click on edit image .
I want to have an aspect ratio of 16 by nine that's common for screen for heather .
So what I want to do , I want to make a selection over here .
And as you see , it stays in the same aspect ratio , I cannot make this a square and it's because of the 69 9 .
So I want to drag this totally to the left and totally to the right over here or I can make it smaller , focus on a certain area .
And the image , there's a rule of thirds , rule of thirds .
And that means that you need to divide an image in nine parts and then on those areas that are crossing , the image should focus .
So over here over here over here like that .
So that's what I also want to do everything I'm doing , by the way , I learned through the internet and just practicing .
So I love the internet and that's how I do it .
What's rule of thirds ?
How should I crop an image ?

You search for it and you find things like this .
Now I'm teaching them to you .
Maybe this is a beautiful time that if you like this video , then please like this and subscribe for more upcoming videos and now let's continue with the tutorial .
Yeah .
OK .
That was weird .
OK , I focus on this area and then I click on crop .
Awesome .
Then I click on save but that's not all .
It's still quite a big image .
You see it's smaller already .
410 and false websites are really important .
You have side ground so you have really quick web hosting , but we can optimize it even more by optimizing our images .
I click on edit image and I I ski it to 90 20 by 1079 skill .
I think that's it .
Close it uh refresh this area .
Let's see if it really is skilled .
Yes .
Now it's 3 45 .
I want to try something .

I copy the link copy or I click over here .
Then I base it here .
I saved to my computer through the desktop .
Then I can go to tiny PNG dot com .
I drag it over here .
Now it goes from 3 50 22 22 .
So I suggest you also use tiny P and G so I download it again .
And now let me go to the media library .
I can remove this one , delete at new , select the file , go to downloads .
Of course , I should rename this .
So let's do it .
I call this rebranding Amsterdam like that .
That's it .

So I uploaded 222 kilobytes , 217 .
So that's so much better .
So I can remove this click over here and get it like that .
And what we will see , we still have the overlay .
So we maintain the style of our website of these colors , save it .
And then I click on edit over here and then I go to design to overlay .
I click here and then I can see how much overlay that should be .
If there's nothing you cannot read the text .
Now you don't see the image show , it's up to you .
There are also blending modes .
I have a different tutorial about it and then you can do even more stuff .
You can find it over here or in the description of the video for now .
I think this is great .
So we don't have the background video anymore .

So this is less distracting and we made this text bold and this text small .
So now let's create our second area .
I click here on the plus .
I want to remove all those things over here and here , I want to take a look at the result of the website and here you don't see it right .
So what I should do , click over here , I can also change the text over here , by the way , make it even bolder or less bold .
But now I want to save it this area .
Let me see .
Where are those handles ?
Here they are .
I click over here here .
Make it , make it smaller .
60 .
Sometimes it's a limit , trial and error command .
S month R on the Mac .
Wow .
Look at this .
We can go to the page .

You don't see that much .
We'll do that later .
Now , if I click on the logo , I go back to the home page .
By the way , if you prefer a gradient over here , we can fix that .
I click over here .
I go to design and we have the overlay over here .
I want to get rid of it .
So I click over here and what I want to do now , I want to go to content background and it doesn't matter if you have an image or a video .
If you go to the gradient you can edit but you don't see it because this is overlapping this area .
The more to the right , the more it overlaps the thing before .
So if I upload a video again , it will be on top of the image .
So I go back , I scroll down , we can fix that by clicking over here .
Place gradients above background image .
But now we don't see the background .
So how can we make it transparent ?
Again ?
I click over here .
Let me see the first color .
Let me check .

This one can make it a bit transparent as you see .
And then the second one , it's a purple one .
I can also make that more transparent .
Then I scroll down and I can change the direction from the left to the right .
So I see something like 90 degrees .
So if I would make this fully visible seats at the left , you can also do something like that .
If you prefer , I will do that .
So here and then the other one , more transparency come on that refresh and now it looks like that .
Awesome .
Let's create our second area .

I click on the plus over here , I can have specialty full width , but I choose for a regular area with three columns .
So what I want to do now , I can choose a lot of modules .
I will go for a blurp .
I can search it over here by typing it , blurp and I click on it .
I scroll down and here you see the basic settings and first I want to change the image , but again , I want to go to all these settings .
So here I say the first service , photography and I need to apologize because over here I talk about photography , film , web design .
Over here , I talk about photography , film , and web design .
And here I start talking about rebranding marketing and web development .
Well , if this was a real website , it will be a bit confusing .
So I want to continue to talk about photography , film and web design .
So I go and change this to photography .

Film and whip is a and I like science .
So I leave it at that and then I go to the blurp again .
I click here and I say photography .
Well , I have a text about photography So I paste it here and then I can have an image .
I click over here , upload files , select files and I go to the desktop to a home and then I go to photography .
Open , copy the title base it at all , text and upload the image nice .
Then I can use I can instead of a photo like this but I prefer the image I scroll down .
Do I want to link it ?
Yes , I want to link it .

I click over here page and they should go to the photography page .
Yes , in the same window I scroll down .
I can have a background .
So for instance , this one or this one and then this looks really ugly , but I can fix that .
How can I do that ?
Well , if I go to design and I go to spacing betting , I can say 10 then then and then , and then it wraps around the image which I like , then I can go to the text and I can make the text color .
Light and then I can spell this further , but I prefer something else .
So I put it back to black and then I go to spacing .

And if I want to bring settings back to the original settings , I hover over here and I click on this icon and then it goes back , I go to content backgrounds and also here I can say go back , I screw up , I go to design and now I can adjust things .
I can bring this to the left like that .
I prefer to do .
I can have a round of corners but I'm fine with this .
So I can say 20 or I can uncheck this say 2020 0 zero .
Then above it's rounders and below it's not , I can bring this back , scroll down .
I can have border styles and I can have shadows .
I like shadows .
So you know what , something like that or this one ?

No , maybe this OK , let's do that .
You know what I don't want this .
I want it around the whole blurb , not only the image and I can , so I go back , I can go to the box shadow and there I can say this whole area should have a shadow .
What I see now is that the betting , our margin is really bad .
So I want to go to the spacing again and the betting I say 20 2020 20 like that .
I like it .
Let me go to the text area title , text , photography .
I can also click here .
I want to make this bigger first .
I want to make it capitals , bring it to the center and I want to make it a bit bigger if I want to , I can give this a color but I will bring it back .

Then we have the text , bring it to the center .
OK , I want the text to be a bit bigger .
So I go to the body text and there I make this bigger like that have some leather spacing .
If I want to maybe the line it a bit higher like that .
I'm happy with the results .
So I check this .
I click on command .
S control S on the PC or I click over here .
What I can do , I can duplicate this area and drag it over here and another time over here .
And what I can do , I can just select this over here and change the text , change the title , the film web design .

And if I want to , if I click here or I select it , I can make it bolt .
I tell it on the line .
Give it a color .
So it's really easy .
You just select something .
You can give it the link , make it a quote , this whole area .
Come on Z come on Z .
So I bring it back and over here , I can change the image .
Sometimes you don't see it .
I click over here , check and then I see it over here .
Sometimes there are small s but now it works .
Again , remember that if you put this to the side , it looks different .
It's because now it's in mobile or tablet mode .
So keep in mind that when you have this to the left , things look different .
So I prefer this .
And when I work here , I drag it to the right .
When I work here , I drag it to the left .
So I cannot say uh film and have a text .

But what I prefer is to have a video over here .
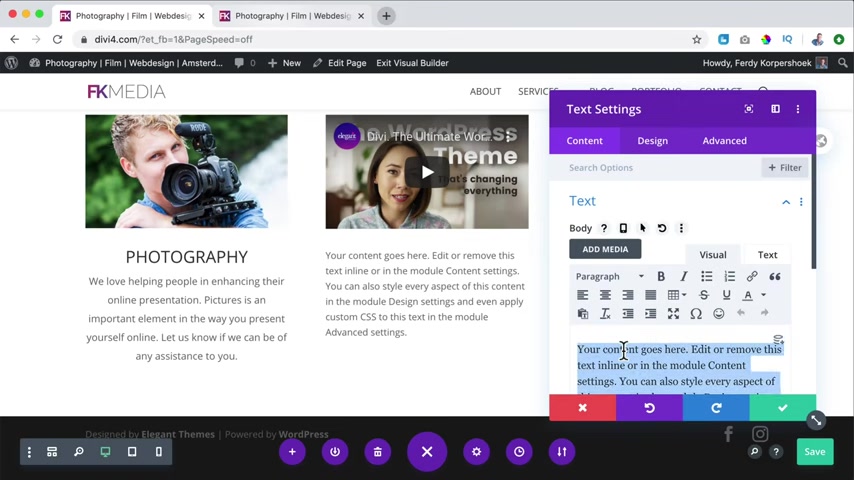
How can I do that ?
Well , I can remove this area .
I check this and I click over here and then I remove it also over here .
Now I want to add a video so I click on the plus I search for a video .
Now this video appears over here .
I can change it by removing this and adding a video or as I said before , I can insert it from a UL what I like are the GoPro Hero videos .
So I say go pro Hero eight and there's a great video with awesome quality .

I can go to go pro itself to videos over here , copy link and here I say insert there it is inserted into the post or I use the one that was there already , but it doesn't look the same .
So I also have the same style .
What can I do ?
I can go over here to design spacing , bring it back like that's um let me see , remove the shadow .
So the buck shadow .
No .
So I have a video over here .
OK .
What I can do now , I want to have the same area as this one , but this one is a blurb .
So how can I fix that ?
I click on the plus over here and I want to add a text area .
Awesome .

Then I say film hit enter .
So I start a new paragraph and I want to paste my text over here and you see it's not the same .
So how can I make this the same ?
Well , I want to sell this so I click over here .
Paragraph heading for is also heading for and then I close this and I go to the design and for the heading text , I want to make these capitals H four make the capitals .
Then of course , I need to make it a bit bigger .
Let me see over here .
What is it ?
Design title ?
Text H four .

The size is 25 .
It's over here .
I say design heading , text , select H four heading , text 25 .
I want to bring it to the center .
I can do that with the whole text by going to the text , bring it to the center or is it here ?
Does I screw up ?
And I want to make the text size bigger .
Let me see like this and the line like that .
So it's now the same .
OK ?
Then I want to duplicate this whole section .
So I click on the settings and then I can duplicate the second column .
First , I can remove the third one and I was like that and I duplicate the second one .
So now I'm in the row settings .

So here I can duplicate it .
And then I want to click on the plus , go for a gallery , click on it .
Now I can add images to the gallery .
So I click on the plus upload files , select it .
Then I go to images tutorial portfolio , web design .
And here are five images .
What's important is for a gallery is that the aspect ratio or the size is the same .
So they're all 1920 by 1000 80 .
So I say command a open normally I would optimize them all .
But for the sake of the tutorial , I will skip this .
So I click on select there they are .
And a lot of weird things are going on over here , but we will fix it in a minute .

I scroll down default order I can say re the mortar elements .
Show title on caption , no show big nation , no show link .
Um You know what if you click on this , you go to the cold web design , no background .
Then I go to design layout .
It's a grid .
I prefer a slider .
I check this .
I removed this area .
I don't need it because here's the video look that looks better already , I click here design .
Do I want to have an overlay ?
No layouts slider overlay , nothing image I can change colors .

Come on Z this is all fine .
Do I want to have a filter ?
No , and I think this is perfect .
And I scroll down .
I go to here at animation .
I want to have an automatic animation every three seconds or say 3000 milliseconds .
So after three seconds , there appears a different image .
I say , OK , then I click over here , of course .
And I say web design , I changed his text check and I can make it link over here .

I selected to the web design page so I can say forward slash web design .
OK ?
And over here she like it , link forward slash film .
OK ?
And here is linked already .
So that looks nice .
I save it .
I refreshed the page now it looks like that .
And here it changes every 30 seconds and we can play this video over here .
Photography , film , web design .
If I click on web design , I go to the web design page .
So that's how it works .
I want to add one more thing over here and that is a button .
So I click on the plus button over here .
I search for a button and I hit it and there it is .
So the text I like to say , learn more .

The link here at photography should be forward slash photography .
In the same window .
And then I go to the design , the alignment .
I would like it to be in the center .
Then where the text we can make it light .
If this will be a dark background , it is not .
So I bring it back to dark .
Then the button settings , we can have a custom style I showed you before we can make it bigger , smaller change the button thick color .
I like it or I can see this color .
We can have a background color .
I'll show you this one and then this color will be changed or ingredients like that or an image as a background like that .
So I bring this back also this one and also this one .

I prefer this when I hover over it , it looks like that .
So I scroll down , we can change the border with border radius , letter spacing the button , front button weight , make it bold or light capitals .
I like capitals .
We can change the icon .
So when we hover over it , the I can changes like that's the I can color , we can change that .
We can place icon somewhere else displayed always and give it a shout out if we want to .
So OK , what I can do now maybe I like this design .
Then I can hover over here .
Click here and now I want to give this a layout , I say purple button .

I can make this a global item .
What does it mean everywhere I put this into the website and I change the global item , then it will automatically be changed on all the places in the website where I use this .
I can give this a category , I call this buttons and I save it to the library .
If I want to have the same button over here , I can duplicate it or I click on the plus from library purple button and there it is .
Of course , I need to change the link .
Now .
Here it's a link I say film forward slash or I can duplicate it , track it to the right click over here link and say web design .
So in that way , you can duplicate things but you can also save modules , rose and sections .
I save it .

And if I refresh the page , this is what we have made .
I show you my three sources , photography , film , web design .
If I click and learn more and go to the photography page here , I see an image of myself .
Here I see a video and here I have a gallery .
This all looks nice .
But now I want to show you the power of you can do so much more with this .
So I want to duplicate this whole section .
If I will duplicate this area , this module I can click over here and it will be duplicated .
I remove it .
If I duplicate this blue area like this , then I will duplicate those three areas but what I prefer to do , I want to duplicate the whole section .
So the blue area , I click on it and now we have another one .
So what I want to do now , I want to change a few things and show you what is possible with the DV theme .
I click here on the settings of the section .
I go to the background and I want to have a gradient .
So I click over here .

Click on the plus and there it is , I can select the colors .
So the first one is this one and the second one is this one because I like that .
Maybe I would like to make it darker .
I can do it over here .
Then I go through the first color also make it darker like that .
Then I can go over here .
Change the linear stuff I showed you already .
If I would make this 50 and this 1 50 you would get a straight line .
So maybe you want to do that for now or you say 30 30 as long as they have the same numbers .
And I can also change the direction like this .
So in that way , you can do fun stuff .
60 60 .
But what I prefer zero and 100 and maybe from the left to the right .
So let me see how about 180 ?

No 90 .
And that's from the left to the right .
OK .
Awesome .
I click over here .
I want to remove a few things .
This one , this one , this one by just hovering over it and clicking on the basket .
I want to remove the button and I want to click on the module over here .
I want to change a few things .
Here are the blurb settings .
I want to go to design text over here and then text , color , change it to light so now you can read it better .
What I want to do first here we have three columns .
I want to click on the plus over here and I want to add a row with one column and I want to add a text over here .
So what I want to say is why choose us and I want to give a few reasons why people should choose us .

So I go to design text , I make it capitals , I make it white , I make it bigger and here at content .
Next , I want to bring it to the center .
Let me see over here .
Awesome .
I check it and then I want to drag this area over here .
Well , as I show you before you can say come on minus or control minus or you click over here .
So let me go back .
You can go here and then over here and then I want to direct this area and top and that is how it is done .
I go back to the normal view , why choose us .
And if I want to I can create more space by just dragging on that area .
That's how easy it is .
So now we have this over here .
I want to change the text .
Why choose us ?
Not because of photography ?
Because I have the information over here .
No something else .

So I click on the module and I say because of professional work and then I want to have some dummy text , dummy text generator , click on the link .
Then I want to grab some text , not too much , maybe two lines of text , something like that .
Then I close this , I go to the image and I can and I want to remove the image and I want to choose and I can .
So over here I say use I can and I want to choose one that has something to do with work .
For instance , this one we deliver professional work .
OK ?
I think it looks a little bit boring .
So what can I do ?
We can make use of CS S CS S is a styling code .
So CS S helps us to design our website so we can make our website even more beautiful using CS S codes .

So if you want to get that , let's go to 30 corp dot com , then go to tutorials and div V and then I scroll down and here it says blurb CS si grab this code , I copy it .
Now I go to the website , I go to the module settings .
And then to advanced .
And here we have custom CS S and I want to base it at the main element .
So this is what appears , let me explain to you .
It says this element , this module should have a border of one pixel in this color and it should be a solid border .
So no patterns just solid .
The patting should be 25 .
That's the distance from the content in this border and the border radius should be four pixels .
That is the corner over here .
So if I would say 10 , it looks like that .
If I say five , there's less space .
And if I would say five over here , the border will be thicker .

So I say 1 25 and four and you can change the color if you want to .
I like the color .
So I leave it at that or you know what if I want to , I can go to a different color design body text .
If I click over here , I can grab this color , copy it , bring this back to white , of course , go to advanced custom CS s and here you can change the color if you want to .
Well , I like this .
I also want to change the color of this area and I want to make it white .
By the way , you can have a circle around the icon and change the color , but I prefer to show it like this .
I go to content to the link and I want to remove the link like that .
Then I want to duplicate this area .
So I say duplicate module and again a jacket to the right and I drag this one also to the right here .

I want to change some things .
So I click over here and I say great ID here .
I would like to see fast delivery and of course , I can change the text over here .
What I do not like is that here , the text is in two lines and here in one line because this text is longer .
How can I fix it ?
Well , I go to the settings to design of the title text .
I want to make it a bit smaller like that .
Now , I can see if I want to copy the style , right mouse , click copy module styles .
And here I say right mouse click based module styles based module cells like that .
Now it's changed in all three modules .
Here I want to change the icon so I go to image and I can when I think about ID si think about a light bulb , let me see if they have that .
Yes over here .

And then the third one , I search for an I can that has something to do with time .
So I scroll down this one .
Great .
Now let's take it a step further .
What I want to do when I hover over these modules , I want the background to appear in an animation .
How can I do that ?
Well , I go back to dot com to DV and here it says blurb animation .
What I can do now , I can pace it over here and copy and paste the style settings .
But what I prefer , I save it .
I'd like to go back to the dashboards then to divvy theme options .
And then in general , I scroll down and over here you see custom CS S and when I paste it here , it will be shown on the whole website .

So the background color that it will become the transition .
It takes one second to let this background appear and what it says over here it has a CCS class .
Well , it sounds a little bit complicated .
Maybe I need to copy this area until the B copy and this is the class , it's called that way .
And then that way we can refer to this CS S class .
I say the changes .
Then I go to the website , I enabled a visual builder .
I scroll down and let me see .
I go to the module settings to advanced .
Then I go for the CS S ID in classes and at classes I say this one .
So now it knows this is the name of the class .
Then I need to remove the period check I want to have over it there it appears .

So now I can copy the module styles and based on , let me see , right mouse , click base the module cells .
Yes .
And based the module cells so the content stays the same great ideas for delivery but the cells are being copied .
What I want to do , I want to make this look a little bit better .
So I go screw up .
I go to the module settings of the full with heather slider .
I scroll down or I collapse this , I go to the background .
I go to the gradient .
I can I grab this color , copy it .
I scroll down , go to the section background gradient , first color base it OK ?

And then the second color copy , scroll down background and base it jack .
Then I go to the dashboard to diy theme options .
I scroll down and I change the color to for instance this one , save the changes .
And now when I refresh the page , it stays in the cell like that we can hover and then he comes this color .
So I enabled the visual builder close this .
I kick over here .

I go to advanced CS S and I want to change the color .
I want to make this thicker how to make it eight over here .
Then I want to change the color .
Let me see something that's more in the cell then copy it .
Yeah , I want to make this white so I can say FFFFFF like that .
OK .
Right mouse click got beat module styles base them and base them .
Save it .

Let's close this exit the page .
Builder , we can do so much more .
So let me enable the visual builder .
I scroll down .
And if I take a look at this module , I can click on it .
I can go to design and give it an animation .
I scroll down and all the way here at the bottom .
It says animation right now .
We have nothing .
I can say it can fade like that or slide or bounce .
Well , we can do a lot of things but I prefer the fade order to slide .
So let's say feed , I can change the animation duration right now .
It's 1000 milliseconds which is a second , we can have a delay .
So you know what I say , right , mouse click , copy the cells and based on and pays them .

And then over here I go to design animation .
I say delay with a half second and then I go to this one and I say delay , wait one second , save it , exit the visual builder .
And now when we scroll down , it appears like that , I like that .
What's next ?
I enable a visual builder .
I go to this section .
I go to design and I want to have a divider .
So here is the top divider .
I can say I want to have something like this and then we can change the color to white and then it looks like that we can change it .

You see an example over here and if you have chosen something you can change that .
Hi , the offset , the repeat , you can flip it but it doesn't matter .
Yeah , I like that the other way around or I will turn this off saying none .
But I would like to have a , but the fighter so I can select one and I like this .
I changed the color to white and then I bring it back a bit .
Ok .
Save it .
And then below , here at this section , I would like to have a wave .
So I go to design dividers at the top .
Let me see if there's something like a wave , something like that .

Decrease it over here , increase this area , save it , exit the visual builder .
And now it looked like death .
I really like it .
So I'll leave it at this .
I want to create a new section .
So I click on the plus regular with four columns .
Then I search for an image .
I click on it .
I click over here so I can select an image and I want to drag four files over here .
What I can do ?
I can open the full images tutorial , go to home .
Then I click on who we work for and I direct all those over here .
Then I select wordpress .
I click on upload an image .
Yes .
And there it is .
Now I can duplicate it a few times .

Jacket over here and drag it over here and drag it over here .
Then I click on them and I change this to another one .
Woocommerce , W PM L and over here Baby Press .
OK .
I want to have a title here so I can click over here at a new row and give it a title .
So I searched for a text and I can say companies we have worked for , then I can bring it to the center , say H two , OK , then I can drag this whole row up and I want to make this capitals .
So I click on the settings , design heading , text .
It is a heading tool .

So I need to select that .
And then I say like that make a bit bigger .
Let me see how big is this .
I like to maintain the same style throughout all the website heading .
Text H two 26 .
Is it H two ?
Let me see content , text .
It is a paragraph .
So I can say make it H two , go to design heading text H two , make it capitals , make it white and make it a bit bigger .
35 .
Also here I click on it again .
Design having text H two capitals and make it 34 .
Awesome .
I think this is a little bit small .

So what I can do , I can go to the row settings to design sizing .
I want to use custom gutter width .
And if I bring this back , you see it becomes bigger because there will be a less big gap over here .
So I say one then I say equalize column heights and the width , I would like to say 100% and the mix width also totally like the soda images will be spread throughout the page .
So I like that .
And what you also can do use the same principle as over here and then I can make it a slide show .
So I increase the space over here a bit and here and decrease it like that .
So that's what you can make .
Uh There are so many more videos about all the modules .
So if I would click on the plus , there are videos for all those modules .

If you want to watch those videos and learn more about every single module , go to Corp forward slash modules and I can learn more about all these elements .
I want to show you different things in the theme that will help you to speed up your workflow and be more efficient .
When you say the website command S or control S you get those options over here .
And when you click on the plus , we can import premade websites .
I will close this and close this and the premade layouts are being loaded .
And what you see there are 140 layout packs and what does it mean ?
One layout pack contains multiple pages .
So there are actually 140 complete premade websites .
Let me show you if I click over here on this restaurant layout pack , you see there is a home page , you can scroll through it .
There's an about page , a block page , contact gallery .

So that means that when you have a restaurant , you can import all those pages , one by one here at the home page , the about page , the block page contact page .
And that can save you so much time even better when you make websites for clients and they have a restaurant page , you can save a lot of time by importing those pre-made layouts .
And the great thing is there are also those pages .
The layout is amazing and they are mobile responsive .
So you don't have to do things manually to make it responsive .
What you also can do , you can import certain parts of a page .
So if I go back , so I can scroll over here , see if there's something I would like .
And then I think I like this .
So I click over here .
I scroll down a bit and I think , hey , I want to implement this part in my website .
How can I do that ?
Well , first I uncheck , replace existing content because if I check this , it means that all my content that I've made already will be replaced .
If that would happen .
You can click on the history , I can bring it back , but I uncheck it and then I can say use this layout .

I click on it and it takes around 10 seconds .
There .
It is .
So this is what we have made so far .
And then this is our imported layout .
What I want to use is this area .
So all the other areas , let me show you , I can remove them one by one .
And also here I don't need this .
So only this area , this blue area .
So if I screw up , I can get rid of this area , I can get rid of this area and I can get rid of this area .

Well , if I want to make this in the same style of my website , I could say right mouse click copy section styles and then here right mouse click based section styles or man , if I don't want that , maybe I want to focus on these colors , change those .
Well , then I can click over here , go to the background and just grab those colors copy .
And then here at the background settings , I scroll down background .
First color should be this one and then the second one , I grab it over here again , background , second color copy , scroll down backgrounds .

And based over here , I can say I want this to be white backgrounds , remove or I can have a gradient , but I like it the way it is right now .
So I say yes , this is fine .
So again , I click on the plus I take a look over here , I scroll down and I like this area .
So I click on , use this layout .
So there it is .
And again , I remove everything I don't need .
This one is the one I want I remove this .
So that's it .

Copy section styles um them what I prefer to do right mouse click copy module styles my mouse click based module steals .
And then let me see .
I bring it to the left here .
A design alignment left .
You know what the colors , the button I wanted to be white .
When you hover over it , it becomes like that .
OK ?
Also this line over here design line white .
So that's how easy it is .
If I want to change this image , click over here , click on the image and change it .
So in that way , we can save a lot of time and create websites really fast .
I save it .

I want to exit the visual builder .
This is the website we have .
So what I want to do now , I want to take a look at the configuration of the theme .
So I click on the theme customizer .
So here we can configure our website .
What I often do I say command minus or control minus one time .
So I see the website as it is actually shown on a normal computer screen .
But now we have this area over here which make the website a bit smaller .
So it can be that looks different than on a normal screen .
So that's why I prefer 90% .
So the general settings we discussed this already earlier in the tutorial , the site title the tech line .
And here you can upload your icon .
Then we go to the layout settings .
We can enable a boxed layout like this .

So if I make the site smaller , you see it is boxed from here until here come on .
Minus I screw up again .
I leave it for a moment because you can also change the content with and you can see it better when I leave this on .
Sometimes you see an update .
So if I would say 960 I need to publish it , close it and then go back to the theme customizer .
And then I will see the changes layout settings .
I bring this back .
If I want to reset the settings , then we have the website gutter with .
I need to scroll down for that .
Now I can uncheck this by the way .
So the gutter with that is this area between modules .
So if I'm in the smaller , everything goes closer to each other , if I don't like it , I can bring it back or I can create even more space , I like this one .

So I say two , you can also use settings for this in the sidebar , but we do not use a sidebar yet .
We'll talk about this later , the section height .
So this is a section , this is a section and this is a section .
If I change the settings over here , there's more space from the top and on the bottom of the section .
If you want that , you can do that .
I prefer not to .
So I bring this back .
I'm happy with it like this .
Then there's the row height .
So there's a row over here and a row over here .
If I increase this , there would be more space between the roasts .
I prefer not to have that .
And over here when I scroll down , you see this blue color and this blue color comes back in a few areas in the website .
And that is this theme accent color .
So if I change this color , for instance to this one , when I hover over here , it has that color .
So you can change it over here .

You see there's a small glitch over here .
So I need to and also over here .
So I need to publish it .
Close it and I go back to the theme customizer and now the glitch is gone .
I go back to the general settings , typography and here we can change the body text so I scroll down so I can make this bigger and then all the texts in the website will be bigger .
The same goes for the body line night .
If I increase this , there will be more space between the lines , then I have the Heather text size , I can make it bigger .
And then you see the headers are changing in size throughout the whole website .
We have Heather letter spacing like that Heather Leight .
So we can give it some space and I can say that all the heathers should have capitals .
Well , they have it already over here .

So if I uncheck this , I see all heathers have it already here .
They , so also here I'll check it , check it .
So if I turn this on , on the whole website , all the headers will have .
I like that .
Then the header fund by default , I like to say real way and you scroll for that .
Here it is .
And then the body font , it is the default theme font .
I like it the way it is body link color .
You can change the color over here , the body text color so I can say make it right .
But I prefer to say 444444 like that had a text color .
I can say I want it to be this purple color and then you see it over here , it becomes purple .

I can also say default and then everywhere you can choose what kind of color you want to have that psycho gray , I go to the background in order to show you that I need to go to the layout settings , turn it on , then I can go to the background , have a color like that's or clear .
It have a background image .
This one , for instance , if I make it smaller , you see better .
So it's over here in the background or you can make it fixed and then it will be displayed like this .
Come on zero .
Come on minus , I prefer not to use it .
So I remove it .

I go back , lay out settings , turn this off , then we can go back to the header and navigation , the header format right now we have at the left , the logo and at the right , the menu , we can change it to logo in the center and the menu will be low .
And the great thing is you see the results immediately , let me say come on zero .
So focus on the Heather , I can say centered logo in line .
So right now we have our menu over here and here at the left and then here is the logo .
And of course , we need to make our logo smaller .
I will show you in a minute how you can do that .
We can say slide in .
So you need to click on this hamburger and then slides in and we can go to a different page or full screen .
So we click over here and then we see our menu and people can search , I can also say default but enable the vertical navigation .

So everything is here at the left or hide the navigation until we scroll .
So now you see nothing .
But when we scroll , then it appears , which is also nice because then you can let people focus on the header you have I turn it off .
I use default because everybody does it and sometimes people want to have a special website that looks totally different , but then people do not know how to navigate .
Right now .
I see my logo at the left menu at the right and I know how to navigate through this website .
So I suggest you do the same logo at the left menu at the right .
I go back then we have the primary menu bar we can make it full with .
So if I make the site smaller , the logo stays completely left to left and the menu at the right , no matter how big the screen is , we can hide the logo image .
If you want to do that , I turn this off .
By the way , we can change the menu height , increase it or decrease it .

How about 40 in the logo , maximum height , we can decrease it .
I also like to say 40 not too big .
Then the text size over here of the menu .
I like to make it bigger , something like this .
And then we have leather spacing and we can increase it like this .
Then the front again , I would like to say a real way and upper case I prefer that and you can make it bold if you want to , I'll check it , make it idyllic , change the text color .
Again , I like to say 444444 and the active link color .
So if you are on the about page , the about page will turn , I would like to see this one .
Yeah , that's OK .
Then we can have the background color .

I can also say so like that or maybe transparent but then you cannot see the menu that well .
So we can do this .
Let me show you something background color .
I say black and then transparent a bit and then you can say make the text color , make it white like that .
But I don't like it because now you don't see my logo anymore .
But if you have a different logo , you can do this and then when you scroll down , you can make it look different .
So let me show you how to do that .
So first let me take a look at the drop down .
You can change those colors over here .
You can change the animation right now .
It fades .
I can also say expand or slide or flip .
I prefer fate .

So what I want to do now I go back , I go to the fixed navigation settings .
So when I scroll down , it looks a little bit weird .
How can I fix that ?
Well , these are the fixed navigation settings so I can change the menu height , the text size if I want to , I like to leave it as this .
And then I can say the background color .
Let me see , should be purple or white .
Let me see .
It's a glitch again .
So if I would say something like this , that's what happens I liked it and here I can change those colors to this one or let me see , purple , purple , publish close it and I scroll , it looks like this .

The only thing as I said is that my logo is not made for this , but maybe your logo is .
And then I really like this option .
The only thing is when I go to the about page , it also looked like that .
But for every page , we will fix this .
So it will look beautiful in the end .
There is a work around so I can get this logo and this menu when I scroll and I can change this logo .
When I'm here on top , let me show you how you can fix that .
I go to the back and to divvy theme options .
I change the logo .
I click on upload , upload files , select files , image tutorials , number six FK media and I search for the white logo .
This one I click on open set as logo and I say the changes .

So now when I go to the website , it looks perfect , but when I scroll down , it doesn't look perfect .
So how can I fix this ?
Well , I go to 30 Corp dot com .
I need to get a CS S code tutorials Diy and it's the upper one different logo on fixed header , copy this go to the theme customizer and I scroll down additional CS S I place it here below and now I need to grab my logo .
So let me see .
I go to divi four dot com to the back end media .

I search for logo and there it is , I grab the link of this UL So if I base it in the address bar , it's this logo .
And then at customize , I change the link to this one .
So I click on publish .
And now when I have the fixed header , it will not link to this logo anymore but to this one .
So let me see like that and that's how we can fix it .
I really like it but I do not want to use it for now .
So I bring it back .
Publish .
Close it , go to the dashboards to diy theme options and then I check the other logo again .

Save the changes .
Now when we go to the website , this this logo again , so I can bring this back .
I go to the theme customizer to heather a navigation on zero .
I go to the primary menu bar and then I say the backgrounds color should be white and I'm fully visible and then the dropdown text color should be 444444 , but not only that , let me see also the text color here .
444444 .
I like that .
Publish .
Close it .
And now when I scroll is exactly the same which I prefer .
I go to the theme customizer to some other settings .

We had had our navigation now , we can go to the header elements so I can leave a phone number over here plus 3 +12345678 .
You see nothing yet .
If I say info at 30 Corp dot com , like click and publish and that closes .
What you will see is this area over here .
So that's a top bar above your header , which can be really nice .
So I click on the theme customizer .
I go to Heather and navigation header elements .
I can show social icons if I want to , I go back and then I go to secondary menu bar , which is this one and then the background , I like to say , make it this one and then the text color , make it white .

I can also make it capitals James a font , James a dick size , change the letter spacing you can make it through with and if there's a drop down , you can change the colors over here .
And if you want to , you can change the animation if there's a dropdown menu , but I would never use a dropdown menu over here .
So I would leave it at this .
I personally do not use it but I want to show you that it is possible .
So how can I get rid of it ?
Go to the header elements , uncheck everything and remove everything and then it will be gone .
If you publish it close it , see how it's gone .
I go back to the theme customizer , the footer settings , I will skip them .
We'll take a look at it later .
That's this area over here uh Buttons right now , you can change the button style for all the buttons .

So if you would say the background is this one , then you see those scholars change in the whole website .
So if you want to do it , you can do that .
I prefer to leave it as this .
And then you can change every button individually , the hoffer styles when you have , you can change the colors and stuff block .
We'll take a look at it later .
Mobile cells .
If I click on that , you can decide how things will look on a tablet like the the section height , I can increase it or decrease it .
So I like that .
Then we have the heights .
I bring this back by the way , row heights bringing it back .
We could change the body deck size and the heather size .
I all like it as this .

And for the phone , we can do the same over here and we can also take a look at the mobile menu over here .
We can change the text color , it looks like this .
You can also say make it this color a bit transparent and then the text color white .
But I prefer to have it white fully visible in the text color again .
444444 , like that's really clear .
You click over here and you can go to a different page .
This is a glitch again .
I go back , I go back .
Then we have the menus .
We can change the menu arrangement over here .
I don't need to do that .
We have widgets .
We'll talk about it later and then we have homepage settings .
Well , the static page is the home page and the post page , it's a block page .
We have discussed this already .

You can also do this in the settings of the back end .
And then we have additional CS S , it's the same as you see at the general settings of the DV settings and that's what we've created .
So I click on publish , close it .
And now we've also configured our theme .
So right now when we scroll down , we have a beautiful sticky menu with her sub menu and it looks great .
So what's next ?
Let's go to the about page .
So what I want to do with this page , I want to show you two things .
I want to show you how to work with premade layouts .
And I want to show you how you can boost your workflow using the amazing tools the DV builder has .
So I enable the visual builder over here .
I want to build from scratch , close this , I click over here and then I click on the plus and I want to make use of a premade layout .

So I scroll down to see what I like I like this one .
So I click over here .
Now I can scroll or I can view the live demo or I can take a look at the different page .
Well , since we work with the about page , I want to click on the about page , I can scroll and I can say view a live demo .
OK ?
I like it .
So I want to import it , then I can close this page and I click here on it .
Use this layout and there it is .
If I want to change things , I can just select it , I can remove the si can make the B a different color .
So when I select something , you see this area and I can make it unaligned , I can give it a color change the font .
So let me see .
I close this .

Here's the color like that .
Also here I can change the text slick , make it bolt or give it the link forward slash photography .
Enter .
So now there is a link if I don't want it , I say command Z or control Z .
So that's what I can do over here .
I can grab this area and I say I want to align it to the right or like this .
So that's really easy .
What I want to do now , I want to make use of a video in the background .
How can we do that ?
Well , there are a lot of free amazing videos we can use here at dot com .
And there are a lot of categories over here .

I want to go for V FX .
Then there are a few paid ones over here from .
They are awesome , but I want to make use of the free ones here .
It says free .
Let me see .
I do have something that's and if you hover over it , you see an example .
I like this one .
So I click on it , then I click on the free download button .
I close this and here it is .
It's 40 megabytes which is perfect .
Then over here I hover over this area .
I go to the background , I remove this and then I go to the right one background video .

I click on the plus I can rename it if I want to or I drag it over here and then I click on upload a video .
So there it is in the background and since I'm recording and doing a lot of stuff at the same time , it can show some lack .
Keep in mind that the background is dark .
So the text needs to be light .
Otherwise you cannot read the text but I like this .
So about that's it .
Then I scroll down and if I want to change this color , I click over here design heading text .
It's probably H two .
So I go to H two and if I change the color , it becomes a different color , what I can do now I check this if I scroll down , I see there are more titles .

Maybe I want to use the same color and the same style I've shown you this before , right mouse click copy module styles and then here right mouse click past the muzzle cells but then you see that this cell is also adjusted .
So now it's in the center .
So I say come on Z what I can do , I click on the settings design heading , text H two and I say right mouse click copy heading cells , two cells .
And now if I say right mouse click base heading two cells , then only this area will be affected .
And then I can select this .
I can say I want it to be at the left and then this area is still intact .
What I want to do , I want all the heathers to have the same color .
How can I do that ?

I click over here design heading , text H two , right mouse click mix styles , default .
Yes .
So what happens now ?
Here it is here , it is here , it is red .
But over here if I add a new header now , since it's default , I can say heather no .
When I click over here , I select it , I can say make it ahead or two .
Now it's read immediately because I said that the style of this header or the one above should be the main style .
So from now on when you create a header , it will have the style , which will save you a lot of time when you're creating new headers , then you don't have to do the style again and again .
So what else can we do over here is a button I click on it .
I go to the design of the button so I can uh change the text color to white .

Then you don't see it .
I can change the background color .
Let me see , do this one or the red one or something else .
And if I think I like it , I can say you know what right mouse click extent call to action styles on this page .
So when I say extent all those buttons have the new style .
So I don't have to do that one by one if I go to the settings design button .
So if I change something , so I say um use custom styles , no , bring it back .
Now , I can say over here make styles default or extend button styles .
And now I can say throughout this page accent and everything is this though again .
So one more time this style extend button cells throughout this page accent .
Awesome .
So what else can we do ?

We can close this .
I can scroll down in there .
I have three images .
Another great feature that DV offers is multi select a multi edit .
If I hold shift before clicking and I click , then I can select another element and another one .
And now if I click on edit , I can edit them at the same time .
So if I go to design , for instance , the border or the box shadow , if I add one , I add it with all three and this gives you so much options .
So it can save you so much time , make it a different color in the shadow and change it at the same time .
So if I would say let's see , sighting , I want everything to change a bit .
It changes with all three elements .

And the great thing is it doesn't have to be the same element .
I can select this one and this one and this one .
And now if I say at a shadow box shadow with this color , it happens everywhere .
You can also do it for a section .
So maybe I want all these sections to have the same background color .
Well , then I all shifts .
I click hold shift , click old shift , then I click on the section content background .
And I say I want to have this background now everything where I selected or have these backgrounds .
So in that way , you can look at it and in this case , it will be either ideal .
So let me show you , I click over here .

I go to design , I go to the image , I want to have a left border like that with this color , a small shadow like this decreased it a bit .
And then I go to the text title , text and I want to make it capitals .
I want to bring it to the center , more the other text , body , text , bring it to the center .
OK ?
So I changed it for all three .
Now I can change the content .
I click over here , upload files .
I want to add three different images .
So I go to the about page about us .
Here are the images open .

I like this one over here that core Faith bigger .
I'm still editing them all three .
So I close this how to just select this one .
Let me see who it is .
Fay Baker Faith Bigger .
And what is she founder ?
The second one ?
Click over here , Pearl Nolan .
Close this image , Pearl Nolan .
And then the third one is Hope Watson .
I select their .

So we're at , I can see photographer Emperor is R blogger .
I save it .
Come on .
So that's what you can do to speed up your work , flow this area .
I don't want that .
So I close that and I want to close this area .
Save it .
I close this on to exit the visual builder .
And now we have added a video , we changed the colors , we changed the headings .
I've shown you how you can make things bold on the light and make links .
I showed you how to extract a certain style to all the other buttons and how to do build anything .
So here at the service page , I want to show you even more about the DV theme .
So I click on enable visual builder .

And since I open this page for the first time with a visual builder , I can choose to build from scratch , choose a premade layout or clone an existing page where I click on browse layouts and I want to go for this one .
So I click over here .
I like the home page .
So I say use this layout .
So there it is the first thing I want to do .
I want to change the background .
So I click over here background .
I go to the gradient and I change the color .
First one to this one , the second one to this one or this one .
OK .
I'd like to change it to 90 degrees .
Awesome .
So it's more of the style of a website .
But what I don't like is this color .
So how can I change that ?
I click over here ?
Go to the module settings to design , it's an image and I can change design by saving it going to Photoshop changing the U .

But we also can do that within the DV theme .
So I go to filters and I drag this to the left and I change the U until I think it's fitting .
So we could have something like this .
We can also increase the saturation , decrease it , change the brightness or bring it back .
We can even invert it and then go to the U until we think , hey , I like that .
So there's so much possible I will bring him back .
Come on , come on and then let me see you bring this back .
I like this .
OK .
Then we have this button over here .
I want to change the style .
So I go to design button color should be this one or you not white but the backgrounds should be this color .

There's a border , I can change the color of the border or I remove the border or I choose the same color .
No shadow MC Buck shadow .
No , I think it's OK like that .
But now the rest of our website is in a different color .
So how can I fix it ?
Well , first right mouse click copy the section cells scroll down until I see and dark background over here , right mouse click basis section styles also over here based the section styles .
And now over here , let me see .
I just need to scroll down a bit more right mouse click extend button cells throughout this page .

So now it looks like that .
Then I want to change all these colors of all these images , ray mouse , click extent image styles throughout this page like that .
I like that .
I go to the first title over here design heading , text H two , I guess .
OK .
What I can do now , right mouse click copy module cells and then I scroll down over here .
I hover over it and I say option , command V option command V option , command V or control command V probably on a PC .

OK ?
So over here , I make this light .
Of course , let me see .
Yes , I can bring this to the left .
Of course also here .
And then all those green colors I want to change the style .
How can I do that ?
Let me start with the first green color over here .
First , I want to bring , bring this to the left .

So over here , so I go to design to the line and here's the color right mouse click and then I can say find and replace that means that this color in the whole website will be changed to this one .
So if I click over here , I can grab this color or the purple one .
And if I say , let me see , replace all found values within every option type , not limited to line color .
So everything replace and now it is this color and if you scroll down everywhere is this color and great .
Well , then there are those colors and we can do the same with that .
So I want to do that with the rest of the website .
So over here , I see this color which looks a little bit purple .
I can click on it .
So I go directly to that area in here .

OK .
Click outside of it , right mouse , click , find a replace .
I'll make this 444444 , replace all and then this text will be replaced everywhere .
OK ?
I can go to design image and I can then I changed the U do something like this right mouse , click extent image U to all blurbs throughout this page .
I like that .
And now our website is getting more and more in the steel of our website .

So in that way , we can also speed up our workflow and then I'll be here , I see the colors .
Let me see , title text , change it to this one .
And also so here I can just change it like that design title text , change it to this one .
Great .
I save it .
I exit the Visual Builder and I would look like this .
This one should be a little bit more to the left .

So I scroll down , bring it to the left and then uh let me see over here .
This one can become white and this one also the design text , make it white .
I like it .
I save it and I exit the visual builder on this page .
We made use of filters .
And if you want to know more about filters , you can go to 30 Corp dot com .
I will make a tutorial about that , but I just want to show you what is possible .
I go to DV , I scroll down and here it says DEV filter examples .
And this is what you can do with filters .

You can make things blurry , show images and text overlapping each other , show something like this .
So based on where you scroll , the text will be close to each other or not changing uh circling animation and things like this .
How cool is that ?
Well , if you want to watch a tutorial , you can click over here or go to the link in the description .
I have to make it yet .
And this is what you can do with one image .
You don't need Photoshop , you can just do it within DV itself that will save you a lot of time .
So that's about filters .
Let's continue with the tutorial .
If you want to create a portfolio using ad V builder , then I have a tutorial about that .
You can click over here because I do not use it in this tutorial because not everybody wants a portfolio .
So if you want that , you can click over here or in the link in the description .
So with all the knowledge we have , let's create the contact page .

I click on enable visual builder and I want to start from scratch .
I click this one .
I want to have a new row with this area and I want to insert nothing but I want to do something with the background image .
If you want to get images for free that you can use on your website without giving credit , go to Pixar ba dot com and I can search for Amsterdam .
Poop up the stoop and the hat and the that's a song from Amsterdam that I like , I learned it last week .
I like it .
So why Amsterdam ?
Because my company is based in Amsterdam , my company that does not exist .
So I want to have something that's recognizable for people that live in Amsterdam that want to make use of my services .

So this one , for instance , I click over here and I can download this for free , free download , download .
I'm not the robot and then I click on downloads .
So what I always like to do , I like to go to the image and we name it .
Amsterdam , photography , business , film , web design , marketing , something like that .
Then I close this and what I can do , I can upload it here .
But what I want to do , I want to exit the visual builder save and exit close this .

I want to go to the dashboards to media at new because I want to edit my file , make it smaller and stuff , select files , go to the downloads , you know what maybe this image is better .
But for the sake of the tutorial , I want to use this one .
I open it .
Awesome .
Now when I go to the library and I selected , I see the image is 682 kilobytes , which is quite a lot so we can make this smaller .
How can we do that ?
I click on edit image .
What I want to do ?
I want to corrupt this image .
I want to make it the aspect ratio of 60 by nine or the dimensions 90 20 by 1080 .
So over here , I can make a selection by the way and now I say 90 20 by 1080 like that .
Now I can drag the area that I want to crop .
What I want to focus on more on the sky or on the water .

I think this one or in the middle .
So I click on crop when I have the perfect area they want to crop .
Awesome .
So now the image is 90 20 by 1000 80 .
I love that .
I click on save now and now it's smaller .
So that's also great .
If you want to restore this to the original , go to edit image and click on restore original image and click over here .
Well , I like it as this .
So I go back to the website to contact , enable the visual builder start again from scratch .
Won the row nothing in it .
And now I click over here backgrounds .
I go for the background image and I want to select this one , upload an image and there it is .
Now I want to make use of a gradient overlay .
So I go to the gradient left from the image .

I want to add one , select the first color and the second color .
Now I scroll down and what I need to do is say place the gradient above the background image .
And when I do that , it is gone .
But now here at the image , I can make this transparent , also this image and then they will be visible and I change the gradients to 90 degrees from left , left to right .
OK .
Now I click on the plus and I want to have a call to action and there it is , I can have a title and that is contact and the text below .
I don't need a button .
By the way , the text below can be kept in touch with us what I want to do at the backgrounds .
I want to make it , who are we ?

I go to design title text , make it bigger , make the capitals which they are already in the center , of course , make it bigger .
Uh Maybe so you know what fund weight bolt or ultra bolt .
Then the text below body text , I want to align it , you know what make it also capitals , make it bigger .
So I want to make them both bigger .
So also the upper one make it a bit bigger .

I want to do a line what I can do , I can say , OK , I want to go to the background and here I say , let me see the gradients a little bit less transparent like that .
Then I click on the plus over here within the section , new row with three columns .
Then I want to enter a blurp or place a blurp over here .
Yes .
And the title is Let's shake hence you see it over here .
And then here is my address .
Am correct .
132 2000 A B in Amsterdam .

OK .
Image or an icon .
I don't want to have an image .
I remove it .
I do want to use an icon .
So I searched for a cup of coffee .
I don't like it that you cannot search for icons .
So I need to search through all the icons to find it .
There it is in purple .
So let's go to design so we can see it .
Actually here .
I changed it to white .
I can circle it if I want to .
I prefer this .
Then I want to go to the text , make it light , bring it through the center and then I go to the title text , capitals , make it a bit bigger .
And the address in the body text also make it a bit bigger and I want to make it bold , the title text .
Awesome .

I duplicate this area twice .
I changed the information .
So I say over here , start a project .
Here's the text .
We are ready for the challenge with you .
I don't know it's really bad text , but I just want to say something .
I need to change the I can so I go to I can and I change it to something that looks like a project .
This and then the third one come work for us .

Join r amazing , fun , talented team .
I scroll down for the I can and I want to change it to a heart .
There you go .
Awesome .
Then in the same area , I want to create something new and that is a form .
So I click over here one area and I want to have a form context forum .
And if you want to know more about creating content from a tutorial about that over here right now , I want to leave it as simple as this .
And right now it looks like this .
No , let me see what happened there .
Contact , get in touch with us .
Let's shake hands here at this address .
Maybe phone number of course , start a new project or come work for us .

And then if I click over here , you can add a new field , few options , input field or a check .
So there's much possible .
But as I said , I have at the door about that .
So I want to skip that and then here you don't see this that well , this text , I can't change the submit button , the color .
So I go to design to the button , got some cells , make it white like that's and then this text you need CS S for that .
So I say F GOP to go there , go to and then the latest CS S code or this one upper one compact form some color , save it command .
S then I go to the theme customizer .

I scroll down , I scroll down over here .
Additional CS S and I place the code over here and there it is now you can see it in white .
Publish , close it .
Awesome .
So there's a contact page .
I exit the Visual Builder and I go to the block page .
I have to talk about how to create blog posts on a block page .
Using the DVD Miller .
You can watch it over here again because not everybody wants to have a block page on our website .
If you don't want it , go to the home page and if you have it , you can click on this link and I will show you step by step how it is done .
So here we are back at the home page .
So ladies and gentlemen , we have made this beautiful website .
If you click over here , you scroll down , I show my services why people should choose us with a beautiful line around it .

And the animation when you hover over it , companies , we have worked for premade layout .
Is we import it and we change the style .
Our latest projects , our latest blog posts , we have not made a footer yet .
We will do that in a minute .
The about page , we imported it and I showed you how easy this to change the text , the service of speech .
We talked about filters , change the colors and we speeded up our workflow .
We created a beautiful portfolio that is filterable .
When you click on it , you go to the video the photo or the gallery , you see the related projects .
If we want to , we can make this also three columns , then we have the block page .

And if I click on it , I go to the block post with a sidebar with the like us and the recent post and the category widgets , then we have the contact page and now I want to do two more things .
One important one and one really fun .
One .
The first one is making your website optimized for all devices .
So let's go through the website and optimize it for all devices .
I go to the home page and I click on , enable the visual builder .
So how can we make our website responsive ?
Well , we can take a look over here how it looks on the tablet and if we don't like it , we can change things .
So over here , I think this looks weird .
I don't want to show it like this .
So if I want to change this , I click over here , I can drag it to the side because it's in a tablet view .
So we can still see the whole website and I can click over here .
And what's your seat ?

When you hover over here , you can change it to a tablet view , which is the case already because we were watching this from a tablet and now it looks like that .
Then I go to the other one , change the size and it can look like that .
Maybe it's a little bit small so I can make it bigger , but then it becomes the second row .
So how can we fix that ?
We can take a look at , let me see , check this .
Let me see , maybe we can make a semi bot .
Let me see if I can get smaller .
I rather a use to rose .

Then then over here I make this bigger like that .
Then we go to the mobile view and that looks weird .
So how can we fix that ?
Click over here ?
I like this .
What I can do now , I can make it smaller like that and then I can make it bolder and that's what we can do .
OK ?
Come on this , I scroll down , I go back to the tablet view .
I like this .
Why choose us ?
It all looks fine .

And over here I want this to be on one row .
So I click over here .
I click here and then I make it smaller like that .
This is fine .
And maybe I think I don't want to show this image .
It's not necessary .
So I say OK , over here , then I go to this module .
I go to advanced visibility and I say you can hide this on the tablet and on a phone .
OK ?
So now this will not be feasible because it's not necessary .
Latest projects , it looks a little bit weird .
So I click over here , both scan and I say three if I go back to big screen , it also shows three .
So that's for me the right solution .
How about this ?
In a de mode ?

It shows three like that .
I do not like that .
So what can I do over here ?
I want to work around it .
So what I will do here on the screen , you'll see three .
What I can do , I can duplicate this area .
So now we have another one over here .
The upper one I say it advanced visibility disable on the phone and on a tablet .
OK ?
And the other one , the lower one disable this on a desktop .
OK ?
So if I go to the tablet , I scroll down , we do not see this one , but we do see this one .
So here I can go to the module and I can say show only two posts and now we only see two .
So I save it .
I exit the visual builder .

So this is our website on a desktop .
If I make this smaller , it looks like this on the tablet .
And if I make it even smaller , it looks like this on my smartphone , then I scroll down , it looks like this and you go back to the desktop file .
So right now we see this image , but when we go to a tablet , he is gone here , we see three latest projects and two latest blog post .
And when we go to the desktop view , we see three .
So in that way , you can optimize your website for all devices .
And if I see something , I don't like I can change it right away .

Then I go to about here , we have an image at the left and a text target at the right .
If I click on , enable the visual builder , I scroll down and I see this is one section with two columns in a row .
So what I can do if I want that to be the other way around , I can duplicate this area .
Let me see .
Do I have two of them ?
Now ?
I don't think so .
No , I'll do it again .
Here .
I see advanced , do not show this on a tablet and on a desktop .

And here below I see do not show this R A this stop here , I mean film like that .
So this one is feasible on the desktop .
This one not .
So what I can do now , I can drag this to the left and this to the right and the other way around .
Let me see .
Actually here we move the second column , check it , save it .
So now when we watch the tablet view , this is what we will not see .

And here is the image above the text , but here the text is first and then the image .
So in that way you can switch the way things are displayed on every device .
If I go to the smartphone , I see this is really small So let me go to tablet .
It's also really small .
Sometimes when you change , you have to scroll down again to go to the right place .
Really small .
I click on it .
I want to align it .
Let me see , image design alignment here .
It's tablet at the left .
And if I think I like it , right , mouse , click copy , option , command V also here and what you change on the tablet will also be changed on a smartphone .

Unless I decide that over here , I wanted to be aligned at the right .
So if I save it , by the way , I can drag this also to the right like this .
Yeah , but I prefer this .
So now if I take a look at the website , it looks like this with all those icons .
If I make it smaller , those icons , stay at the left .
I want to make it even smaller .
One of them will go to the right as you see over here .
So now I know it's the mobile view .
So if you do that through the whole website , you can optimize your website for all devices .
OK ?
Let's go to the home page .
I enable a visual builder .

What I can do now , I can click over here or over here and click on split test .
And this is amazing .
I can now select a goal .
What do I want people to do ?
I want people to click and learn more .
So I click on that .
And now my split that is ready to go .
So what I need to do over here , I see a few arrows .
I can now say let us tell your story or I can click here on the right .
And then I say , learn more about us and if I shave it , it is safe .
So now it says learn more about us .
And here at the left it says , let us tell your story .
And the goal is for people to click over here .
So if I click here , it says statistics are being collected and we can take a look at reads , bounces .
So the bounces that people leave the website without clicking on one button or link .

And then here's the goal engagement .
And in that way , you can see what your visitors are doing and you can optimize your website .
So you get more sales or more people that want to make use of your services .
Because when your website is ready , it's all about split testing , optimizing your website to make it better to offer your services in a better way .
So what I found out is that not all the colors in my backgrounds were the same .
So I did it over here , but I want to implement it in the whole website because if I go to the portfolio page to live , this is totally different .
I don't know why I chose this color .
So how can I fix this ?
I go to the home page , I enabled a visual builder and it's not only that I have different background colors .
If I click over here at background , it's not that I only use those colors .
But also here there are some settings , the starting position , the ending position .
So I want to duplicate this whole area .

So here at background , I say right mouse , click copy background , I save it , then I exit the visual builder .
I go to the block page for instance and here I see this orange area .
I click on enable the visual builder .
I hover over the section , right mouse click based in the background .
A man exit go to portfolio .
Now how I work ?
Maybe there's a better way but I hold command .
I click on all those items .
Then I say control tip , enable the visible wheeler , control tap , enable control , tap it slows down your computer a bit control twice .

And now right mouse click past the background control dep right mouse click that his background , right ?
Mouse click based backgrounds , close it command W Now when I go to a portfolio item , the colors are not correct colors .
What you also can do .
I I see still more I DS that I can show you .
For instance , I enable a visual builder and I want to create a call to action .
So here below I click on the plus regular one area with a call to action .

And I think this is perfect I want to have a title or a link , I mean , hashtag like that .
So what I can do now , I can save this as a global item .
So if I save it over here , I can give this a name .
Go to action complete website , save as a global item .
And I don't need a category or create a new category .
Go to actions .
I save it to the library .
I save the page , You see that the colors change .
And now when I exit the visual Builder and I go to the contact page , I scroll down , I enable the visual builder .

I click on the plus from the library and there's a global green area called to Action Complete website .
So I save it .
But now if I go to the module settings , the background and I change it to a gradient so I can remove this and go to gradient plus the first color in the second color .
And I changed it to 90 degrees 2% and 70 .
I think I like this or maybe I want to change the title .
Get the DV theme .
OK .
If I save it , I exit the Visual Builder , save and exit .
And I go to the home page and I scroll all the way down .

We see that this has the same style .
How come ?
Because we use a global item and everywhere in the website , you place a global item , it doesn't matter where you change it .
It will be changed on all the places where you use this global item and that helps you to speed up your work flow .
So what I could have done was go to portfolio to a certain project and change this into a global item .
So if I wanted to change it everywhere , I could change it only here and then everywhere on the website , it will be changed .
So that's what you can do .
Now , let's take things to the next level .
So if you take a look at your home page , you see a header , then you see the page and below , you see the footer .
We have not taken a look at the footer yet , but a website contains three parts , the heather with the menu , the page and then the footer .
And if I go to a different page to the about page , for instance , I still see this header , a different page and the same footer .

If I go to the block page , I see the same header , I see blog posts and I see the footer .
If I go to a certain block post , I see this layout , the title , some meta information , the featured image and then the blog post itself .
If I go to a page that does not exist , you see this no results found .
This looks ugly .
What you can do with the theme builder of .
You can completely redesigned the layout of every page , every header on every page you can have a different header , a different footer , a different four or four page , you can have a different search results .
Page .
The Sky is the limit and let me show you how that works .
We go to the back end to the dashboards to Daffy and then to the , the builder .
And if I take a look at the website , as you know , we have configured the heather with our logo here and our menu , we change the size , we change this color , but we're actually a bit limited when it comes to creating a heather .

And what you can do now , you can use the Diy Builder to create a heather .
And that is amazing because that gives you so much more freedom to create the heather you have in mind or the food you have in mind or the block page or the 404 page .
So I go to the theme builder and what I want to do , I want to click on global header .
I click on that and I can build a global header from scratch .
What does it mean a global header ?
It means that the header will be shown on all the pages .
So this header will be replaced with what we are going to build over here .
But what I prefer is that we import it from a premade layout .
I show you already how to create things in DV .
So now I want to focus on the functionalities of the DV team builder instead of designing something from scratch .
So if you want to import a premade layout like Heather or footer , you can go to F Corp dot com .
Then we go to tutorials .
I scroll down and then here we see DV , four layout packs .
If I click on that , you need to be logged in into your member area .

So I need to log in over here and then I hope it's still there .
It's a cyber Monday .
So I don't know how long this will be there .
But if the links changes , I will change the link also , then we have landing page layout pack , the builder templates .
And then here we have had a footer layout pack so I can download this pack or I can preview the layout pack .
And then what you'll see is how we can import layouts like these .
So the logos in the middle , the menu below and here at the right there is a button normally that is not possible like that .
So here the we can view the demos , product layouts and what we can do .
Sorry , I need to click over here again .
We can download them over here .
So download the back or I made something myself the diy four header footer back .
So I'm downloading this .
It says it's dangerous .
It is not .

So I click on keep , then I want to unzip it there .
It is .
Jason Fell .
So what I do I go to the theme builder .
I go to the library .
I click on import and export and I want to import something .
I choose a file and it is .
The Jason Fell over here .
I open it and I click on import DV builders layouts .
So what I do now , I import a footer and a heather .
That's what I want to use .
So there they are Devi Heather and DV footer .
What I can do now , I can go to the Theme Builder over here at de Theme Builder and I want to add a global header .
So this header will be shown on the complete website .
I click on that at from the library and then I can go to my safe layouts .
And here is the diy header .

I click on it and when I save the changes , watch what happens when I refresh the page , the header will be replaced with this one .
This is what I've made .
You can adjust it .
So if you want to adjust it , you can click over here and just as he works , you can change the image over here .
You can change that background over here .
You can change the text , change this text , you can change the links over here , you can change the size .
So if you want to make this bigger , I go to design menu text , I can change the color of the menu over here .
If I don't want that , I say come on Z so you can adjust it to your wishes and then it will be shown on every page .
So if I go to the block page , it will also be shown over here .
And as you see , there's so much information than the standard Heather .

And if I go to the footer , it's still the same .
Why ?
Because here at the theme builder , let me close this save and exit .
There is no global item yet .
So I click on global Footer at one at from the library .
My safe lay out and then I go for the devi footer .
The changes are saved .
Now , if I refresh the page , I scroll down , there is a footer .
People can call us book an appointment .
It's not totally aligned perfectly with the address , the hours we are open , people can subscribe to our email list and then they can go to our Facebook pages .
What else I can do ?
First let me go to a different page to the home page .
For instance , I click on the logo , I scroll down all the way and there is also what I can do .
I can go to the theme builder .
I can click over here on the Global Footer , then I can edit it .

And what I can do , I can remove a complete section over here .
I don't need it .
Command s or control S on the PC I wanted it is saved .
I close it and I say safe again .
And now when I refresh the page , we have our footer over here on every page .
So , so far , so good .
What we have now is a more advanced header and an advanced footer .
But what we can do now , if you take a look over here , we have the page services with photography , film , and web design .
If I go to photography , we see to heather , we see the footer , what we can do .
Now , I can say , you know what for photography , I want to have a totally different layout than for all the other pages .
So what I can do now , I can go over here to the theme builder .
I click on the plus and I can say I want to assign this template that I'm going to make .

So I hover over a specific page and I search for the page photography .
There it is OK , I create the template .
So what it's doing , it's copying the global header .
So if I save it and I refresh the page photography , everything is still the same .
But if I say , you know what over here , I want to disable the item and I want to click over here to create a new header .
But this time I click over here and I changed the background from purple to greenish .
Second part bluish like that .
Now I save it .
Uh First I can also go over here , go to design button and then I say also a little bit greenish or blueish .
Let me see .

Yeah , I like that .
I save it .
Then I close it over here , save it command s and now when I refresh the page , it is this color .
But if I go to the home page , it is a purple header again .
So what have I done one more time ?
I go to photography .
I said on the whole website , the global header should have this should have this purple header and this footer over here .
But I want to create a template with a custom header that is different .
And then over here , I want to assign it to a specific page .
So if I say I want to add this to all blog posts and I save it .
Come on now when I go to the home page , it is purple .

But if I go to a certain block post , this is also purple .
But if I go to a block post this one , now it should be green .
Wow , look at that .
So what does it mean ?
It gives you so much freedom .
Before a few years ago , I had my own website with photography , web design and film and I wanted every page to have different color schemes .
So I wanted photography to be yellow , web design to be orange and film to be blue .
But then I need to fix a lot of things in CS S and PHP and custom post types and Oh man .
It was so hard to do it .
Finally , it worked .
But right now it's so easy to do .
So what you also can do if you have a shop page , you can say for a shop page , I want to have a different layout .
I want to have a shop I can over here or the total amount you have to pay when people buy things in your shop .
So you can adjust everything for every page .
But we're not there yet .
There are so much more to show .
So if I take a look at this blog post , as a man thinks in his heart , this is a block post we have created .

But what I want to do , I want to create a totally different look and feel for the blog posts .
So I go to the the builder , I click on the plus before I do that , I click over here because I want to uncheck this , save it .
So now it's only shown on the photography page .
So I create a new template .
And this time I say it's for all the posts , create a template .
So is the global header , which is the purple one .
So now if I save it and I refreshed the page , this purple one again .
But now I click on the custom body .
As I said before , we have the header , the page and the footer .
So we have the global header and the global footer .
We have nothing in the body yet .
So right now , I want to change the look a few of this area of the body .
So I click on custom buddy and I can build a custom one or I can add one from the library .

We can uh download things over here .
So let me see uh for woocommerce , for instance , if I screw up the builder , I can preview this in a new tab .
But what I want to do , I want to search over here at premade layouts and I can search for blog .
Then we see , look at this for instance , that's for an overview block page .
So we'll take a look at that later .
Right now .
I want to go to a blog post .
So I go to search for posts .
Now we see a lot of different styles .
So I like this one for instance or this one .
I , I like so much of those posts , but I think this one is a little bit more fun .
So I can import this one .
I can say use his layout .

And what does it mean ?
It becomes the body , the layout of every blog post in the website .
So custom body , I save it .
So I've not changed anything .
But if I refresh the page , look at this , our featured image is displayed here in the back end .
There's a certain layout , here's the title , the amount of comments and there's all this stuff .
And then let me see where is it the only thing I'm missing is the actual blog post .
So let me configure this , I click over here so I can edit it and I like it .
The featured image is displayed over here by who is it written ?
We can change .
Look a few of that here is the title and it uses dynamic post .
If I click over here , it shows the post archive title .

So this is a post title as a man thinks in his heart for instance , and it will be displayed over here because we fetch it using dynamic content .
So if I remove this , I can fetch it by clicking on this icon , use dynamic content .
And then I can say I want to display the title or the site title or the post excerpt or the post title .
So if I would say post link and I say OK , OK , I save it right now .
It will look a little bit weird if I refresh this , it will be shown as a link .
So I prefer not to have that .
But if I click over here , I can also remove it again .
Post , I don't know if this block post has stacks but I save it .
Refresh .
Yeah , Bible , Proverbs settlement self improvement .
So what we can do , we can fetch a lot of information using dynamic content and then we can sell it to our wishes .

So I bring it back of course to uh the page title us Annam content title and then we can change the look a few .
Well , I like it the way it is .
But over here I click over here and you see the body text , it's fetching the post comment account , but we can also design it .
So I can say you know what the text I want to be capitals and the text , text color , I leave it as this .
So then here with this area , I can say I want the image to be bigger .
So I go to design image icon , change around corners if you want to place it at the top like that , then let me see .
Spacing .
Let me see over here , I can use , I can instead I can change all this , then I can go to the text , it's in the center .

I want it to be a bit smaller .
So I go to title text and then there I can make it smaller , bring it to the center , I can remove the texts written by .
So I can say uh go to text , post author and the before text I can remove it .
So you only see the author , then you see the date below and then you can change the date format .
We can change the colors .
Of course , over here background , we can remove it .
OK ?
Come on s to save it .
And now when we refresh this , it looks like that as a man thinks in his heart .
So easy .
And of course , we can change those colors .
One important thing we need to do .
I want to remove this area .

Yeah , I don't like this .
Remove this , this and this related articles .
I like that .
What I want to do over here .
Really important row .
And then I search for content , post content .
Otherwise we do not see the blog post .
I think that's OK .
I like it the way I save it .
Now , when I refresh the page , it look like this and then the related articles and then we can remove also all this stuff .
What you can do , remove this .
You can say I want to have a certain area below every block browse where people can subscribe .
Well , then you can import it over here .
What I prefer , I click over here .

I go from something from the library and I say call to action complete and there it is .
When I change it over here , it's what we change in the whole website .
So on every block post , now there is an advertisement for the diy theme .
So I close this , I refreshed the page and this looks now totally different than what we had before .
We had the theme builder .
And then here below get the thing .
And of course , the food are over here .
And again , as I showed you , if we go to photography , it is different .
So what we can do , we can also say , let me show you click on the plus , say uh all posts or a certain category .
So if I say uh self improvement , OK , create a template .
Then I click on add a custom body add from the library primates , I search for posts or post .

And if I grab a different one , let me see this one .
For instance , postage use his layouts .
I save it .
So all the blog posts that are under their self improvement do have a different layout now .
So if I go to the block page and I know for instance , that's that the amazing diy theme , it's not about self improvement .
So we have this layout .
But if I go to the blog page and I go to this one , which is self improvement , then it has a different look and feel it's totally different .
So in that way , you can change every aspect of your website .
Let me show you more .
If I go to a page that does not exist all , all up , it just really boring , no results found .
So what do we do ?

We do , we create a new template and then I search for , for a , for instance , for a four page , create a template .
I want to start from scratch build , custom buddy built from scratch a row .
And then I can say text 404 , go , you know what ?
I leave the de four or four .
I make this a heading to , I go to design heading , text H two .
Make it so big .
OK ?
Then I say plus button , I close it , but I don't want to show the head and footer .
So if I go to this page , I cannot find it .

You see to heather , you see the , I want to remove that , remove that , save it , refresh .
And now we see this page and we can go back to the home page .
So it gives you much more creativity to create a website you have in mind .
But wait , there's more .
If you go to the block page , it still looks like this .
Well , since we use a theme builder , I can click on the plus .
Say for the block , I can go for a specific page , the block page or over here the block create templates at as from library premade layouts .
I searched for a blog , I can scroll down and if I see something I like I can import it .

So I like this one simple block page , use his layouts , save the changes .
And now if I refresh this , it looks like this simple layout , I can remove this area .
So over here , I can click here , remove this area , save it , close it .
Now if I refresh the page , this is the overview of our blog page .
And in that way , you can import a layout for everything .
Also for the portfolio page .
If you want to the sky is the limit , let me show you how it works with Woocommerce if you have Woocommerce .
So what I've done , I edit a web shop .
So if I refresh the page , you see shop , I click over here and this is a standard layout of the commerce shop .
So how can we create something beautiful out of this ?

It looks a little bit weird like this .
How can we fix this ?
I go to the , the female there and I want to add a new template .
But first I go to create a workers website for the Corp and then to the I scroll down and I click on DV , four layout pack or packs .
I scroll down and here see Woocommerce product layout pack .
I download it .
So there it goes .
Then I can take a look at the layouts .
I search for ecommerce .
So this is what we can create .
So if I go to the website and I go to a certain product , I , by the way , a tutorial about this , if you search for youtube and you search for Ecommerce tutorial , you'll find mine here or maybe below .

But there are show you step by step how to create a beautiful web shop .
So this is a normal layout .
How can we make this better ?
Well , I downloaded a few things there .
They are .
I can go to the theme builder and I go to the DV library .
I click on imports , import , choose a file at downloads product page .
I just grab one .
If I want to , I can take a look over here for instance , services as one .
How does it look serve as one furniture that looks like that ?
And maybe I think I like furniture .
So I go back , choose a fell and I go for furniture , open it .
And again , this is made by professionals .
I am totally not a professional designer .
I see myself as a professional teacher but not a designer .

I don't know , maybe I can develop it but I don't have it yet .
But I make use of premade templates that professional designers made .
So in that way , I'm I still can make beautiful websites and you can too .
So there it is .
I go to the theme builder .
I click on plus for the Woocommerce website .
So I scroll down and I say for all products , create a template , custom body from library , you saved layouts .
I'm going quicker because by now you should get how it works .
Uh product furniture .
So what happens now ?
The same information I save it that you have over here will now be displayed in different ways .
So we have the image , you have the title , the price , the text to card , the category , the description , reviews related products .

And if I refresh this and now it looks like this , the image with a nice thing here , the title , the text about it .
So it looks so much better related products .
And in that way again , you can save time , you can make it in a way that looks like your website .
So it doesn't have a different style like it has right now .
So for instance , I can go over here , click to customize it .
Then I can go to the shadow , I guess .
Let me see the first column backgrounds .
Yeah , I like that .
But I prefer a gradient and then again , 90 degrees starting position two , then 70 .

So change of color .
So let me go to the design , the button , of course text and then the background here it is , I can make it the gradient , shave it .
OK .
I close it , refresh .
Awesome .
But if I go to the shop page , it still looks ugly .
So how can I fix that ?
Let me see , I can go to the plus and then I say on the shop page , book commerce pages , shop , create a template at a custom body at from library .

And then I searched for a shop or I selected over here online store and then I can grab something like this .
I can grab one for instance , this one use this layout and then of course , I need to change a lot of things but it is so much better than this .
Just an overview .
No , you want to give people the feeling that they are going to buy some really beautiful .
And if it looks like this , you know , oh it's a woocommerce store .
It doesn't look that appealing , but you can make it appealing by using premade layouts from come on refresh and there it is .
And as I said , you need to change this and you can link this all to different articles , change the images .
But here are the new arrivals categories , tools , furniture , paint , garden .

So that's totally different than we had .
And then of course , you can adjust it .
So that's what you can do with the theme builder .
Now , let's go to the home page .
So what you can do if you want to , you can make this sticky .
So when you scroll down the header , scrolls with you , if you want to know how to do that , then click over here and I want to show you something else .
If you go to 30 corp dot com forward slash , you go to your accounts .
Let me see .
I log in and then over here at product downloads , we see the Divi theme , the Divi Builder .
We use them both .
But here below , we have the extra theme .
If you want to create a magazine here , we can see an overview of the extra theme and then you can create websites like these magazines with a lot of news items .
It looks beautiful .
I will make a tutorial about it .
You can find it over here .
If I go back , there's also the bloom plug in that will help you to get more email updates .
I have a tutor about it .

You can find it over here and then we have monarch and monarch will help you to let people follow you and let people share things on your website .
Those tools are amazing .
I have tutorials about them .
You can find them over here or in the description and I will show you really quick , how do they look on your website ?
So at this moment , I'm showing some videos on how it will look .
This is the bloom plug in .
So when people enter a certain page on your website , you can decide that you want to show to pop up or to fly in .
You can give people more access to information on your website .
When they opt in and leave their email address .
There are so many possibilities .
And with monarch , you can say , hey share this page or follow me or you can say this is the amount of followers I have and you can link those statistics which are youtube accounts , Facebook , Instagram , and you can choose how you want to display this .
So if we take a look at our website , this is the website we have made , we've made this ourselves , we can have a video in the background or an image .

We made this area , we use dividers , we use CS S , we made use of premade templates or premade sections .
Also over here , we created a portfolio , we created a blog post and a block page and global items .
So if I change it over here it will also be changed on all the other places in the website .
And then we have our footer that will appear on every website .
We made use of a premade template and I showed you how to adjust it in a really short time .
Here at services , we made use of the U and change colors on the website .
So in a smart way , we adjusted this website to our wishes .
Here's the portfolio , here's the blog and we created the contact page from scratch .
And now if you want to know more about uh what to do next , you can go to youtube , you can search for 30 Sao .

Here's a tutorial about Sao eight sco tips for beginners .
You can learn more about meal chimp or what I prefer convert kit .
I'm not number one anymore .
I should make a new tutorial .
Here's mine .
I will make a new one .
If you want to create a web shop , you can search for Woocommerce and if you want to find my tutorial , just hit 30 .
But I think here , I'm still number one I did over here .
And then that way you can learn more .
Make your website even better .
Thank you for watching this video .
I hope you learned a ton of stuff and you're able now to create awesome websites .
Not only one for yourself , but now you can make unlimited websites using the DV .
The because the license is for unlimited websites besides building a website with ad V theme .
When you get the DV theme , you also get other amazing plugins that you can use and I have tutorials about them .
You can watch them in the description of the video or here on the screen .
I hope you have a great day .

Feel free to like this video , subscribe for more upcoming videos and give me feedback or a comment if you want to in the de below the description and then you will see me in the next video .
Bye bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.