https://www.youtube.com/watch?v=ciIuzYEjQYM
How To Create An Online Course Website In Wordpress Using LearnDash

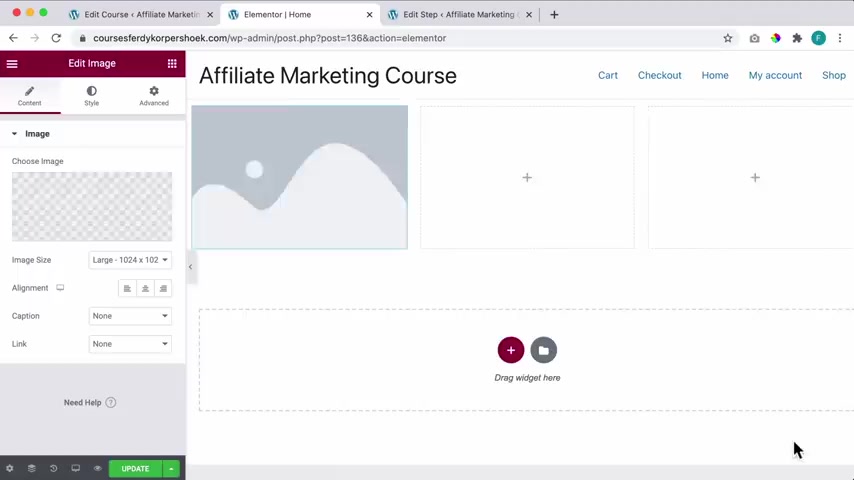
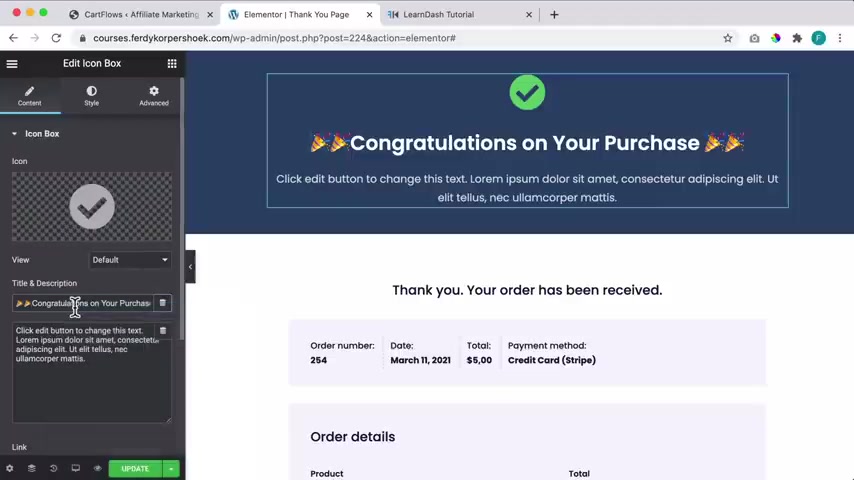
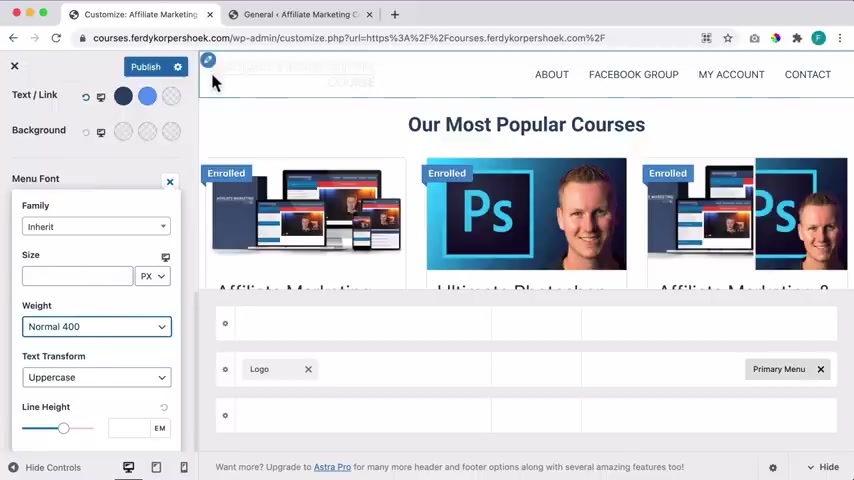
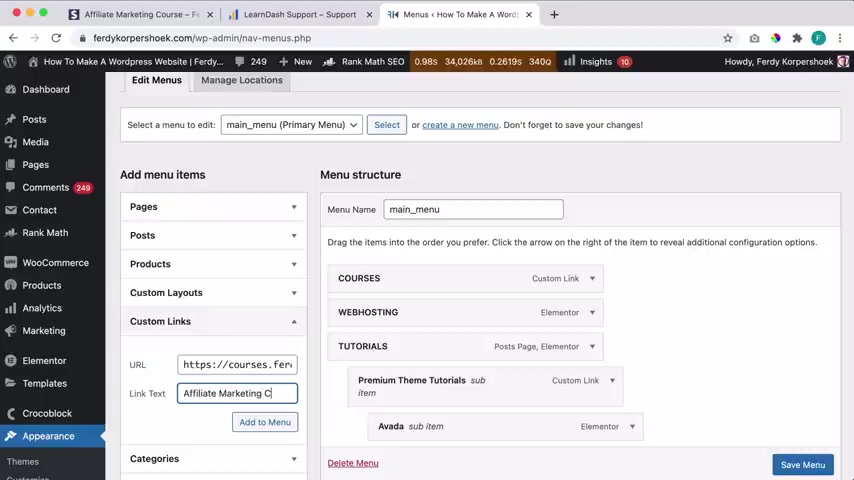
So what happens there is some text and when you hover over it , it changes to whatever you want , you can have a different text , different background , you can have a AAA link over here .
So that's what I like .
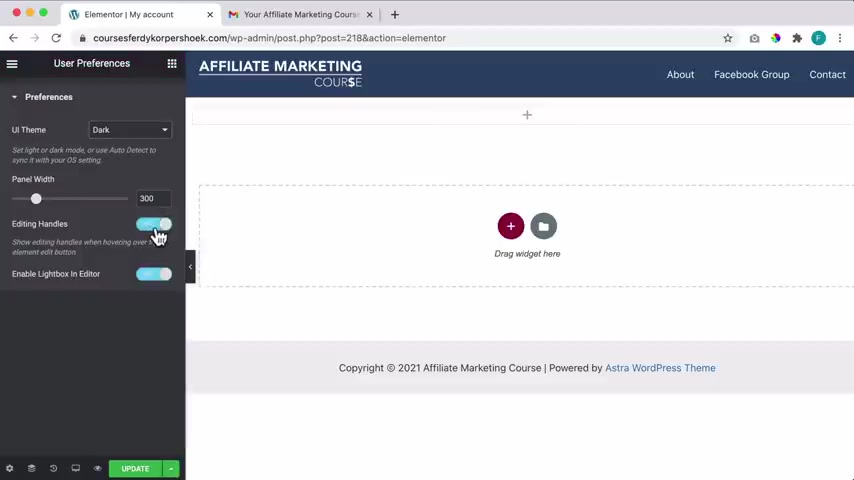
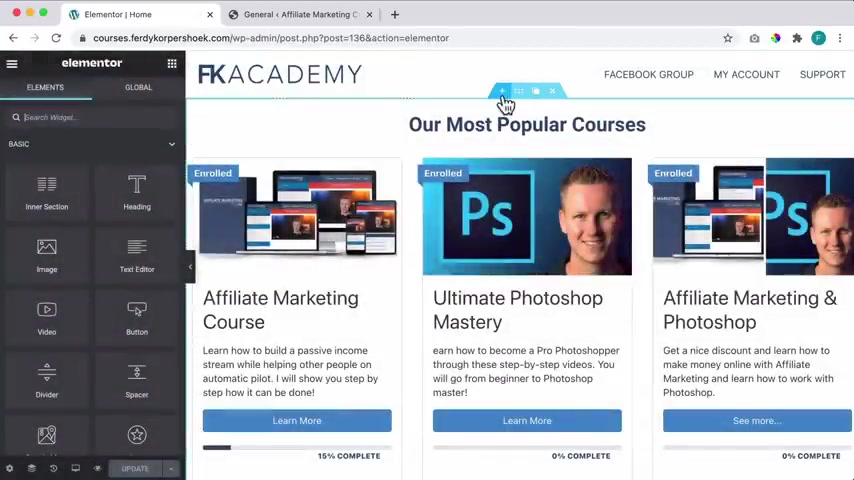
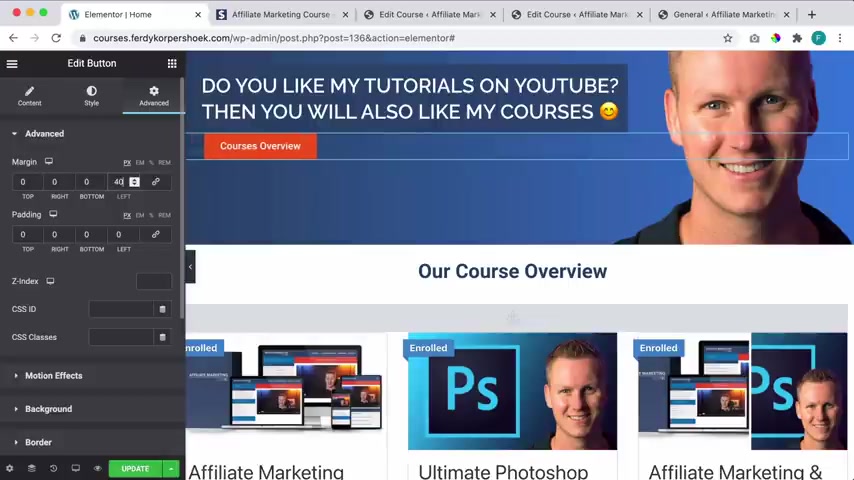
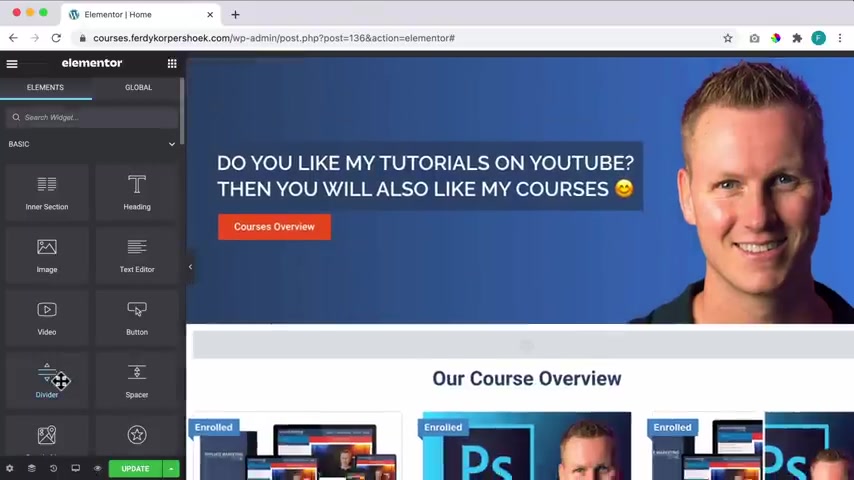
And now I want to configure this and keep in mind if you open this , you have more space over here .
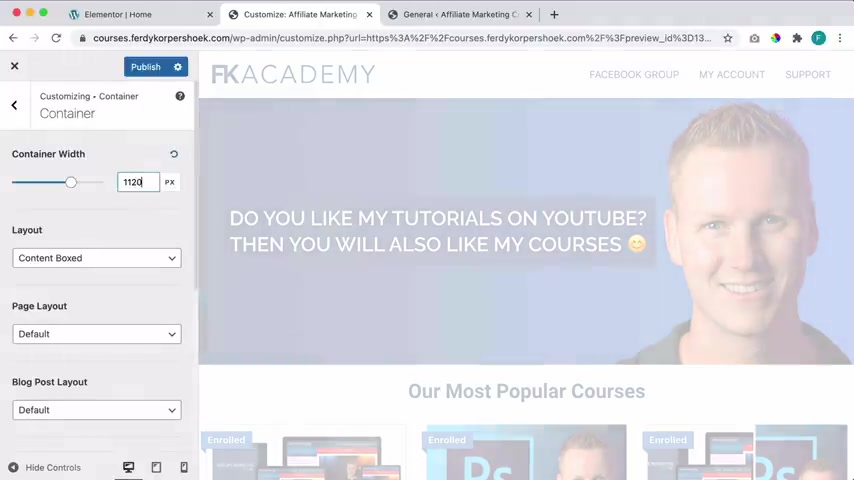
What I want to tell you now , I did not mention it yet , but you see the website starts over here and it ends over here .
If I make the website smaller command minus minus minus , you see there is a boundary in the website over here and this is full with how can I fix it or how can I change that ?
Because maybe you want to have a website totally from the left to the right .
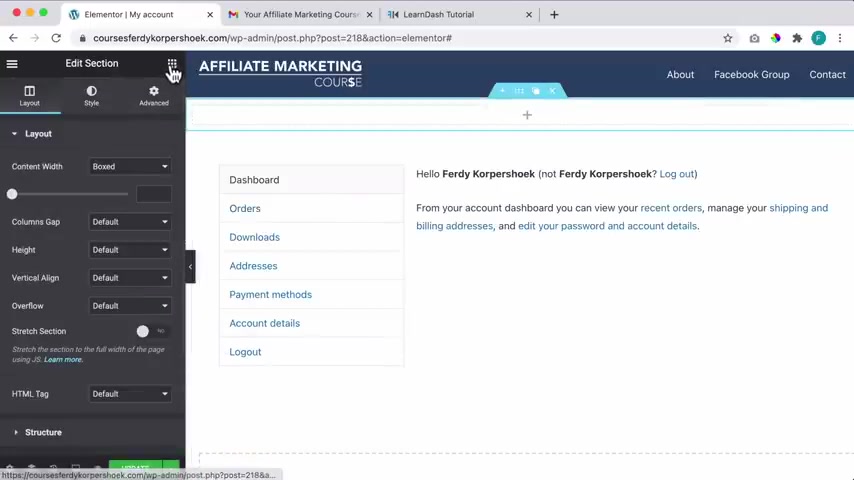
Well , if I'm here and I go back what I can say over here at the section .
First of all , over here at the settings , I said that I want to have the page now to be full with .

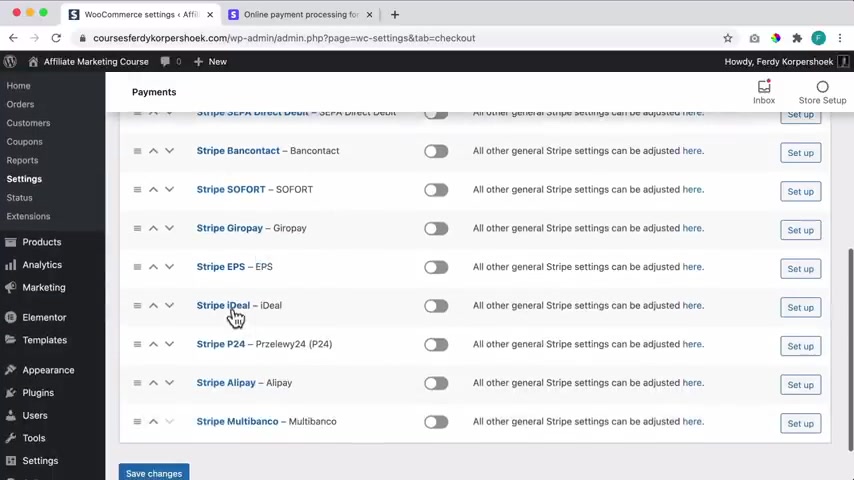
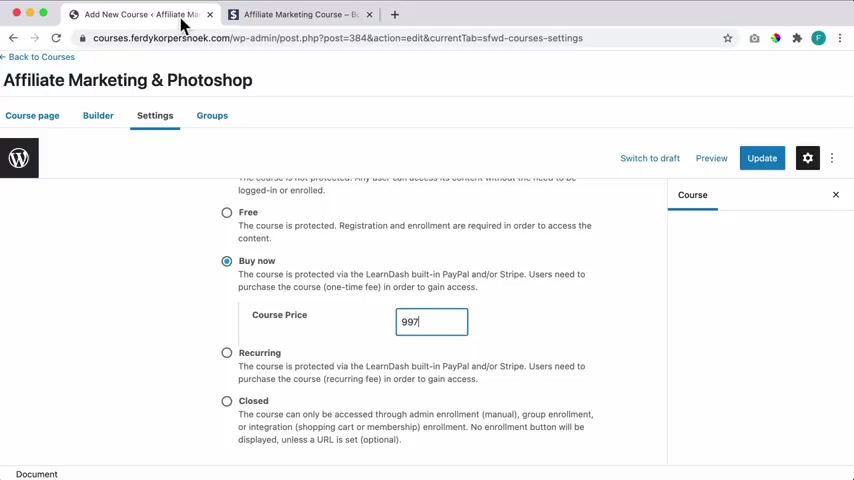
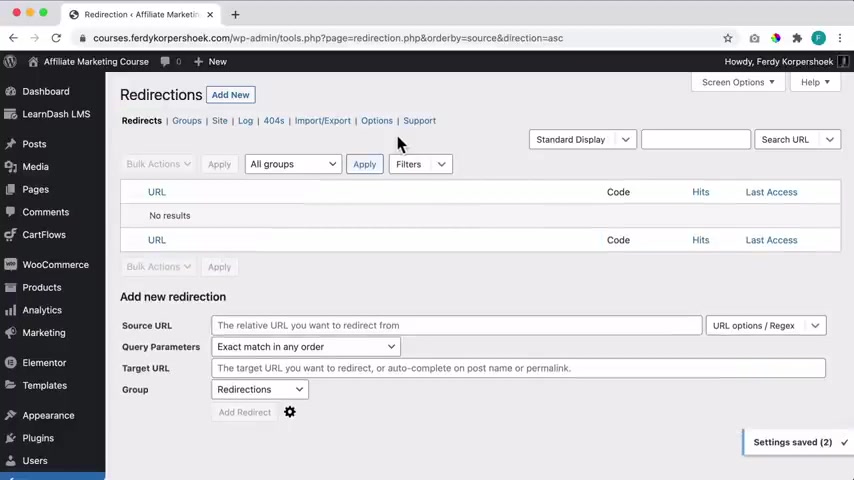
And if you want to , there are also more payment providers that you can enable within your website .
After that , we will add a second course to the website and even sell a bundle of courses with discounts .
So people can buy multiple courses at once with discounts .
And if you have multiple courses , you can also sell a membership where people get access to all the courses for a monthly fee or you can give them lifetime access .
So they pay one time and they get access to all the courses for the rest of their lives , we will make everything look better .
And then at the end of this tutorial , you will have an amazing automated course website that will give people access to the course when they pay for the course .
So that is what we will cover .
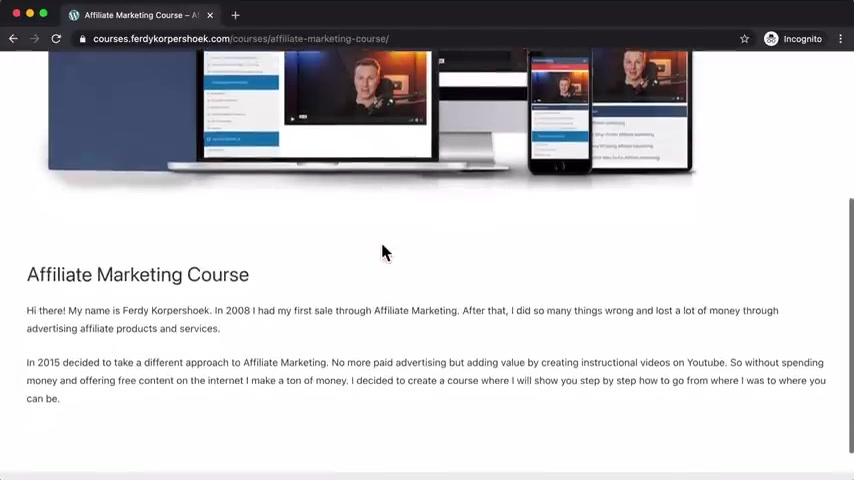
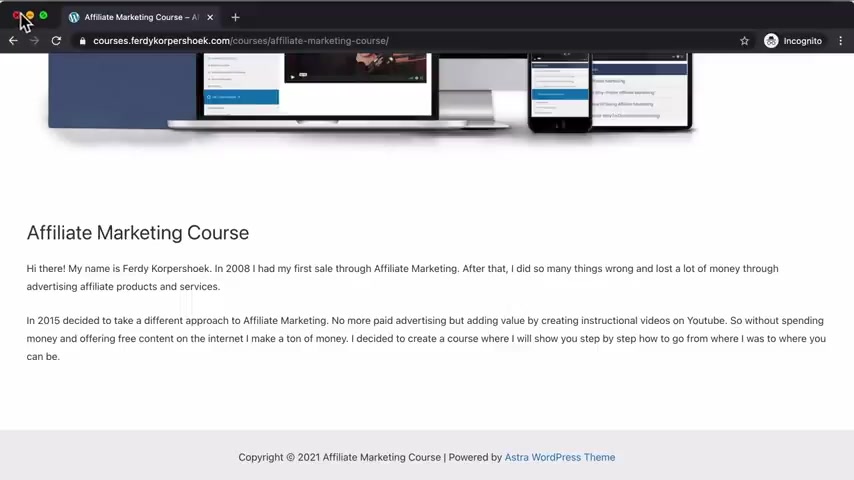
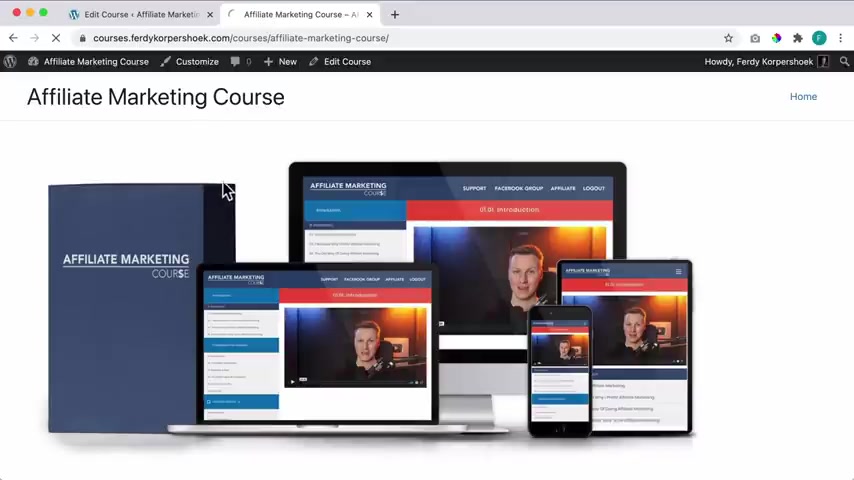
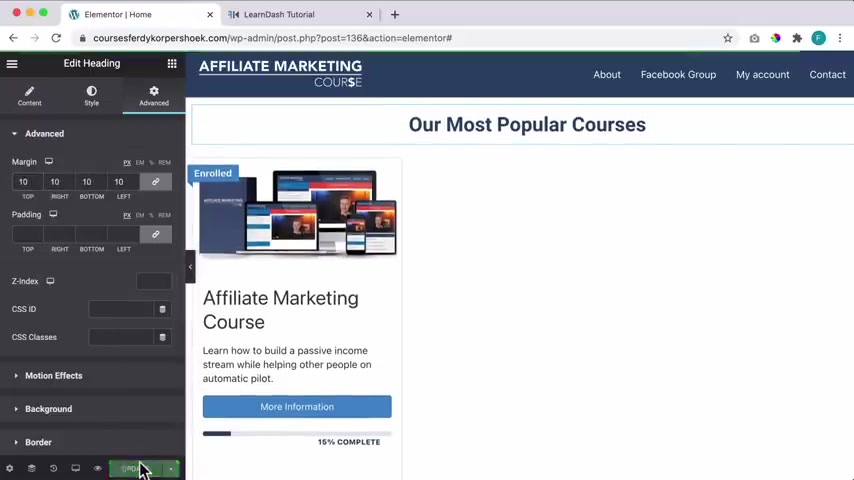
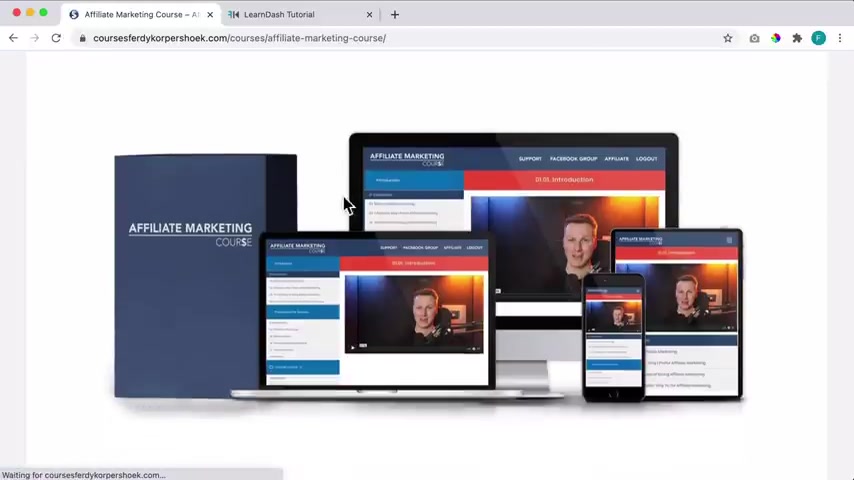
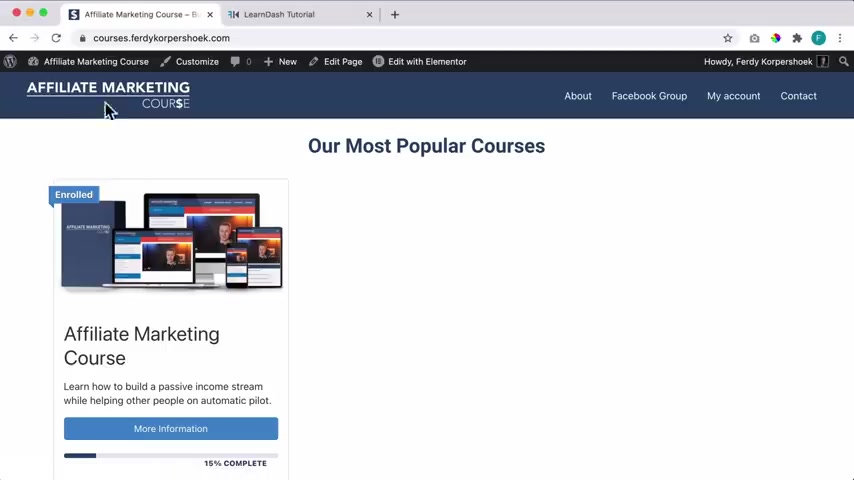
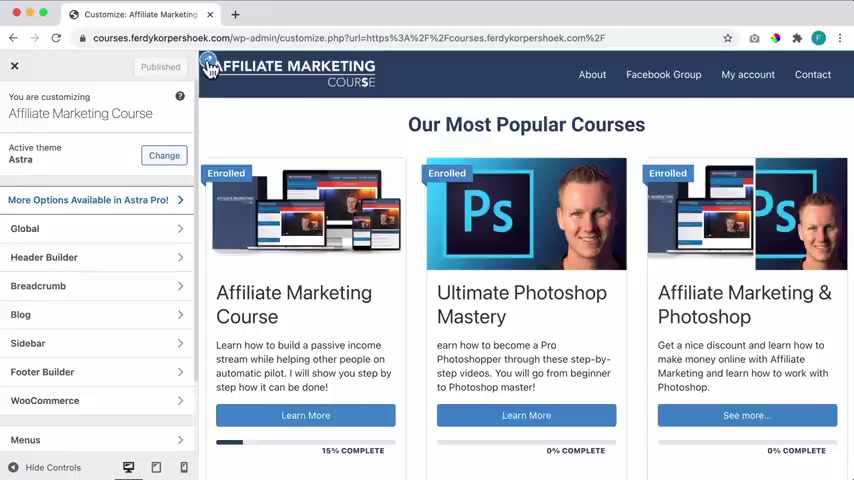
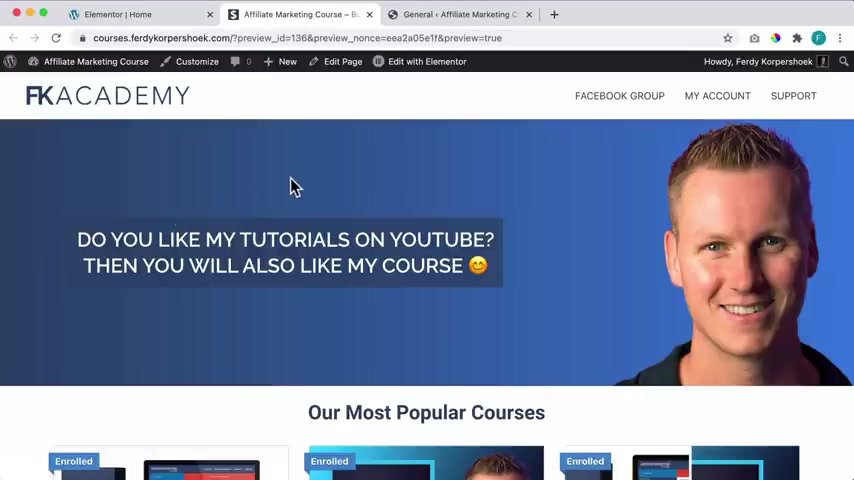
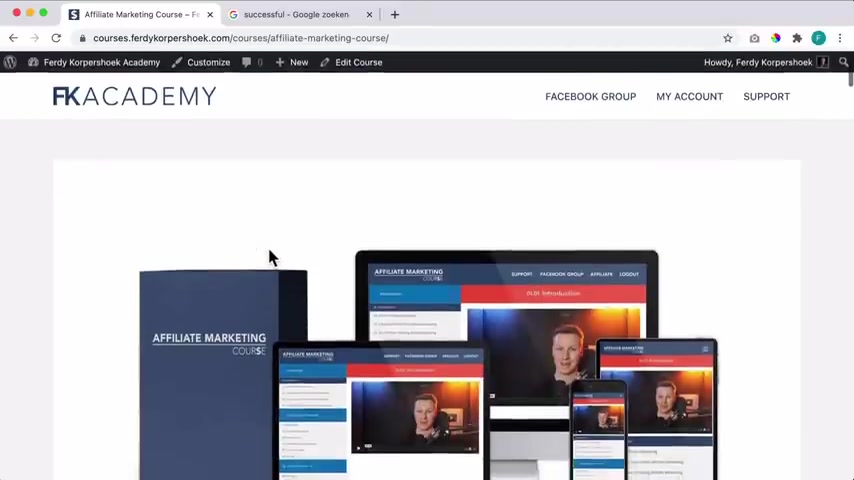
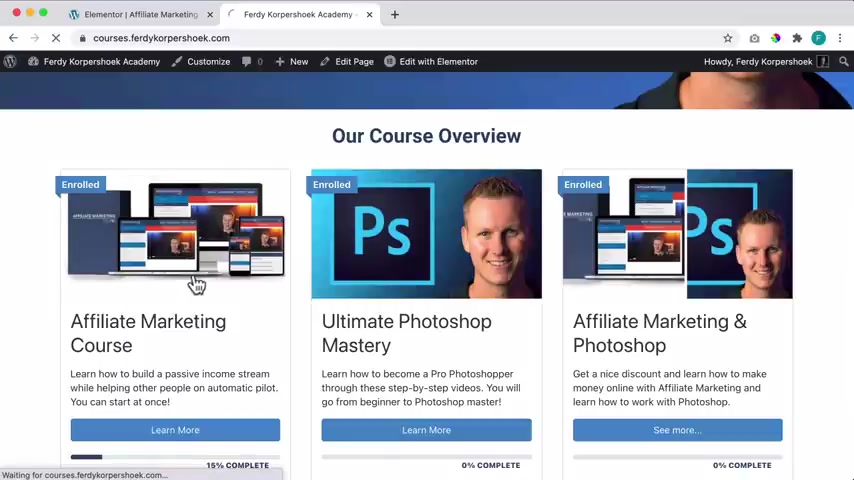
Let me show you the end result .
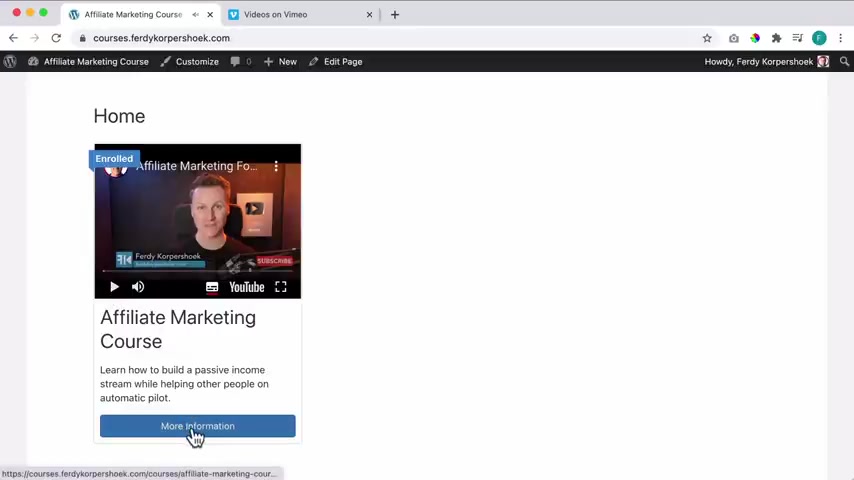
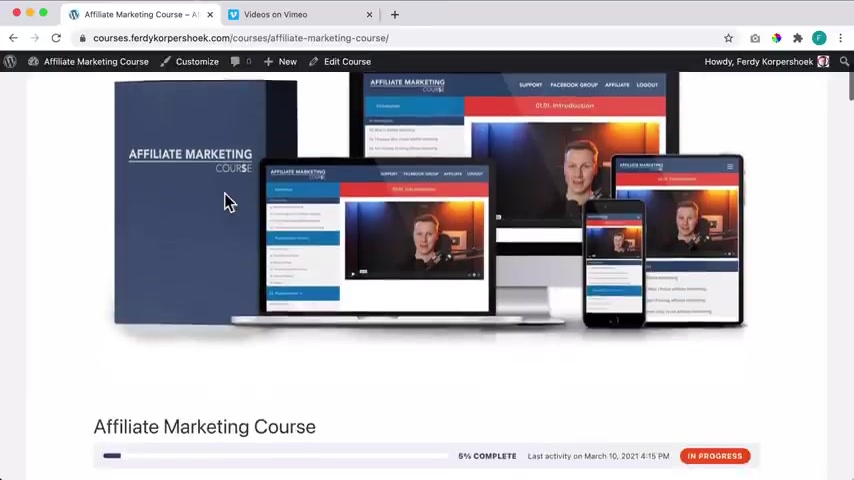
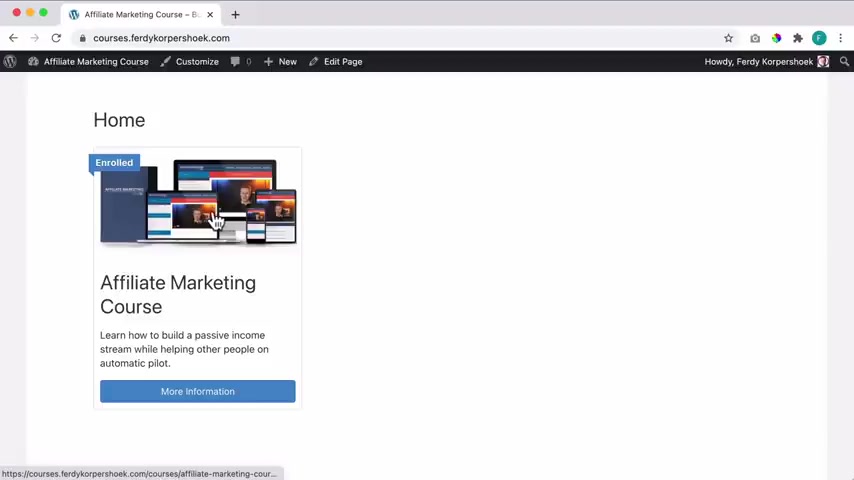
So this is the website that we are going to make .
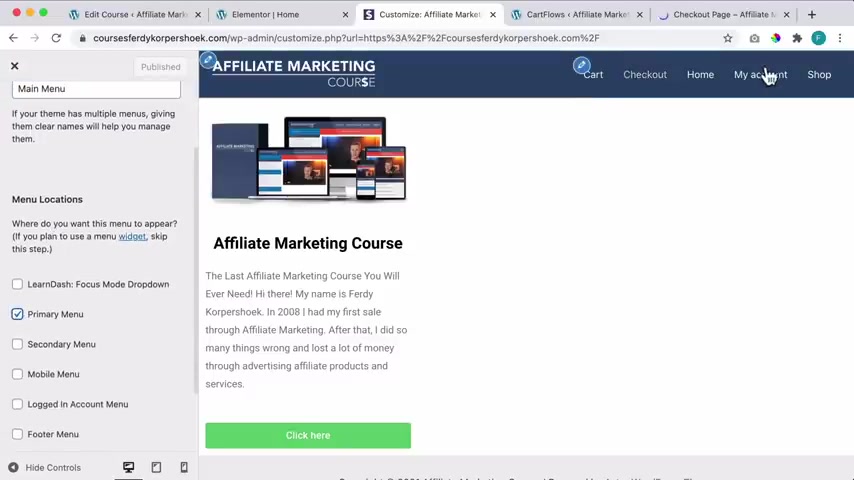
And I decided that when people buy the scores , they get access to my Facebook group .
So that's why I have this link over here .
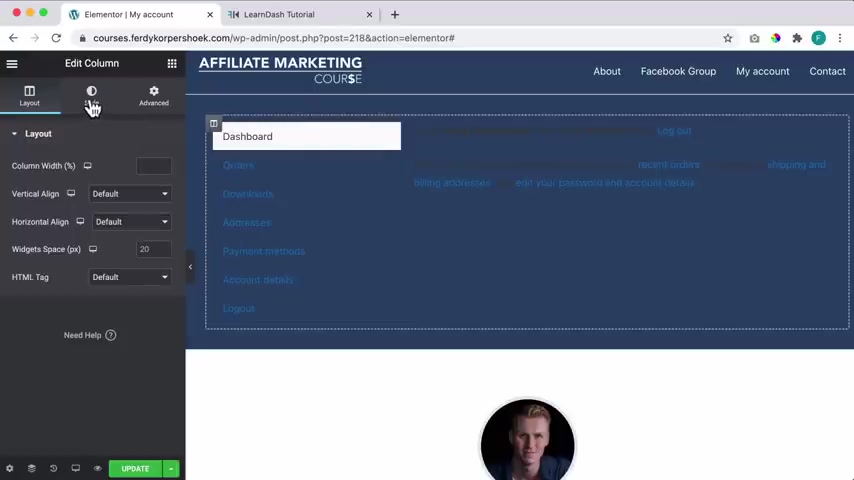
People can go to their account and when they click on it , well , they are not a member yet .
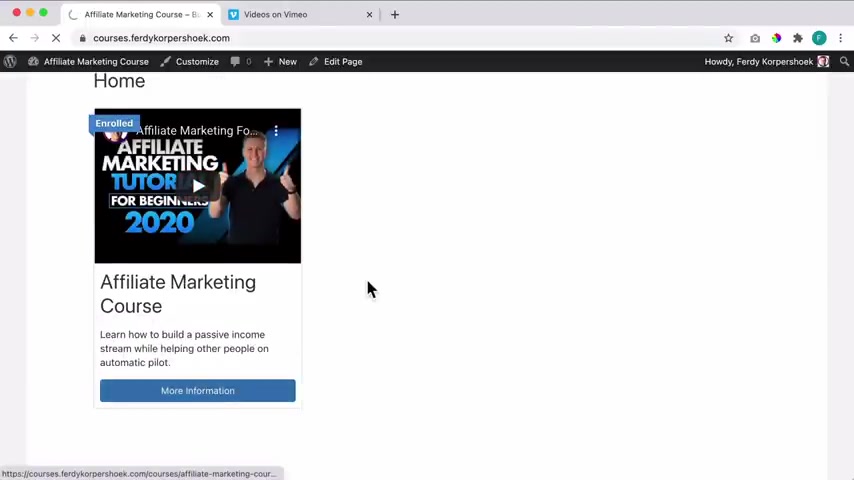
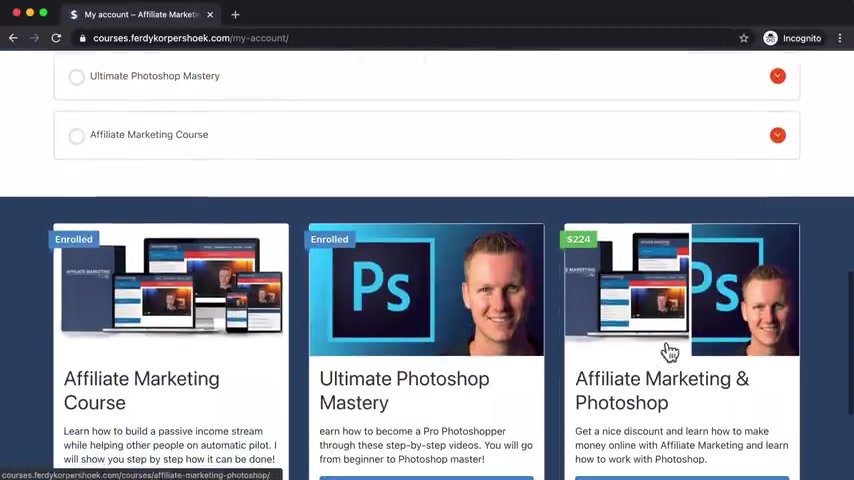
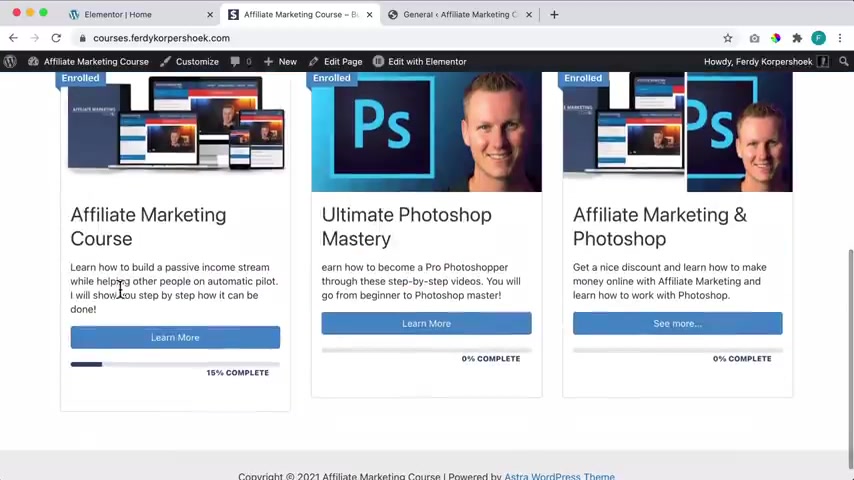
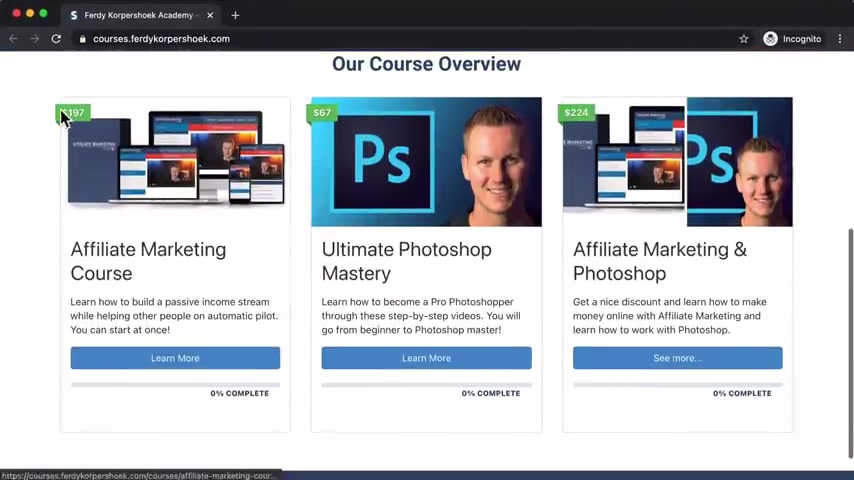
They can log in over here and I see an overview of all the courses .

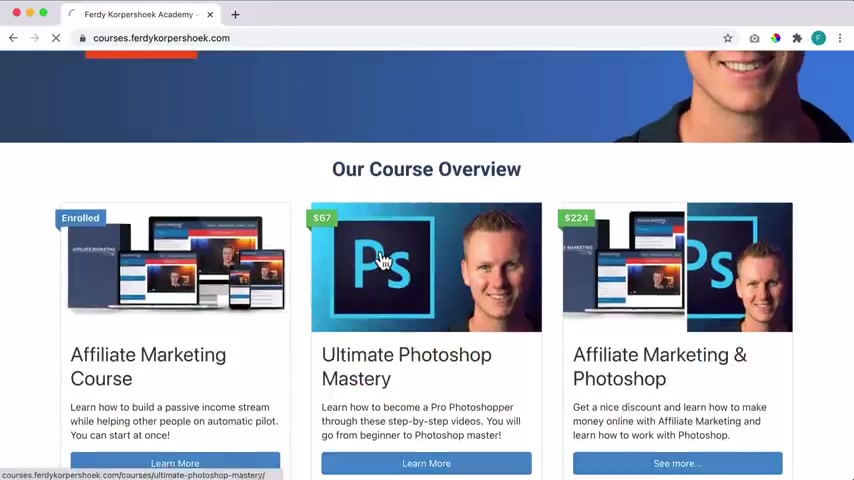
So I go to the home page and I see three different course over here .
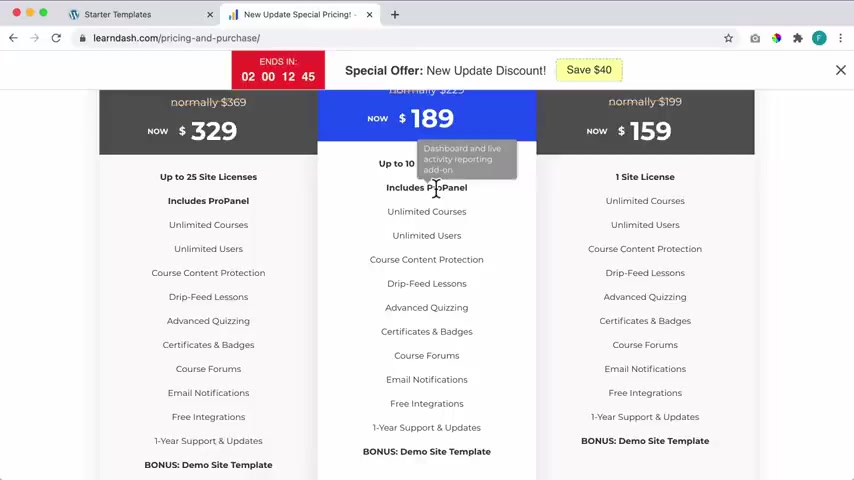
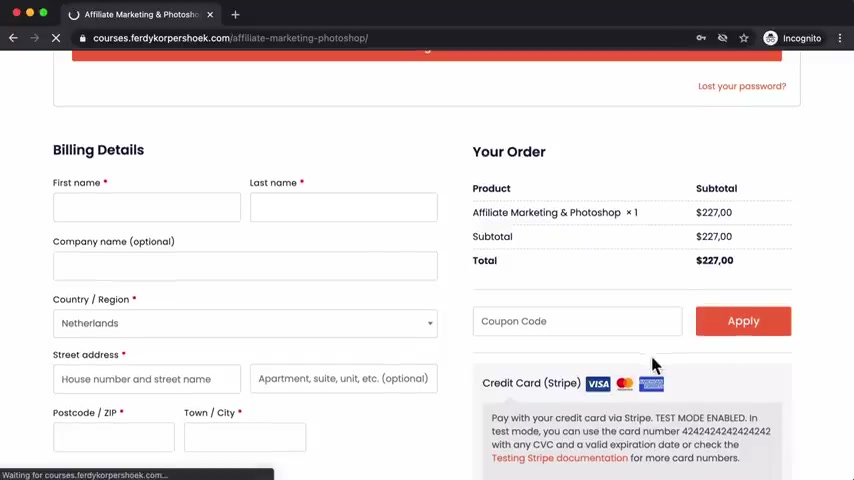
They fill a marketing course for 1 $97 the photo course for $67 and then the combination for just $10 .
I did this for the sake of the tutorial .
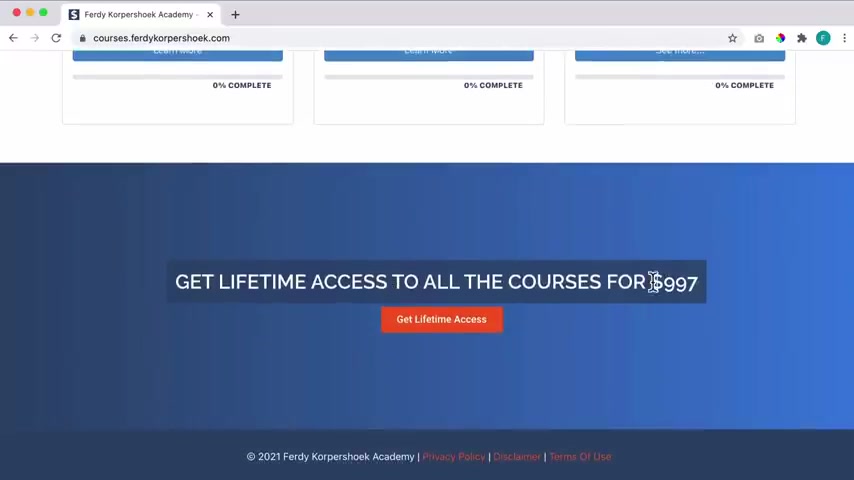
So when I buy this , I get those courses combined in my account and I can get access to them immediately or I can go for the lifetime deal for just $997 .
Well , this only , we have like five or six or more courses and the total amount when people would buy everything individually would be more than $997 .
It can also be that you let people pay $197 per year .
And then you can say , you know it for $497 you can have this for a lifetime .
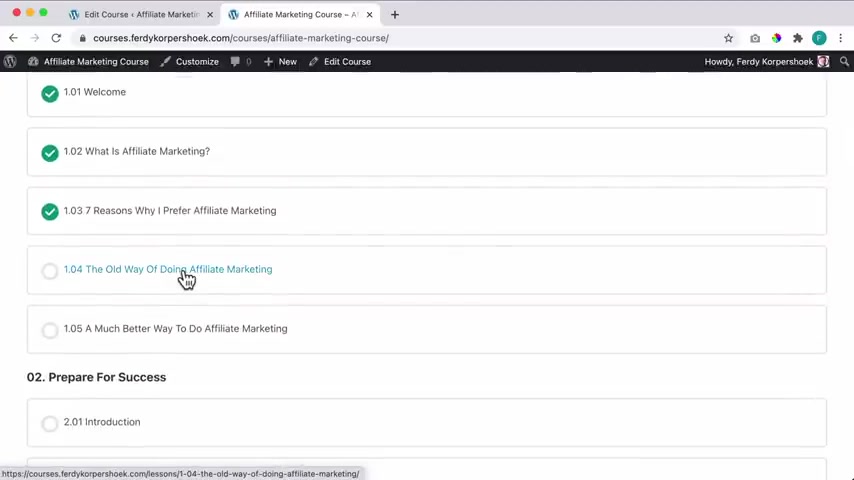
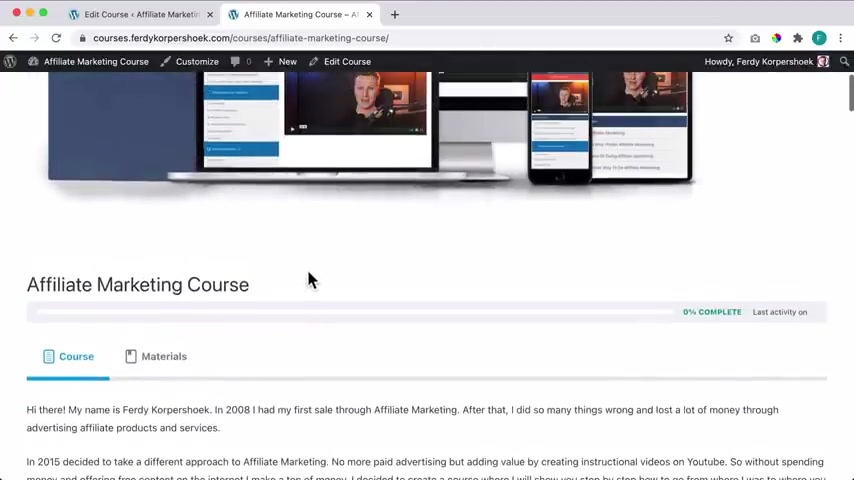
So that's what you can do and maybe I'm interested in this course .
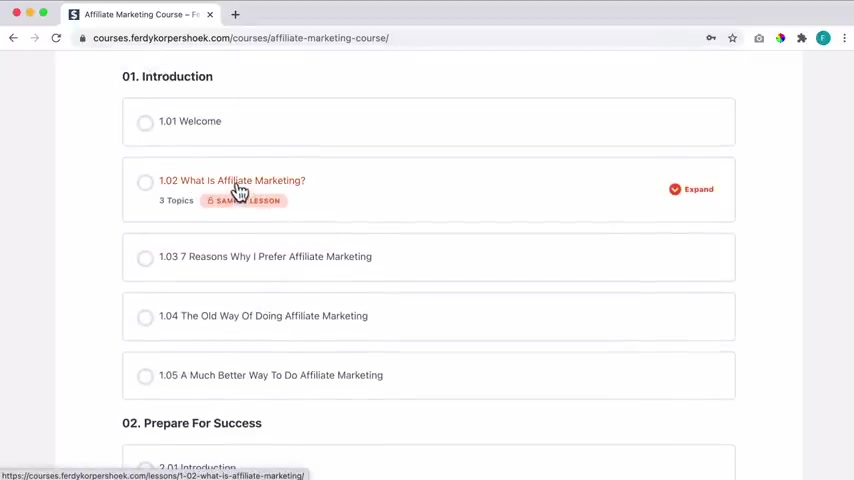
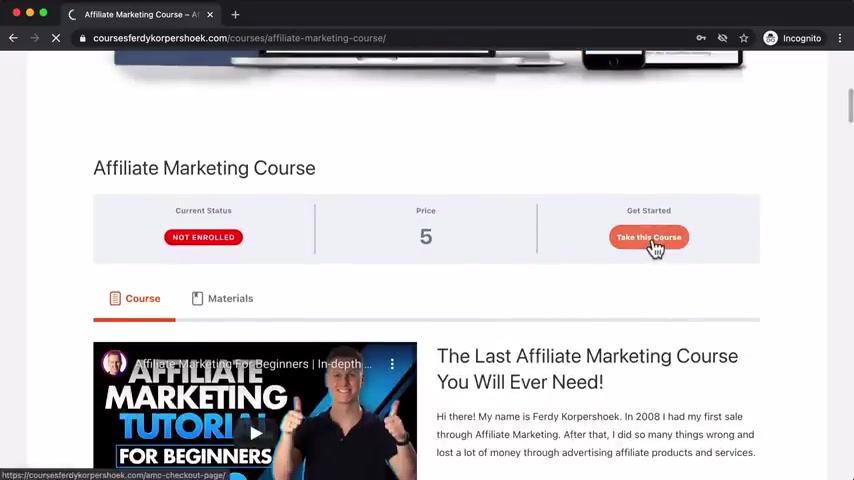
Well , if I click over here and I'm not logged in yet , this is what I will see if you're a marketing course , I'm not enrolled .
This is the price and I can click here to get access if you want to , you can place information over here about the course .
And then below that , we see an overview of what we will cover .

And that means that if I want to go to this section , the layout , I can make the content with full with what it will do , it will get rid of this boundary and start totally from the left and goes totally to , to the right .
So if I make the screen smaller , this will always start here at the left while all the other things will have a boundary over here , that boundary is decided by element or so , if you want to change the size , the width of the website , you can go over here to the side settings and then the layout right now it says 11 40 .
If I make this smaller , our website becomes smaller .
So also this area , so that's what you can do , man , close it and you can change it if you want to .

So you can also go to your favorite website apple dot com or your website that's favorite for you shift command four on the Mac , measured the width and it's nine around 9 80 .
So , um you can say , OK , I want it to be 9 80 but then you see that here is a full width .
So that's what you can do .
And here it's again from the left to the right 9 80 .
So you can play around with that .
This is within the boundaries and some other areas as this one is totally from the left to the right .
So if I make it smaller , you see , and then this area again is within the limits of the website .
So in that way , you can play around as you see everything it's full with for a apple .
So that's what you can look at to get inspired .
OK ?
I will do that over here totally from the left to right .

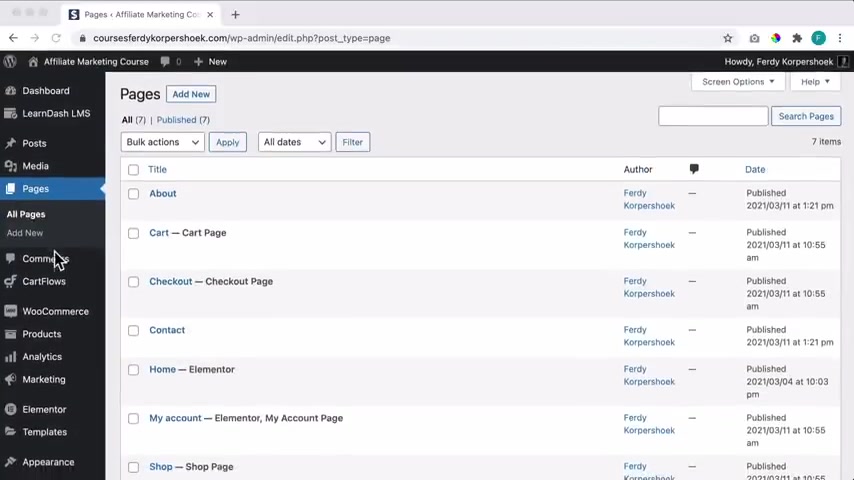
I screw up and I go to my account page .
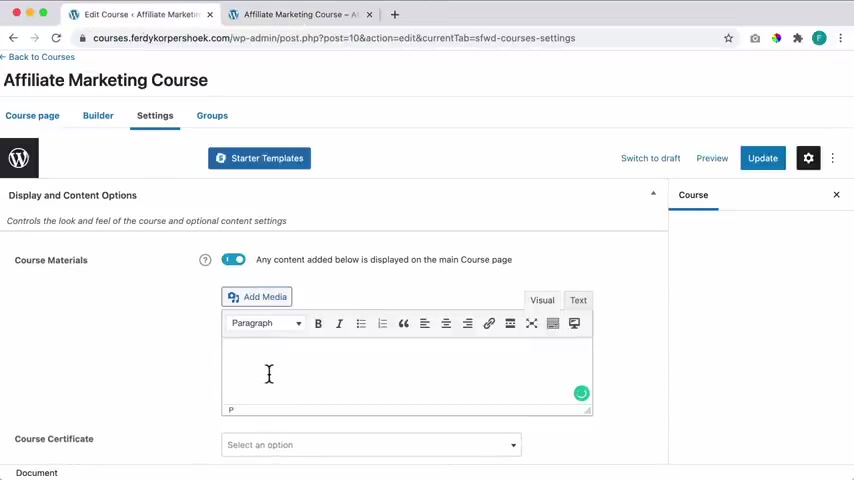
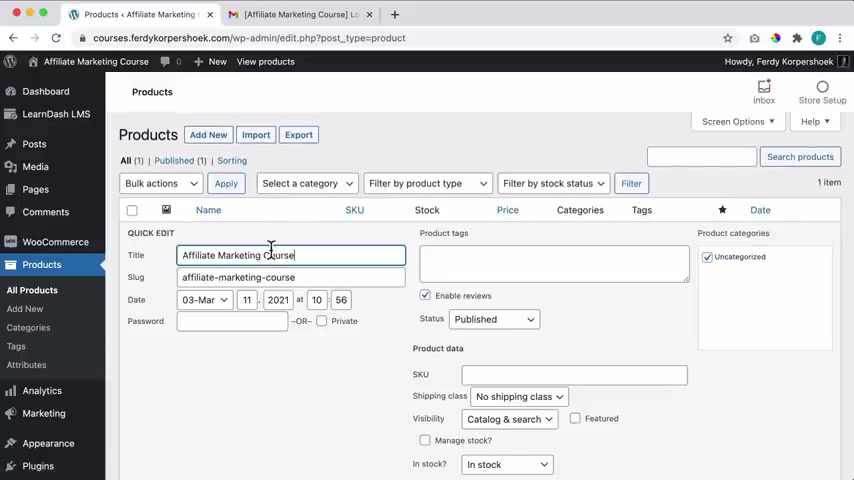
And now over here , if I scroll down , I see , I have one course , the affiliate marketing course .
And then over here I see I have enrolled this course but this one I can buy and this one I can buy .
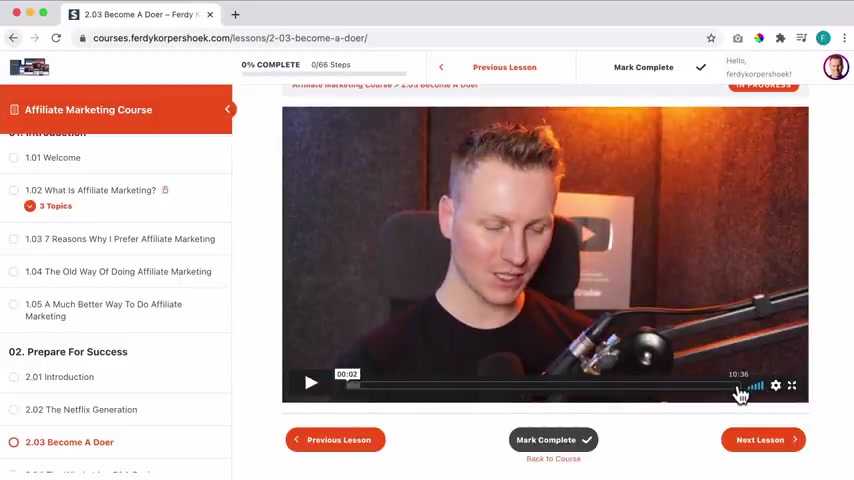
So I click on affiliate marketing course .
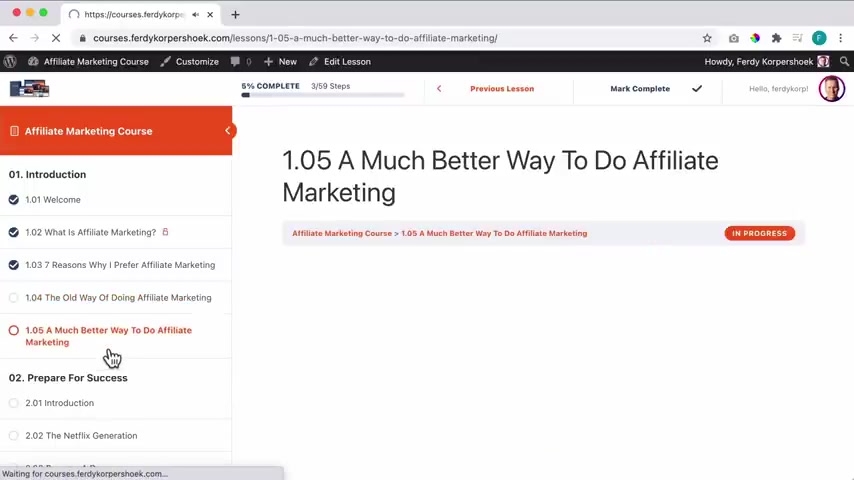
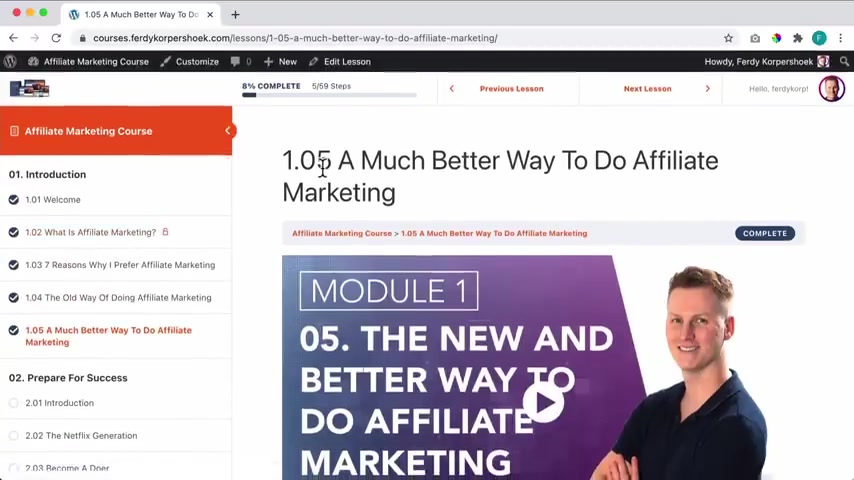
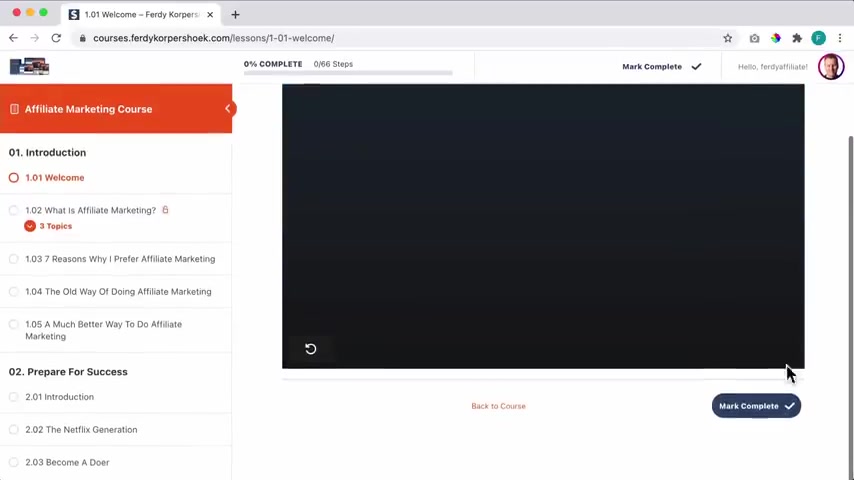
And now I have access to all the lessons .
So if I go to video 2.3 I see the video over here , I can check it if I watch this video or when the video ends , it automatically marks it as complete .
It's not at the end it yet .
So I will click a mark complete and then I go to the next video and I see I completed 1% of the course .
I can also navigate over here .
Go to a different video .
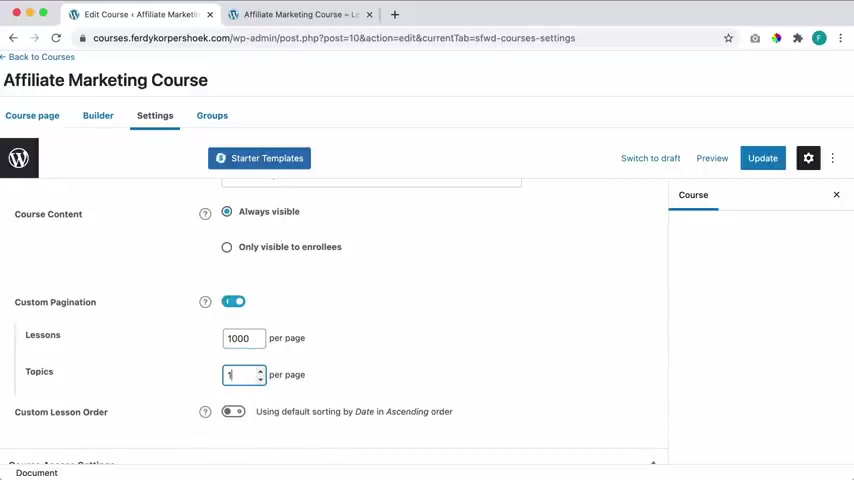
I can also decide as a course maker that they should follow the whole course in chronological order .
So that is how you can do that .

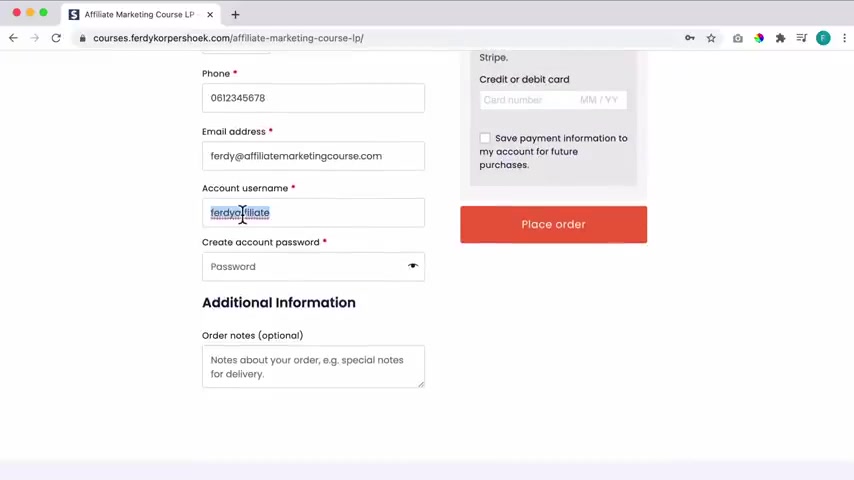
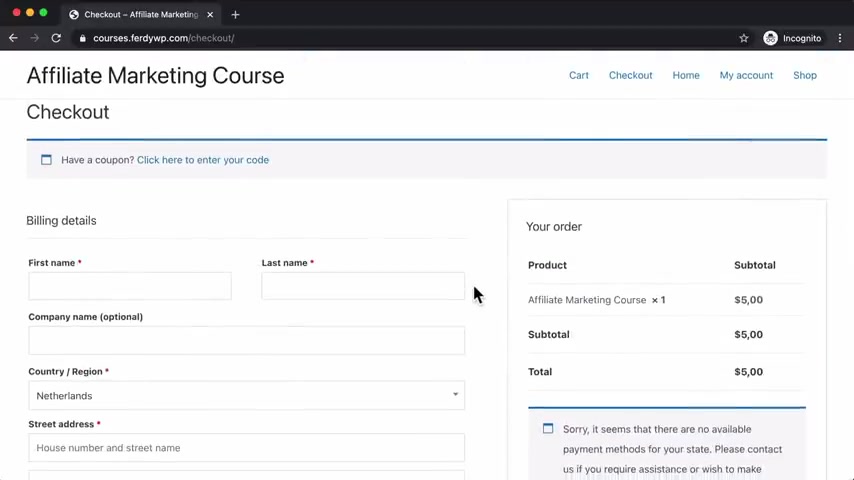
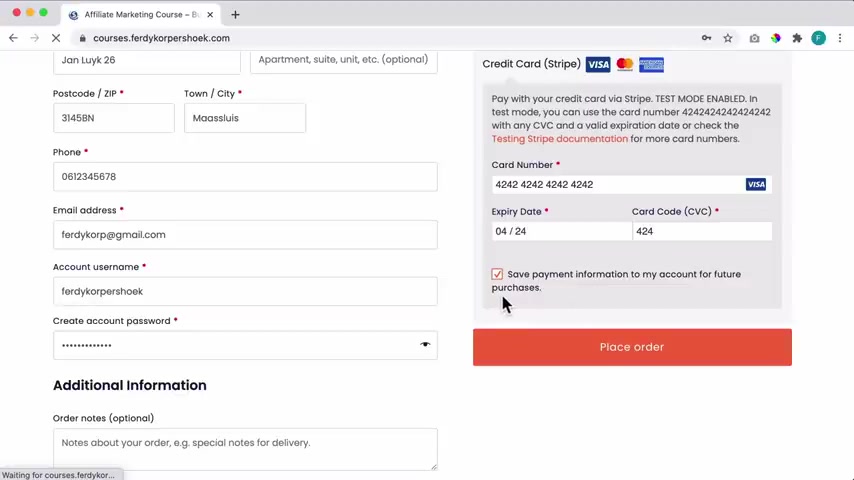
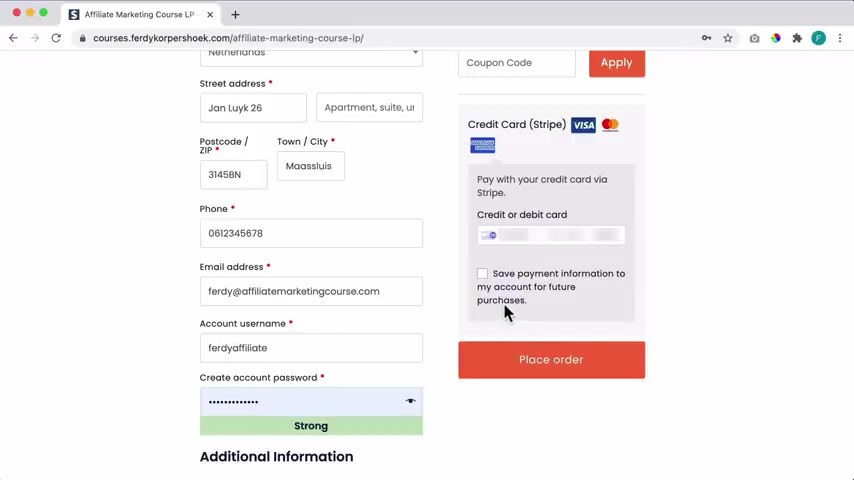
And if I would go back over here and I want to buy also this course I click over here , then I need to fill in those details again because I didn't save them .
I placed the order and then automatically it will be added to my course overview .
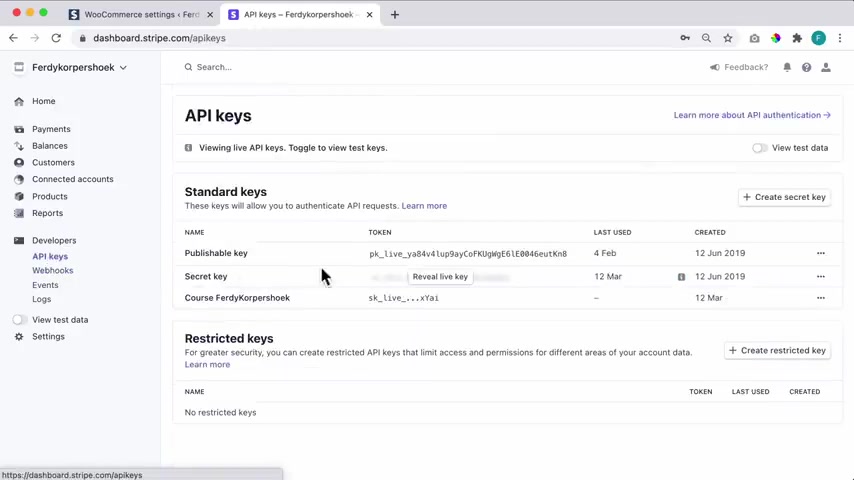
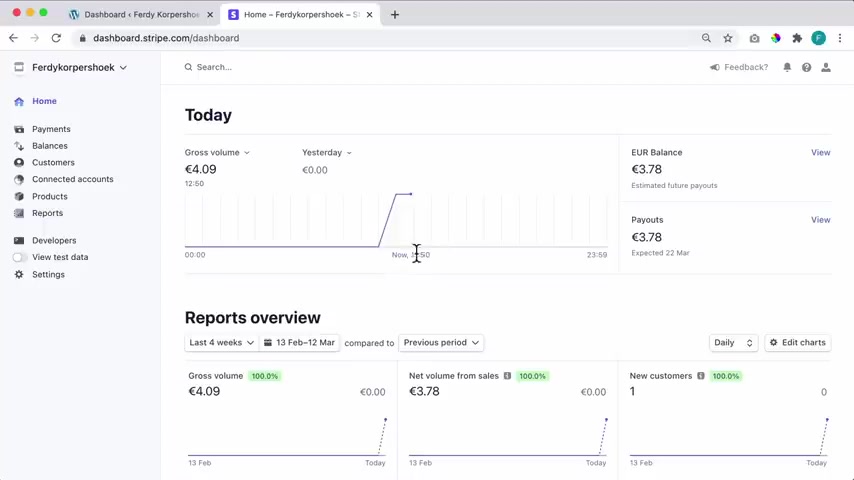
And if we go to stripe and it says over here today , we made $197 and it will be paid out the 22nd of March , which is eight days all on out of pilot .
And I will show you step by step how you can achieve this in the description of the video , I have time stamps .
So if you want to go to a certain part of this video , you can go to the description and click on the time stamp .
So you can go directly to the part of the video .
And if I go to fast for you can click over here and slow down the speed of the tutorial .
I've been making tutorials now for over five years and people seem to love my videos .
I do my best to get better and better so I can reach more people with my tutorials .
If you have any questions or feedback , feel free to leave a comment below the video .

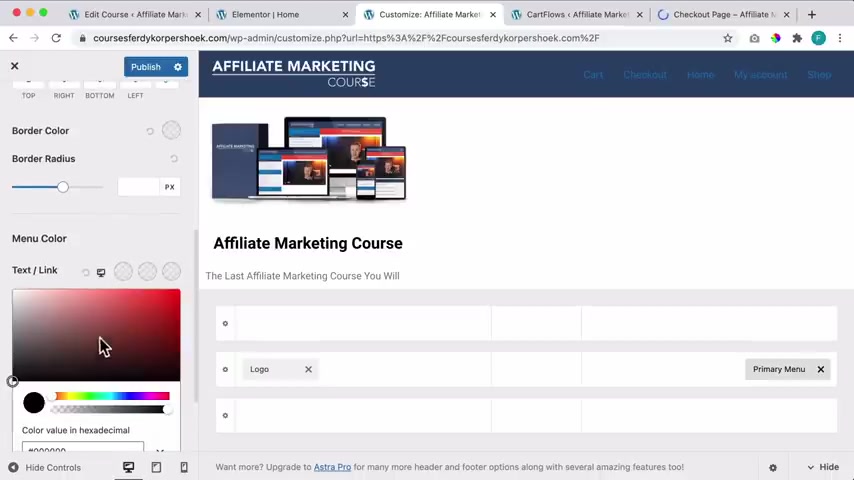
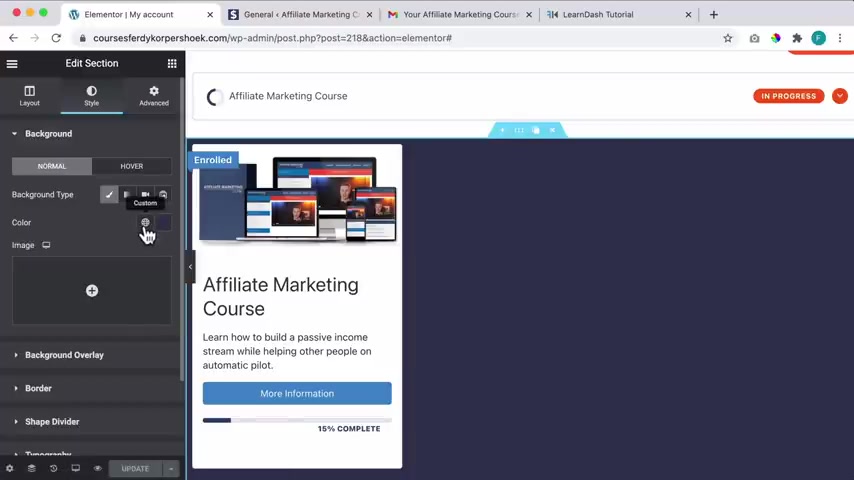
Well , then I can go to the background and I can change background color too .
Of course , this one .
But what I want to do , I want to have those four areas over here .
How can I do that ?
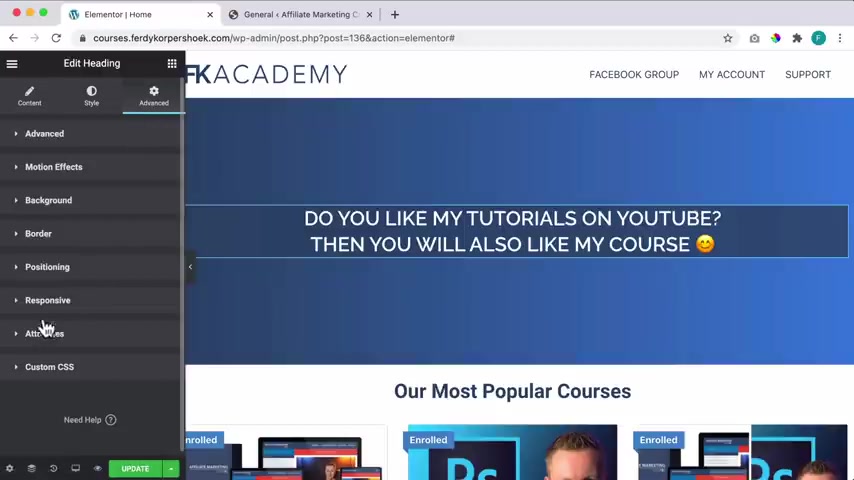
Well , you click on the section , then go to advanced you uncheck this area .
So you can give everything a different parameter .
And then over here at margin , I say minus .
So arrow down what you'll see now is that the arrow goes up and that is what I want .
So in that way , you can create cool effects .
And later , I will show you how you can optimize this for all devices .
Otherwise it will become a mess .
So I can say um I want to be around 50% like that .
So 50% over here , 50% over here .

And now I want to go to this area again , go to the backgrounds and make this white .
Now I don't see the text anymore .
So I go to the of the front and then I go to the primary color of the icon which will be this one and then of the title text , title color also this one .
So we listen and then you turn around when you hover over it and then I want to have a text .
So no link , no title , only a text .
So I go to the content and this time I close front , I go to the back .
I remove the heading , I remove the link .
Now I have a text and I can type my text .
OK .
Fix a few things .
I use Grammy for that .
I love it because English is not my main language .
So sometimes I having some errors .

So you can go immediately to that point in the video .
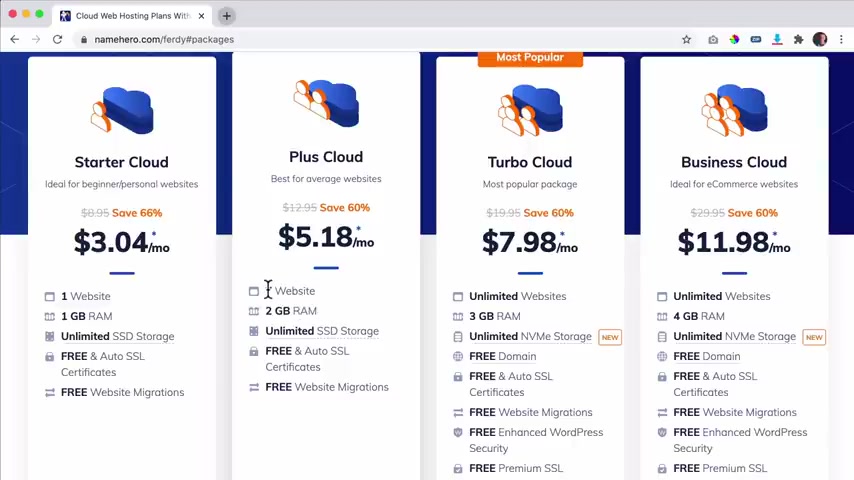
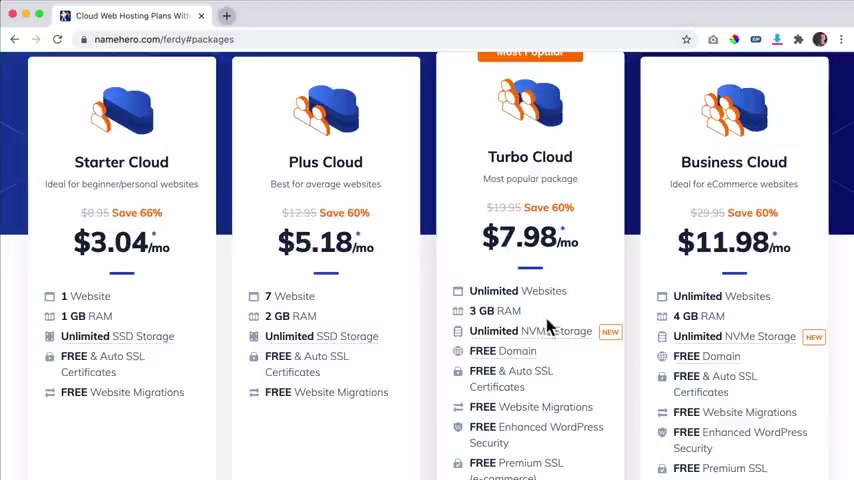
So the first two things we need in order to create a course website are a domain name and web hosting .
If you have this already .
That's great .
Then you can skip this part .
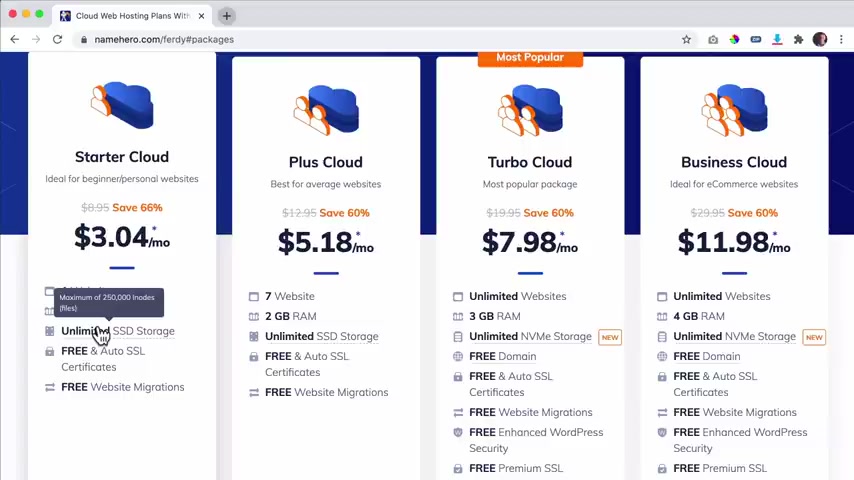
If you don't have it , then you can go to web hosting FK dot com hit enter and you will be redirected to name hero .
Name Aro is in my opinion , the best web posting provider there is why let me give you a few reasons .
There are more but one your website will load fast .
Even if you go for the cheapest package .
Why ?
Because Name Arrow has invested in light speed , which is way faster than Apache , which is used with a lot of different web hosting companies here .
You see review what the difference is when you use wordpress .
The second one , the prices are really competitive , you get premium web hosting for an affordable rate , which is amazing .
And the third one really important the support you can call them 24 7 , you can open a live chat 24 7 and you can leave a ticket and they will get back to you .
So three ways to get support and that's what I love about it .
Name Hero .

So what happens uh since I'm editing the back , it will be permanently here when I edit the front that goes .
So if you add it over here , you see it immediately .
I like that .
I go to the still over here off the deck and there it goes again .
All those small things make work so easy in element or so the background color wants to be the accent color .
Let me see .
Is it the right ?
Well , no , it's not the right area so I can bring it back .
Let me see , um the back or it's just not updating .
So if I make it purple and I update it , I'll take a look over here .
It's not purple .
So what is going wrong ?

This flat box style of the beck backgrounds color ?
I don't know what's going on but I want to , it to be dark .
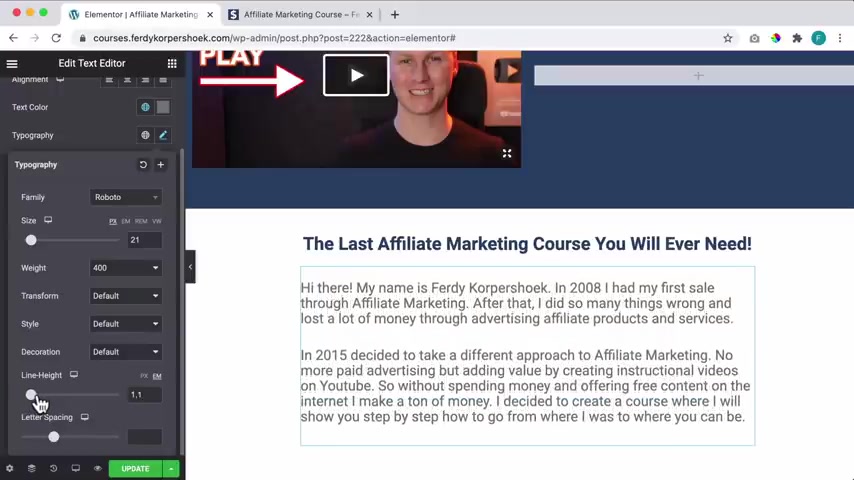
Then I want to go to the font .
Let me see .
Next description .
I want to make it a bit bigger .
Not too big , let's say 16 OK , updates .
OK .
Then I go back to content and the way this happens , you can change that so I can close this .
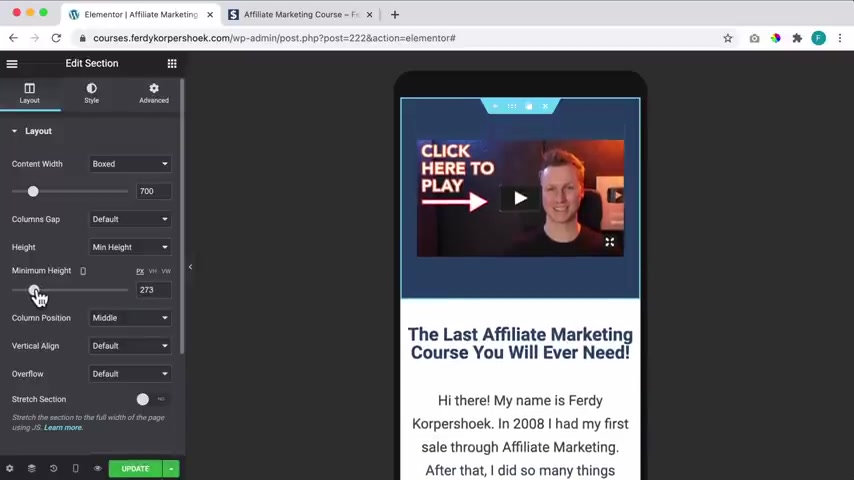
I can go to the settings .
I can change the height of this whole area .
Well , I want it to be two hundreds on the pixels wide .
Uh I don't want to have border radius if you do that , it looks like that can be nice , but that's for me .

And then the flip effect right now it's a flip and if it's a flip from which , which direction you can say right , like that or left , you can also have a 3D .
That's what I really like .
I can , I can watch studios , like , how does this work ?
Where does this come from ?
Record it ?
Watch back in slow motion and be , be in all like , wow , this is so cool or you can say slide , maybe this is also really nice or Bush Zoom in .
But then you don't have that 3d thing , you know .
So if you do flip of this area , so I think um Bush is the best one .
So sometimes you need to cure your flip darlings .

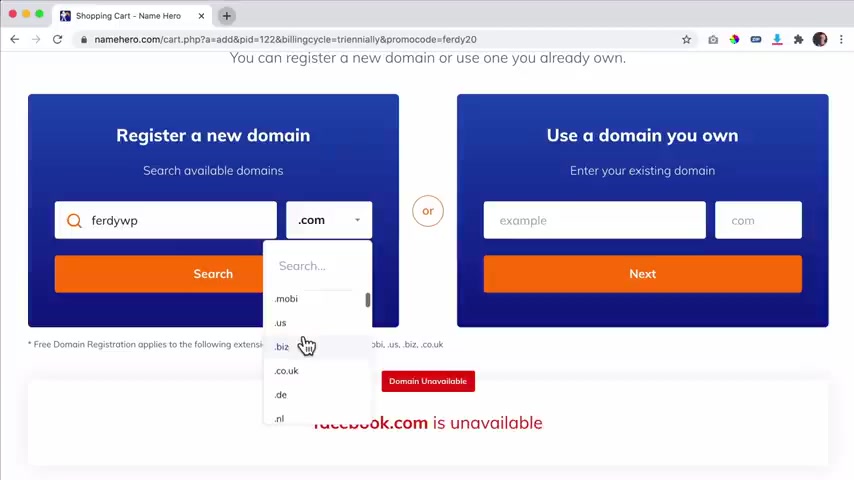
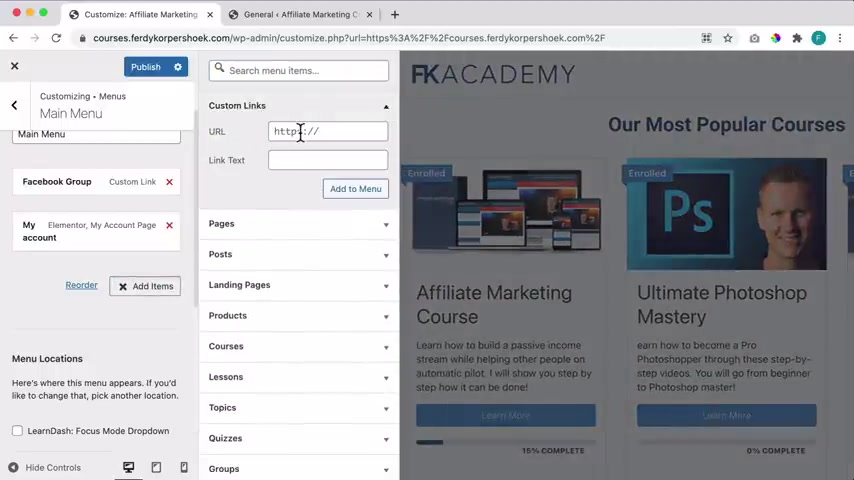
Well , a domain name can be registered only once .
So if I say I want to have Facebook dot com and I click on search , Facebook is unavailable .
So you need to have a unique domain name .
And I would like to go with 30 WP 30 wordpress .
Then you can have dot com .
You can have a lot of different extensions .
If you want to go international , I would go for dot com and you can go for your own country .
So for instance , my country is the Netherlands .
I can have this one or the UK , but as you see , there are a lot of extensions over here .
So there are so many , but I would go uh internationally for uh dot com and or locally for your own entry extension and talking about names if you want to start a new business , use that business name .
If it's already taken , you can become creative with your name .
I highly suggest you always have your own first and last name .
As dot com .
You never know what you want to do in your life .
And if you have it , you have it .
So I go for 30 WP dot com .

And then over here at the text , I say we communicate .
OK ?
And the third one change the icon to I want to say with the liver .
So I want to have an icon or smiling or uh a heart .
So let's see .
Heart .
Yeah .
Green there it is .
Sometimes you can have some humor .
I don't know if this is humor , but I like it and then I can say we deliver .
Ok .
How does it look now ?
Well , they're all aligned .
What I want to do now , I want to have one more area but this time not a duplicate .
So what I will do , I click on the plus over here and I drag this one over there .
Then here I click over here and I go to the , I want to have a background type that is this one .

And this will make sure that when you sign up spammers that will see all the new websites in the world will not spam you with a lot of things like , hey , let me create a logo or do seo or create a website for you or they will call you , you don't want that .
So if you use ID protection , they cannot see all your details .
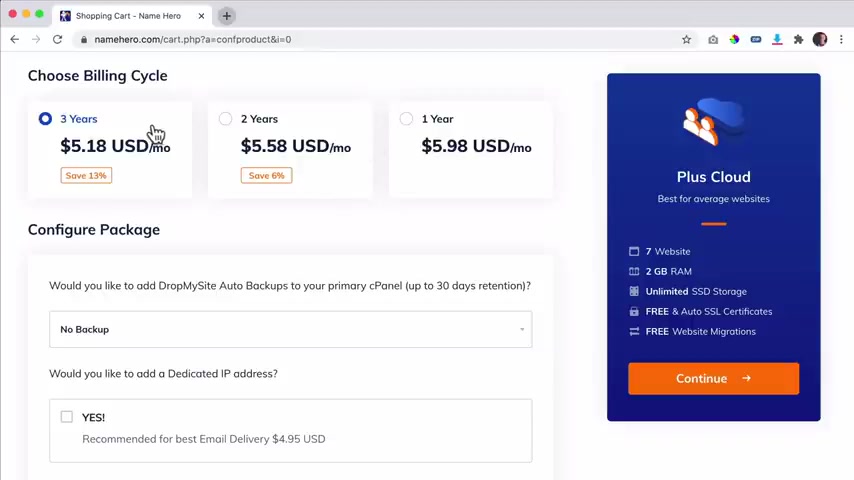
So click on continue .
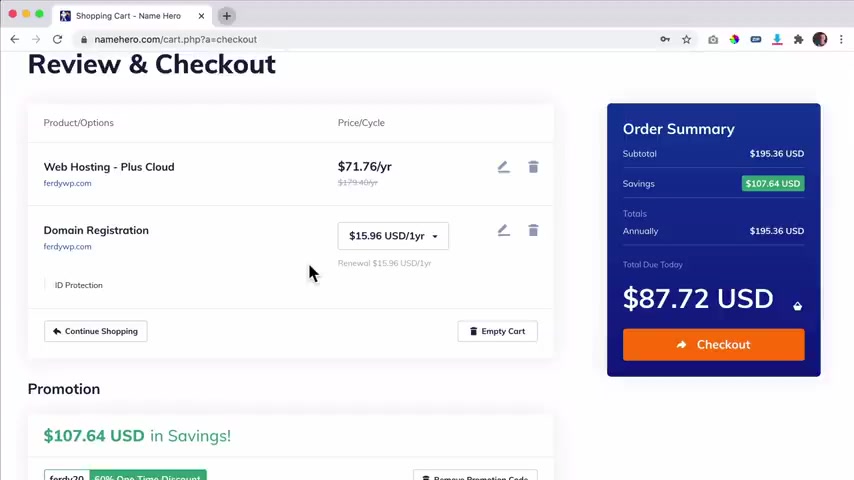
And the great thing is this is crazy .
The total amount we have to pay is less than $100 .
But other web hosting companies really good ones .
Also , you pay around $150 sometimes more .
And here below $100 .
I really like it .
We save a lot of money and what we have , we have the web hosting plus cloud , so we can have seven websites and we have our domain registration .
And since I go for one year , I need to pay around $16 for it .
But this is great .
This is for 12 months of web hosting and the domain name , you can start your business for just $7 per month .
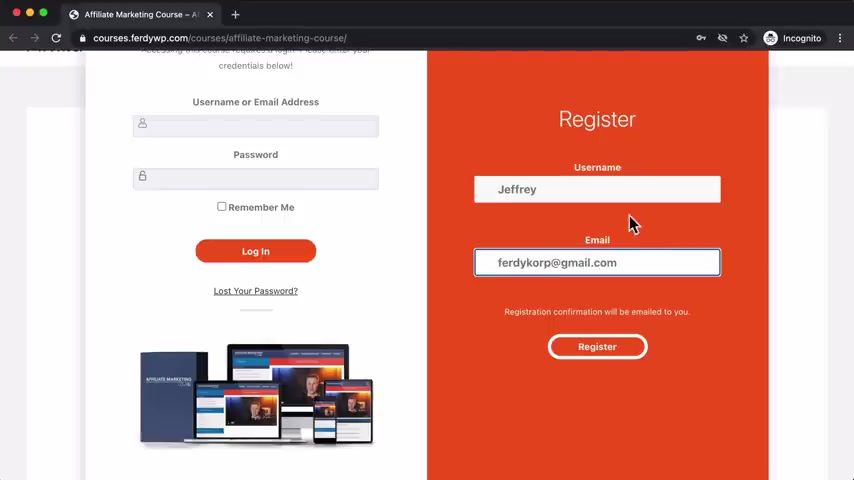
So what I can do now , I can create a new account .
So I will leave my details over here .
That's not my name .

Then I go to the heading and I say R co values the text should be white because then we can see it and then over here , I can bring it to the center .
And then over here at the column settings , I can go to the layout , vertical alignments , middle like that .
And then this at the center , then I don't like this area .
I want there to be a small gap .
So I go to this area and if I say margin , I get the result and then I want to go to ST L two .
Let me see .

So what I can do now , I can go to the column and then at margin , I say zero and that's betting zero and then at margin , I want to increase it .
So now the shadow sticks with the margin .
So even if I increase it , the margin sticks with this area , I'm not the outer line margin and patting can be complicated .
I have a tour about it .
Margin is creating space between the element and the outside area .
And bedding is creating space between the at the inner side .
That's , that's everything I have to say about it right now .
So over here , I want to make this then .
So in those settings , I have margin and I have a shadow .

So right now , if I say copy based at ST I have a shadow based Estelle , I like it and this area can be smaller or less high .
So I click over here and then I say make it 400 or no five , maybe , maybe 5 50 .
And then over here , since we're talking about margin , I can bring this a little bit more to the center .
We're going to advance un jacket and at the top I say minus .
So I drag it up a little bit .
I'm also here go to the still .
It's OK content .

I can have a text shadow blend mode and advance .
I can have motion effects and I can have scrolling effects .
So when I scroll down , it can go from the left to the right decreed a bit if you want to or the mouse effects .
It's also funny .
So with three details like that and you can also say mouse track and then it's more like OK , it's fun to have an element or it's not really .
Um yeah , it , it can be nice but I think it's more distracting , then it's helping .
But if you are creative with images , you can do something like that and you can have really nice results .
So no , I scroll , nothing happens .
Only this in the background .

When I hover over here , you get this a core values values , having uh grammatical errors in your home page or on your website is is killing .
It's really not good for your , for getting new clients .
So make sure to let someone else watch .
I want to also see .
He said there's a lot of space left over here and I found out where that space comes from .
The the difference comes from as you see over here and here .
If I click over here , what you see on the front , there's a text in white , you don't see it and if I remove it , then it all goes to the center .
So also over here at the front , remove all the text .

OK .
Let me see over here .
I click here .
And what you see is the typography .
There's an icon that means that I can change the size for the tablet like that 40 .
So now it's perfect for the that then I can go over here and I can change the bedding over here .
So I can make it really small so I can say 15 copy .
They still .
So now it looks good on a smartphone and on a smartphone , I have to say or sorry on a tablet , on a tablet , I don't need all this space .

So what I can do , I can go to the hero to the section settings , change the minimum height , do something like that .
Ok .
What I see over here is really close to the edge so I can go over here , go to the padding uncheck it and at the right , I increase it a bit or decrease it actually or increase the betting yet .
And then over here at the left .
So it's a little bit closer , farther away from the edge .
Otherwise I don't like it when there's not much betting it , uh it's not easy for the ice .
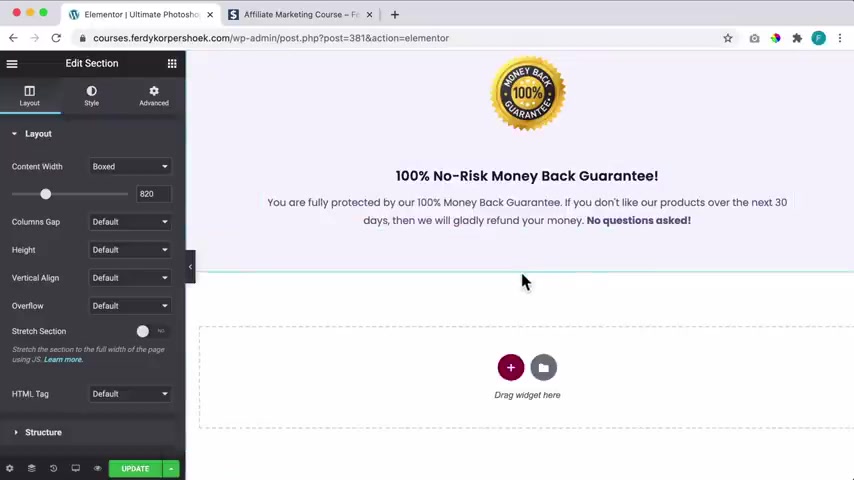
So now there's space over here and space at the left and at the right in this area looks OK , we help businesses grow in emerging industries and then our core values .
Ok ?
What you see over here , you don't see all the text .

So what I can do over here it's content and then at settings I can increase the height .
So let's say 2 50 still not , I can say 300 or I can click over here and I can increase it like that or I can decrease the bedding .
So what I can do can make it empty .
So if I go to the cell and then to the back .
Yes , if I say betting zero it fits better .
So uh right mouse click copy to based , well , this is really not that much .

So maybe and this the front maybe go to the back five happy space there .
So there's a little bit of space .
Yeah .
So now it looks great .
It looks great , it looks great .
So in that way you can optimize it And then we go to the phone , of course , smartphone or tablet , no smartphone .
And then this looks weird .
Take over here , we bring your ids too life , something like that .

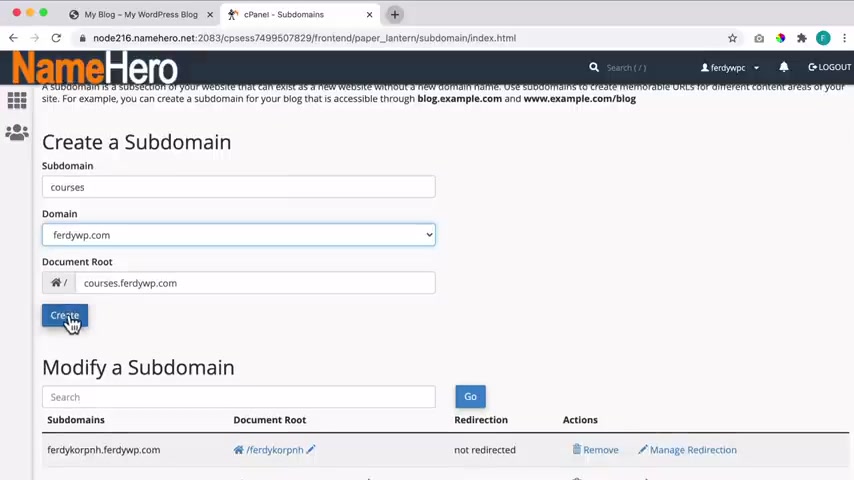
I say and I will add course dot fwp dot com .
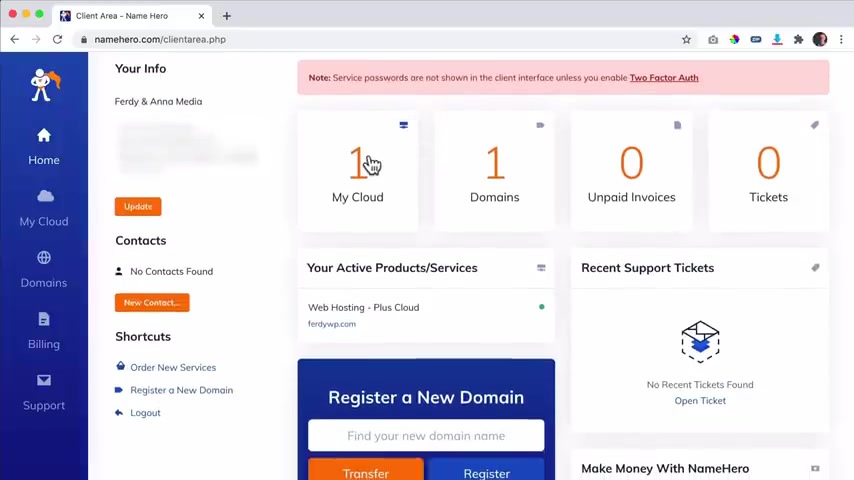
I click on create now within an hour , it will automatically become a secured domain .
So it will add SSL it will be done automatically .
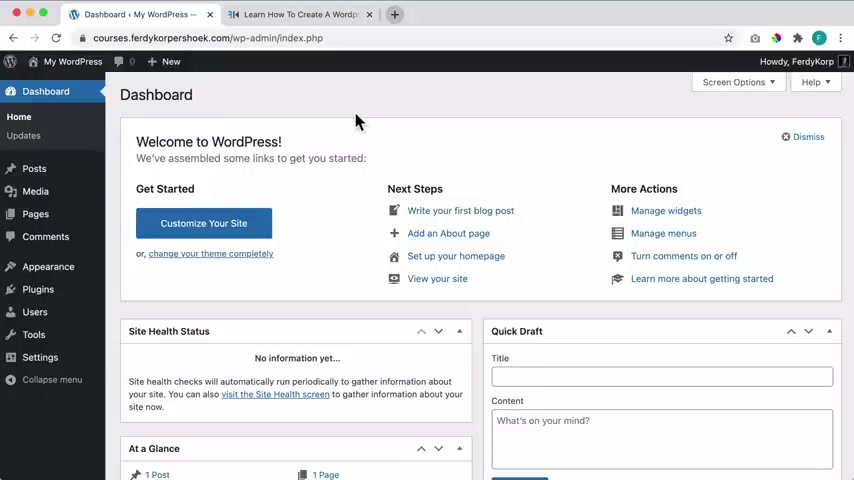
So I go over here to this .
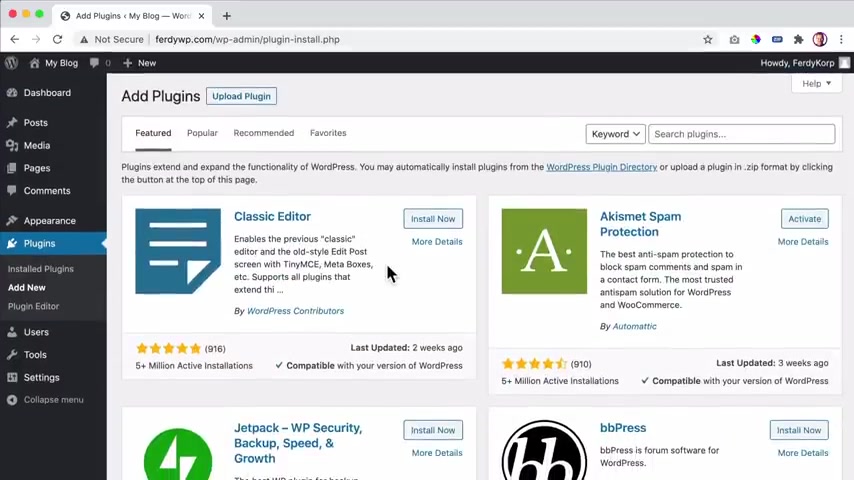
I can I search for word press , click over here .
Then I click on install and I go for htps and I go for courses that's fairly Corp dot com .
Remove this , leave this or as this my user name go up the balls are just fine info at 30 corpus hook dot com and I scroll down and I click on install .
Awesome .
I click over here .

And then over here , let's see how I can do this at advanced , I can go to positioning you see on the tablet , I can change it from default to fluid and I can also go to the to the um let me see the button border type with for a smartphone or a nothing .
So there's no betting anymore , right ?
Mouse , click copy and pay .
So now it looks like this and I want to increase the height of the hero over here .
They can have quite some space , but I also can do for , for a smartphone .

You know , businesses to grow , this looks all fine .
And if we make it even smaller or a smartphone , you see there's no background video , we bring our ID to live branding by design digital marketing and then it looks like this .
And again for our smartphone , if we scroll down , we can also stay over here .
Um So 50% also over here show 50% but you know what ?
It's OK .
So over here I say show 100% but then I want to hide those two first , make them 100 .

Then I hover over here .
I edit my profile here .
You can change the look and feel of your back end .
I like the default one here .
I scroll down .
I need to fill in my first name , my last name .
Otherwise it will say the author of this course is Ferdi Corp and I rather would use my whole name .
So over here , I can display the name , publicity S Ferdi Corpus and then it will change over here .
So that's what I prefer .
You can have a grab account .
You can get one over here .
You need to sign up for free upload an image and use the same email address as you use over here .
And then they will be linked automatically .
You'll see an image and over here if you want to , you can create a new password , but I'm happy with how it is .
I click on update the profile .
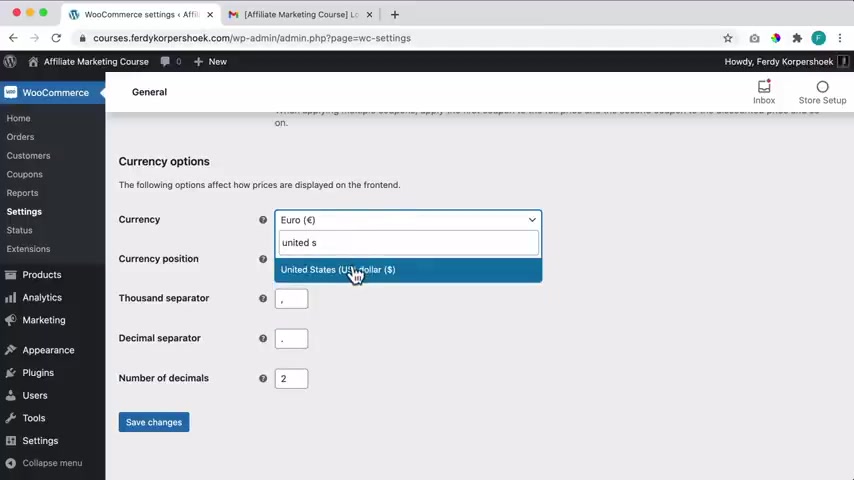
Then I want to go to the settings in general .
I want to give this website a name .
I call this 1 30 .

But if we go to bedding 15 and then I copy it based the styles and then on the mobile , there is a little bit more , ok ?
You still see the shadow but I'm OK with that .
I can also say for over here still or over here at the column , you can go to border look over here .
Yeah , that's the way it is and I'm OK with that .
Oh I can make this um that's high .
You still see the the animation in the background .

So what I'm gonna do may hurt a little .
You don't have to do this , but I want to do this .
I want to go to the Navigator , say right mouse , click , delete or over here the late everything we've built so far because I have a complete template for this page .
So I go back to the email account that I use to sign up for the elemental templates that I created for you .
Here it is get the element to template back and then I go to all templates , what I can do now , I can go to element or pro and then complete pages .
And there they are three pages .
Here's the home page .
And as you see , I added a few things , not that much , but just enough for my page , I click on quick view again , I can see how it looks .
And the funny thing is it has different colors over here .
Why ?

Ok , I have that already .
So I don't need it .
And here you can download the free theme .
You leave your name and your email address or you go over here to appearance themes , add new and search for and there it is .
I click on install and then I want to activate this theme .
So right now I use a different theme and that makes my website look like this .
Well , I think that is ugly .
We're going to make it look better .
So I click on activate and now there's the same information , the title , the subtitle , nothing here but now in a different look and field .
So if I refresh the page now it looks like this still looks really empty , but we're going to make it look better through the tutorial .
So this extra theme and since we have the extra theme active , I go to this theme , theme details and delete it .
I want to remove everything I don't need .

So our website is clean and it is as fast as possible .
Also this one remove or delete .
So now this is our main theme and that's the theme I will use for my course .
OK ?
What is next ?
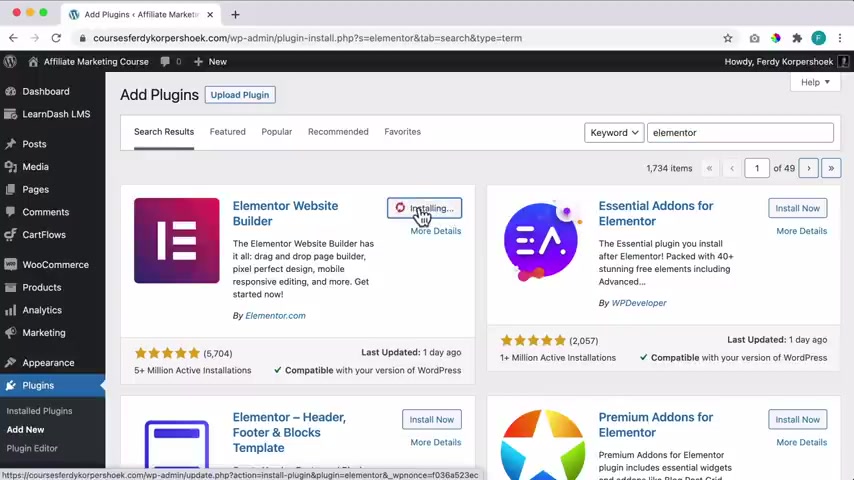
We want to make use of mentor .
So we go to 30 corp dot com forward slash mentor hit enter .
And we can use this free page builder .
I click on get started and I do have a website already and these days it seems to be a little bit more complicated .
I want to install a free version .
And if you just want to only install it manually , you can click over here and then there will be downloaded over here .

Uh I had to make use of free images from Pixar Bay .
Otherwise I rather would use images from ice stock .
So there they are download the template .
So I go to the folder of the downloads .
There they are and I unpack them home .
You know what ?
I will try the zip one that changes all the time if you can import the zip file or not .
So what I will do uh I will refresh this and then I see nothing anymore .
I edit the page with element or , and let's , let's see if I can import a template .
So I click over here on the folder icon .
I go to this icon and then I drag the home zip .
It works .
Yes .
Well , then we don't have to unzip it , which is better .
So yes .
And now we have everything back .

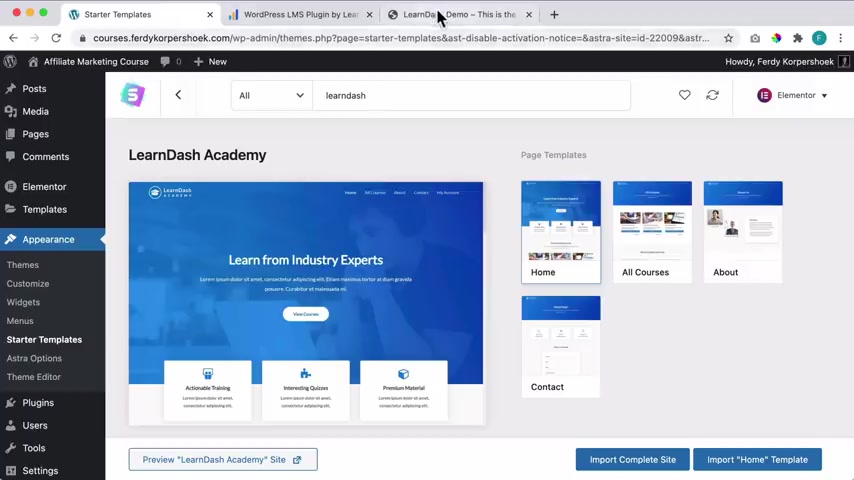
One , we can import a premade website from sr that's already made and we can adjust the information and it works perfectly uh smooth with learners or we can create it from scratch .
Well , because of all this tutorial BS s clear as possible .
I don't want to skip parts .
So I want to talk about how to create this website from scratch and that's what we're going to do .
But because I'm in a good mood , I also will show you how you can import a premade website from a gold , it's called starter templates .
And then with a few clicks , you can import a complete website .
So let me show you how you can do that .
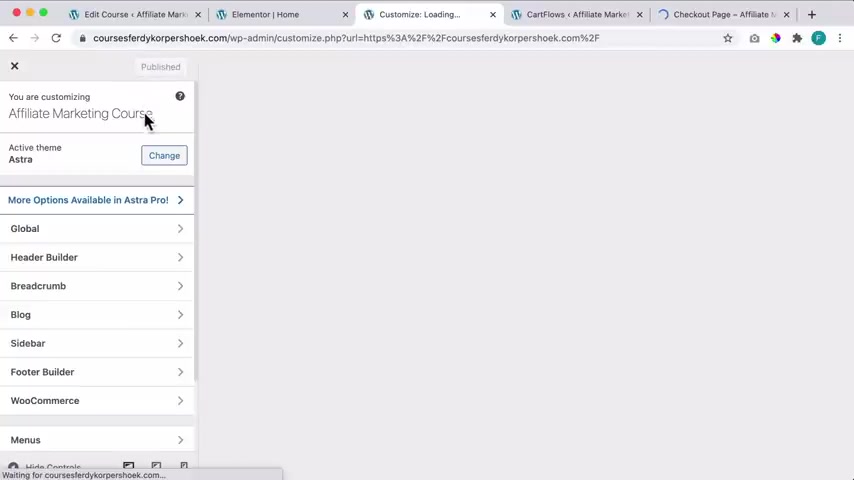
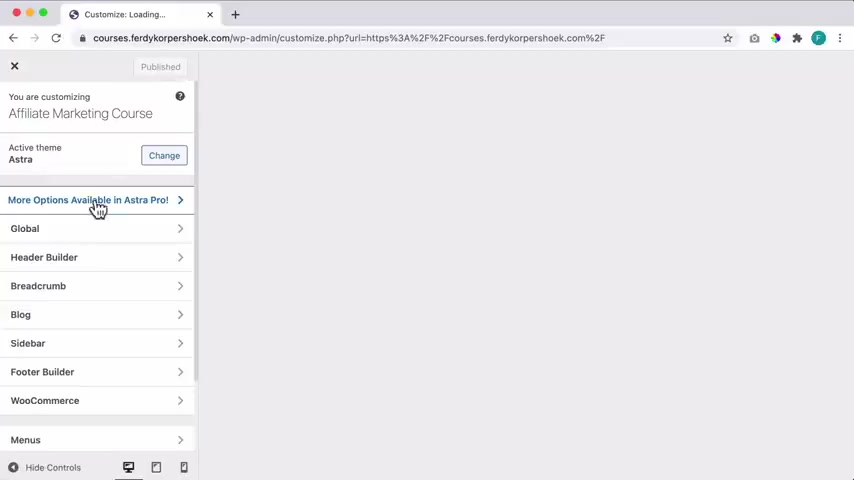
So how can I make this beautiful while we can do two things , we can create a website from scratch or we can import a premade template and we can do that with the extra starter sites .
If you want to do that , go to the back end , go to appearance , extra options .
And over here it says import starter template .
You can import uh install the importer plug in .

It's optimized for all devices and what I have over here , the area that you did not see that I created what are recent case studies .
We're going to create case studies or a portfolio as you see over here .
And by the way , what I see is that my menu is going behind this area .
OK .
That , that , that's something I want to fix .
How can you do that ?
Let's talk about Z index but before update it , so what I need to do , I need to have her over here .
Let's see is the Heather go to the section advanced and that Z index don't say one but say 100 .
Now it will be in front of everything else .
So let me check that .
Let's see the results .
There is my menu and now it will be in front of the rest .
So that's something important .

And now it's so easy .
So we imported our page .
It's optimized again .
I click on update .
If I want to see the results .
It looks like that .
I think it's a decent template .
And here are our beautiful colleagues , our employees , we have a great team and it's all fake .
Of course , I got those images from Pea Bay or Pia Bay .
Um Then the next one it serves a speech .
I do the same thing .
Look how easy it is .
OK .
Let's let's do this , this fast .
OK .
Element is loading .
I can close this .
Then I click over here .
I go to I the title full with it will save automatically and I click on the folder .
I can I click over here .

So uh that looks really beautiful and if you click on it , uh sometimes there's a free version .
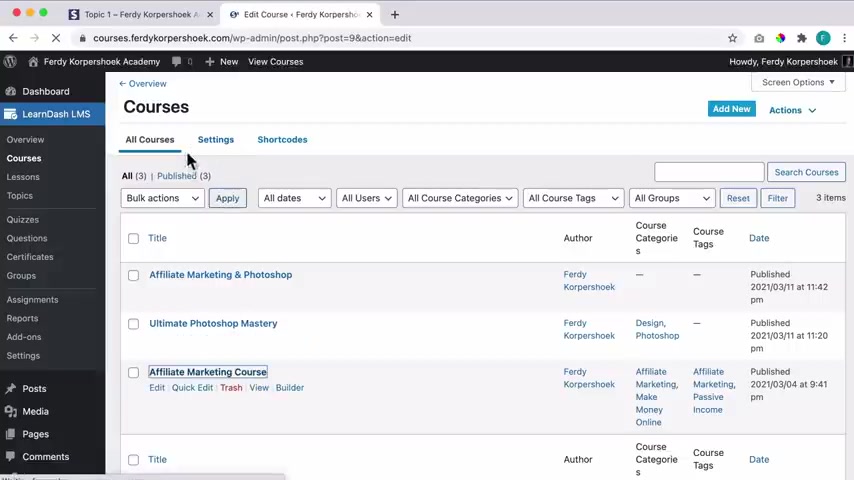
So let me go back to all courses .
That is a different page .
Let me see all the courses .
If I go for the piano lesson one and I click over here , I can see in an example which is free .
This is how it looks right now .
So the title where we are on the website , in this case , it's a video lesson , some information , a few quarts , then you can navigate through the course .
Well , if we log in , we can do that , log in using demo and demo .
Now I can go to all the courses .
Also the piano lesson one and I can say take this course , I can pay with paypal and with credit card .
That's what we can let people do .

I can drag it serious as I drag it over here and ru services , I insert it .
Yes .
And it's optimized .
I have said that before for all devices .
So looks nice .
What I'd like to do .
I like to use professional images .
As I said before , I think I paid €9 per image .
Uh Where are they over here ?
Uh This is a brand about branding and this is about web design .
So we're going to talk with people how to to fix this .
And then we're going to talk about digital marketing and then it supplies the the results .
So there's so much you can do over here , you can change it really easily .
So you import by template , you think OK , I can do this better .

You click over here , you can go to the background or the background overlay .
You can say I want to change it to a gradient , change the angle , change the opacity .
And again , as I said before , uh you can go to the backgrounds and use um scrolling effects man .
There is so much that you can do .
So yeah , what do you want to do ?
And if I don't want it , I say Zizi and then he's back update .
Let's see the result .
But I also want to show you a different way to import premade templates .
So uh case studies , we will talk about it block , we will talk about it .

Um the one that is uh how do you say that stepping out uh highlighted for me immediately .
Is this one ?
I like those colors .
I can check it out by clicking on the plus plus nice form .
Yeah , I think this is amazing .
So or I can go back or I can close it and create from scratch or I can click on inserts .
Oh Nice .
So I don't like the fonts but uh what I also can do , I want to update it .
Then I want to take a look and then I want to go to a different page .
So I go to the services page .
Look at what I can do .
I can click on edit with element or and then I can go to the Navigator right now .

Click copy , go to a different page and click on the plus right now .
Click based .
Wow .
So I don't need this one anymore .
So I can go to the Navigator , right mouse , click , let me see , I must click lead .
And the great thing is from uh imported templates from element of pro is that they already have a name over here .
So if I want to go to the form I click over here or contact info .
So that's what you can do .
So sources , I change the text to get in touch .
And then over here , I can go to the change the color to the primary one or the accent or maybe the dark text .
So I don't need this one but this one I like it .

So I use a dark text .
I go to the font and I can say primary change a bit .
If I want to have some text , I have some opening times over here , we can change the look and feel of this form .
And again , I have a tutorial about all those elements .
So you can search for 30 element of pro form and I will show you how to style this .
So we can change that all those colors for instance , the field .
And this uh let me see the border , the fields , border color .
That's something like that .
Then there's the button which is blue , I think in the future uh element will also work with global colors that so that uh this will immediately be in the style of your website uh buttons and they're actually blue .
I want to change it to this one .

And when I hover over it , the accent one and also here .
Yeah .
OK .
Let's meet , let's change the color .
And over here it's interesting because here we make use of an image so we cannot just change the color of the image or can we ?
Well , here's the image box and I go to the style image style image , I scroll down , I can have a hover animation and I can have CS S filters and with CS S filters , I can change the U so I can drag it to the right until I think those colors match .
Then I say right mouse click copy bassist style and base the in the background .
I see something blue .
So I go to the section to the style nothing here .
So maybe in the overlay .
Yes .

And again , I go to the CS S filters , I can change the color .
OK ?
112 because uh I think over here is also something that 112 , I go to the style of the section overlay and there I say 112 , I go to the lowest one to the style changed to the primary one and the secondary one .
And then over here again , keep in mind you need to do this only one time .
Let's talk OK .
Update .

So in a few minutes , we added a few pages and import templates through uh my element or library and through that one from element of probe .
So I can also click over here , james' image since I already use , I can choose one of these .
And then let's see , go through the change the radius because this is normally a normal image .
But with the radius , they change it .
And if I want to , I can bring it down a little bit , I can go over here and change that , that I'm actually totally fine with it , updates .

And right now I want to talk about creating a block , block pages , block posts , but not everybody wants to have a blog post on their website .
So what I want to do , I want to create a separate tutorial about this .
I already did that and if you want to watch a tutorial , you can go to 30 corp dot com forward slash B block tutorial , they can watch that tutorial .
And if you don't want to have a blog on your website , you can just follow along or go to the time stamps to a certain part you like in the video .
Yes .
Otherwise this video will become like 78 hours .
I don't want that .
So I created a few side tutorials for people that want to learn a specific thing .
So let's continue .
I've created those blog posts already .
And if I say refresh month R , there are my six block post and if you click on it , it looks like that really flat no design .

Now , 13 years later , I'm living from it and I really love it .
And um right now I have my text over here so you can have a small text and what you can do can hit enter over here and you can click on the plus and you can add a lot of stuff over here at paragraph , but also learn their stuff where you can browse everything .
And then over here , we can add an image , we can search for its image and we can add a lot of stuff .
But right now , I want to keep it simple later on , we're going to make it look better .
But for now this is perfectly fine .
So I click on updates .
Then I need to click over here on this .
I can uh go from block to course .
And what I want to have over here is a featured image .
I set the featured images , select fouls .
I go to my desktop and I opened this one .

And we're going to make this beautiful , so feel free to create a few blog posts yourself using the other tutorial , then come back over here and then we're going to create a beautiful block post template .
So it's time to create our template for the block post .
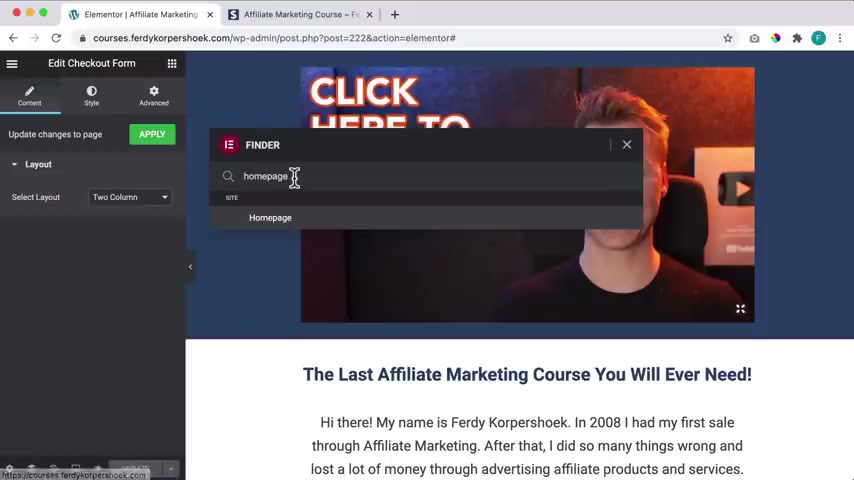
And in order to do it , we can say command E or control E on a PC and then go to refiner definer is so amazing , you can go anywhere in the website .
So if I type the see the theme builder , but it was not a good commercial for the finer because it just switched .
OK .
Now we're at the search page and from the search page , I click A E on the keyword and I say theme there it is .
I click on it and I go to the theme builder .
There we are .
That's what you can do with finer .
And since we're here , we can go to the single post , we have no template yet .
So I click on add new and what you'll see .
Two years ago , I also did this tutorial and then I had two templates over here right now .
There are quite a few more .

The great thing is we can import this with one click and then all our blog posts will be displayed in that style .
So to show you an example , I can use this one , I can check it by clicking here if I think uh yeah , that's what I like .
I can import it .
So what happens uh over here in the middle from this area on there's the blog post and then everything around it comes from the blog post template .
So if I insert it , look at what happens .
I see uh all this information is fetched from a blog post .
In this case , uh nine stunning web design trends for 2021 .
And what I can do over here on the left corner , go to the settings , then I go to the preview settings .
So over here , I can say Sao and then how to rank in Google 2021 .
And then if I apply it and I preview it , all that information will be fetched .

So if I check something else like the , the time when it was published , I see when it was published .
So in that way , you can fetch information from all the blog post and if I go to the section settings , so I click over here hero , I can go to the change those colors and then the two clicks , we adjust it to the style of our website .
So let me publish it now .
And I want to add one condition and that is that I want to show this on all the block posts .
All of them are a certain category .
But right now I want to show them on all of them so it's safe .
I can view the life site and I want to go to the block page that still looks ugly .
But if I go over here , you see it is in the cell , the website .

And if I scroll down over here , here's the blog post , I cannot edit this because it's just one element post content .
And then if I scroll down all the way I have a new section with the newsletter , people can sign up , I can change the style .
Of course , we can go to the next blog post and there's more to explore .
So I scroll down to our blog post on blog post .
And then below , you see that information .
So here ends the block post .
Then we have this area , we have this area previous next more to explore and then this area .
Well , we see this area because it is in our block post template over here .
So if I remove this and I update it , refresh the page , now it is gone .
And if I go to a different blog posts , but it is , it's the same .

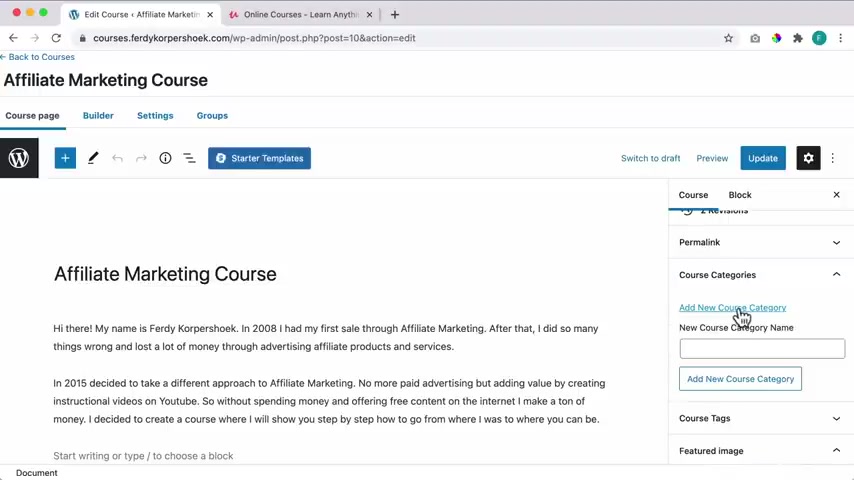
So what you can do can add a category that says making money online .
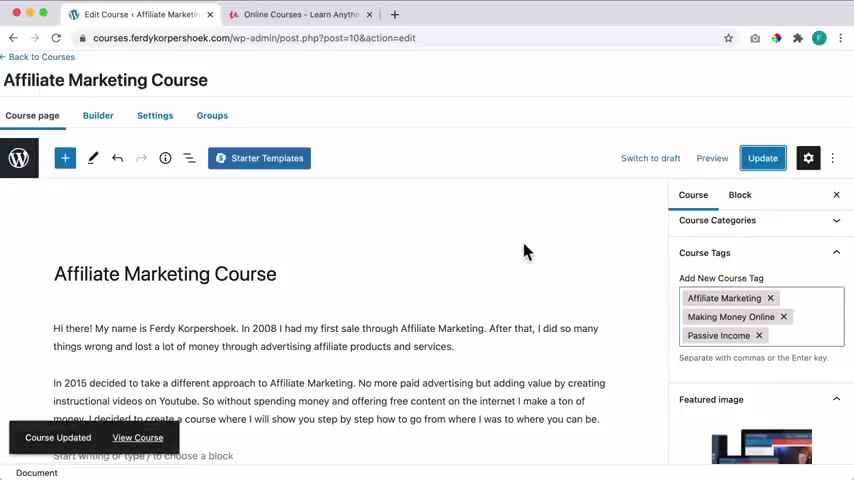
And in the of course , get ay and then I can add a new course .
I call this affiliate marketing and I can create a subcategory of making money online .
So I have a lot of courses , then then I can create a structure in my website and let people navigate through the website even better .
Same goes for decks uh any tech , any subject that has something to do with this course , affiliate marketing .
And then I say comma the next one is making money online sf income .
So that way I can also create some structure in my website .

Like what do you have in mind for your blog post template ?
How do you want it to be displayed ?
And then you can import it or you can create it from scratch .
And of course , I will also have my uh templates and if you want to see what I'm going to make or import it beforehand , you can go to Element or 30 Corps , you could come and get it over there .
So I want to start from scratch and I want to start with this area , one section with one column and then I click on section settings .
I go to height and I say fit the screen or you know , minimum height and then in percentage um 50 then I go to the and you see the background and the background type I can click over here and now I can fetch information from the particular blog posts .
So I can say image and I can have uh this image but then this image will display on every blog post .

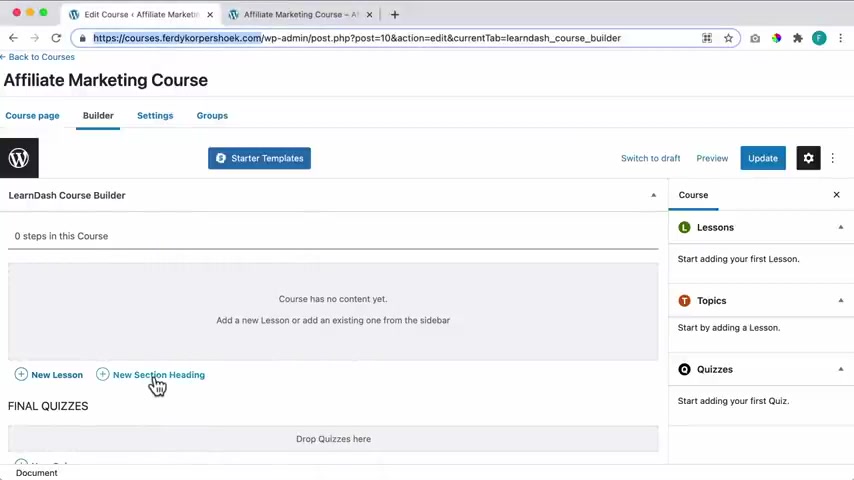
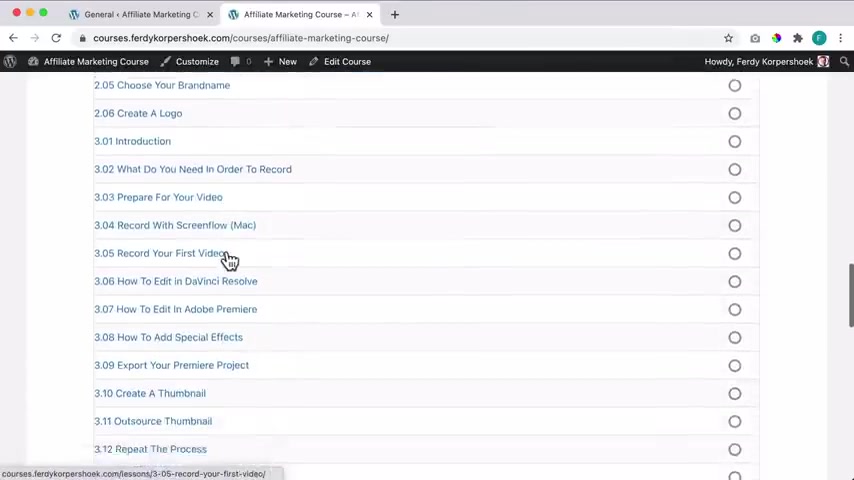
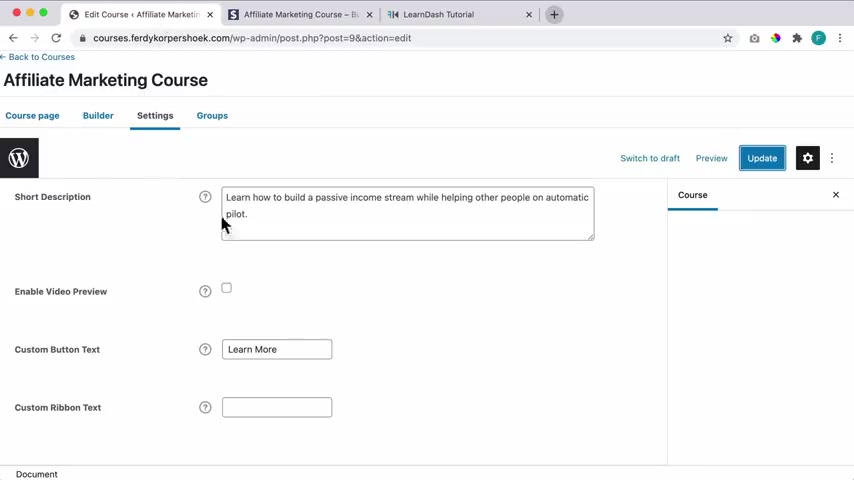
I can build the score structure sections and lessons and I can build it over here .
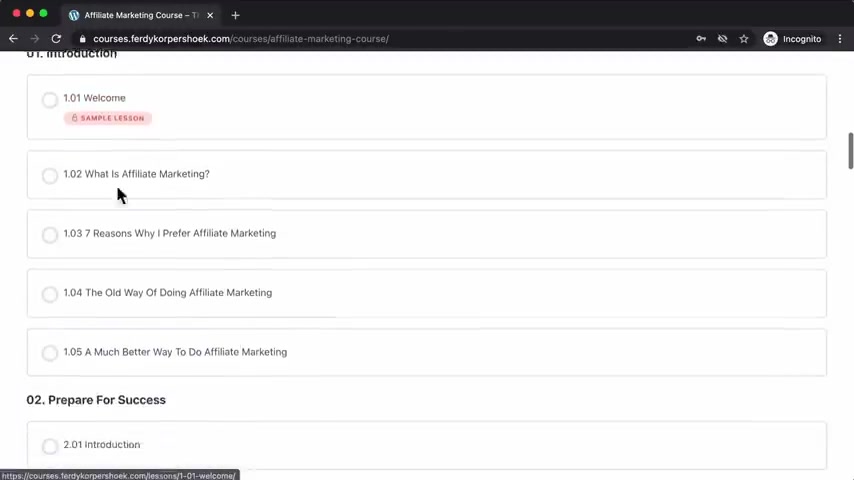
So I start with a section heading and I call this 101 dot introduction .
I want to introduce people to a fili marketing .
When I have a section , I can add a new lesson and I can go over here .
I can copy this title and the likes I , I love structure .
I want to keep things organized .
So that's why I use 1.01 .
Welcome .
I add the lesson now .
It's a lesson from the introduction .
So the second one , the third one , let me see if I can try it like this and I know this takes some time , but you only need to do this once the fourth one .

So what I want to have , I want to have dynamic content .
So I click over here and I say I want to use the featured image .
So I see something over here .
Not much what I can do now , I can go to the layout .
I say , you know , I'll make this 65 and I see more .
But what I also can do , I can go to the and then over here , I can change the position or the attachment to fixed .
So if I scroll down , this stays in place , but uh the size more important cover .
So like that , I think that looks better .
And when I remove this area , you see this how it looks .
But what you've seen uh this menu over here is uh shown on every page and also on the blog post .
So if I want to see this over here , I need to have a dark background .

So then I can go to the background overlay to the color for instance , black and then change the opacity 2.5 .
It's OK already .
So now I see this area and then I can go back and I can add some information over here for instance , over here at single , since we are creating a single template , we have those special elements for single templates .
For instance , the post title really important how to rank in Google in 2021 .
So the information is , is fetched and now we can adjust it so I can bring it to the center .
I call this H one because it's the most important tech title is important one .
We can have only one H one .
So that's this one .
Then we go to the cell and I want to make it right .

So uh a few more things , if I want to change something , I can drag it over here or I can click on the arrow up or the arrow down if I forgot something .
So over here you see 801 .
So over here , I can also say 8.01 402 .
Save it , bring it down .
And then here I can see 8.01 space safe .
And after that , I need to update it over here .
So right now before I uh upload or reload the page , it still looks like this and if I refresh it , look what happens .
Wow .
Now we have 60 steps .
Welcome .
Also Phil marketing and all this stuff and we can um change the look a few later using the theme .
I can go to the second page .
I can go to the third page .

And I want to make its upper case to make it bigger .
50 Awesome .
Or if you really want to maintain the style of the website , go to the section , we can call this , they'd all then go over here , sorry .
Um go to the background overlay and then change it to this one 90 and then they increased is a bit .
But again , it's up to you .
I think we use it all the time .
We can also um just use a normal color background overlay , background type , no color black and then 50.5 .

OK ?
Since we're at the section , I can close this and go to the shade divider and then I can go to the bottom and add some waves again , maybe not too high , just , just a little bit .
OK ?
Go back over here to all the elements and then we have post excerpt .
So there's a small text you can create for a blog post , uh post contents , no table of contents .
We can have an author box , something about myself , but I rather use both info and I drag it here .
Below and there , I see a few things .
Well , the first thing I want to do , get rid of this , then I want to bring it to the center by going to the sta align it to the center .
Go back over here .
What do I want to show ?
If you're having more authors , you can uh show the name over here .
Well , I'm the only one that is creating blog post on his website .
So then it's not necessary you can leave your name over here .

People see your name .
It can be a good thing .
It's up to you .
And if you click over here , you can change it .
You can show the f there .
So you see small 30 I rather show this .
I can , you can have a link .
So if you click over here , you go to a page with all the block posts from me and we can also create that page using element pro templates .
And I can also say create it by or written .
Bye .
And then it says , and we can have uh an icon or a custom one or nothing .
So that is what you can do .
Then there's the date December 7th 2020 a time I can get rid of this .
And if you have a crowded website , you can show the amount of comments .
And if people see over here , there are 24 comments they see .
OK , this blog post is ranking OK ?
And keep in mind when you reply on a comment , it also counts as a comment .

So I would be really um I would , I would respond to everything as you see , I do it all the time responding .
I'm just a few months behind .
That's all .
And that's stupid because if I would accept all those uh comments , as you see over here , I could approve them a reply on them and that would help my ranking .
So actually , I should do that .
But I'm getting a lot of emails , I'm getting a lot of comments .
Sometimes it's a little bit overwhelming and I'd rather make tutorials .
So comments , I can add something else .
Here's a list terms or custom , you can have custom things uh using custom fields .
We'll talk about it later in this tutorial .
That's gonna be amazing when we're going to create a portfolio and we can have space between 30 .

We can have a divider in between which is solid two pixels .
And then I can go to the color , make it white and I can go to the icon also , we can use the other color .
I'd rather use the primary , we want primary one , we can increase the size of the icon and then we have the text .
I want to make it white , change the typography if you want to and I like to have more space between the I can in the text .
If , if that is possible , if either that's OK .
Wait hide .
So there seems to be no option .

So I think I'm ok with it all of a sudden give us more space over here , but it's all fine with me .
So how to rank in Google in 2021 .
My favorite group shook on this date and there are no comments yet .
If I update it , the stupid thing will be that if I refresh this , I only see this area , the top area and nothing else .
Nine stunning web design trends .
And if I scroll down , I cannot because there's no content .
So right now when people go to my blog page , they see nothing .
So next thing um go over here and there is an author box with information so I can drag it over here .
But I have no information about myself .
How can you get text over here in your author box ?
Well , first update it , then go to the back end or better edit your profile over here , then scroll down and say something about yourself .

Since 1 99 I have been making websites the first one and then blah , blah , blah .
Um I love , I still love making websites and teach others how it should be done .
So something like that .
And if I update my profile and I go back over here to the dashboard and then I decide I want to go back and edit this with element or then you see this text over from , from uh , yeah , about me .
So what I can do , I can click over here , I can make it boxed .
I can decrease his area .
Then here I can bring it up like that .

But there's one thing , uh , if I go to the and make the background , white is white in the whole area .
So I go back over here , I remove this and I go to advanced , I go to the betting and then at the right , maybe in percentage , I can say 20 at the left , you say 20 I do exactly the wrong thing .
I'm sorry .
And go over here and bring this back to nothing .
And I go to the element and there .
I will give this a backgrounds which is right .
Then I go to advanced to the adding and at the right in percentage , I increase it , there's still nothing happening .
What's happening ?

How hard can it be ?
What's going on ?
What's wrong with me ?
Where am I missing it ?
Oh , it's working but I did not see it work yet .
So increase this .
Maybe it's not working , what's going on .
Oh man , it's not working .
Sometimes this happens .
OK .
So what I can do , get rid of this , get rid of this , get rid of the backgrounds .
I can do it on the level of the column .
I just want to leave this in the video because I'm also still struggling sometimes with finding the right solution .
So right now let's try it again .
The spending .
Of course , of course , I need to take a look at the margin .

Yes , but I mean , only that left and right margin .
So , you know , it's 20 20 then over here I can drag this up and also here I can drag this also up a bit .
We're getting there .
Mm , I was like , what's going on ?
Uh , well , I think there can be more , more margin .
Uh Let's do it from within , in here .
So the title some information and then something about me , but of course , I don't want this to be here .
So I will remove it .

So all this stuff for nothing just to show you what can be done .
So I go over here and I want to go to the post content .
Where are you post content ?
I just drag it here and now it will be shown and it looks ugly .
Why ?
Because we have not configured it .
It , it's now slowly from the left to the right , well , within the borders , but I think it's too wide .
Normally there is a sidebar .
I personally think side bars are not for 2021 anymore .
It can be but uh yeah , it's not necessary .
It can be distracting if you're in the on the blog post that you see other blog posts and I'd rather have people to see my blog post over here and if they like it , then we can say , hey , there are also different posts .

More information .
So it starts to look better and better .
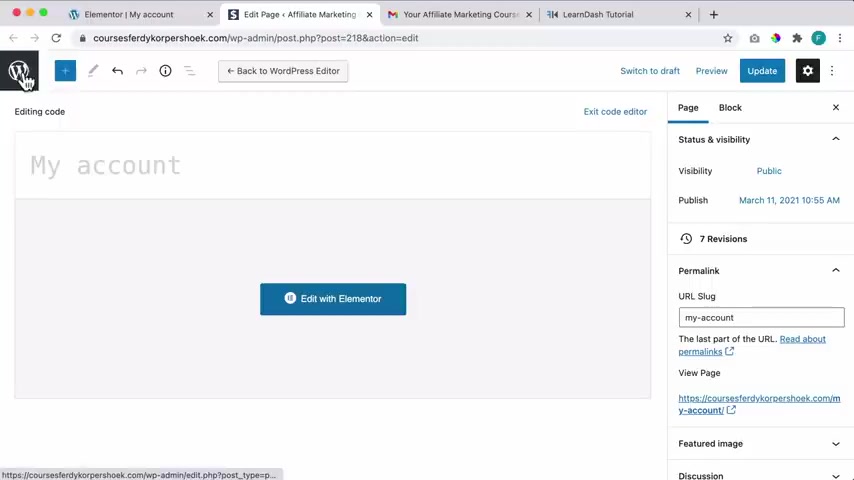
And uh if I um remove the ribbon text , I'll see the price .
So refresh go to the home page enrolled .
And if you're not logged in , you see the price over here and now you see if I'm not logged in $197 .
So let me go to the course while I'm logged in what I see the image here , I see completion .
So what I can do , I can go to the course and I can go to the first lesson .
Well , there's nothing yet .
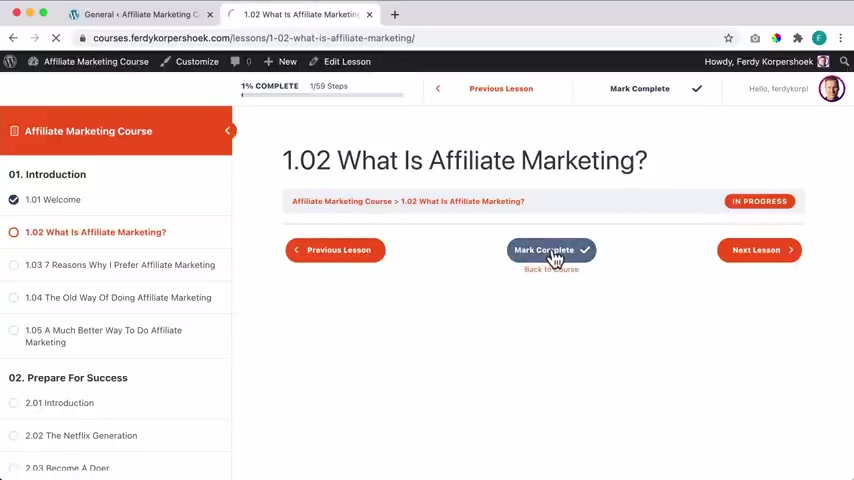
And if I click on mark complete , we go automatically to the second lesson .
I mark it .
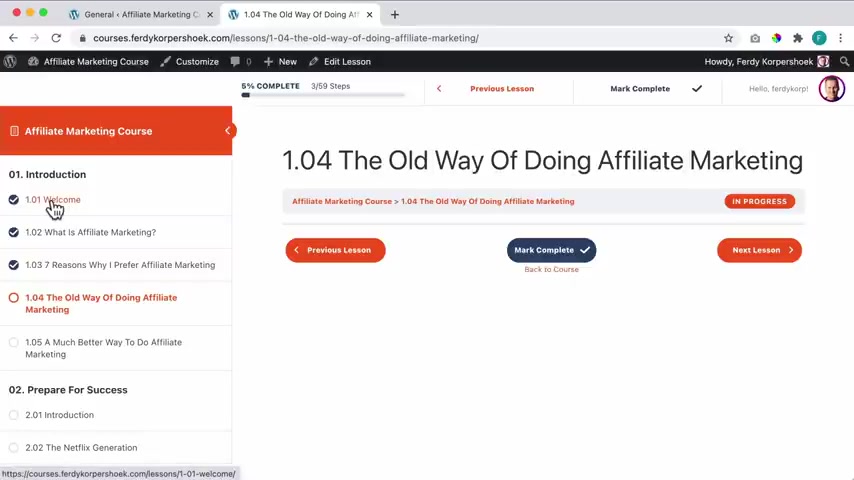
Complete the third one , I mark it complete .

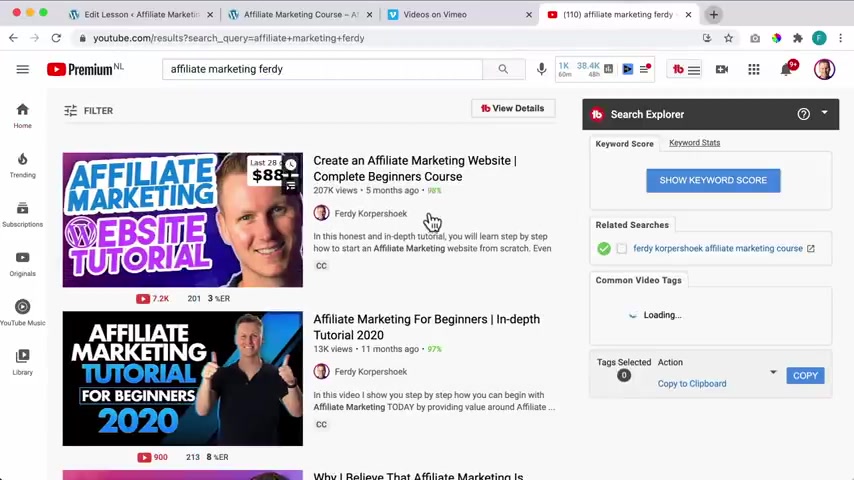
But to be honest , I'm also sometimes looking at different tutorials to not to copy but to get inspiration .
Sometimes uh learning through the internet .
It's , it's the , it's easy .
You see what people do you see my video right now ?
And then sometimes people are do I want to copy as well ?
That's how life is .
And uh I don't focus too much on it .
I enjoy making tutorials and I want to become better .
So they drive me to become better .
They motivate me , let's create a little with margin , but I still think it's a little bit .
Uh Well , first of all , where's my image there ?
It is .
What's going on ?
Freddy Corp ?
WP .
Did I tell you to , to stick there ?

So let's uh configure this a bit more before we're going to take a look at the lessons .
Let's make it look a little bit better so I can go to the customizer .
I go to the global settings to the container .
Then over here I learned this layout .
I want to change layout to boxed like that .
I think that looks a little bit better .
So that's uh what I prefer .
So if I click on publish , I go to the page again and now it is boxed like that .
When I click on it , I go to this page and then there's also a box .
Well , I want to configure this .
How can I do that ?
I can go to the back end .

Let me go to learn settings .
OK .
First , the active template is learners 3.0 you can use a legacy one if you want to check it out , click unsafe , open it , click over here and then it looks like that .
Well , that really looks legacy .
I don't like it .
There's no structure .
So I bring it back to 3.0 and that's a lot of times what I do .
I just play around and see what works .
So I have the accent color , the progress color and notifications .
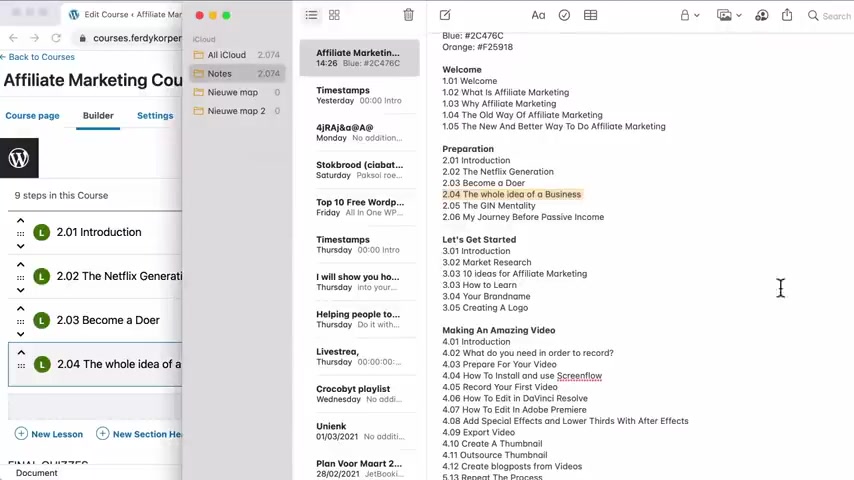
I go to my notes because I have my colors over here .
The blue collar wanted to be the accent color base , the code and then there is the orange color .
Those are the two colors I want to use in my website .

So I paste it and then there's red or if something goes wrong completely red and if you're ready , you can save it here at the top .
So now it looked like this .
And when I finish a lesson , it's orange .
Then I go back to the marketing course through the bread Crump .
And now you see this is orange and this is dark blue .
Those are the colors I want to use maybe better do them the other way around .

So it should be fixed but it is not , it's uh scrolling with us .
Uh Those icons are gone .
What is going on people ?
OK .
What's below below ?
I want people give the people the opportunity to share this as well .
I can go and search for the social thing .
But what I also can do , I can click over here again and I can import , still can import those things over here .
So if I see something I like share buttons .
For instance over here , this was one of the first templates I can insert the whole template , then only grab what I want to grab .
So it is all fine .
I don't need this .
This is this is what I like this also .
So I can do , let me see what's this thing ?
Uh post information .
Um Nope , I can remove this area .

What is affiliate marketing ?
I can watch the information , I can mark this complete .
So I think this already looks much better .
And when I complete it , look at this , you see it changing real time .
So that's really nice .
Also here , orange , blue , orange .
So in that way , you can change and look a few of your website with a few clicks .
And I want people to have the opportunity to register .
If you want to know more about the option , you can click over here when active the learner's template will be used for user login and registration .
Yes , the logo uploads .
Well , I want to use the Affined marketing and logo this one .
And do I want the videos to be responsive ?
Yes , they can be become smaller automatically because right now , well , uh let me talk about it later .
Uh Right now I will leave that this .

I don't need this .
I don't need the featured image .
I don't need to have the excerpt .
So we're getting closer , I don't need this .
So now I have this area I can duplicate it .
Do I get up ?
I showed above the post ?
You can also drag it here below .
So it stays within the , the 802 pixels and then this can be wide , I can also say decrease the margin .
And then here we can go to the next one .
I can change the colors , make it a little bit more colorful .
Um Go to the uh here's the label .
OK ?

OK ?
I can say I got you .
You fade 1 $97 and the score is crap .
It's too late because there's no 30 day money back guarantee and , and I can become rich qualification with the money .
Well , a lot of people are not happy with me .
That is an option , but I can assure you this course is amazing .
I'm just uh making bad jokes .
So if I go to the first lesson , I will see this .
I want to welcome you to this .
Amazing course , my image I got you .
You paid 1 $97 and the scores a grip .
Well , it is completed already this so you can um show information you , you can even upload uh a PDF file like you need to read this first or you can even link to a youtube video .
There's a lot you can do again .
Click on a lesson .
Sounds like adolescence .
Isn't , isn't that a band ?

Well , what else can you do everything else that you want ?
So you can have the title here again , alpha boxes , this one navigation post comments , both information .
We actually uh almost used it all here .
It's nice .
You see all the titles and the link to that and that can be really handy so we can have a table of content over here um Above if you want that and then if people click here , they go there .
So isn't that nice ?
And it's good for the surge results or changes to bullets ?
So it's a nice thing to uh to use , but I don't use it but you can .

And again , let's bring this 1 to 4 .
Awesome .
So what I want to do um show you that it's now been shown on every page .
So if I go to the block page , I go to this blog post , you see the same thing .
Uh let's refresh it again .
And there seems to be a problem again with um updating because there are four things over here and here there are still five .
You know what I will take a break , give my computer a break .
And we will be back with you and everything should work again .
But actually I want to continue .
So what I want to show you is that all the information is unique .
But then I go below the blog post and then I see this again , which is from my template .
What I also like , I just continue .
Who cares ?

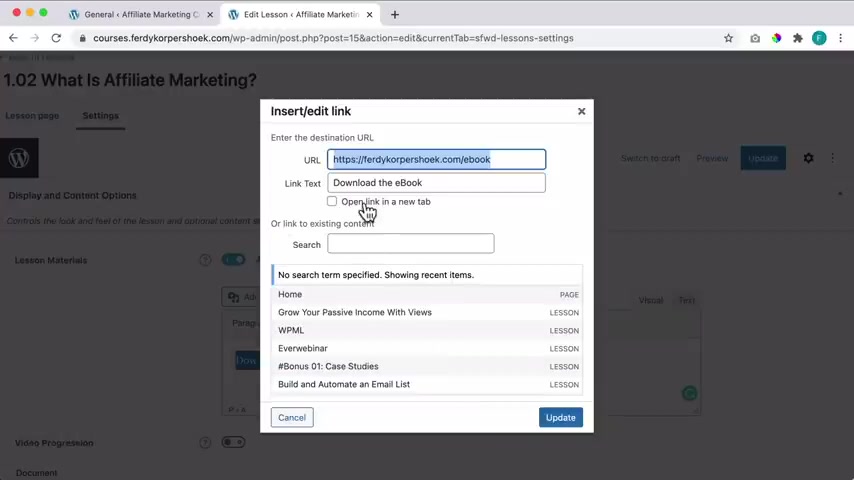
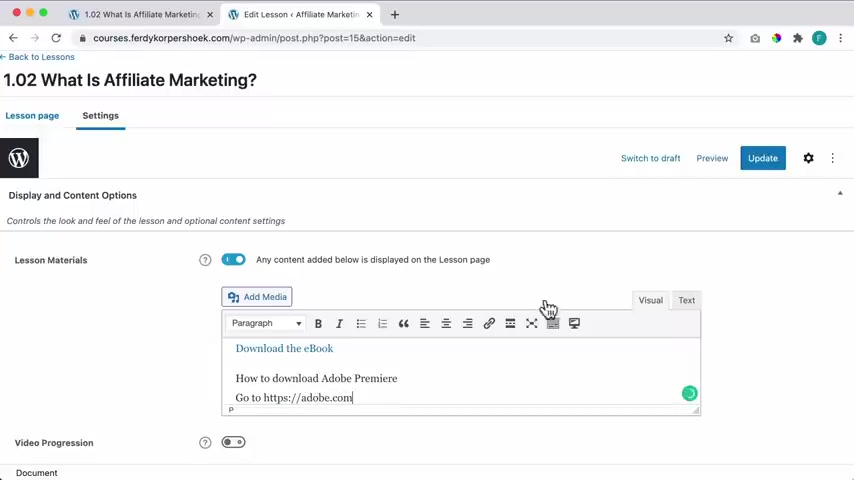
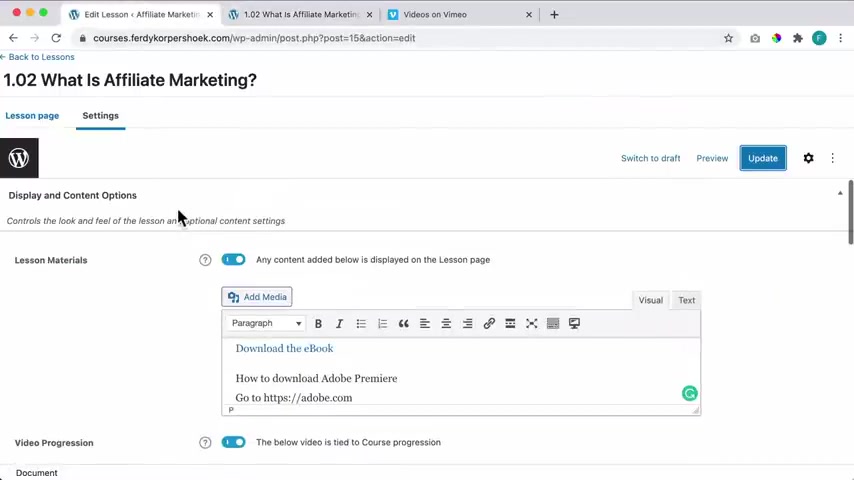
They can see that uh I can also say how to download Adobe premiere , go to Adobe dot com , et cetera and then um refresh the page and you see that but you can start again , give instructions and here's the lesson .
So what else about the lesson in the settings ?
We have edit materials , we can have a video progression .
And as I said before , it is what I prefer .
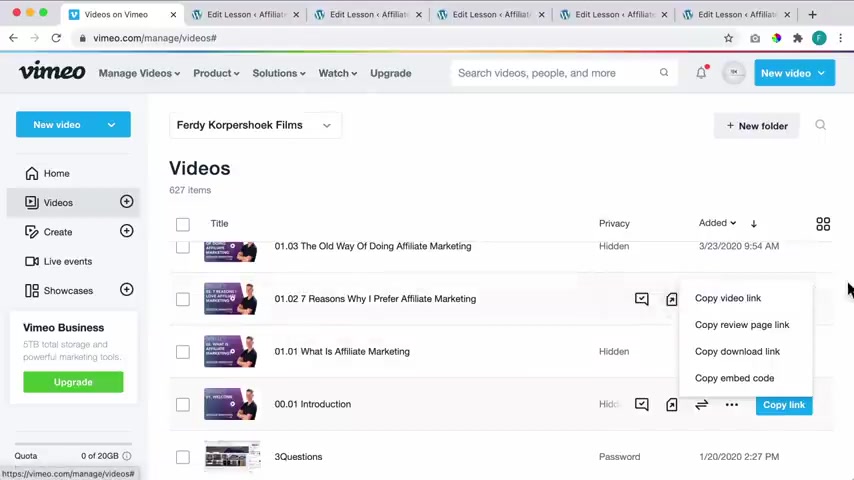
So what I will do , I will go to Vimeo and over here it says a video uh your input I frame or short goat or you can add a youtube , you can add a Vimeo .
Um There are other video players , you can play it over here but I have a course .
Let me see my videos .

So what I've seen over here , this area I inserted and if I scroll down all the way I like this area .
So let me see if I can drag it up , I hold it straw up until I'm above the commons .
There are m and then over here below the comments , I can get rid of everything .
They are tearing down the house and it's all fine as long as I can finish this tutorial .
So here it is , it's already in the colors of our website .
But the main color is still the , the pink one .
I go to the arts which yes , really nice to see the category content .

Yes .
And then yeah , that's all fine update .
So let's see if it works .
If it's working , I go back to the uh block page to sel you still see five and I'm going to purchase all the cash and then uh I will be back with you .
I don't know what was going on , but after a minute I could fix it , but I also did um over here , I changed all the icons just really simple .
From default to custom and then updates .
I have to say I changed uh the icons over here and now they all work .
So now the background is fixed .
There are four things over here and there's the blog post and then there are still five .
So since everything is working , I can click over here , get rid of it , update it .

So what I like , I have those colors over here , orange and blue and also here orange and blue .
So everything is a little bit in the same style and look at this .
When I finish the video , I do nothing right now with my mouse .
Nothing happens what I want .
When they finish my video , I want them to go to the next lesson automatically .
So we're going to do it later in uh the settings of the course .
Um because I prefer that then people can continue and then if I go to the next video , uh they need to click on play so they go to the next area , but uh it saves them a step and that's what I like .
So um OK , there was the , the second one .
So here we have made something with Gutenberg and he felt to know more about Gutenberg .

Now , if I refresh the page , of course , Jay columns , so everything works again and you see how , how frustrating it is .
I , I never had this before but it's frustrating man when things do not work .
And before with web hosting stuff , there are so many things that were going wrong in these days , it's uh so much easier to have a good working website with um name hero or with side ground or with a good other web hosting platform .
So um there can be a little bit more space over here and what I also want to do I see um post OK .
Marchant Top .
OK .

And what I also want to do , I , I want to or make the title background overlay darker or uh use the colors .
So I , I go with the colors and then like that , they don't see the I can sit well , but I go for it .
So it maintains itself of the website a bit .
OK ?
What you've seen already 1000 times in this video is that this , if I refresh the page scrolls down and that's nice for the home page , but it's not nice for all the other pages .
So what I can do , I can go to the back end or I close this and I say comment e I go to the , the builder .
There you are .

And then I go to the heather and I have two heathers .
This one we created from scratch .
I will remove it .
I want to keep things organized and then there's the second one .
And by the way , I hope I'm deleting the the right one .
Otherwise I have a problem , but I'm I am I'm confident .
So what I have over here , I don't see it that well because it , it makes use of transparent background .
But over here I want to say element or Heather homepage , then I want to change the display conditions .
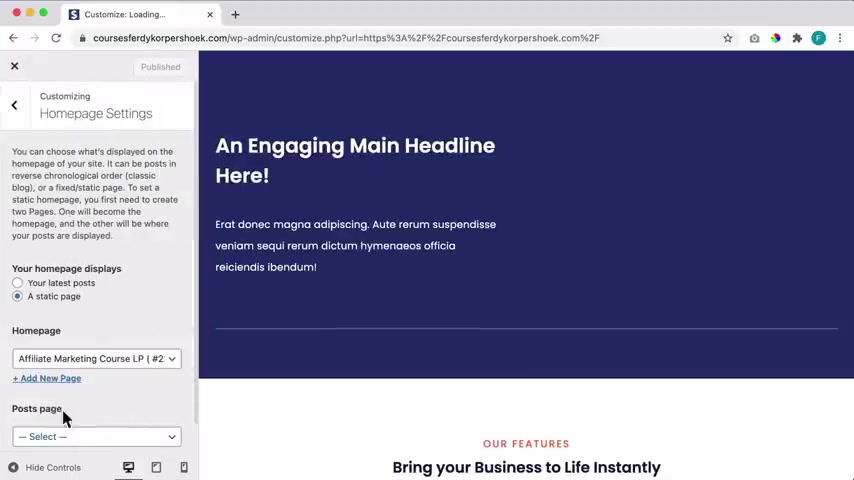
So I click over here , display conditions .
And right now I want to say only show it on the home page , the front page safe and close .
So for the home page , it's nice that it animates in .
So how should it look ?

Now if I go to the home page , you see that if I go to any other page block , I see a normal non styled header .
So now I want to create a new area , rse uh the builder .
And the more I use it , the more I see how great it is to find it .
I think it's also available on the free version but who gets to have the pro version .
I click on the plus Heather , I go to my templates .
Let me see .
Uh where's the element or header , home page I inserted .
Yes , then I click over here .
I say other pages .

So I go to this setting or I can go to the Navigator , the column advanced motion effects .
OK .
That's not it .
Maybe the image make sure to get rid of all the emotion effects .
You are fading down and I rather uh say normal and remove this before I close it .
Otherwise , that information will be stored somewhere and it's not necessary .
So the other one , I think I also have it over here .
No .
And I go through the second one , advanced motion effects , nothing normal .
Remove and then the third one over here advanced motion effects , remove norma get rid of it .

So I need to click on the plus youtube pay CRL embedded and I can remove this .
But uh as you see , it's so hard to select it and that's why I'm waiting with a tour about it .
But what I can do , I can go to the code editor and there I can remove this area update .
Bring it back too visual editor .
And what I prefer is also to have this area .
Yeah .
And then over here , I would like to see the lost affiliate marketing course .
You will ever neat .

You can do whatever you want to do preview and now it looks like this seo logo and people can leave a reply .
Awesome .
So if I go to the block page , it still looks ugly .
So how can we make that beautiful finder ?
Search for theme builder and then we go to the archive page , no template or we can add one and again , we can make use of blocks .
So what do you want to display and how do you want to display this ?
Well , there are quite a few and what do you like ?

You can also make use of a side bar and to be honest , I like this one .
So I insert it .
So let me show you how it is done quickly .
Um I can polish it and a condition showed on all archives .
So even portfolios , all this stuff everywhere it will be shown like this .
So if I go to the block page and she was like this OK , nice .
Uh If I go to the services page , I see this area , I want to copy that .
So I edit this with element or then I go to the Navigator , right mouse click copy this first section .

So to video 1.2 which is actually 1.3 I copied the link .
So the title is seven reasons why I prefer field marketing .
So this video 1.11 0.2 .
What is a fitted market ?
1.37 reasons why I prefer it and I base it .
The next one titled The old way of doing affiliate marketing over here .
The old way of doing a field marketing , copy , copy the video link over here .
I paste it update .
Then the next one .
A much better way to do affiliate marketing over the years I , or over the months I change the title sometimes .
So it's called a much better way to do a fit marketing .
I base it .
That's what you need to do with all your videos or all your lessons fill in the contents .
Oh , so I go to , that's Freddie Corp dot com .
Here's my course .

Uh Let me get rid of this really quick .
Its course .
And that's with all programs , the more you play around with it , the better you become at it .
So I know immediately I go to settings I scroll down all the way and remove this and I uncheck this , I click on update , the more you play around with it , the easier it becomes to navigate when I saw for the first time I was like , wow , this is so ugly .
I come from a a background and now I love it .
It's so easy to work with .
So if I go to my course and I watch the first video , I can click over here and I go to the next lesson and see I go to the next lesson over here , I click here .
So in this video I will answer the question .
What ?
OK .
Nice .
Third one .
Hi , guys .
In this video , I'm going to answer the question .

Then I go over here or here plus base it and I go to the Navigator , I removed the hero and then here's the new hero .
Then over here , I want to get rid of the title and I want to fetch the title so I can click over here .
I see archive title .
We can have uh another area with archive meta data .
So if every archive , every category has some text , it will be displayed over here , but I don't want that .
So I want to take a look over here .
Do you want to show three block post or in a row ?
Well , that's what you can do over here or you can say two , let's say three show image .
We can have a masonry .

I want to have made a data , the author and the dates , the separator , I wanted to be a pipe or a remote button over here and no people can click over here and then they go to the blog post a batch .
This one .
Yes .
And we'll show the category .
You can have an avatar also nice , but since I'm the only one , I leave it a nation .
Well , um yes , but right now we don't see it because we only have six blog posts and we've advanced , then we can go to the styling .
Ok .
Here we need to change a lot because I like to be closer to each other .
Did you see a smaller gap alignments ?
I like it to be at the left that we have .

Uh The image spacing between the image and the text zero , we can have CS S filters when we hover over it .
So when we hover over it , we can make it a certain color or change the color but I would not do that .
What what can be nice is when you let me see where it is uh increase the saturation or the contrast or both .
Yeah .
Yeah .
Then there's the batch position over here .
You can also bring it to the right .
I think it's uh a little bit off .
It should be closer to the edge .

Uh no border radius size , the margin , no margin , topography is OK .
The content of Harry low .
The title no purple upper case where ru and now that is the real way can be a bit bigger bowler , I mean , and then the the meta data over here also this one uh and a big bowler and if I make this bigger , you see it still looks great .
Uh I think , but it's , it's too close to each other .

So , you know what , I will go back , um , do the layout and say 25 and 25 .
So there's a little bit more space .
Let's go back to the content , the color of the text , use the secondary color and then open sal and a bit bigger .
Ok .
Well , we don't see that over here but , um , I like it .
Let's see .
So we see , uh it looks like this and then here below we have that area again .

They are all linked with this course and this lesson .
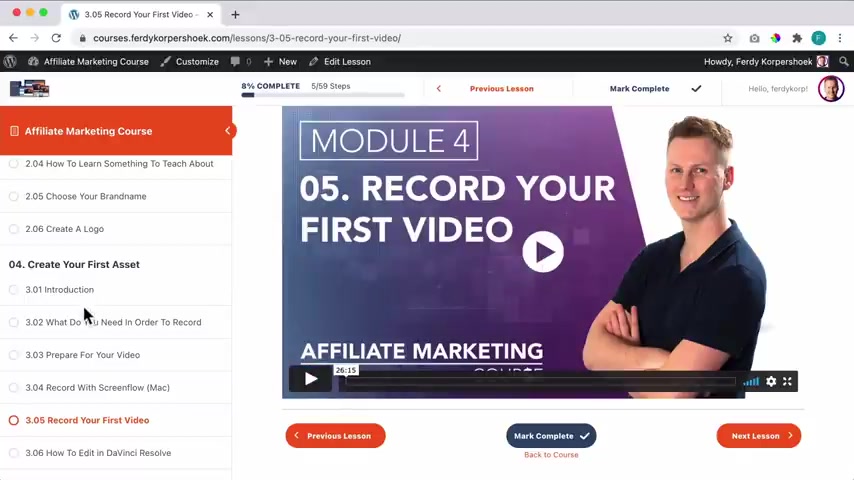
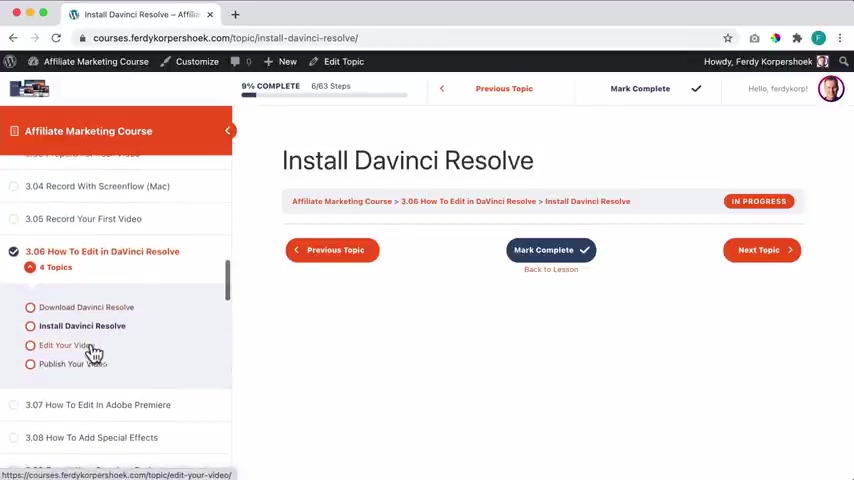
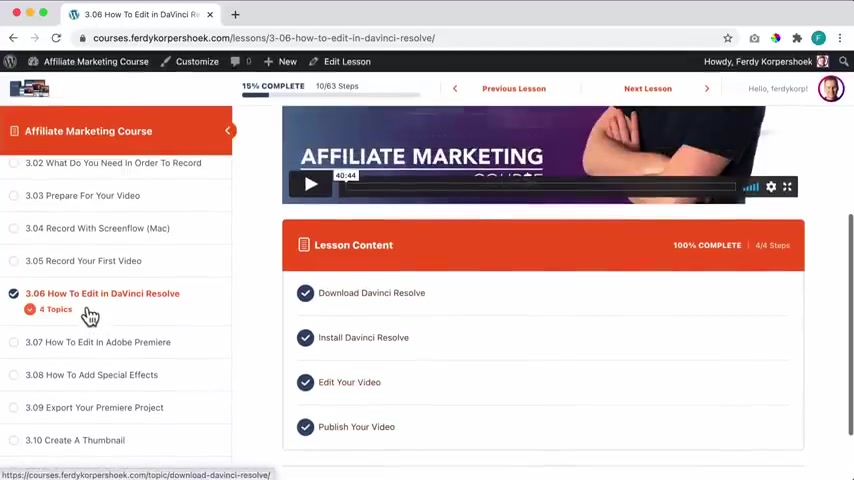
So now if I go to that lesson over here , but I will see in the overview already 30 point or a 4.6 3.06 how to edit in Da Vinci Exon .
And then there's lesson content .
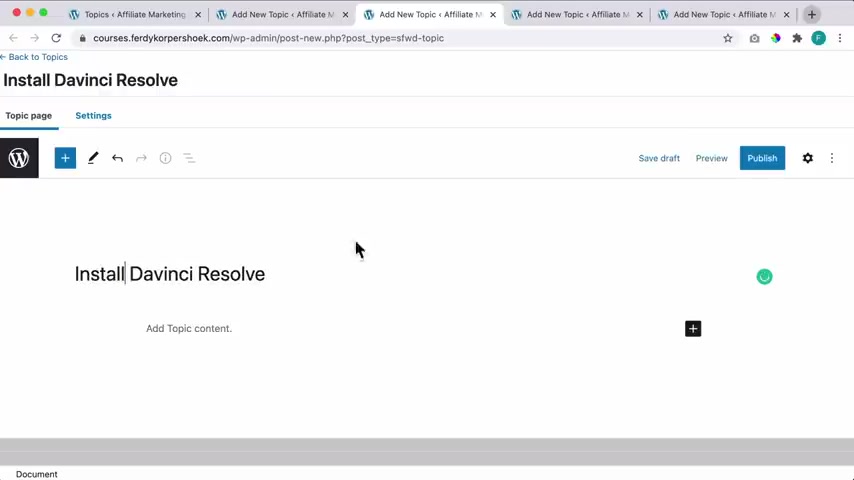
Download Da Vinci resolve .
So something didn't go right .
Let me open this video , this lesson , I can watch this video .
But then below this video , I have those four lessons .
So I click on the first one and says , please go back and watch the video for the previous lesson .
So I could go back .
That means I need to first finish this video .

Well , I don't want that .
There's also a lot uh a big gap over here .
It's also not what I want .
So I go to this section , um make this nothing then at advanced , let's see what happens .
If I say nothing , it will all just be closer to each other .
So that's what you can do and you click over here and then go to your own , create it area .
So uh of course , you can do the same as what we did .

You can click on the folder , the I , the , the folder I can and see if you like something that you want to add like a sign up for your um email , email list .
But um I'm happy with it .
And now I want to show you something about display conditions in order to do that the right way .
We go back to the theme builder , command E theme builder .
And I want to go to the single post and I want to edit this one .

So we have three categories , web design , digital marketing , and branding .
If I want to change the style per category , I can do that .
How can I do that ?
Well , over here at display conditions , I can say include posts but not for all posts .
So I can click over here and I can say category .
So not all categories .
This one is only for branding , save and close .
What does it mean ?
If I go to this blog post , I see the , but if I go to a blog post with the category digital marketing , it looks like this .
So we assigned this template only to the category branding .

It's like a next layer below section and lessons .
But for me , I don't need it , but I just want to show you that it is possible .
So what I can do , I can make one video on how to make a website and then have a lot of small videos on how to make a website .
But what I did , I created a whole topic about it , create a website , get a domain , all that stuff .
So that's how I prefer it .
I think I don't want to overwhelm people with topics and all that stuff .
So uh it's just an option but you can do with this and uh I just want to show you that .
So right now what we have is discourse with a thumbnail with a title with a text with more information .
I opened this incognito I a thumbnail over here .
I'm not enrolled .
The price is 1 97 .
We can take this course or we can log in , we can see what materials we need .

Well , let me show you what is this called right now , element or single post .
And then I can see branding .
This looks a little bit weird but I , I think it will be fine if I save it right .
Refresh this .
Yeah , you still see the right thing .
Yeah .
Now I say go on search for the builder .
Then I go to the single post and I create my second one .
I go to my templates and I go to the branding .
I insert it .
Yes .
OK .
There it is .
Now I want to go to the title .
do the , do the backgrounds overlay , change the color but not to this one but something in between .

So now if 21 is assigned to one category , the other one to the other category , I create a third one , my templates , I go for branding again , I should give this a name and this time I will go for marketing , digital marketing .
I go to the title the overlay .
Now select the third color .
OK , I publish it for all the categories at a digital market .
It OK .
So the only difference right now is the color .

I can see it over here and now I can click and take this course .
And then I can I go to my paypal account .
But let's go back to my , to my administrator accounts .
This one that I go to courses .
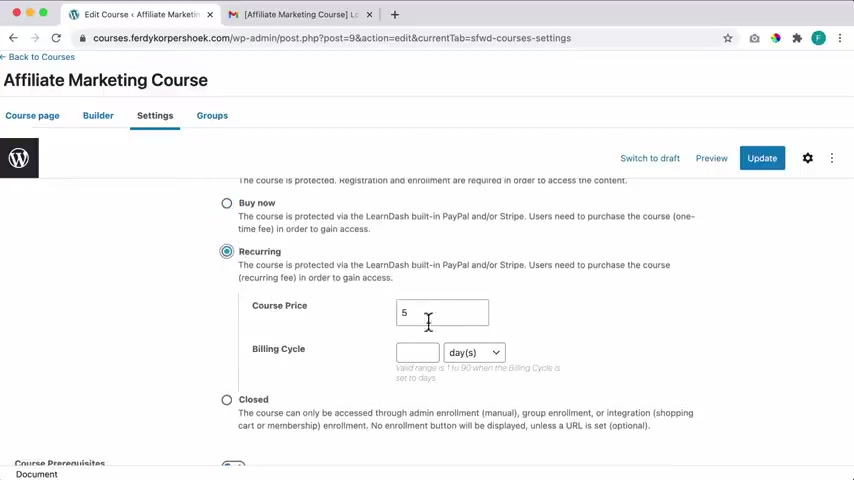
My course , I go to the settings .
I scroll down .
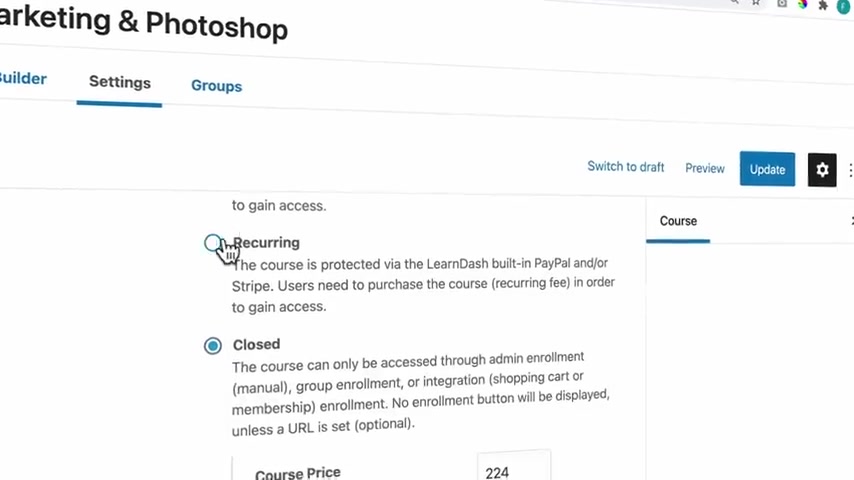
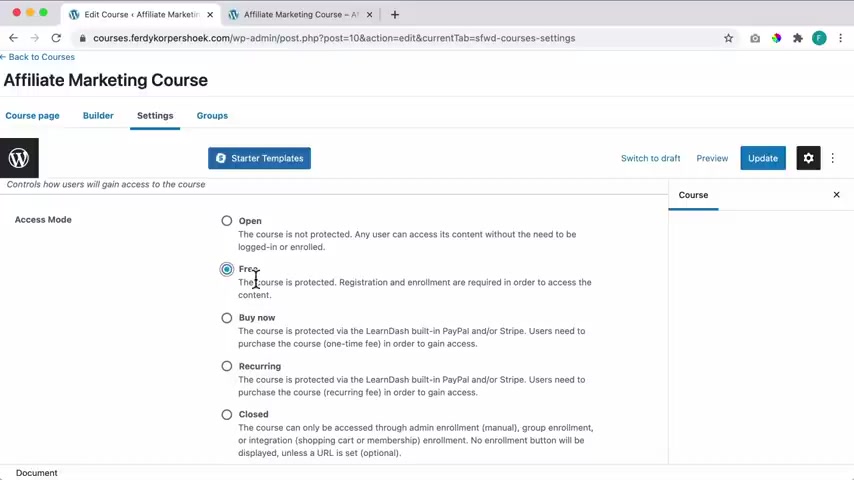
I can make it uh open .
Everybody can actually , I can make it free by now .
I can also make it a recurring so I can save $5 per month every month .
So $60 per year .
If you have 1000 people that do this , it's $60,000 per year .
If you make it 27 it is 27 times 12 times 1000 .
It's a nice amount of money .
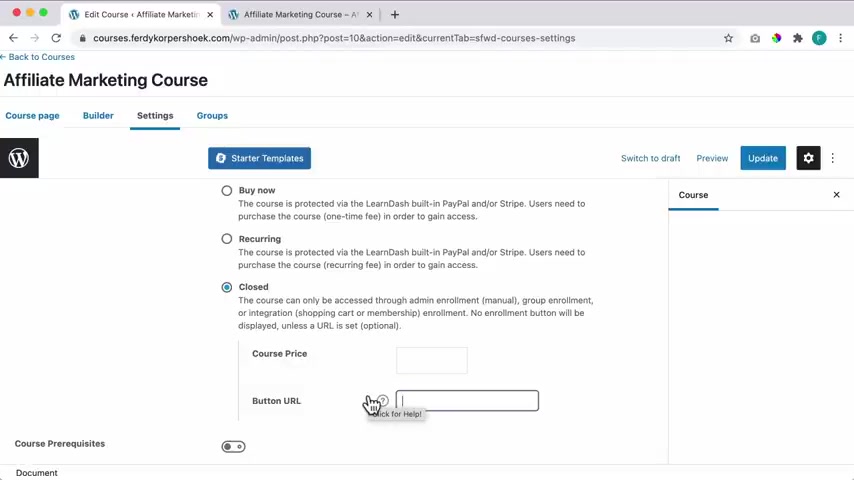
As long as you offer great value , you , you can also make it closed .

That is interesting .
And then we can create a custom button .
So that's what we're going to do later .
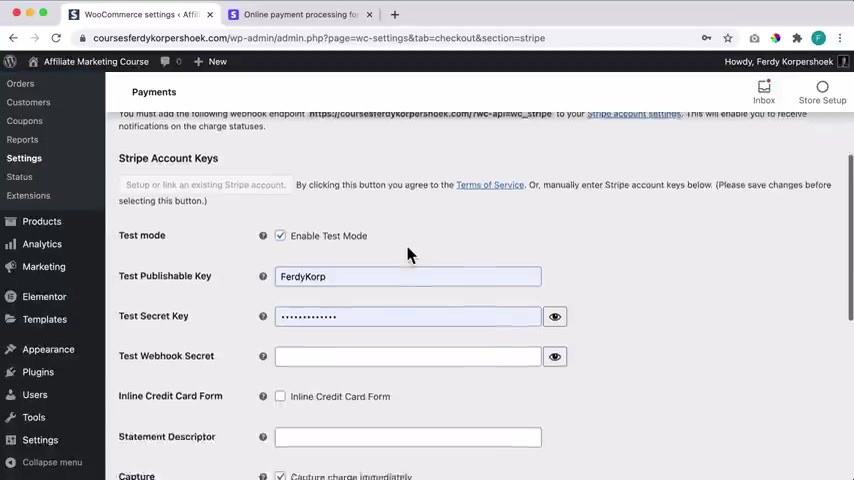
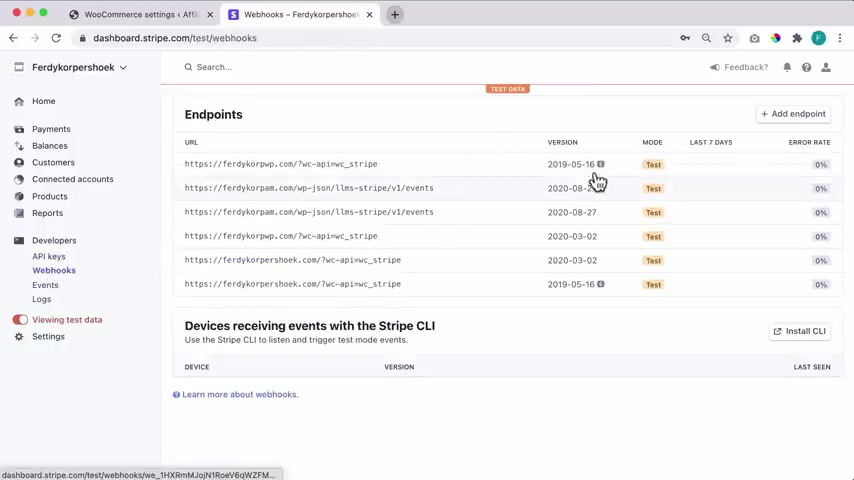
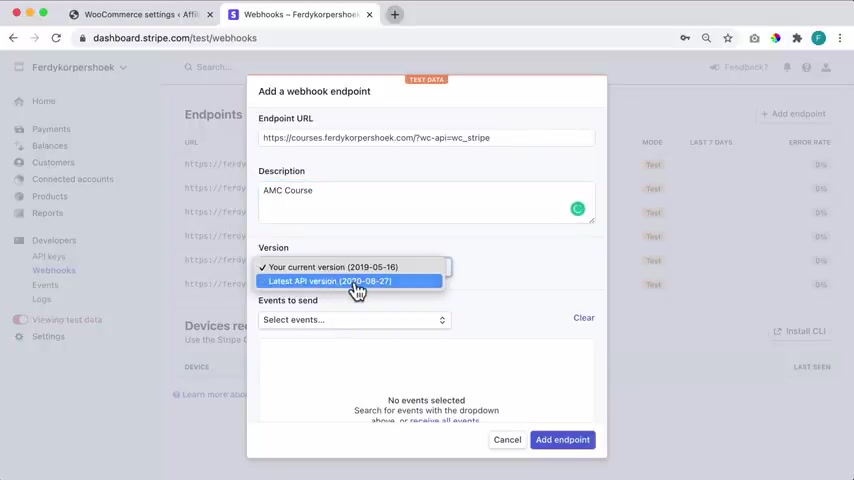
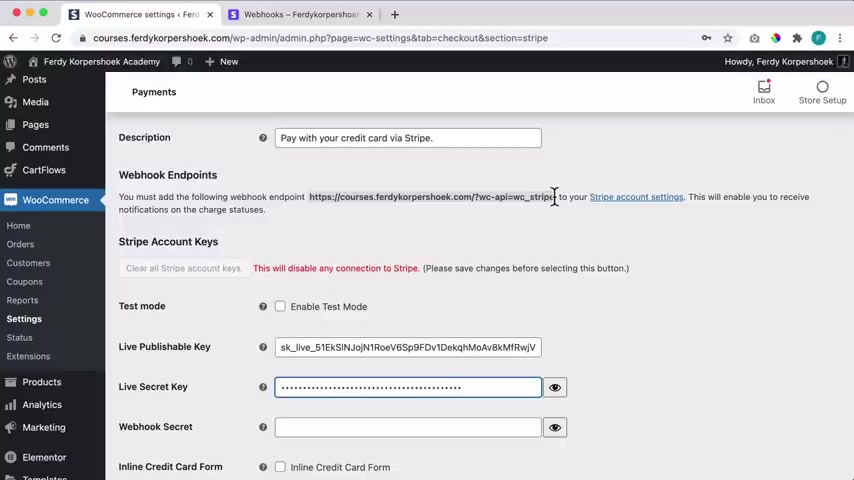
Uh I also want to integrate Stripe as a payment method .
So what I want to do , I want to talk about integrating this with Woocommerce .
Click on update .
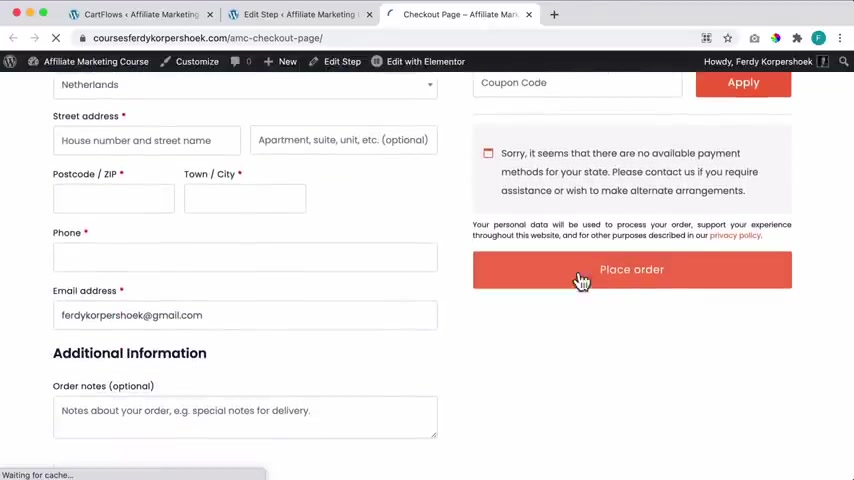
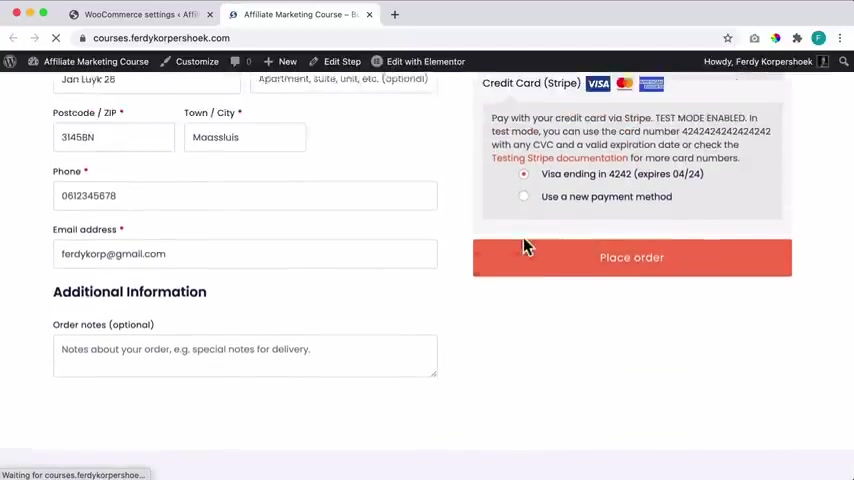
I think that when you sell a course for $197 and people click on , take this course .
And the only thing they see is a log in button and the price of $197 and they can log in into paypal .
It can cost the customer to think .
Ok , what's this ?
Why do I need , need not need to leave some information .
It can cause people to doubt a little bit if they should continue with the sell , sell with the buying stuff .
You know what I mean ?

And then you can say a certain post only on the seo one or a certain category or on the entire website , all the blog posts except for one and it gives you so much freedom .
When there's a tag with this uh that's called uh web design only , then should this page template be applied ?
So you cannot see below this .
I see it uh media , media by author .
So you can say all the blog posts of Freddie Kuk should have this style and all the uh block posts of my wife Anna Gob , so should have a different color .
So if I have a website with my wife about marriage counseling , all that stuff , yeah , we know so much about it .
Now we are learning every day and we are enjoying our marriage .
But then I can write about it .
And when I write about it , it's uh the color blue .
The style of the website is blue .

You can select them all and I will show you in this tutorial how you can set up your Stripe account .
And then it's a win-win situation because people can through multiple ways and the whole structure of paying is easier .
So people pay easier and yeah , I think , you know what I'm trying to say , that's actually what I wanted to say .
It's easier for people to check out that way and to pay with different payment providers .
So it's a win-win situation .
I like win , win situation because then both parties win and when the winner wins , they are a double winner and double winners go through life as a winner .
So the whole world in the end is a winner when the whole world watches this tutorial .
Ok .
I'm talking stupid things .
Let's continue with the tutorial .

And when she writes about it , it's the style in pink .
So that is what you can do .
Same close .
And then if I go and eat through the , the builder , maybe you can also say an yes .
Wow or not .
No , you can .
But you go somewhere somewhere else .
So female are you see an overview ?
And uh when you go to single post , for instance , they will make an image for you .
And then if you go back probably to all parts , no , you don't see it yet .
OK ?
So the only way you go to the certain category , then you see an image of everything and right now we see how to rank in Google .

So again , you can go to um websites for , for instance , Apple dot gum scroll down .
It looks like that I created this uh change of text and you can import it .
If you want to from My Elemental Corps page , you can go and do a lot of things so you can also create from scratch or use one of these and that's what I want to do .
So , um if you see something you like , for instance , this one or this one inserts go over here , call this one the element or , or the main footer .
Also that one can be assigned to a specific page and then here below , you need to click over here one time , then you see everything .
Keep in touch .

And now if you go to the pages they are created .
Now I go to learn add-ons .
I want to integrate Woocommerce for learn dash install .
Now , then I click on activate .
I go back to the add-ons and if I want to , I can check for an update .
There's no update , so it's all fine .
Ok .
Now I go to Woocommerce and then be loaded products , all products and I can create my first one .
I click here or I click on add new or over here new product .
This product is called affiliate marketing course .
OK .
The only thing I want to do is go to the simple product , product data and change it to course .
Then I say I sell this for $5 at this moment .

So uh this needs to be accounts that you have .
So I don't have Twitter , I don't have Dribble and I need to think as a web design company .
Of course , web design .
Do I have this ?
Uh No , I don't have youtube .
I don't have medium .
I don't have Twitch .
I have linkedin .
So maybe I think I don't need this area .
And if I take look here at still and go to the shade divider , I see at the top , I'm using something you can see it better change the color .
So what you can do , you can change it too .
Waves again .
OK .
Then um background , normally I like to use the colors of my website , but this time I want to make it darker .

So I grab the color and then go below and then over here I can of course , use the other color of our website .
Copy basel , a style based style over here , change all the colors , of course and make it it's lighter , then copy a base .

And I don't want to create a video that's like seven hours long , even though it will be really good people I think this is already too long for what people like .
So , but I want to show , yeah , I want to show so much to you .
There is so much to show I click on publish and I want to show it in the entire website .
OK ?
One more area and there I want to have , let me see .
I want to have this background so I copy it face , it make it even darker And then I want to have a simple text in the center .
So I still I bring it to the center .

Let's go back to the back end to plugins , add new and search for God flows .
It's updated a day ago .
It's a really good plug in and I click on install now , activate .
Awesome .
Now we can start the wizard but I want to skip the setup and I want to create a landing page with the checkout but then check out that is designed better and that is done with card flows .
So over here , I see card flows .
I can go to flows .
I want to add a new one .
So I click on add new and I need to have element or installed .
So I go to um plugins at new , I searched for mentor , the best free page builder in the whole universe .

The text can be the same as this one copy face it make it smaller .
Let's see .
12 and then like I say option G students 21 IPE web divine .
Then I can say privacy policy terms of use and legal and I can um link those over here .
If I have this , those pages , I can link them directly .
I don't have them .

So I say forward slash privacy dash policy hit , enter second one , a link forward slash terms dash O dash U use and the third one , legal forward slash legal .
And of course , I need to create those pages and then fill that information in .
I need to uh do that with your lawyer , lawyer or or take a look on the internet .
You can also uh find terms of use examples , privacy policy .

But the best thing is two due to Sugata Wi I lawyer over here vertical alignments middle or I can just uncheck this and bring this out like that and then the link colors .
But I can also go over here select it .
Uh make this bigger and then change the color and custom color .
I can grab this color .
I fix it that way .
Oh Select it all .
Click , select it all click , even make it bold and b it's up to you .
So let's take a look .

Now let's go to the home page .
This looks all nice .
We have this area , this area then below we have this area .
But there's one thing , this looks weird because this area is pink and this one is not .
So I will leave the this era for what of this without the top shape divider .
No , but on every page .

Um For instance , on the home page , I can edit what element or I can scroll up , sorry homepage , I can scroll down , edit and then over here I can go to the style to the Chevy Fighter button waves and still have them and then change the color .
Of course .
Um So let me see .

This can be removed .
Ok .
So now we have the landing page end this page in one .
I click on update .
Yeah , let me go back over here .
Refreshes .
Ok .
The checkout page .
What I want to do , I want to change the name for the checkout page .
If I click on view , it is gold dot com forward slash checkout page , but it's only a checkout page for this course .
Maybe you have multiple courses .
Well , in that case , you can change the name .
If you want to do that , go to the checkout page , go to the wordpress editor and then over here at the Perma link .
0000 wait , wait , wait , the page was not fully loaded yet .

I added the food and then I need to grab discolor the backgrounds copy over here .
I need to do the same color face it .
So the final result will be is one and on every page I can do that .

So if I go to the about page , yeah , scroll down with element or go over here , create some space at the bottom , there's already a bit of space go to the style sha divider button was then change the color and then I go to the , the falls area , but I'm at betting and I increase it a bit update .
Let's see , that's not what I want .
Why is that because of the 60 pixels over here ?

So I see zero and then automatically it will be refreshed .
Yes .
So that's what you can do .
I see it again , a really beautiful website in my opinion .
But more important to learn how to create a website with Element Pro , but we're not there yet .
I want to show you so much more about case studies right now .
I want to do something totally new .
I want to start working with custom post types and advanced custom fields .
It gives you so much possibilities to , to create areas in your website which you do not have by default .
Well , this is such an in depth tutorial or an in depth subject that I created a separate tutorial for it .
Not everybody wants to create such an in depth advanced uh portfolio .
We're going to create a portfolio showcase studies about the websites .
We're going to work with uh custom post types .

I will just show you how it will look after that .
We're going to make it uh switch it back .
But I just want to give you all the options that are possible .
So forgive me , if it's looks a little bit clumsy , but in the end , it will all be fine .
In the end , we will have a beautiful website with a beautiful member area , beautiful courses in the end , it will be fine .
So bear with me for the next part of this story .
So what I can do let me go to the home page , edit the page beside I remove all the stuff by going to the code editor , a backspace update .
Then I want to edit this page with Element or I create a new area with three columns .
Then I want to add an image .

So normally you have uh posts , you have pages and now we can have a second , a third thing like uh listings or uh FIFA players or teachers or in our case case studies .
And it's a a real life subject .
It makes uh element pro even more powerful .
We're going to use extra free tools to use it .
But in order to watch a tutorial , you can go to 30 Corp dot com forward slash AC F hit enter and then you go to that tutorial .
And then after watching the tutorial , you can go back and if you don't want to have a really advanced case study portfolio , then you can continue with this tutorial .
Having said that let's continue like this video , subscribe for more upcoming videos .
And uh thank you for still being here .
I hope you like this video and you learned a ton of stuff .
That's my goal to help you .
And now I would like to say , let's continue with the tutorial .
We can do so much more .
I want to show you one more thing .
Of course , every time I say one more thing .

But uh yeah , there's so much more .
So if I would go over here , I see those three things .
It's from the template , but I have three different templates .
So I want to change over here .
But then I also need to change it on the other two templates .
How can I do that ?
Well , I can make this a global item .
So if I edit , let me see the single page , a single post page , by the way , I would , I would love that you see this because there's such a beautiful sky there let me take a picture and then show you the phone cannot record it as good as I see it with my bare eye .
But oh man , it makes me so happy .
So over here what I can do right ?
Mouse , click save as a global and I call this one in Heather .

So now if I click over here , I can edit this global thing , I can duplicate it .
And I can say come on , where is the category ?
Here ?
It is web design .
I updated and now I need to go comment e to the theme builder from position and I click the wrong place .
I go to the single post .
Then I go as you see over here .
Now you see two .
So something seems to be going wrong but it's not .
I click over here on the edits .
Then I want to go to global and I drag this over here .
Remove it .

And if I save it , it will be saved on all those pages .
So first you see the category and then you see the amount of comments or then you see the comments .
So uh if I go to block , I go to web design , I see web design first .
But if I go to a different one , different category , I also see it first .
So as you see , I've changed it on one place using the global things and then everywhere it has changed .
So that's about global items .
So guys , we covered so much stuff over here and that's why this story was so long .
But there is more , there is more that that's why I will create a different tutorial about it .
You can add pop ups with the pop up builder .
And that is amazing because uh you can say on a certain page it should appear when I scroll 50% .

So if I'm interested in this , I can have a link over here appear or pop up saying , hey , do you want to know more about starting with a brand sign up ?
And then based on that interest , I can tag them and convert it or in another program in my email provider and there I can say , OK , this guy is interested in branding and then if he has a tag , I can assign it to a certain email list and I will send them emails automatically every other day uh about branding .
And in that way , you can collect emails .
And when there's a discount for a certain product or you want to have new clients , you can say , hey guys , we're hiring again or taking new projects , you can send it to your whole email list and in that way , you can make more money and help more people .
That's what I've done with Elementos Corps .
Good .
Come when people sign up , I have their email address and I send them emails when there is a discount for a pro or a new video on my youtube channel .

I hope you made a beautiful website or maybe you just watch the whole video and now you're going to start .
Well , in that case , good luck .
Uh Yeah , to be honest , I'm thankful that you watched this because thanks to you , I can do this for a living .
I love to do this .
My , my thing is I want to learn things and teach it to others in a simple way .
So thank you .
Congratulations with your website .
Feel free to like this video if you liked it and subscribe for more upcoming word press related videos and if you have a comment or feedback , feel free to leave a comment and I would like to end with wishing you a great day .
Bye bye .

So I create a new page called Contact and I edit over here publish and it looks like that .
Well , if people click over here , they go to the home page .
So I don't need the home page publish .
But what we can also do , there's so much we can do .
Let me go over here to dispatch right now .
It's called A MC check out page .
What I also can do , I can go over here , go to the checkout page , edit it .
It's with the wordpress editor .

Mhm Change the name over here to affiliate marketing course LP for landing page and then over here I see affiliate marketing course help me for landing page update .
OK .
So now if I copy this and I base it over here , this is the page people will go to , you know , I cannot smell if you're going to sell one course or multiple courses , I wish I could smell it .
I think you are going to sell one course .
Am I right ?
Well , 50% chance um more people , other people will probably sell multiple courses .

Well , either way I want to show you what is possible with uh both situations .
So what I want to do now , if you only sell one course on your website .
Maybe you want to have a landing page .
What is a landing page ?
It is a long page where people land on when they go to your website and they can uh that , that page has one goal to let people buy the product you promote .
So you can place a lot of information over there .
A nice video about what about what the product is , uh testimonials from what other people think it does for them .
Uh You can make that such a beautiful page and in the end , people can click on the Buy now button or they can go directly to the checkout on the landing page and it has no distractions .
So people can do two things or they can leave the , the page or they can buy the product .
So you want to , to make sure that people don't have too much options .

So if you create a page with a menu with 20 different options , the chance of them clicking on the buy now button is less than when there are only two options , one option , closing the site , the other option , buying the product or the third option , they just keep their uh your website open , the longer they keep their website open , the more Google thinks it's a good website .
So then you will rank better .
So win , win .
There we are .
Again , it's a win-win situation .
So that's what we're going to do .
Right now , I will show you how to create a landing page and then use it as your home page page or send a voice .
Correct .
Please don't use it in different videos .
Uh , where people that people make that are combined of people on youtube , I think voice corrects .
I don't want to record this part again because I think I was in the , in the flow .
Yeah .
Ok .
Maybe I should record again .
No , it's what it is .
It is what it is .
I'm making it worse .
So let's continue with this part of the tutorial .
I can also make this the home page .

So there's only one landing page for this website with one goal to make somebody a customer .
In that case , you can go to the customizer , go to the homepage settings of here , the affiliate marketing course lb So what happens ?
Now let me close everything .
If people go to my website , this is the first thing they will see .
Ok .
So now I need to make this really appealing so I can make visitors customers by showing how great my course is .
Of course , the course then needs to be great .
So that is what we can do .
Now you see there is uh no header , no heading and no fooder buy because this is a landing page and the landing page has one goal to make the visitor a customer .

So if you say the Facebook group and about us and get in contact , you can distract people from your goal and the goal is to make them a customer .
Now , you need to build your learning page .
Well , I have to be honest , I'm not good with that .
I'm not a good salesman .
I'm just a nice guy .
I can learn it .
I know and I'm learning it .
But if you want to know how to create a learning page , just take a look at other people , for instance , um click funnels dot com .
Those guys are the best in creating good learning pages .
So there's a title start with a free trial called to Action .
Nice video .
That makes it look really impressive with what they are doing .
Then how many users they are building a trust like whoa so many contacts , so many funnels , $10 billion already processed .

What is a funnel answering questions showing people uh letting other people tell how great this product is .
So there will definitely be testimonials .
This one , there's a demo call to action .
If you click over here , first thing you need to do , leave your details and then you can go to the next step .
So and then when they get your email address , they will send you emails automatically .
So here it shows you how great it is .
And every time they show an image or a a call to action , so go to action .
No , not , not yet convinced .
OK .
Oh Nice , nice , nice .
Maybe now they are convinced , start a new trial .
Maybe you're not convinced yet .
You keep on reading now , you're convinced .
So they have that button all over the place with one goal to make you bit as you see others um testimony as well .

This software is really expensive .
I , I have used it .
I think there's , this is a better solution , cheaper solution that can almost do the same things .
So you can create this page if you want to with element or and with click with uh with uh card flows .
So that's how you can , you can create a seal panel .
What I want to do now , I want to focus on this area over here .
So if people fill in their information , what will happen ?
Well , over here , it says it seems that there are no available payment methods for your state .
Please contact us if you require assistance .
So what I want to do , I want to link this with stripe .
If you take a look at stripe dot com , stripe dot com is one of the best payment providers in the world is really safe and it is really easy to set up .
I have a tutor about it and I will show you how we can do that .
So what I can do what I've done already , I can go to the back ends .

I can go to learn dash add-ons .
And here it says strive for learner .
Well , I don't need this one because I will link it to commerce .
So I will search for plugins at new and then I search for stripe stripe booker stripe payment gateway install .
Now , I don't know there are a lot of dislikes for me .
It is , this works like a charm it's said by .
So you can trust them .
I activate it .
Ok , then we can go to the settings .
So right now we can go to Woocommerce settings payments .

And then over here we can select stripe credit card stripe and you can have all these options now because we installed stripe .
So you can say stripe with credit card , you can have pay , you can have a stripe band content .
Europa EP si which I really liked for people from the Netherlands or from Belgium .
So I save the changes and now I need to set up my stripe account keys .
I can click over here or I go to payments .
So settings , payments and then over here at stripe , I click on manage and then I go to the same place .
So what I like to say , uh stripe credit card stripe is ok .

Pay with your credit card via stripe .
I want to enable the test mode .
How can you do that ?
Well , first go to youtube , how to set up a Stripe accounts .
And then 30 it is a lot of few and simple explanation on how to set it up .
When you've done that .
You can go to Stripe , go to your dashboard .
So I'm in my dashboard right now and then I go to developers API keys and then we need to go to the test data .
We're going to test it first , a few test data and now we can create a test key .
So here it is already publishable key , I copy it .
So test , publishable key .
I base it over here .

I need to check that it's in test uh test mode .
Then there's the test secret key and then it's over here .
You need to review it over here .
Don't show this to anyone .
I will also blur it out for you .
That's for you .
I trust you .
Of course .
What ?
And then um test webhook secret and say over here G six FFF small capital GF seven J three .
Yeah , that's not just kidding .
For this code .
We need to go to web hoax , we need to add an end point and , and over here we need to find the end point which is this copy .
And by the way , you need to do this on a live website , not on a test domain that's not live .
So the end point UL is over here .
I found it over here in description .
A MC course .

Um I use the newer version , an event to send I say charge over here because my , if this all works correct , my account will be charged with money at the end point .
OK ?
I reviewed a signing secret copy it and then I place it over here .
We can use an online credit card form right now .
I will not do that .
I will show you later how it looks statement descriptor .
Well affiliate .
This is what people will see on their bank account .
Affiliate .
Of course , get to the charge immediately or if you want to know more about it , I want to charge it immediately , payment or request button .

Um Yes , I turned it on .
This is all fine with me .
We can safeguard .
So the next time they buy something , their details are stored .
Of course , we cannot see it but it's encrypted .
I like that so people can buy the next thing easier .
Save the changes .
I believe that the easiest way for people to get access to your course is by letting them create their own user name and password while they are checking out , what you also can do is that people can just sign up , pay the money and then they need to click on a link to create a user name .
They need to click on a link to create their own password .
But the best way is if they do it in the checkout because then they get access to the course immediately .
They click on the buy now button .
And when the payment is processed , they have access immediately .
They can click on a link and they go to an overview with our courses without needing to do a lot of other stuff like creating custom passwords .
So that's what we're going to do right now .

Then we go to accounts and privacy .
If I open this in a new tab , I remove Sharry over here and I go to the checkout what I see over here .
I can leave my email address , but that's it .
I want people to create an account .
So I want to do a few things over here when people are not logged in , I don't want to have guest checkouts .
People need to create an account in order to by course , so I uncheck allow customers to place or without an account , they need an account .
And then over here account creation , there are a few options allow customers to create an account during the checkout .
Yes .
Allow customers to create an account on the my account page .
No , when creating an account automatically generates an account , user name for the customer based on a name , surname or email .
No .
And when creating an account automatically generate an account password .

No , I want them to create their own password .
Ok , so I save it then ladies and gentlemen , it's time to log out and to check everything out if it works .
So I go to the website not being logged in .
There's my interesting , interesting , interesting .
Ok , I'm convinced I leave my details over here and then I need to create an account over here with a user name .
So I say 30 Corpus Hook .
I create a buzzword .
Of course , you need to fill in all these other fields over here .
I want to buy this course for just $5 .
And then I want to use the test and stripe .
So I copy this , base it , base it , base it .
And then I want to , I can save the payment information if I want to do future purchases .
That's amazing .

So if people like my course and they want to buy my Photoshop course , they check out it will be easier because their information will be stored , it will be encrypted .
Of course .
So I cannot see it and other people cannot see it , then I can place the order and what will happen now , I used F Corp at gmail .
So I need to check my mail .
I will go to the thank you page , which is this one .
I can save my settings over here .
So this is interesting .
I bought $5 .
This is the course I bought blah , blah , blah .
So now if I go to my gmail account , what will happen ?
I have a few emails .
First one , your account has been created my user name , which I defined myself or created myself .
Then thank you for your order .
Ok .
And then thank you for shopping with us .
Ok .
So now I should have a link over here .

Uh I prefer to make a video like , hey , thank you for purchasing .
You made an amazing choice .
Now it's time to and get your hands dirty .
Watch the course and become rich , filthy rich .
So you can give a lot of money away to other people to inspire other people .
I don't know , have more time to do whatever you want to do .
So now I should have a link that says go to your account .
So my cash account there is a page right now because we have your ecommerce .
So now we're here at my account and a few things I see and I want to change them .
There's no space over here because this area is created with Gutenberg .
I want to create it with element second one , I want to have this page in my menu over here so I can go directly to my account .
The third thing , I don't see an overview of my courses and I don't see my profile .
So I want to fix it all .
And that's what I'm gonna do right now .

So what I will do , I go over here to log out and I log in with my administrator accounts .
And then I want to edit this page and then I see the short code .
I will copy the short code , remove everything .
By the way , maybe you don't see this because you need to click over here and go to the code editor instead of the visual editor .
So go to the code editor , copy that code .
I click on update .
Now , I want to edit my account page with element right now , it's the account page of Vomer and Vomer is not related with learn dash .
So we don't see anything about our courses .
I want to show that .
So how , what I will do , I will click on the plus over here with element or one column and then over here I click and I search for short code .
Before I continue , I want to do a few things .

I click here .
Go to the user preferences , make the interface of element or dark and turn on the editing handles .
That's what I prefer .
I go back , I search again for short code .
I drag it over here .
Now I can paste the short code and there it is .
But now I can go to advanced and I can increase the margin .
So there will be a little bit more space over here .
So let's say 40 pixels update .
So this is what I see right now .
But I want to see more in order to see more about my profile .
For instance , I go to 30 corp dot com hit enter , then go to tutorials in here , learn this tutorial and there is a short code for you .
So I scroll down over here is the short code for our profile .
I want to show my profile over here .

So I click on the plus last like over here and then I want to go for a short coat again .
I drag it here and this is that short to look at this .
This looks so much better .
I see how many courses I have .
If you did marketing course , I see my progress .
So that's really nice .
I want to show one more thing .
So over here I click on the plus again , plus one area .
Again , I go for a short go the third one on this page .
Wow .
And then I go over here and I grab this code , click three times , copy it basic code and now you'll see all the courses which are progress if you have that course .
So um what I also can do , click over here and give it a dark the look .
So um something like that or maybe bluish .

Oh , I have a few colors I want to use .
So um what I will do click over here , bolt command or control and I click and I want to go to the Bora's logo .
Don't save this area .
And I want to go to learn settings now to make use of those colors , this color , copy it .
And over here I go to this icon site settings .
Global colors , the first color base it OK .
Then there's the second color and I use the accent color .
Bye .
I base it .
OK .
So now I have those global colors .
What I can do now , I can go close this click over here .

Go to the stall , grab a global color by clicking on this icon and now I can use this color .
OK .
Also here go to advanced fitting check this , bring it all a little bit closer .
Same goes for this area .
How about 30 everywhere .
It's also here 30 and here , let me see .
OK , let's say 30 .
And then I go through this element and there I remove this .
So now it looks like this , our profile page or our accounts .
Then I want to go over here to the dashboards .

I close this , I close this and I close this .
I go back to this work as I can .
Ok .
Then I go to appearance menus and I want to search for old pages and then the my account page I edit over here .
So we have about Facebook Group contact my account , save the menu .
But if I go to the home page , remember our home page is landing page .
So let's bring it back .
I just want to show you multiple options .
That's why I sometimes sometimes do something and then change it back later .
How can I do that ?

I go to the customizer over here , go to the homepage settings and bring this back to the homepage .
Ok .
Publish close this .
I want to edit this with element or but not create this manually .
But this time , go again to 30 Corp dot com .
Two tutorials a learn a tutorial and again , I want to grab this area like three times , get rid of this create a new area with a short cut element and they're able to show all my horses .
I only have one reply .
And then above that I can have is Heather .
That's it .

Our most popular courses .
So right now we go back to a multiple course system .
I'm bringing it to the center , go to advance , increased the margin , a little bit update .
So how does our website look right now ?
I click over here .
So I go to the home page , our most popular courses .
I click over here and I see this overview and if I've not bought it yet , then I can click over here and then I go to the landing page , I can buy it .
So right now , if I would log out and I go to the home page and I click on my account , then I need to log in .
So I better get this area on top over here because I'm not logged in right now .
I log in with the account that I use to buy a $5 course .

And then I see I have one course over here and I can continue with the course .
And also when I'm logged in , I go to my account , I can scroll down , I can log out or change my details over here , change my payment method .
So I rather bring , bring this area on top because if I go to a different area , this area changes , but you don't see it .
So people can be a little bit confused and I don't want to confuse people so , so far , so good .
If I go to my home page , our most popular courses and you can make this page as beautiful as you want .
So we can create more courses , create uh group courses .
So you can buy two courses for the price of one or you can sell memberships so that people can pay one amount per month or per year or per week or I don't know and then have access to everything that you have to offer .

I will make a tutorial in the future on how to create your own community around this using buddy boss .
And uh as I said before , this is a real course .
I really want to use courses that Freddie Corpu for my courses .
So I have to make it as good as possible and everything I do , I will show you that in this tutorial .
So what I want to do now , I want to log out and just a few things I want to log in as an administrator and I want to edit this page first edit with Element or I can bring this area up .
I can even make the backgrounds dark .
I like to work with dark areas , then light areas .
Oh , not like this .

So I click over here on the column , then I go through the backgrounds , make it right .
It's also easy with element or I want to go to the is area section stop , make a small white border .
Otherwise they have both the same backgrounds .
So this is how it looks right now .
I think that looks amazing open .
What else do I want to do ?
Well , if I go to a new window , incognito , let me go to the home page and I click over here and I take this course , I see a page that does not exist because we changed the link over here .

So what I need to do , go to the back end , go to car flows flows , edit , edit , added with a wordpress .
And I click over here .
I go to the Perma link .
Grab this , I go back and I want to go to you fit marketing course settings , scroll down the custom UL base it and then of course grab this first area copy .

So if you grab the whole link , it should go to the landing page .
Yes update .
I want to go to the home page , right ?
Mouse , click open in incognito window .
More information .
Wow , just $5 for all this stuff .
How great is that ?
And then I click on take this course and then I go to the landing page there .
I can fill in all this information .
I will do that .
I will also show you what I will fill in and then I can leave my details , pay with credit cards .
And then after that , I go to this page .
Let me go to flows the field marketing course .

I go to the thank you page added to Element or and there I can change the background color to my cell like that .
Thank you .
Your order has been received .
Join the community .
I don't have that so I can say thank you or um congratulations on your purchase .
Let me see if I can have and nice I can .
Yes .

Also here I remove this area nothing .
And then I want to have a button here below in the center and I say go to your accounts , link forward slash my dash account or you can say my and I see an option , my account .
And here you see the information .
So after they buy it , they go to this page .
Congratulations on your purchase .
Go to your account .

When they go to their accounts , they go to this page that I see this information and then here they see they have enrolled in this course and they can go to that course .
And when you click on one of the course lessons , they go to this area .
So we're getting there and I see this area because I'm the administrator .
But if you're not the administrator , you just bought my course , then you don't see this area .
You can focus on everything that is here .
So we're getting there , but now we are only talking about one course .
But what if you want to sell multiple courses .
What if you want to sell bundles like two courses for the price of 1.5 or you want to sell , sell a membership ?
How can you do that ?
So I will go to the back end .
And of course , this time , I will show it a little bit faster .
So I go to courses or learned L MS courses .
I want to add my Photoshop course .

So I click on add new and I do the same process as with the Affined Marketing course .
I give it a title .
Ultimate How I to me Photoshop Mastery .
This is how I type but a lot of errors .
I can say something about the course .
OK .
Then I want to go to course , scroll down set a featured image and I go to my desktop .
Hi Smith Photoshop Mastery .
I said it as a featured image .
I can create a course category design and then the subcategory Photoshop with the parent design edit and publish .

So let me see when I would go to the home page , it will show the second course .
Nice .
Now I want to go to the settings , scroll all the way down and create a short description and custom button text is learn more , copy this update it because right now it says more information in see more .
So I want to change that .
So I go to the courses , also the affiliate marketing course .
Then I go to the settings scroll down all the way and base it here at the c custom button text because I want to have everything to look the same .
So over here , I have two rows , two lines here .
I have three .

So what I will do , I will go to this course , learn how to build the best income while helping other people on automatic pilots .
I'll show you step by step how it can be done .
Let's see if I have three lines for both courses now .
Yes .
So I like that .
They look exactly the same in the height and the width .
OK ?
Then of course , I need to go back to the course and then through the Photoshop mastery course and then to the builder because I need to create the content for the scores while I have it over here .
So I start with the intro .
So first a new section 01 in production and then I create my lessons again .

So I'll fast forward because you know , on his works base it at the lesson , et cetera .
So I will be back with you .
So there's the overview of what I will cover in my Photoshop course and then click on update .
I go to the settings found to have , I can have course materials .
I have a course certificate where I'm going to talk about it later , we discussed all this only thing I want to do .
I want to go to closed .
I want to make this course $67 and I will create a button URL .
But then first I need to create a product for this .
So I go back to the courses .
I close this and I go to products at new .

Then I create the ultimate Photoshop last three course .
Copy this of course for the price of $67 .
And it is over here , learners courses , the ultimate Photoshop mastery course .
It's all to it publish .
Then I go to cart flows .
That's a third thing we need to do .
Then if , if we have marketing course , I click over here , I clone this one .
And then after that , you see the word clown , I click on edit and I call this one the ultimate Photoshop mastery .
Copy this I save it .
Then I want to edit the landing page edit .

I changed the name LP landing page .
Then I click on save the settings .
Then I want to edit this with wordpress .
So I click over here .
Here's the right title .
But here in the Perma link , I want to use this one dep update .
So now if I click here , I go to the landing page of the ultimate Photoshop Mastery , I copy the whole link .
Then I want to go back to the step editing , then I want to go to products .
And here of course , I do not promote a field marketing course , but I promote another product which is called Photoshop Photoshop Mastery .
So in that way , we can link everything to each other .
And then I save the settings in that link which I just copied .

I need to paste it over here at courses .
Then the ultimate Photoshop mastery course , then I need to go to the settings and the more I do this , the easier it becomes .
And then over here , I need to paste that link .
So that was a lot in a short time .
So right now , if I refresh this page , people click on , learn more .
Let's do it in an incognito window .
Awesome is how it looks .
We can take the course .
Then we go to the learning page Photoshop built at Photoshop Mastery .
And then here below , people can leave the details .
And over here it says the Net Photoshop Mastery or so that's how you do it .

And the price is $67 and I should give people the opportunity to log in .
If they're already a member , we can do this here at the back end to Booker's settings account on privacy , allow customers to log in to an existing account during the checkout .
So if they're already a member , there's an opportunity for them to log in and then they don't need to fill in all their details again .
And then when they buy , of course , it will be edited to their overview over here .
So I have two courses now , why ?
Because I'm the administrator , so I automatically will be added to every course that there is on the website .
Ok .
So next question , how can we combine those two courses for a special price ?

So let me see what a surprise .
So first let me go to the other course , the ai marketing course and let's make it at settings 1 $97 update , right ?
Mouse , click open in incognito , incognito window 1 97 67 .
Ok .
So what is a good price to combine them , let's say 2 27 .
So you get quite some discount if you get them both .
Well , how can we do that ?
Ok , let me show you .
We go to the back end , we create a new course at new .

Why do I create it over here ?
Because I want it to be over here in this overview .
So I call this one affiliate marketing and Photoshop .
That's everything I will place over here and a featured image .
So I go to the home page , here's the bundle to see 50% of the course one course , 50% of the other course that you can publish .
I don't need to build the outline .
I'll show you later why I need to go to the settings closes , make it $224 the button you're on .
I need to make it .
So let me go over here to the back end .

Then I go to commerce products at new and I copied the title , copy and past and over here , I say it's a total of 224 beers .
Or here I can actually say uh normally it will be 200 76 minus 3 74 .
But this time it's for $227 .
It includes you feel it marketing course and it includes Ultimate Photoshop Mastery Publish .
Then I need to go to car flows flows and I clone it again .

So here I can click and I can face it again .
Save it .
I click on edit , face it , save it , save the settings , edit in wordpress .
Then I go to the Perma link base it tap update .
And over here is the link I click on it .
I copy this and here it says a field marketing and Photoshop , I paste that link over here .
But before I forget , I need to go to the step back to the step editing and I go to products and here I need to move this one and I add a combined one .

So let's save it , close it .
So let's go to the home page .
Now I see three courses .
I have no information over here .
Right ?
Mouse , click , open the link in the link of needle window .
Let me go back to the home page .
This one is 2 24 Seymour two courses take this course and there it is .
And if I scroll down , I see it's the affiliate marketing and Photoshop what is price and when I buy this .
I will uh and I go to my account , then I will see I have access to two courses , ai Marketing and Ultimate Photoshop .
So that's how it will go all automatically .

And over here it says returning customer click here to log in .
So if you click here , you can log in , you don't need to fill in all this information you can pay .
And if you have saved your credit card , it will be um it will auto automatically be filled in over here .
Of course , you need to fill in your card code , your CV C and then people can pay easier .
So that's um a nice way to do that to combine it .
What you also can do if you want to , you can change this to recurring .
I say every year , one time per year , you pay 1 99 and then you can say for the rest of your life , every year , as long as you pay 1 99 you will get access to all the courses .
And then in the product area , you need to add all the courses to this or a one time payment of 99 7 $997 .

And you will have access to all the courses that will come in the future for a lifetime for a one time payment of 909 $7 .
And then of course , you need to change thumbnail , change the title , all that stuff .
So that's how you can do this .
I will keep it at close and then this link update .
And of course , since we're here at the settings , two crafts and you will succeed .
Of course , you cannot not guarantee anything these days .
You need to be careful with that saying you can , you definitely will make money with this .
But for the sake of the tutorial , I will just place over here , it's four lines .
So I want to remove one .
Let's see how this looks .
Ok , two lines over here and here and here .
Three lines everywhere .
So that's what you can do .

So I just bought the combination package and right now I see I have two courses .
So I don't see the combination course .
This one , I only see the courses that are contained in this package .
So , um what I can do if I click over here , I go to this area .
Uh I don't like that .
So what I can do , I can copy this link , everything from that come on .
So the forward slash from that moment on I copy this and I close this and I go to the back end , close this , I go to plugins at new and I search for re direction , red direction .
Everybody that goes to that page should go to a different page .
So I click on activate .

I need to set it up .
She's clicking a little bit , starts , continue , finish , finished , finished .
Then over here I click on .
OK ?
And I say add new or I go over here , I paste the link .
So it says everybody that goes to courses that Freddie Corps could come for less courses .
Affiliate marketing Photoshop should go to a different URL .
So I go to courses , I open them in a new tab .
I go to the affiliate marketing and Photoshop .
Course I go to the settings and I redirect them to this URL .
So they go immediately to the landing page because there's no course content .
So right now I go to the home page and I click on see more .
I will be redirected to the landing page immediately .

You see .
So that's really nice because then they don't see there's no course content .
And over here , I should have a text about this combination offer for just $224 and to be honest , $67 for this course , not much .
So I should also make it uh 97 or a little bit more .
And then I can also create a new price for the combination , maybe 2 49 or 47 .
So uh but it's all up to you depending on the course you have what kind of price you want to make , what kind of combination deal you want to make .
So what I want to do now , there's so much I want to do .
Of course , we're going to take a look at certificates .
But right now I want to change a look , a few of this website .
So it's not on a field marketing course website anymore .
It's more than that because I also sell Photoshop , I sell combinations .
So what I will do , I will show you how I , I will change the information right now .
I click on customize .

Then I want to go to this area and I want to make the background of the head are white .
So I go to design background , make it white .
Then I go to this primary menu and I want to go to design a text link .
I want to make it a dark color in order to get a dark color paste , go to the back end to the learn settings .
And here I grip that dark color so I base it .
And when people hover over it , I can make it a bit lighter if I want to like that's , then I want to go to the menu font .

I want to make it , let me see , transform or upper case case and I want to make it 400 .
Yeah , it's already that OK .
Then I want to change the logo .
So I click out over here .
Remove the logo , select the logo .
I just created the logo .
I'm not a designer but just something I can do in Photoshop really easily .
I have to talk about that .
How to create Logan Photoshop , the FK Fred Academy I want to talk about in the future about um getting more out of life , becoming successful or changing your mindset .
So I want to make uh courses about that .
So that's nice .
And OK , this is I like the header right now .
I click on publish and then I want to go back and back and I want to go to the menus .
OK .
Main menu .
I don't want to have an about page .

People can know about me through youtube uh my account .
I want to have that and I can change contact , remove it .
And then over here there's a custom link to the Facebook group , command , a comment .
C there I go and add an item and it will be a custom link and it says this link should be a active link when people click on support .
So when people click on support , they go to the Facebook group and then they can ask their questions .
So two times the same link .
But um it helps people to go to the right place , you know what change the order .
OK ?
Then I want to close this .

I want to edit this page with element or and I want to add a new area , click on the plus one column .
Then I want to change the height to a minimum height of 400 .
I go to the style to the background type I click over here on gradient .
The first color is this color .
The second color is also that color .
But then a little bit lighter and you can have uh you can save this color if you want to as a second color in your website , I changed the angle to 90 .
Then I click over here .
I search for Heather .
I drag it over here .
When I say over here .
Do you like my tutorials on youtube ?
Then you will also like my courses and then a happy face .

OK .
I want to bring this to the center .
I want to go to the style like the color white , like the typography family .
A real way change that transform to upper case .
Then I go to the content and here I do a small code like that , this one and then it goes to a new line .
OK ?
Then I click over here .
I want to go to the style , I mean uh advanced and then over here the background James background type to color and then change it to this color .
And then I want to make it a little bit transparent .
OK ?

Then I want to go here at the advance of the heading to positioning , change the width to custom OK ?
And then I go to advanced and I increase , sorry , sorry , sorry , I increased the betting .
Sometimes I still get confused like that .
Then I uncheck this area and at the left I say come on a little bit more to the center , please .
OK .
Then I go to the section to the style and then there's some background overlay .
I click on background type image and I search for an image of myself with transparent backgrounds teeth that are made wider in Photoshop .
And I make my face a little bit smaller .
I really did .

Then I want to uh change the size to contain and 3 30 is better than two .
So now I don't want to have repeat .
So I click on repeat , no repeat and then the position center and right , I like that .
Then I want to make myself fully visible .
And I think this looks better already .
If I click on the I , you see , it looks like this .
I like it a lot .
Do you like my tutorials on youtube ?
Then you also like my course , course , course corpse K .
I use the grammar because I have a lot of errors in my uh way off typing things .
So that helps me .
OK ?
I think the website is really wide so I can change it .

If I go to the customizer , I can go to the global settings container and I can change the size to 11 20 and then everything becomes a little bit smaller .
Then I want to do the same at element or so I click over here .
So I go to the home page , I click on edit with element or I go on , click on , I click on this icon site settings and then over here layout 11 20 .
So it's all aligned better this area until this area and I saved it .
So if I click on the eye , click over here , that looks a little bit better .

But now you see , I have 1/4 line because I made the website a little bit smaller .
I don't want to have um I want everything to be the same .
So what I will do first , let me add an L over here .
Come on to click Edith the course .
And by now you should know how to navigate .
I go to settings and otherwise I will show you and over here it's a small text .
Then I click over here in the new tab edits the course settings .
I need to make it a little bit smaller .
Let me see if this is enough refresh .
It's two lines now .
OK ?

You can start at once .
I don't know , just say something to fill up the text , refresh three lines .
Awesome .
OK ?
I go back over here and I change this to our course overview .
Then I click on this icon over here and I search for a anchor link , anchor , menu , menu , anchor .
I drag it over here below this text and I type the text overview without capitals .
Then I go back over here to elements and I search for a button , drag it over here and I see course says overview , something like that .
And the link is hashtag overview .
That means that when you click here you go to this area .

Then I like the , I like the color orange and here at margin or betting .
I , I'll check this when I say left .
No , no , no , no , no , I do it again the wrong way .
I'll check this at the left .
Bring it over here .
Do you like my tutorial on youtube ?
Then you also like my course as well .
Let me check how it looks .
And if I updated this page I updated , then if I click over here , I go to this area , uh maybe drag it on top .
OK ?
And then over here at the top , create some spacing updates automatically .
This area will be refreshed .
Now , when I click over here , I go to the course overview .
OK ?

So this looks better when you go over here , I want to make this a little bit thicker .
So I go through customizer , I click over here or using the theme and then I go to design to the font , menu font .
I make it 500 .
Publish , close it .
Awesome Facebook group .
My account support course overview .
It can also change this area .
So I go through the customizer again .
So I go to the Footer Builder over here .
I make the design background dark .

So I can , I need to get the scholar work and I get it .
Well , I can go over here to the primary menu design .
Grab this color copy , go back , go back , go to the footer builder , click over here , go to design and change the background to discolor .
Then I go to the copyright area to design , change the text color to white .
OK ?
And then I can go to general , I can have the copyright sign with the current year and then the site title , I should change the site title and then I removed the power by area .

And then over here , you could have privacy policy , this claimer terms of use , it can make them all links .
So select the text , make a link forward slash privacy policy that you need to create those pages .
So keep in mind that you need to do that disclaimer , link to for disclaimer .
So you need to create three pages and then fill in those details , another lawyer or something like that .
But you can find on youtube or on the internet , how you can create a text or you go to a lawyer that can do that for you s of use .

There are also a lot of examples on the internet , but especially when you create something that's about making money online , you should have some very clear text over here about that .
Um You need to do your best in order to make money online and it's not something that can be guaranteed because uh a lot of people say , oh , making money online is easy and then they get in trouble with lawyers and stuff .
So they need to be , you need to be sure about what you offer and , and show that over here .
Ok ?
I , I think you know what I mean ?
Ok , I hide it .
Let's close it and let's let's go to the element or editor .
I always want to take a look and how things look on a different device .
Tablet .

Yes , on a smartphone .
So on the smartphone , I can click over here , this looks fine or on the smartphone , I can say uh go through the of the section style and then the overlay , I can see the bit size should be auto or cover or contain or custom with custom .
I can do whatever I want .
I can also remove the image or I can bring it to the bottom so bottom , right ?
It gets smaller over here .
I will bring it to the center .
So when I go to a tablet , it looks like this .

When I go to a desktop , it look , it looks like looks like this .
And when I go to a mobile looks like that .
Same over here , it looks fine .
In my opinion , in the future , I will also show you how you can create an app but uh I need to be careful with what I promise .
Uh you can do it with body boss .
I want to do it for my own courses because I want to create a lot of courses .
And then um right now everything is optimized .
And in the future , people can also watch my courses , um an app and then they can interact with each other , ask questions and uh and that way I can have a successful academy next to my youtube channel .
Oh man , great times .
Why is this colored like this ?
Well , I said that all the links should have certain colors .

So if I go to the customizer global colors , the link color is this color .
I want to change it to this orange color , which I really like .
I'm from the Netherlands we play in orange .
So when people hover over it can become even lighter and then over here it looks like that .
Awesome , then I need to change the title of my website .
Go to the back end and to settings general .
And then I say Ferdie Academy learn a new craft and become successful .

But it's if I don't know if the word is correct , I think there should be added in one letter , copy it , copy it , taste it and a capital for every new word because it is my website and I can decide what I want to do with it's and uh I save it .
And of course this area , I don't know why it's not the case yet .
I need to add an S and then I need to log in again .
So now it's super secure .
It already was , but I just like to do that .
So our course overview a food , my hard drive is almost full because of all the recordings .
OK ?

I need to finish up and then make some space and continue .
Yeah , I want to get rid of this image .
It's such a big image and I want to focus on this area .
How can we do that ?
I click on edit course .
And since I use the theme , there are a few options over here at the right .
And one of them , if I scroll down all the way is disable the featured image , I click on update , I go back to the courses .
I go to the home page .
I click on the first course and now it is gone .
Awesome .
So um I can also use Gutenberg to create information over here .
You have the course content , but I think it looks better when you go over here , you need the title , all this stuff .
We can also combine this page with the landing page .
So if you go , you would click on .
So let's go to the Incognito window .

You can also combine this page with this page .
So you have everything in one page and then below the page you can check out and then over here , you can say click here and when you click there you go to this area .
So that's the real learning page .
And then you can also have this area over here the title and you have more freedom to start it the way you want it .
If you want it , then watch that tutorial over here or click on the description .
So you can see the tutorial right now .
I will stick with this setup and I want to do the same thing with the other courses over here and over here , edit the course is one is not , is not necessary .
So over here , I also say is able to feature image updates back to the course .

So I think we're really far already in the process of creating our complete course .
That's all on automatic pilot .
So if I click here , I want to see something about the Photoshop , I see the title and I see all that stuff .
And if I open this incognito , I click over here and I can buy this for $67 .
And if I click over here , I go to the landing page .
So of course , we need to fix this landing page or we buy a bundle by clicking here and we to go directly to the landing page of this bundle .
So now we need to create those landing pages .
And as I said before , I'm not a good salesman when it comes to convincing people to buy this , even though I think the things I promote are really good .

But I don't like to ask for uh uh how do you say that reviews from other people , there was even a guy who offered me to do review , but now he's making around $1000 per day at , at least he , he told me a few months ago and he had his 1st $1000 per day month and then I'm like , yeah , but then do you still want to do the review ?
Because then people see who you are , they can go to you , they can ask you questions .
So , and I'm saying it over here , but I I won't mention his name , but I'm just not good at it .
So what I've done , I created a uh introduction video of free webinar where people that people can watch and if they watch that and they are excited , they can , they can enroll into the course .
So I click over here and then I see this information .
OK ?
Then people get excited .
They want to buy it and if they want to buy it , then they go to the car flows page .

So I need to go to the back end to cars flows , flows and I go to the edit marketing course .
I click on edit and I go to that landing page , edit and then edit with element or OK .
What I will do , I will remove a lot of stuff uh which I don't need what I want .
Yes new area .
So I click on the plus plus two columns in one column .
I do a video that is from Vimeo , I paste the link , click here to watch the training and then over here I copy the text .

Let me see see , copy paste , I click over here .
Copy this , let me go for a text editor .
OK .
Then this area got and I base it here .
OK .
I click over here to give the dark backgrounds .
OK .
Then I want to increase this area a bit , make it a little bit higher .
OK .

Then on to make um this area background white just playing , see if I can make it look better , increase the margin 20 in the betting .
And then at the background , I want to make it , you know , I don't , I don't want to have the backgrounds just make this right .
Ok .
Uh Be careful with a lot of text because people can , it can be , yeah , people don't like that .

So what I also I can do maybe better Z command Z let me see and also check this .
Let me click on another area .
Ok ?
I dragged this over here .
I drag this over here , bring this to the center and in this whole section , I want to say let the width be 700 .
It can be a little bit more uh , space margin 30 that this should be bigger and then this definitely should be bigger .
Ok .

And then the line .
Ok .
And the text can be a little bit darker .
Oh , I can remove this .
Whoa That's big .
Increase the betting on the margin .
Ok .
Wait , wait , wait , what is going on ?
Yeah , also here I can give the customer with , let's say 700 again .
Yeah , then I don't need to play around with this stuff .
Uh Yeah , only at the bottom and the top .
No , also include the background .
So I need to do patting .
Ok .
Click here to play .

Let me go to the text .
Ok , that's ok .
So I need to go to the betting , make it zero zero , bring it to the center .
If I can do that over here , I should do it at the center .
Ok .
So I have a video over here and then this area and then all this stuff .
Sorry , I want to talk with respect because people made us for free for us .
And then there's this area and you , if you want to , you can have this , I have uh a thing on my back on my computer , my desktop that says money back guarantee .

Um , and then over here you should have in the disclaimer things like , ok , but only when you have followed more than 40% of the course .
But because there are people that just go and buy a course , they download everything , they sell it as themselves and then they , uh , see , I , I want to have uh , an unsub , I , I want to have my money back .
So be careful with that .
So this is what I prefer playing .
And here's all the information here I can in this video , I can have training that's like 40 minutes long or I can have a two minute video that shows exactly what this course is all about .
Make people excited , include some reviews , some testimonials from people and that's how I prefer to do things and the same thing I can do with photos .
Course , let me see if I can narrow this down to $7 or if it will become a mess .
I don't think it becomes a mess .
Always take a look on the tablet version .

Oh man , it looks so beautiful .
Oh , wow !
Ok .
Over here .
No .
And the lay out I could change the height to something else to the minute , the less scores you will ever need and then people can pay .
I got a message .
Hey , Furie , be careful .
Your phone number's on the internet and I was like check the number .
That's not my phone number .
Ok ?
So it looks really good and the same thing you can do for the other courses .
So what I can do , I can click over here , save it as a template and I say landing page template .
OK ?

There this landing page template , home page , click on it or maybe better the dash board , click on it and I go directly to the dashboard .
Then I go to card flows , flows and I go to the ultimate Photoshop Mastery .
I edit the landing page added with element or OK , bla bla bla remove all this stuff .
And then over here , click on the plus , click on the folder , my templates landing page template .
OK .
This OK .
This OK .
Here it says the Photoshop Mastery .
So that's right and this is OK ?

And this should all be removed .
OK ?
Of course , we need to change the video .
So if I go to Vimeo , I think I have a Photoshop of course , introduction video somewhere .
Let's go to my videos .
Search for Photoshop hit enter also .
Yeah , promo .
Photos of course it can be a Dutch promo but right now it doesn't matter .
I just want to get the link copy , face it .
OK ?
And then the last Photoshop just for reference .
OK .

People can buy it over here .
Wow , it's getting better and better .
So open its incognito .
OK .
Interesting .
01 97 .
OK .
That's a lot of money .
Let's see what it is .
OK ?
I can watch this video or I can remove this data .
OK ?
This is what you will learn and again you can decide if you want people to see this .
I rather not uh let people see this .
OK .
Interesting .
Take me to the course , what's next ?
Then there's a landing page .
And as I said before , we can combine those two , I can watch this video .
I decided that people cannot skip through , they need to watch the whole thing and then they can scroll down and if they really want to buy it and I want to pay it is still my test account .
So if I want to make it a real account , I go to the back end .

Let me go to stripe , then I go to Vomer settings , payments , stripe manage and scroll down and I uncheck the test mode .
So now I need to go to Stripe , go to the dashboards , go to developers API keys this time .
No , that data , I want to create a new secret key , secret key .
The key name is SF Hook .
This is for real .
This is what I really will use .
I need to fill in my password .
Ok ?
This is the key published bookie .
So I base it over here then .
Thank you .
Stripe .
Then there's the secret key .

I face it and then there's the web hook at an end point .
And as I said before , over here you can find it .
Face it .
Chorus Ferdi Cor I used the newer version I select even charge , guilty charge .
Ok ?
That was a big joke .
And let me click to review , copy it and I taste it .
I also have the online credit card form which looks a little bit better and there's a statement of field marketing .
No courses , corp get your charge immediately .
Yes .
Yes .
Yes .
Save the changes .

The life published bill keys should start with PK A life .
That's not the case .
So I go to API keys again .
Face it safe .
Ok .
So now when I log out , I go to the website , it says it's 1 $97 but this is created in the course .
But if I go to my product , I filled market course it's just $5 .
So I click on , learn more as a brand new non user .
Ok , interesting .
I will remove this .
Let people go to this page and they can watch my video if they are convinced they can scroll down , leave the email details stuff .
But this time it's Ferdi at affiliate marketing course dot com .

My user name will be Ferdi affiliate .
I create a buzzword and then over here I can fill in my real credit card details .
Keep in mind I created my own account user name and password .
So when I place the order , I do not save this , I place the order .
It says congratulations on your purchase .
Go to your account .
It just cost me $5 .
I go to my account .
I'm a brand new user over here and then if I scroll down , I see I have one course .
If I click on affiliate marketing course there it is my receipt receipt from Stripe Awesome .
They can go to support at the field marketing course dot com .
Let me check my mail over here .
Welcome to the Welcome to Fred Academy .
Thanks for shopping with us .

Thank you for your order .
Ok .
You can all change all these settings .
I have tutor about that .
Search for youtube or go to youtube and search for woocommerce .
Do am I still number one ?
Yes , and there I will show you how we can do that .
And if I would go to this video , it will probably say that it's not possible .
Yes .
Why ?
Because in the settings , I said everything needs to be done in chronological order .
So I need to go to the first video , I need to watch it .
Hi guys .
My name is Rudy .
Ok .
If I'm finished , I click on Mark complete and then I can go to the second video and now I can follow the whole course and learn how to make money through the internet .
Well , since I'm a member , I can click over here , go to the course home , then I can go to my account .

And now if I want to , I can go to the home page by the second course .
Take this course again , I see a video , all this stuff and then I can also buy discourse and then they will appear automatically over here in my account .
So now I can create multiple courses .
If I take a look at my progress , I see .
I'm at 1% because I followed one video .
So one more thing , I want to turn off your whole ID of that .
You need to follow the first video before you can go to the second video .
So I click on , log out , I log in with my administrator email .
Ok ?
Do that ?
You go to the course .

In this case , you failed marketing course , you go and edit the course , go to the settings in the air .
It says linear requires the user progress through the course .
I say free form allows us to move freely through the course without following designated step sequence updates .
So now people can go anywhere and everything will be fine .
So as I promised , I wanted to talk about the dashboard .
So I go to dashboards , then I go to learn dash .

I go to my account and that was down the pro , I go to plugins and new upload plug in .
Drag it over here .
Install now , activate , plug in .
Awesome .
The plug-in is activated so I can remove it over here , maybe think .
Ok .
But where is it ?
Well , it's on your dashboard .
So what we see over here , we see you have two students , three courses in total .
And here we can filter things while this uh interesting .
If you have more people that are uh attending to your course or your courses , you can see a lot of uh statistics and I've dived deep into it and what I found out it's , there's so much to cover that .
I will make a different uh separate tutorial about it .
And that's about a lot of subjects because there are a few things we can do better .

For instance , if I click over here and I go to one of the courses , how great would it be if they would first need to leave their email address before they see more information , then if they decide not to buy it .
I can put them on the automatic email list .
I can convince them to buy it if it's really something they need .
But sometimes you need to help people a little bit to buy something .
So I want to make a convert kit tutorial .
You can find it soon on my youtube channel .
What else ?
I , I want to combine this page with all the stuff with the page and I think I need Elemental Pro in order to do that .
So that's what I want to do .
I also want to import uh my current affiliate marketing course takers that are over here at affiliate marketing course members right now .
I have this member area but this is something I don't like the link redirects to click funnel .

So I I'm really not amused with click funnels .
They change links , they do a lot of shady things as far as I'm concerned .
So I also like I will make the course but a wordpress and what I want to do now , one important thing I need to go to 30 Corp dot com .
OK .
Then I go to the menus .
I create a custom menu over here .
Custom no uh custom links .
And I say HTPS courses at 30 corpus hook dot com and a goss OK .
Ought to be totally at the left next to web hosting .
And over here I make it capitals what I can also do .

Go over here to fill the marketing courses , copy this link and then say new link , affiliate marketing course and I say affiliate marketing course , add to the menu as a sub item .
So now I get a lot of visitors on this website .
Some people will go to my courses .
So now when they are at my website , I can go to my affiliate marketing course out that's not working and then they can buy it .
But there's a small problem if I go to the back end and I go to my product , I feel the marketing course , it's just $5 .
That's not what I want .

So I go to the , let me see , products , all products and then field marketing course and I make this 1 $97 .
It hurts a little bit because it's really cheap .
But uh I need to start somewhere and build up and make this better .
I want to take it serious right now .
Last year I did not take it serious .
I made around $18,000 but it's still a lot of money .
But there are so much more I can make with this course because the content in the scores is amazing .
But I also will do , I will get rid of those courses because um those scores are actually fake .
I need to uh fix them yet .
I'm not sure if I want to sell this course .
So uh maybe I should get rid of that link on my home .
Page , but I just want to show you uh what you need to do .
So from now on , I will create a few more tutorials .

Uh You can watch them over here for the Corp does come , I have to make them and tutorials and then learn that tutorial .
And then here below , I will place those tutorials .
So I decided to create a separate video for the certificate .
It's not an in depth video that's like 15 minutes long , but I want to take time for it .
Uh And I don't want this tutorial to be too long , but hey , I have the tutor already on the internet so you can watch it over here or you go to the description or you go to Ferdi Corp dot com and then to learn that I see it on the list .
So I got you covered .
And now let's talk about where the money goes that people pay for your course when you use Stripe .
And here comes the fun part .
Since I bought something for $5 I got $4.09 or €4.09 .
And this will be paid out to me , March the 22nd , which is in 10 days .

So now everything is automated .
People will buy my course , of course , not for $5 but more for like $179.97 .
And after the 2 97 at 3 97 and the more people will buy it the more I will make and automatically it will be sent to my bank account and there I can pay taxes and do other lot of fun stuff with it .
So that is how it is done .
And as I said before , I will do follow up tutorials .
You can find them all at 30 corp dot com and then tutorials learned as tutorial .
So ladies and gentlemen , thank you for watching this video .
You're at the end of this video , but rest assured we are not there .
I think what you have right now when you applied everything I told you , I think that's amazing .
That's , that's where I am right now and that's what I will use to sell my course .

But there are more things we can do , we can integrate it with Element of pro , which is a premium tool , but for what you get , it's a quite a nice price you have already for $50 per year and we're going to use Car Flows Pro .
What I want to do now , I want to invest more money uh to get a better product .
No , I'm not only going to invest money in tools .
I will also make tutorials on how to create advertisements and all that stuff , uh how to use email providers .
And again , as I said before , you can watch it on the list at Corp dot com and then go to tutorials in the right column and then down at learn .
And uh it it's really simple .
If I become successful with selling this course , then you can become also successful because I create tutorials on the whole process on everything I do in order to uh make the return on the investment better .
And uh I mean the the conversion ratio .

So if I can uh have 1 100 visitors and five people buy it .
If I can bring that to one people visit the website and 10 people buy it , I will teach you how I did it at the end of the day , people need to buy it because they want to buy it .
And not because they are manipulated by me through a lot of tricks .
That's really not who I am .
What this youth channel uh does not stand for .
I want to be honest , transparent and say , hey , this is a good course .
If you want to buy it , feel free to do it , this is what you will get .
So um that's it .
Thank you for watching it .
And um yeah , have a great day .
Feel free to subscribe for more upcoming tutorials .
Leave your questions if you have questions like this video and have a great day and good luck with your course .
Business .
Bye bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.