
https://www.youtube.com/watch?v=yPuP5Wbvh9s
Best 6 Ai Tools For Designers

A I is not going to put designers out of a job , but it is going to give us new tools and new ways of creating our work as designers .
So while you might be interested in learning tools like Sigma or Webflow or Photoshop right now , I want to share with you some of the new tools that you as a designer do need to master if you want to stay at the cutting edge , producing the best design work possible and in the most efficient way .
So in this video , I'll share six tools that I think that you need to pay attention to and start getting into the habit of practicing and learning .
Let's dive right into it .
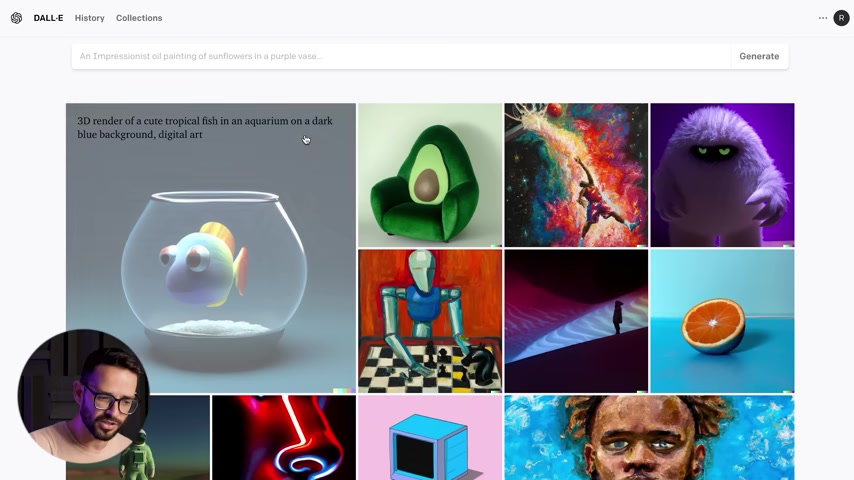
The first tool that you probably heard of is called Dali and this is one of the most famous was the original kind of A I image generator .
So basically this tool does two things .
Number one , it generates images based on prompts .
So something like 3d render of acute tropical fish in an aquarium uh on a blue background , digital art and it creates these really nice images .

So this is number one and it's really uh amazing capability and it will require designers to start learning how to craft these prompts .
I'm gonna show you a tool in a second or a website that's going to help you understand the type of prompts that you can start learning .
Because the way to get great images using Dali is to really hone down on how to write good prompts , right ?
Uh Searching from stock photo sites also requires kind of like understanding how to search stock photo sites .
But understanding how to create images with uh A I is another skill that we will need to develop as designers .
So this is the first ability uh with that .
And the second thing is you can actually upload an image here and then what you can do is they call it in paint .
You can just change some of these things in the image image that you might have taken or art that you already have using A I .
Let me show you some of the things that I have used this for .
So some of the things are just basically like stock photos that I needed for projects .

And I just couldn't find that specific image .
For example , a photo of French artist holding a clapboard medium shot , I just couldn't find this specific photo in stock image uh websites .
So I went ahead and generated it for a pro uh for , you know , for a project .
Uh Another use case is , you know , my friend has a bar and he needed some paintings for the bar .
So we went ahead and generated a bunch of art for him .
Um So these are , as you can see , these are some really nice images .
And the way that Dolly is working is you write a prompt , you will get probably 4 to 6 images in return and then you can go ahead and develop them or edit them .
So this is how you work with this tool .
Uh Another experiment that I did here with this in painting is I took an an original image of my son and then I wrote on top of my own fuji uh just to get , you know , the background changed and him replaced .
This is not amazing .
And you can see here that it's , it's still not amazing .


But this is still going to be another kind of capability that we can do edit our own photos um and assets for project .
So this is the first tool .
Again , we will need to learn how to craft good prompts for this .
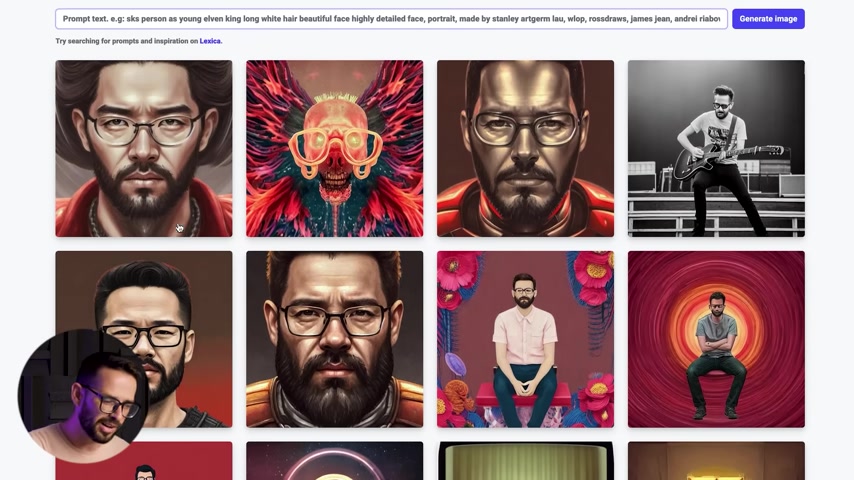
And one website that is really helpful for this is called Lexa .
It's basically kind of a search engine for images that were already created using A I .
It's actually using stable diffusion , which is another uh algorithm , not , not the open A I uh Dally algorithm , but basically you can see here a lot of beautiful images .
And when you click on the image , you can see the prompt that were used here .
So for of a gorgeous young woman and the style of Stefan Kosi realistic .
So you can understand or you can explore this style of images where you understand that you can take this kind of a prompt from here and then you can adjust it to your own needs .
But basically , you can learn from this website how to write good prompts so that you'll be able to create images in the style that you want .

So this was the first tool and Lexa is a is a I think good resources for designers to learn how to create uh good prompts .
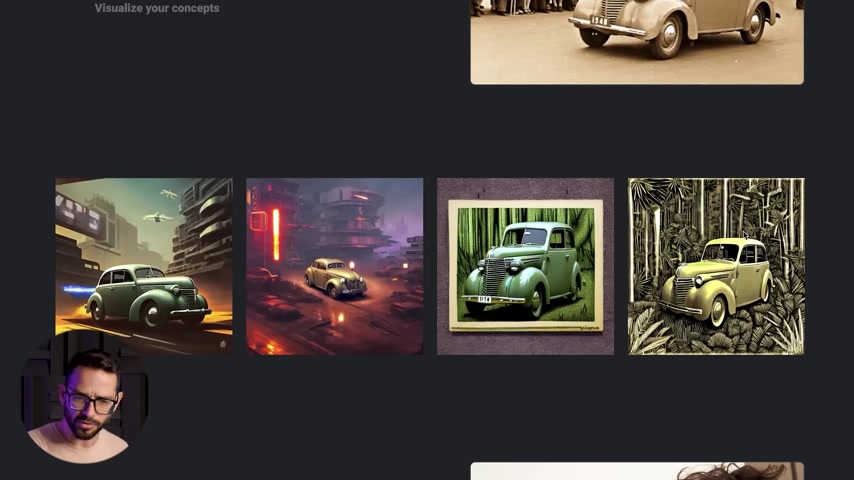
Now , another image generator that I think has a a different twist on it , but it is really going to be super useful is this one , it's called Austria .
So basically what we have here while in Dali , we just basically generated random images based on A I .
Here , we can literally train the A I on a specific object and then start creating images using that .
So for example , here you can upload an image of a car and then you can start generating really cool product charts , you know , for your website or for your ecommerce site or what what not .
And this can be really , really amazing for designers .
Sometimes we get kind of like crappy photos from our clients and now we can just use them to train the A I and then turn them into amazing photos .
We don't have to go and do crazy photo shoots or hire uh amazing artists .

We can just use our imagination to place them and showcase the products uh where we want .
So for example , here they were training it on a hat and then you can see how they created new more stylistic images of this hat .
Um Another one with a car so you can see you can really do really amazing things with it .
The last thing is that you can train it with photos of people , so you can upload a bunch of photos of people and then you can create really a or stylized portraits of them .
This has become really popular .
There's actually multiple tools right now creating kind of like avatars for people .
Let me show you .
I've tried to do this with my images .
I don't think that it turned out amazing .
But you can see here , I've uploaded these images to kind of train the algorithm .
And then basically , so this one is , you know , me as a samurai portrait and you can literally see the prompt here .


It's a fairly detailed prompt , the the one that we have here .
And by the way , they also are the ones who were , you know , sending me to Lexa to learn how to write good prompt .
Um But you can see here that basically they gave me for each prompt , they gave me multiple uh multiple options for it .
I don't know that it looks like me .
But again , this is uh I've seen that people , I think maybe I didn't upload enough images or images of different angles because I've seen that for other people , the similarity to the person was much higher than I think .
Maybe I'm just sensitive to myself .
And I'm like , hey , this doesn't look like me at all , but you can definitely see what you can do here with this , with this tool by creating new images based on training the algorithm and it can be again for a person or it can be for um other objects or products for our clients .

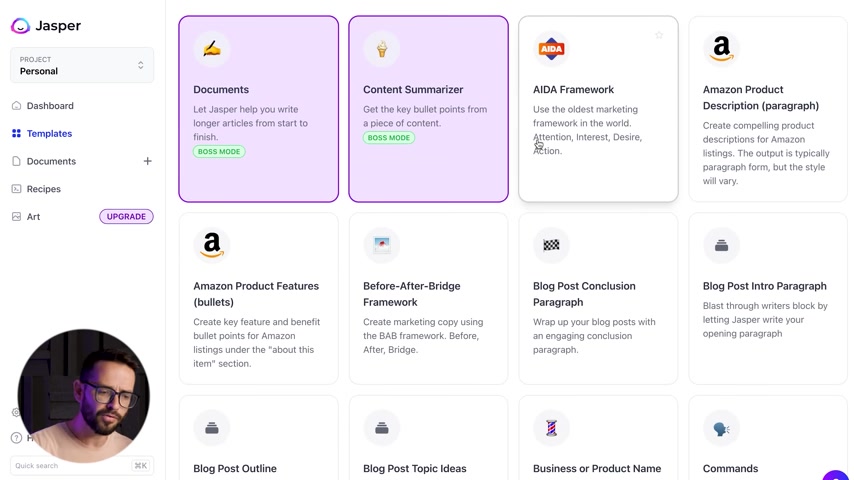
The next tool that I think is gonna be super useful and designers will be using it as well .
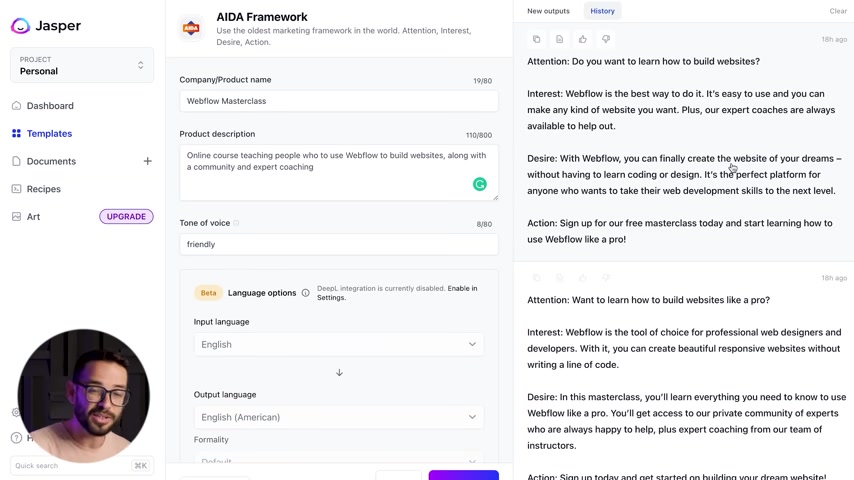
It's called Jasper .
It's actually one of the biggest um biggest A I start ups today .
It raised like 100 and 50 million .
It's like already like a unicorn worth a billion .
And basically this is uh uh a writing , writing A I tool .
Now , why writing is important for designers ?
Well , a lot of times we're designing websites or , or marketing material uh for our clients and we don't have the text yet and I know a lot of designers are struggling with writing the text .
So what we have here is they have basically frameworks for everything from everything from website sections um to Facebook ads to blog posts , they can literally do this for you .
And it's really , really interesting , they have templates for really framework .
So for example , one of the classic frameworks in selling and you'll see this a lot in social media as well .
It's called a ID A which is basically attention interest , desire action .

They have a lot more kind of like templates here .
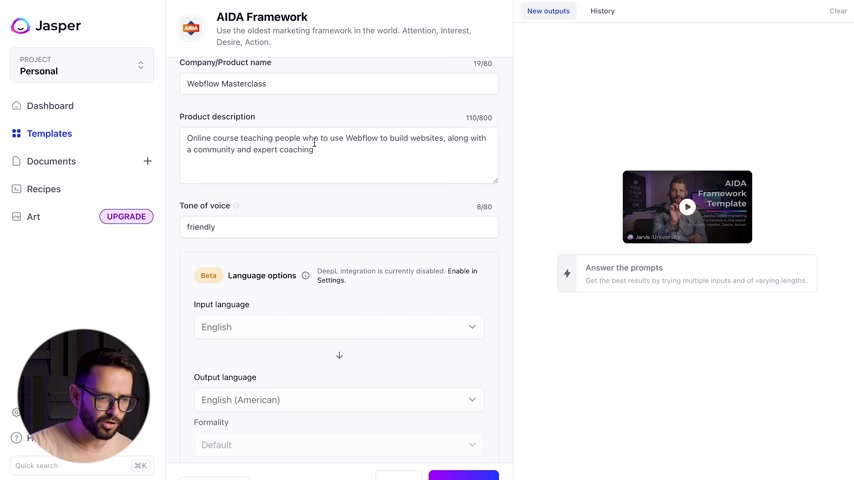
But let me show you how this looks like .
So basically you enter a prompt here .
So I'm explaining them here about a product .
So let's say webflow masterclass , which is our course for webflow .
I'm explaining to them what it does , right ?
It's an online course , teaching people how to use webflow to build websites along with the community and expert coaching .
So this is like product description , tone of voice friendly and basically it's going to go ahead and output really like this .
We can literally use this as a marketing tool , right ?
Like here's the attention .
Do you wanna learn how to build websites ?
Webflow is the best way to do it ?
It's easy to do and you can make any kind of website you want .
Plus our expert coaches are always available to help with webflow .
You can finally create the website of your dreams without having to learn how to code and design .
So we literally understand what webflow is even though I didn't explain what webflow is , right ?
Uh the perfect platform for anybody who wants to take their web development skills to the next level .


This is literally not very far from our own marketing and this was created like instantly while we , you know , work on it for a lot of time and pay copywriters and stuff like that .
So this will allow you if you're a designer and you want to , you know , do full service for your clients , this is going to really allow you to step up your deliverables uh for your clients and really uh do amazing work for them .
So this is something that you definitely need to check out by , by the way , even for your own website or for your own portfolio , for your own social media , this can be really , really helpful .
All right , the next one is called Luma A I .
This is really interesting here .
This is basically an iphone app where you can literally take a bunch of photos and A I is going to turn this into a 3D object and a 3D uh scene here .
So this is really really uh useful for us .

If you again , if you're working with a client who has a product , you just take a bunch of photos , you turn this into a 3d object that then you can place you can use as a 3D render on your website in your assets .
Um And this , this really creates , you can see here stuff that was created a lot more accessible for people um is going to bring in help , I think bring in a lot more 3D into the web .
So I think this is really really an interesting tool .
Uh It's kind of like in beta , so I don't have access to this , but it looks really , really promising .
And uh I will definitely want to play with this when this is available .
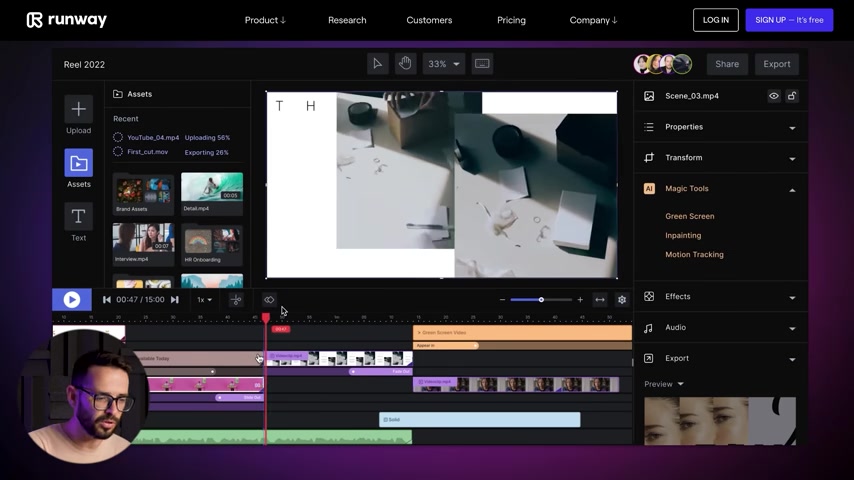
Next tool that I wanna show you is this one , it's called Runway ML .
And this is basically , I think what they're trying to do , they're kind of trying to be like fig A for video editing .
So this is uh in browser um video editing tool .
But besides just being like uh a very cool video editing tool , it has a lot of A I capabilities in it .

So you can select objects , you can replace or remove objects from your video , you can replace the background .
They have a lot of the same uh the same functionalities that we saw in DALI for just static images , they're bringing it into video , which is really , really powerful .
Um So this is something that's definitely going to change the way video editors work and going to make it um a lot more accessible for , for people like us who don't have a lot of , you know , advanced video um editing capabilities .
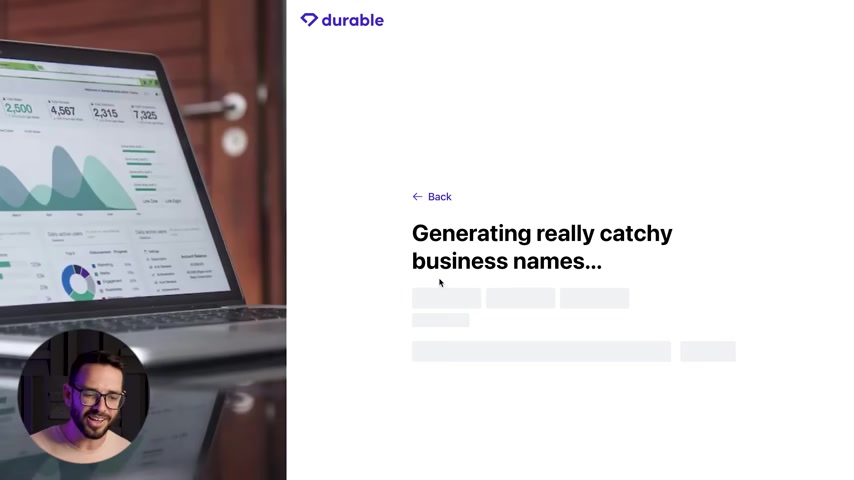
The last website that I want to show you is this one , it's called durable .
It's actually pretty crappy , but I will explain why it is useful .
So this basically this promise to build a website in 30 seconds using A I .
And let me show you how to get started basically .
Um , well , they're , they're telling me they think I'm in Ashland , which is a city in Israel .
Doesn't matter .
Uh , not , not very far so here .


Um , they're telling me what business are you in ?
Right .
Lawn care .
Let's , let's just say I'm a web designer , right ?
So let me say that my business is a web designer .
So the next thing they're going to do is they're going to use A I to generate catchy business names for me .
So let's see what comes out here .
OK .
So maybe my business is gonna be pixel palooza web design or the web design widget or web design that works .
Of course , I can keep doing it .
But I like pixel palooza web design .
If I start my agency , I'm gonna probably call it pixel palooza .
Now it's literally in 30 seconds , generating all the sections to the website , right ?
Creating testimonials , adding some services .
It literally doing the research about what a web designer , website or whatever the business category is .
Understand the structure that this type of website needs .

Write the copy , pulls imagery from un splash and bam means 30 seconds .
My website is ready .
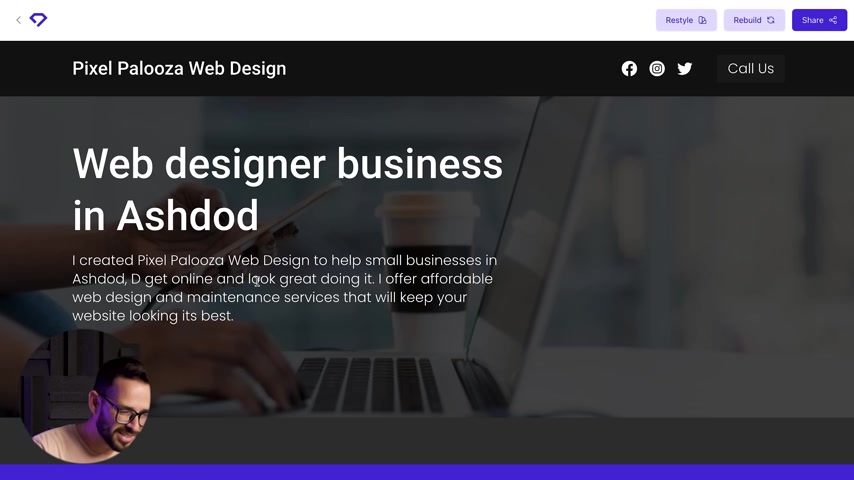
So let's see it .
Pixel palooza web design , web designer business in Ashdod .
Uh I created pixel palooza web design to help small businesses in Ashdod get online and look great .
I offer affordable web design and maintenance , blah , blah , blah , blah , blah .
Here's my work .
Here's uh here's a testimonial of uh somebody working with pixel palooza .
Here's my services , graphic design , web design , user experience design , get in touch about us .
So why I said it's pretty crappy .
Obviously , we're web designers and we're doing custom work for clients .
Of course , this is crappy template that's not going to , we're not actually going to use this .
It doesn't look really good .
However , I know that so many designers are stuck getting started on a project looking at a blank screen and this is really a great way in 30 seconds , just put something out there .

You're not sure about the structure here .
Here are the like the the structure here is actually pretty solid , right ?
Like a hero section , portfolio , testimonial services , uh contact form , like the structure is actually solid .
The design , we can change it , right ?
So this can be a really great kind of like inspiration .
I wouldn't use it as is , although you can change the style here and then you know , pay them to , to publish it .
But I would use this as an inspiration for structure and then go to fig a or what whatever my design tool is to just do a proper design .
But at least I'm not stuck .
At least I have the second I have some text and I know you know how to move forward .
So this is a great kind of like Kickstarter for web designers who don't wanna get stuck in front of the blank canvas .
Well , I hope you learned and found some new tools today .
Check them out .
The links of the tools are gonna be in the description below and I'll see you on the next video .
Peace out .

Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.