
https://www.youtube.com/watch?v=86RjwAXxEpY
How to Write a WordPress Blog Post with AI

If you're a blog author , you know , just how much work goes into creating awesome content on a regular basis .
And frankly , if you're not utilizing A I tools , now you're really doing yourself a disservice .
What I want to do today is showcase a couple different A I tools you can utilize when you're writing your blog posts .
Essentially , I'm gonna take chat G BT and divvy A I showcase them both and kind of put them head to head so you can see how they both work and show off different ways that you can use them through the entire blog writing process .
So let's jump right into it .
One fantastic way that you can utilize chat PT or any A I writing software is to help you with a blog outlook .
Now , this is an optional step , but having a great outline can really help you plan out your blog .
It's super easy to do using chat GP T .
We can just tell it to create a blog post outline and I'm going to tell it to make a blog post outline of using different coffee roasts because I like coffee .
So we'll just go ahead and go through it .
And as you can see , chat GP T gave us a good outline so it can kind of help our creative process or our creative juices start flowing again .
Totally optional .
But a good outline is sometimes a great first step .

So I in my wordpress dashboard , and we're gonna create a new blog post .
And first , I'll walk you through using something like Chat G BT and then we'll compare it to using something like D VA I , I'm gonna start off just by using the title that we were able to get from chat GP T .
And we're gonna just start making our blog post , gonna build this from scratch and now we can get to work .
So first of all , a good blog article needs a good introductory paragraph and we can use chat GP T to kind of help form that for us .
So , what I'm gonna do is I'm gonna input what I want chat GP T to do .
So I'm gonna tell it to create an introductory paragraph using the outline above .
So since I do want to just use the outline , we already made , I'm gonna use that above .
This is another good reason for using an outline for your blog because you can just use this Fright and Chat G BT .
We're told to keep it under 300 words and briefly touch on the other points that are in the outline and give it a human tone of voice .
So we're gonna generate that and see what it says .
So now that you have an introductory paragraph generated by chat G BT , there's a couple of things you can do with it , what I recommend and the more ethical way to do this is to take this and use it merely as a guide .

Now , you can just take this entire thing that it generated , copy it and paste it right into your blog article .
If you do that though , please make sure to change some of it around .
So that's not just generated completely by A I .
But I find the best way to use .
This is by having chat GP T as more of a guide and not the actual creator of your content .
So I'm gonna jump back into our blog article that's in DV .
You can use any kind of page builder within wordpress that you're more comfortable with .
I'm gonna use DVI today for both of them so that we can showcase the differences between D VA .
I , I'm gonna add a new row here and I'm just gonna make a simple text module and then I'm gonna paste in my content from chat GP T and then from here I'll change it up a bit .
So it's not just pure chat G BT .
So you can see , I took the prompt from Chat GP T I changed some stuff around and merely use it as a guide for our writing .
So now that we have our introductory paragraph done .
Let's go ahead and add some images to this post creating images is something that A I can do fantastically as well .
But unfortunately , chat GP T itself doesn't have any functionality for creating images .
So we're gonna have to use a different tool for that .
There's a lot of them that you can try out .


A couple of really popular ones that are super great are gonna be mid journey and Adobe Firefly , I've done full videos on both of them .
So if you want to check them out , I'll leave links down in the video description for you .
They walk through the process and how they work and both are fantastic tools .
But since I was using Firefly earlier today for something , let's go ahead and just use Firefly .
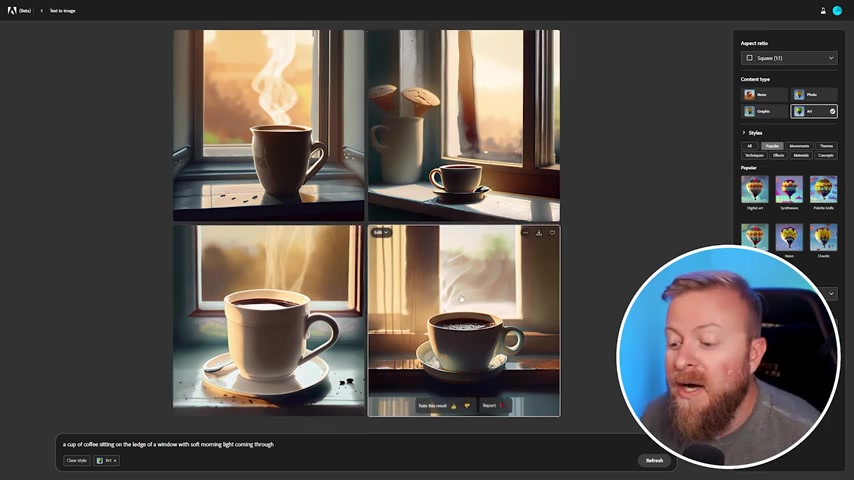
And what we're gonna do is we're gonna just generate an image with Adobe Firefly similar to Chat G BT .
We're just gonna use the text to image and type in exactly what we want .
So I'm gonna have it , make a cup of coffee sitting on the ledge of a window with soft morning light coming through .
I'll click generate and it's gonna make this for us .
So it only took about uh 5 to 10 seconds and it made a few images for us if we want .
There's a whole bunch of ways we can customize this , make the image how we want as well .
But again , I've gone through that in depth on another video .
So I'm just gonna use this picture here and we're gonna put it into our blog .
So I'm gonna save this paragraph that we have .
I'm gonna add another row .
We'll just add a full row here and I'm gonna add an image and I'll simply import the image that we have from Firefly .
We'll upload this image and it's gonna put it into our blog for us from here .
Now that we have our introductory paragraph on our image , we just need some body content .

So let's jump into chat E BT real quick .
And for this , we can generate it pretty similarly to how we did the introductory paragraph .
And what I'm gonna do is say based on the outline above , we're gonna create the post content minus the conclusion .
We're gonna make it no longer than 1500 words and we use the same tone of voice in the introductory pa this is important so that it'll mimic the writing style that we have already and we're gonna generate this .
So now that chat GP T has finished up , it gave us a good outline for what we can make our writing about .
So we have the coffee roasting process , light roast .
It gave us a little bit about that medium roast , dark roast as well .
So from here , similar to the introductory paragraph , we can take this information and plug it right into our blog boat .
So I jump back to my blog post and I paste it in directly from Chat G BT right into here .
So this is where we really need to talk about plagiarism concerns .
For sure .

Since Chat G BT is gonna be pulling the information directly from the internet , it's really important to never just copy and paste exactly what it gives you and try and call it your own also , just as importantly , a lot of times A I generated content is going to lack personality and creativity and it's not gonna ever be able to mimic your exact tone of voice A I writing tools like chat GP T and others generally work best for you when you're using them to kind of overcome writer's block or just to help you get your creative juices flowing .
They're great inspiration tools , but you shouldn't ever let them do all the writing for you .
But you can see that a lot of these A I tools can do some of the heavy lifting for you in the writing process .
In just a couple of minutes , we have a really good start to an excellent blog article and you can see just how good chat GP T can work .
That's kind of like being a secondary writer to help you out .
Now that I've shown you how you can use chat GP T for your blog post .
Let's jump into another blog post and this time we're gonna use D VA I and see how it works compared to Chat G BT .
So I'm gonna jump into here and add a new blog post .
We're gonna do that same way .
It's gonna be using the same steps as we did before .


So for this one , what I'm gonna do is I'm gonna take the outline we already made in Chat G BT , but we're gonna use it in D VA I to see the differences .
So it'll be a similar topic .
We'll make the exploring the complexities of coffee roast and let's jump into our D build .
So just like before I'm gonna add a new row , I'm gonna add a text module and here's where it's going to start differing right away from chat G BT .
So one of the big advantages that DA I has is we can generate content right inside of our visual builder without ever having to leave our page .
We can do this for a couple of different ways .
We can click generate with A I up here or we can write with A I right over here by clicking the A I button from here .
You choose which content type you want to do .
So you can do a paragraph , title button , blog post , et cetera .
You tell it what you want to write about .
And then another very powerful thing divi A I can do is it can pull context from your page in order to write the post .
So we can either take some of the page content , a section , content module , content or no context at all .
When we're generating copy with D A click , this guide me a button , there's a lot of other options we have as well .
You can change the tone of voice .
If there's any must use words that you want to have .
You can have those in here .

If you know the content link that you want it to be , you can specify your content link here and the language that you want the post to be as well .
So I let it generate a first introductory paragraph for us and here's what it gave us .
Now , I don't want to keep mimicking what I said earlier .
So the same rules apply when it comes to writing your own content , not just using A I plagiarism and all that .
So you already know all those things we're gonna put that in and similar to our other blog post .
Let's add an image .
So here's another awesome thing that D VA I can do is it's able to generate images right inside our visual builder as well .
So let's add an image .
And from here , if we go over to the image tools here , we can click the A I button and then we can just generate with A I .
This works very similar to other A I photo tools that are out there .
So we're gonna choose an image style , tell it what we want .
You can specify the aspect ratio and size .
I'm gonna make a similar image to the first one we use .
So we're gonna have a cup of coffee sitting on a window ledge as well and let's generate this image .
So it's going to create us a few different images right here within our visual builder .
And just like using mid journey or Firefly .
If you like what we have , you can use one of these , you can generate more like one if there is one that you particularly like .

So if I like this one , but I wanted more options , I could hit generate more like this , we can modify it as well .
We can change our prompt here .
Refine the image .
But for simplistic sake , I'm just gonna use this image here and it's going to insert it right into our blog post .
So you can see put it in for us right here and just like with creating text , you didn't have to leave the visual builder at all .
We can do it all without having to tab to a different website , which is really , really awesome .
I know sometimes jumping between different pieces of software and websites can really hinder your creativity .
So it's nice to be able to do it all within your visual world .
Now , from here , just like our first blog post , we're going to generate the rest of our content .
So we're gonna add a new row .
I'm gonna add a text module and then we're gonna write with A I .
So from here , we have a couple of ways we can go about doing this .
You can write this paragraph by paragraph .
If you wanted to .
Another thing you can do is if you are using an outline , like we started with , you can paste that right in here .
So we'll use the exact same one we already created since we've made it .
I'm going to paste the entire outline in here .
The important thing on this though is to omit the introductory paragraph .
Since we already have that , then we'll go down to guide me and we'll change some things here .
We'll make the tone of voice informative .


If we had any must use keywords , we'd put them in here and we'll generate the content .
So just for the sake of this test , we're gonna use the text that it gave us .
I know you can see it automatically puts it into our page for us .
You can see just how easy the va I was for us to use and how quickly it's able to just generate us a good framework for our blog post and what it looks like right now , as I said , at the start , if you're not using A I tools to at least help you with your blog writing , you're putting yourself at a disadvantage .
Both of the different methods I use today are super quick and easy and which one works for you best is really gonna depend on what you're using .
If you're already using Divi Divi A I is super easy to use if you're not using something like DIV , and you're using a different platform or website builder chat GP T is platform agnostic .
So you can use it with however you're building your website , which makes it really awesome .
Hopefully you found this video helpful if you did make sure you like the video and subscribe to our channel .
Also , let me know in the comments , what your favorite A I tools are for writing and I'll see you in the next video .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.