
https://youtu.be/Fk08oNi0j1Y?si=bPV8rWdegDCcyjuQ
Zed “kills” VSCode

What IDE is this ?
It's a code editor , baby .
What about Versus Code ?
Versus Code's dead , baby .
Versus Code's Brackets which is really nice , Versus Code and I unsuccessfully tried Vim .
And for me , Versus Code has been the killer .
Well , Zed is supposed to be really fast because for those that didn't notice , apparently , Versus Code is really slow .
Did you notice that ?
I I didn't notice that .
In fact , if you go to Zed's homepage , zed dot dev , right here , they have the latency times published 58 milliseconds for Zed .
Sublime , 75 .
Versus code , 97 milliseconds .
Well , apparently this is very important because people can actually perceive these responses down to 2 milliseconds .
This kind of tactile feedback , more like visual connection that you have with your screen , Z , and I've tried both Versus Code and Z , and it doesn't really matter .

Point , I've already downloaded zed and I've tried both v s code and zed , and it doesn't really affect me , but I'm only human .
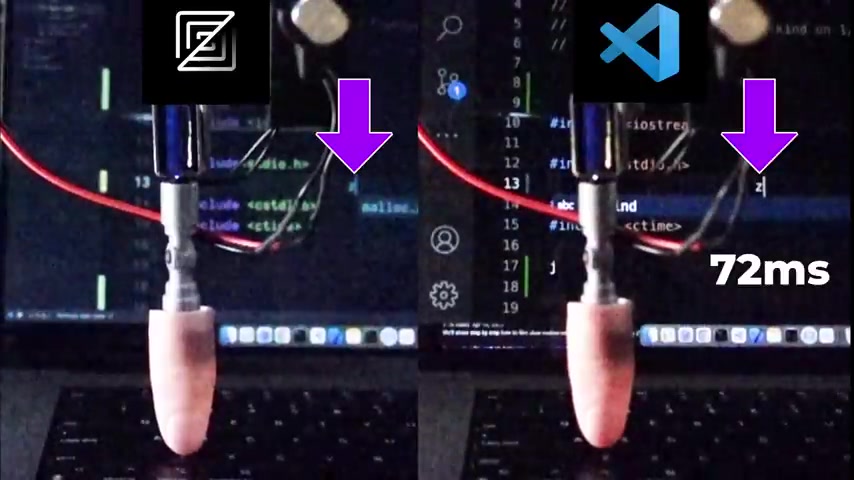
So I tested it using a 900 60 frame per second recording and here's what I found .
I measured 70 frames for Versus Code , so that's about 72 milliseconds .
And for Zed , I measured 54 frames , which is about 56 milliseconds , and that's actually better than what they had on their site .
So yes , Zed is faster than Versus Code at rendering keystrokes .
Confession time .
I'm not a very good typist , so perhaps somebody who's better at typing than me would notice this difference .
There is , however , another test that I did that does show a huge difference .
Opening a folder or opening a file .
123 .
Go .
Okay .
Not bad .
Zed .
Oh , my God .
Are you serious ?
Let's try just a file here .

I don't think we need slow motion for that one .
This metric is not shown on their home page though because , well , you type a lot more than you open files or folders .
What makes Zed so fast is this new UI framework that they've created that lives on top of the GPU and talks directly to the GPU , sort of like a video game rendering .
This framework is called GPUi and it was created by the Zed team themselves .
You can find it under the Zed repository too , which by the way is now open sourced .
I'll get back to why that really matters in its fight against Versus Code in a moment .
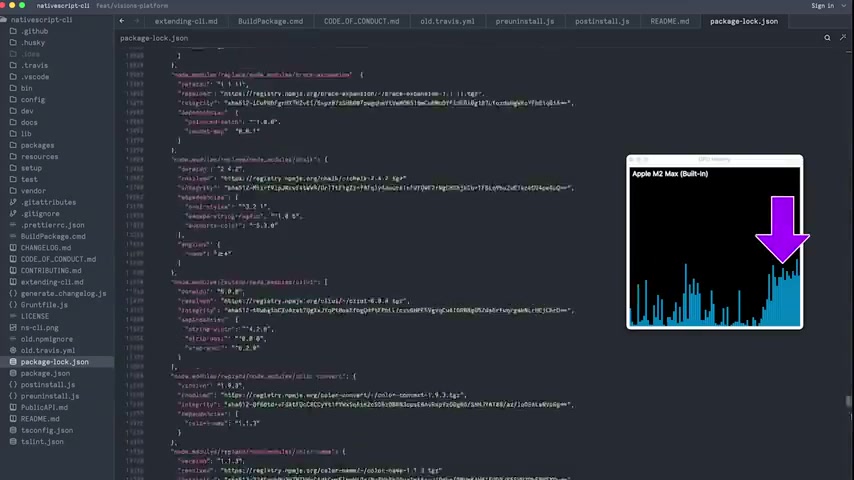
When I monitor GPU usage in zed , we're getting what is that ?
Like 40% usage ?
And I navigate code , scroll really fast all over the place .
I'm not seeing any delays .
This is very fast .
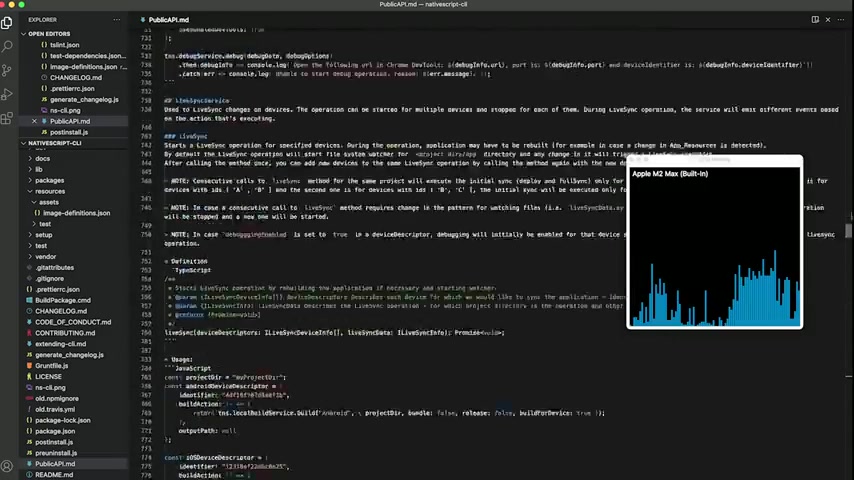
When I do the same thing with v s code , it's about the same because Versus code also uses the GPU .
Definitely not in the same way as Zed , but I'm still not noticing any kind of delay here .
I am on an M2 Max MacBook Pro here .


I don't expect this to hit any kind of limit , but Zed has gotten up to , what is that , 40% usage maybe ?
Maybe there's a little spike nearing 50% .
Versus code is a little bit less usage .
More usage , of course , is better .
That means it's showing that it's actually utilizing the GPU .
However , it's just want to get some baseline readings on this machine , which is showing me that there is a little bit of a difference .
You can also start Versus code in this mode right here where you disable the GPU on startup .
So let's quit that , disable the GPU and let's have a look at that when I do a lot of scrolling .
I'm still not seeing any slowdowns and this is telling me that the CPU is handling the rendering here and is doing just a fine job .
Now , what I like about Versus Code is the zooming in ability and the separation of windows .
Let me show you .

So when I zoom in , I can do command plus command minus to zoom out , and the entire UI responds to my zoom .
I like that because it gives me , more power to do presentations when I do screencasts and video recordings and things like that .
With Zed , the code zooms in and out the same way , but the rest of the interface does not .
So if I'm zooming in and out just to show my code , that's fine .
But how do I zoom everything else ?
The menus , the rest of the UI .
I might need to dig through menus and see how it's done .
Maybe it's possible , but it's not immediately obvious .
Still , not a huge deal .
Now what about separating tabs to a new window ?
You can't do that with Zed .
Trying to drag a tab out and you just can't do it .
What I do like about Versus Code is that you can take a tab and drag it out to a new window .
And this window has its own controls , so I can zoom that window independently .
These are all features that can be added to zed , but Versus Code has them right now out of the box without any extensions .
These are the kinds of things that I personally use .

You might not even care about this kind of thing , but what a lot of people do care about is Copilot .
And Versus Code and Zed both have Copilot support .
With Versus Code , you also have extensions for other AI assistants other than Copilot , like , Cody .
I recently did a video on that .
Tab 9 is another popular one .
With Zed , you do have the ability to use AI through providing your own OpenAI API key .
Right now , they only support OpenAI and you're gonna have to pay per usage over there .
I just found the extensions menu item here in Zed .
They do have extensions , but it looks like that area needs to be developed quite a bit .
Right now , there isn't much going on here .
Extensions are in the form of themes and language highlighting support from what I understand here .
Not true extensions in the sense of the word that we get with Versus code , where they can actually augment functionality of the tool .
Let's try to change the theme here .
Let's go with , this one .
Nice .
Now one other thing I really enjoy in Versus Code is formatting .


And I do that by highlighting a selection , command k , command f , and it formats the document or the selection , I should say .
Let's see if this happens in zed .
Command k , command f .
What happened there ?
Not quite sure if it formatted , but it , it went down to the bottom of the file .
To really see it , I'm gonna have to change the bottom of the file .
Oh , it formats on save .
That's that's good .
Yeah .
It formats on save .
I like that .
You can do the same thing with Versus Code .
So you probably have some preferences here , like format on save , off .
There we go .
Now , one of the things about Zed is that it's focused on stability .
This is something that , Versus code has a history of , let's just say , I'm really used to reloading the window .
It's one of my favorite things I do in Versus Code .
Developer , reload window .
Boom .
And that should tell you something about the stability of of an electron based project .
It's not always the most stable thing .
Here , they're saying that they're focused on doing something called fuzz tested for stability , whatever that means .

It's supposed to eliminate the kinds of issues you might run into , like I do with Versus Code sometimes where things don't sync up or they freeze and I need to reload the window .
That said , Zed does have a workspace restart function .
Just in case .
Let's check out the collaboration feature .
Here on this machine , I'm logged in as a one GitHub account into Zed , and here I'm logged in as another GitHub account .
On this one , I want to share this project with this person .
I'm going to add a contact and I'm going to type in their name .
This will only pop up if this person is logged into Zed .
I selected this person and now here I get an invitation .
There we go .
It's under requests and I accept my invite .
Boom .
Zysken accepted your contact invite .
Now what ?
In case you're not aware , this is not a tutorial .
This is me trying it out for the first time .
On this machine , I'm gonna just start typing and see if this does anything .
The only way to share my project is to actually call the other person .
Maybe that's not the only way , but that's how I'm finding it out .
Oh .

Zed just crashed over here .
Okay , accept the call .
Zed .
Alright , I finally got it to where it's not crashing .
I think , I'm gonna give this another shot .
So I've got the same file opened on both sides , and I'm gonna start typing .
It's working .
There is a significant delay , but it's working .
It doesn't show me who's editing the file here though , so that would be kind of nice if it did .
Maybe if there's more than one other person working on this , it would .
Let's go the other way , and that's working too .
Now this is actually giving another person complete access to your project .
So if they mess something up oh , Zed crashed again .
So if they mess something up , they will mess up your local copy , so be careful .
Now , Versus Code doesn't have a built in function to share the project .
They do have something called live share .
It's an extension by Microsoft that you can enable , and then I can live share my project .
It just gives you a link you can join .
I'm gonna go over here , paste in that link .


This pops open Versus Code .
Now , it did open up Versus Code in the browser .
It works in the browser because , well , it's web technology .
So I can keep working here in the browser , or let's see if I can open up Versus Code .
Let's pop open that same file that I was working on , and here we are .
And this works much , much better now .
Of course , it's a little bit more mature .
Anything I type here is instantly shown over there on that side .
And not only that , it also shows me who is making the change .
So if I continue typing over here , the changes are coming through instantly on the other side .
Collaboration is definitely something that's a little bit , better implemented , I think , at this point in time in Versus Code using live share .
The Zed team is really experienced as they are the folks behind Atom and Electron on top of which Versus Code is built .
But they are also a small new startup going up against one of the biggest companies on the face of the earth , Microsoft .

It doesn't mean that they can't do it better , but even if we give Zed the benefit of the doubt and say that it's better than Versus Code at its core , they have many years of hard work ahead of them to catch up in developing this product .
Adding support for multiple platforms because it's right now , it's Mac OS only , so they need Windows , they need Linux , and opening up Zed for extensions and plugins .
But now that it's open source , they might speed things up a little bit , which is probably why they did it .
Now speaking of supporting Linux and Windows , they're gonna have to completely rewrite their UI layers Because right now , Zed uses GPUi and that's a special UI library that they created that's Mac OS only and it's so new that they're constantly discovering new bugs and fixing them .
Here's a blog post on their site .
By the way , they're being really transparent about everything .
They have a YouTube channel .
They're documenting everything and now they're open source .
So really cool .
And here in this blog post called 120 FPS , they documented some of the issues they've recently uncovered , and this is in their GPUi framework or library , whatever it's called .

It's a framework .
So they have to deal with multiple layers here of the onion to get this thing working .
Whereas , Electron is now a mature product and constantly getting better too .
So , Versus code ain't leaving and it's not dead yet .
It's only getting better .
A good David and Goliath story has to have a bad guy and while Versus code might be a little bit slower , as my tests have shown , it needs to be bad so we can all get behind the little guy who's good .
And Versus code is just not bad .
It's the opposite .
I'm gonna keep using Versus code as my main tool because of all the extensions that I depend on , but I'm going to keep zed installed .
Because if I need to edit a file , I do find it frustrating when I need to open a file through the command line and Versus code takes a couple of seconds to get it going .
Zed is really excellent for that right now .
And who knows , maybe give it a couple years , it's gonna catch up , maybe it'll overtake Versus code .
Who knows ?
Have you tried Zed yet ?
What do you think about it ?
Let me know down in the comments below .
Thanks so much for watching .


I'd appreciate a like if you did enjoy this video and consider subscribing to the channel .
It's free .
I also want to say thank you to the members of the channel .
Membership is something I started a year ago , but I recently started posting members only videos .
You don't have to join , but if you want to , there's a join button right down below .
Thanks for watching .
I'll see you next time .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.