https://www.youtube.com/watch?v=G2nb_PmQ8Hk
Cómo hacer un sitio web para empezar tu negocio creativo ✄ Craftingeek

Hola .
Gracias .
Si el día de hoy vamos a hacer un video un poco diferente porque cada vez he notado que hay más personas que quieren comenzar o han comenzado su propio negocio creativo y me he dado cuenta de que a la mayoría de lo que les falla es que no tienen un sitio web que impacte .
Así que el día de hoy , en colaboración con W , te esta dando consejos de cómo construir un sitio web que te genere más ventas y que te permita crecer ese negocio creativo .
Si te gustan este tipo de videos , de consejos de emprendimiento y de negocios creativos , por favor regálame uno me gusta para que yo pueda saberlo también .
Dime en los comentarios que te gustaría ver y para no perderte las notificaciones de los próximos das click en el botón rojo que dice suscribir .
Así que comencemos .
En la actualidad no basta con tener redes sociales .
La gente necesita que les demos razones para confiar en nosotros y tener seguridad de lo que estamos haciendo .
No es una estafa .

La forma más fácil de hacer esto es como un sitio web que tenga toda tu información .
Quién eres ?
Qué haces clientes que han trabajado contigo y al disminuir las razones de la desconfianza vas a obtener mayor probabilidad para generar una venta .
Hay infinidad de herramientas para hacer páginas web .
El día de hoy yo te voy a enseñar a utilizar Wic y su editor de sitios web , que es super fácil .
También en la descripción te dejé un enlace para que si te animas vayas ahí para comenzar y por favor , la página que hagas compártame en Twitter donde quiero saber a qué te dedicas y qué haces .
Lo primero que tenemos que hacer es crear nuestra propia cuenta de Wit y después nos vamos a ir al botón que dice crear un nuevo sitio .
Whit tiene esta función en la que te ayuda a decidir qué es lo que necesitas , así que puedes seleccionar de estas opciones .
Te voy a poner otros y aquí te dan dos opciones .
Puedes hacer la página eligiendo una plantilla o eligiendo que el wix Addy te ayude .

Si le das clic a Abby , lo que hace es preguntarte varias cosas sobre para qué es el sitio y te va sugiriendo diferentes cosas que podrá tener .
Por ejemplo , aquí le voy a poner ventas les puedo poner lo siguiente y aquí nos dice Qué quieres agregar ?
Chat , blogs , reservas , video , eventos Pues puedes agregar los que quieras .
A mi en lo personal , me gusta más hacer sitios con plantillas .
Entonces me voy a regresar a la opción en donde dice elige tu plantilla .
Hay algo super vital que mucha gente no sabe .
Y es que las personas , cuando entran a un sitio web , la primera pantalla que le sale suele llamarse la zona Abog de Fold .
Todo lo que está en esa sección lo ve como más del setenta por ciento de la gente que entra a tu sitio .
Si es muy largo , la información para contactarte o de ventas está hasta abajo , no se van a dar cuenta y no van a querer ni siquiera meterse .

Para mí es super vital que la plantilla tenga en esta primera pantalla el logo , tu promesa de venta , que es lo que te hace diferente de otras personas y la razón por la que te van a elegir y un coto action , que es una llamada a la acción de lo que tú quieres que la persona haga en tu sitio , que en este caso es comprarte esta .
Entonces viene de las plantillas y estas fueron mis favoritas , dice .
De qué se trata su empresa o de lo que hace y tiene un botón que te dice Comencemos en donde te lleva directamente a los servicios para que puedas comprar .
Eso está muy bien porque quiere decir que la gente que entre que es el setenta por ciento de tu tráfico , vas a tener mayor probabilidad de convertirlos a una venta .
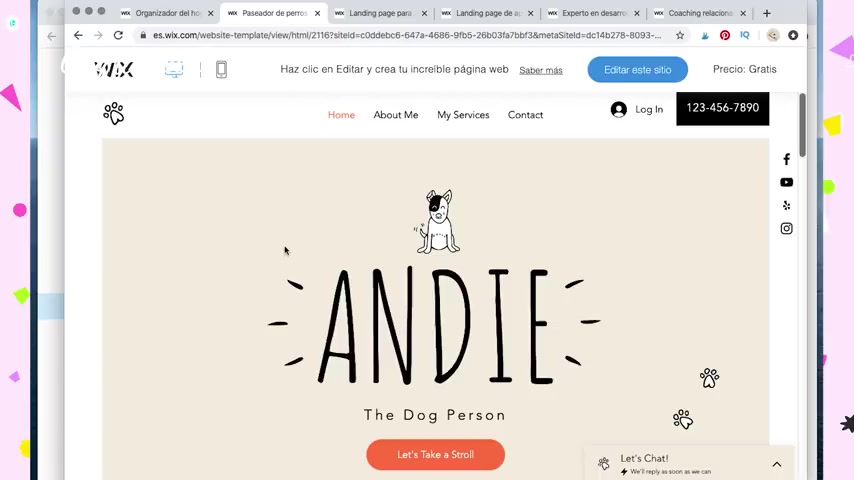
También encontré esta otra que me parece perfecta para las personas que hacen servicios chiquitos o que son ilustradores o algo por el estilo como más personal .

Este específicamente es de una chica que pasea perros , pero tiene toda la información importante .
Si te fijas en el pedazo a Bob de Fold , que es la primera pantalla , puedes ver el teléfono de contacto para comprarle la información sobre ella y un botón que te lleva a saber más sobre lo que hace .
Entonces está muy padre .
Aquí hay otro que es de una chica , Me imagino , una empresa que se dedica a dar consultoría para bebés .
Tiene la promesa de venta , tiene el botón para ver los servicios y aquí hay otro que está como más enfocado al coaching , que es lo mismo en la primera pantalla tenemos la foto sobre ella , a qué se dedica o qué vas a aprender de ella y el enlace para que trabajes junto con ella .
Otra cosa que debes de tomar en cuenta cuando estás trabajando con plantillas es ver si el estilo empata con tu marca y con lo que haces entonces .
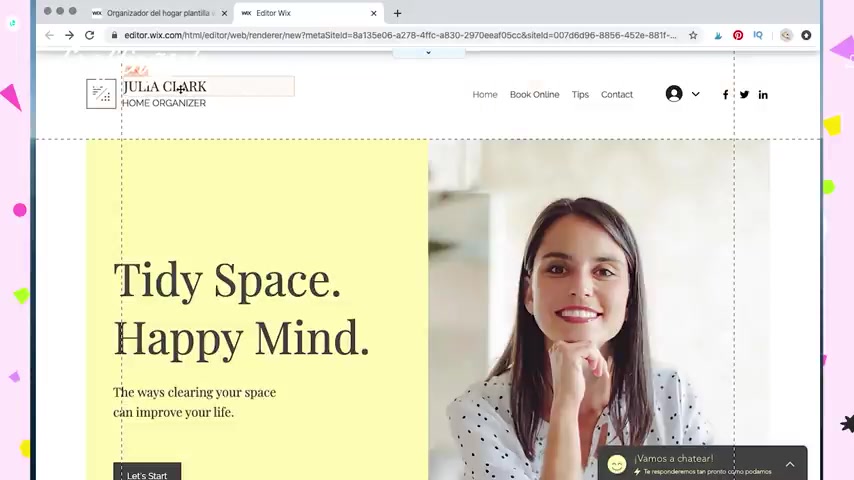
Para mi esta de Julia Clark es la mejor .

Hacer tu plantilla es sencillísimo .
Le das clic en el botón que dice editar este sitio y te va a abrir el editor de Wix , que es este de aquí .
Yo sé que a primera vista puede ser como es , demasiada información , pero no te preocupes , yo te voy a explicar cómo funciona y para qué es cada cosa del lado izquierdo tienes los menús .
Si quieres ponerle un fondo a la página , agregar diferentes opciones , imágenes , cosas multimedia , etc .
Todo eso lo vas a poner desde ahí , donde dice agregar , a agregar a que son cosas específicas como para crear planes de pago como para tener chat , chat de whatsapp , etc .
Todo eso lo puedes hacer ahí multimedia que es para agregar imágenes y video comienza tu blog y reservas y del lado derecho tienes herramientas de diseño que son para pegar , copiar , borrar , alinear , etc .
Yo no uso esto .

Entonces lo cierro super vital que notes que tienes lo de la pantalla en la computadora y en el móvil .
Algo que debemos de tomar en cuenta es de dónde viene la mayor parte de nuestro tráfico .
Si tú anuncias tus productos en Facebook , está padre .
Pero entonces , cuando terminas de hacer tu página web , revisa que el diseño esté optimizado para que la gente que entra desde el móvil lo pueda ver bien .
También tienes información sobre el sitio o herramientas .
Aquí puedes activar la barra que cerramos dándole clic en el cuadrito ha avanzado que son cosas como de conectar tu dominio , etc .
Puedes ir guardando conforme vas editando , porque si no , luego se borra todo y no queremos que eso pase .
Si quieres ver el sitio ya , como se podría ver en público , pero sin publicarlo , le das clic en este ojito y te va a abrir un preview de como se ve .
Así es como lo vería un usuario .
Ahorita no queremos que se quede así , así que le vamos a dar clic en volver al editor .

Si no quieres que se estén viendo todas las herramientas , le puedes dar clic en esta flecha y todo se oculta .
Entonces puedes trabajar más fácilmente .
Yo no quiero que se quede el nombre de ella y fíjate para dictar es una facilidad doble clic y puedes editar el texto .
Entonces lo que voy a hacer es poner aquí .
Voy a utilizar como ejemplo el CSKA , que si no lo conoces te voy a dejar el enlace también en la descripción .
Voy a poner mi skada .
No me interesa poner nada en esa descripción porque lo voy a poner en la descripción de abajo .
Entonces , fíjate , es como utilizar Word o cualquier otra cosa .
Le das clic en borrar y se quita el texto .
Facilísimo .
Ahora este texto lo queremos entrar porque se ve como muy arriba .
Entonces lo voy a bajar literal .
Solo lo agarro y lo arrastro hacia abajo .
Y las líneas que te aparecen son líneas de asistencia para checar que las cosas estén alineadas .
Yo estoy muy obsesionada con que las cosas estén centradas .
Entonces siempre me fijo en que la línea esté centrada .
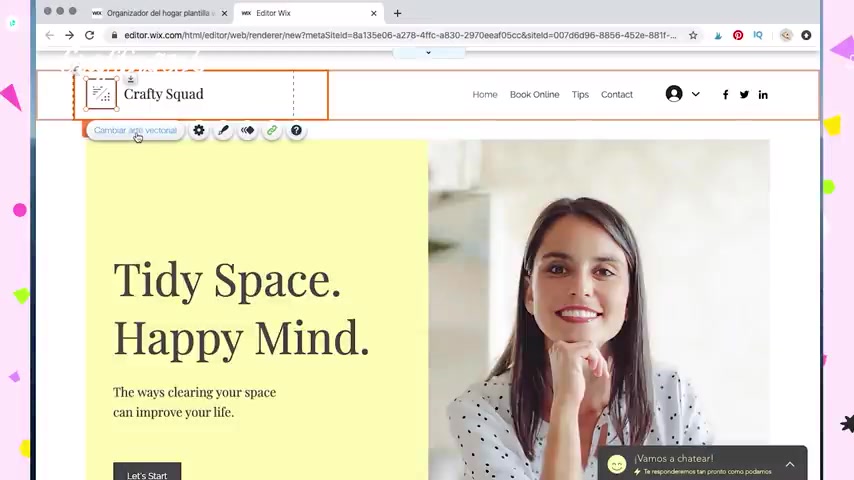
Aquí el lado izquierdo tiene este icono que lo podemos cambiar .

Sólo le das clic aquí donde dice cambiar arte vectorial .
Que esto me pareció genial porque tiene ya una biblioteca de cosas vectoriales que puedes utilizar .
Están estas mon bonitas figuras , cosas que hay que entender Y la verdad es que los diseños se ven super padres .
O sea , parece como que hubieras contratado a un diseñador para que te hiciera el sitio web .
Eso está súper cool .
Me gusta esta carita sonriente .
Le voy a dar clic y después vamos a agregar a la página y nos va a aparecer ya ahí te fijas , facilísimo .
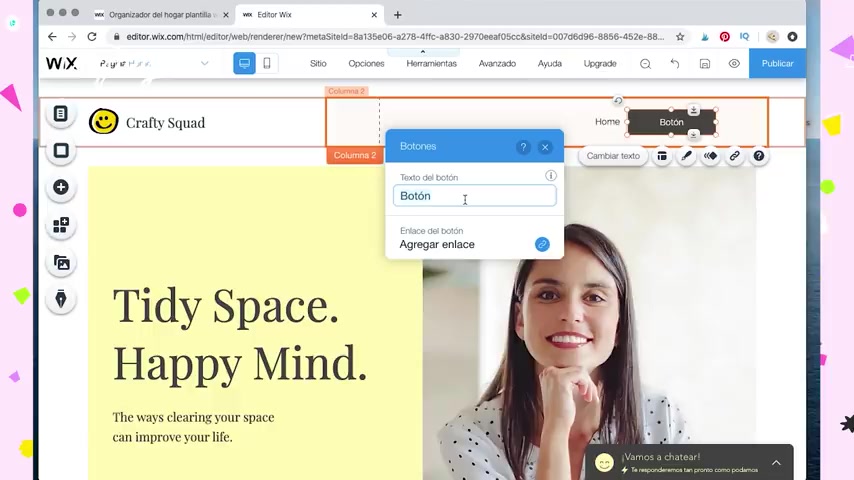
En el menú de arriba me parece cool agregar un botón para que nos llamen por teléfono , así que voy a poner a agregar después da donde dice botones .
Elegimos el que queremos .
A mí me gustó éste .
Lo puedes elegir , ya sea dando clic sobre él .
Se agregan la imagen o puedes hacer exactamente lo mismo , pero lo puedes arrastrar a donde lo quieres poner .
Aquí vamos a poner en cambiar texto .

Hay que poner un texto que llame la atención , que haga que la gente quiera realizar la acción en agregar enlace .
Vamos a dar click y vamos a poner número telefónico y vamos a agregar el número de teléfono es uno ficticio y entonces tenemos nuestro botón con lo de llamada a la acción en diseño de sitios web .
La forma más sencilla de hacer que se vea bien organizado es hacerlo modular .
Por eso se agregan columnas en las diferentes secciones .
Este espacio donde está la imagen no es una imagen , es una columna que tiene una imagen detrás .
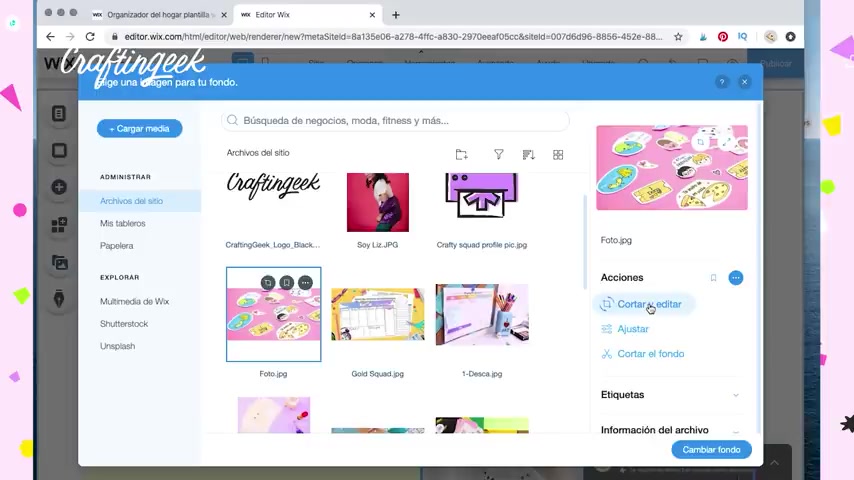
Nos vamos a poner en configurar columna , No te creas , vamos a dar clic en donde dice cambiar fondo de columnas y vamos a poner imagen y vamos a agregar los archivos que queremos utilizar para este proyecto .
Ya los tengo aquí guardados en esta carpeta .
Aquí nos va a ir avisando el estado de cada uno hasta que se hayan subido .
Si nos han subido , te va a aparecer este simbolito de que está cargando .
Entonces lo que voy a hacer es elegir esta imagen .

Esta me llama la atención , pero no sé si va a caber en el espacio .
Entonces lo voy a poner en cortar y editar , porque también puedes editar imágenes aquí y utilizar el espacio que quieras que se vea no el que te da por de favor .
Entonces yo quiero que se vean estos estos stickers de Harry Potter .
Le voy a dar guardar .
También puedes editar con filtros , con iluminación todo ese montón de cosas y le podemos cambiar fondo y te fijas .
Ya nos cambió la imagen .
Aquí tenemos varias opciones también para este fondo .
Si le das clic , como en estas rayitas , te va a dar .
Qué es lo que puedes hacer ?
Puedes editar la imagen , Puedes cortarla ?
Puedes agregarle texto .
Yo la voy a dejar Nada más .
Así .
Después del lado derecho .
Lo que quiero es quitar ese color .
No quiero que se vea amarilla .
Entonces volvemos a ir a cambio , a fondo de columna .
Y como no queremos que tenga color , le vamos a dar clic en ninguno .
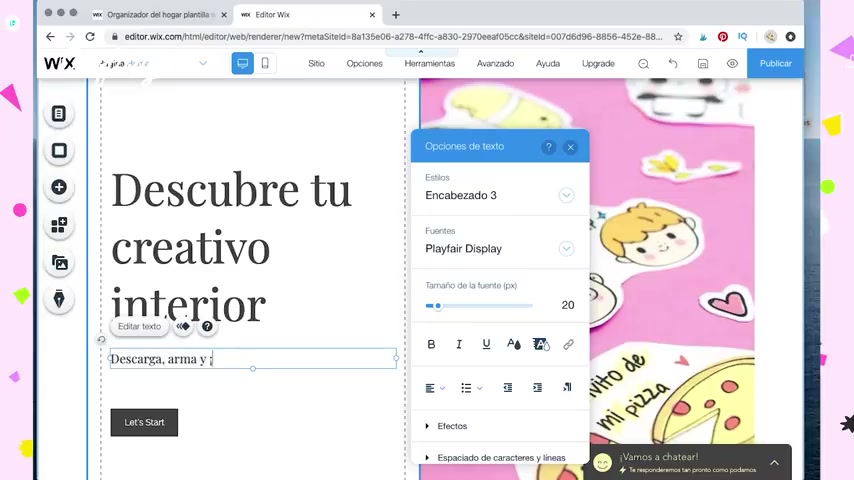
Aquí vamos a agregar nuestra promesa de venta .

La promesa de venta es , en pocas palabras , a qué te dedicas y por qué deberían de elegirte a ti y no a toda la boda de gente que hace lo mismo y en pocas palabras , explicando qué hacemos después nos vamos al botón en donde está lo que queremos que hagan , que es contratarnos .
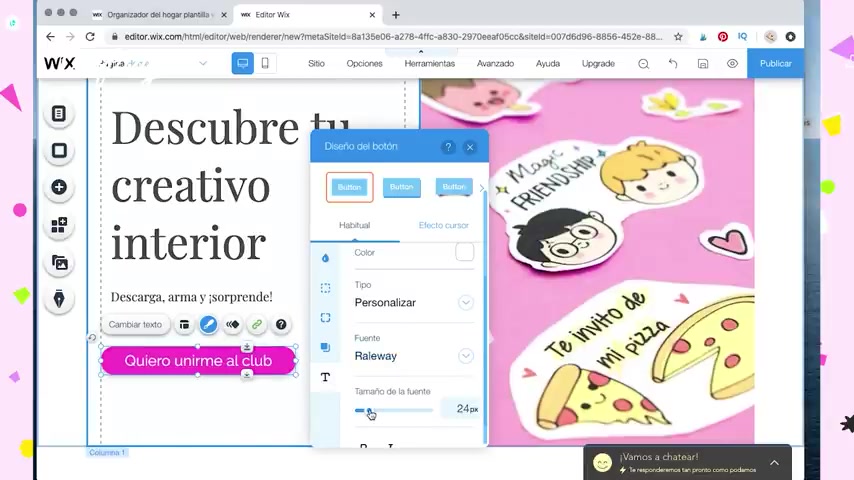
Entonces vamos a poner a cambiar de texto .
Recuerda siempre poner en los textos de los botones algo que la gente quiera darle click ?
No pongas signo a que comprar bueno , puede ser comprar , pero llama más la atención .
Si lo pones , lo quiero ya o lo necesito .
Quiero tenerlo .
Eso llama más la atención que nada más comprar .
El enlace nos dice que es hacia donde dice services si te fijas servicios , pero esto es una ancla , nos dice aquí arriba , ancla de la página .
Entonces , si nos sumamos más para abajo , tenemos esta ancla aquí que dice servicios es hace que cuando den clic en ese botón te lleva específicamente a esa sección .

Es increíble tener anclas , sobre todo en páginas web en donde quieres que la navegación sea vertical , no que sea una página nueva .
También quiero cambiar el color a este botón .
Necesito que sea rosa , como que tanto gris no .
Entonces nos regresamos a donde íbamos a hacer el cambio de color .
Le damos clic en el MAS y en este como mixer .
Elegimos qué color quedamos agregar .
Como te dije aquí te agrega el color y este lo puedes seguir utilizando después más adelante .
Listo .
Tenemos ya nuestro botón ahí no sé como que no .
Me encanta que esté tan pequeño aquí podemos evitar bien , fácil , solamente arrastrando las cosas .
Y le quiero cambiar el diseño porque no me gusta que esté cuadrado .
Entonces lo que voy a hacer es irme a donde están los otros botones .
Lo voy a cambiar otra vez de forma y le vamos a cambiar el color de nuevo , porque no me gustó como se veía así .
Quiero que la tipografía esté más grande .

Entonces se la podamos cambiar en donde está la t de texto y queremos hacer el tamaño más grande .
No la subimos aquí tampoco tanto .
Ándale , Sí , increíble .
Mira , o sea , de esto ya se ve como súper profesional , nada más que aquí .
Lo que no me gusta , este botón también es y estará mejor que fuera rosa para que vaya con toda la identidad .
Entonces voy a utilizar mi botón , que ya está pre hecho , porque me agarró mi estilo y lo guardó para que todo el sitio tenga el mismo estilo de diseño .
Después , en esta plantilla lo que me gustó es que hablas sobre ella quién es y qué es lo que te va a ofrecer .
Lo importante de esta descripción es que digas quién eres y por qué estás haciendo esto .
No se trata nada más de generar dinero , sino de contarles tu historia para que la gente compre a través de la experiencia de Ay , que bonita historia .
Y entonces compra la gente es muy emocional .
Recuerda eso .
Entonces necesitas traspasar esa emocionalidad de lo que es tu empresa o tu proyecto creativo a tu sitio web .
Lo que quiero en este pedazo de sobre mi es agregar una imagen .

Lo que voy a hacer es primero agregar una columna .
Nos vamos a ir aquí donde dice estilos , agregar columna y nos la va a agregar Ahí te fijaras .
Voy a borrar la que no quiero que tenga texto .
Y aquí nos vamos a donde dice configurar fondo de columna y agregamos una de las imágenes que queremos .
Qué va a ser ésta listísimo ?
No quiero que esté tan larga .
Te fijas que tiene muchísimo espacio .
Es muy fácil cambiarlo en esta flecha que está aquí .
Le damos hacia arriba .
Después nos vamos a lo de mis servicios .
Entonces aquí voy a poner de qué se trata la membresía .
Y yo quiero que sea una lista con viñetas .
Nomás le me quedamos aquí .
Bien , fácil .
Quiero que este texto esté más grande .
Listo ?
Fíjate .
Se ve increíble , no ?
En mi caso , yo no tengo testimoniales para el Grat Squad .
Pero puedo poner qué cosas La gente ama del servicio .

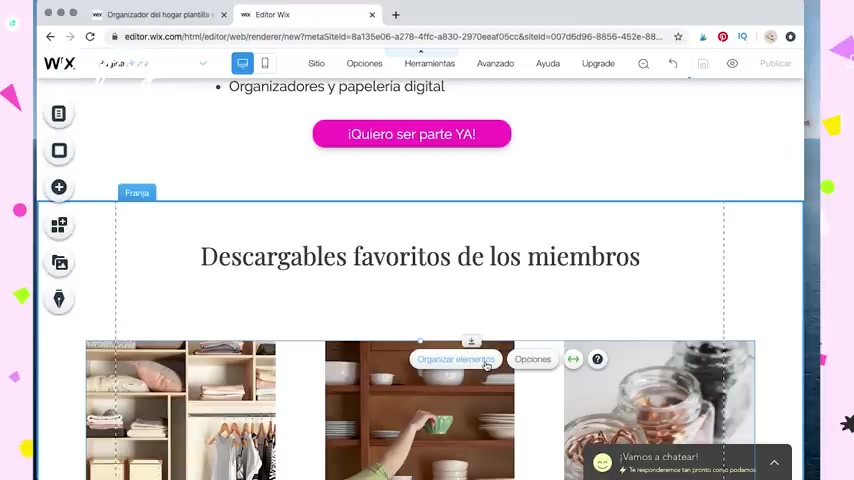
Entonces voy a poner descargables favoritos .
En esta galería le ponemos en organizar elementos y nos va a abrir una pantalla en donde están todas las imágenes cargadas .
Nos vamos a El botecito para borrar y vamos a agregar imágenes y nos da chance de regresar a la galería de las cosas que ya habíamos subido a nuestro proyecto .
Entonces voy a elegir de estas imágenes que ya tenía por aquí y le volvemos a dar en imagen para agregar y si la queremos editar desde aquí podemos hacer la edición y le ponemos en usar .
Si te fijas esta galería las acomoda en el orden que se vea mejor .
Y para la parte de abajo puedes cerrar con un llamado a la acción .
De último .
Ahora ya es la última oportunidad .
Tienes que comprar .
Ya lo puedes hacer con llámame contáme por whatsapp y el número o puede ser un enlace a pagar ya .
Y también puedes poner información sobre dónde vendes .

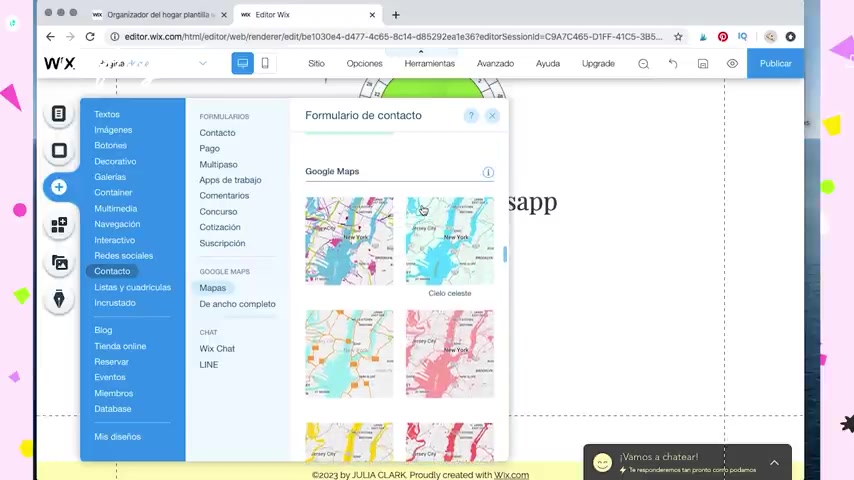
Nos vamos a donde dice contacto y desde ahí damos clic en mapa .
Damos clic en mapa y desde aquí podemos elegir como queremos que se vea .
A mi me gusta esta rosita que está por acá arriba .
Le damos clic y nos va a ver agregar el mapa Ya con ese diseño sólo tenemos que acomodarlo en el espacio .
Eso me parece genial .
Ahora dices Aquí tiene una dirección que no es y le ponemos en administrar ubicaciones y cambiemos la dirección .
Vamos a poner una dirección falsa y ponemos crafts q no .
Imagínate que existiera .
Qué padre ?
Voy a agregar una imagen de las que subí .
Le vamos a dar clic en multimedia y quiero agregar el iconito de whatsapp .
Lo agrego Listo .
Ahí tenemos nuestra página ya terminada .

Te fijas entonces , ya que la terminamos , lo que vamos a hacer es darle click en guardada , por si acaso no vaya a ser que se nos borra .
Te va a decir que si lo quieres publicar , que cómo quieres que se llame ?
Le damos en la guitarra que no quiero que se llame a mi sitio .
Quiero que se llame .
Vamos a poner bienvenidos y me gusta .
Y después hecho .
De ahí nos pasamos a verlo .
Yo aquí lo veo bien .
Checo , los enlaces me dice que puedo realizar una llamada .
Quiero irme al club .
Me lleva los servicios .
Quiero ser parte .
Ya me lleva la llamada super bien .
Entonces nos volvemos al editor y le damos clic en publica .
Y si te fijas , yo aquí estoy cachando .
Un error tiene el nombre de la página de la chava que hizo la plantilla .
Entonces lo que voy a hacer no pasa nada .
Ya se publicó , pero se puede seguir editando en el editor .

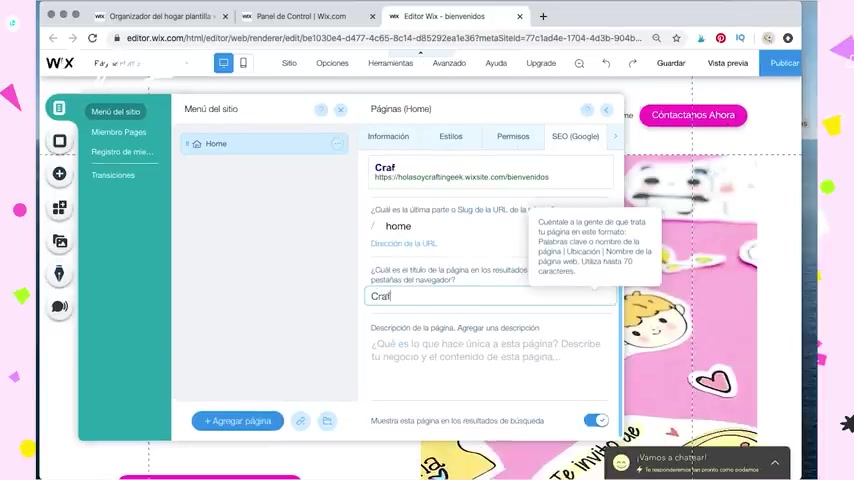
Nos vamos a ir a donde están las páginas en donde dice menú y páginas y en donde dice home Nos volvemos a regresar a el CEO Le vamos a poner Francisco .
Le damos otra vez en publicar para que se guarden los cambios y ver sitio para ver cómo nos quedó .
Ahora , si te fijas en la parte de de arriba ya dice cras disco Bicing y tiene los enlaces .
Tienen la descripción de qué te dedicas ?
Quién eres y esto te va a ayudar a generar más confianza y por lo tanto , más ventas .
de tu negocio creativo .
Lo que sigue es configurar tu dominio y vincularlo para que sea el nombre de tu empresa .
Dot Com o Dot com .
Mx y también pagar para que la barra ya no salga .
Entonces se vería mil veces más profesional porque ya tienes los enlaces para que te llamen .
Tienes la descripción de qué hacemos , quién eres , los beneficios descargar que les gustan a los miembros y cómo contactarte .

Si te fijas , esto hace que se sienta como más seria la cosa y te hará confiar más en que sí .
Vale la pena comprar ahí y listo , tendrás un sitio web increíble que se ve profesional como éste , que te va a ayudar a generar más ventas con tus clientes .
Por favor , mándame el enlace de tu sitio web por las redes sociales .
Quiero saber a qué te dedicas y también recuerda que es súper importante que la imagen que tiene tu sitio web concuerde con lo que haces en todas tus redes sociales , que utilices los mismos fondos , los mismos colores para que se vea como algo unificado y más serio .
Y la segunda cosa importante es que pongas muchísima atención al servicio al cliente que no solamente es durante la venta , es antes , durante y después de la venta .
Si logras que estas tres cosas se alineen y sean geniales , vas a hacer que todos tus clientes te recomienden que quiera comprar más .
Y por lo tanto tu negocio creativo va a crecer .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.