https://www.youtube.com/watch?v=jLdWBuJdS00
Cómo crear una página web de cursos online con WordPress (VENDE CURSOS ONLINE EN 1 HORA)

Hola , amigos .
Mi nombre es Daryl y en este curso aprenderás a crear tu propio sitio web para vender tus cursos online , paso a paso con Wordpress y un diseñador de rastrear y soltar Muy fácil .
Además , en este vídeo recibirás esta plantilla gratis .
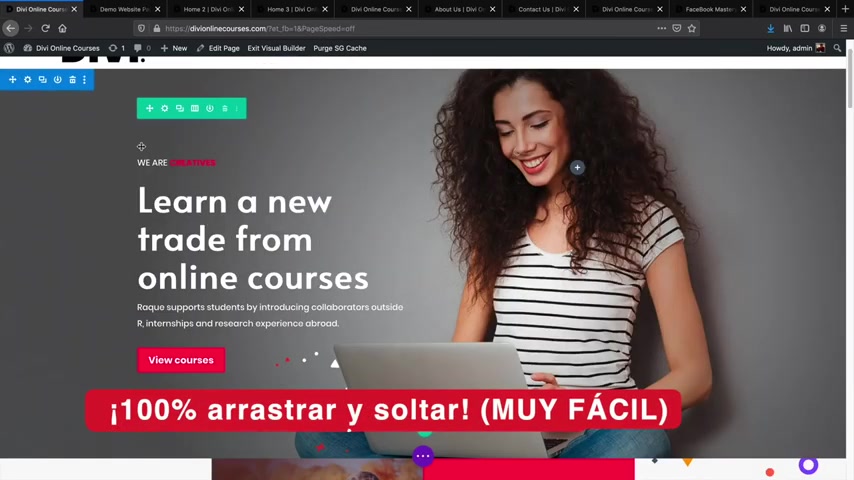
Y como puedes ver , es un sitio precioso .
Es profesional y muy moderno .
Para el final del video de hoy podrás tener tu propio sitio web profesional y puedes vender fácilmente tus cursos en línea .
Te daré un tour rápido por esta web .
Te mostraré lo que aprenderás con este video .
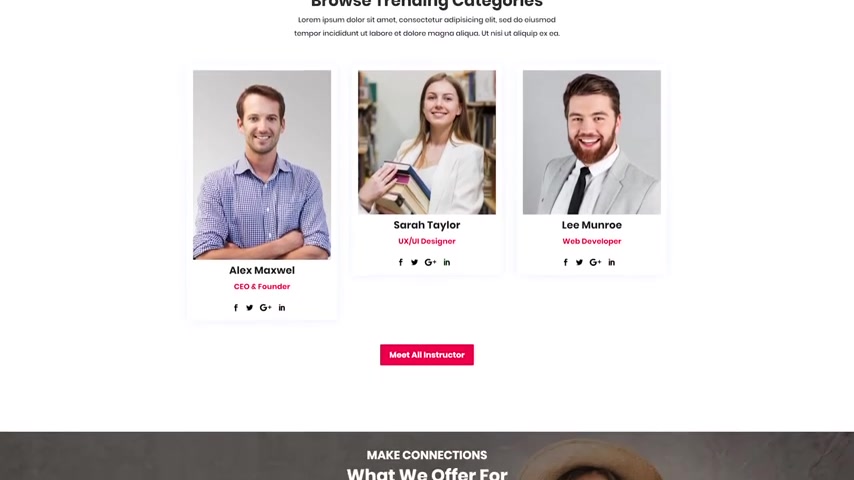
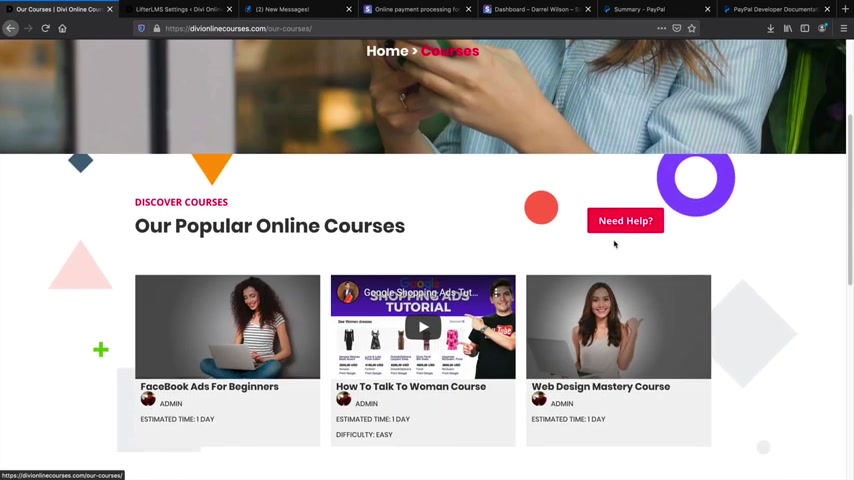
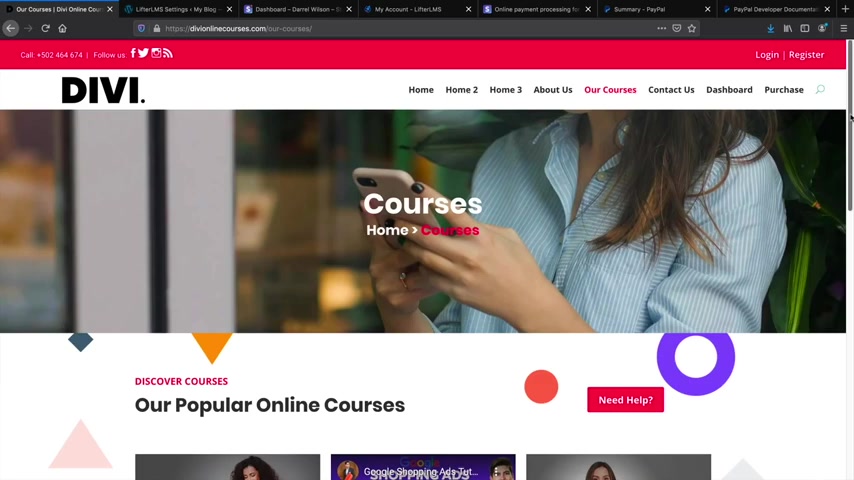
Esta de aquí es mi página de cursos .
Y también recibirás esta página gratis en este video .
Aquí tengo los cursos disponibles .
Tengo Facebook ATS para principiantes .
Tengo como las mujeres y curso magistral de diseño web .
Puedes tener cursos gratuitos , cursos , pagos puedes tener membresías y también tendrás pagos recurrentes en donde la gente tendrá que pagarte todos los meses para acceder a tus cursos .

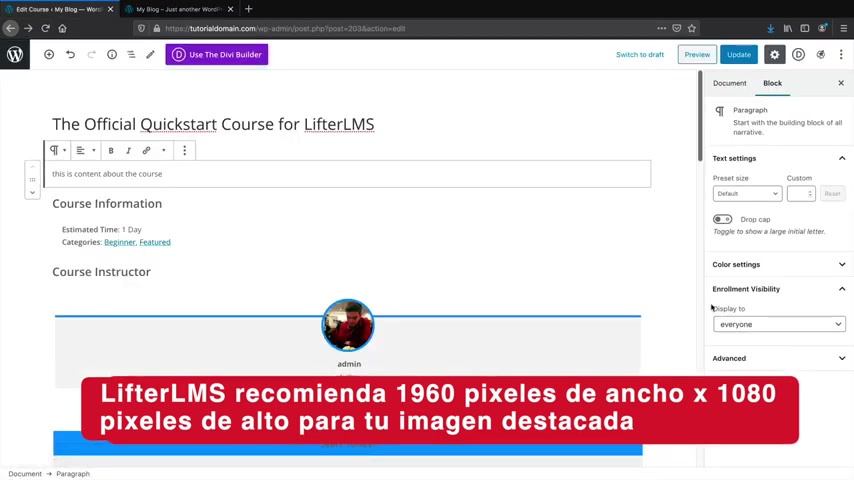
Si eliges hacer eso , esta de aquí es mi página de cursos y puedo personalizarla por completo de la forma que quiera .
Puedo cambiar la imagen .
Puedo añadir videos de YouTube .
Puedo cambiar el color de la fuente y también puedo cambiar la tipografía .
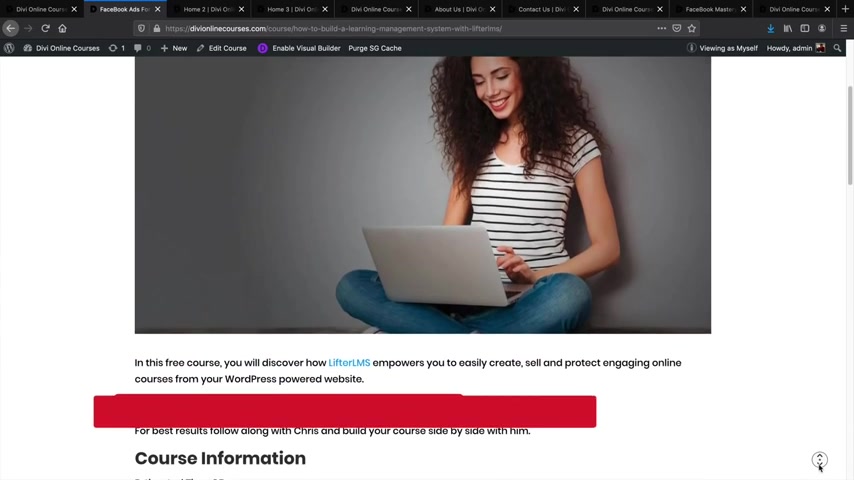
Y aquí tenemos alguna descripción del curso .
Está la información del curso .
Esto le dirá a la gente que es un curso fácil o difícil .
También puedes categorizar tus cursos .
Puede que tengas distintos temas que estés ofreciendo .
Y aquí está el tiempo estimado .
Y aquí el instructor del curso puedes tener varios instructores del curso .
Si tienes más de uno , puedes añadirlos aquí y aquí tenemos este botón de pies ahora con el que pueden inscribirse .
Y debajo de eso tienes los temas que verás en el curso .
Esto de aquí es opcional .
No tienes que tenerlo .
Pero si quieres darle a la gente una muestra del curso puedes añadir esto aquí .
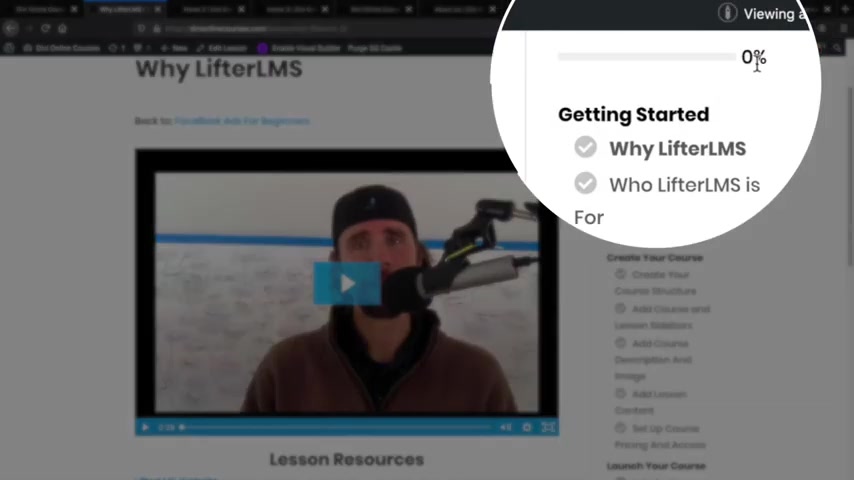
Haré clic en empezar .
Este es un ejemplo de lo que verán tus clientes .

Tienes el título , la hora de progreso .
Aquí tenemos todas las lecciones aquí , Así la gente verá cua lecciones tomará .
Y también podemos volver a la página que teníamos antes .
Y si la bajas , ves que tenemos este video y tenemos la descripción y puedes añadir lo que quieras .
Aquí puedes dejarles notas o archivos descargables .
Puedes añadir lo que quieras Y también puedes marcarla como completada .
Ir a la siguiente lección .
Aquí podrá marcar como completada .
Cuando los usuarios tomen este curso , tendrán una barra de progreso genial que les hará saber que están completando las lecciones .
Y también les mostrará las lecciones que han completado y también mostrarles las lecciones futuras del curso .
Y los estudiantes podrán acceder a los recursos de la lección y de nuevo puedes añadir lo que quieras .
Puedes añadir archivos descargables .
Puedes añadir links , videos de YouTube lo que quieras y una vez los estudiantes hayan terminado , harán clic en marcar como completado y podrán ir a la siguiente lección .
También puedes ofrecer quis calificable en tu curso Aquí , por ejemplo , cuál es el mejor ?
Lms WordPress .

Tenemos dos opciones y elegiré la opción uno y haré click en completar qui y tenemos esta interface bonita con las que les hacemos saber que completarán el qui les muestra su puntaje .
Y también esta notificación aquí arriba que les dice que aprobaron el qui también tienes la opción de darles certificaciones a los estudiantes una vez completen tus cursos , aquí puedes ver que dice Facebook Pro y puedes imprimirlo o guardarlo para mostrarlo a tus amigos o familia .
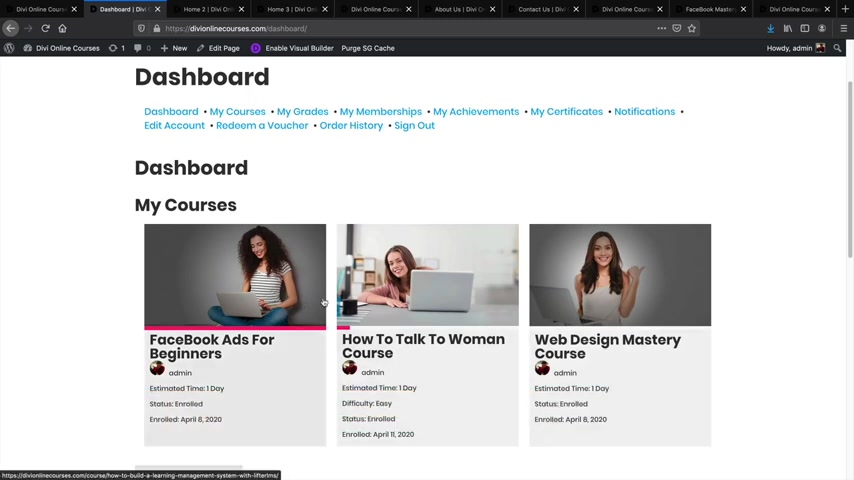
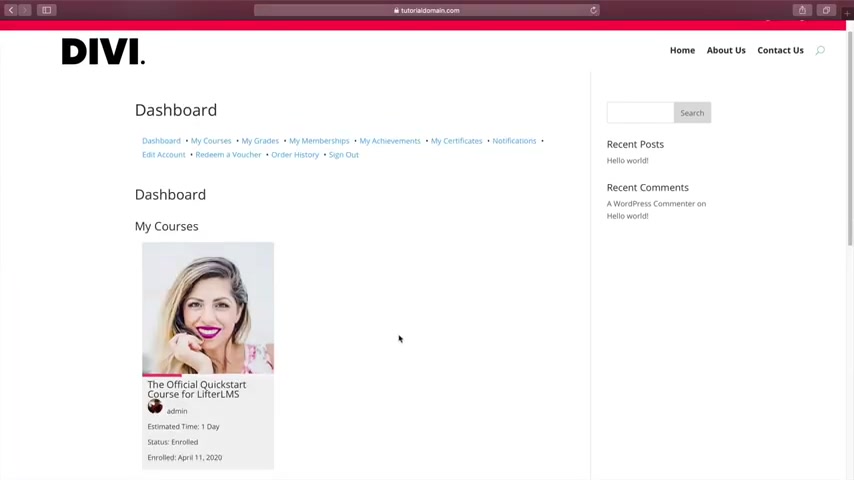
Los estudiantes también tendrán su escritorio personal .
Cuando compren un curso , estará disponible en su escritorio , en donde pueden acceder a el veinticuatro horas al día .
Puedes ver que compre tres cursos y complete este y aquí la barra de progreso está cerca del diez por ciento .
Así los estudiantes sabrán dónde retomar cuando vuelvan al curso .
Aquí están las membresías , logros , certificaciones .
Los estudiantes tendrán acceso completo a todo lo que compran y todo lo demás que quieras ofrecer en el escritorio de estudiantes .

Y no olvidemos que esta web será hecha con el tema de WordPress más popular del mundo , con un sistema para arrastrar y soltar y puedes personalizar fácilmente cualquier parte de tu sitio web .
Puedes arrastrar elementos por el sitio y también copiar y pegar para una experiencia de usuario muy sencilla .
También recibirás una plantilla gratuita que te daré en este tutorial que puedes simplemente tomar y arrastrar a tu web y todo el sitio web se creará automáticamente .
Es muy fácil .
Si realmente quieres crear un sitio web de cursos online que sea profesional y en el que tu mantienes el cien por ciento de las ganancias de tus cursos , te enseñaré a configurarlo .
Paso por paso en este video .
Estás listo ?
Vamos al tutorial .
Bien , amigos , empecemos con este tutorial .
Les parece ?
Lo primero que haremos será comprar tu dominio hosting .
Por ejemplo , mi sitio increíble .
Com Después de eso instalaremos Wordpress y Wordpress .
Alimenta a más de un tercio de internet .
Es muy popular .
Compañías como Mercedes Benz lo usan y artistas como Snoop Dog también lo usan .

Paso tres .
Instalaremos el tema Div .
Este es el número uno y más popular entre todos los temas de WordPress del mundo .
Usarás el software más moderno y actualizado para tu sitio web .
Y para terminar , crearemos un sitio web de cursos online .
Increíble y precioso .
Hay un link en la descripción de este video que te llevará a una página que se ve como esta de aquí .
Esto es Cyt Dot .
Com .
Llevo casi cuatro años recomendando Clout y a la gente le encanta esta compañía de hosting .
Por qué recomiendo esta compañía sobre otras ?
Para empezar , yo uso esta compañía .
Y segundo , la comparé con otras quince durante sesenta días y Crown terminó en el primer lugar como la más rápida con el mejor tiempo , el aire mejor soporte por el mejor precio .
Y puedes ver por sus likes que la gente encontró esta información útil .
A la gente realmente le gusta Cyc Round es una gran compañía .
Nunca tendrás que preocuparte porque se caiga tu sitio o que sea lento .

Te encantarán los resultados que obtendrás con esta compañía de hosting .
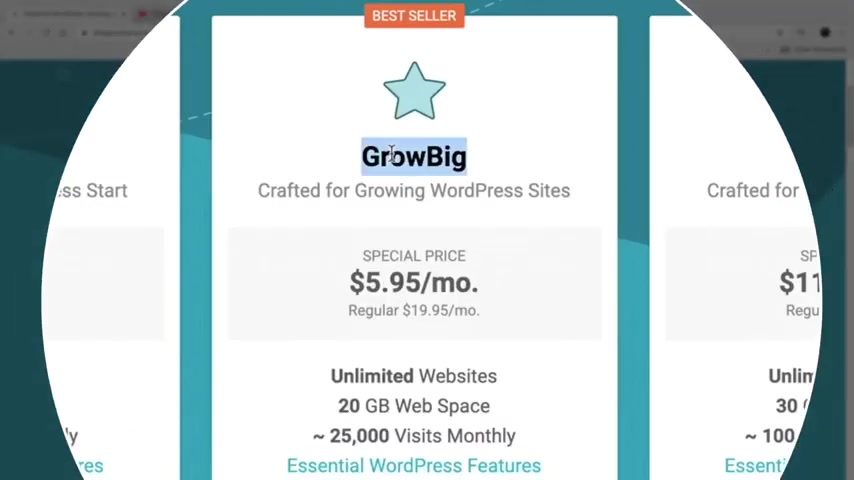
Hay tres planes , pero siempre recomiendo uno .
Tenemos startup , tenemos grog y tenemos Gobi .
Todos mis seguidores toman el plan Groc porque con este puedes tener sitios web ilimitados con tu cuenta de hosting en lugar de uno solo .
Es una diferencia muy grande .
Y personalmente si estás empezando , no necesitas el Go Get todavía .
Esto es más para personas que llevan en el negocio un tiempo .
Si estás empezando La opción groc es perfecta para ti aquí en donde dice obtener plan .
Haz clic ahí .
Bien , llegaste a esta página de aquí y aquí es donde pondrás tu nuevo sitio web .
Cómo es la dirección de aquí ?
Vas a poner el sitio que quieras aquí ?
Piénsalo bien .
Ahora habla .
Habla con tu esposa .
Llama a tu hermana .
Haz lo que necesites hacer .
Yo pondré mejor tutorial Div porque este es el mejor tutorial de David que hay .

Ya verán que les encantará Y después de pensarlo harás clic a quien proceder bien .
Y llega hasta a esta página de aquí .
Pero antes de ir más allá , todo lo que recomiendo en este video tiene una garantía de devolución de dinero de treinta días por cualquier razón o lo que sea .
Porque esta compañía es legítima .
Son increíbles .
Si no te gustan las compañías de a hosting increíbles puedes pedir tu dinero de vuelta .
Pero es una broma .
Esta es una gran compañía y todos los que la usan la aman aquí .
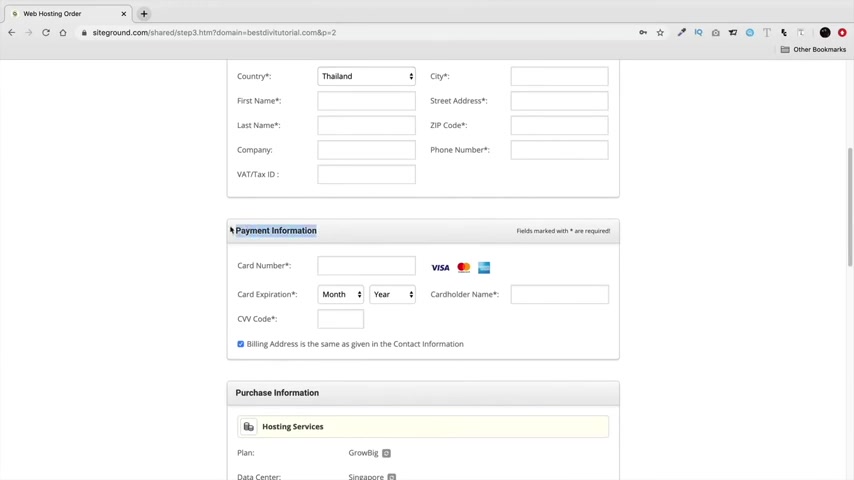
Pondrás la información de tu cuenta .
Pondrás tu email y contraseña aquí pondrás tu información de cliente .
Pondrás tu país , tu nombre , dirección , número de seguridad social , etc .
Es una broma .
No tienes que poner eso .
Es una mala broma .
Aquí debes poner tu país , pero por defecto lo seleccionará por ti .
En este momento , estoy en Tailandia .
Es por eso que dice Tailandia .
Pero soy de Estados Unidos .
Soy de la Soledad , California .
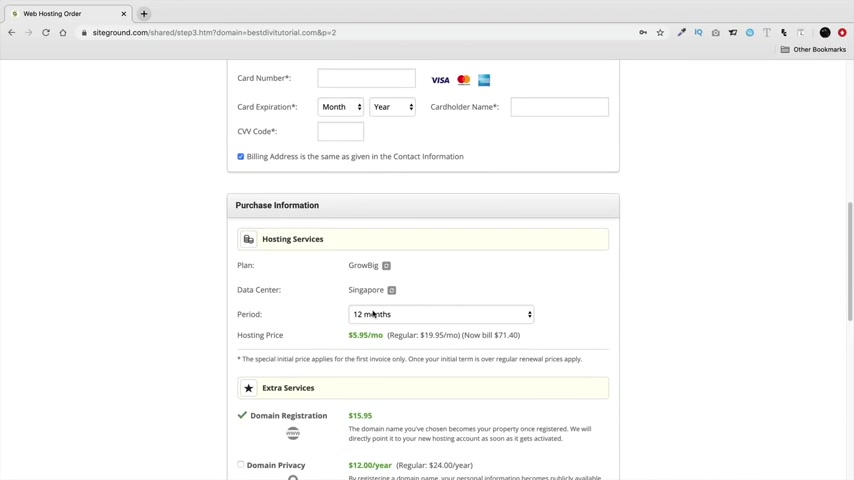
Aquí pondré esta información de pago .
Todo eso aquí y aquí .
Tenemos el periodo en todos mis videos .

Recomiendo doce meses porque con este tiempo tendrás el mayor descuento posible que con otros planes .
Asegúrate de elegir doce meses es un gran plan para comenzar .
Aquí tenemos servicios extra .
Yo necesito que marques este de aquí .
Privacidad de dominio .
Y esto va a proteger tu información personal de spammers y gente que intenta venderte cosas raras .
Chicos , confíen en mí .
Querrán pagar doce dólares por todo el año .
Porque lo que pasará es que si no tienes esto marcado , la gente podrá encontrar tu información personal .
Te enviarán spam .
Te enviarán píldoras sexuales .
Todas esas cosas desastrosas .
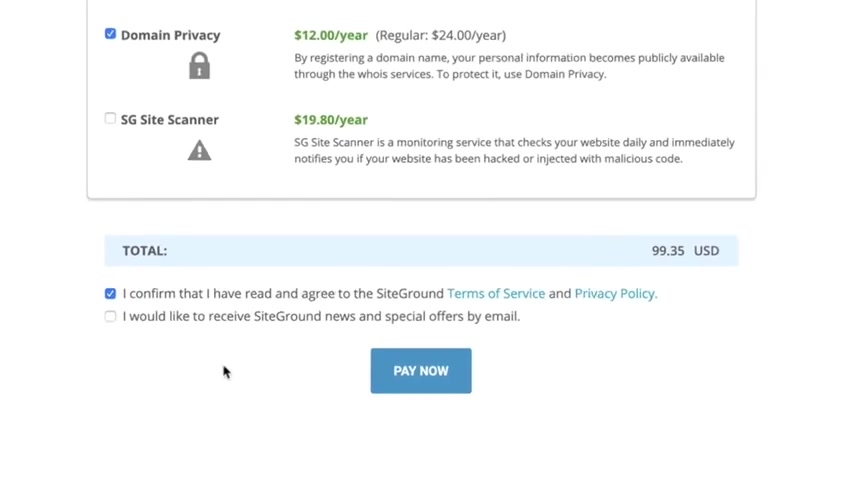
Por favor , asegúrate de tener privacidad de dominio .
Eso te protegerá a ti y a web de gente que les quiere enviar spam y todas esas cosas raras .
Una vez haces eso , haz clic a quien confirma y luego en términos de servicio .
Y seguro que todos leerán esto y las políticas de privacidad Porque todos lo hacen , no ?
Y aquí si quieres recibir News later y ellos no envían spam , sólo envían buenas ofertas .

Créanme , lo hacen .
Y cuando termines de llenar toda esa información harás clic en pagar ahora y te veré en la siguiente página .
Genial .
Ya compré mi hosting Y aquí en donde dice proceder al área de cliente .
Haré clic ahí .
Bien , ahora te dirá que tu sitio está listo para configurarse .
Haz clic aquí en configurar sitio .
Lo que haremos ahora es instalar Wordpress en nuestro dominio .
Y eso nos dará la funcionalidad de arrastrar y soltar , haciendo muy fácil construir nuestro sitio aquí en donde dise empezar un nuevo sitio .
Haz clic en seleccionar baja y selecciona WordPress .
Y ahora pondrás tu email y tu contraseña .
Y esta es la información de registro para Wordpress .
Esta es la información que necesitas para construir tu web .
Así que asegúrate de tener lápiz y papel para anotar esto y que no lo olvides .
Bien , Después de poner tu dirección de correo y tu contraseña , harás clic en continuar .

Y ahora nos recomienda el cyc CT scanner .
Pero personalmente no creo que lo necesites todavía .
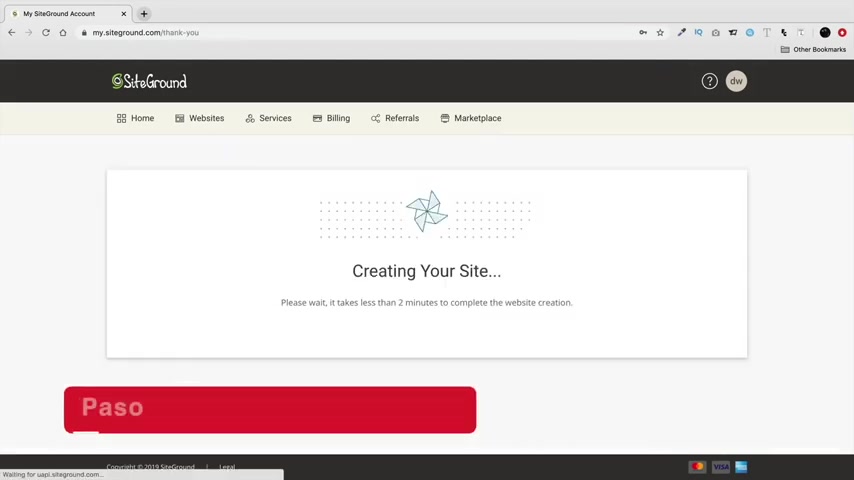
Tal vez más adelante , cuando tu sitio sea muy valioso y genere mucho dinero aquí .
Haz clic en finalizar y ahora está creando nuestro sitio de Wordpress .
Dime en los comentarios qué sitio estás haciendo ?
Siempre me interesa saber qué clase de web está haciendo la gente .
Algunos hacen sitios para sus negocios o para sus compañías o para su familia , etc .
Ahora , mientras esperamos , dime qué clase de web estás construyendo para ti o para alguien más bien , y después de esperar , llegas a esta página de aquí que dice que está todo listo , baja .
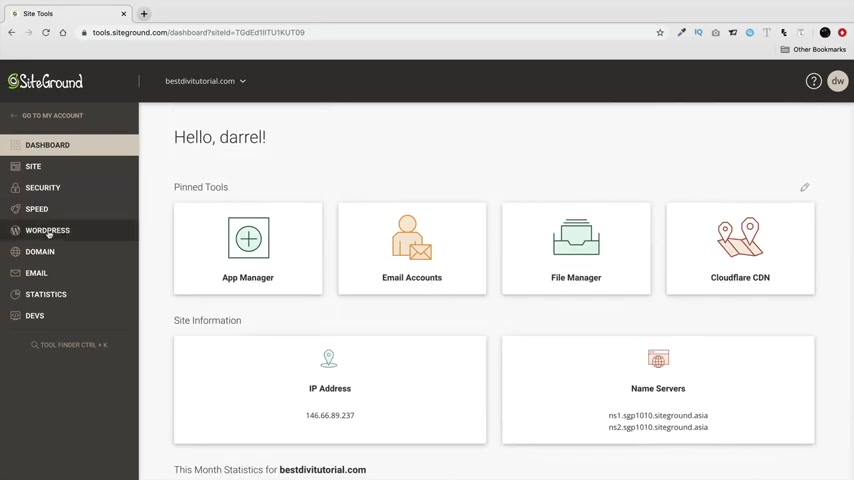
Y aquí , en donde dice administrar sitio , haz clic ahí .
Este es básicamente el escritor de Cyt en donde puedes configurar cuentas de correo , aquí tienes tus archivos , etc .
Tu dirección IP .

Y también podrás ver el número de visitantes de tu web en la parte izquierda , en donde ves Wordpress , ASC gay Y aquí haz clic en instalar y administrar ya instalarte WordPress .
Así que baja y verás administrar instalaciones .
Y ahora tu aquí , aquí en acciones harás clic en entrar al panel de administración .
Haz clic ahí .
Bien , eso te llevará a esta página de aquí .
Y este es el Word Pre Starter .
No necesitas esto .
De hecho , yo recomiendo que lo quites , pero aquí baja y haz clic en salir .
Genial .
Este es tu nuevo sitio web y este ya está al aire en internet .

La gente podrá ir a tu sitio web y lo verá si quieres ver como se ve tu sitio web arriba a la izquierda , haz clic en visitar sitio .
Y este de aquí es tu nuevo sitio web .
Esto es exactamente como se ve .
No se ve nada como te mostrar el demo .
Pero no te preocupes .
Haremos que se vea increíble cuando quieras volver a entrar a tu sitio web aquí arriba .
Punt Slash w Guion admin Así Y esto te llevará a que pongas tu nombre de usuario y tu contraseña .
Recuerdas que te dije que lo a notaras ?
Voy a poner mi información aquí .
Di de tutorial un , dos , tres y pondré mi información .
Y recuerda , aquí es donde es donde entrarás todas las veces que quiera construir tu sitio web .
Y hay un par de cosas de las que quiero hablarte antes de que construyamos tu sitio .
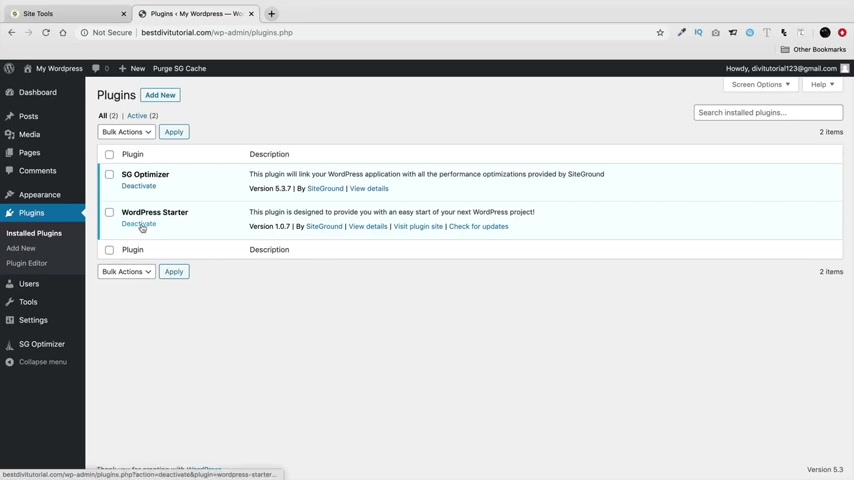
Alegan plugins .
Instalaremos plugins .

Aquí tenemos Wordpress Starter .
Quiero que lo actives .
No lo necesitamos .
Es básicamente la bienvenida y no lo necesitamos .
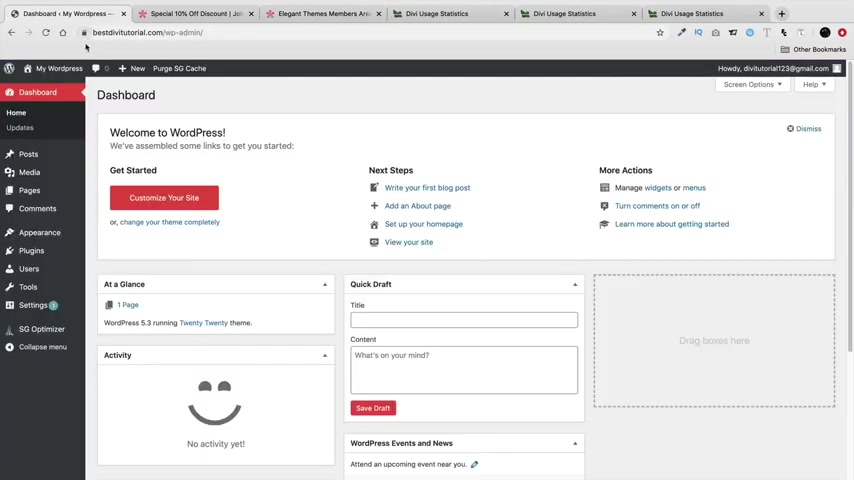
Y sigo su escritorio y os clic ahí .
Verás que tu interfaz cambió .
Y esta es la interfaz por defecto de Wordpress .
Es lo que todos ven .
Hay algunas cosas de las que quiero hablar antes de que avancemos con esto aquí en usuarios .
Irás a tu perfil cuando quieres cambiar tu información o tu contraseña para tu web .
Puedes hacerlo desde aquí yo voy a cambiar mi color a medianoche puedes cambiar los colores .
Baja aquí .
Y éste es básicamente tu email .
Y esto es muy importante porque digamos , por ejemplo , que olvidas tu contraseña .
La enviaré a esta dirección y también aquí .
Cuando quieres poner una nueva contraseña , haz clic a quien genera la contraseña y esa esta de aquí .

Y de nuevo puedes poner lo que quieras .
Y cuando hagas eso , haz clic en actualizar perfil .
Y así es como cambia la contraseña de tu web .
Una cosa más de la que quiero hablar antes de descargar .
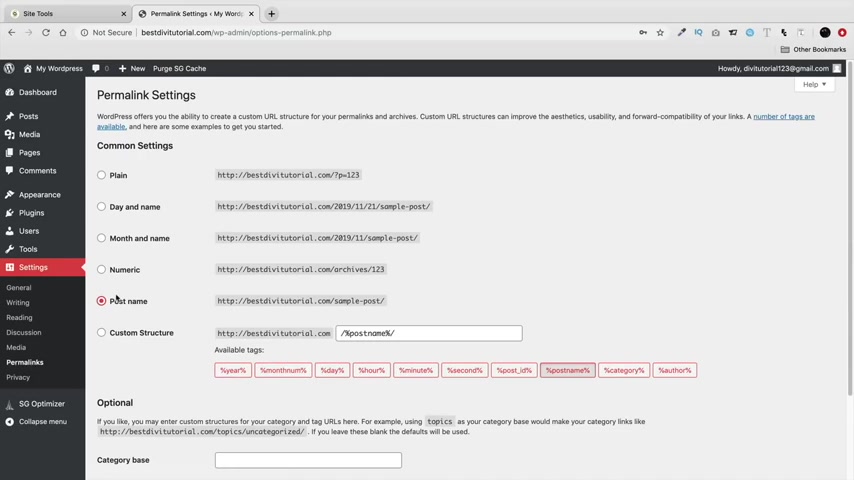
El diseñador es Ve y cambie tus perma a aquí en Ajustes tenemos per Malin y aquí tenemos opciones diferentes .
Pero quiero que pongas esto en nombre del Post .
Y la razón para hacer eso es porque ves que esto es permanente aquí ves que estás muy organizado .
Por ejemplo , tu sitio Dot .
Com Slash .
Nosotros Slash contacto .
Quieres eso ?
No este doscientos cero nueve barra once que se ve muy mal .
Y esto es lo mejor para D .
C .
Y ayudará a que tu web se posicione mucho más alto .
Una vez termines eso , haz clic en guardar cambios .
Bien .
Y haz clic en escritorio .
Ahora quiero que tu sitio web se muestre seguro , porque aquí dice que ahora mismo tu o no es segura .
Voy a arreglar eso y lo haré con un plugin gratuito .

Aquí haz clic en plugin y haz clic en añadir nuevo .
Y para los que no sepan que son plugins , estos son básicamente añadidos para tu sitio web .
Desde aquí puedo ver tu sitio en un foro .
Con esto de aquí puedes añadir una comunidad .
Vayamos a populares y daremos un vistazo rápido .
Aquí , por ejemplo , este es un formulario de contacto .
Este te ayuda con el S .
Te ayuda a posicionar mejor tu sitio .
Éste te dará la opción de vender en tu web de lo que hablaré en otro tutorial .
De hecho , lo dejaré en la descripción del video una vez esté listo con este mismo tema .
Pero escribe aquí Really Simple SC y este es el plug que instalará .
Tiene tres millones de instalaciones activas con una puntuación muy alta .
Haz clic a quién instalar ahora y después es clic en activar .

Como vuelvo a entrar aquí , pondrás WP guion admin a así y presionante y vas a poner tu correo y tu contraseña aquí y una vez termines eso , puedes decir que te recuerde o no y haz clic en entrar .
Así es como puedes volver a entrar para hacer cambios en tu sitio web de WordPress .
Voy a cerrar todas estas notificaciones porque son muy molestas y lo que haremos ahora será descargar el tema Div .
Hay un link en la descripción de este video que te llevará a una página en la que tendrás un descuento para Div .
También puedes llegar ahí yendo a dar Wilson Dot .
Com Slash D Guión discount impresionante .
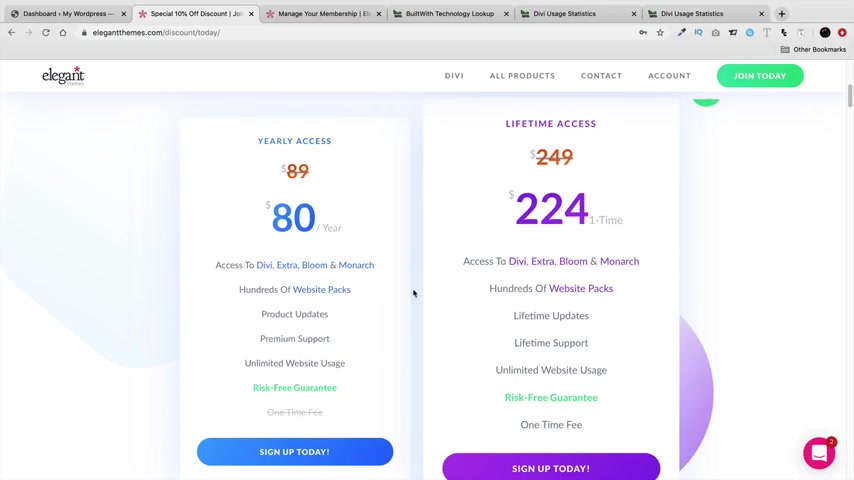
Y una vez llegues aquí , tendrás un descuento en Div baja aquí y hay dos planes .
Tienen un plan actual y tienen el Plan Access .

Y quiero que sepan que esta compañía ofrece devolución de dinero durante treinta días por cualquier razón .
Y ahora mismo , éste es el tema de WordPress más popular del mundo .
De hecho , si vas a este sitio llamado pel With punto com y pones DV aquí sólo para que te des una idea de lo bueno que es este tema aquí haremos estadísticas de uso de IBI .
Y aquí nos dice básicamente que este es el más popular en todo Internet para temas de WordPress toma un millón , el más popular en Estados Unidos , más popular en Holanda , más popular en Francia , en Canadá , etc .
Éste es el tema de Word tres más popular del mundo .
Así que quiero asegurarme de que obtengan el mejor valor y tengo un descuento para ustedes .
Tenemos dos planes y personalmente te recomiendo el acceso vitalicio .
La razón es porque una vez obtienes éste , puedes instalar este tema en cuantas webs quieras .

Por siempre puedes instalarlo en mil sitios web y tendrás actualizaciones de por vida y también soporte de por vida .
Siempre te ayudarán con tu sitio web .
Otras compañías no ofrecen planes vitalicios porque sienten que es muy agresivo , pero éste es un gran plan .
Lo recomiendo mucho y personalmente tengo acceso vitalicio para mi cuenta y te mostraré un rato .
Pero también puedes tomar el anual , pero recuerda que con éste tendrás que pagar todos los años .
Pero con el vitalicio sólo pagas una única vez y lo tendrás para siempre .
Registrarte con el plan que elijas .
Pero de nuevo recomiendo mucho el vitalicio porque las otras compañías no lo ofrecen .
Una vez lo compraste , te llevará al área de miembros .
Felicitaciones .
Y puedes ver que aquí dice que ya compraste tu membresía vitalicia porque yo ya la compré .
No te estoy mintiendo .
Realmente tengo este producto .
Tenemos el tema Davy , El plugin de David Builder .
Y tienes estos plugins también .

Estos son plugins muy buenos .
De hecho , tengo tutoriales independientes para todos estos , pero la mayoría de nosotros sólo querrá el tema .
Davy , danos el tema de David Dol .
Haz clic a quién descargar tema Davy .
Bien .
Y cuando lo has hecho , cerraré esto volverás aquí .
Y lo siguiente que haremos será subir el tema a nuestro sitio web a giras , apariencia y temas .
Aquí tenemos añadir nuevo Estos de aquí son temas gratuitos y honestamente , no son buenos .
Entonces no puedo .
Es decir , hay gente que los usa .
Pero si tienes DV por qué usarías esto ?
Son realmente son planos y aburridos .
No querrás eso .
No quieres tomar ese camino ?
Créeme , he estado ahí y no es divertido Aquí .
Sube el tema .
Vamos a elegir el archivo y seleccionaremos Div .
Bien , Ya subí Dav Y aquí haré clic en instalar .

Ahora bien , está instalando y lo ha hecho aquí .
Haz clic en activar y ya hemos activado el tema número uno del mundo en tu sitio de WordPress .
Así que felicidades .
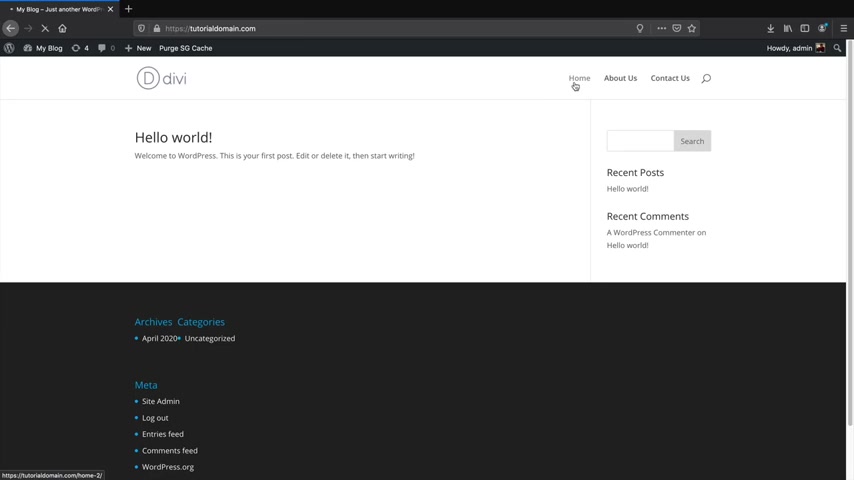
Si quieres ver como se ve tu sitio ahora haz clic en visita el sitio Ok .
Este de aquí es tu sitio web actual .
Puedes ver que las cosas cambiaron un poco .
Tenemos unas páginas , Tenemos el icono .
Tenemos este saludo y tenemos esta barra lateral y todas estas cosas feas de aquí .
Ahora , lo siguiente que haremos será crear algunas páginas y vamos a crear un menú .
Cortaremos tu web automáticamente .
Así que tendrás un sitio totalmente funcional que ya fue creado para ti .
Vamos a crear algunas páginas .
Hay algunas maneras de hacerlo aquí .
Haz click más nuevo y puedes ir a página o puedes venir a tu escritorio y puedes hacer las páginas en el bag .

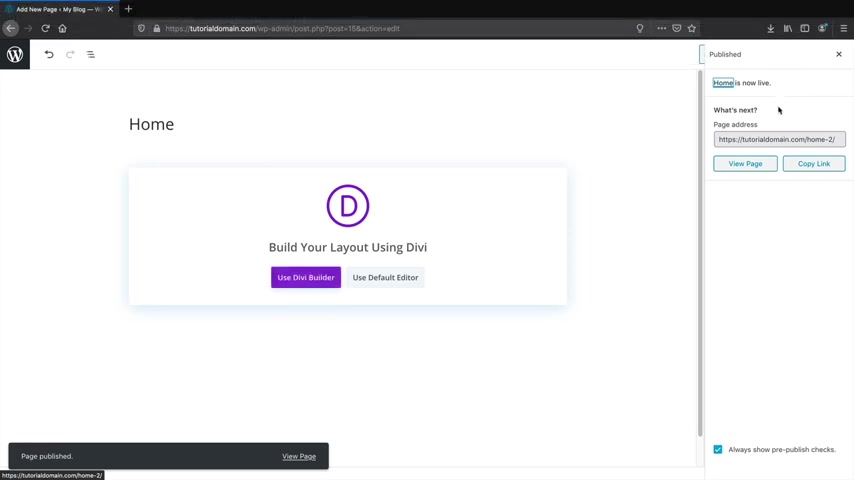
El resultado es el mismo aquí páginas añadís y esta será tu página de inicio .
Así que aquí pondré inicio clic en publicar y publicar .
Esencialmente lo que estamos haciendo es crear páginas para nuestro sitio web .
Haré clic en esta W y volveré y crearemos otra página .
Tenemos la de inicio .
Ahora hagamos la de nosotros aquí .
Nosotros clic en publicar y publicar y estamos trabajando .
Estamos haciendo páginas aquí .
Haré clic en la doble de nuevo para volver a ver página .
Y aquí haré click en añadir de nuevo y crearé otra página .
Esto será contacto clic en publicar y publicar .
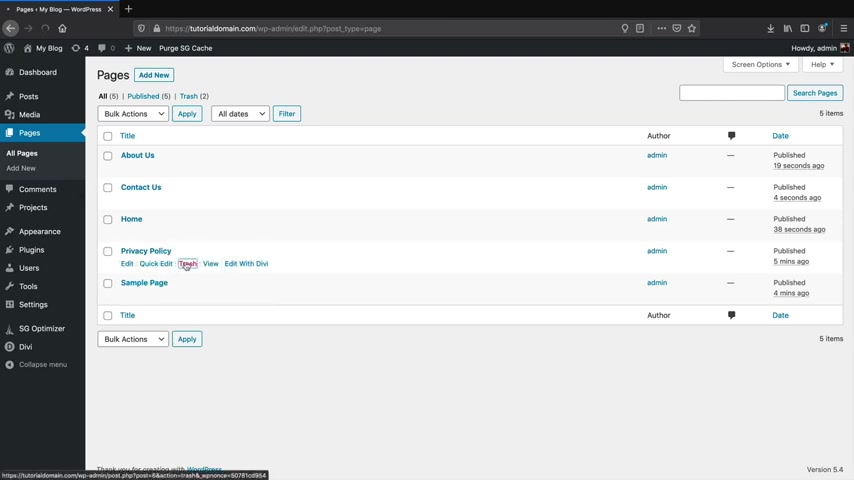
Genial , Volvamos rápidamente y eliminemos algunas de estas páginas .
Al instalar Wordpress por defecto , te darán algunas páginas que no necesitas .

Así que cuando veas una página que no necesitas , puedes hacer clic en eliminar y esto se deshará de la página .
Ya no la necesitas .
Ya tenemos inicio nosotros y contacto .
Y no se preocupen por el resto de páginas .
Instalaremos un blog gratuito que nos dará todas las plantillas automáticamente .
Lo siguiente que haremos es ir a apariencia .
Iremos a menús ahora Asignado un menú para nuestra web porque no tenemos un menú .
Este será el menú principal .
Sí , el menú principal de tu web .
Y aquí haré clic en crear menú .
Y aquí puedes ver páginas .
Tenemos todas las páginas que creamos aquí .
Haré clic en ver todo y voy a seleccionar todo y lo añadiré al menú .
Tenemos este inicio con el link personalizado .
No necesitamos esto .
Esto es un link personalizado .
Vamos a hacer clic en esta flecha y click en remover .
Así puedes remover cosas de tu mano .
Todas las páginas tienen los mismos ajustes .

Quiero reorganizar esto .
Quiero el inicio primero , no ?
Y luego nosotros y después contacto .
Haré este mi menú principal y haré clic en publicar .
Bien , démosle un vistazo a nuestra web .
Aquí haremos clic en visitar sitio .
Y puedes ver que tenemos la página de inicio .
Nosotros y contacto .
Bien , Ya tenemos las páginas creadas pero tenemos que asignar nuestra página de inicio como inicio cuando alguien venga a tu sitio web por primera vez .
A qué página quieres que vayan A hablamos del personalizar del tema aquí en mi blog verás personalizar del tema .
Esto tiene muchas opciones distintas y básicamente diseña y controla tu sitio web con todo lo que está fuera del diseñador .

Por ejemplo , adquiere clic en ajuste de página de inicio e iremos a página estática y elegir la página de inicio como inicio .
Lo que estoy diciendo es quiero que inicio sea mi página de inicio y eso es Haré clic en publicar y ves que nuestra página de inicio es nuestra página de inicio .
Volvamos aquí .
Si quieres jugar con estos ajustes , eres más que bienvenido .
Pero personalmente todo lo que creo que debes explorar en tu tiempo libre es la navegación de cabezota con la que puedes cambiar el menú .
Puedes cambiar el estilo , puedes hacerlo vertical .
Puedes poner un estilo diferente de menú , pero de hecho te daré un una plantilla que lo ha creado por nosotros automáticamente .
Así tendremos un menú personalizado en lugar de tener el que está por defecto con Wordpress y di ya que termine , haré clic en publicar y cerrar .
Ahora iremos a mi web do Wilson Dot .

Com .
Creé una plantilla gratuita para todos ustedes por comprar DV y por seguirme en este video .
Les daré una plantilla gratuita que hice .
Esta plantilla fue diseñada para hacer este tutorial más fácil para ustedes .
Aquí Haz clic en ver plantillas y puedes usar tu propia plantilla .
No tienes que usar la que te estoy dando , pero hay cientos de plantillas gratuitas para ti en este video .
Voy a hacer clic en La dos y dejaré el link en la descripción .
Y este es el diseño .
Se llama D Team Online Cars Lao Free .
Puedes ver que tenemos página de inicio uno Página de inicio dos y página de inicio tres .
Tenemos nosotros contacto y también tenemos el diseño de y aquí puedes hacer clic para ver el diseño .
Esta es la página de inicio uno .
Esta es la número dos y tenemos la número tres y el sitio tiene un diseño distinto para cada página .

Así que querrás elegir uno que se ajuste a tu nicho específico porque sé que puede que no te guste la número uno .
Así que cree tres para ayudarte a diversificar o lo que quieras hacer , lo que hará aquí es añadir al carro .
Ok , irás a ver el carro y lo comprarás .
Y de nuevo es totalmente gratis .
No te costará nada .
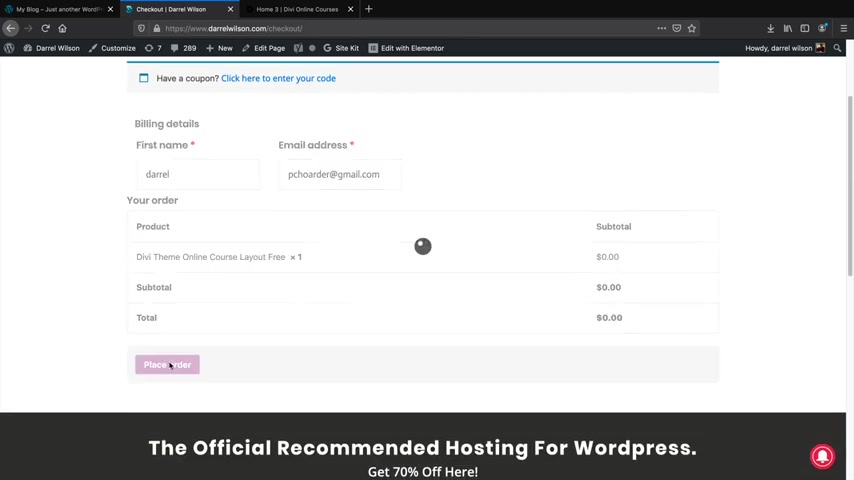
Y aquí harás clic en proceder al check out .
También tengo cientos de diseños que puedes ver con tu propio tiempo y aquí tu nombre y tu dirección de correo y haz clic a hacer pedido .
Genial .
El pedido fue recibido y ya puedes descargar esta plantilla gratuita .
Aquí harás clic en D Online Cos Dot CP y si usas Google Chrome , aparecerá bajo a la izquierda y Firefox te mostrará una ventana para guardar el archivo .
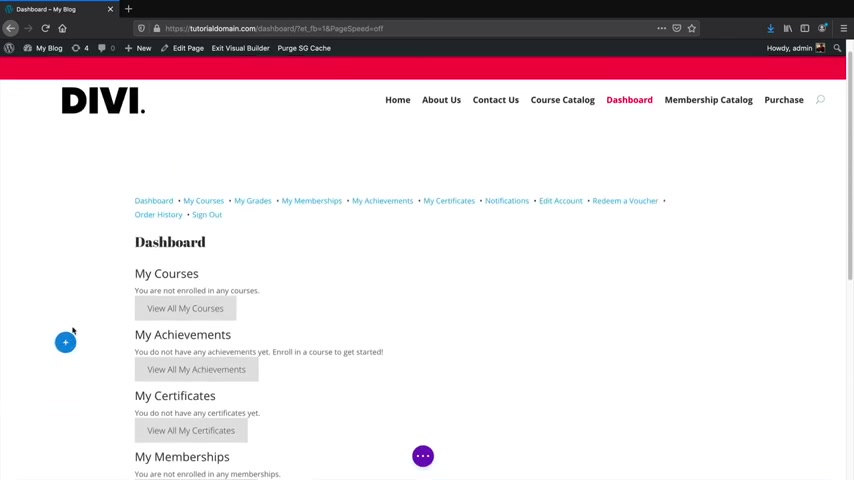
Bien , puedes ver como mi archivo se guardo y lo que harás ahora .
Y esto es genial .
Con este tema podemos arrastrar y soltar .

Todo lo que quiero que hagas es volver a tu página de inicio y activo el diseñador visual y aquí te dice que quieren enseñarte David , etc .
Así que haré click en empezar a reconstruir y tienen tres opciones .
Podemos clonar una página , usar un diseño hecho o podemos empezar desde cero y con tu propio tiempo .
Dib también ofrece plantillas que ofrece por la compra de David .
Hay cientos de diseños .
Personalmente , no creo que sean tan buenas .
Pero es mi opinión .
Puede que sólo sea competitivo .
No lo sé .
No me gustan mucho esos diseños .
La mitad serán buenas .
La otra mitad no .
Aquí .
Haz clic en empezar desde cero .
Y lo que harás ahora será minimizar tu ventana .
Ve a minimizarla así .
Y aquí tenemos el archivo .
GV Online cos Este es el archivo que descarga en mi sitio web .
Simplemente abrirás este archivo y buscarás inicio .
Hay tres páginas de inicio .
No ?

Todo lo que tienes que hacer es arrastrarlo y soltarlo al sitio web .
Y eso importará todo .
Por ejemplo , digamos que quiero la página de inicio uno .
La arrastro y la suelta .
Y he aquí que tienes estas opciones .
Hazle sin importar .
Y aquí tienes el archivo Jason reemplazar contenido existente y también descargar backup antes de importar y también aplicar diseños por defecto a este sitio web .
Pero sólo seleccionará y reemplazar contenido existente .
Si tuviera contenido aquí , quiero eliminarlo y simplemente haz clic .
No importa el diseño de David .
Lo que esto está haciendo es que básicamente importará todo el diseño por nosotros .
Y no tenemos que hacer todo el trabajo duro como hacer todo desde cero esto te dará algo para trabajar y modificar , Ajustar , etc .
Genial .
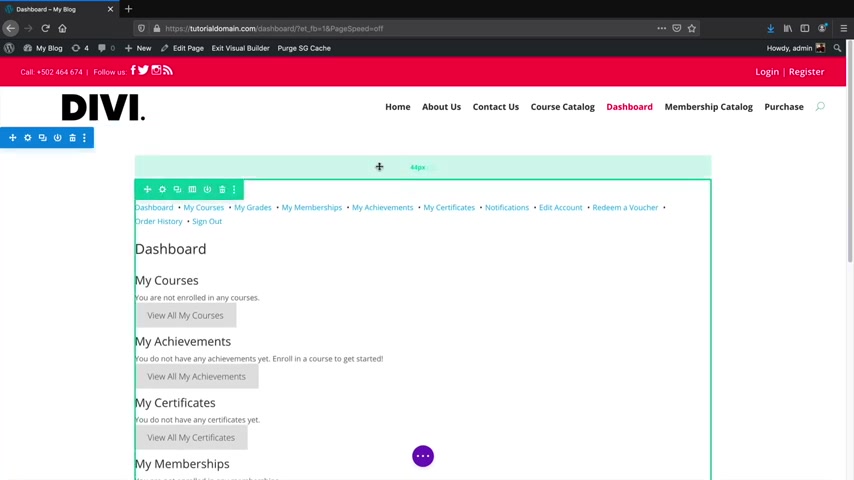
Démosle un vistazo a nuestra web .
Voy a poner esto un poco más grande y voy a bajar .
Y como puedes ver , tenemos un sitio web totalmente funcional y precioso .

Aquí es en donde pondremos nuestros cursos y esto requiere un blooming gratuito .
Así que ignora esto .
De momento vamos a volver a esto y añadiremos nuestros cursos .
Y como puedes ver , todo fue importado con éxito .
Puedes ver que tienes un sitio totalmente funcional con el que puedes modificar cosas y cambiar cosas .
Ahora bien , me dirás que ya tienes esto , pero como cambias algo , cómo hago cambios ?
Es muy fácil .
Haz doble clic nuestros nuevos e increíbles cursos y puede que aquí quiera añadir más despacio .
Puedes mover este pequeño relleno azul y arrastrarlo así .
Y también tienes estas , estas sombras y puedes mover cosas .
Puedes entender por qué este es un diseñador con sistema de arrastrar y soltar .
Puedo bajar esto ?
Puedo cambiar esta imagen del fondo .

Digamos que , por ejemplo , quieres añadir una nueva sección aquí Haré clic en este icono de más aquí y haré clic en fila regular .
Y tenemos estas filas distintas Así es como funciona , David .
En resumen , por ejemplo , quiero una fila de tres columnas .
Sí , tres columnas .
Y aquí tenemos módulos diferentes .
Puedo poner cosas dentro de estos módulos ?
Qué quieres añadir ?
Tal vez quiera añadir .
Veamos , Pondré No sé qué ponemos .
Pondré un Cotu action y un Cotu action .
Es esencialmente un botón en el que haces clic y vas a algún lugar solo .
Es una manera elegante de decir Link .
Y aquí está el título .
Aquí lo tienes contenido increíble .
Y en este botón podemos hacer que diga Haz clic aquí y para enlazar tendrás que poner un link aquí en Link .
Pondrás un link en algún lugar como dar Wilson Dot .

Com y click en Listo .
Y si alguien hace clic en esto , irá a dar Wilson Dot .
Com Aquí añadamos uno nuevo .
Pondré una imagen y creo que David es el mejor tema para principiantes porque la mayoría podrán usar esto y en unas tres horas ser expertos .
Sabes , serán muy buenos con esto porque de hecho es un tema muy fácil de entender .
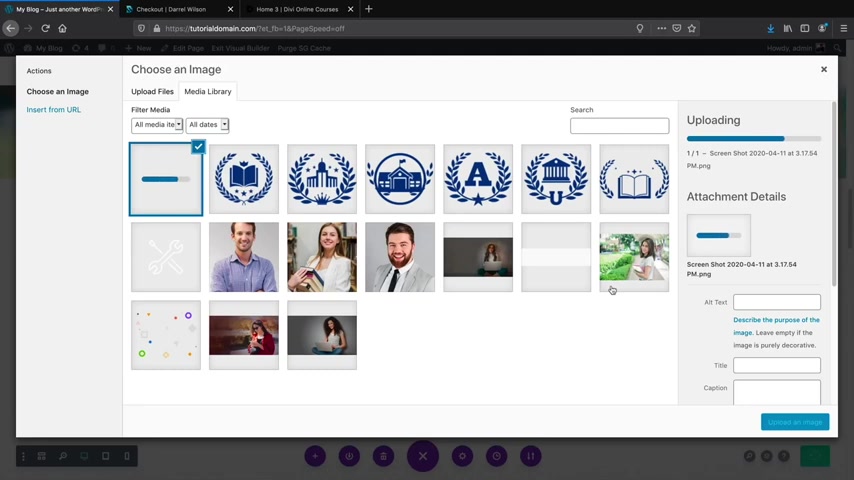
Aquí tengo esta imagen , pero quiero eliminar esto aquí .
Haré clic en el basurero y añadiré una imagen .
Y aquí en librería de medios selecciona una de las imágenes que usé Subiré esta y si quieres subir una imagen tuya que puede que la mayoría lo querrá , haz clic en añadir imagen , subir archivos y después haz clic en seleccionar archivos y simplemente selecciona el archivo que quiera subir .
Por ejemplo , subiré Estos son , de hecho , un poco grandes .
Querrás tener imágenes , digamos , quinientos kilobytes .

Si tus imágenes pesan más que eso , harán tu sitio web muy lento .
Asegúrate de optimizar tus imágenes sólo un poco .
No las necesitas tan grandes .
Esto es solo un ejemplo .
Ya se subir la imagen y haré clic en subir imagen y verás que la imagen ya aparece aquí .
Esta es una manera rápida de subir imágenes a tu web , pero puede que digas no quiero este módulo .
Si quieres eliminar algo , haz clic en el basurero y el módulo ya desapareció .
Es así de fácil .
Si quieres añadir algo más , puedes hacer clic en el icono más y puedes divertirte y añadir un blog y aquí listo o aquí y añadiré un botón .
Puedes arrastrar el botón debajo del Blob y ser algo que se ve así .
Eso tiene más sentido .
También tengo un tutorial de David que explicará todo sobre el tema de vivir en detalle .
Este es el video .
Lo dejaré abajo en la descripción , pero es un tutorial completo .

Es un tutorial de tres horas sobre cómo usar este tema y todas sus herramientas especiales .
Paso por paso en este video .
No hablaré de todo sobre David porque eso sería un tutorial muy largo y ya existe un tutorial sobre eso .
Así que si tienes problemas con Div , no lo entiendes mucho .
O simplemente quieres ser un experto usando el tema Puedes ver este video y ten presente que da es el tema número uno de WordPress en el mundo , porque solo viéndolo es muy fácil de entender .
Todo es muy visual .
Ahora hagamos clic en guardar y de nuevo , si quieres cambiar algo doble click y cambia lo que quieras , pero vamos a la siguiente sección Hagamos eso .
Haré clic en guardar y a aquí en salir del diseñador visual .
Ya tenemos nuestra página de inicio .
Genial .
Haré clic en la página de nosotros y hagamos lo mismo con esta porque soy tan bueno que cree todas estas páginas para ti .

Haré clic en activar el diseñador visual y minimizar esta ventana construir desde cero .
Cerramos esto y aquí está la página de nosotros .
Tomaré esto y lo arrastraré .
No tenemos contenido , así que no importa .
Vamos a importarlo Y esto te tomará , No sé .
Treinta segundos , algo así para importar todo .
Genial .
Ya os importa la página .
Y aquí tenemos esta sección blanca .
Podemos eliminarlo .
No lo necesitamos .
Ves el basurero ?
Haz clic ahí y ya se fue y bajemos .
Y como puedes ver , es una página de nosotros totalmente funcional .
Ya tienes una página de nosotros que se ve genial y profesional .
Aquí clic en guardar y adivina que haremos lo mismo con la página de contacto .
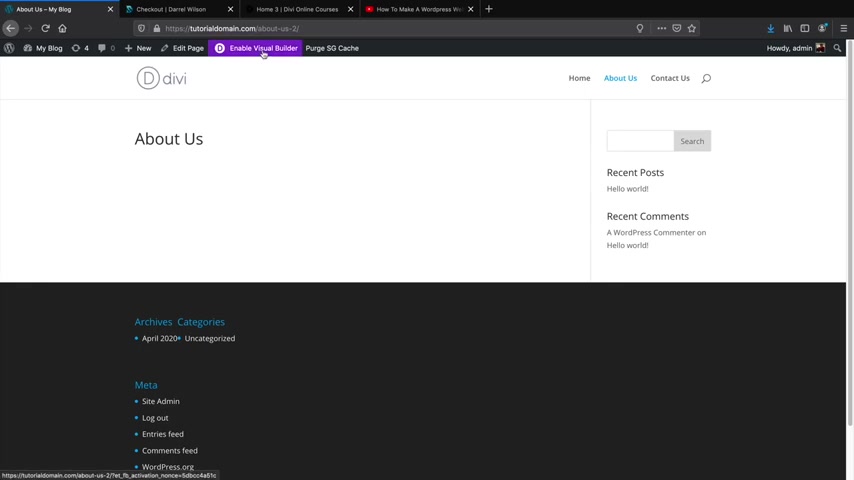
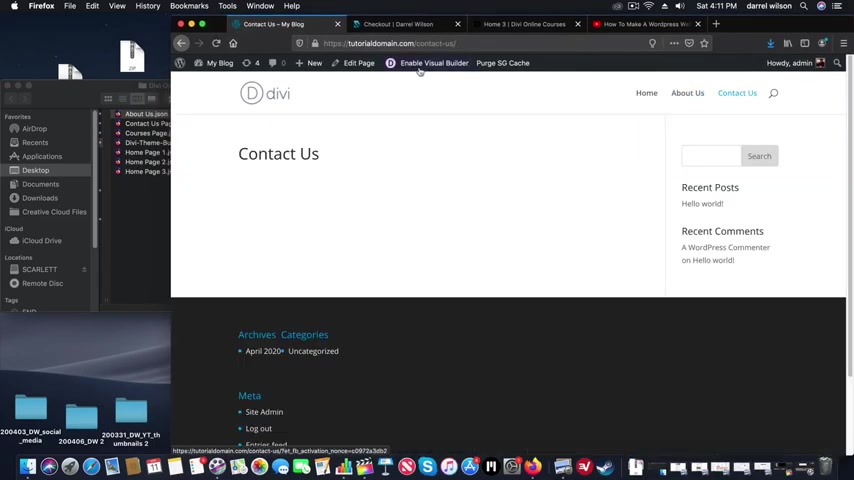
Aquí .
Activar el diseñador visual .
No tendré que hacer esto más pequeño .
Sólo lo arrastraré un poco .

Y aquí haré clic en la página de contacto y activar el diseñador visual .
Y de nuevo arrastrar y soltar .
Es lo bueno de este tema .
Es muy fácil construir desde cero .
Cerramos esto , tomaré la página de contacto y la arrastro e importamos bien .
Ya se cargó la página .
Y otra vez tenemos esta sección blanca de aquí .
Voy a eliminarla y bajamos .
Y aquí lo tenemos .
Este es el formulario de contacto cuando alguien llena esto , irá a tu Inbox con este formulario de contacto aquí , todo lo que recibirás irá a tu bandeja de entrada .
Haz clic en este icono de rueda .
Esto es de ajustes y bajaré .
Iré a email .
Aquí pondré mi e mail y cuando reciba un correo o alguien llene este formulario , irá directamente a este correo .
Haré clic en guardar para asegurarme de que todo se guarde .

Y también quiero que sepas que este diseñador guardará la página automáticamente cada treinta o cuarenta segundos para que no pierda su progreso .
Porque hay mucha gente que olvida guardar sus páginas .
Eso pasa todo el tiempo Aquí .
Eliminaremos esto porque necesitas una pi de Google para tener mapas .
Eso apesta porque ahora Google quiere que pagues para tener Google Maps .
Es muy malo .
Hablaré de eso en otra video En cuanto a A Pace de Google Maps , etc .
Pero tienes que pagar por eso .
Y puede que necesites un desarrollador .
Así que aquí haré clic en eliminar sección y aquí haré clic en guardar subiré .
Y es que tengo una página de contacto preciosa lista para trabajar .
Aquí salgo del diseñador visual y quiero recordarte que este es un sitio web real en este momento para alguien que está empezando tienes un sitio web de cursos totalmente profesional .
Ya .
Listo .
Felicidades .
Hay una cosa más que debemos hacer .

Tenemos que instalar el Cabezo y el pie de página porque es algo feo .
Hagamos eso aquí en mi blog .
Iremos a escritorio .
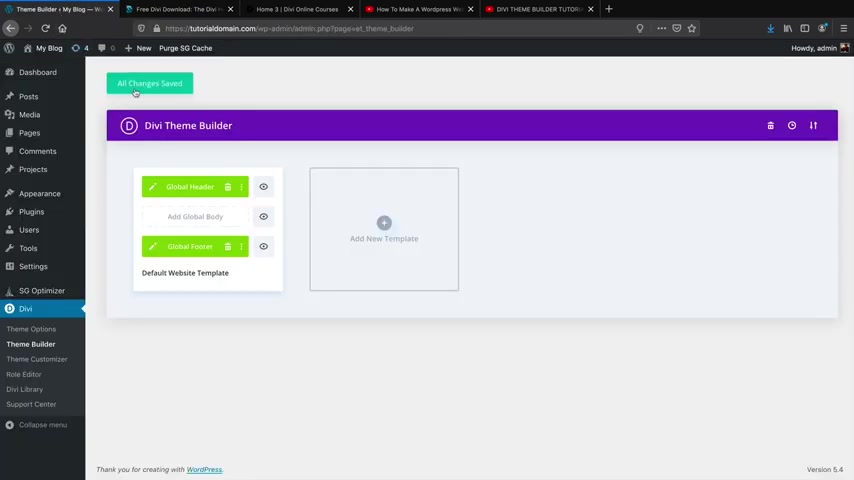
Aquí tenemos Dib y aquí el diseñador de tema Dav .
Haz clic ahí .
Este es el diseñador de tema de Da .
Esto te permite tener un menú personalizado y un pie de página en tu sitio .
Otra cosa que puedes hacer es tener diferentes cabezotas y pies de página en diferentes páginas .
Por ejemplo , tenemos este cabezota y en otra página puede que quieras otro Cabezo , el diseñador de tema es una herramienta muy poderosa creada por Elegans .
Y no quiero hablar mucho de eso en este video porque ya lo hice en otro vídeo sobre el diseñador de tema .
Es un video de sólo veinte minutos y puedes ver que tenemos diferentes cabezotas y pies en diferentes páginas .
Eso es .
Pero lo que haremos ahora será aplicar el cabezota y pie personalizados a tu sitio web para que se vea todo igual y sea muy profesional .

No te preocupes si te abro más .
Esta es una herramienta que añadieron , pero es muy poderosa y es increíble .
Aquí ves estas flechas ?
Ask ahí y aquí .
Haz clic sin importar y lo que harás será importar el archivo .
Qué tienes en la carpeta ?
Aquí , Seleccione el archivo y seleccionaremos la plantilla .
La que descarga está en mi sitio web .
Y aquí tienes DVD Builder .
Jason , este es el archivo que importará .
Haz clic en abrir y aquí haz clic en importa y dice Boder .
Bien , ya ves que tenemos estas dos cosas verdes aquí y no te preocupes , explicaré lo que es en un rato .
Pero primero haz clic en guardar cambios .
Aquí haz clic en visitar el sitio y ve lo que eso ha hecho y volá .
Tenemos inicio nosotros y contacto .
Y también notarás .

Tenemos este cabezotas y pies que al fondo verás que tenemos este pie de página preciosa .
Es mucho más profesional de lo que teníamos antes .
No ?
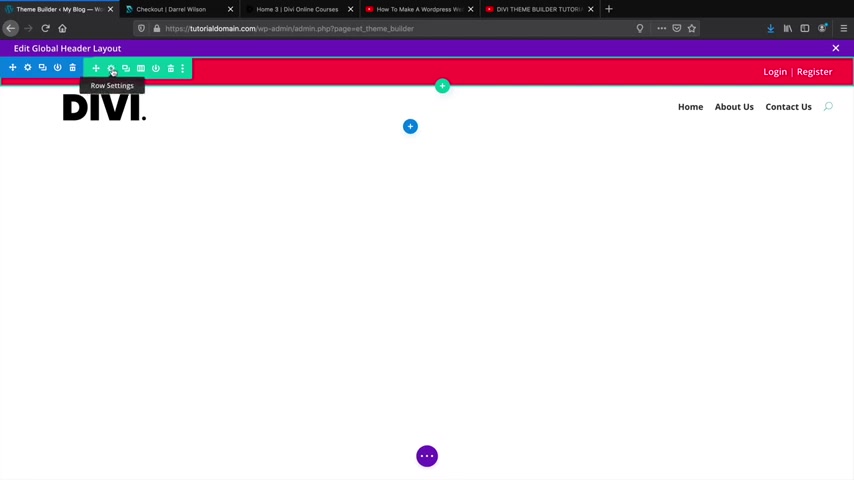
Subamos y déjame hablarte un poco sobre el diseñador del tema .
Para explicarte lo que acababa de pasar aquí iré a mi escritorio y d diseñador de tema .
Primero haré clic en cabezota global y haré clic en este lápiz .
Esencialmente lo que hace el diseñador del tema es que nos permite diseñar un cabezo para todo nuestro sitio web .
Viste que decía Global ?
Eso quiere decir que lo aplicará a todo el sitio Web este aquí es tu menú actual .
Este lo creamos con el diseñador de páginas .
Aquí tenemos la primera fila y tenemos la segunda fila y puedes ver que este icono azul controla toda la sección y tenemos este icono turquesa de aquí que controla toda esta sección de la fila .

Digamos , por ejemplo , que quieres cambiar el color de tu diseño .
Haré clic en configuración de la fila y bajaré a fondo y tenemos distintos colores .
Puedes cambiar el color de esto a lo que quieras .
Puede que quieres que sea negro y también aquí tenemos estos otros iconos .
Y si no puedes hacer clic porque todo está muy cerca , lo que puedes hacer es cliquear este icono púrpura y hacer clic en estos bloques de aquí .
Y puedes diseñar lo que quieras desde aquí .
Por ejemplo , haré clic en este icono y digamos que quieres poner tu teléfono aquí .
Pondré llámanos al ochocientos .
Espero que esto sea sea un número real y síguenos en redes sociales y haré clic en listo Y aquí voy a volver y puedes ver que el número cambió está en las redes sociales , etc .
Aquí puedes diseñar un menú .

Y de nuevo tengo un video completo sobre cómo hacerlo Paso por paso en donde creamos un cabeza .
Está personalizado desde cero porque entiendo que puede ser un poco difícil para principiantes .
Pero si ves ese video , lo aprenderás en veinte minutos .
Es muy fácil .
Ya te enseñé cómo puedes hacer un menú personalizado .
Y eso es todo lo que haré ahora será volver aquí y cerraré esto y no quiero guardar los cambios aquí .
Haré clic en descartar y salir .
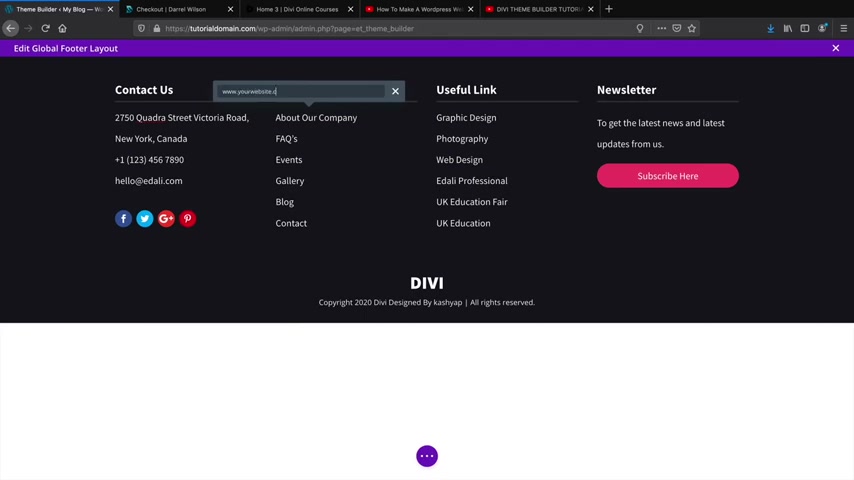
Y eso es aquí en pie global .
Puedes hacer clic en el icono de lápiz y puedes hacer exactamente lo mismo con el pie de página .
Puedes cambiar lo que quieras .
Puedes poner sobre nuestra compañía y después podemos enlazar esto a diferentes partes de nuestra web .
Puede que quieras enlazar esto a la página de contacto .

Poner triple W tu sitio com Slash .
Nosotros pondrás el link de tu página de nosotros aquí .
Entiendes como funciona ?
Es muy fácil modificarlo y cambiar .
El diseñador del tema es increíble y te permite tener un cabezota y pie distinto y puedes personalizarlo y cambiarlo , etc .
Eso fue un curso relámpago sobre el diseñador de tema .
Puede que no seas un maestro la primera vez que lo usas y nadie lo hace .
Pero después de estar diré una hora con él .
Te sorprenderás de todas las cosas increíbles que puedes crear en mi sitio web , en donde descarga la web gratis hay otro kit de diseño y tenemos diferentes estilos de cabezotas .
Hay muchos distintos y puedes importar el que te guste .
Cambia lo que quieras , reemplazaré el logo y estarás listo .

Ese es el diseñador de tema resumido Y de nuevo puede que la primera vez no seas un profesional , pero de nuevo dale una hora o dos y serás un profesional con el diseñador de tema da bien .
Y ya que tenemos un sitio web totalmente funcional , instalaremos un plu gratuito que nos permitirá vender cursos en nuestro sitio web .
Aquí arriba iremos a escritorio .
Después iremos a plugins y añadir nuevo y esencialmente lo que son los plugins , por si son novatos y no entienden lo que es .
Son básicamente aplicaciones para tu web te daré un ejemplo muy rápido .
Esto te ayudará con el Leo .
Esto te permitirá vender productos en tu web .
Esto te protege el malware y así optimizador , etc .
Los blogs son aplicaciones para tu web , pero el que usaremos será Lift lms y este es el plan que necesitarás .

Tiene más de diez mil instalaciones activas , está en muchos sitios y está muy bien puntuado aquí Click en instalar y también instala este plugin de aquí que se llama Literal M s Labs .
Esto te permitirá activar las páginas de elecciones con Di , pero aquí con Lite el mes vamos a activarlo .
Haz clic en activar bien el P .
Mira esta página .
Si no te parece , no te preocupes , porque te enseñaré a llegar a esta página en un segundo después de configurar esto , pero para los que si llegaron a esta página a la que debieron haber llegado , este es el Wiz de configuración y esto configurará todo por nosotros para que todo esté más automatizado .
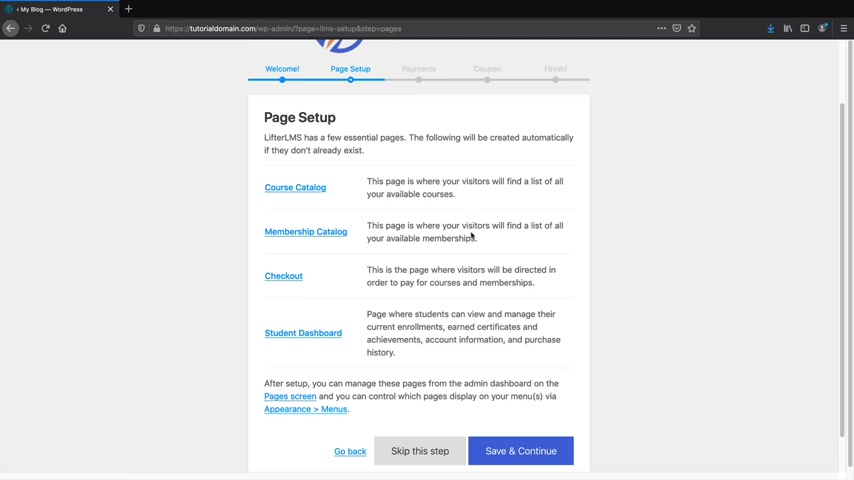
Aquí haz click y empezar ahora Configuración de la página .
Esto configurará páginas por nosotros .
Lo hará con la página de Check Out , el escritor de estudiantes , Catálogo de membresía y el catálogo de cursos .
El catálogo de cursos es básicamente en donde puedes mostrar tus cursos .

Y no te preocupes , podrás mostrarlos en cualquier parte de tu sitio web .
El catálogo de membresías es tener membresías .
Por ejemplo , la gente podrá comprar tres cursos por el precio de uno .
Pueden ser miembros y podrán pagarte regularmente por tus cursos .
Aquí haremos clic en guardar y continuar .
Esta será la de visa que usaremos .
Y aquí haz clic en activar pagos online .
Vamos a activar eso para mostrarte como todo debería funcionar y verse desde el punto de vista del comprador .
Aquí haz clic en guardar y continuar y ahora no se están preguntando por un cupón .
Puedes decir que sí o no .
Gracias .
Eso depende de ti .
Pero ahora haré clic .
No , gracias .
Y aquí dice Bien , ya terminaste ?
Vamos a instalar un curso de prueba .
Seguro instalaremos un curso de prueba .
Este de aquí es tu curso de prueba .
Pero antes de adentrarnos en esto y darle una vista general , déjame volver a ir a opciones .

Solo en caso de que no pudieras encontrar el Wi Sard de configuración .
Y también tenemos que instalar ese otro plugin rápidamente en plugins plugins instalados .
Veras Lite le s laps ?
Si tienes un plugin y no lo instala o activa aquí , haz clic en activar .
Ok ?
Y también tendrás que ir al el mes Iber Labs .
Lo que quiero que hagas antes de ir a las lecciones es encender esto mientras hacemos lecciones .
Puedes usar el constructor de Davy si decides hacer eso .
Y no te preocupes , entenderás de lo que estoy hablando .
Una vez queremos las lecciones aquí .
Haz clic en configurar y tendrás estas tres marcadas .
Y haz clic en guardar .
Ok , Lo siguiente que haremos será enseñarte a configurar el Wizard si no llegaste el Wizard a su página .
No te preocupes .

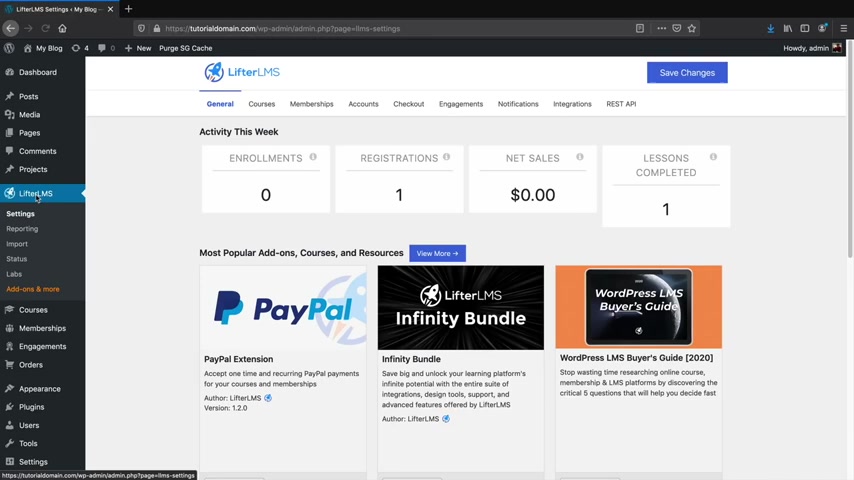
Aquí haz clic en Lift el mes y después en estado aquí en herramientas y utilidades .
Verás el Wizard de Configuración .
Haz clic en wechat de configuración y eso siempre te enviará la página de Wechat y creará los cursos por ti y también las páginas .
Sólo en caso de que no te haya pasado .
Algunas veces pasan esas cosas .
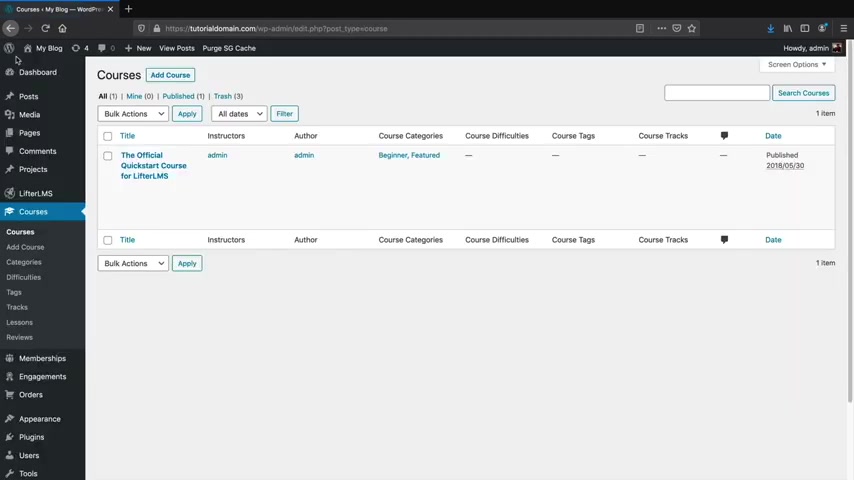
Pero la mayoría de nosotros sólo volveremos a cursos y haremos clic en cursos .
Esto de aquí es un ejemplo de donde se mostrarán tus cursos .
Cuando crees un curso , lo verás Aquí vamos a analizar esto aquí .
Haz clic en el curso y esta es la portada de tu curso .
Cuando hagan clic en tu curso , esto será lo primero que verán .
Por ejemplo , aquí empiezo el rápido oficial de Live de mes .
Este será el título de tu curso .
Aquí tiene la descripción que hay dentro de este curso .

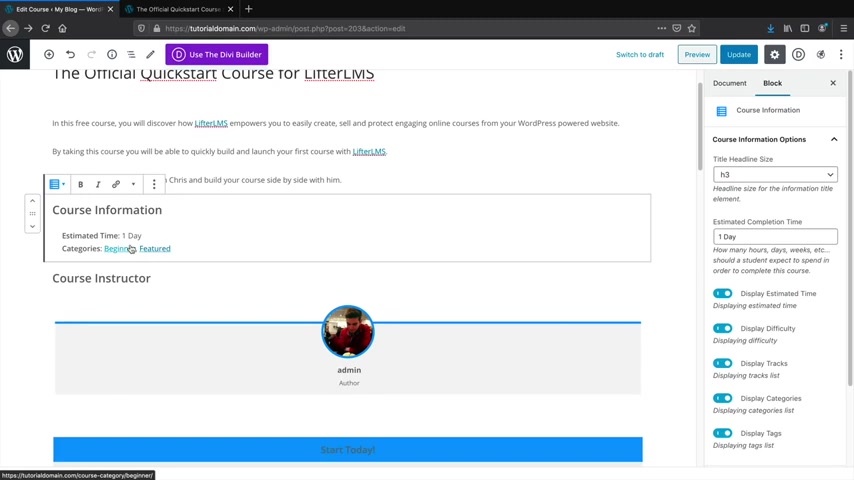
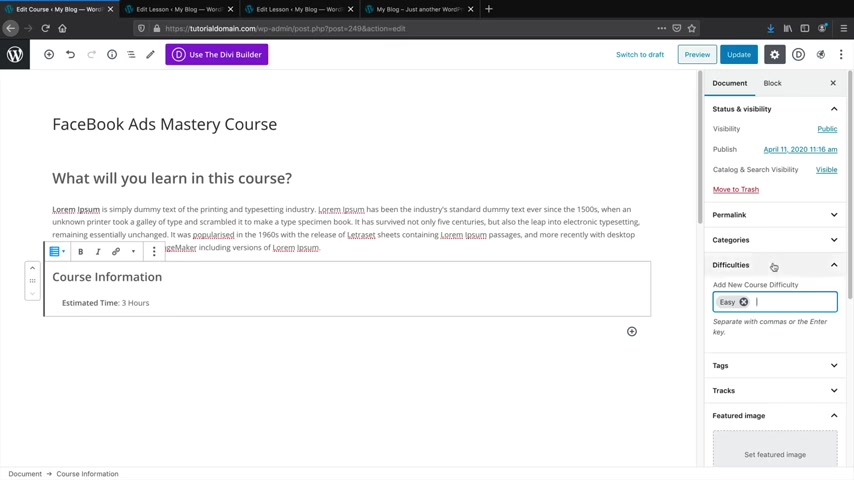
Aquí tenemos la información del curso en donde puedes poner información sobre la dificultad Duración .
Aquí está el instructor del curso .
Aquí tenemos el precio del curso .
Puedes poner gratis o cien dólares , doscientos dólares , etc .
Y aquí tenemos el botón de continuar .
Y aquí están las sílabas del curso .
Todo esto es opcional .
Déjame darte un ejemplo de cómo se ve esta página .
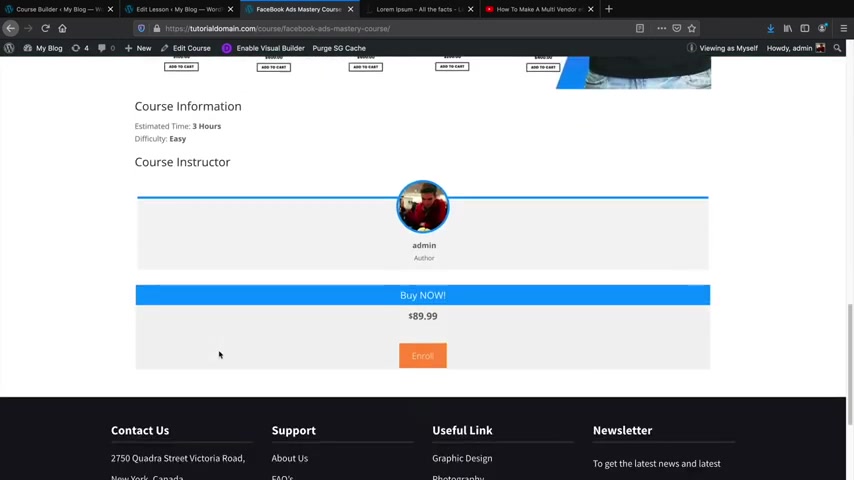
Esta es la página del curso .
Cuando alguien haga clic en tu curso los traerá a esta página de aquí en donde pueden ver toda esta información , etc .
Volvamos aquí .
Este es el contorno .
Pero lo que quieres hacer es seguir bajando hasta que diga opciones del curso .
Aquí tenemos otras opciones sobre este curso .
Por ejemplo , haré clic en reseñas .
Quieres activar las reseñas ?
Si lo haces , puedes hacer clic en cheque y puedes la gente podrá dejar reseñas .
Quieres mostrar las reseñas ?

Si quieres hacerlo , puedes marcar esa opción , etc .
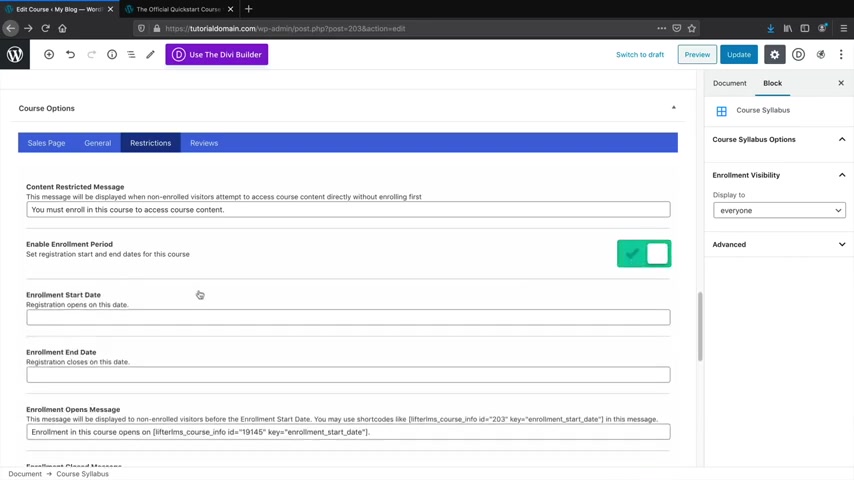
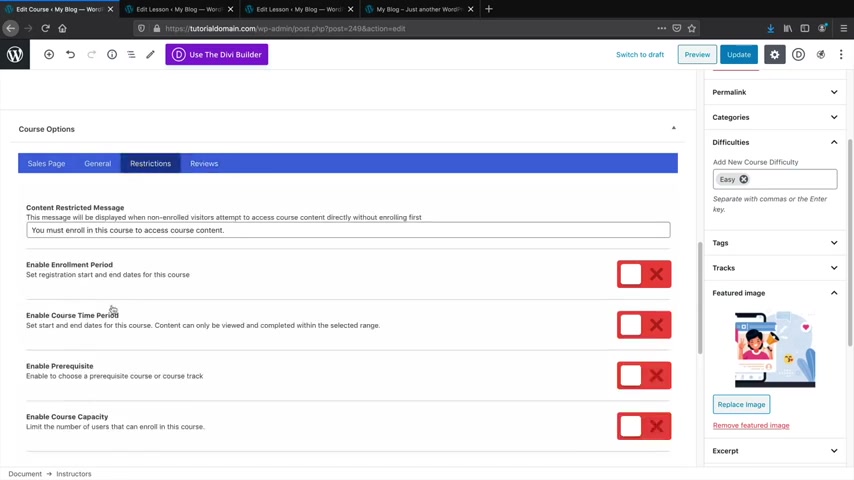
Aquí están las restricciones .
Quieres activar un periodo de inscripción aquí puedes decidir cuando quieres que empiece y cuando quieres que termine aquí tenemos el periodo de tiempo del curso y también puedes activar para requisitos .
Estos son básicamente cursos que deben tomar antes de tomar este curso .
Y también puedes limitar el número de estudiantes por curso aquí .
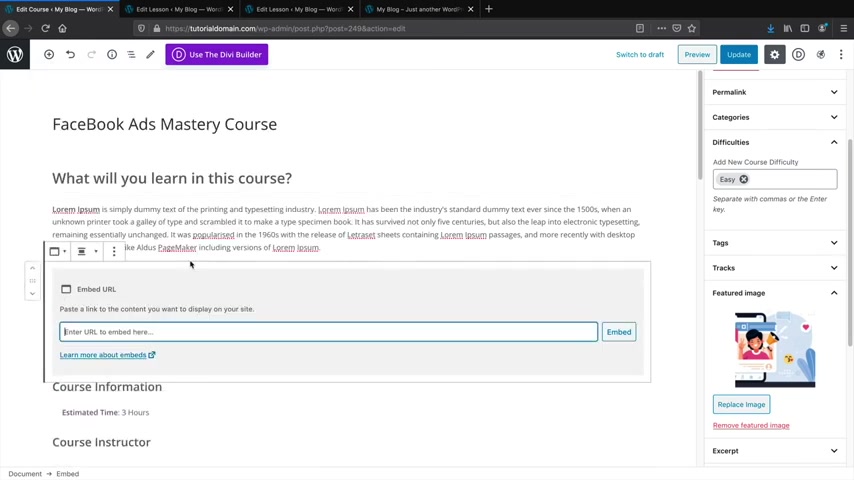
En general , puedes poner un URL del curso .
Por ejemplo , si quieres poner tu video de YouTube , puedes ponerlo aquí .
Y también puedes poner un video destacado en el título del curso .
Por ejemplo , cuando alguien vea tu curso , iré a inicio y W haré .
Si quieres una miniatura de video aquí puedes pegar aquí el URL .
Y es pues decir que sí lo quieres mostrar .
Eso es lo que eso significa .

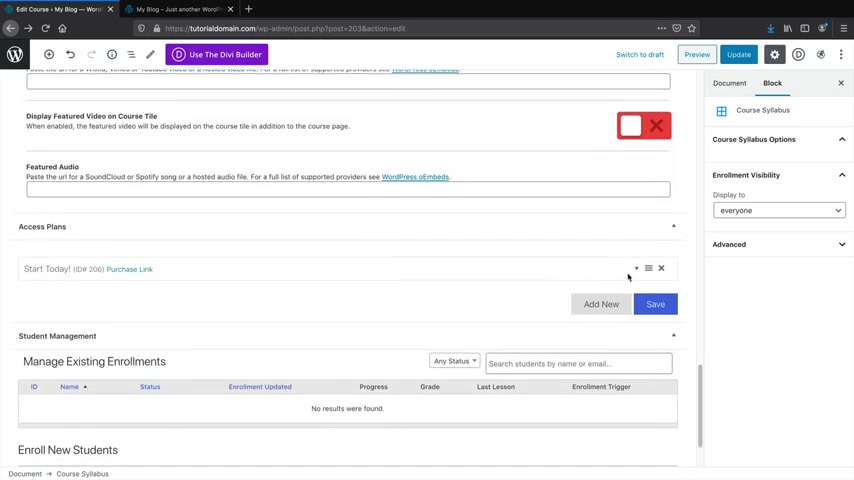
Planes de acceso .
Estos son muy importantes .
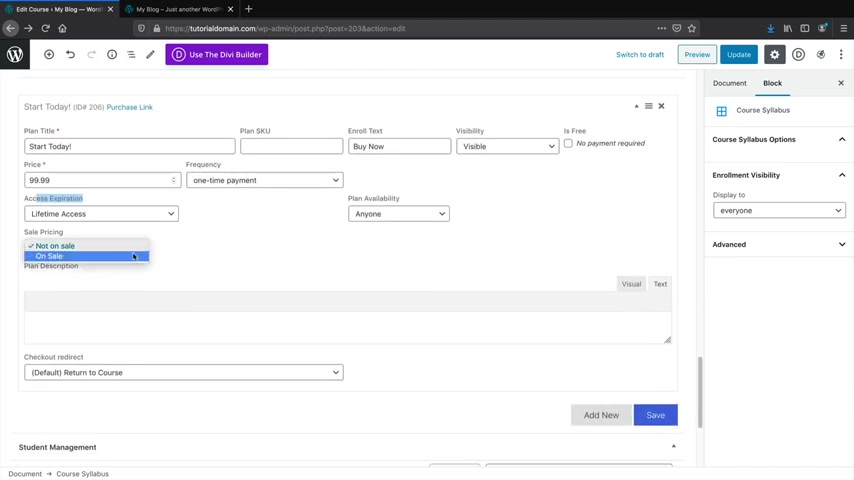
Esto es básicamente lo que quieres que diga el botón y como quieres curar tu curso , por ejemplo , tenemos el título del plan .
Tenemos el SK del plan .
Tenemos el texto de inscripción y esto será algo como compra .
Ahora tenemos visibilidad .
Es decir es visible .
Si es gratis , no cuesta noventa y nueve con noventa y nueve y puedes cobrar en un único pago o haremos pagar cada mes , cada día , cada semana .
La mayoría de personas que creo que para membresías tener membresías mensuales .
Puedes hacer que paguen cada mes , cada mes durante un año por doce meses .
Básicamente estoy diciendo que le cobraré cien dólares cada mes a las personas , pero pondré un solo pago para este expiración de acceso .
Cuándo quieres que expire ?

Pondré nunca y puedes poner una oferta .
Puedes poner que puedes poner desde esta fecha del veintitrés de abril de dos mil veinte cobraré cincuenta y nueve con noventa y nueve redirección de check out .
Una vez compren el curso , los enviará al curso en donde podrán tomarlo y aprender sobre él .
Aquí haré clic en guardar y estos de aquí son manuales .
Por ejemplo , una vez un estudiante se registra en tu web .
Puedes inscribir esos estudiantes manualmente , por ejemplo , Quiero tener un usuario ahora y es el administrador .
Si quieres inscribir a alguien manualmente , puedo hacer eso aquí diré ok , retrate en mi web y te inscribir en el curso .
Puedes decirle a tu amigo .
Ey , ven , ven a mi web retrate y voy a inscribirte en el curso y no tendrás que pagar nada a eso se refieren con inscribir nuevos estudiantes .
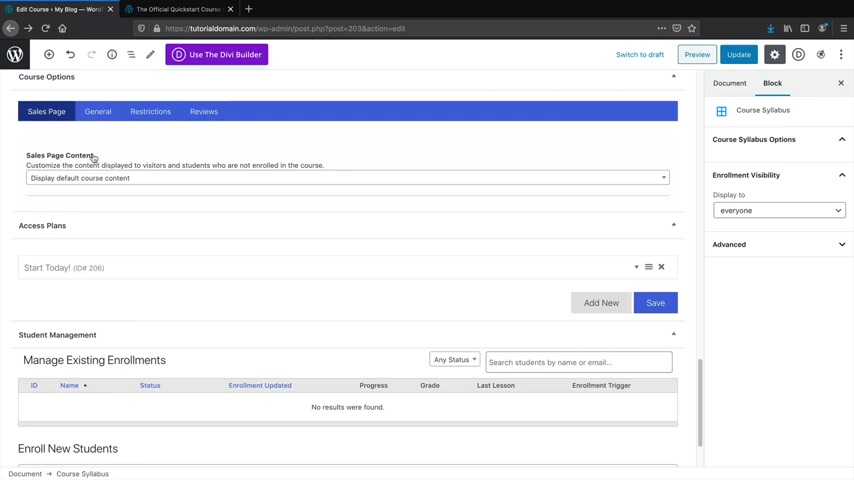
Volvamos a subir .

Aquí tenemos la página de ventas .
Esta es básicamente la página que estamos corriendo ahora mismo .
Quiero mostrar el contenido por defecto del curso porque podemos poner todo nuestro contenido aquí y haré click en actualizar .
Algo que quiero remarcar es que aquí en documentos si quieres hacer de esto una página de ancho total aqui en ajustes de página di haz clic sin barra lateral y haz clic en a actualizar .
Bien , y démosle un vistazo rápido al curso .
Aquí lo tenemos .
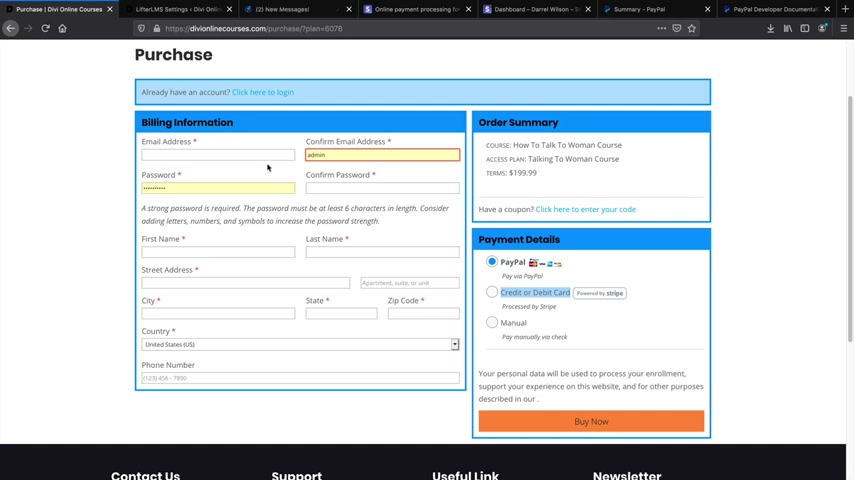
Tenemos la información del curso , el instructor del curso y aquí tenemos el precio y si alguien hace clic en esto , irá a comprar .
Ahora lo llevará a poner su información de facturación , les dará un resumen de su orden y después tenemos los detalles manuales donde pueden comprarlo .
Hablaremos sobre cómo configurar PayPal , Stripe , etc .
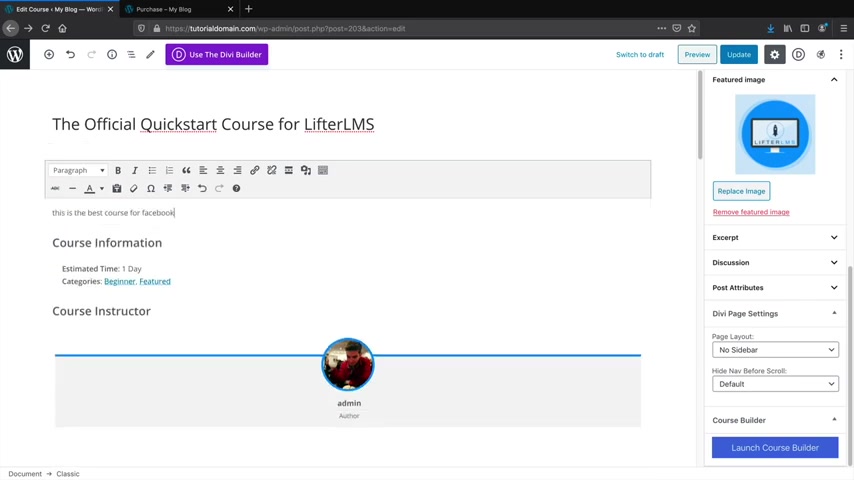
Cuando terminemos de hacer cursos y todo eso en esta página de aquí puedes editar todo .

Por ejemplo , si quieres poner algo de Facebook ATS , pondré algo como este es el mejor curso para Facebook US y por supuesto , puedo reorganizar esto , Poner esto abajo .
Puedo eliminar algo decir .
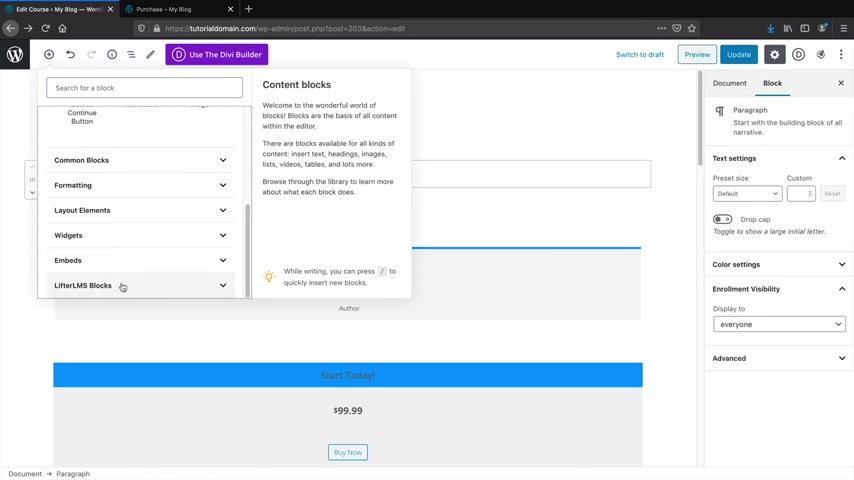
Por ejemplo , quiero eliminar este bloque .
Cuando quieras añadir un bloque , haz clic en este icono de más Si o has verás Live to blogs Estos bloques son especialmente para alterar el mes .
Si quieres añadir contenido aquí , haz clic en párrafo y a aquí añades el contenido , por ejemplo , puedes poner estos contenido sobre el curso y subir esto y arriba y puede que aquí no quieras información del curso .
Entonces eliminar este bloque haciendo clic en estos puntos y eliminar bloque .

Digamos que , por ejemplo , quiero añadir otro bloque aquí en el icono más Bajaré Lito Lemes blogs y el que eliminé creo que era información del curso y ahí lo tienes .
Puedes reorganizarlo .
Puedes eliminar cosas instructor del curso y puede que en el icono demás en literal mes blogs puedes añadir el instructor del curso de nuevo .
Esto sería como básicamente puedes personalizar este curso como quieras y si quieres añadir más contenido aquí párrafo , puedes añadir un video de YouTube formato .
Hay muchos bloques diferentes que tienen .
Si quieres añadir una imagen , puedes hacerlo aquí yendo a librería de medios y puedes poner una imagen , Algo así .
Ahí lo tienes .
Así es como puedes personalizar tu landing page principal .

Cuándo haga click en actualizar , Verás que todos estos cambios han tenido efecto en nuestro curso .
Ahí lo tenemos .
Tenemos a la chica y todo está configurado y ahí lo tenemos .
Así es como puedes diseñar tu página de portada , que es muy importante .
Creo que hacer que esta página se vea muy bien es muy importante .
También la imagen destacada .
Esta es la imagen del corso en sí , Por ejemplo , aquí si quiero que mi imagen principal si esta chica hago clic en actualizar , eliminar esta porque no necesitamos dos imágenes de la misma chica .
Haré click en actualizar y haré clic en visa previa .
Cuando alguien vea este curso y se inscriba , verá esta imagen también a aquí en inicio .
La página del curso será la imagen destacada .
Asegúrate de que se vea bien .

Asegúrate de tener una imagen destacada que se vea muy bien y profesional .
Porque eso es lo que la gente verá en la página de tu curso .
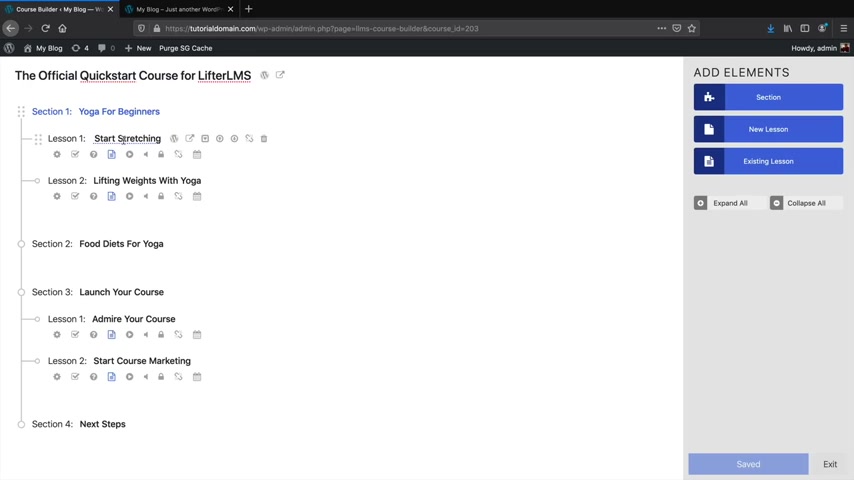
Bien , ya que te mostré algo de eso , hablemos del constructor de cursos Este es el contorno .
Es el caparazón del curso .
Si aquí bajo veras constructor del curso , Haré clic en inicial constructor del curso .
Aquí , por ejemplo , estuve haciendo esto antes .
Tengo yoga para principiantes .
Dieta para principiantes .
Lanza tu curso y siguientes pasos .
Cuando quieras ver que está dentro de una sección sólo explica en el icono más Aquí tenemos Lanza tu curso , admira tu curso y empieza el marketing del curso .
Puedes ver que aquí esto es básicamente el tema y dentro del tema están las lecciones .

No hay nada aquí para editar , porque éste es solo el tema , pero aquí en lección uno ciego clic en el editor de lecciones en WordPress que está dentro de la lección uno .
Aquí tenemos en pie el estiramiento y aquí puedes añadir todo el contenido de la lección uno .
Y aquí en lección dos , podemos añadir más contenido .
Este es todo el contenido de la elección .
Ya que pedí una breve vista general de esto .
Creemos nuestro propio curso desde cero en el que podamos añadir quis y tareas y todas esas cosas .
Volvamos y hagamos nuestro propio curso aquí iremos a cursos y después añadir nuevo bien , qué clase de curso es este .
Voy a pretender que enseño , que pongo .
Digamos que Facebook us curso magistral de Facebook K A .

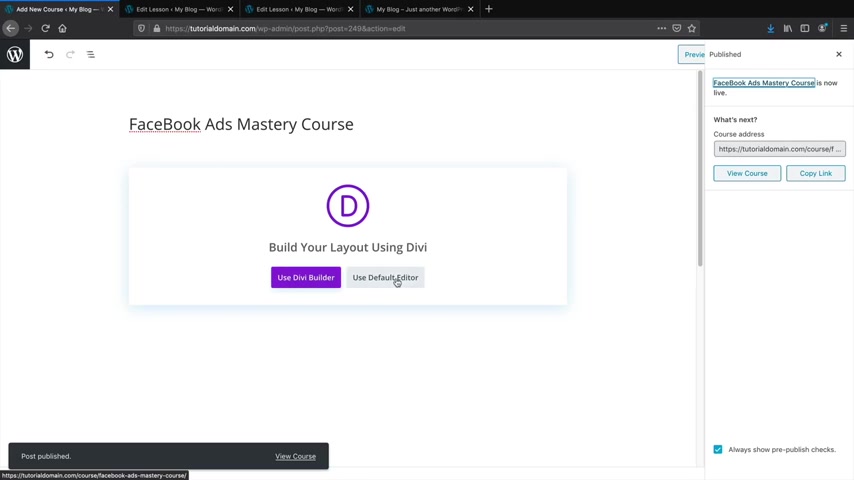
Y aquí haremos click en publicar y publicar .
También puedes usar el diseñador de Dib para construir esta página o puedes usar el editor por defecto .
Yo personalmente te recomiendo usar ambos , cualquiera de los dos , pero usaría el editor por defecto porque eso te dará los bloques para lift el mes .
Pero la buena parte de este plugin que instalamos antes es que podemos usar el diseñador de DV en esta página .
Si queremos hacer eso , déjame darte un ejemplo rápido del diseñador Davy .
Sólo en el caso de que lo quieras usar aquí , haré click en construir desde cero y puede que quieras añadir una sección añadir una sección The Cultu Action y después puedes empezar a usar el diseñador de A para construir tu página tal y como lo hicimos en la otra página .
Puedes añadir lo que quieras .
Puedes añadir contenido y puedes diseñar esto de la forma que quieras .
Este es un ejemplo de cómo puedes usar el diseñador de David en tu página de elecciones .

Aquí haré clic en editar el curso , descartar y salir .
No quiero usarlo porque no lo necesito .
Lo primero que haré será poner esto en ancho total aquí en diseño de página .
Pondré sin barra lateral y haré click en actualizar .
Aquí Ha que regresar al editor por defecto .
Aquí tenemos el curso magistral de Facebook ATS .
Bien .
Y tengo que poner una descripción de qué hay dentro de nuestro curso .
Recuerda , este es el contorno del curso .
Voy a pegar algo de contenido demo .
Diré que puedes aprender en este curso .
Qué aprenderás en este curso ?
Algo así .
Aquí tenemos una descripción del curso .
Adquiere clic en más y pueda decidir poner información del curso o sílabas del curso .
Aquí pondré información del curso .
Cuánto durará esto ?

Tres horas , Algo así .
Tres horas .
Y aquí en documento , haré clic en dificultad .
Pondré fácil , fácil y después recuerda poner una imagen destacada aquí .
Querrás poner algo que represente tu curso .
Voy a poner esto aquí .
Esta será mi imagen .
Estas son otras opciones .
Atributos del post .
No es muy importante discusión , no permitir comentarios .
Y así aquí tenemos la información del curso y añadamos más bloques aquí .
Añade el bloque y pondré nombre del instructor .
Yo soy instructor de este curso .
También tenemos que añadir el botón con el precio .
Pero aún no hemos puesto el precio .
Recuerdas que aquí abajo tenemos que ir a estas opciones dentro de este curso ?
Quieres activar reseñas ?

Quieres poner una fecha de inscripción ?
Puedes jugar con estos ajustes para que se ajusten a tus criterios .
Y lo más importante es poner el precio aquí en página de ventas .
Iremos a añadir nuevo plan de acceso y aquí pondré compra ahora y pondrás Inscríbete en el curso en el precio cero ochenta y nueve con noventa y nueve .
Mmm .
Uno .
Éste es un único pago .
Y aquí puedes poner más descripción .
Si quieres hacer eso , yo no lo haré .
Pusimos el precio , pero al poner el precio tienes que añadir el botón .
Por ejemplo , aquí más bajo litro l mes .
Tabla de precios .
Tienes que asegurarte de que esto esté ahí y eso se mostrará aquí .
Ya tenemos todo listo .
Tenemos curso magistral de Facebook .
La imagen se mostrará aquí .
Y si quieres añadir una imagen o video , puedes hacerlo .

Por ejemplo , aquí y con lo demás puedes incrustar y aquí pondré un video de YouTube y haré clic en incrustar esto puede ser un video en el que agradezcas por hacer clic en esto diciendo que pueden comprar tu curso .
Puedes animarlos a comprar el curso con esto .
Puede que para eso quieras añadir un video , algo así .
En fin , click en actualizar y vamos a una vista previa aquí haré clic en vista previa .
Démosle un vistazo .
Cerrar estas pestañas y aquí lo tienes .
Curso magistral de Facebook ATS .
Lo que aprenderás en el curso Pude haberlo limpiado .
Pude haber estructurado todo un poco mejor .
Pero ustedes entienden que pueden añadir cosas .
Si quieres añadir una imagen clic en el icono , más añadir imagen y así .
Así es como diseñas el contorno del curso .
Aquí es donde los convencerás de comprar el curso .
Y ahora diseñamos el curso .

Haré click en actualizar .
Si .
Bajo aquí .
Vera es el diseñador del curso Ask Gay .
Con esto vamos a diseñar el curso .
Bien , vamos con la sección uno .
Esto será introducción a Facebook .
En esta introducción no tenemos contenido .
Recuerda , este es solo el tema .
Añadiremos lecciones a este tema aquí .
Añadamos una lección y aquí podemos poner crear una página de Facebook .
Aquí lo tenemos .
Tienes que darle unos segundos y te parecerá el logo de Wordpress puede abrir el editor de lecciones .
Esta de aquí es mi lección .
Quiero añadir contenido en esta lección .
Añadiré un bloque añadir un párrafo y puedes ver que aquí está el cursor .
Aquí es donde pagarás tu contenido .

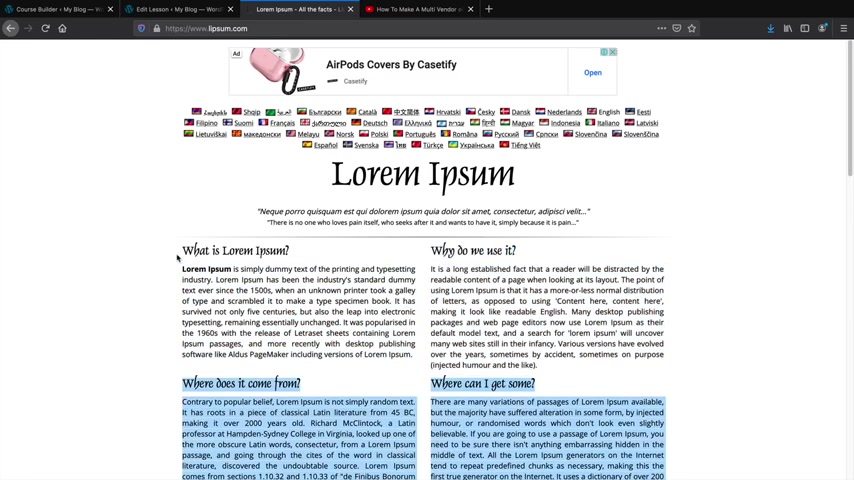
Ahora iré a mi web secreta y tomaré algo de texto para rellenar .
Y lo pegó aquí y lo subo y subo y subo porque recuerda , esto es marcar como completado .
Y quiero que esté abajo .
Y también tenemos que subir esto .
Ahí lo tienes .
Y ahora puedes añadir un video de YouTube o algo .
Así que es muy común lo que haré clic en el más e irás a incrustar aquí .
Puedes poner el link del video de YouTube .
Tengo uno aquí .
Copiaré eso lo pego e incrusta y puedo subirlo .
Ah , sí .
Esto puede ser un video de algo .
Y aquí puedes tener contenido y puedes añadir tantas cosas como quieras .
Puedes poner más y puedes añadir los bloques que quieras para cursos de elecciones .

Debes asegurarte que marcar como completado y siguiente curso estén disponibles .
Voy a eliminar esto y esto y eliminar esto también .
Cuando creas lecciones con añadir bloques , verás que litro Lemes te da dos bloques para usar .
Los usuarios podrán marcarlo como completado y los usuarios podrán ir a la siguiente lección .
Oh , lo siento .
Puse dos más la mía .
Pueden ir a la siguiente elección o pueden volver .
Siempre Puedes añadir eso al final del curso En documentos puedes elegir ancho total aquí sin bar lateral .
Y eso es básicamente todo lo actualizaré y vea nuestra próxima lección Crear una página de Facebook .
Ahí lo tienes .
Crear una página de Facebook .
Tenemos el video , tenemos el contenido .

Puedes marcarlo como completado o puedes volver a ir al contorno del curso en donde pueden leer sobre el curso en sí otra vez .
Volvamos aquí .
Y algo que quiero remarcar es que si decides hacer la página del curso ancho total , la barra lateral se quitará automáticamente .
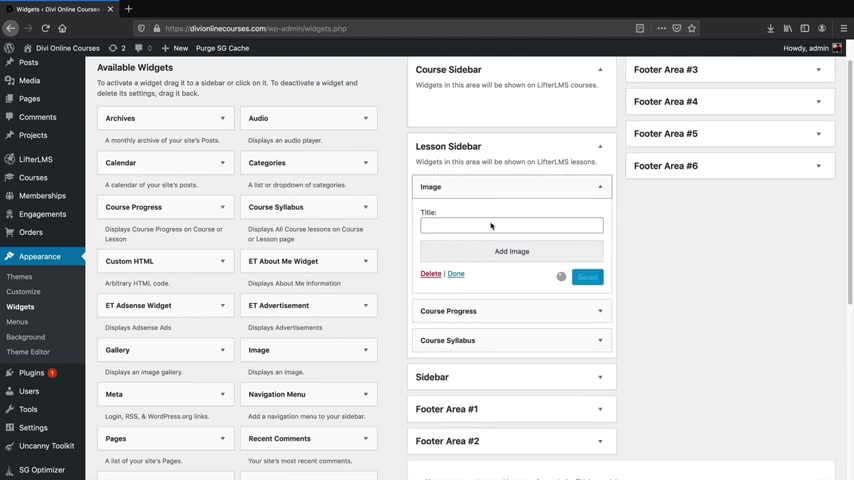
Si quieres estos widgets de aquí , tendrás que tener una barra lateral si no logras encontrarlos con la barra lateral y no hay nada , todo lo que tienes que hacer es venir aquí a widgets haciendo clic aquí .
Y esto de aquí es tu sección de widgets .
Los widgets puedes entenderlos como herramientas .
Son cosas que puedes añadir .
Aquí está la barra de la lección .
Y este es el progreso del curso .
Y también tenemos las sílabas del curso .
Puedes darle un título a eso si quieres .
Y puedes añadir más cosas a la barra lateral de lecciones .
Por ejemplo , digamos que quieres añadir una imagen de tu curso o algo así .

Aquí pondré una imagen y haré click en añadir imagen .
Y puedes poner una cara feliz para que la gente se sienta bien con su curso o lo que sea .
Esta la añadimos al widget y guardaré esto .
Lo que puedes hacer es tomar estos widgets de aquí y arrastrar y soltar .
Puedes que quieras un video .
Puedes añadirlo a tu barra de lecciones .
Cuando un estudiante esté tomando el curso , verá la barra de elecciones .
Sí , tiene la barra lateral activa en el curso .
Volvamos a esa última sección .
Aquí puedes ver que tenemos el curso .
Tenemos la foto de la chica y tenemos la barra lateral .
Puedes reorganizar esto ?
Cambiar el orden ?
Como quieras .
Si decides tener una hora lateral , yo decidí no tenerla porque quiero mis cursos Ancho total .
Pero de nuevo es tu web .
Puedes diseñarla como quieras .
Ahora hagamos una segunda lección aquí .
Añadir nueva lección .
Crear una página de Facebook .

Puede que aquí pongamos target de audiencia de Facebook .
De hecho , esto es muy avanzado .
Pongamos diseño gráfico para la página de Facebook .
Bien diseño gráfico para página de Facebook Y una vez haces eso , este editor saldrá y de nuevo lo mismo .
Abrimos el editor de WordPress y puedes escribir el contenido para diseño gráfico para páginas de Facebook .
Puede que quieras darles archivos .
Puede que quieras decirles e pueden usar esto si quieren o algo así .
Aquí pondré párrafo y pagaré contenido .
Movemos esto arriba y eso sería todo .
Documentos , diseño de página sin barra , lateral , etc .
Y de nuevo pueden usar el diseñador de Di en esta página .

Si quieren hacerla con mucho estilo y bonita pueden usar el diseñador de DAB sin problema .
Si deciden hacer eso , veamos nuestra lección .
Y ahí lo tienes .
Esta es la lección dos .
Bien , o olvidé poner un título .
No se ve bien .
Parece que cometí el error en la primera .
Tenía que subir el título .
Subiré esto arriba y ahí lo tienes .
Bien .
Ahora digamos Ok , tenemos lecciones para la lección uno .
Hagamos una nueva sección .
Así que vamos , ya que sabemos crear páginas de Facebook y diseñarlas .

Si quieres mover una lección , puedes hacerlo re target en Facebook Introducción al re target Bien , ya que saben usar esto , hagamos algo más .
Añadamos un qui tenemos estos íconos diferentes con los que puedes añadir un video poner audio sólo por estudiantes inscritos , simples requisitos y desactivar aquí Puedes añadir un Kiss y verás que aquí podemos crearlo .
Vamos a crear un nuevo que añadamos algunas preguntas Una vez toman el curso de hacer una página de Facebook .
Digamos que quieres que tomen un qui para ver lo que aprendieron .
Aquí podemos añadir una pregunta .
Puede ser opción múltiple verdadero o falso elección de imagenes .
Aquí pondré selección múltiple .
Cuál es tu pregunta ?

Mi pregunta es Éste es el mejor tutorial en YouTube en YouTube para cursos online .
Y aquí elegirás la opción correcta y la incorrecta .
Pondré si T es el mejor .
Y aquí pondré No , obviamente , la respuesta correcta va .
Eso sería .
Puedo hacer una pregunta y vale un punto También puedes poner tantos puntos como quieras .
Ya entiendes eso .
Aquí añadiré otra pregunta Verdadero o falso tarro es atractivo .
Y aquí puedes poner Sí , mejor dejaré en verdadero o falso .
Lo dejo así y guardamos los cambios .

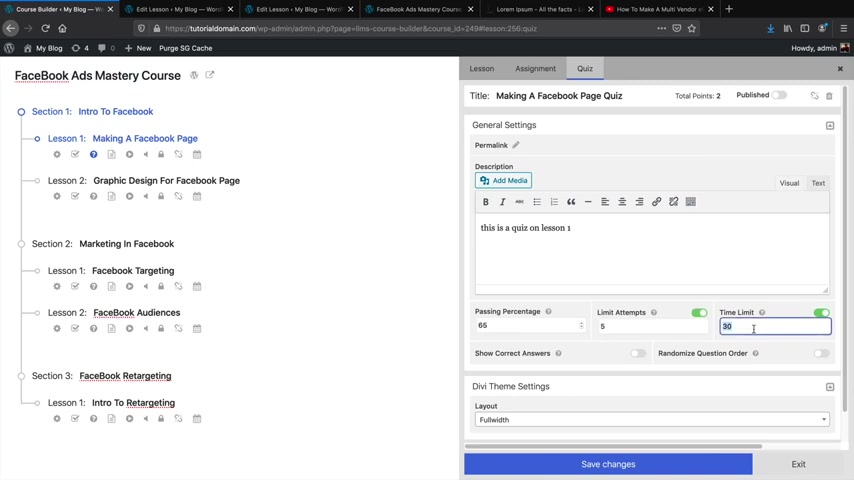
Este es el qui aquí en ajustes generales , haré clic en esto .
Y aquí podemos poner una descripción del qui Este es un qui sobre la lección uno .
Y puedes limitar esto a cinco minutos .
Y también podemos mostrar las respuestas correctas .
Y puedes poner el orden de las preguntas en aleatoria .
Básicamente , así es como creas quillas para tus cursos .
Bien , ya sabes , crear lecciones .
Creo que en este momento ya tienes suficiente información sobre ese tema y juicios .
Ahora vayamos a la siguiente sección en la que hablaré de membresías .
Esta sección es muy fácil de entender .
No tienes que seguirme .
Puedes simplemente ver y entender lo que es una membresía y también lo que son los engagement .

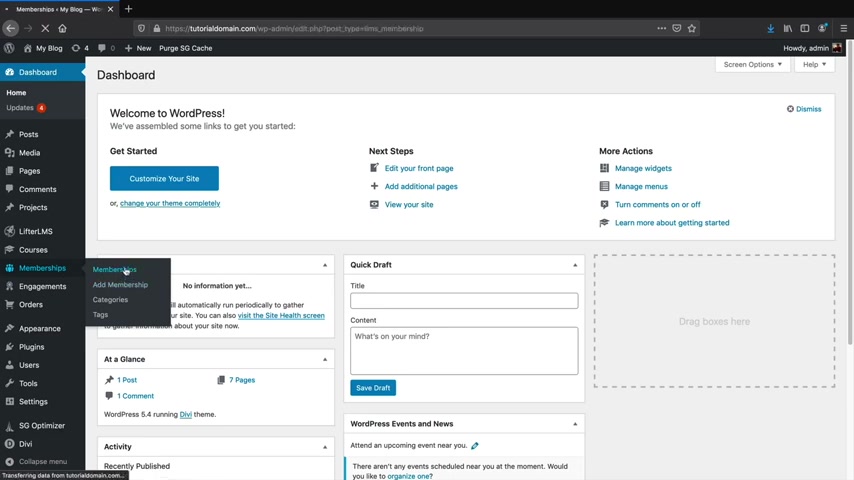
Aquí tenemos membresías y no tenemos ninguna membresía .
Por qué no hemos creado ninguna aquí ?
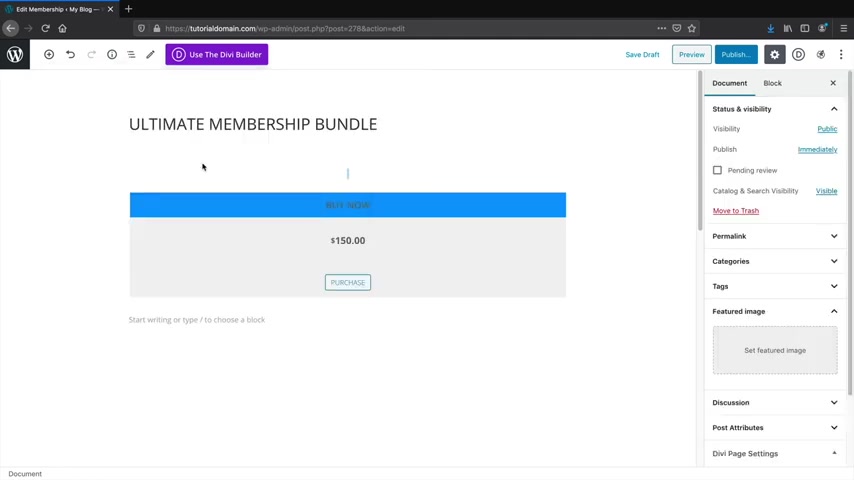
Hago clic en añadir membresía y voy a crear una membresía .
Esto será paquete definitivo de membresías .
Ah , sí ?
Usar el editor por defecto .
Una membresía le permitirá a un usuario registrarse para múltiples clases por un precio , por ejemplo , puede que tengas tres , cuatro o cinco cursos .
Puedes decir Mira , si te inscribes en todos mis cursos solo tendrás que pagar este precio .
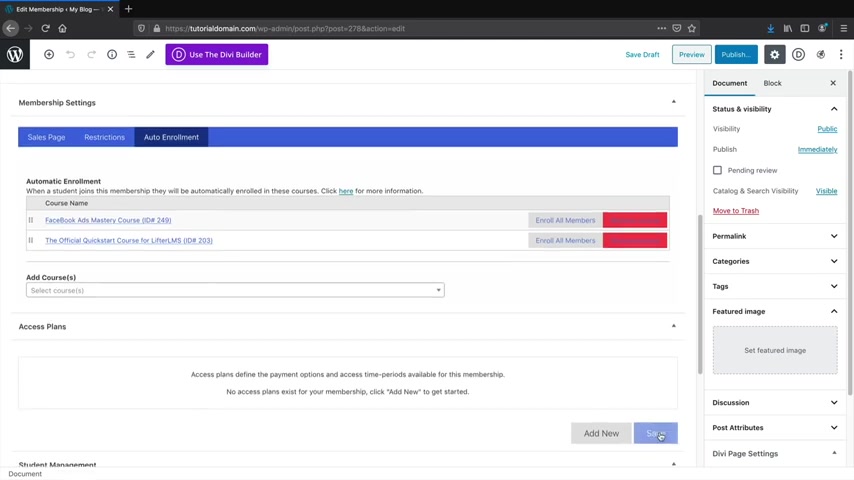
Por ejemplo , aquí tenemos auto inscripción .
Esta es una herramienta nueva y está solo disponible en membresías .
Aquí añadiré un nuevo curso .
Tenemos dos cursos curso de prueba y el curso que acabamos de hacer .
Seleccionar el de Facebook as y también selecciona el lift de la mesa .

Ya tenemos dos cursos y aquí tenemos el plan de acceso .
Aquí podemos decir cuánto cuesta esto aquí añadir nuevo y para éstos podemos hacer lo mismo .
Podemos cobrar mensualmente podemos cobrar de la misma manera de antes .
Voy a cobrarle sólo ciento cincuenta dólares .
Pondré compra , ahora compra y aquí ponemos ciento cincuenta dólares porque recibirán un descuento porque se inscriben en dos cursos y esto será un único pago y Luego , una vez compran , volverán a la página de membresías donde tendrán acceso a los cursos .
Haré clic en guardar .
No se preocupen por la membresía en el escritorio .
Hablaremos más de eso .
Si , al final del video Y aquí tenemos ventas y en plan de acceso ya lo tenemos .
Todo está bien .
Y aquí podrás explicarles lo que recibían .

Aquí ponemos párrafo .
Y qué recibes con esto ?
Ya me entienden , no aquí .
Puedes explicar que recibirán con este paquete .
Y aquí en documento pueden añadir una imagen .
Si quieren hacer eso , puedo poner una imagen .
Voy a poner a esta chica .
Ah , sí ?
Es una imagen grande .
Mil novecientos por mil ochenta .
Sé que esta membresía se ve algo aburrida , pero ustedes entienden el punto .
Saben lo que es Esto te permite empaquetar varios cursos en un solo pago .
Puede ser clic en pista previa .
Y aquí tenemos el paquete definitivo de membresía en donde los usuarios pueden comprar esto e inscribirse en todos los cursos y estarán disponibles en su escritorio .
Esto es lo que son las membresías .
En resumen , puedes elegir tener membresía .
Si quieres , puedes elegir no hacerlo .
Yo sólo te explico lo que son .

Lo siguiente que tenemos aquí es engagement .
Esto será algo como certificados o logros o algo así .
Primero tenemos aquí certificados .
Vamos a añadir un certificado .
Eres un profesional en Facebook as y aquí podemos añadir algo de contenido sobre sobre el certificado .
Voy a pegar esto .
Título del certificado Certificación pro en Facebook Y esta es la imagen de fondo .
Voy a hacer clic en publicar y puedes tener una vista previa de tu certificado haciendo clic en vista previa certificación pro en Facebook .
Esta es la descripción .
Estoy aquí .
Certificación Prueba en Facebook .
Esto se mostrará en el certificado .

Este título de aquí se mostrará cuando muestre la notificación que salió antes en la pantalla .
Cuando tengan algún engagement , tendrán un pot up diciendo felicidades .
Es genial .
Y no se preocupen , vamos a completar un curso .
Paso por paso en este video para que tengas una demostración completa de lo que tus usuarios verán .
Ahora tenemos logros .
Ya sabes lo que es eso .
Puede que lo hayas visto .
Creo que Facebook ahora te ofrece logros .
Es increíble .
Este es el título y aquí tendremos Terminaste el curso y aquí pondré algún contenido de emo .
Puedes poner una imagen de fondo .
Lo que esto es es que cuando hacen algo , por ejemplo terminar un curso , recibirán esta notificación .
Y todo lo que tenemos que hacer es asignarle .
Pondré curso terminado .

Estoy escribiendo terrible .
No le digan a nadie esto logro de curso terminado .
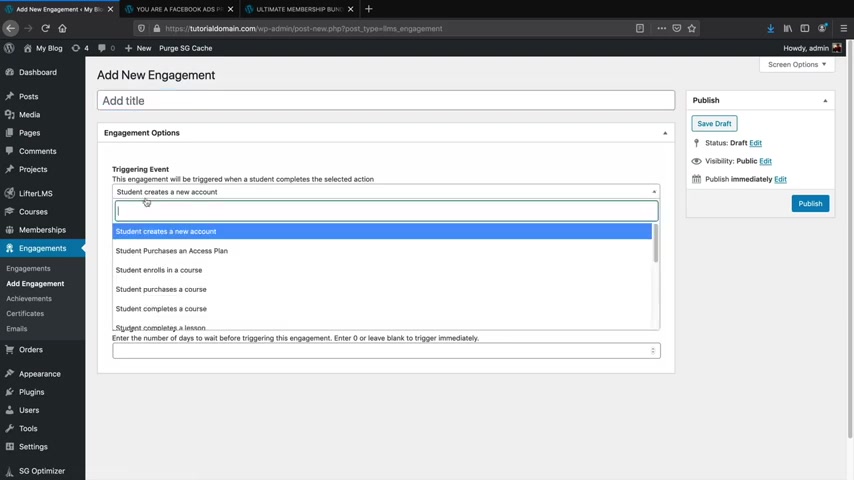
Y aquí haremos clic en añadir engagement .
Esto será eventos que lo lancen .
Cuando un estudiante crea una cuenta , compran un plan .
Se inscriben en un curso .
Completan un curso .
Completan Qué curso diré el de Lite Mes , Premios y recompensas .
Un certificado de premio , por ejemplo .
Pondré un logro .
Cuál ?
Ya hicimos uno .
Aquí lo tenemos .
Y este será curso terminado y haré clic en publicar .
Bien , creo que mi curso es gratuito .
Déjame ver .
Creo que este es gratis .
Hagamos esto .

Ya que hicimos todo esto aquí , los cursos membresías y engagement Vamos al proceso de como tus usuarios navegarán , comprarán , etc .
Bien , supongamos que soy un estudiante llegando a la web por primera vez .
Cuál es mi experiencia con el sitio ?
Vamos aquí y diré Ok , tengo este curso .
Quiero inscribirme aquí bajo y me inscribo aquí .
Debo poner mi información y luego inscribirme y ya tendré el curso también .
Algo que debo decir es que puedes personalizar esta página también con Div ?
Si quieres deshacerte de esta barra lateral , puedes activar el diseñador visual arriba y le dices a la página que la quieres en an hecho total .
Aquí tiene .
Ok , inscribirme en el curso .
Bien .
Y el usuario ya terminó el curso .
Si vuelvo aquí , verás que ya terminé .
Tome el curso .

Hice todos los quis y está hecho .
Tus usuarios siempre tendrán acceso a sus cursos en el escritorio .
Aquí verás que si intento comprar el curso de nuevo .
Te dice que vayas a tu escritorio .
Cada estudiante que tenga tendrá su propio escritorio .
Tendrá sus cursos , sus calificaciones , sus membresías , logros , sus certificaciones y todo eso .
Y siempre tendrán acceso a todos sus cursos en el escritorio .
Ahora añadamos las páginas al menú .
Puedes ver aquí que no tenemos el escritorio ?
No tenemos la página de cursos en nuestra web .
Añadamos eso a nuestro sitio web de vuelta a nuestra web .
Vamos a escritorio y aquí en apariencia iremos a menos y el menú aquí automáticamente se sincronizará con el diseñador del tema .
Así que lo que pongas aquí se mostrará en el diseñador del tema .

Estos son solo los cursos que estarán en el carro una vez estén listos para comprarlos , los cursos se mostrarán aquí y pueden hacer clic en compras y comprar los cursos .
En esencia , la página de compras es una página de carro .
La página de membresía es básicamente donde puedes ofrecer paquetes .
Puedes tener todos tus cursos y mostrarlos aquí la página de escritorio de nuevo es donde los usuarios podrán acceder a todas sus cosas y el catálogo de cursos es lo que añadiremos en este momento .
Vamos a crear una página de curso personalizada .
Pero primero vayamos a otro navegador y veamos lo que el usuario ha hecho .
Voy a recargar la página y si hago clic en escritorio , verás que los usuarios pueden hacer clic aquí y acceder a todo esto .
Y recuerda que puedes editar esta página con el editor de PA de Davy .
Perdón con el editor de Div aquí verás , en escritorio podemos hacer clic en activo al diseñador visual .

Podemos editar la página y podemos diseñarla como queremos que se vea .
Por ejemplo , sin barra lateral .
Y aquí usamos el diseñador de Da .
Recuerda , puedes editar esta sección .
Puedes añadir una sección aquí que diga tu cuenta para que se vea un poco mejor .
Puedes también manipular esto ?
Cambiando la fuente .
Puedes cambiar el color y puedes cambiar el tamaño del texto .
Y puedes ver que está resaltando estas palabras .
Puedes personalizar todo .
Si quieres cambiar la fuente , puedes hacerlo .
Eso sería para el título uno .
Aquí título dos .
Y ves cómo cambió escritorio y puede que quieras añadir otra sección .
Puede que aquí voy a eliminar esto y puede que aquí más regular y pondré algo de texto y aquí pondré algo como tu cuenta .

Soy muy honesto .
Lo que haré es tomar esta sección .
Le arrastro hasta arriba y esta será la nueva sección de cuenta .
Aquí pondré título uno .
Diseño título uno y cambiamos la fuente .
Me gusta usar Poppins .
Esa es mi fuente favorita , Poppins .
Y podemos hacerlo negrita y podemos alinearlo .
Podemos cambiar el color y hacerlo más grande así y así reducir este espacio así y reducir este espacio .
Algo así .
Entienden a dónde voy ?
Así personaliza esta página y puedes personalizar todas las páginas de tu sitio web y que queden increíbles .
Bien , amigos , en esta última sección les enseñaré a empezar a recibir pagos en su sitio web y les mostraré el proceso .
Y de hecho haremos una transacción en este sitio web para mostrarte como se verá desde el punto de vista de un nuevo usuario .

Por ejemplo , aquí tenemos nuestros cursos y tenemos el listado de cursos .
Tenemos Facebook ATS para principiantes y tenemos curso magistral de diseño Web .
Selecciona Facebook ATS para principiantes .
Los usuarios verán el curso y aquí verán el precio .
Este es un curso gratuito .
Mejor lo haré con uno pago .
Creo que el pago es el otro .
El curso magistral de como hablar las mujeres .
Este curso cuesta doscientos dólares .
Diré Ok , lo compro y tenemos algunas opciones .
Tienes PayPal , puedes usar tarjetas de crédito , que es lo que la mayoría recomienda o puedes hacerlo manualmente que no es recomendado con tarjeta de crédito .
Usarás Stripe y eso le permitirá a los usuarios poner sus tarjetas de crédito en tu sitio web y después de comprar , tendrán acceso inmediato al curso .
PayPal es el mismo método manual ?

No , no les recomiendo usar este , pero ahora imaginaré que soy un usuario por primera vez y pondré mi tarjeta de crédito .
Ok , haré clic en tarjeta de crédito o débito y tus usuarios o tus visitantes pondrán su tarjeta de crédito .
Esta aquí .
Es una tarjeta de crédito falsa .
No es real .
No crean que estoy poniendo mi tarjeta de crédito en internet y una vez ponen su tarjeta , harán clic en comprar ahora .
Genial .
El usuario comprado aquí tiene la notificación de compra y aquí el usuario tendrá acceso y podrá empezar el curso inmediatamente .
Si voy a mi escritorio y refrescó mi vaina y puedes ver que el ingreso subió a trescientos noventa y nueve con noventa y ocho porque alguien compró nuestro curso y esto será enviado a nuestro banco inmediatamente .
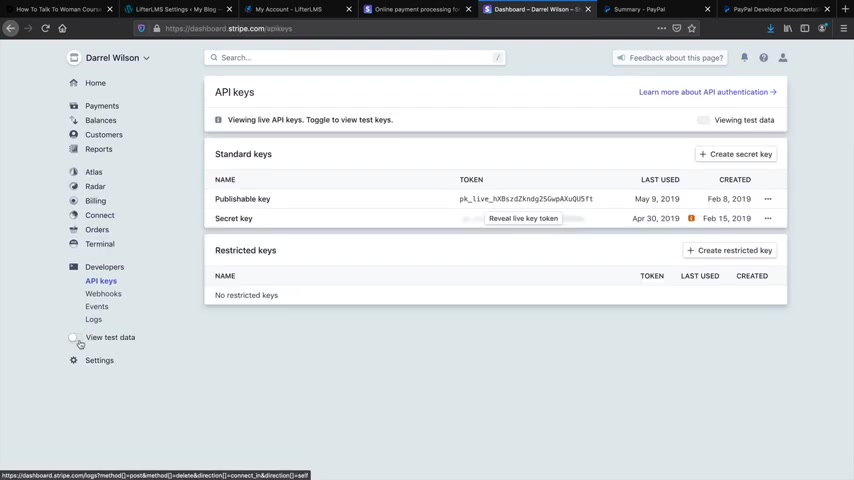
Usar Stripe es algo muy conveniente .
Haz usas strip y aceptas pagos de tu sitio web .

Esta de aquí es la web que usarás .
Se llama Trep Dot .
Com Es gratis .
No te costará nada .
También puedes usar PayPal do com .
También tengo una cuenta en PayPal y pueden ver que tengo dinero ahí , pero PayPal es más difícil .
Por qué tienes que tener la llave pi ?
Pero lo que puedes hacer es si quieres usar PayPal y no encuentras tu API , puedes llamar a PayPal y pedirla y ponerla en ajustes .
Puedes usar Stripe o puedes usar PayPal .
Hay un link de esta web abajo en la descripción y esta es la web que usarás Lift ele mes .
Es la misma compañía que es el plugin .
Tendrás que pagar por la extensión , pero tengo un cupón de descuento para ustedes si quieren usarlo .
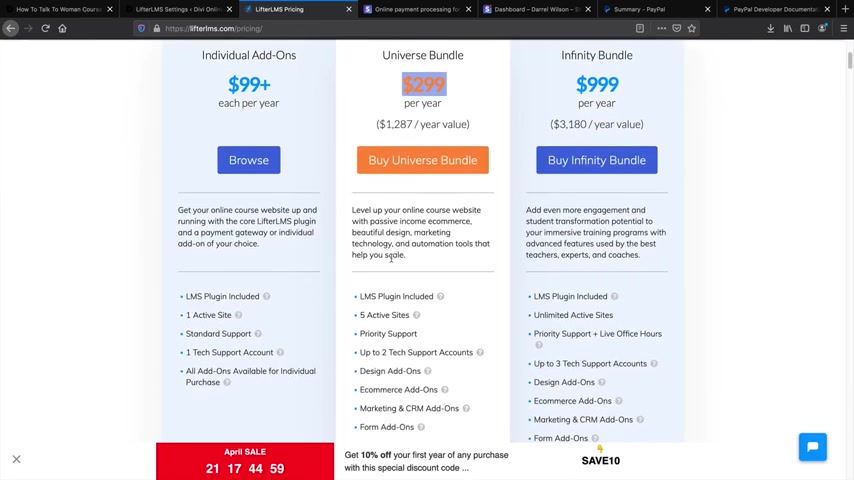
Pero primero hablemos del paquete bando .
Hay varios modelos de precios que podemos elegir para nuestro sitio web .
El que necesitamos solo cuesta noventa y nueve dólares y tengo un código de descuento del quince por ciento .

Solo pagarás unos ochenta y cinco dólares .
Sin embargo , el Universe Bundle te dará más .
Te dará la integración con PayPal , la integración con Stripe y también te dará cosas como diseños añadidos te dará otros servicios que no usamos en el video , como tareas , etc .
También tienen añadidos de marketing y tienen añadidos de formularios .
También el universo bundle te dará más y sólo pagarás trescientos dólares por todo un año .
No es nada malo .
Sin embargo , si quieres comprar el blog individualmente , puedes ir añadidos individuales y clic en buscar y uno que necesitamos es la integración de strip bajando aquí , pero es que tienen otros plugins , juicios avanzados , grupos de lite , elema , videos avanzados , tareas , áreas privadas , social learning que es genial , campos personalizados , etc .
Lo que necesitamos es este de aquí la extensión de strike .

También puedes usar PayPal o puedes elegir el paquete con el paquete .
Recibirás mucho más , pero si tienes un presupuesto corto y solo quieres aceptar pagos , necesitarás la extensión de Stripe .
Lo que haré es hacer clic en saber más y aquí haré clic en sólo comprar esta extensión .
Podemos hacer clic en comprar ahora y aquí tengo el universal Bundle y también la extensión de Stripe depende de como quieras pagar .
Tengo un descuento del quince por ciento .
Si usas el código Wilson para cualquier plan , recibirás el quince por ciento de descuento aquí aplicaré el código y verás que te ahorraste unos cincuenta y nueve dólares .
Si usas la extensión de Stripe , tendrás eso .
Pero si quieres usar el universal bundle , tendrás todas las extensiones .
También puedes hacer eso ?
Yo ya tengo el universal Bundle .
Lo que haré será mostrarte mi página y darte un ejemplo de cómo descargar el plugin .

Una vez compras tu plugin o tu paquete , verás que hay varios plugins que puedes descargar y añadir a tu web .
Esta es una extensión de doble be Fors , otra de historial , mes , etc .
Lo que necesitamos es la extensión de Stripe .
Y aquí harás clic en descargar .
Ahora irás a tu web , irás a escritorio y subirá ese plugin plugin .
Añadir ?
Iré a subir Plugin .
Buscamos el archivo y vas a subir el mismo archivo Zip que descargarse del sitio web .
Y una vez elijas el plugin , haz clic en instalar ahora y aquí harás clic en activar .
Bien , ya tenemos el plugin instalado .
Si vamos a Lift ele mes íbamos ajustes .
Haremos clic en Check out y bajaremos .
Y aquí veremos Stripe Ask Gay .

Y aquí haremos clic en activar Stripe y lo tendré en modo de prueba por ahora .
Déjame ir a mi cuenta para explicarte cómo funciona .
Puedes ver que aquí dice viendo información de prueba .
Una vez hayas creado una cuenta , este será tu escritorio .
Si quieres recibir pagos reales en tiempo real , haz clic aquí y ya podemos aceptar pagos reales .
A quien ?
Desarrolladores .
Todo lo que tienes que hacer es copiar y pegar la llave APA .
Aquí tienes la llave APA .
Revelaré esto .
Copio de esto .
Llave publicable y volvemos a nuestro sitio y aquí la pegar .
Estoy en modo de prueba .
Hagámoslo primero en este modo porque así es más fácil ver si esto funciona .

Recuerda que estamos en modo de prueba para información de prueba y para cambiarlo haz clic en este icono aquí Voy a copiar y pegar la llave Publicable y ahora haré lo mismo con la llave secreta .
Y al terminar con esto , activaremos guardado de tarjetas y click en guarda caos .
Bien , vayamos a comprar algo en nuestro sitio web para ver si esto está funcionando aquí .
Iré .
El curso magistral de Facebook Gats me inscribiría en el curso por ochenta y nueve dólares .
Aquí tengo toda mi información y pagaré con mi tarjeta en strip .
Pondré mi tarjeta de crédito .
Recuerden , una vez tengan los datos reales , esto recibirá tarjetas .
Rece , pero ahora estamos en modo de prueba .
Así que puedes usar cuatro , dos , dos , dos , dos , dos , dos , etc .
Y haré clic en comprar ahora .
Genial .

Aquí tenemos el pulgar arriba .
Ya estamos inscritos en el curso y tu usuario podrá empezar con el curso y aprender de ti o de lo que quieras ofrecer .
Pues vamos aquí a nuestra web y veamos si lo sumo .
Y ahí lo tienes .
Pasamos de trescientos noventa y nueve alrededor de cuatrocientos , ochenta y nueve dólares .
Puedes ver que está conectado con nuestra web y está recibiendo pagos .
Si quieres hacer un reembolso a alguien , puede que tengas que hacerlo .
Porque eso pasa si quieres ordenar un reembolso para alguien , sólo explican el pago completado en tu cuenta de Stripe y haz clic en reembolso .
Esto es todo lo que tienes que hacer .
Es muy fácil .
Muy sencillo de hacer .
Eso es todo .
Stripe hará el resto por ti .
Es muy fácil recibir pagos con Stripe .
en tu sitio de Wordpress .
Y bien , chicos , Eso es todo por este tutorial .
Espero que para este punto ya tengan un sitio de cursos online del que estén orgullosos .

Pueden aceptar pagos .
Pueden aceptar pagos recurrentes .
Pueden aceptar tarjetas de crédito en todo el sitio web .
Tienen un sitio web con múltiples páginas .
Han tenido suerte .
Ya tienen un sitio web de cursos online .
Genial .
Y me hubiera gustado que cuando estaba empezando alguien como yo me hubiera enseñado porque me enseñó a alguien .
Y el sitio que hice fue terrible .
Era horrible y sólo me preguntaba por qué nadie compra nada .
Pero , ya sabes , ya tienes un sitio totalmente funcional .
Asegúrate de darle un Me gusta a este video .
Dime los comentarios como estuve .
Qué puedo hacer para mejorar ?
Les deseo suerte con sus sitios web y les deseo lo mejor .
Mi nombre es Darell Wilson y nos veremos en el siguiente vídeo .
Cuídense
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.