https://www.youtube.com/watch?v=PgNyLODTKMo
Cómo Crear Una Tienda Online Con Wordpress 2023 – Sitio Web eCommerce (Para Principiantes)

Qué tal amigos ?
Mi nombre es dar y en este video les enseñaré a crear una tienda online profesional y moderna paso por paso y no necesitan saber nada de códigos ni ninguna clase de experiencia .
Porque todo en este video será con un diseñador muy sencillo para arrastrar y soltar con cientos de plantillas gratuitas para que uses en tu sitio web , que hará muy fácil que construyas tu tienda online .
Si siempre quisiste saber cómo hacer una tienda online , te cansaste de las idas y vueltas y decidiste hacerlo .
Este tutorial es para ti porque te prometo que al final de este video podrás crear una tienda online desde cero y serás un experto en Wordpress .
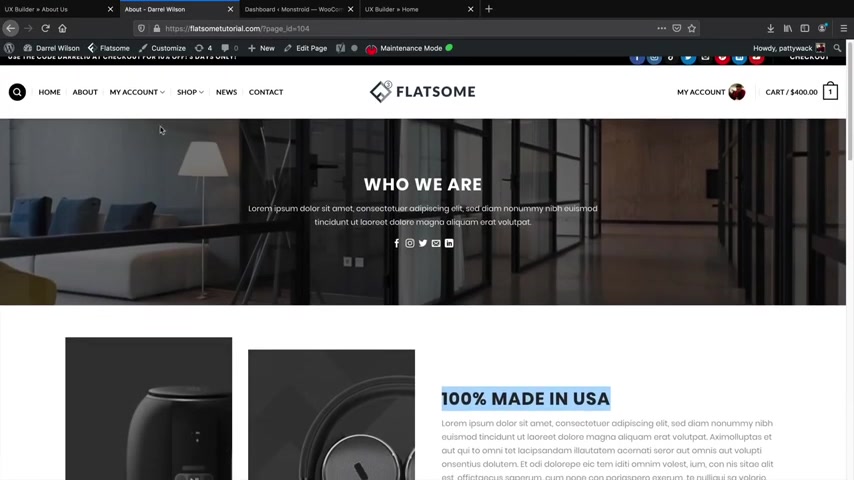
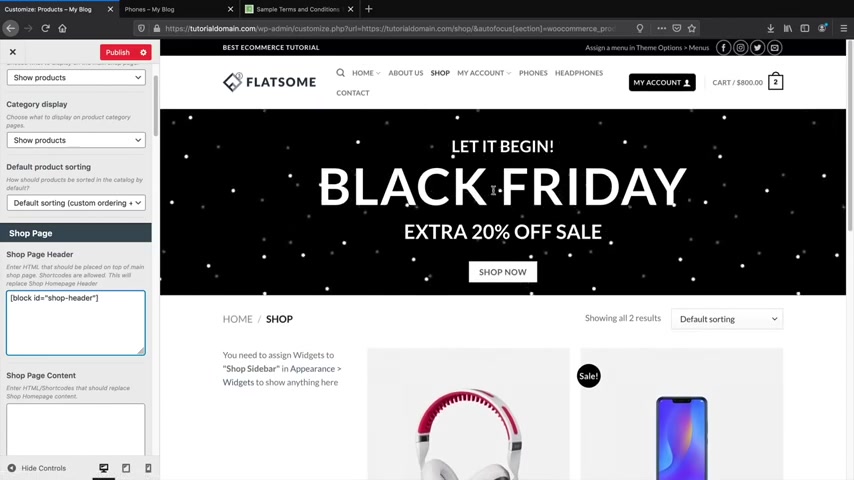
Como puedes ver , este sitio se ve totalmente profesional , es muy moderno y te enseñaré a crear un sitio web con el que tus visitantes quedarán impresionados y será muy fácil de navegar para ellos , para que vuelvan .
Y compré en muchos más de tus productos .

Si estás cansado de cosas falsas y quieres una tienda moderna y elegante en tu sitio web que te ayude a ganar mucho dinero , sigue viendo porque voy a darte un tour rápido por el sitio web y también te mostraré el proceso de cuatro pasos que usaremos para crear una tienda online en tu página web .
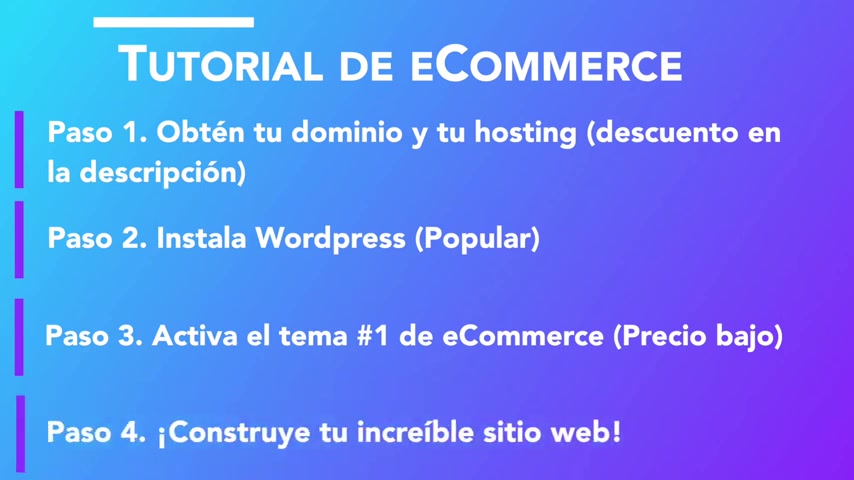
Es muy simple Paso uno .
Obtén tu dominio hosting .
Paso dos instala WordPress .
Paso tres Activo el tema y paso cuatro .
Empezamos a construir nuestro sitio de e commerce .
Creamos productos y aceptarás pagos con tarjeta de crédito instantáneamente .
Luego de ver este video .
De hecho , tendrás acceso a cientos de plantillas modernas perfectamente diseñadas , hechas por profesionales que serán mucho más fácil hacer tu sitio web de e commerce .
Algo que tienes que saber es que este es un sitio de ecommerce que está al aire .
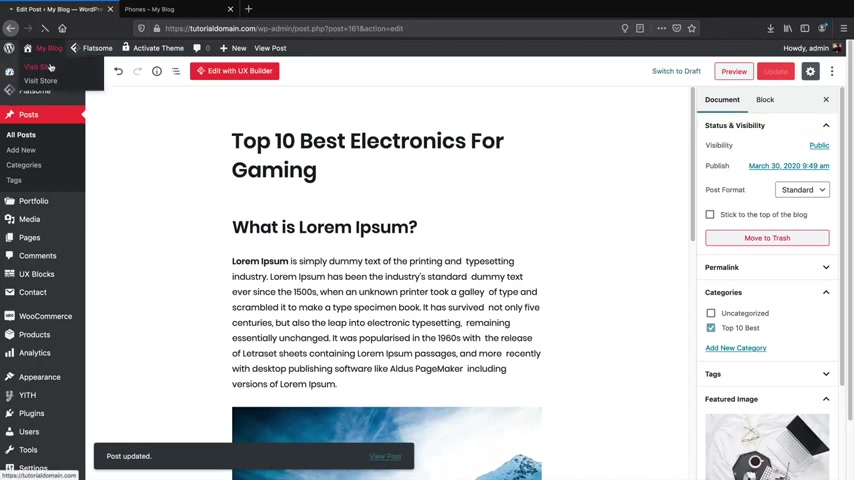
Si alguien quiere ir ahora mismo a esta web y usar su tarjeta de crédito para comprar productos , podrá pagar en este sitio eCommerce veremos el proceso de la experiencia del cliente en un rato .
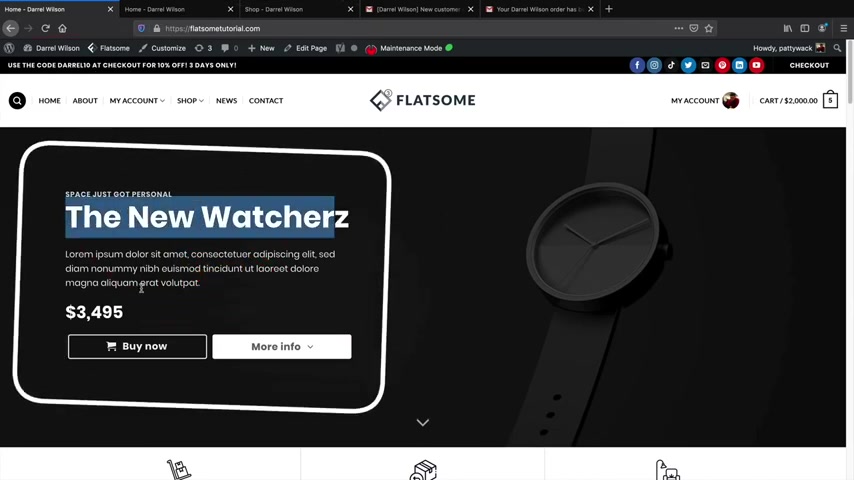
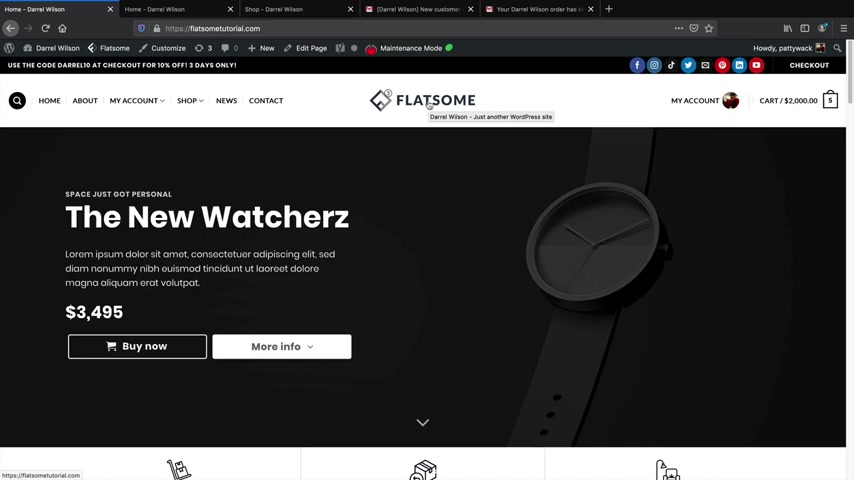
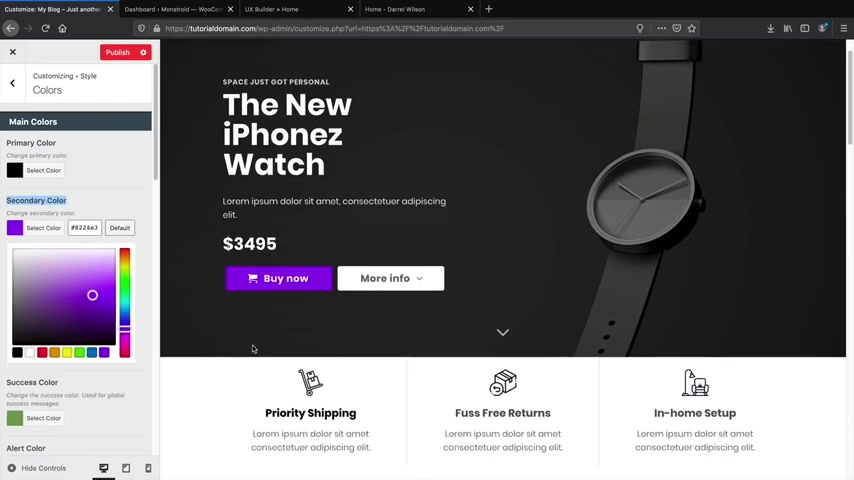
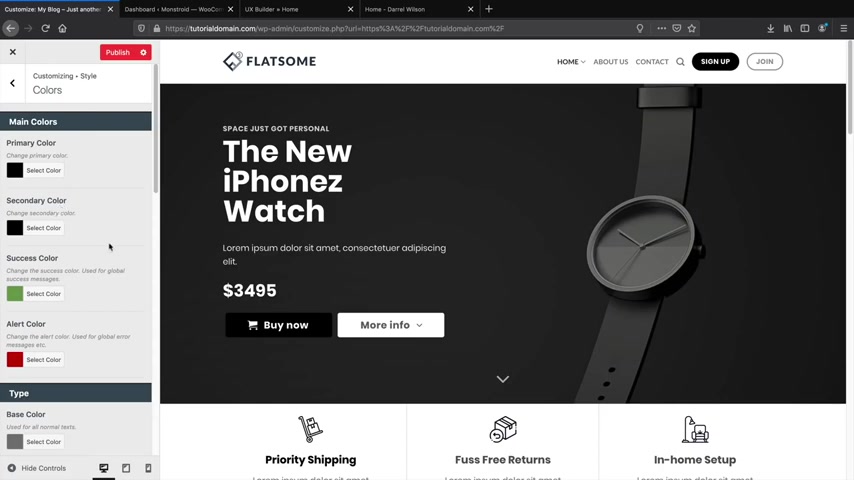
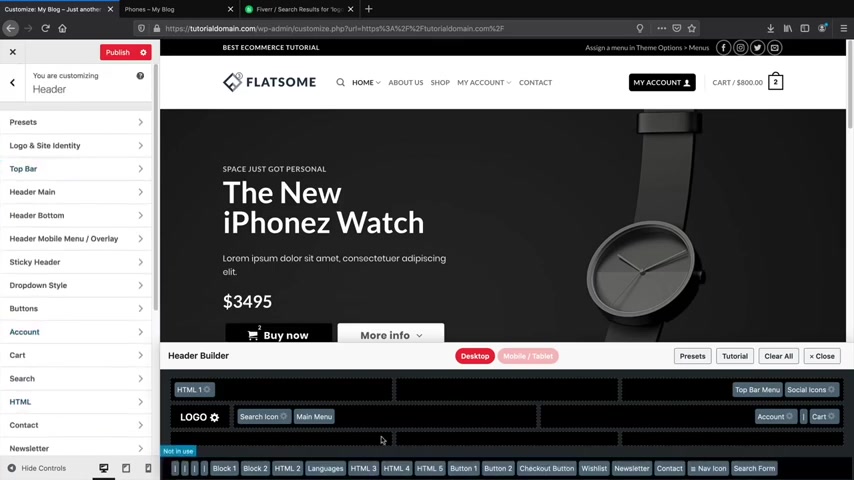
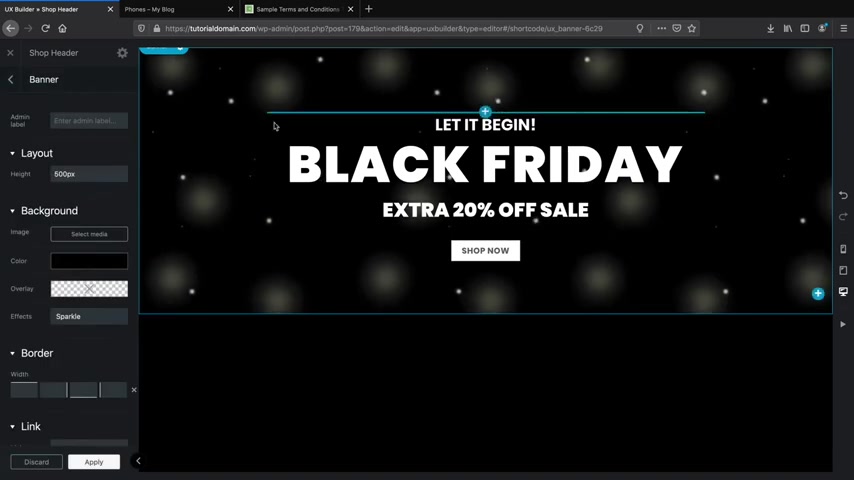
Pero primero crearemos este Landing Page .

Tenemos este texto , el precio y también tenemos estos botones .
Puedes añadir cuantos botones quieras y puedes enlazar a cualquier parte de tu sitio web .
Si quieres hacer eso .
También tengo imágenes de demo para este sitio web para ayudarte a seguirme en este tutorial de e commerce .
Después tenemos el Cabezo aquí tenemos unos iconos sociales Puedes seguir en Instagram , seguir en Facebook , seguir en Tik Tok , Pinterest , Link , Youtube , etc .
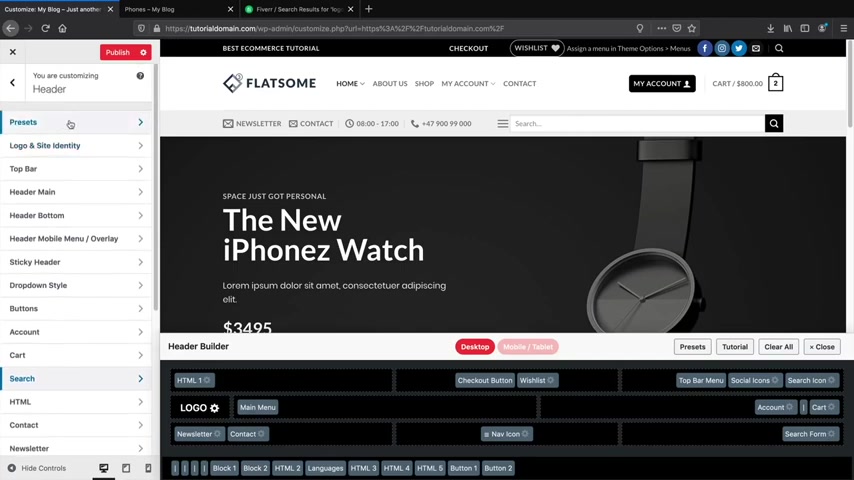
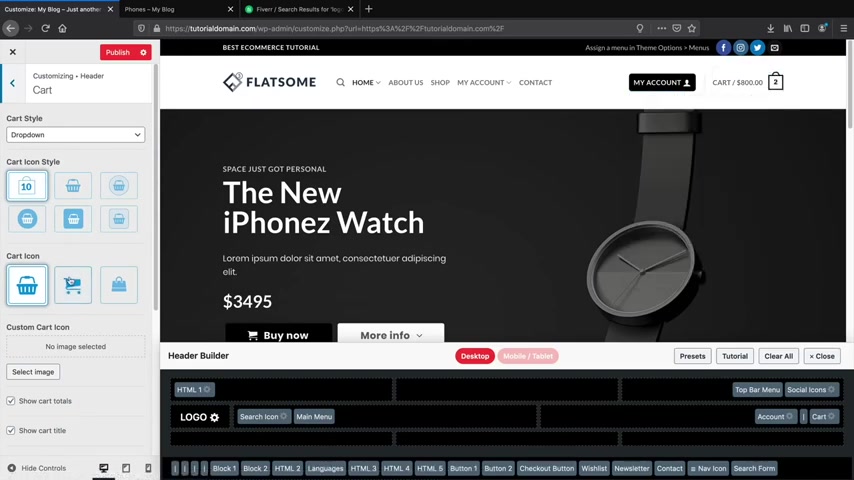
Aquí tenemos un botón de check out rápido y también nuestro carro .
Así tus clientes pueden ver y revisar que tienen en el carro para poder hacer su check out y poder comprar sus productos en esta tienda online .
Aquí tenemos el escritorio tus clientes tendrán su escritorio personalizado donde pueden actualizar sus detalles de pago .
Sus detalles de cuenta pueden actualizar lo que quieran y también rastrear sus pedidos .
También tenemos nuestro logo .

Y si no tienes uno , no te preocupes , porque te daré un sitio genial en el que podrás tener un loco genial y profesional .
Después tenemos el menú a la izquierda .
Tenemos inicio .
Nosotros tenemos mi cuenta con un menú desplegable .
Con el check out del carro .
Tenemos la página de tienda con las categorías .
Digamos , por ejemplo , que vendes categorías distintas .
Puedes mostrarlas también en tu menú .
Aquí tenemos el blog y nuestra página de contacto .
Te mostraré cómo configurar todo esto en el video .
Bien , bajemos .
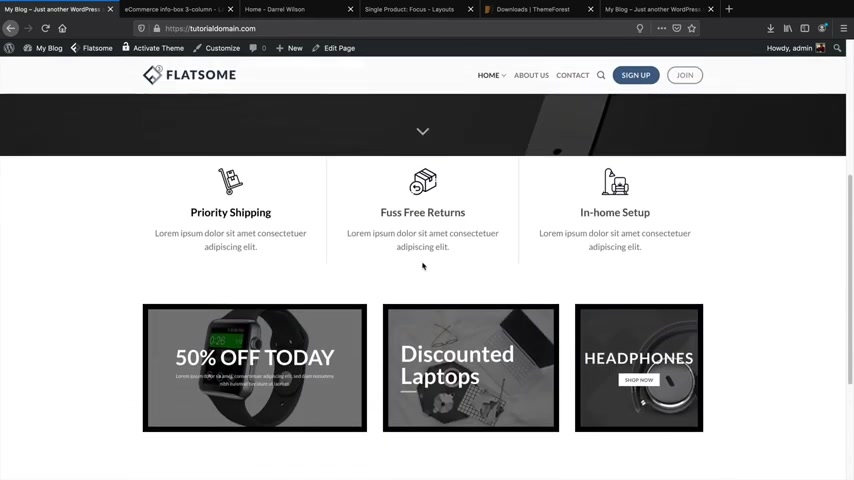
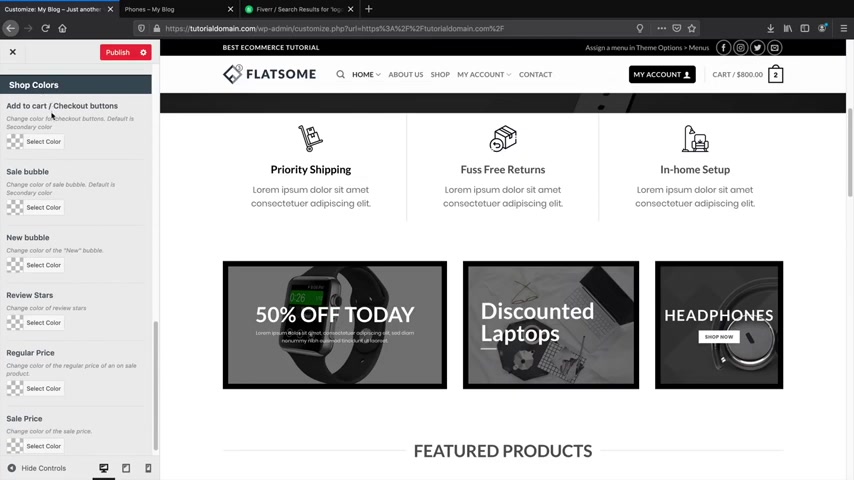
Aquí tenemos estos iconos geniales .
Estos mejorarán el engagement como envío gratuito , devoluciones gratuitas y una configuración para el hogar .
Lo que sea .
Aquí tenemos las categorías de productos .
Si vendes varios productos como relojes , laptops y auriculares , puedes categorizarlos en tu sitio web para que cuando alguien haga clic en una categoría específica , incluso ahora una página en la que solo se ve esa categoría .

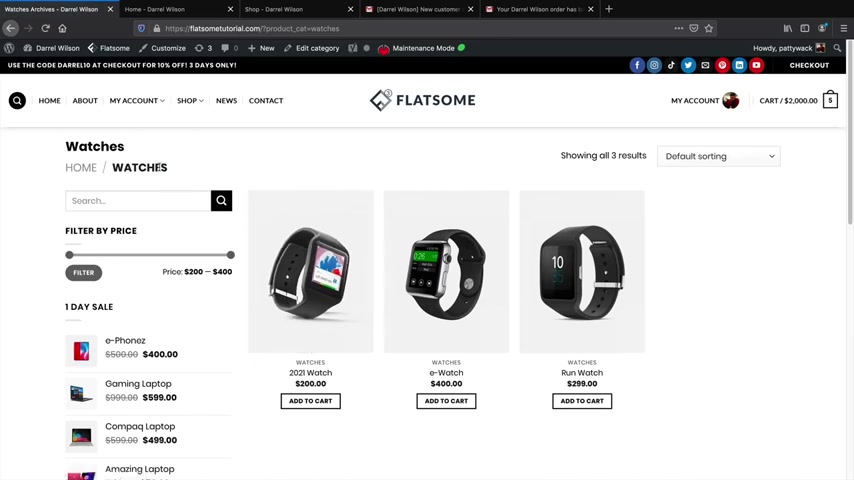
Aquí tenemos la categoría de relojes .
Así que se ven todos los relojes y puedes ver como hago zoom cuando pasó por encima y tus clientes pueden tener una vista rápida para ver mejor el producto y obtener más información sobre ellos y viajando .
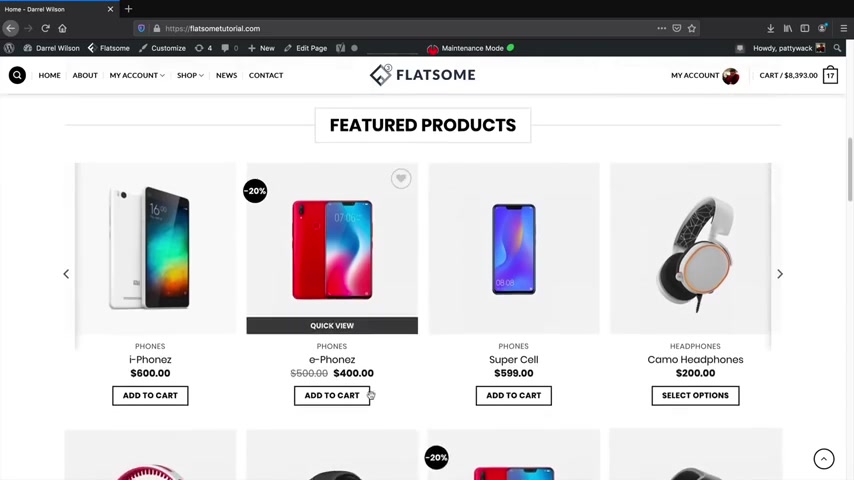
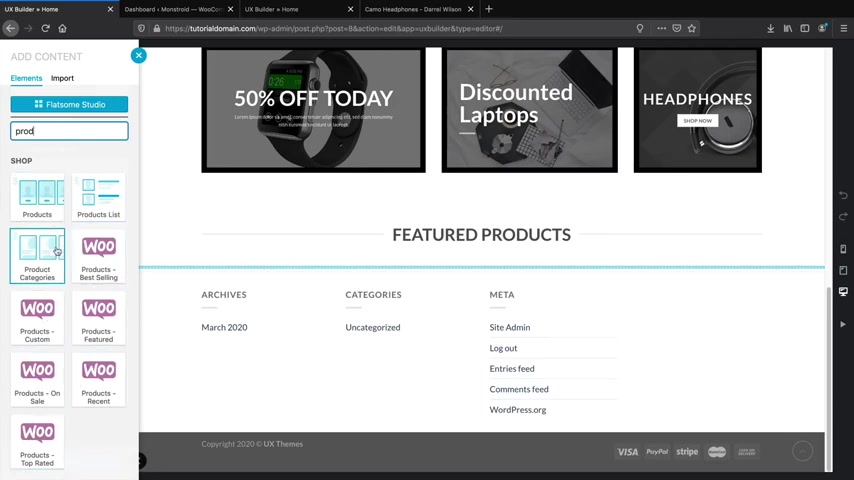
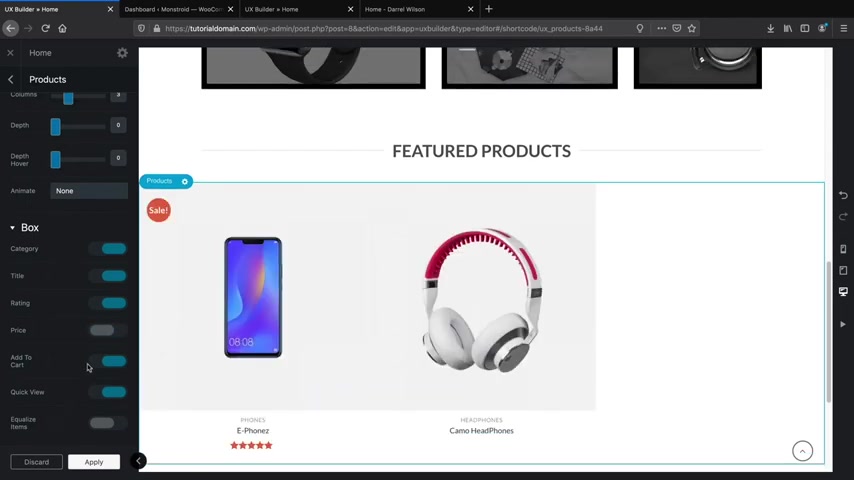
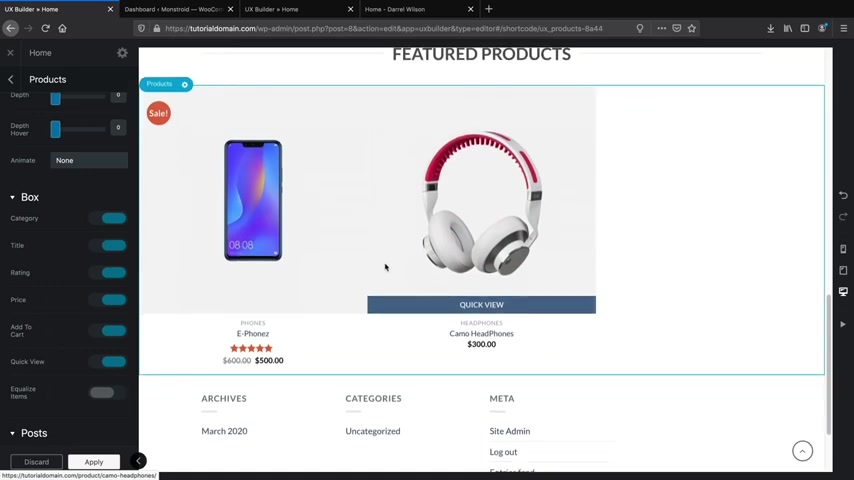
Aquí tenemos nuestros productos destacados .
Si quieres añadir tus productos más populares a tu sitio web , puedes hacerlo .
Aquí tenemos estos productos y tus clientes pueden hacer clic en vista rápida sin tener que dejar la página y pueden tener más información del producto de las imagenes , etc .
Te mostraré como incorporar tus productos destacados a tu página de inicio .
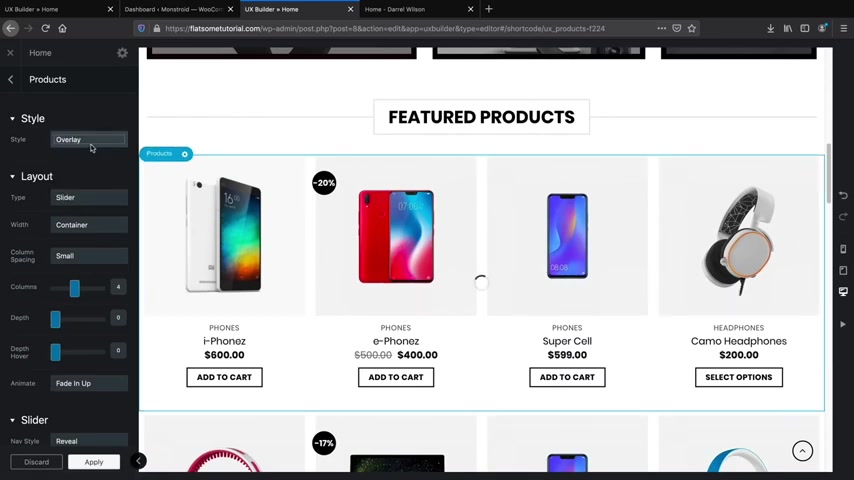
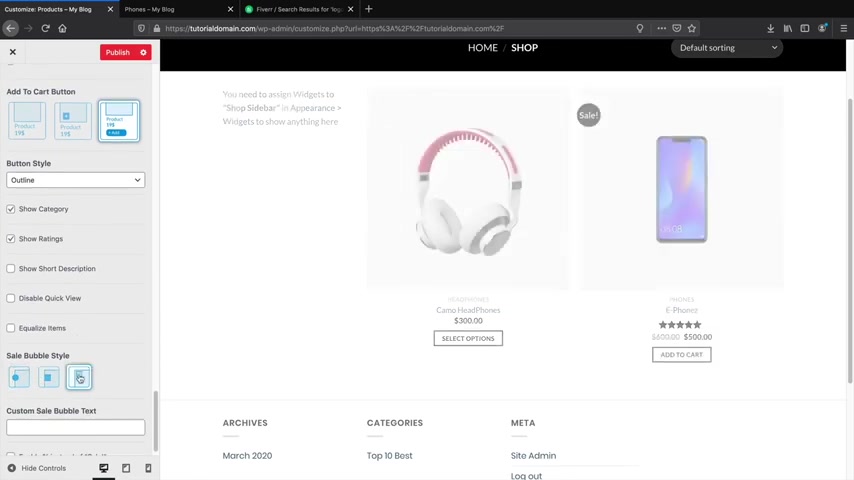
Algo que también puedes hacer es cambiar el estilo de tus productos .
Este tema tiene muchos estilos distintos para que diseñe tus productos y los puedes mostrar en tu sitio web viendote genial y muy moderno .
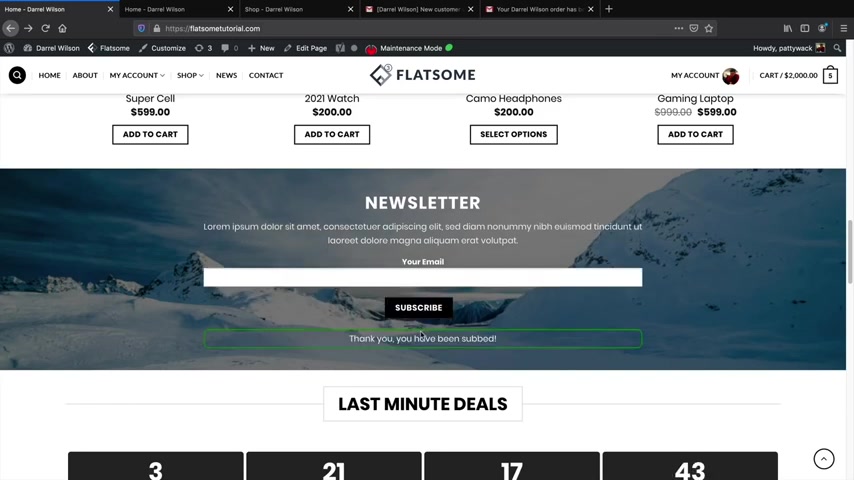
Después les mostraré como añadir este newsletter .
Ya viste como me suscribí antes .
Tus clientes vendrán a tu sitio web y pondrán su e mail y suscribirse y pueden suscribirse a tu newsletter .

Dónde puedes enviarles spam , cupones de descuento y todas esas cosas .
Luego tenemos ofertas de última hora aquí añadiste temporizador y puedes poner tus productos aquí .
Ves que aquí tenemos un estilo diferente que se ve genial .
También añadimos esto .
Queda una sensación de urgencia .
Si quieres mostrar tus productos en promoción , puedes ponerlos aquí .
Ahora tenemos nuestro blog .
Si quieres incorporar un blog , te enseñaré como añadir eso a tu sitio de e commerce y no podemos olvidar Instagram .
Si tienes un Instagram , puedes mostrar tu fe de aquí para que cada vez que subas un post sea añadido automáticamente a tu sitio de e commerce .
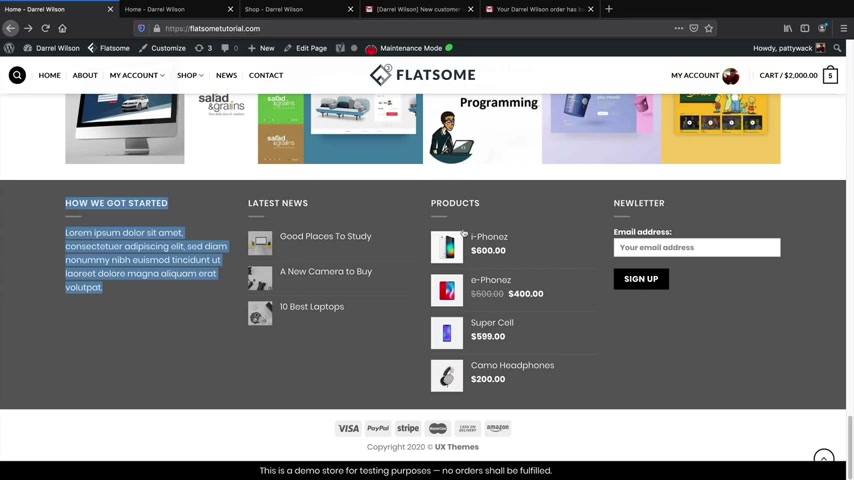
Y para terminar , tenemos este pie de página genial con nuestros métodos de pago .
Aquí puedes ver que tenemos un poco sobre la compañía .

Tenemos un blog , tenemos productos y también tenemos este newsletter donde la gente puede venir y también suscribirse al newsletter de tu sitio de ecommerce abajo a la derecha .
Si hago clic aquí , nos enviará arriba a la página de inicio .
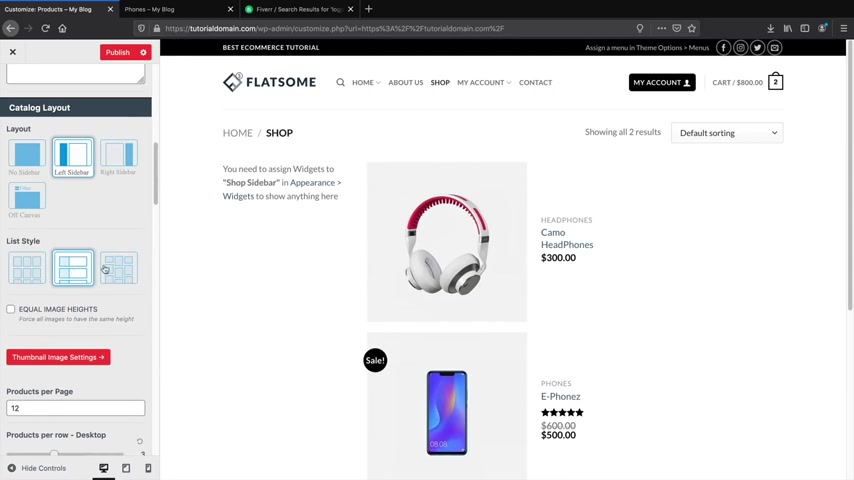
Ahora te mostraré la página de tienda .
Puedes ver que tenemos este fondo de video y tenemos este valor genial .
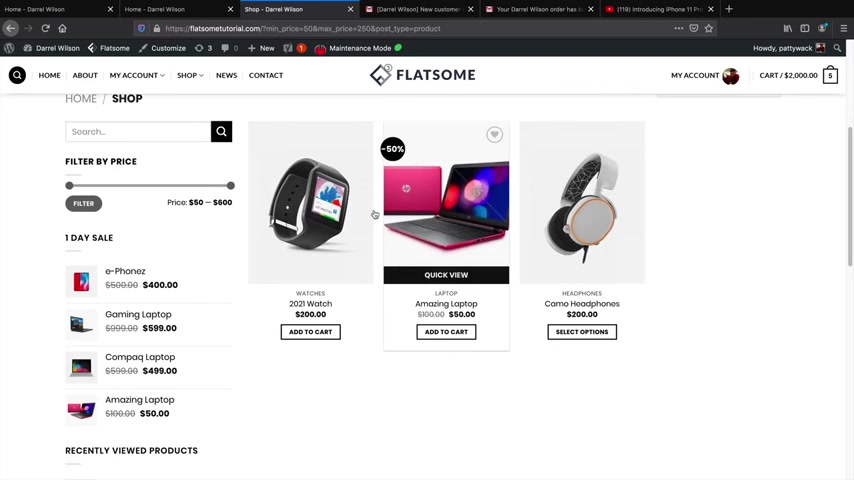
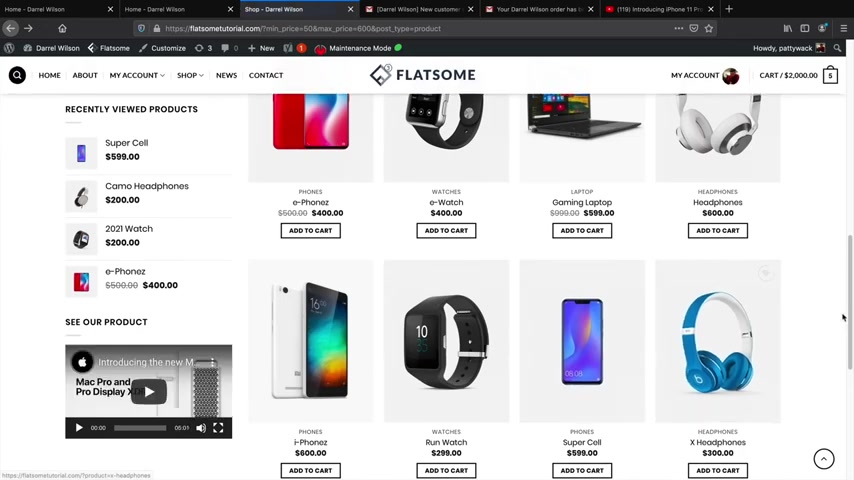
Por supuesto , puedes cambiar esto a una imagen , otro video y puedes cambiar este texto a lo que quieras bajando aquí ves que tenemos nuestros productos y tus clientes pueden organizar los productos por popularidad , por precios , etc .
A la izquierda la gente puede buscar su producto favorito o lo que estén buscando Tus clientes también pueden filtrar por precio .
Así que si están en quiebra y no tienen dinero , pueden decir bien filtrar los productos entre cincuenta y doscientos cincuenta .
Y si hacen clic en filtrar , sólo les mostrará los productos dentro de este rango .

Es una herramienta genial que puedes tener en tu sitio de e commerce .
Voy a filtrarlo de vuelta aquí a la izquierda .
Tenemos nuestras ofertas de un solo día .
Si tienes productos que estén en descuento , puedes ponerlos aquí .
Y también cuando un cliente haga clic en un producto , la web les recordará que hicieron clic en esto .
Así el cliente no olvidará los productos que ha visto , irá o vice producto y volverá .
Y puede que lo compre .
Eso suele pasar .
Eso se llama re target y seguro lo han visto en Facebook o Amazon o algo así .
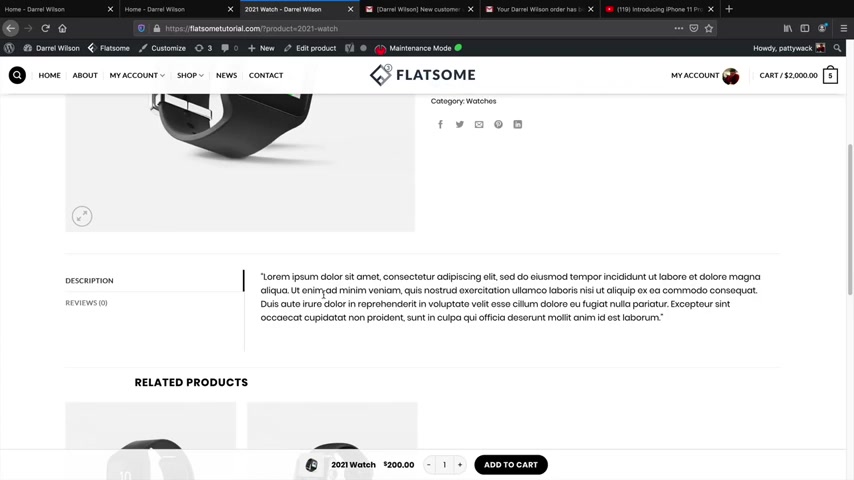
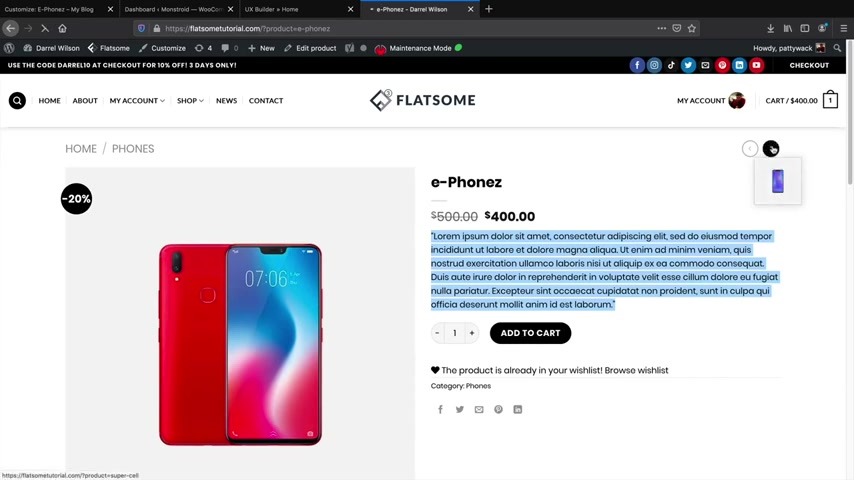
Aquí tenemos nuestro producto , donde añade un video así .
Si tienes una promoción , un video que quieras añadir tienda , puedes hacerlo aquí .
Éste es un ejemplo de un producto sencillo con un título .
Tenemos el precio y después tenemos la descripción .
La gente pone dinero al carro .
Puedo ver en la categoría que está aquí dice relojes pueden compartirlo en su red social favorita .
Debajo de eso hay más descripciones .

Como hecho en Estados Unidos habla del material , tal vez de tu política de evoluciones aquí podrán reseñar tu producto siendo Oh , es genial .
Me encanta .
Pueden escribir sus comentarios y debajo de eso tenemos productos relacionados .
Si tu cliente está viendo un producto , puedes recomendarle otros aquí abajo .
Puedes ver que puede poner cuantos quiere .
Eso le recordará a la gente que está viendo toda la atención .
Debe estar en el producto .
Esa es la razón por la que ves esto .
Quieres ganar dinero ?
Este es un ejemplo de un producto sencillo .
Puedes personalizarlo y cambiar este diseño .
Yo hablaré más de esto en este vídeo .
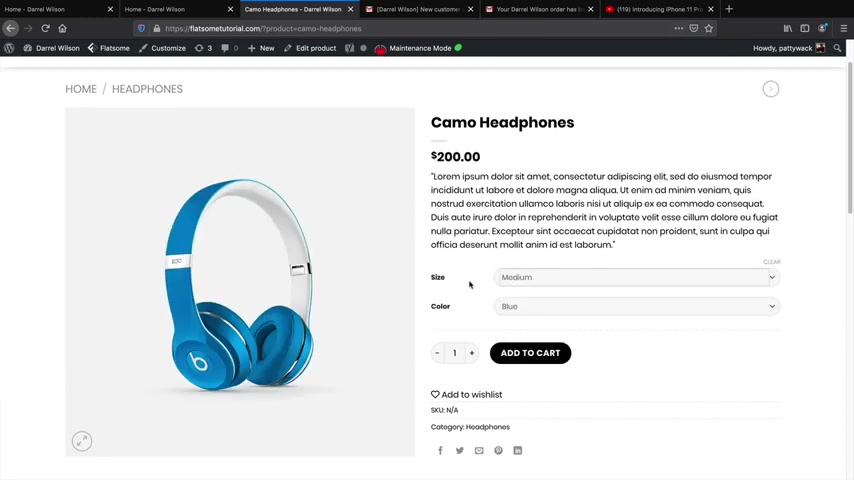
Digamos que por ejemplo , tienes un producto , pero lo tienes en diferentes tamaños o diferentes colores .
Tenemos estos auriculares y tenemos diferentes tamaños pequeños , medianos y grandes .
Diré Okay , quiero los medianos .

Y para el color , ves que aquí el producto cambia azul porque cambia el color , podemos verlo y la gente puede hacer su aumento producto .
Y si vuelven a blanco , cambiará de nuevo bajando .
Aquí tenemos los iconos sociales .
Tenemos la descripción del producto y productos relacionados .
Es una atmósfera muy limpia .
Este sitio de Ecommerce se ve muy organizado .
Es muy sencillo .
Será muy fácil para ti vender tus productos con este sitio de comer .
Otra cosa que debes saber es que si tienes videos de sus productos , puedes mostrarlos .
Por ejemplo , aquí tengo este producto .
Y si hago clic aquí , va a mostrarnos este video .
Si tienes un video de tu producto , puedes tener este icono donde la gente tendrá esta opción .
Es genial .
Te mostraré como añadirlo .
Es de hecho muy fácil hacerlo .

Esto es lo que puedes esperar Aprender .
Te mostraré a crear esta página de tienda genial en donde pueden venir tantos productos como quieras tener diferentes categorías .
Y puedes personalizarla de la manera que quieras para tu sitio web de e commerce .
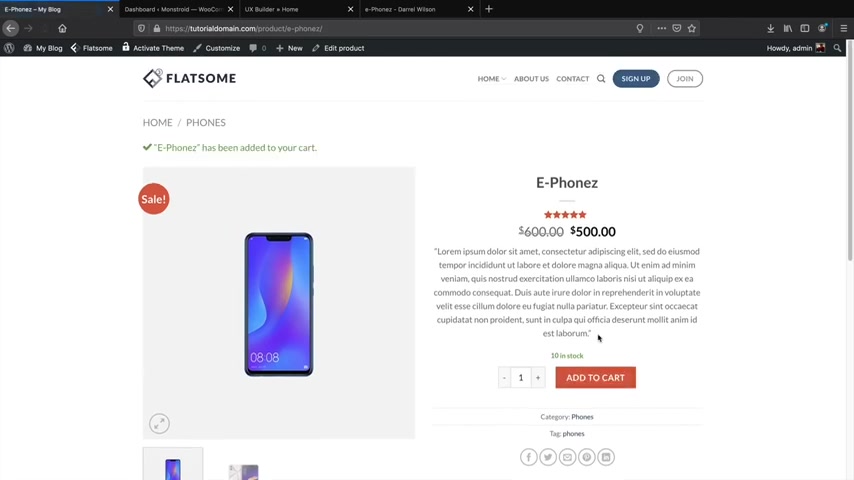
Les diré algo , compremos algo y les mostraré el proceso de como tus clientes pueden navegar en tu sitio web de commerce .
Quiero comprar algo .
Comprar esto de aquí Lo añadiré al carrito .
Puedes ver que aquí se muestra y puede hacer clic en ver el carro .
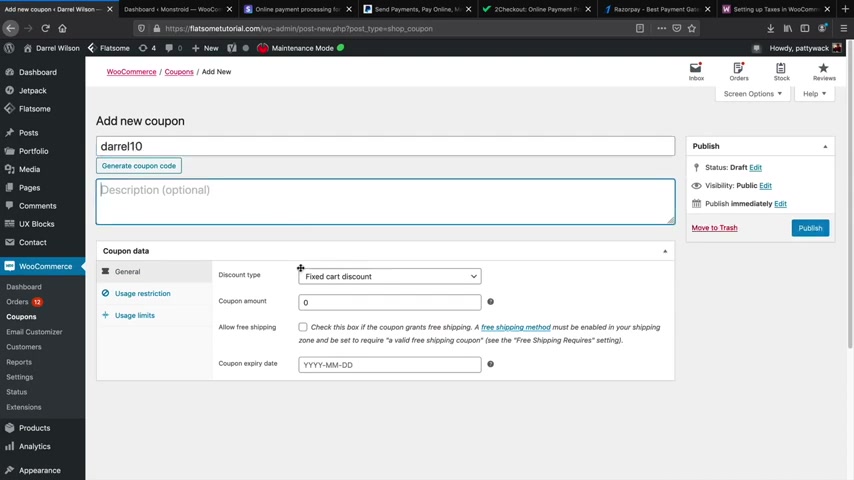
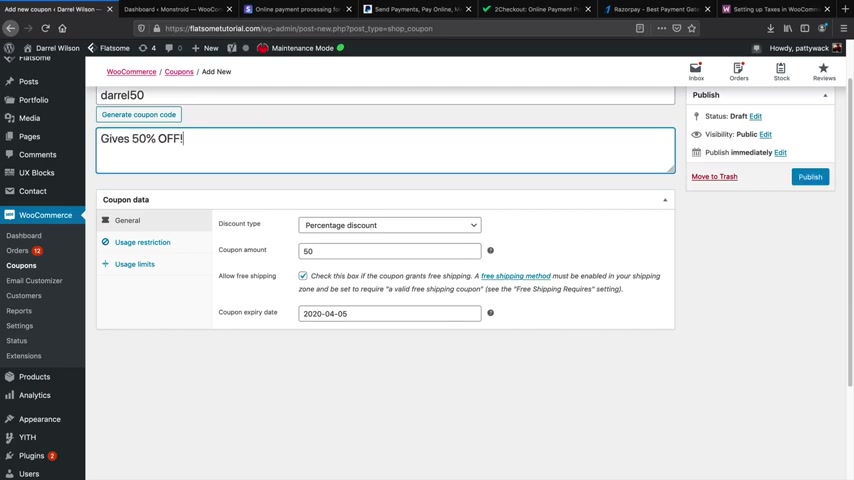
Tenemos este Baer genial que nos dice que usemos el código de descuento .
Les enseñaré a añadir estos códigos para que puedan descontarse de sus productos cuando están viendo tu carro .
El costo total aquí es de dos mil doscientos dólares .
Bien , suena bien .
Compré molo aquí .
Haré clic en proceder al check out .
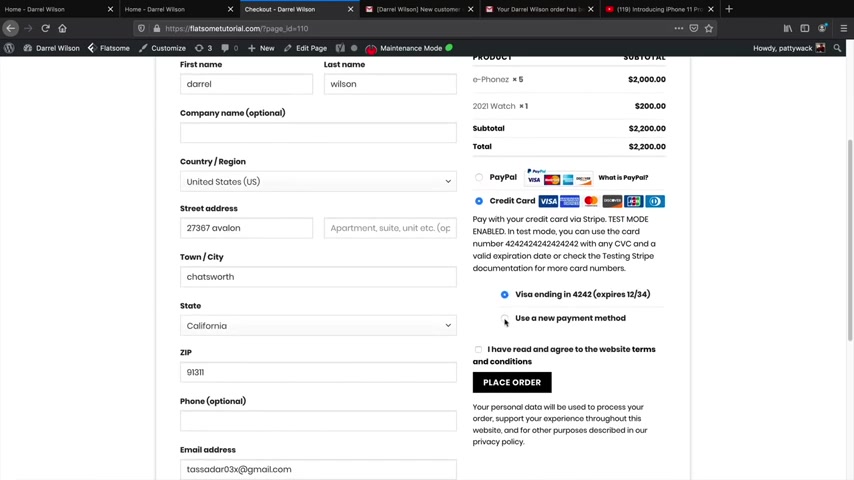
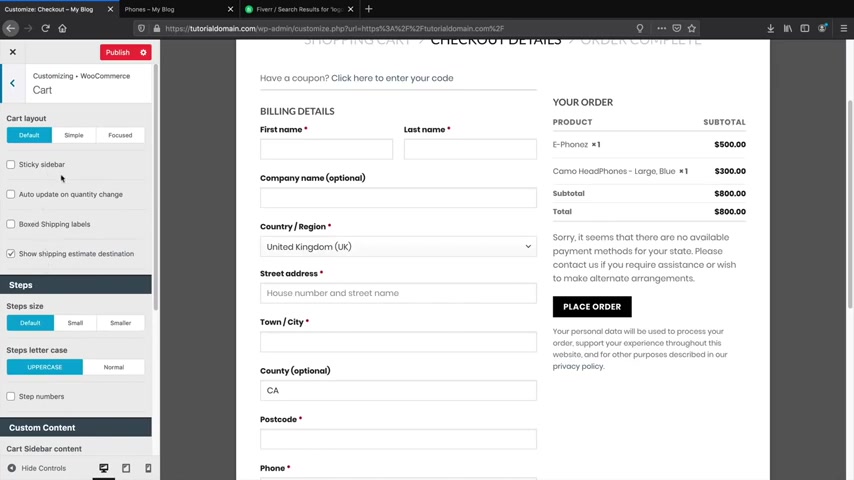
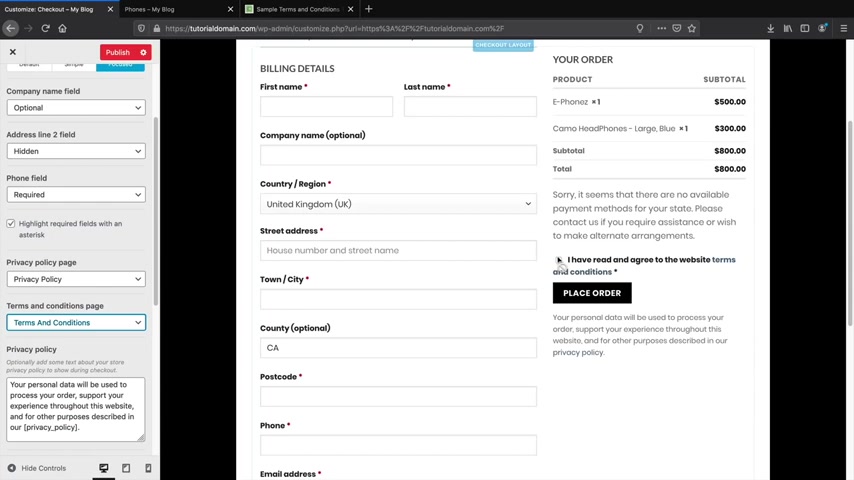
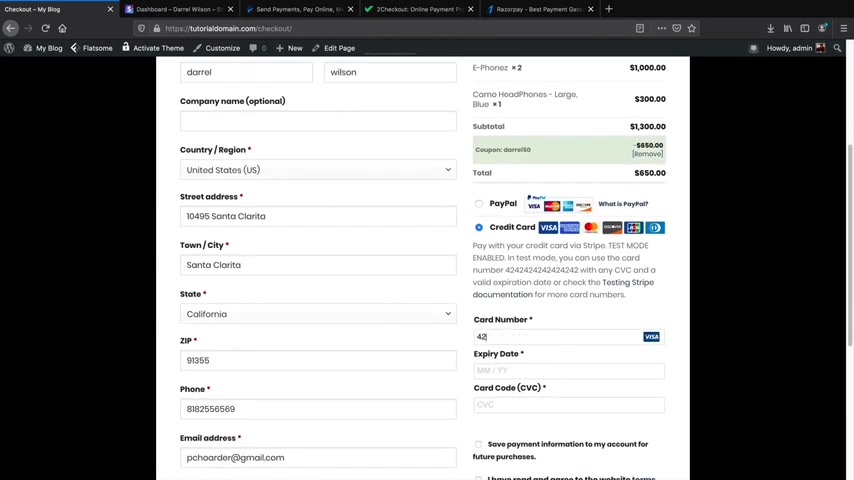
Y aquí tenemos los detalles de nuestro checkout donde nos pide nuestra información , nombre y apellido , dirección , estado , etc .
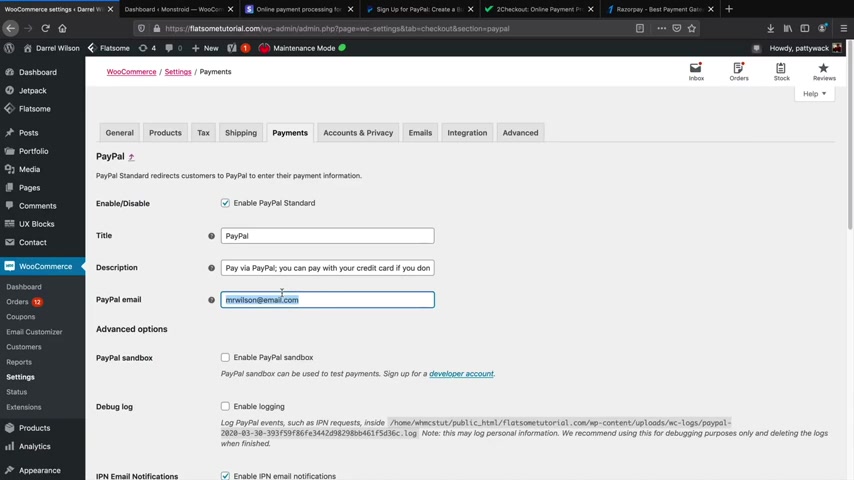
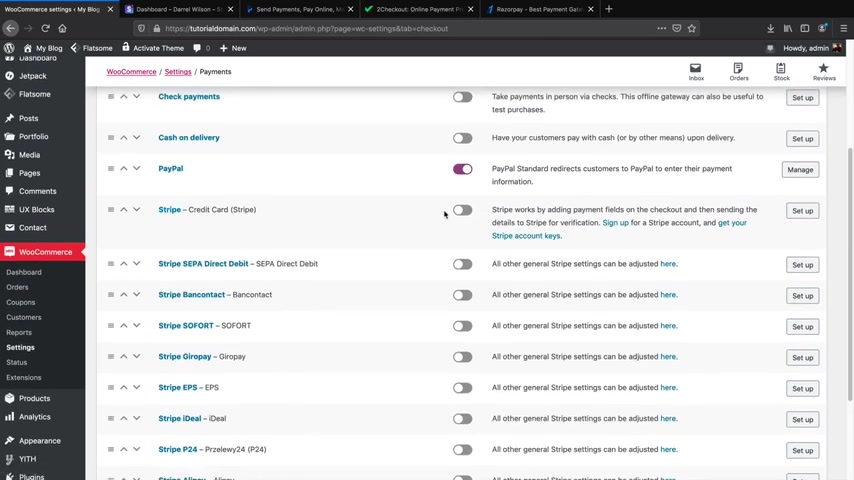
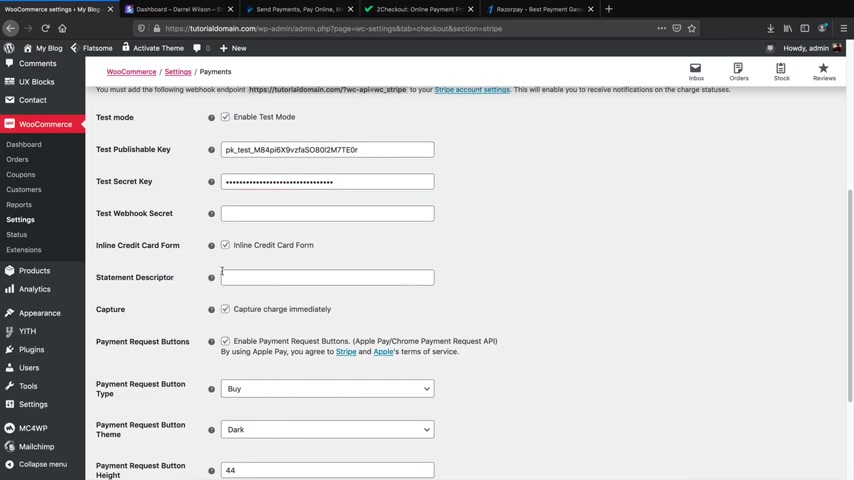
Y pueden pagarte con tarjeta de crédito o PayPal .

Vamos a usar un nuevo método de pago y usaré mi tarjeta de crédito .
Usaré mi tarjeta de crédito secreta y el costo total es de dos mil doscientos dólares .
Parece que está bien .
Quiero guardar mi tarjeta de crédito para futuras compras y aceptar los términos y condiciones .
Y aquí haré clic en confirmar pedido Este es el mismo proceso Por que tendrán que pasar tus clientes Y como comprarán productos en tu sitio web de Ecommerce .
Por cierto , chicos , estamos en modo de prueba .
Esta tarjeta no es real .
No creas que puse mi tarjeta de crédito en Internet .
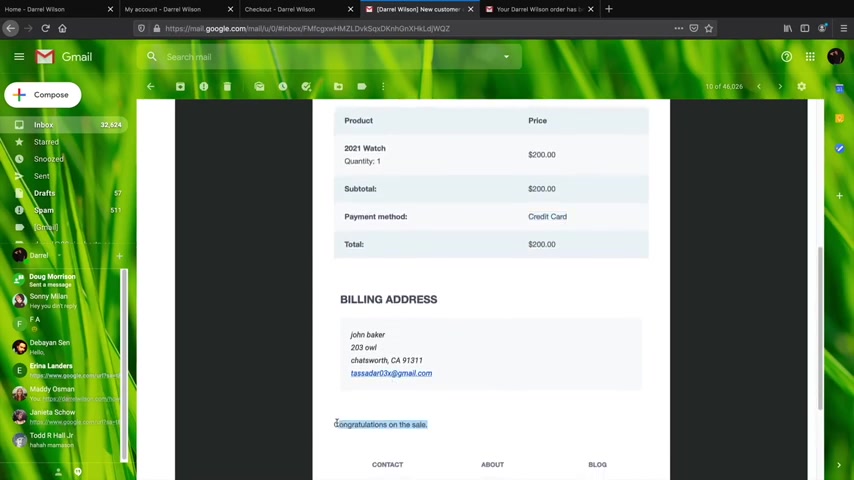
Puedes ver que el cliente obtuvo un recibo .
Tenemos los detalles del pedido .
Tiene los productos , la dirección de facturación y toda la información aquí también .
Cuando hagas una venta en tu web , recibirás un email diciéndote que alguien compró algo en tu tienda online .

Aquí puedes ver el nombre de la persona lo que se compró , cuánto costó , como lo pagaron .
Y te da también la información de facturación .
Y aquí dice Felicidades por la compra .
Puedes poner lo que quieras .
Esto es solo para ti .
Y aquí tus clientes recibirán un email automáticamente hablándoles de su producto .
Lo que compraron .
Y este es su recibo de compra .
Aquí puedes ver el reloj que se pagó con tarjeta de crédito .
Si hay un problema con la dirección de facturación , pueden cambiarlo en su cuenta .
Pueden ver su dirección y también puedes dejarles una nota genial diciendo gracias por usar nuestro sitio .
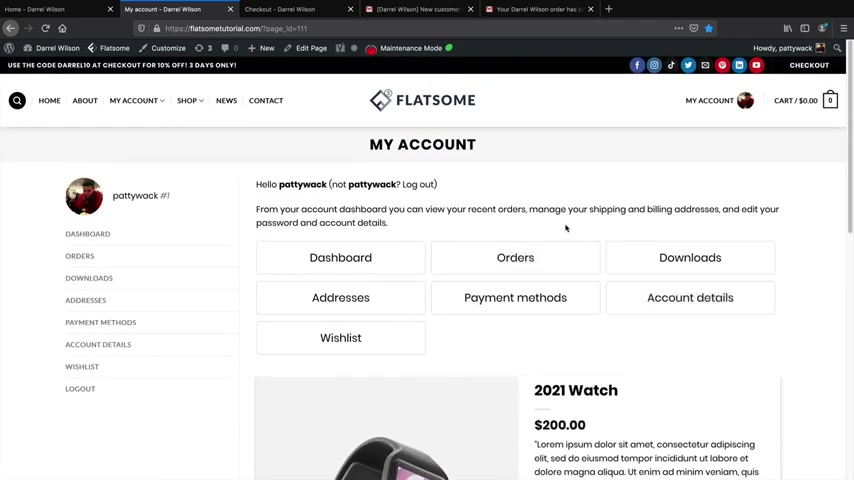
Tus clientes también tendrán su cuenta personal en la que pueden ver sus pedidos .
Pueden ver todas las compras que han hecho , tienen su dirección .
Así que si hay algún problema con la dirección , pueden venir a actualizarla .
Tienen distintos métodos de pago en donde pueden guardar automáticamente su tarjeta de crédito en tu sitio web .

Y también pueden ver los detalles de su cuenta por si alguna vez tienen algún problema con su cuenta .
Puedes ver aquí que esta es la idea genial .
Podemos publicar otros productos en su escritorio .
Por si quieres mostrar nuevos productos , puedes hacerlo y añadir algunos productos aquí .
Entonces tus clientes tendrán su escritorio personal en donde pueden administrar y controlar todo en tu sitio web .
Entonces están listos para aprender a crear un sitio de ecommerce profesional elegante .
Que se vea genial , Fácil de construir .
Fácil de navegar .
Vamos a empezar con este tutorial de ecommerce .
Están listos ?
Vamos , Empecemos el tutorial .
Lo primero que haremos es obtener tu dominio y tu hosting .
Por ejemplo , mi sitio increíble Dot .
Com En el paso dos instalaremos Wordpress .
Wordpress alimenta un tercio de internet .
Es muy popular .
Paso tres instalaremos el tema mejor puntuado más vendido de e commerce para Wordpress llamado Flan .

Y en el paso cuatro construiremos tu sitio web .
Y después de ver este vídeo , podrás empezar a vender en él .
En la descripción de este vídeo hay un link que te llevaré a una página que se como esta de aquí .
Y esto es Ciclon dot .
Com He estado recomendando CCN por casi tres años y es el hosting más rápido y confiable como lo sé .
Cómo sabes que estoy diciendo la verdad y no te estoy mintiendo .
Pues lo probé junto con otras quince compañías por tres meses y CCM quedó en el puesto dos de las más rápidas .
Y como el sitio de A just más confiable puedes estar seguro que tu sitio será muy rápido y no tendrás mucho tiempo fuera del aire con Cromm .
Es una compañía de Just muy confiable .
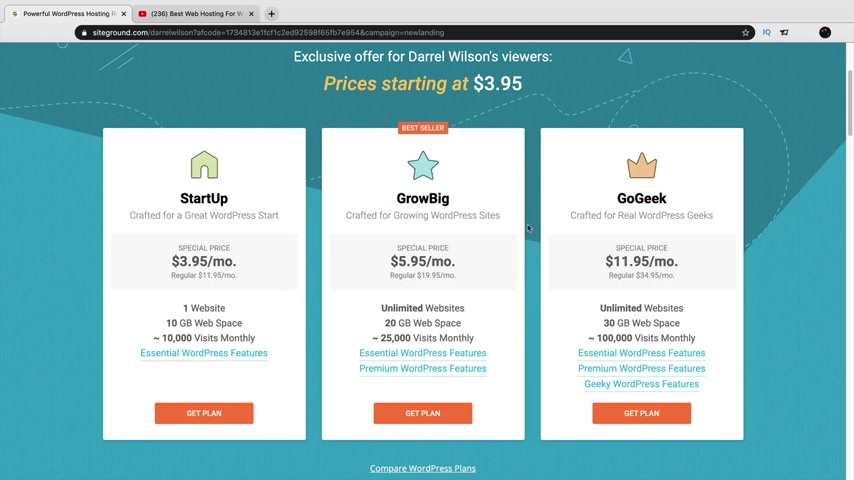
Tenemos tres planes distintos Startup Gro , Big y Go Kik .

En todos mis videos recomiendo el G Big porque con este puedes tener sitios ilimitados en lugar de uno solo .
Y esta es una diferencia muy grande aquí donde dice obtener plan Ask Gay .
Ahora registraremos tu nuevo dominio .
Por ejemplo , mi novia es un Pro Dot .
Com .
Así que háblalo con tu novia .
Tu novio .
Tómate una cerveza mientras piensas .
Es aquí donde puedes poner tu dominio .
Pondré Pati wk tutorial punto com Obviamente esto es solo para el tutorial .
Pawa es mi perro .
Es sólo lo que puse .
Este dominio está disponible .
Si no lo está , te notificará diciéndote que elijas otro .
Pero este de aquí está disponible aquí .
Pon tu email y tu contraseña para tu nueva cuenta de CDE Ground .

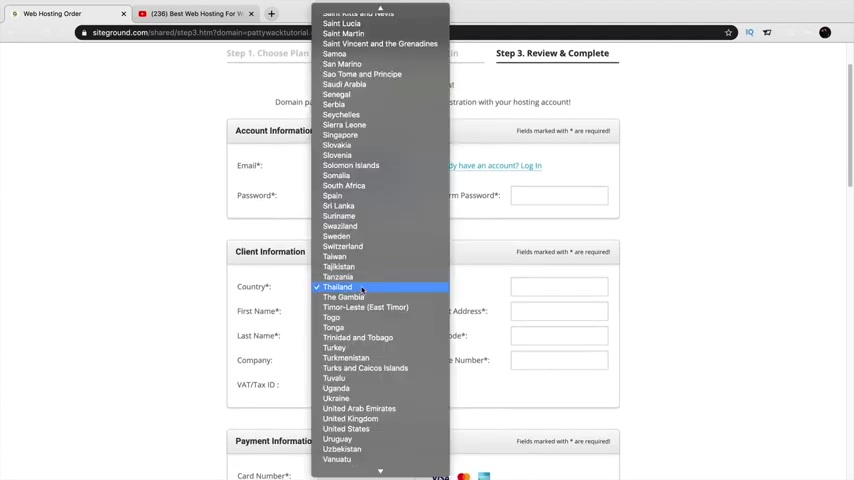
Tu información del cliente y en este momento estoy en Tailandia , pero soy de Estados Unidos , así que lo pondré y vivo en California .
Aquí pondré toda mi información de cliente y bajando .
Aquí es donde pondrás tu información de pago tu tarjeta de crédito y aquí pondrás tu seguridad social .
Es una broma , chicos .
No te pedirá tu número de seguridad social .
Algún día me meteré en problemas por eso .
Pero no cualquier sitio web que te pida tu número de seguridad social .
No lo uses .
Este sitio no lo hará .
Yo estaba bromeando .
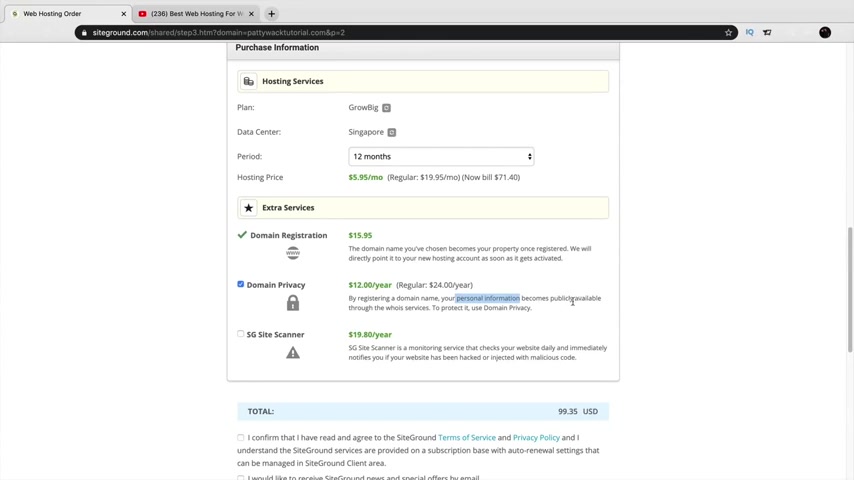
Aquí tenemos tu plan .
En periodo , recomiendo doce meses porque esto te dará tiempo suficiente para saber si funciona para ti o no .
Y también obtendrá un buen descuento si tomas doce meses .
Ahora tenemos servicios extra y necesito que marques privacidad del dominio .
La razón por la que lo harás es porque si marcas esto , esto protegerá tu información personal .
La protegerá .

Si no marcas esto , la gente podrá ver tu información personal y recibirás spam de estas compañías raras .
Te vendrán cosas raras como píldoras farmacéuticas , fotos porno , todos spam que no quieres .
Si tienes eso , Mercado , no recibirás nada de eso .
Y protegerás tu información personal .
Te recomiendo muchísimo que tengas esto de aquí y bajando aquí una vez termines de llenar toda la información y harás click He le y aceptó los términos de servicio .
Todos ustedes van a leer esto y esto .
Sé que todos lo leen .
Así que cuando leas eso , marca la casilla .
Y si quieres registrarte para el newsletter de Strout en donde te darán spam es decir , te dan emails promocionales .
Puedes marcar esto también .
Y una vez termines de llenar la información de esta página , haz clic en pagar ahora y te veré en la siguiente página .
Genial .

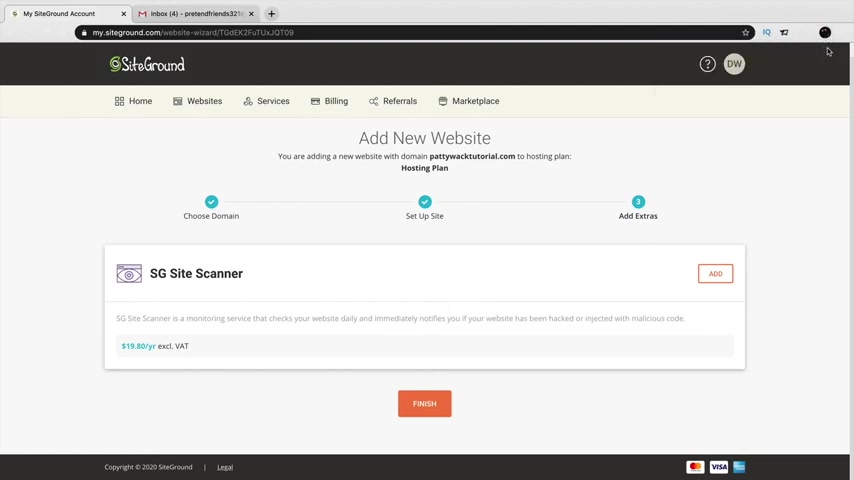
Ahora nos está preguntando si quieres añadir el Ciro Sight Caner para quienes están empezando , no lo recomiendo siempre pueden añadirlo después a su plan .
Así que aquí hagan clic en finalizar Lo que hará ahora es instalar Wordpress en nuestro dominio para que podamos hacer cambios y construir nuestro sitio web .
También ve y revisa tu email y ahí verás que recibiste este correo que pide una verificación .
Haz clic ahí y verifica el email para asegurarte de que no suspendan tu dominio porque una vez compras tu hosting , tienen que verificar que es una persona real .
Haz eso , Verifica tu dominio .
Solo tienes que hacer clic en un botón y ya está todo hecho .
Aquí puedes ver que recibí un email diciendo que esto fue instalado en mi sitio web , lo que es genial .
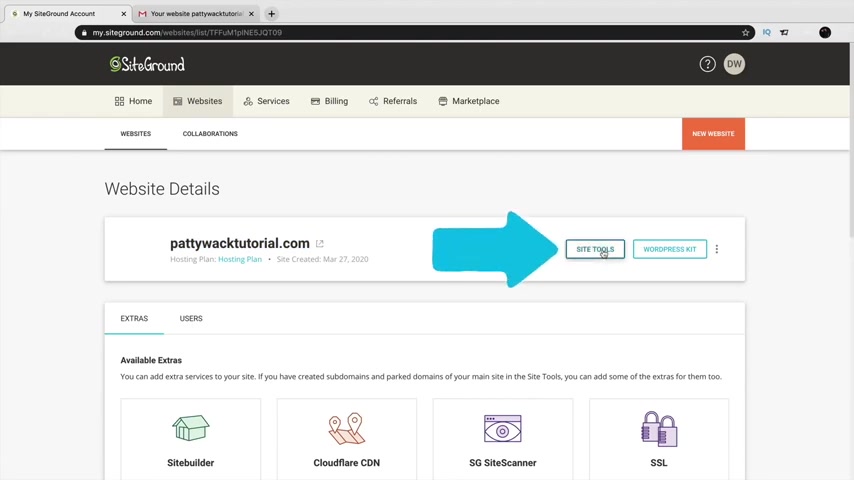
Volvamos a tu página de strout .
Si obtienes esta página de aquí , que suele pasar , no te preocupes , sólo es clic en inicio y y luego clic en sitios web .

Cuando construyas un sitio web , lo verás aquí aquí aplican herramientas del sitio y este de aquí este nuevo escritorio CGT para quienes lo instalaron con éxito .
Hagan click en ir a mi cuenta y llegarán a esta misma página .
Este es tu escritorio .
Puedes ver tus servidores , tu dirección ip , etc .
Y aquí a la izquierda verás Wordpress , Ara cli gay y haces clic en instalar y administrar y baja al fondo de la página y ver exac aquí tu dominio .
Verás la instalación de Wordpress , la versión y aquí tienes acciones y verás entrar al panel de administración .
Ahora , clic ahí .
Este es el Wizard de Wordpress .
Tiene algunas preguntas , pero podemos saltar esto .

Así que aquí abajo , en donde dice salir Ask gay y felicidades .
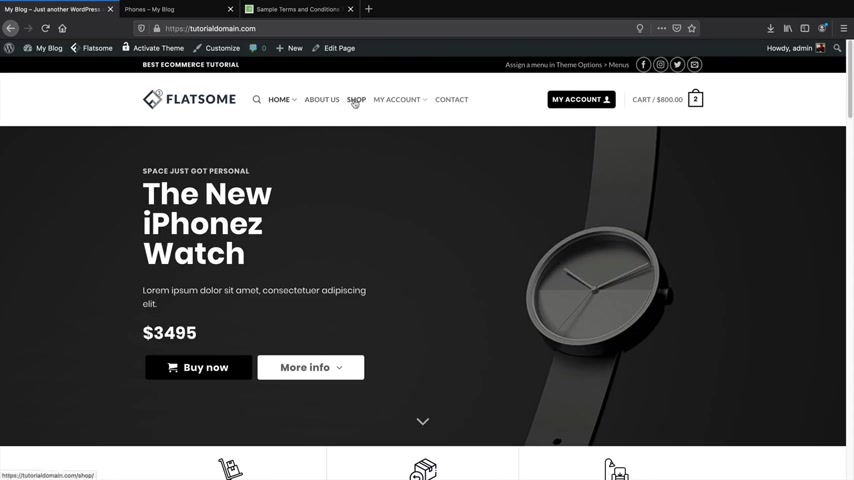
Este es tu nuevo sitio web ?
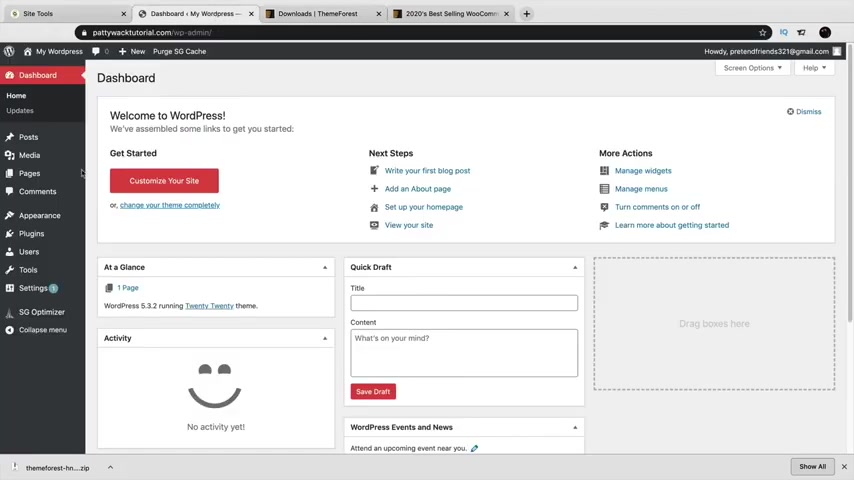
En este momento estamos en el escritorio .
Si quieres ver tu sitio web , vale .
En internet .
Arriba a la izquierda , haz clic en visitar sitio .
Y ese es tu nuevo sitio web .
Está al aire en Internet .
Si alguien mato dominio era esto , Así que no te preocupes .
Haremos que se vea increíble .
Aquí .
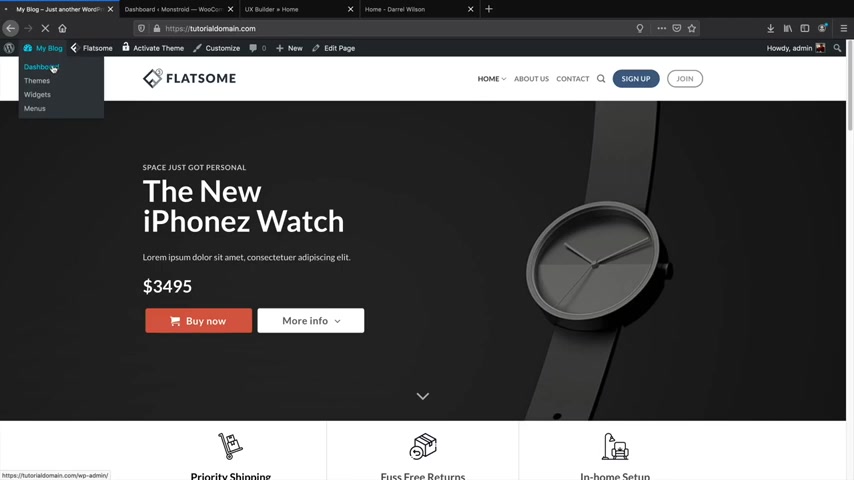
Haz clic en escritorio .
Hay algunas cosas que tenemos que hacer antes de empezar con nuestro sitio web .
Tenemos que cambiar unos ajustes generales .
Y también tenemos que arreglar nuestro SCL aquí arriba .
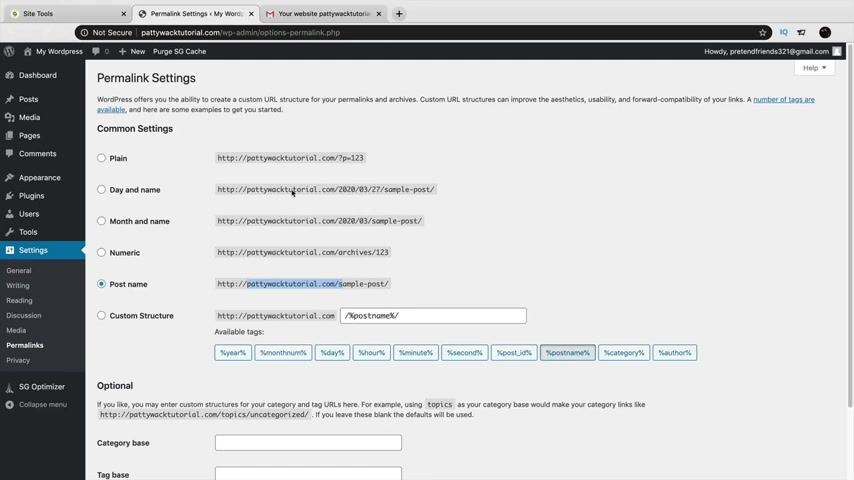
Lo primero que harás es ir a Ajustes .
Y Bea mal .
Asegúrate de que esto esté por defecto en nombre del Post .
Si no lo está , cámbiala esto hará que tu sitio web se vea mucho más organizado .
Por ejemplo , tu sitio Dot .
Com Slash , Nosotros o Slash .

Contacto No todos estos números y cosas .
Asegúrate tenerlo en nombre del Post y haz click en guardar cambios .
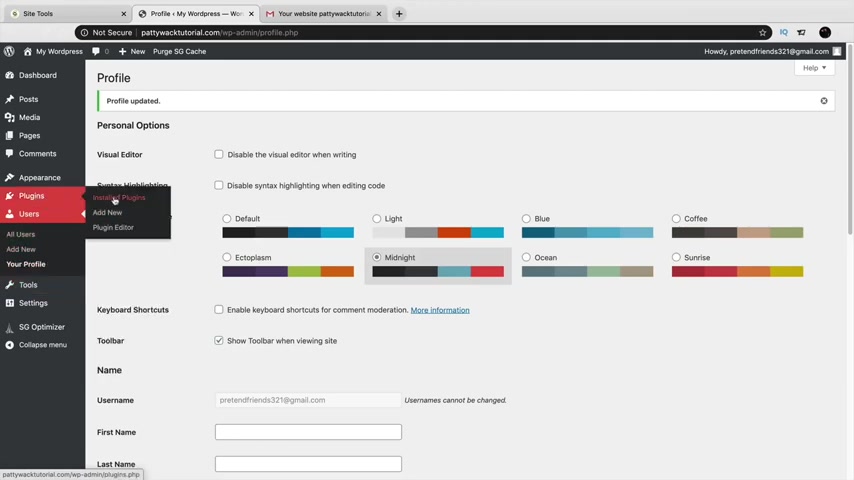
Lo siguiente que haremos será ir a usuarios y ve a tu perfil y cuando quiera cambiar tu contraseña o cambiar tu email este es el lugar para hacerlo .
También puedes cambiar el esquema de colores de tu escritorio y verás esto mucho .
Así que elige alguno que te guste .
A mí me gusta a medianoche .
Creo que es la forma más sencilla de ver lo que estás haciendo .
Si bajas , verás aquí tu email y puedes cambiarlo cuando quieras .
También aquí puedes cambiar tu contraseña .
Así que si quieres cambiar tu contraseña en el futuro , éste es el lugar para hacerlo .
Pero aquí sólo haré clic en actualizar perfil .
Hay algunas cosas más que tenemos que hacer .

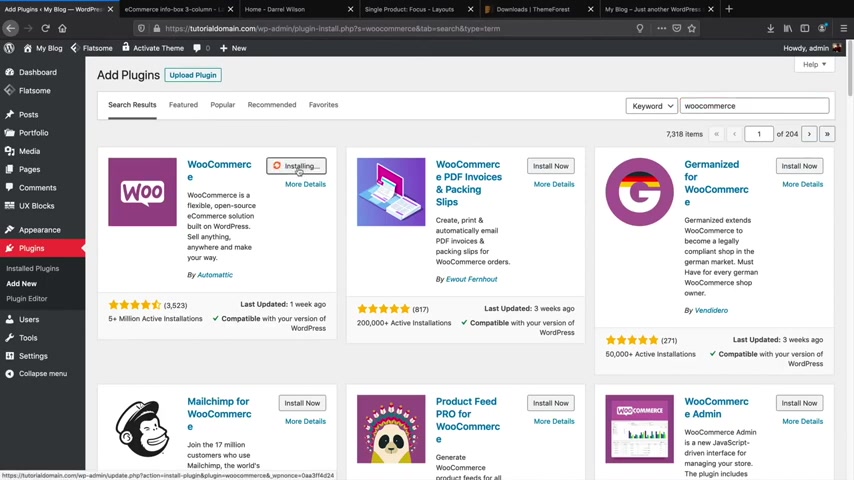
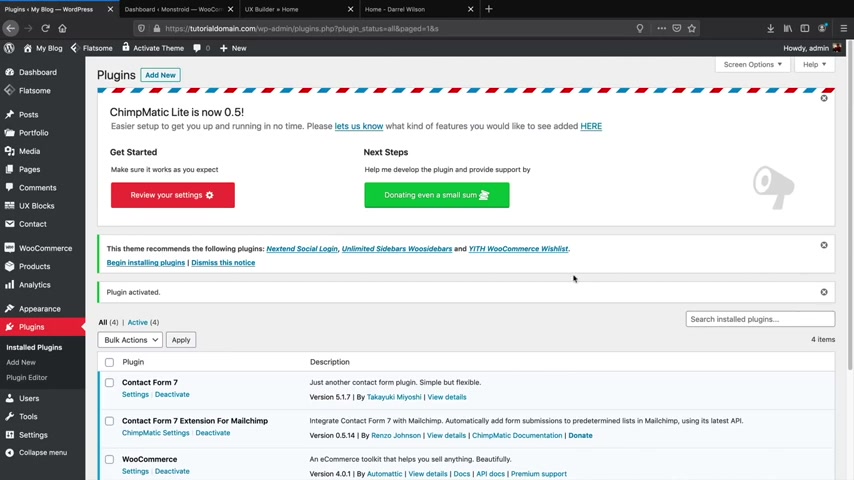
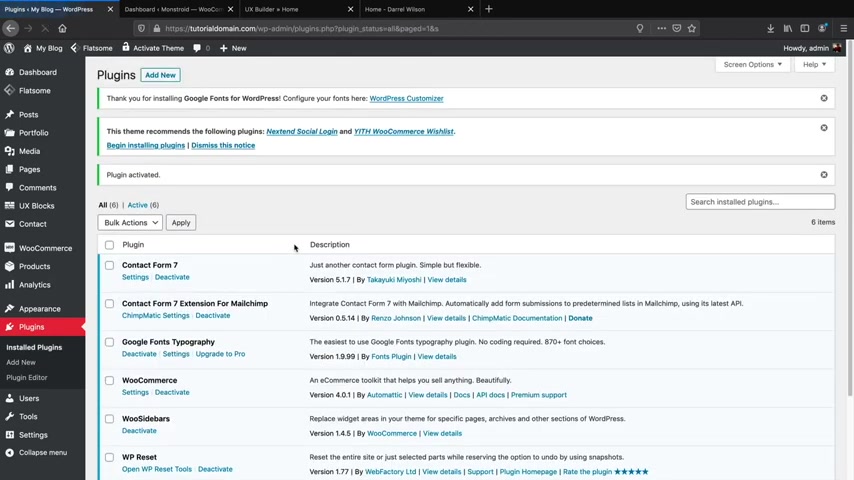
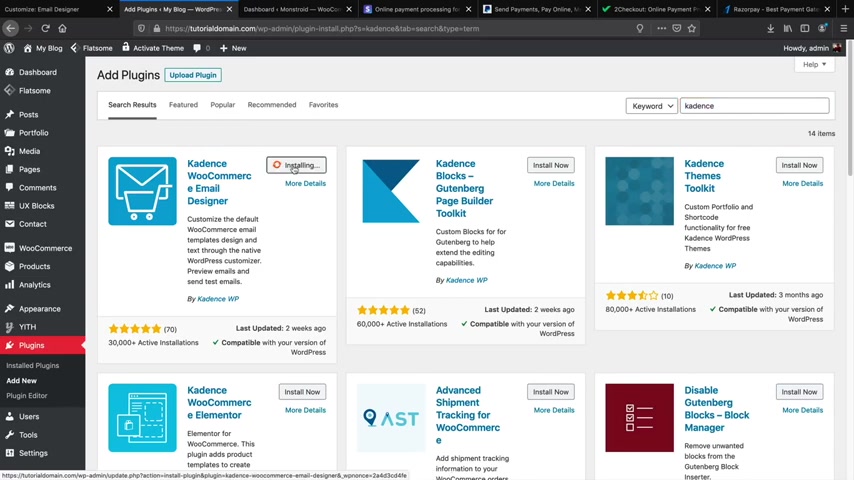
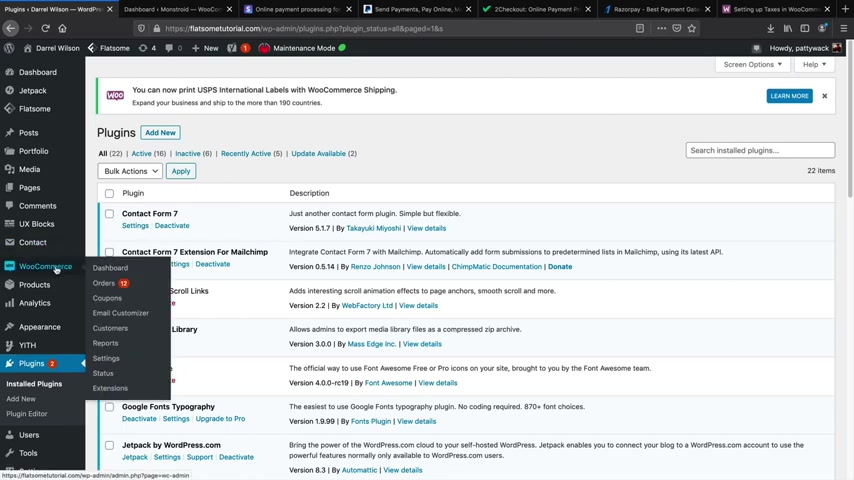
Tenemos que ir a instalar algunos plugins y también desactivar Algunos Haremos clic en plugins y haremos clic en instalar plugins en caso de que no sepas que son los plugins .
Estos son básicamente aplicaciones para tu sitio web .
Hay una aplicación Ba plugin para vender en línea para eso , para formularios de contacto .
Aquí tenemos que hacer clic en desactivar y WordPress Starter .
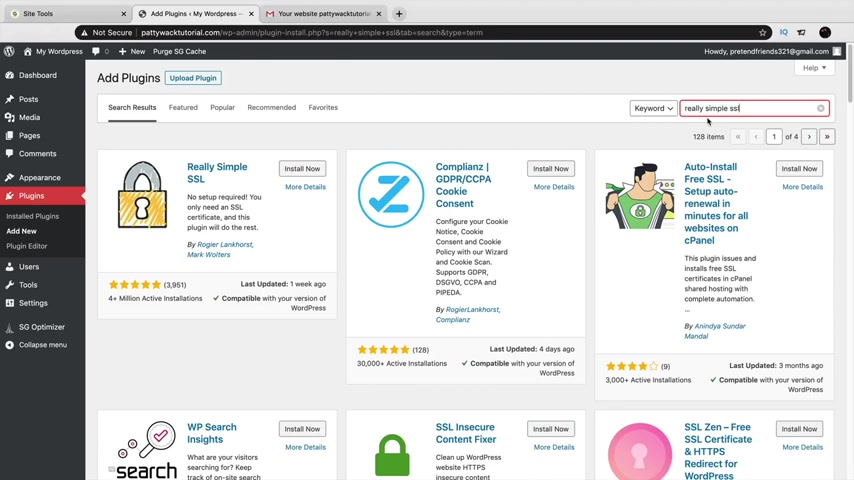
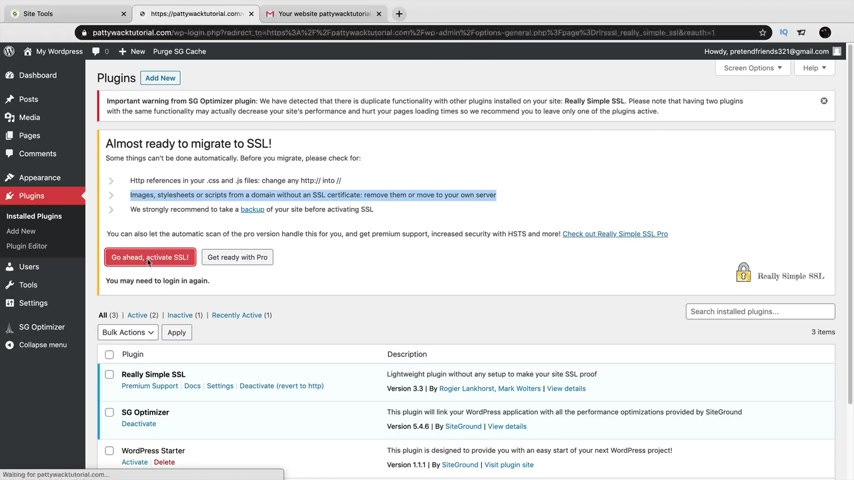
Todavía no necesitamos ese Block y algo que quiero que hagan es ir a instalar plugins y hacer click en añadir nuevo el siguiente blog que usaremos , instalaremos será un esencial y nos desharemos de este aviso que dice que nuestro sitio no es seguro .
Usualmente cuando vamos a un sitio web como estoy aquí , verás que es un sitio seguro también .
Si vamos a Google , ves que también es un sitio seguro .
Pero nuestro sitio web no tiene eso .
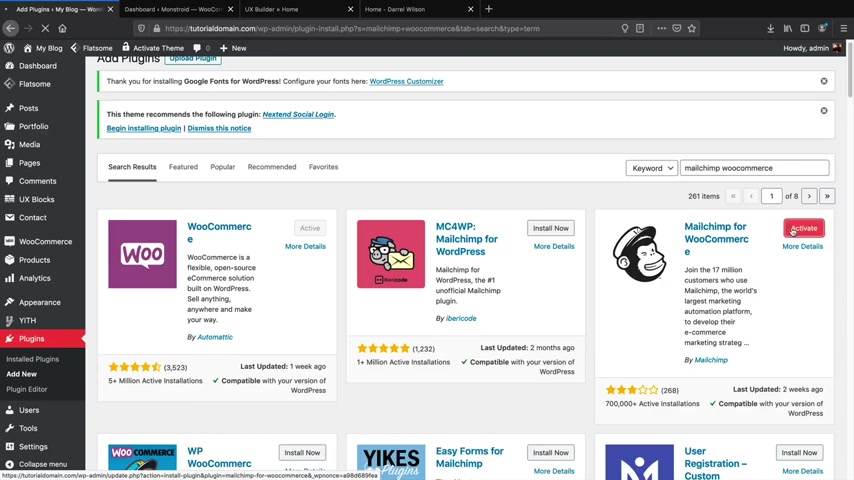
Tenemos que cambiar eso aquí escribe Really simple .
Es decir , es de hecho divertido .

Los CSL empezaron únicamente para sitios de e-commerce , pero ahora Google tiene un algoritmo que dice que todos los sitios web tienen que tener uno .
Aquí T s really poli , haz clic en instalar y después haz clic en activar Es el principal objetivo de un ESL es encriptar información de tarjetas de crédito que entran a tu sitio web .
Esa es la verdadera razón de un ESL .
Pero incluso si no estás vendiendo en línea , Google te recomienda tener un NCL .
Lo sé , es algo loco .
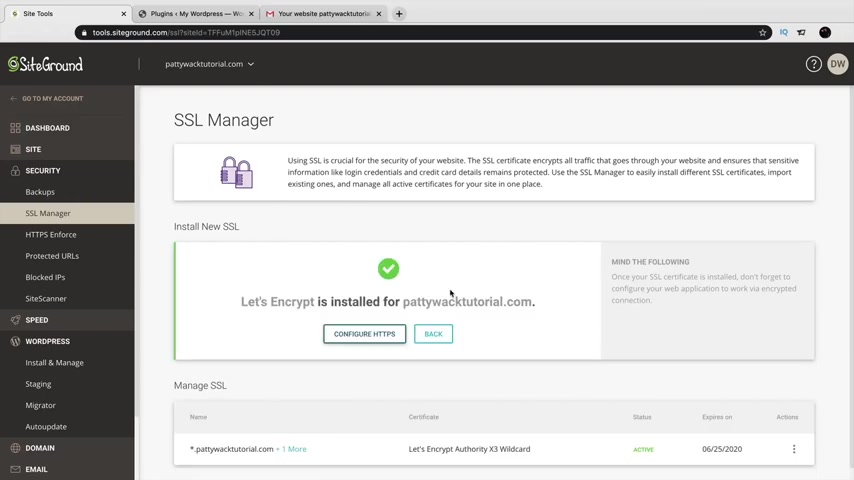
Lo que haremos ahora es instalar el SCL en nuestro sitio web con Cy Tout .
Volvamos a nuestro escritorio .
Aquí tenemos estas opciones .
Tenemos seguridad , velocidad e mail , etc .
Haz clic en seguridad y después en ese el manager .
Aquí tenemos nuestro a dominio y seleccionaremos el SCL .

Vamos a poner LEDs apt Wal cart y aquí a clin a obtener lo que está haciendo SAP ahora es instalando en nuestro sitio web que nos dará la pequeña notificación de seguridad aquí y también escritora , información para usuarios con tarjetas de crédito , etc .
Genial .
El SCL se instaló en nuestro sitio web .
No tenemos que hacer nada más En esta página puedes hacer clic en escritorio y ver algún otro ajuste .
Pero si volvemos a nuestro sitio web , aquí tenemos que refrescar esta página .
Haz clic en encargar de nuevo y ahora a ver que ya reconoce nuestro sitio web .
Entonces aquí C en activo es el Y después de esto tendrás que ingresar nuevamente .
Asegúrate de tener la información de tu cuenta y tu email escritos Los que te dije que a notaras porque esto te sacará de Wordpress y te mostraré como entrar de nuevo a tu sitio web .

Aquí , haz clic en activar .
Ese es el Sólo tendrás que hacer esto una vez , así que no tendrás que repetirlo de nuevo .
Aquí arriba a la izquierda .
Puede ver que nuestra conexión es segura .
Felicidades .
Aquí pondrás el e mail y la contraseña que anotaste antes .
Así es como ingresas a tu sitio web .
Voy a poner mi e mail y contraseña .
Y aquí haré click en ingresar .
Bien , ya ves que nuestro sitio web es seguro .
Y voy a cerrar estas cosas molestas de aquí .
Y éste es el aviso de seguridad .
Felicidades .
Ya tienes un sitio web ?
Seguro se ve bien para Google .
Voy a salirme para enseñarte como ingresar a tu web en el futuro .
Voy hacer clic en salir y lo que es mostrarte este dominio para entrar a tu sitio web .

Lo que harás es escribir Slash W Guión admin .
Esta es la dirección que tendrás que escribir cada vez que quieras entrar y hacer cambios a tu sitio web .
Haré clic Enter mi información está guardada aquí .
Haré aquí quien recordarme y entrar .
Bien , felicitaciones .
Ya tienes un sitio web totalmente funcional verificado por ese cel .
Vamos al siguiente paso en el que instalaremos nuestro tema .
En este momento estamos usando un tema por defecto .
Es plano , aburrido y no hay mucho que podamos hacer con eso .
Lo siguiente que haremos es el paso tres .
Instalaremos el tema de E covers número uno de WordPress , que es flan .
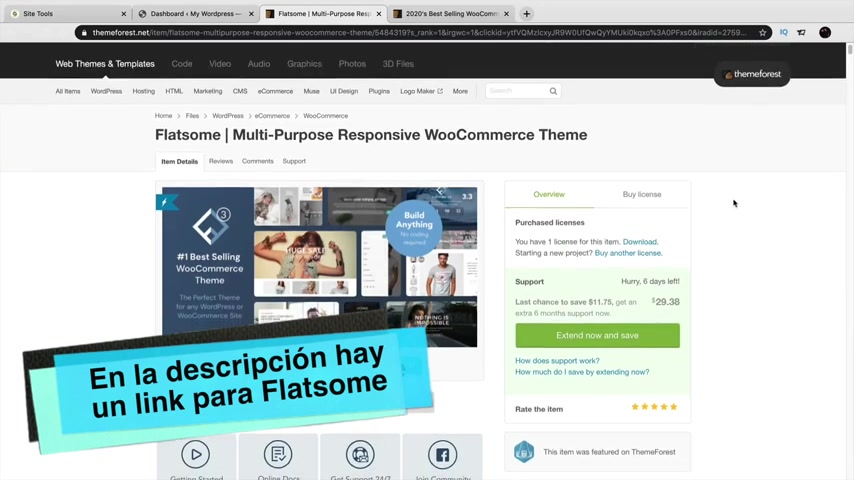
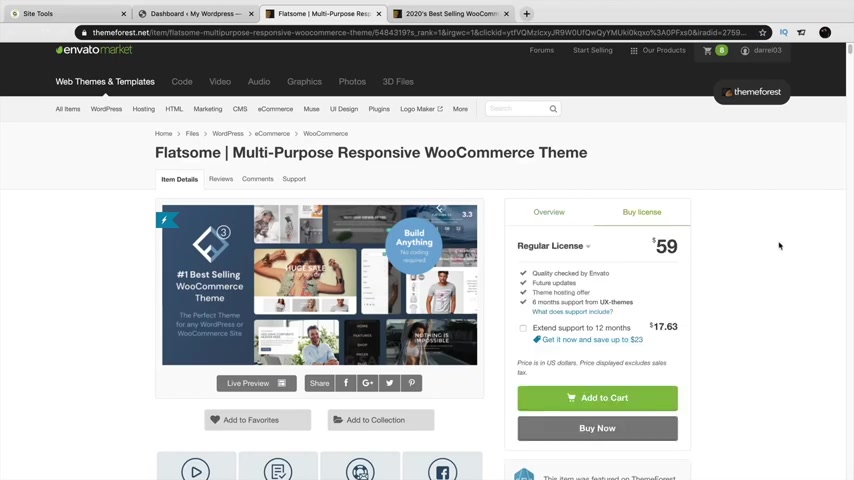
Tengo un link en la inscripción para comprar el tema de Flat Som .
Qué te llevará a una página que se vea así ?

Este es el tema de flan y es el tema de Woo Commerce , número uno más vendido para WordPress .
Tiene muy buenas reseñas y es muy fácil de usar .
Puedes ver aquí que tienen muchas ventas , muchos likes y su calificación es muy buena .
Tiene más de cinco mil cuatrocientos calificaciones positivas .
Hay muchos temas que puedes usar en WordPress .
Muchos temas de eCommerce Aquí puedes ver que este es el tema más vendido de Ecommerce Flan es el número uno .
Es el número uno porque tiene su propio constructor , tiene cientos de plantillas , cientos de opciones y no te limitará en nada .
Nada de lo que quieras poner en tu sitio web .
Estos otros temas no son tan buenos .
He usado muchísimos temas , chicos .
Y estos realmente no son tan buenos de nuevo .
Flat Som es el mejor tema para Woo Commerce .

Tiene un pequeño precio pero por cincuenta y nueve dólares por lo que obtienes es increíble Y tengo muchos temas .
Lo que harás es ir a comprar ahora .
Y comprarás este tema en TM Forest .
Sí , Them Forest o en But Market .
No sé , Este sitio tiene dos nombres el corral .
Y una vez lo compres vas a descargarlo aquí .
Iré a mis descargas .
Y bien ?
Ya compré flato y está aquí .
Este es el que necesitarás .
Haz clic a quien descargar y haz clic en archivo instalado de Wordpress Explica ahí y ver aquí a la izquierda que el tema está descargando Tomarás este archivo y lo subirás a tu sitio de Wordpress .

Volviendo aquí en apariencia haz clic en temas Estos de aquí son temas gratuitos que no son No son para e-commerce , son más generales y realmente no son tan buenos .
He usado uno o dos y me parecieron muy limitados , así que no te los recomiendo En absoluto .
Aquí harás clic en subir el tema , elegir archivo .
Y ahora elegirás el archivo .
Que desgaste .
Ese es el archivo .
Es el flat .
Son multi po pos responsive Woo commerce a abrir y haré click en instalar ahora .
Genial .
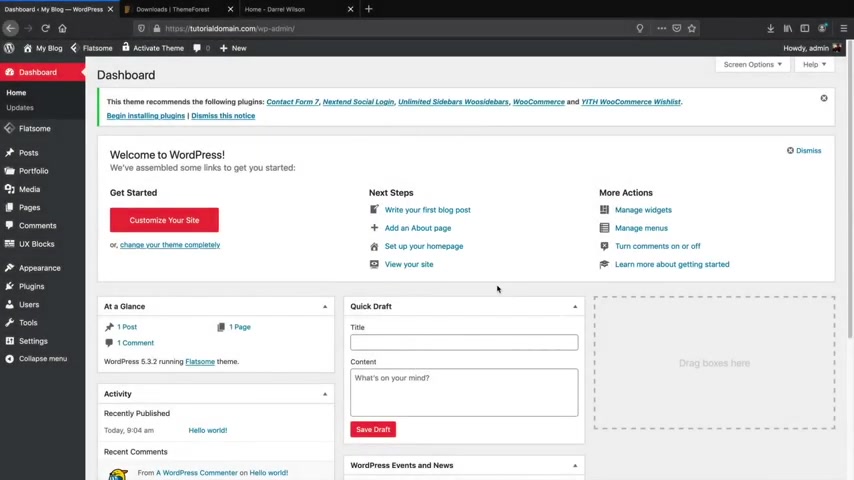
Ya se instaló el tema de flan en tu sitio web .
Aquí haré click en activar .
Bien , aquí tiene un wizard .
Y personalmente no creo que lo necesites .
Así que aquí haz CLI que no por ahora te guiaré por el proceso .
Ellos te llevarán a varias áreas que pueden confundirte Aquí es click Ahora no .

Démosle un vistazo rápido a nuestro sitio web .
Ves que aquí tenemos Flat som ?
Tenemos varias opciones distintas .
Tenemos diferentes cosas aquí y aquí .
Haz clic en visitar sitio y notarás inmediatamente que el sitio cambió su aspecto .
Tenemos el menú aquí Fuente cambió el color .
Tenemos diferentes estilos y funcionalidades para nuestro sitio web .
Puedes ver tu sitio cambiando lentamente con cada paso .
Vamos a hacer unas páginas .
No tenemos un menú aquí en donde tengas el inicio .
Nosotros contacto .
Hagamos eso .
Vamos a crear páginas .
Volvamos a nuestro escritorio .
Vamos a páginas y clic en todas las páginas .
Estas son todas las páginas que están en tu sitio web en este momento , estas están por defecto y no las necesitas aquí haremos clic en todas y lo movemos a la basura .
Así es como eliminas páginas .
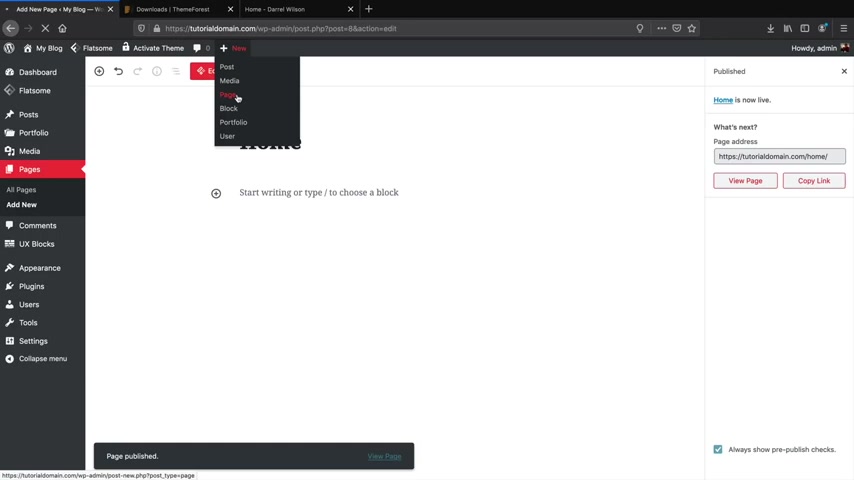
Ahora hagamos algunas .
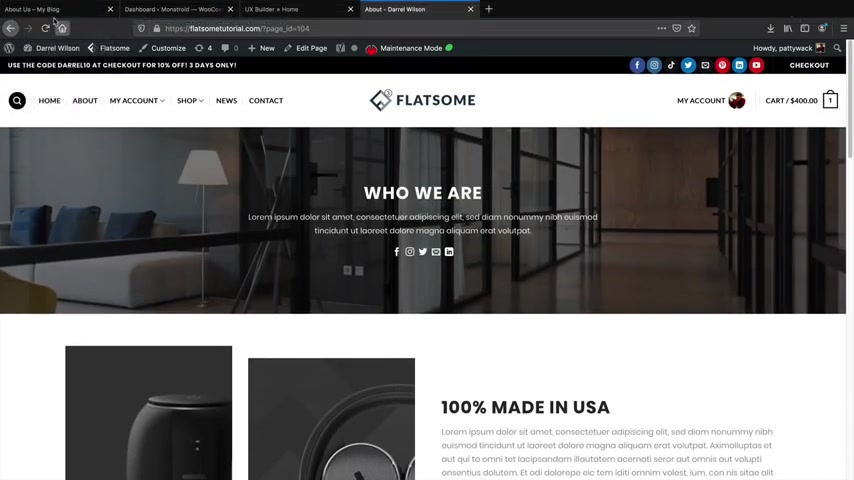
Quiero una página de inicio que es una página de nosotros .

Una de contacto aquí cerrar esto y escribir a inicio .
Clic en publicar y publicar .
Y vamos aquí en short más nuevo y página ba shorts .
Ves eso ?
Shorts .
Vamos , nosotros publicar y publicar .
Y ahora haré mi última página , que es la de contacto .
Las otras páginas como tienda , Carro , todas serán creadas automáticamente más adelante .
Cuando instalemos un p gratuito aquí , pondré contacto , clic en publicar y publicar .
Ya hicimos las páginas .
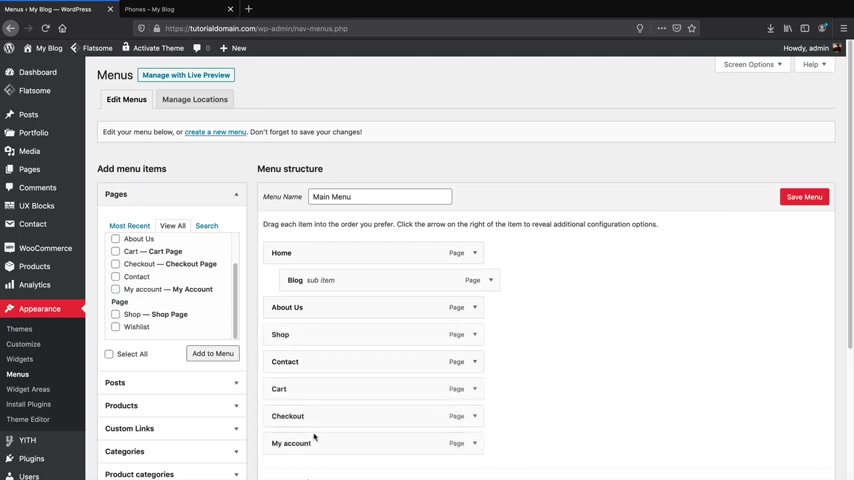
Ahora tenemos que crear un menú .
Tenemos que decirle al sitio web a dónde irán estas páginas .
Aquí , en apariencia tenemos menús y dale un nombre a tu menú .
Este es mi menú principal .
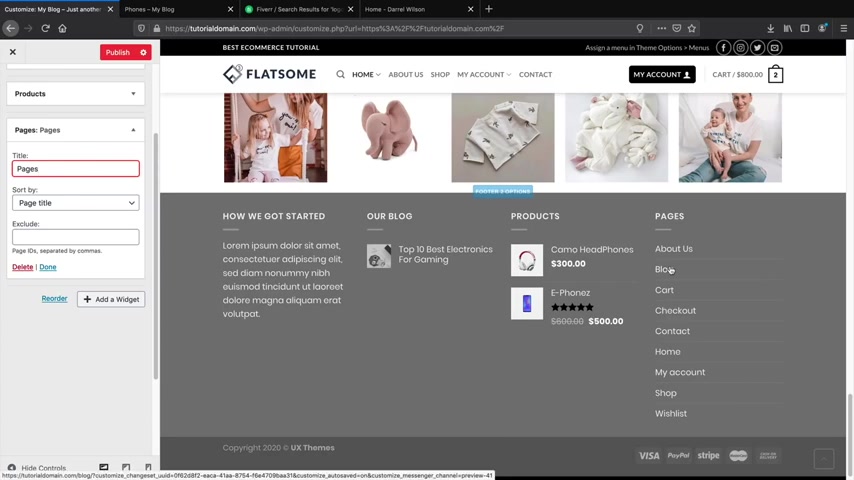
Bien , menú principal y haré clic en crear menú .

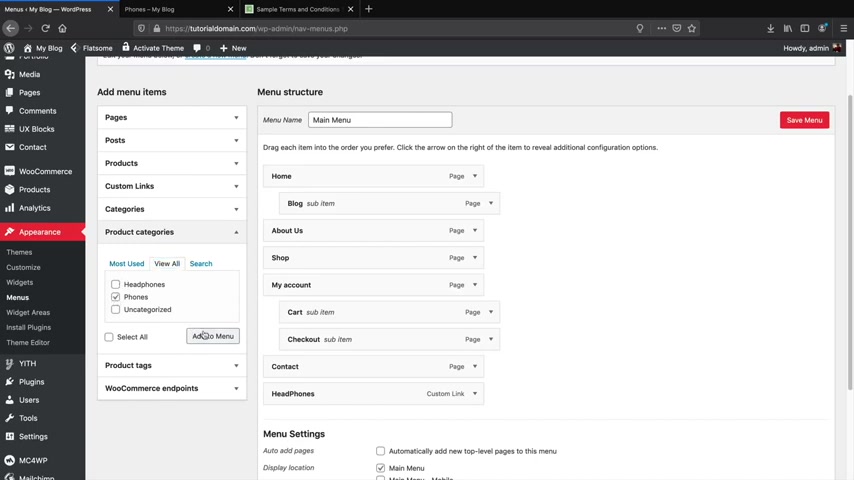
Vale , Aquí vemos las páginas , hacemos click en ver todo y nos mostrará todas las páginas .
Haz clic en seleccionar todo y luego en añadir el menú , ves que tenemos dos páginas de inicio hay dos .
Esta está por defecto y dice el link personalizado .
Usaremos los links personalizados más adelante cuando hablemos de categorías de productos .
Pero por ahora no necesitamos uno .
Así que aquí haré click en remover .
No quiero eso .
Lo saco .
Este es mi menú principal .
Haremos clic ahí y después en guardar menú .
Bien .
Ahora vayamos a ver nuestro sitio web rápidamente .
Aquí iré arriba a la izquierda y haré clic en visitar sitio .
Y ahora vez que tenemos , inicio nosotros y contacto .
Y si hago clic en ellos ?
Están totalmente vacíos .
No hay nada ahí .
Hay una cosa que tenemos que hacer , por si lo notaste .
Nuestra página de inicio no es nuestra página de inicio .
Tenemos que asignar nuestra página de inicio como nuestra página de inicio principal .

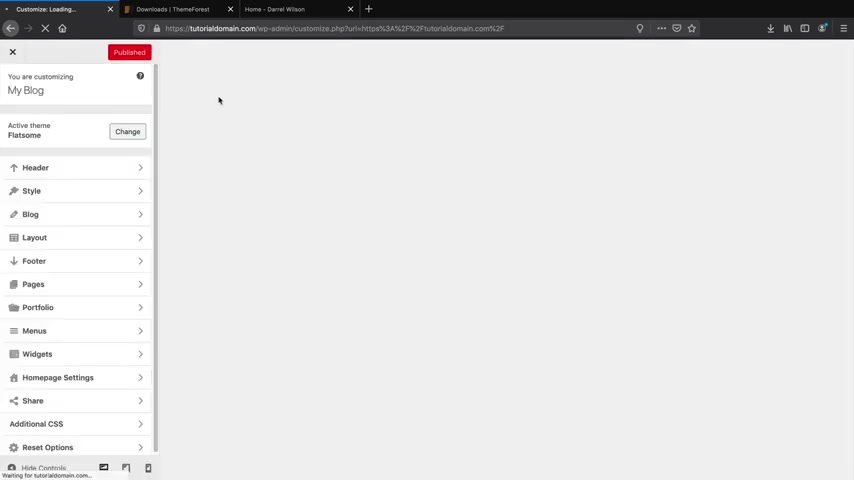
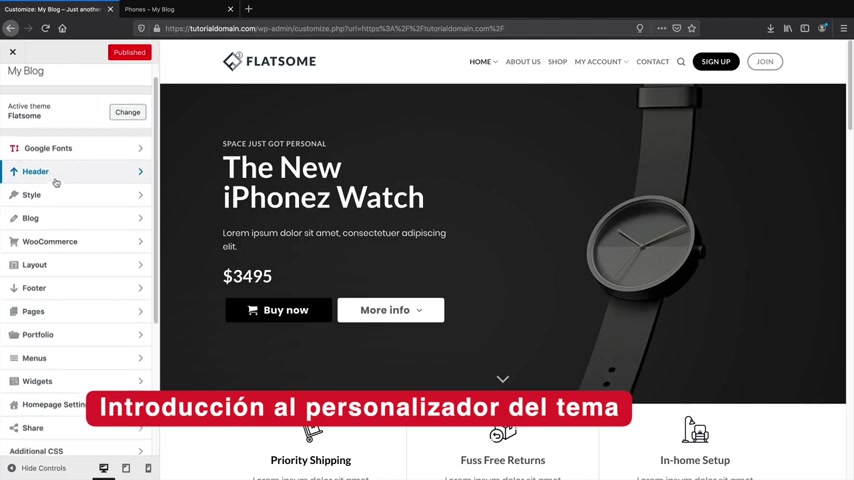
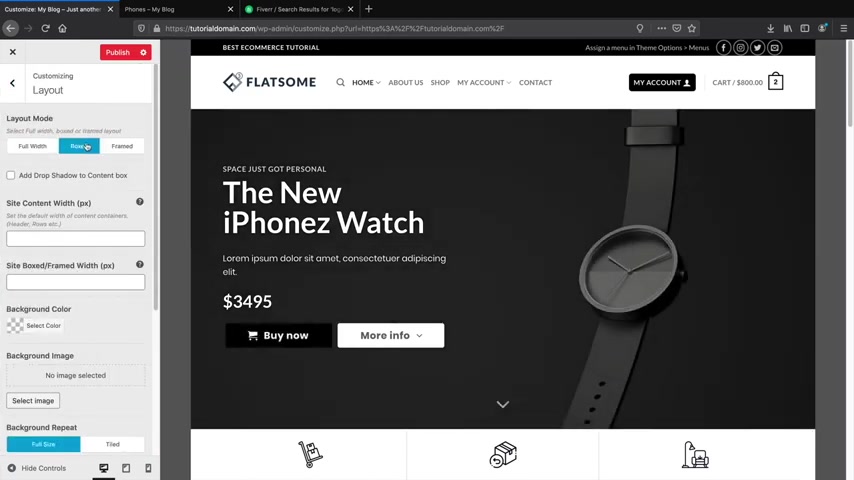
Lo que haremos es a aquí en personalizar .
Haré clic ahí y después verás todas estas opciones y sólo les estoy dando un curso de relámpago del personalizar del tema .
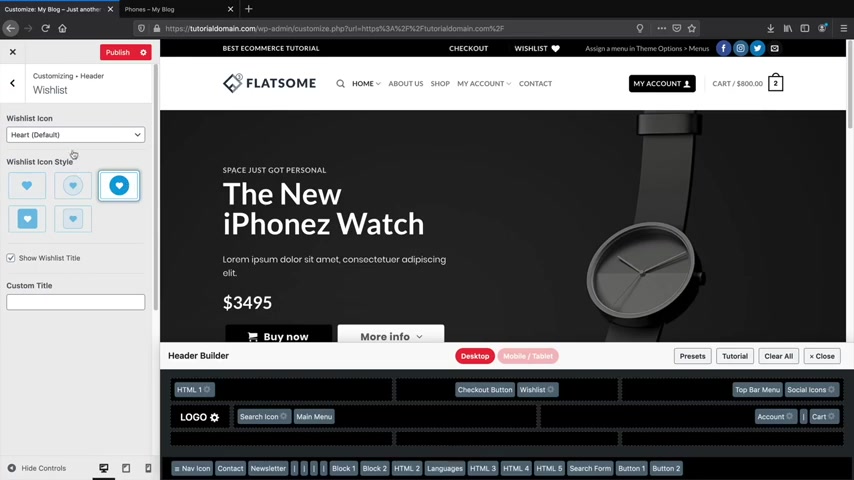
Esto te permite cambiar cosas .
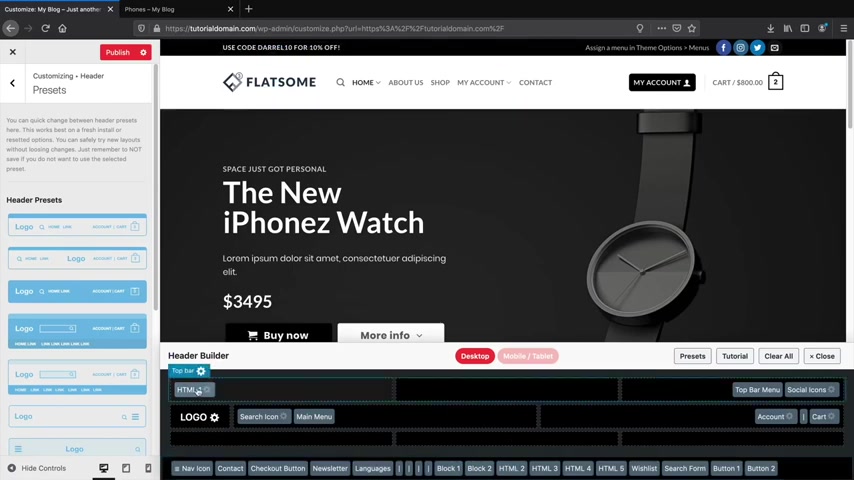
Voy a darte un ejemplo en cabezota .
Puedes cambiar el estilo del cabezota .
Aquí lo ves ?
Ahora se ve así .
Y aquí tenemos cosas que se ven así .
O esto con un botón de compra , etc .
Esencialmente lo que el personalizar del tema hace es cambiar el cabezota y pie de página .
Controla todo lo que está fuera del constructor de páginas , pero no profundizar mucho en eso , porque voy a hablar un poco más adelante , así que haré clic en publicar y volveré .
Vayamos a lo que estábamos haciendo antes volver .
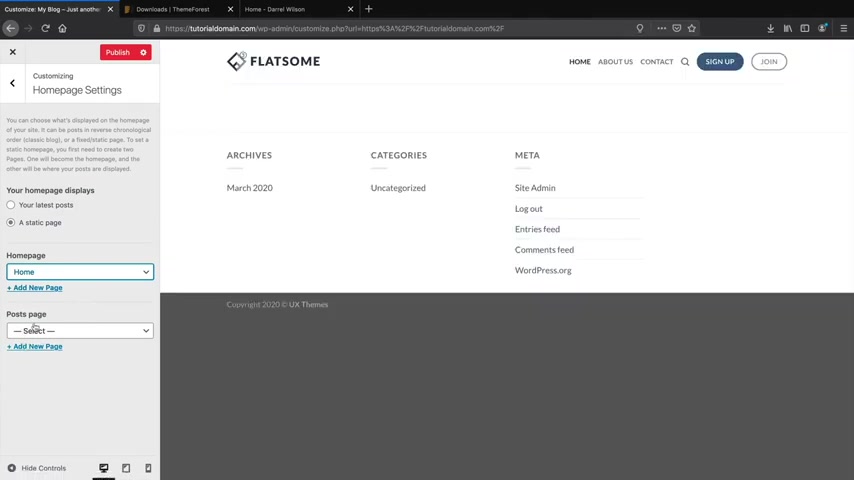
Iremos a Ajustes de página de inicio y después ir a esa página estática y en página de inicio pondré página de inicio .

Aquí es el blog Perdón , la página de posts .
Haré click en publicar .
Entonces , si quieres un blog , haz clic en nueva página y después haz una página de blog .
Por ejemplo , aquí puedes poner blog y añadir Lo que acabo de hacer fue hacer una página de blog para nosotros .
Ya vimos como asignarle al menú , pero eso fue un atajo .
WordPress tiene varios shorts geniales .
Haré clic en publicar .
Lo que puedo hacer rápidamente es darte otro corto relámpago a aquí en menús .
Puedes personalizar también tu menú con el personalizar del tema .
Haré clic en el menú principal y ves que tenemos todas estas páginas y puedes reorganiza .
Lass es una pequeña muestra por si quieres venir y diseñar tu menú desde aquí , por si quieres hacer eso .
Sólo te estoy dando esa opción .

Haré clic en cerrar y ves ahora que la página está tomando forma .
Tenemos la página de inicio nosotros y contacto los botones y IPI de página .
Lo que necesitamos ahora es el contenido en el medio del sitio web .
Estamos listos para diseñar nuestra web .
Pero antes de eso , para los que quieran asignar el blog a su menú hagamos esto rápidamente .
No me tienen que seguir con esto .
Si no quieren un blog , solo lo mostraré rápidamente de nuevo .
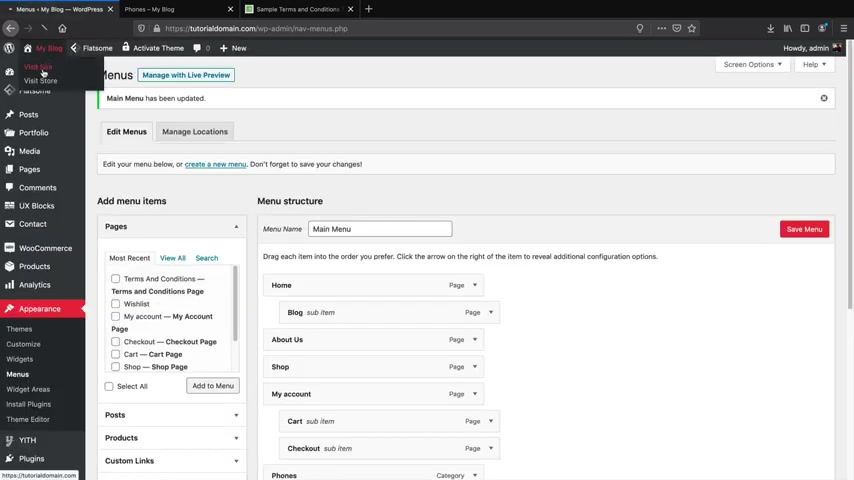
Apariencia y menús cada vez que crean una página .
Así es como la añadirán al menú aquí otra vez .
Páginas .
La página del blog que creamos con el short del personalizar del tema añadirá el menú y ponla donde quieras .
También puede ser desplegable .
Lo dejaré así y vamos a guardar menú y aquí visitar sitio .
Voa Ya hicimos nuestra página de inicio , nuestro menú y lo asignamos .
Así que creo que en este momento ya estamos listos para construir nuestro sitio web .

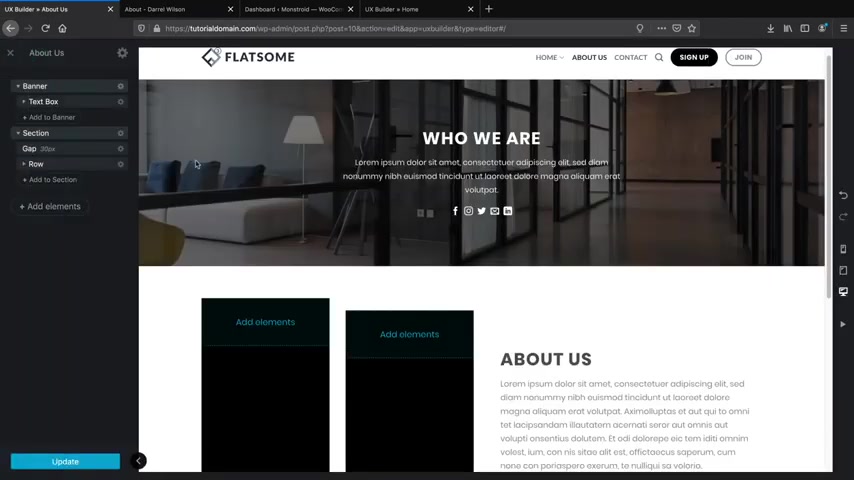
Cuando quieras diseñar tu sitio web hay dos maneras de hacerlo aqui en editar página .
Puedes hacer clic en editar con New Peder o puedes hacer clic en editar página .
Sólo les doy dos opciones y luego se clic en editar con Neox .
Peder es lo mismo .
Te trae el mismo lugar .
Haz clic en editar con New X .
Peder .
Genial .
Aquí tenemos los bloques de contenido WP .
Pero no necesitamos esto .
Estos vienen por defecto y mumber que está lejos de hacer algo Bueno , vamos a eliminar eso para eliminar eso en tu nuevo editor .
Ves este icono de rueda ?
Haz clic ahí y haz clic en eliminar .
Piensa en esto como tu nuevo .
Esta es tu nueva área de construcción para diseñar tu web .
Empecemos .
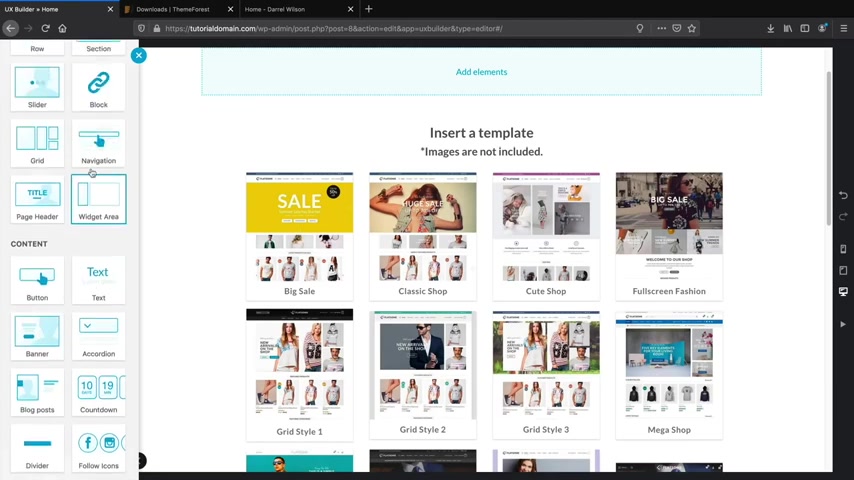
Hay muchas plantillas aquí , pero todas estas son terribles porque no incluyen imágenes , no te dan los tamaños de las imágenes .

Muchas de ellas no están organizadas correctamente y son muy confusas .
Sé que las imágenes parecen muy sencillo , pero créanme , quieren hacer esto ustedes mismos aquí .
Haré click en añadir elementos .
Hay elementos distintos que puedes añadirle a tu sitio web .
Tienes texto ?
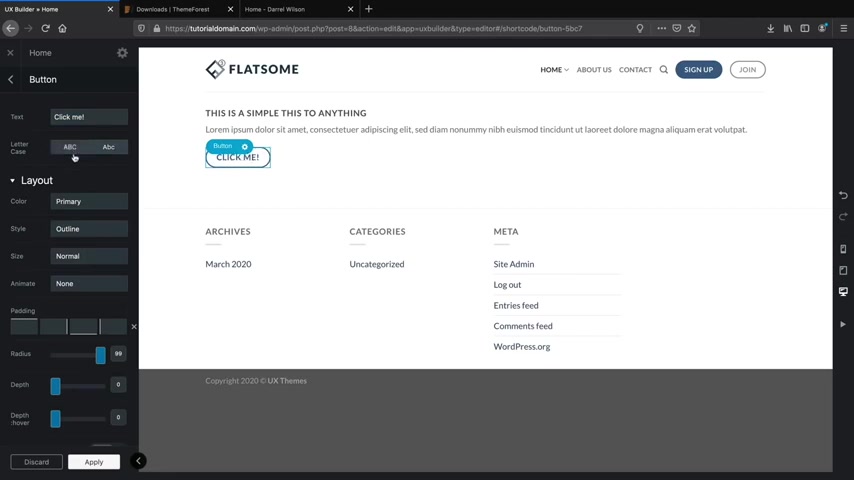
Botón , todas estas cosas .
Te daré un ejemplo .
Haré clic en texto y hay diferentes estilos de texto que puedes aplicar y haré clic en aplicar Y si quieres cambiarlo abre el editor de texto y puedes cambiar esto a lo que sea y ves como cambia el sitio web y , por ejemplo , si quieres añadir algo más a quien en este icono demás , haz clic en esto y añadir un botón , algo así y puedes cambiar el estilo del botón al que más te guste .
Tienes todos estos diseños y luego aplicar esto es un resumen rápido sobre cómo cambiar cosas para cada módulo .

Hay una manera de diseñarlo y sólo leyendo esto creo que entiendes lo que es .
Entenderás que en estilo puede ser sencillo .
Sombreado .
Aquí está el radio .
Esto lo hacemos redondo o cuadrado .
Básicamente .
Si quieres un icono en tu botón , puedes poner lo que quieras .
Hablaremos más de relleno de imagen en un rato .
Es esto de aquí ?
Puede ser .
Es , de hecho , muy sencillo , pero este es un mal ejemplo para enseñarte .
Éste es un resumen rápido sobre como añadir cosas .
Voy a eliminar esto ahora .
Hagamos algo más en donde usaremos la librería de plantillas , que es lo que usarás por la mayor parte del tutorial aquí , en añadir elementos .
Verás , Flat Som Studio , haz clic ahí Bien aquí puedes ver que Flan tiene secciones pre diseñadas .
Qué hacen para todo el mundo ?
Puedes usar estas secciones .

Puedes usar las imágenes .
Puedes usar lo que quieras .
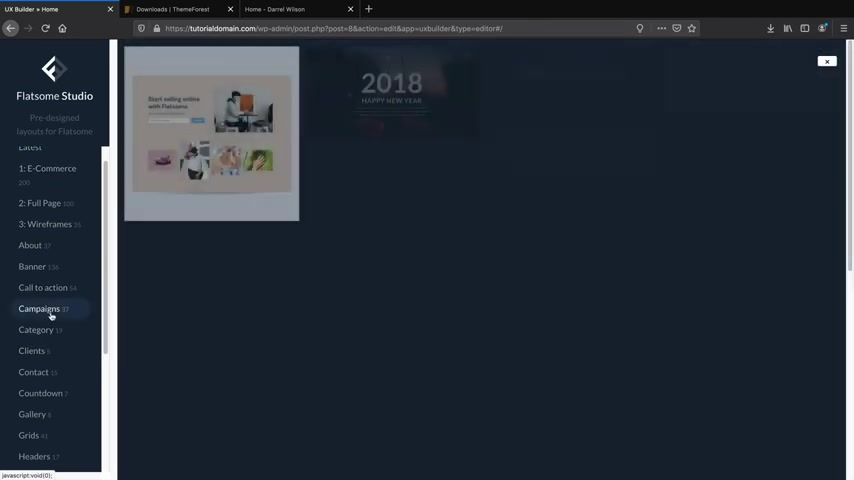
Y puedes ver aquí que básicamente crearon secciones en categorías .
Aquí tenemos campañas .
Aquí hay culto .
Action , Los Cotu Action para los principiantes son botones .
Es básicamente un botón .
Eso es .
Es una manera elegante de decir botón , así que piénsalo como un botón .
Aquí hay banners , etc .
Ahora voy a convertir este sitio web en nuestro sitio web .
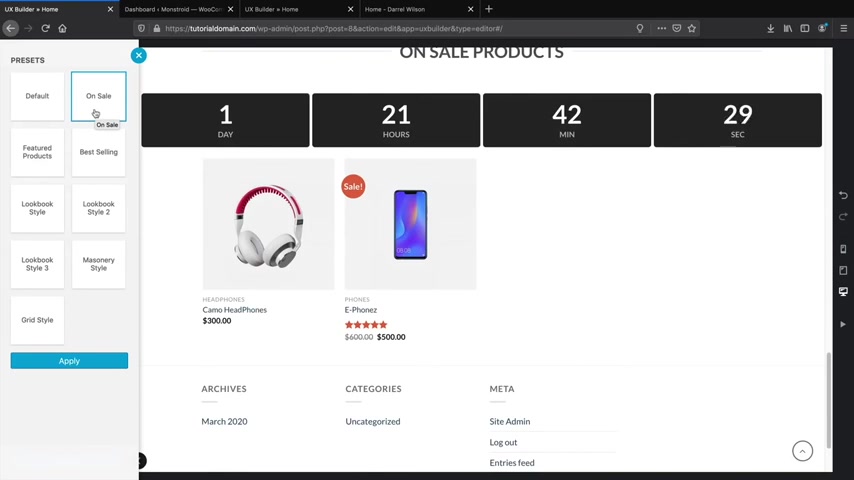
Primero haz click en Ecommerce y bajemos aquí .
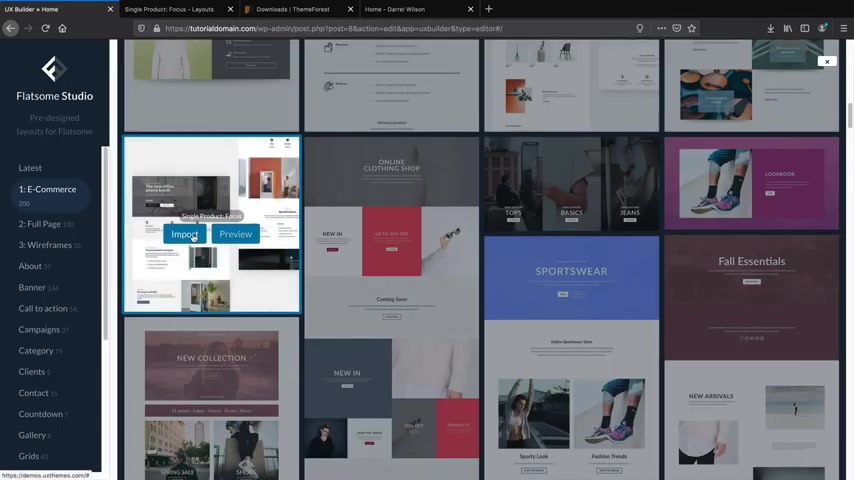
Bajemos y verás una plantilla que se ve como esta .
Se llama Single Product Focus y si quieres verla de cerca , puedes hacer clic en vista previa y esto te mostrará como se verá .
Toma muchas ideas para nuestra página .
No voy a usar todo esto .
Claro , hay muchas cosas que quitaré porque esto es más para un negocio de diseño web .
Pero me gusta el landing page y decidí usar esto , pero cambié algunas imágenes , los colores , etc .

Aquí haré click en importar .
No quiero importar las imágenes porque hay muchas imágenes que son innecesarias aquí las click en empezar y lo que esto hará ahora es importar la estructura de todo y ahora podemos diseñarla de la manera que queramos .
También hay un link en la inscripción de este video para descargar imágenes gratuitas que puedes usar para seguirme en este tutorial .
Lo primero que haré es hacer clic en actualizar .
Esta es mi nueva página de inicio cuando Cli quiere en actualizar .
Ahora estoy guardando todo mi progreso y si bajamos aquí , ves que todo fue importado .
No quiero usar todo esto porque simplemente es demasiado para mí .

Así que cuando quieras eliminar cosas , ve al icono de la rueda puntos de venta y verás que la sección se resalta y haré clic en eliminar aquí eliminar y de nuevo seguiremos eliminando esto porque no necesitamos nada de esto , porque nada de esto es relevante a nuestro sitio web .
Solo quiero la landing page .
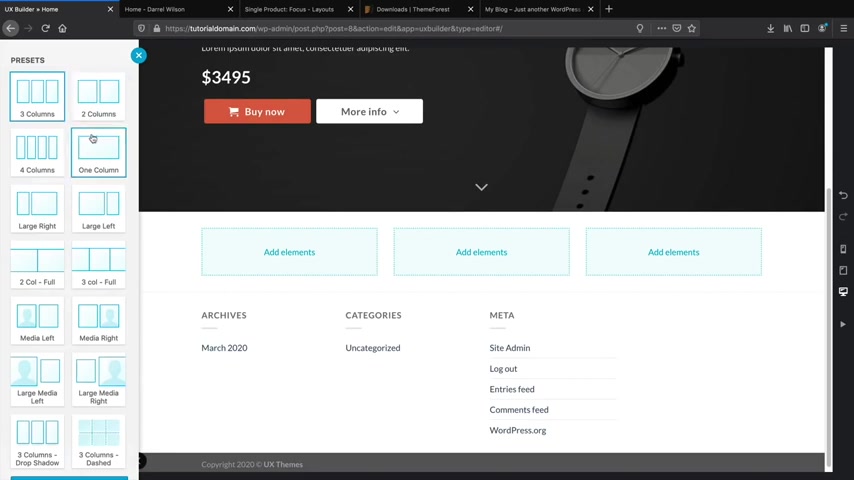
Lo que puedes hacer aquí es usar una sección completa y esto acelerará el proceso muchísimo para diseñar tu sitio web , porque esto me tomaría mucho hacerlo desde cero hay un módulo de texto , dos botones es una fila de dos columnas , etc .
Lo que haré primero es hacer esto una página con ancho total .
No me gusta como se ve esta caja en este icono de rueda ?
Aquí voy a hacer clic .
Iré a Plantillas y lo cambiará en su total de vaina .

Bien , ves que ahora esto va por toda la página y puede hacer clic en aplicar en el futuro si quieres simplemente eliminar todo en la página .
Aquí ves que dice eliminar contenido del post .
Puedes hacer clic aquí y eliminar todo y puedes empezar de nuevo desde cero .
Sólo en caso de que no te guste tu plantilla .
Volvamos aquí y dividamos esto .
Veamos cómo cambiar todo esto .
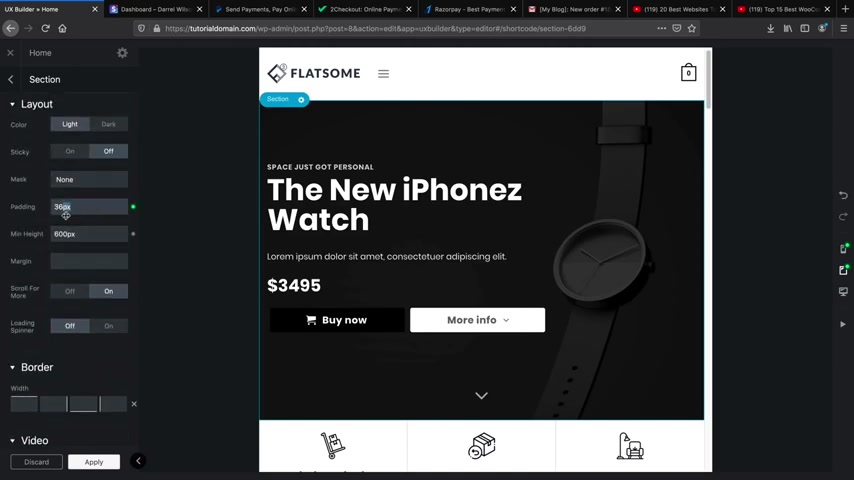
Aquí tenemos sección .
Voy a hacer clic en opciones y puedes ver que tenemos opciones distintas para cambiar esta sección .
Puedo controlar el color ahora mismo .
Estamos controlando esta sección .
Su fondo .
Podemos añadir una capa .
Podemos cambiar el color de esto , etc .
Este de aquí es una capa .
Si la quitas , se verá el color por defecto .
Si quieres un color básico , puedes hacer eso también .
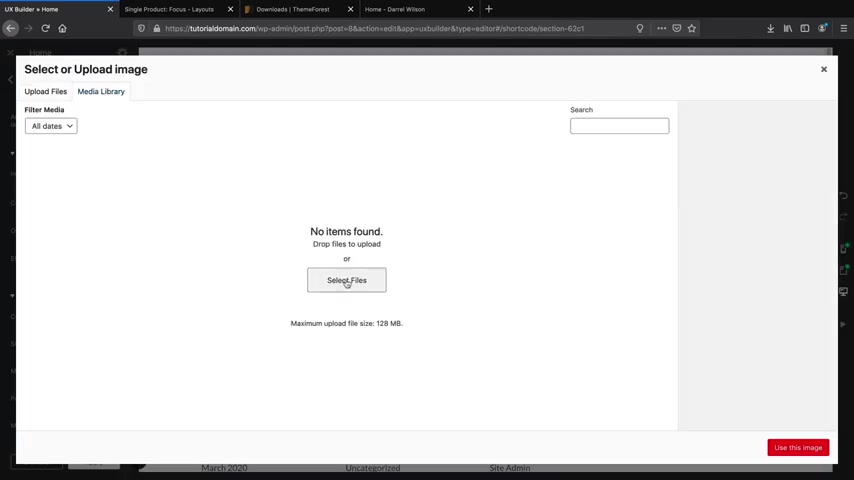
Pero quiero subir una imagen aquí en seleccionar archivos .

Haré clic en eso luego librería , seleccionar archivos y buscare las imágenes que les regalé .
Así que usaré estas imágenes .
Voy a sostener Chip y voy a seleccionar todas las imágenes que tengo y subirlas de una vez porque no quiero tener que estar subiéndolos porque eso me tomaría mucho tiempo aquí .
Haré clic en Auri y esto tomará unos dos o tres minutos máximo .
Bien , ya están listos .
Si lo notaste , tenemos esta imagen de aquí .
Toma esta imagen y aquí abajo , a la derecha .
Haz clic en usar esta imagen y volá .
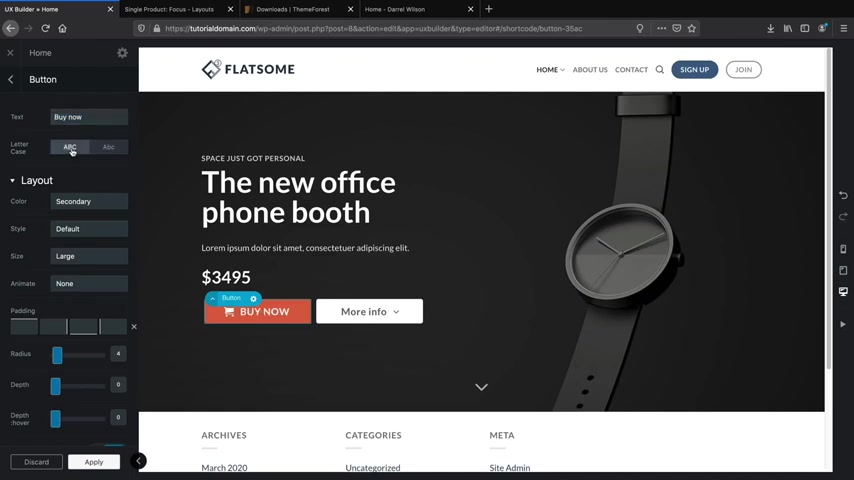
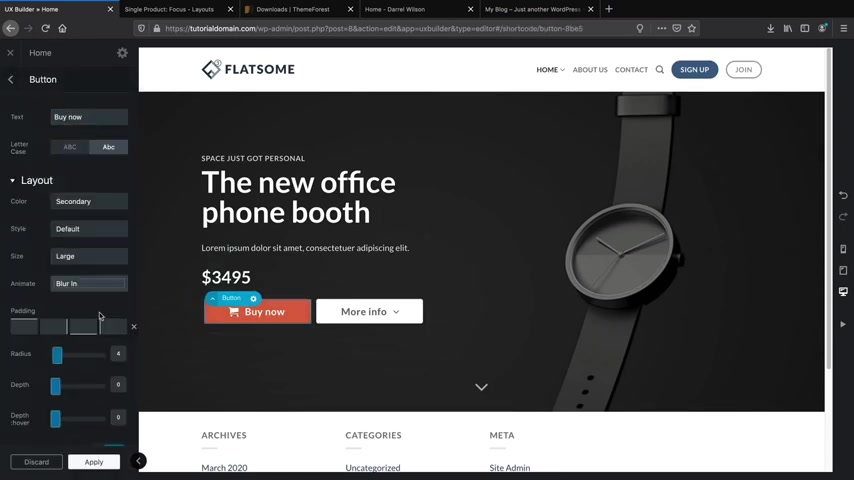
Tenemos esta imagen preciosa y lo que puedes hacer ahora es cambiar el texto .
Puedes cambiar el color del botón , etc .
Solo haciendo click en el módulo , por ejemplo , hice clic en el botón y ves que todas las opciones cambiaron automáticamente para él .
Vayamos a alguno de estos .

Tenemos tipo de letra , tenemos diferentes colores .
Esto de aquí actúa por medio del personalizar del tema .
No hemos hablado de eso todavía , pero lo cubriremos en un rato .
Pero por ahora lo pondré como mi color secundario .
Volveremos al final del video .
Perdón al final de la página y hablaremos más del personalizar del tema .
Y esto por qué no quiero saltar esto .
Ahora tenemos las herramientas de animación aquí para algunos navegadores no funcionan estas herramientas .
Lo que puedes hacer es , por ejemplo , pondré rebota hacia arriba y haré clic en aplicar y aplicar .
Si quieres ver la imagen o la animación , lo que puedes hacer es ir a tu sitio web y hacer clic en el botón para refrescar .

Y verás aquí que el botón tiene desanima , en la que sube así y puedes probar de nuevo clic en el botón y puedes poner algo como nublado clic en aplicar y actualizar y aquí refresca de nuevo la página y es la animación que tiene .
Esto es genial .
Puedes hacerlo con el módulo que quieras .
Es algo increíble .
Usualmente esto tendría que tener algo de CSS JavaScript , pero este tema tiene todas estas herramientas incluidas ahora digamos que quieres cambiar este texto .
Ve al texto y ahora el editor y simplemente pon algo como el nuevo reloj de iPhone o algo así y creen okay , Y ahí lo tienes y puedes añadir tantos botones de texto como quieras , Así que puedes ver que cada módulo tiene un icono más .
Digamos que quiero .

Voy a hacer clic en aplicar que quiero añadir algo aquí debajo del texto , pero también sobre el botón .
Haz clic ahí y puedes añadir una fila y quiero que tenga una columna y aquí dirás okay .
Y simplemente agarra un elemento añadir elementos y pon algo como no sé y con los sociales si quieres añadir estos iconos y aquí pondrás la dirección de estos íconos para que los muestre , puedes añadir tantos como quieras .
Y así es como añades cosas a tu sitio web .
Y esto puede incluso ser una landing page de una app .
Puedes tener tu aplicación aquí y tener aquí una imagen que diga Spotify o descargarlo aquí o en App Store o lo que sea , pero realmente no quiero esto , así que te mostraré cómo mover cosas aquí a la izquierda tienes estas filas diferentes .

Ves como la fila controla esta sección el espacio y aquí tenemos esta que tiene los botones .
Digamos que por ejemplo , quiero tomar esto y quiero mantenerlo y quiero arrastrarlo hasta abajo .
Ves como puedes tomar tus cosas y moverlas , arrastrándola y soltando las en donde quieras que estén y esto aplica para todos los módulos de la izquierda .
Puedes arrastrar esto , puedes ponerlo donde quieras , etc .
Pero aquí quiero tomar esta fila y no la quiero .
Así que aquí haré clic en eliminar o puede hacer clic aquí hacer clic en eliminar es lo mismo .
Ahora añadamos esta sección de aquí .
Quiero añadir estos tres iconos y estas tres imágenes con categorías de productos aquí Puedo hacer esto de varias maneras , así que haré clic en este icono más Podríamos usar Flat Am Studio , pero déjame mostrarte rápidamente como puedes hacerlo manualmente por si quieres hacerlo de esa forma .
Aquí podemos añadir una fila .

Elige el número de columnas , yo con una de tres y después haz clic en aplicar y simplemente haz clic en el botón de más en añadir elementos y solo añade el elemento que quieras tener dentro de esta caja aquí .
Buscar el icono , una caja de icono .
Un problema con la caja de icono es que no tiene iconos que vengan con el tema .
Así que tendrás que ir a seleccionar archivos y tendrás que elegir tus propios iconos .
Hay otro sitio web del que puedes descargar iconos .
Se llama Freepik Dot .
Com Dejaré eso en la descripción del video .
Creo que eso es un inconveniente .
No me gusta usar la caja de iconos manualmente , así que haré clic en eliminar .
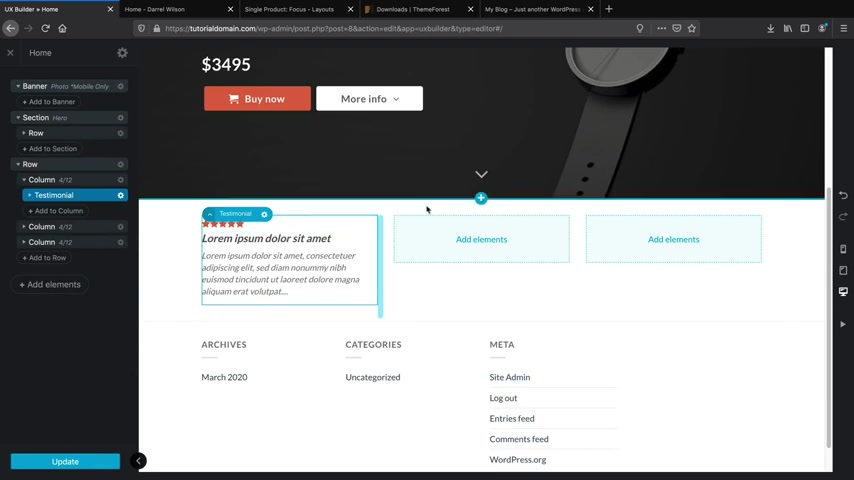
Pero si quieres añadir cualquier elemento , puedes simplemente seleccionarlo .
Si quieres añadir , No sé testimonio .
Eso es testimonio .
Se ve genial .
Y puedes cambiar la manera en que se ve con estos estilos diferentes .
Así es como puedes hacerlo manualmente .

Pero prefiero usar Flat On Studio porque este es una de las principales razones por las que la gente usa este tema .
Porque es muy fácil .
A qué horas es esta fila que hicimos ?
Voy a tomar esto y lo elimino porque no quiero usar esto aquí más .
Y aquí está Flan Studio .
Hay varias cosas que podemos añadir en este punto .
Creo que ya tienes un mejor entendimiento de todo esto .
Aquí tenemos coto Action y el que elegí Perdón .
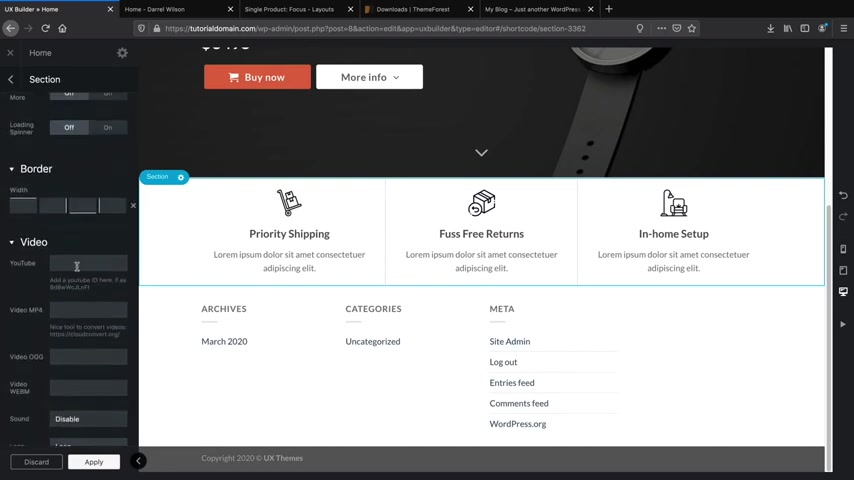
Usé íconos , servicios e iconos y elegí éste de aquí .
Tiene la caja de iconos incluida y todo está listo .
Voy a ser click sin importar genial .
Y añade los iconos por nosotros .
Y una cosa que quiero hacer aquí es ajustar el relleno .
Les hablé sobre el relleno , pero no lo expliqué .

Realmente Quiero reducir este espacio porque siento que es muy grande .
Y quiero que estas líneas grises terminen aquí .
Cuando quieres reducir el relleno de algo .
Opciones y busca de amor rellena aquí .
Ves ?
En diseño relleno .
Esto es esencialmente espacio .
En cuanto más relleno tengas , más espacio tendrás .
Si aquí lo sostengo y lo arrastro , verás como aumenta el espacio .
Y si lo sostengo y vuelvo , reduce el espacio .
Si tengo algo como cero relleno puedes ver que hay cero espacio .
Pero me gusta como se ve .
Me gusta que se vea condensado y estructurado .
Se ve genial .
Me gusta esto .
Y aquí tienes diferentes esquemas de color claro oscuro , etc .
Puedes jugar con esto ?
Puedes añadir este pequeño botón de scroll .
Puedes explorar estas opciones a tu ritmo y jugar con esto para entenderlo mejor .

Pero por ahora , creo que esto de aquí se ve bastante bien .
Creo que es justo lo que necesito .
Puedes ir estas opciones y darles un vistazo .
Esta de aquí es para video .
No quiero un video .
Puede que añadamos uno a nuestra página de tienda pero no querrás añadir un video tras de esto porque no se verá bien .
Ahora añadamos esta sección de aquí y lo que haré aquí .
Es decir , ok , termine con esta sección rápidamente .
Si quieres cambiar el color del texto , puedes hacer clic en el texto ir a editor de texto .
Haz clic en esta barra de herramientas y aquí tenemos color del texto y lo pondré en negro oscuro .
ICL .
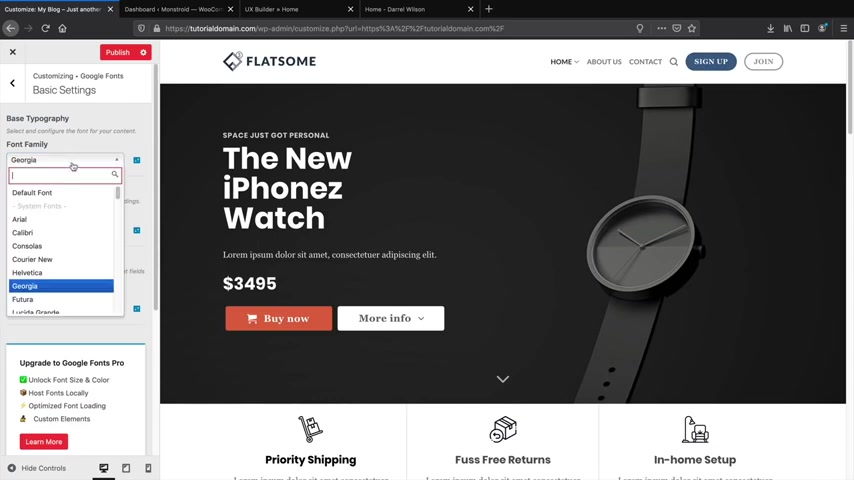
Ok , puedes ver que el texto ahora es negro y también te enseñaré a cambiar la fuente .
Para eso necesitas un plug gratuito .
Y hablaremos de eso en cuanto instalemos Woo commerce .
Pero por ahora , sigamos usando el diseñador de la página para que te sientas más cómodo y luego hablaremos de cambiar la fuente .

Y es esta sección de aquí .
La aplicaré de nuevo .
Y ahora hagamos esta sección de aquí .
Bien , aquí vas a añadir elementos AC ahí y verás , aquí Flat Som Studio .
Normalmente , cuando usas mucho relleno , es difícil encontrar el botón para añadir Flat Som Studio , así que puede que no lo encuentres .
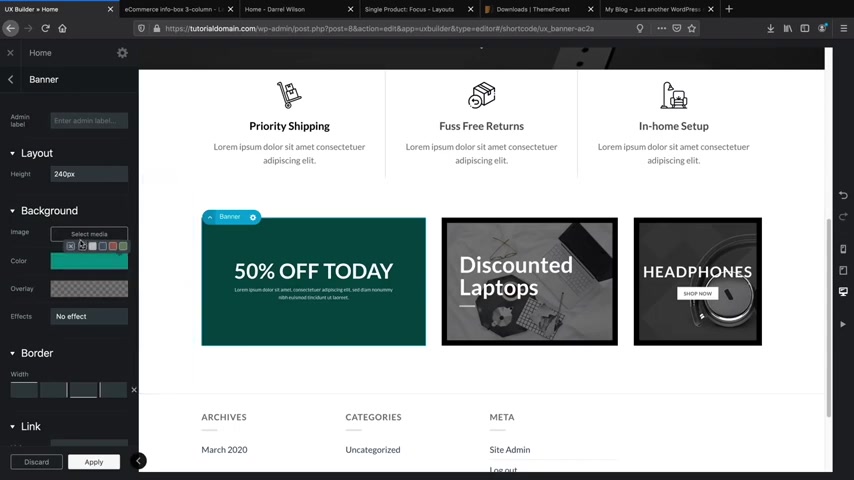
O si tienes un problema , haz clic en añadir elementos y aquí iremos a Banner y luego verás este de aquí se llama E-commerce Info Box .
Haré clic en vista previa .
Y este es el cruce .
Ves que se ve muy diferente porque le hice algunos cambios aquí .
Haré clic sin importar no quiero las imágenes porque ya tengo las mías .
Puede ser click en empezar y genial .
Ya tenemos esta caja y lo que puedo hacer es hacer clic en el fondo y puedo añadir mi propio fondo .

Ves que aquí tengo los auriculares , lo selecciona y usan esta imagen .
Cuando subas una imagen , verás que la imagen no se ve .
Sin embargo , tenemos este botón de aquí que puedes arrastrar para poner la imagen donde quieras en el fondo , y tenemos que quitar esta capa de aquí y en capa pique la X .
Ahora ves la imagen ?
Yo Ves que aquí la muestra genial .
Obviamente puedes cambiar el texto por lo que quieras .
Aquí en lugar de promoción puedes poner algo como auriculares auriculares y haz click enn ok ?
Y haré clic atrás y a quien ?
El banner .
Puedes ver que esto no es realmente un enlace de los productos ?
No es un link , es solo una imagen de fondo .
Sin embargo , si bajas verá , es que podemos poner un link .

Podemos poner nuestro producto después y luego enlazar a esta página específica .
Sólo intento que pienses fuera de la caja .
No tienes que usar esto .
Puede ser un botón .
Esto puede ser lo que quieras que sea .
Sólo piensa fuera de la caja .
Esta es una manera de hacerlo y ya hablaremos de enlazar a tus categorías en un rato .
También puedes fijarte que tengo este borde negro aquí y no tenemos eso por defecto .
Así que te enseñaré a añadir un borde .
Primero , tenemos un borde aquí y pondré diez pixeles .
Diez pixeles y verás aquí este borde y quiero añadirlo a todos los lados .
Ves ?
Aquí en la foto .
Estos son arriba , derecha , abajo izquierda .
Así es como van .
Y quiero hacerlos sólidos bordes sólidos y quiero darles un color .

Los pondré en negro y puedo jugar con el radio que los hará un poco circulares .
Pero con esto no funciona bien .
Lo dejaremos así .
Ya ves como añadió un borde alrededor de esto .
Hagámoslo con el siguiente aquí .
Seleccionar archivos y tomaré esta laptop .
Tomaré este clic inusual este y después cambiar el texto .
Algo como laptops en descuento .
Laptops en descuento , clic en OK .
Y ahora haré clic en El Banner y volveré aquí para asegurarme de que no esté la capa superior .
De hecho , creo que necesitamos una Una leve .
Sí , la necesitamos .
Sólo un poco .
Porque ?
Porque el blanco del texto no se veía bien con el fondo .
Y aquí añadiré una más .
Tenemos diez , diez , diez , diez Esto es divertido , no ?

Chicos , están aprendiendo diseño web .
Y ahora , con todo lo del coronavirus , esta es una buena opción para trabajar desde casa .
Estoy seguro de que todos están cansados de las noticias del coronavirus .
Y si estás viendo estos seis meses después dirás Oh , recuerdo eso .
Hagámoslo una vez más para estar de aquí .
Aquí tengo los relojes .
Simplemente iré a imagen .
Buscaré un reloj .
Creo que este es el mismo .
Sí , lo es .
Usar la imagen .
Y podemos mover esta imagen así jugar con ella .
Y aquí quitaré este color .
La capa superior está bien .
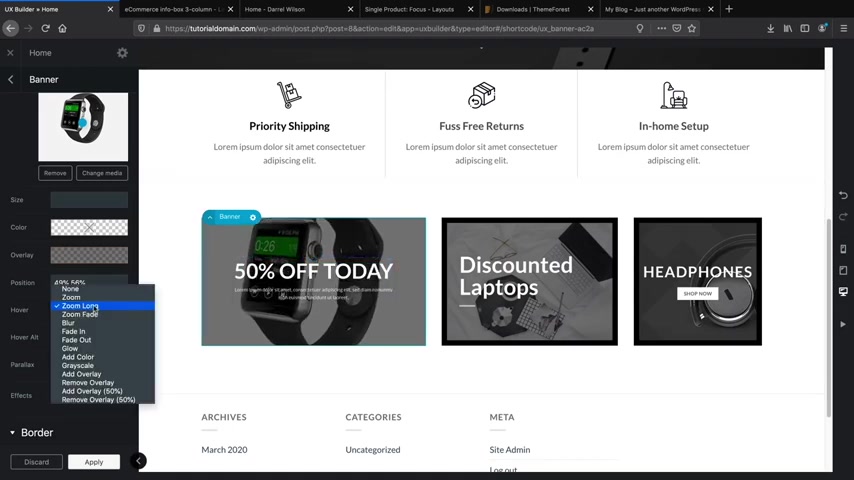
Algo que no mencioné fue el Howe .
Tenemos el zoom borroso .
Tenemos este difuminado .
Así Cuando alguien pase sobre esto , tendrá animaciones diferentes .
Es un largo .
Lo ves ?

Puedes probar las animaciones por tu cuenta para que veas lo que quieras , pero aquí de nuevo , añadiré un borde .
Pondré diez .
Creo que los fondos son geniales .
Lo hace más organizado y lo enfatiza .
Creo que es genial aquí .
Sólido y luego lo pondré en negro también .
Digamos que quieres reducir el espacio aquí .
De hecho , aquí hay un vacío .
Cuando importaste esta plantilla , hay un módulo de vacío y ves la altura , puedes reducirlo a cero o dejarlo en cuarenta y cinco .
Algo así sólo añade un pequeño espacio .
Estos son módulos que añaden espacio en el tema de Flats .
Aquí todo esto está listo .
Si hago clic aquí , verás que se ve bien .
Hasta el momento , la web está yendo bien .
Ahora haz clic en actualizar y aplicar Perdón , Aplicar y actualizar .
Y haz clic en la X Y este es tu sitio web .

Así es como se ve realmente en internet .
La gente puede venir a este sitio web ahora mismo .
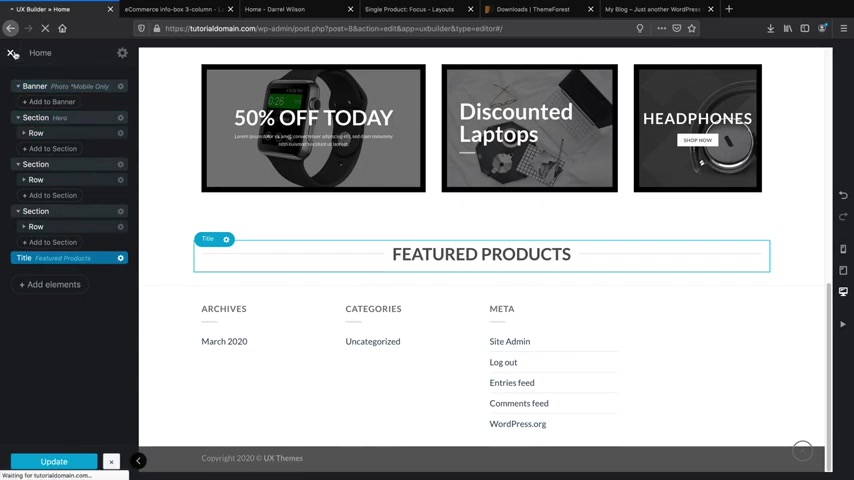
Y esto es lo que verán Ahora añadamos un título , haz clic en a editar con New Builder y después iremos a lo más interesante que es añadir productos .
Bajaré aquí .
Haré click en añadir elementos Platon Studio .
De hecho , no volvamos .
Usaremos esto .
Busquemos un título .
Título y en estilo .
Lo quiero centrado esto de aquí presentarán nuestros productos en el título .
Pondré productos destacados y podemos hacerlo más grande .
Algo así .
Bien , Algo así .
Ok .
Aplicar eso está bien .
Y ahora creamos productos .

Saldremos del diseñador y ves que el sitio se ve bien .
Todo va de acuerdo a los planes .
Ahora añadamos el plugin .
The Woo Commerce .
Esto nos dará la posibilidad de empezar a crear productos .
Aquí tenemos plugins y haré clic en añadir nuevo y de nuevo iré a Popular para darte un curso rápido .
Cerraré esto .
Hay cosas diferentes para cada parte de WordPress .
Este es el que usaremos .
Éste te ayuda con el SCL .
Esto importa cosas .
Ni siquiera lo sé .
Este crea formularios de contacto y lo podemos usar .
De hecho , éste te protege el malware .
Hay tantos plugins para literalmente todo .
Cuando estás trabajando en tu sitio web , puede que quieras venir y explorar un poco y ver Puede que necesites hacer algo en tu sitio web que alguien más no necesite , pero éste es el que necesitamos aquí .
Haz clic en instalar .

Se llama Woo Commerce y aquí puedes escribir un woo commerce y enter y es este de aquí .
Haz clic en instalar .
Lo que eso hará será crear las páginas automáticamente por nosotros y nos dará la posibilidad de recibir pagos y crear productos .
Haz clic en activar Woo Commerce nos mostrará un wizard de configuración .
Haz clic en sí .
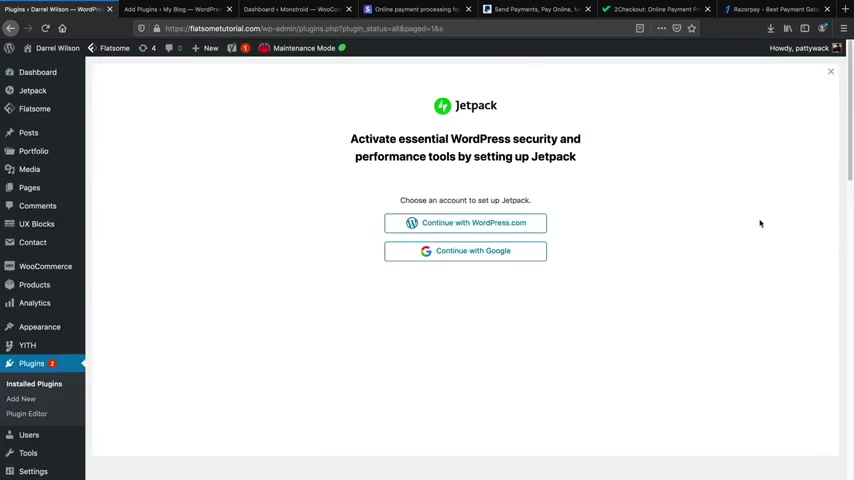
Nos está pidiendo que Configuremos Woo Commerce con Jetpack y jetpack es otro plugin .
También es un servicio que nos permite hacer cosas geniales como automatizar los impuestos de las compras , etc .
Pero haremos eso más adelante .
Así que aquí abajo haz clic en proceder sin jetpack .
Y ahora tienes la opción de compartir información o no ?
Yo no lo haré .
Sólo haré clic en siguiente .
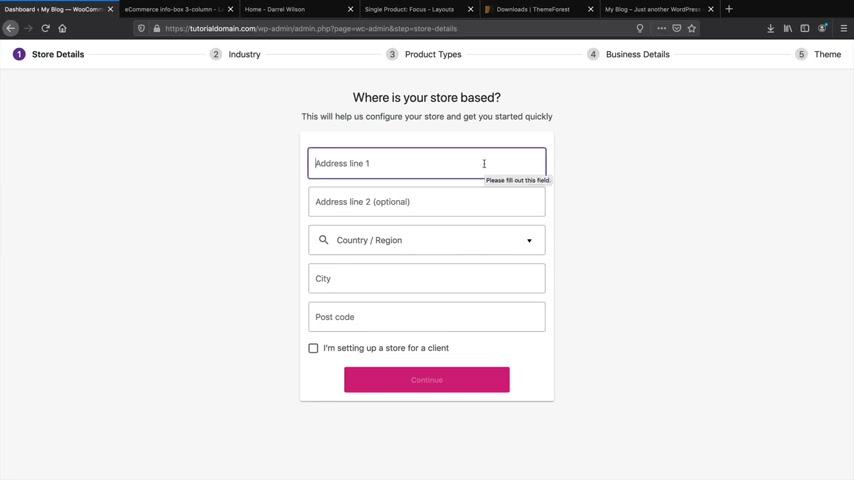
Dónde se ubica nuestra tienda ?

Si tienes una tienda online y no tienes una dirección no te preocupes , porque puedes eliminar todo esto más adelante .
Por ejemplo , pondré diez , noventa y nueve calle California .
Pondré Estados Unidos , California , la ciudad de Santa Clarita y aquí pondré nueve uno , tres , cinco , cinco .
Hay una opción para esto o realmente no sé lo que hace ?
Sí , le soy honesto , pero ahora hay click en continuar .
En qué industria estás ?
No tienes que decirles si no quieres , pero mira esto .
Productos derivados del cáñamo .
Sabes que vienen de San Francisco ?
Te preguntan si te están preguntando eso .
Pero qué es lo que hacemos ?
Electrónica ?
Sí , electrónica .
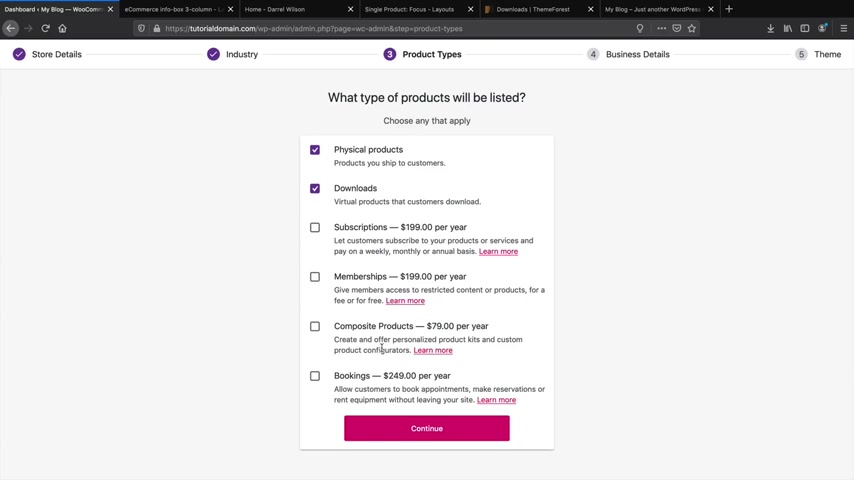
Quiero que selecciones física y descargas estos otros productos son plugins que realmente no necesitas .

Y de hecho tengo tutoriales para todos estos plugins .
Pero eso es para otra ocasión .
Todo lo que necesitas son productos físicos o productos digitales y descargas .
Y después haz clic en continuar .
Cuántos productos planeas vender ?
No lo sé .
Y después estás vendiendo ?
No , ahora nos ofrecerán distintos plugins .
Todos estos son gratuitos , pero no quiero instalarlos ahora porque no quiero meterme con Google Shopping o mail Chim .
Así que no quiero esos plugins en mi sitio web y aquí haré clic en continuar y nos pide que elijamos un tema .
Yo ya estoy usando flan , así que continuaré con mi tema activo .
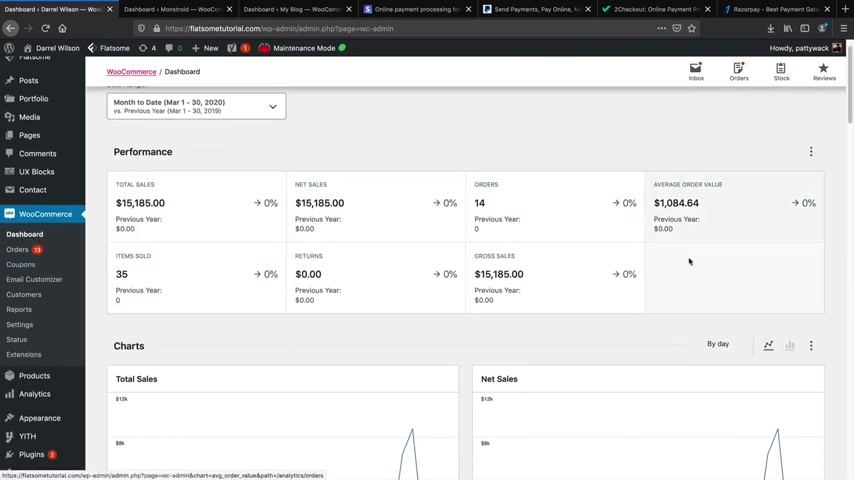
Bien , este será tu nuevo escritorio .
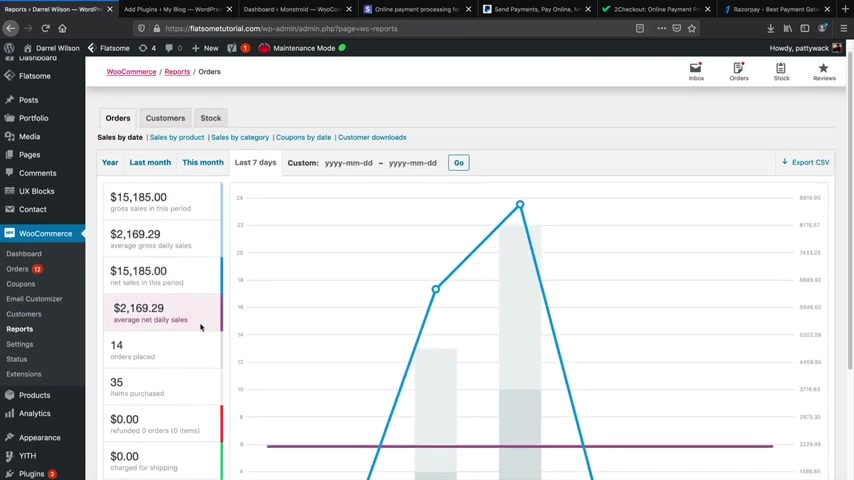
Cuando quieras hacer ventas o quieres revisar pedidos , Esos aparecerán aquí en tu escritorio de Doo Commerce .
Tienes tablas y pedidos y todas estas cosas geniales .
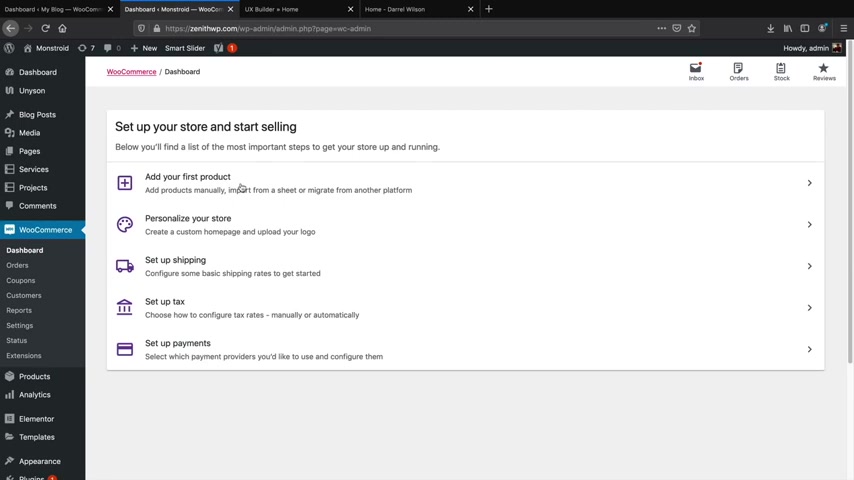
Y si ves un escritorio que se ve así , no entras en pánico .
Este tutorial no está desactualizado .

Esta es una nueva plataforma que presentarán pronto .
Ahora mismo lo están probando .
Sólo quiero que sepas que si ves esto no estás desautorizado .
Y hablaremos de todo esto más adelante en el video .
No te preocupes .
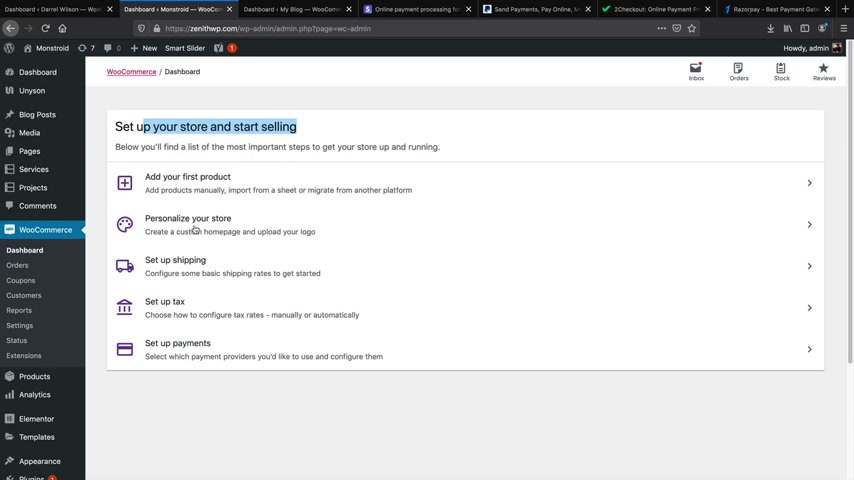
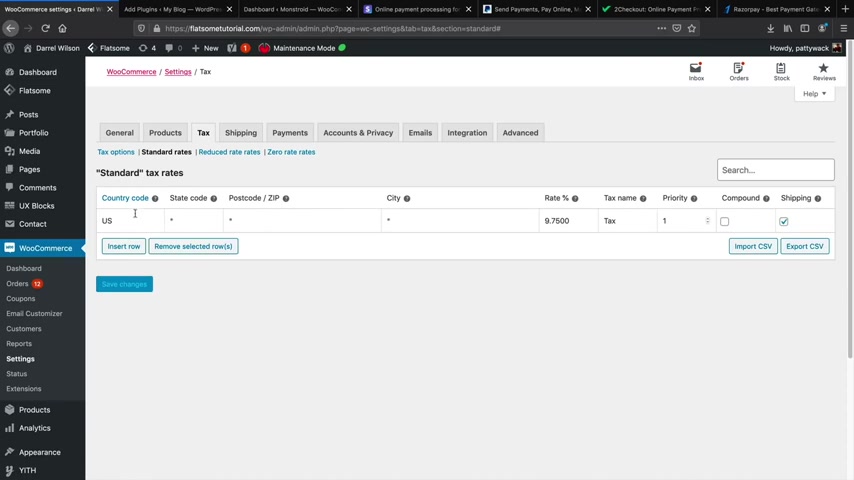
Todo lo que tienes que saber aquí tienes productos .
Y si haces clic en todos los productos esto te mostrará todos los productos que tienes .
De momento , en este momento no tenemos ninguno .
Así que creamos nuestro primer producto .
Estás listo ?
Vamos a hacer esto .
Crear producto .
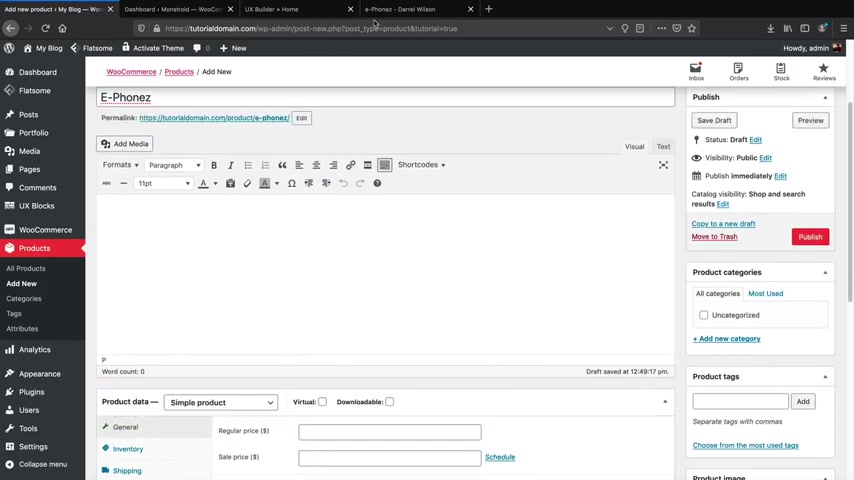
Haz clic en crear producto y primero te enseñaré a crear un producto sencillo .
Un producto sencillo .
Es esencialmente algo que no tiene variables .
Solo puedes añadirlo al carro .
No tienes opciones y se ve así .
Tienes el título , precio y descripción .
Y eso es todo .
Vamos a darle un nombre , así que pondré I phone , no sé e phone .

Y ésta será tu descripción .
Esta descripción de aquí se mostrará al fondo de la página .
Y esto puede ser algo como el material .
Cien por ciento algodón o cien por ciento figura hecho en Estados Unidos .
Garantía de treinta días .
Estas son las cosas más técnicas como materiales de donde viene o lo que quieres poner al fondo de la página .
Y aquí tenemos el precio .
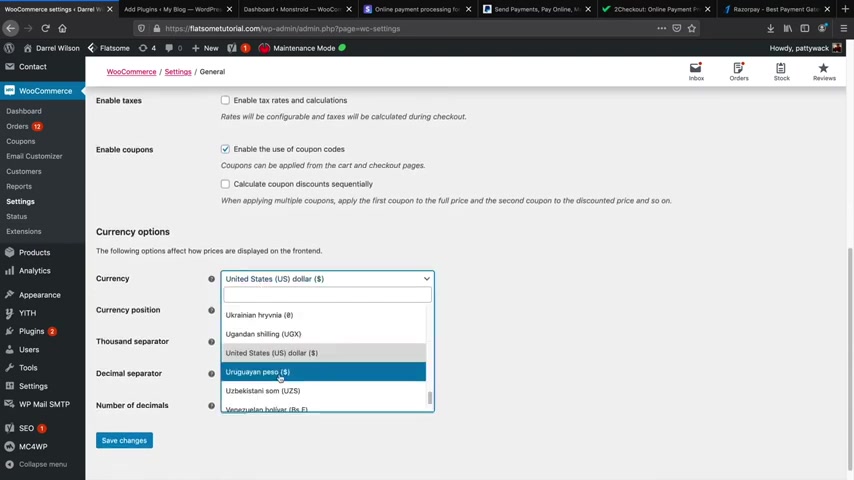
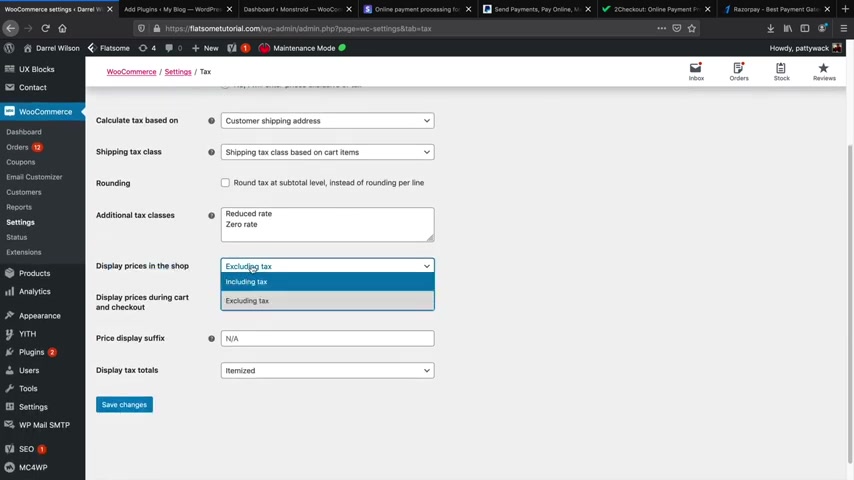
No se preocupen por la divisa .
Podemos cambiar esto a más de doscientos divisas .
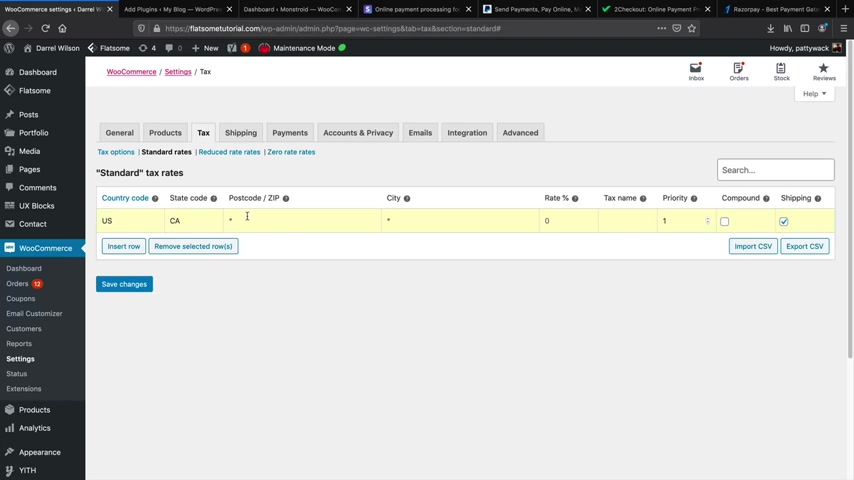
Hablaremos más de todos los ajustes como envíos , impuestos , divisas , todo esto un poco más adelante en el video primero asegurémonos de que estás cómodo creando productos aquí .
Diré bien .
El I Phone vale seiscientos dólares , pero está en descuento en quinientos dólares .

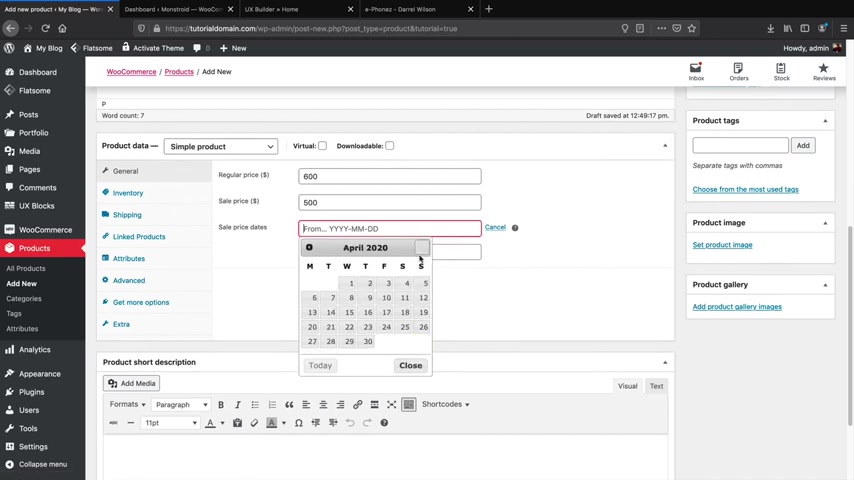
Y aquí puedo programar un descuento del uno de abril al treinta de abril .
Estará en descuento de seiscientos a quinientos .
Pero quiero hacer esto ahora para mostrarte cómo se ve ahora .
Inventario .
Aquí es donde pondrás tus numeros .
SK administrar stock .
Si quieres mostrarle a las personas cuantos tienes disponibles , puedes ponerlo aquí .
Yo diré que tengo diez en stock .
Quieres permitir pedidos pendientes ?
Claro .
Por qué no ?
Cuando quieres que te notifiquen por correo que se está acabando el producto cuando queden cinco , algo así envío aquí .
Puedes hablar del peso y las dimensiones , etc .
Enlazar productos apps es lo que puedes ver aquí .
Son productos que recomiendas mientras están viendo el producto .
Por ejemplo , estos de aquí son Ass .
Puedes ver que estoy viendo este producto y me recomienda estos de aquí .
Esto es un ejemplo de APS .

Si voy a mi carro y se añado algo al carro y veo el carro aquí .
Habrá cajas recomendando otros productos .
Esas son ventas cruzadas .
Una venta cruzada es algo que recomiendas cuando estás haciendo el check out , por ejemplo .
Puede que quieras añadir algo más .
Eso es un ejemplo de venta cruzada .
Amazon hace eso todo el tiempo .
estás recomendando otros productos que están relacionados a este producto .
Eso es un ejemplo de una venta cruzada y podemos añadirlos una vez tengamos productos .
En este momento no tenemos ninguno .
Este de aquí será la descripción corta de tu producto .
Por ejemplo , haré clic en el teléfono y esto será este texto de aquí .
Este texto es muy importante .
Es algo que representa tu producto y tiene que ser acertado .
Voy a pegar esto .
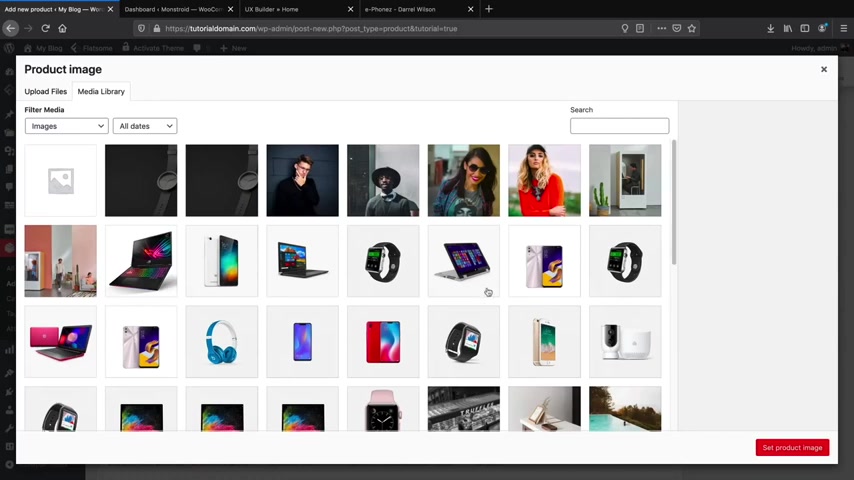
Imagen del producto .
Elige una imagen para tu producto .

Yo puse un teléfono , así que voy a seleccionar este teléfono y lo dejaremos como imagen del producto .
Tienes más imágenes de ese producto ?
Si las tienes , puedes hacer clic en añadirle la galería del producto y puedes seleccionar el resto de imanes que tengas y las as de la galería en etiquetas .
Pondrá algo como teléfonos y esto es importante .
Categorías de productos Quiero ser una nueva categoría para teléfonos .
Quiero que todas mis categorías estén en teléfonos , entiendes ?
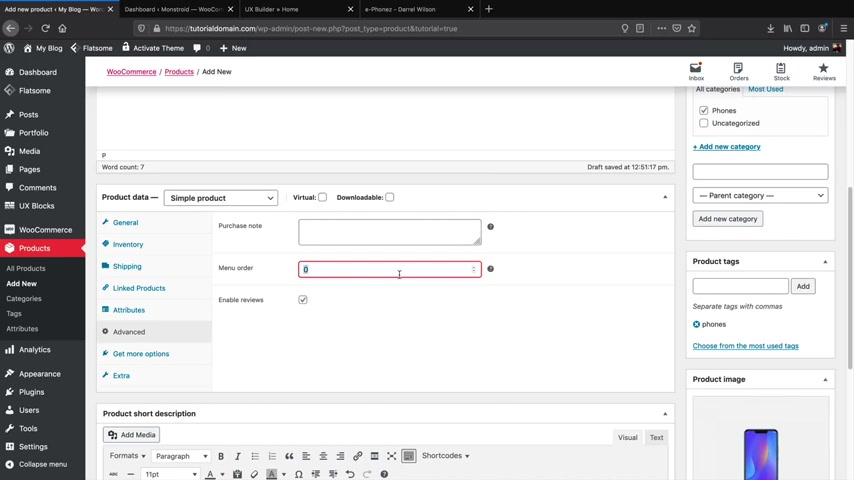
Y no se preocupen este sitio de aquí iremos al bucket y hablaremos más de todo una vez hayamos terminado con todo para darte un mejor entendimiento de cómo funcionan las cosas en el sitio web tenemos teléfonos y en general tenemos el precio avanzado .
Nota de compra Por si quieres dejarnos una nota , puedes hacerlo aquí .
Orden !
Perdón .
Menú de orden .

Esto posicionará el producto en donde quiera que esté .
Sin embargo , en nuestro tema podemos posicionar productos por medio de él con otros temas .
Tienes que hacer el proceso manualmente con el nuestro .
Puedes configurarlo con el sitio .
Aquí tenemos reseñas .
Si quieres activarlas y en extras .
Esto es específicamente para el tema de Flam .
Esto es genial .
Tenemos una burbuja personalizable .
Si quieres añadir un video a tu producto , puedes añadirlo .
Tienes todas estas cosas geniales .
Puedes explorar un poco ?
A ver qué te gusta .
Hay una caja , una pestaña externa , pero no hablaré de esto .
Puedes leer y entender cómo funciona aquí .
Iré a General y creo que todo está listo .
I Phone .
Todo parece estar bien aquí .
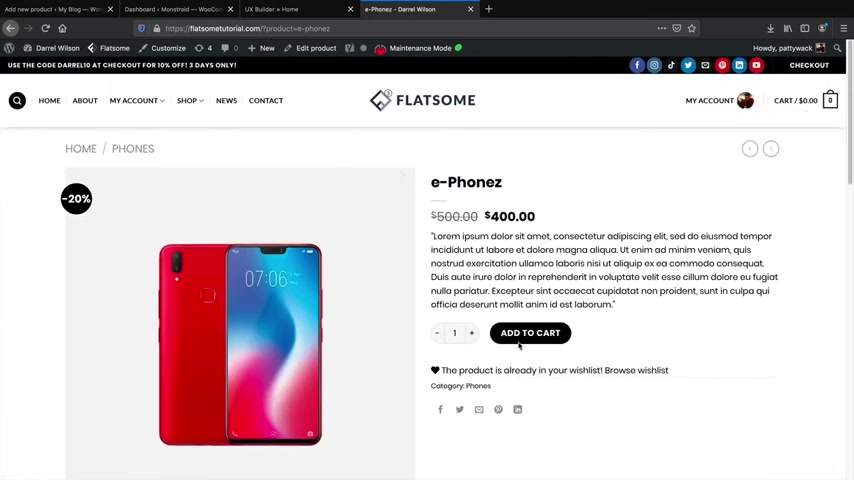
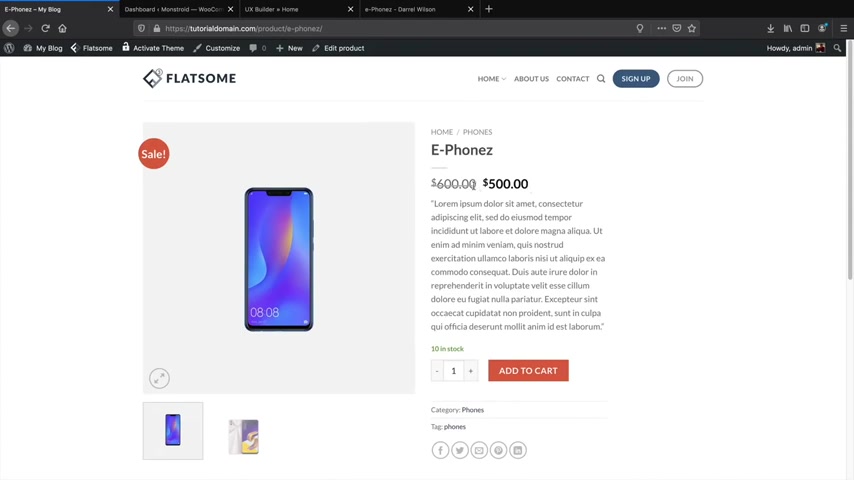
Haré click en publicar y démosle un vistazo rápido a nuestro producto .
Genial .
Aquí tenemos e phone .

Ves el descuento de seiscientos a quinientos .
Tenemos la descripción .
Tenemos diez en stock y aquí puedes ver la galería .
La gente puede verla .
Puede abrirla en una caja así y navegar .
Genial .
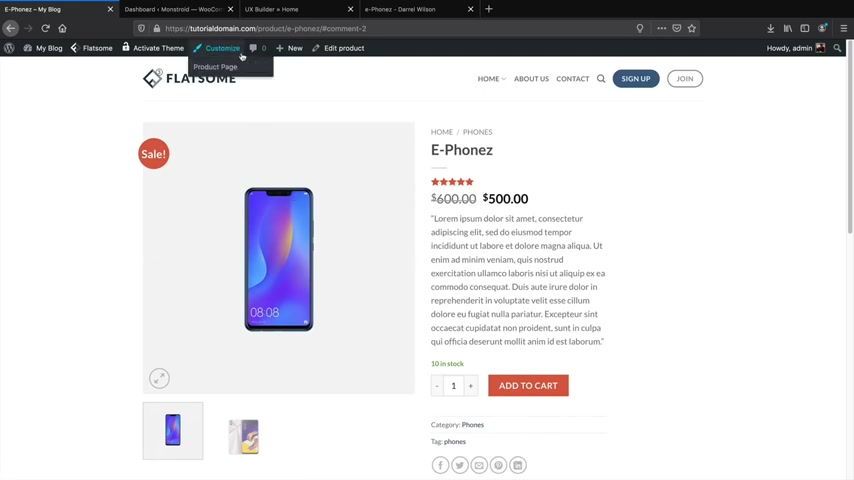
Si bajamos , tenemos varios iconos de redes sociales para que la gente pueda compartir en su red social favorita .
Aquí está la descripción Fibra hecho en Estados Unidos .
Perdón .
Debimos haber puesto fibra de carbono .
Fibra de carbono , Mala mía .
Y aquí tenemos las reseñas .
Aquí la gente puede dejarte una reseña de cinco estrellas diciendo Genial , también puedes tener la opción de moderar esto .
Así , si tienes muchos trolls metidos en tu sitio , puedes moderar los comentarios .
Felicidades .
Hicimos este producto antes de ir al siguiente .
Toquemos base rápidamente en el personalizar del tema .

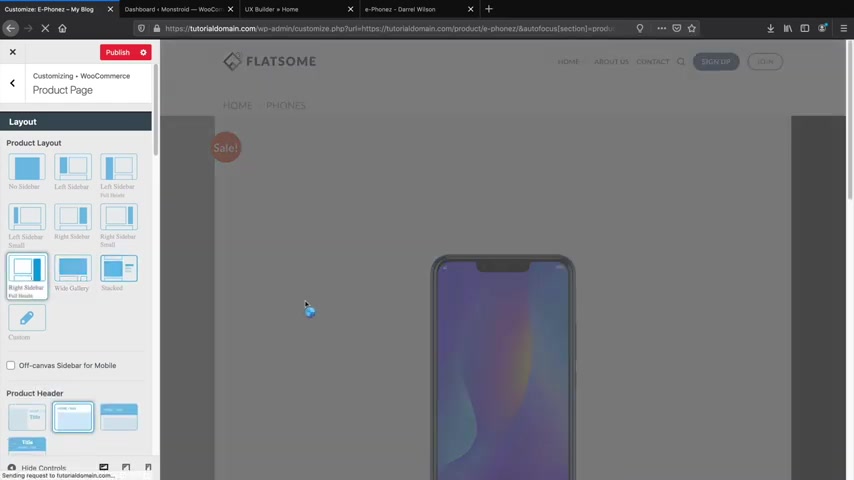
Les mostraré rápidamente cómo diseñar esta página .
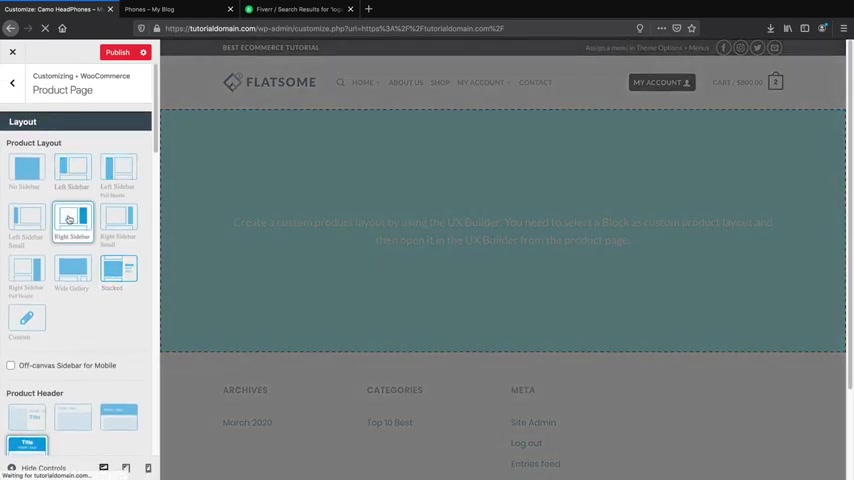
Aquí tenemos personalizar y página de producto .
Recuerdas que te dije como el personalizar del tema controla todo lo del diseñador ?
Puedes crear una página personalizada desde cero .
Sin embargo , haré otro tutorial sobre eso porque puede tomarme otros treinta o cuarenta minutos .
Y no quiero hablarlo en este video , pero tendré otro video para ustedes .
Digamos que por ejemplo , quiero añadir un Cate aquí .
Ves que aquí tenemos un cabezota de producto ?
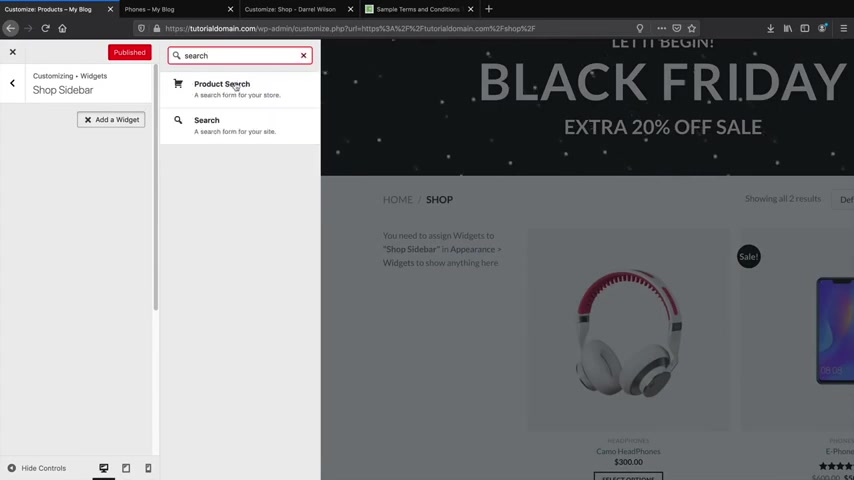
Podemos tener colores diferentes .
Puedes tener esta imagen aquí .
Ves como puedo ajustar cosas ?
Tal vez aquí podemos tener una barra lateral a la derecha donde podemos añadir diferentes widgets .
Hablaremos más de eso cuando tengamos nuestra página de producto .
Aquí podemos tener un diseño de producto ajustado , una galería más ancha .
Esto es muy ancho .

Tenemos una barra lateral derecha con altura total , etc .
Pero dejaré esto sin barra lateral por ahora Bajando .
Aquí tenemos estilos de imagen de producto .
Puedes tener los productos a la derecha .
Algo así .
Alineación de texto .
Podemos ponerlo en el centro .
Ya ves que estás centrado .
Tenemos diferentes estilos .
Tenemos plano minimalista .
Debe saber qué plano hace esto redondo .
Algo así o lo ponemos por defecto .
Puedes explorar estos las pestañas de plantillas que puedes tener en el fondo .
Explora esto .
Juega un poco con esto .
Por ejemplo , aquí Creo que cambié mi descripción .
Ah , creo que la mía está aquí .
La cambié .
Puedes ver que esto está ancho total y lo único que cambia aquí fue el color .

Está en el personalizar del tema y la gente puede navegar entre mis productos por aquí , que es genial .
Lo que puedes hacer es explorar esto , jugar un poco Aquí no podemos bajar porque sólo tenemos un producto .
Tendremos que añadir más , pero quería presentarles esta sección en donde puedes añadir cosas .
Puedes añadir un cabezota transparente y divertirte mucho .
Voy a quitar esto .
Tengo este título y si puedes venir y explorar un poco de nuevo no explicaré cada uno de estos ajustes .
Puedes hacerlo por tu cuenta y conocerlos por ti mismo y así entender mejor lo que hace cada uno .
Algunas veces le toma un rato que algunos cambios se apliquen , así que lo dejaré así y haré click en publicar Bien .
Este de aquí es mi nuevo producto .
Así es como se ve .
Se ve profesional , se ve organizado .

Haré clic en añadir al carrito y ya lo añadió .
La razón por la que nos despliega esta otra opción como mi sitio web este de aquí es porque tienes que tener esto en el Cabezo .
Así que habla más de eso cuando le el Cabezo .
Es por eso por lo que no se ve automáticamente .
Pero vamos a crear otro producto .
Ya te enseñé a crear productos sencillos .
Ahora crearemos uno con variables .
Los productos con variables son un poco distintos .
Aquí tenemos estos auriculares Camo y tengo tamaño .
Tengo color .
Hagamos un producto con variables .
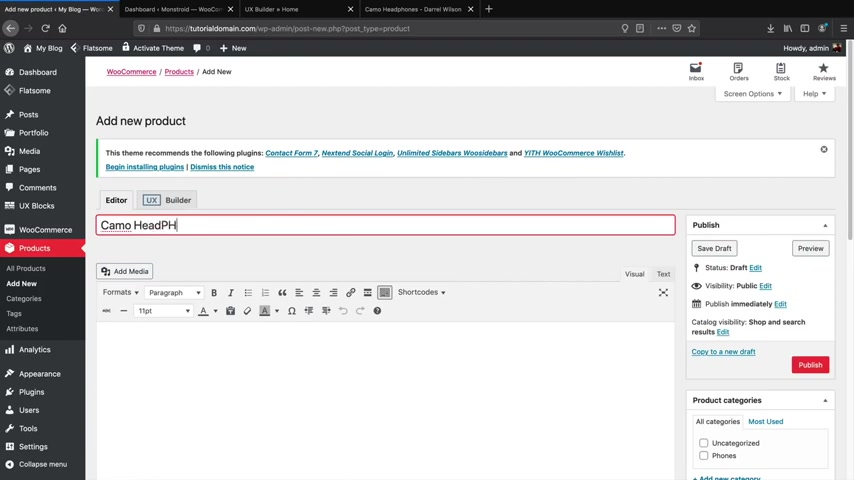
Aquí el atajo nuevo y producto .
Haré lo mismo .
Auricular .

Es camu , Sí , Y aquí pondré una descripción y aquí , en la información del producto pondré producto con variables y ves como todo desapareció .
Y eso está bien .
Irás aquí ?
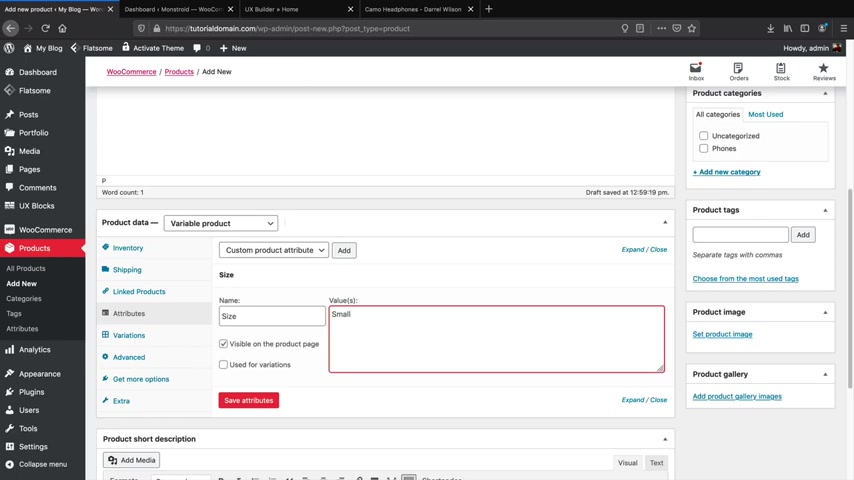
Atributos .
Y esos son básicamente , vale , como se dice , tributos o atributos ?
Díganme los comentarios .
Yo diría atributos .
Creo que se dice así .
Me confundo con atribuir y atributos Son cosas distintas .
En fin , añadimos qué atributo quieres añadir ?
Puede ser tamaño .
Cuántos tamaños ?
Bien , quiero pequeño .
Y el siguiente botón está arriba de Enter .

Verás Enter en tu teclado hay una pequeña barra , pero borra eso .
Sostén Ship y presiona ese botón como se llame y te daré ese símbolo aquí Pondré grande .
Y eso es Y pondré usar para todas las variables .
Quiero que esto se aplique en todas las variaciones que cree para este producto .
Siguen conmigo .
Bien .
Sólo quédense conmigo .
Guardar atributos .
Esta será la cosa más confusa en todo el tutorial .
Los productos con variables .
Pero una vez lo entiendes , es facilísimo .
Lo prometo .
Ahora añadamos uno más .
Ya tenemos tamaño .
Ahora puede que quieras añadir color .
Pon color .
Pondré blanco la barra y azul .
Aplico todas las variables y guardo tributos .

Ahora haremos clic en variaciones , variaciones CC aquí y haz clic en crear variaciones para todos los atributos .
Haz clic en ir y luego en sí .
Siempre di que sí .
No veas los avisos .
Ahí lo tienes .
Genial .
Ya tenemos pequeño , blanco , pequeño , azul , grande , blanco , grande , azul .
Haz clic en uno y ahora tenemos que ponerle precio y añadir una foto .
Haré clic en la imagen de aquí para pequeño blanco y buscaré los auriculares blancos aquí y poner la imagen con variable .
Y estos cuestan trescientos dólares así y eso es y haré clic en esa flecha para cerrarlo y simplemente ve al siguiente Abrelo imagen .
Busca los azules guardar variación y estos costarán trescientos dólares .
Serra , eso es serrar .

Y aquí tenemos grande blanco .
Sólo hazlo para los siguientes dos .
Y recuerda , tienes que añadir un precio .
Si no añades un precio a uno de estos , el producto no podrá agregarse al carro .
Woo Commerce es muy estricto con el precio .
Tienes que poner el precio para cada uno de ellos aquí .
Subir imagen blanco y trescientos .
Y era el último azul .
Es rápido .
No deberíamos hacer un concurso para el creador de productos variables más rápido .
Seguramente perdería .
Y para la descripción breve del producto .
Voy a pagar algo de contenido , Lo que sea .
En imagen del producto .
Pondrás la imagen que quieres que la gente vea .
Pondré la blanca .
Los tenemos en azul también .
Y éste es el estilo por defecto .

Cuando alguien haga clic en el producto , qué quieres que se muestre por defecto ?
Quieres que sea pequeño o blanco o grande ?
Blanco o azul ?
Depende de ti o puedes elegir ninguno .
Así , cuando alguien entre el producto tendrá que seleccionar lo que quiere .
Pondré grande y blanco .
Este será por defecto .
Aquí Haré clic en auriculares , selecciona auriculares , crear nueva categoría y haré clic en publicar .
Y creo que con esto estamos listos para parroquia .
Chicos , vamos a ver .
Bien .
Crea .
Cerramos esto .
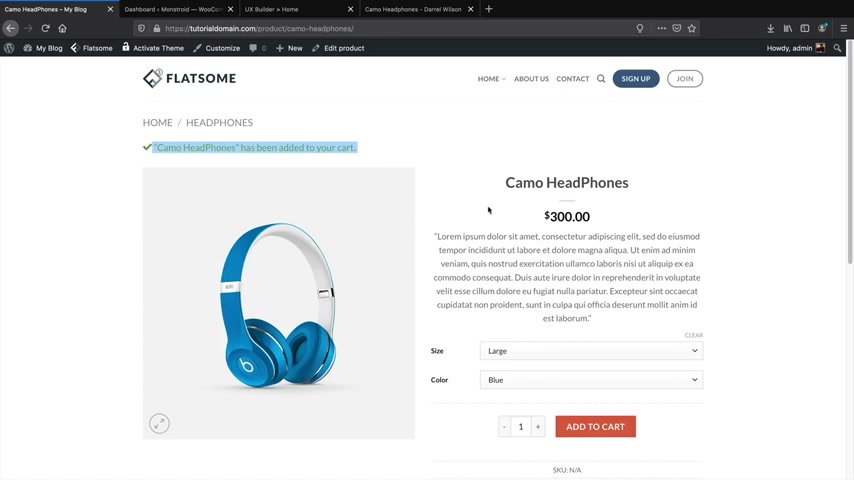
Ver el producto .
Bien .
Puedes ver que por defecto nos muestra grande y blanco .
Puedes cambiarlo pequeño y azul y ves cómo cambia blanco y pequeño , grande , blanco y grande .
Azul .
Y eso es ya tienes un producto variable .
Añadir al carro .

Y fue , añado al carro .
Felicitaciones .
Ya creamos un producto sencillo y también un producto variable .
Y siendo honesto , puede que los productos con variables sean lo más confuso para la mayoría de principiantes .
y puede que sea lo más confuso en este tutorial .
Así que cuando has hecho eso , ya eres un profesional .
Volvamos a nuestra página de inicio .
Ya hicimos productos , No ?
Ahora quiero añadirlos a nuestra página de inicio .
Aquí .
Ves ?
Aquí no Aquí .
Haré clic en editar con New Builder en editar página y podemos asignar estos productos a nuestra página de inicio .
Hay varias formas de hacer esto .
Podemos añadir productos , categorías y diferentes estilos .
Aquí añadiré elementos y lo que haré es buscar productos .
Ves ?
Como Woo Commerce creó todos estos módulos por nosotros .

Tenemos productos lista de productos , categoría de productos , etc .
Aquí seleccionaremos productos y hay diferentes estilos con los que puedes diseñar tus productos .
Puedes ver que el título es más grande .
Mesonero , lookbook parrilla .
Pondré .
Pondré éste de aquí , OK ?
Y aquí podemos tener una capa superior sombreado , Lo ves , etc .
Lo quiere aquí es cambiarme a este sitio web para que tengas una mejor imagen de este de aquí .
Es este de aquí .
Bien , aquí tenemos todos estos productos .
Imagina que creamos dos productos aquí tenemos uno para teléfonos .
Otro producto para auriculares .
Perdón , categorías y tengo otra categoría para laptops .
Aquí iré a productos , clic en productos y opciones .
Y ahora estoy controlando esta sección de aquí para el estilo .

Puedo tener una capa superior y que se ve así o sombreado .
Puedes ver que con el tema de Flat Som se ve muy bien .
Puede que con otros temas puedas hacer esto , pero requiriera muchos códigos y es ridículo .
De hecho , este push es exactamente lo mismo que usa Walmart Dot .
Com para sus productos en su página principal .
Así que le estamos robando la idea a Walmart .
Esperemos que no nos demanden .
No es una broma .
Nadie te va a demandar .
Y aquí tenemos esto .
La razón por la que no puedes ver el precio es porque la fuente es negra .
Cambiaría eso si usar ese estilo .
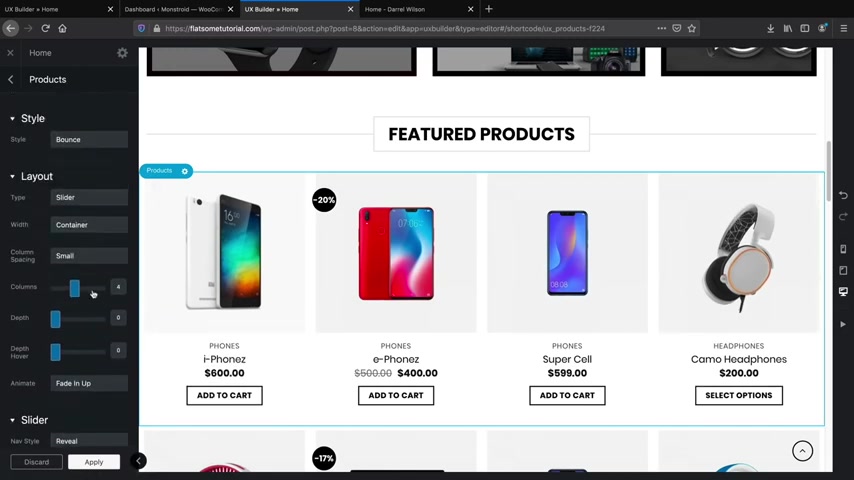
Aquí tenemos un slider y esto creará esto para que podamos deslizar los productos constantemente .
Es algo que puedes añadir .
Si es lo que quieres .
Puedes cambiar el color de navegación de estas flechas de aquí .

Una vez añades algo como en tipo nos da más opciones para ese en específico .
Así que , por ejemplo , pondré mesonero añadir a distintos temas como mostrar esto o esta información , etc .
Creo que el que más usarás será fila y tal vez el slider .
Eso es todo .
Y aquí podemos controlar el número de columnas .
Así que si quieres tres productos o mostrar dos productos , algo así , sabes la profundidad .
Puedes controlar esto ?
Tengo que ser honesto .
No estoy seguro .
Pero profundidad es una sombra en la caja .
Eso es lo que eso hace .
Es una sombra .
Voy a cerrar esto y lo dejaré así .
Así es como puedes diseñar productos dentro del diseño .
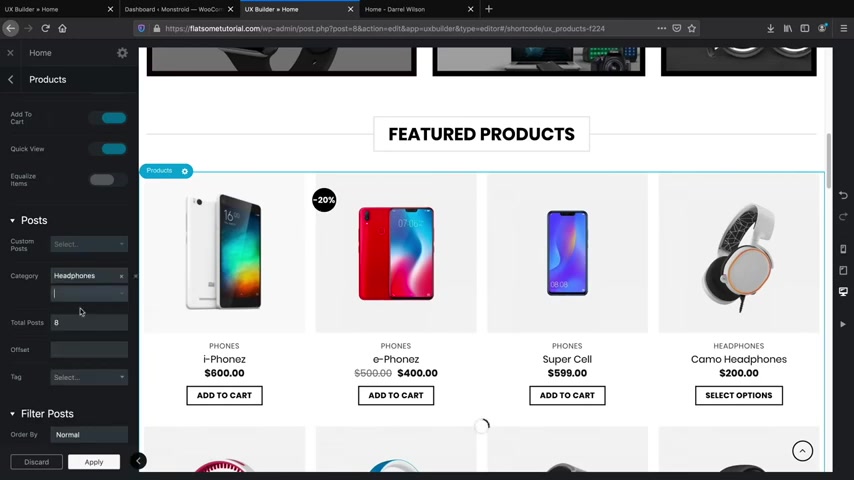
Ahora , digamos , por ejemplo , que quiero mostrar una categoría específica dentro de esto .

Sólo quiero que se muestren los auriculares o los productos más vendidos aquí en categoría .
Buscaré la categoría y pondré auriculares .
Y eso es Sólo se mostrarán los auriculares .
Sabes ?
Sólo quiero relojes .
Sólo quiero los teléfonos en mi página principal .
Lo que puedes hacer es cambiar este título por algo como mejores teléfonos , mejores teléfonos y ahí lo tienes .
Una sección para teléfonos .
Ves lo que hago aquí ?
Intento que pienses fuera de la caja y lo diseñas de la manera que quieras .
No hay una manera correcta o equivocada de hacer esto .
No la hay .
Todo depende de ti .
Así es como puedes añadir productos a tu página principal .
Bien , no quiero hablar mucho de eso .
Eso es todo .
Básicamente aquí pondré una fila y aquí pondré tres .
Bien , aquí están mis productos .
Son estos .
Puedes decir opciones , diseño y decorarlos .

Y aquí esta caja dice Por ejemplo , digamos que no queremos mostrar el precio .
Puedes quitar eso y el precio no se mostrará .
Puede que tengas un sitio con productos super elegantes y no quieras mostrar el precio .
Así lo haces .
Eso lo activa .
Es lo que hace .
Puedes ir a eso y divertirte y rockear .
Y digamos que quieres tener aquí .
Por ejemplo , quieres poner aquí teléfonos y en tu segunda columna puedes tener sólo tus laptops ?
Sí , la primera fila será sólo de teléfonos y la segunda de laptops .
Y puedes decir sabes , sólo quiero tener tres .
Quiero tener tres productos para que se vea mejor .
Algo así , No .
Perdón .
Posts , poses cuatro cuatro publicaciones y tres columnas .
Mi error .
Así tendrás tres productos mostrando .

Y si puedes poner de alguna animación , etc puedes jugar con esto y divertirte y añadir productos a tu página principal .
Puedes añadir productos a cualquier parte de tu sitio web , Sean .
Tu página de nosotros .
Tu página de contacto sea creativo .
Sigamos avanzando .
Ya te enseñé a añadir productos a tu página de inicio .
Y ahora hagamos esta sección de aquí .
Hagamos clic aquí e iremos a Flan Studio y buscaremos registro y usaré este newsletter de aquí .
Porto esto y hago clic en empezar .
Bien , esencialmente ahora estoy añadiendo este newsletter ahora es que necesitamos un formulario de contacto .
Tenemos que instalar un plugin para eso .
Hagamos que ligan actualizar .
Haré clic en cerrar el siguiente plug que instalaremos .
Es un plug que nos permite hacer que la gente se suscriba .

Tengo un tuto completo de mail Chip Ese es un proveedor de emails gratuito que te permite crear campañas de emails geniales gratis .
No hablaré de eso en este vídeo porque ese video de una hora y media y no quiero hablar de email Marketing en este video Ese es el P que necesitará .
Ve a ver mi tutorial de mail Chim , si decides usar esta extensión que creo que la mayoría de ustedes lo hará y volverán a este video para conectarlo , etc .
Necesitas una llave AP y eso lo obtienes con tu cuenta de Ma el Chi .
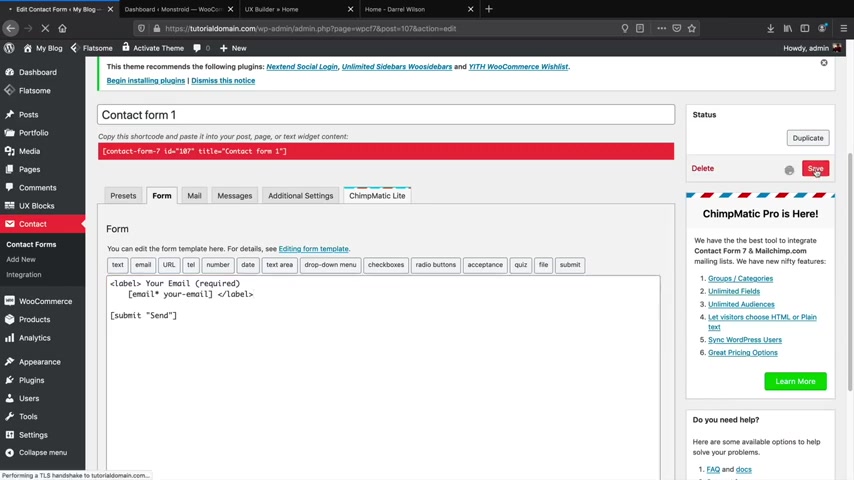
Pero en fin , aquí tenemos contacto y formularios de contacto .
Si no quieres usarme el chip ahora mismo es muy sencillo .
Este es tu nuevo formulario de contacto aquí .
Haz clic en editar , OK .
Y aquí selecciono formulario y pon tu email y eso es todo .
Vamos a eliminar todo esto .

Y eso es y clic en guardar .
Este será nuestro formulario de suscribirse .
Lo cambiaré por suscribirse .
Sí , y clic en guardar .
Esencialmente lo que estoy haciendo es crear un formulario para que la gente pueda suscribirse .
Vamos aquí , hagamos clic en añadir y haremos un formulario de contacto .
Ahora , así la gente podrá enviarnos emails maravillosos y quejas y todo lo demás aquí Formulario de contacto y verás estas opciones de aquí .
Esto es como se verá tu formulario .
La gente puede poner su nombre , su e mail , el asunto , su mensaje y pueden enviarlo .
Verás esto mejor cuando lo añadamos a nuestro sitio web se verá algo así .
Iré a mi página de contacto en este sitio y se ve algo así .
Tu nombre , tu email , asunto mensaje y enviar .
Y esto se enviará directamente a tu correo electrónico .
Es increíble cómo ha cambiado la tecnología , chicos , Es realmente loco .

Volvamos a nuestra web y añadamos el formulario de contacto .
Perdón ?
La caja de suscripción .
Haz clic en editar con Neox Builder y ya pueden notar que no tengo un guión .
Probablemente vean otros videos en YouTube donde se ve claramente que tienen un guión que son falsos y yo no lo soy .
En fin , haré clic en Contact por siete seleccionar el formulario de suscribirse y contacto .
Haremos clic en suscribirse y ahora añadiremos esa sección de aquí .
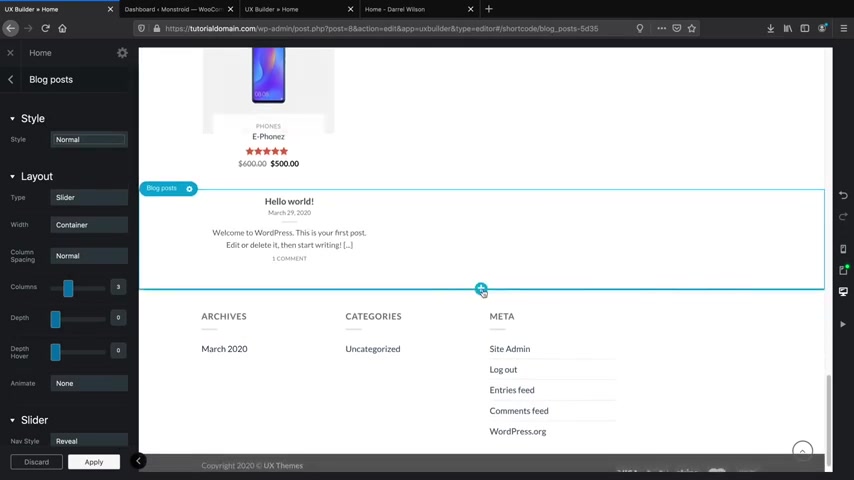
Las promociones de último minuto añadiremos un temporizador con cuenta regresiva productos y añadiremos eso de nuevo y pondremos nuestro blog y luego nuestro Instagram .
Y ahora hemos terminado .
Esto será muy rápido .
Aceleremos el proceso haré click en añadir elementos .
Busco título .
Lo selecciono .
Quiero que esto esté centrado .
Y estos serán productos en descuento .
Aplicar y buscaremos la cuenta regresiva .

Haré esto un poco más grande .
Será rápido .
Lo agranda aplicar , añadir elementos .
Escribimos cuenta regresiva y cuenta regresiva .
A qué pondré dos mil veinte ?
Qué mes diré el mes cuatro de dos mil veinte .
Y mejor pongamos el segundo mes .
No , el tercero .
Ahí lo tenemos .
Un día , veintiún horas y cuarenta y dos minutos .
Y podemos cambiar este texto de aquí .
Si no quieres que diga semanas , puedes cambiarlo , quitarlo o lo que quieras hacer ahí .
Ese es mi temporizador .
Haré clic en aplicar y aquí , De hecho , aquí haré click en añadir elementos y escribiré productos de nuevo productos y el que clic en promoción .

Cuando pongas un producto en promoción , puedes ponerlo aquí .
Y esto tomará tus productos en promoción .
Haré clic en aplicar .
Y obviamente puedes diseñar esto .
Cómo quieres que se vea , etc .
Creo que empujar fue el que usé .
Sí , Pues ahí lo tienes .
Sólo los productos en promoción se mostrarán aquí , lo que es genial porque tienes este categorías distintas en tu página de inicio para esto y aquí puedes ver en mi sitio de demo .
Simplemente tomé productos al azar para el tutorial , así que puse lo que fuera , pero pueden crear una categoría de venta y funcionara bien .
Ahora avancemos y hablemos de la próxima sección .
Ya que hablamos de productos , puedes poner lo que quieras aquí y añadiré un elemento nuevo .
Y este será el post del blog aquí Publicación del blog No hemos hecho ningún post aún .

Hablaremos de eso en un rato cuando terminemos con la página .
Pero estos posts son muy fáciles y aquí puedes darle algún estilo a esto para que se vea como quieres que se vea .
Pero no hablaré de eso todavía porque no tenemos ninguna imagen para eso .
Y lo último que haremos es añadir Instagram aquí más y escribe Instagram Fit de Instagram Y aquí puedes tener diferentes estilos .
Tienes que poner el nombre de usuario .
Primero lo aplicaré .
Ok , aquí vemos que tenemos este Instagram .
Supongo que es un Instagram normal .
Pon tus hashtags y nombre de usuario y yo solo quiero cinco imágenes en esta página .
No demasiada , algo sencillo .
Están haciendo un gran trabajo .
Ya tienen su página de inicio .
Tienen productos tenemos que añadir nuestra página de tienda al sitio web .
Pero antes de hacer eso , terminamos el resto de nuestra página web con nuestra página de nosotros y contacto .

Tenemos que añadir unos blogs a la web para cambiar la fuente .
Como les dije , se encontrarán con esos avisos en Wordpress y simplemente cierran .
Los chicos son muy molestos .
Los desarrolladores sólo quieren ganar dinero con ustedes .
Eso es lo que está pasando aquí en plugins .
Iremos a añadir nuevo y vamos a instalar algunos plugins que necesitamos .
Uno de ellos es Google Funds .
Ese es el que yo uso .
Hay muchísimas fuentes .
Aquí está .
Si Google Funds Hay muchos .
Lo que yo uso es este de aquí .
Google Fund Stay progra .
Y saben , una vez terminen con este tutorial , pueden explorar y usar el blooming que quieran , etc .
Aquí haré click en añadir nuevo otra vez y añadiremos uno nuevo .
Instalaremos un blog llamado WS Pars .
Es este de aquí .
Este plugin es muy importante .

Te va a dar mucha más personalización y añadirá pss a tus páginas de productos y también a las de tienda .
Haremos que quieran añadir nuevo otra vez e instalaremos uno o dos plugins el próximo que instalaremos se llama Wishlist .
Esto le permitirá a la gente hacer una lista de deseos con productos .
Y es este de aquí y I .
T .
H Woo Commerce Wishlist .
Haré click en instalar y clic en activar .
Y si usas mails , chip , lo que creo que la mayoría de ustedes está usando Hay una cosa más que tenemos que instalar .
Haz clic en añadir nuevo y pondré mails Chim w Commerce .
Este plugin es bastante bueno .
Lo que hará es que tomara automáticamente las direcciones de correo a las personas que compran tus productos y las guardará en tu lista de emails .
Este es el plug .
Se llama Mach for We Com .

Haz clic en instalar y activar ahora Mail Chip te está enviando a su sitio web , pero no haré eso todavía .
Así que ignorar esto Iré a mi escritorio y puede que recibas algún anuncio , no de publicidad .
Sólo noticias del desarrollador diciendo que algo cambió en tu sitio web .
Como esto .
Lo cerraré porque quiero esto de aquí .
Vayamos a nuestro sitio web y vamos al personalizar del tema rápidamente .
Algo que quiero resaltar antes de hacer nosotros y contacto es que aquí tenemos Google PS .
Tenemos varios ajustes aquí .
Aquí tenemos fuentes básicas y tenemos la familia de la fuente fuente de título y fuente del botón .
Lo que esto hará es digamos que tienes este encabezado de aquí .
Sí , este es un título Que fuente quieres que tenga ?
Quiero poner Poppins Esta me gusta .
Ahora ves que esta cambió ?

Esta fuente cambió .
Si quieres que tu topografía base a otra , puedes poner Georgia y verás que esta de aquí cambia .
Voy a poner poppins también .
Un consejo importante es No tengas muchas fuentes en tu sitio web .
Puede que solo quieras una o dos dos como máximo .
Y aquí en botones puedes seleccionar otra para tus botones , etc .
Pero dejaré Poppins y la de bases son las que quiero Lo dejo así y publico Quiero cambiar los colores de estos botones .
Volvamos aquí rápidamente e iré a estilo .

Voy a colores y tenemos estos colores aquí y para cada módulo querrás decir bien el color principal será negro Ahora si selecciona un color secundario ese puede ser el color que quieras que sea Cuando estas construyendo dos módulos te haré asignar un color específico para un botón específico Entonces puede que quieras que eso sea algo como negro .
Lo que hice en mi otro sitio web fue añadir un borde blanco .
Ya te enseñé a hacer bordes aquí .
Puedes añadirlos también a los botones .
Y lo hice porque quise crear ese look elegante .
Pero también quise que el botón fuera visible .
Aquí puedes ver el estilo .
Y cuando pasó sobre él , el fondo se hace blanco .
Eso les incentivará a comprar algo así .
Estamos haciendo marketing aquí .

Queremos asegurarnos de que nuestros botones tengan relación con lo que queremos que la gente haga .
Cuando estás construyendo tu sitio web , quieres asegurarte de asignar colores específicos a cada parte del sitio que intentes lograr ?
Y si lo notaste aquí , las fuentes de nuestra web cambiaron .
Por eso necesitamos un plugin para cambiar las fuentes de todo .
Eso es todo .
Así es como podemos cambiar el color y también la tipografía de nuestro sitio web .
Ahora creemos una página de nosotros y chicos .
Esto será muy rápido aquí en mi página .
Nosotros sólo usé una plantilla y la modifique ligeramente .
Déjame darte un ejemplo .
No entrar en detalles con la página de nosotros y contacto porque creo que para este momento ya tienes una buena idea de cómo hacer tu sitio web .
Vayamos a esto .

Ups Mami , voy a editar y editar con yo peder Lo que haremos ahora es hacer nosotros y contacto .
Y después de eso , iremos al personalizar del tema y hablaremos más de la página de tienda de la que no hemos hablado aún aquí .
Añadir elementos Plato Studio y aquí en la sección de nosotros tenemos este manera de aquí Voy a importar esto y haré clic en empezar .
Puedes ver lo que hice ?
Tomé esta imagen , pero no me gustaba la parte de abajo de esta de aquí y eso está bien .
Así que decidí deshacerme de eso aquí en sección .
Elimino eso y recuerda cuando hagas una página , hazla ancha total aquí en la rueda .
Haz clic ahí .
Plantillas y ancho total .
Y ahí lo tienes .
Y ahora tengo ese Cabezo de aquí .
Ahora voy a volver .

Primero aplico los cambios , Añadir elementos Flat Studio y aquí en la sección de nosotros .
De hecho es otra sección que me gustó .
Fue esta de aquí Importar y empezar .
Voy a mostrarte rápidamente .
Como se ve aquí tengo esta sección y en mi sitio web .
En el nuevo está esta Viste aquí que todo lo que hice fue cambiar el texto .
Lo hice oscuro y cambié las imágenes .
Cuando estés haciendo tu sitio web intenta no fijarte mucho en las imágenes porque sé que para los principiantes puede influenciar mucho y pensar o esto es para una web de ropa .
No puedo usar esta sección .
Claro que puedes .
Solo cambio los colores .
Cambia las imágenes y ahí lo tienes .
Ya tienes una página electrónica .
Y aquí tenemos otra equipo y miembros aquí .
Añadir elementos Flam Studio y seleccione miembro del equipo y chicos son más que bienvenidos .

En este punto de ir y elegir lo que quieran .
Voy a voy a importar .
Esta de aquí está oscura .
Una buena estrategia para ustedes , construyendo sus sitios web Siendo principiantes es usualmente cuando vas a un sitio web .
Las secciones suelen estar categorizadas .
Déjame explicarte rápidamente que quiero que lo sepas .
Aquí Fondo sin fondo , fondo sin fondo , fondo sin fondo y luego fondo o imágenes .
Algo así .
Normalmente , cuando construyes tu sitio web y quieres tener sitios Es decir , no quieres blanco en todas partes .
Tienes que quitar el blanco porque el blanco puede aburrir a la gente .
Puede ser que la gente se vaya de tu sitio .
Aquí tengo imagen blanco oscuro , nueva sección y después otra sección .

Quieres no añadir tanto blanco como puedas porque eso hará que la gente piense que tienes un sitio aburrido .
Digan que es aburrido .
Me voy .
No quiero comprar nada .
Esto a menos de que busques un log como Apple que es todo blanco .
Esa sería tu meta .
Es tu criterio lo que quieras hacer .
En fin , volvamos a nuestra página de nosotros y aquí tendrás que poner las imágenes aquí tenemos imágenes y aquí cambiar .
Y en los archivos que te di hay fotos .
Sólo toma una .
Usa la imagen y ahí lo tienes .
Y puedes cambiar estos ajustes de aquí .
Puedes añadir Tiktok Facebook .
Quién usa Tiktok aquí ?
Ustedes tienen tiktok .
Dígame los comentarios .
Por qué no lo revisaré .
Aquí están los miembros del equipo y en este punto solo añadirá los archivos aquí y luego aquí cambiar .
Y es así de simple , chicos , así de fácil .

Y después puedes ajustar esto , etc .
Cambiarlo con todas esas opciones a tu izquierda que seguro para este momento ya están cómodos con eso .
Y aquí puedes ver que añadí esta sección de aquí que es la sección de logos aplicar añadir elementos Flo Am Studio .
Y creo que usé la sección de testimoniales aquí los testimonios y usé esta sección de aquí y creo que cambió el fondo .
Sí , creo que eso no fue de aquí .
Es esta Importo esta e importo las imágenes .
Es genial que flan nos de las imágenes porque la verdad , chicos , es que cuando están trabajando en su sitio verán que las imágenes son las cosas más molestas cuando hablamos de diseño web porque son difíciles de escalar , son difíciles de dimensionar .
Y si son imágenes muy grandes , pueden hacer tu sitio muy lento .
Bien , ya ves como se importó esta sección .

Haré click en actualizar y cerremos esto y démosle un vistazo rápido a nuestra página de nosotros .
Bien , aquí lo ves .
Todo se ve bien y tenemos una página nosotros Genial y profesional .
Para terminar , hagamos la página de contacto .
Terminemos el sitio web antes de avanzar con la siguiente sección .
Vamos a tomar una plantilla e incrusta el formulario de contacto dentro de esto para que la gente pueda contactarnos con problemas .
O si quieren decirte que eres genial o lo que quieran hacer sé que el servicio al cliente puede ser muy molesto porque he estado ahí .
Chicos , sé cómo es .
Conozco todas esas cosas divertidas .
Voy a buscar contacto .
Aquí está contacto y voy a tomar esta sección completa .
Puede ser click sin importar bien .

Y de nuevo , si quieres hacer esto en ancho total , haz clic en el icono de la rueda y aquí , en plantillas , selecciona ancho total Y aquí haré clic en aplicar y actualizar .
Esta es nuestra página .
No tenemos nuestro formulario , así que ha clic ahí y recortas el formulario que hicimos antes .
Bien , aquí selecciona formulario de contacto igual a Y si te fijas , los colores fueron aplicados porque el personalizar del tema influencia esto y ajusta los colores .
Tenemos nombre , email , asunto tu mensaje y enviar .
Y aquí no quiero esto .
Voy a quitarlo .
Y aquí , en mapas , Google presenta una nueva actualización recientemente en la que tienes que pagar por el API .
Así que para este tutorial en específico , no hablaré de mapas porque no quiero crear una pa y todas esas cosas .
Pero haré un video independiente para eso .
Asegúrate de estar atento a mi canal .
Estaré enseñando .

Cómo añadir Google Maps a tu sitio es muy fácil .
Eso es lo que ahora tienes que pagar por ello .
Antes era gratis , Clos a ellos o puedes usar Google Maps , pero de nuevo tendré un video completo sobre eso .
Voy a eliminar esto y quitarle la columna .
Y ahí lo tienes .
Aquí tienes los detalles de la compañía .
Puedes poner lo que quieras , editor de texto y puedes decir somos increíbles .
Y eso es aquí aplicar y actualizar .
Y terminamos .
Felicidades .
En este momento tienes un sitio web totalmente funcional .
Tienes tu inicio y nosotros página de contacto .
Tienes un formulario de contacto para que la gente te escriba Y he aquí en la página de inicio tenemos todo lo que necesitamos .
Tenemos la página .
Todo se ve muy bien .
Vamos a la siguiente sección en donde hablaremos de aspectos técnicos como el personalizar del tema , la página de tienda y también el blog .

Bien , lo están haciendo muy bien .
Les felicito .
Tómense una cerveza .
Ahora hablemos del menú del personalizar del tema y también de como añadir un blog .
Es muy , muy sencillo añadir una publicación a tu blog a quien más and click en post .
Así es como puedes hacer post estándar a tu sitio de e-commerce .
Y esto es una muy buena idea porque puedes hablar del top diez de esto Top diez de aquello aquí voy a poner top diez mejores artículos de electrónica para videojuegos y aquí puedes poner algún contenido de demo .
Voy a pagar algo y esto es un editor diferente .
Se llama Gutenberg .
Hablaré de él en otro video , pero es muy sencillo .
Por ejemplo , digamos que quieres añadir una imagen .
Voy a tomar una imagen de mi librería y esto es algo que puedes hacer para hablar de productos o para presentar cosas nuevas a tu sitio web .

Y una vez termines lo más importante , es aquí donde dice imagen principal .
Selecciona una y esta es la imagen que la gente verá cuando vea tu blog .
Por ejemplo , usaré alguna que tenga computadoras o algo así y haré clic en publicar y publicar .
Y eso es todo .
Ya es un post en el blog .
Si quieres verlo aquí , haz clic en ver post .
Aquí tienes tu publicación del blog y aquí tenemos algo de contenido .
Tenemos la imagen y se ve genial .
El personalizar del tema cambiará como se ve esto y quería hablar del Post primero antes de ir al personalizar del tema porque pueden ir de la mano .
También puedes añadir categorías a tu Post .
Aquí tenemos Top diez y puedes categorizar tus posts de la misma forma que lo hicimos con los productos .
Es exactamente lo mismo .
Haré click en actualizar .

Y eso es Sí , voy a visitar sitio y voy a mi blog .
Cada publicación que haga aparecerá aquí .
Aquí es donde se mostrará .
Por eso creamos una página de blog y le asignamos nuestras publicaciones .
Esa es la forma de añadir un blog a tu sitio web .
Ahora hablemos del menú .
Tenemos la página de tienda y la de cuenta .
Todo lo demás .
Añadamos eso al menú antes de hablar del personalizar del tema aquí haré clic en escritorio .
Bien .
Cuando instales Woo commerce , recibirás estas páginas automáticamente .
Aquí en apariencia y menús as climber todo y ves que tenemos otras páginas .
Tenemos carro y check out .
Y también tenemos una página de tienda .
Los añadiré al carro y reorganizar esto .
Lo pondré así y pondré también necesito mi cuenta .

Así pondré mi cuenta en la de contacto y pondré el carro y el check out debajo de eso .
Así y aquí haré clic en guarda el menú .
OK .
Y ahora vamos a nuestro sitio web .
Aquí tenemos la tienda .
Haré click en tienda y todos los productos que cree aparecerán aquí .
Haré clic en mi cuenta .
Este es el escritor de tus usuarios .
Se verá así y puedes editarlo aquí en editar página .
Puedes editarlo con New Builder tal como hicimos con otras cosas .
Puedes añadir esta página lo que queramos .
Aquí está la página del carro y estas son las cosas que tengo en mi carro y tenemos el check out .
El personalizar del tema tiene diferentes formas de diseñar esto .
También puedes diseñar el diseñador como tal .
Puedes personalizarlo de dos formas .

Puedes usar el diseñador o puedes usar las opciones predeterminadas en personalizar .
Así es como podemos añadir la tienda a nuestra página .
La tienda , nuestro menú .
Perdón .
Hablemos ahora del personalizar del tema , que es uno de los aspectos más importantes en este tutorial .
Aquí tenemos el Cabezo .
Resumiendo el personalizar del tema controla todo lo que el diseñador de página no controla .
Aquí tenemos el cabezota .
Tenemos opciones de woo commerce , pie de página , diferentes estilos de menú , widgets e iconos sociales .
Lo que Eso hace esencialmente es darle estilo al sitio web de maneras distintas .
Primero hablemos del Cate , que es una de las partes más importantes de este vídeo .
Hablemos de las opciones predeterminadas .
Aquí tenemos opciones distintas .
Ves que añadimos texto antes ?
Tenemos iconos sociales si quieres ajustar esto es muy sencillo .
Tenemos estas herramientas aquí abajo .
Los bloques HTML son solo texto .

Puedes ver que añadí algo de texto y si quiero moverlo , tomaré este texto y lo arrastro junto al menú principal .
Y una vez que dice use el código , dar para el descuento del diez por ciento .
Y si quiero editar eso , haré clic en eso y aquí puedes ver dentro de estos signos .
Y puedes escribir lo que sea que quieras .
Otra cosa .
Pondré el mejor tutorial de e commerce .
Bien , Sí , bien , vale .
Y puedo arrastrar esto de vuelta y verás que aquí está .
También puedo arrastrar un botón de check out así y puedo añadir idiomas .
Ese es bueno .
Idiomas aquí tendrás distintos idiomas .
Esto tiene que ver con otro plugin .
Pero no te preocupes .
Tendré otro vídeo con eso Porque los blogs de lenguaje pueden ser complicados y avanzados , así que no usaré eso para este vídeo .
Lo siento .
En el próximo aquí está la lista de deseos .

La puedo poner aquí y puedo cambiar el estilo .
Ves que el personalizar del tema puede diseñar lo que sea .
Aquí puedes ver que arriba podemos cambiar el estilo , etc .
Las opciones del Cabezo o el diseñador del Cabezo es bastante directa .
Puedes tener hasta tres cabezotas aquí .
Perdón , tres barras .
Tenemos la alta , la principal y la baja y puedes añadir cosas donde quieras .
Sólo arrastra y suelta y como puedes ver , puedes hacer este cachete muy diverso .
Puedes hacer mucho con este cabezota .
Con este diseñador todo es más fácil y prefiero este porque en otros temas tienes que diseñar el Cabezo con el diseñador de páginas y eso es una pesadilla para hacer respon .
Todo esto de aquí es mucho más responsivo .
Esta era una forma rápida de hacer tu cabezota .
Puedes mover cosas , etc .
Y si necesitan un logo , pueden ir a Fiber dot com abajo .
En la descripción hay un link Fiber dot com Es este de aquí ?

Tengo un cupón de descuento por si deciden usar este sitio web .
Escribe logo y tendrás a estos freelancers haciendo logos increíbles por tan solo cinco dólares .
Digamos , por ejemplo , que tu presupuesto es de cinco dólares .
Lo máximo que gastarás son cinco .
Aquí hay cientos de personas que hacen logos de muy buena calidad .
Y sabes , he visto otros vídeos en Youtube donde la gente intenta tener logos gratuitos y chicos , eso no es práctico .
Y si eres serio con tu negocio , no te debe importar gastar cinco dólares para tener un logo hecho para ti .
De hecho , yo obtuve el mío en este sitio web .
Dejaré el código de descuento en la suscripción y tendrán un Creo que un diez por ciento de descuento en su logo si quieren usarlo .
Eso depende de ustedes .
Pero por favor , tengan un logo hecho para ustedes .
No usen un diseñador gratuito o esos sitios gratuitos porque esos logos no se verán bien .
Y hay cientos de personas con ese mismo logo .
No es nada práctico .

Puedes ver la opción aquí para el Cabezo y puedes explorar esto .
Si quieres este pequeño botón que se despliega , tendrás que añadir el carro .
Aquí tenemos el botón del carro .
Así que asegúrate de tener el carro si quieres este desplegable .
Y si tus visitantes añaden algo al carro se mostrará automáticamente y yo prefiero eso me gusta .
Creo que se ve genial .
Haré clic en este de aquí .
Quiero añadir un PST Clic en este Y eso es lo dejaré así por ahora , porque creo que de hecho mire este de aquí .
Así usaremos este .
Vamos con este por ahora y aquí haré clic en publicar de nuevo El cabezota es muy diverso .
Hay muchas cosas que puedes hacer Todas estas son las opciones para el Cabezo .
Cada una de estas opciones controla el Cabezo .
Si por ejemplo quieres subir tu logo , puedes quitar este sobre una imagen y tu logo se verá aquí .

Si quieres cambiar la posición del logo , puedes hacerlo o puedes usar las opciones establecidas de nuevo .
Todo esto controla el estilo del módulo .
Por ejemplo , Carro , puedes tener un carro distinto aquí Ves que tengo una bolsa con el número ?
Puede ser un carrito de compras o una cesta .
Algo así se ve bien , No es bonito y puedes cambiarlo .
De hecho , dejar el carro .
Como es plegable , prefiero eso .
Creo que los otros , aunque sabes los otros no están nada mal .
Creo que no están mal , pero prefiero el desplegable porque esto lo hace mucho más fácil .
Puedes ir al estilo y elegir entre otros , pero tendrás que guardarlo y luego cerrarlo y jugar un poco y ver que te gusta , etc .
Dejar esto por ahora creo que es estándar .
Volvemos aquí y de nuevo creo que en este momento ya pueden tener una idea viendo estos añadiendo iconos de redes sociales .

Todas esas cosas de aquí dan estilo al módulo .
Todo esto lo hace .
No quiero hablar de cada una porque ustedes pueden explorar por su cuenta y tendrán un buen entendimiento de esto .
Volvamos aquí y tenemos estilo .
Estilos son básicamente los colores del sitio web .
Cuando estás diseñando tu web , verás que los módulos tienen un primario y secundario color de éxito y alerta .
Aquí , por ejemplo , tengo el botón con primario y también con secundaria .
No recuerdo cuál elegí , pero cuando estés construyendo tus módulos y tu web puedes asignar este color en específico .
Por ejemplo , el color de éxito puede ser azul .
Así , si asignas algo a este color , será azul .
Así puedes asignar colores a tu sitio web .
También el color del link para cuando alguien haga clic en un link será de ese color cuando pasó sobre algo los links serán negros .
Pero si cambio esto cuando pase sobre un link será de otro color .

Bien , lo que esto está haciendo esencialmente es cambiar los colores .
El color de la tienda , el de añadir al carro el de burbuja de promo burbuja de nuevo .
Estrellas de reseñas .
Puedes cambiar el color de las estrellas por el que quieras .
Aquí en la página de la tienda .
Veamos eso muy rápido .
Tenemos las estrellas negras .
Podemos cambiar esas estrellas .
La burbuja de promo de aquí .
Puedes cambiar el color de esa burbuja al color que tú quieras .
De nuevo tienes control total sobre cada parte de la tienda .
La razón por la que esto es una gran ventaja es porque no todos los temas tienen estas herramientas de nuevo por cosas como ésta .
Es que querrás quedarte con Flat Som cuando estés construyendo tus sitios de e-commerce .
Volvamos aquí .
No quiero saltar mucho .
Quiero darte un ejemplo .
Tienen otras cosas que puedes ver .
Cosas como tipografía , cajas de imagenes , etc .
Cuando estás construyendo tu sitio , estas secciones en específico corresponden a lo que sea que estés viendo aquí en blog .

Esto corresponderá al blog .
Diseñó el blog puedes tener el diseño del post normal en línea columnas Y lo que puedes hacer aquí es ir a la sección de blog y jugar un poco con esto .
Ver qué pasa .
De hecho , me gusta esta .
Me gusta este diseño de posts .
Estoy organizada porque puedes tener varios posts .
Se ver genial .
Bien , haré clic en publicar .
Este fue un resumen rápido del blog y lo que puedes hacer .
Archivo del blog .
Eso quiere decir categorías del blog .
Eso es como se verá la página de categorías y en post sencillo que es cuando haces clic en el post , etc .
Aquí tenemos Woo Commerce .
Hay varias opciones aquí tenemos el aviso de la tienda .
Esto activará una notificación en la tienda en la parte baja de la página .
Y eso le dirá a la gente lo que quieras decirles .
Ves ?
Aquí esta es una página de emo .
Sólo con intenciones de prueba .
Volvemos Catálogo de productos .

Aquí puedes diseñar todo .
Es donde puedes diseñar el estilo de página , el estilo .
Aquí tenemos un estilo diferente .
O tienes el estilo mesonero o puedes tener un estilo de ladrillos básico .
De hecho , me gusta este de aquí .
Igual a la altura de la imagen .
Lo que esto hará es si tienes problemas con distintos tamaños de imagenes Flats lo hará automáticamente de la misma altura para asegurarse de que se vea parejo y mejor .
Aquí puedes poner cuantos productos por página productos por fila .
Si quieres dos productos por fila , puedes hacerlo así y puedes cambiarlo para móviles también .
Y en cabezota , podemos cambiar el estilo para que se vea mejor , Mucho mejor .
Tenemos otras opciones .
Ves estas opciones ?
Explora lo que te gusta y de nuevo puedes pasar horas en esto porque hay distintas maneras de diseñar tu sitio aquí .
Tenemos que añadir al carro seleccionar opciones , etc .

Para este momento ya puedes hacerte una idea de lo que hacen .
Por ejemplo , burbuja de promo cambiara esto Esto se ve mal , Mejor así .
Creo que el círculo es mejor .
Lo ves ?
Y el cuadrado En fin , diviértete diseñando tu página .
Hablaré más acerca de crear una página de tienda personalizada .
Cuando terminemos con el personalizar del tema .
También tenemos aquí página de producto .
Aquí la tenemos y puedes diseñar tu página de producto .
Puedes poner un cabezota el título , algo así .
Puedes poner lo que sea que quieras poner aquí , Así que todas estas opciones de aquí controlan la página del producto .
Si quieres diseñar tu página de producto , hazlo aquí Tendré otro tutorial sobre cómo hacer una página personalizada desde cero .
Hacer esto tomará un poco más y tendrá un tutorial separado para eso .

Pero eso es sólo si quieres tener una página de producto totalmente personalizada construida desde cero y no usar las plantillas .
Así que suscríbete al canal porque tendré un video sobre eso también .
Pero dejar esto aquí por ahora creo que está bien .
Creo que que se ve bien y lo dejaré así por ahora .
Se ve genial , se ve muy profesional .
Lo dejaré así y haré clic en publicar Bien y en mi cuenta puedes cambiar esta página .
Todo esto corresponde a las páginas .
Hay una de la que quiero hablar , que es la de Check Out .
La página de check Out la puedes hacer sencilla por defecto o enfocada .
Yo prefiero esta .
Creo que es mejor y hace que la gente que digan OK , check out , orden pedir listo .
Y aquí puedes poner opcional o escondido , así que digamos que no quieres la dirección .

Puedes esconderla así no tendrás que llenar ese campo y si quieres que el teléfono sea obligatorio , puedes ponerlo aquí .
Y eso es básicamente un resumen rápido de como puedes diseñar tu página de check out .
Y lo mismo aplica para la página del carro .
Con esta puedes hacer exactamente lo mismo .
Puedes poner sencillo y volveré aquí .
Déjame volver porque necesitamos ir a la página del carro para mostrarte donde se aplican las cosas .
Aquí tenemos sencillo enfocado y este me gusta porque lo que hace es quitar el menú y fuerza a los usuarios a ir al check out y pueden hacer clic en el botón del logo y volver .
Y aquí puedes diseñar la página del carro desde cero y tener una buena y bonita página del carro de nuevo .
El personalizar del tema controla todas estas herramientas .
Ya que hablé de eso , vamos a hablar de diseños .

Puedes cambiar el diseño de tu web encajado en cuadrado , que se verá así o ancho total así y después puedes probar estas opciones .
Estos son los diseños del sitio web .
Eso es a lo que se refiere páginas .
No voy a hablar de eso .
No es tan importante .
Portafolios .
Tampoco hablaré .
Portafolios en este video .
Menús Ya hablamos de eso .
Widgets .
Hablaremos de eso después de pie de página .
Ajustes de página de inicio .
Ya sabes lo que es eso Y los iconos de compartir .
Puedes cambiar estos iconos en tu web ?
Ese es un resumen rápido del personalizar del tema .
Ahora hablemos de uno de los aspectos más importantes que es el pie de página .
Bajemos .
Aquí está el pie de página .
Este es muy importante .
Este tema nos da dos pies de páginas diferentes .
Tenemos el área uno y también tenemos el área dos Y después el pie de página absoluto que es esta sección ?
Este tiene hasta tres pies .

Usualmente los sitios sólo tienen uno , así que puede desactivar el área uno .
Me desharé de eso y quiero activar el área dos y dejaré un fondo .
La razón por la que no hay nada ahí es porque no hemos añadido ningún widget .
Añadamos algunos widgets a nuestro pie de página .
Volvemos aquí tenemos widgets .
Así le queria de dos puedes tener más de un pie de página , pero la mayoría solo tiene uno .
Añadamos un widget que es un widget .
Son básicamente cosas que puedes añadir a tu sitio web que vienen con Wordpress y añaden alguna clase de función .
Por ejemplo , la mayoría tendrá un widget de texto y esto puede ser como empezamos .
Y aquí pondrás algo de texto en mi voz de demo en mi página de MO .
Aquí tengo un pipa con texto .

Este es es simplemente texto .
Y esto puede ser Cómo empezamos sobre nosotros ?
Lo que quieras hacer , eso está hecho .
Está listo .
Añadamos otro widget .
Y aquí es que añade el widget de blog .
Esto está mostrando solo el blog .
Puedes mostrar lo que quieras .
Puedes añadir páginas , productos .
Creo que este se llama post Sí , flan recent posts y luego nuestro relog .
Y también puedes mostrar las miniaturas .
Puedes mostrar la imagen de la publicación , que es muy profesional .
Se ve muy bien y añadir otro widget .
Añadir productos .
Puedes poner listas de productos , Puedes ponerlas por precio .
Categorías de productos Cómo quieres mostrar tus productos ?
Yo pondré simplemente productos .
Lo que sea así y mostraré hasta cinco productos .
Sólo tengo dos productos en esta web , pero en mi demo tengo muchos , así que puedo mostrar tantos como yo quiera .
Así es como lo mostraré .

Y aquí voy a hacer clic .
En hecho , voy a añadir un widget Y creo tener un formulario de registro .
Este es mailing .
Hay un plugin que tienes que instalar .
Es gratis .
Es mailing for WordPress .
Así que si quieres ir y ver mi video Mel Chim para empezar tu campaña de marketing por correo estas más que bienvenida a hacerlo .
Pero este será el plug que necesitas .
Se llama Mel for WordPress y aquí lo añadiré .
Y una vez tienes la forma y añadimos tu API , el formulario se mostrará así .
Necesito la llave API y unos latines .
Es muy simple .
Solo tienes que copiar y pegar y tienes el formulario nuevo .
Así es como puedes crear un pie de página personalizado y puedes mezclarlos si no quieres tener un formulario de registro , puedes añadir páginas .
Estoy aquí páginas .

Esto tendrá un listado de todas tus páginas que ayudará a los usuarios a navegar tu sitio web .
Esto es una forma de diseñar tu pie de página .
Puedes hacerlo personalizado y todas esas cosas divertidas .
Eso fue un resumen rápido sobre como diseñar el pie de página y también para diseños .
Perdón para el video página aquí puedo bajar ir al pie de página absoluto .
El pie absoluto es este de abajo .
Por ejemplo , si quiero entrar esto y cambiarlo , Negro , puedo hacerlo así o puedo cambiar el color .
Puedes poner el texto que quieras .
Puedes añadir más texto y puedes añadir un botón de subir .
Esto controla el botón .
Puedes ponerlo a la izquierda o a la derecha y puedes poner más texto aquí .
Hay mucho que puedes hacer con esto .
Puedes simplemente explorar y divertirte , tomar una cerveza mientras haces tu pipa y divertirte muchísimo .
Eso es un Roman Rápido , chicos .

En el personalizar del tema puedes ver que esto es muy importante .
Controla el Cabezo , el pie de página , la página de tienda y también controla mi cuenta .
Controla muchas otras partes de tu web .
Bien , ahora hablaremos de tus términos y condiciones y políticas de privacidad .
Estás vendiendo en tu sitio y querrás asegurarte de estar protegido en el personalizar del tema .
Puede que hayas notado en Creo que fue en la página de carro .
Déjame encontrarlo .
Woo Commerce .
Tenemos checkout ?
Sí , sí , la página de Checkout .
Tenemos la opción de asignar una página de políticas de privacidad y otra de términos y condiciones .
Lo que harás aquí es hacer una página especialmente para tus políticas de privacidad y tus términos y condiciones , y esto te ayudará con los contra cargos .

En la descripción de este video hay dos sitios web que te darán plantillas gratuitas para un generador para crear términos y condiciones y políticas de privacidad gratis .
Así que déjame enseñarte cómo hacer que la gente lo vea .
Porque esta es una parte importante del video porque esto te protegerá contra ciertos contra cargos .
Y si vives en Estados Unidos , sabes que a la gente le encanta demandar a todo el mundo sin razón .
Así que es bueno que tengas alguna protección .
Hagamos eso rápidamente .
Cerramos esto .
Voy a hacer mi página de términos y condiciones y políticas de privacidad aquí el nuevo click en página Y estas páginas no las asignamos al menú porque la gente no necesita ver eso .
Realmente puedes añadirlas al pie de página , pero no le añadiría .
No le añadiría el menú principal términos y condiciones .
Y aquí puedes pegar el contenido que quieras .

Aquí puedes poner el nombre de tu compañía , tu sitio web y tu URL y te enviarán toda esta plantilla de aquí que podrás usar en tu web .
Puedes usar eso sin pagar nada no te piden nada .
Creo que piden donaciones o algo así .
Así que si ustedes son generosos y quieren hacerlo y quieren darles una donación a esta web , pueden hacer eso .
Pero yo pegaré este contenido aquí y haré clic en publicar este mismo sitio .
Obtiene ?
Tiene plantillas de términos y condiciones también .
Y para quienes viven en la Europa comunista , tienen el gdpr .
Genial .
Tienen el gdpr para ustedes .
Es una broma ?
No son comunistas .
Estoy bromeando .
Esa es la plantilla de términos y condiciones que puedes usar y para ver su sitio web y usarlo para tu sitio .
Y ahí lo tienes .
Voy a tomar algo de contenido para rellenar .

Iré nuevo y haré otra página y de términos y condiciones .
Pero pretendamos que estas son las políticas de privacidad .
Políticas de privacidad .
Ya entiendes lo que hago aquí .
Esto es sólo para enseñarte .
Esta es mi página de políticas de privacidad .
Bien , volvamos al sitio web y en personalizar del tema .
Haremos click en personalizar Y de nuevo este sitio web es completamente gratuito .
Puedes revisarlo ?
Lo pondré en la descripción .
No tengo ningún vínculo con esta compañía .
Así que si les dan algún consejo raro lo siento , pero yo leí su contrato .
Lo leí antes del video y puedo ver que es legítimo .
No es un montón de basura aquí .
Iré a Woo Commerce y luego a carro .
Y tenemos que asignar eso .
Básicamente .
Perdón .
Vamos a checkout .
Vamos a checkout .

Y aquí , en página de política de privacidad seleccionaremos políticas de privacidad y en términos y condiciones seleccionaremos términos y condiciones .
Así , cuando la gente esté comprando verán aquí que tienen que hacer clic en esta caja con otros temas .
Tienes que comprar un plugin , subirlo y no corresponder ni siquiera al tema .
Pero estoy aquí , Sí , Así que así puedes asignar estas páginas .
Y puedes hacer que la gente tenga que hacer clic en eso para poder comprar .
Eso te protegerá porque hay gente mala en el mundo que querrá contra recargar tus compras y decirle al banco que nunca recibió la compra y probablemente lo hicieron .
Así que al tener términos y condiciones , protegerás a los compradores y a ti también .
Bien , ya estamos cerca del final de este tutorial .
De lo último que hablaremos es de añadir categorías de productos al menú .
Y después hablaremos de los ajustes de Woo Commerce y plataformas de pago y ya estarás listo .

Viste que al crear nuestra página de tienda , que teníamos categorías específicas y no hay manera de enlazar por defecto a categorías de producto .
Digamos , por ejemplo , que diseña o hiciste una categoría para auriculares , haré clic en auriculares y después iré a la categoría de auriculares y aquí tenemos esto .
Pero el problema es que la gente no puede realmente ir a la categoría de auriculares .
Hay una solución muy fácil para eso .
Todo lo que tienes que hacer es encontrar tu categoría de del producto y tomar este link de aquí .
Lo copias y al comienzo de este video , recuerdas que vimos un link personalizado del menú ?
Lo recuerdas ?
Hagamos eso .
Vamos a escritorio y ahora te estoy enseñando como añadir categorías de productos a tu menú , que es muy importante .

En apariencia iré a menos y aquí buscamos links personalizados y vas a pegar el que tienes pega el que copiaste y aquí auriculares y aquí añadirá el menú .
También puedes añadir las categorías de producto aquí al menú .
También es otra manera de hacerlo .
Si quieres hacerlo , puedes hacerlo de ambas formas .
Por ejemplo , aquí pondré teléfonos , teléfonos y añadir al menú No hay una manera correcta de hacerlo .
Te estoy mostrando las dos maneras .
Quiero que pienses fuera de la caja porque si tal vez quieres añadir un producto , tu menú puede simplemente enlazar un producto a tu menú usando los links personalizados de aquí .
Solo quiero darte opciones diferentes .
Cada uno tiene un sitio distinto y es muy difícil para mi saber lo que están intentando hacer .
Haré clic en guardarme .

De hecho , no reorganice .
Esto está mal .
Eso es .
Así está mejor .
Bien visitar sitio y ves aquí que tenemos teléfonos are kik ahí y ahí lo tienes en auriculares .
Lo mismo chicos se logra exactamente el mismo resultado .
Así puedes añadir categorías de productos a tu menú .
Y para terminar , antes de hablar de ajustes de Woo commerce y plataformas de pago , hablemos de diseñar nuestra tienda porque puedes ver que nuestra página de tienda es algo sosa aburrida .
No tenemos widgets , no tenemos ninguna barra , no hay nada .
Vamos a hablar sobre cómo diseñar esta página de aquí .
Lo primero que es ir a escritorio y verás que tenemos algo llamado UEx .
Blogs esencialmente UEx blogs pueden sobrer algunas páginas .
Puedes hacer una página de tienda personalizada desde cero .

Añadiremos uno nuevo y esto se cabezota de tienda .
Todo lo que quiero hacer con esto es Quiero añadir una sección para mi tienda .
No quiero rediseñarlo al cien por ciento , pero quiero poner un banner .
Voy a hacer click en publicar ahora esta sección de aquí es un bloque .
Y puedes asignar este bloque a la parte del sitio web que quieras .
Aquí haré click en New blog .
Tenemos que diseñarlo .
No aquí .
Ya has visto esta página antes .
Añadir elementos y Flat Som Studio Y aquí haré clic en campañas .
Y esto puede ser tu waer para la página de tu tienda .
Y de nuevo puedes añadir esto a tu cabezota o video pa tienda categorías .
Tendré otro video exclusivo para páginas de productos y cosas así en Flat som .
Yo elegí este de aquí , el de Black Friday .
Haré click en importar y ahí lo tienes .
Aquí en el Banner .

Viste que tenemos esas cosas del fondo para hacer eso o cambiarlo .
Puede ser este vidrio deslizante , confeti o lo que quieras .
Eso es genial .
Pero me gusta el de nieve .
Creo que la nieve se ve mejor , algo que también quiero hacer es Quiero cambiar la altura de esto .
Esto es demasiado alto para mí .
Aquí voy a reducir la altura .
Algo como no sé qué es Mejor Dígame , Ustedes Trescientos les parece bien ?
Trescientos .
No , no .
Dejémoslo en trescientos cincuenta .
Alrededor de trescientos cincuenta , algo así .
Y haré clic en aplicar y aplicar .
Bien , acabo de hacer una sección para la parte que quieras de tu sitio web .
Déjame explicarte lo que hicimos cerrar esto .
Mira este código de aquí .
Tenemos el cabezota de tienda .
Copia esto .

Sé que hay un montón de cosas raras aquí , pero no se preocupen .
Así se ve .
Y ahora vamos al personalizar del tema visitar sitio .
Vamos a tienda y aquí seleccionó categorías de producto .
OK ?
Y aquí verás este contenido de aquí .
Tenemos el cabezota de tienda y el contenido de tienda .
Vamos a pegar ese código aquí en cabezota de tienda .
Ya que puse eso , esto va a cambiar .
Lo quieres ?
Y ahí lo tienes .
Ahí está bien .
Puedes ver aquí como puedes diseñar partes específicas para tu tienda .
Puedes diseñar una tienda completamente desde cero , si quieres hacer eso .
Y bien ?
Hay muchas personalizaciones que podemos hacer aquí .
No hablaré de todo en este video .

Pero ese fue un ejemplo de cómo puedes diseñar una página de tienda .
Creo que me haré este botón .
Hago clic en publicar y cerrar esto .
Lo que es genial con esto es que puedes diseñarlo aquí .
Los usuarios de tu sitio web no verán esto .
Sólo tú ves esto porque estamos dentro aquí .
Puedes decir que quiero hacer un cambio rápido .
Quiero cambiar .
Me desharé de este botón .
Ahí lo tenemos y actualizar .
Y eso es todo .
Ya hiciste el cambio de tu sitio web .
Es increíble que podamos hacer eso con Flat Som .
Y ya que hicimos eso aquí , añadamos algunos widgets .
Qué es esta barra ?
Qué quiere decir todo esto ?
Pues vamos a usar mi otro sitio web para darte una mejor demostración de esto .
Bien , aquí está mi web dem y ves aquí a la izquierda que tengo estos widgets .
Esta es la barra lateral de la tienda aquí en widgets .
En el personalizar del tema voy a ahorrar lateral de la tienda y puedes añadir varios widgets .
Este es un buscador de productos .

Un filtro de productos por precio .
Promociones de un día .
Tenemos productos reseñados recientemente .
Perdón .
Productos recientemente vistos y añadimos un video .
Y esto es simplemente un video de Youtube .
Puedes poner el link ahí ?
Eso es todo lo que hice .
Bien , ya que entienden mejor lo que son los widgets pueden añadir otros pueden mezclar .
Estos pueden añadir otro widget .
Puedo añadir un botón de carro ?
Puedo quitar el video ?
Si quiero quitar el video .
Así que ves que tenemos el carro aquí y podrías hacer tu check out antes vayamos a nuestro sitio web .
Y ahora que tienes , que tienes una idea , Vamos a personalizar esto y vamos a explorar la página de la tienda .
Los widgets de la tienda aquí Iré a widgets y vamos a la barra lateral y añadamos un widget .

Vamos a poner buscador buscador de productos Buscador .
Y puede que tengamos clientes quebrados que no tienen ni un centavo y tenemos que pensar en todos un filtrar por precio .
Ahí lo tienes .
Ves que automáticamente va un automático de quinientos porque quinientos es el precio más alto que tenemos en el sitio web .
Aquí añade Widget .
Y también puedes añadir Flat son blogs .
Puedes asignar estos bloques ?
Me pregunto como se ve .
Se debe ver terrible .
Oh , de hecho se ve Muy bien .
Está muy bien .
Voy a dejar eso .
Me gustan los bloques de aquí .
Es muy responsive .
Me encanta .
A quién eres ?
Un widget .
Puedes poner un formulario de registro ?
Puedes añadir productos y aquí añadir algo más .
Puede ser un video .
Ahí lo tienes .

Puedes añadir un video .
Solo copia y pega el link .
Y eso es básicamente creo que ya entiendes cómo construir esto .
Y bueno , experimenta .
Diviértete .
Añade tantos widgets como quieras .
No hay límite .
Puedes añadir los que quieras .
Solo ten en mente que cuantos más añadas , más se va a apretar la página .
Y si no tienes suficientes productos , puede ver .
Es un poco raro .
Bueno , eso fue todo sobre como diseñar tu página de tienda desde cero .
Puedes diseñar el Cabezo .
Puedes añadir muchas cosas geniales , widgets , etc .
Bien , ahora viene lo mejor .
Vamos a sumergirnos en los ajustes de Woo Commerce donde podemos configurar envíos puestos y también recibir pagos y aceptar tarjetas de crédito en Internet .
Vamos a eso .
Iré a mi escritorio y hablaré de todos los ajustes de Woo Commerce que estarán disponibles para ti .

Giré primero a Woo commerce y escritorio Y algo que quiero resaltar es que Si ves una pantalla así aquí donde te dice que hagas cosas te dice que añadas tu primer producto .
Tendrás que ir por cada uno .
Y una vez lo hayas hecho , te dará un check .
Después de eso , tendrás este escritorio de aquí en donde verás las ventas donde verás el pedido promedio y todas esas cosas .
Sé que es molesto , pero no sé si esto sea una actualización permanente .
Pero al momento de hacer este video esta esta pantalla .
Por ejemplo , personalizar tienda , saltar , saltar y completar la tarea .
Y te daré un cheque .
Y de nuevo una vez hagas todos estos .
Te llevaré a esta página .
Sé que es un inconveniente , pero de nuevo , eso no depende de mí porque es algo que muestra al momento de hacer este video .

Lo que puedes hacer primero es ir a tu escritorio y verás tus ventas actuales y aquí en pedidos , estos serán todos los pedidos que has recibido .
Tienes la opción de ver el pedido y completarlo una vez esté listo , por ejemplo , Esto es por tu bien .
Diles .
Vale , ya revisé todo .
Todo se ve bien .
Actualizar tu pedido Completado .
Esto es un ejemplo de cómo serán tus pedidos y esta es toda su información , etc .
Y aquí puedes ver la comisión y la opción de dar reembolsos .
Después tenemos cupones de los que hablaremos en un momento .
Aquí tenemos personalizar de e mail Es un click que puedes usar que puede darle estilo a esto de aquí .
Para obtener este plugin , iré a mi sitio web de demo .

Ve a plugins y añadir nuevo Este es un plugin gratuito que te da la habilidad de añadir diferentes formularios porque el que tienes por defecto es bastante feo .
Es éste de aquí CADEs e mail Custo Mier Haz clic en instalar y activa y cuando hagas eso te traerá a la página de aquí y puedes tomar algunas de esas plantillas o puedes usar este de aquí .
Puedes descargarlo Regis registrando y creando una cuenta , pero lo tendrás gratis .
Esa es una opción .
Si quieres tener emails personalizados , puedes diseñarlos y añadirles cosas geniales .
Pero no profundizar mucho en eso .
Sólo les dejo el plugin para que lo exploren con su propio tiempo .
Esa es la forma de tener unos muy buenos emails para tu sitio Web Cupones .
Ya hablaremos de eso .
Clientes .
Cuando alguien compra algo , se les va a crear una cuenta a ellos .
Y aquí es donde se mostrará su información .
Aquí tenemos reportes .

Estas son tus ventas .
Es lo mismo que ves en el escritorio .
Pero mostrado de otra forma , son tus ventas .
Y aquí tenemos estado .
Y estos son ajustes técnicos .
Estos son datos que le darás a compañías que te pueden llegar a pedir que te piden tus log o tus herramientas porque puede que tengas errores .
Aquí tendrás toda esa información que no es tan importante o lo es .
Pero no para nosotros .
Es más para compañías de hosting o plugins que intentan resolver un problema .
Y aquí tienes las extensiones donde puedes tener contenido adicional .
Pero es algo que puedes explorar con tu tiempo .
Primero iremos ajustes .
Bien .
Y aquí es donde pondrás la dirección de tu tienda .
Recuerdas que antes en el video te dije que podrías cambiar toda tu información después ?
Pues eso es aquí .
Aquí puedes activar impuestos y también el uso de cupones de descuento , etc .

Y aquí puedes añadir la divisa .
Puedes seleccionar la tuya .
Elige la Yo usaré dólares .
Voy a dejar eso y aquí dejaré todos los ajustes básicos aquí , Por ejemplo , si quieres vender a países específicos ?
Si quieres poner a todos los países excepto puedes elegirlo aquí , esto puede restringir a la gente de comprar en tu sitio web .
Puedes ir bien .
Solo quiero enviar a estas áreas y quiero vender a estos países , etc .
Eso es todo .
Voy a ir a la siguiente que son productos Esto de aquí .
Bueno , muchos de estos ajustes son innecesarios porque el tema controla muchos de ellos .
Pero por ejemplo , si aquí quieres activar reseñas o activar calificaciones de productos y puedes dejar estos con o sin marcar , esto será para productos descargables .
Las descargas requieren un inicio de sesión .

Esto quiere decir que no dejará a la gente comprar como invitados .
Eso no es para todos aquí .
Vayamos a envío Esto .
Seguramente será mucho más usado en ese video .
Lo primero que tenemos que poner es el área de envío .
De momento no tenemos una aquí .
Seleccionaremos una zona de envío y digamos , por ejemplo , que hago envíos dentro de Estados Unidos .
Pondré a Estados Unidos , Sí , y aquí buscaremos Estados Unidos .
Y aquí puedo añadirla como zona de envío .
Cuánto quiero cobrarle a las personas dentro de Estados Unidos .
Quiero cobrar una tarifa plana .
Quiero darles envío gratuito o recogida local .
Pondré tarifa plana .
Quiero cobrar una tarifa plana y ésta no aplica para impuestos y les costará a todos .
Cuatro .
Noventa y cinco .
Es mi tarifa plana .
También puedes añadir un método de envío adicional como envío gratuito .
Y esto requerirá ciertas condiciones .

Esto requiere , digamos , un pedido mínimo de cincuenta dólares .
Algo así .
Podemos ofrecer envío gratuito si alguien gasta cincuenta dólares o más en nuestra tienda .
Y así eso es todo .
Podemos añadir más países en zonas de envío .
Podemos añadir otro país .
Esto de aquí dice Digamos , por ejemplo , que alguien compra algo y no está en Estados Unidos .
Cuánto quieres que se les cobre por defecto ?
Podemos cobrarles por defecto .
Mira , si no estás en Estados Unidos y los compras , te cobraremos nueve dólares porque no sé de dónde vienes .
Si puede que mi envío cueste más , te cobraré nueve dólares por defecto .
Hay muchas maneras diferentes de darle precio a tus envíos .
Tengo otro tutorial sobre un blog llamado Ta Right Shipping y puedes calcular envíos según peso .
Cantidad Es super dinámico .

Y creo que ese video dura cuarenta minutos .
Revísalo .
Dejaré el vídeo en la inscripción y para la mayoría de nosotros todo esto es muy estándar .
Puedes poner envío gratuito o cobrarle a la gente una tarifa fija .
Aquí has clic en cuenta y privacidad .
Esto de aquí le permite a la gente hacer checkout como invitados , creación de cuenta Y esta herramienta es nueva .
Fue por todo el tema del gdpr en el que tienes que eliminar la información de la gente después de un tiempo determinado .
Pero sí puedes explorar esto , darle un vistazo , políticas de privacidad y esto es retención de información personal y es ahí donde decides como quieres eliminar la información de la gente o eliminar sus cuentas , si están inactivas , etc .
Esta sería toda la parte técnica y personalmente me gustan estos ajustes de aquí y querrás dejarlo para que la gente pueda hacer el check out sin crear una cuenta .
Porque tener que crear una cuenta puede que evite que la gente compre cosas .
Y aquí tenemos emails .

Una vez compres algo o ellos compren algo , recibirán un email y tú también recibirás uno .
Puedes ver pedido nuevo y esto va a mi correo .
Si alguien cancela un pedido a mi correo , si el pedido falló , va a mi correo .
Y aquí puedes ver que si pongo una orden en proceso el cliente recibe el correo .
Si el pedido fue completado , ellos recibirán el correo .
Si devuelvo el dinero , ellos recibirán un correo .
Y puedes administrar esos emails haciendo clic en administrar y puedes diseñarlo .
Puedes escribir .
Gracias .
Gracias por usar nuestra web .
Eres increíble , etc .
Y también puedes desactivar esto y activarlo .
Aquí tenemos integración .
Esto es algo de lo que no hablaré .
Por qué no ?
Hablaremos de Max MIT y aquí en avanzado .
Estas son básicamente las páginas , Tu carro , tu check out , etc .

Solo te notifica estas páginas fueron creadas automáticamente para nosotros , así que no es tan difícil .
Estos son sólo los VL .
Los perma .
Tienes ver orden .
Descargas , editar cuenta .
Estos son los perma que se mostrarán .
Para que lo sepas , vamos a hablar de impuestos .
Tenemos que activarlos aquí en ajustes generales , activar impuestos , tasas y calculación .
Haré clic en guardar cambios .
Y lo que eso hará es darnos el botón de impuestos de aquí .
Hay dos formas de hacer esto y te recomiendo usar Jetpack .
Bien .
Woo Commers crea un plugin que calculará los impuestos automáticamente por ti .
Va a calcularlo automáticamente dependiendo desde donde compren .
O puedes poner los impuestos tu mismo .
Por ejemplo , puedes poner precios con impuestos o sin impuestos .

Puedes redondear el máximo hacia arriba o hacia abajo .
Puedes mostrar los precios en la tienda excluyendo impuestos o incluyendo impuestos .
Y aquí puedes mostrar los precios dentro del carro , excluyendo impuestos o incluyéndolos .
Si quieres hacerlo , si quieres cobrar una tasa específica de impuestos , te enseñaré a hacer eso .
Y después hablaremos de impuestos automatizados .
Digamos , por ejemplo , que inserto la fila , pondré a Estados Unidos .
Veamos Ah , sí , Estados Unidos y pueden ir a Taxi Dot com para tener más información legal .
Pero algunos estados exigen que cubres un impuesto basado de dónde eres y otros estados piden que cargues los impuestos según a donde envías el pedido .
Así que realmente no puedo darte consejos sobre impuestos .
Pero digamos , por ejemplo , que vendo productos digitales en California .
Tendré que cobrar .
No , creo que no hay impuestos para productos digitales .
Pero si lo envío a otro estado , tengo que cobrar basado en donde estoy yo .

Por ejemplo , pondré California , lo dejaré en Los Ángeles y pondré nueve , setenta y cinco .
Creo que ese es el impuesto No lo sé .
Y en prioridad , esto es básicamente ya que tienes muchos impuestos diferentes esto sobre describirá todo te dará prioridad al número uno y después al dos al tres y así y compuesto .
Y eso te dice si quieres cobrar impuestos sobre los envíos lo que no creo que la gente haga .
Pero si quieres hacerlo , puedes hacerlo .
Y de nuevo envío .
Elige si esta tarifa se incluye o no dentro de la tarifa de envío y puedes hacerlo compuesto también .
Eso es algo que puedes considerar .
Así es como puedes añadir impuestos .
Insertamos la fila y guardamos cambios .
Oh , voy a quitar esta Eliminar esta de aquí y ahí está Guardar cambios .

Así es como puedes configurar impuestos .
Puedes dejarlo para todo Para todo Estados Unidos .
Puedes dejarlo así o añadir estados , códigos , postales , etc .
Y puedes ver aquí como tienes muchas tasas de impuestos .
Pero esto puede ser estándar para un solo país .
Ahora hablemos de jetpack .
Esto te permitirá tener impuestos automatizados .
Y han hecho un muy buen trabajo Con ello vamos a instalar Dead back .
Esto asignará los impuestos automáticamente por ti .
Y de hecho yo te lo recomiendo .
No hay muchos plugins buenos Pero Jetpack es es uno muy conveniente .
Aquí en plugins añadiremos uno nuevo y esto es sólo si quieres impuestos automatizados .
Si quieres que esto lo calcule por ti , esto es lo que harás .
El plugin se llama Jet Pack .
Tiene cinco millones de instalaciones activas .
Vamos a hacer clic en instalar ahora Esto te pedirá que hagas una cuenta para Wordpress .
Com que es su página hermana .

Haremos clic en Acti War .
Bien .
Y lo que harás ahora es hacer click en continuar con Wordpress Dot .
Com y crearás una cuenta .
Te registras y una vez lo haces , tendrás los impuestos creados automáticamente con el APA .
Con Jetpack .
Bien , ya conecté mi sitio con Jetpack .
Tengo que instalar un plugin más para tener los impuestos automatizados aquí en plugins .
Haz clic en añadir nuevo y de nuevo Este es un blog gratuito .
Esto eventualmente será añadido o commerce .
Y ese plugin se llama Woo Commer Services .
Este es el blog que necesitarás .
Tiene casi un millón de instalaciones activas aquí .
Haz click en instalar este plugin de aquí .
Te ayudará con las etiquetas de envíos y también te dará la opción de integrar tus impuestos automatizados .
Tiene una API creo que es ta o algo así .
Tiene una PI que recoge todos los impuestos y los tomas de su sitio y te los da a ti .

Así que no tienes que hacer nada de eso aquí .
Te dirá que conectes la tienda .
Haz clic en conectar Esto se está haciendo un poco repetitivo y puede ser algo molesto , pero tienes que conectar tu sitio .
Y eso es ahora tu sitio está conectado con Jetpack .
Ahora vayamos a Woo Commerce .
Íbamos a Ajustes .
Lo primero que debes hacer es asegurarte de que tus impuestos estén activos aquí .
Después de eso , asegúrate de estar geolocalizada y aquí adscriben impuestos y a la vez que impuestos automatizados aparecen y puedes hacer clic en activar impuestos automatizados y clic en guardar cambios .
Y eso es ya que tenemos nuestros envíos listos , nuestros impuestos hechos .
Lo siguiente que haremos es crear un cupón de descuento .
Aquí tenemos los cupones y antes de hacer check out quiero usar el cupón para Sabes dar un descuento aquí .

Pondré dar el diez que es con el nombre con el que tengo varios descuentos y aquí tienes varias opciones .
Puedes poner un porcentaje del carro , por ejemplo , el diez por ciento menos .
Puedes elegir envío gratuito y puedes asignar una fecha de expiración y que estés válido sólo por cinco días .
Y eso es Aquí hay otras opciones de uso y restricciones .
El gasto mínimo .
Cuánto es lo mínimo que debo gastar para poder usar este cupón ?
Y cuál es el mínimo ?
Puedes incluir ciertos productos o excluir algunos .
Puedes seleccionar categorías o puedes excluir categorías y límites de uso .
Sería Cuanta veces puede una persona usar este código ?
Cuantas veces puede ser usado este cupón y cuántas veces puede ser usado por usuario , Pero dejaré todo eso ilimitado Ad aquí diré que quiero dar el cincuenta por ciento de descuento .
Pondré do cincuenta .

Este código te da el cincuenta por ciento de descuento y publicar este cupón .
Bien , y ya tenemos este cupón .
Estamos listos .
Añadamos algunas plataformas de pago aquí en Woo Commerce .
Tenemos ajustes .
Si quieres aceptar pagos en tu sitio web , harás clic aquí en pagos .
Y si estas en Europa o Estados Unidos , lo más común se PayPal y también Stripe Stripe es un servicio gratuito .
Y esto aceptará los pagos y los transferirá automáticamente a tu cuenta bancaria .
PayPal es otro muy popular también .
Lo único negativo de PayPal es que tendrás que estar redirigido a PayPal y luego pagarán por medio de PayPal y después volverán a tu sitio .
Si eres de India o estás en Medio Oriente , puedes usar tu checkout dot com y también razer pay .

Estos dos son muy buenos para el sudeste asiático , el Medio Oriente y también India .
Estos dos son los más populares en estos países .
Esa es otra opción y también PayPal .
PayPal es popular en todo el mundo , pero los más populares en Europa y Estados Unidos son Stripe y PayPal .
Es bastante sencillo .
Te registras en PayPal , creas una cuenta , haces el proceso y eso es todo .
Solo creas la cuenta y el mismo email que usaste para registrarte aquí vas a tomar ese mismo email y lo pondrás en tus ajustes de PayPal .
Aquí haré clic de administrar .
Aquí tenemos activar PayPal y yo tengo una cuenta con ellos .
Este es mi email de PayPal .
Así que cuando hagas tu cuenta , todo lo que necesitas hacer es tomar ese mismo email y pegarlo .
Y está listo .
Eso es todo .

Cuando alguien quiere pagar con PayPal ir automáticamente a tu cuenta de PayPal .
Es así de fácil .
Es muy sencillo hacerlo .
Es muy fácil empezar y lo que haremos ahora es configurar Stripe .
Y ya que tenemos un SSL , podemos usar Stripe Si no lo has configurado aún , vas a tener que hacerlo antes de usar Stripe porque ellos requieren un certificado de sell aquí en pagos .
Voy a hacer clic aquí de nuevo y lo que haremos es in Stripe .
Haz click en administrar .
Primero tienes que activarlo .
Primero lo activas y después haces esto .
Primero haz clic en activo strip .
Y es que aquí lo tenemos activo en modo de prueba .
Existen modo de prueba y modo real .
Lo primero es hacer una cuenta con Stripe Crea tu cuenta .
Hay un proceso para crear la cuenta , verificación , etc .

Y una vez hagas eso , tendrás que hacer el proceso del escritorio .
Este es el escritorio de mi cuenta de prueba .
Si no tienes strip activo en tus pagos , yo de hecho estado en mi web demo .
Y si no lo tienes en tu sitio web , sólo tienes que instalar el plugin .
Es gratuito aquí , plugins .
Ve a añadir nuevo y aquí simplemente escribe Stripe es Stripe for woo commerce .
Y esto te dará la habilidad de recibir pagos con Stripe aquí Elige la plataforma de pagos de Stripe .
Lo instalo y ahora lo activa .
Ok .
Y ahora volvamos a Woo Commerce y ajustes .
Vamos a pagos .
Y ahora es que tenemos un montón de opciones con Stripe .
Hay diferentes países para los que puedes ajustarlo .

Pero aquí verás Stripe voy a activarlo y configurar .
Ya tenemos strepp activo título .
Pondremos tarjeta de crédito y aquí tenemos activo el modo de prueba .
Si quieres activar el modo real , sólo desmarca esto y ves que aquí dice real Irre Ya he publicado la real y llave secreta real .
Veremos ambas .
Solo para que lo entiendas .
Bien , lo dejaré en modo de prueba .
Por ahora volveré a mi cuenta .
Y aquí quiero que esto esté en información de prueba .
Es naranja y es información de prueba aquí Iré a desarrolladores y después a llaves apa .
Sólo tengo que copiar y pegar esto .
Eso es todo .
Llave Publicable pego y aquí verti secreta y ya está .
Eso es .
Y éste es el formulario de tarjeta de crédito en línea .

Esto crea un formulario distinto .
Hay dos estilos .
Si quieres ver eso , puedes dejar esto marcado pero yo no lo haré .
Y desactiva estos botones raros en mi sitio web porque esto es como archivar a todo el buscador de Apple Pa y Chrome Payments .
Y no quiero eso .
Lo dejaré inactivo aquí .
Haré click en guardar y estamos listos Ahora .
Vamos de compras .
Vamos a divertirnos .
Digamos que soy un cliente normal que viene a esta web por primera vez y quiero comprar algo .
Hagamos esto .
Oh , promociones de Black Friday .
Pues a añadir esto y ahí lo tienes .
Tengo estos dos y quiero ver el carro .
Y creo haber puesto un cupón de descuento en este dominio .
No voy a poner de cincuenta .
Ahí lo tienes .
Aplicar ese código y mira eso .
Tenemos el cincuenta por ciento de descuento .
Eso es increíble .

Voy a hacer clic en proceder al check out y pondré esta información de aquí .
Bien , ya puse mi información .
Puedes ver que puse mi dirección y todo lo demás .
Toda esta información es ficticia aquí .
Pondré tarjeta de crédito .
Pondré mi tarjeta secreta para que nos la puedan robar .
Chicos , esta es falsa .
Sólo son cuatro dedos .
Está en modo de prueba .
Hay gente que me escribe y dice Oye , pusiste tu tarjeta de crédito en el video y les digo chicos , esta no es mi tarjeta de crédito .
Acepto y voy a hacer el pedido .
Genial .
La orden fue recibida y el pedido fue completado .
Vamos a strip y vamos a inicio .
Y mira eso .
Podemos ver si el pago está ahí y fue aceptado y ganamos dinero .
Felicidades .
Y si quieres hacer esto real que la mayoría de ustedes querrá .
Todo lo que tienes que hacer es cliquear esto .
Ir a desarrolladores .

Toma la llave de API y ahora tomarás la llave real .
Una vez estés listo .
Una vez tu web esté lista , vas a cambiar las llaves .
Es todo lo que tienes que hacer .
Y también tu cliente puede ir a su cuenta para sus pedidos .
Ves que se está procesando ?
Pueden cambiar toda su información aquí .
Y también has visto en otros videos o al comienzo del tutorial .
Viste que añadimos algo al sitio web ?
Añadimos una caja giratoria aquí .
Bajaré y creo que hay una caja giratoria .
Sí , aquí está .
Esto es sólo por si quieres tenerlo en cuenta .
A mi me gusta .
Me parece genial .
Y puedes añadir eso en la cuenta y pueden ver tus productos destacados .
Y eso es todo para aceptar pagos en este punto , ya aceptamos pagos .
Sabemos como aceptarlos .
Y de nuevo , si quieres aceptar pagos reales en tu sitio web voy a mostrarte una vez más porque ya veo venir la pregunta en los comentarios .

Iremos a Woo Commerce y Ajustes .
Y a quién pagos mapas en Stripe .
Haz clic en administrar y aquí desactivo esto .
Y aquí donde dice Llave Publicable copias esto y lo pegas .
Y aquí revela la llave secreta y la pegas aquí .
Y está listo .
Esto te permitirá recibir pagos con tarjetas de crédito reales .
Ya puedes aceptar pagos reales .
Y puedes guardar su información también .
Así pueden volver y no tendrán que poner toda su información .
Y aquí pondré esto .
Es el sitio de Arol Wilson .
Es una declaración de donde la obtiene .
En resumen , eso es todo sobre pagos .

Así que tu sitio de e commerce está al aire y puedes aceptar pagos de tarjetas de crédito desde cualquier parte del mundo .
Algo de lo que quiero hablar antes de dejarlos ir es sobre el modo responsive por defecto .
Flat Som es bastante responsive en móviles y por defecto no tendrás que hacer muchos ajustes .
Por ejemplo , así es como se ve el sitio web en escritorio y así se ve en dispositivos móviles .
Perdón en tablet y así en móviles .
Si quieres cambiar algo , lo que puedes hacer es puedes ir a esta sección en especifico y ves que estos de aquí están resaltados en verde y todo lo que tienes que hacer es ir a opciones y hacer tantos cambios como quieras .
Aquí puedes ver que esta capa y toda esta sección de aquí ha sido aplicada específicamente a tablets .
Aquí es donde puedes ajustar cosas y hacerlas diferentes , etc .

Por ejemplo , relleno , puedes reducir el relleno , puedes cambiar la altura mínima , etc .
Y de nuevo , esto sólo se está aplicando específicamente a tablets .
Aquí veo móvil y podemos hacer lo mismo .
Puedes ajustar el relleno , la altura , etc .
Puedes probar estas opciones y divertirte con ellas .
Ahora , si regreso aquí al escritorio , verás que se ve exactamente igual .
Cuando estás haciendo cambios , vas a asegurarte de si no es lo suficientemente responsable para ti .
Puedes ajustar esas opciones .
Eso es todo sobre este tutorial de e-commerce , chicos , espero que haya sido muy útil .
Ya vemos como crear el sitio web .
Les enseñé a diseñar todas las páginas y recuerden que pueden ir a cualquier página .
Como mi cuenta .
Pueden editarla con New Peder o pueden usar el personalizar del tema .
Si deciden hacer eso , depende totalmente de ustedes les enseñe cómo aceptar pagos .

Yo les enseñé básicamente todo lo que tienen que saber sobre aceptar pagos y construir su sitio de ecommerce desde cero .
También pueden ver que aquí tenemos el recibo de la compra .
Pueden ver que fue hace once minutos , pues del sitio web tenemos un descuento y puedes ver toda la información aquí , así que sabemos que todos los emails están funcionando bien .
También para los que quieran poner sus productos en distintos sitios web .
Pueden ver mi video sobre veinte sitios web en los que puedes publicar tus productos para aumentarlos en línea .
Y adicionalmente hice otro video sobre los mejores blogs de Woo Commerce que te ayudarán a ganar dinero .
Tengo muchos otros vídeos que hablan sobre Booking sitios multi ventas .
Asegúrate de ver eso en mi canal y de suscribirte porque tengo mucho contenido relacionado a ventas en líneas y commerce y Woo Commerce .
Así que de nuevo espero que este video haya sido muy útil para ustedes .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.