https://www.youtube.com/watch?v=S_Y8_LCMTjM
Cómo crear una Página Web profesional en 1 hora ▶︎ Tutorial Gratis 2021 ✅

en este tutorial te voy a mostrar cómo crear una página web o blog profesional y monetiza en menos de una hora y por sólo doce dólares .
Siguiendo los pasos de este tutorial , he logrado crear decenas de blogs profesionales y páginas web para promocionar mis productos y servicios que me han permitido facturar miles de dólares cada mes sin salir de casa o mientras recorro el mundo .
No importa si lo que quieres es crear una tienda virtual , una web para vender tus productos y servicios profesionales o si te gustaría tener tu propio blog de viajes de cocina , de deporte , estilo de vida o una revista digital .
El procedimiento para crear una página web , base profesional y monetiza , como todas las que tengo , siempre es el mismo .
Lo demás son configuraciones sencillas que determinará y agregar dependiendo de las necesidades que vaya teniendo tu proyecto .
Algo super importante es que al crear una página web de la forma que te presento en este tutorial , vas a tener el total control de tu sitio y no tendrás que depender de terceros para realizarle modificaciones .

El primer paso es la compra de hosting y dominio .
Lo primero que haremos es elegir y registrar el dominio o nombre de tu web , además de comprar el servicio de hosting o almacenamiento , que no es más que el espacio en el que se guardará toda la información que habrá en tu página web hay distintas empresas que ofrecen este servicio .
Sin embargo , yo siempre recomiendo Goday , que fue la que utilicé para crear mis primeras webs por ser la más económica , uno de los proveedores más populares del mundo con más de diecisiete millones de usuarios actualmente y que además cuenta con configuración y soporte al cliente en español .
Lo mejor es que los contacté y me han dado un código promocional de afiliada para compartir contigo , dándote un descuento de más del ochenta por ciento en el precio del hosting y dominio por todo un año .
El total a pagar será de sólo doce dólares por doce meses de servicio .
Créeme que no se me ocurre una mejor manera de invertir doce dólares que creando una página web capaz de convertirse en tu propio negocio online .

Si a medida que vas siguiendo los pasos de este video llegas a tener alguna pregunta sobre el paso a paso que aquí te muestro en la descripción encuentras la opción de contactarme vía email y con gusto trato de apoyarte en cuanto pueda .
Ahora sí vamos a crear tu página web .
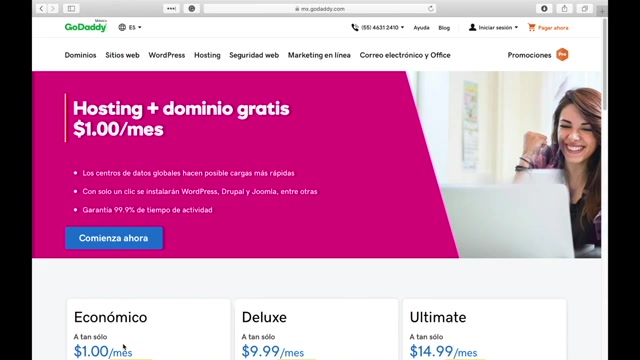
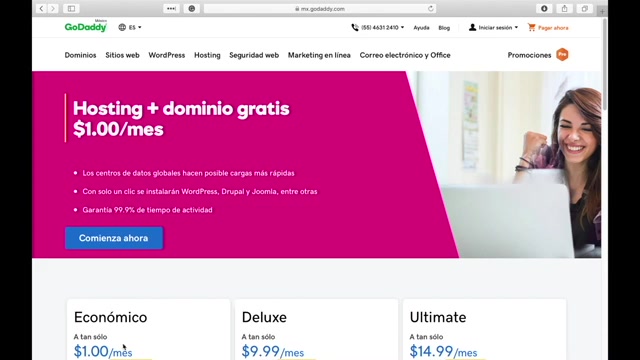
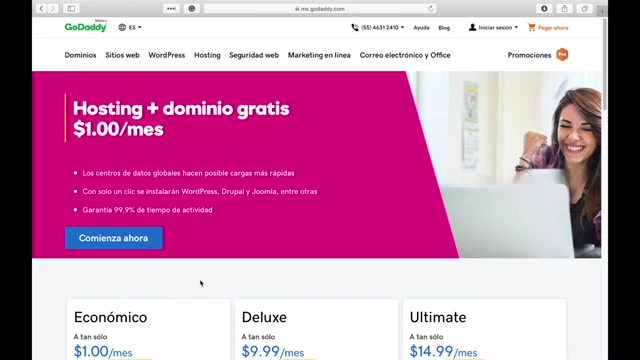
Como primer paso , presiona el botón de activar descuento que encuentras en la descripción de este video para ser dirigido a Gouda .
Una vez allí verás la oferta de servicio de hosting a un dólar al mes , lo que equivale a doce dólares por todo el primer año gracias a nuestro cupón de descuento .
Además de que el registro de dominio irá incluido completamente gratis , Goday detecta automáticamente el país en el que te encuentras y generalmente te mostrará el precio en el equivalente a doce dólares en la moneda de tu país .
Pero si quieres , puedes cambiar la moneda en la que se muestra el precio , yendo a la parte de abajo de la página y seleccionando el país y la moneda que prefieras .

Es muy importante que sigas los pasos del tutorial si quieres sacar el mayor provecho y obtener el mejor precio .
Recuerda que muchas veces lo barato sale caro y aunque hay distintas opciones , incluso algunas que aparentan ser gratis , esto sólo será por el primer mes y después tendrás que pagar un precio mucho más alto para no perder el contenido que ya has creado .
Así que , por favor , sigue los pasos que te recomiendo para lograr los resultados que aquí te muestro .
Ahora sí , una vez le damos clic al botón de comenzar , llegaremos a una pantalla en donde vamos a verificar la disponibilidad de nuestro nombre de dominio .
Coloca el nombre que quieres para tu web y presiona entero clic en buscar como cada nombre es único , no siempre el que tengas en mente estará disponible , por lo que si resulta que el que estás tratando de comprar ya está tomado , mi consejo es que le hagas una pequeña variación , como colocarle una palabra adelante o al final , o simplemente seleccionar otro .

Por ejemplo , en este caso le adiciona tus delante del nombre porque el dominio cursos web ya está tomado , así que será tus cursos web .
Cuando verifiques tu disponibilidad , puedes darle clic a seleccionar y continuar para agregarlo a tus productos .
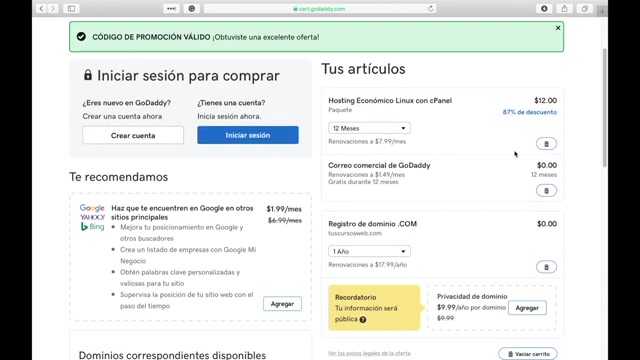
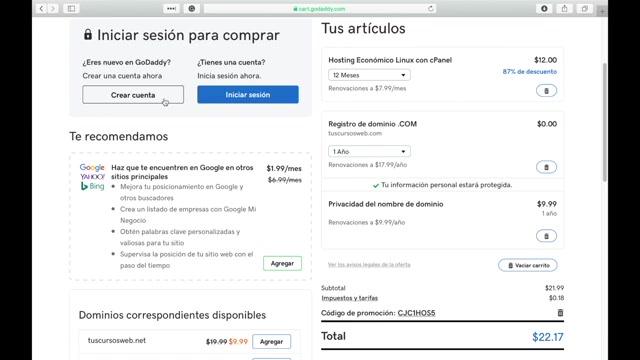
Una vez en el carrito de compras , debes verificar que dentro de tus artículos cuentas tanto con el hosting por doce dólares como con el dominio por un año a un costo de cero dólares .
Es sumamente importante que tengas ambas cosas .
De lo contrario no podrás configurar tu web .
Si ves algún otro producto o servicio adicional en el carrito , puedes eliminarlo , como por ejemplo el correo comercial .
El total debe ser doce dólares más impuestos o su equivalente en la moneda de tu país .
Lo único que personalmente adiciona es la opción de privacidad de dominio , pero esto es algo completamente opcional y muchos no lo hacen .
Recuerda que las dos cosas necesarias para crear tu web son el hosting y el dominio .

Las demás son extras y fuera de la opción de privacidad no recomiendo nada más .
Ahora vamos a crear nuestra cuenta con Goday .
Le damos clic al botón de crear cuenta para crearnos un usuario antes de realizar el pago .
Tienes la opción de registrarte con Facebook , pero yo prefiero crear un nombre de usuario y contraseña independientes .
Estos deben cumplir con ciertos criterios y una vez lo logres , verás como se van marcando .
Por favor recuerda anotar estos datos para que no los olvides , ya que los necesitarás para acceder a tu cuenta .
Ahora sí le damos clic a crear cuentas .
Lo siguiente es agregar nuestra información de facturación y darle click a guardar .
Si estás en un país de Latinoamérica en el que no hay código postal , no te preocupes , simplemente agrega cinco ceros .
Luego tendremos que agregar nuestro método de pago dependiendo del país .
Algunas veces hay distintas opciones para pagar , pero las más aceptadas en Latinoamérica son las tarjetas de crédito o débito , Visa o MasterCard .

Estamos listos para realizar la compra .
Revisa una vez más tus artículos , asegúrate bien de tener tanto el hosting económico por doce dólares y el dominio por cero dólares y dale clic al botón de completar la compra .
Aparecerá un mensaje que indica que te han enviado el recibo de compras a tu email .
Espera un par de minutos y revisa tu correo electrónico .
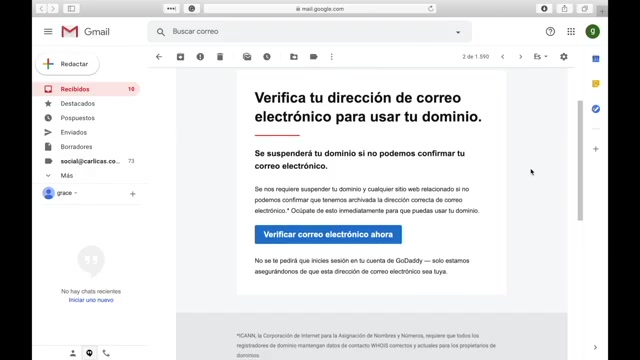
Fíjate si además del recibo , también te ha llegado algún otro email de Goday solicitando que confirmes tu dirección de correo y sigue las instrucciones para verificar tu email .
Este paso es muy importante para que Goda de habilite tu cuenta y los productos que compraste Algunas veces demoran varios minutos en llegar , así que está atento .
Una vez más te recuerdo que si llegas a tener alguna duda o dificultad al seguir el paso a paso del tutorial .
No te asustes que todo tiene solución .

Una gran ventaja del proveedor de hosting y dominios que estamos utilizando es que cuenta con soporte al cliente gratis y en español .
Veinticuatro siete .
También puedes escribirme al correo que encuentras en la descripción del video y con mucho gusto trato de apoyarte en cuanto pueda .
Ahora sí , ya estamos listos para empezar a configurar tu página web .
Luego de confirmar tu correo electrónico , llegarás a la pantalla del administrador de dominios , ve a la esquina superior derecha y selecciona la opción mis productos .
Ahora , en la sección de Web Hosting donde dice Hosting economico Linux con C panel da clic al botón de configurar en la siguiente pantalla , selecciona el dominio y presiona el botón siguiente Vamos a elegir la ubicación del centro de datos que utilizarás .
Te recomiendo elegir el más cercano a donde creas que estará tu futuro lector o cliente .
En la gran mayoría de los casos , éste será Norteamérica , ya que es donde están la mayoría de los hispanos y también aquellos de habla inglesa .
Sólo te recomiendo elegir una de las otras opciones .

Si de verdad crees que la mayoría de tus lectores y clientes estarán ubicados en Europa o Asia .
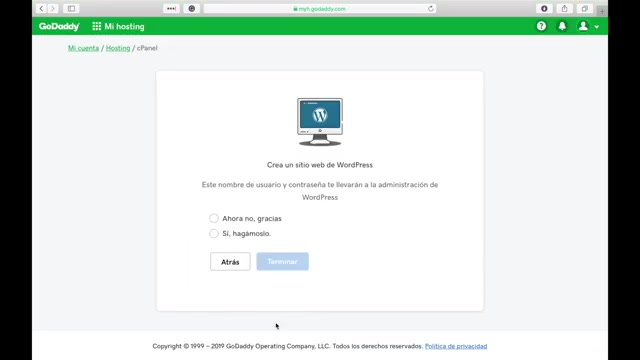
Ahora da clic al botón siguiente Tenemos la opción de crear el sitio web en golpes , que es la plataforma de manejo de contenidos más grandes del mundo y en la que hoy crearemos nuestra página web .
Personalmente prefiero hacerlo de forma manual para evitar que se instalen herramientas innecesarias que luego tendremos que desinstalar .
Así que en esta pantalla vamos a seleccionar la opción de Ahora no y le damos clic a terminar .
Espera a que termine la configuración del panel de control o sí ?
Panel .
Esto puede tomar algunos minutos .
Ahora da clic a ir a panel de control y en la siguiente pantalla le damos clic al botón de admin de sí Panel en esta pantalla Si las opciones te aparecen en inglés , pero lo prefieres en español , nos vamos a la sección de Reference y le damos clic a la opción Change Language .

Elegimos el idioma y damos clic a Change .
Ahora vamos nuevamente a la pantalla de inicio dando clic al icono que aparece en la esquina superior izquierda .
En la sección de aplicaciones web .
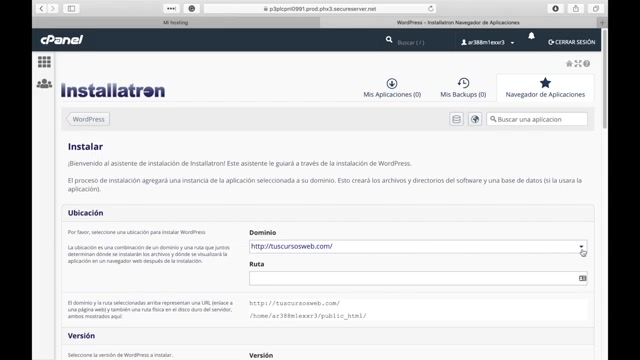
Da clic a WordPress y llegarás a la pantalla de instalación selecciona la opción de instalar esta aplicación en la sección de ubicación .
Puedes elegir si quieres que tu dominio se presente con el W adelante o sin él .
Personalmente prefiero la opción simple sin el W , donde dice ruta , déjalo vacío .
En la sección de versión deja todo tal cual no modifiques nada .
Únicamente fíjate si el idioma dice español y si no , cámbialo .
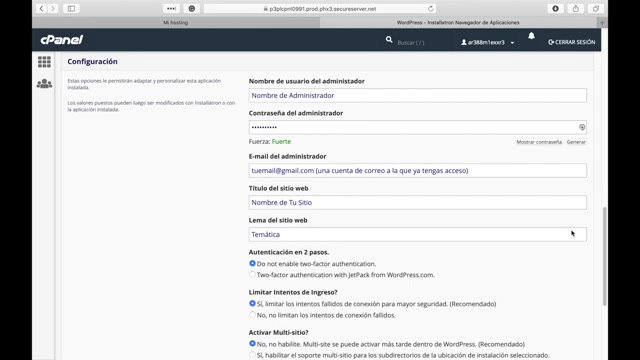
Baja hasta la sección de configuración y una vez allí , cambia el nombre de usuario del administrador y la contraseña que vienen por defecto .
Es muy importante que anotes estos datos porque luego los necesitarás para ingresar a WordPress .
También debes actualizar el email de acceso a tu sección de administrador .

Coloca allí un correo electrónico que utilices frecuentemente .
También cambiaremos el título de tu web y su lema , pero no te preocupes , porque esto puedes modificarlo cuando quieras .
Todas las demás opciones , las de A W .
Ahora da clic al botón de instalar que aparece al final .
Una vez termine la instalación de WordPress , practica el enlace que termina en WP Guión admin que , por cierto , es la misma dirección que utilizarás siempre para ingresar al escritorio de tu página web .
Luego dile no , gracias a la opción de iniciar asistente .
Cuando te pregunte si quieres configurar golpes por tu cuenta , da clic .
Okay , bienvenido al escritorio de tu nueva página web .
Ahora que ya estamos en tu escritorio de administrador , vamos a la sección de plugins y eliminamos todos los que hayan venido por defecto en la instalación .

Ahora vamos a Ajustes y elegimos general , aquí vamos a verificar que el correo que aparece es uno al que tienes acceso .
Luego vamos a la sección de usuario tu perfil y verificamos también nuestro correo electrónico .
Cada vez que actualices tu dirección de correo en un futuro , debes asegurarte de guardar el cambio y confirmarlo con un correo que te será enviado a la bandeja de entrada de tu email .
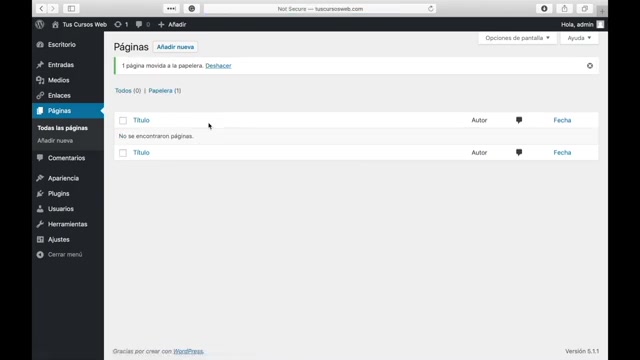
En la sección de páginas vamos a eliminar cualquier página que haya traído la instalación y vamos a añadir las dos principales Inicio y blog .
Luego de añadirlas , le damos clic a publicar .
Vamos ahora con el diseño de tu página web .
Nos vamos a la sección de apariencia en la que podemos agregar y cambiar las plantillas o temas de diseño para nuestra página .
En este momento , el tema que tenemos activo es el que viene por defecto , pero podemos cambiarlo .
Vamos a ver cómo se hace .
Le damos clic a añadir nuevo y buscamos el tema llamado Gestion .
Lo instalamos y luego lo activamos .
Dá clica personalizar .

Lo primero que haremos es verificar si el tema nos sugiere instalar algún plugin o herramienta .
En este caso , nos pide instalar una herramienta para lo que vamos a presionar el botón de instalar y activar .
En este momento , lo único que aparece en nuestra web es la sección de los artículos del blog .
Para eso vamos a ir a ajustes de portada y seleccionamos una página estática .
Asegúrate de que la página de inicio que elijas sea aquella de nombre Inicio y la página de entrada sea la que creamos con el nombre de blog .
Ahora vamos a explorar las distintas opciones de personalización que tiene el tema .
La primera opción es identidad del sitio .
Allí puedes ver el título del sitio y una pequeña descripción que no es visible en este momento .
En caso de tener un logo , puedes también agregarlo .
La siguiente sección es ajustes de apariencia .

En ajustes generales verás que hay distintas opciones , incluyendo una que activa el diseño en caja Esto quiere decir que la información aparecerá en relieve sobre un fondo .
Si la eliminamos , podemos ver que la información toma el ancho completo de la página .
Puedes también cambiar la tipografía , los colores , la imagen de fondo y el botón .
Cuando termines , le das clic a la flechita y regresarás a la sección anterior .
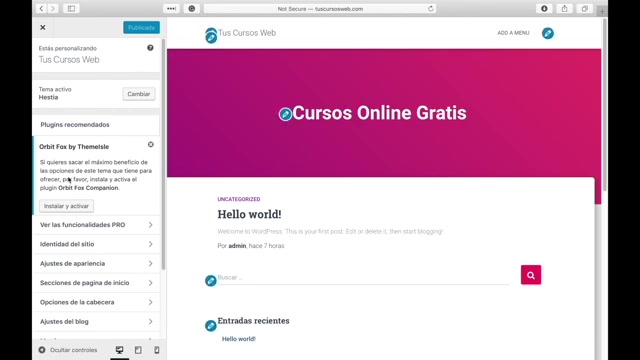
Ahora vamos a la sección de página de inicio .
Aquí tienes la opción de cambiar la imagen de la portada .
Para eso deberás subir una foto desde tu computador y luego elegirla .
Puedes cambiar el título y poner el nombre de tu blog o cualquier mensaje debajo .
Tienes la opción de poner una descripción o dejarla en blanco .

También tienes la opción de cambiar el texto al botón y colocar un enlace de la página a la que quieres que el botón lleve a quien lo presione .
La siguiente sección se llama características .
Generalmente se usa para mostrar los productos o servicios que ofrece tu web , pero puedes usarla para mostrar quién eres , tu misión o lo que consideres .
Puedes cambiar el título y agregarle una descripción por defecto .
Nos muestra tres casillas en las que podemos cambiar el icono y elegir entre todas las opciones cambiar el título .
Yo , por ejemplo , le puedo poner asesorías y también agregarle una descripción .
Podemos hacer lo mismo con la segunda opción .
Supongamos que quiero mostrar que tengo una tienda , Simplemente cambias el icono .
Si quieres el título y le agregas una descripción , también tenemos la opción de borrar completamente el elemento o si sólo queremos mostrar un solo servicio o producto , dejar solamente una .
La siguiente sección es acerca de aquí .
Podemos describir un poco más sobre nuestra web ?

Puedes agregarle y editar el texto que quieras que aparezca el tamaño de la letra , centrarlo , convertirlo en título en párrafo , cambiar la posición del texto u ocultar la sección .
Todo esto lo harás agregándole contenido a tu página de inicio .
También puedes cambiarle la imagen de fondo .
Recuerda guardar cada cambio que hagas y divertirte probando las distintas opciones .
La siguiente sección la puedes utilizar para presentar a los miembros de tu equipo .
Vienen por defecto cuatro miembros con la opción de ser editados , eliminados En el caso de que trabajes solo o de agregar alguno adicional para editar a cada miembro , simplemente vas a la casilla .
Edita su foto , su nombre , su cargo .
Le agregas enlaces a sus redes sociales .
Si quieres , como con las secciones anteriores , tienes la opción de desactivarla y recuerda que si hiciste cambios deberás publicarlos para que no se pierdan .

La siguiente sección es una franja utilizada para agregar una llamada a la acción o agregar distintos tipos de información .
Vamos a activarla y en este caso voy a invitar a mi lector a que se una a mi grupo de Facebook .
Puedes cambiar la imagen si lo deseas .
Ahora vamos a la sección de testimonios , en la que puedes agregar las opiniones de tus lectores o clientes , básicamente todo aquello que dicen de ti y que sirve para promocionarte .
La sección que sigue es el blog .
Aquí aparecerán nuestros últimos artículos y entradas en cuanto creemos algunas .
Por último , tenemos la opción de agregar un formulario de contacto al final de nuestra página .
Vamos a desactivar esta opción por el momento , pero puedes habilitarla y configurarla más tarde .
Ahora le damos clic a publicar y luego salimos a nuestro escritorio para ver todos los cambios que le hemos realizado a nuestra página web .
Démosle clic a visitar sitio .
Como vemos , nuestra página está prácticamente lista .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.