https://www.youtube.com/watch?v=SNyDTPzVc8A
Como Hacer un Slider Responsive para tu sitio web ( html,css y js )

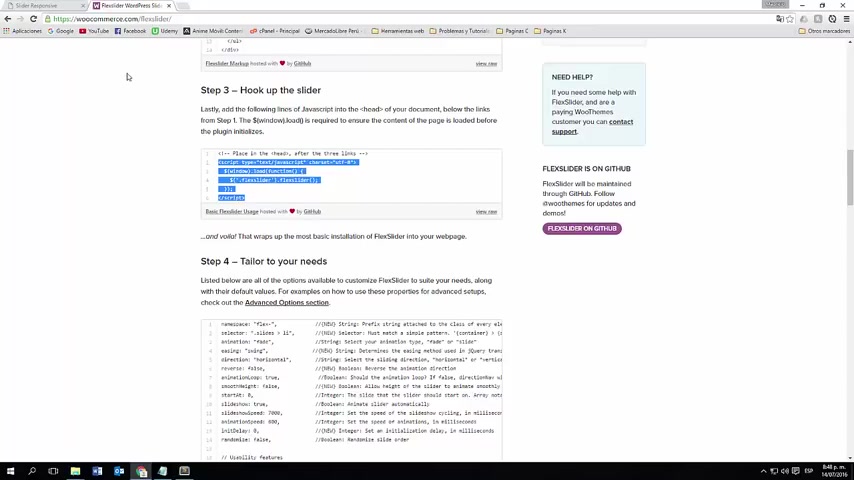
Yo voy a dejar este link en la descripción del video se va a poder la ley y bueno , este es como esa herramienta que vamos a poder hacer nuestro slide .
Como verán , hay muchas formas hay acá .
Podemos ver el demo ?
No , ese si es para dejar el Este es el demo más o menos como queda .
Tiene también varias opciones de cómo hacerlo y te enseña varias cosas .
No , acá hay varios tipos y bueno , ya no nos gusta mucho .
Y lo que vamos a hacer es vamos a descargar Flex Slider y lo vamos a poner en nuestra carpeta de nuestro proyecto .
Aunque , bueno , esto lo pueden dejar en cualquier parte .
Esa , Pero lo que va dentro de ese Zip es lo que nos importa .

Disculpen si soy un poco de Morón en esas cosas .
Es la primera vez que hago un video tutorial y bueno , ya tenemos las imágenes en esa carpeta y esto ya lo podemos eliminar .
Lo sacamos y bueno , ahora vamos a empezar con el código y bueno , nos vamos ahora a la página del Fres lider y vamos a copiar esto , eh ?
Los C y y Crips .
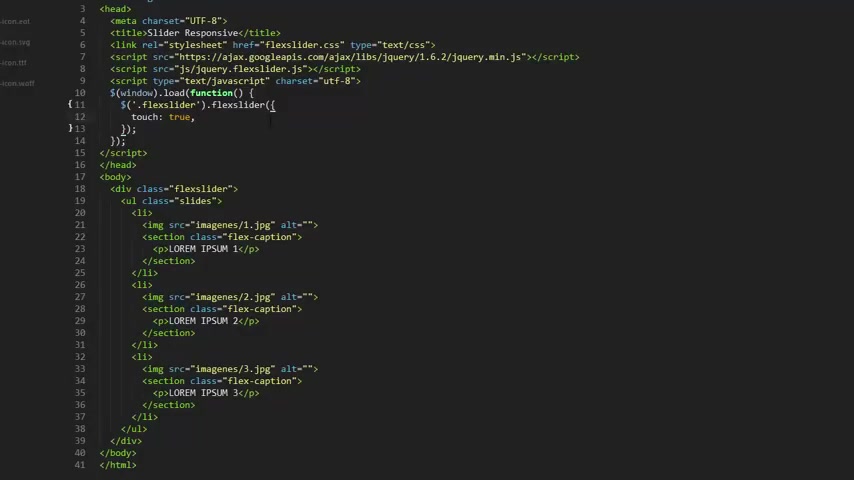
Vamos al Head .
Lo quedamos aquí para arreglar un poquito y ya , bueno , como nosotros nosotros lo tenemos .
Esto en la carpeta js aquí no .
Bueno , aquí lo hemos enlazado con lo que tenemos aquí en la carpeta .
El J .
S , que ya lo tengo acá es el JS .

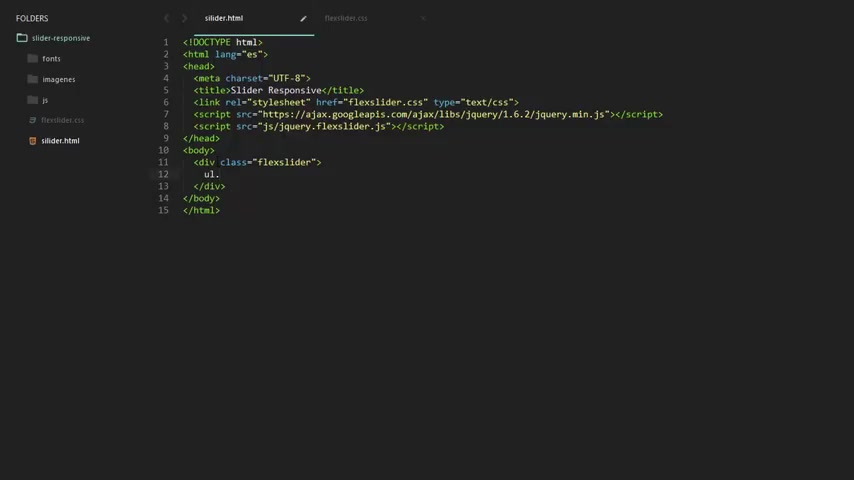
Que va a tener una clase de si ellos vamos a poner un tres , tres listas dentro de estas listas .
Vamos a poner un con mi imagen y un sexo .
Sexo , eh ?
Llamado Lex K .
Qué ?
Y como nosotros tenemos que carpe imágenes , lo vamos a hacer así .
Imágenes .
A ver , con que yo tengo Interpreta imagen .
Es un dos , tres , un jpg .
Entonces aquí le doy uno .
Discúlpeme .

El dos , el tres son las tres imágenes Y ahora lo vamos a editar con C .
S .
S .
Ah , me olvidaba esto del Flex Cup , John , es lo que va a ser nuestro texto , que va a ir aquí en las imágenes .
Ok , aquí vamos a poner un párrafo ya po no Loren hubs , que es un texto relleno tipo Neruda dos y creará algo como eso .
No , Lauren .
Y una y , Bueno , nos vamos aquí a Flex Slader y ahora vamos a editar el CSS .
Entonces vamos a empezar con los estilos generales que le añadiremos a este disco .

Magic cero cero .
Ya .
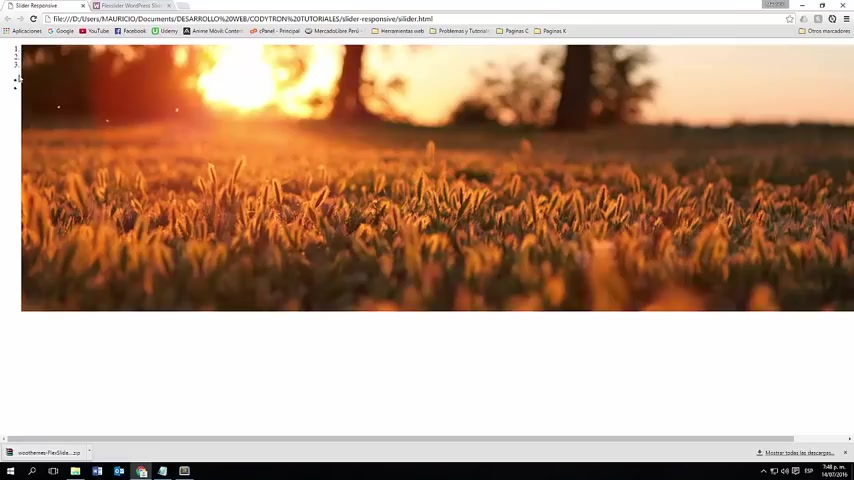
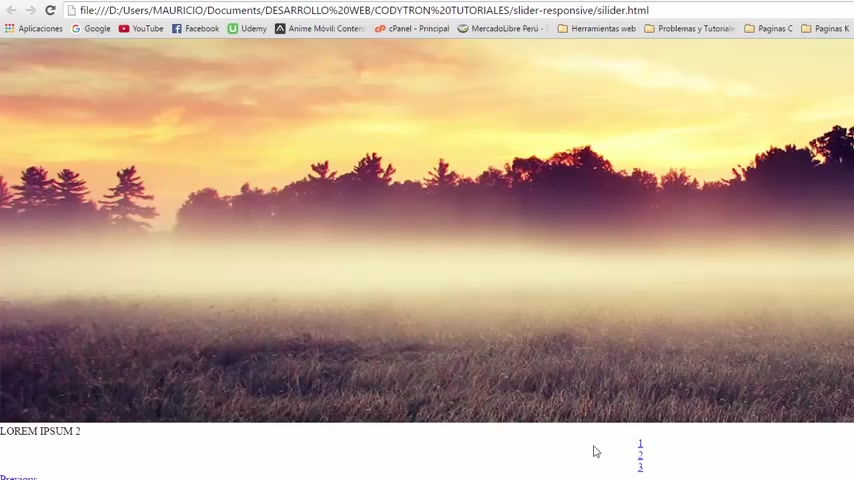
Entonces vamos a ver como nos marca y nos queda algo así , verdad ?
Y lo que veíamos antes , la desaparición no lo podemos ver por ahora .
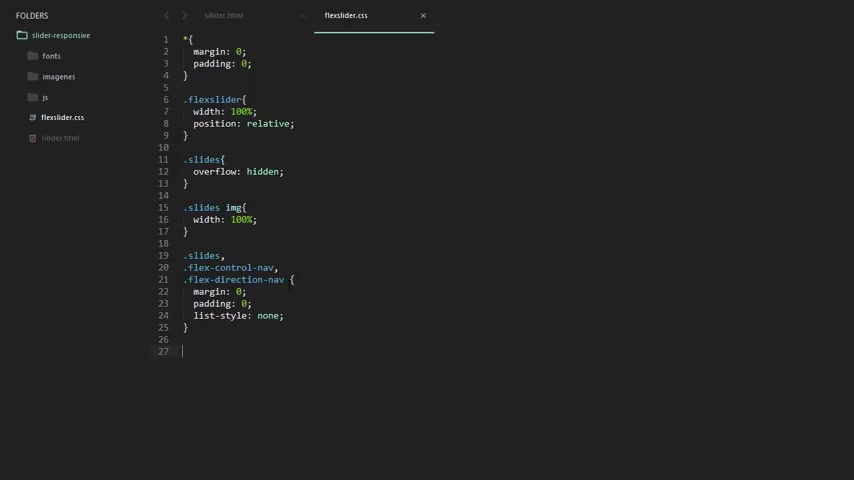
Ahora lo que vamos a hacer es vamos a ver Flex , Slayer , Que bueno , ustedes ya saben , era esa parte .
Todo eso la la vamos a poner un wk de cien por ciento y le vamos a dar un un este que ahora vamos a ver .
Sí , también Vamos a darle .
No es necesario mucho .

Uf , no vamos a ir a nuestro proyecto aquí y le vamos a dar aquí e inspeccionar en este Y bueno , como eran acá hay un ole y aquí está el Flex Control Naf , que es lo que vamos a estar editando ahora que son todos esos estos numeritos para cambiar las imágenes y bueno , esto es lo que vamos a estar necesitando ahora .
Okey , vamos a ver , necesito el código y vamos , sale .

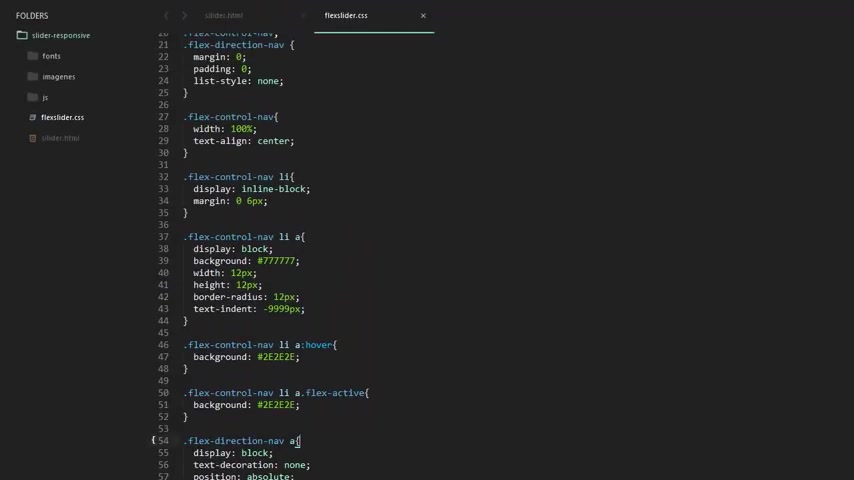
El Li , como ustedes verán , son cada una de esas son un Li y a la hora le vamos a dar un display en line , blog y un mag Barriles cero cero pixeles arriba y abajo y seis pixeles a los costados .
Y nos quedaría esto ahora nos vamos a ir , hacer lo mismo , pero al A qué ?
También ven hacer esto y le vamos a dar un display blog y le vamos a dar un background A ver un color más o menos como este .
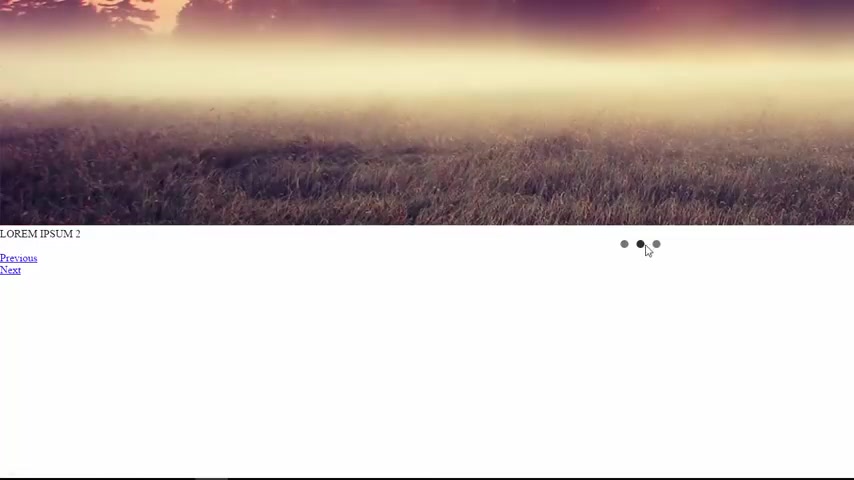
Vamos a ver qué nos queda .
Quedaría algo así .
No .

No , otra vez la primera , que así , la tercera , igualita .
Entonces ya tenemos esta parte ya completada .
Ahora nos vamos .
Lo que queremos hacer es el predios y el la que quedan como dos flechitas hacia acá , no a los costados .
Y vamos a ir avanzando a eso ya Y este Bueno , lo que vas a primero vamos a inspeccionar para hacer sus nombres , de esos de cada uno de ellos .
Y bueno , el U .
L sería el Federation .
Nah , no .
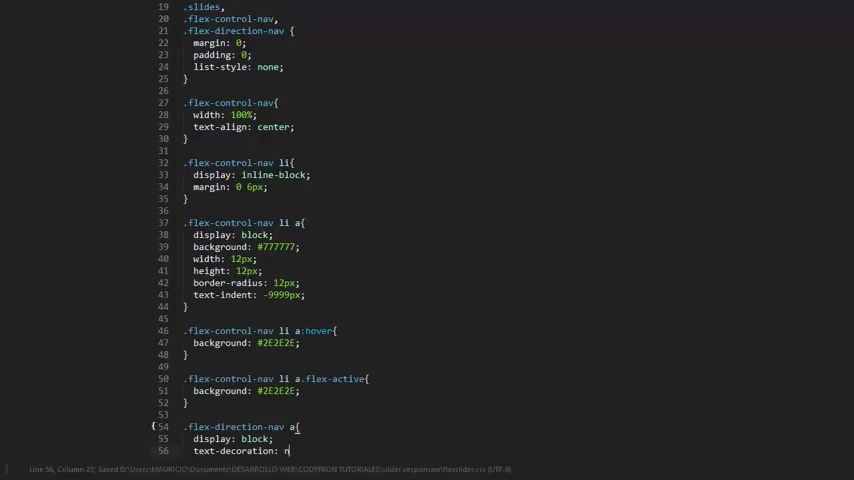
Entonces es lo que vamos a editar en este momento .
Mhm su dirección , no ?
Okey .
Ah , okey , estamos yéndonos directo a ellos y le vamos a dar un display , no ?

Y le vamos a dar un po decoration num para que no tenga ningún Adeline de mmm , uno se le frenó los declarados y le vamos a dar un position absolute para poder moverlo y le vamos a dar un top de cincuenta por ciento .
Ok , pero cómo queda ?
Y bueno , vi por un momento se acaba , pero nos faltó ponerle el Z .
Esto lo que va a hacer es que pueda ir como encima de la imagen pueda aparecer .
No el siete mil novecientos noventa y nueve ya .
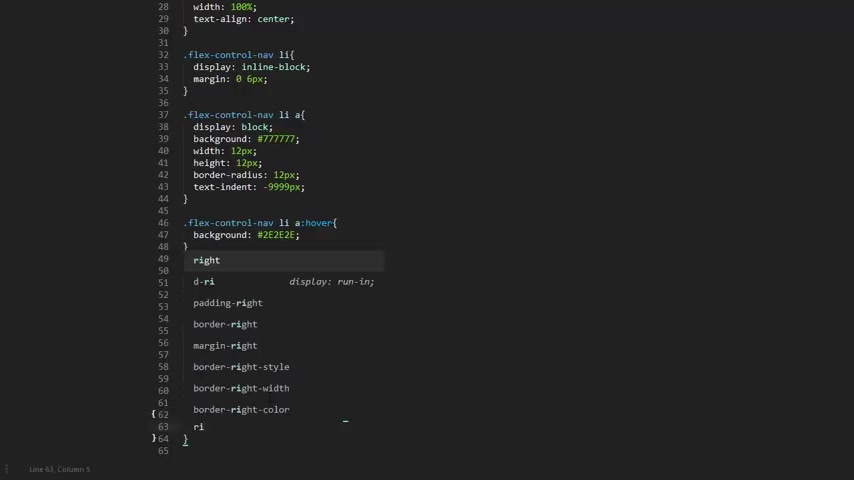
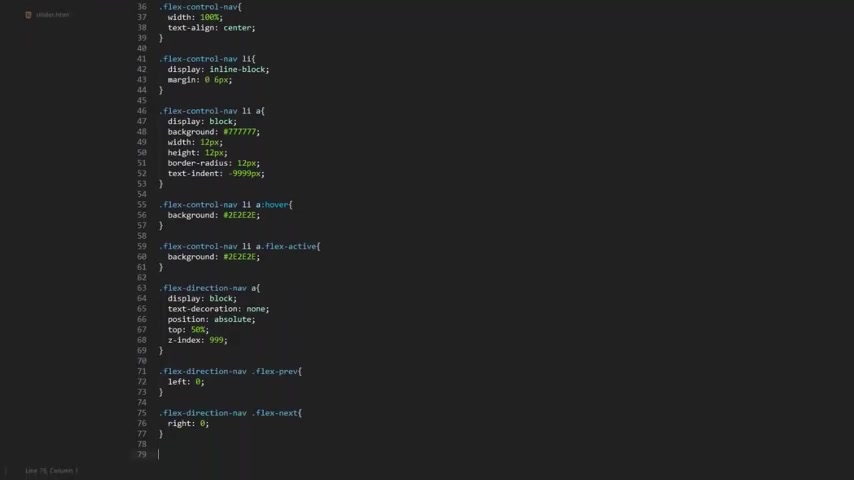
Y como ya lo podemos ver aquí es algo están los dos juntos Y ahora lo que vamos a hacer es separarlos .

Sí , acá lo que vamos a hacer es le vamos a poner un Wright Jesús LEB cero .
Ok ?
Y lo mejor se para hacer el de la ahora , Pero ahora se Flex Next y iba a hacer un rice cero Con que lo estamos dando que sea todo a la a la izquierda y eso a la derecha .
Y lo que nos va a quedar es esto , No ?
Aquí está el Previs y el Next .
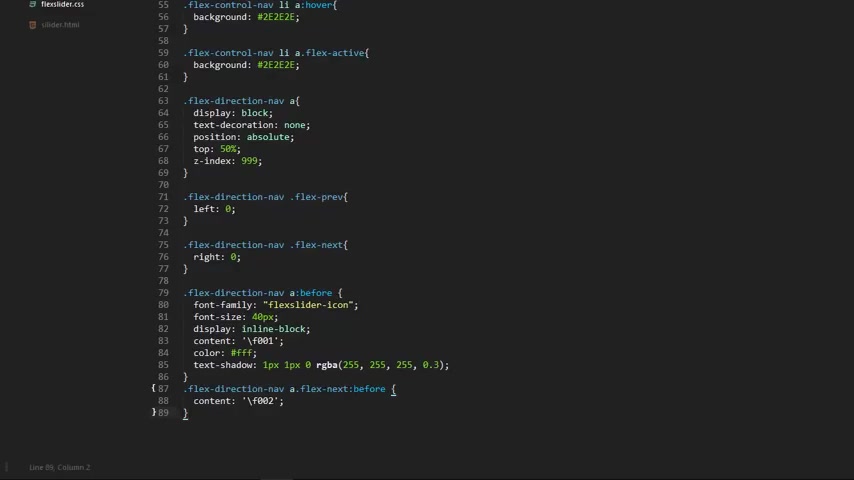
Lo que queremos que lo que queremos que sea ahora que no salgan esas letras sino que ahora salen las flechitas por lo que vamos a hacer eso , no ?

Y bueno , ya sabe casi que nuestro nuestro Slager Ahora vamos a seguir avanzando y este se me olvidó .
Una cosa es la que al principio Bueno , el código podemos ponerlo donde quedamos y yo lo voy a poner aquí arriba .
Vamos a copiar ese código , por favor .
Sí , estos somos enla sándalo con las fuentes que nosotros teníamos .
Pero si se juega estas fuentes no lo estamos con esto lo estamos enlazando .
En esas fuentes se encuentran las esas flechitas que queremos que se hagan Y bueno , eso ya lo estamos enlazando ahorita no va a haber ningún cambio , como verán Sí , ahorita no hay ningún cambio , no hay ninguna flechita .
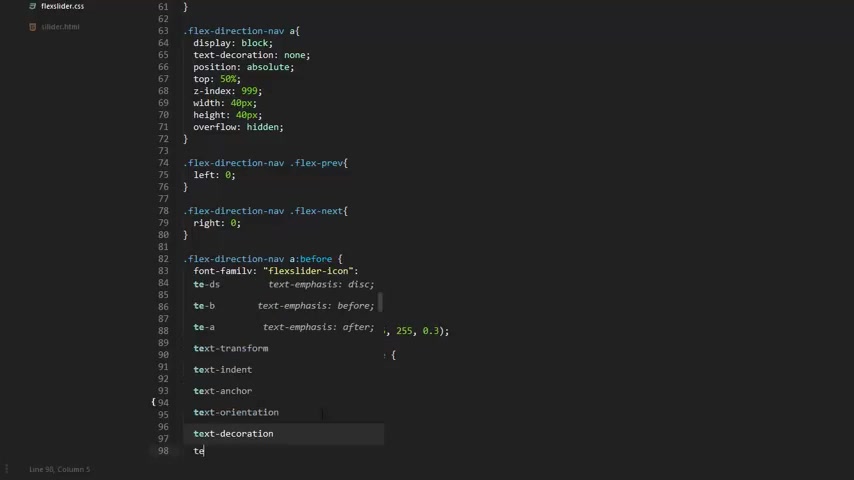
Ahora vamos a editar lo que vamos a hacer , editar ese código .
Ok ?

Y ahora este Mira , ya pusimos este este código Lo que vamos a hacer es van a poner el código Cindy , que les voy a poner en pantalla S este No lo comprendo muy bien .
Esto tampoco es un código .
Que bueno de la web con ese creo que este content estamos llamando a la flechita .
Que sería si no vamos a la CAR con y llega aquí Como ven aquí este hay f cero cero uno no sería Creo que aquí lo que estaríamos haciendo es llamar llamando a ese a esa flechita y , bueno , lo que estamos haciendo aquí le estamos dando .
Si vamos a ver cómo queda .
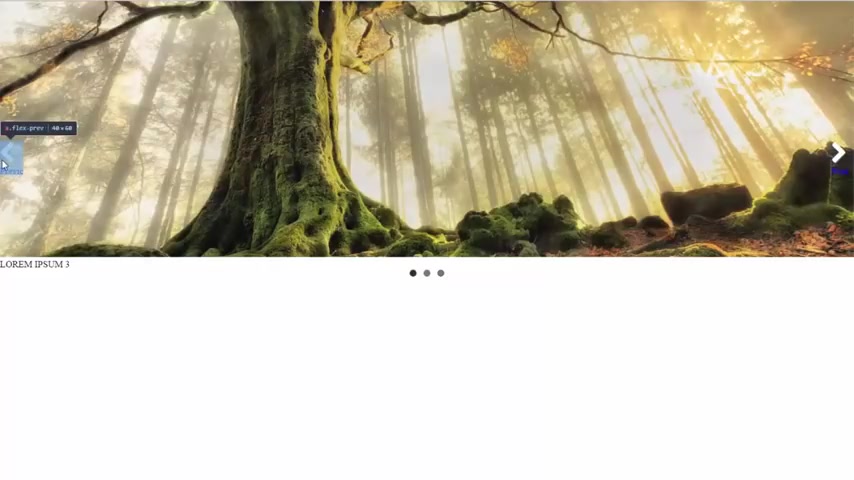
Queda esto .
Ya vemos la flechita , verdad ?
Eh , Aquí también .

Este es el de Next de camioneta F cero cero dos , No , ya .
Entonces ya nos quedarían ya esas flechitas .
Ya .
Y ahora lo que vamos a ver aquí eran nos falta lo que vamos a hacer .
Lo que queremos hacer es de que desaparezcan previos Y el Next no , estas letras .
Qué hace aquí ?
Lo que vamos a hacer es ir aquí Al Fari , una a y aquí lo que vamos a poner sería este .
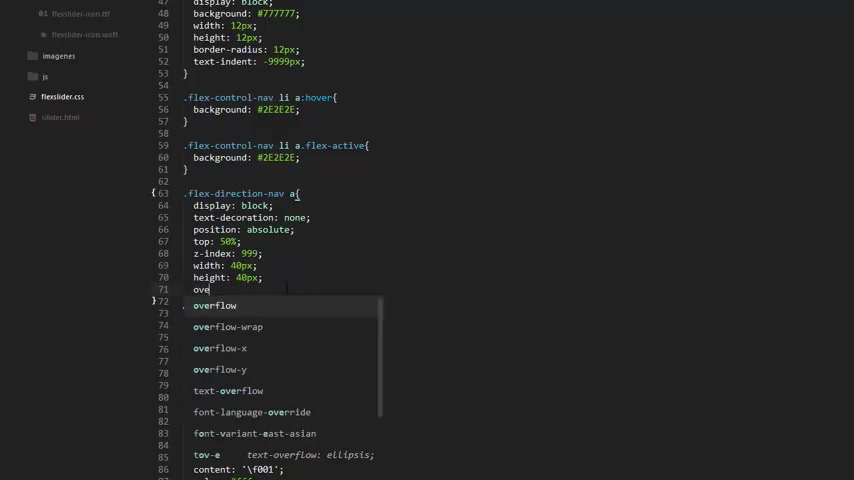
Vamos a darle fin W de cuarenta píxeles y un het de cuarenta píxeles .
Qué como se supone aquí se baja .
Pero nosotros no queremos que sea pareja , no ?

A ver , aquí lo que vamos a hacer sería Vamos a Haydn .
No hay ningún cambio por ahora .
Ah , no ?
Sí , ha desaparecido por completo , porque sobresalía el tamaño que teníamos ya color Head .
Ya , ya .
Vamos a ver qué os parece .
No ?
Y quiero hacer una prueba .
Si no le vamos a Gheit , se siente a los menos allí ya podemos verlo ?
No , si no solemos ir Como que inspeccionando .
Ven .
El es el tamaño del Flex Pref y nosotros con el Oter Hayden .

Lo que hemos hecho es hacer de que éste no se salga del tamaño que le dimos porque el cuarenta sólo sería hasta acá más o menos , y éste sería de cuarenta .
Con el oden decimos de que ya no sobresale de eso .
Sí , ya ya nos quitamos las dudas .
Bueno , ya la dejamos así .
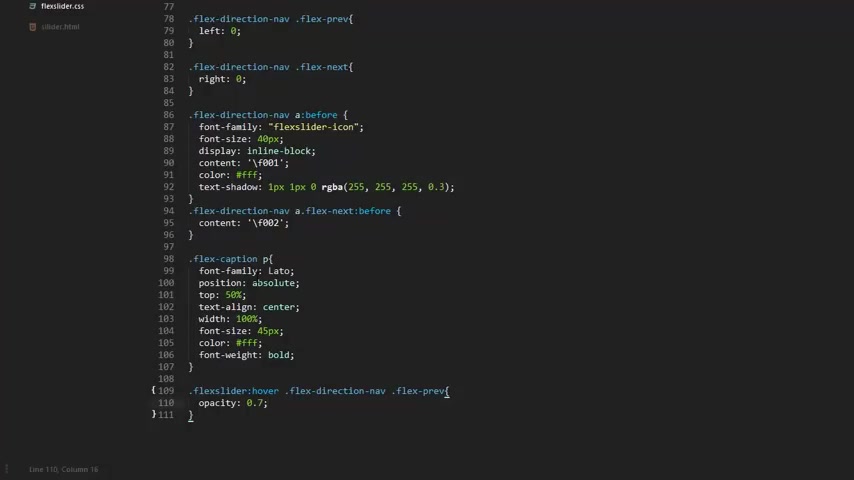
Entonces ya casi nos está quedando nuestro slider .
Sólo nos falta hacerlo Este lo haré Egipto hacer que aparezca aquí y darle un un color una fuente en este caso , yo Gracias .
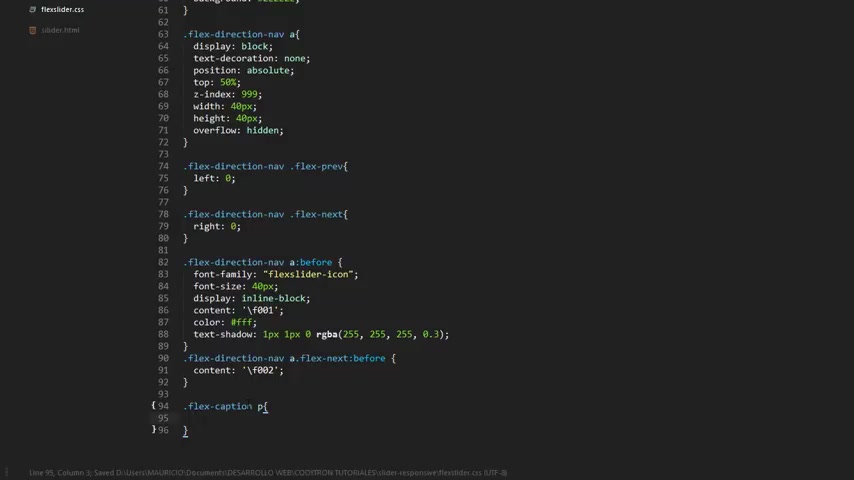
Aquí si vamos a nuestro Chile o era un Fleck ?
Tenía una clase de Flex Caption con un párrafo .
Se lo considera hacer Flex Caton A .
T .

Y le vamos a dar este un fondo Family .
Un lato es una fuente que yo tengo .
Si ustedes desean , pueden ir a Google Phone y ahí hay una opción para copiar las fuentes y lo pueden pegar acá .
Bueno , ustedes pueden poner otra fuente de su computadora .
Yo estoy dando laptop y debe dar un este un posi presión este absoluto para poder moverlo donde quiera .
No y leer un cincuenta por ciento .
De todos modos , como queda y ya hasta se estaría ahí en esa parte , no , ahora lo que vamos a hacer es centrarlo .

Le vamos a dar un text a Lane z Y lo que vamos a ver .
Disculpe .
Eh , hacerle un Wi de noventa por ciento .
Y ahora sí , ojalá .
Vas a dar un cien por ciento así lo que ya estaría ocupando todo y ya nos senta todo , verdad ?
Ya , bueno , y ahora lo que vamos a hacer , darle un tamaño .
O sea , yo voy a dar un cuarenta y cinco píxeles y un color blanco y nos vendría quedando con eso .
Pásale un bot , no ?

Una va de cero punto siete y vamos a ver cómo nos va quedando ahora al pasar el mouse , como verán , ya aparece este verdad .
Pero sólo aparece eso ahora , eh ?
Le vamos .
Lo que vamos a hacer es aquí en donde será aquí un transición para que no sea al pasar el Bau no sea así inmediato , sino que tiene un tiempo .
Vamos a ver cómo sale y como ven , ya es como que demora un poquito más con un efecto más bonito .
Y vamos a hacer que aparezca el otro también .
Y yo no va a hacer lo mismo que él .
Qué ?
Pero ahora va a ser Next , obviamente , y hacer un Opo City de cincuenta y siete también .

Esta a la de Ple Slade y vamos a copiar este .
El que dice Touch , éste es el que hace que para conocer un celular pueda moverse así .
Sí , y le vamos a dar aquí acá vamos a abrir unas llavecita y las vamos a poner ahí .
Entonces ya no va a funcionar .
Se va a inspeccionar .
Ah , tenemos que actualizar y ya ven como queda , no muy chévere .
Y entonces algo otra vez que le recomiendo sería poner este pa una acción , Esos dos .
Pero poner aquí en vez de true fals para que cuando por ejemplo aquí leemos , leemos acá no se , ya no va a seguir automático .

Para cuando le ponemos , le ponemos esos dos .
Bueno , vamos a ponerlo .
Ok , Acción también tso how vamos a darle aquí también Fors .
Y cuando le demos clic , clic ya no se va a quedar en Pau .
Si no va a seguir automático , va a seguir pasando las imágenes cada cierto tiempo per ahorita le vamos acá y si no me equivoco , esté en la parte de para que leemos Cuántos segundos queremos que se cambie ?
Cada cuántos segundos queremos .
Creo que es uno de estos .
Le pone este y cambia los números .
No decir a este que si le ponías en vez de seis , cinco iba a caer cinco segundos o en este , en vez de siete .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.