https://www.youtube.com/watch?v=l6k3XIbf4k0
How to Make a Photography Website _ 2020 Step-By-Step For Beginners

What's going on guys ?
My name is Dale from Creator Pro website .
And in this video , I'm gonna show you step by step how to make a photography website .
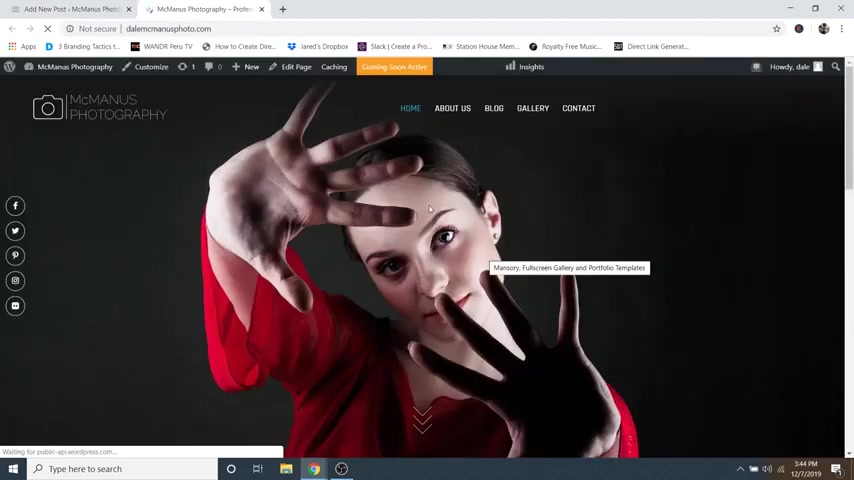
This website uses a really cool theme called photograph .
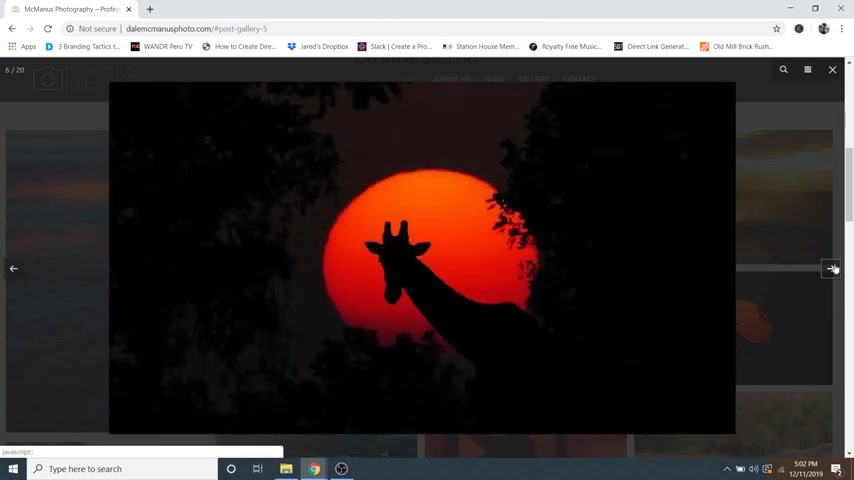
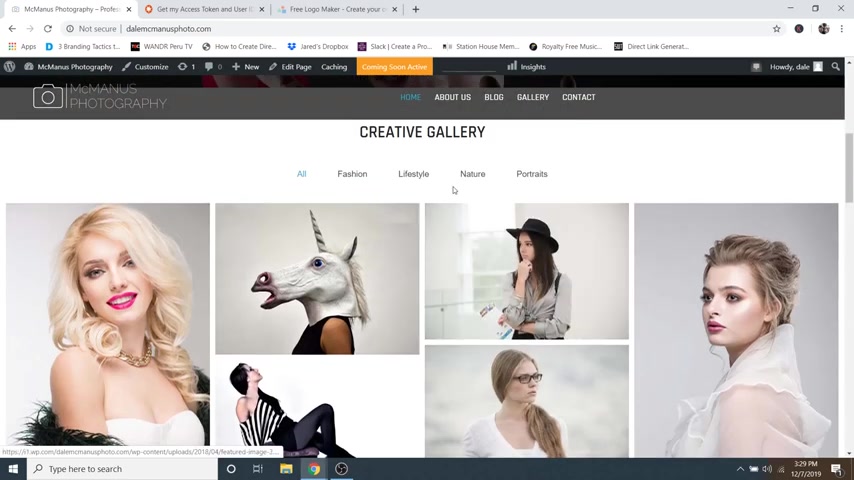
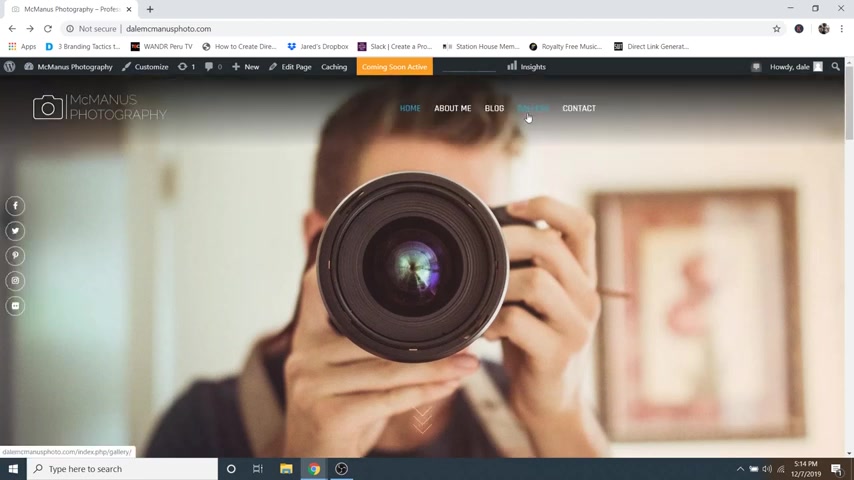
And it's got this awesome gallery right here on the home page where you can put all of your best photos .
And this gallery is also filterable so anyone can click through the different styles and I'll show you how to tag your photos so that they show up in the different categories and they can click on any one of these and it'll come up in this light box which they can sift through and browse all of your photos .
And then you can also put your Instagram feed on your website as well .
And whenever you update your Instagram , it will automatically update on your website as well .
And you've also got an About me page , which I will show you how to edit all the info on here .
And you've also got a blog page and I'll show you how to create new blog posts from scratch in case you want to get into blogging .

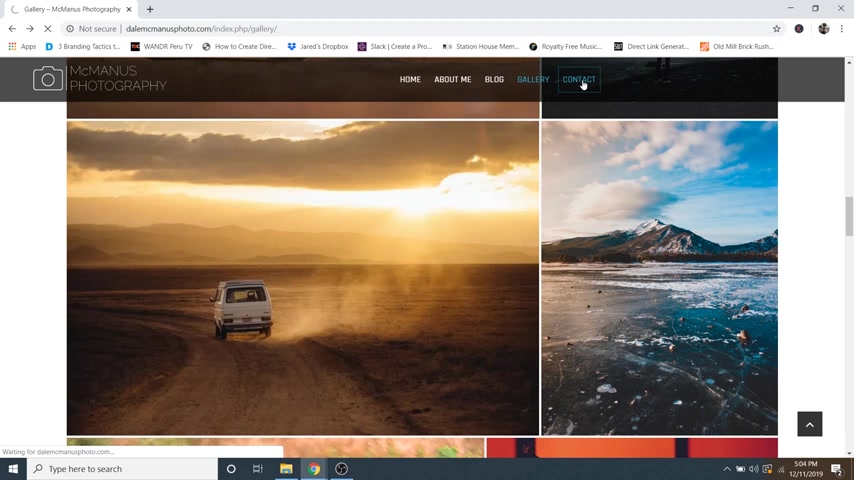
And then you've also got a gallery page and this gallery is separate from the home page and you can list all of your photos here .
And again , this one also comes up in a light box where people can browse all of your photos .
And then lastly , you've got a contact page and I'll show you how to put in this professional contact form that will go to your email so that people can contact you as well as edit all this info over here on the right and even add in a map if that's something that you're interested in .
And I'm gonna show you how to create a logo for your website with a completely free online software .
So you don't have to download anything and it can be done in just two minutes .
OK ?
So hopefully that got you passed up .
Now , before we begin , I want to mention that I put the time stamps to all the steps in this video in the description .
So if you need to come back to anything , feel free to check that out .
And if you're on a computer , you can go forward or backward by five seconds by using the right and left arrow keys on your keyboard .
OK ?
So let's get started .

Step number one is to get a domain name and web hosting .
So a domain name is just your domain dot com .
But a lot of people , especially beginners don't know what web hosting is and web hosting is .
A must have for a professional website .
Web hosting is basically just renting space on a server that's connected to the internet .
And then you fill that server with all of your pictures and your videos and your text .
And then you can go live with your website and hosting companies have buildings filled with these servers so that you don't have to worry about building one in your house .
So the other way around this is to do a free website .
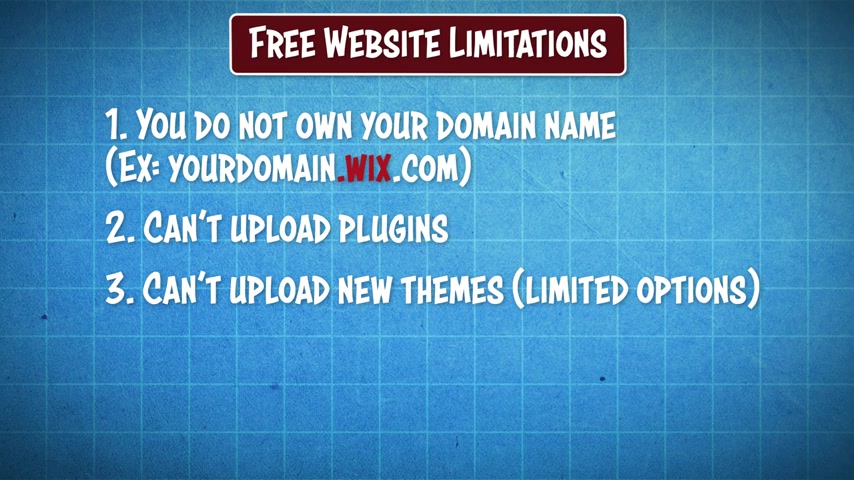
But there's a lot of limitations with a free website which are you will not own your own domain name .
It would be something like your domain dot wix dot com or dot squarespace dot com or whoever is hosting this free website for you .
You can't upload plugins to help with the functionality of your website .

And you're also limited to a very small number of themes for the customization of your website and you can't upload new ones .
You also can't monetize your website with ads in order to make money with it and your website could be deleted at any point if the hosting provider feels like you have violated their terms of service .
So this , this is why I recommend getting professional web hosting and I've got an awesome discount code for all my viewers here to make it really cheap .
So let's go ahead and get that .
Ok .
So go ahead and click on the very first link in the description or you can go to create a pro website dot com slash hosting .
And this will take you to a special cob branded landing page that I have with host gator dot com and I host all of my websites with host gator because they're fast reliable and they have 24 7 customer support .

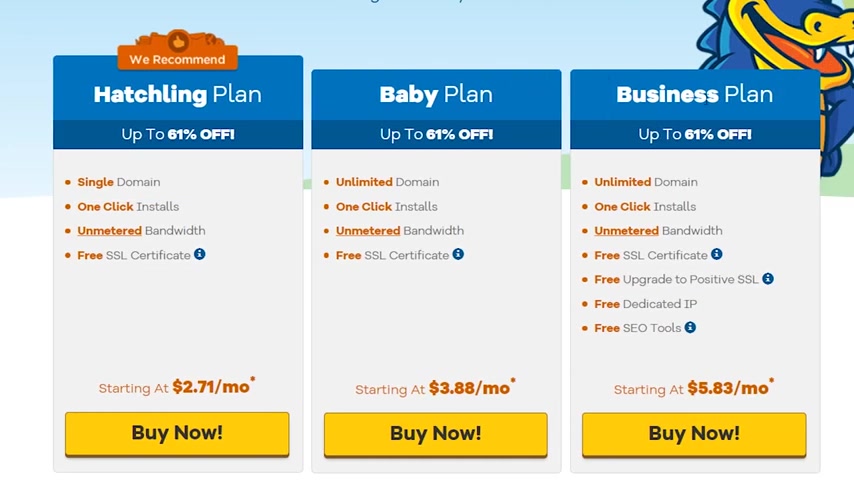
Now , as you can see , they have three different plans and what I recommend and what they recommend as well is the hatchling plan and this is gonna give you a single domain plus hosting .
Now , you also have the baby plan and the business plan and the baby plan gives you unlimited domain names in case you want to have more than one .
And the business plan I really only recommend if you start making a lot of money with your website .
But don't worry , you can always upgrade to either one of these plans later .
So let's go ahead and start out with the cheapest plan , which is the hatchling .
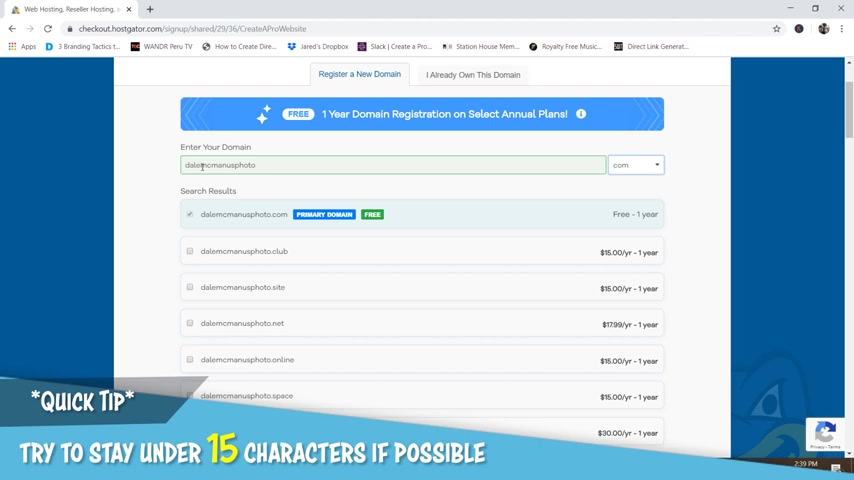
So just click on buy now and here is where you can get a new domain name .
And if you already have a domain name that you want to use , you can just click on this button right here .
But in this case , we're going to get a new one .
So let me show you what it's like when the domain name is not available .
So I'll do DM photo dot com for Dale mcmanus's photo and you can see it's in red , which means it's unavailable .

So I'm gonna type in Dale McManus photo dot com and that's in green .
So it is available .
So I'm gonna scroll down .
And by the way , there are tons of different options here like dot net dot space dot tech , there's tons of them , but honestly , I recommend sticking with it dot com because it looks the most professional and if you can try to stick to 15 characters or less , it's no big deal if you go over .
But the shorter that the URL is , the easier it is for people to remember .
Ok .
So scrolling down , make sure that you have a domain privacy protection enabled on your site .
Otherwise your information will be public and then you'll get called incessantly by spammers .
I made the mistake of not doing this on my very first website and I really wish I had because I got called like six times a day .
So make sure that you have that checked .

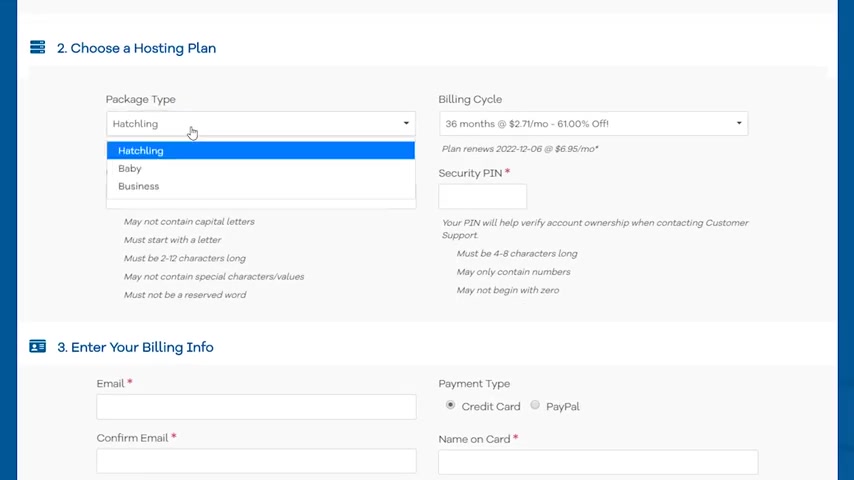
Ok , scrolling down , make sure that your package type says hatchling or if you went with the baby or the business , just make sure that's correct .
And then the billing cycle is set to 36 months , which is going to be the cheapest option .
Now you're gonna pay all this up front , but it is going to equal out to around 2 71 a month , which is pretty cheap .
But my recommendation is to go with the 12 months if you're not quite sure yet because you're buying your domain name for 12 months anyway .
And there's no shorter period for that .
So you might as well buy 12 months of hosting while you're at it and give it a good year's try .
And now if you're just like , all right , I just want to try this out .
I just want to get my feet wet and I'm not really sure .
Then go ahead and go with the one month because you're still gonna get up to 30% off on that .
And it's only 7 66 a month billed monthly .
And then if you end up liking it , you can go ahead and upgrade to the 12 or the 36 ok ?

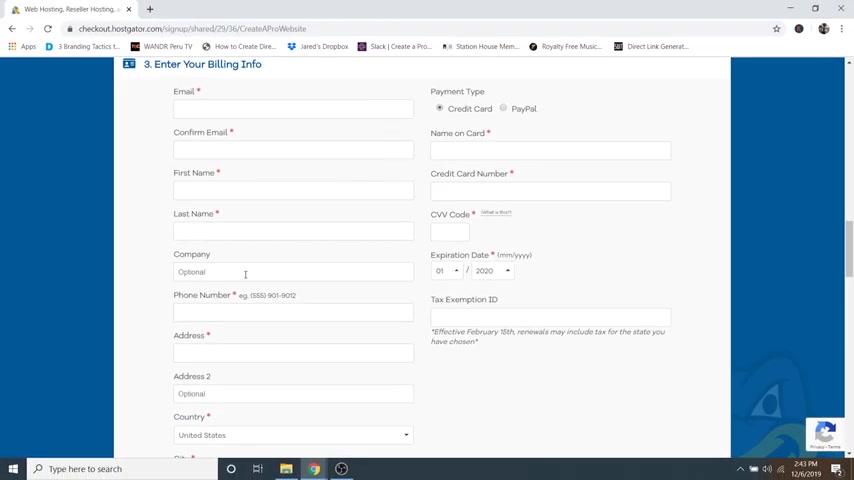
So now just put in a user name , which is gonna be my name and then a security pin and then scrolling down here is where we're going to enter in our billing info .
So you can either do a credit card or you can pay with paypal if you'd like .
And I already have an account .
So I'm gonna fill in my information and then it's gonna pull up my account , but otherwise it will create a new account for you with all this information , ok ?
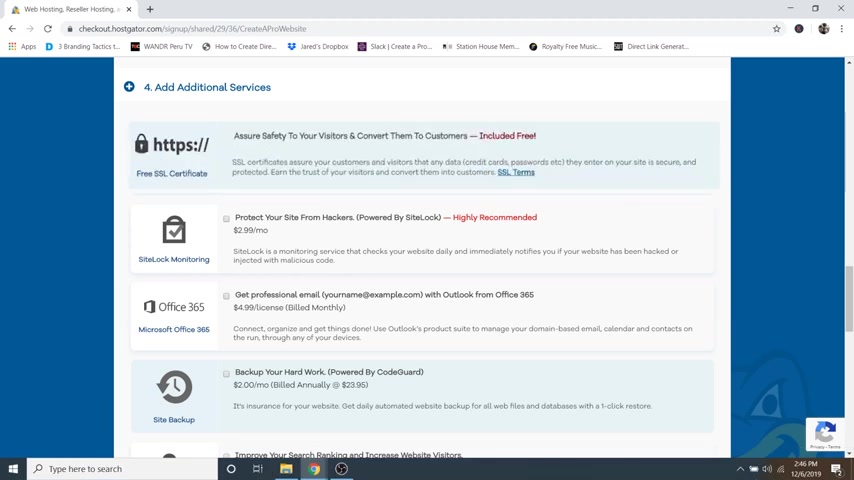
So like I said , I already have an account made , but if not just put in all your info and it will make one for you and then just scroll down to add additional services .
And what we're gonna do is uncheck protect .
Your site from hackers as well as make sure that get professional email and back up your hard work are also unchecked as well .
Reason being is because I have videos on my channel that show you how to do these things completely for free .
So I will put those in the description as well in case you're interested .

And then if this is your first account with hosts gator , you should see a free SSL certificate up here , which I highly recommend , but I do not have a free one because I already have an account made and I already use my free one .
So I'm just gonna uncheck that , but you should see a free one up here .
And what that is , is just a little lock symbol for your URL that tells people that this website is safe and secure .
Ok .
So make sure that that's checked and then I'm going to scroll down and we're gonna make sure that the coupon code says create a pro website , which it does and that is what's going to make sure that you get your massive discount .
Now , this also is my affiliate link .
So I do get a little bit of commission off of this , but whenever you use it , it saves you money and it helps me fund these free youtube tutorials that I'm doing .
So everybody wins .
Ok .
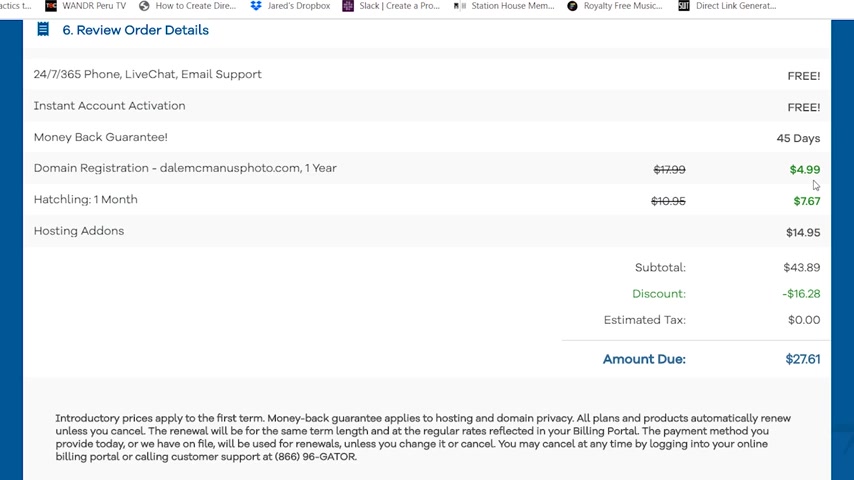
So scrolling down , we'll just review our order .
So one month of the hatchling plan is 7 67 instead of 10 95 .

And then our domain name went from $18 down to only $5 .
And then with the add-ons , that's just the privacy protection and then with a grand total of $27 that is not bad at all .
Ok .
So go ahead and agree to the terms and then just click on , check out now .
Ok .
So now host gator is setting up your account .
So just give that a minute .
Ok ?
So here we are inside the host gator dashboard .
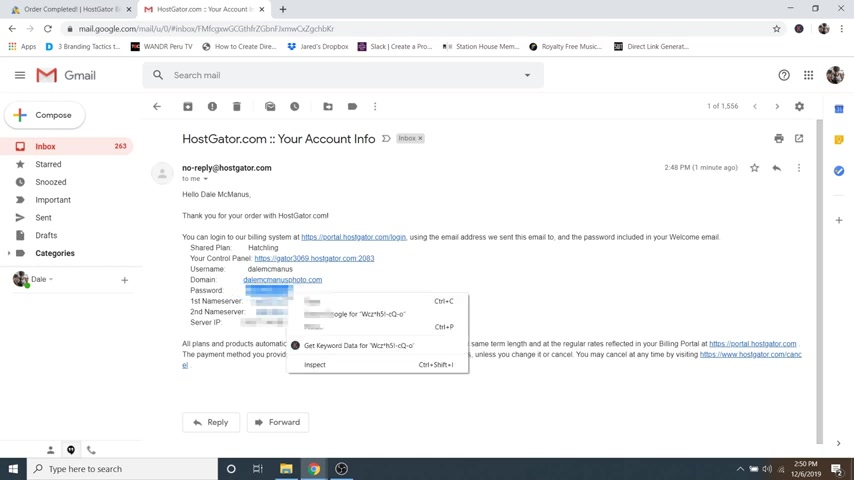
Now , what we're gonna do is just go on over to your email that you use to sign up for web hosting and in this case mines with gmail and you're gonna have a no reply email from host gator dot com and it's gonna have all of your info in it .

So what we're gonna do is just go ahead and copy this crazy password that you see there and then you're just gonna click on the your control panel link right here and then just go ahead and log in with the user name that you put in and then just paste that crazy password and then just click on log in .
Ok ?
So now I'm gonna go ahead and clean things up a bit by just getting rid of some windows .
And here we are inside of our C panel which brings us to step number two , install wordpress .
So Wordpress is just the free software that we're gonna be using to design and customize our website , which you should see it right here underneath popular links .
But if for some reason why you didn't , you can always find it if you just go click on website essentials and then just give it a second and you should see wordpress right here .
So we can just go ahead and click on that and then just select the domain name that you want to install wordpress two .

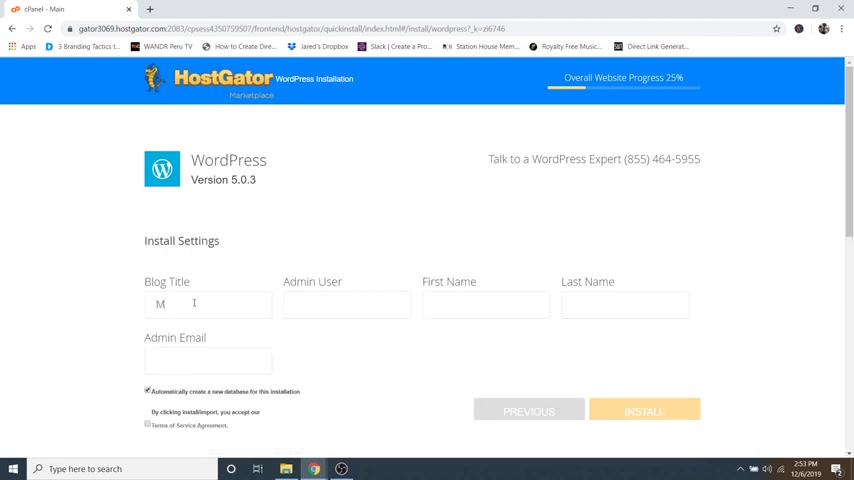
In this case , it's Dale mcmanus photo dot com and then just go ahead and click on next and then just give it a title .
So I'm just gonna call mine mcmanus Photography like that .
And then admin user just put in your name and then first name , last name and then the admin email that you use to sign up for host skater , then just agree to the terms of service and then just click on install and now Wordpress is installing and it should finish up really quick .
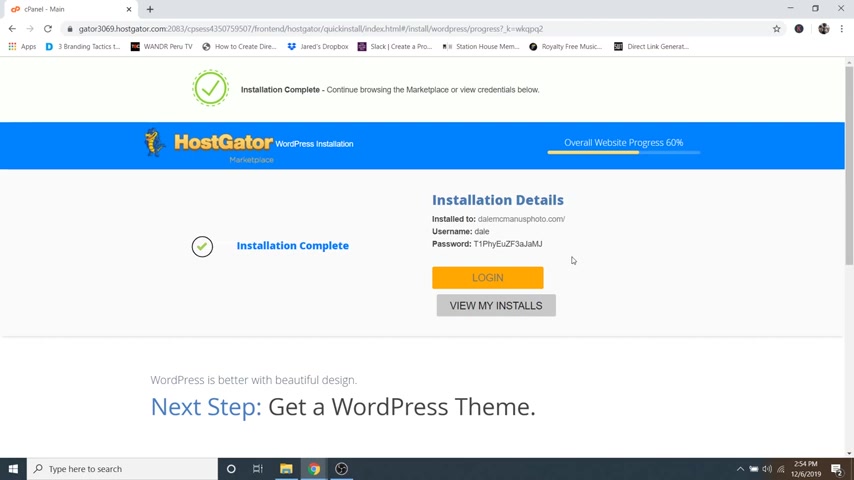
Boom , just like that it's done .
Now from here , what we're gonna do is make sure that we copy this crazy password that it gives us right here and save that somewhere on your computer like your notes section because we're gonna need that crazy password in order to log into wordpress for the first time .
And don't worry , I'm gonna show you how to change that password to a custom one that you'll remember .

So in order to get to your website .
Instead of actually clicking on this little yellow login button , I'm gonna show you the real way to get used to logging into wordpress because eventually this little log in button is gonna go away .
So to log into your website , just go up to a new window and type in your new domain name dot com and then forward slash WP dash admin just like that and then click enter and now it's gonna take us to this page because host gator still has to send out your new domain name across the entire world .
It's got to let every system in the world know that , hey , this domain name exists and is registered now .
So this can take up to about an hour and usually it's only in about 30 minutes for me , but they say it could take up to 24 hours , but I have never actually had it take that long and this process is called propagation .

So go ahead and take a 30 minute to one hour break and then come back and check on your website .
And again , just type in your new domain name forward slash WP dash admin .
And when it's working , it should come to a page like this .
Whenever you see this , we should be able to log in to wordpress .
OK ?
So let's go ahead and check on our website .
So I'm gonna type in my new domain name dot com forward slash WP dash admin and then hit enter .
Cool .
And then now whenever you're brought to a page like this , we can sign in .
So I'm just gonna type in my name and then I'm just going to paste that crazy password from earlier and then just click on login .
Cool .
And then it may ask you to verify your email .
So I'm just gonna go ahead and say that this email is correct .
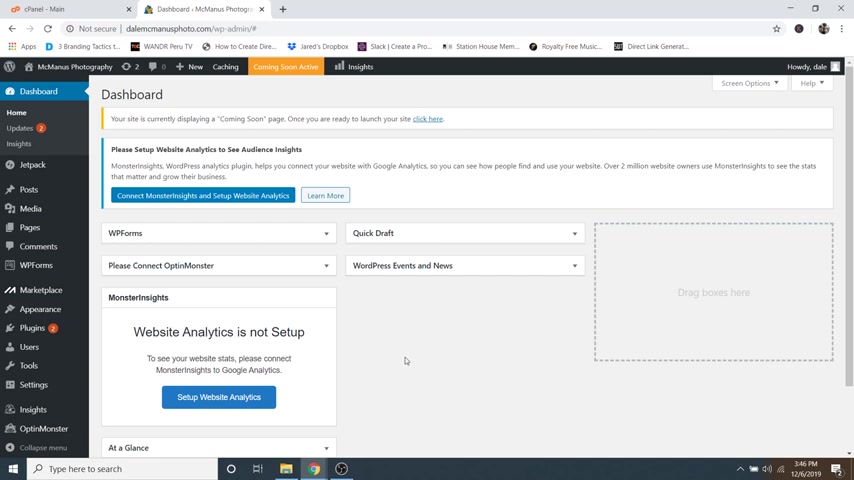
And here we are inside the Wordpress dashboard , which it looks a little crazy .
So let's go ahead and just clean this stuff up .
So just click on the X for everything that you'd see , just dismiss everything .

X hit all these arrows just like that until it's completely clean and a lot less daunting looking .
Ok ?
So from here , let's go ahead and change our password to a custom one .
So to do that , just go on over to users and then go over to all users and then just click on your name and then scroll all the way down to the bottom and you'll see new password and then you'll see generate password .
So just go ahead and click on that and just delete that crazy one that it gives you .
And we're going to type in a custom one .
There we go and then just go ahead and click on update profile , ok ?
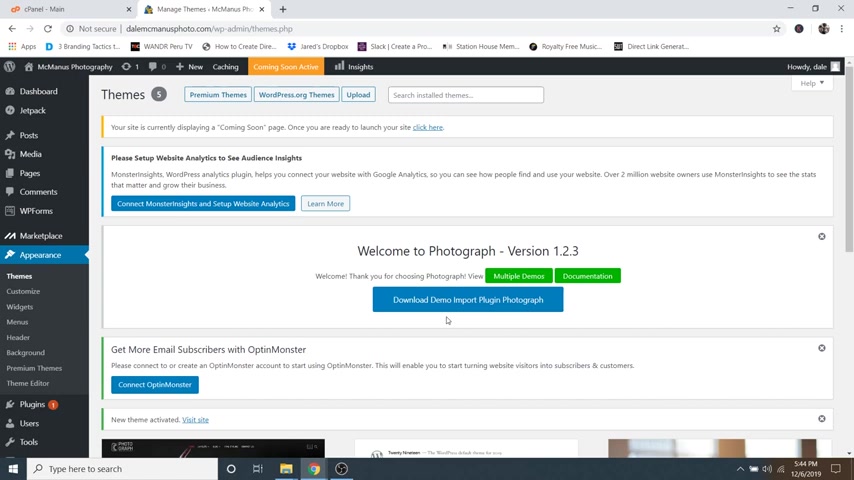
And now we can move on to step number three , which is to activate a new theme and the theme is going to determine the overall style and layout of our website and the theme that we're going to be using is called photograph .

So let's go get it , just go on over to appearance and then go to themes and then you can see your installed themes right here and these are just here by default .
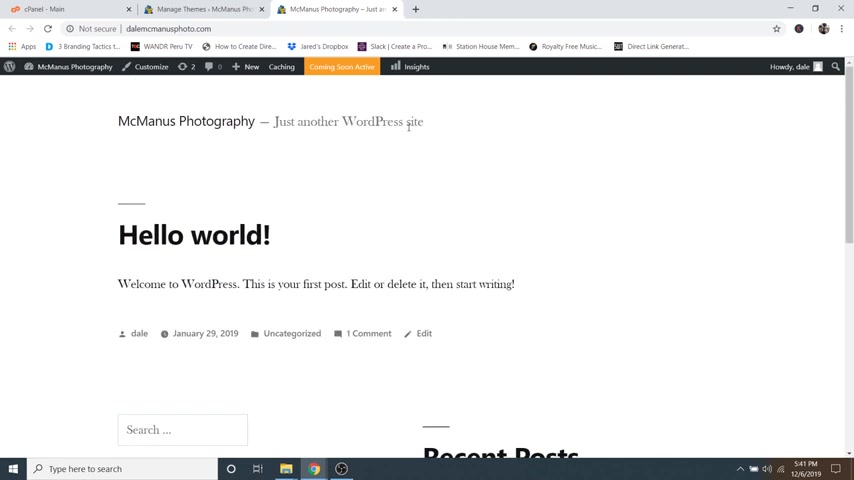
So if we were to actually click up on our website name and then go to visit site , I'm actually going to open this up in a new window and show you what the current theme looks like .
So it's pretty boring looking .
So what we're gonna do is just go back and we're gonna go all the way down to the add new theme button and then there's a search bar all the way to the right and we're just gonna type in photograph and then just scroll down and you will see it right here .
It just simply says photograph .
So don't get it confused with any of the other ones around it .
And we're just gonna click on install and then click on activate .
Cool .

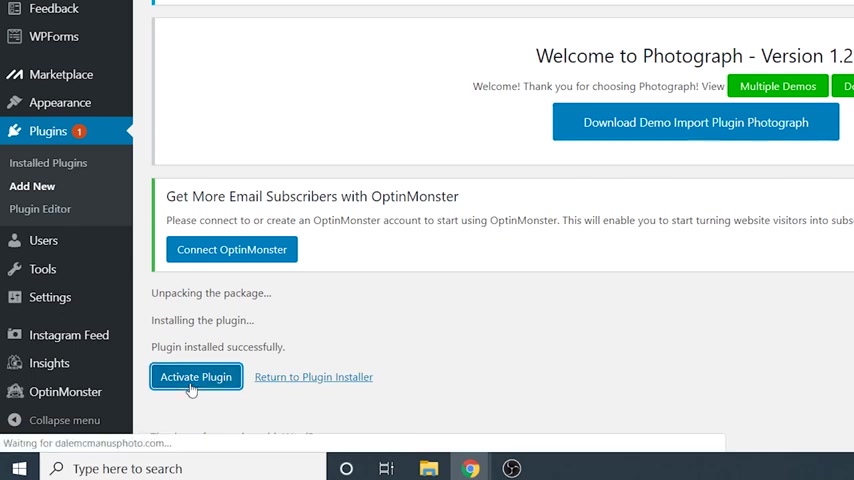
And now we can move on to step number four , which is to activate plugins and plugins are going to help us increase the functionality of our theme and it's going to allow us to do some further customization .
So the first one that we're gonna be getting is actually the demo import plug-in , which you can see right here on this message after we activate the photograph theme So just go ahead and click on download , demo , import plug in for photograph and then it will come up with the theme Freesia website and then you'll see free download right here .
Just go ahead and click on that and then boom , it will hit your downloads right there .
So now we're going to exit out of this and just go back over to wordpress .
So before we install the plug in that we just downloaded , we need to go get one other one first .
So what I'm gonna do is just go down to plugins and then go over to add new .
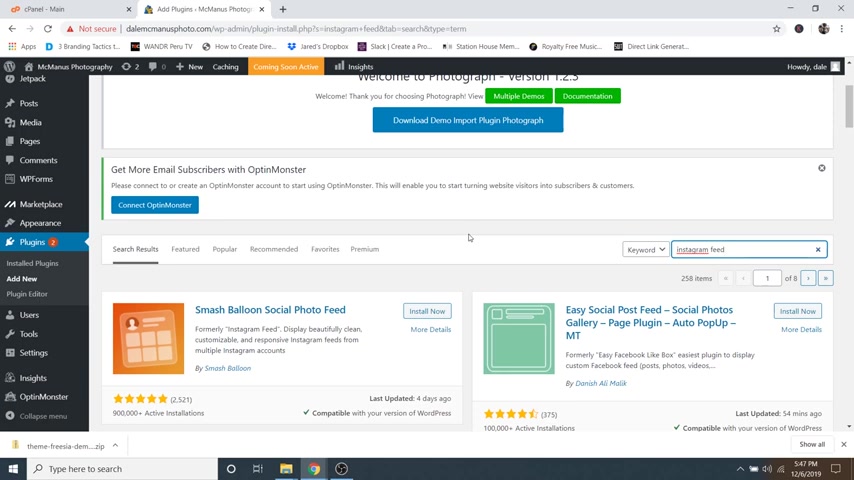
And then from here you'll see the search bar and we're just gonna type in Instagram feed .

This is our Instagram feed plug in that will allow us to put our Instagram feed on our home page .
So that as we update our Instagram , it will automatically update on our website .
So you can see the plug in right here and it's called Smash Balloon Social photo feed .
So just go ahead and click on install and then click , activate .
Ok .
So this next part , it's gonna be very important that you follow along , step by step and click on everything that I'm clicking on because this next part is a little bit confusing .
Ok ?
So now we need to edit some settings in one of our plugins .
So the plugins that we're gonna be using for this tutorial , one of them is Jetpack by wordpress dot com , which should automatically be activated whenever you install wordpress as well as WP forms .
Light .
This is going to be our contact form plug in and that should automatically be it as well .
So you don't need to worry about installing those .
Ok .
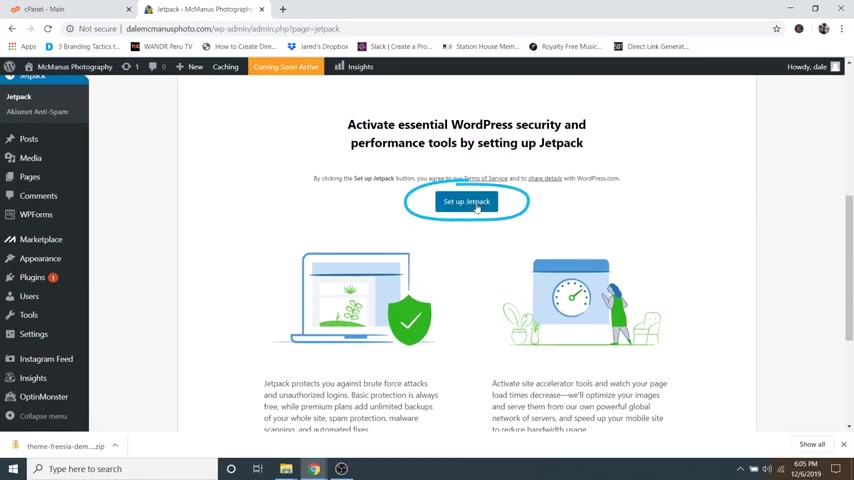
So first what we're gonna do is edit some jet pack settings .

So just going over to jet pack up here and then just click on jet pack and then just scroll down and you should see a button that says set up jet pack , just go ahead and click on that and then it will ask you to create a user name and password .
So I'm just gonna go ahead and put my name and then , oh , ok , that one already exists .
So we'll just do my name one .
There we go .
And then I'm going to choose a password and then just click on create your account and then it's gonna want you to buy this stuff .
But what we're gonna do is click on the start with free button and then just click on continue .
And then you'll see wordpress , admin over here on the left .
That's just going to take us back to wordpress .
And then you can just go ahead and scroll all the way to the bottom of the jet pack menu and you'll see a little button that says Debug right here .

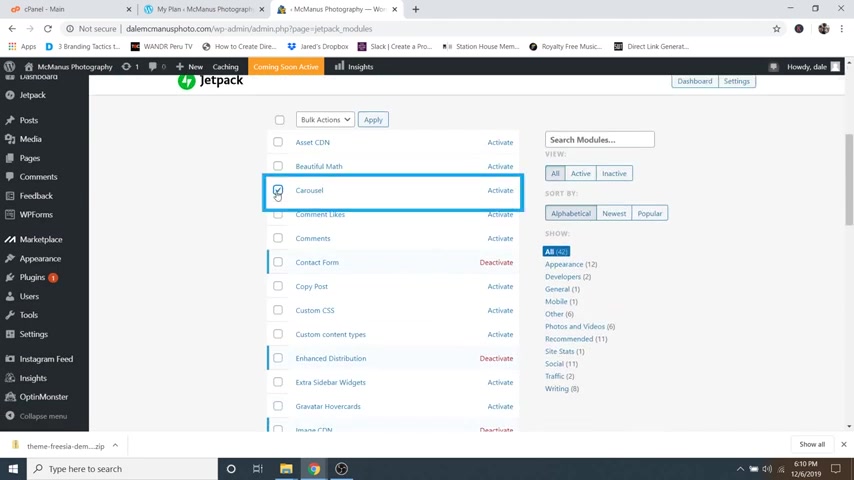
Just go ahead and click on that and then again , scroll all the way to the bottom and then just click on access the full list of jetpack modules and then just scroll down and we're gonna activate a couple of these .
We're gonna activate Carousel and then scroll down .
We're also going to activate tiled galleries and then just go up to the top and go to bulk actions , choose activate and then just click on apply .
Ok .
So now that our jet pack settings are correct , now we can go ahead and install that plug in that we downloaded .
So just go on over to plugins and then go to add new and then just go up to upload plug in .
And then if you scroll down , you should see a section to choose a file .
So I'm gonna click on choose file and then I've got my theme freezer demo import plug-in that we downloaded .
I just moved mine to my desktop , but yours is most likely in your downloads .

So just select that and click on open and then just go ahead and click on install now and then just scroll down and you can now activate the plug-in .
Ok ?
So now we can move on to step number five , which is to customize your website .
So now we're moving into the fun part .
So let me show you what the website currently looks like .
So I'm gonna go up to my uh name of my website and then right click and open this up in a new window .
And I'm also going to get rid of these other windows just to clean things up .
So here's our site , uh it's empty .
So what we're gonna do is import some demo data that's actually gonna lay out the site for us .
And then it's going to make it a lot easier for us to just go in , add our own images at our logo , things like that .
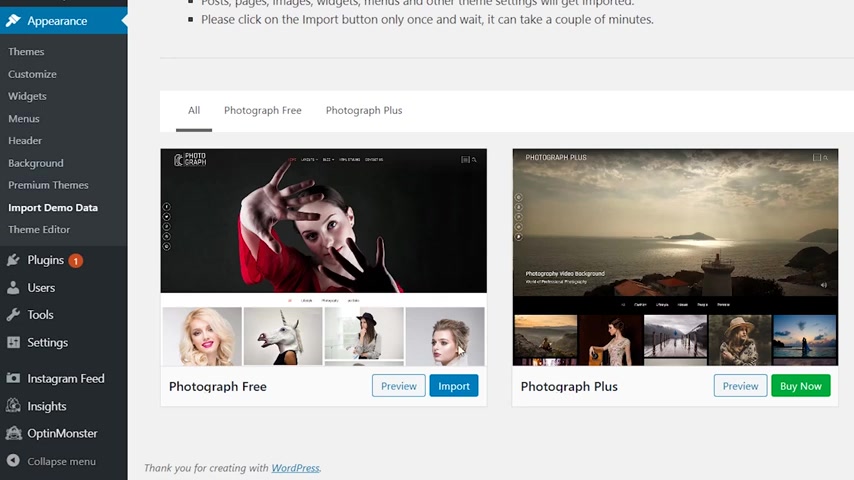
So I'm gonna cancel out of this and what we're gonna do is just go over to appearance and then we're gonna go over to import demo data and then just go ahead and scroll down and then you will see photo uh photograph free and then photograph .

Plus , we're using the free version right now and this is what the demo data is going to do to our site .
It's going to make it look a lot more like this picture here .
So let's go ahead and import and then we're gonna say yes import .
It's just telling us about recommended plugins .
But don't worry , we've already got that taken care of .
So we're just gonna click on yes import and this may take a few minutes .
So just let it load for a little bit .
OK ?
So now it says that it's done and it just says please check your page to make sure that everything is working properly .
So I'm going to go up to my page name and then go to visit site .
OK ?
So it looks a lot like the demo .
In fact , it looks exactly like the demo minus the uh Instagram down here .
So , what we're gonna be doing is hooking up our own Instagram to it .
So right now you're just gonna see that there is an error .
I don't know why I can't highlight that , but we're gonna hook that up a little bit later .
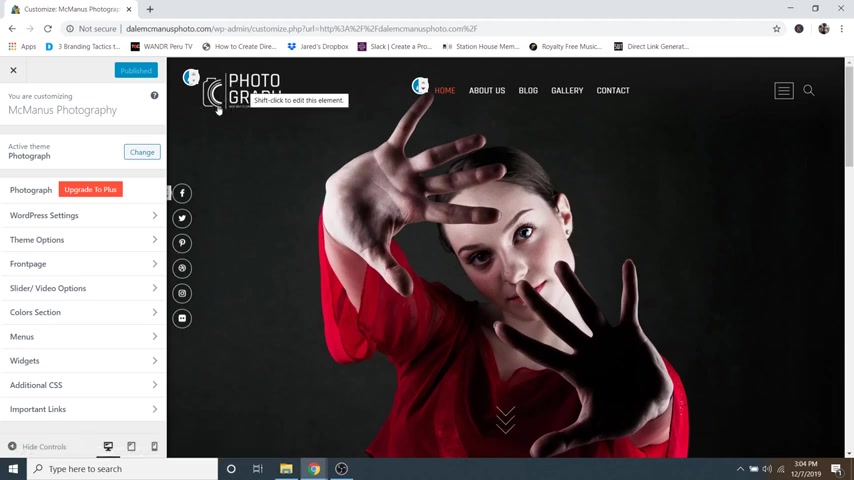
But for now , let's start actually customizing this theme a bit .
So what we're gonna do is just click on the customized button .

Ok ?
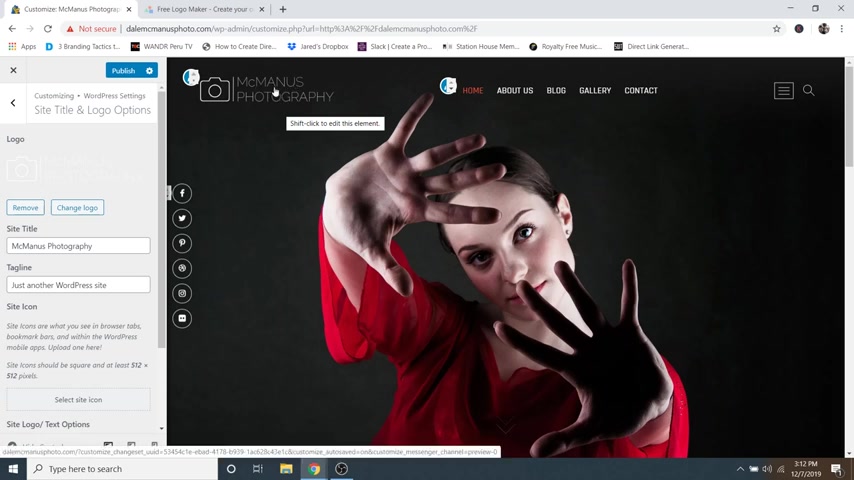
So from here , the first thing that we're gonna work on is the logo .
So in order to actually get to the place where you can edit the logo , you can just go ahead and click on this little blue button .
It's kind of behind these arrow keys .
So just click on that and it will just take us to it or you can just go into the side menu over here and you can just go to wordpress settings site and logo options and then here is our logo .
So what we're gonna do is remove this current logo and we're gonna make ourselves a new one .
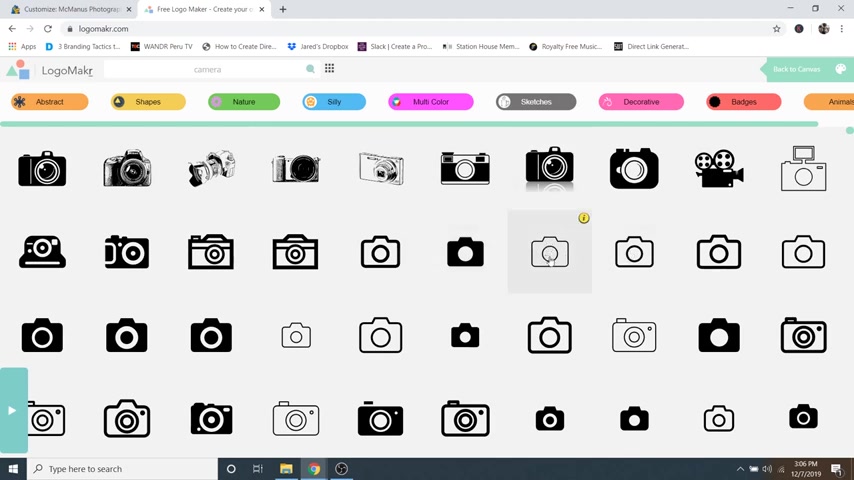
So in order to do that , we're just gonna go up to a new tab and then go to logo maker without the E dot com .
And then it's gonna give you this little tutorial and we're just gonna hit X because I'm gonna show you how to use it .
It's really easy , it's free and it's all online .
So you don't have to download any software or anything like that .
So , first of all , you can just go up to this little search bar up here and you can type in any sort of keyword and it'll give you a bunch of logos .
So this is a photography one .

So I'm gonna type in camera and then hit enter and then it's gonna come up with just a ton of different cameras and you can literally just scroll and scroll and scroll and like almost never run out .
I don't think I've ever actually gotten to the bottom of the page .
So what I like to say is simpler is better , more simple is better .
I don't know how to say that , but I'm just gonna go ahead and pick this really simple thin line camera like that .
And I'm just gonna drag it over to the left .
Maybe you make it a little bit bigger .
So you can just drag by clicking in the middle and dragging it around or to make it bigger , you can just drag one of the corners up by clicking and holding like that .
And then what I'm gonna do next is add some text .
So in order to do that , you can just click on the little t over here for text .
And then I'm just going to put in Mick Manus in all caps photography like that .

And then I'm gonna go to the alignment right here and then I'm gonna change that to a left align like that .
And then I'm going to change the color .
So over here you've got the color which is in the wheel and then you've got the saturation which is in the box so you can make it white or black or somewhere in between .
So what I'm gonna do is just drag over to black just so I can see what I'm doing and then I am going to drag this up , make a little bit bigger like that click off and then I'm gonna drag in the middle like that and then I'm gonna add a line right here .
So what I'm gonna do is just go over to shapes .
It's this little triangle symbol right here and then I'm gonna grab the line down at the bottom and then you can see the points here .
So I'm gonna drag the first one up like this and then the second one down like that .
So it's like a straight line that's looking pretty good right there .

And then I will make that black as well , which it is showing up .
It's just not selected .
So what you can do is just click on the line segment here in the layers and then you can change the line weight like that .
OK .
So it is actually blue .
So I'm gonna keep the line weight , something like that , something that will match the text as well as the lines here .
You don't want to go super thick on this line .
If everything else is thin and you don't want to go too thin either .
You gotta kind of match everything like that .
There we go .
And then again , let's make this black , there we go .
So already just like that , this logo is looking pretty damn good .
So what I'm gonna do is save out a white version and then I'm gonna show you how to save out a site icon , which is this little symbol up here .
But for now , let's do the logo .
So what I'm gonna do is change this to white .

Oops select it , change it to white and then you can drag a box , select these two , change those both to white .
So I know you can't see it right now , but it is actually there .
So what I'm going to do is just hit the save logo button and then it's gonna say , hey , do you want to buy it for $19 ?
And I'll give you a high resolution file .
Honestly , I never do that .
I just say no thanks .
Download the low resolution file which is completely free and it just says , hey , can you credit us , you know , credit logo maker .
That's where you got it .
So I'm just going to say no thanks .
Download the low res file which is free , just hit my downloads right there .
And then now I'm gonna go back to my website and then underneath the logo , right here , I'm gonna select a logo and then I'm going to select select files and then I'm going to go to where my images are .
So here are all of the images and I will show you how to import these in just a bit .
First , we're just going to go down to the bottom and grab the logo .

So I also will mention that I put all of these images in a folder in the description in case you wanted to follow along step by step with me .
So you can find those in the description .
OK ?
So I'm gonna grab my logo but you should see sample logo .
It's literally the same thing .
So I'm gonna grab my logo and again , yours is most likely in your downloads if you downloaded it from logo maker .
So I just added that to our media library and our media library consists of all of our demo uh import photos .
You can see all these , these images here are the demo ones which we don't actually really need any of those , but we're gonna be uh actually replacing these images later .
So for now , I'm just gonna leave them .
So with my logo selected , I'm going to click on select and then it's gonna ask me to crop , but we can't actually see it .
And whenever logo maker saves your image , it doesn't leave any room outside of the logo .

So I'm just gonna hit on skip cropping and then I'm also going to get rid of this downloads bar so we can see a little bit better .
Ok .
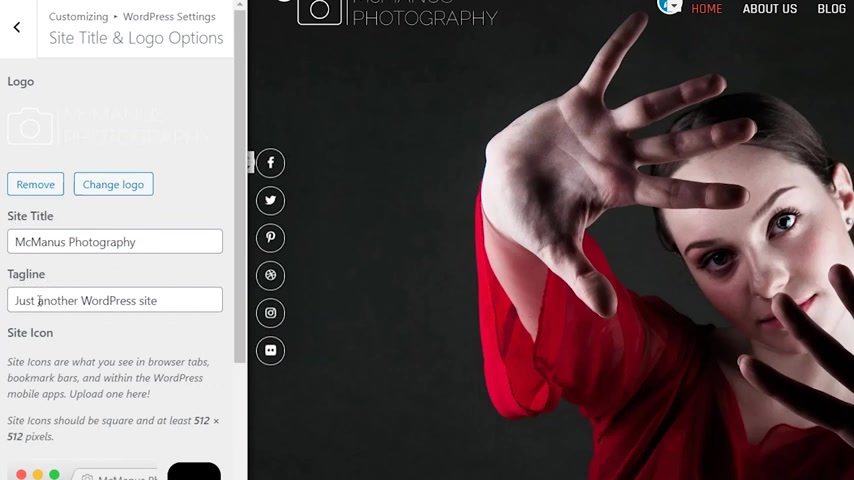
So there is our logo , which is looking pretty good .
And so the next thing that we can do is add a site icon , which is this symbol up here .
So here you can see that host gators .
Uh Our , our custom one I should say is host gators gator .
And so we're gonna change that to one of ours and you can see logo maker has one right here as well , just like a bunch of shapes .
So what we're gonna do is just go back to the logo maker .

I'm gonna hit the X to go back to our logo and I'm gonna take our words which are now black and I'm going to delete those and then I'm also going to grab our line and delete that and then I'm gonna grab our symbol of the camera and I'm gonna make that black by clicking and dragging in here and I'm just gonna size it up like that , drag it towards the middle and then this next part is important because if you save it out the way that it is , it's not quite a square and it's gonna end up being cut off .
So let me show you what I mean .
So I'm gonna go over to crop down here at the bottom , right ?
And then I am just gonna drag this up to somewhere around , let's say like 5 25 by 5 25 or at least dang near close to that , let's say like that 5 23 by 5 24 .

And then I'm just gonna click and drag this to the middle like that just like that .
That's how you want it to look with a little bit of extra space around it .
OK .
So now what I'm gonna do is click enter just like that and then that's going to save it out uh with the crop space .
And I'm just gonna go click on , save up here and then we're gonna say again , no , thanks .
Download the low resolution file .
There we go .
And now that just hit our downloads , but I've already got a copy of that in my photos .
So what I'm gonna do is just go to site icon right here , select site icon and then I'm going to go to upload files , select files and then I'm going to grab the site icon and then click open .
There we go and then just click on select and then I'm just gonna hit skip cropping and you can see this is kind of what it's gonna look like over here .

So skip cropping and boom .
There we go .
Now , if you look up there , there is our site icon and also while you're here , you can change your site title and your tagline .
So right now it just says just another word press website .
That's just the default one you would want to write something like professional photographer or something like that .
So I'm gonna write that .
There we go and then just go ahead and click on publish to make sure that you're saving your work .
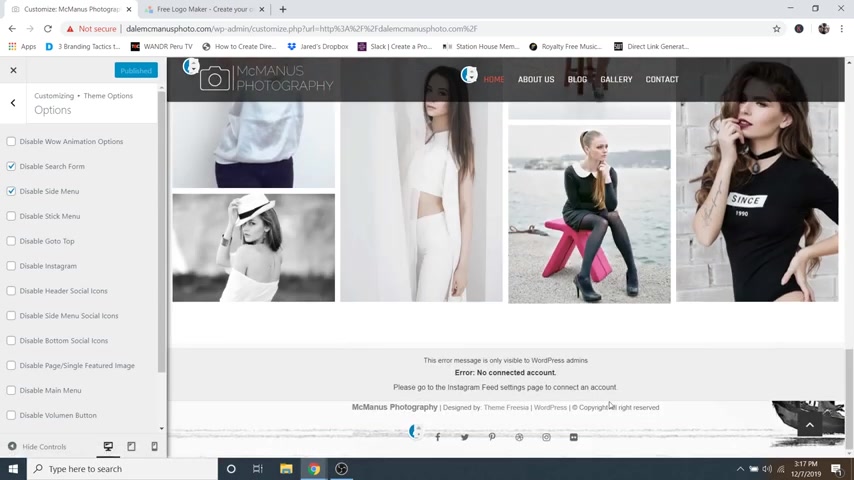
And then the thing that we're gonna do next is actually get rid of this side menu over here .
So if I click on this , this crazy side menu comes up and we actually don't need that at all .
Nor do we need the search bar right here .

So what I'm gonna do is just hit the back button and then back one more time and then go to theme options and then go to options and then we are going to disable the search form and then as well as disable side menu like that , there we go and then go ahead and click on publish again and then while we're here , we're also going to be editing our footer real quick .
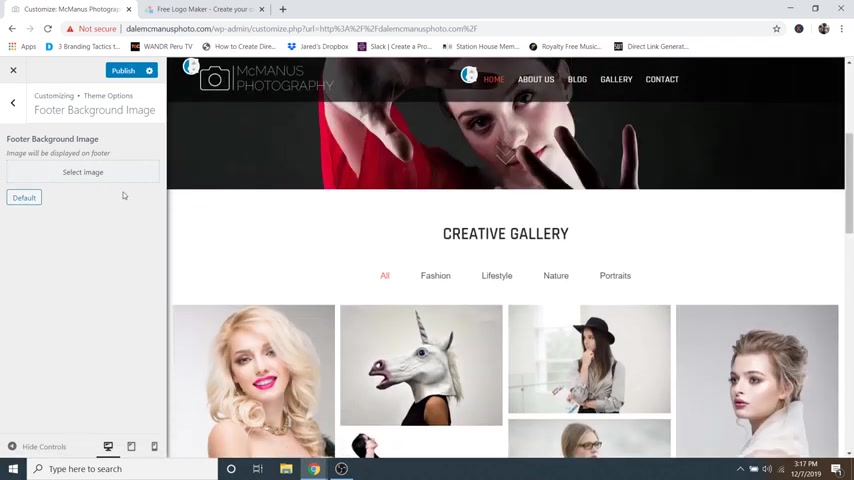
So as you can see if I just hide the controls down here at the bottom left , you can see there is an image back here that is our footer image .
And right now it's being a little bit messed up by where our Instagram feed is going to be going .
But what we're gonna do is actually get rid of that image and just leave our footer kind of this white color because I think that looks the best .
So I'm gonna hit the back button and then I'm going to go to footer background image and you can see the image here .
So what I'm gonna do is just hit remove .

And if you wanted to add your own image there , you can , it's just got to be a very long image that is not very tall , something like around 1500 pixels by maybe only 500 pixels tall or something like that .
But since we removed it now , it looks uh looks like this .
It's just white .
So I think that looks pretty good .
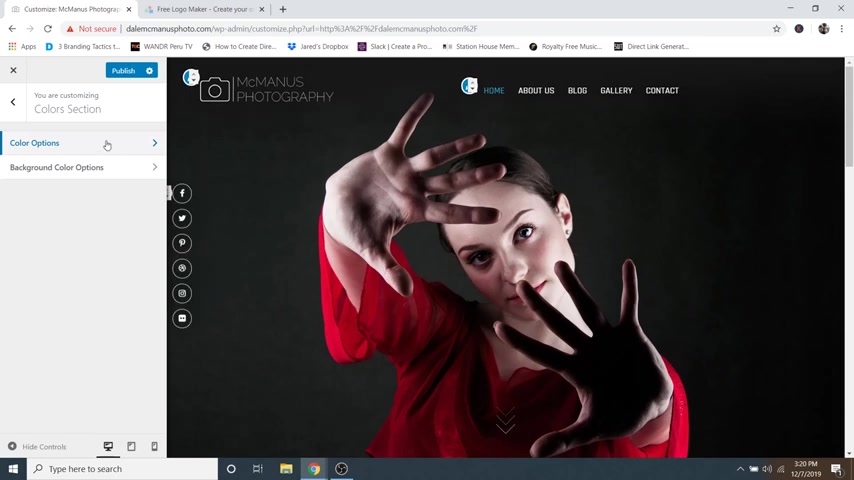
So I'm just gonna hit publish one more time and we're also going to be editing our colors .
So right now , we've kind of got this orange color whenever we hover over things .
And uh we're also going to be editing these social links as well on this customized menu .
We're basically editing everything except the images , we're editing uh the menu up here with the colors , the social links , the footer , the logo , pretty much everything except for the images .
So first let's do the colors .
So I'm gonna hit the back button and then back one more time .

And then I'm just going to go down to color section and then you can just go to color options and then theme color styles .
That's this color right here whenever you hover over .
So I'm gonna change that to let's say like a bluish color , maybe uh something like that .
There we go .
So now you can see whenever I hover over , it's now blue .
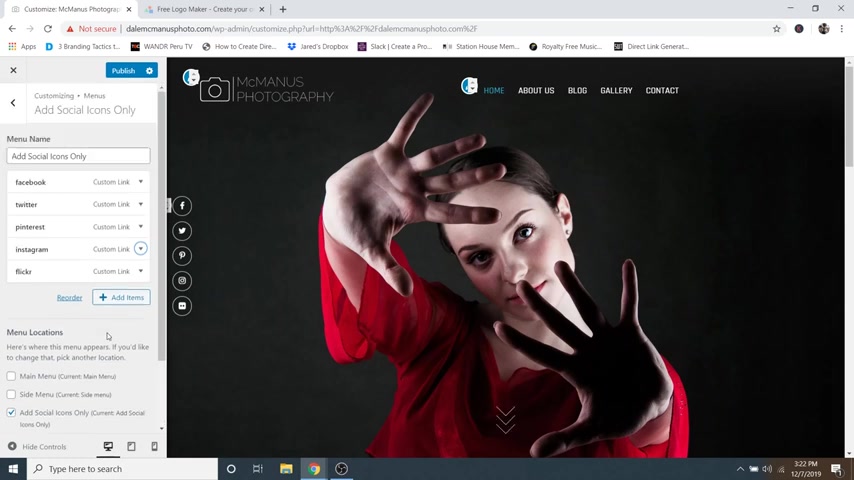
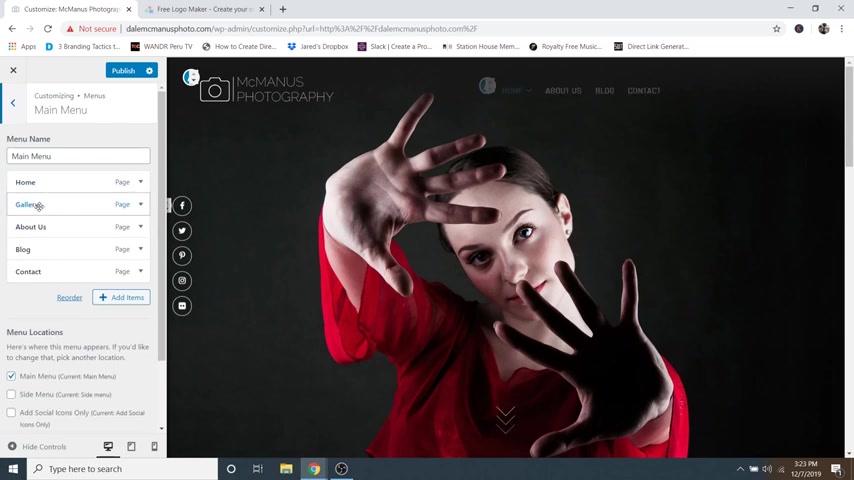
So now I'm just gonna go back and I'm gonna edit my social links which you can see pop up here when you scroll all the way to the top .
So I'm just gonna hit the back arrow and then just go down to menus because this is a menu right here .
And then we're gonna click on , add social icons only menu and then here is where you can change those .
So if you just click on each one of these , it will pop up and you can then add your URL to your Facebook here .
Right now .
It's just got facebook dot com by itself .
And then you can also delete some .
So let's say you don't have a dribble .

To be honest , I don't even know what that is .
So I'm going to remove that by opening up and then just clicking on , remove and you know , you can delete any others if you want , you can add your Instagram .
So that's all done right here in this menu .
And you can see it's in the menu location for add social icons only .
OK ?
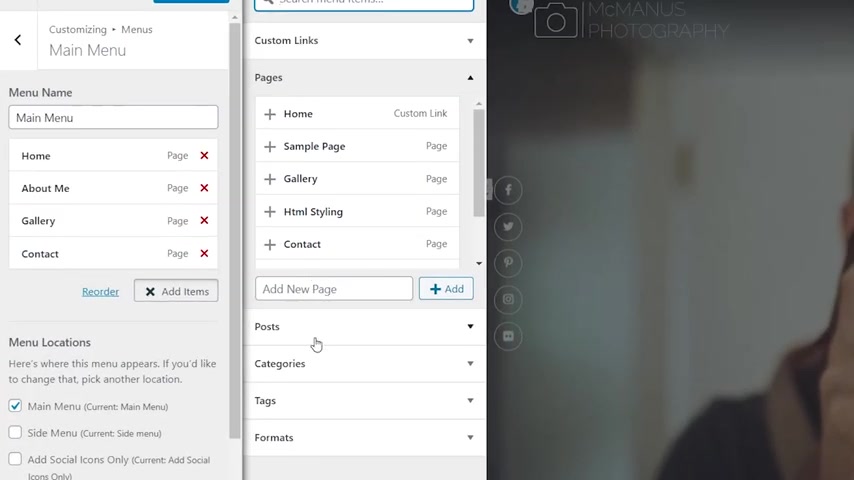
So now going back while we're inside our menus tab , you can just go over to main menu and this is where you can edit this menu up here .
Let's say you want to reorder them .
Well , you can just click and drag like this and whatever is at the top is going to be at the far left and then it's gonna reorder going to the right , basically going down .
So contact is at the end and you can also create a dropdown menu if for some reason you want to add more pages and have drop-down menus where you hover over one and then you can make uh sub selections .
Well , what you do is just drag over to the right and this will create kind of the stair stepper effect right here .

And then as you can see , it adds an arrow with now a dropdown where you can actually select each one of these .
But I don't know why I would put the gallery underneath my home .
So I'm going to drag that back to the way it was and I'm actually gonna drag that back down .
I kind of like the original layout .
I just wanted to show you how to change it .
OK ?
So the next thing that we're gonna do is hook up our Instagram account down here and I'm just going to go up to publish and then we're gonna click on the X right here and then just hover over your name and then go back to dashboard .
OK ?
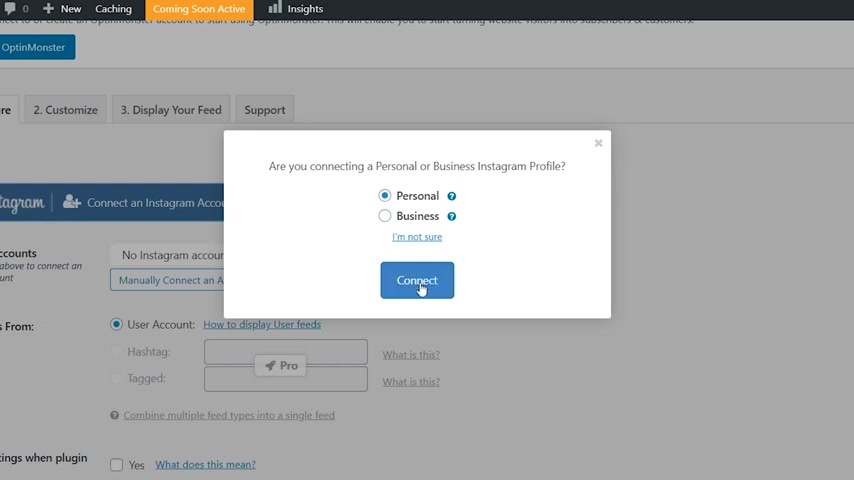
And if you installed the Instagram feed plug in earlier , it was that smash balloon social photo feed , then you will see an Instagram feed menu item right here .
So just go ahead and click on that and then if we just scroll down , you can then connect your Instagram account by clicking on this big blue button right here .

And so I'm just gonna click on that and then I'm gonna say this is my personal account and then just click on connect and there we go .
Mine just popped up because I'm already logged in on my computer .
So it didn't ask me to log in or anything like that .
But if you're not already logged in on your computer , then all you have to do is log in .
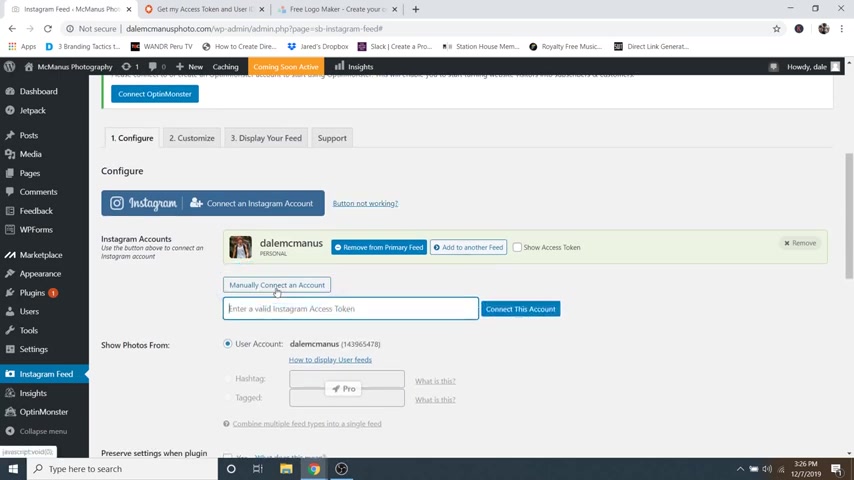
And if for some reason that's not working , you're having trouble hooking it up , you can always click on this button , not working right here and then you can get a access token .
So what I'm gonna do is just click here to get an Instagram access token .
And then I'm going to say again , this is my personal Instagram click on connect and then there we go .
So it'll ask you to sign in and then it will give you this access token .
So you can just go ahead and copy that like that .

And then we're going to go back to wordpress and then you can just manually connect an account right here and then just paste in that access token .
And then you would just say connect this account , but mine's already connected .
So it's just gonna repeat that little green uh animation .
OK ?
So also while we're here , we're gonna go over to the customized tab and then I'm just gonna scroll down and for a number of photos underneath the layout .
We're gonna change this to eight because 20 is way too much in my personal opinion .
And then I'm also going to scroll down to the header right here and I'm going to uncheck show bio text because I think it looks a lot better if you do that .
And then I'm just gonna click on save changes .
There we go .
Ok ?

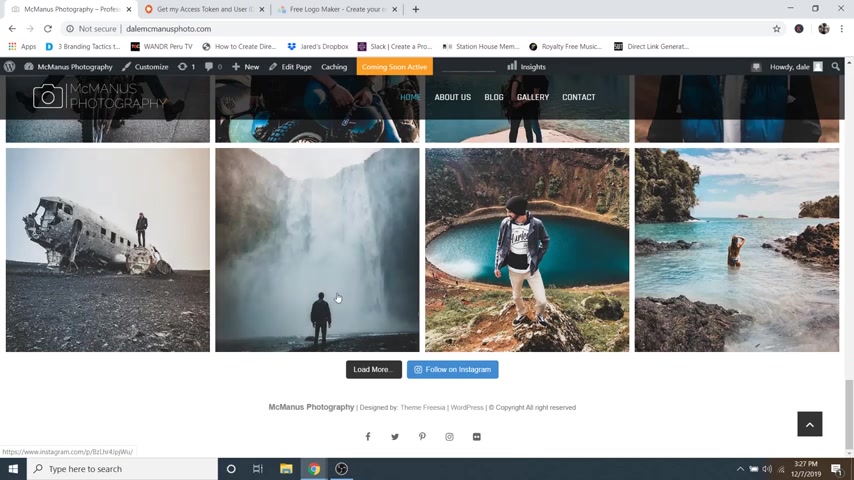
So now what we're gonna do is just go up to our name and then go over to visit site and then I'm just going to scroll down and there is my Instagram feed .
And as I update my Instagram , it will automatically update on my website which is really cool and you can load more like that and then it's going to show you more images , which is really cool and then people can follow by clicking on this button .
OK ?
So now we can move on to step number six , which is to add your photos .
And by that , I mean , how to add photos to this section right here , the creative gallery where you can , you know , sift through different genres of photos .
And then I'll also show you how to add photos to your gallery page .
So if you click in the gallery page , you then have this whole other gallery here where you can add all of your photos .
So the ones on the home page are mainly just your featured photos .

Maybe it's your best photos that you want people to get drawn in for .
Well , then you can put these here and then this is a separate gallery .
OK ?
So to do that first , we're just gonna go back to the dashboard and the way that we'll be adding photos to that creative filterable gallery is by making them into posts .
So what we're gonna do is just go over to all posts and then if you scroll down , you can see that these are all of the images that are currently on there .
These are all the demo ones that were made for us .
So first thing that I'm gonna do is just select all of these and delete them .
So I'm gonna hit this check box up here and then I'm gonna uncheck hello World as well as this Mansouri full screen gallery because that has got our home page image , which I'll show you how to edit in just a bit .
But everything else underneath that can go .

So with all those selected , I'm just gonna go to bulk actions and then just move them to the trash because we don't need them and we're just gonna click on , apply .
There we go .
And then if we scroll down , there is also one more that was left uh on the second page .
So actually , we can just hit the trash button right there .
OK ?
There we go .
So now I'm gonna show you how to add a new photo and this is going to be adding photos to that filterable gallery on your home page .
So to do that , just click on add new underneath posts or you can just go over to posts here and then go to add new right here .
OK ?
And then now on this menu , this is where you would create a new blog post .
But really this is where we're going to be putting our photos .
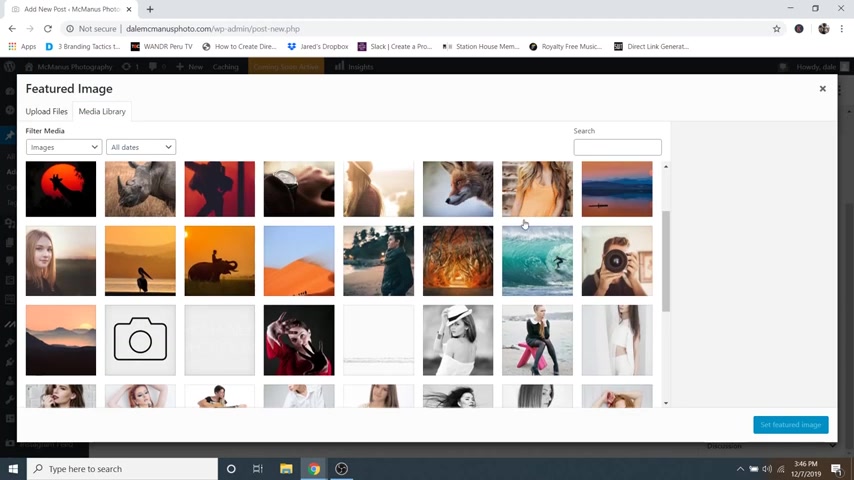
You can just go over to featured image and then click on set , featured image and then just go to upload files and then select files and then grab your photo .

But right now I'm gonna actually grab all of them because you can import all of your photos at once .
So I actually , if you're following along with me , I named all these photos by numbers so that you know what goes first and what comes last .
So I'm gonna grab number one and then go all the way down to the end right here to gallery extra two .
And then I'm just gonna click open and this is gonna import all of my photos and this may take just a minute and there we go , there's all of our photos and these are actually uploaded in order .
So the first one is actually down here and you can see the number right here .
It just says one .
So I'm just gonna grab that one and then click on set featured image and there we go there .
Is our image there and we're just gonna give this one a title and this is not going to be public .
So we're just gonna call it whatever we want .
Really .
This is just so that I can remember which image that this is .

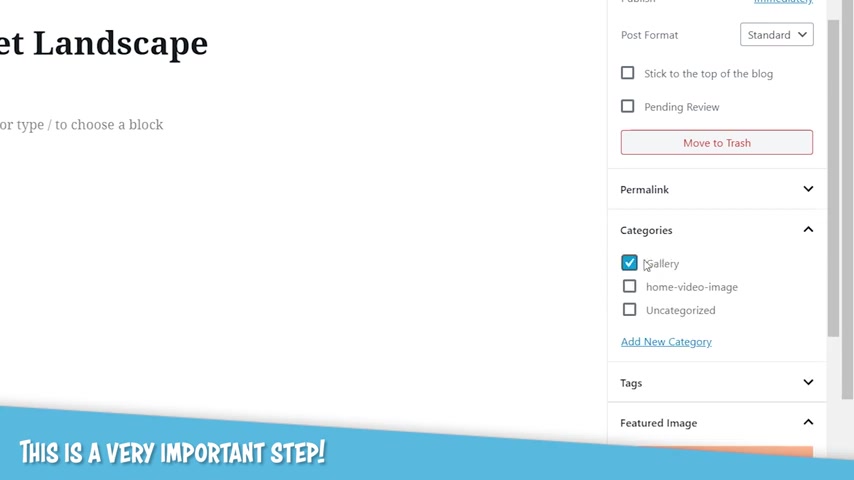
So now the reason why we added it as a post is so that we can categorize and tag them .
So for categories , we're gonna open this menu up right here and we're gonna add it to the gallery .
And that gallery categories is what's going to add it to that filterable gallery on our home page .
And the reason why it's filterable is because these images are tagged .
So if we just open up tags , you can now add a new tag to this .
So if we go over to posts and then we just right click on tags and open this up in a new window , you can see a list of all of our tags .
So if we scroll down , we've got fashion , lifestyle , nature people and portraits and you can add a new one right here .
If you want kind of a new category of photos or you can just go over back to your post and then you can just type one in here like I'll do landscape and then just click , enter like that .
And now if we go back to our tags and refresh this , you will see it pop up right here .

Landscape cool .
So I'm just gonna go back , I'm gonna get rid of these menus up here , kind of clean things up .
So now that I've got this tagged , you can tag it as , as many as you want .
You could do nature and lifestyle and it will be put into different little categories of photos .
But for this one , I'm just gonna leave it as landscape and then just click on publish and then publish one more time .
And now if I were to go back to my website , I'll just open this up in a new tab so I can show you it added our new photo to our home page .
So there we go .
So we got rid of all the other ones .
And now we've got our new one in here .
So I'm just gonna hit the X and I'm gonna add a few more .
So I'm gonna go to posts and then go over to add new again .
And I think repetition is the best teacher .
So I'm going to do this two more times and then I'll just add the rest of my own .

So I'm gonna scroll down to featured image and click set , featured image , go to my media library and then from my media library , I'm gonna grab my next one .
So number two is actually gonna be our hero image .
So I'm actually going to skip that and go to number three .
So I'm just gonna grab number three and then click on set , featured image and then I'm gonna call this surfing and then underneath categories , I'm gonna add it to the gallery on the home page and then tags .
I'm gonna call this lifestyle and you should see it pop up right here .
So you can just select it right there .
And then I'll also call this people like that and I'll leave it like that .
And then I'm just going to click on publish and then publish again .
Cool .
Now let's add another one .
So I'm gonna go to posts and then go to add new .

And then I'm gonna go to add a featured image and then go to , I'm gonna go to my next one .
So that is this one .
So number four and then set featured image , call this the dark hedges because it's actually a place in Ireland .
And then I'm gonna go to categories , put this in the gallery , give it some tags .
So we'll say landscape kind of and then we'll do nature and we'll add it to nature .
And then I'm just gonna click on publish and then publish again .
So when you upload these , I recommend doing a landscape version which is wider than it is tall and then a portrait one which is taller than it is wide and just alternate back and forth , back and forth .
And then that will create this really cool mosaic tiled pattern .
And by the way , these images should really not be any larger than around 1300 by 900 pixels .

Because if you have images that are huge , like around 3000 pixels , they're gonna be too big and it's gonna slow down the speed of your website .
It's gonna take too long to load pages .
So I'm gonna go ahead and add the rest of these images and I'm not gonna bore you with this .
OK ?
So now I've uploaded all of my photos and again , just a reminder to make sure that they get put on your homepage gallery , make sure that you have the gallery checked in the categories .
OK ?
So let's go over to our website and check it out .
So let's just scroll down and boom .
Here is all of our photos and they're all alternated , which looks really good and we can filter them here .
And if you want to put in a different category into these filters , let me show you how to do that .

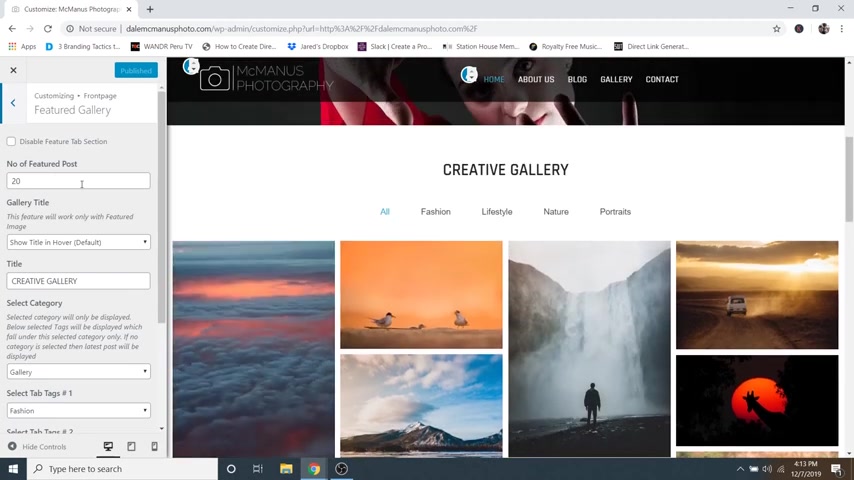
So I'm just gonna go click on customize and then I'm going to scroll down so we can see what we're doing and I'm gonna go click on front page and then I'm gonna go to featured gallery and then I'm just going to scroll down and you can change the number of photos that show up here .
But I think 20 is a pretty good amount .
And then here underneath the selected tab tags , you can change them .
So right now we can change , let's say that we want to get rid of actually , let's not get rid of anything .
Let's just add a new one .
So number five , this one's empty , we'll just go in here and then change that to landscape and then boom .
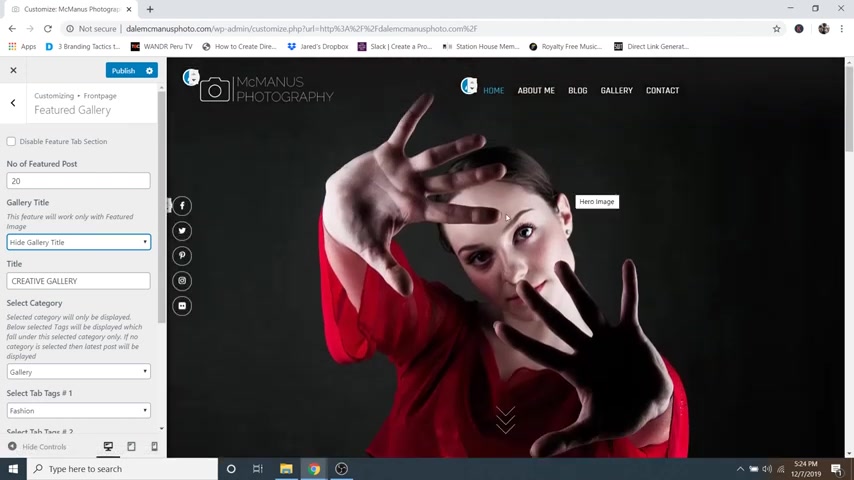
Now we've got five of them and we can click on that and it'll filter our landscape photos and then we're also going to be getting rid of the little words that pop up when you hover over .
So that's actually pretty simple .
So what we're gonna do is just scroll up and you'll see gallery title and you'll see show title and hover , we're just going to change that to hide gallery title .

There we go .
And now when we hover over , they just get a little bit larger instead of actually showing the names .
OK ?
So now I'm gonna show you how to change this hero image right here and it's actually pretty simple .
So first I'm just going to publish to save my work and then I'm just gonna click on the X and then we're gonna go back to dashboard and then I'm just gonna go over to posts and then just go to add new and this one I'm just gonna call this hero image .
But again , nobody's gonna see that .
And then I'm just going to go over to home video image right here in the categories and make sure that you check that and then let's just set one .
So I'll set a featured image and I'm just going to grab this one and then click on set , featured image .
Cool .
And then now I'll just click on publish and then publish again .
Cool .

And then now I'm just gonna go check on my website and boom , there is our hero image and it's looking pretty good .
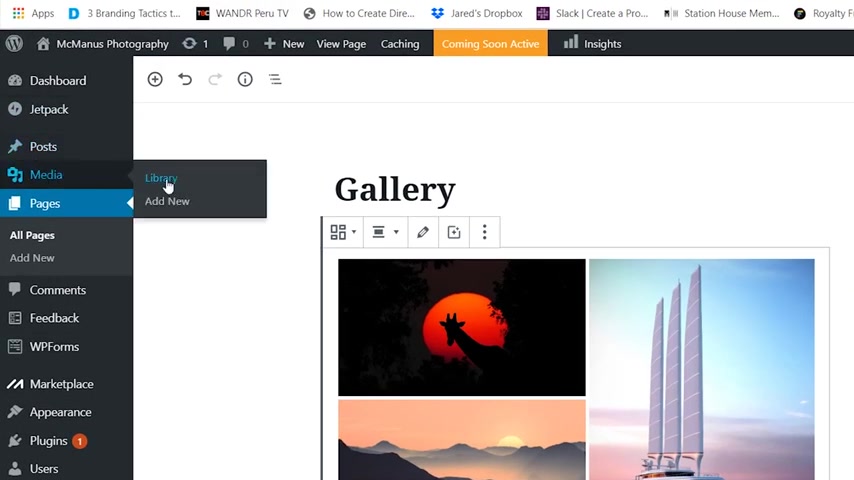
So now I'm gonna show you how to add images to the gallery page , which again is a separate gallery from this home page gallery .
So this is where you'd want to add all of your photos into that gallery page .
So in order to do that , let's just go up to our name and then go back to dashboard and that gallery page is its own page .
So I'm gonna go to pages and then go over to all pages and then I'm just going to scroll down and you can see that we've got our pages here .
So I'm just gonna click on gallery and you can see that we've got our gallery here .
So if we click on this , what we're going to be doing is actually just deleting this and putting in a brand new one .
So I'm just going to go up to the three dots here and then I'm going to say , remove block just like that .
And now let's add in a new one .

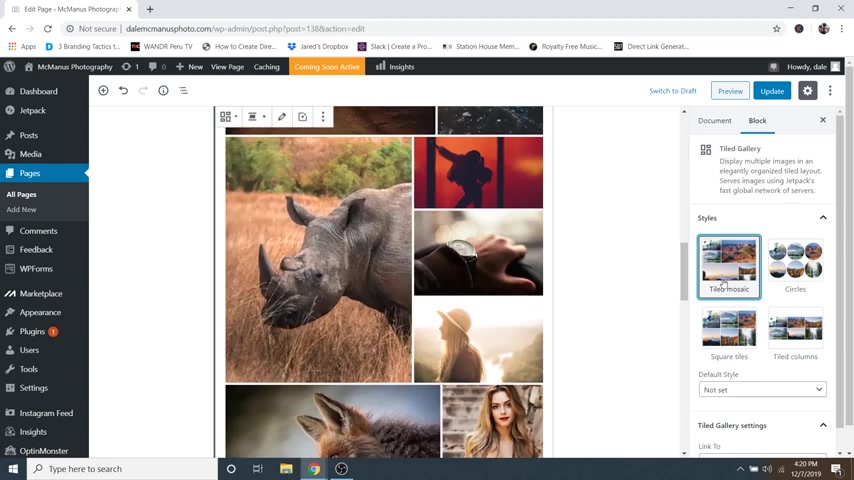
So I'm gonna go up here to this little plus symbol that says add block and then I'm gonna scroll down and underneath jetpack , we're gonna open that up and then you'll see if you scroll down the tiled gallery right here .
So we're just gonna click on that and that's gonna add that in here and then we're just gonna add some photos to it .
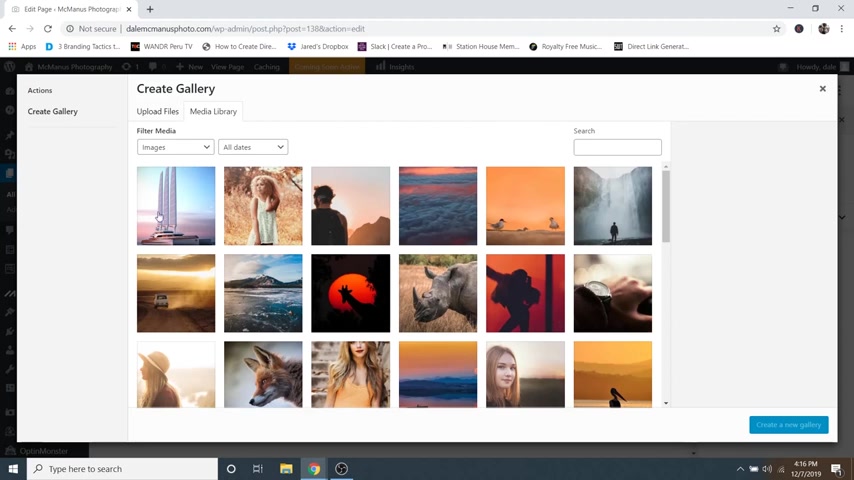
So I'm gonna go to my media library and I'm just gonna grab everything plus these extras .
So let's just grab the first one and then shift , click all the way to the last one and that's going to grab all of my photos here .
So now I'm just going to say , create a new gallery and there we go .
Here is all of our images and you can click and drag these around to reorder them if you'd like .
So you can put different ones up at the top like that and that will put them at the top of the gallery .
You can delete them in here if you'd like .
So it's pretty easy to rearrange these .

So now I'm just gonna click on update gallery or yours might say insert gallery and then you can see we've got our gallery here and then over here on the right , you've got this menu , you'll see styles , click on that and then you can change it to circles .
If you want , you can do squares , tiled columns , which looks a lot like the tiled mosaic .
But I think the tiled mosaic , the original looks the best .
Cool .
So with that said , I'm just going to click on update and then you can see what that page looks like by just clicking on preview .
Cool .
And there is our gallery which is looking awesome .
And then you can just click on any of these photos and then people can , you know , rifle through them and check them out .
Cool .
So I'm gonna close out of this and now since we're not gonna be using any of those original demo images , they're just gonna be taking up space on our server .
Let's go ahead and get rid of those .

So I'm just gonna click on media and then go to library and then just scroll down .
And what we're gonna do is just click on bulk select and then we're just gonna grab all of our images .
So we'll start with this one .
We're gonna grab all the images that were demo images because right now they're just eating up space and then we are just going to say delete permanently and then we're just gonna say OK , cool .
So now we can move on to step number seven , which is to edit your About Me page .
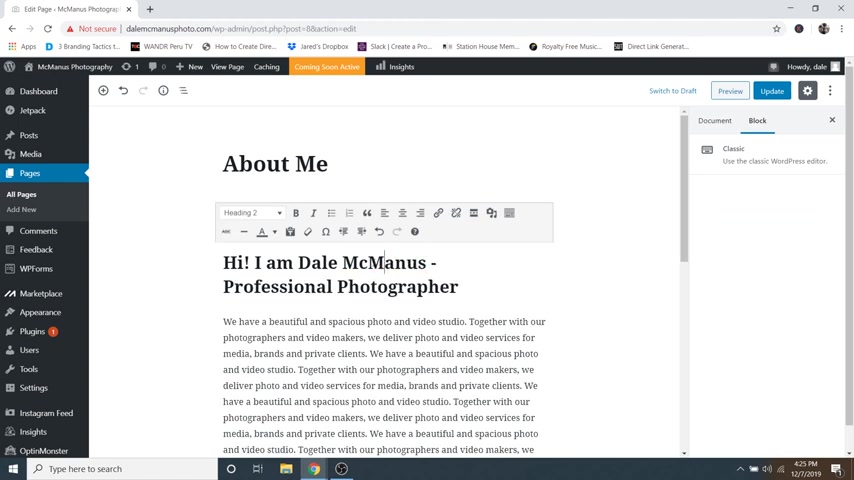
So in order to do that , what we're gonna do is just go over two pages and then we're just gonna go over to all pages and then we're just gonna scroll down and we're gonna click on about us and I'm just gonna say that this is about me .
So just click and you can write new text on there and then I'll replace my name in here .

So I'll just say Dale mcmanus professional photographer and then you can edit the text in here pretty much as everything else you just click and drag and replace .
So it's pretty simple .
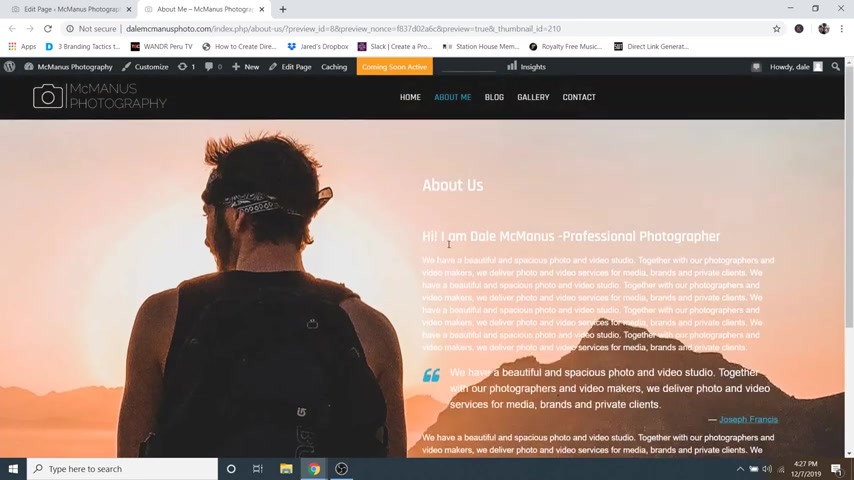
And then if we just go over to document up here , we're just going to set a featured image which is going to be our background image .
And then I'm gonna grab this one of me and this one is 2000 by 1100 pixels .
Now , this one is not included in the folder in the description .
So if you are going to be putting a background image on here , I recommend doing one that is like this where you're standing off to the left and it's around 2000 pixels wide by 1100 pixels tall .
Cool .
So now I'm just gonna say set featured image and then I'll just go up to update and then we'll preview that and there we go .

So now you can see I'm kind of standing off the left and we've got our text on the right and this image is a little bright and it's kind of blending in with this white text right here .
So maybe you want to pick one that's got a little bit of a darker background to it .
But you get the idea and if you need to edit your photos online , maybe you don't have , you know , anything like Photoshop or some sort of image editor .
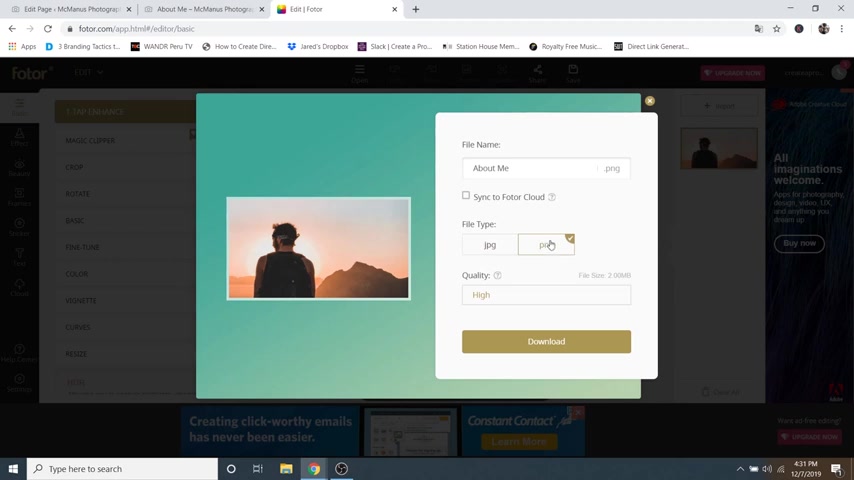
Well , you can just go up to a new window and go to photo to dot com .
It's fau tour with an F and then you can just click on edit a photo .
Cool .
And then from here , you can just click on the little open button right here and then you can open one from your computer .
So I'll just grab that same about me image and then open it .
And then from here is where you could crop .
Uh So if you click on crop over here , you can then you know , drag the slider around and get it to wherever you want .

And you can see as I move this around , there's values over there on the left and then you would be able to get that up to 2000 by 1100 pixels .
Now this one is already perfectly cropped because I did it on here before I started this tutorial .
But that's what you want to do for that about me background image .
And then you would just click on apply and then you could just click on save and then you can just create a free account and then allow you to save out AJ peg or a PNG and A PNG is going to be the highest quality and you can also change the quality here .
But that's just a little quick tip of how to edit photos without an editor .
So I'm just gonna leave and go back to my about me .
OK ?
So now we can move on to step number eight , which is to create a contact form .
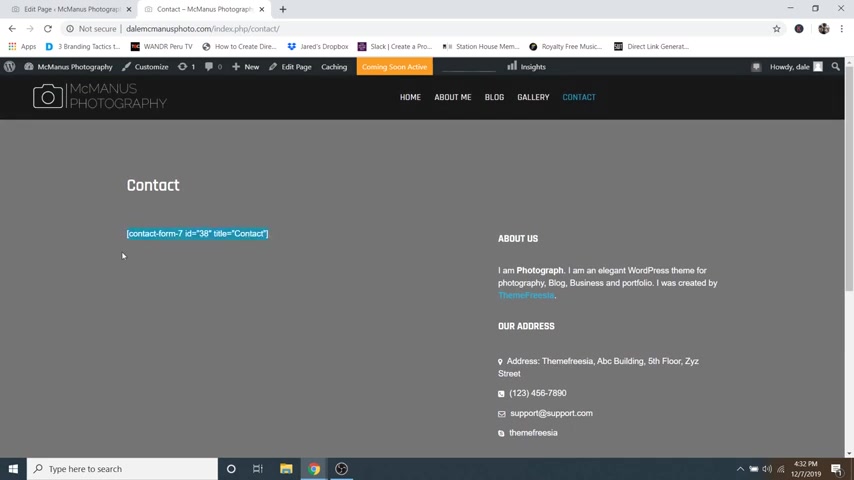
So if we click on our contact page right now , we'll just go ahead and take a look at what it looks like .
So it's not very great .

We deleted our background and also we've got this little code here and this is really where our contact form is supposed to go .
So let's go ahead and fix that and I'll also show you how to edit this text here .
So first let's get our contact form .
So I'm just going to hit the X and just go back to my wordpress .
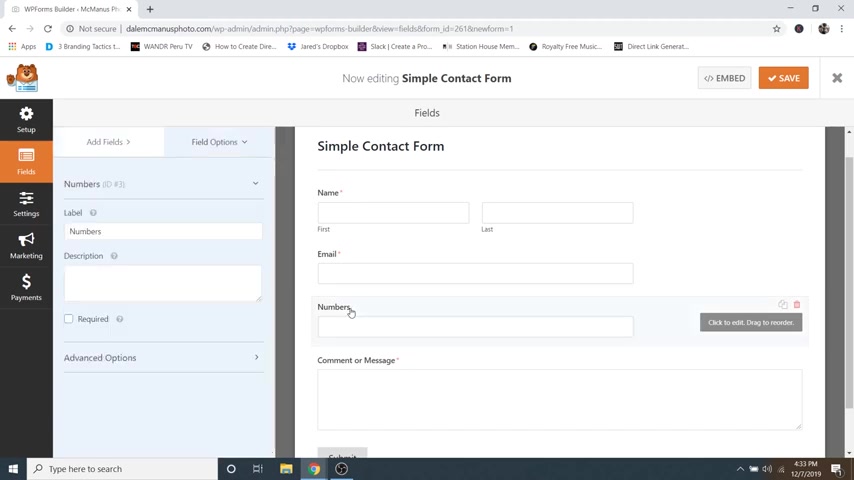
And then I'm just gonna go over to WP forms and then I'm just gonna go to add new and then I say work smarter , not harder .
And by that , I mean , I'm gonna select the simple contact form that's already got a few fields in it already .
So I'm just gonna say , create a simple contact form and there we go .
So we've got a name , email and a message and then over here you can add new fields to it .
So let's say that you wanted maybe a phone number , you can just click on numbers and then that will add that down there at the bottom and then you can just click and drag up here .
So we'll just drag that underneath the email .

And then if you want to edit any one of these fields , let's say you want to edit the label , you want to say phone number , you can just click on it .
And then in the field options , you can see the label .
So we'll change that to phone number like that and then you can make it required or not , but I'm not going to make the phone number required .
And then also while we're here , we're gonna be making these fields bigger so that they're all fitting over here on the edge like this comment or message boxes .
So let me show you what I mean .
So with the phone number one selected , I'm gonna go to advanced options and then for field size , I'm gonna change that to large .
And then now you can see the white goes all the way to the edge here .
And there's a reason why we're doing that because it's gonna look a lot better on our website .
So now I'm gonna go to email and do the same thing .
So I'm gonna go to advanced options and then field size , I'll change that to large and there we go .

And then for the last one , I'm gonna go to name and then go to advanced options , field size large .
There we go .
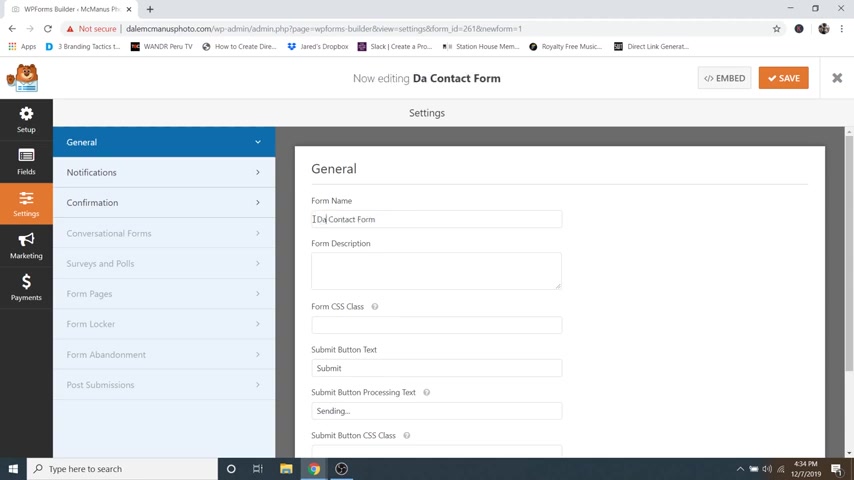
So now what you can do is click on the name up here and you can change it .
So I'm just gonna say Dale's contact form .
It really doesn't matter though because nobody's actually gonna see this name right here .
And then also in this general menu , you can change the submit button text as well as what it says whenever it's sending .
But I'm just gonna leave mine as submit and sending .
And then if we go over to confirmation , this is where the confirmation will message will come up .
So whenever they send an email , it'll say thanks for contacting us .
We'll be in touch with you shortly and this is a message so you can change that message down below .
or if you go up here , you can change it to show a different page and it will go to a separate page on your website .

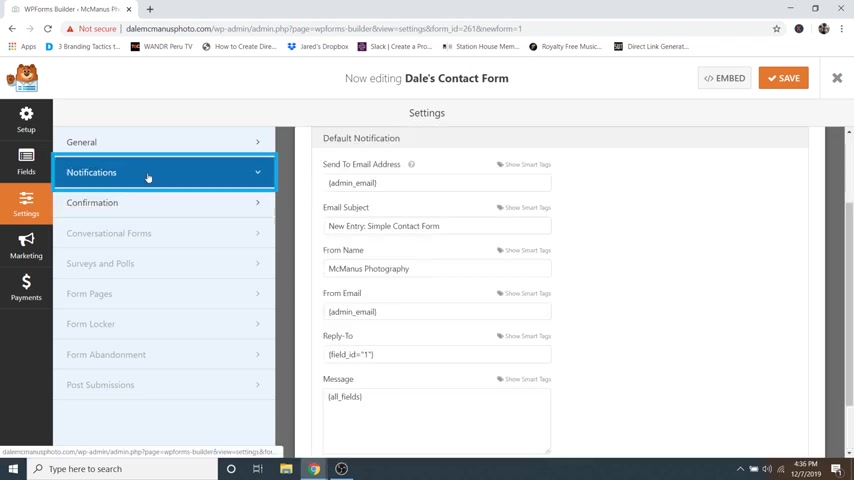
Maybe you have a whole thank you page or you can do a completely different URL , but I recommend just sticking with a simple message and then we'll just go over to notifications and this is where you can change the email address that all these emails are going to go to .
So this is where you'd want to put your email so that you can actually receive all these .
Now by automatically it's going to have this little short code that says admin email and they're gonna go to the email that you use to sign up for wordpress with .
And this is most likely the same one that you used for host gator .
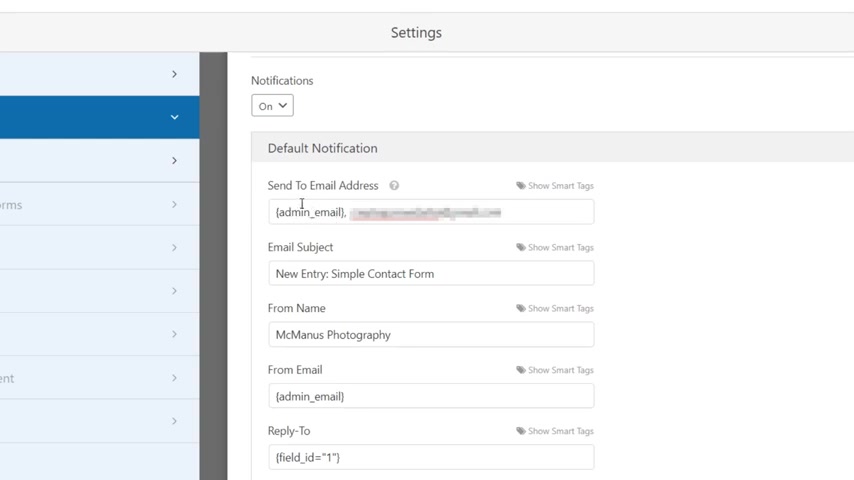
So let's just say that it was a separate email that you want to use .
Well , you can just either delete that or if you want to leave it , you can send it to multiple .
So you can just do a comma and then we will just add in a new one .
So we're gonna say my email and then if you just hover over this little question mark , you can even see that it says enter the email addresses by separating them with a comma .

But if you just want it to go to the same email , I recommend just sticking with admin email .
But for this case , I'm just gonna delete it because let's just say I want it to go to this email that I put in , which is a separate email and then you can change how it shows up in your inbox .
So right now it's just gonna come up as new entry , we'll just change it to Dale's contact form or maybe you can put photography contact forms .
So you know , and then now that you've changed that , let's just go ahead and click on save and then just click on the X .
Cool .
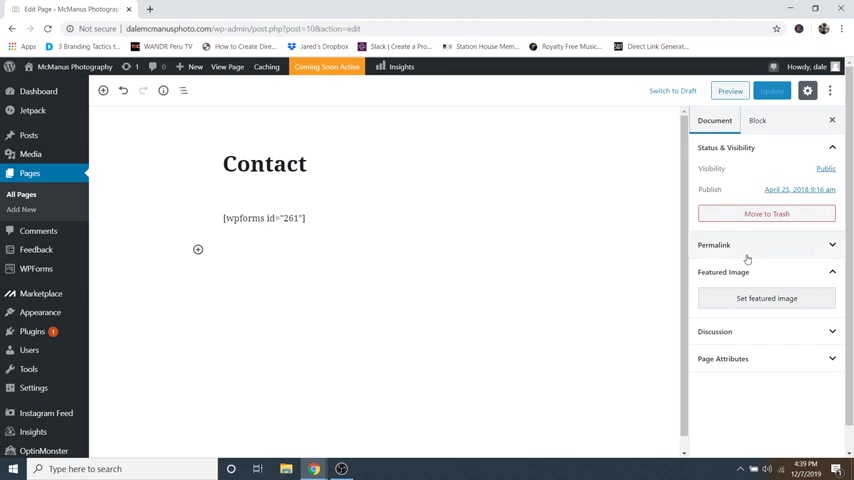
So now you can see Dale's contact form right here is now created and we've got this little short code .
So I'm just gonna copy that little short code , hit copy .
And this is how we're going to display it on our website .
So we're just gonna go over two pages and then go to all pages and then just scroll down and we'll go to the contact page and then we're just gonna take this form .
We're just going to double click , sorry .
Triple click , delete it .

And we're just going to paste in our new one , which is our WP forms one .
And then I'm just going to go up to update .
Oh And while we're here , we're also going to add our featured image .
So just go ahead and click on document and then just go to featured image and we're gonna set a featured image .
I'm just gonna grab this one of the birds which is number 21 and then just set featured image .
And now I go to update again and then we'll just preview that .
Cool .
So this is already looking a lot better and you can see why we made these fields large .
So it all shows up as one big contact form .
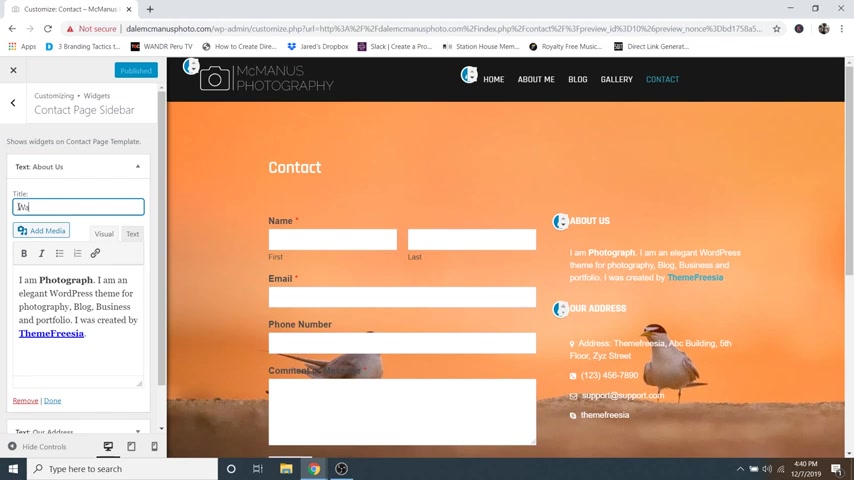
Now let me show you how to edit this info over here .
So to do that , just go click on the customized tab and we can go ahead and X out of this first page here and just stick to this one .
And then now you can just click on the little blue icon here to edit this uh section .

That'll take you right to it over here .
So you can just change this text here .
We'll just change it to want to work together like that and then you can change the text in here .
So I'll just delete it and I'll write something else .
Cool .
So now I'm just gonna close this and then scroll down to our address and then I'll just change this text to let's say something like let's chat like that and then you can just change the info down here as well .
So I'm just gonna go ahead and click on publish and I recommend always sending yourself a test email to make sure that this is working by using a different email address .
And if it goes to the spam folder , then just go to spam and then just mark it as not spam and then everything else should be coming in like normal .
OK ?
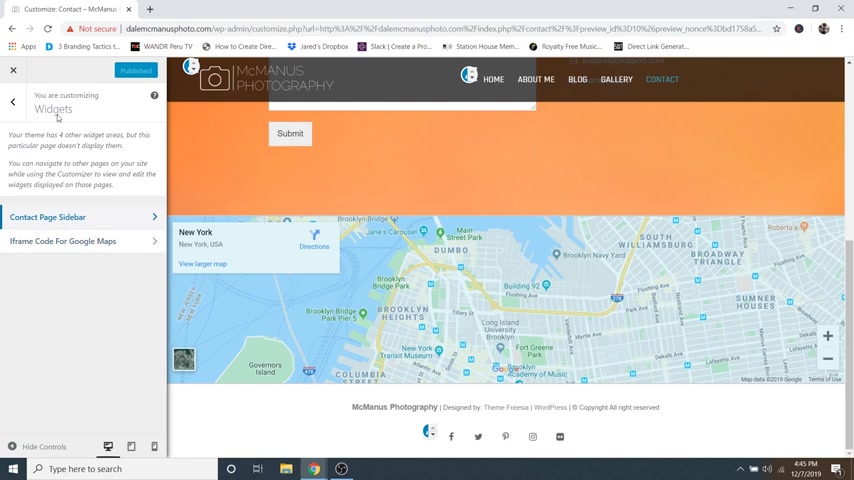
So let's also change the map down here .
I'll show you how to edit that .

So to do that , I'm just gonna click on the back arrow and then I'm gonna go to iframe code for Google Maps and this is underneath the widgets category .
So then here we've got custom html .
We'll just open that up and you can see we've got this like crazy embed code here , but it's actually a lot easier to edit than you think .
So right now it's automatically set to New York .
So let's say that you want to change it .
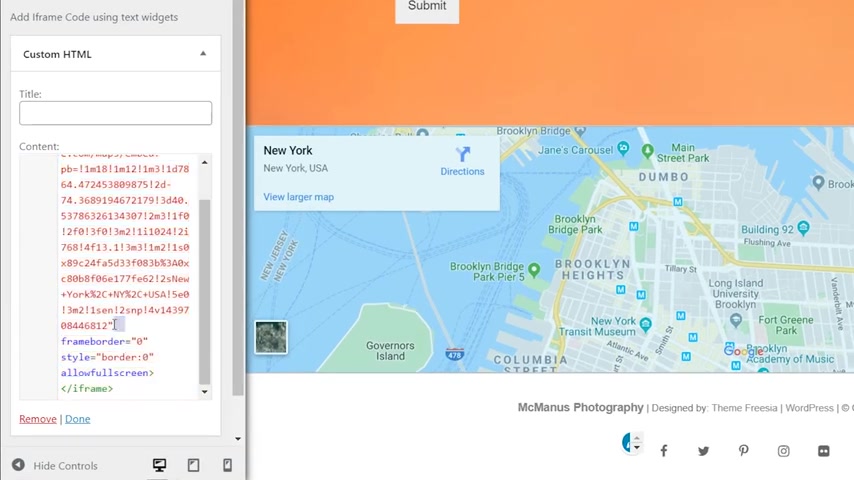
Let's say I'm gonna change it to L A California .
So I'm gonna go up to a new tab and I'm just gonna search L A California Google Maps like that and then you can see it right here .
So I'm just gonna open that up and then I'm just gonna click on the share button right here and then I'm gonna click on embed a map and then you can see the code right here .

So I'm just going to copy that html or you can just right click and copy and then I'm gonna exit out of this .
And then this next part is a little tricky .
So just make sure you follow along step by step .
So instead of just deleting this whole code right here , we are just going to delete everything from this point above frame border and up like that .
And then I'm gonna hit enter a couple of times and then I'm going to paste in my new one in the line number one section like that .
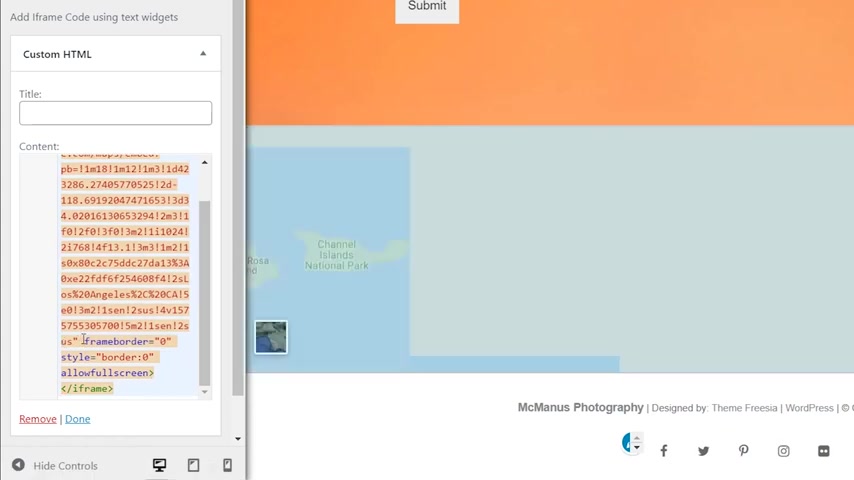
So you can see we've got our new code here and again , everything after this red part , I am going to delete .
So I'm going to delete the width , height frame , water all of that .
And then you can see we've got our old ones down here .
Well , now all we need to do is just close that gap .

So again , we'll just close that gap , add a little bit of a space and there we go , there's our map and we make sure that we've got our border here for our footer .
So if we didn't do that , this map would start bleeding into our footer and it would look a little funny .
OK .
So now I'm just gonna go ahead and click on publish and now we can move on to step number nine , which is how to create a blog post .
So right now , if we were to click on our blog page , which is this one right here , it actually comes up with all of the photos that we put in , which were our posts , which looks kind of funny because there's no text on them .
So we're actually gonna be getting rid of this blog page and making a brand new one that has actual blog posts that you can make .
So let me show you .
So first I'm gonna uh just click on the X to get out of here and then I'm gonna go back to my name and go to dashboard .
And then first we're going to delete that current blog page .

So I'm gonna go over to pages and then go over to all pages and then I'm gonna scroll down and I am just going to delete the blog page right now .
It says that our blog is our post page .
So I am just going to trash that .
OK ?
So now let me show you how to create a new blog post .
So now you just go over to posts and then go over to add new and then here's where you would write your blog posts .
So I'm just gonna give this one a title and then , then you could just hit enter and then you could start writing some tips about how to photograph wildlife .
So it could be something like tip one is you know whatever .
And then you would write that in .
But for now I'm just going to paste some dummy text um just to speed things up and then you would want to break up your text .
This is just a pro tip uh with some images .

So then you would just go up to the little plus uh ad block icon and then you could just go to image and then you can just go to media library and then add in an image .
So we'll just say this one of these birds again and we'll just say select and then you would want to write more stuff underneath .
And again , I'm just going to paste in some dummy text so that your blog post would start to look pretty fancy .
So that's generally how to create a blog post .
And then you would also want to go to document and then go down to featured image to make sure that you set a featured image .
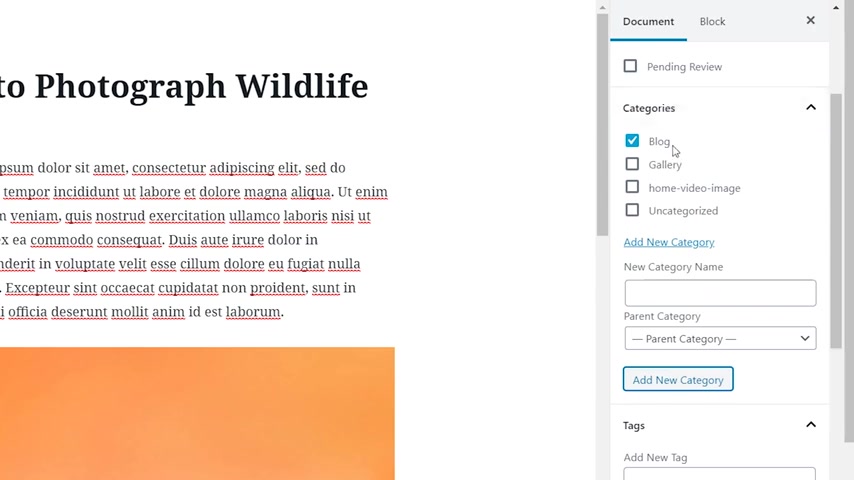
And I'll just say like this one of the fox and then just say set , featured image and then the most important part in order to actually get this to show up on the new blog uh page that we're going to be creating is actually by creating a new category called blog .
So I'm going to go to categories and just say add new category .

And then for new category name , I'm gonna call this blog like that .
And then I'm just gonna say add new category .
Cool .
And then there it is .
And then any new blog post that you create , make sure that you tag it or sorry , uh mark it as a blog category or else it's not gonna show up on the blog page that we're gonna be making .
Cool .
And then you can still add tags and all sorts of stuff here that you want .
So now I'm just gonna click on publish and then publish again .
Cool .
So now let's make sure that these are actually going to show up on a blog page .
So I'm just gonna go over to my name and then go to visit site and then from here , we're just going to click on customize .
And then what we wanna do is add a category to this menu right here .
That'll say blog .
So what we're gonna do is just go over to menus and then we're gonna go to main menu and then here you're gonna see where our old uh blog page was .

So we'll just open that up and we'll just remove that one and then we're gonna go over to add items and then instead of doing a page like this , I'll just close this .
I'm gonna go to categories and then I'm gonna select blog and then there that will add that to our menu .
And if again , if you want to re uh redo the order , you can just drag these up or down .
So let's just say I want , you know , contact at the bottom like that .
And then now if I hide controls , you can see we've now got a blog page .
And if I click on that there is our blog post which is looking really cool .
And I recommend adding a few more blog posts here so you can fill up this page .
But as long as this post is categorized for blog , it's gonna show up in this category of blog up here in our menu .
OK .
So I'm gonna open up controls again and then click on publish to save my work .

And then I'm just going to click on the X and then now we can move on to step number 10 , which is to publish our website .
So in order to do that , we're just going to go up to our name and then just go to dashboard and then you should see up at the top here .
There's a message that says your site is currently displaying a coming soon page once you're ready to launch .
Click here .
So all you gotta do is just simply click here .
All right guys .
So that was how to make a photography website .
I really hope you enjoyed this video .
And if you did please hit that like button or if you want more awesome tutorials like this or videos on how to make money with your websites , then please consider subscribing to my channel .
You will not be sorry .
All right guys , thank you for watching the video and I will see you on the next one .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.