https://www.youtube.com/watch?v=XL_iDV27xTI
How to Make Freelancing & Micro Job Marketplace Website with WordPress

Hi guys .
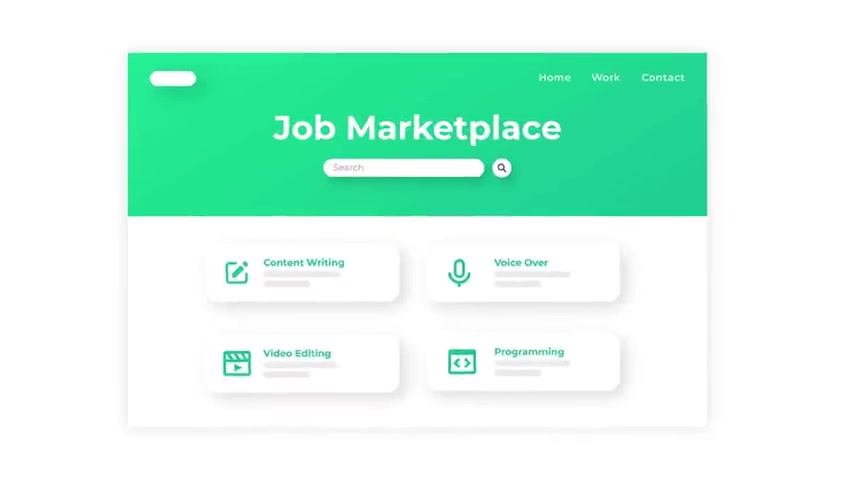
Today we are going to see how you can create a job market based website like fiber or upwork .
Let's say you want to start a business where you can provide different services like these to your customers or let's say you want others to offer their service like this on your site , you can do that by creating a website like this .
So anyone who is visiting your site can buy the service they want and get the service completed by you or the person who posted the service .
So after watching this video , you'll be able to create a job market based website like this .
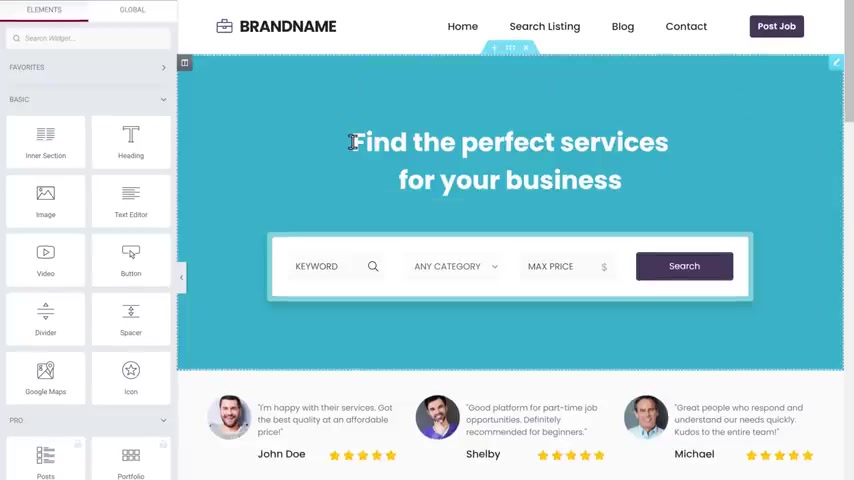
Now , if a Vista wants to find a service , they can just enter the service they want here .
And if they click search , they can see all the services available on your site .
Now , these services can be posted by the admin and also by other freelancers on your site .

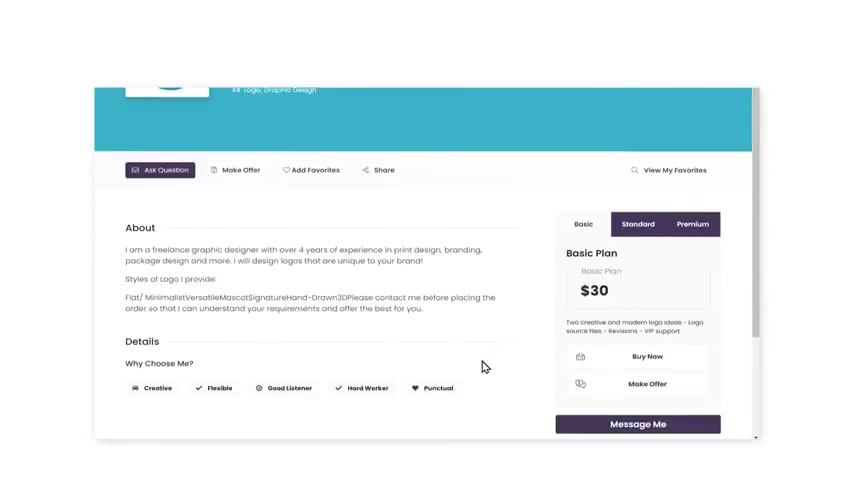
So if a Vista wants to buy any of these services , they can just select it and they can see the description of the service here .
Now , if the visitor wants to get the service , they can contact you just by clicking here and they can send you a message here .
Once the visa is ready , they can buy the service directly from your website .
And once the payment is done , you are the owner of the service , can provide the service to the buyer .
Ok .
Now , on this site , you can also let your visitors post their services here .
So if a visor wants to post their service , all they have to do is click post job , enter the details of the service and post it .
It's that simple .
So you can also collect the commission from the sales that sellers make on your site .

And finally , we will see how you can customize your site to any style you want just by using dragon drop like this .
Ok ?
So let's get started .
So to create a freelancing website , we are going to do four parts .
The first part is to launch a website .
This is where we get a new website live on the internet .
So to launch a site , just click the link below this video and it'll take you to this website called make a WP dot com .
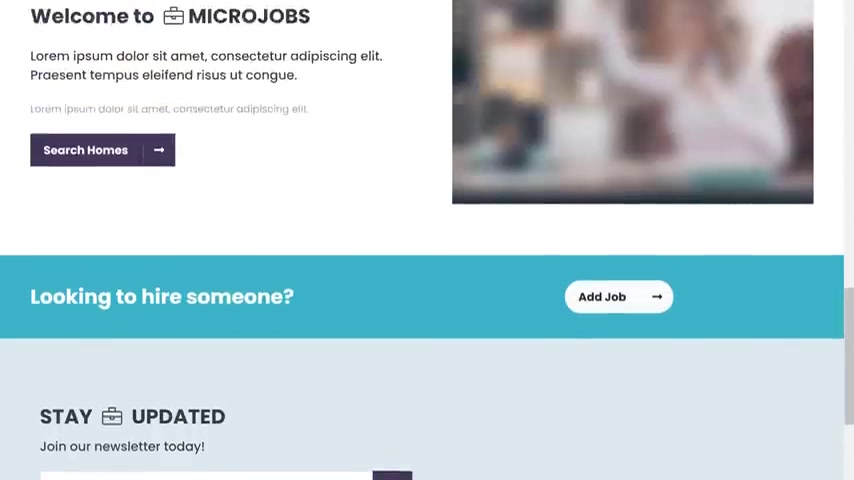
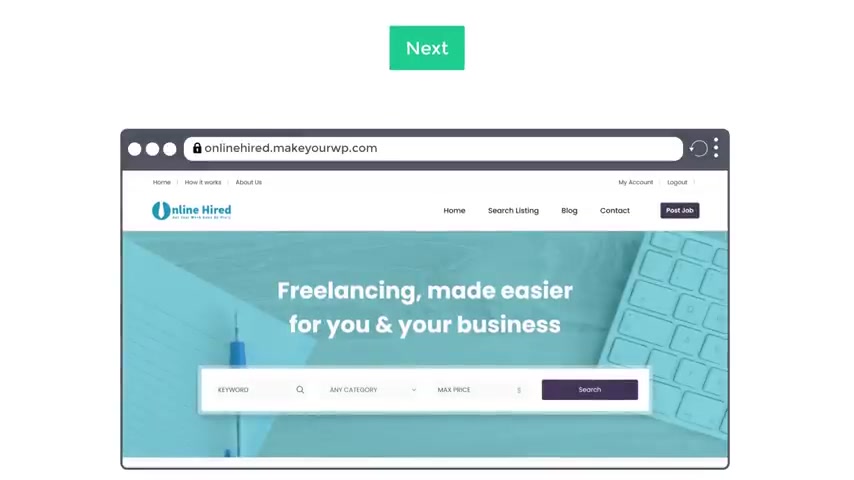
But you will find the freelancing website now to see how the site looks , just click demo .
And here you can see the complete financing website that we are going to launch .
Now , if we go to this page , you can see all the jobs that are posted here .

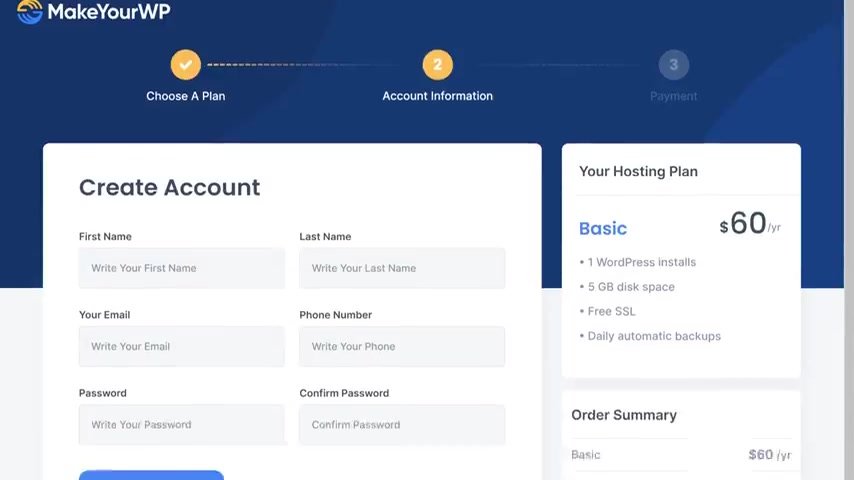
So to get this freelancing website , just click launch site then enter your details and click next .
Now , enter your payment details and click sign up .
Now , so now we have successfully purchased the website now to launch our site , click launch new site and it will take you to this page .
Now here , enter the website address that you want .
I'm going to enter online hired .
Now , your website address will be online hired dot make kwp dot com , which people will use to visit your site .
And as you can see , our freelancing website has already been selected .
Now , once you have entered your URL , let's click launch new site .

And as you can see , our brand new website has been launch successfully .
So now if you click visit , you can see that we have got the exact site that we saw on the website name that we selected .
Now , this is just a temporary link to your site .
You can easily change this to your own dot com domain .
We'll see that later in this video .
Ok .
Once you've launched your site , if you want to make any changes , you will have to log into your site .
Now to log into your site , all you have to do is just go back to make a WP and then click admin .
As you can see , we have not logged into our site .
This is the place from where you can control your entire website .

So now we have successfully launched our site and logged into our dashboard once you have launched your site , we can go to the next part which is to get the freelancing team .
Once you get the website now , in order to make our freelancing team work properly and to get all the updates in the future , we need to purchase the freelancing team and activate it .
So to do that , just click the link to this video and it will take you to this theme page .
This is the freelancing theme which we are going to use for our site .
So we get it , click download and then fill up these details here .
Enter your payment details and we continue now scroll down and click place order .
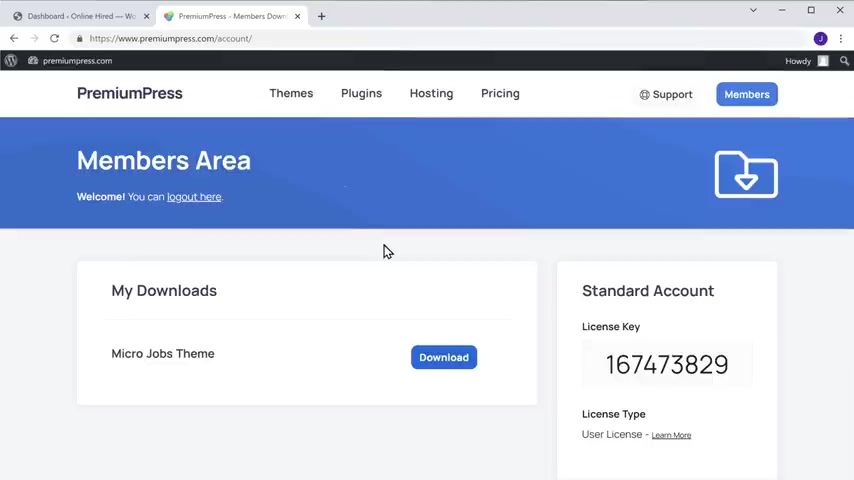
So now we have successfully got the team .

Now , if you click here , you can see we have got a license key .
We are going to use this key to activate our freelancing team .
So to do that , let's go back to our dashboard .
Now go to premium press and link settings .
Now scroll down and click license key .
Now here you need to enter the license key which you got with the team .
So let's go to this tab copy this key didn't go back here and paste the key .
Now , click here and then click update .
So now we have successfully got a team and activated it .
Once you're done .

Next , let's go to the third part of the video where we'll see how you can post a job on your website .
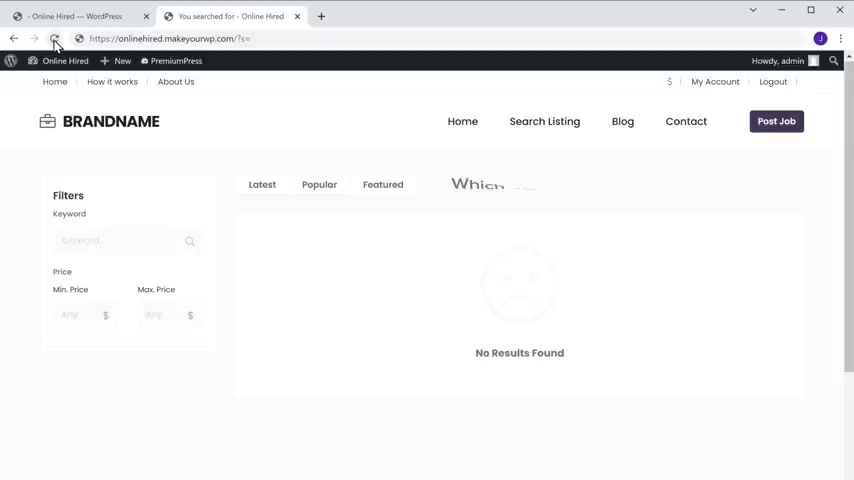
First , let's go to our website .
So now if you click search listing , you can see all the sample jobs posted on your website .
Now instead of these sample jobs , what if you want to post your jobs here ?
So to post your jobs , we are going to do two steps .
The first step is to delete these sample jobs .
So to delete them , let's go to our dashboard .
No .
And here you can see all the sample jobs posted on your site now to delete them , just click here to select all the jobs and then click here and select delete .

Now , if we click update , you can see that all the sample jobs have been deleted .
So now if we go to our site and click refresh , you can see that we now have this blank page , which means we can now post our jobs .
Once you have deleted the sample jobs , next , you can now go to step two , which is to post a job on your site .
So to post the job , let's go back to our dashboard , not our job and it'll take you to this page .
Now here , enter the title .
You want to post your job .
I'm going to enter , I will design a logo for your company and here enter the details and the service which you will provide with the job .

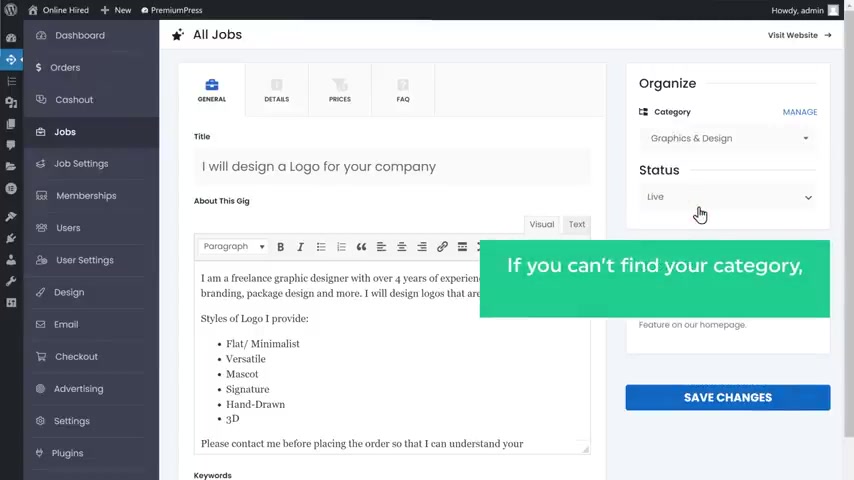
Next , click here inside the category of your job .
I'm going to select this .
If you can't find a category , you can add your own category .
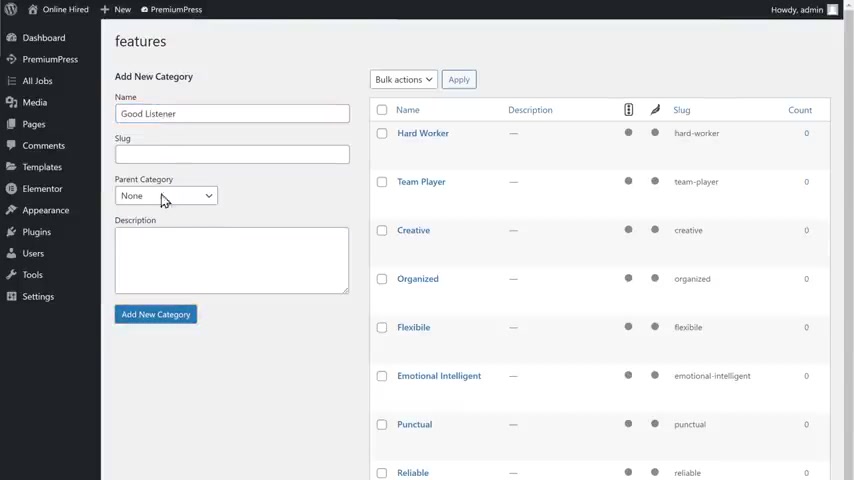
So to do that , just click manage and it will take you to this page where you can add a new category .
Now here enter the name for your new category , which you want to add to your job and then click add new category .
As you can see , the new category has been added to the list in the same way you can add any category you want .
Now if you go back to this tab , click refresh and click here , you can see that we have got a new category .
Now , just select it to add it to your job .

Once you have done that , scroll down and here enter some key words related to your job which will help your visitors to find the job easily on your site .
So I'm going to enter a few keywords later to my job .
Now let's add an image for our job .
So just scroll down , click browse , select the image you want and click open .
As you can see , the image has been added .
Once you're done , scroll up and click details .
Now here select the skills and personalities that you have .
If you want to add more options under the section , just click , manage fields and it'll take you to this page .

Now enter the option that you want to add , click , add new category and it will be added to the list .
Now , if we go back to this tap and click refresh you can see that we have got the option under the section .
Now select it then go to prices .
Now , here you can give different plans for your visitors when they purchase your job .
I'm going to make these three plans available for my visitors .
First , let's enter the details of this plan here , enter the name of your plan .
I'm going to enter basic plan .
Now here enter the price you want and then here enter the details of your plan .

In the same way you can enter these details for the 2nd and 3rd plan .
Once you have filled in all the details , just click save changes .
So now we have successfully posted a job on our site .
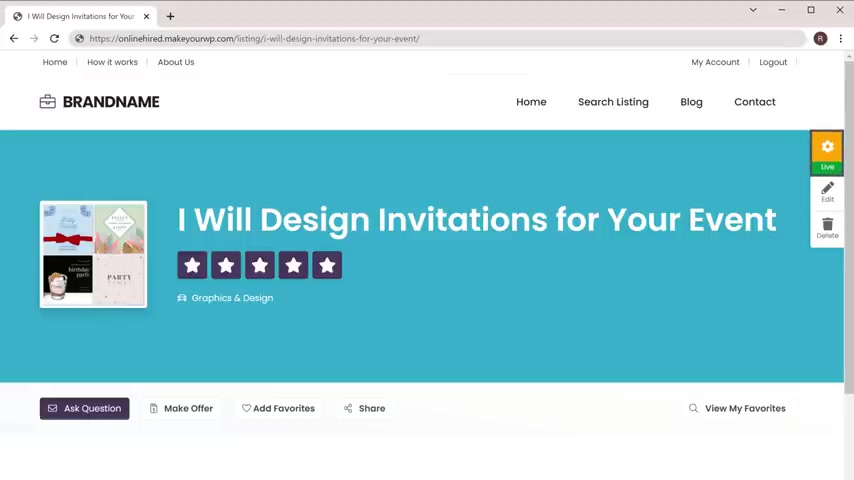
Now , if we go to our website and click refresh , you can see that the job has been posted on our site .
Now , if you click on it , you can see all the details which we have entered .
Now , let's say if needs a job done and Z is on your side , they will find a job and if they click view , it allows them to log into their account .
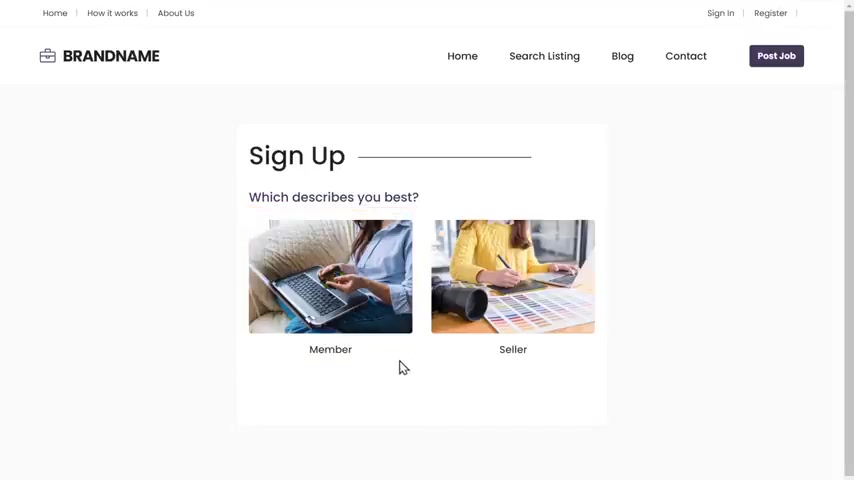
So to create an account , let's click sign up and it will give them two options .

Since the visitor wants to view and purchase the job , they can sign up as a member .
So let's choose that now to create the account , fill up these details , check this box , then click register and it will ask for an email notification So if a vista goes to the inbox , you can see that they have received the meal .
Now , if they open it and click on this link , it'll take them to the member's dashboard .
So now the vista has created an account and become a member .
This means they cannot view any job on the site and order the ones they want .
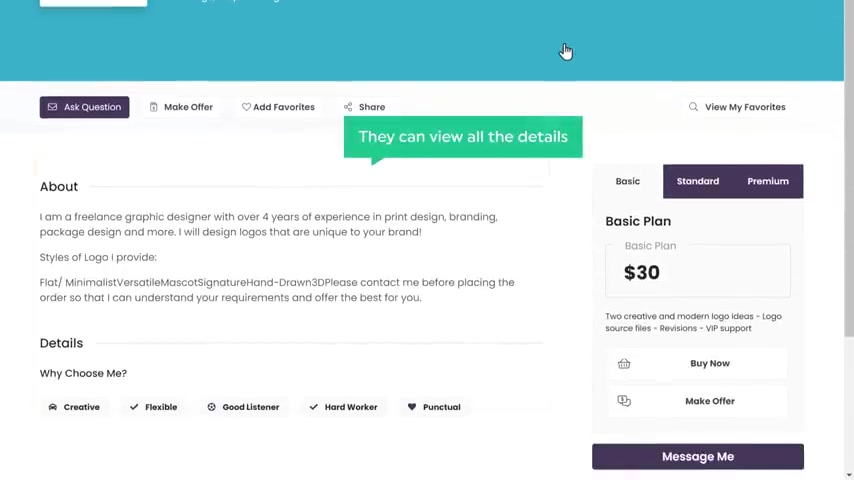
Now , if the vista clicks here , it will show them all the jobs available on the site .

So if they want to view the details of this job , they can click here and now they can view all the details given in this job .
Now , let's say they want to purchase the job and if they click buy , now you can see that the button is not working .
This is because we have not set up a payment method on our website .
So to allow customers to purchase a job on our site , we need to set up a payment method .
So next , let's see how you can set up a payment method .
So to set it up , let's go to our dashboard .
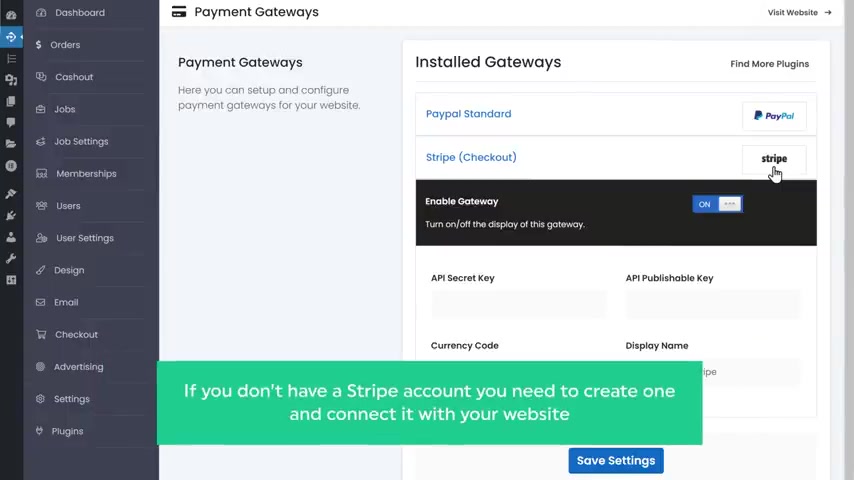
Now go to check out click on payment gateways and you can see the two payment methods available .
You can select the one you want .
I'm going to choose trip .
So let's click that now to set up the payment method , we need to enter these details and create a stripe account .

Once you create your Stripe account , you'll be able to receive payments directly to your bank account when someone purchases a job .
So if you don't have a stripe account , you need to create one and connect it with your website .
So to create the account , just click the link below this video , then click start .
Now now fill in these details and click create account .
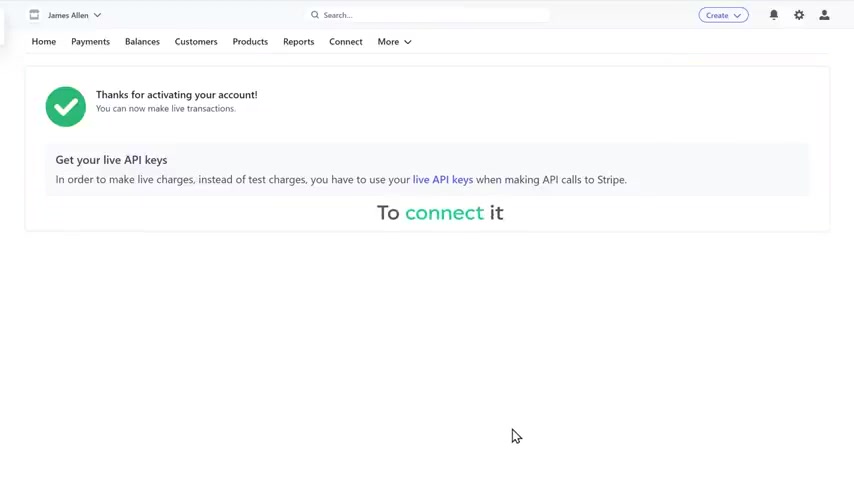
So now we have successfully created a stripe account .
Once you've created a Stripe account , in order to receive payments using this account , you need to activate the account .
So to activate it , let's click start and then fill up these details .
Now click continue and here you need to enter your bank account details where you want to receive your payments .
So just enter your details .

And now when someone purchases a job on your site , that money will be sent to this account .
So once you've entered these details , just click save and now we have successfully activated a Stripe account .
So once you've activated your Stripe account to let customers make payments on your site , you need to connect this account with your website .
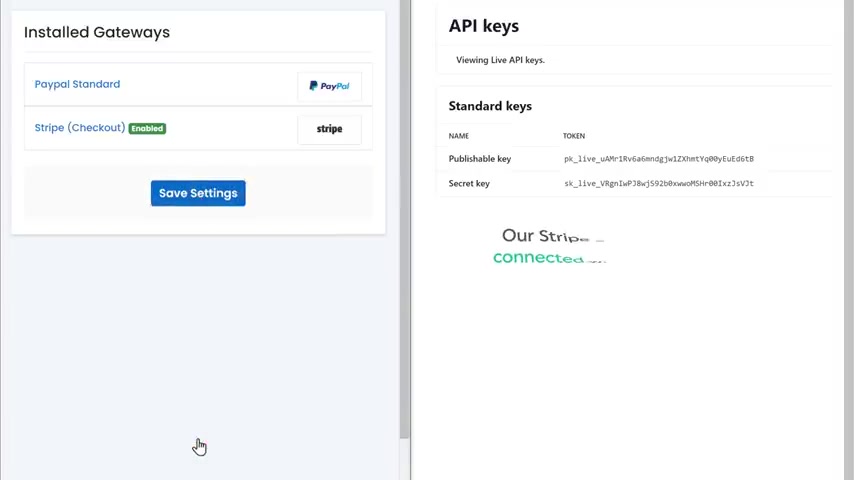
So to connect it , just click here and you can see the details needed to guide the account with the website .
Now to guard the account , we need to copy these details and paste them here .
So to copy these details , just click here to copy and then paste it here .
Now let's click here and then paste it .
Now , as you can see here , this currency is in pounds .
Sterling .
Let's say you want to change it to us dollars .

You can click here and enter us d once you have entered these details , just click save settings and a stripe account will be connected with our website .
So now we have successfully set up the payment method on our website .
So to check it , let's go to our site and click refresh .
Now , if the visitor wants to purchase a job and clicks by now , I know if they click pay now , it will take them to the payment page here .
They can enter the email id and card details and then click pay , you can see that the order has been placed .
So now you know how you can post a job on your website and set up a payment method .
Now , what if you want to let other freelancers post this service on your site so that your visitors can get the service from your website ?

Next , let's see how you can allow other freelancers to post a job on your website by doing this .
You can earn a commission whenever a freelancer completes a job on your website .
So when a customer orders a job , the full amount will be paid to you .
Once the freelancer completes and delivers the order , you can keep the portion of the amount as your commission and send the remaining amount to the freelancer .
So to allow freelancers to post a job on our site , first , we need to set up a commission .
So to set it up , let's go to our dashboard .
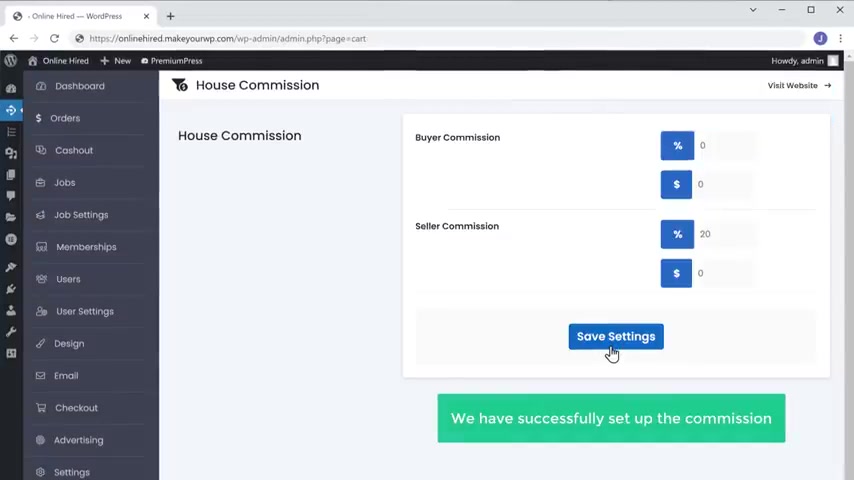
Now , go to check out and lake house commission .
Now , this is where you can set up your commission .
Now here , enter the person that you want to ask for a commission .
I'm going to enter 20 .
Now , when a customer offers any job from a freelancer , 20% of the amount will be shared with you as the commission .

Once you have done that , click save settings , ok .
So now we have successfully set up the commission once you've done that .
Next , let's see how someone can post a job on your site .
Now , let's say if Mr wants to post a job on your side and clicks post job , you can see that they have to log into the account .
Now to post their job first , they need to create an account on your side .
So to create an account , let's click on register and it'll take you to this page .
Now , here it will show you two options .
Since the visitor wants to post jobs on her side , they need to choose the silo option .
So let's click that .

Now , if they fill in these details and click register , it will ask them to verify the email address .
Let's go to the vistas inbox and you can see the verification email .
Now , if they open it and click on this link , it'll verify the email ID and take them to the seller's dashboard this is the place where the seller can manage their jobs and orders .
So now the vista has created the account and become a seller on your website .
This means they cannot post their jobs and services on your website .
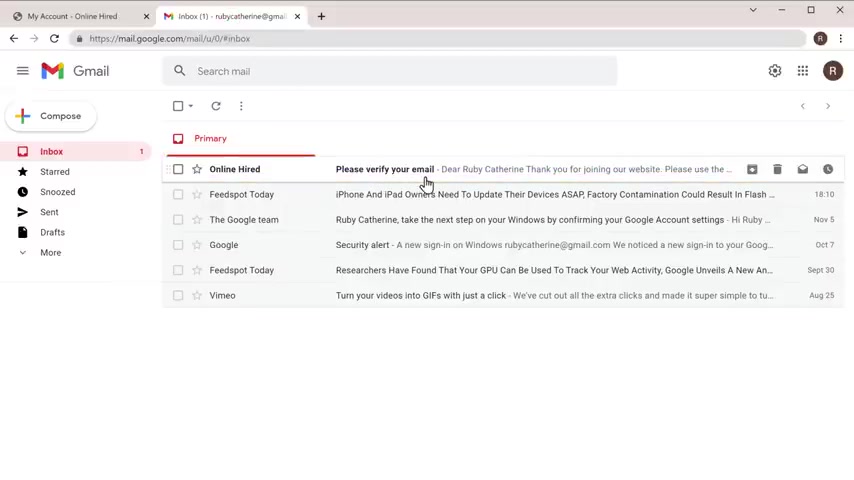
So once the seller is registered on your site , you will receive an email .
So let's go to our inbox .
Now , if you open the mail , it will show us the seller who has registered on our site .

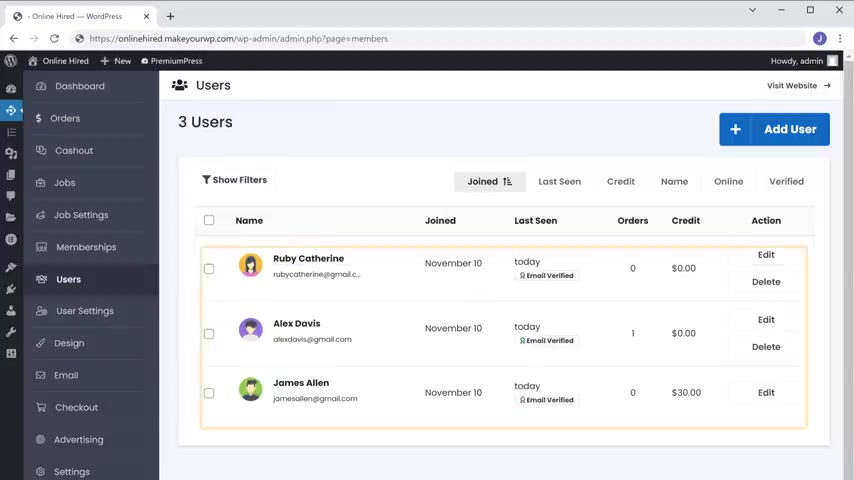
Now , if you click this link , you can see the list of all the sellers .
So if you want to remove any seller , just click delete and they will be removed from the list .
So once the seller has created an account , they can post jobs on your side .
So to post the job , let's go to the seller's dashboard , then click post job and it will take you to this page .
Now here enter the job details .
Once you're done , just click save and you can see that the job has been posted on the site .
Now , if you see here , it shows that their job is pending and waiting for approval .
This means that the seller's job is not displayed on your side until you approve the job .

So next , let's see how you can upload the job posted by the seller .
Now , whenever a seller posts a job , you will receive an email to your inbox .
So to upload the seller's job , let's go to our inbox here , you can see that we have received an email .
So let's open that .
Now if you click on this link , you can see that it directly takes you to the jobs page and you can see all the jobs which are available and waiting for approval .
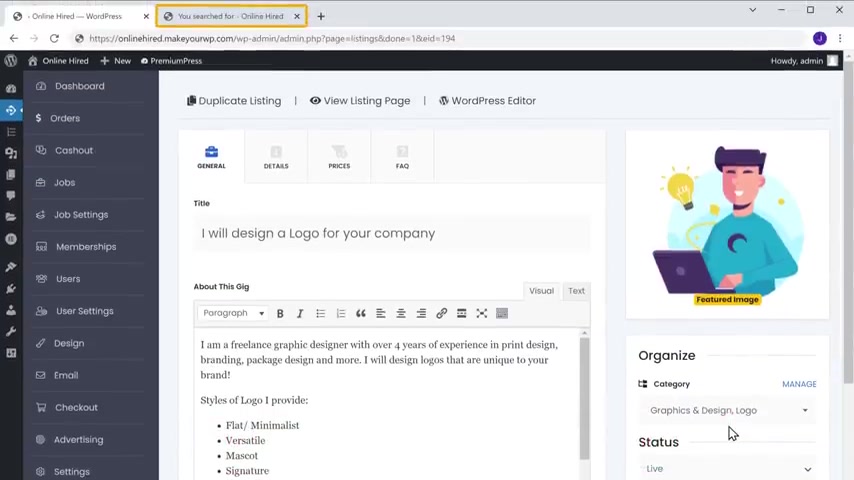
Now to approve the seller's job , just click here , then click edit and it will show you the details of the job .
So once you have read all the details , just click here and change the status to life .
This means that you have approved the job and it will be displayed on your side to click save changes and the job will be approved .

So to check it , let's go back to our seller dashboard , click refresh and you can see that the status has changed to life , which means the job has been approved .
It will be displayed on the site and the visitors can view and purchase their job .
Now , if the vi already has an account , they can go ahead and purchase the seller's job .
So let's go to the boosters dashboard , then click here and click view for the seller's job .
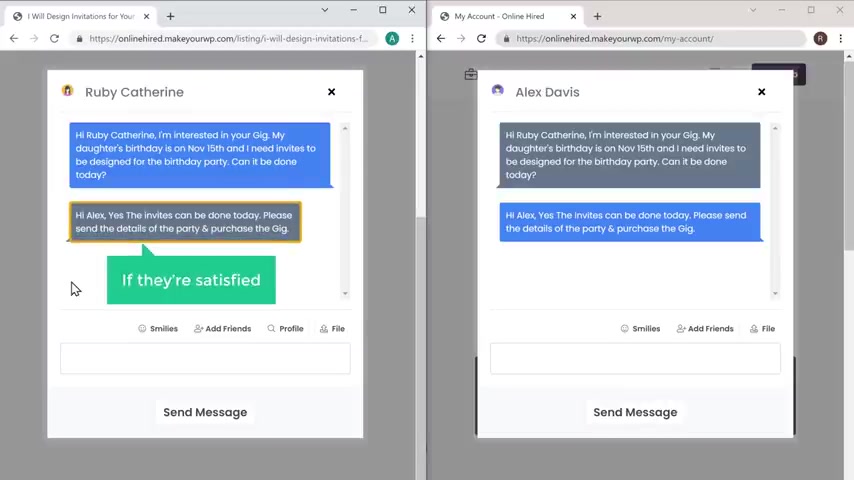
Now , if they have any queries regarding the seller's job , they can click this message button and clarify their dogs with the seller .
Now , here they can take the message and if they kick in , you can see that the message has been sent to the seller .
No , the I have a look into the queries and they'll send their reply .

Now , as you can see , they have got a reply from the seller .
Now , if they're satisfied with the reply , they can go ahead and purchase the job .
So let's click by then click pay now and it will take them to the payment page .
Now , if they enter these details and you can see that they have purchased the job .
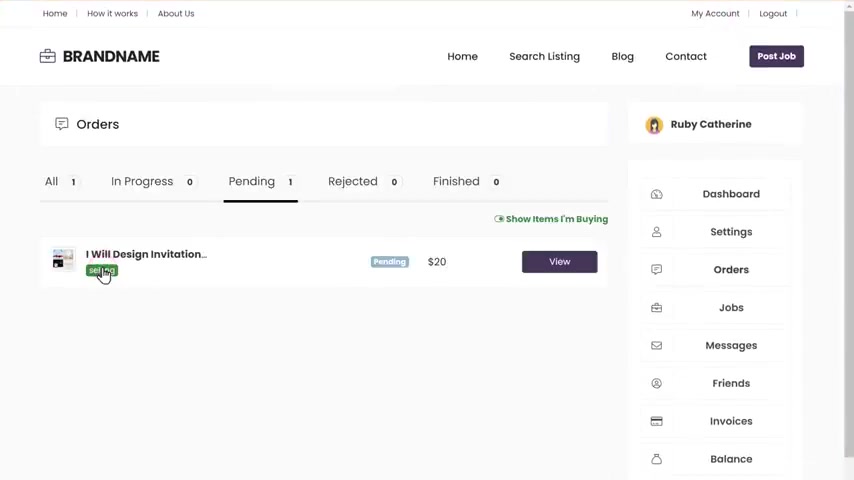
Now , if they click here , it will take them to the dashboard And if they click here , they can see the job they have purchased .
Now , if they click view , you can see the job status as waiting .
This means that the seller has not yet accepted the job .
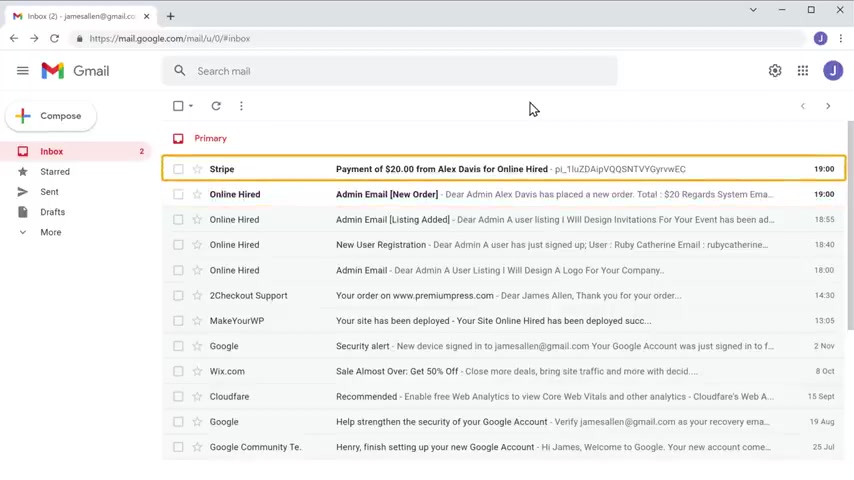
So when a visitor purchases a job , an email will be sent to you and the seller about the purchase .

Now , if you go to the admin inbox , you can see that we have received two emails , one from our website and one from Stripe .
So let's open the first email from Stripe .
And as you can see , we have received the payment from a customer .
Now , if we go back and open the second email from our website , you can see that we have received the order .
And if you click on the link , you can see the order and also you can see the payment that has been made .
Ok ?
Now the seller will also receive an email .
So if you go to the seller's inbox and open the email , you can see that they have received a job order .
Now , if the select clicks on the link , it will take them to your website .
Now , if they click my account , it will take them to the seller's dashboard .

So if they click here , you can see the job purchased by the visor .
As you can see the status is spending not to accept the job .
They can click on view , then click update and click .
Ok .
Now here you can see that the status has been changed to accepted .
Once the seller accepts the job , the customer will receive a mail about the job status .
So if we go to our customers inbox and open the meal , you can see that the job has been accepted and the seller has started their work .
So to check it , let's go to the vistas dashboard .
And if you click refresh , you can see that the order has been accepted .
Ok .
Just like the customer did .

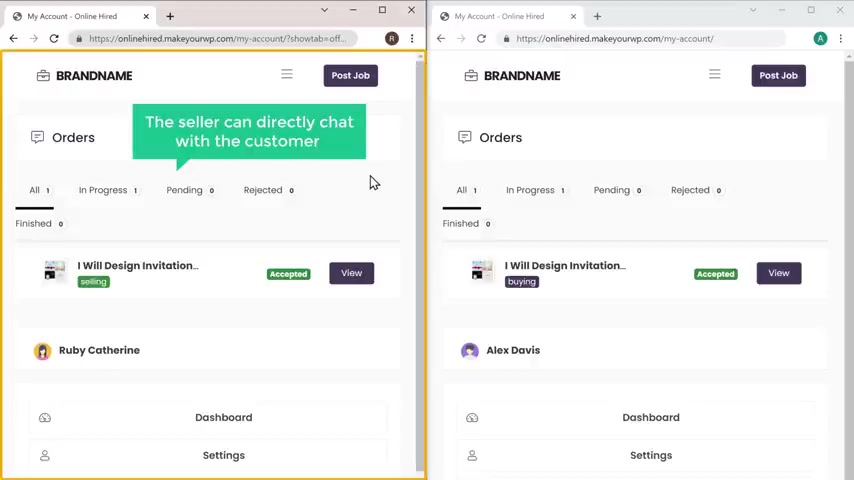
Previously , the seller can directly chat with the customer from their dashboard .
Once they accept the job , all they have to do is click view , enter their message here , then click send and the customer will receive the message here .
Now , if they click on it , you can see the message sent by the seller .
In the same way the customer can send a reply from their dashboard .
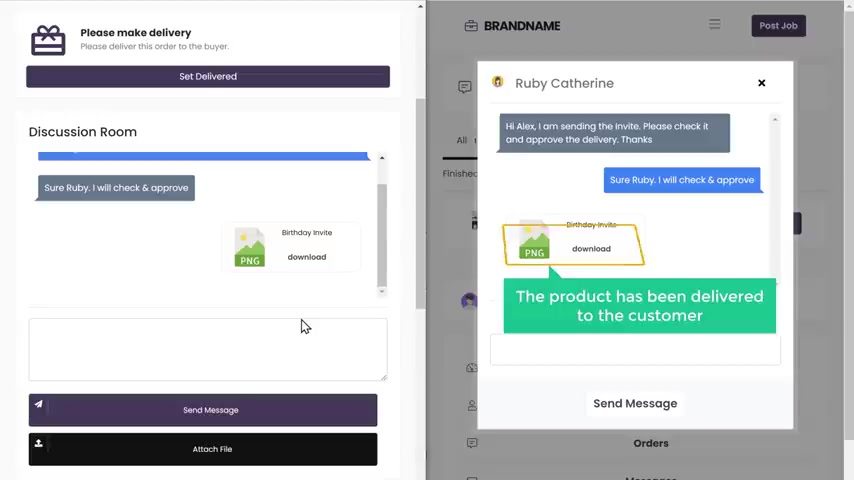
Now , once the seller completes the job , they can deliver the product through chat by sending a link here or attaching a file to attach a file , just click , attach file , click browse .
Now select your file .

And if they click open , you can see that their file has been sent and the product has been delivered to the customer .
Once the product is delivered , the seller can change the job status to delivered .
So to do that , just click set delivered .
Now , the customer has to approve the delivery to do that .
Let's go to the customer's dashboard .
And if you click here , you can see the product sent by the seller .
Once the customer views the product and is satisfied with it , they can approve the delivery .
So to approve it , just close this .
And so now the customer has approved the relevant product and the order is complete .
As you can see the job status has been changed .
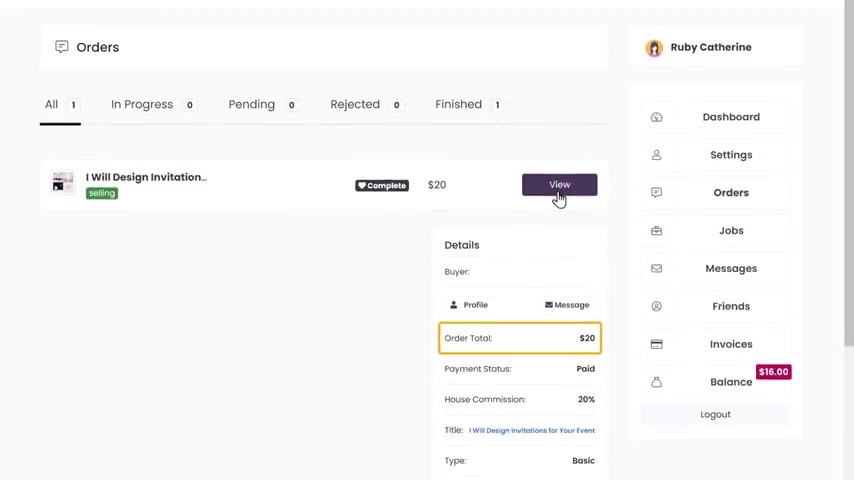
Now , let's go to the sell dashboard , click refresh .

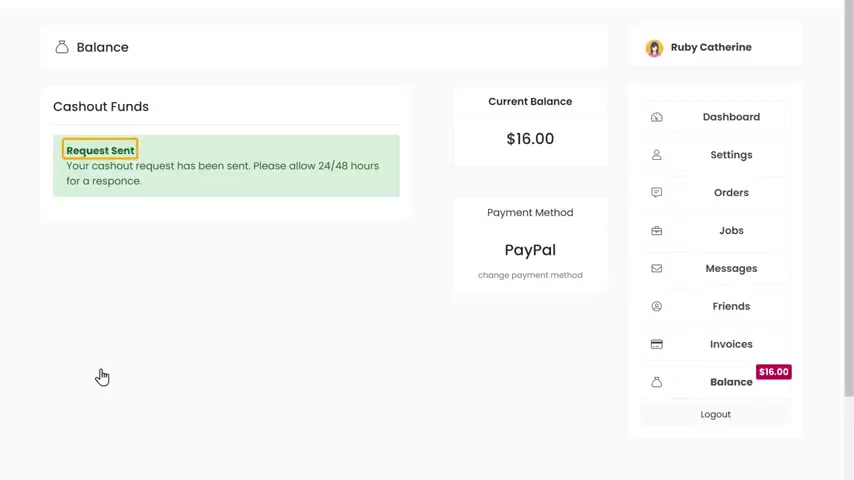
Now , if we click view here , you can see the total amount paid by the customer and the commission taken by the admin .
So the balance which we have here is the money that the seller can request from the admin .
Now , as the money was sent to your stripe account , you need to make the payments to the seller for the order they've received .
Next , let's see how a seller can request the money from the admin .
So to request the money , just click my balance and here the seller can send their request to the admin .
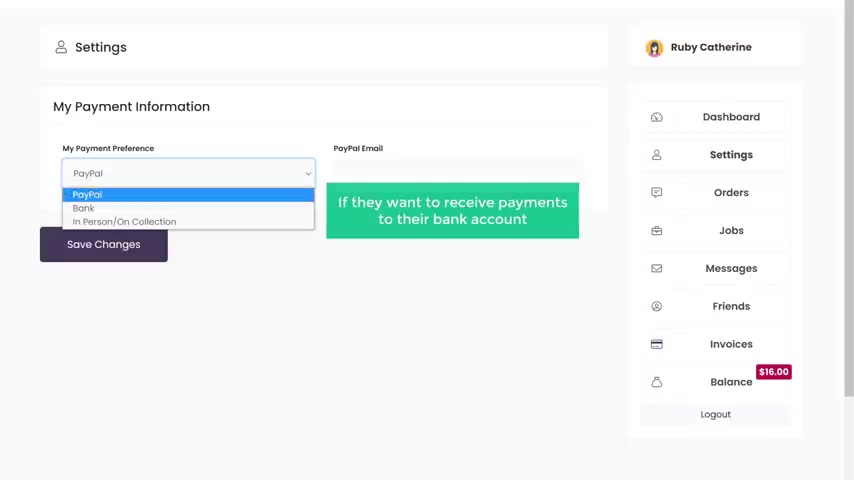
Now here your seller has to select the payment method so that you can send the money to them .
So to select the payment method , just click here and here they need to select how they want to receive the payment .
As you can see , paper has been selected by default .
Now , if you click here , you can see the different payment methods that are available .

So if the seller wants to receive payments to their paypal account , they can select the paypal option .
And if they want to receive payments to the bank account , they just have to select the bank option .
They can also get their payment from the admin directly by choosing this option .
I'm going to do the paypal option here .
You need to enter the email which you have been using for your paypal account .
I'm going to enter that .
So when the seller sends their request , you can send the money to this account .
Once they've entered their details , they can click save changes .
So now the seller has successfully set up their payment method and they cannot send a request to the admin .
So to send the request , click balance , enter the message here .

Now type the amount here , click request and the request will be sent .
Now once the seller sent the request , you will receive an email .
So to check it , let's go to ironworks , open this mail and you can see that we have got the request .
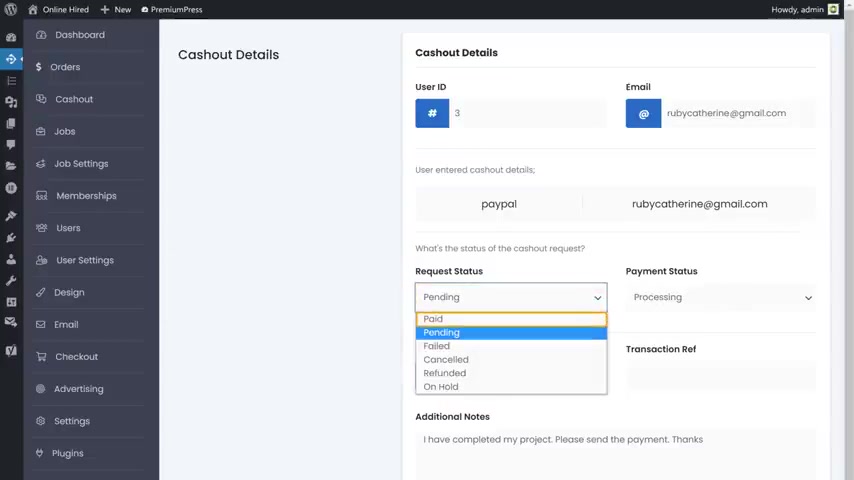
So to accept the seller's request , just click on this link and it'll take you to this dashboard here .
You can see which seller sent the request and their amount .
Now send the payment .
All you have to do is just click at it and it'll take you to this page here .
You will find the payment method chosen by the seller .
So based on these details , you can send the payment to the seller .
Once you have sent the payment , you can notify the seller by updating the status .

So to do that , just click here and select speed in the same way , change the status to complete here .
You can enter the date and time when the payment was sent .
Once you're done , scroll down and click update order .
So now we successfully send the payment to the seller .
No , if you go back , you can see that the status has been upgraded on our dashboard .
Now if you go to SLS dashboard and click refresh , you can see that they receive the payment .
So this is how a seller can receive payments from the admin .
So now you know how a seller can request the money from the admin and how you can send the money to them .

Now , if the seller goes to the home page and scrolls down , you can only see the job which we posted and the seller's job is not added here .
Now , let's say the seller wants the job to be displayed on the home page .
How will they do it , they can do it by promoting their job .
So to promote the seller's job , just click my account .
Now , go to jobs , then click here and select upgrade .
You can see the amount which the seller has to pay to promote their job on your home page .
You can also change this price to the price you want .
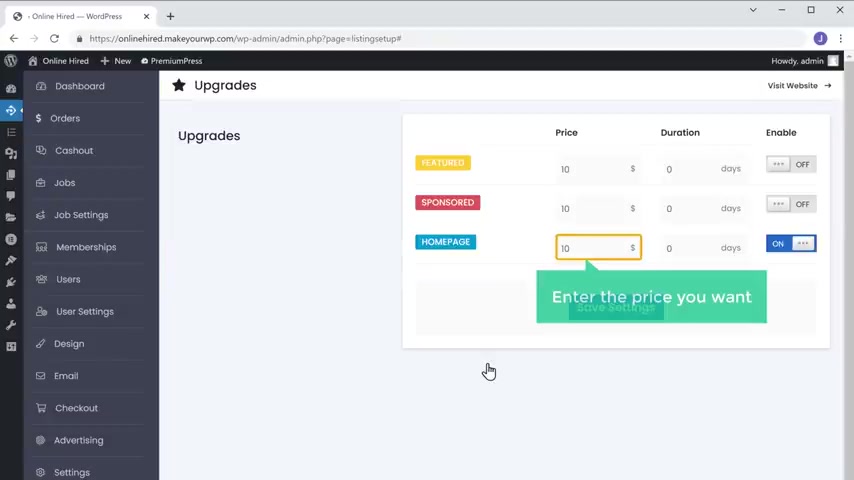
Let's go to our dashboard , then go to job settings .

Now if you click upgrades , you will get this page where you can change the promotion price , sort of change it , just click here and enter the price you want .
Once you're done , click save settings and the price will be saved .
Now , if the seller goes back to their dashboard and clicks are fresh , you can see that the promotion price has been changed .
Now they can click upgrade , then click pay , fill up these details once that's done , click bait and you can see that they successfully made their payment , which means the job will be now promoted on your home page .

So to check it , let's go to the home page .
Now , if you scroll down and then click refresh , you can see that the seller's job is now displayed on the home page .
So this is how a seller can promote their job on your site .
Next , let's go to the final part of this video where we'll see how you can edit any page on your website .
First , let's go to our site .
So let's say you want to edit the home page .
So just go to your dashboard , then go to design and click manage website pages since I want to the home page , click the edit icon here and it will take you to this editing section .
Now , let's say you want to change this text .

All you have to do is so like the text and then enter your own text .
And as you can see the text has been changed in the same way you can change any text on this page , scroll down .
So just select the text and then start typing .
Now , if you want to change the background image for this section , just click on that image and you will get these options .
No glia then drag and drop an image from your computer .
And as you can see the background image has been changed in the same way you can change any image on your side once you're done with the changes , click update .

Now if you go to our website and click the first , you can see that all the changes we made have been applied in the same way you can edit any page you want on your website .
OK ?
So let's say you want your logo to be here instead of this one .
How will you change this logo ?
So once you've changed the text and images on your website , next , let's see how you can change the logo of your website .
So to change the logo .
Let's go back to our dashboard .
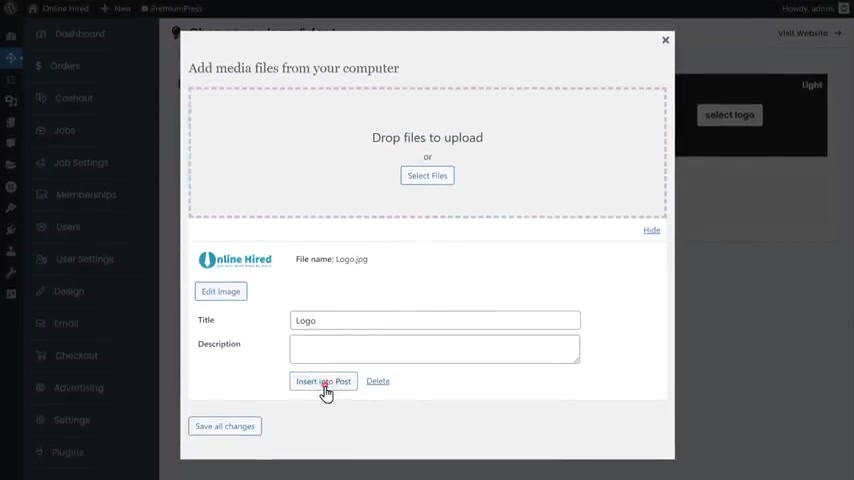
Now click logos and fonts and you will get this page where you can change the logos on your website .
Now to change this logo in the header section , just click on select logo , then drag your logo and drop it here .

Now scroll down , click insert into post and you can see that the logo has been changed for the header section in the same way you can change the logo for the photo section .
Once you have changed the logo , click save settings and the logo will be added to your site .
So if we go back to our site and click refresh , you can see that the logo has been changed for the header section .
And if you scroll down , you can see that exchange for the photo section also .
So this is how you can edit any page on your website and change the logo for your website .

Now , here you can see that our website address ends with make a WP dot com .
The answer of this , if you want a website to have a simple address like online hire dot com , which looks more professional , you can do that by getting your own domain name for your site .
So next , let's see how you can get your own domain name for your freelancing website .
So to get your own domain name , just click the link in the description and it will take you to the home page of webspace kit .
So this is the website where you can buy your domain .
Now , here , enter the name you want for your website .
I'm going to enter online hire dot com .
Now , if you click search , you can see that the domain name is available .
So once you find your domain to get this domain , just click , add to card and click continue .

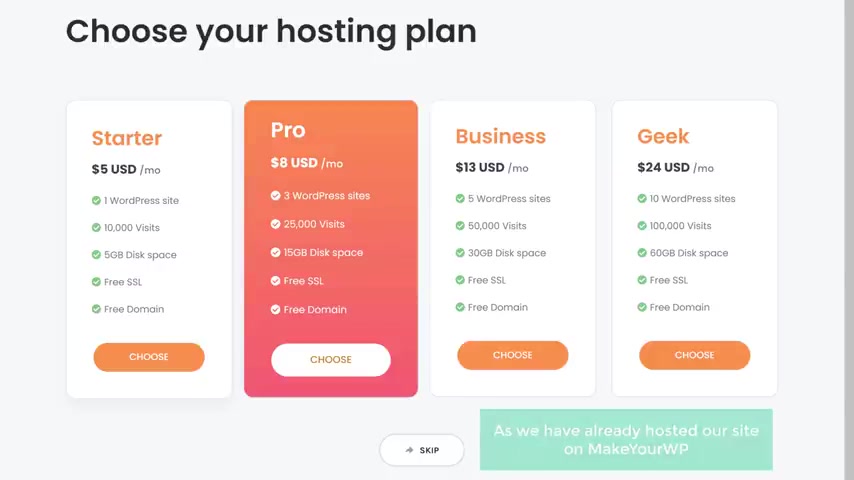
Now , here it will ask you to select a hosting plan as we have already hosted a site on MKWP .
Let's click skip and it will take you to the cart page .
Now , here you can see that we're getting this domain for one year and after one year , you can renew your domain to keep using it .
So to get this domain , let's fill up these details and then enter your payment details .
No , if we click order now , you can see that we have successfully made our payment .
No , we , you can see that we have got our domain .
OK .
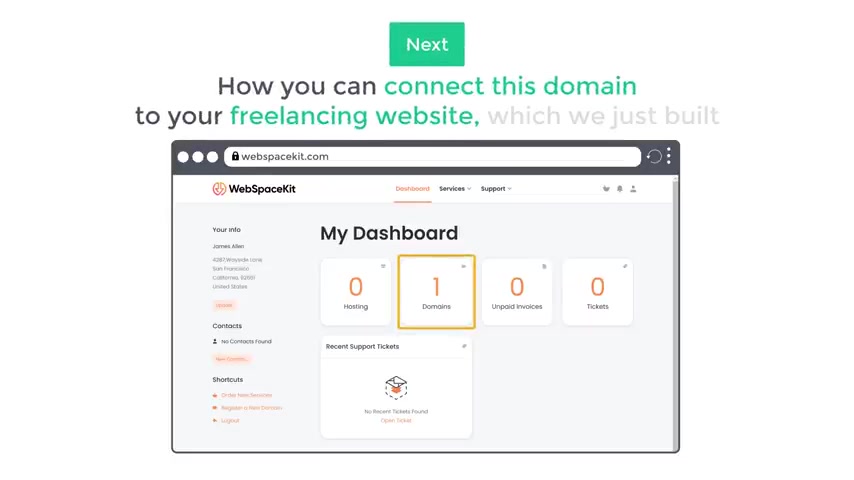
So once you've got your domain , how do you connect this domain with your website ?

So next , let's see how you can connect this domain to your freelancing website which we just built .
So to kind this domain , we are going to do two steps .
The first step is to add this domain to your website .
So to add the domain , let's go to make a LP dot com and click on domains .
So here you need to enter the domain name which you have purchased .
So I'm going to enter online hire dot com .
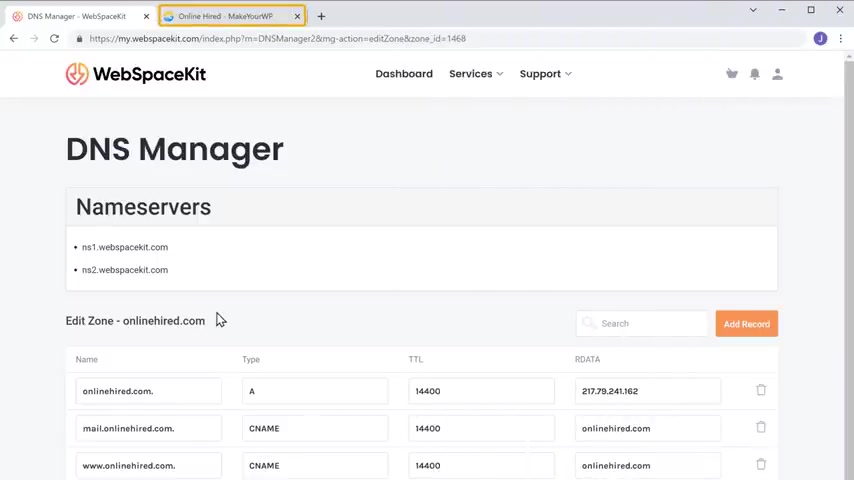
Once you have entered your domain name , let's go to the final step , which is to add this IP address to your domain .
So to add it , let's go to this tab , then click domains locally here , select manage domain and go to manage DNS .

So next to the day I got , we need to add an IP address which is shown here .
So let's go back to this page , copy this IP address , then come back to our domain and paste the I pr here once you're done , click save changes , but let's go back to make a WP and click on a domain .
So now we successfully created a new domain name to our website .
So let's take it .

Now , if you open a new tab and type a new domain name , which is online hire dot com and now if you press enter , you can see that we've got a freelancing website which we just created .
And if we scroll down , you can see the jobs which we created .
So now your visitors and customers can use this domain name to access your site .
So this is how you can get your own domain name for your website .
OK .
So that's it guys .
This is how you can create a freelancing website like fiber .
Now , if you're ready to make your freelancing website , just click the link below this video and it'll take you to the Make a WP page where you can launch a site and start building a freelancing website .
Now , if you don't have the time to build a freelancing website or you won't have some additional features , you can hire a professional from fiber to do it for you just by clicking here , make sure you click the subscribe button to see more videos from us .
So thanks for watching .
I'll see you in the next video .
Take care .
Bye-bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.