https://www.youtube.com/watch?v=fMcFkSpZ16Q
How to make a website Java Applet

Welcome to tech tutorials today .
I'm gonna show you how to make a Java Applet that you can embed on a web page .
So first start , start off by creating a Java dot Java .
Um I'm gonna be using J creator for this tutorial .
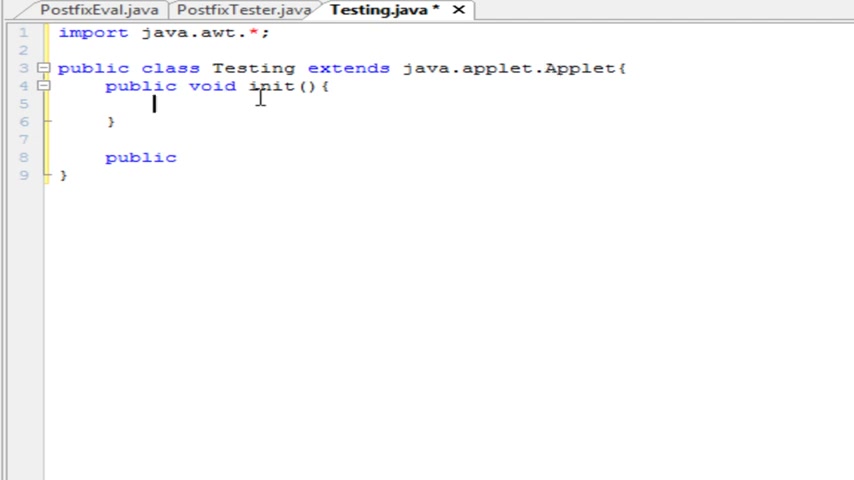
So we know a package , we're gonna import the package Java A WT star , which means all the items in that package , public class .
And then I named my class testing .
Uh We're gonna make it extend uh Java dot outlet apple and you could just put extends applet just that , but I wanna make sure that it definitely recognizes that .
So public void in it and it's shorthand notation for initialization .

Um And this , this is not needed for this one , but that's usually what's usually , that's usually what is needed for all um applets .
So it's a good habit just to um app the in it function into your um apple .
So the next thing is public void paint and this is going to be passed with a graphics um object , we're gonna pass it is the uh object G or they reference object G for the object graphics .
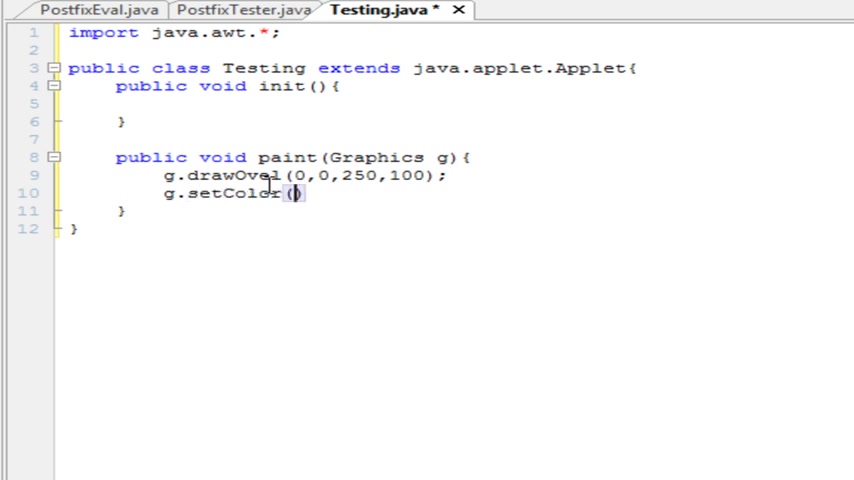
Um And we're gonna do G dot And if you go into the Java API , you can look up all the methods for graphics .
And just so happens that draw oval is one of them and it takes four parameters .
00 are the parameters for the location , I believe 2 5100 are for the width and the height of the oval .

And then I'm gonna be doing G dot Set color and I'm gonna be setting the color for the text that I'm gonna be drawing below .
So you're gonna take a color object .
So it's just color color dot And then we're gonna be going to a final um uh a public , a final public uh variable in the color class .
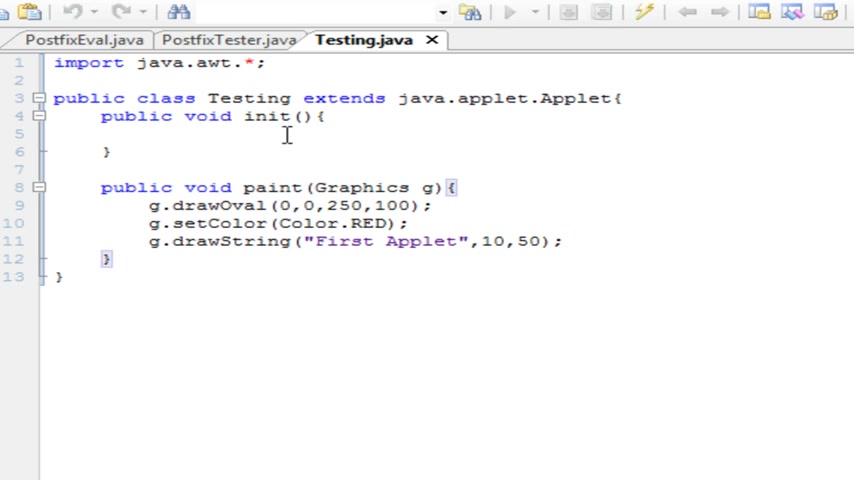
We're gonna be referencing that by using the color red G dot And then we're going to draw a string and if you're familiar with the PHP um JD class , it's very similar to that .
So I was kind of politely surprise , not politely but um happily surprised by some of the options that uh apple has to offer .
So this is our entire class for our Applet .
It's actually very short .

Uh If you get into more gaming stuff , you're gonna have model view controller and it kind of follows the same exact sequence of events you have your repaint and then you have your , your um handling for mouse events and stuff like that .
So you can get a lot more technical with that .
So we're gonna hit control S save .
And if you're using J creator , J creator or any other ID E , uh they all have the function build file and then run file .
So , what we're doing now is we have a dot Java file uh oh spelled wrong .
Um For every Java program , there's always a dot Java , which is the plain text format and this is the format that you modify to make your program .
And then there's the dot class file , which is the binary version which the computer can read .
And if you try to open up the dot class , it will create a whole sequence of characters .
But that is indeed the one that you're gonna want to put onto your web page .
So it's already a compiled version .
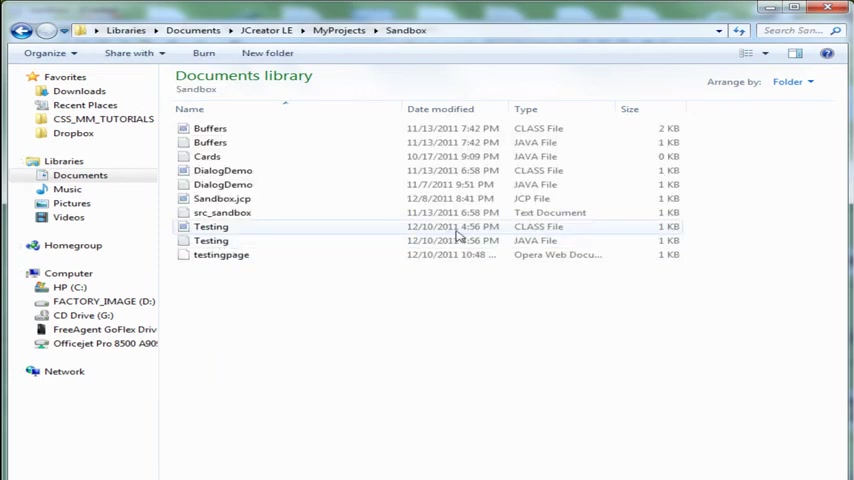
So now that we've already compiled this , you're gonna go into your start menu .

If you're using a PC , you gonna go documents , you get this in here and then we're gonna go over to J Crater wherever your , your um thing is located .
And it just happens to be that mine is located in sandbox and notice it's a dot class file , not a dot Java file .
So we're going to make sure that we have the dot class file in here .
Yeah , I've already made this to test myself in this tutorial .
So I'm just gonna go open with notepad and I'm going to delete it before I put it up here .
Ok ?
So now we have a clean .
Um Testing page .
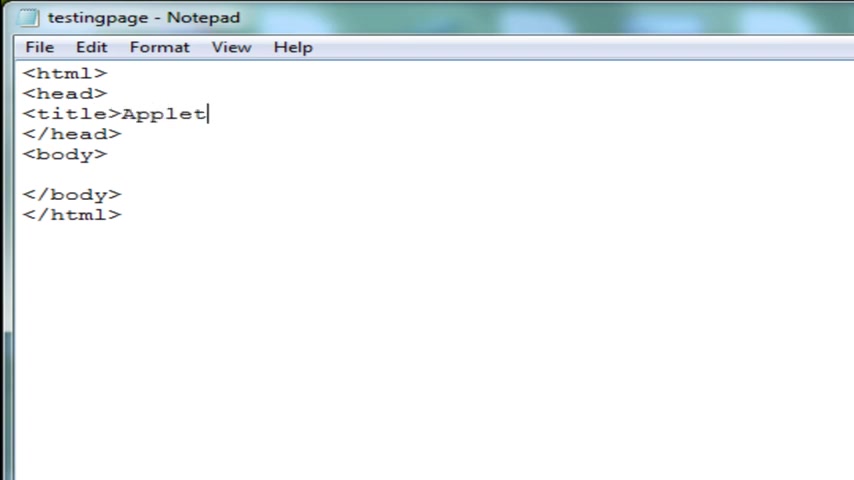
This testing page is gonna be a dot html file so we can render it in the web browser .
So let's just do a ordinary html declaration here .
So we're gonna have two HTL tags and declare that this , this is an html page .

They're gonna have the head tags and then we're gonna have our body tags and this is not gonna be an HTL tutorial .
So I'm just gonna put all the tags in here .
Title really isn't needed .
Uh Let's just name it Applet and then body , this is actually the most crucial piece of code .
Um Let me just put in program break it down .
OK ?
So here's a crucial piece of code .
So Applet , so that's the name of the tag that we're gonna be putting in Apple code and we're gonna be putting the the class .
So in this case , it's testing dot class .
It's not testing dot Java .
Testing dot Java will not work because it has to be in there already compiled .

So it's testing dot class with and then I'm just gonna make it 300 and then height uh 300 and that's closed off .
And I think there might actually be one of these , but I don't wanna push it .
So that's our completed uh apple code there .
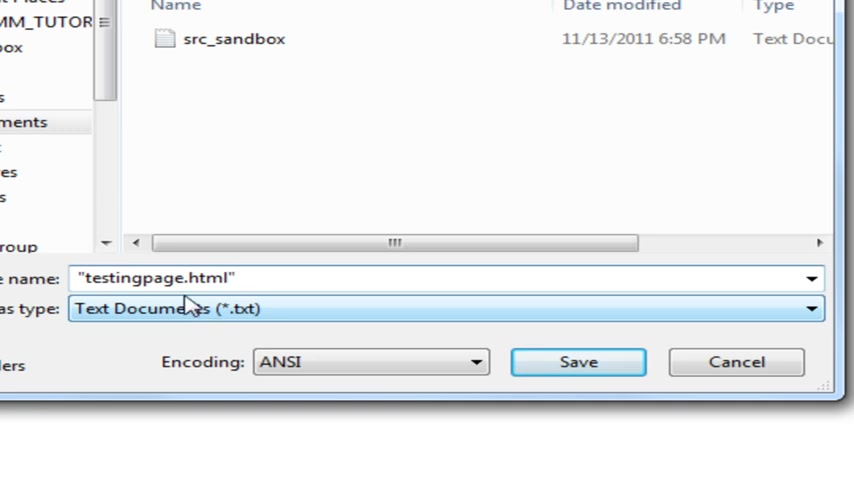
So if you hit control s oh and also if you're gonna be saving this on a notepad , you wanna do save as you wanna make sure that you put quotations around it and you put dot html so that it recognizes that a dot html page .
If you just do dot HML , without these quotations , it will just depend dot html into the back of dot txt and actually it'll depend dot txt on the back of html and it won't recognize the pages dot html to go save and yeah , it'll say it's already , I , I wanna replace it , whatever .
So close this down and I need to take opera off of there .
Opera sticks .
Um Not that I'm suggesting anything .

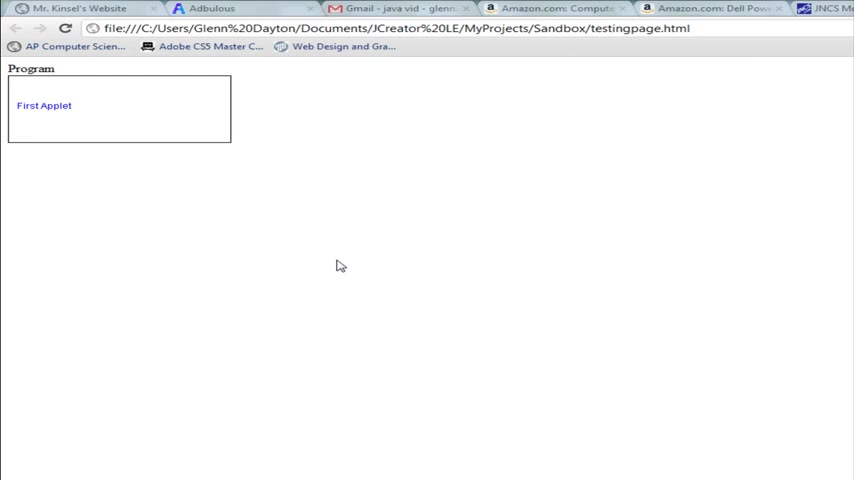
So I'm just gonna open up a Google Chrome and uh plug in was blocked , whatever and could run this time and it shows that we have our first apple running .
So that's our first tutorial for making an applet .
Um You can go into here and change some of your , your code around .
Um I suggest you just go onto the uh Java Api and play around with some of the things that they can offer .
And I actually , what you , what you just saw in here was not the dot class file , but instead when you go into here , you wanna do uh run , run file .
Let me see if this changes the look of the dot page .
I think it will .
It'll say no , no man , you know , reload this around this time .
Yeah , really ?
My dot class file should change .
Yeah , today .
Yeah , because it's five o'clock right now and then this is generated at 4 59 .

So this dot class file is not updating , but when you , when you make it , it will update and you will have a functional um apple and I'm hopefully gonna be making some more , more tutorials on how to make buttons and stuff .
So take a look at that .
Anyways , please go to target tutorial , subscribe , rate comment and also I have some more uh java tutorials , PHP tutorials and really get into making websites and stuff .
So , thank you .
Have a nice day .
Bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.