https://www.youtube.com/watch?v=v9AXJ15FK54
Create A Blog or News Website Using The Extra Theme _ For Beginners

Hello people .
My name is Fruity .
And in this video , I will show you step by step how we can create an amazing news or blog website using the extra theme .
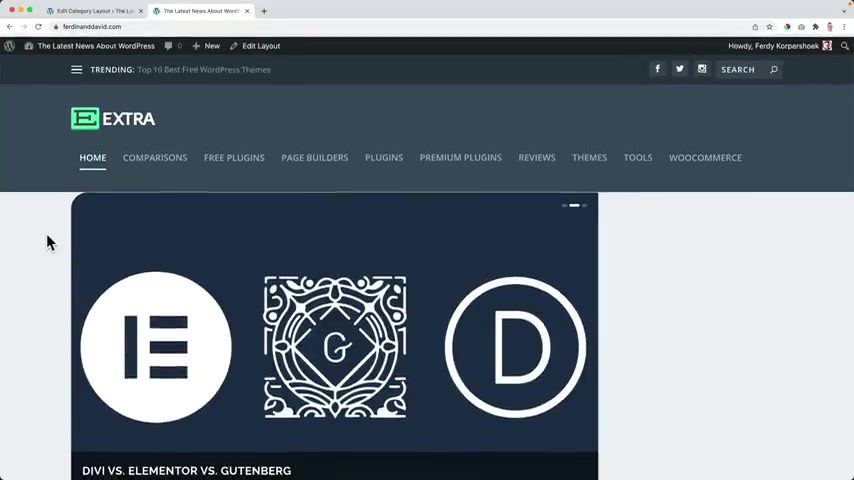
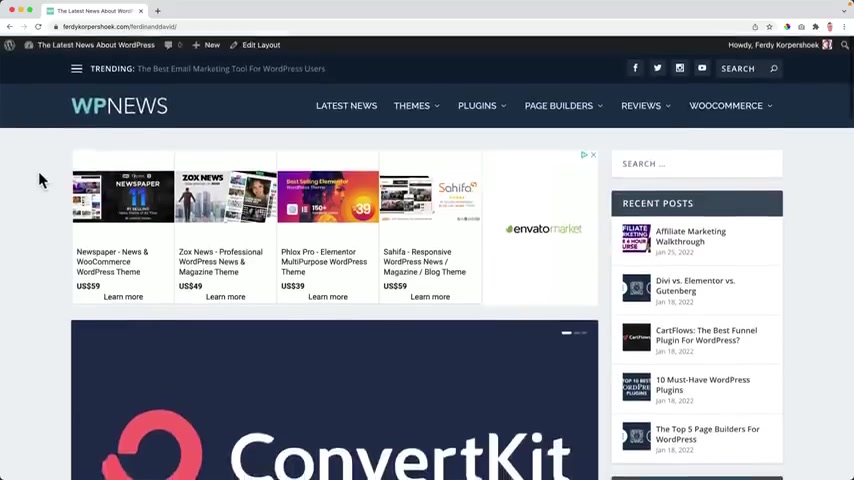
In my opinion , one of the best news themes out there , let me show you the website we will create .
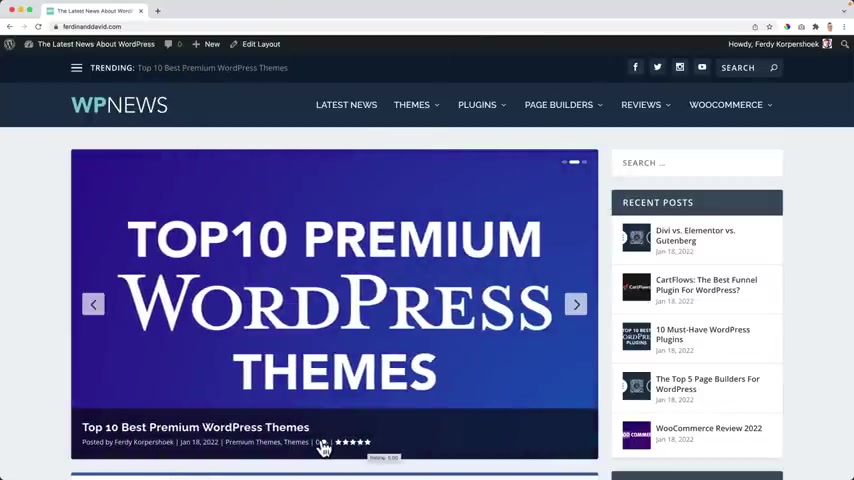
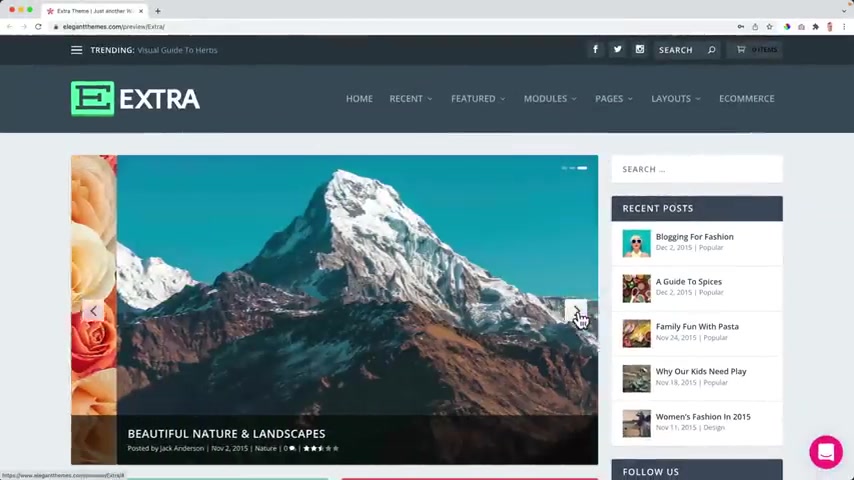
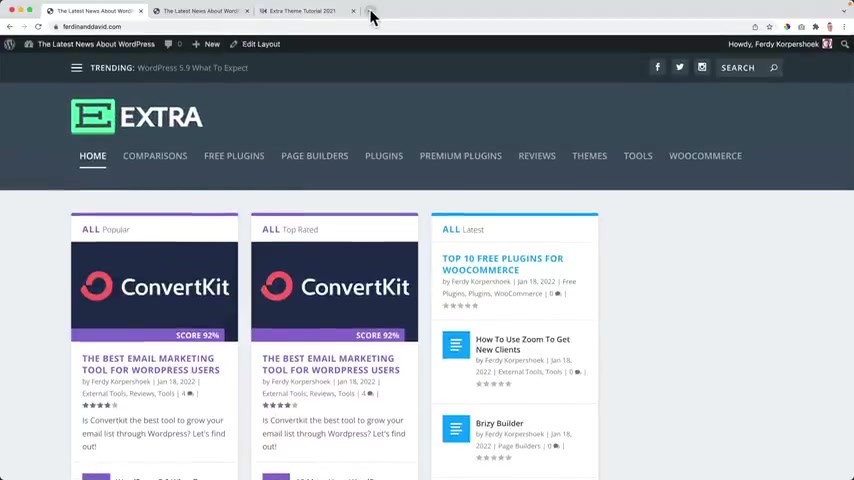
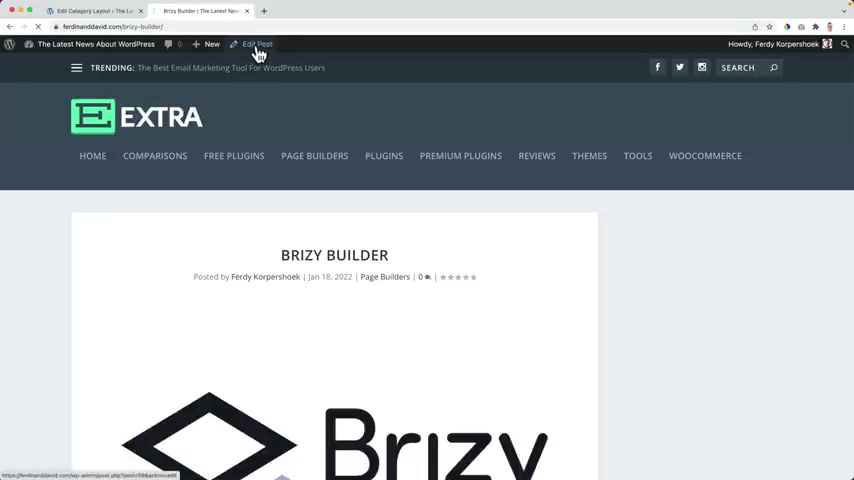
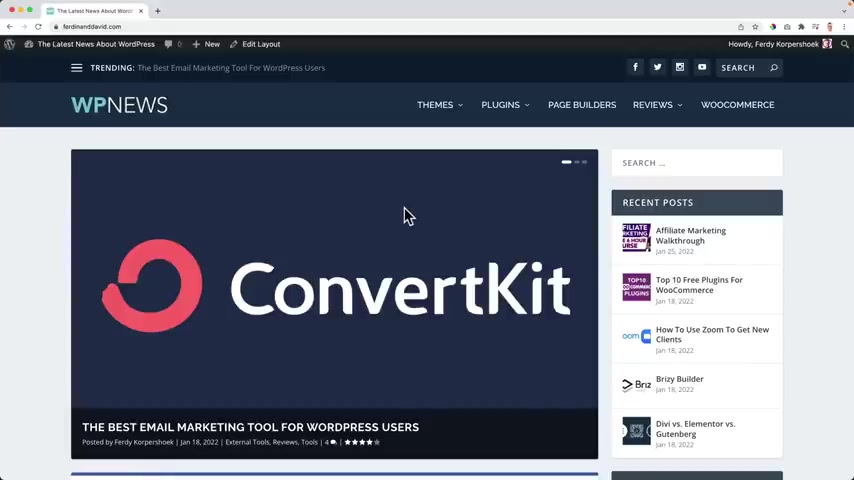
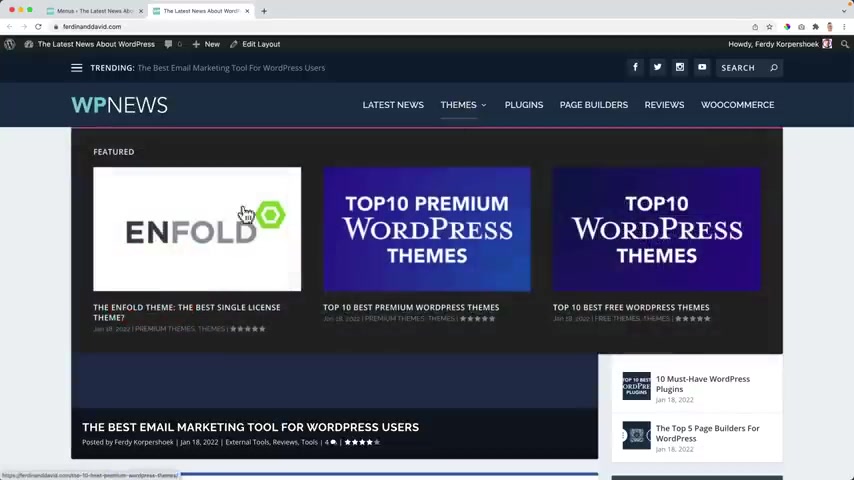
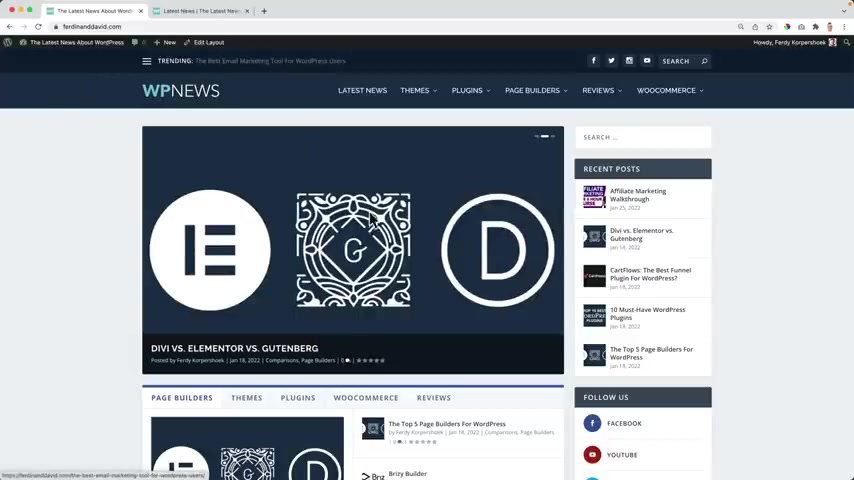
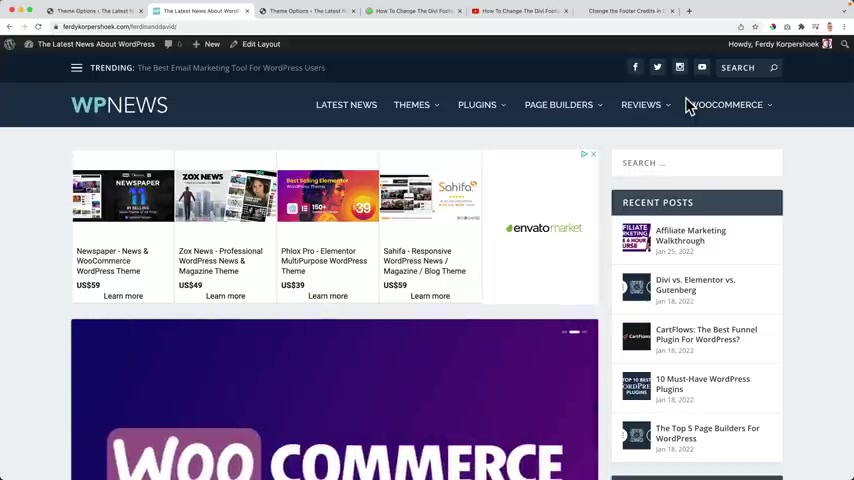
This is the website we will create using the extra theme .
What I love about the extra theme is that everything looks great out of the box .
You only need to adjust things , colors , styles settings , but by default , everything looks great .
Creating something like this really easy .
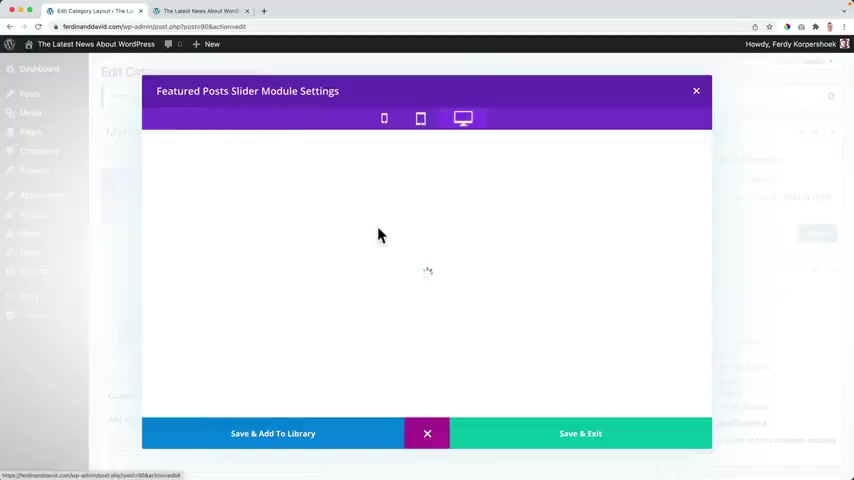
So let me show you , I click on insert module .
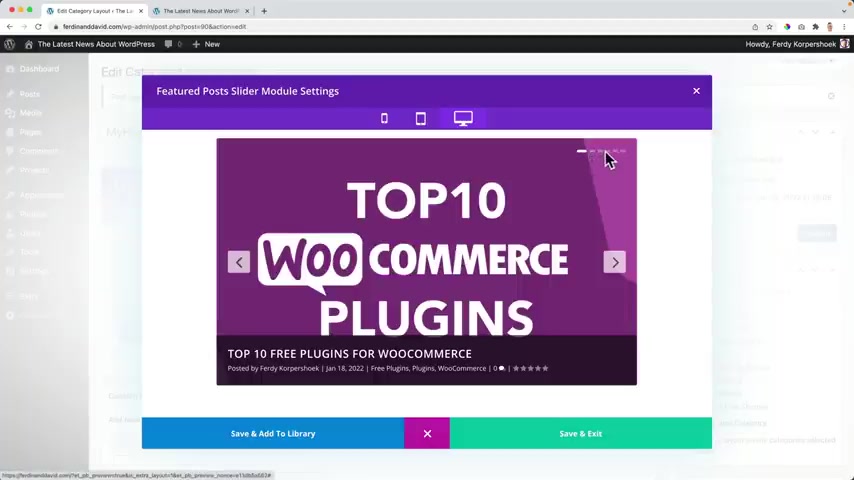
I go for the featured post slider by default , it looks like this six different posts and then I can configure it .
Which categories do I want to include ?
How many posts do I want to have ?
How do I want to sort them ?
Most popular ones ?
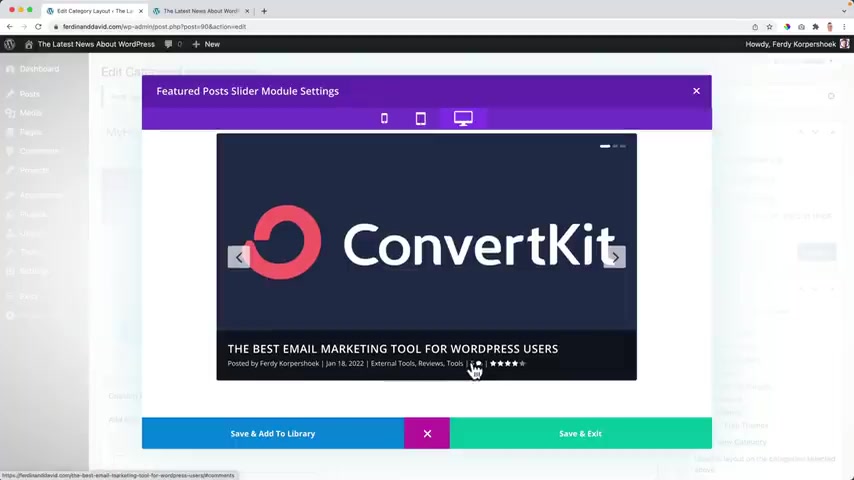
I as rate as one is sending , sending .
It is so easy to adjust things with this theme .

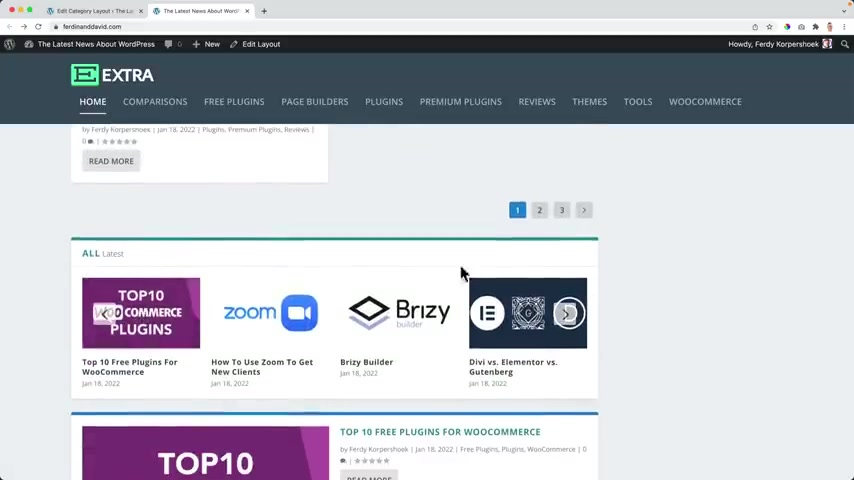
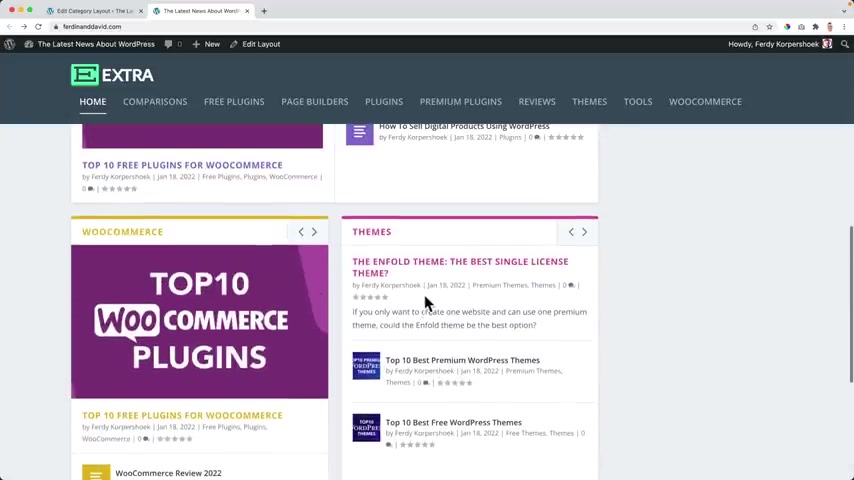
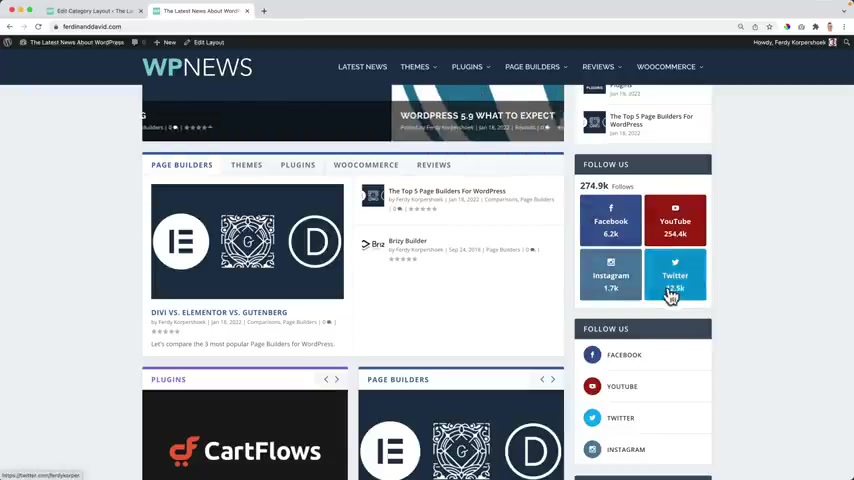
So we just drag and drop and then we can create things like these depth categories and every category has its own color which makes the website , colorful and a bit more organized .
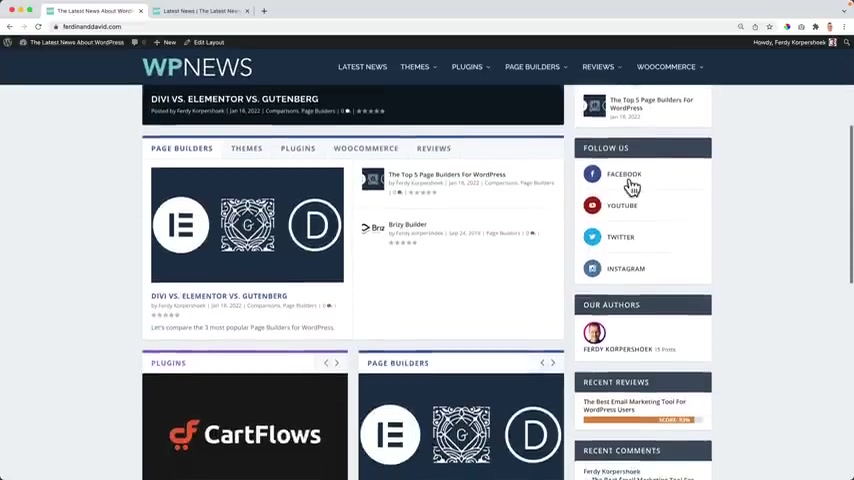
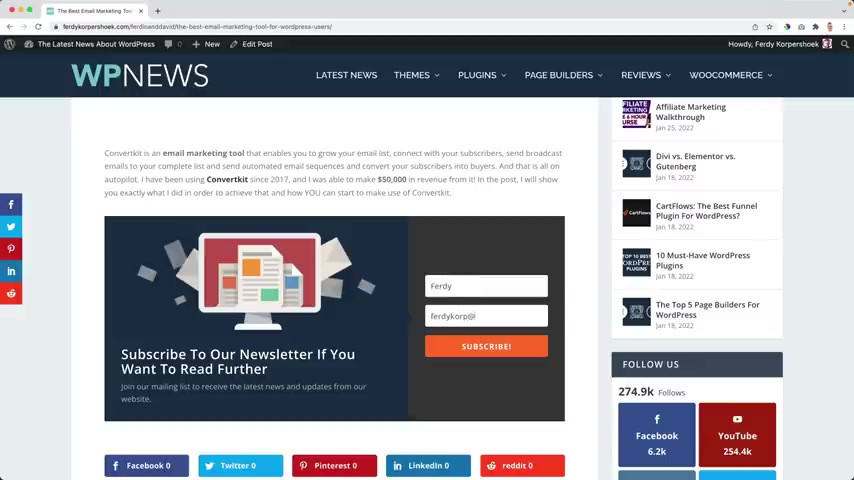
I also talk about getting new subscribers to your email list .
And then when you create a new blog post , you can send an email to that email list .
So you get more visitors to your website and we can get those subscribers by placing an area like this or using a pop up or a fly in .
So if I go to a blog post , let's say of Avert kit , I can also say that if people want to read more about this blog post , they need to fill in their details .
So I need to fill in my name , my email , then I need to subscribe and then they get access to all the other information .
I'll show you how to write a blog post .
I will show you how people can share your content , your blog post , your pages and the home page looks like this .
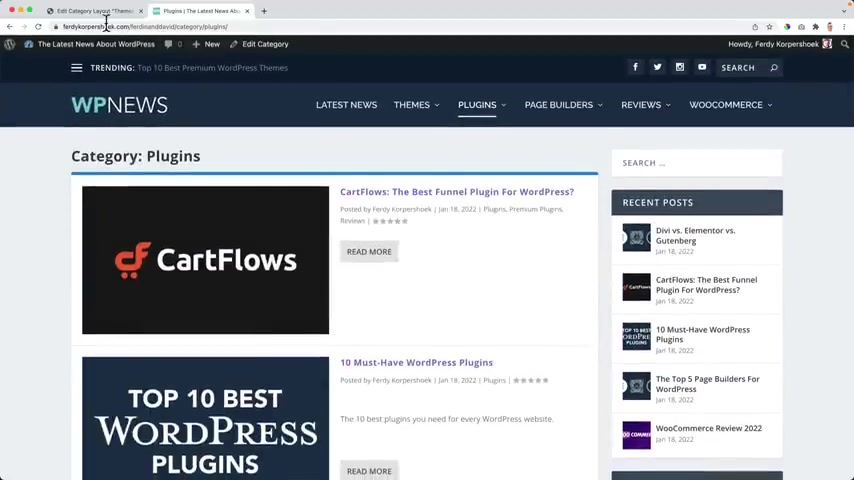
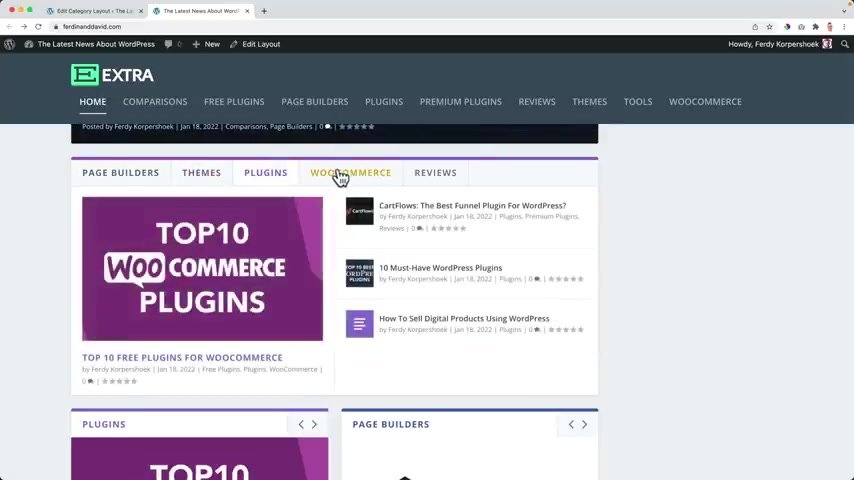
But if I want to , I can assign different styles to certain categories .
So if I go to the themes , it is displayed like this .

And when I go to plugins , it is displayed like this .
Also with the side bar , we have a beautiful sidebar over here .
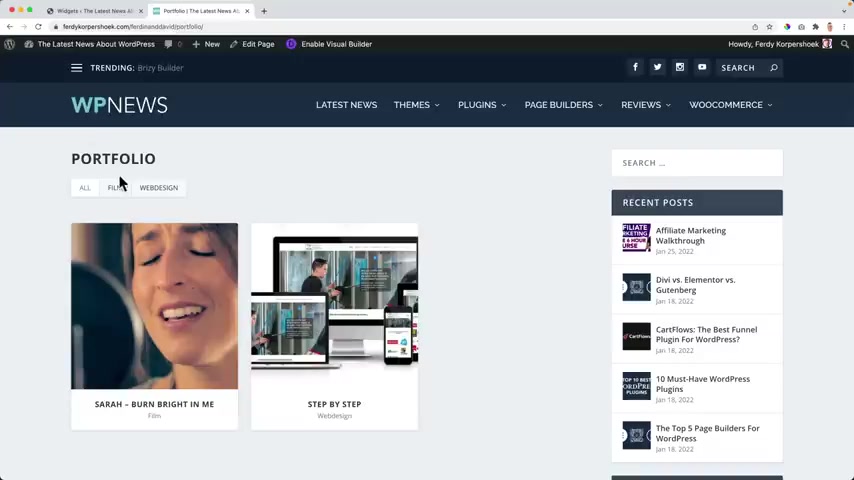
But for every specific category or page , for instance , the portfolio page , I can have a different side bar .
Let's take a look at the header over here .
We see trending posts based on the rating and the amount of comments .
We have a nice sub menu over here with more information .
And it's really easy to create a site map .
You just select the site map template and it is created automatically .
You don't have to create it manually .
And this can be good for the search results and for people that want to navigate through your website easily .
The same goes for the latest news .
How do you want to display this ?
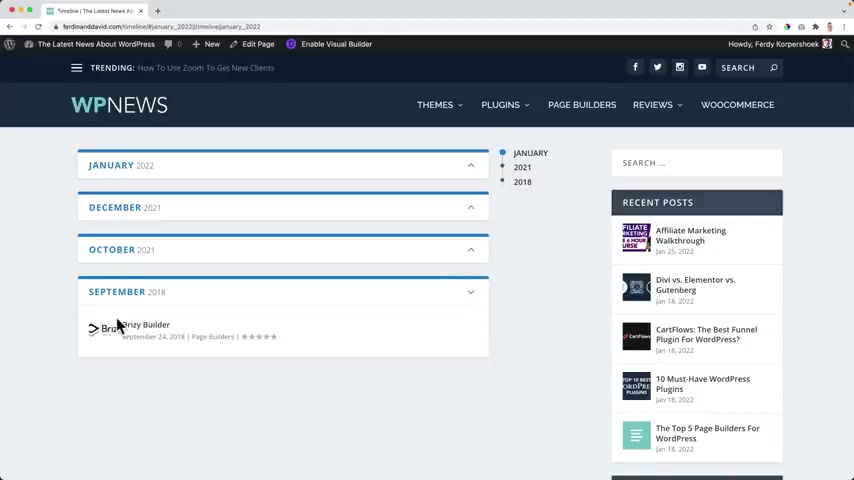
Well , I decided to display it like this and it's really easy to adjust it .
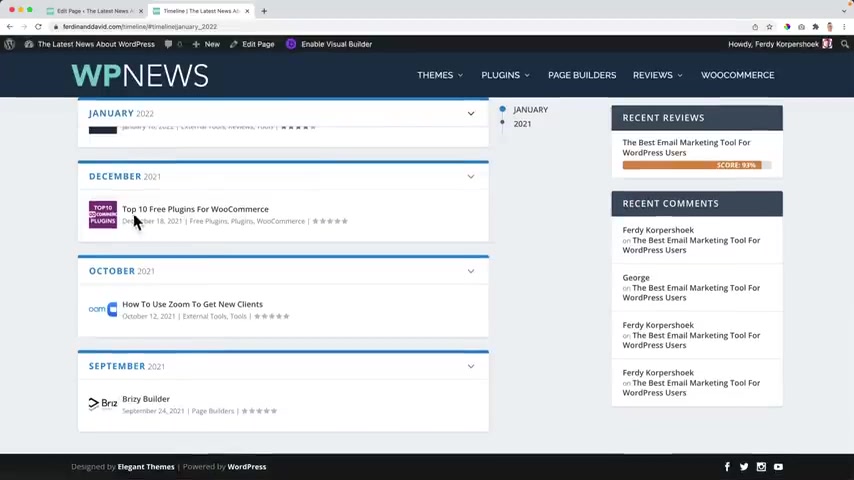
We can also work with a timeline .
Let's go back to the top header .
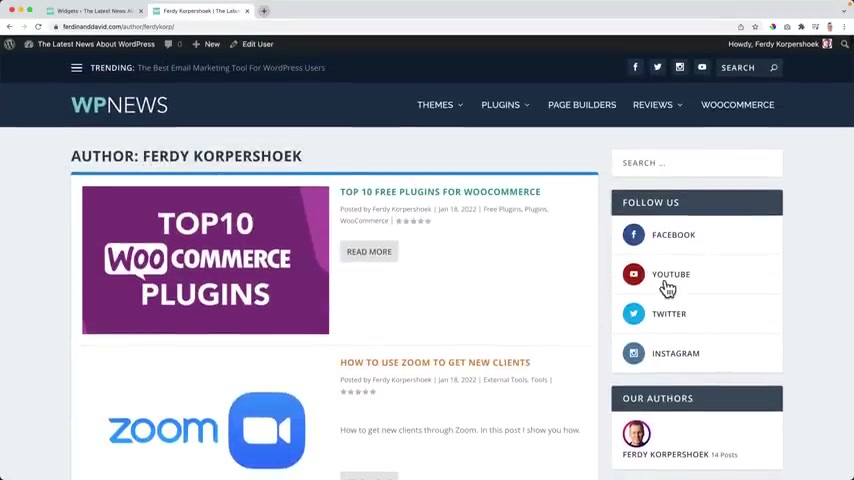
You can show all your social media profiles over here .

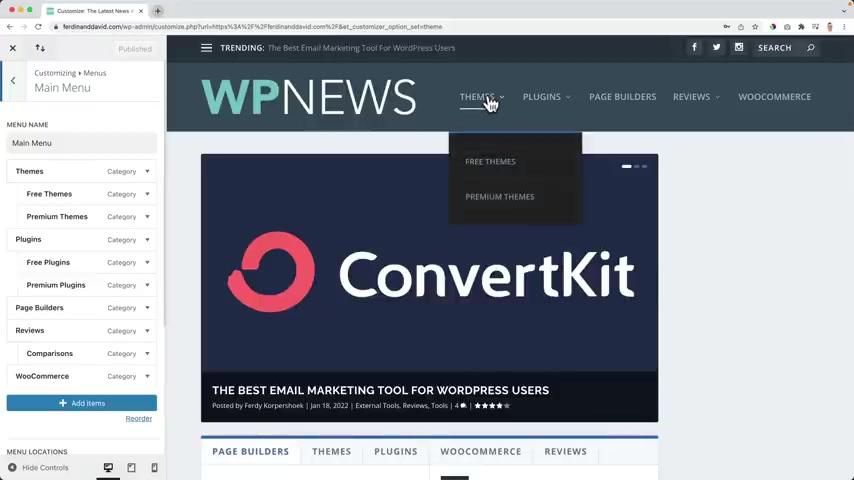
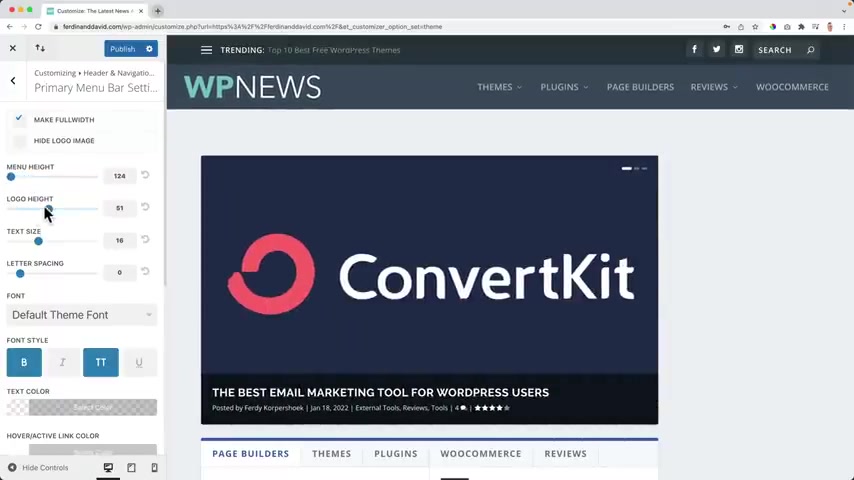
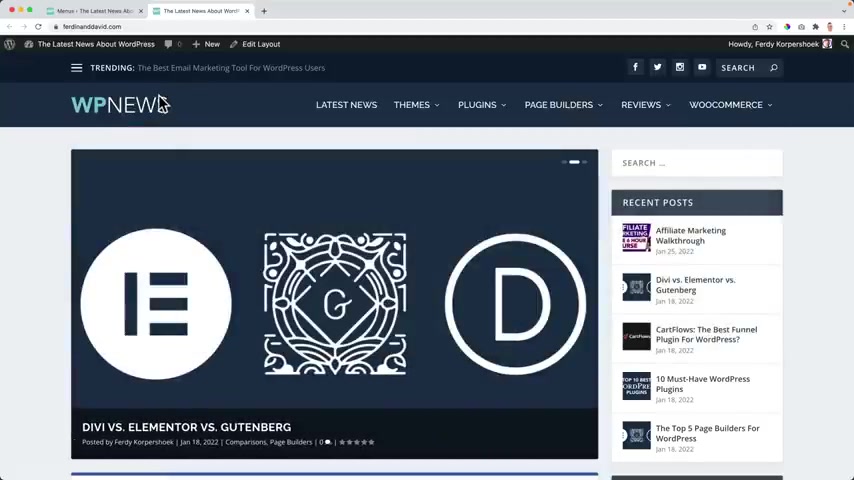
People can search on your website , you can add a logo and when you scroll down , you can decide if the logo should shrink or go to the center , you can change the look a few of your header and we also have a mega menu .
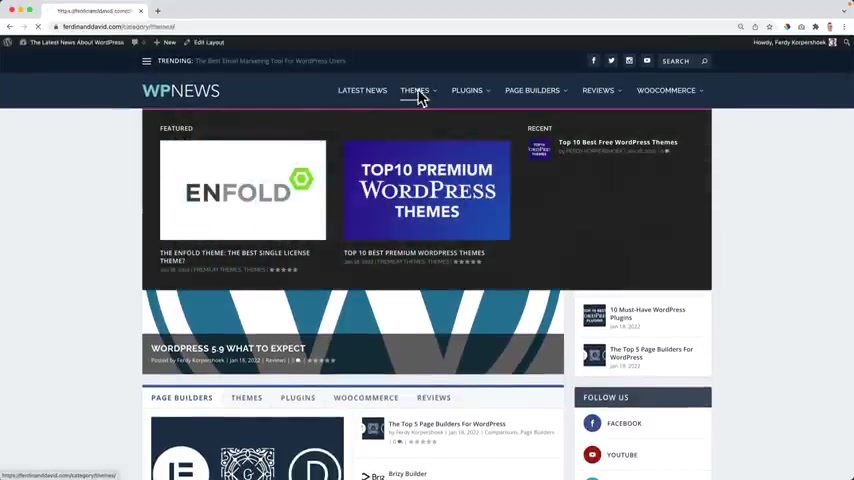
So when I hover over themes , I see all the blog posts or news items with the category themes .
So it's really easy to find the most recent blog post about certain categories and there are also multiple styles for that .
So I guess like what you prefer and I will show you of course , how you can do that .
I go back to the home page , I scroll down a bit , we can make use of affiliate links .
So when people click over here and you place your affiliate link over there and people buy the thing you promote , you make money and you can place it here , but you can also place on top of this area .
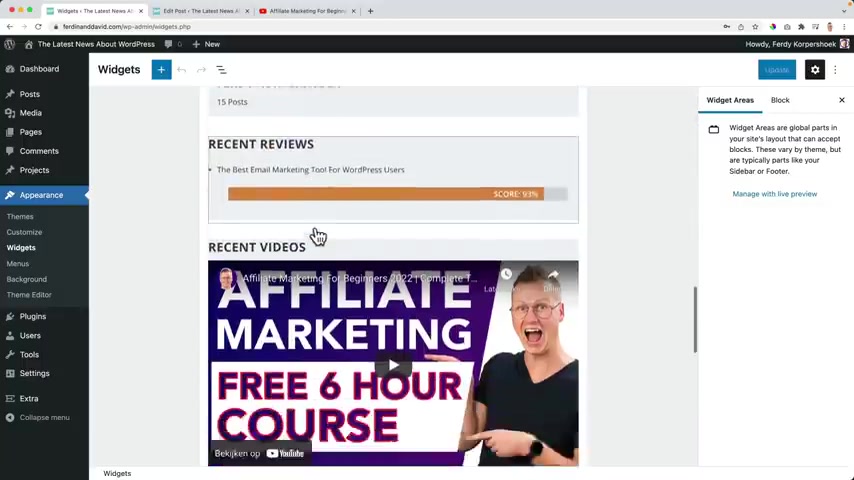
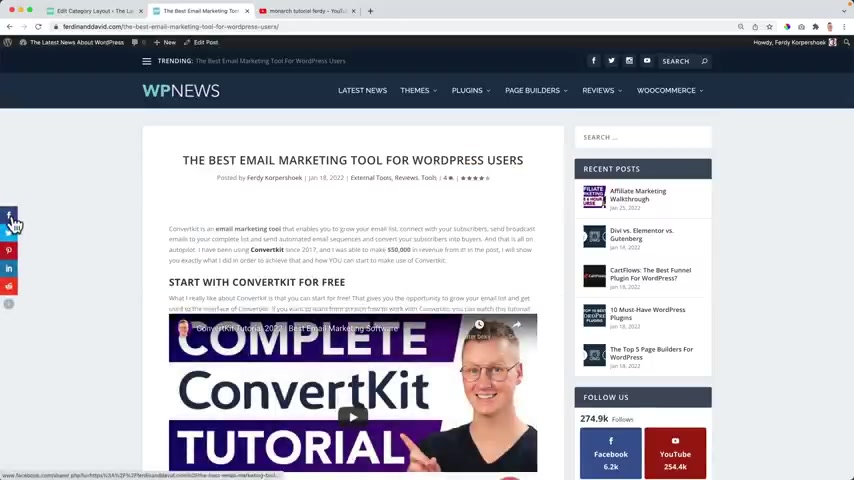
I will show you in a minute how it will look , we can show a recent review .

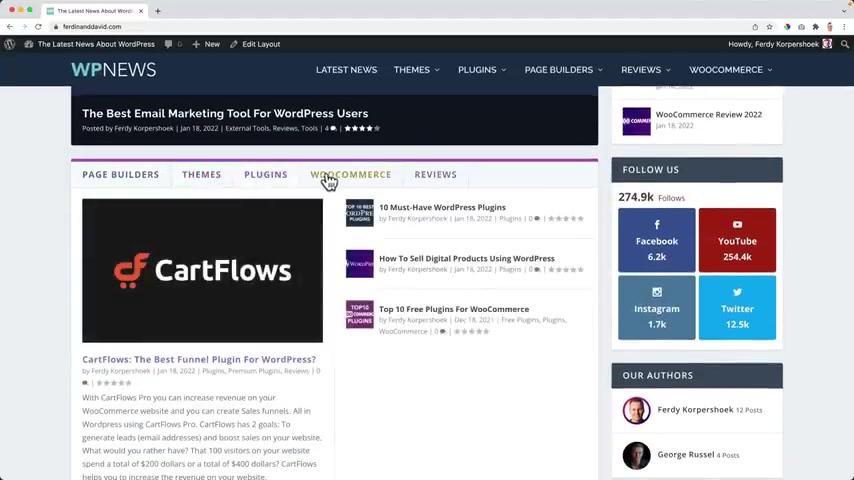
So if I go to the best emo market tool for Wordpress users , I scroll down all the way I just have to fill in some statistics and this is how it looks based on the category color .
And here below , people can share this , we can decide where they want to share this .
So I can also add multiple things over here .
People can rate it .
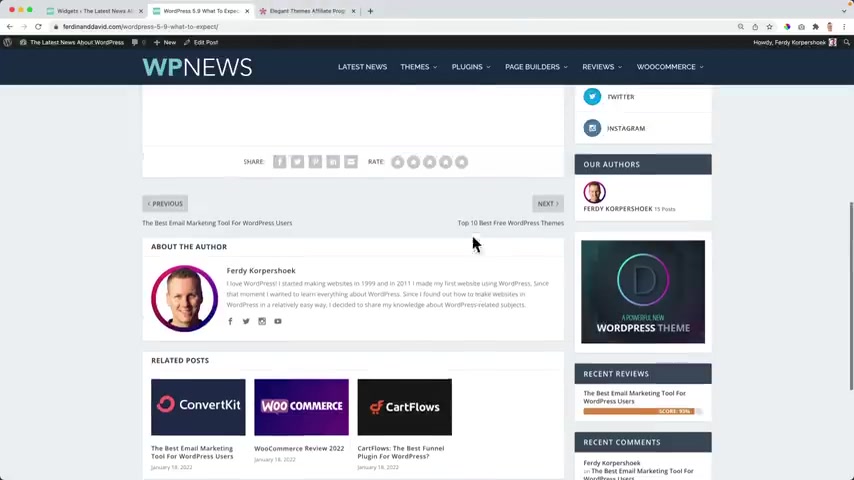
So the better it is rated , the more it will be displayed on the home page , we can go to the next blog post or the previous one , something about the author , there are related posts , people can leave comments and in my opinion , everything looks really nice .
You can have multiple authors .
So right now you see Corpus and George Russell , four posts .
I have 12 posts and you can say with a group of friends , hey , let's create a website and start writing about a certain subject .
And when you and your friends write high quality blog posts , you start to rank in Google or you will be found better .
And then you can make money by using a link and advertisements like this .

I will show you how we can place this in your website over here .
And also when we scroll down a bit over here and this is based on the interest of the visitor , not on your interest but on the visitor .
So there's a bigger chance people will click on it because it has everything to do with what they're interested in .
Google knows what they're interested in .
So it's your task to create the best blog post .
And I will show you how we can do that .
And the more people you get to your website , the more people you can help and the more people will click on your ads .
And the more money you make , it's a win win situation , the more you care about your visitor , the more money you can make , I will show you step by step how you can do all of this .
And the great thing is it looks great on all devices .
So if you watch this on the tablet , this website or on a mobile phone , it all looks great and everything will be adjusted .
Here are the sidebar elements which is below the content .
And also if I go to a certain blog post , it all is optimized for all devices .

And that is what I will teach you in this tutorial step by step .
Here is another example of how the theme can look with different images , different subjects within the website , look at this .
You can have recent videos over here , you can watch them , you can let people log in .
So if you have a few writers that write for you .
They can log in through the front end now where you see how nice it can look when all those different colors come together .
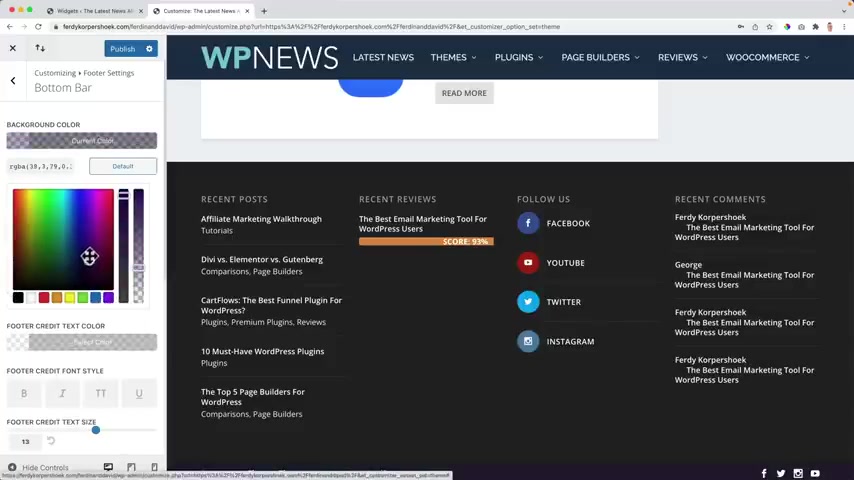
I did not even talk about the footer , but you can create a beautiful footer .
I will show you that how and if you want to uh it is commerce ready .
So if you want to add a web shop that is possible .
And on this website it's uh the , it's a demo theme of the extra theme .
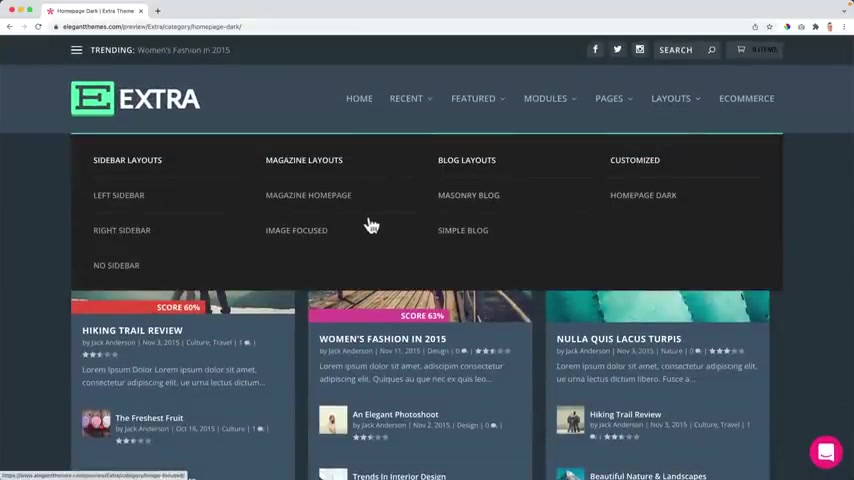
You can go to layouts with um magazine home page looks like that , but also image focused and that's what you can create .

And I'll show you step by step how you can do that .
You can have a dark website and it all looks really slick in my opinion .
So that is what we will create .
When I go too fast for you , you can go to the settings of the youtube video and change the playback speed to a slower one .
Or you can click on the left arrow on your keywords and go back five seconds in the video .
In the description of the video , I have time stamps .
So if you want to go to a certain part of the video , you can click on one of the time stamps and you go directly to that part of the video .
If you like what you're seeing so far , then I would like to ask you to like this video and let me be in front of you .
I want to reach 500,000 subscribers this year uh in 2022 .
And in exchange , I want to give the best tutorials ever .
So if you want to support me or you want to know more about learning how to make websites using wordpress and other stuff , then you can subscribe and it will help help me out a lot to make me happy .

And if you don't do it , I'm also happy .
It will make me more happy if I reach my goal and I will do my best .
Either way , whatever you do , let's get started with this tutorial .
So there are four things we need to do .
If you don't have it yet , I will show you how you can get your own domain name or web hosting and I can give you 70% discount .
After that , we will install wordpress , then we will get the extra thing .
Then we will create our amazing website .
If you already have a domain name , a web hosting and you have already installed wordpress , I will show you on the screen right now where you need to go in order to continue with this tutorial .
Now , it's really time to get started .
If you already have a domain name , a web posting , you can skip this part .
If you don't have it .
Let's go to web hosting 11 dot com .
Hit enter , you will be redirected to name Hero .
In my opinion , the best web hosting provider when it comes to quality and affordable prices .
And when I take a look at web hosting , of course , I take a look at speed .

I take a look at the support and I take a look at ease of use and name Hero came out on top and I have an exclusive discount for you of 70% if you go for the first plan .
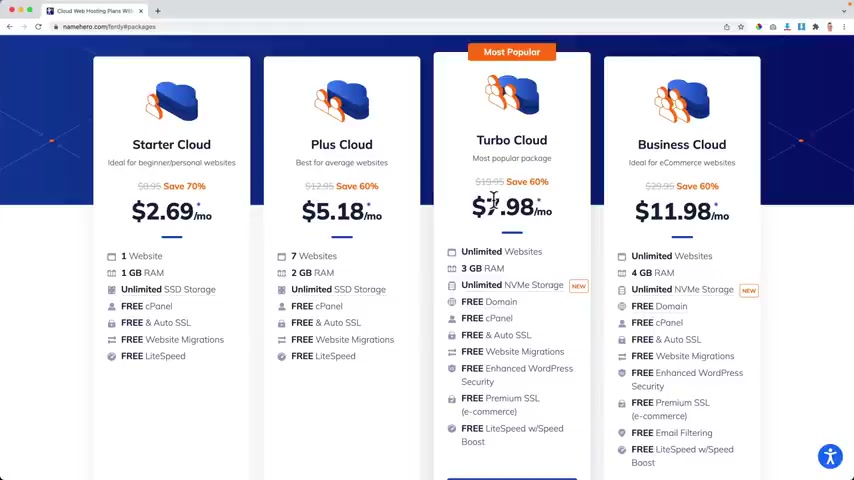
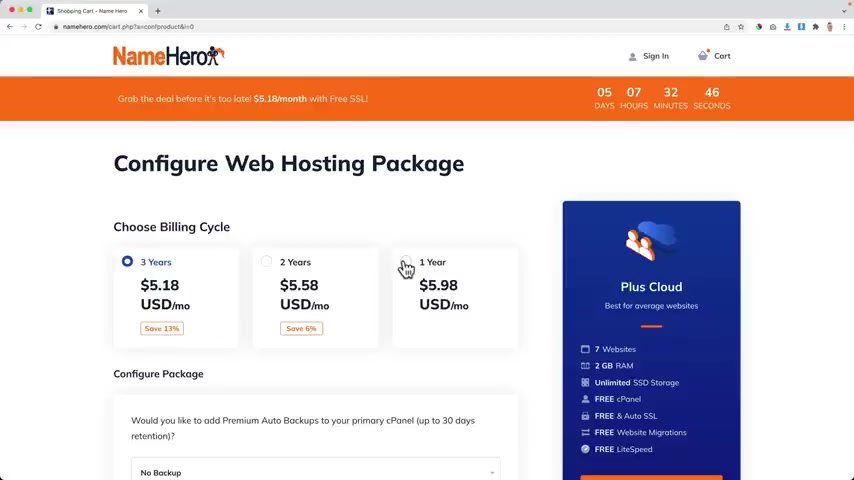
So let's take a look at the plans by clicking here .
Or if you feel like it , you can scroll down and here you see the four plans if you just want to start and you're sure you want to go with one website .
This is a great package for you .
It's called a starter cloud .
You pay $2.69 per month and you can have one website .
You have one gigabyte of ram , which is more than enough unlimited SSD storage .
You have the C panel which helps you to install wordpress and a free and automated SSL .
And this one I really like , it saves you some time because automatically your website will be secure with other web posting providers .
You need to do them manually .
Here , it is automatic .
If you already have a website , you can migrate it for free to name Hero and you have free live speeds , which makes your website even faster .
I can tell you the website at name Hero are fast .
That's for me the most important thing , fast websites .
I don't want to have slow websites .

So if you get the startup cloud , you have one website and it can be as short , it is blazing fast .
If you think in the first year or the first three years , you want to create multiple websites , then I would go with the Plus cloud .
You get 60% of discount .
You can have up to seven websites and two gigabytes of ram , which is more than enough to have seven websites .
Again , unlimited SSD storage , all the other benefits which you also see over here .
If you want to start a web design agency , I would go with the Turbo cloud .
You can have unlimited websites .
That means that you only have to buy the domain , but you can host it under your Turbo cloud package less than $8 per month .
But this is not with SSD storage , but with NVME storage , which is a new technology that makes your website even faster .
This is already super fast , but this makes it even faster and that can be handy .
So if you're planning to create a lot of websites , then this is the plan for you .
And if you want to go all in the best of the best , then you can go for the business cloud .
So if you're starting out , I would suggest you start with the starter cloud or with the plus cloud , you can always upgrade later .

So if you're sure you want to go with one website , this package is great for you .
If you know , you want to create multiple website in the first year or in the first three years , then I would go for the plus cloud .
But again , you can always upgrade later .
So I will start with the plus cloud .
I scroll down and I click on order now .
Now we need to get a domain name .
You can have a dot com domain name or a different extension .
You can also search for it .
Do they have a , a Dutch extension ?
For instance ?
Yes , they have that .
And if you buy a dot com domain , your website will be live immediately .
That's what I really like about name .
Er , you don't have to wait , your website is live immediately .
We don't have to take a break .
So you need to search for a domain name that is available yet .
Of course .
So you need to come up with a , with a brand name or with your own name .
For instance , my brand name is Fed Corpu , that's my name .
So I can also choose Ferdinand David dot com .
See if it's still available .
I click on search and if it's not , you'll see that over here but it is available .
So I will go for Ferdinand David and I click on continue .
So over here we can choose our billing cycle .

Do you want to go for one year , then you pay $5.98 per month for two years , $5.58 or $5.18 .
So depending on the billing cycle , you get more discounts .
Maybe you want to check things out .
I suggest you go with one year and then after the first year , you can also extend your billing cycle for another three years .
And then again , you get discount .
So I would start with one year and then you don't need all this stuff .
This can all be done using wordpress plugins .
So I click over here and continue and then it's really important to take ID protection .
So you can check that over here .
Why ?
Otherwise your data , your phone number , your email address will all be visible to everybody in the world and people will spam you their automatic bots , they will send you emails about let me create a logo or do sco for you .
You don't want that .
So for just $6 per year , you can get ID protection and nobody can see your personal details .
Then I click on continue and that's it .

So we have the web hosting plus cloud which normally cost $179 per year .
But you get a lot of discounts and we pay less than $100 and then we can have up to seven websites in this package , which is amazing .
This over here is a glitch .
This is not uh $20 .
So select that and see the price stays the same and I receive the right price .
So I don't know what it is .
Maybe it's a mandatory .
You found out that the I don't know .
But um I want to have the domain , I want to have this web hosting package and we can get started right away .
So you see , we got a lot of discounts .
So I'm a new user .
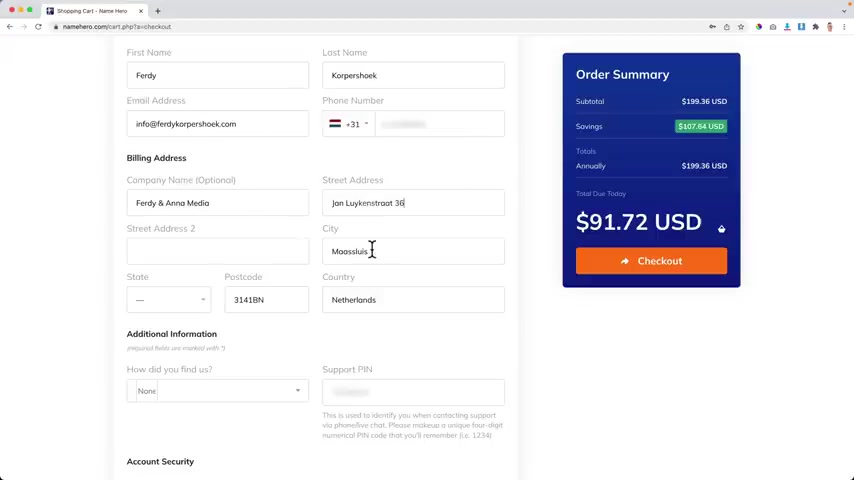
So I will fill in my details over here .
First name , last name , my email address , my phone number , my company name , the street address , my city where I live , I live in South Holland in the Netherlands .
How did you find us ?
Well , probably through youtube because you're watching this tutorial and you can have a support pin and that can be asked from you if you go to the support .

But if you have phone or live chat and then choose four numbers , I have those over here and then I want to create a password and I confirm that password .
I want to pay with credit card stripe .
So I fill in my details over here .
One superhero specials .
Well , I definitely would turn it on because with Black Friday , for instance , you get an amazing discount .
So I would turn it on and they do not spam you , they send only emails and it really benefits you .
They need to agree to the terms and then we need to go to the checkout by clicking here .
And when I got this through my link , you don't pay more , you get a discount and I get credit for it .
So it's a win , win situation .
So I click over here on , check out this sometimes can take a moment and I'll check a few things and there we are , the order is placed .
Congratulations on your domain name of web hosting .
Now , let's install wordpress on our brand new website .
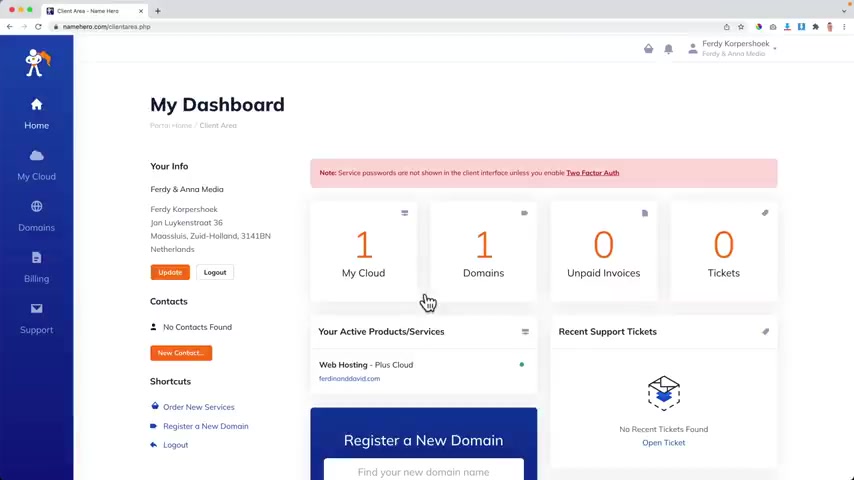
Now , we can continue to the client area .
So I click over here and there we are .

So what we can do over here , we can maintain our domains , our websites , our support tickets are billing .
So if you have any question , you can click over here on support , you can open a ticket or go to your tickets and they usually reply really fast .
So that's really nice here .
You can see an overview of all your domains , your cloud , we going right there .
So what I will do , I will click on my cloud over here because we're going to install wordpress .
And then I click over here on the web hosting plus cloud .
Awesome .
I log into the C panel and then over here I search for word and then I click on wordpress manager by soft Dela .
And now we can install a worker website on our domain .
So I click on the blue button install in here .
We can choose our domain .
Awesome .
And then over here , I can choose a TPS .
And maybe it will say , let's see , it will say nothing .

It can say , hey , you don't have HPS still choose HPS because it will be there really soon .
That will be automatically be created .
And with HPS , as you see over here , your website becomes secure .
That's really important for the search results , really important for your website .
So with they take care of it , then you can choose your domain name .
If you have multiple domain names , you can choose one over here .
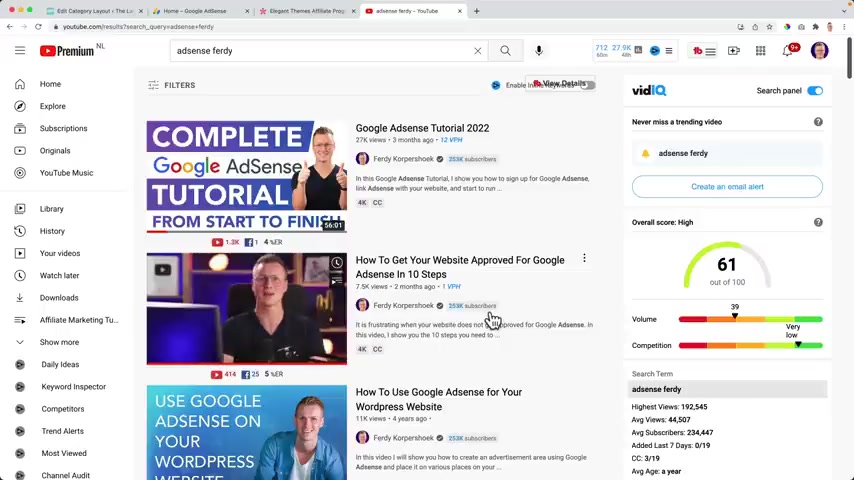
And by the way , if you want to learn more about everything that names offer , you can go to youtube and search for name Hero tutorial .
And I think I will be the number one .
Yes .
10 months ago , I will create a new one because I recorded four K .
But over here a 1.5 hours of everything you need to know for uh name , Hero web hosting .
And then over here we can install wordpress on your domain and forward slash and then new or WP or test .

And if you make this empty , which I suggest you do , then workers will be installed on the director on , on , in my case Ferdinand david dot com .
They always use the latest version .
And then over here , we can choose the name of our website .
We'll do this later .
Right now .
I want to create a user name Corp and I want to hide my password and create one and I need to create it , admin email third at 30 Corp dot com .
And then I scroll down all the way I don't need all that stuff and I click on install .
And now ladies and gentlemen , wordpress is installed on our brand new domain name with web hosting .
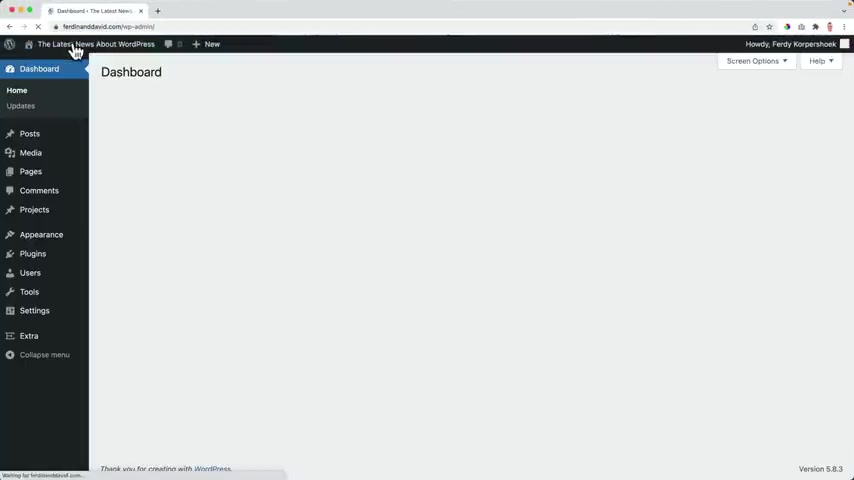
So there it is , we can go to the back end and to the front end of our website .
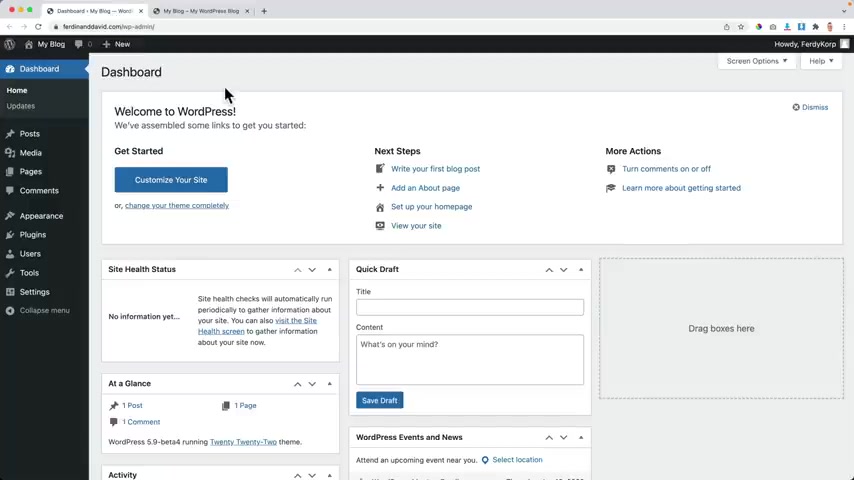
If I click over here , I go to the back end , that is where we can configure our complete website .
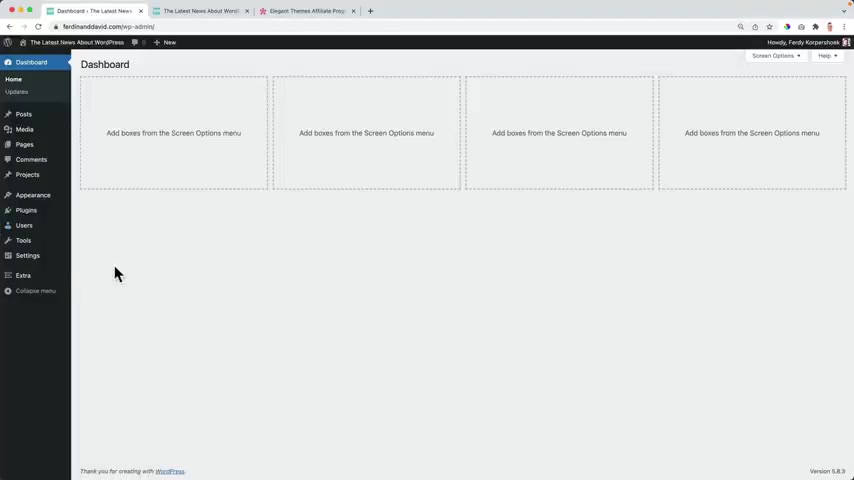
It may look overwhelming .
I will explain to you how everything works .

Then I go back and I click over here and now I go to the front end of the website .
So what I can do , I can close these two steps .
This is what people will see when they go to your website .
It's called the front end .
And then this over here is the back end .
This is what you only can see when you're locked in and no matter where you are in the back end or in the front end when you are logged in .
You see this bar over here , this stub bar , this bar is only visible when you're locked in .
So your visitors will not see this .
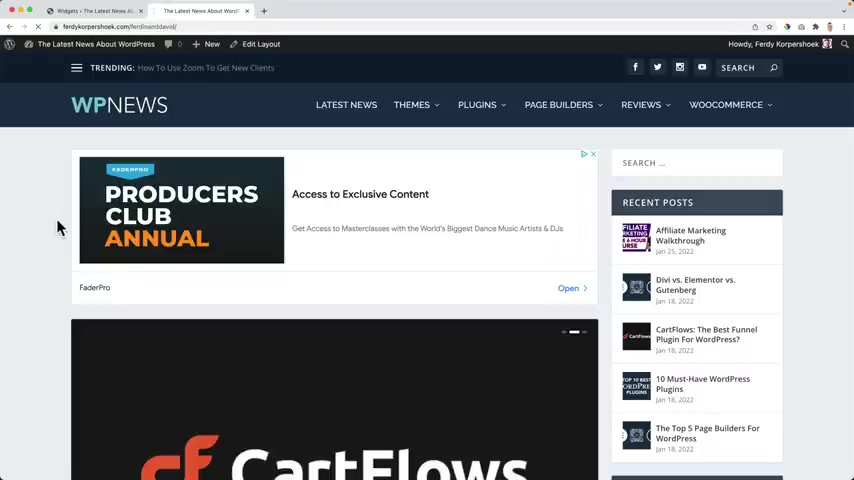
But if I would go to this website , let's say , in an incognito window looking over here when people go to Ferdinand David at this moment , they will see this website .
So we are live immediately and that's what I really like .
Let's face , it , it looks ugly .
It looks , it looks ugly .
Why do they do that ?
I don't know .
But what I know we can make it look better .

But before we do that , let me show you how you can clean up your website and um just a few important settings so we can get started the right way .
So let me talk you through the front end and the back end starting with the back end , this is the place where we adjust our website .
We can change the theme .
We can create blog posts , we can add pages , we can monitor all the comments , we can add plugins , create new users , go through the settings of the website and step by step , I will show you how everything works .
And then when we change things over here at the back end , you will see the changes here at the front end .
So first things first , I always like to make my website a little bit cleaner because this is a little bit overwhelming .
So the first thing I do , I dismiss this message and all this stuff over here .
I want to make it look cleaner .
So first I go to my blog post over here and I want to remove it right now .
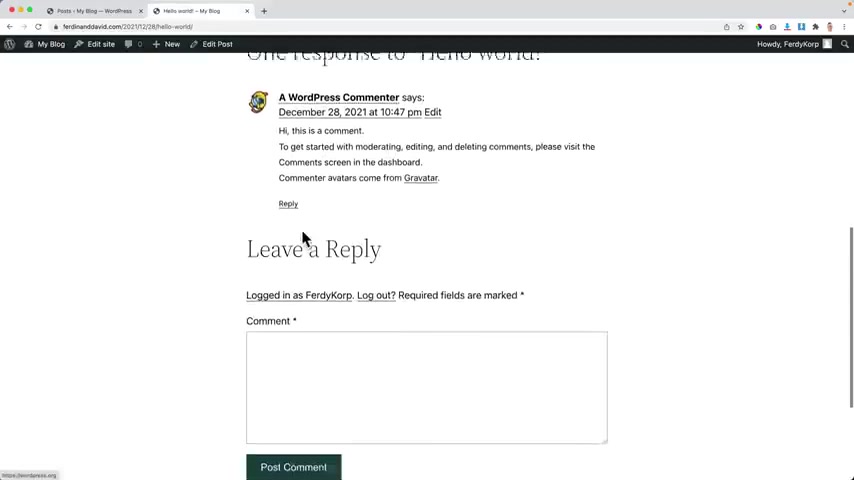
On my website , I see one blog post , which is this one .

If I click on it , you go to the blog post and there's a comment and it looks really ugly .
In my opinion , we're gonna make it look so much better .
But first I want to get rid of this blog posts .
I don't need it .
So over here at the posts , I select all the block posts , there's only one build actions , move through the trash and I click on apply .
Then I go through the trash and I emptied the trash .
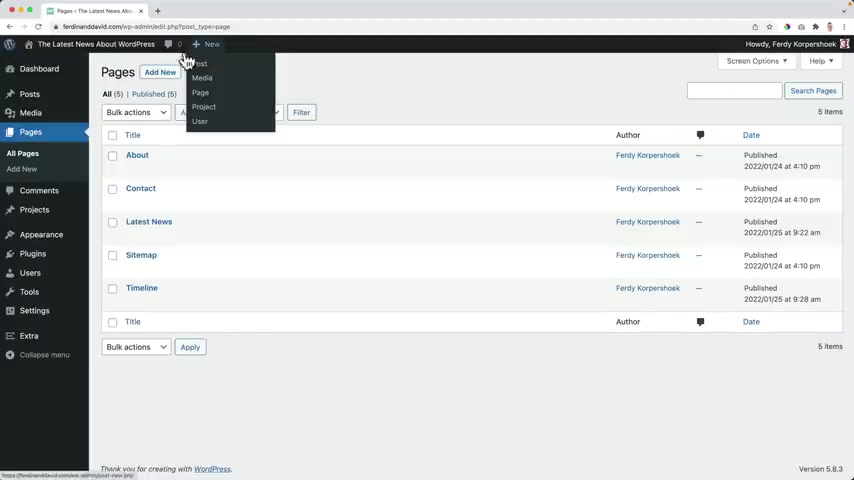
The same goes with bees .
There are a few pages .
I don't need those .
I select them all by clicking here .
I can also select them individually .
Build actions , move to the trash , apply .
Then I go to the trash over here and again , I can remove them permanently one by one or enter the trash .
I go to the dashboards .
I see all those steps over here um to collapse them or even better get rid of them .
So I go to the screen options and I uncheck them all .

So I don't see unnecessary stuff over here later .
We're gonna add a few things over here .
But right now it's not necessary .
Then I go to the plugins .
OK ?
Two plugins .
They are not um active .
So I can click on delete .
If you want to delete a plug in , you need to deactivate it first .
So if I would activate it , I cannot delete it right now .
I first need to deactivate it and then I can delete them .
Ok ?
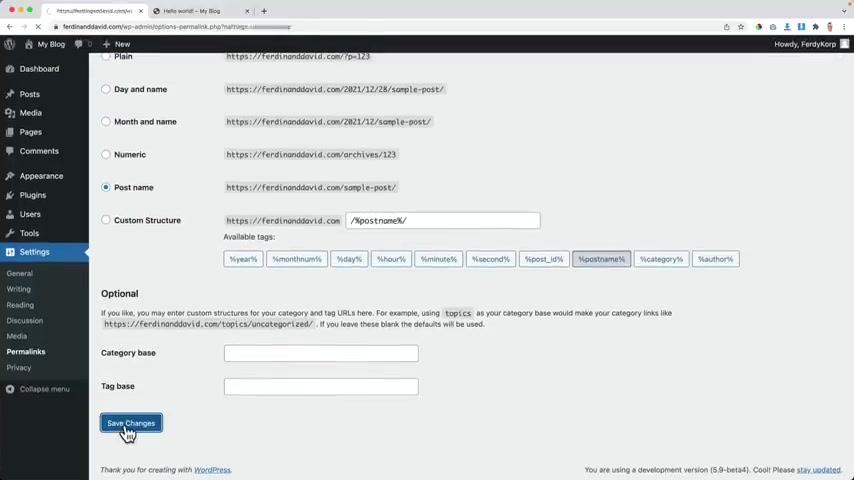
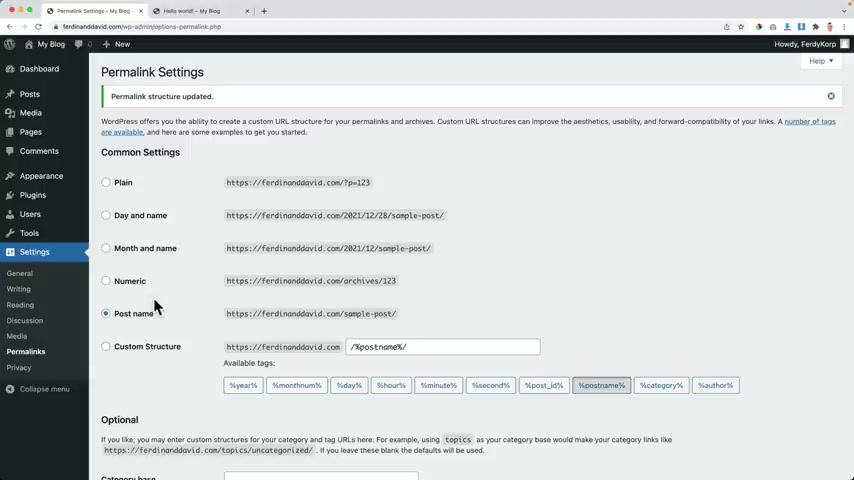
Then I want to go to settings Perma links right now .
When we have a blog post over here , you see this my domain name and then the date I don't want that .
That's ugly .
I , I just don't want that .
I want to have my domain and then the title of the blog post , which is in this case .
Hello world .
How can I do that here at settings ?
Bema links , I select post name .
That's the best option in order to be found in Google and other search engines .
So I save the changes .

I do it twice just because I feel like so sometimes it's good to follow your feelings , you know , yesterday , I felt really sad and uh I woke up and I forgot um my favorite color .
I forgot what it was .
So I asked my wife , I'm just kidding .
And now if I would refresh this , uh and this block post doesn't exist anymore , but it would look like this and it looks much better if I go to my website , the Corp dot com .
And I go to tutorials how to make a workers' website .
It will say fair corruption dot com , how to make a workers website for free .
So that's what I like to use and not this or this or this .
Uh I don't want that .
Ok , so far so good .
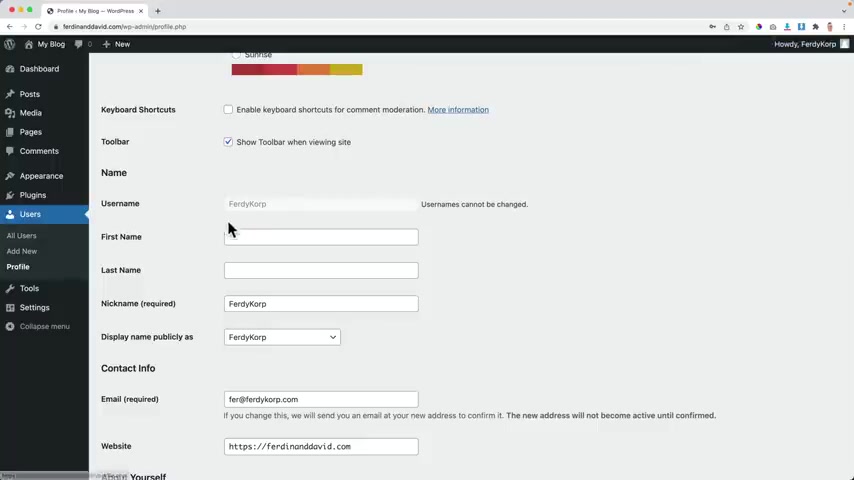
Now I want to go over here to my profile and then we can change the look , a few of our back end .
I always use the default one .
I'm just used to it .

So um I keep it with that .
What I can do right now , you see how Ferdi Corp and then when I write a blog post , it will say the author is Ferdi Corp .
I don't want to show my user name , I want to show my real name .
So my first name is Ferdi .
My last name is Corpus Hook .
And then over here at display named Felicity , I can choose the combination Ferdi Corpus and what you will see over here , Howie Fred Corps .
If you want to have an image over here , you can scroll down , it can create a profile picture on gravity .
So if I open this in a new tab , you can sign in .
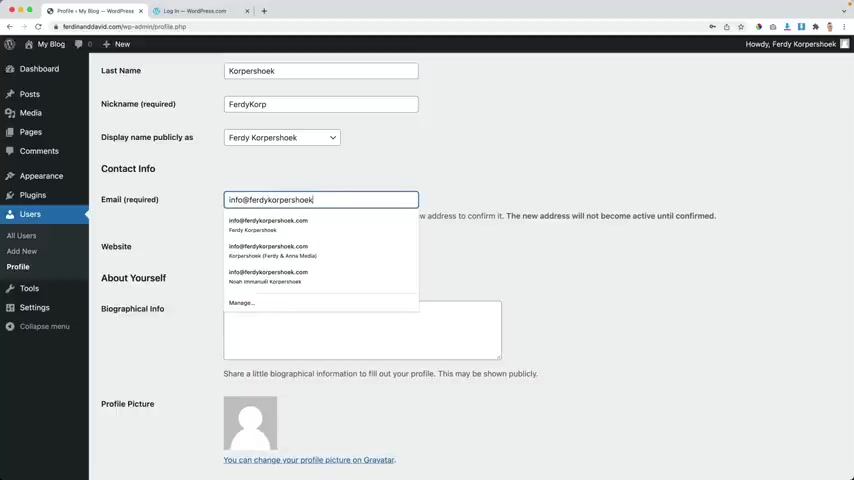
And if you sign in with the same email address you use over here it contact info , then you can upload an image in this account .
And then when you use the same email address over here as over here in your gravity account , there will appear an image over here .
A lot of over here is in one sentence .

So I normally use this email address on my websites .
And this email address is also active here at Gravatt .
And when I have that .
So when I save this and I confirm it , my profile picture that I have on grave will appear , I scroll down all the way I can create a new password .
If I want to , I click on update profile and now I need to confirm my email and I have done that .
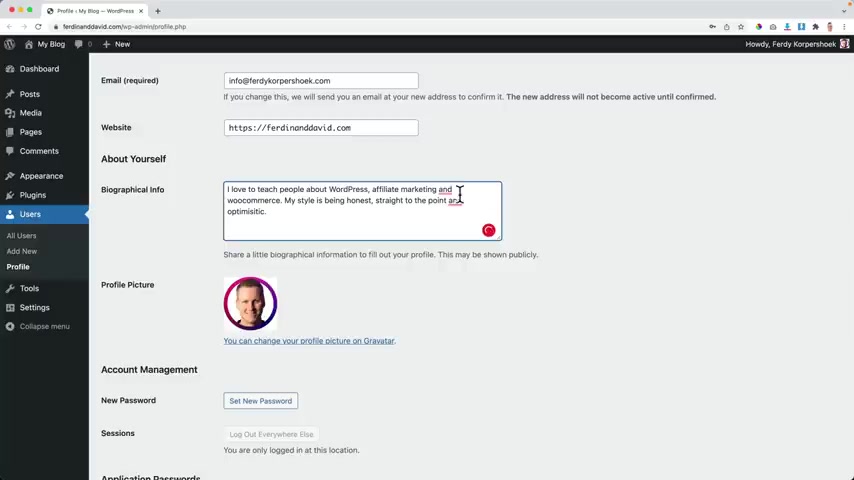
And now you see this image over here , which is from .
So when I place a blog post and people can see my my profile picture , this one will appear .
And if they see my profile picture , I can also say something about myself over here .
So here .
So uh I love to teach people about word press , affiliate marketing and commerce .

My style is being honest , straight to the point and optimistic .
I don't know , I'm not the best text writer , but then we have something over here and then I use grammar to fix all my errors because there are a lot .
I'm from the Netherlands .
My first language is Dutch .
So grandma Lee is helping me .
Thank you , Grandma Le .
You're welcome .
Uh Did he talk back ?
No .
OK .
Whatever .
So this is how it looks right now , really ugly , but um it is what it is .
We're gonna make it look .
So , but as I said , we're gonna make it look so much better .
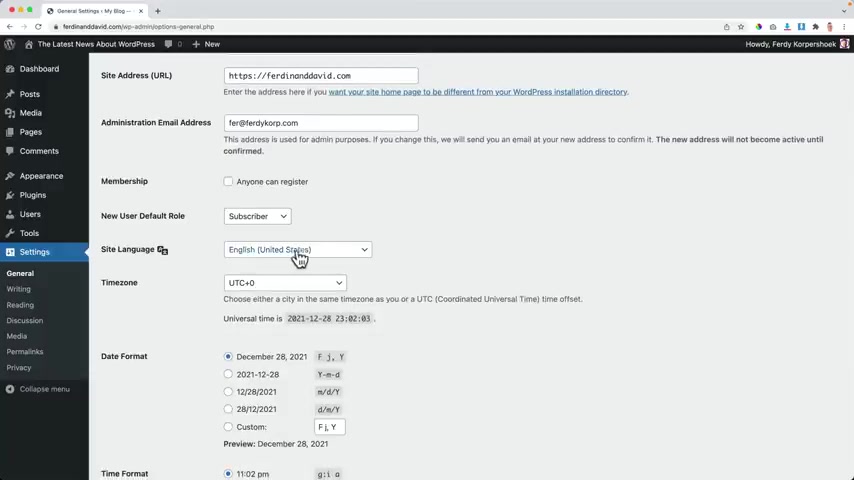
So one more thing go to the site settings in general , you can give your site a title and that's really important for the search results .
So uh if I go to Ferdi Corp , you see over here how to make a website 2021 it will become 2022 automatically .

I will talk later about it .
And that's what I decided over here , for instance , this website is about the latest wordpress news , the latest news about wordpress and then the decline in a few words , explain what the site is about .
We share the latest information and updates about word press over here .
This is all fine .
Our website is secure .
I'm happy .
I hope you are too .
And over here , if you're from a different country , you can change the language of your website and you can change the time zone .
So if I focus on people from the Netherlands , I can choose Amsterdam .
If I choose .
If I focus on people from New York , I can search for New York and then the time will change automatically .
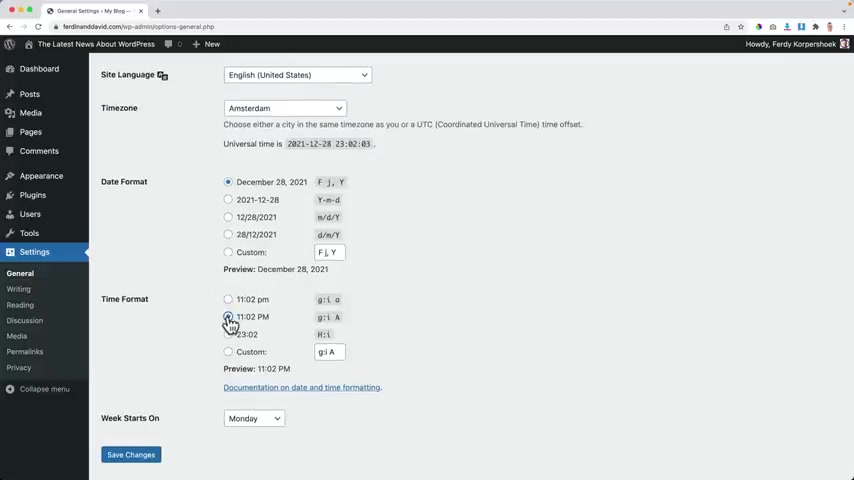
Well , for now , I will use Amsterdam and then I can change the date format to something else in , in different places in the world .
It's different .

So choose the thing you want to choose in the title format .
I use this one with the capitals and my week starts on Monday .
Save the changes .
OK ?
So the latest news about wordpress Super Cool .
Our name over here is visible and this looks ugly .
OK ?
Let's take a look at the ugly website one more time .
I'm not looking at the website .
I'm looking at my notes .
Um Now it's time to get the extra theme .
The extra theme is an amazing theme that helps you to create a beautiful new portal website and you can uh yeah , I already talked about it .
What we will cover , so I don't have to repeat it .
Uh Let me show you how to get it .
When you get it , you get a whole package of beautiful themes and plugins and I will talk about that more in a minute .
But let me show you how to get that .
So what we'll do now , we will download a theme that will make it so easy for us to create a beautiful news website .

And in order to do that , you can go to 30 Corp dot com forward slash extra .
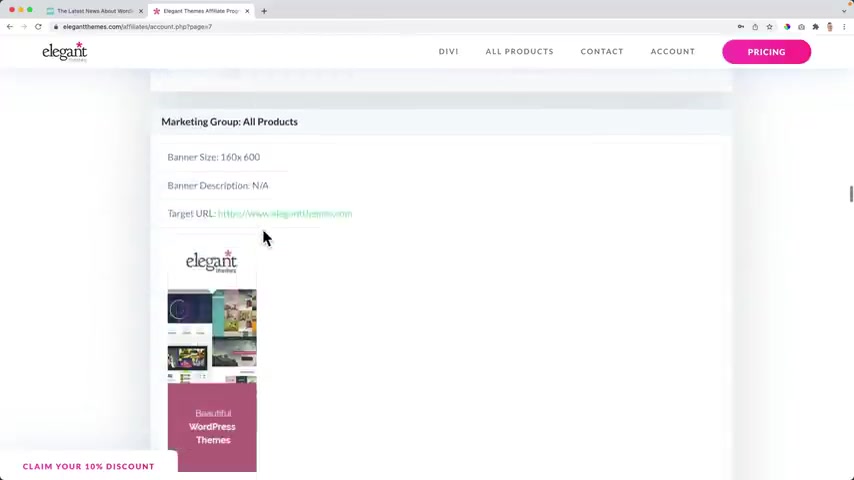
That's a theme and you will be redirected to this page where you can buy the extra theme just like 219 others in the last 24 hours .
When you get the extra theme , you get so much more .
Look at this , all the products .
When you get the extra theme , you also get the DV theme , which is the most popular theme in the world .
You get the Diy Builder that you can also use within the extra theme and you get the bloom email of the plug in that will enable you to get more subscribers to your email list .
There are different ways on how to do that .
I , by the way , I have tutorial about all those subjects and there's monarch that will help you or that will help your visitors to share the content on your website on their social media channels and to show people how many followers you have and it can all be on automatic pilot .
So it will automatically show how many Twitter followers you have , Facebook , Instagram , youtube , and it's all in one package .
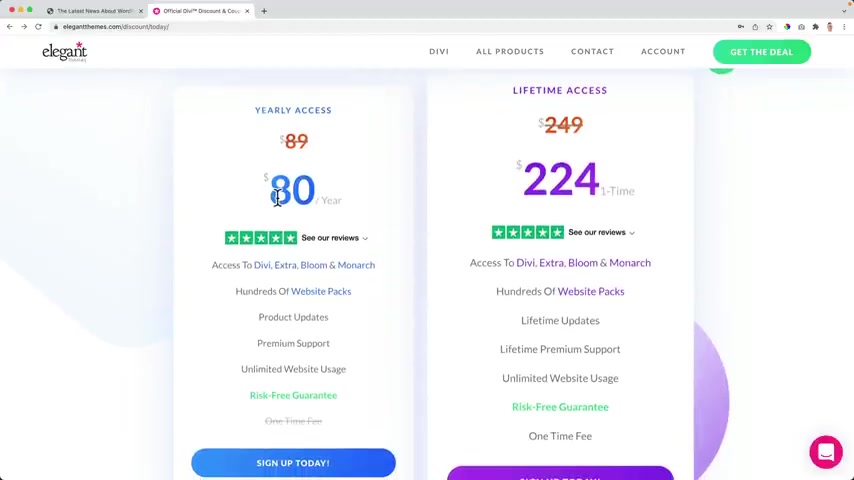
And when we scroll down , there are two pricing options which are out of this world .

The first one is you pay $80 per year .
And as long as you are a member , you get access to all the things I just talked about and also a lot of premade layouts and what I really like .
And I actually don't understand , but I like it is that you can use it on unlimited websites for yourself , but also for clients .
So if you buy this , once you pay $80 per year , you can use it on 100 websites , on thousands of websites .
And not only the extra theme but also the Diy theme , the Bloom Moner plug in all the other themes they have in their subscription and when you buy this and you somehow do not like it , they have a 30 day money back guarantee .
And of course , I checked it and they really give you back your money .
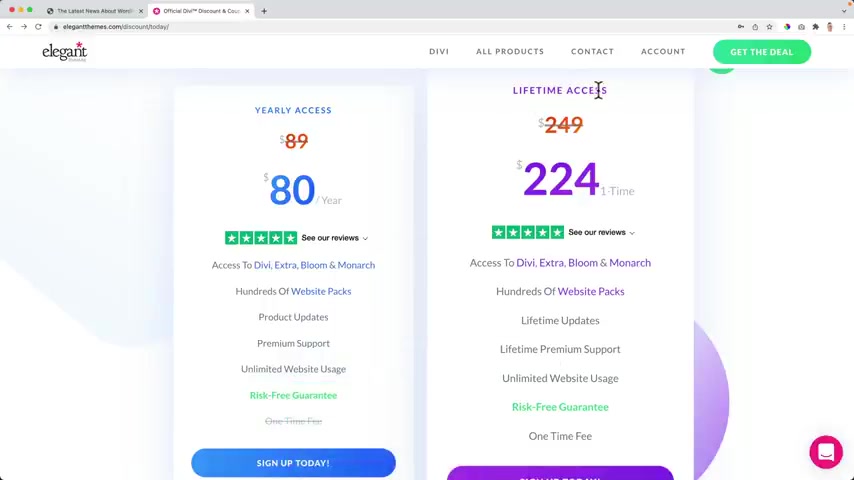
But there's even a crazy deal .
You get all the same things over here .
But for a one time fee of $224 and then for the rest of your life , you can use um unlimited websites .
You have lifetime updates .
So if they create something new in 10 years , you have access to that you have lifetime premium support and it's , it's , it's crazy .

And also here when you buy this and you don't like it when in 30 days you can get your money back .
Well , if you plan to create websites with one of those themes or plugins for more than three years , then I would go with a lifetime deal because then you pay this amount only once and then you don't have to pay anything anymore in the future .
And as I said before , I have tutorials about Diy Bloom and Monarch .
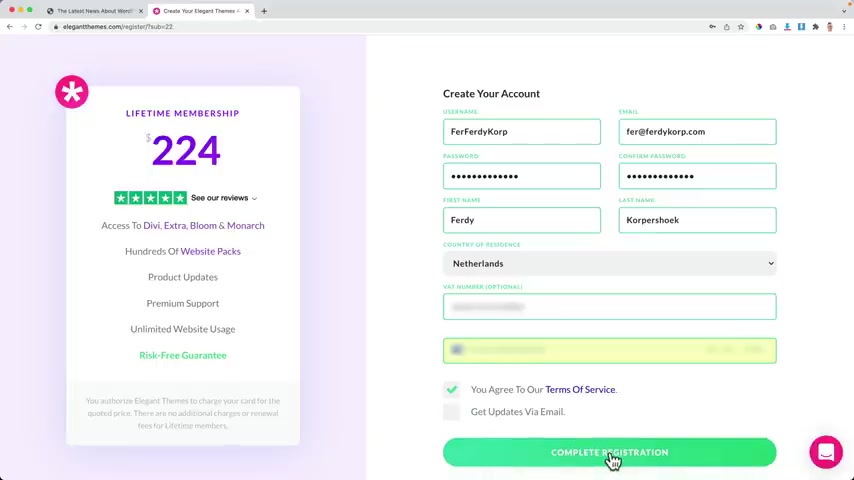
So I click on sign up today and I need to create a user name and I love creating user names .
You know , you can choose whatever you want .
I can choose this one .
Maybe it's already taken .
Now , I can choose , I , I choose um FF Corp .
I don't know why just because I like it .
My email address is FF at F Corp dot com .
I need to create a password .
So my first name , my last name , I'm from the Netherlands and that's why I see uh a vet included Texas .

But uh since I have a vet number , I can fill it in over here and then they will be subtracted again .
Nothing you need to pay with credit cards .
And I agree to the terms of a service and I don't want to get updates via email .
So I click on complete registration and it says welcome to elegant themes and we can log in over here .
Remember me ?
I always like to be remembered .
Ok , let's continue , log in and now we can download all the stuff we have over here .
That's how smooth it goes .
It all looks really slick , really nice .
And what I want to download is the extra theme over here .
So I click on download extra and there it goes so easy .
Then I go over here to our website to the back end by clicking here .
I go to appearance themes at new upload a theme and then I drag the extra theme over here .

I click on install now .
I close this .
You know , I like to keep things clean .
It's installing the theme and I can activate the theme .
Awesome .
They say there's documentation , but I do my best to show you everything you need to know .
And since we have the extra theme activated , I don't need all those other themes .
So I go to the , the details and I delete it again .
That's a part of keeping the website clean theme details , delete fine details , delete and it makes your website lighter .
And I want to keep the website as fast as possible .
So perfect .
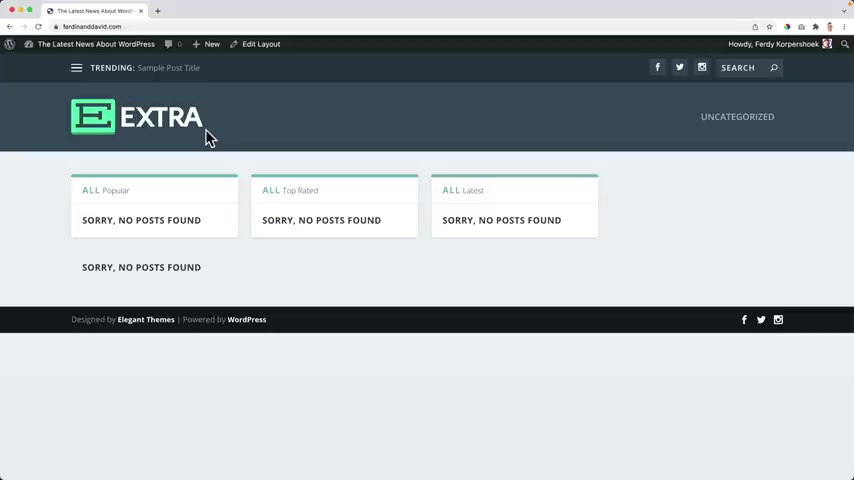
We've only one theme is the current theme and when we go to the website by clicking here , this is how it looks .
Well , it's a great starting point , but of course , we should make it a lot better .
So I close this and now we're gonna create a beautiful website using the extra theme .

So what we can do , we can do so many things .
But the first thing I want to do , I want to create a first post .
It can be a news item , it can be a review , it can be anything you want .
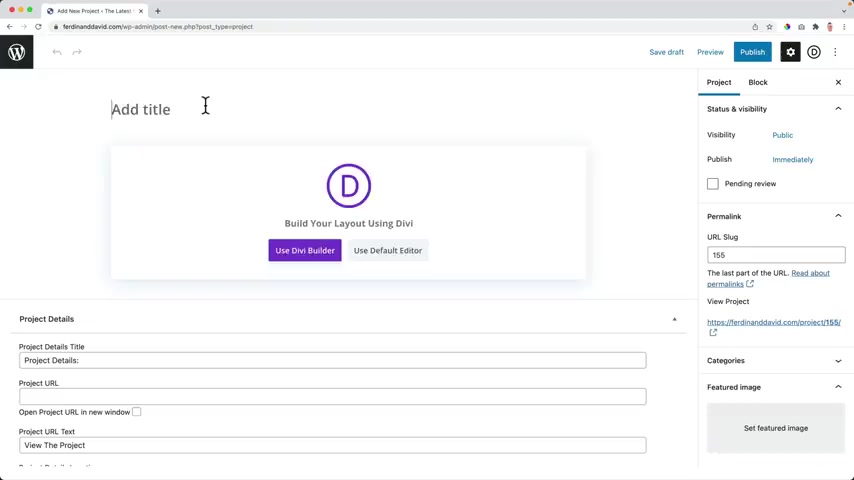
And in order to do that , we hover over a new over here and we click on post or we go to the back end by clicking here and then we can go to posts or posts or add new .
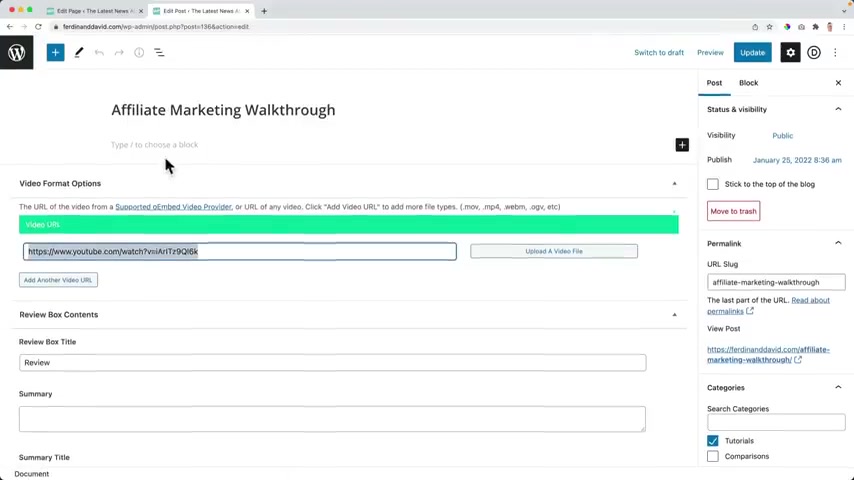
When we do that , we see this overview .
Since we're here for the first time , we get this beautiful welcome block , we can scroll through it .
What we can do , we can create a block post using the Diy Builder or the default editor .
I want to use the default editor .
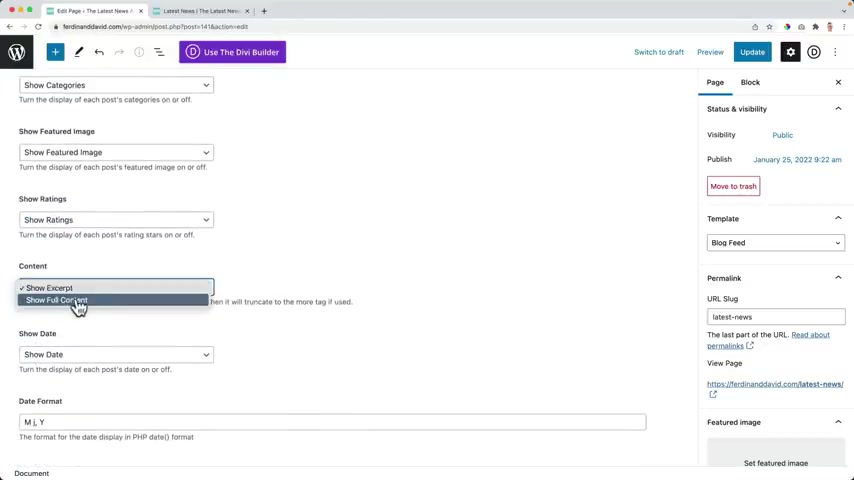
And since I want to do that always for my blog post , I want to go back , I want to go to extra theme options .
Then I go to the builder .
And over here it says enable the distributer on post types or I disable it for the posts , for the pages .
I want to use it .
So I keep that turn on .

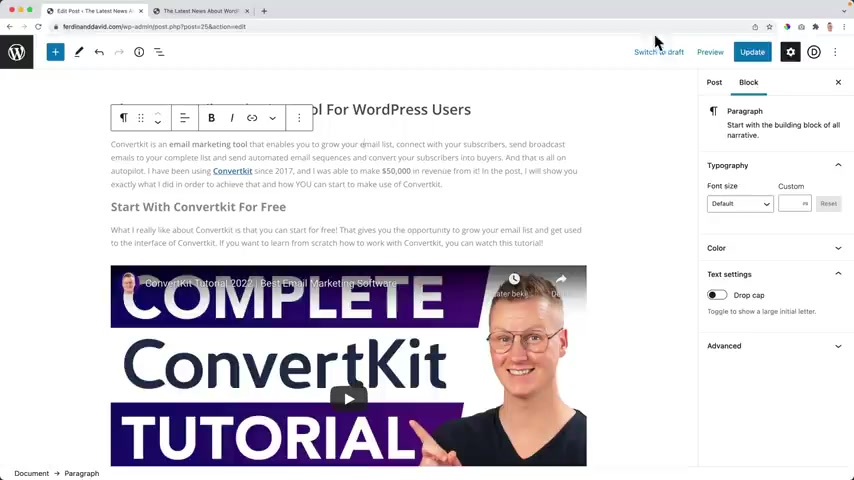
And now when I have a new click on post , look at this , we automatically go to the Gutenberg page builder , which is the original page builder of wordpress .
I collapse this otherwise it can look a little bit overwhelming .
So over here , we can create our blog post .
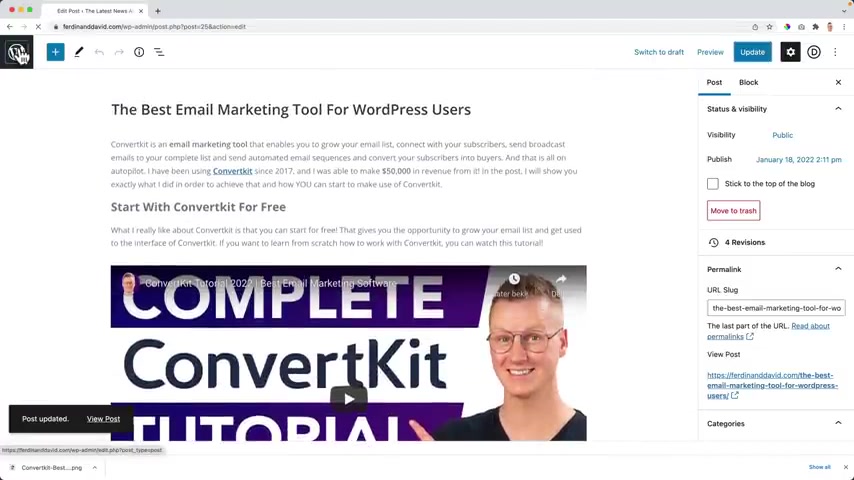
The first thing you need to do is create a title .
So I have a title .
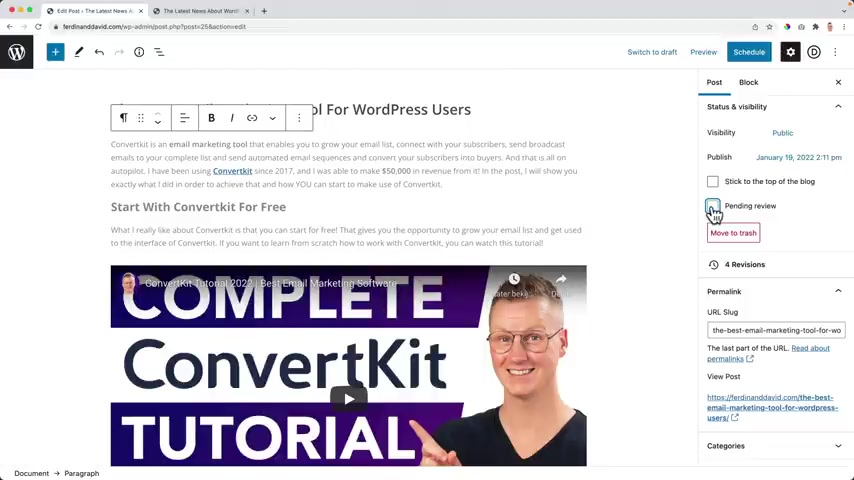
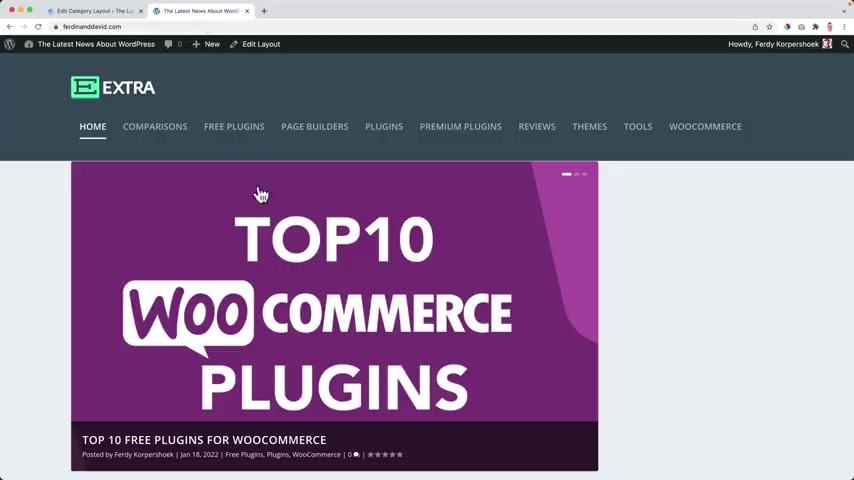
It's called the best email marketing tool for Wordpress users .
If I would publish this , I can uncheck this .
That means I can when I click on publish , it will be published immediately .
So now when I go to the website , look at this , ladies and gentlemen , wow , the best email marketing tools for work as users .
So I click over here and then I see it over here , the best email marketing tools for work as users .
Well , I want to make it singler .
So I want to get rid of the S but this is the first thing , it doesn't look appealing , but we're gonna make it look so much better .

I click over here .
I edit the post and then over here , I want to remove the S .
Now if I update it and I go back to the website over here , I still see the S .
So if I want to fix that at its post , I go to the Perma link over here at the right .
If you don't see that you can click over here .
So also you can remove it .
If you don't want to use it , you want to use all the space to create a block post .
If you want to get it , click over here , go to the Perma links and then remove the S updates and then I can start to write , I click over here and I can choose a block .
And when I start typing , it means that it is a paragraph block as you see over here paragraph .
So I can start typing .
OK .
So I wrote a text .
Uh I use uh grammar in order to make my text look better .

So over here and now it seems to be OK , there are four things I can make better .
Uh This is a really long sentence .
So it's a warning me for that like , hey , be careful .
It isn't too long in here .
I need to add a comma .
So actually , I should rephrase it because it's too long .
And especially since it is the first sentence of a blog post , it would be better if I would break it down .
Convert it in an email marketing tool that enables you to grow your email list with your subscribers , brand , send emails to your complete list and send automated email sequences and convert your subscribers into buyers .
That's a really long list .
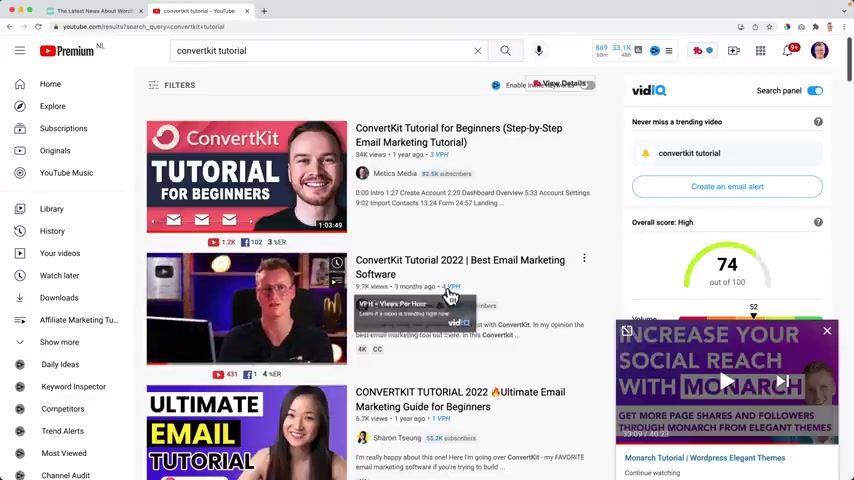
So if you want to learn more about grammar le now and then I want to point to a different story , you can search for grammar le tutorial and then there's the second one you can watch mine , you can watch this one .
But I think I know that mine is really good .
So maybe this one is also so you can decide if you want to do that .

I'm not from the um uh as you may know , English is not my main language .
So I need to use grammar in order to make my text better .
There's a free version and a paid version .
So right now when I update it and I hold command and I click over here or even better preview in new tab , I see the results , the best email marketing tool for wordpress users .
So by default , it looks like this .
Well , I , I like it actually , I can make it look better , but I like the beginning .
So we're gonna make it look so much better .
But what I want to do , I want to create a new paragraph and in order to do that really simple , I hit enter and now I can start a new paragraph or I can click on the plus and I can choose something else .
If I click on browse all it goes to the left , I can choose a heading or a quote or a table , but we'll take a look at more of these options .

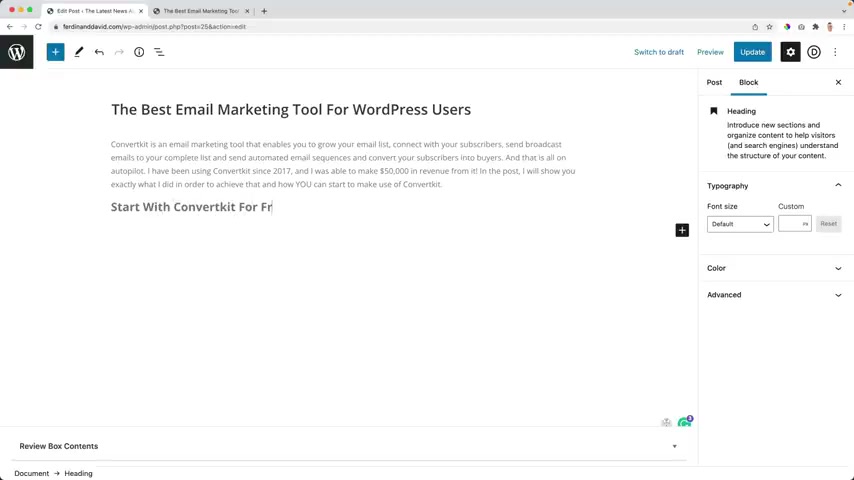
I want to go for a heading so I can say start with , convert it for free .
And when I have a title , I like to start each word with a capital , I hit enter and then I start a new paragraph automatically and I start typing again .
So what we have , we have a text over here , then we have a title and then we have another text and in the text , I say you can watch this tutorial .
So besides text and titles , you can have different kind of blocks .
This is a block .
This is a blog .
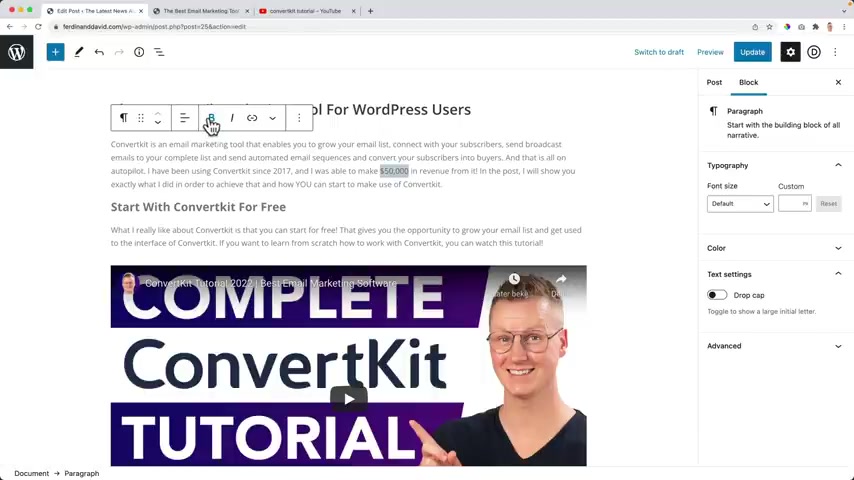
And if I had to enter , I click on the plus , I can search for youtube and I can select that .
Now , I need to place an embed L over here .

So I search for youtube and I search for converse tutorial minus number two , copy the link address and then I place it over here and I click on em and there it is .
So there is so much more to cover .
So for instance , I can make this bolt , I select it and I say control or command B or I click over here , make it bolt .
I can link to something else .
Convert kit , I can link to an A fitted link for instance .
So maybe I have an affiliate link H BS H BS convert kit dot com forward slash 30 .
And then when people open it in a new tab , I can make a bolt and they buy it or they go for a , a paid uh package , I can make money so you can make things bold .

There's a lot you can do and making an amazing and converting blog post is not a matter of trying something and finishing it in 15 minutes .
No , it takes hard work .
It takes skills , it takes extra tools , it takes dedication .
I'm just summing up a few .
Cool words , it takes perseverance , it takes um insubordination .
It takes repro it takes too , I don't know .
I'm just making up words , but it's a lot of work .
That's what I meant to say .
And I can implement it in the tutorial , but it can take up to two hours in order to create a really good blog post .
But keep in mind when you do that , it can take longer , by the way , it will benefit you in the long run because you will rank higher .
If you create quality content and your website will be found better .
You get new visitors , new subscribers , people will click on your advertisements on or on your affi links and you can start to make money .

But in order to make this uh keep this tutorial within three or four hours , I have a separate tutorial about it and I will show you how you can watch that tutorial that's totally dedicated on creating an amazing blog post , uh making the text better .
Uh optimize it for the search engine results and all that in one tutorial .
So if you search for how to create a blog post and enter it can be that I'm not appearing over here .
Oh , here it is .
So if you place 30 after it or search for F corp dot com forward slash block post tutorial , if you hit enter , I will make sure you will go to the right tutorial .
But since there's a new uh version of wordpress coming .
I have to make the tutorial in a week because then uh press 5.9 is there .
So I will leave it with this .

If you want to learn more about that , then please go to the link or take a look at the description , what I do want to do .
I'll show you how all the , all the other things besides the content can be generated .
So right now , I see that I'm here at this particular block .
And depending on the blog , you have , you can have different options .
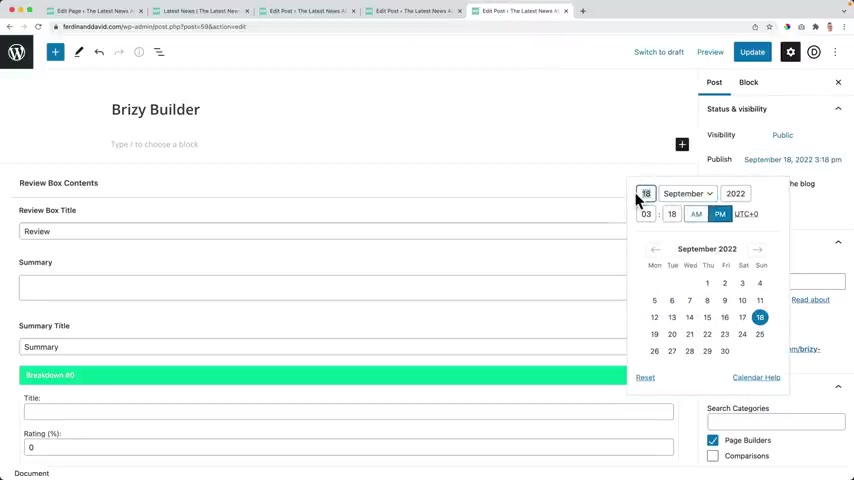
So I want to go back to both and then we can say it is public or it is private or in spouses are protected .
I can make sure it will be published tomorrow .
And then when I update it , it says schedule .
So right now when people go to my website in an incognito window , there's no post , but then tomorrow at this time , it will be published .
So it's great if you want to create a lot of blog posts and you want to schedule them for every Friday for instance .
That's great .
You can stick it to the top of the block .

So no matter how many blocks you have , it will be uh sticky on top and you can let someone else um review it if you have another administrator .
But um I know don't use that option , but you can do that over here .
There's a ULS lock is what you will see over here .
So you can change it .
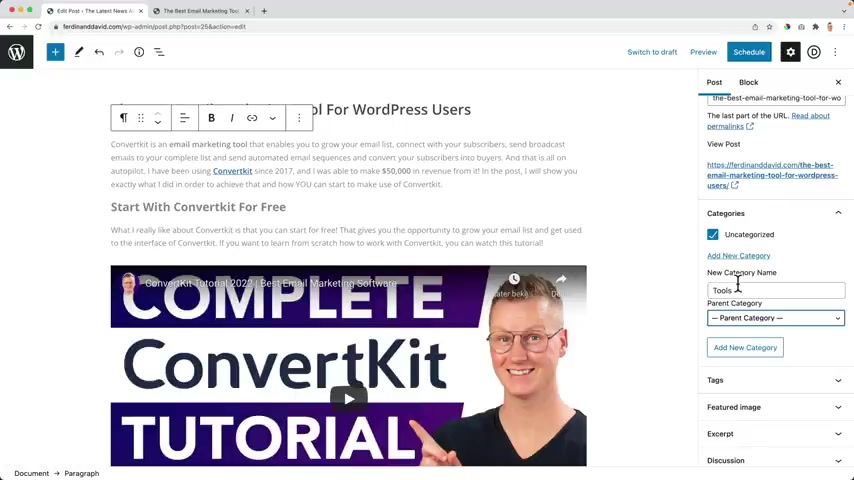
And then over here really important , there are categories and right now it is UNCC categorized .
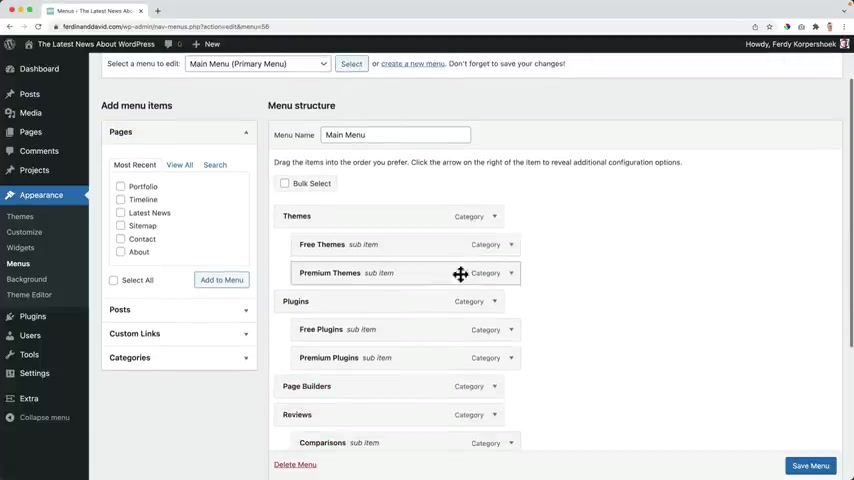
Well , categories are a really important area in this theme because it's a news website , we can have so many different categories , we can give every category a different color , a different look , a few .
So I want to add my first category by clicking here .
And I call this category tools .
I talk about wordpress news on my website , the latest news about wordpress and I have one category which is called tools and it can be uh external tools .

In this case , convert it , convert , it is not directly built within wordpress , but it is a tool that you can use together with wordpress .
So I I call this tools .
So I add a new category I uncheck unc categorized and then I can create a sub category tools , external tools .
So it's not from wordpress but but I can also make this a subcategory of tools .
So let me bring this back to today .
Publish it .
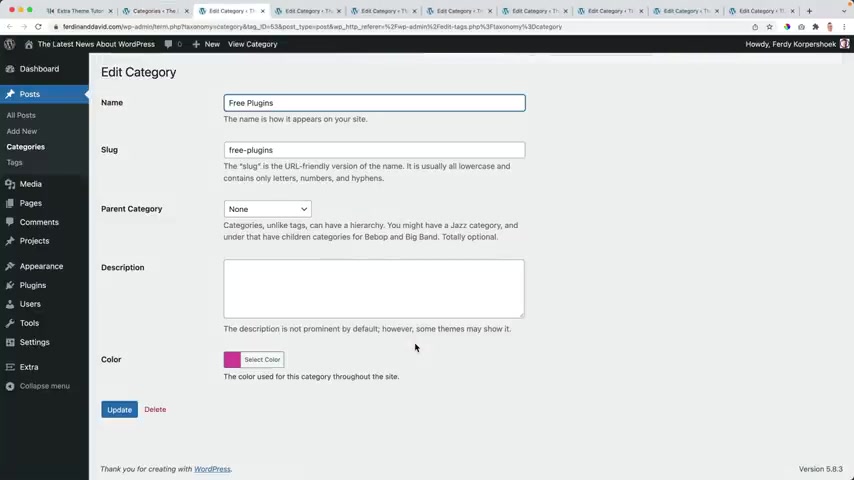
Let me show you I go back to wordpress .
Then I go to posts categories , then I go to external tools .
I click on it and now I can choose a parent category which is tools I click on update .
Awesome .

I go to all posts again which is blog post there .
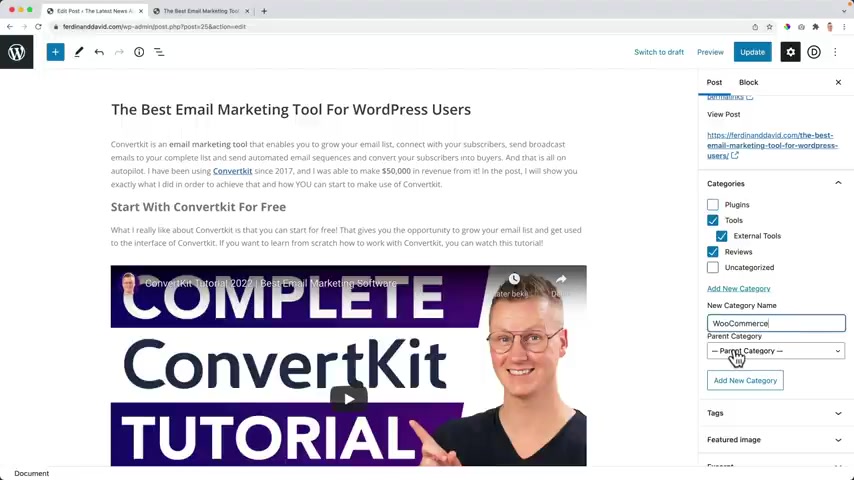
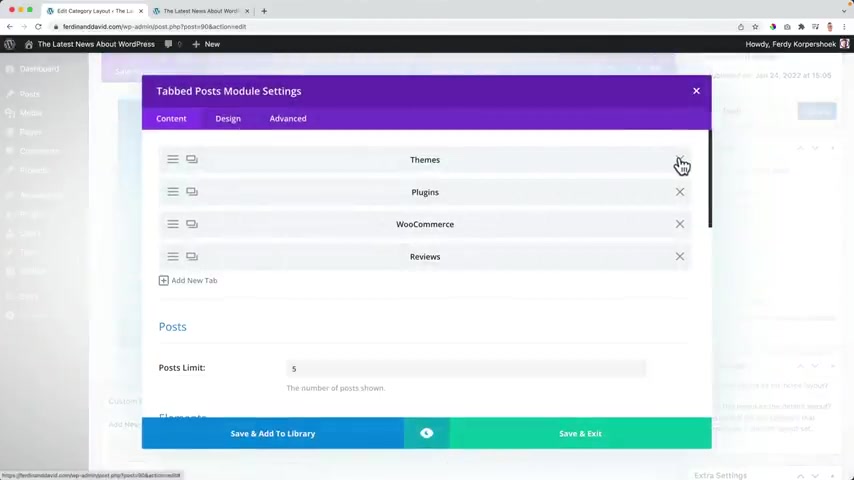
I see tools subcategory external tools and I select them both we can have more categories for instance , plugins , reviews .
And actually this can be a review .
So I can also select reviews , but it's not a plug in .
So I uncheck that woo commers give me a separate category themes .
And then I can have three themes as a um subcategory of themes .
And I can have premium themes .
And then when I do that , when I use categories , I create structure in my website and that's what I want .
So right now , a lot of things are selected .
I only want to select tools , external tools and reviews .

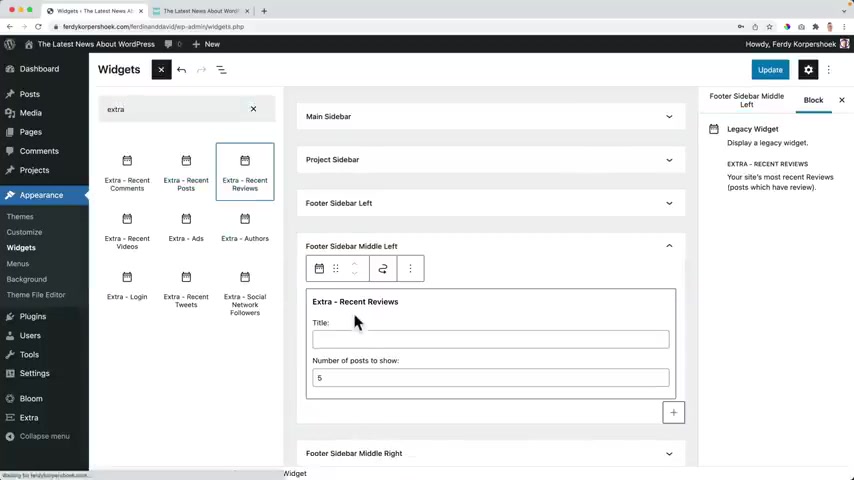
It's not a theme , it's not a plug in .
So I updated and then the here below , we can have it's like keywords , so it's keywords .
And also by clicking on the tag , you can find all the blog posts that have that particular tag in it .
So I can say convert kit , come up , email , marketing , comma email marketing tool , come on and that's it for now .
Then I can have a featured image and I can use this one if I want to , I have it somewhere on my computer or I search for convert kit .
I got two images .

I like this one or I can save it the image to my computer and I can open it with Photoshop and I can change the aspect ratio a bit so I can make it um here at the uh I can make it 1400 .
OK .
I'm trying to show you a lot .
At the same time , it's not necessary to do this .
I click on the eye on the keyboards .
I select the color .
Then I select this area , this wide area , old shift , select a lower area and then I past the color .
Then I want to go over here .
I want to create a a 16 by nine aspect ratio and then I can select this area or I can select four by five .

Uh I want to show you too much this is not necessary for the tutorial , but um I , I want it to be really all inclusive tutorial .
If I had to enter and create a new selection , fell exports .
Save for what what is really important is , is how you save this uh the title .
So over here , I'm OK with the the size I click on save and then I go to the desktop and I rename this two convert kit , best email , email marketing , two , save it .
Then I would like to go two tiny PNG dot com .
Then I select the file on my desktop .
It's 49 kilobytes and it becomes 17 which is a great decrease .

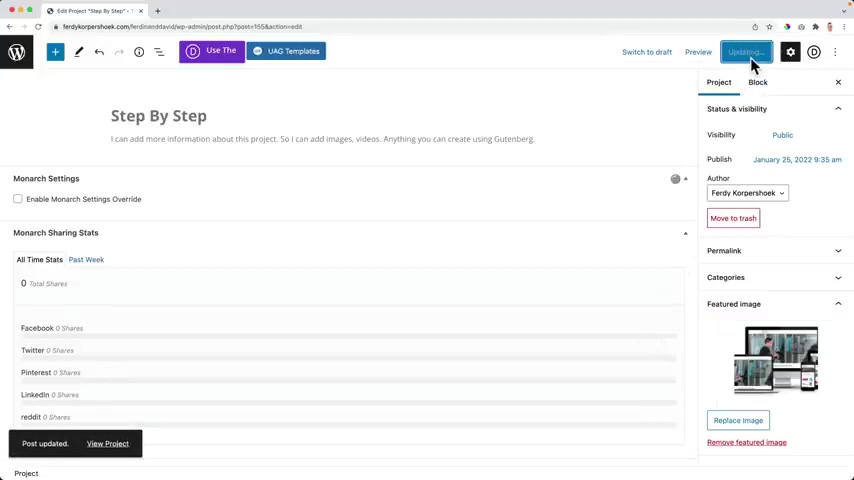
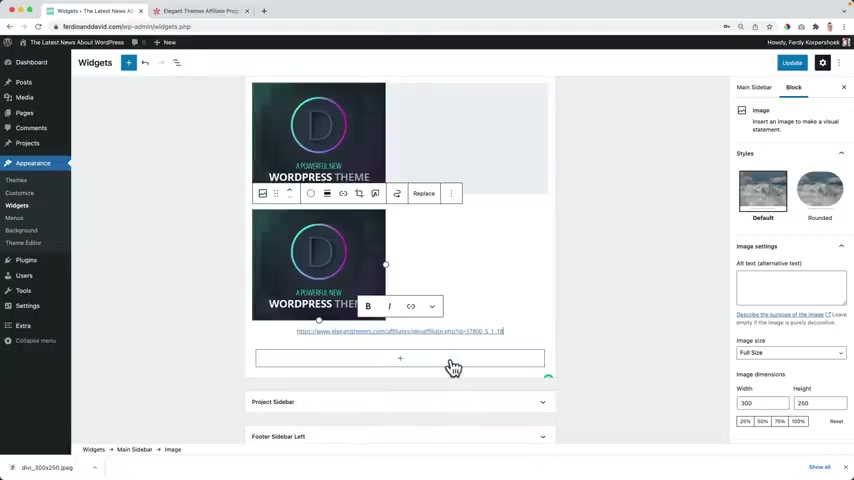
Then over here I go to the featured image .
I click on it and then I drag this one over here until it becomes blue .
OK ?
Then I go to the title .
I remove all the dishes that's to optimize it for all the search results within Google because it can also be found through images .
I copied the title , I place it in the Alex and I base it in the description and I set it as a featured image and be careful when you upload an image that the text is not too much uh towards the border the side of the image .
Because otherwise look at this , it can be that the text will fall away behind er because this aspect ratio is not 16 by nine .

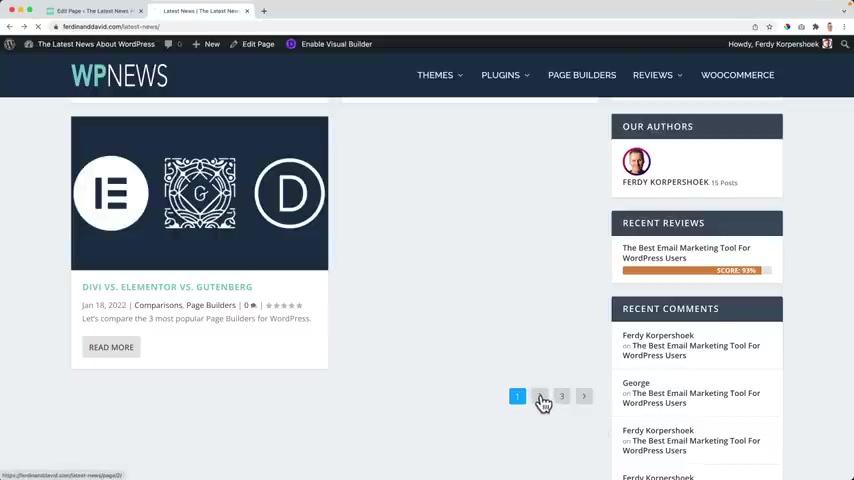
So what you see all the popular block posts , all the top rated and all the and the latest ones is that we have only one block post .
It is everything we see .
You see this purple color over here and what we can do per category , we can give everything in different color .
So if I would go to the back end , let me close this this and this and I go to categories , I can go to tools and if I change this color to purple , then everything with the category tools becomes purple .
See that's how easy it is .
So you can get a really colorful website .
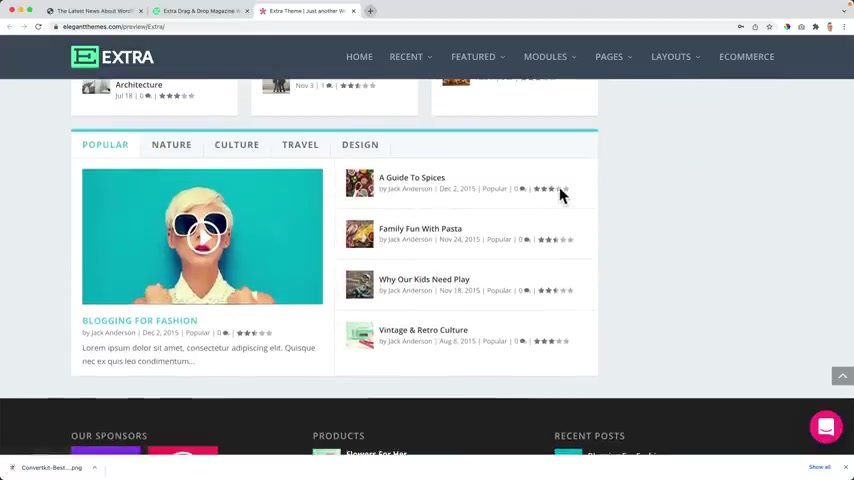
That's also what you see elegant themes , extra demo , you see all the different colors over here .
What you see on this website is that it has a smooth scrolling .

I really don't like that option .
So we're definitely not gonna use it , but um I think this look beautiful and and yeah , as you see when the website will be filled , you can give ratings , people can leave uh comments , you can give it a score .
I think it is all amazing reasons .
Reviews .
So talking about that when I click on the blog post , you see over here a really big thumbnail , I don't want that .
If I don't want it , I can get rid of that .
People can share this .
So we're gonna take a look at that in a second .
Um What I want to do now , I want to show you what you can do with the score and with the review .
So I click on edit post in the beginning , I collect something .

And if I scroll down over here , the review box content since it is a review , I can give you the summary convert kit is in my opinion , the best email marketing tool to use in combination with word .
Yes .
And then I can give uh a score so I can say um the price is ok .
It's quite expensive , maybe uh ease of use .
95 .
It's really easy to use .
What else ?
The amount of features ?
95 support 100 .
The sport is amazing and then I can close this because I don't need anything else .

So what we see we go to the website to the block post and then we see the score .
Uh what is an average of 74 ?
I don't get probably because I have an empty .
Yes .
So in the colors of our category .
So that's something that is within the extra theme and that's what I like that .
All those things that are already there .
We can rate this .
If I rate it a four , it will be rated .
And then on the home page , we see all top rated block post .
So that will all be automatically created .
We don't have to do that .
That's all inclusive in that extra theme .
So I scroll down again .
Let me see features .
I think I removed it now the correct way .

OK .
So it's 92 since it is a review .
So if I go to reviews , I also see the blog post , of course , we're gonna take a look at all this stuff over here .
So one more thing , that's why I say a lot in my tutorials and then a lot of other things will be covered .
If I scroll down , I can create an excerpt so I can write a small text and that will appear over here is converted the past two to grow your , you know , list through wordpress .

Let's find out email list , email list .
Then there's discussion .
Can people comment ?
Yes in the format ?
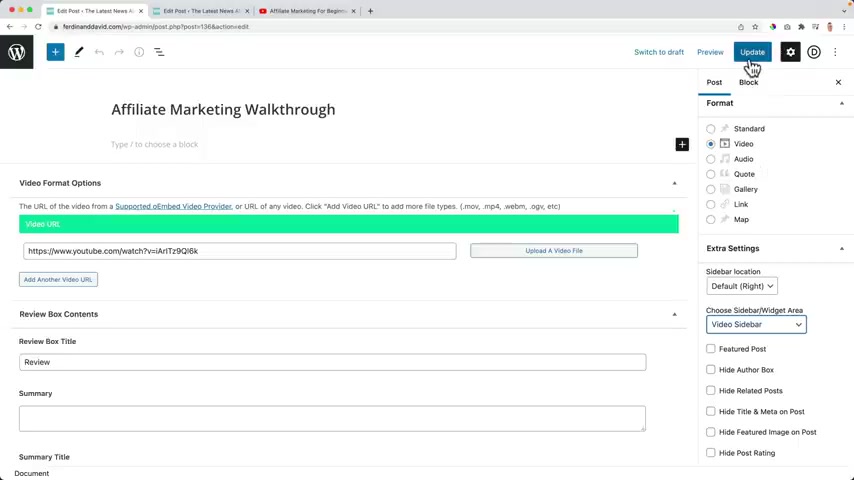
Well , I have a video over here so I can change this format to a video what we need to do now , since we change it to a video , I can scroll down over here and I can place a video URL .
It's still the same .
No , so I go over here , copy it .
I placed it over here and what will happen now or refresh now .
It is a video where there are still are feature damage but with a play button so people can play this over here .
Well , I personally do not like it because they can see it over here really small and I want this to be a block post , not a video that people watch .

So I bring him back by going to the post and change it back to a standard format .
We can also decide that for a specific block post .
This one , for instance , there's no right sidebar .
So I can say there is no sidebar .
So it's over the whole width .
I also have a right sidebar .
I can um make it the featured boast .
So there's also get or there's also an area on your website if you want to with featured post and then it will appear over there .
We can hide the author box over here by checking this .
We can hide related post , hide all the meta information that is um this stuff over here .
What I like to do , I like to hide the featured image on the post .

So I update it refresh .
So there's no more feature image but there's a right side bar .
So as I said before , if you want to learn how to create a complete beautiful blog post , you can do that uh by going to youtube search for create a block post and 30 .
And within a week , there will appear a new one when I finish it .
This one is two year old , two years old .
And next coming week , I will make a beautiful new one which is so much better .
And if you can't wait , there's uh also here how to create an affiliate marketing website for beginners .
2022 .
Also over here , I talk about the whole process about creating a perfect blog post .
Even if English is not our main language .
I talk about monetizing your blog post .
So if you want to learn more , you can watch this tutorial .
It's six hours long , full value about how to start to make money through the internet using blog posts .
So let's take a look at the rest over here .

We can share this , but Google plus does not exist anymore .
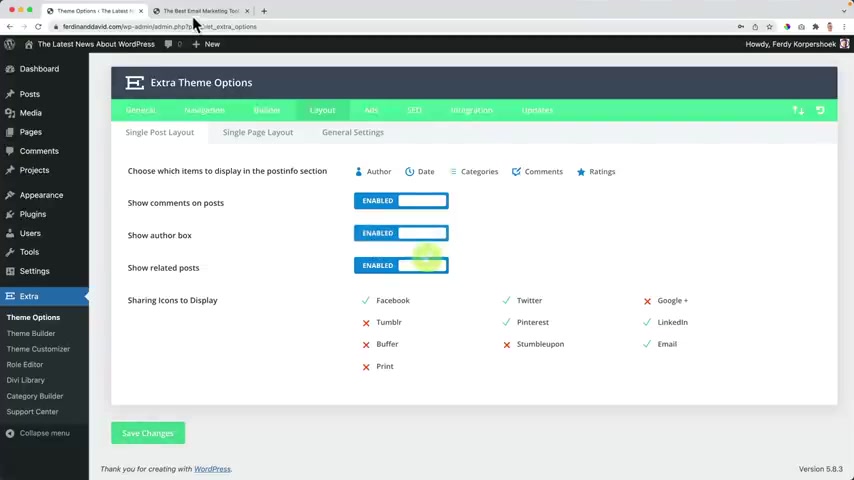
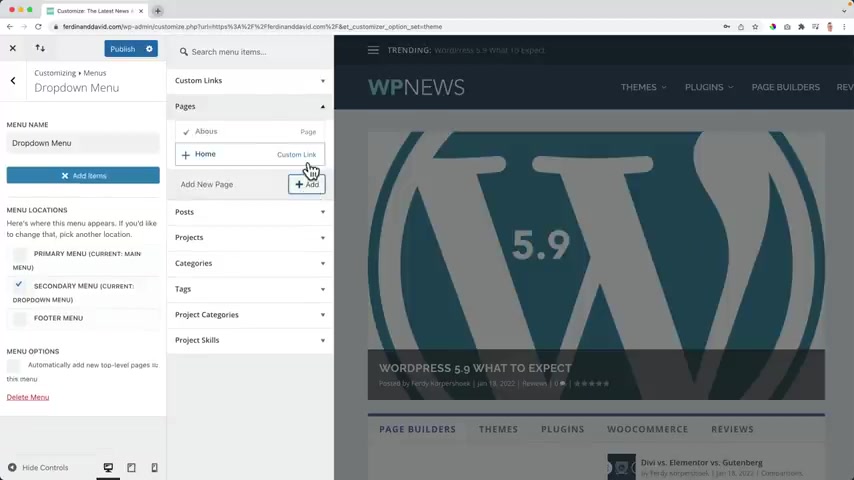
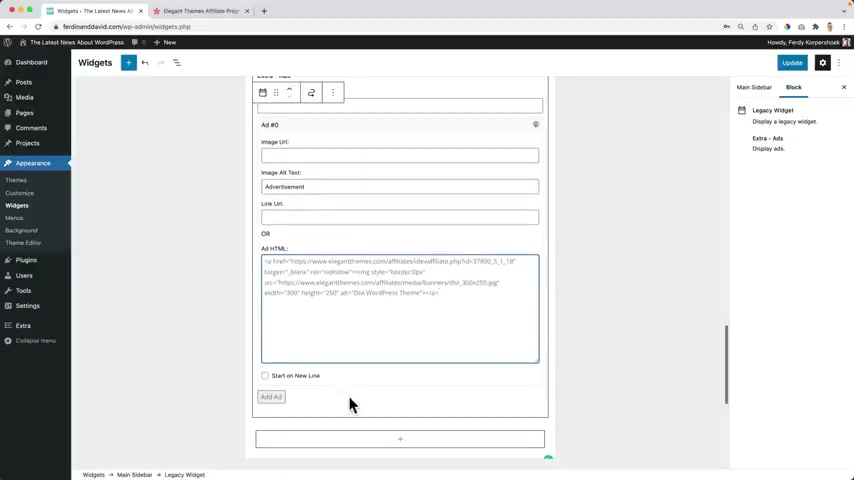
So if I want to fix this , I hold command , I open the back end in a new tab and then I go to extra theme options and then I can go to layout over here .
I can choose which items I want to display .
So I don't want to display the categories over here , all that stuff .
So if I would remove the comments and I save it , I refresh it , it will be gone .
So that's how it works .
Really easy to do that .
Do you want to show comments on posts ?
Yes .
Do we want to show the author box by default .
So if you change something over here , by default , it will be applied on every single blog post unless you decide to , to change the individual settings which you just covered .
So over here at share , what do I want to use ?
Facebook , Twitter , Google plus doesn't exist .
Thumb learn .
No Pinterest .

Yes , linkedin buffer , stumble upon email , no print .
So if I save the changes , look at this nice , I really like the rating area so people can see uh which blockout are really valued .
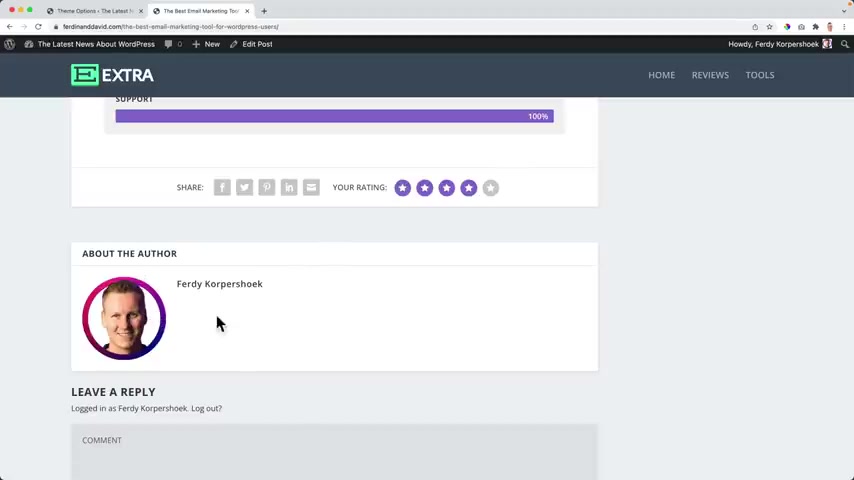
And then over here about the author , I want to see a text or I don't see anything .
Uh I created the text and it's gone somehow .
So if I want to create a text , go to edit profile over here , you can create a text .
So I have a text over here .
I update my profile .
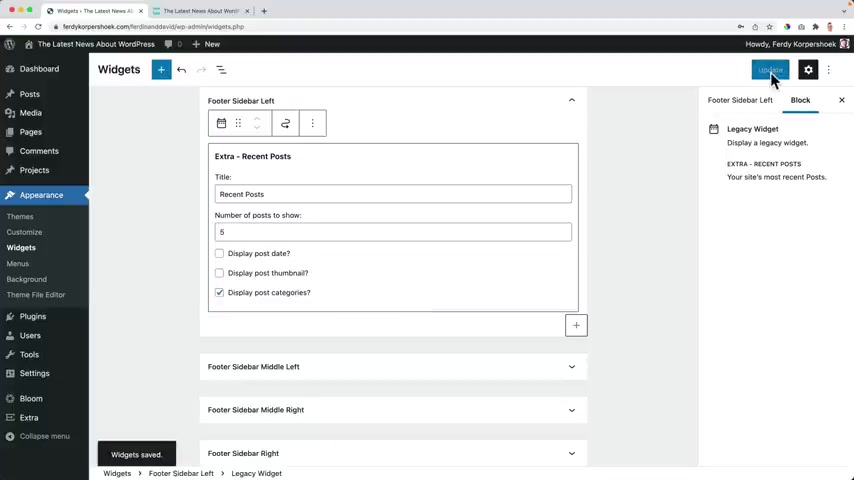
So right now you see the text over here .
But if I want to share more information about my personal uh social media profiles , since we use the extra theme , there are also extra options over here .

So over here , I can fill in my Facebook , my Twitter , my Instagram on my youtube channel and then by myself , I can have a certain color .
So I use a color picker so I can use uh this color for instance , copy it my face over here .
And then when things are personal for me on my website , this color will appear .
So how does it look refresh .
That's how it looks .
So people can go to my youtube channel in a new tab .
And uh with every blog post , I create , people will see this unless I decide here at the theme options .
Layout two is a .
So if I save this and on all the blog posts , there will be no information about the author .

I turn it on , save the changes .
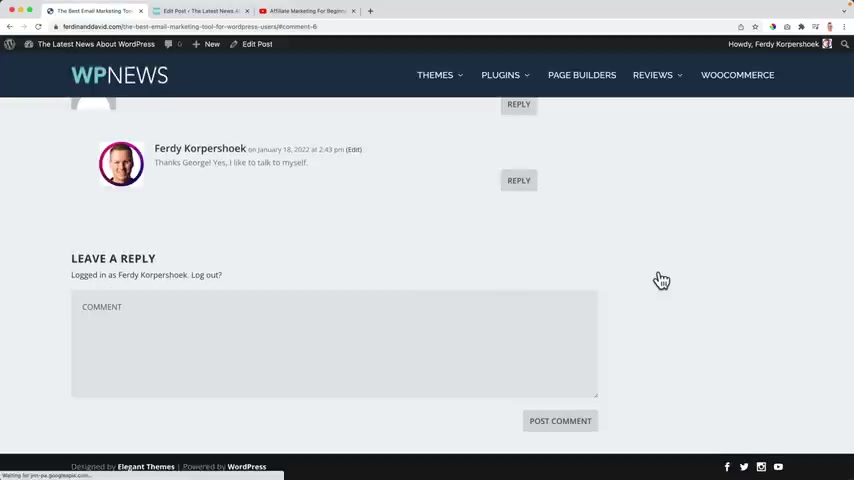
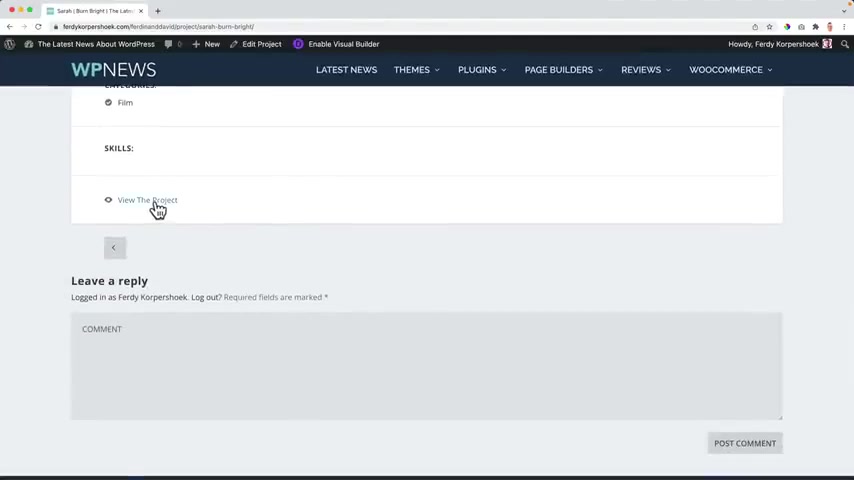
And when I'm logged in which I am right now , I can leave a comment .
This is an amazing blog post .
It looks like that .
Then I can reply on it .
Thank you , Ferdi .
Sometimes I like to have conversations with myself .
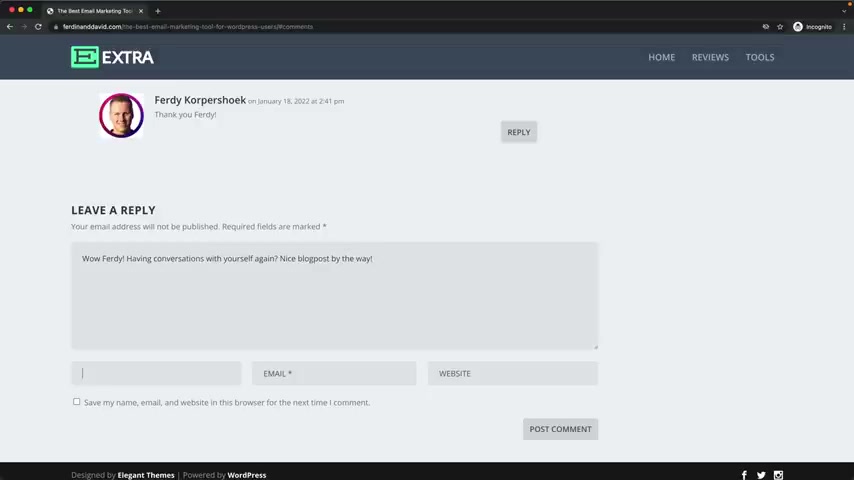
Yeah , it gives me a nice feeling and when people are not locked in , so they open this an incognito window and then it's uh the website thinks you're a totally new user .
If I want to leave a reply , I need to , I can say , 0 , 30 having gone conversations with yourself again , come nice blog post .

By the way , then I need to leave my name , George Info at George Russell the third my website .
Yes , this one and then save my name , email and website in this browser for the next time I comment , then I can leave a comment .
There it is and then says your comment is awaiting moderation .
Otherwise people can you spam and stuff .
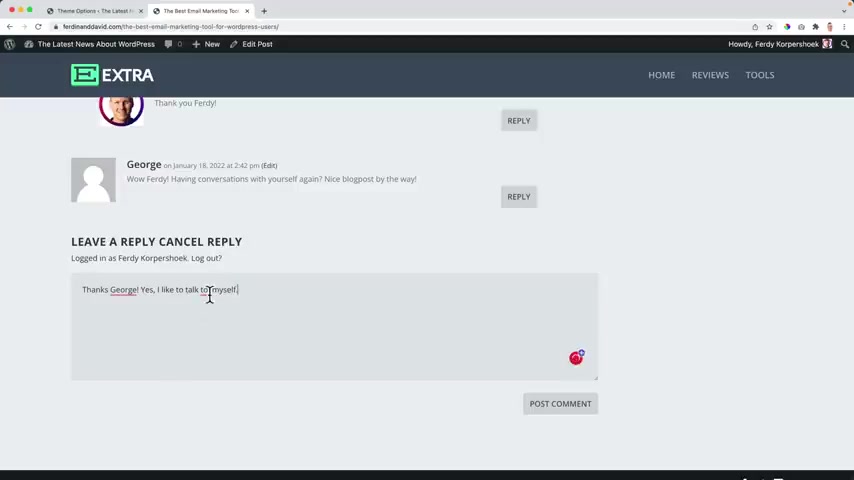
So now if I go to the back end , I got two comments .
There it is and I can approve it , then I can click over here .
Sorry , I go to the website to the blog post and then I can say thanks George .

Yes , I like to talk to myself those common .
So what I like about the extra theme is that by default , everything looks quite slick and neat .
Ok .
So what I want to do , I want to show you how you can import a lot of blog posts at the same time because I'm not gonna show you step by step how to create 20 block posts .
But the more blog posts you create , the better your website will look .
So I will show you in a minute how to import a lot of prima blog posts and then I will be back with you .
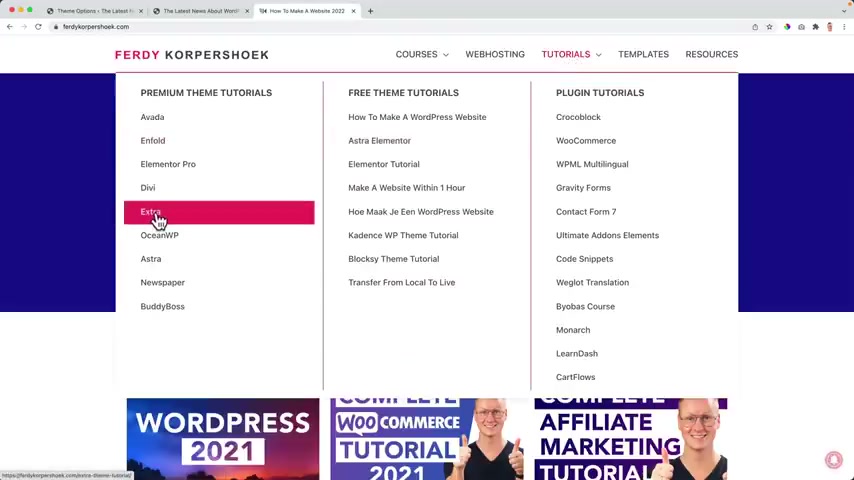
So in order to make the website look a bit fuller , I created some demo content and in order to get it , you can go to 30 corp dot com enter .
Otherwise nothing happens .

Then you go to tutorials in here at the left , you can go to extra , then we click on , get demo content , blog posts .
There it goes , I unzip it and I bring it to the desktop .
OK ?
That's it .
Read this um read this out loud three times box account WP meta keys , meta CDT V and then go for a hike .
Now we just can import it .
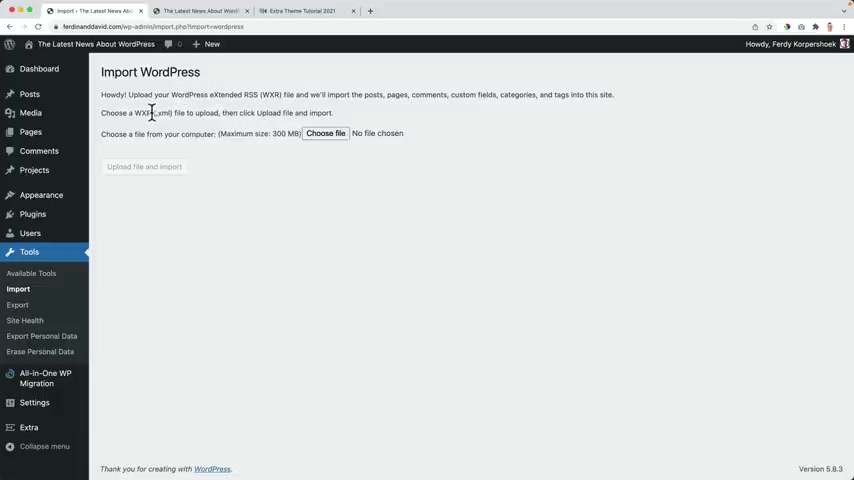
So how do we do that ?
We go to our back end of our website , then we go to tools imports , then we click on wordpress and then below install .

Now with that , we can import posts and pages and comments , then we , then we can run the importer and I can choose my XML file .
Let me see here it is XML .
Then we go to this one , open upload and import and then we assign all the posts to our current user .
And I don't need to , don't need to download and import file attachments like images because I don't have them .
So now if we go to our posts , we have them over here .
So our website is a little bit fuller .
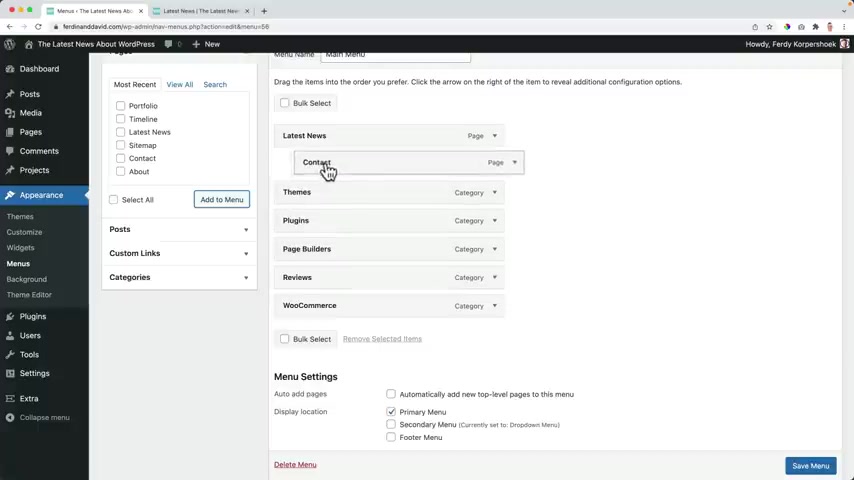
As you see over here , it gives us more freedom to adjust it to our wishes .
We also see more areas over here in our menu .
And what we will do will um add images .
I will show you how to create the thumbnail .

But uh I also have a tutorial for that or not .
Well , I have it included .
So if you would search for affiliate marketing tutorial 30 and it is this one from a year ago , 333 .
And then you can find it somewhere over here that I show you how you can create a thumbnail over here in Photoshop .
But we're gonna do a little bit uh a simpler approach .
So um top 10 free plugins .
OK .
Let's let's uh go to oh , or is there reviews maybe word press 5.9 .
So what you can do , you can search for word press logo images where this one is really big , right ?

Mouse , click , save image .
S save it .
OK ?
Then we can go to the back end of our website to media at new and drag it over here .
But as I said before , I like to rename it to wordpress .
Five points are five dash nine and then I drag it over here .
I select it 5.9 .
So people can also find us in the images when people search for 5.9 .
OK , I can go to the other image .

I go back and now I want to edit this image because what I can do , I can go to that post refresh , reviews 5.9 and I can edit both , go to the right to the featured image and selected 10 .
Look what happens , it looks like that .
Well , actually I'm happy with that .
So if you want to do , I don't want to do a lot of things , then you can do that .
What you can also do opening a Photoshop and then change the aspect ratio if you want to .

But what I can do , I can type over here 5.9 make it a little bit smaller over over here commands , click uncheck or deselect , select the logo , remove , then I go to fell export C for what ?
And it's uh OK .
I like the , the , the size of it .
Press 5-9 .
Again , I go to tiny BNG open it and then it becomes a smaller foul .
I download it .

I remove this image and I dragged this one over here .
So there's also what you can do .
Uh But then you need Photoshop .
So uh uh when it comes to thumbnails , don't sweat it , uh don't spend too much time focused on creating , on creating high quality content or you can use uh Denver 30 Corp dot com forward slash .
You get the this isn't a fitted link .
So if you would go for the premium version , I get credit .
So thank you for that .
But you can also do a lot with the that the free version and then it can also adjust things and make it look better .
But um what I would do so I see cars flow is the best funnel .

I just would go to internet Cars flows logo , Carlos logo , uh preferably uh a high quality image .
It's OK .
Save the image rename .
It's always gar flosh dot I think PNG .
No , it's J and then I go to God flows a toast .
Why am am I importing this demo content ?
Because then you can see better how the website will look when it is filled with content because um it looks so much better with a lot of blog posts and with a lot of images .
So it adjusts automatically .

So what I will do , I will fill this website with thumbnails and then again , I will be back with you .
So I will refresh the page and of what this is how it looks like .
And again , we can make this look so much better , it looks better than where we were , where we started from .
But there's so much room for improvement if we go to elegant themes known not to the affiliate revenues .
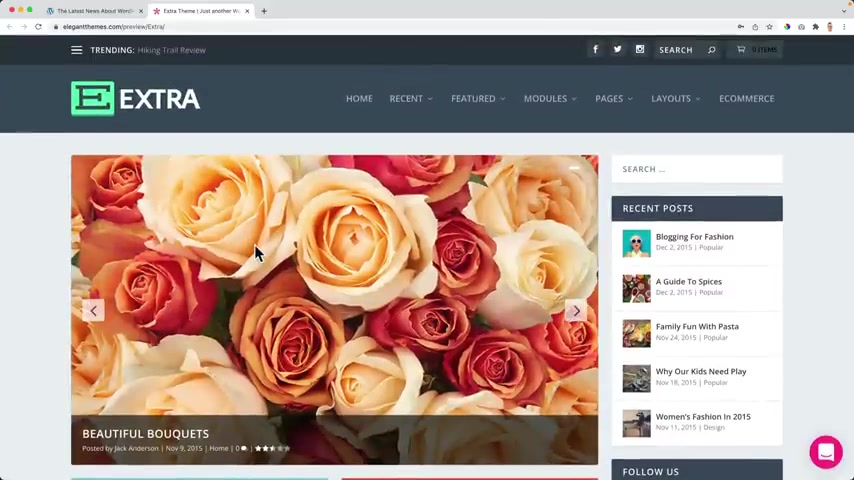
Of course , that's something I'm totally not focused on .
I go to all products , extra magazine theme , it's the theme and then the live demo and then I get a message this is how it can look .
So you see that images play a big part in the website over here .
You see that all the images and what I also like is those different colors and those different colors are based on the category .
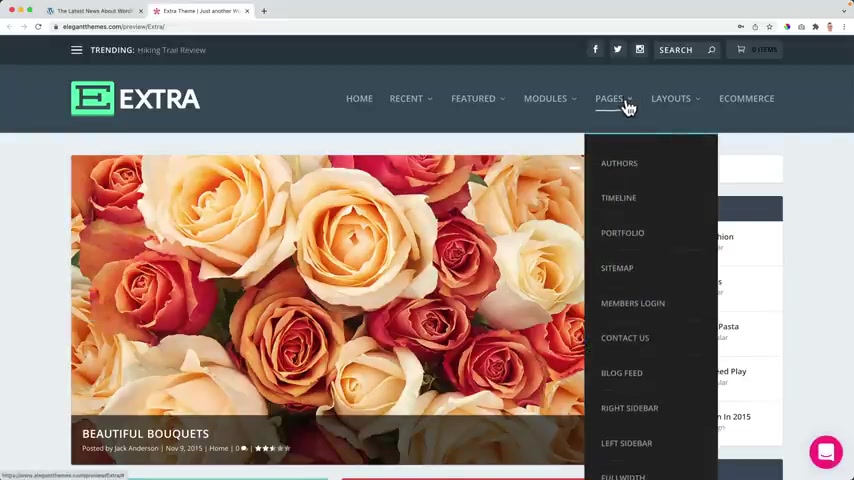
So we create a lot of categories and every category can have its own color .

Well , if you take a look at this example , there's so much more you can see over here , we can have mega menus with featured images with , with post and stuff .
It all looks beautiful .
All the modules we have the extra modules , we'll take a look at all this stuff step by step .
And over here you can uh take a look at how our website will look without a sidebar and it will look like this or with a left side bar and there's the side bar and here's the content .
So what we will do , we will take a look at those colors , how we can apply that and to help you a bit , I have the colors for you that I will use in my website .
So if you go to dot com , you don't have to do this , but you can do this , you can go to tutorials extra and there are a few colors .
Well , the first one is the main color .
Actually , I should show the color over here but uh I haven't made a Photoshop .
Maybe I should also upload this .

These are the colors I will use in my website depending on the category of the post .
So first of all , there are purple colors over here and the blue one .
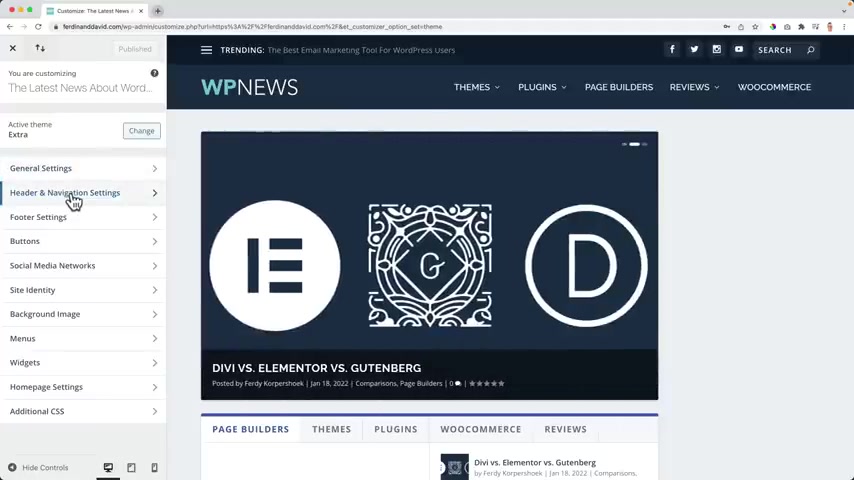
Why is that ?
Well , there's one main color in your website and that is the blue one .
So if I go over here to the theme customizer and I go to general settings , layout settings and then the accent color , I can I adjust it over here .
So I past this one , it's a little bit darker and now you see that this one becomes darker .
But why is this purple ?
Let's take a look at that .
I can close this and then really important I should change this to 2022 because it's a new year .

And then I go to the dashboards , I go to posts and then categories and because we have the extra theme , look at this , every theme can have a color , there's a functionality that comes with extra them .
So if you use a different thing , you don't have it .
So I like it here .
You see the amount of blog posts I have per category and there are also subcategories and I want to give them the same color .
So let's start with comparisons .
I want to give every comparison a certain color that can be this one or another one .
Well , I go to the second color .
I copy it and then I face it over here .
I update it .
Then I go back to the categories how I like to work .
Uh In moments like this , I hold commands .
Let me drag this to the left .

I hold command , I click , click , click , click , click , click , click , click , then I say control tap and then the second color , it's actually the third one is the main one is the first category color .
The second one .
So I posted over here , come on tap or actually I should go to this color .
You know what ?
Sorry , I close this , I update this one second color , copy it and I go to the new category , face it , update and I close it .
Then the next one .
Of course , you can take a look .
Uh You can give every um category a certain color .
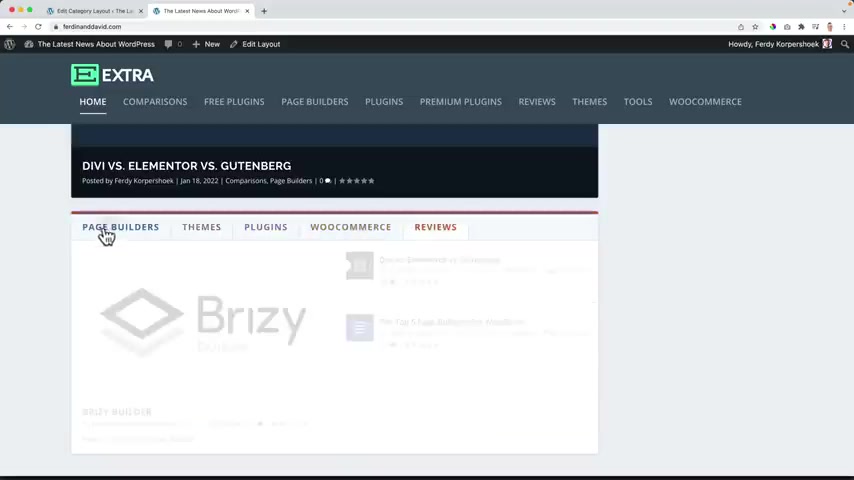
So page builders .
OK ?
What color should it have ?

And then you can choose a different color so I could go over here and then page builders .
I want to give it this blue color or then I could use the eye click over here , then I could copy and paste it .
But for now I already use the order I want to use .
So I copy this and then the page builders are this color .
I close it .
Command W control W the next one copy it .
Basically , I have to say I really like this functionality because you , yeah , uh does all the hard work and we can just fill this in once .
And if we change one color , for instance , for premium plugs , uh I can change it to this one .
Oh , that's that color .
But if I want to change it later , it will be changed in the whole website .
I don't have to change it individually .
So I copy this one , the next one .
Basic .

It's at redemption .
It's a game I just played Arthur Morgan change it .
And what you see is now orange before it was purple .
So if we take a look at the website in a minute , we will see that those scholars changed and over here .
So I go to the website and what you will see right now is that these are purple .
All the popular ones on top railed ones and the latest are green , green , purple , purple , green .
So we can make this look better when we have different categories displayed over here .
Right now .
We only see two categories and let me go one more time over here to the post and categories .

I also want to give the subcategories the same color .
So at themes , I have this color copy , then I can update , go back , then I can go to the free themes and the premier themes , open them in a new tab and also give them these colors which are , I think exactly the same update .
And then over here at tools is orange .
So I click an update , go back and I go to the external tools and I also want to make them orange and then unc categorized .
I should give it the , the main color I think .
So let me go to the website , my website tutorials , extra .

I go to the her scholar and now those colors are orange right now .
Our home page shows all the content in a certain way .
Did you know that we can create it from scratch ?
We can make it look beautiful and adjusted to the way we want or start from scratch ?
Let me show you how we can do that using the category builder .
In order to do that , we go to the back end , then we go to extra and we go to the category builder .
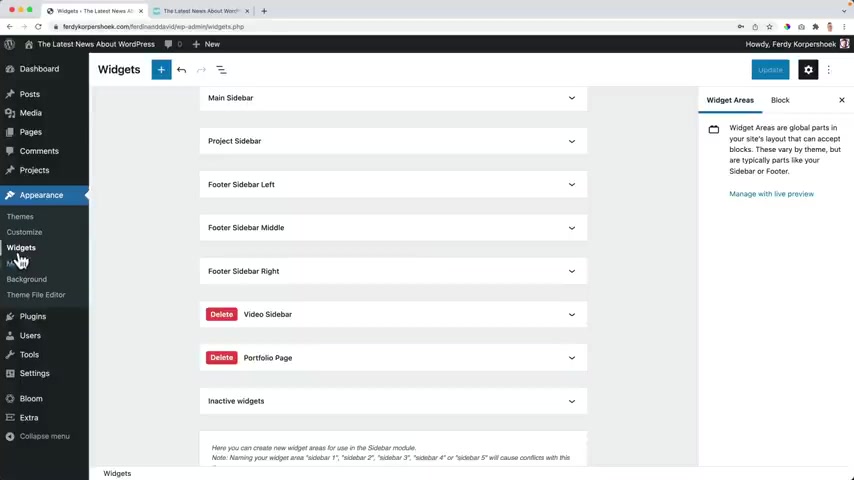
So what we see on the home page , this area here at the left and keep in mind that we will create a cyber here at the right .
So that's why the place is empty .

What we see over here , this area and this area is made with the category builder .
So if I take a look at the home page , I see this area over here and I can click on something and I click , click on the I over here .
See that is what you see over here .
Why ?
Because it says as the layout , the usage use this layout as the home layout and then the other one extra category builder leave default category .
If we take a look over here , you see this area and that is what we see at all the categories .
So I click over here and I see this layout .
I'm sorry that you see uh a future part of the tutorial .
I made a mistake .
So I'm re recording this .
But meanwhile , the work I just finished .

So any category I have over here plugins , page build reviews , it will have this style because that is what we deserve because that is what we just saw over here in the default category .
So if we change the default category , it will also be changed over here in the future of the to later in the tour , I will show you that you can also add specific styles to specific categories .
So I can go to plugins and then the style looks different because for that specific category plugins , I created a different style .
So that gives you a lot of flexibility .
So I want to start from scratch .
So I go to the uh build actions by selecting them .
Both build actions , move to the trash , apply trash , empty the trash .
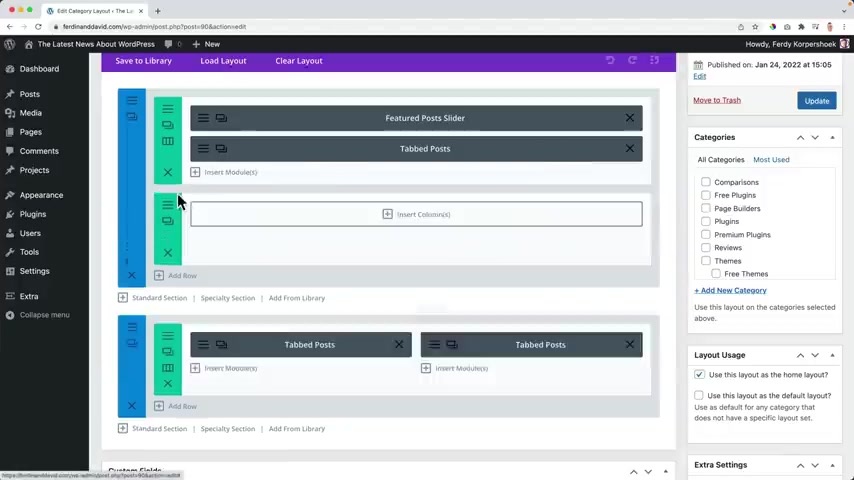
And now if I refresh the website , it looks like this just a basic layout .
So how can we make this look better ?

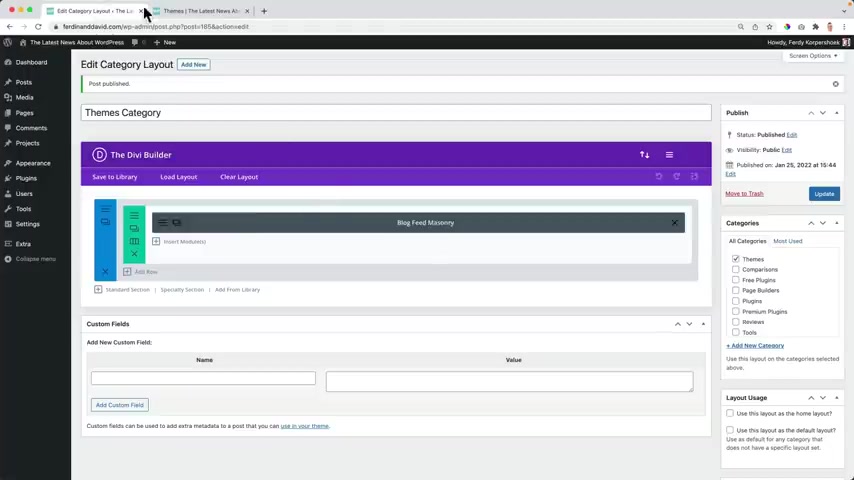
Let me show you , I create a new layout and I call this one my homepage , I publish it and this will be the , the the main display for the categories I choose over here .
But right now I leave it empty because right now I want to display this layout on my home page .
So I scroll down and then over here at layout usage , I want to use this as my home layout .
I have a sidebar , default sidebar and a default main sidebar .
I click on update .
And now if I add something over here , it will be displayed on the home page .
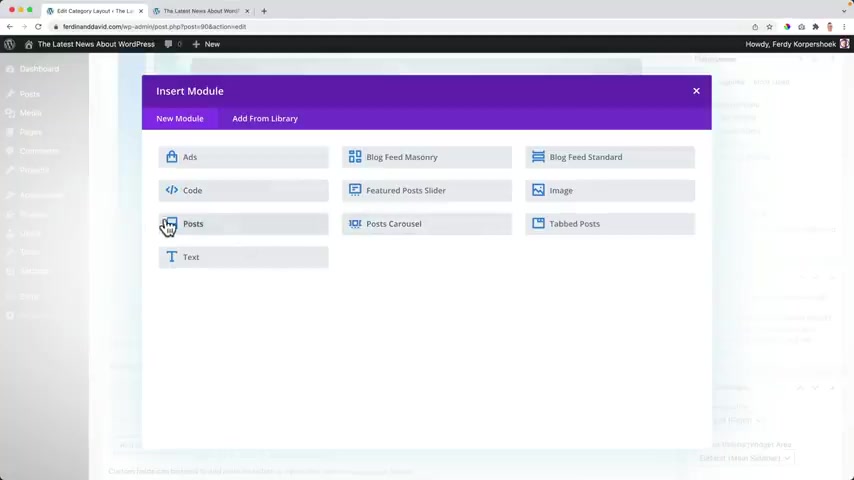
So let me show you , I can insert a column .
I can have multiple columns .
I want to have one right now .
And in that column , I can have a module .
So I need to click on it again .

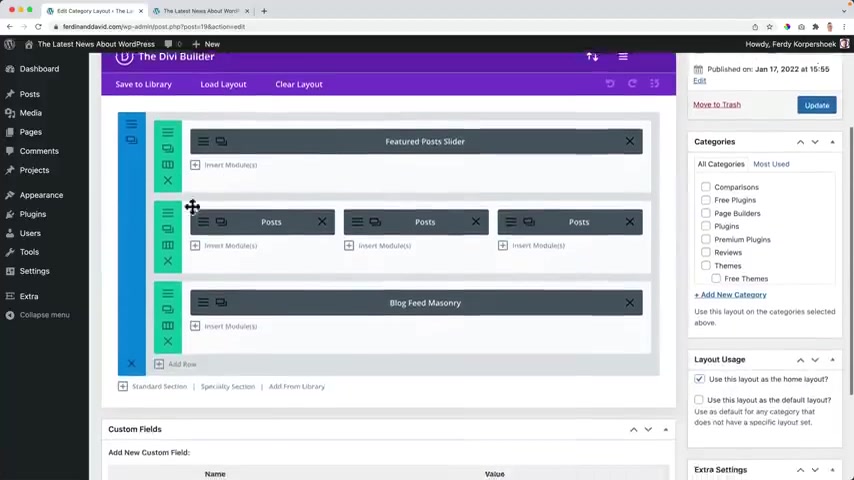
And now we can insert category layout modules so I can place an advertisement on top on this of this page or a block feed , masonry block feed standard , anything codes , text posts , post arousal depth boast depth posts .
So I want to start with a featured post slider .
And along the way , you will find out how you can adjust the homepage with the category layout builder .
So over here , I can choose , choose a certain category .
So if I want to have a featured post slider , I can say I only want to display comparisons .
So right now I select all and when I click over here , I can see the results .
So I see this , this is a standard setting and that's what I like about the extra theme .
When you select something , it all looks fine out of the box and then we can configure it even further .

So right now , I see 123456 posts over here in the slider with a nice featured image with those arrows with an animation .
I see the title posted by Freddie Corpu on this date in the category page builders .
So if I would change this by clicking here and I select , I only want to see comparisons that would mean that I would not see anything about the other , other categories .
So this is page builders or this is so these comparisons and that's why that's the only thing I will see .
So in that way , we can configure it to our wishes .
Well , I want to display everything so I keep it on all , then we can scroll down and we can configure everything about the content , the design and there are also advanced features .
But I think that three posts is also enough .

And when I want to see the results , I click over here and now I see there are only three posts left close it .
Keep in mind that when you click on save and exit , it is not saved yet .
You need to also update it over here .
Otherwise it can be that you do not see the results yet .
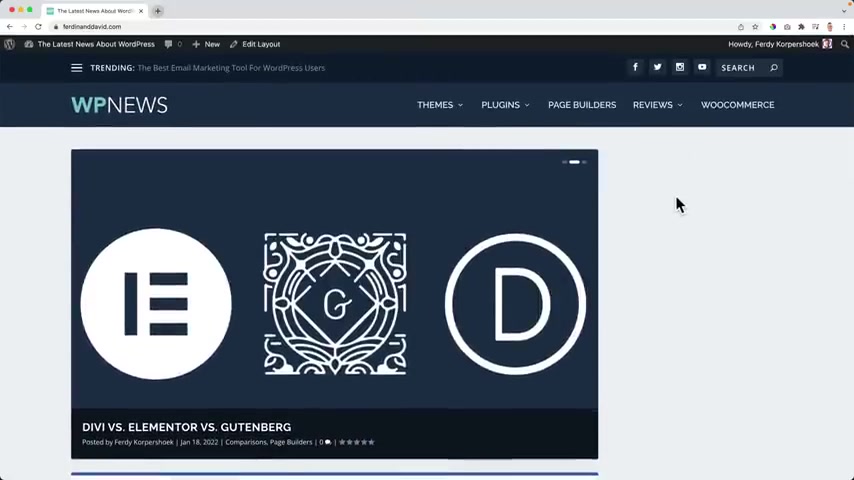
So if I refresh it , this is what we will see top 10 3 plugins and we see 123 different boasts posts Right now , this area is really big because I have this big menu over here .
We'll take a look at that later .
We'll fix it .
So right now , it's taking a lot of space but it will be fixed .
That's what we're doing in the store .
We're fixing things .
I can configure it further by clicking on the three lines over here and then I can scroll down .

So with three posts , I can say I only want to display the featured posts and in every single block post , let me go to one Bray Biller , edit the post .
I can select over here if I want to be a fit post .
And then when I select it and over here I select , I only want to display fidget post , then only those block posts will be displayed .
I think everything is straightforward .
Let me go through them , ignore display post .
So if one of the block posts is already displayed somewhere else on my home page , I can hide it in the featured image in the featured post area .
Well , I'm ok if it's displayed multiple times and there's the max title character .

If you put it to 10 Save and Exit Update , that means that your title will become really short .
I see no reason why you should do that .
So I leave it at 50 right now .
We display the most recent post , but I can also say the most popular ones .
And then when we have new people that are entering our website for the first time , they see all the blog posts that are the most popular ones .
And then that way we can give a nice first impression .
So when I click on , say an exit or I click over here and I can see the results .
What I see is those stars over here .
So because it has a few stars , it is rated as one of the best blog posts and that's why it is displayed over here .
I like this one , the most popular ones , the order descending or ascending .
Well , since we use the popular ones , I'm ok with descending .
Uh What do we want to display ?

So there are a few options , the author , the categories , the comments , the rating , the date and then there's the date format .
If I click over here , that's exactly what I see over here , the author , the date , the categories , the comments and the rating .
So if I don't want to show the date , I can turn it off and then it will not be displayed .
And that is how easy it is .
So you can display what you want to display or you can choose what you want to display .
Ok .
Then we can go to design .
Do we want to remove the drop shadow ?
Which one ?
This one is ?
It's , you almost do not see it but you can remove it if you want to .
They can also see how it will look on a different device which is really nice .
The navigation color .
As I said , it's pretty straightforward .
You can adjust all those things over here .

So the navi uh navigation arrow colors and the background colors , the cap and color of the text .
So here the title text , we can change it , we can make it bold , we can change the font style the alignment , the text color , the size , the spacing , the line height , you can change a lot of things .
You can add a text shadow and the same can be done for the meta text over here .
So I can make it bigger .
I can give the different color .
All those things I can do over here round the corners , I can uncheck this and I can uh make this 30 also here 30 .
And if I check this , it can be that I don't see the results yet .
In that case , I need to click on save and exit that I still do not see the changes .
But if I update it , then I'll see the changes over here .

You see what around the corners or over here if I click over here .
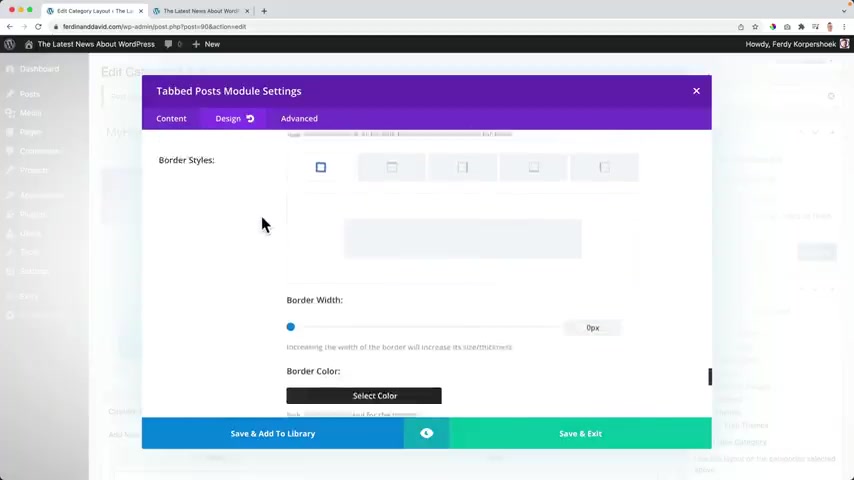
So let's go back to design .
I think we're almost there when it comes to design can have the border , the border with the border color for the radius .
There's so .
Oh Yeah , the animation , there's so much we can do , I can make it slide in and then if I save and exit , look at this , it will slide in like that's so that is what you can do .
That's the way the cookie crumbles .
One more thing , the featured post slider , we can go to advanced , we can give this module a custom CS S ID or custom CS S class and then change the CS S over here .
But we can also uh adjust the bow title CS S .
So if you're familiar with CS si will have a story about it .

You can fill it in there and you have extra functionalities or extra ways to change the content of your website and look and feel of it , but I'm happy with it .
So I leave it as this and then after that , we can turn on auto play .
That means that the slides will scroll automatically and I actually like that .
So let's say five update , just check it how fast it will go .
12345 and then the next one I like it , we can also say four or we can turn it off .
Hey , it's your party .
You can do whatever you want to do within the limits of the DV theme .
But the D theme has no limits .
And we're not talking about the DV theme .
We're talking about the extra theme .
So , uh but you can do what you want to do the display conditions .

Well , if you want to learn more about that , you can check these settings over here and I can make this disappear on a tablet on a phone or on the desktop .
So maybe there's a special function or a special thing you only want to display on a phone , then you can disable it on the tablet on a desktop .
The transitions if I go to a new post , I can make it slower , I can change the , the curve and then if we go to the next slide , it will load slower .
Well , let me uh bring back a few things .
This border over here .
I can just click here and I don't want to have the animation none update .

And now I'm happy with the first part off our website and then we can create more parts .
So what I can do within the same um column , I can click on this button and then I will create another module within the same column .
It can be an A , it can be a block feed masonry .
So let's go for a depth post .
And if you want to take another one .
You can go to elegant themes .
Let's come , you can go to accounts , sorry to contact documentation .

Then you can search for the gory layouts , few full article and then you can find them all and these will go through all of them because it will take a ton of time .
You can watch those stories and to be honest , the audio of these videos , man , it's perfect .
I would like to have the audio but you just got to do it with what I have , which I also like , but it can be better .
But I don't know how so that posts , what I can do .
I can add a few different category over here in depths next to each other .
So the first one can be , let's say page pillars and then I can display only the featured post and ignore displayed posts that are already displayed somewhere else on the page .
Well , I will just leave them as they are age builders .

Then I would like to have themes , then I would like to have plugins and then I would like to have woocommerce and then the latest one or reviews save it .
You know what I'll save it and exit update so we can see what we have out of the box .
It looks like that .
So page builders are blue , things are purple or what is it ?
Think ?
So that's what I like and what I also like here at the left , you see the most recent blog post about this subject reviews and then the other ones will be placed over here .
So over here , I only have um two blocks .

So you only see two , but in that way you can store so many block files in a really nice way .
And what I also like is the color that changes .
You see when I hover over it , you see the color of the category .
So I think out of the box , it looks great , but we can configure it even further by clicking here again , depth posts .
And then we can say I only want to have a certain amount of boasts .
Well , how about four ?
Because we see um one over here three over here .
So let's say five and what do we want to display ?
And again , I talked about this before you can change all those things , you can change the background and then we can go to design again .
And then there are the same options as you saw with the featured post modules .
So um I don't have to go through this again .

But hey , if you want to change things , this is the place where it can be done , then we can go to advance and then we have all the CS stuff again .
And then below that are the other options which he talked about only four and we can see the results over here .
So we see the result of the whole page .
I like it .
We can also display this a different way .
So what I can do , I can create a new row .
So what we have , we have a section that's blue .
In that section , we have a row and in those rows , we can have modules .
So I could create a new standard section with two columns for instance .
And then I have two columns and then I can place modules in two columns .
So over here , let me duplicate it .
I can drag it over here .

I can eat it again .
What I can do , I can click over here and I can remove page builders and themes and I save it and I exit it .
Then over here , I can get rid of plugins , woocommerce and reviews , save and exit update .
Now , ladies and gentlemen , we refresh the page and now we see the full with that categories module and then over here it is displayed different .
And now when we look like this , it is displayed over here , the most recent one and then below the other blog posts again with the same colors .
And I don't have a feature damage over here .
Maybe I should start over again .
It's what it is , what it is .

But um so when you display uh sort of modules uh in a 50% column , instead of a 100% column , it will be displayed different .
And what I also can do , I can add a new row with two columns in the same section .
And then I drag this one , sorry like that over here and that one there .
So I don't need a second section and then that's why I keep it a little bit more organized .
So everything is in one section in this area has one column for both elements or modules in this area has two columns and we can place modules in depth so we can have a role with one column again and I can insert a new module .
So what do you want to add ?
Well , I'll take a look at ads later .
We'll take a look at code later .

What I want to do right now , I want to just simply go with posts and without doing anything , refresh the page and we see the mold displayed quite nice .
So what you also can do , you just , you just can insert all the modules just to see what happens .
Block feed , masonry safe .
Um Both Carousel , Caro Caro um block feed standard , save it .
And now you will see how it will look .
It also looks nice .
This is the the masonry .

Then we see all blog posts is the is the carousel .
Just see , you can also make it go .
Uh I have auto play and this one and of course , I could have more text over here .
Um How to get new clients to .
If I if I have more text , it will look better right now , there's only one sentence .
This is the excerpt .
So , um , a lot of ways to display your blog posts and what I can do with this one , for instance , that's the latest one .
That's the one I actually like .
So what I can do , I can remove this one , this one and this one .
And then over here , the block feeds standard , I can say that only the block post should be displayed that are not displayed yet .

But if I use that in combination with this one over here , a lot of block posts are shown already , I wonder how many block posts are left .
So let me scroll down .
Ignore displayed posts .
If I turn it on save and exit , update the page refresh .
Let's see what we have the post arousal a the the the slider in the in the beginning .
Then this one , we can go to different depths then displayed in a small version , small way , same information over here , but then different displayed .
And then there's only one blog post left because everything else is already shown somewhere , even maybe a little bit hidden in the website .
So if this block post is already shown over here , hidden at plugins .
And then here that means that over here , it will not be shown .

So how to use zoom to get new clients is not displayed anywhere already in the website because that is what we said over here .
Ignore post if they're already displayed .
So in that way , you can make sure that everything , all the latest blog posts are displayed because I said everything that's ignored so far can be shown over here .
So to be honest , I like this , I like this .
What I prefer to do is to let people opt in to my email list and I will talk about it later because uh elegant things has an amazing plug in for that .
And what I would like to do is use an advertisement over here or in the header .
We're also gonna talk about that .
But before we're gonna talk about it , let me show you how we can make the header of our website look better .

So I close this , I go to the back end and then I want to go to extra theme options and I want to upload my logo if you don't have a logo , no problem , go to youtube and search for make a logo and then 8 30 or type 30 after that .
And then there should be a few tutorials , a free logo with transparent backgrounds over here or with Photoshop it .
Of course , it are not the best logos .
Uh The best case would be if you hire someone that is good at making logos , that can make all the difference .
But if you want to start somehow you can use um I was one of those tutorials and I'll show you how to create some nice logos , not too complicated and I have something to start with the logo I will use .
I created it in 3.5 minutes , to be honest , uh three minutes and 25 seconds .
Now , I'm not sure but really easily in Photoshop and that's what I explained in my Photoshop logo tutorial , which I just referred you to .

So over here at extra theme options , I want to upload my logo .
I click on upload files , select files and on my desktop , I get an email .
It is this one WP news or press news .
Then I make spaces over here in the title .
I copy the title .
I place it in the all text and in the description , select it and then my favor .
I can upload upload files , select files and over here it's my wait , wait , see if I can .
It's this one and that will appear over here , which is really nice because then people can see where your website is and then we click on save the changes .
Uh You can also choose the global accent color .
I chose this one .

You can change it and then we go to the website and you see the I can maybe you don't see it .
You can go over here to the , the customizer and then go to site identity and then you can select the icon also over here .
Sometimes , then it works .
Somehow I published it and what I want to do now , I want to take a look at this header , how by going to the general settings layouts and we can enable a boxed layout .
So it has no sites .
It is boxed .
We can change the content with while I think it's perfect .
And also here we can change the accent color but mine is already the one I have in mind .
NYU .
OK .
I'll show you in a minute what it can do .
Uh It can determine some colors in the website for instance in the header .

But right , right now , we don't see it yet , but I will show you how you can see that .
So I go back and I go back and then I want to go to the menus over here .
I want this menu to be menu to be filled with categories .
So I click on create a new menu .
I call this the main menu and I want to assign this main menu to the primary menu area , which is this one .
Then I click on next and now I can add items .
So I click on add items .
I can add pages .
But I want what I want to do .
I want to go to categories and I want to add categories for instance , things , where is it , things and plugins and be builders and reviews .

I want to have a special area on my website about woocommerce and about comparisons .
So what I can do , I can also add all the other ones , tools for instance , extra tools .
So for me right now , it's all about the order I add them all except for UNC categorized .
But now there are a lot of categories and it's a little bit of a mess .
So let's bring some structure in it .
When I talk about premium themes , I want it to be a subcategory of themes so I can drag it over here and leave it to the right .

The three themes also over here on top , the same goes for plugins , premium plugins over here at the right and then free plugins also over there , page builders reviews , woocommerce and then tools actually , I think reviews or comparisons can be under refuse and I don't want to use tools .
It's actually about wordpress and I'm talking about external tools .
So you know what that suit like that , let's publish it .
And now I see this over here , this menu and it looks so much better .
And when I hover over it , I see this blue color and that's the color I was talking about .
It's the accent color that can be changed when you change the accent color .
So right now we see a nice sub menu .
We're gonna make it look better in the future of this tutorial , but I'm happy with this .

What I don't like is that the menu is so big and this logo so we can go back , go back and I go to the general settings to the layout settings .
Sorry , I go back , I go back , I mean that Heather and navigation settings and then there's the format settings .
I can make the logo , go to the center , I can identification until you scroll .
So there are a few nice options .
I like to keep it like this .
Go back and then I go to the primary menu bar settings , which is this area and then I can make the menu full with .
So if I make the upset smaller , it will be completely from the right and left to the right , I can hide the logo and I can change the manual height and then the logo goes with it .
So what I want to do uh it seems a little bit buggy sometimes because right now this number does not change .
So I just go to the area .

I like , I want to make it quite small on the menu .
And then the logo , I also want to make it a bit smaller .
I want to uncheck full width , but I don't see how much pixels it , it , it it is just where it is a little bit laggy or a little bit buggy .
Um But I'm fine with it .
I can change the text of the menu .
I can change the leather spacing , but I'm happy with how it is .
I can change the font a real way .
And then over here , I can change the text color .
I want to make it a little bit wider by dragging this up or completely white and then to click outside of the color area in the background .
Color .
Well , actually I like this background so I can grab the color big eye dropper .
I have thought about it .
You can watch search for it on the internet come and see .

Check up at color .
I place it here in the background .
Now it's more blue and then I want to go back , then I go to the secondary menu bar settings over here and then at the background color , I want to base it .
So again , then I want to make it a bit darker .
I like that .
So yes , perfect .
Publish .
Then we have also an area over here and that can be a uh a menu .
So I go back to the menus , go back , go back menus .
I create a new menu .
This menu is called the drop down menu .
I want to place it at a secondary menu .
Next , add items .
But this time I want to add pages .
So I need to create them .

So I click over here about us or about and then I click on add .
So I create a new page .
It's called A B OK .
What else ?
I want to have a contact page ?
Maybe I want to have a side map .
So V contact side map , I click on publish right now .
When we click over here , people can find uh find more information about us .
So um I click over here about I click on edit page , I create it , make it into ad .
And also over here ad I did it on purpose so I can show you how we can adjust to the force .

So now we have a nice looking menu and if we want to change this over here , we can do that .
Let's go to the back end , then we go to extra theme options .
And then over here if I scroll down , I see all those profile here and when I fill them in for instance , 30 dot com .
Sorry .
No dot com over here , somebody took my name already .
I can fill in the right links .
And then if I add something , for instance , youtube , hcps , youtube dot com forward slash Freddie Corpus Hook and I save the changes .
Look at this .
There's one edit over here .
If I want to get rid of it , I can go to the theme customizer .

The more you do this , the , the more familiar you become with the way how we can change things .
We go to the Heather and navigation settings and then I can go to Heather element settings and I can say I want to show the social icons they're all in their own colors when you hover over it or I can remove them .
Same goes with the search bar and with a trending bar over here .
So you can also make it look like this .
So if you don't want to show the trending bar , you can turn it off and then you see just someone you already without showing this over here .
So um in that way you can configure this area , publish close it .
So um step by step is gonna look better later .
We'll talk more about this area , how we can add ads , emos and other stuff right now .
I'm OK with it .
Are you still having fun ?
I hope so .

I hope this video is really beneficial for you .
If it is , please like this video and subscribe for more upcoming tutorials .
That would mean a lot to me .
I want to give you the best content possible and I want to reach more subscribers , grow my audience .
And my goal for 2022 is to reach 500,000 subscribers .
That means I need to double the amount of subscribers .
So I need to step up my game .
And that's why I'm just asking you bluntly bluntly uh fierce , fierce .
I don't know .
I'm just asking you boldly .
Please subscribe .
It's up to you .
You can do it , you can do it either way .
Let's talk about the sidebar .
We can create a beautiful sidebar with beautiful widgets and I will show you step by step how you can do that coming up right now over here , we have the footer and we'll take a look at the footer later .
Right now .
I want to talk about the sidebar , this area over here and have you heard me mention that things look good out of the box with the extra thing .

Well , let's find out how it is with the extra thing .
I know it already , but let's find out for you .
So we go to the back end or we go to widgets over here .
Welcome to the blog , widget workers is still evolving , becoming better and better .
Sometimes you need to get used to things .
So I had to get used to this area because it was better in my opinion .
But right now I'm used to it , it's getting better and better .
So if I want to add things to the sidebar , I hold commands and I click over here , this sidebar over here .
What should I do ?
Well over here at the main sidebar , I should click on the plus and then this area will appear , then I click on browse all .
So I get a little bit more space and I search for extra , look at this all these extra widget that come with the extra theme , extra code .
Don't you think ?
So ?
We can go through them all or we can just pick a few .
They're pretty straightforward .

Well , let's start with the social network followers .
We're gonna dive deeper into this later in the total .
But right now I click over here and I can just say in the title , follow us , I want people to follow me on Facebook .
So I enter my Facebook , URL HPS Facebook dot com forward slash F or hook and then I copy my name and my baits name is also Ferdi or I can leave this empty .
I can leave this empty .
I don't have to authorize it .
I don't know , but Google is Google plus does not exist already for a few years and still they keep it over here .
It's weird .
I want to , I want people to follow me on youtube .
So I say H BS youtube does come and then I need to add a few things .
Also , this is all fine .
You have to fill it in um Twitter .

You can use Twitter , Twitter dot com .
Ok ?
Pinterest .
You can do that Instagram HPS in dot com forward slash based .
And then over here I say updates and now I refresh the page command R or A five on the keyboard or shift A five and then it looks like this out of the box .
It looks nice .
In my opinion .
I like the style , it fits with the whole style of the website .
So that's the first widget .
And what I can do , I can click on the plus and I can click on browse all again .
But I can , I don't have to only add extra widgets .
No , no , no , I also can at other widgets so I can search for a search and if I update it and I refresh it looks like that looks like that .

What I can do now , I can bring it on top by clicking here , update , refresh .
So people can search through our website , they can follow us .
What else is possible ?
Well , I want to focus now on more extra widgets .
I can also do it over here but I prefer to browse all feature .
So um recent tweets , extra authors .
So if you have multiple authors , so for instance , I go to the back end , I go to users at new , I can create a new user , John Margaret or someone named like this and they can become an author and then they can create new blog posts .
And then over here when I say extra authors update , you'll see all the authors .

So maybe you're a team of five people that want to write blog posts about a certain subject or news items about a certain subject .
Then it it's nice to see an overview because if you click over here , you go to the page , you see all the block posts or all the news items of that particular author .
So that's really nice .
And you see uh the sidebar , it's the main sidebar end .
That means it will appear on all the pages .
So there's an option I click on the plus extra , we can have advertisements , we're gonna talk about it later .
I want to cover everything in the right order .
Hoping to give you the best experience by the way if you like this video , would you uh put on or click on a thumbs up like the video ?
And if you want to learn more about wordpress DV , the extra theme fi marketing woocommerce , feel free to subscribe to this youtube channel .
It will help me out a lot .

I want to reach 500,000 subscribers in 2022 .
And that uh motivates me to make the best tutorials possible .
Yes .
OK .
Let's continue after you have liked .
Otherwise I will stop right now .
I don't want to push you , but I am .
No , let's continue a recent post .
Of course , actually , that's what I want to start with .
So let me bring it up a little bit over there and I say recent posts .
Uh How many posts do I wanna show ?
Five do on display the post date , the thumbnail category ?
Well , let's see how it looks .
I go to the home page by clicking on the logo .
Um Well , that is an option but maybe it's better click over here .
Two showed like this update refresh .

So that's also a possibility or only this and the date .
So you can configure it until you're satisfied .
What else ?
Click on the plus extra recent videos or recent reviews .
Well , as you've seen before , I had one blog post and I created a review below the block post .
So if I create a new post in the the extra thing , there's a functionality the review box content .
So I can add things like uh I like the price so price I can give it 90% and then I can add something else , the features , OK ?
A little bit lacking 80% .
If I save that in my blog post , it is a review .

So when I add reviews reasons reviews , I only , I probably will see only one , the best email marketing tool for wordpress users score on 93 .
So if I have multiple reviews , I will see them over here and that can help people to click over here .
Also a nice feature .
If I create a new blog post , let me do that .
I call this one video or uh affiliate marketing walk through True and I go to youtube and I searched for affiliate marketing 30 .
I love auto correction .
Uh Let me grab this one .

So I hear a youtube link and what I want to create , I want to create a video blog post .
I can do it over here at the right .
Uh Let's bring this on onto um I don't know , maybe tutorials , new category tutorials edit .
There it is .
And then over here I can make it a video when I make it the video , there's a new area over here and I can place URL and I should have a featured image .
So I have it over here .
I make sure I got it , affiliate marketing tutor base base it .
OK .
Now I publish it .
Look at this , I go to the home page and probably here below .
I see it with a play button .

So right now when I go to widgets and I added the widget extra recent videos , it will appear automatically so I can say recent videos update .
And now I will see one video refresh and there it is recent videos , really nice option .
And if you have multiple videos , multiple videos will be shown in the widget area .
Click on the plus extra , I can have recent comments .
So when people leave the comments I can play over here , say recent reasons , comments , uh which date or not .

And then you have all these widget areas over here at the right .
You can check them out .
You go directly to the bar in the website .
And as I said before , if we go back to widgets , you don't have to use extra widgets .
You can use any widget .
If you click on it , you can customize them even further .
Click on the plus .
You see it's sometimes a little bit buggy .
It's it's they need to work on it but they are doing that .
I can also add other things , an image , a button , a short code , a calendar , a specialist log in , log out .
I can embed a video , Spotify list vimeo video .
So there's a lot you can do .

But uh in this tutorial , I want to focus on all the related stuff to the extra theme .
What else can we do over here on the bottom ?
I can say video sidebar , I can create it .
OK ?
So now a new cyber is created .
So let me go back to widgets , refreshed the page .
OK .
Here's the main cyber .
I collapse it .
And then over here there's the video sidebar .
What I can do , I can have something special over here , extra recent videos and then I guess a recent videos , I've only won um updates .
OK .
There it is the video sidebar , it shows this area .
So what I can do , I can go to my recent post .

Do you feel that Martin walked through and then here at the right , I scroll down all the way .
Then over here I can choose a side bar so I can say I want to have a different sidebar for this particular post .
And that can be the video sidebar which I just created I updated .
And now when I go to convert it post , I have this sidebar .
But when I go to the affiliate marketing walkthrough , have this cyb bar .
So it gives you so much freedom to have any cyber area on any page in your website .
And again , yeah , if you want to get rid of this area , you can also do that per post .
So I go to edit the blog post .
Uh Let me go to the post .
Uh Over here , I can hide the author box , all that other stuff and then it's gone .

When I go to a different post , it is still there .
So there's so much flexibility , so much freedom to do what you have in mind in order to create the website you have in mind .
Let me close this , let me close this and go to the home page .
So , so far , in my opinion , it looks amazing .
The website looks great when people arrive on this page .
I think they are impressed by the way .
Maybe you think that the screen is so overwhelming .
It's so big .
That's for you because I want you to see everything really well .
But normally the screen would look like would look like this .
So it's a little bit less overwhelming .
But um I don't want you to do your best to see everything I want to show you .
So that's why I make the screen a bit bigger .
So you can see everything right away .
I keep it in the one on 25% and four K .

So what we will do now we will add a few template pages that are actually already made for us by the extra theme .
We only have to select that template and then everything , all the hard work will be done for us .
And after that , we will create a portfolio or a project place or a showcase area in our website where you can showcase what you've created .
It can be anything .
Maybe you're a photographer maybe create websites , whatever you want to show on your website .
There is something with an extra theme that can help you to create it and I will show you how you can do that .
So we will add a few pages .
We have a few already over here about contact site map , but I want to show you a few other things and I want to show them to you over here .
So for instance , the site map page , if I click over here , I can edit this page or I can enable the Visual Builder with the visual Builder , you can create a lot of things .
It's one of the best things about elegant themes .

I have a separate tutorial about it that goes far more into detail about this because this is a whole tutorial on itself .
If you want to find it , search for tutorial 30 and this one is eight months old , I will make a new one and then you can go to show more and then search for the Visual Builder .
It starts at one hour .
So 45 minutes about and and more actually about DVI Builder .
So I will not make duplicate content about it .
But right now , I'll show you how to do a few tricks that are enabled , an extra thing that will help you to create a few different kind of pages .
So I click on edit the page and we can create a side map , a side map is an overview of all the pages you have in your website .
It's good for the search results to have a site map page .
And it's handy for people that want to navigate through your website really easily .

So what you can do one way , Erin and David is to see .
OK , we have the page themes .
So themes and now we need to link it to themes .
No , no , no , no .
Uh Yes .
OK .
What else do we have ?
But I also need your way .
So over here at the right , I can go to the tap page and then I can go to template and I can change the default template to a site map and then you see all those options over here .
What do I want to include in the site map ?
I want to include all the pages and I want to include all the authors .

I click on update and now I want to preview the page in a new tab and there it is , this site map is created really easily by itself handy for the Google search results and handy for people that want to navigate through the website or see which categories there are .
And then they go to tools and they see all the block post about tools really nice .
So what else ?
Uh a new page I want to create , I can go to the theme customizer , menus , drop down menu , add an item , add a new page .
So I click here uh on blog or news or all the news or latest news , I click on add and there it is , it's edits in this menu .
I click and publish .

I close this .
So I go too latest news .
So as a new page , I click on edit page now here at the right again , template block feed .
So this is a default block feed if I click on update and I go to the website to the latest news is how it looks .
Oh , there's a glitch .
Unfortunately , with the affiliate marketing walkthrough the the since it's a video post , it's not displayed correctly .
So what I can do it's a temporary uh uh a solution .
I select all .
So everything is displayed over here except tutorials update or another way .

Let me show you right now it looks like that .
So it's gone or what I do .
I select everything and I go to this one , edit the boast copy the link , search for a block face , it go to the post and change it back to a standard option .
I will let uh uh elegant themes knows that there is a a bar .
So I hope that when you watch this it is fixed .
Let me go back to the latest news and right now it looks great .
There's no excerpt over here .
Um Over here you see it .
So this is by default how it is displayed .
And based on the category you see a different color in the title and you see a nice thumbnail over here and when you click on it , you go to that post , but we can configure this .

So over here the block feed page template options , we can make it amazingly and it will look like this right now .
We do , we see only five posts per page and then we can go through the navigation , but I can say I want to have 10 posts per page refresh .
Let me go back to the first page , latest news .
Now we see 10 posts .
You should see , what else can we do ?
Uh the sort method .
Well , I want to show the most recent ones in a descending order .
Uh If I have multiple authors , I can show the author .
But since I'm the only author , I don't need to show my name because it will be displayed everywhere .

Do I want to show to get to Greece tutorials , the ratings , the content , the excerpt .
So I can say I do not want to show the excerpt .
I can even say I want to show the full content using a masonry .
I don't want to do that and I can show the comments , account updates .
So that's how we can configure that .
So people can go over here to the latest news .
There's also a different way to show the latest news .
If I open this holding commands in a new tab and this one in this one and I say control dep I click on edit the post , edit the post and edit the post .
What I can do over here , I can change the published date to the 18th of December 2021 .

And this one , I can change it to 12th of October 2021 update .
And then this one , let's see .
September 24 2021 update .
So when I would refresh the page , those three block posts will be gone .
Bye bye .
Now , I can create a new page called timeline .
Publish over here .
A template .
I can choose timeline update .
And now if I take a look at the timeline page , I mean , there's like this forward slash time line .
This is how it is displayed .

January 2022 December 21 October 21 September 21 .
So uh it's a nice overview and I can go to 2021 .
If I would have blog posts from 2020 I can easily navigate through or let's say 2018 .
Uh OK , I go to the um let me see menus , timeline , I edit and so appear over here .
I can act like that , save it timeline .
So if you have a lot of blog posts , you can go directly to 2018 .

What a nice animation and then I can see it over here , I can collapse it .
Maybe I don't want to see anything about 2022 .
But in 2018 , so we have a lot of blog posts .
This looks really nice and you see a lot of years and you can navigate through all your posts on your website .
So if you have a lot of news items or a lot of blog posts , it makes it look really great and easy to navigate through .
So that's what you can do .
So let me go to the page that can be created with a uh with a visual builder .
As I said , I have a thought about that .
If I would edit the page , we can just take a look at what kind of templates there are .
So about the authors block feed , contact page , full page member , loin portfolio site map and a time up .

So let's talk about the portfolio .
I create a new page .
I can do it through the front end .
That's what I prefer .
Thin customizer , menus , drop down menu as an item at a page portfolio I edit publish or I can call this uh latest projects .
I can also change the label .
If I go to this page , latest our portfolio , I can edit the page and I can change the template to a portfolio .
I want to show all the categories .
So right now I leave it as it is .
So I go to the portfolio page and look at this .
Look at this , look at this .
Wow , nothing .

Why we have not created anything yet .
So if I hover over new , I can create a project , I can add a title and it can be anything .
And what you can do with this news website , what I can do , I can make this a website that when people donate $500 they get a place in the Hall of Fame or the Hall of , I don't know how of generosity and then they can uh play some texts about themselves .
I can show the , the the money they donated , donated and picture for the uh link to the website .
So you can be really creative with this or if you want to showcase something you have done , you can also do that .
So when I create websites for other people , I can say I created a website for step by step and project details .
Uh HPS step by step dot com view the project .

I can have no sidebar if I want to short description , I created this website for the company step by step .
They saw an increase of 230% in revenue by sales and new business through their website .
Something like that .
I can add an image .
Let me see if I can find the image somewhere on my computer , on his neck and there it is .
So I open it , remove the dishes copy based in all text description set as a featured image .

Great update .
OK .
So now I go to a portfolio .
Bitch , I see it over here .
It's quite nice .
Now , I want to add a new one .
Right .
Right now it's a category of web design .
I can create a new project and this time it can be a film .
So I say uh Sarah with a Song Burn Brides .
So um project details .
I can find the song on youtube .
Sarah Burn .
Bright Copy link shit .

Uh I can say I don't want to have a sidebar .
Sarah sings Burn , right .
Oh Burn .
Right .
I can add an image .
Wait , I was there at the right place .
Film Sara .
OK .
Maybe I should not uh place here since about a video design , the category film and click and publish .
I wanna check it pro portfolio project .
Now I see two categories .

I can go to film to web design on a check it .
There's no sidebar , I can view the project , which is the song which I uh films .
So that's how you can create a portfolio and you can be really creative with it .
You can show case anything .
So let's go to the home page .
OK ?
Next subject , the mega menu right now we have a sub menu that looks OK , but we can add mega menus to our website that display the content of our website in a beautifully beautiful and a practical way and it is really easy to do .
It's , and that's what I love about .
The extra theme .
Everything is so easy to do .
I know also other themes , uh newspaper themes or ?
Yeah , it's called the newspaper themes .
And I get a lot of questions from people that follow the tutor .

Like , hey , I don't get it with this out of the box .
It looks beautiful .
So let's talk about the mega menus over here .
I have this beautiful sub menu .
Oh , man .
Sometimes I just go to my computer when everybody's asleep .
I hover over here and I think , wow , so beautiful .
And then after two hours when I'm like , OK , it's getting a little bit boring .
I go to this one and then for 23 hours again , I'm like , wow , I'm in all .
I felt a few piece of my heart and man , I think life is so beautiful but it can become even better .
How well it's really , really , really simple and really professional .
So I go over here to the menu .
I click there , then I see the drop down menu .
So I click over here and I select the main menu .

Then I click on select and then I see themes and then the sub menu , free themes and premium themes .
I want to remove those also over here .
I want to remove all the sub menus like that .
And if I want to , I can add the latest news over here and then here are themes I can click and I can see over here that I can have a mega menu list .
If I add that , what happens ?
Nothing if you only have um sub items which I just removed .
But if I select the second feature or the second option , mega menu three featured refresh .
Now we're getting somewhere .

Wow .
So I hover over here at themes and I see three posts or news items that are related to themes .
It looks astonishing .
Yeah , another option featured and recent list .
It's nice if you have a website with a lot of blog posts or a lot of news items over here to featured posts , the recent ones and then all the other ones over here listed below each other .
So if I would do that with plugins and with builders and with reviews and with , I have beautiful mega menu .
So items like this like this , like this , like this .

So it's easier for people to navigate .
Hey , I want to learn more about Womer .
Oh I like that .
Top 10 ers plugins and then you can read the block post .
You can add the videos in Gutenberg .
You can create amazing blog post .
People can read it , people can share it , people can follow you .
People can see all the blog posts of all the authors .
They can go to the next message or the next blog post .
So much things that can be done .
This looks beautiful .
We just fill in a few things and then it looks like this .
I think this is an amazing theme .
So what will happen when you go to latest news and you also have a sub item over there .
Oh , let's find out nothing why it's only based on categories .
So if you have a category pose over here , then you can have those features over here .

And otherwise you can manually do it by creating sub items and then you can have a list .
So instead of below each other , it will be next to each other like that .
Oh , I don't like that but I like the category mega menu plus featured n list stuff .
I think when I edit this video , I will um watch back the video and counts the amount of times I clicked on my mouse just for fun .
Wow .
Wow .
And again , if you make the website a real uh with , then it looks less overwhelming .

So beautiful .
We talked about this sub menu over here .
Uh We did not talk about the trending option but uh we , I showed you how to get rid of it .
So when something is trending , a lot of people are watching it or rating it to appear over here , people can go to your social media accounts , people can search to your website .
So if I search for card flows , we see it over here , we can click on it .
The latest news I showed you how to configure this page , we can go to themes , click on it or go over here .
And if you go to the home page , we created this page , we decided to start with it featured um post slider and then attempt category builder module and the small version of it .

And then everything else that has not been shown over here .
A side bar people can search for things .
See the recent post , they can follow us , they can see more from other authors .
They can see our reviews , our recent comments , they can see even our videos if we have them .
And that is great .
So do we want to make some money ?
Ok .
Uh If that's the case , uh keep watching because right now we're gonna talk about how to implement advertisements and affiliate links into your website .
And a failed link is uh referring to another uh uh product or company .
And when people buy something after they click on your link , you get a commission .
So it's uh like a finer fee when people go to a certain uh uh product through your link and , and distract because I thought I was out of focus .

But when people go and buy something through your affiliate link , you make money , the more people that will do that , the more money you will make the same with ads , the more uh people click on your ads , the more money you make .
Never , never ever click on your own ads .
Don't do it .
Don't try it , never do that because you can get banned .
Don't ask me how I know that I had a neighbor once .
No .
Um But um again , it all starts with high quality content .
That's why I created a dedicated tutorial about that .
When you do that , you create multiple posts or news items .
Uh Google , Google will show them to in the search results and then people will watch it and the longer people will uh be on our website , the more Google knows , hey , the content is really interesting .
So the better you will rank , the better you will rank , the more people will go to your website , the more people go to your website .
Let me take a sip of water or tea .

The more , excuse me , the more people will click and more money you make .
So it all starts with high quality content .
Sorry for this part in the tutorial where I'm maybe I should do it again .
But i it's , it's ok .
Not everything goes perfect .
I hope you still enjoyed the tutorial .
Let's talk about advertising uh on your website through ads and affined links .
So let me show you a few ways on how to do this .
The first one , as you know , I am an affiliate of elegant themes .
So if you bought the extra thing through my link , I get a commission and what I can do , I can place those banners on my website and then when people click on it and they buy the product , I get a commission .
So that's one way .
So if I see this over here , I can copy and paste this whole code command C I go over here to the widget area or even better .
Uh No , the widget area .

And I said to our milk boys to do this , I can click over here .
Search for extra and search for the s that's what I can do .
So then I can place the html code over here .
There's one way another way , let me show you I can save this image to my desktop and then I can add a new widget which is an image .
I can upload one this one and I can add a link and that should be the affiliate link .
So people link to this link .
When I click on the banner , it's my affiliate link is included in it .

I want it to be open in a new tab I hit enter .
So there's a second way .
Now when I go to the website at the right , this one is with the code in this one , I made a , a small error .
So this may be the better option .
It's , it's evenly .
Uh it's not , it has a nice betting over here .
OK .
Let me see what's going wrong over here .
Yeah , I should base it here .
Mhm OK .
So uh you know what , let's not use this one .
Let's use the advertisement so I can also bring it up .
So people see it earlier and then when people Google on something .
Uh press 5.9 what to expect and they click over here or over here and they scroll down and they see , hey , awesome , powerful new press thing .

Let's click on it and they buy it through my link .
I make money .
So that's one way , another way .
Uh If I would go to the extra theme to the category builder and I opened my home page , I can insert a new module .
I like to use an image and I need to find or upload an image .
So what I can do , I can say this then upload an image .
I drag it instead of the full size .
And now at design , I want to bring it to the center save and exit .
Now bring it on top updates and I refresh it on the home page .

There it is , but there has no link yet .
So again , I need to grab this link , copy it , click over here , image or uh image link el uh sorry .
One more thing I like to open it in a new tab .
So everybody that goes to my website to my home page , you'll see this .
I click on it .
There's my fidget link .
Now , when I go to pricing , they buy it , I make money .
So that's a way .
And what we can do , of course , we can use Google Adsense code and then the process is quite the same .
Um Let me go to the dashboard extra and what I like about Google ads sense is that it will show a different ad based on the interest of that person of that person .

So it can be that something will be shown over here that has nothing to do with the content , but with the interest of the visitor that will give me a higher click through rate .
So more people will click on their ads because they are already interested that and Google knows everything about it .
So we don't have to worry about it .
In order to do that , we go to the category builder .
I remove this , I click on this area and I go for goat and then I want to go to at sense dot google dot com hit .
Enter .
This is a very weird language .
It is Dutch .
So I log in and I have a complete tutorial about adsense .
I have multiple also how to get accepted through a website .

So if you search for uh adsense 30 I think two tutorials will appear complete Google adsense tutorial and how to get your Google Adsense account approved in 10 steps , both in four K .
So you can see every detail .
Uh So I will not talk completely talk about how to set everything up because I've thought about it .
You can find us over here at we search for 30 but I want to show you how to place uh some codes .
So uh we go to sites and I have two sites over here .
Those are both um accepted .
So if you want to add a new site , click over here , the URL of your website , you need to comply with all the rules and all the stuff , all the , all the regulations and when you do that , your account will be ready and then we can create some ads .
So I go to ads and then I can also let Google plays for me .

So there's also an option .
So if I go to income with 30 be careful because everywhere there will be ads here over here , look at this , it really spy , but just to illustrate how it works , here's an app .
If I go to a different page , there's an app , there's much you can do .
Uh over here , I showed it in the tutorial .
Whoa , it's such a spammy website .
Um But uh you can also get an add a unit for display ads as recommended .
So you click over here .
Um You can give this a name so I can call this one on top of news homepage and then I make it horizontal like that .
And then I can create the code .

I copy the goat or a copy to go snip it over here and then I face that goat over here and that's what I can do .
Saving close um code , I can duplicate it so I can drag one over here .
I can direct one over here on top and why did I do that ?
And I take a look at the website , you see nothing yet because the code needs to be approved , but there will be and add over here .
So I will show you later how that will look and then we can also have an add over here at the right .
So I can go back create a new app .

This time it is sidebar news , uh wordpress news and this one is vertical like that or like that responsive .
So to automatically adjust something , I think it's really important .
I copy the code snippets .
Then I go to appearance widgets and then I want to click on the plus search for extra at there .
It is , I cop it is in the AC L code , I update it .
I take a look at the website .
Oh , wait , wait , wait , wait , first update it , update , get over here .
OK ?
I don't see a lot yet .
So let me wait for a minute and then I will be back with you .
So let me refresh the page a while later .

OK .
Well , there it is the first one .
Then there's the second one and there's the third one blue .
And I'm interested in all those things .
I , I helped my father to buy uh an E reader .
I bought a course to learn how to work with Logic Pro .
And I once watched a webinar and I bought something from outreach .
And since then , since the moment he spamming me .
So that's how it works .
I will get rid of them like that .
I do my best to teach you everything in a chronological , logical order and I forgot something and I can try to squeeze it into another part of the tutorial , but I just will show you right now because right now you see over here that this is what we have created for the home page , but you can create something like this for every different category .

So if it would go to themes , if I click on themes , this is the the default display for the category themes .
If I go to the back end to extract the category builder , it's called the category builder .
We can build something for every specific category and I call this one themes .
Gather gory and here at the right I say it is for the category themes , then I can insert over something over here and I can insert a module with Yep mm Masonry safe .
So I did not publish it yet .
But if I go to themes , you don't see a masonry , you see it looks like this .
But when I publish it , it says that this layout should be used for the category themes .

So I publish it .
If I were to refresh it , it looks like that like this one .
So in that way , you can adjust everything to your wishes .
So this one looks different because I decided .
So .
So oh man , there is so much you can do with this option .
You can give every certain category a different look and feel .
How great is that ?
I think it's really great .
What else ?
Let's go to the home page over here .
We can uh let people follow us while there is so much more we can do .
Uh if you hold command shift F seven .
Look at this .
Yeah .
No , that's not what happens when you do that short cut .
By the way , I don't hope that by using the shortcut , that's your hard drive will delete itself .
But I have a tutorial on how to create something like this .

Uh You can do this manually keeping up the statistics of your followers on youtube and Instagram wherever you want or you can do it automatically if you want to learn how to do this again , go to youtube , search for Monarch tutorial 30 I have one that's really great .
Um I think I have a more recent one .
Well , probably not .
Well , this one is really good 40 minutes really in depth .
Uh I talk about how to link everything .
Um So it will automatically update , but I will make a new one .
So um make sure you get the most recent one from 2022 and then you will teach how to create something like this or when you go to a certain blog post .
So let's search for um of kids click over here .

You get things like this , you can share this on Facebook or on Twitter or on Pinterest and you can choose how you want to display this , what you want to add .
Maybe there are more options you want to add over here .
And when I scroll , you see this area over here , the amount of shares I can turn it off because there are no shares yet .
And if I scroll even further 50% then I can share this .
Do you like the post ?
Feel free to share it ?
And also I can decide what I want to display if I want to show the the amount of shares or I can say I only show the amount of shares when there are more than 50 .
Otherwise , it looks a little bit like nobody is watching uh visiting this website or this one here at the right corner and let me show you really quick .
There are a lot of settings involved , uh tools , monarch , uh how you , what you want to show how you want to display things , all the settings when it should be triggered , on which page it should be triggered .
So I dive deep into that , into that subject .

And if you want to find the most recent tutorial , you can also go to Ferdi Corp , let's come hit enter and then go to tutorials and to and I will make sure yes , that those tutorials are over here or are they already over here .
Yes , monarch .
Sorry .
You can also go over there .
Increase your social reach .
Wow , that's a beautiful background .
So that's what you can do .
And what else ?
Let me do a magic refresh on the home page and what I , I changed the domain .
Why ?
Because then I can show you the , the life .
Uh You see them here .
If I scroll down , look at this WP news , subscribe to our newsletter , join our mailing list to receive the latest news and updates from our team .

This is what I've created using the plug in called Bloom that also comes with the whole elegant themes package .
This is linked with convert kit .
So if you want to learn how to work with converse kit and link it to your Bloom plug in , you can search for convert kit tutorial and there it is the second one , a lot of effort in it and not that much fuse or per hour .
But hey , I'm doing my best and every view is one .
So you can learn step by step how to build and grow an email list .
And this is one way of getting a new subscribers to your newsletters .
There are more ways .
So if I would go to the blog post called convert kit , sometimes you go to a website and then they say if you want to read along , you need to subscribe for free .
That's what you also can do with the plug in .
So over here , convert it and look at this .

This text is over here and then subscribe to for to a news letter if you want to read further , so I can leave my name and my email address , click and subscribe .
Now the rest of the content is visible and now I have a new subscriber to my email list .
So uh that's also a nice way if you want to learn more about that , there are more ways fly in uh below content , above content .
Uh You can search for youtube or go to youtube and then search for bloom tutorial 30 and it's not playing .
I was checking my tutorial uh two years old , but I will create a new one .
And every time I create a new one , I want to create a better one .
So um but this one is also still sufficient that I will make a better one soon because I'm going through all the elegant themes , um plugins and a few themes .
So that's a great uh option .

We are coming to a close , let's take a look at the footer and in this part of the tutor , I already recorded it .
Um I will get stuck a little bit and I want to show you how you can deal with that when you get stuck when you want to do something .
But you don't know how in the website because you just don't know how to do it , what you can do in order to um , uh uh achieve the thing you want to do .
That's what I do all day when I uh practice with new uh themes and make new tutorials .
I get stuck all the time .
Then I try new things and that way I learn how to deal with things when I get stuck .
Ok .
Let's talk about the food area in your website .
Wow .
So far so good .
So , what I want to do now , I want to take a look at the , we have not done anything about that yet .
So we want to do that or if you want to do it , you can do that .
How can you do that ?
Well , let's go to the widget area .

And until this moment , we have worked on the widget here at the right sidebar , as you'll see a lot of widgets .
But if I scroll down or better , if I collapse this , there's a project sidebar .
So for all the projects I have , if I go to I call this portfolio , so right now you see this one because I did not uh add anything to the project sidebar .
But if I would , hey , let's do it .
Why not ?
Since you're here extra ?
Ok .
The level is a little bit fake .
I don't want to fake things .
This level is real .
OK ?
Sometimes I'm a little bit weird , excited when I'm making tutorials .
Sometimes I feel so happy when I'm doing this because I love to teach others and I hope you also like it .
So um what I can do , I can show it doesn't matter uh authors .

So if I update it , that means that the project sidebar will override the main sidebar when I am on one of the portfolio or the project pages .
So if I refresh it , keep in mind that I'm talking about the portfolio item , not about page .
So if I refresh it , uh it's still the same .
If I want to do that really easy , I scroll down , I say portfolio page , create new widget .
OK .
And this created , I don't know what happens , but if I need to refresh the page , oh there it is the portfolio page so I can um OK , delete this one here it is .
If I click on the plus and I say author and I update it , nothing happens .

But when I would go to the uh portfolio page and I edit the page and over here , I can choose the project sidebar .
Then when I go what photo page ?
Damn , it looks like that .
But if I would go to this one , I also see the authors only thing is that I don't have a sidebar , so I need to edit the project .
And then I scroll down here at the project details settings and then at project details location , I bring it back to sidebar , project details below the content .
No , there's a cyber with our authors because that's what we said over here .

So if I add something else over here , extra recent comments , updates , refresh , see that you see it over here .
And if I go to a different page or category , I see the default name CYB bar , but I wanted to talk about something else .
Uh the , the footer widgets .
So food or sidebar , left , foot , foot or sidebar , middle or food or cyber , right .
If I would go to the , the customizer and I go to the food settings , the footer elements .
No , no , no , no uh layout here .
I see three columns .
So I can have three , I can also have um four .
So let me place four over there .

Now , if I would refresh the page or I go back to the widget page and I could have this one left , middle , left , middle , right .
So now there are more .
So what I can add , I can uh maybe there's an about area .
No , let me browse through them all .
I can show recent posts so I can uh later this post like that or uh from the extra theme because then they they they are still better uh recent boasts and then of course , I can have the title reasons posts .
It's the left side bar .
Then I go to this one .
I click on the plus .
Browse all extra .
What else reason ?

Refuse update , middle , right , browse all extra .
I could have a recent videos .
I don't have them but I could um social follow again and then right .
Plus browse all extra , I can have a more an advertisement or the recent comments .
So let's do that recent comments , update .

And now if I refresh the page , oh one area is empty , it's the reason both area sometimes this happens .
Uh Maybe it's uh an error .
Did I place it in the right food or sidebar ?
Oh , there it is .
No , it's the right one .
And now I need to do some troubleshooting , maybe add another one um latest posts .

So let's see what happens .
This is something that can happen .
So somehow that's um now it seems , yeah , now it seems to be working .
So then I wonder what happens if I remove this ?
They dispose area , refresh that works .
It's just the way it goes with making websites , then we can go to the thin customizer to the footer settings , scroll down so I can see them over here .
Layout , column , layout , topography of the heading text .
That is this text over here .
You see the body tech size , I can change all those colors and I can go back , go to the food elements .
I can hide the social icons .

Then there's the button bar , I can change the um color something bluish if I want to to create a text size .
So I can make it bigger the link colors or actually I like to make everything white .
So also the the full text , credit color white like that's , and to be honest , I'm gonna be honest , I don't see any option anymore where to change this .
So what I would do , I would go to Google and find out how it works .
And that's what I also advise to you if you , you want to learn something and you don't know , you don't see the tutorial , just Google it .
So I will be back with you and Google it and hope I will find a solution .
Ok ?
So it's really comforting for me to hear that it doesn't exist in the extra thing .

And that's a shame .
That's stupid .
So there's a a workaround .
So I copy the script .
Where do I need to place this ?
I need to place it in the head of my block field which you'll find in the theme options .
Integration .
Wow .
So I go to extra theme options , um theme options , integration .
Then the half area I face it .
Well , first , um I need to enable the header code .
I save the changes and I check if it works .
Yeah .
So that's how you can fix things .
Of course , I need to change this .
The year will automatically be renewed .
Info , copy here and you can um link to your website , Freddie Shook .

Let's come website made by Ferdi Hook .
Let's see if I do not mess things up right now .
OK .
So if I would get rid of the test , do I need to remove this ?
I don't know , I'm probably nuts because I see also over here and that's how I play around sometimes and that's what I like playing around .
Um , ok , let's talk about colors .
I have this color over here .
Um , well , let's start with this color .

I want to use that over here .
So it comes back think customizer and the footer , the bottom bar background scholar .
But sometimes I need to make it a different color to see if it's really that color .
Then I can paste it .
OK ?
And then I grab this color copy and I want to place it over here .
So I go to the uh photo elements , no layouts , no topography , probably not always , always change it and then bring back the default no background colors .
OK ?

So we're gonna do it differently um As additional CS S so what I can do , I can close this .
Oh Then we cover CS S OK .
Uh I inspect the page um the food , OK ?
Uh hashtag Fooder , OK .
This is what I see .
I copied this area .
Copy , I close this and then I go to the theme customizer additional C si base it .
Then I grab this color , copy it .
Oh Wow .
So we learned some great things that you can go to Google , learn things , you can play around and learn things .

So this is the website we have made .
I think it's beautiful .
We have uh advertisements , we have blog posts , we have beautiful sidebar everything looks great out of the the box .
Uh Here's an advertisement that should appear , maybe it will appear in a few days and we can create categories .
We can place them over here .
We can have mega menus .
We can create a news website with a lot of posts and the more post you have the better you will be found on the internet and make sure that the quality of your post is great .
I teach it in a complete tutorial about it .
I refer you to it already and then you attract more visitors .
People click on your advertisements , you can make money while helping other people .
It is amazing .
And yeah , we covered a lot and this is it , this is the website .
We have made a few more things .
I want to show you if I scroll down the logo becomes bigger , I don't want that .

And how does it look on a mobile ?
Not unimportant ?
I know how it looks better .
Let me show you how it looks , it looks great .
So I go to the theme customizer and we can go to the general settings , layout settings and we can make the website smaller , we can change the gutter width .
So there's less space between the elements over here .
We can change the cyber width .
It's all a little bit um lay when I , when I try to do this and I can all put it back .
But uh you can make it wider arrow up , narrow down , I can create uh make it a box layout .
I should uh make the the menu a little bit less um big .
Uh We can change the topography settings , all the heading text size , the body text size .

So actually , I think the body text size is a little bit small so I can make it bigger or the the head line height , the body line height .
So you see how it looks again , we can turn it all back , can get rid of all the the capitals and the headers headings .
We can change the body link colors , body text color , a heading , text color , all those colors can be changed .
We can give it a , a certain background and now let's go to the header and then uh really simple .
Let's take a look at the fixed navigation settings .
So when it is fixed on top , I can hide the logo or I can change the logo .
I think it was 60 still becomes a little bit bigger .
But also the logo .

That's what I prefer to become smaller , maybe a little bit smaller .
Great .
We can change the text size but that's all .
Uh that's what I like .
OK .
And when I'm happy and I publish it , it looks like this when you want to check your website on the mobile .
Don't do this .
I was doing a pretty great job but um it can cause some conflicts right now .
It's doing a great job .
But normally in real life , you also do not do this , that's not how it works or you have this or you have this or you have this not dragging because when you drag something like this can happen and then you think , oh no , it looks , it doesn't look good .

But when you refresh it , it looks normal in a normal aspect ratio and also this um area over here in this area .
So it looks good on all devices .
But what you should not do uh go to the the customizer and then click over here or click over here because then things start to look weird .
So keep that in mind you can try but it can be that this looks weird .
That looks weird .
And then you think , oh no , my website is not optimized , your website is optimized really well uh when you use the extra thing .
So um just check it .
I was on the phone or do something like this and then refresh the page , always refresh it again .
Otherwise , uh you do not get a real presentation of how to look on all devices .

So we don't have to do anything in optimizing your website .
It is optimized for all devices .
This is your menu .
Go to the about page .
Uh We don't have information and when we go to a blog post , let's uh go to oh first kids .
This is how it looks optimized for all devices So that was it .
That was the tutorial .
I hope you learned a ton of stuff .
I hope you're happy with what you have learned and I hope you enjoyed the process .
Thank you for watching this video .
And if you want to please like the video , if you liked it and feel free to subscribe for more upcoming workers related tutorials .
I will also talk about um e-commerce about Phillip marketing and about building your own web design agency , your business and um have a great day .

Good luck with the website you have created and see you in the next video .
Bye bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.