https://www.youtube.com/watch?v=dvPcszGVujU
Create Blogposts and the Blogpage Using Divi 4.0

Hi guys , my name is Rudy and I create a beautiful tutorial on the DV theme .
I will show you step by step how to create an amazing website using the Diy theme .
But not everybody wants to have a block page and blog post in the website .
So I created a separate tutorial .
That is this one where I will show you step by step , how you can create a block page and block post using the DV theme .
And then I would like to say , let's get started in the original divi tutor .
I'll show you how to create a website like this .
Exactly like this one .
I will show you step by step how to create this and show you how to work with the DV theme .
If you want to follow the tutorial and start from scratch , you can go to 30 corp dot com , then hover over tutorials DV and then you can watch this tutorial .
And if you want to follow along with the same images I use in this tutorial , then scroll down and click on .

Download the images I use in the tutorial thinking , I'll zip them and bring them to the desktop .
If you want to , I close this in this video , I will show you how to create a blog post and the block page .
So what you can do , you can go to the block page and you should see no results found .
If you don't see this , then go to the dashboard .
I can close this , go to settings or reading and your home page displays a static page which should be the home page and the post page should have the block page .
If you have that , then you'll see over here no results found because we do not have a block post yet .
If you want to create your first block post , you hover over here over new and you click on post and blog posts are ideal to be found better in Google .
The more blog posts you have , the more popular your website will become and the more Google starts to like you .

And if you have valuable content , people will stay long on your website , then your website will be found better in the search results .
So we can create blog posts two different ways .
The first one is using the Diy Builder and the second one is using the default Gutenberg editor .
I will show you how to create a blog post using the default editor and it's up to you what you want to use .
So here's the title and the title is important because you will be found on the title of your blog post .
So use some keywords in it for instance , seven ways to lose weight because people search for that .
If you search for this , you'll get a ton of results .
What I would like to say is as a man thinks in his heart .
So is he and if you want to , you can start every first letter of a word with some people do that .
Let me see .

Not everybody , all capitals , first letter of every word .
Yeah .
So depending on the word , every man thinks as a man thinks in his heart .
So is he something like that ?
It's up to you .
So if I click on publish , I need to click on publish again .
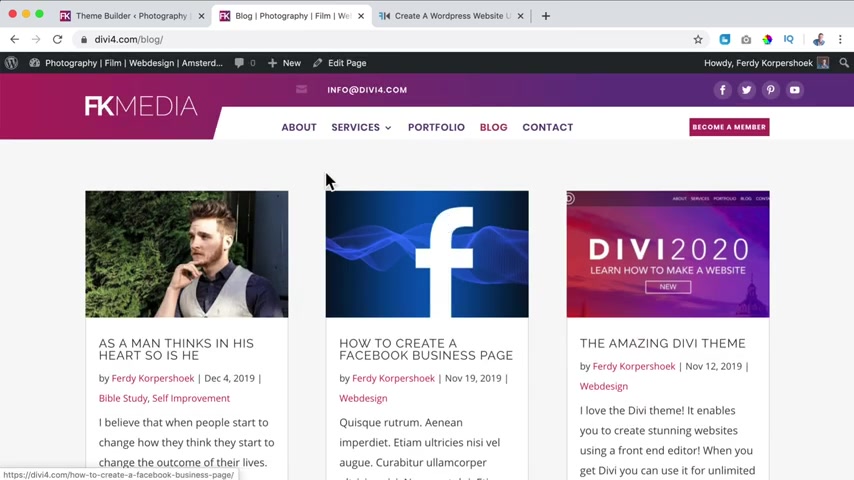
And now when we go to the website to the block page , here is our first blog post as a man thinks in his heart .
So is he by Fred Corps ?
So December the 4th 2019 , no category .
And if you click on it , take a look over here , now you're at this block page , you see a right sidebar over here , we'll take a look at it later .
We can submit a comment , but we need to fill this with content .
Of course , because right now you see nothing .
So here below , I say I want to use the default editor and now we can start typing so I start typing .

So this is my first paragraph .
What I can do now when I hit enter I start a new block .
The Gutenberg editor is built with blocks .
So a paragraph is a block but there are also other blocks .
If you want to see what kind of blocks there are , you can click over here , you see paragraph , an image heading , a quote , a list , gallery , audio cover file , then are common blocks almost the same as over here .
And then there are categories like formatting .
You can add some code , custom HML have a table layout , elements have button columns , group page break more and widgets archive short codes .
Well , I will keep it simple .
I just want to show you how to create a blog post .
So what I want to do over here , I want to start typing the second paragraph .
Sometimes you can correct the word .
What I want to do , I want to say enter .

But this time I want to create a header block so I can start typing the fruits or the roots .
Now when I hit enter , this is a paragraph and we can start to type again .
So let me show you an apple tree does not bear .
So what I have over here when I hover over it , I see , I have a paragraph , a paragraph , another paragraph and another paragraph .
Well , when I click over here , I see some settings , I can change this , I can move it up .
So now it's moved up , I can move it down , I can change it to a different block , right ?
For instance , a heading and when I have a heading , I see different settings over here .
So H two , that's perfect .

I can align it to the right or in the center , I can make it bold italic , I can link it , I can add an in line image or do a strike through .
And here are more options .
I can hide the block settings , duplicate it and do more things .
So right now it's a heading .
And if I want to have a block between those blocks , I can hover over here and click on the plus .
And maybe I would like to have an image .
So I click on image , I can upload one or go to the media library and then I still can upload files .
I click on select files .
I go to the desktop to blog and I search for how to be happy this image .
I want to import it into the blog post .
And if I click on open , I can optimize it by removing the dashes here at the title , copy the title and base it here at all .
Text select .

And now we have an image .
So we have a paragraph , a paragraph , an image , a heading in another paragraph .
And if I refresh the page , it looks a bit better already .
What I would like to do .
I would like to go over here and I want to assign this image here at the right in this paragraph so I can click over here and I can align it at the right now .
If I make this smaller , it is interfering with this heading and with a paragraph and that's what I like .
I want to drag it up .
So I click over here and now it's interfering with this paragraph and that's what I want .
So we have the fruit or the root .
And also over here , I want to have an image .
So I hit enter , click on the plus , go for an image upload and I go for smiling people .
I open it .

I want to align it at the left , bring this to the left , make it smaller and again , bring it up like this , maybe make it bigger .
Let me see or like that or like this .
So new block paragraph and I start typing again , hit enter .
Now I want to have a new header .
So I say five steps to get a better self image hit , enter .
And now I want to have a list .
I can start the first sentence , start reading books about self improvement .
What I can do now over here , I can change it from a paragraph to a list .
And now when I want to start a new bullet point , I hit enter , speak out loud .

Who you would want to be ?
For instance , I am great .
I am smar I can do this .
Enter new bullet point .
I will finish this for you .
And fast forward .
And now when I hit , enter this new bullet and when I want to finish this , I hit enter again and then we have our list .
So again , I can drag this up .
So I hope you get a little bit familiar .
Now , I can click here , drag this up , drag it below .
I can select this , change it to a heading over here .
I can say enter , enter , good luck and then I can add a video if I want to .

So if I click on the plus , I can search for a video , then I can go to youtube and I searched for Bio Best or Bio Best 01 30 .
There's a video about mindset that I made and that I show you how you can think different and become successful .
Quote unquote inserts from URL uh my , my passion is to help people to get more out of life .
I think life is beautiful .
I think life is a lot of hard things that you can go through .
But I think a big important thing is how we manage to deal with things that happens to us in life .
So this video , I will talk about that , how we can think different and get different results in our life .
So if you want to watch that , feel free .
Good luck .
I changed it to a heading .
I update it .

So if I refresh our blog post , you see you have a text a paragraph , another paragraph with an image here at the right , a title , an image at the left that we can click on a paragraph , a header , a list , a header and a video .
Well , it does not look that appealing yet .
We can make it more appealing .
How can we do that ?
I close this , we can edit it more .
So over here , I can say I want to make it both command or control B or I can select an area I can link it .
So I say HCT BS 30 dot com , I don't know what will happen when you go there .
Maybe I can buy the domain change dot com .
Hit , enter and now it's a link .
I can underline things .
Let me see or strike through .
Maybe if I say uh command u it becomes unaligned or control you .

And what I also would like to advise when you have a word apples maybe have a blog post about apples .
Then I definitely would link inside your website to different pages because that will help you to be found better in Google when you have links from certain pages to other pages and maybe there's a visitor that wants to read what you have to write and then they want to read more .
And then when you link to a different blog post , they want to read that blog post .
So in that way , you can get more out of your website , I click on update So that's how we can create a blog post .
What you also can do , you can go to 30 Corp dot com forward slash UAE hit enter , then go to our products , ultimate Gutenberg free download .

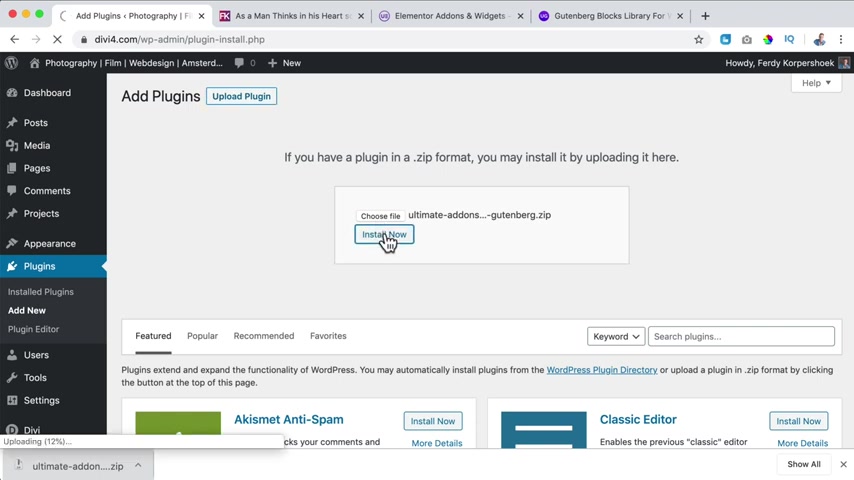
Then I updated and I want to go to the dashboard plugins at new upload a plug in .
I dragged this over here and I click on install .
Now .
That means that with this add on and add on a plug in is an add on addition to your website that will give your website more functionality .
And in this case , we get more ways to create a blog post using the Gutenberg editor .
Using this free ultimate advances for Gutenberg , I activate the plug in .
So now if I close this and I click on , edit the post , I close this , I scroll down and if I would click on the plus now there are more add-ons from ultimate add-ons .

So if I open this , I can add a post grid , post , masonry , multi buttons , info box , testimonials and all for free .
So that's the power of plugins free accounts .
Some are paid .
But if you find them here , they are free to give your website more functionalities .
So we've talked about the blog post .
Let's talk about other settings .
One more thing about block posts .
If I click over here on a block here at the right , you have extra settings .
So if I click on this title , you see nothing .
So if I click on this image here at the right , I have certain settings .
So depending on the block , you have more settings .
So here at advanced , I can add additional CS S if I have a heading , I can change things to H three H four , change the color .
Maybe you want to make a color red of this area .
I can clear it .
If I click on this block for the video , I can do not many things , I can edit it over here .

So that's what you can do .
Every blog .
For instance , a quote has their own settings over here .
If you want to remove it , click over here , remove block , you also can say come on S and then it will update our control S on the PC .
So I close this , I can click on this icon and I go to the settings .
So I go to the document tap and then we have the visibility right now .
Our blog post is public .
That's why it says public over here .
And that's why I can see it over here on the block page .
Then we can also say I want to publish it next week .
So if you're in a really good mood , you can say I'm going to write 10 blog posts and I'm going to schedule them .

So if I would say publish this in two days at 10 a.m. and I click outside of it , I can now update it and now it is being scheduled .
So if I click on schedule and I refreshed the beach , it is not there .
Why ?
Because in two days it will be scheduled .
So as I said , if you're in a really good mood or you hire someone that can make blog post for you , you can schedule them for the next coming weeks .
And then that way you can automate things .
I will bring it back to today 2 a.m. and now I can publish it again .
So if I click on publish , it means it's life as you see , it's public again .
So if I refresh this , it is back , what else ?
Post format ?
Uh just standard , you can stick it to the top of the block page .
So if you have a lot of blog posts , you can stick this one to the top .

So no matter what happens , this one will stay on top .
You have revisions .
So maybe you like earlier versions and you can go back then if you want to , I click on return to the editor with Perma links .
This is how our Perma link looks like .
Is this link over here in the address four dot com forward slash SMN thinks in his heart .
So is he you can see that over here ?
And this is how it looks .
So here you can change it , update and then if you refresh this , it is different , we have categories really important , especially when you have a big website with a lot of blog posts right now , this is under the category UNC categorized .
That's also what you see over here , category unc categorized .
But I have a category which is self improvement .

So I typed it over here and you can add a new category .
So if I update it and I refresh the page , it falls on the self improvement .
If I have a big website with a lot of blog posts about self improvement , and I click over here on the category , self improvement , I see all the blog posts that are under the category , self improvement .
And in that way , people can navigate easier through the website , especially when you have a lot of blog posts , you can also have a sub category .
So I click on add category and I know this is uh a scripture .
So I can say uh Bible study for instance , parent category , self improvement .
And now you see Bible study is a subcategory of self improvement .
So in that way , you can make beautiful categories and subcategories in order to let people navigate easier through your website , then there's a different one text .

And this is just if you see a word , you can say Bible comma self improvement .
Proverbs Sulaiman , you can just add text words that are related to this blog post .
And through that , you can also be found better in the search results .
So you can always use those then really important .
A featured image because right now if you go to the block page , it looks boring .
But if we add an image , it looks less boring .
So I click on upload files , select files and I like to use this image .
It's the aspect ratio of 16 by nine .
And I and I encourage that you always use the same aspect ratio for all your images .
Then everything looks the same in your block page overview .

So if I update it and I take a look , it looks like that and it looks better .
So what else ?
An excerpt that is the text you will see in the blog overview .
So on the block page , this text right now , you see the first paragraph apart , but you can create your own text , you can make it appealing , you can give a summary of what this blog post is about .
So if I do that , I say I believe that when people start to change how they think they start to change the outcome of their lives , something like that .
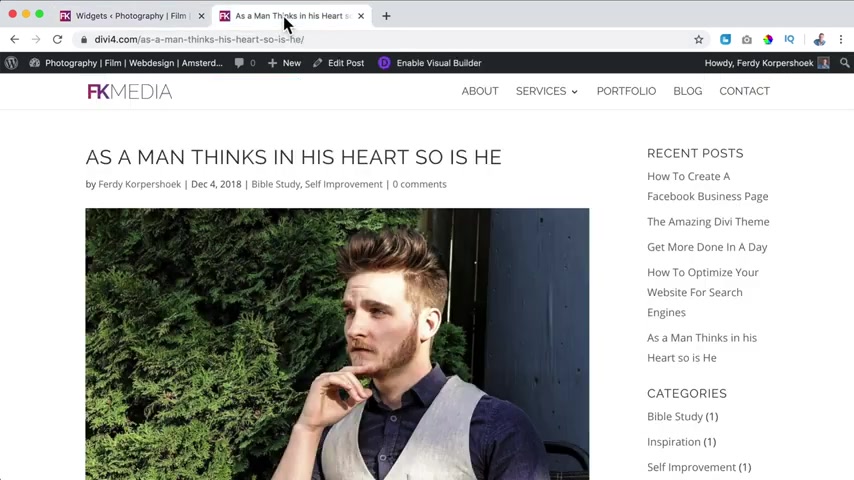
If I click on update , you will see the text appearing over here instead of the first paragraph , then we have discussion .
Do you want to allow comments ?
Yes and patiently out , we want to have a right sidebar as we see over here .

We can also say I want to have a left side bar and then we can hide navigation before scroll and it's default , I click on update and those were the settings .
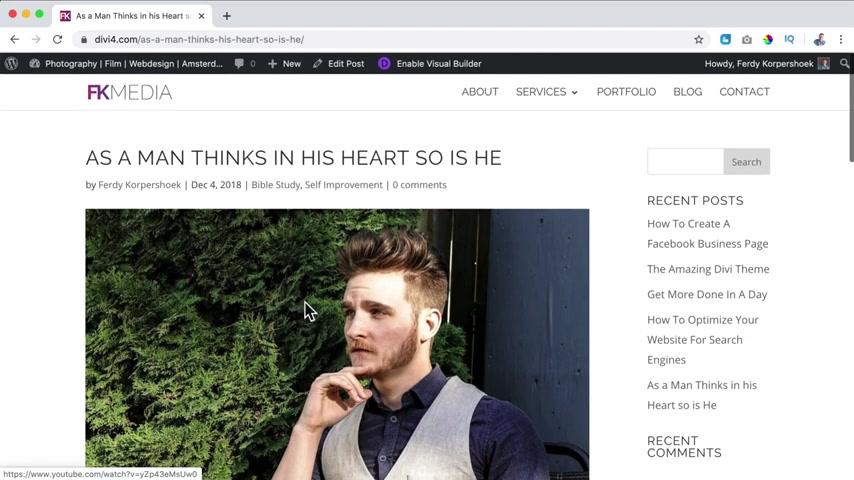
So if I click over here , this is what we see the title by Freddie Corps December the 4th 2019 , the category Bible study and self improvement .
Zero comments .
I have the featured image .
I have the text over here , the images and what I do not like is that the text is really small .
So we're going to configure that what I want to do .
Now , I want to add a few other blog posts .
Then I will be back with you and I will show you how we can configure this and make this something really beautiful .
So if I go to the block page , you see one post , 2345 , I added a few and here you see the which is the recent post .
If I click on them , I go to that page .
So what I want to do a few things , I go to the block page .

I want to get rid of this line .
I close this , I close this and I go to 30 corp dot com .
I go to tutorials in , I scroll down .
Let me see , change the height , no different logo , remove cyber border .
So I grab this , copy it .
I click on theme customizer over here , I scroll down to the additional CS S and here below I paste it and now this line is gone .
I prefer that I click on .
Publish .
Close this , I close this and I close this right now .
This is the most recent post because it's on top is from December the fourth and this one is from November .
So if I would change this , I would edit this .

And I say this is from , let me see , publish .
This is from 2000 dating and I click on update .
I go to the website to the block page .
It's not on top anymore .
No , it's all the way down because right now it's from December the 4th 2018 .
So you see , so I can find it here in the right sidebar as a man thinks in his heart .
So is he if I scroll down ?
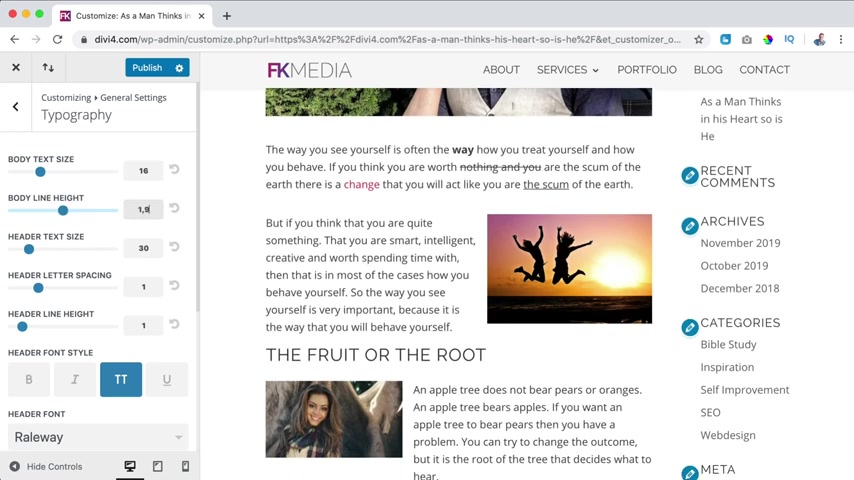
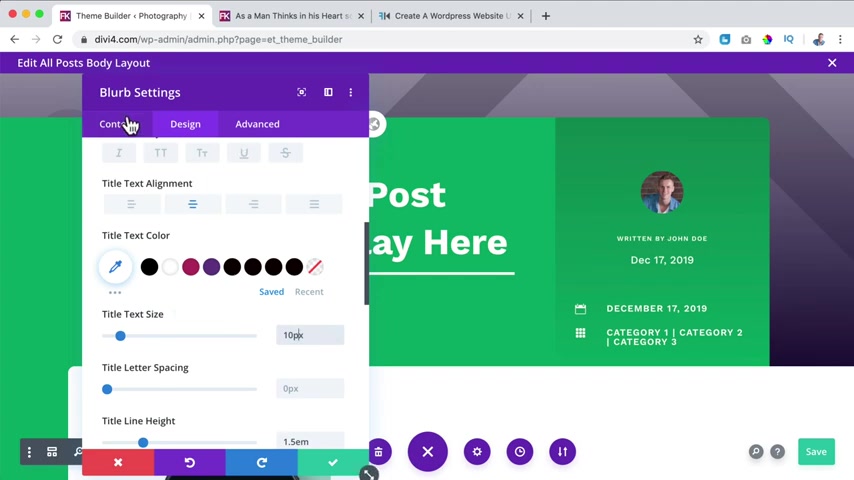
I think that the text is not too big .
So I click on here theme customizer .
I scroll down a bit and now I can adjust a few things .
So again , I go to the general settings , typography and I can make the text of the website bigger .
So I make it 16 , the body line .

I can increase it a bit head , our letter spacing more distance , but I think it's fine in the night can make it bigger or smaller .
And that's what I like .
And of course , I can make this a little bit bigger .
I can add some space over here if I go to a different block page , amazing DV theme .
I think this looks beautiful .
So what I want to do , I want to create this page myself , the block page So if I close this , this is by default how it looks , but I want to create it myself .
So I can go to the back end to the dashboard to settings or reading .
And then at the post page , I select nothing .

Save the changes .
I go to the website .
And now if I go to the block page , I see nothing .
So that means that now we can create our own block page using the visual builder .
I want to start from scratch .
I go for one row , I search for the text module and I type over here block .
I select it , make it one heading , one , I go to design , adding text page one , bring it , make the capitals , bring it to the center , make it white .
Or why is that ?
Because I want to change the background .
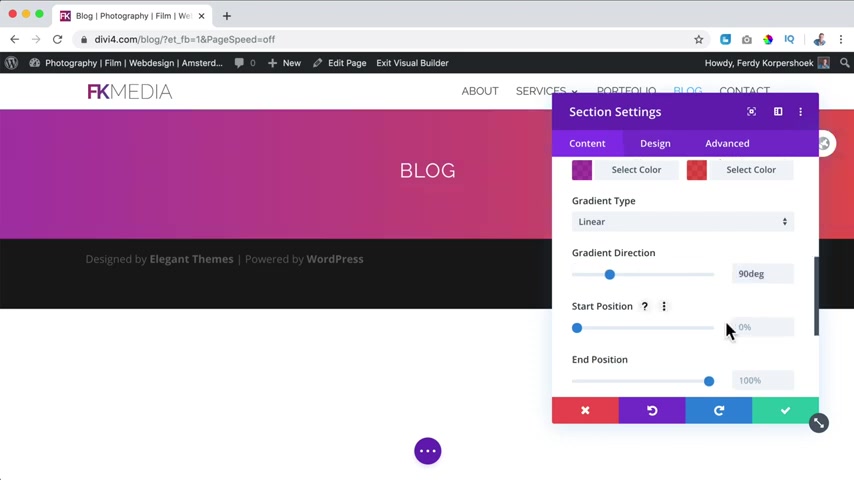
I click over here , backgrounds , ingredients .
I want to change the colors , purple , make it a bit transparent .

And then over here rat also may admit transparent , change it to 90 degrees .
OK ?
And then over here , I want to make this picker , I go to design , adding text and change it , do something like this block .
Then I click on the plus , I go for regular one area , one column and I say blog .
So I click on block .
I bring this to the site .
So we see our most recent blog post and then the title and then the excerpt .
So actually the same with our regular wordpress block post .
So let's adjust it .
Let's configure this .
What do we want to select ?
What kind of post type ?
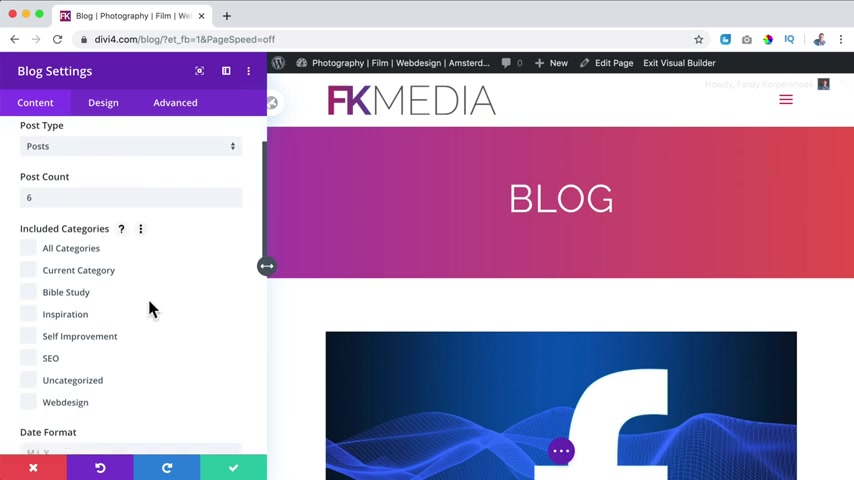
Well , of course , the posts , how many do we want to show ?

How about six and which categories I can select certain categories ?
So if I say Bible study , I only see one , I would like to see them all .
So I say all categories .
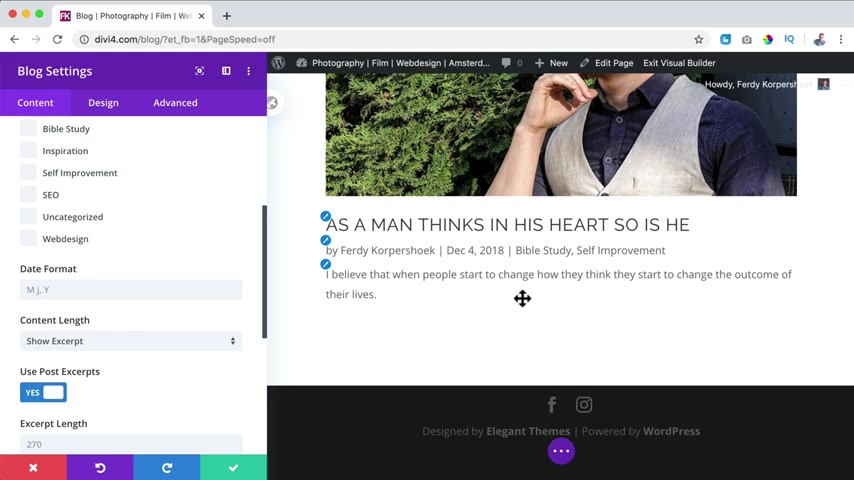
If I scroll down , it says by Fred Corpu November the 19th 2019 .
If I want to change that , I can do it over here .
But I , so I can say I started with the year , then you only see 2020 then I can say comma Jay and I see the day only so you can change it .
I leave it at default .
So I bring it back .
Then the content link right now , we only see an excerpt .
I can also say show the complete content like that .

So you see everything I prefer to show the excerpt and then you see the text we created ourselves at the excerpt area .
Use post excerpt .
Yes .
Otherwise you see the first paragraph for the 1st 270 .
Let us I use a post excerpt .
It gives you more freedom to show whatever you want to show over here , both offset .
That means that we can say I do not want to show the most recent one , say one and then the phase with one will not be shown , then we go to elements .
Do we want to show the featured image ?
Yes .
Do we want to show a remote button ?
Yes , I liked it so I can select it over here .
Do we want to show the author ?
So if I turn this off , you do not see that ?
Yes , I would like to show that .
Show the date , show the categories , show the comments count .
Yes , and that is zero over here .
Show the excerpt and show the nation .

Yes .
How about the link module ?
Link your L Well , that's very easy .
If you click over here , you go to the block post , you can say I want to do that in a new tab but I think the current window is OK .
Do I want to have a certain background ?
No , definitely not .
It's OK app in label we leave it as it is design .
I let this float again , make it smaller .
So I scroll down .
I want to change the layout .
I click over here for or grits .
I would like to have a grit that looks much better in my opinion .
Now we can configure this because this looks really ugly .
In my opinion , overlay .
Do I want to use a featured image overlay ?
We you hover over it ?
No , I don't want that .

So in a half hour it , you just see nothing or I can say not a small increase is the icon make it white .
How about the background ?
Like his purple but transparent like this .
We can have an overly I can then the image over here should it have around the corners as you see right now ?
And if I turn this off , I can say I want to have 25 and 25 0 zero .
And over here also zero and then it looked like that .
I prefer nothing .
We can have a border still , it only border at the left for instance .

And then I can make it wider and give it a color .
So if you want that , I do not want that .
So I bring it back , we can have a border so we can have a shadow , but I'm all fine .
Then the text , bring it to the center if we want to .
Then the title text , I like to be in capitals .
It's H two in capitals and change the color to the purple one .
Make it the bold .
So let me see .
Where is it regular bolt and then maybe another color this one and then I go to the meta text .
This area .
I can also click over here .

I want this to be small just really small .
So over here arrow down li night , bring it down , make it more visible , making it black and maybe bolt , semi bolt .
And then I say prefer to say 444444 hit enter like that and this text give me capitals if you want to .
But I prefer not to do that .
I think the me that text can be smaller .
Yes .
And then the remo button should be in capitals , purple and bolt .
Really bold .
Not the both .
Yes .
Ok .
I scroll down more options .
Text .

When there are more pages you can enter .
How should it be displayed ?
Or you can take a look at that and with other settings which I don't use , you can use this if you want to filters animation fade in .
I say no , OK .
Awesome .
Save it .
I was not happy .
So I changed a few things .
I forgot to record it .
But there are minor things .
I changed the colors , made it a bit smaller , made it smaller .
And what you can do , go to the background and give it a different background if you want to .
So not much difference .
But I think this looks better command or control s to save it .
I exit the visual builder .
And now when we enter the block page , we see block and then our most recent blog post .

When we enter it , we can click here here and here we see the complete block post and people can leave a comment here at the right .
We see a sidebar with sidebar widgets .
If I want to configure this , I go to the back end or over here , I go to widgets and here at the sidebar , we see them .
So if I go to the block page and then do a certain block post , you see search recent boasts , search recent posts .
So I want to remove this .
I don't need it , recent comments .
I don't need it .
Archives .
Note me , no .
And then we have categories I like that .
So I say categories , I can display them as a dropdown or show the post counts .
Save it .

I refresh the page and here at the right , you see now the recent posts and we also can add other widgets .
So here at the widgets at the left , I see categories .
Calender made a recent comments search but we can also go to plugins at new and then add external plugins like Facebook , a light box .
I grab this one in and then activate it and then I go to Facebook to my page .
This one , I grabbed the link copy like us on Facebook is a title that is this one .
This I leave it all as this .
But here at the right , we can see the result .
So do I want to show faces ?
Yes .
Do I want to show the Heather image ?

Yes , language English .
And I think this is all fine .
So I click on save now .
I can go to the widgets again .
So I go to appearance widgets .
Then I scroll down all the way I don't know why .
But they are over here , Facebook like box and I can drag them over here .
Let me see what happens like this .
Like us on Facebook and then people can like my page .
And if you want to , you can like my page and you can like this video and subscribe for more upcoming videos , but that's how you can add a certain sidebar over here or widget .
I can change the order .

So if I refresh it now , here's the reason both and then the Facebook like box , I will show you later in the tutorial how to make this even better .
So I will leave it as it is what I want to do over here .
I see that I can submit a comment .
I'm logged in .
So you see a different screen than me .
Probably if I log out , you see this so I can leave the comments .
Hi there .
This is amazing .
I can totally relate , then I can leave my name , my email address in my website and I can ask him to save it and I can submit my comments and then it says your comment is awaiting moderation .

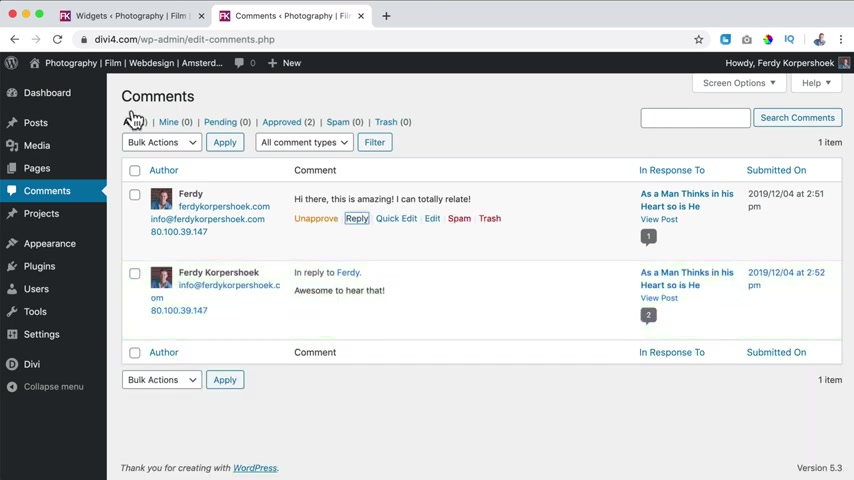
So when I log in again , I go to commons , like I say , approve , reply , quick edit spam trash .
I would like to approve and then reply .
Awesome to hear that reply .
And now when I go to the website to the block page , as a man thinks in his heart , you see two comments .
Hi there .
It is amazing .
I can totally relate .
Awesome to hear that right now .
You don't see the images .
I don't know why , but that's how it works .
Now , let's take things to the next level .
So if you take a look at your home page , you see a header , then you see the page and below you see the footer .

We have not taken a look at the footer yet , but a website contains three parts , the heather with the menu , the page and then the footer .
And if I go to a different page to the about page , for instance , I still see this header , a different page and the same footer .
If I go to the block page , I see the same header , I see blog posts and I see the footer .
If I go to a certain block post , I see this layout , the title , some meta information , the featured image and then the blog post itself .
If I go to a page that does not exist , you see this no results found , this looks ugly .
What you can do with the theme builder of , you can completely redesigned the layout of every page .
Every header on every page , you can have a different header , a different footer , a different four or four page .
You can have a different search results page .
The sky is the limit .
And let me show you how that works .

We go to the back end to the dashboards to Daffy and then to the the builder .
And if I take a look at the website as you know , we have configured , the Heather with our logo here and our menu , we change the size , we change this color , but we're actually a bit limited when it comes to creating a heather .
And what you can do now , you can use the Diy Builder to create a heather .
And that is amazing because that gives you so much more freedom to create the heather you have in mind or the footer you have in mind or the block page or the 404 page .
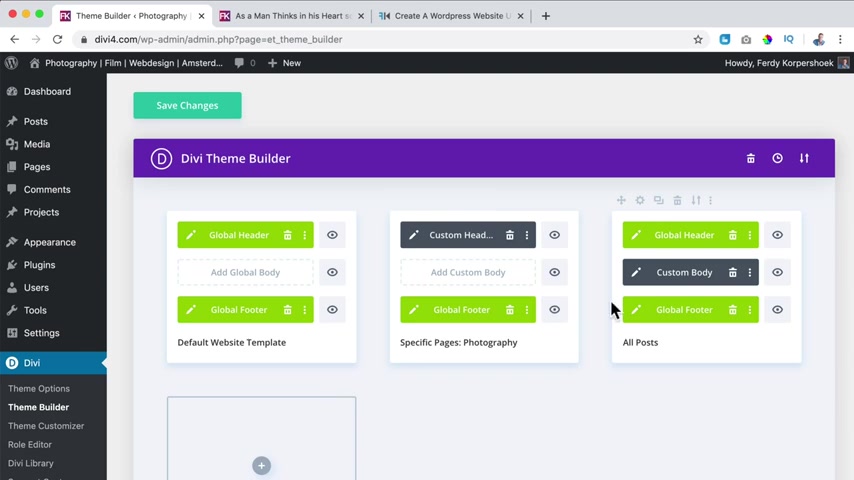
So I go to the theme builder and what I want to do now I click on the custom body as I said before .
We have the Heather the page and the footer .
So we have the global header and the global footer .
We have nothing in the body yet .
So right now , I want to change the look a few of this area of the body .
So I click on custom buddy and I can build a custom one or I can add one from the library .
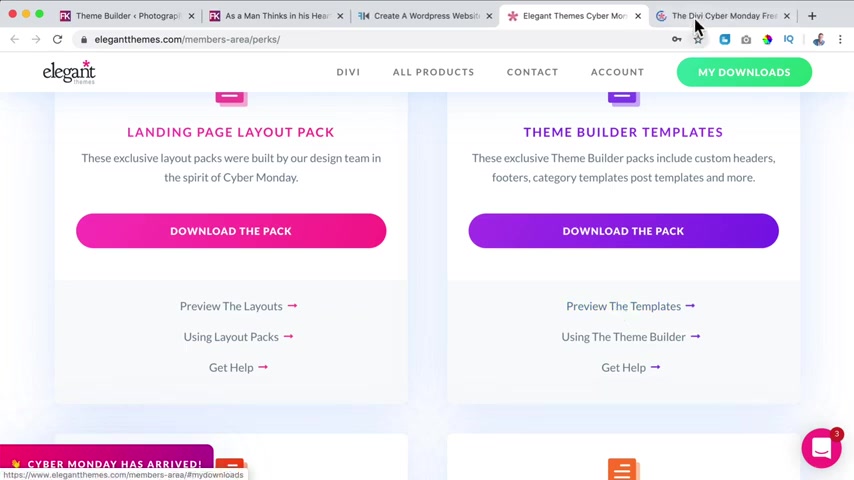
We can uh download things over here .

So let me see uh for woocommerce , for instance , if I screw up the builder , I can preview this in a new tab .
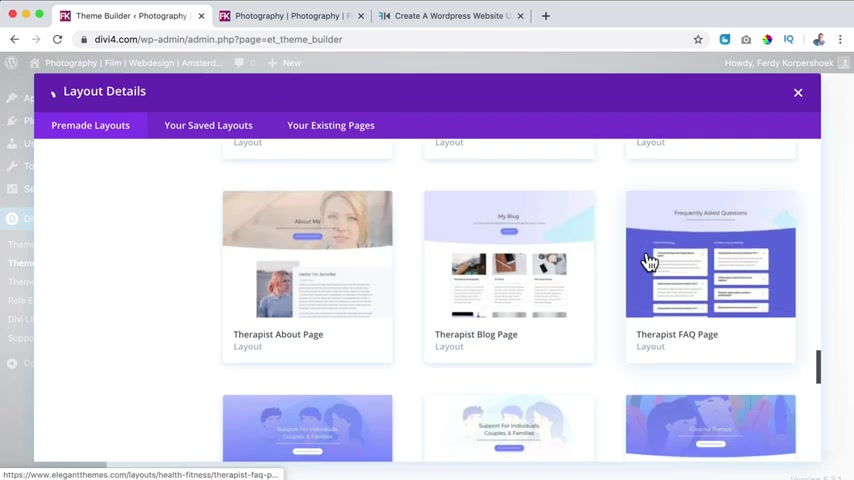
But what I want to do , I want to search over here at premade layouts and I can search for blog .
Then we see , look at this , for instance , that's for an overview block page .
So we'll take a look at that later .
Right now .
I want to go to a blog post .
So I go to search for posts .
Now we see a lot of different styles .
So I like this one for instance , or this one .
I , I like so much of those posts , but I think this one is a little bit more fun .
So I can import this one .
I can say use this layout .
And what does it mean ?

It becomes the body , the layout of every blog post in the website .
So custom body , I save it .
So I've not changed anything .
But if I refresh the page , look at this , our featured image is displayed here in the back end , there's a certain layout , here's the title , the amount of comments and there's all this stuff .
And then let me see .
Where is it ?
The only thing I'm missing is the actual blog post .
So let me configure this .
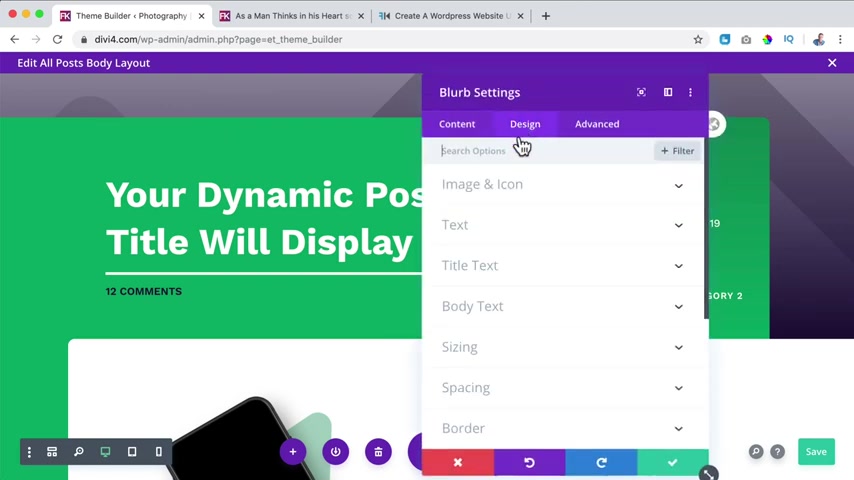
I click over here so I can edit it and I like it .
The featured image is displayed over here by who is it written ?
We can change .
Look a few of that here is the title and it uses dynamic post .
If I click over here , it shows the post archive title .
So this is a post title as a man thinks in his heart for instance , and it will be displayed over here because we fetch it using dynamic content .

So if I remove this , I can fetch it by clicking on this icon , use dynamic content .
And then I can say I want to display the title or the site title or the post excerpt or the post title .
So if I would say post link and I say , OK , OK , I save it right now .
It will look a little bit weird .
If I refresh this , it will be shown as a link .
So I prefer not to have that .
But if I click over here , I can also remove it again .
Both , I don't know if this block post has stacks but I save it refresh .
Yeah , Bible , Proverbs settlement self improvement .
So what we can do , we can fetch a lot of information using dynamic content and then we can sell it to our wishes .
So I bring it back of course to uh the page title , user content , page title and then we can change the look a few .
Well , I like it the way it is .

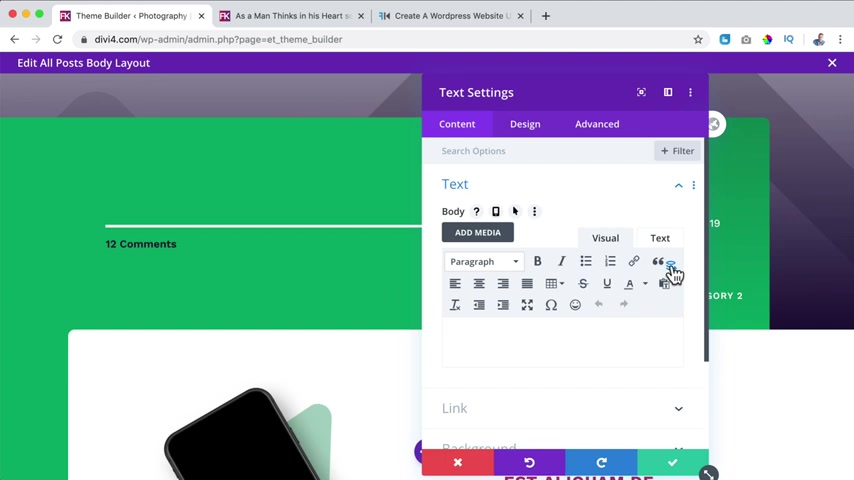
But over here I click over here and you see the body text , it's fetching the post comment account , but we can also design it .
So I can say you know what the text , I want to be capitals and the text , text color .
I leave it as this .
So then here with this area , I can say I want the image to be bigger .
So I go to design image icon , change around corners if you want to place it at the top like that , then let me see .
Spacing .
Let me see over here .
I can use icon instead I can change all this , then I can go to the text , it's in the center .
I want it to be a bit smaller .
So I go to title text and then there I can make it smaller , bring it to the center .

I can remove the texts written by .
So I can say uh go to text , post author and the before text I can remove it .
So you only see the author , then you see the date below and then you can change the date format .
We can change the colors .
Of course , over here background , we can remove it .
OK ?
Come on s to save it .
And now when we refresh this , it looks like that as a man thinks in his heart so easy and of course , we can change those colors .
One important thing we need to do .
I want to remove this area .
Yeah , I don't like this .

Remove this , this and this related articles .
I like that .
What I want to do over here really important row and then I search for content , post content .
Otherwise we do not see the blog post .
I think that's OK .
I like it the way I save it .
Now when I refresh the page , it look like this and then the related articles and then we can remove also all this stuff .
What you can do , remove this .
You can say I want to have a certain area below every block browse where people can subscribe .
Well , then you can import it over here .
What I prefer , I click over here .
I go from something from the library and I say call to action complete and there it is .

When I change it over here , it's what we change in the whole website .
So on every block post now there is an advertisement for the diy theme .
So I close this , I refreshed the page and this looks now totally different than what we had before we had the theme builder .
And then here below get the thing and of course , the food are over here .
And again , as I showed you , if we go to photography , it is different .
So what we can do , we can also say , let me show you click on the plus , say uh all posts or a certain category .
So if I say uh self improvement , OK , create a template , then I click on add a custom body add from the library , pre mates .
I search for posts or post .

And if I grab a different one , let me see this one .
For instance , postage use his layouts .
I save it .
So all the blog posts that are under their self improvement do have a different layout now .
So if I go to the block page and I know for instance , that's that the amazing diy theme is not about self improvement .
So we have this layout .
But if I go to the blog page and I go to this one which is self improvement , then it has a different look and feel it's totally different .
So in that way , you can change every aspect of your website .
But wait , there's more , if you go to the block page , it still looks like this .
Well , since we use a theme builder , I can click on the plus .

Say for the block , I can go for a specific page , the block page or over here the block create templates at as from library , premade layouts .
I searched for a blog , I can scroll down and if I see something I like , I can import it .
So I like this one simple block page .
Use his layouts , save the changes .
And now if I refresh this , it looks like this simple layout , I can remove this area .
So over here , I can click here , remove this area , save it , close it .

Now if I refresh the page , this is the overview of our blog page and then that way you can import a layout for everything .
Also for the portfolio page .
If you want to the sky is the limit .
I want to thank you for watching this tutorial .
I hope you'll learn a ton of stuff and you will be really successful in every area of your life .
I hope you have a great day and you will see me in the next video .
Feel free to like this video and subscribe for more upcoming videos .
Bye bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.