https://www.youtube.com/watch?v=exw1-z_rakY
How to Create a QR Code (for a website link)

Hello to the people .
My name is Robert and I'll show you how to create a QR code for a website link , any social media or just in general , any website , you'll be able to change the color of the QR code , add your logo and at the end , I'll show you how to track if somebody scans the QR code , everything I'll show you is totally free punch .
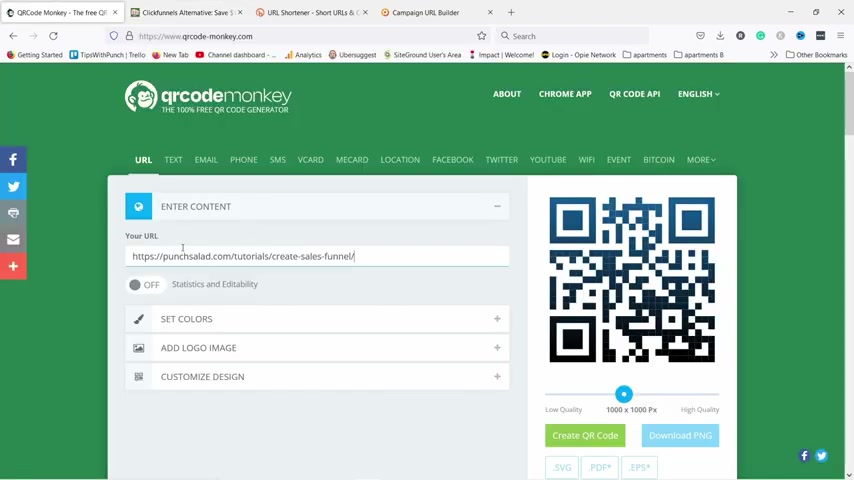
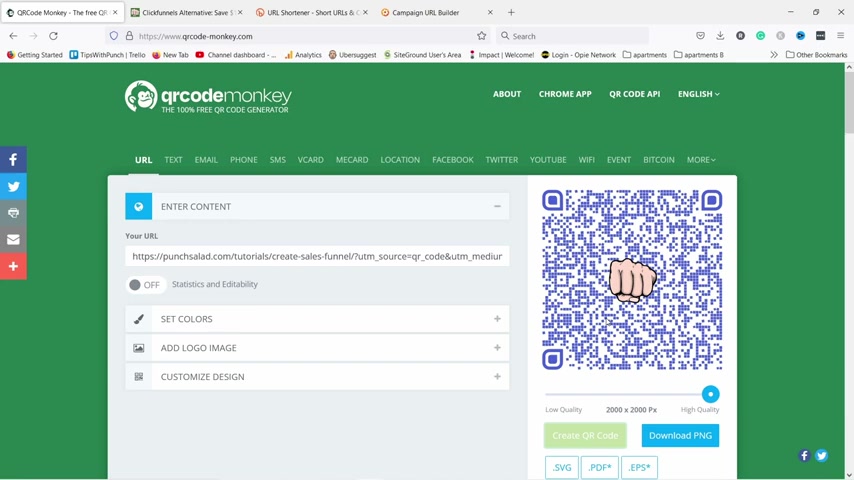
Let's start by going to this URL www QR code dash monkey dot com .
I'll leave a direct link in the description too on this page .
You'll notice you have a few different options .
So you have the URL option if you're linking to your website , but you also have text , email , phone S MS and so on .
There's quite a lot of different options here .
Cool ones .
Like you can share example , contact details with the QR code .
If somebody scans that QR code , they'll just directly download the contact details .
So they don't need to fill in your name and phone number and so on .
So let's start by adding a UL here .
So I'll go to my website and I'll grab the UL of the page .

I want uh people to land once they scan the QR code , and I'll enter the U L here , I'll paste it just in here .
You could also enable statistics and edit ability , but that's a premium feature .
So if you're interested in that , just keep in mind that it's possible .
So then let's set some colors to this one because black is a bit boring .
So I'm gonna keep it to single color and I'm gonna choose something else like red .
Uh Maybe I'll go with the blue , something like this or you could just enter directly the hex code .
Uh If you know if you have a brand color already .
Now to see the changes here , we just need to click on the create QR code and it's gonna generate a new one like that .
Now it's blue .
All right looks good like that .
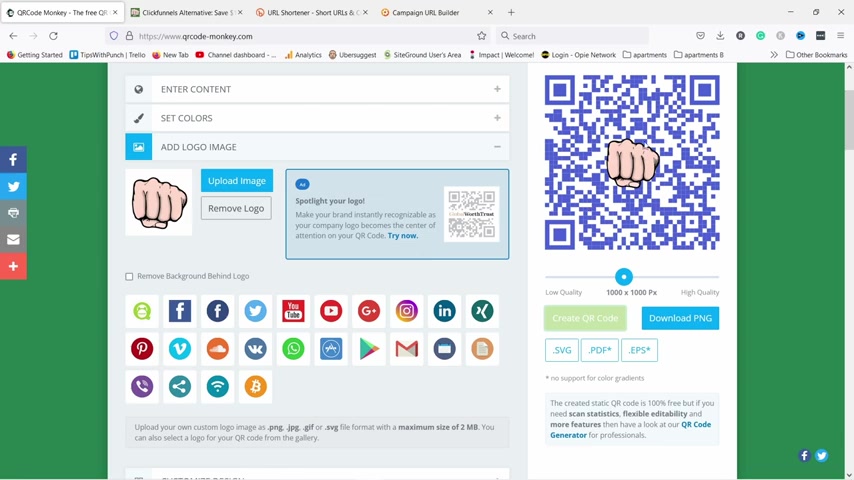
Then I can add a logo .
For example , you could just go with the social media icons here .
So youtube , if I generate the QR code again , you can see the youtube logo will be in the middle , but actually you can also upload your own .

So if I choose this one , so now I need to create the code here again and you can see that my logo appears there .
So super cool thing , then you can also customize the design a little bit , you can add a bit different body shape .
So let's try that .
If you generate it , you can see the , the squares inside the girl code change a little bit .
It doesn't change anything else except aesthetics .
So you can play around with this .
I'm gonna just keep it to this one and you can also change the I frame shapes .
So if I change it to this kind of uh uh thought you can see these change and same thing , I can change the uh eyeball itself .
Let's generate it , you can see .
So now both of them are in this shape .
Now , once you're happy with everything , I would download it in PNG and also SVG .
Now , right now it's set to 1000 by 1000 .
If you need the big one , just download it like that .
So you can see here if I download this PNG , it's gonna generate the girl code and save it in your files .
You can see it here .

If I now click on it , you can see it's a huge image and it saved it nicely like this .
Now , if you wanna place this outdoors , then I would also download the SVG and use that because it's very file and it will scale up to as big as you want .
So there's no limit on that one .
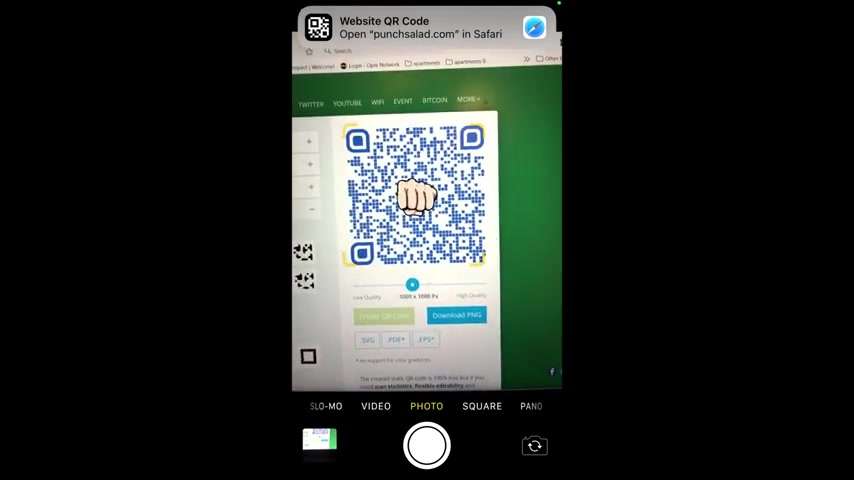
Let's test the QR code with a real phone .
So if I use my phone to scan the code , you can see it shows me a link to go to the CRL .
And if I tap on it , it will go to my website in case your phone is not recognizing the QR code by default , check the video description for a tutorial how to enable it on iphones or Androids .
Now , obviously , once you place this QR code somewhere , you might want to know how many people actually use it for that , you have a few different options .
So first option is to use the premium service from QR code , Buke .
And that way you'll be able to just uh see how many people scan your QR code .
But there's also a few different ways you can go around that .

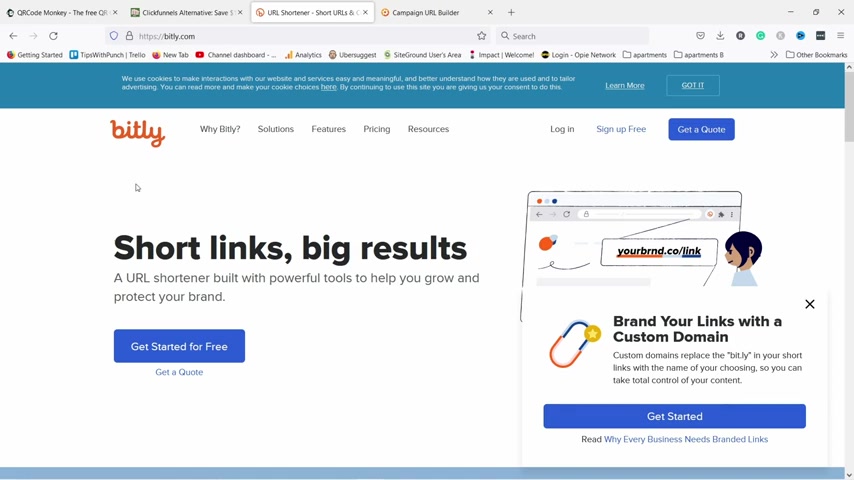
You could use uh L short like bit to actually just uh use it for statistics .
So you enter a bit link into the QR code and then it will redirect from bit to your website or if it's your website and you're using Google Analytics , you could use the UTM parameters that are already default in Google Analytics .
So how you do that is this website ?
I'll leave a link in the description and then you just enter your page L then you can add a campaign source .
I'm gonna just add here QR code and campaign medium as well .
And then the campaign name in this case for me is summer sale leaflet .
So this way I know where people came from and once you're happy with all of these settings , you can just come here , grab this URL , so copy , copy it and now I could come here and place it as a as a , the URL , you can see it adds a lot of parameters here at the end of your URL .

But that's how it's supposed to be .
Now , I can generate the QR code again .
And if I use this QR code and somebody scans it and comes to my website , I'll be able to see in Google analytics this .
So I'm here on my phone and I'm gonna scan this code .
You can see it now , I can open Safari .
It goes to my website like this .
It looks completely normal to the user .
But then if I show you how it looks like in G A , it looks like this .
So if you're in Google analytics and in real time and traffic sources , you'll see that you have the QR code .
Now here I just landed there .
It's in the last 30 minutes .
That's why it shows up here .
And then later on , you can also see it in the acquisition campaigns and then all campaigns you'll be able to later on uh filter out the QR code here right now .
It doesn't appear because it's early still since you've created your first QR code .

Now , you need to make sure that you make a good first impression when people land on your website and the easiest way to do that is to use high quality images .
I'll show you my favorite free websites in this video right here .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.