https://www.youtube.com/watch?v=BxX767BGhRw
How To Make An Affiliate Marketing Website ~ 2023 ~ Make $21,000 A Month Passive Income

You're looking to make a fully functional professional affiliate marketing website .
So you can start making money today and up to $50,000 in affiliate income by the end of the year , at absolutely no cost to you .
Then you've come to the right place .

Hi , I'm Bethany and I love to write right now .
I'm at couple Sanusi in Ocho Rios , Jamaica .
One of my favorite travel spots .
I recently got the idea to make an affiliate website so I could share my writings with others and offer my readers practical advice .
I wanted my website to be mobile , friendly , easy to navigate and simple to update .
I also needed a shopping cart and a blog .
It turned out so well that my husband and I decided to make a tutorial to show others how to use wordpress .
I hope you enjoy making your website as much as I had fun making mine .
Thanks , Bethany .
Hello , I'm yo , welcome to my youtube channel .
Let's go ahead and jump in with both feet so you can start making money online as soon as possible .
Now , my intentions for this video is to teach you how to make passive income online .
And the way we're gonna do that is by using affiliate marketing .
Let me start by explaining why I got involved in affiliate marketing .
It might not be the same reason you are for you .
You might have decided you wanted to get involved in affiliate marketing because you wanted to make some extra money on the side .

For me , my goal was quite different and I think that you might want to consider my goal as well as an endgame solution .
You .
So if you go back about five years , me and Bethany got in a conversation about financial freedom and how to score financial independence so that you don't have to worry about money for the rest of your life .
So I ended up doing a bunch of research on that and every time the answer was always passive income .
So I decided that we needed to get involved in passive income if we wanted to have a chance at financial freedom anytime soon .
So most people go an entire lifetime working really hard .
And if they're lucky , they have enough money in the end to live a nice comfortable life for us .
We wanted to find financial freedom sooner in life so that we could have an opportunity to enjoy more of life .

So let's fast forward five years , Betsy and I are very close to reaching our financial freedom goals and I wanted to pay it forward and give everybody else the opportunity to learn from what we have done so that you can apply these things to your world and potentially reach financial freedom as well .
Originally , I wasn't going to make an affiliate marketing video first .
In fact , I was gonna make a video specifically about financial freedom .
So if you go to web Yoda dot com slash freedom , this page will come up .
Now what this page is is it's the script for an entire video that I planned on making .
But you're saying to yourself , but Yoda , this video is not about financial freedom .
It's about using affiliate marketing to make passive income .
So why are we talking about financial freedom ?
I will tell you now , financial freedom is not about being a millionaire .
Financial freedom is about having enough money coming in on a regular basis to cover your bills indefinitely .
Now , the question now is why didn't I make this video first ?

But as I got deep into the content , I realized that the first thing you're gonna need to do was to make an affiliate marketing website so you could start making money online because otherwise you're not gonna reach my financial freedom .
So it turned out to make more sense to first make a video on generating passive income using affiliate marketing .
And then I can worry about making this financial freedom video .
So anyway , I wanted to mention the financial freedom document .
So you had access to it because I really didn't want you to sell yourself short .
So you might have come into this just looking to make some extra money on the side .
But now you can set a secondary goal of potentially reaching financial .
So the next question you might have is how much money can you expect to earn via passive income and affiliate marketing ?
I'm gonna go and use this document as a guide .
And just so , you know , when we started out , we didn't expect to be doing as well as we're doing .
And one of the first things I wanted to point out is that this is something that you can do .
It's definitely not a get rich quick scheme , but it certainly is doable by anyone if you follow the same steps that we did .

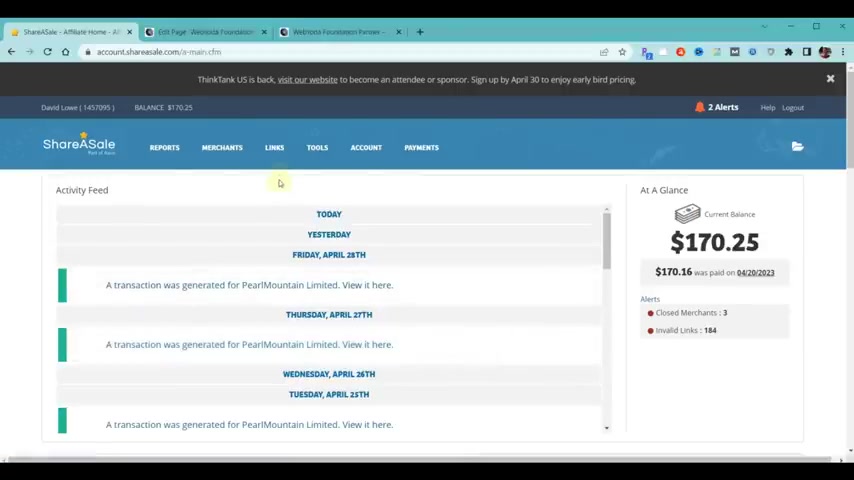
I basically spent $31 to buy hosting just like you'll have an opportunity to do in our first year .
We made 32,000 for the whole year .
And as you can see here , we're going to get nearly $21,000 this month alone from this affiliate partner and they owe us about three times that much .
We're making about 6 $700 a day as well .
Just so , you know , the reason why the total pending is about three times what they're about to pay is because there's usually a 2 to 3 month delay from getting paid from the affiliate marketing programs .
And the reason this is is they usually have a money back guarantee period .
And if somebody asks for a refund , they don't want to have already paid you .
If the person never actually kept the product , so they have to wait for the refund period to expire , then once it has , then your payments get unlocked and they send you a payment .
So what is passive income ?

Well , let's first start with understanding the difference between earners and entrepreneurs .
An earner is any person that has a regular job where your work effort and time is what allows you to get paid .
They decide how much they're gonna pay , you do the work , they pay you an entrepreneur .
On the other hand , finds a way to make money off other people's time and effort .
A really good example of entrepreneur is people who have money already is that they might purchase a property and then they rent that property out .
Well , now they own the property and the person gives them money every month .
So the person that's renting went to their job and at the end of the month , they took some of the money they made and they gave it to the owner of the house that in itself is an example of passive income .
Now , for us , we're not going to be buying houses just yet .
However , let's go ahead and discuss what the short answer for passive income is .
Basically passive income is money that you earn in a way that doesn't require you to be actively working .
All the time .

Let me give you an example .
I'm an affiliate with Amazon .
Let's say I go on to my Facebook and I put a post about my favorite way protein .
And then I put a link to that product in the post .
Now I submit the post and then I go out for dinner and then I go to sleep and then I wake up in the morning and all of a sudden I made money how because people read my post , they took my advice , they clicked on a link and they purchased the protein and then Amazon gave me a piece of it .
But that's typically the kind of passive income we're gonna be looking at .
But if you collect up enough of that passive income , then you can do things like buy houses .
So now that we know a little bit about passive income , let's go ahead and take a closer look at affiliate marketing and see why that's the right choice for us .
The concept of affiliate marketing is simple .
You promote somebody else's products and services and in turn , they pay a commission for any sales you produce .
But the advantages of Philia marketing are what make it the best passive income solution .
Number one , you don't need to create or own any products .

Number two , that means you don't have any inventory costs .
Number three , there's no risk of losing money getting started .
Number four , this is a real passive income stream .
Meaning you literally can make money while you sleep .
Number five , you have the potential for exponential growth .
So unlike an earner that is capped by what their employer is gonna pay him , you can add as many revenue streams as you want to affiliate marketing , which means your potential to make money is unlimited .
Number six , if you choose to , you can stay anonymous .
So for example , when I got started , the first thing I did was make a how to make a Wordpress website video .
I'm not in the video at all .
It doesn't show a picture of me at all .
It's just me talking and a bunch of screenshots .
Number seven , you have the luxury of remote work , meaning you're location independent and time of day independent .
So basically , if you have a laptop and the access to the internet , no matter where you're at , you have the ability to make more revenue streams .
And number eight , you're not the help desk .

So for example , if you sell an item on Amazon and somebody's not happy with their purchase , they don't contact you .
They contact Amazon as a pro tip , you don't have to be the help desk .
But when you have a potential customer ask you a question , go ahead and answer those questions to the best of your ability because this can double or triple your sales in the long run .
So now that you know why we want to do affiliate marketing , now we need to know how to do affiliate marketing and to do that , affiliate marketing .
We're first gonna have to build a website .
Once we've completed our website , then I'm gonna show you nine different affiliate methods for making money with your website .
And it turns out many of these methods can be combined to have multiple revenue streams on your website .
So we're just about ready to get started on our affiliate marketing website .
But there's one more decision we need to make before we actually start working on our website .
So I want to go up to the section on selling online and you might want to read through this section to get some better ideas .
But in general , what we need to do is decide what area you wanna focus on .
What area do you want to make money in ?

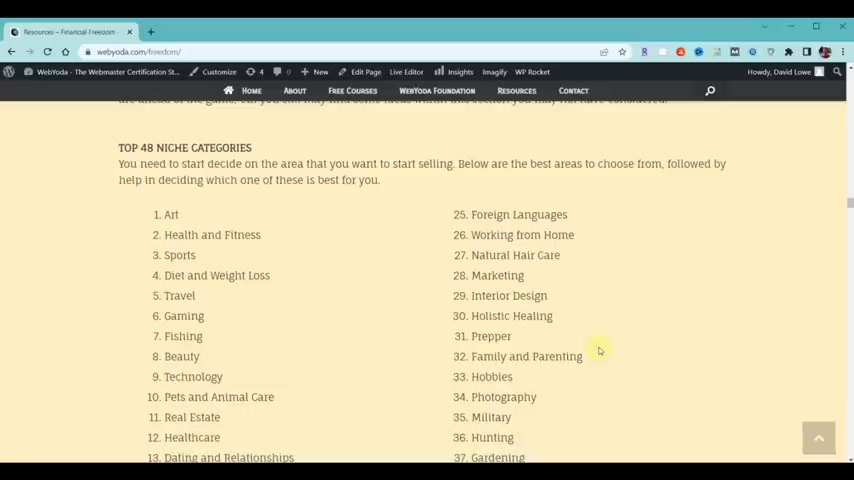
These are the top 48 niches people use to generate money online .
Your goal is to decide which of these areas you're good at which of these areas interest you .
Which of these areas do you want to start with ?
First ?
Obviously , you have to pick a direction you want to go in on the types of things that are of interest to you .
A very common one is to make a reviews website and you can review things that are relative to the stuff that you're interested in .
Bethany , for example , made a travel website and that travel website was called your ultimate vacation dot com .
It contains information of some of the best travel destinations in the world .
And if anybody decides to book travel through her website , she makes a nice commission .
Once you decide on the category is best for you , you're ready to start your website .
Now , the first step in creating website is you need a domain name .
Well , the domain name is your website name .
Now , in Bethany's case , she picked your ultimate vacation dot com when she wanted to do a vacation website .
When I don't want her to do technology stuff , I picked web Yoda dot com .

So you need to decide on a domain name that best represents what you plan to accomplish in your website .
It could be your name , it could be a brand , it could be Yoda reviews dot com .
If I planned on doing product reviews , basically a domain name can be anything you want .
But maybe you already have a domain name picked out and if you do , that's awesome , you're ready to proceed .
But if you don't have a domain name chosen yet and you're kind of confused of how to proceed , just leave a comment below the video .
It says , hey Yoda , can you help me with my domain name and tell me a little bit about what you're looking to do and I can give you some advice on the domain name options that you might want to consider .
So you can proceed once you've decided on a domain name you're officially ready to start your website and that's some really good news right there .
So without further ado , let's go ahead and start building our website .
Oh , yeah .
And since it comes up a lot in viewer comments , I promise to do my best to talk slower to make things easier to follow .

Starting right now in this word press tutorial , you learn how to build a website that has an amazing intro , video , professional logo , eye catching graphics and all the bells and whistles of pro use at absolutely no cost to you .
This video will use all the current web design and web development techniques to build a fully responsive website that automatically adjusts to meet the screen needs of any computer , laptop , tablet phone or any other handheld device to get started .
The only hard cost we have is web hosting and that's where your website lives .
And that's going to run us 3 to $10 a month with your web hosting .
You'll get a free domain , a value of $15 as well as an SSL key which makes your web pages secure .
And that has a value of about $99 .
As for software requirements , there are none , everything we're gonna need .
We're gonna do online as for system requirements .
This website tutorial is compatible with both Windows and I OS systems .
All you need is your favorite browser and access to the internet and you're ready to go .
I recommend Chrome and Firefox browser of choice as I've had some students in the past that have complaints about compatibility issues with Safari Opera and Internet Explorer .

Now , during this course , if you run into any troubles , just leave a comment below the video and I'll be more than happy to assist you and don't be shy about asking for help .
I've been a webmaster instructor , a K A the Web Yoda for over 20 years and I love to hear from my students .
But if you could please pay it forward , if you could like the video , subscribe to the video , share the video , tell your friends about the video .
Those are the kind of things that help get the word out there .
So other students like you can find this video , there was something else .
Oh , at the end of this video , I'm going to discuss the four biggest mistakes people make that drastically hurt your search engine placement .
Turns out the solutions for these four things are really easy and they're free .
So I think we're ready to get started .
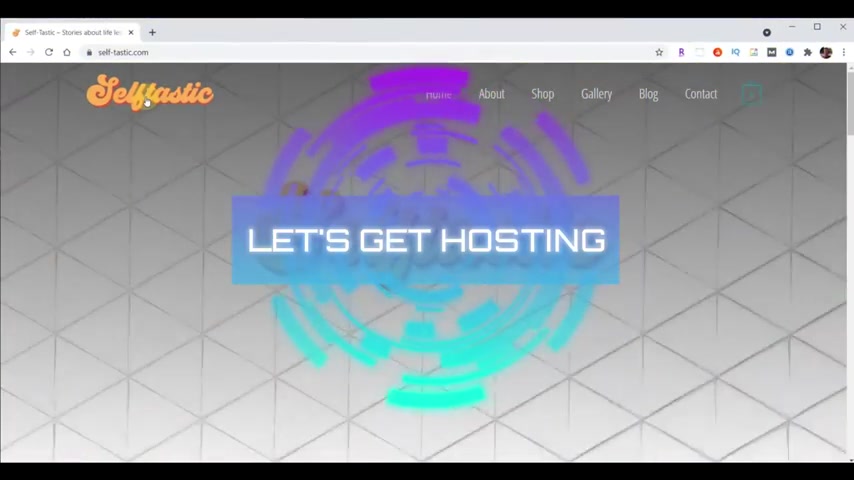
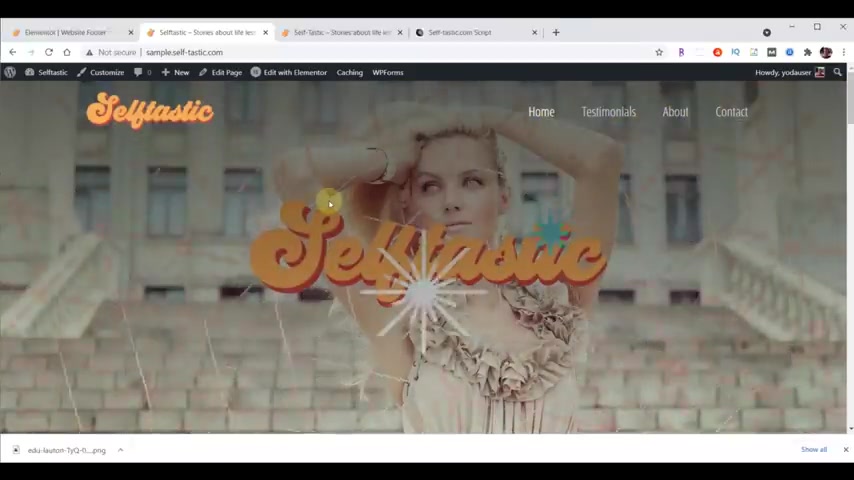
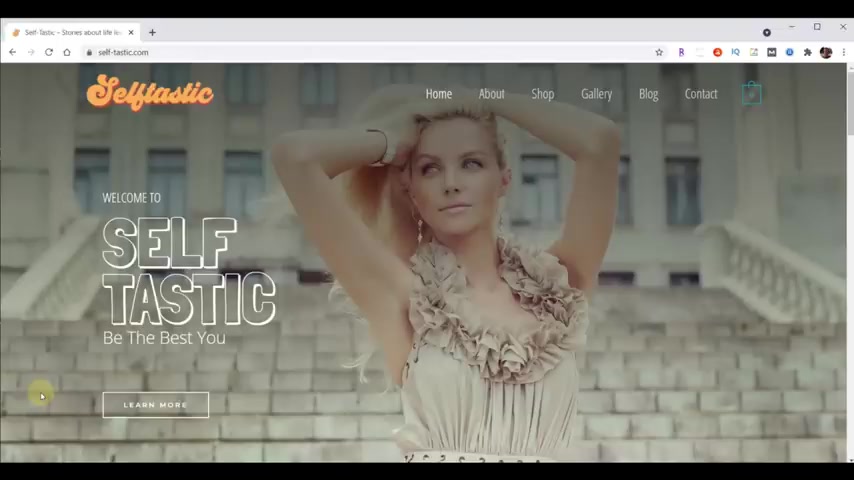
So without further delay , let's go ahead and look at the website we're gonna build today today .
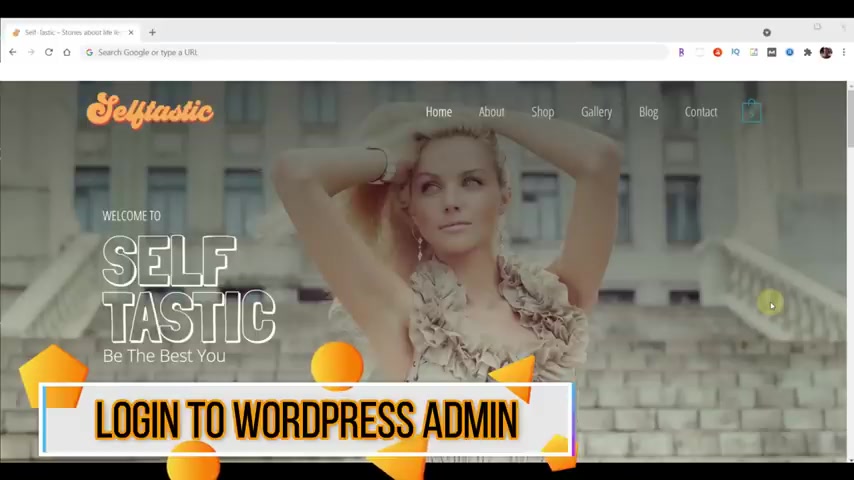
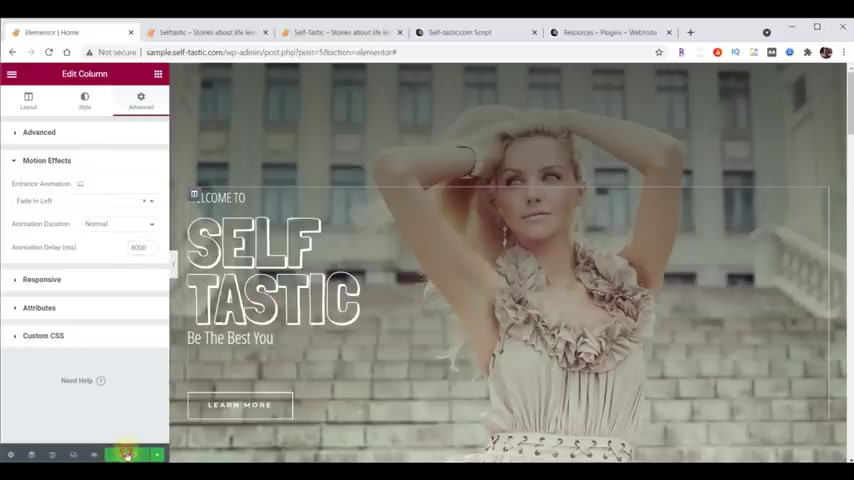
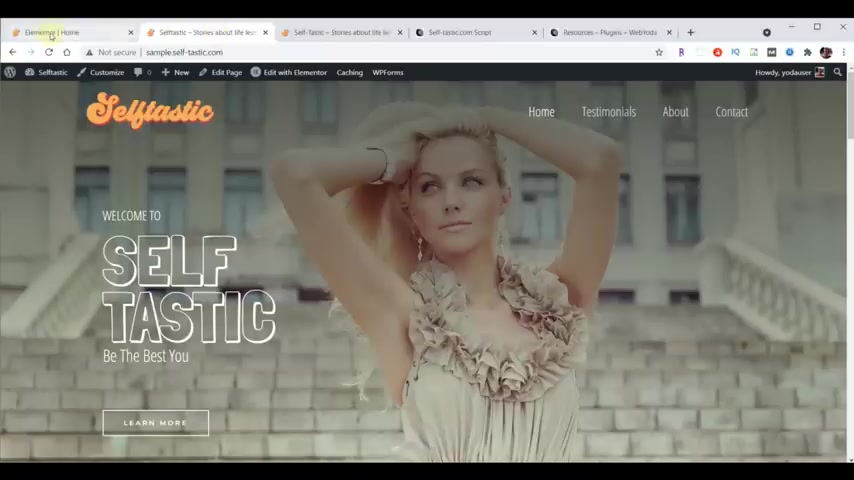
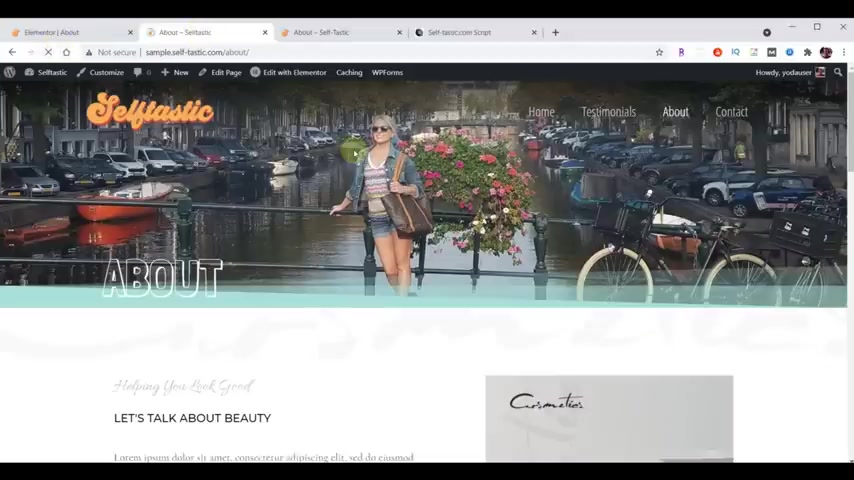
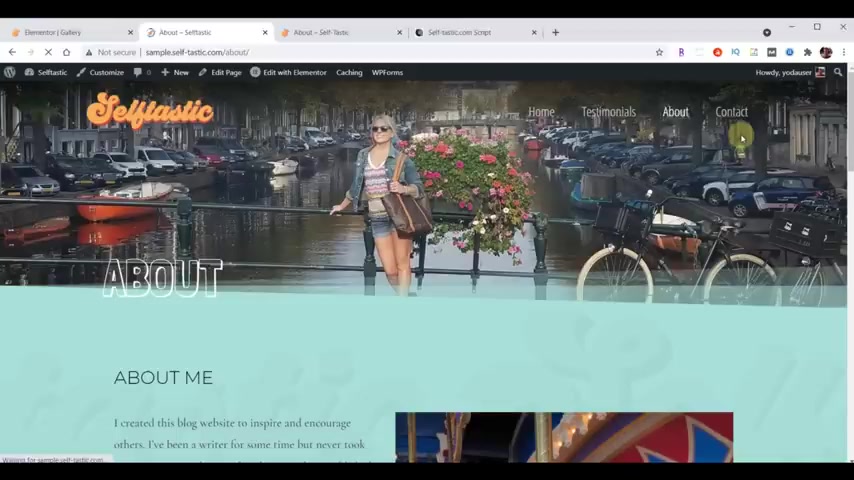
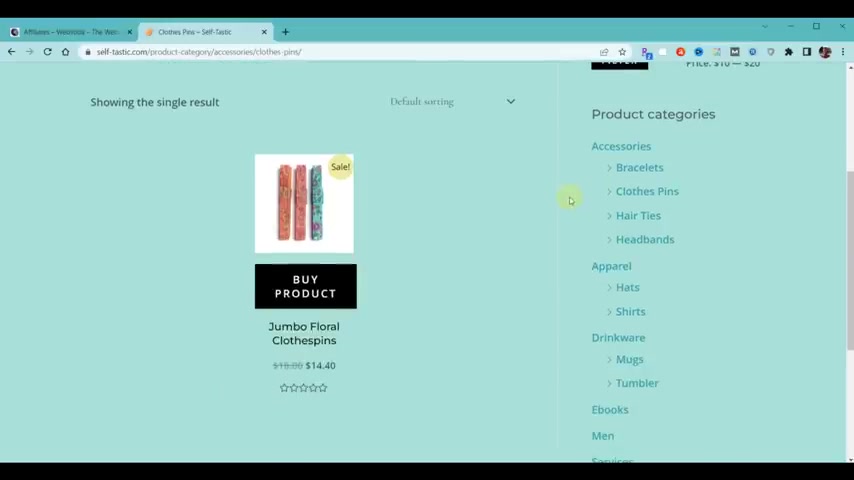
We're going to build Bethany's new website , which is self dash tastic dot com .
We'll learn how to do an intro like you see right here and we'll learn how to add it to our website .
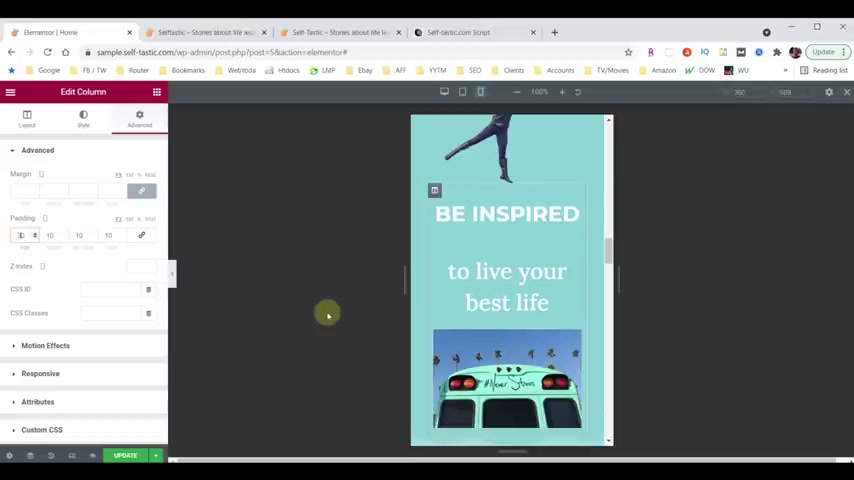
Now notice how this text flies into place at just the right moment once the home page is revealed , you're gonna be able to learn how to do that effect as well as all the other effects that are shown in this website .

Now , definitely don't get intimidated .
I know this is gonna look really fancy .
It's gonna look very professional , but you're gonna be able to do all this .
Trust me , it's not gonna be a problem at all .
Now , you're not just a passive participant sitting in the audience watching a magic show as I put the show on , you're actually gonna learn behind the scenes how to do all this .
It's very simple .
It's very easy .
And you're gonna be surprised how quickly you can build this entire website .
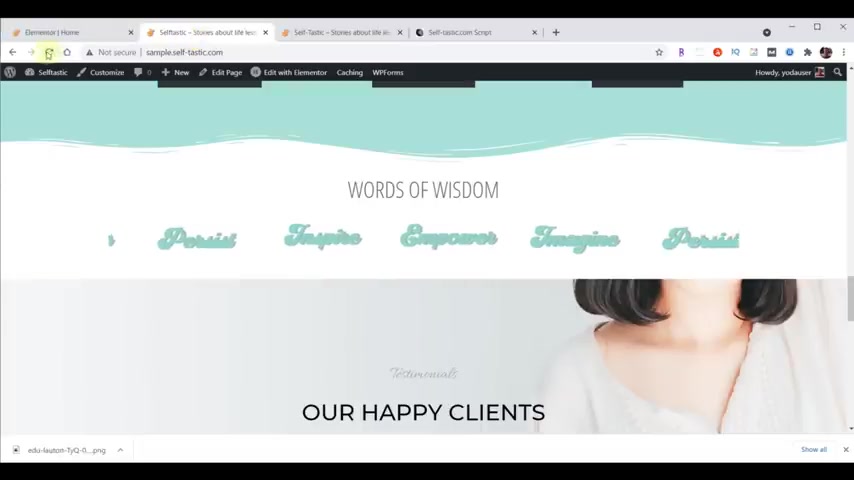
If you don't have a logo , we'll learn how to make a logo , scroll down , notice how these items animated out .
We'll learn how to do that .
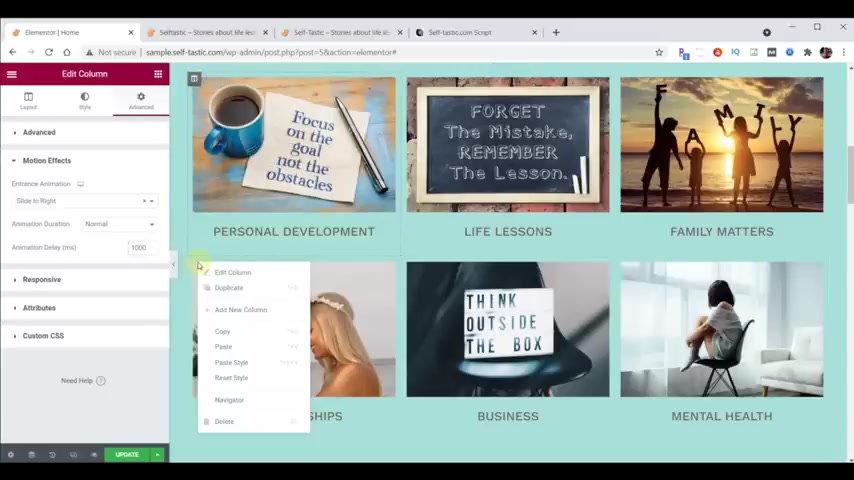
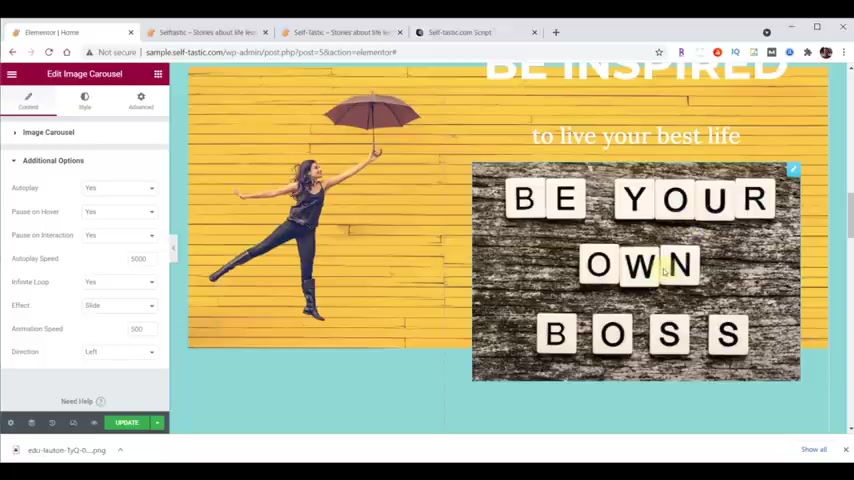
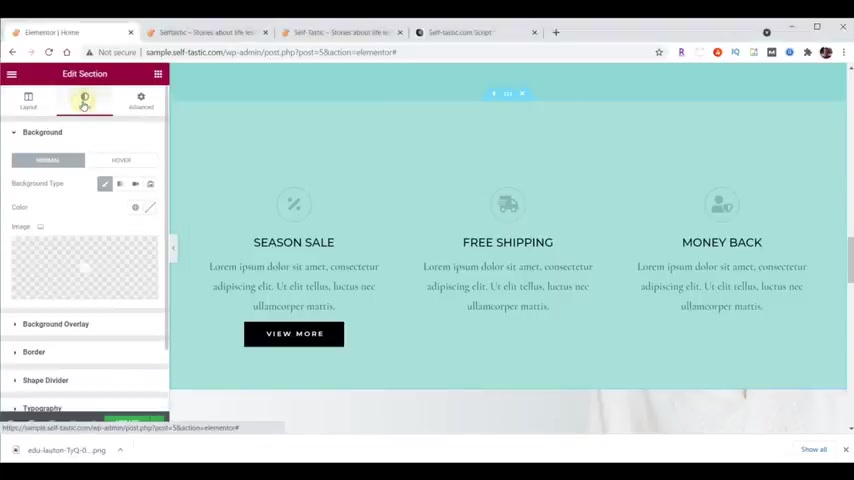
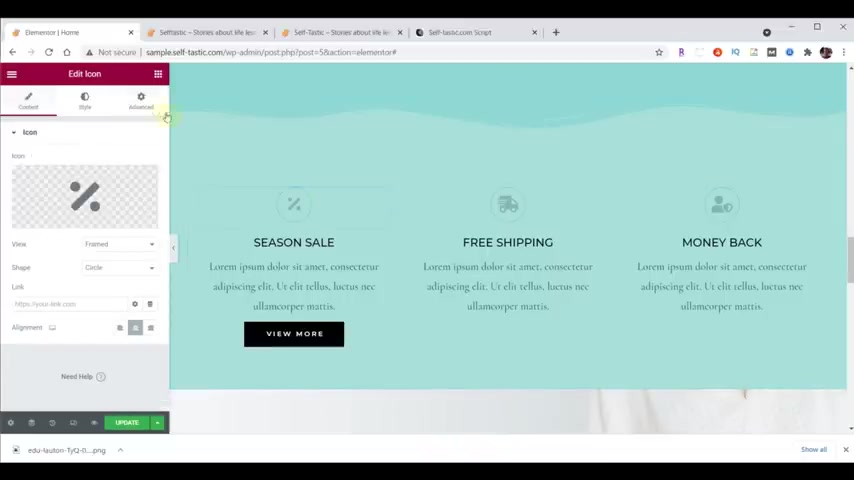
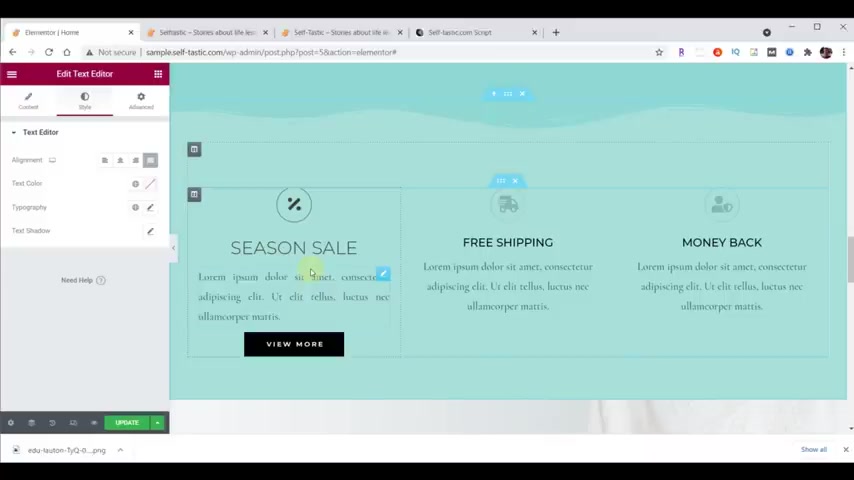
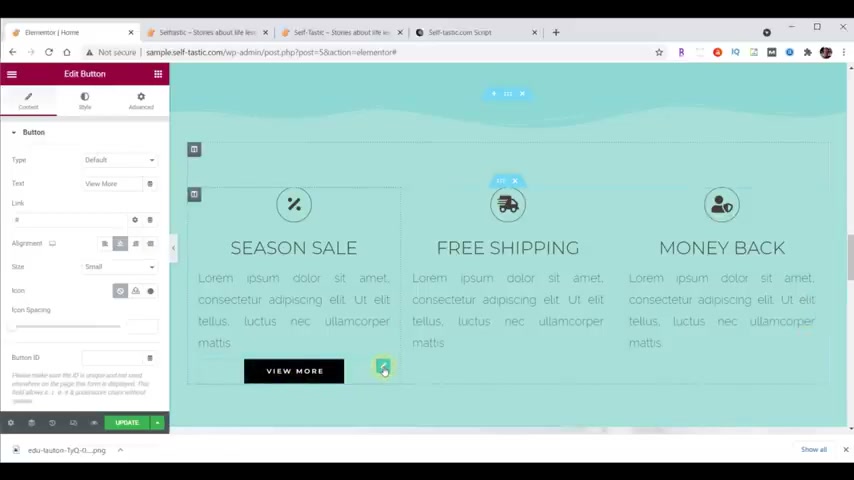
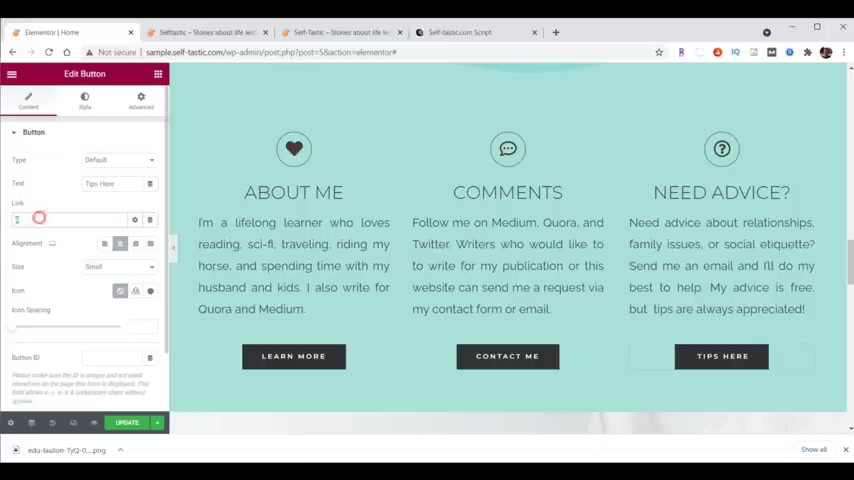
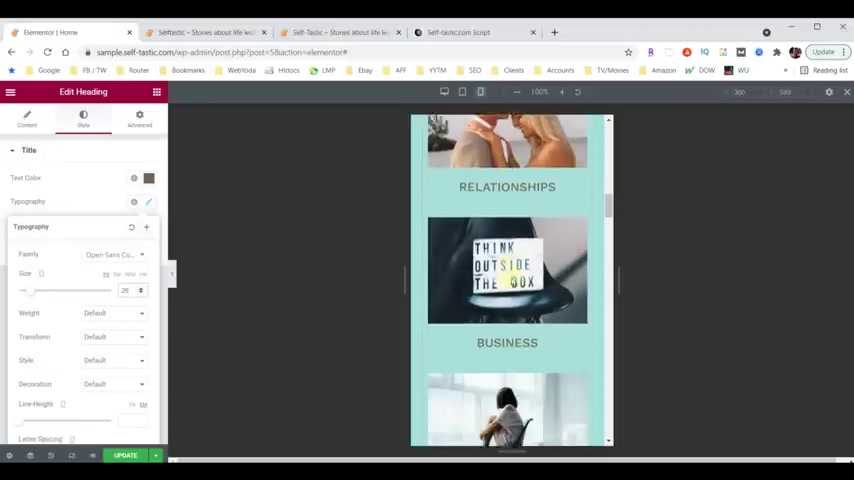
We'll learn how to make these category sections in many cases .
Those are services , for example , scroll down .
We'll learn how to do that animation , but we'll also learn how to remove the background from that animation so that it just has the girl coming in .
We'll learn how to do these call to action areas and notice how they also animated it in from the right and the left .
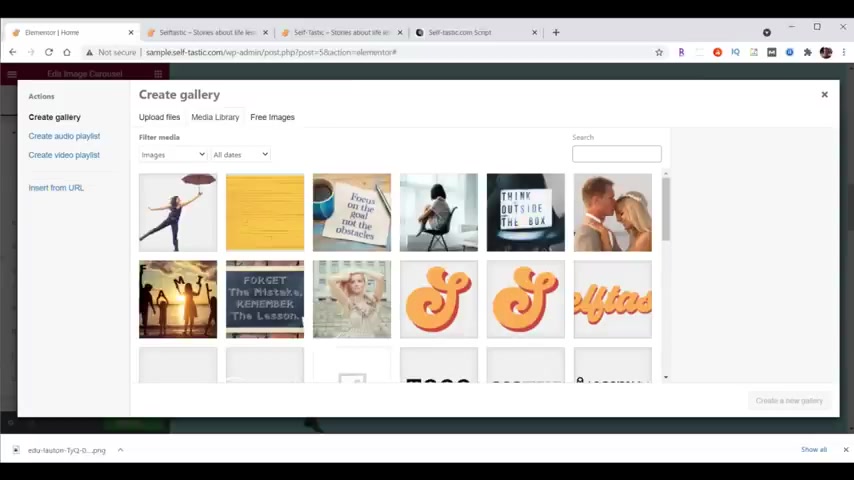
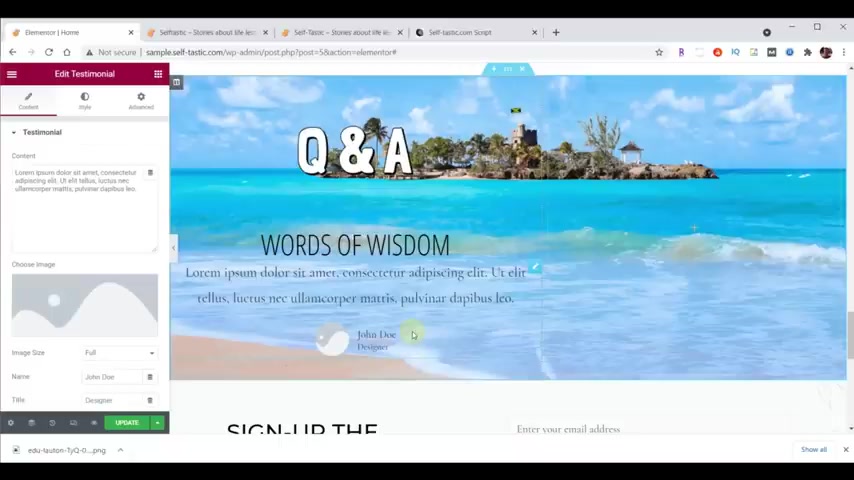
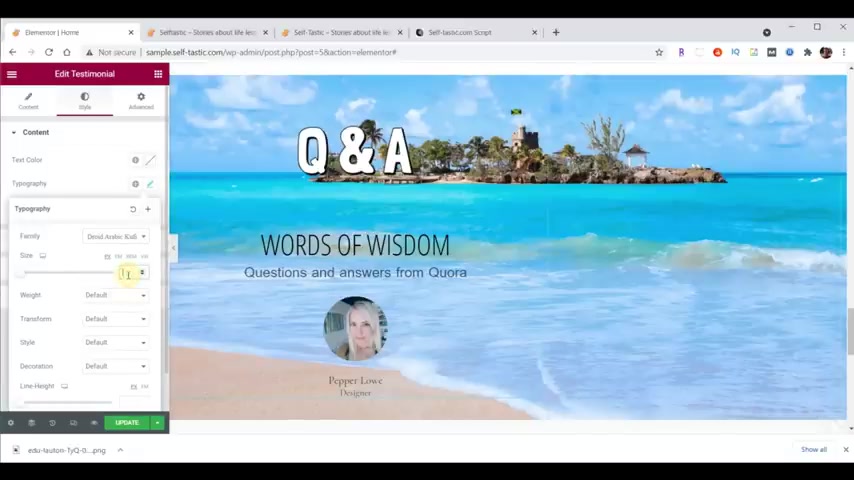
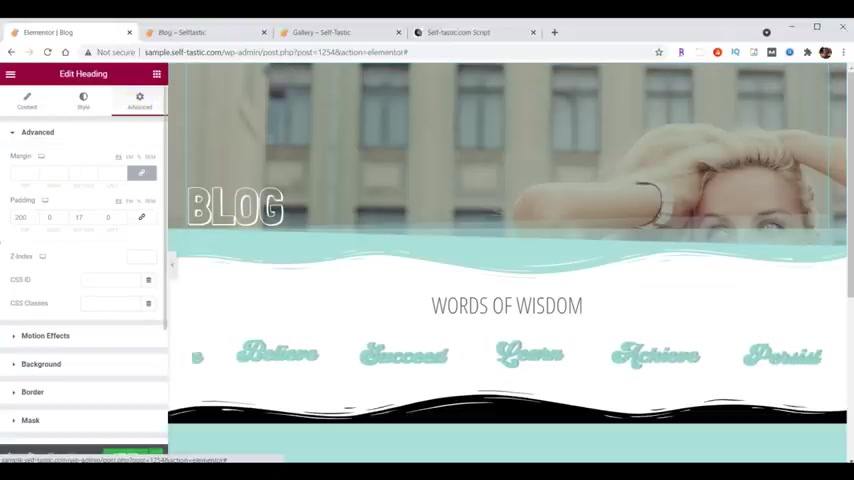
And then we'll learn how to make the buttons grow when we hover over them , scroll down , learn how to make an image carousel .
In this case , it's just images of words of wisdom , but they could be any images you want .

And then we learn how to do another animation similar to the one we did above .
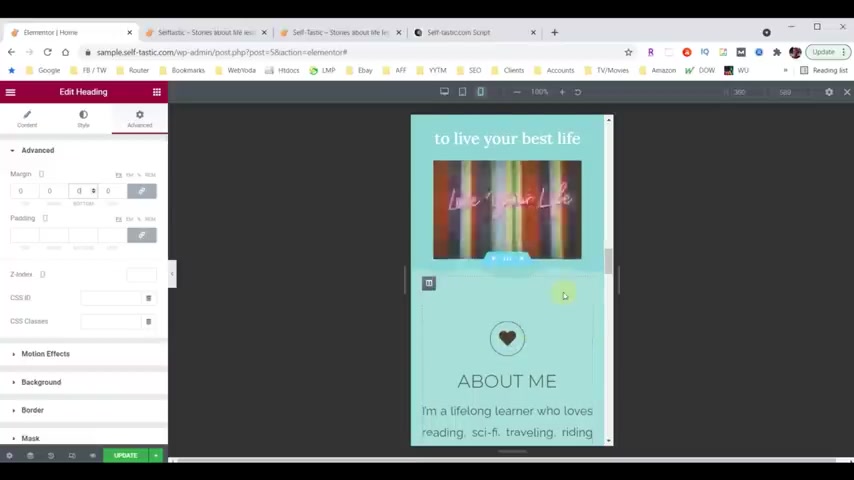
And then if you need an email newsletter , we'll be able to integrate that into your website .
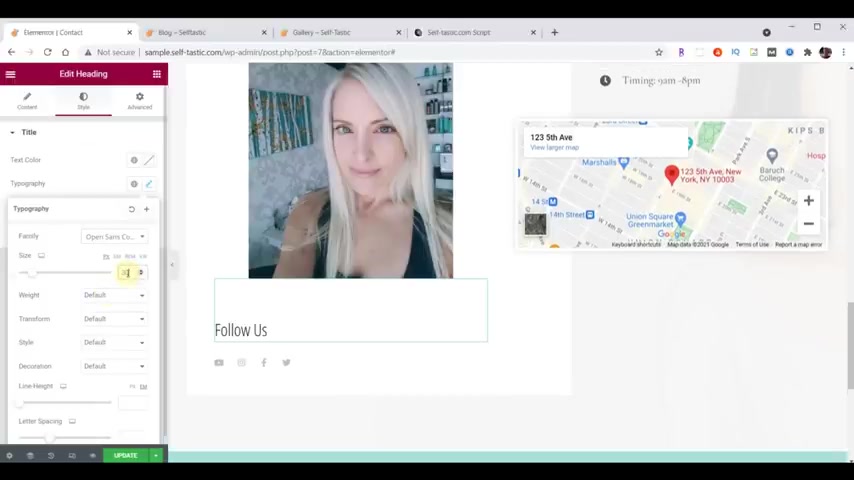
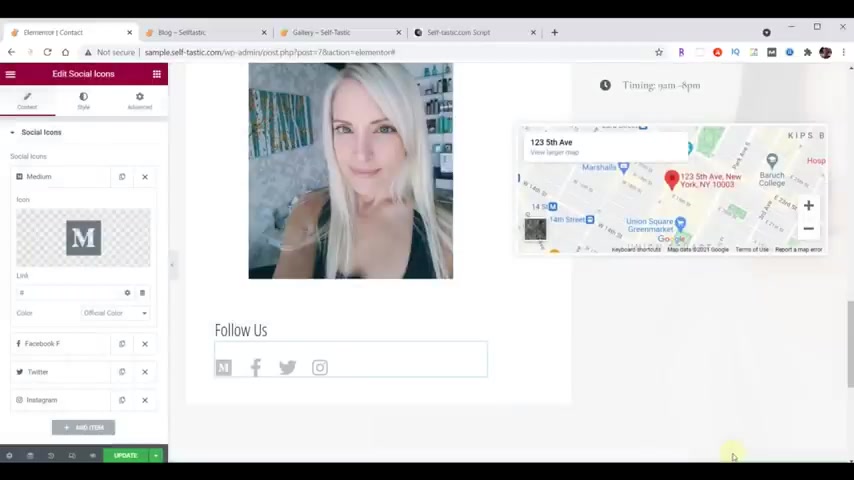
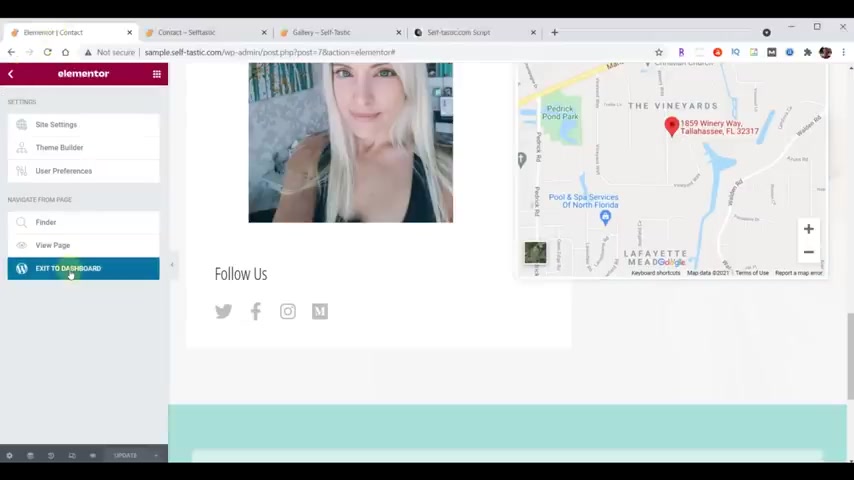
And then we'll learn how to make this footer at the bottom .
It looks exactly the same on all pages under a belt .
We know how to make this fancy header and then we'll learn how to integrate tech so that it can wrap around a picture like it does here .
And then we'll learn how to import the words of wisdom section .
So we don't have to create that again .
We will not be adding a shopping cart as part of this course .
But once we have completed our website , I will provide a link to the video shown here in case you want to add the shopping cart later , we'll learn how to make this super fancy gallery .
This as we scroll down how neat those are when they slide in together .
And this is also a light box .

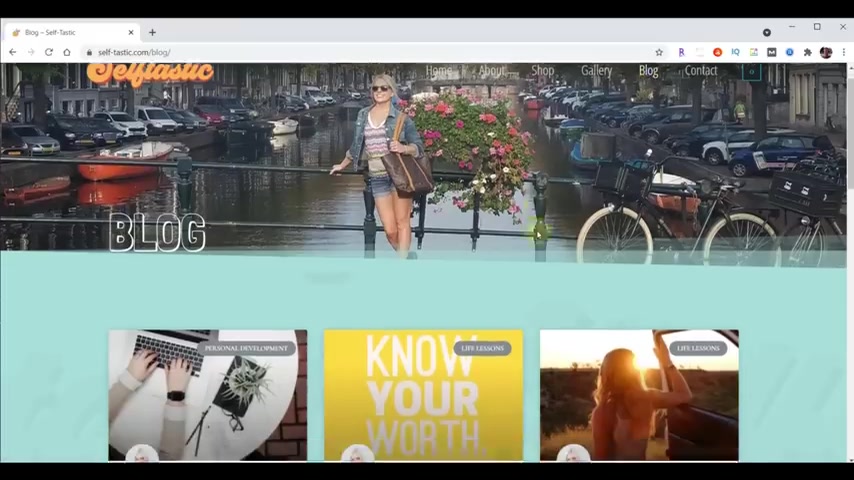
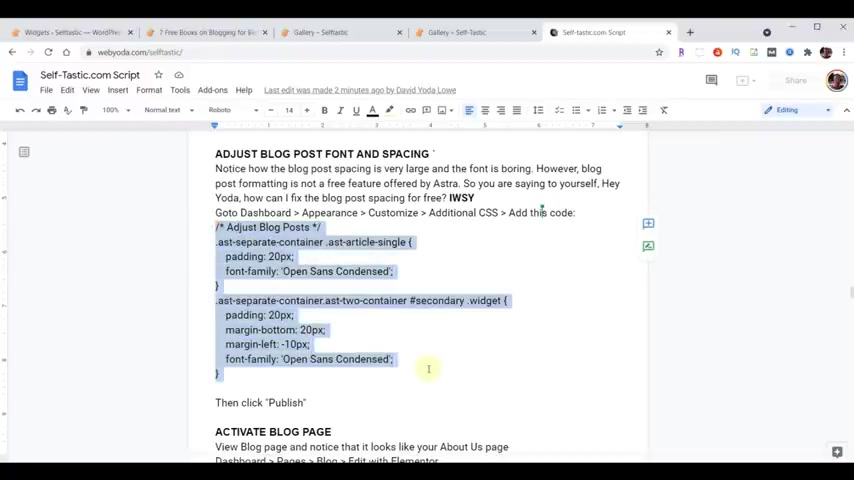
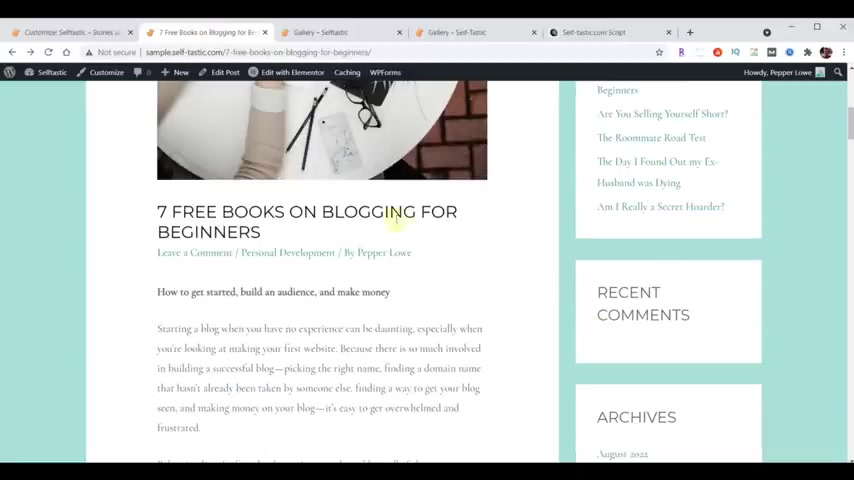
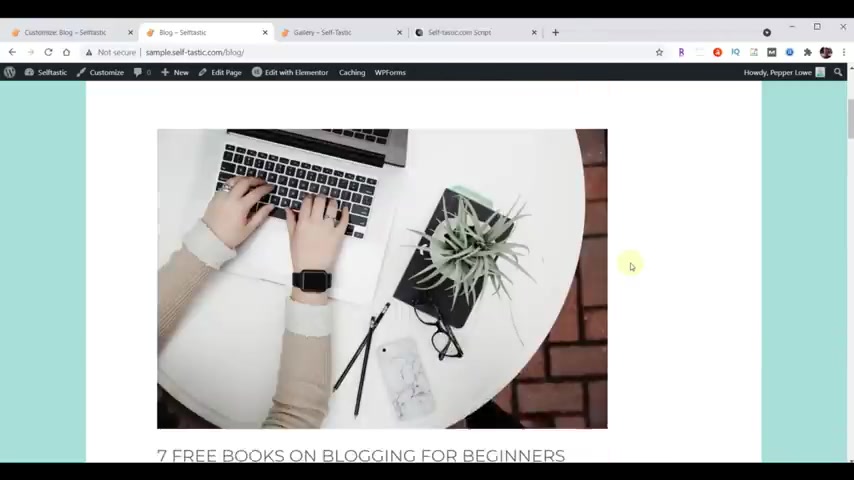
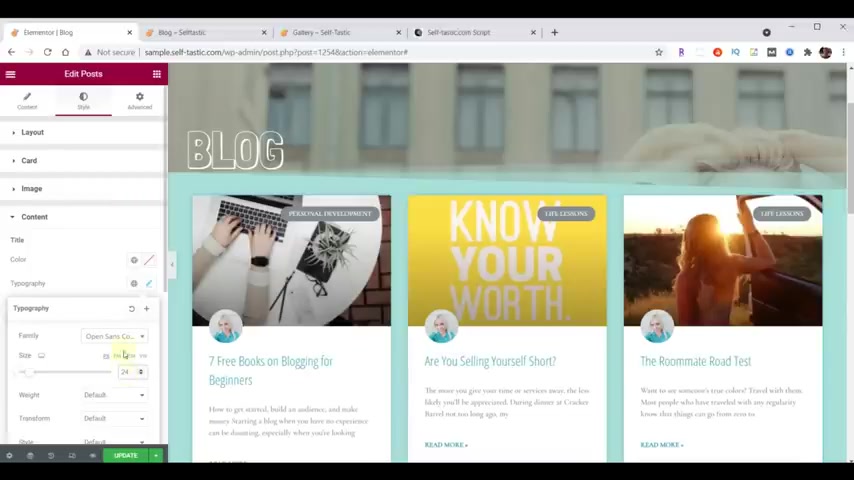
So any of these we pick on , it'll bring it up and we can scroll to the left or the right and you close that out and then we'll learn how to make a fully functional blog with a unique header and then the individual blog items like this .
And when you click on one of those , we'll learn how to format the blog post to have all these extra features nicely formatted like that .
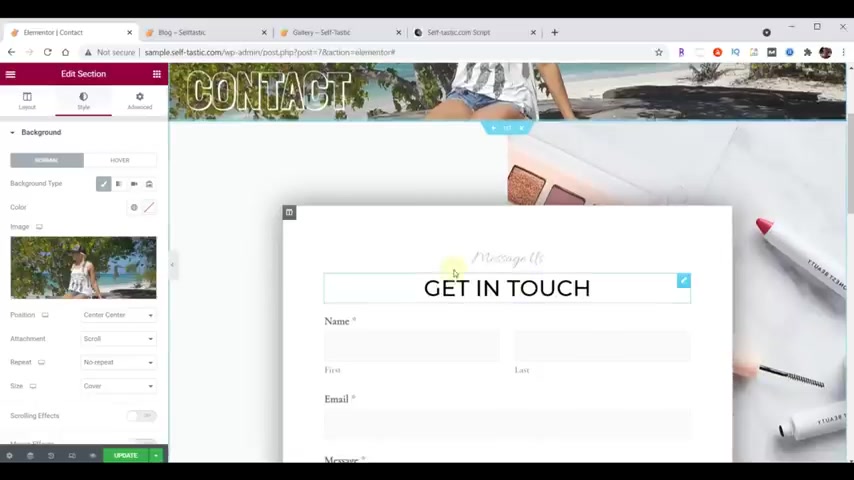
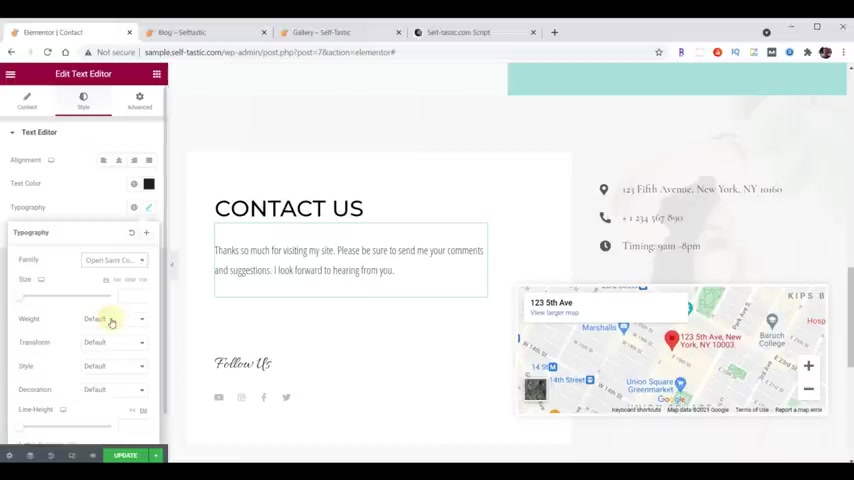
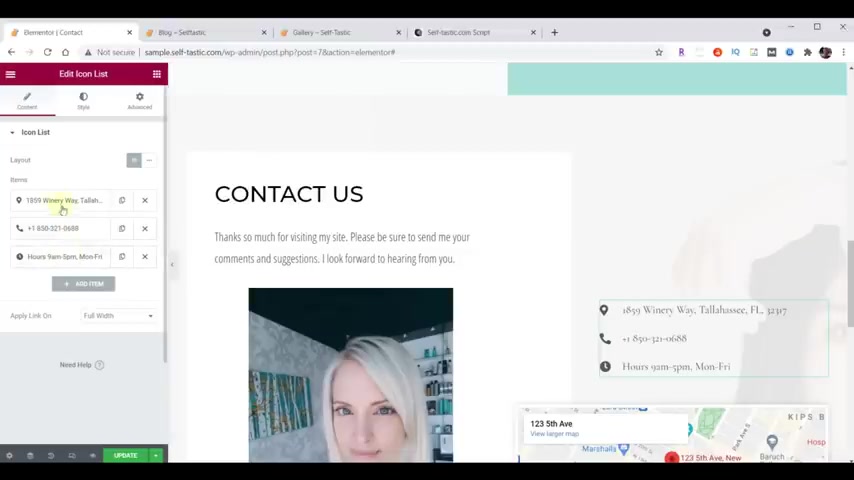
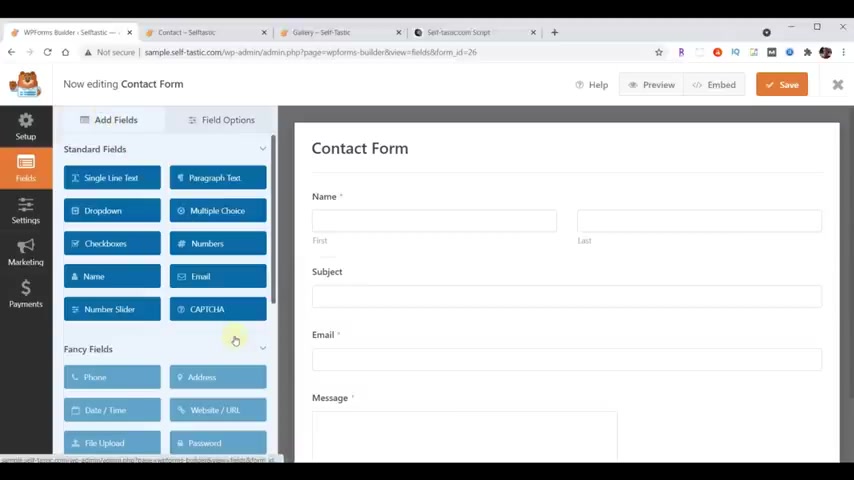
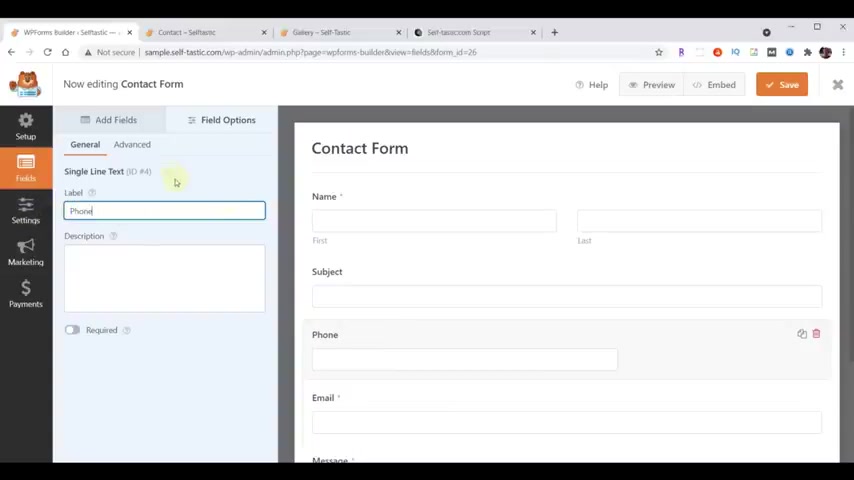
And then we'll learn how to make this Contact Us page where we have a really nice clean form like this .
And then near the bottom , we have a map and the map can zoom in and out and change it to whatever you need it to be .
And once our website is complete , I'll show you nine different ways you can monetize this website as well as other websites so that you can start making money as soon as possible .
Now , you should be able to learn everything you need to know in about two hours time .
I know on the surface it could look intimidating , super complicated .
But trust me , you can do all this .
I've got step by step all the way through showing you exactly what to do .

And if you run into any troubles , just leave them below the video , I'll be more than happy to help you out .
So we're ready to start on our website .
But before we can build a website , we have to have a place for our website to live and that's what web hosting does for you .
Otherwise you'd build a website on your local computer , but only you'd be able to see it .
You want to be able to have the world see it .
So you have to get hosting so everybody else can see your results .
Mhm Finding great web hosting solutions in the matrix of hundreds of choices can be frustrating at best .
You have to understand that nearly all web hosting review sites , make sure that the web hosting company they are affiliated with always get the best review .
So basically that web hosting company is number one to them because they get paid .
If you decide to use that company , I have been hosting websites for over 30 years with the first five years of being me supplying my own hosting .
I have used at least 10 of the hosting companies shown here either personally for my clients .

Obviously , not all web hosting companies are created equal and there are only a few that stand out from the rest .
But how do you reveal the best web hosting provider with all the fake reviews out there as puzzling as this might sound , I was able to find my answer while not allowing my own bias to interfere for me .
I like to turn problems inside out .
In this case , I was looking for the web hosting review that reveals a web hosting company that sucks the least .
So first , the quick answer to the question of who is the best web hosting company for me is simple hands down .
It's host gator host Gator is definitely the best web hosting solution for me , my clients and for web Yoda .
But the obvious next question is why is host Gator the best choice ?
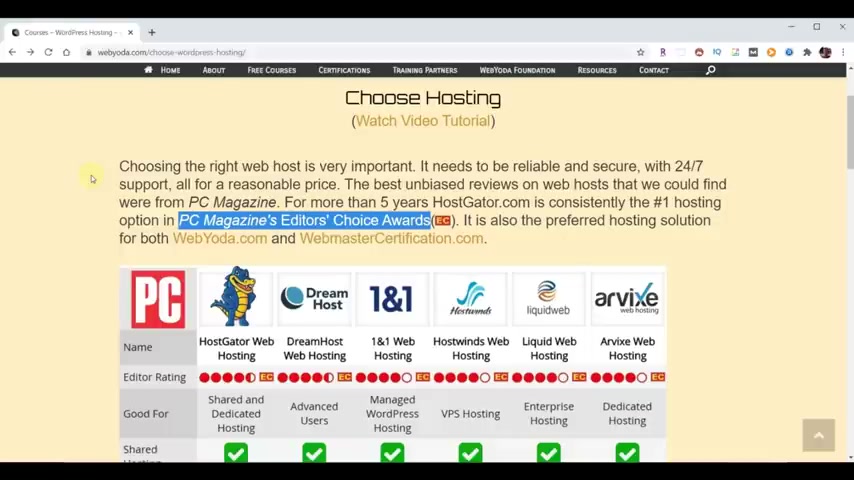
Well , Web Yoda did some research to try to find some authentic web hosting reviews and they settle on some results from PC magazine , you have to understand that PC magazine has been around for nearly 40 years providing essential technology information to the end user for our purposes .
Every year PC magazine does an editor's choice award to determine the best web hosting companies and shown here are the top six web hosting companies for this year .

With host Gator being number one , it turns out the host Gator has been rated the number one web hosting provider by PC magazine for many years running basically Host Gator collectively has the features you need .
Their server reliability is amazing .
Their 24 7 support is amazing .
Their prices are good or better than anybody out there .
I personally been using host Gator for more than three years now .
I host over 200 domains and websites with them .
We also decided to go with host Gator for all their needs .
In fact , Weo partnered with host Gator and as part of that partnership , Weta students receive up to 75% off plus a free domain name .
Now , for you to take advantage of this offer , you simply need to go to your browser and type in host gator dot com , front slash web Yoda .
Now this takes you to the partner page for host skater and web Yoda .
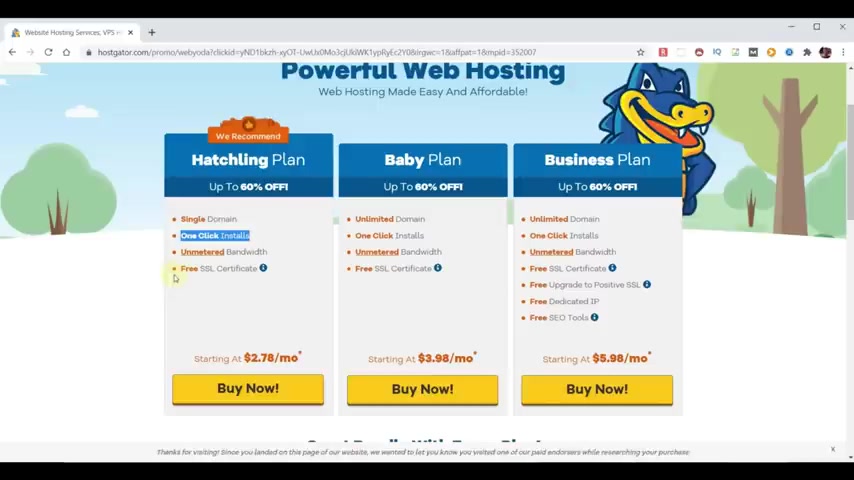
And it reveals our three choices for hosting plans .
Currently as part of this partnership , host Gator is gonna offer us a free domain name provided .
We sign up for one of their annual plans .
And it turns out this is actually the most affordable choice for us .
If we scroll down , we can reveal the pricing for each of the plans .
All three of the plans come with one click install .

So that means when we go to install the software , it's gonna allow us to build our website , we can just click a link and it'll install everything for us .
They also come with un metered bandwidth , which means we don't pay for the traffic that comes to our website no matter how small or large that might be .
And finally , they also come with a free SSL certificate which typically runs around $99 a year .
And you say , ok , what is that ?
What do I need that for ?
Well , that's a little lock up here in the top left .
It allows your page to be secure .
So the information going to and from your website is secure .
At this point , you need to decide which one of the plans is best for you for our purposes .
I'd recommend the hatching plan if you have one domain or the baby plan , if you plan on building multiple websites , and then if later you find you need additional features , you can just upgrade to the business plan and pay the difference .
So in your case , you probably need the hatching plan , which is just a single domain .
So we'll choose that .
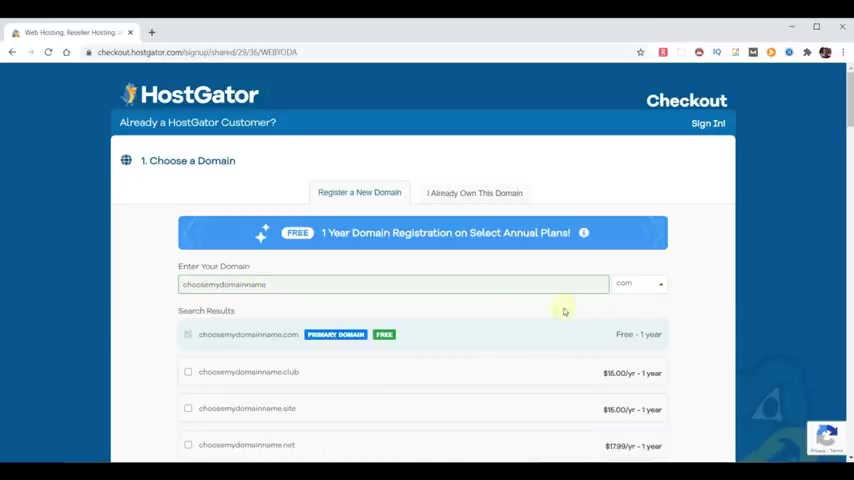
The first step is to pick a domain name that works best for your purposes .

In my case , for this example , I'm going to use , choose my domain name and if we click to the right , it'll tell us if it is available and in our case , it is available .
So we're gonna scroll down .
The next item is domain privacy protection .
And basically what they'll do is for $14.95 a year , they'll hide your name , your address , your information , like your email and stuff like that from people being able to see it .
Now , for me , it's gonna be on the website anyway .
So I don't feel like I'm giving anything away .
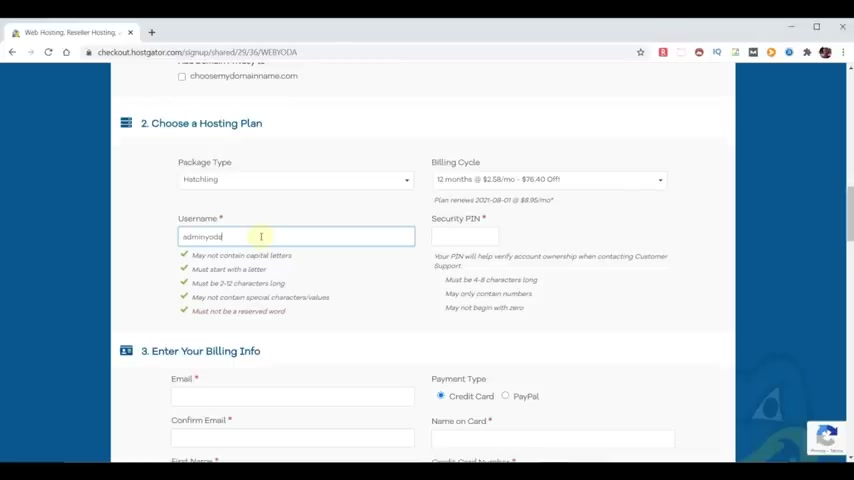
So I'm not going to choose to pay for that next where we picked our package type .
We chose the hatching plan because we only have one domain .
So we want to look at our billing cycle within the billing cycle .
If you purchase one month , it's $5.48 .
But it's only for that first month and then the price goes up .
If you go all the way up to 36 months , it's gonna be $2.71 and it's gonna be 61% off .
Now to get the free domain , you got to pick 12 months , 24 months or 36 months .
So let's go ahead and pick the 12 months .
It says $76.40 .
But let's see if we can do a little bit better than that .

Now , we're gonna pick a user name in my case , I'm gonna pick Admin Yoda in a security pin .
Then we wanna put it in our billing information .
They'll scroll down to additional services .
Now , we don't need any of these services , but I'll explain them real quickly .
The first is an SSL certificate .
We already get that for free .
So we don't need to add that .
The second is for them to protect us from hackers .
I know firsthand , they're gonna give you protection whether you asked for it or not .
So there's no reason to pay for this additional thing .
They're gonna want to protect their servers from both the internet and from you .
So they're gonna definitely stay on top of this .
Next , we don't need to pay for an email for our domain name .
I'm gonna show you how to make an email forward for your domain at no cost at all .
Next , they offer a backup service where it'll do daily backups , but I know firsthand they do monthly backups for you .
I'll go ahead and give you a video that'll show you how to make your own backups without having to pay them a regular fee like that .

If you're looking to make scheduled automated backups of your wordpress website where you're in full control as well as make manual backups at any time that you can store locally on your own computer , then you'll want to check out my wordpress backup and restore video at some point , we'll turn that off .
And finally , host gator offers some seo tools for nearly $3 a month , but there's plenty of free tools out there .
So we're not gonna worry about that .
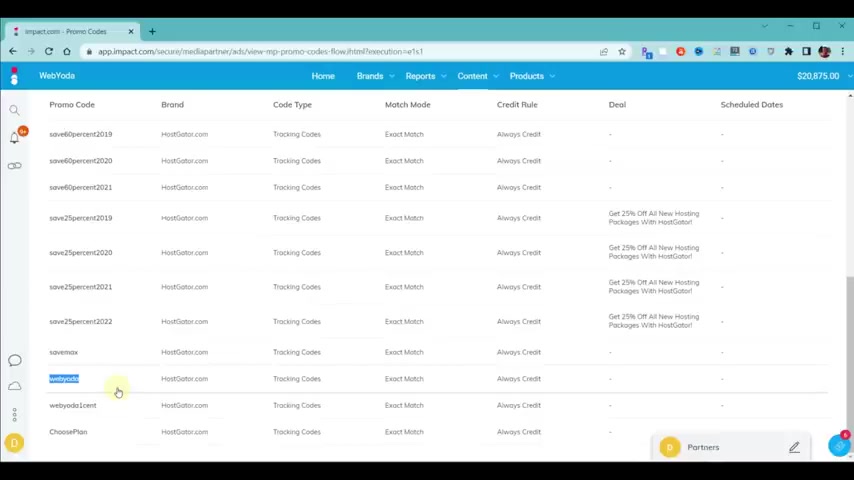
If we scroll down , you wanna make sure the web Yoda coupon code automatically spawned in here .
So you get the best possible price and we look down and we see that now we're at $33 which is really a great deal .
That's 20 for the whole year .
It also includes our free domain name at no cost to us .
And that comes with 24 73 65 support instant activation of our account money back guarantee , which is awesome .
45 days .
Collectively , all these features leave me feeling very confident that I'm making the right decision today .
They're going to scroll down .
We need to agree to their terms and now we're ready to check out .
But in my case , I own the domain I'm gonna use .

So I'm gonna do one last thing at the top .
So I'll scroll to the top and I'm gonna choose , I already own this domain and I want to change this to say , choose your domain name dot com .
That's the one I own .
So now we go back down to the bottom and we're ready to check out now and our purchase is complete .
It is now setting up my account once our host gator hosting account is complete and ready to go .
You're likely to get a survey that looks like this one .
But at this point , we're gonna go ahead and go off script and save ourselves a lot of time and a lot of questions , if you didn't have this video to follow , obviously , following these steps would probably get you to the goal that you wanted to do .
But we're gonna be able to get there faster and easier .
We're ready to set up our email forward and install wordpress .
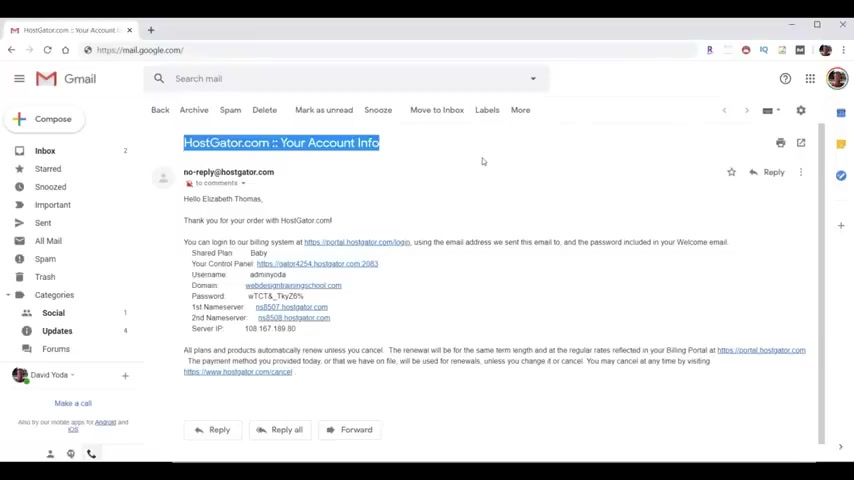
So to proceed , you're gonna go ahead and head to your email and you wanna look for an email from host gator dot com that says your account info at the top .
From my experience , there are two different versions of emails you might receive from host gator that will contain the information you need to proceed .

So now we'll discuss both of those email versions to minimize confusion .
Of course , host skater could change things at any time .
But what you learn here should be enough to allow you to proceed .
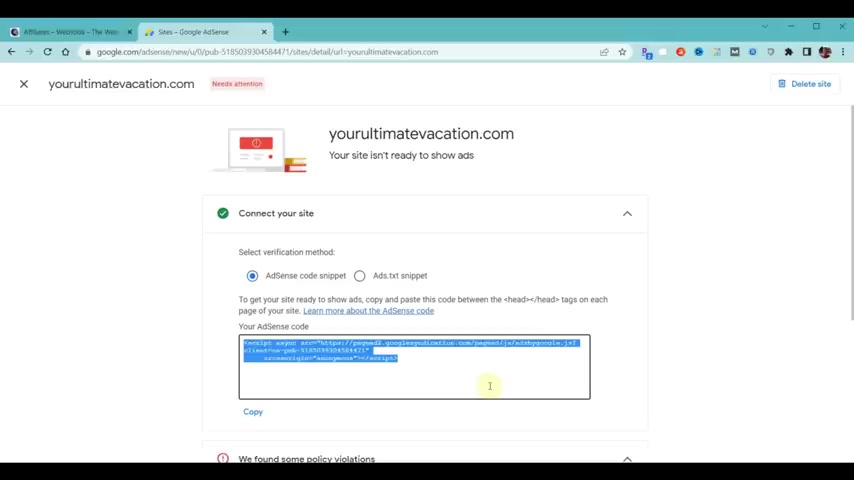
The first email type will look something like the one you see here .
Whereas the second email look more like this one .
If you selected a free domain name from host gator as part of your purchase , then this short section on how to point your domain name to your hosting account will not apply to you as your domain was automatically set up for you by host to point your domain name to your hosting .
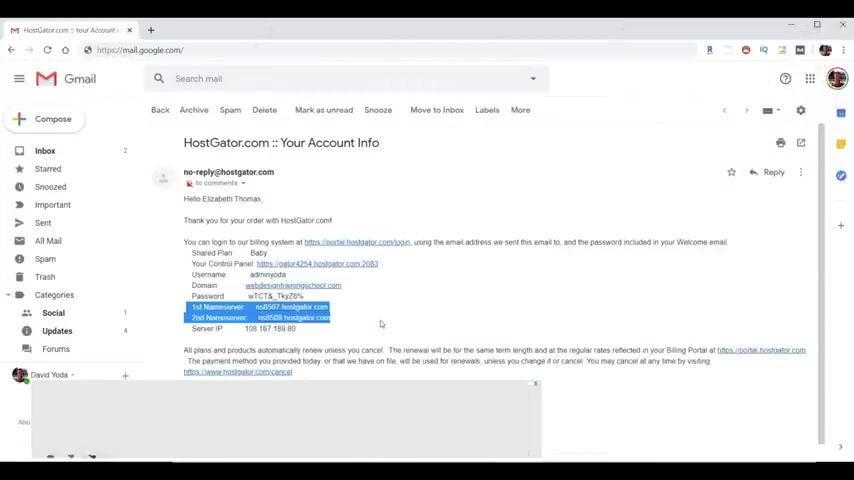
You first need to know what your name servers are for your hosting account .
In the first email example , your name servers are shown here as I've selected in the second email version .
You can also easily find your name service .
As shown here .
Please do not use the name service shown in this example , as those are the name servers for my hosting and your name service shown in your email will most likely be different than mine .
Once you have located your name service , you need to log into your domain account and set your DNS settings to use your name service .

All of my domain names live at godaddy dot com .
So I needed to go into the DNS at my God daddy account and point that domain to the host skater name services shown here .
Now , if you're not using godaddy dot com , it should be a similar process and if you have any trouble , just contact your domain company and they can give you further assistance .
Next , we're going to log into our control panel and since there are two possible emails you might receive , that means there's two possible ways to log in to your control panel to access your hosting account .
Let's start by looking at the first method to log into our hosting account .
We're gonna need our user name and we're gonna need a password .
We're gonna take that password and we're gonna copy it to the clipboard .
And now you want to go to the control panel , which is how you access your hosting space .
So we'll click on this link and that takes us to the control panel , login page .
Now , my user name and password are already there so I can just choose log in .
And that takes you to your host skater control panel , also known as your C panel .

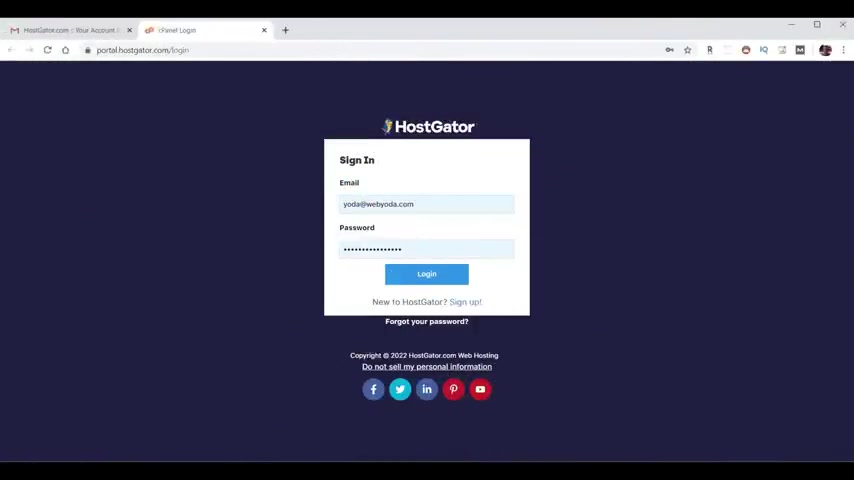
In the second method for logging into your control panel , you will simply click the go to host skater button found in your email .
And this will take you to the URL porthole dot host gator dot com slash login .
From here , you will enter your user name and password that you provided when you purchased your hosting .
Now , my user name and password are already there .
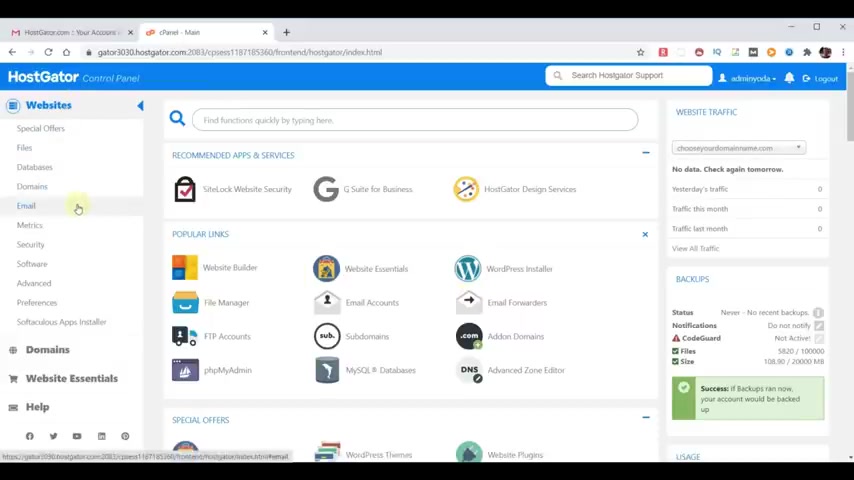
So I can just choose log in once you're successfully logged into your hosts gator portal , there'll be an option at the bottom right to access your control panel , simply click on the C panel button to access your control panel and that takes you to your host .
Skater control panel , also known as your C panel as promised .
I want to quickly show you how to make an email forward under popular links .
You can find email forwards here .
If for some reason , it doesn't show up under popular links , you can click on email on the left and that will bring up all the email options and then you can choose email forwards .
Now , we're ready to set up our email forward .

We're gonna choose add forwarder and we're gonna put in this case , I'm gonna put Yoda , there's my domain name and where do I want it forward to ?
I want it to forward to .
In my case , Yoda at web Yoda dot com , scroll down , add forwarder and now any email sent to Yoda at choose your domain name dot com will be sent to my email address .
Yoda at web Yoda dot com .
Obviously , this would be your domain name and whatever email you wanted to send to .
Now , we're ready to install wordpress .
If we click on host gator at the top left , it takes us back to the control panel .
At the time of making this video , there was a Wordpress installer inside the popular links , but this particular method of installing wordpress is going away for a much easier method .
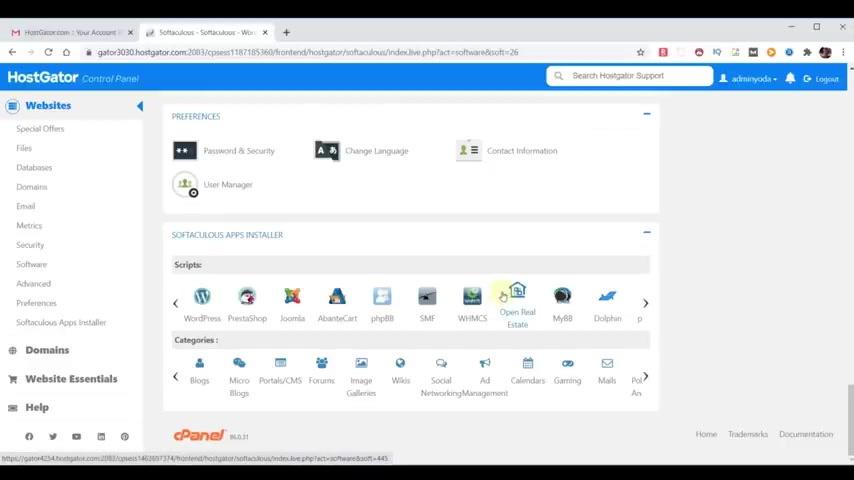
So on the left hand side , under our website section , we're going to choose soft Taus apps installer .
And that takes us to the soft Taus options at this point .
Simply choose wordpress as the option and this will display the Wordpress installer .

So to be completely thorough , I wanted to throw in one additional tip when you come down and you click on soft Taus apps installer .
There's a chance that wordpress doesn't show up in your list , a very , very small chance , but let's assume it doesn't .
In that case , you'll simply click on any of the other ones and then in the box , just type word press , you click on word press and you're back to the same installer .
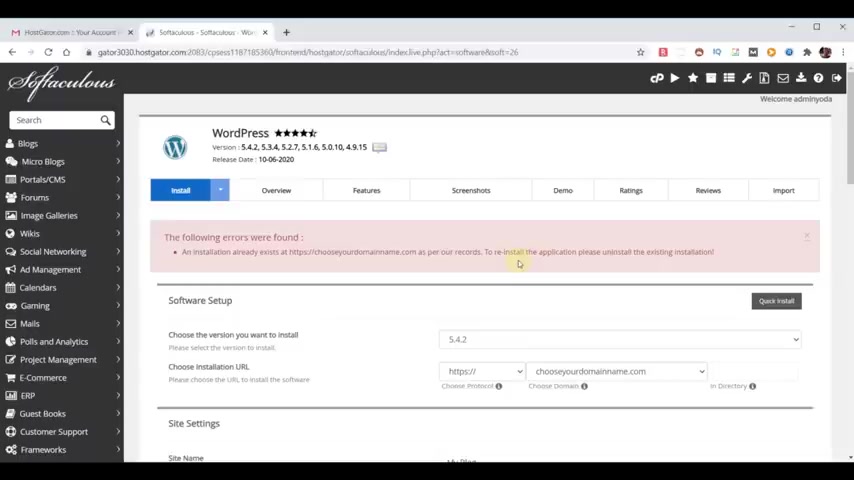
Now , before we proceed with our Wordpress installation , I wanted to address how to deal with Wordpress installation errors .
In very rare occasions when you're trying to install wordpress , you may get an error .
I've already installed wordpress so that I can demonstrate that error , then I can show you how to correct the error .
Then we'll install wordpress correctly .
So let's go ahead and click on install now .
Like we think this is gonna work and don't worry about the settings right now .
We'll worry about that next time through and I'm going to click on install at the bottom , it starts the install and then it gives you an error .

Now , in this case , it's just telling me it already exists , but this error could be any area where something went wrong .
Our goal is to get rid of the install error so we can reinstall correctly to get started .
Click on soft taus at the top left and right here is a list of our installations .
If I click on that , it shows the one installation we had , we know that we don't want it because it didn't work .
So we can simply click this X , we can scroll to the bottom , remove installation .
Are you sure ?
Yes , we're sure that installation has now been removed and now we're ready to install wordpress .
So at this point , we can go back to soft taus choose wordpress and now we're back to the installer and we'll click on install now and we'll go ahead and proceed to install our wordpress .
The first option is which version do you want to use ?
The default will be the latest version we'll use that .
Next , you'll choose your domain .

If you have multiple domains , it'll be in that drop down .
Now over here , it says what protocol do we want to use ?
The problem is it can take a little while for the secure key to be activated .
So we're gonna go ahead and turn this off for now , we can activate it later .
So we'll just choose the regular one like that .
And it shows that currently our SSL certificate was not found .
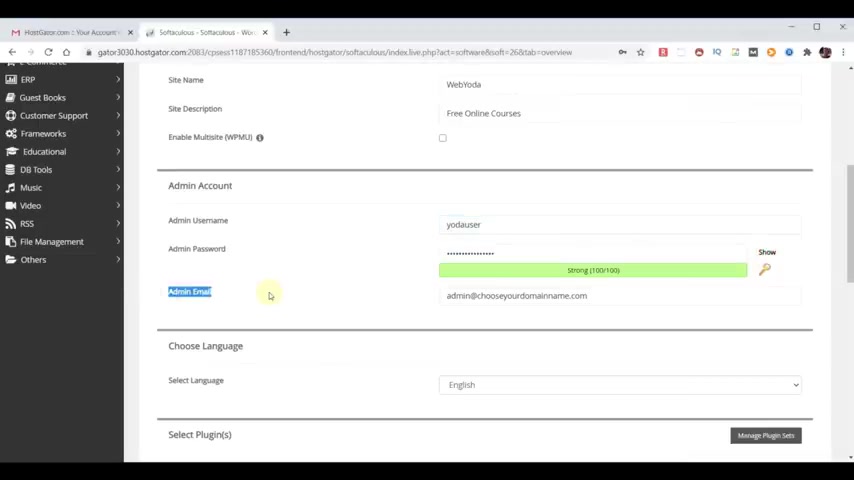
And that's because it takes host gator about 24 hours to get that up and running under site settings .
The site name is the company name .
So let's say this was for Weta , I'd put Weta and then the description is whatever the description for the company is .
So let's say I put free online courses .
You can leave this unchecked .
We want to pick a user name and a password .
I'm gonna pick Yoda user , then you want to pick a secure password .
So let's hide that so I can put a secure password in there .
Now , the admin email is where any email associated with your website will be sent .
So for example , if you needed to reset your password , that's where it would go .
Now , since we didn't set up this email forward , that's not gonna be good enough for us .
So in my case , I'm gonna pick one that does work .

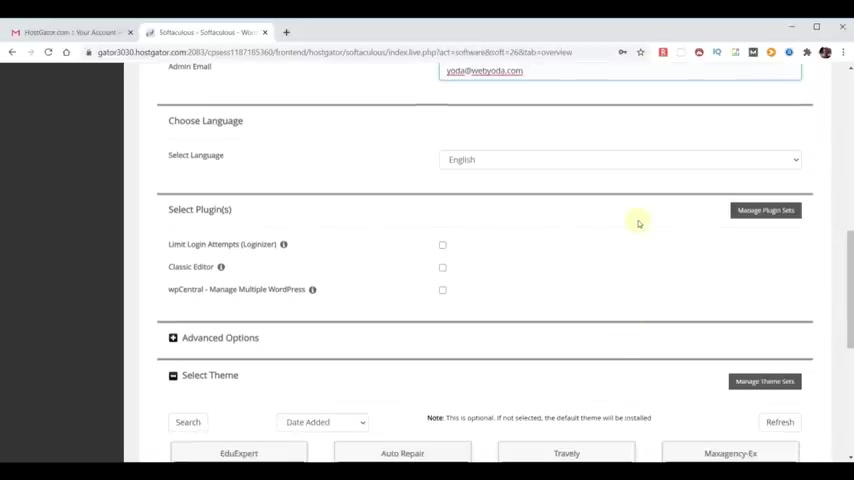
So for me , it's gonna be Yoda at web Yoda dot com for you , it'll be whatever your regular email address is , you could choose a different language if you like , we don't need to select any plugins .
We're gonna do all that ourselves .
No reason to make any adjustments to the advanced options and no reason to select a theme .
Now , we're gonna do that ourselves as well when the installation is complete , where do we want to send details to ?
I'll use the same email address and now I can click install .
This says that it could take 3 to 4 minutes .
I've found it doesn't take really that long at all .
Now , that Wordpress has been successfully installed , we're ready to open up a new tab and look at our website at this point .
We're probably gonna have to take a small break and that's because we just set up a hosting account that has a new domain , the hosting is immediately available , but the domain takes a while to propagate across the internet so that it's able to be accessed to test to see if your domain name is ready .
Simply open up a new tab in your browser and go to your domain name .
And if your domain is not ready , you'll get a message that says this site cannot be reached .

So you'll likely need to take a break for about two hours and then come back again and go back to your domain and refresh and see if it works when it's ready .
You'll get a page that looks like this one that says website coming soon or you might get your new website home page .
So let's go ahead and close that test tab .
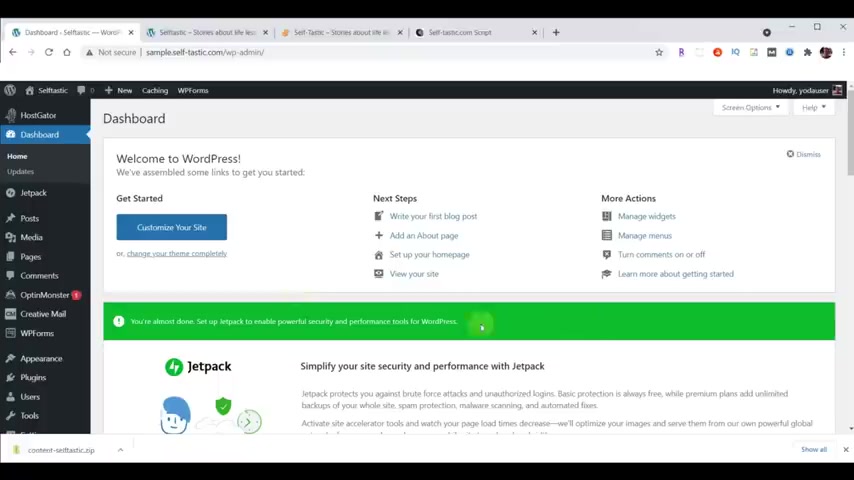
Now , we're looking at our completed Wordpress installation page again .
Now that wordpress has been successfully installed , we're ready to open up a new tab and look at our website to access our website .
We simply go to our domain name and go to our website before you can start editing your website .
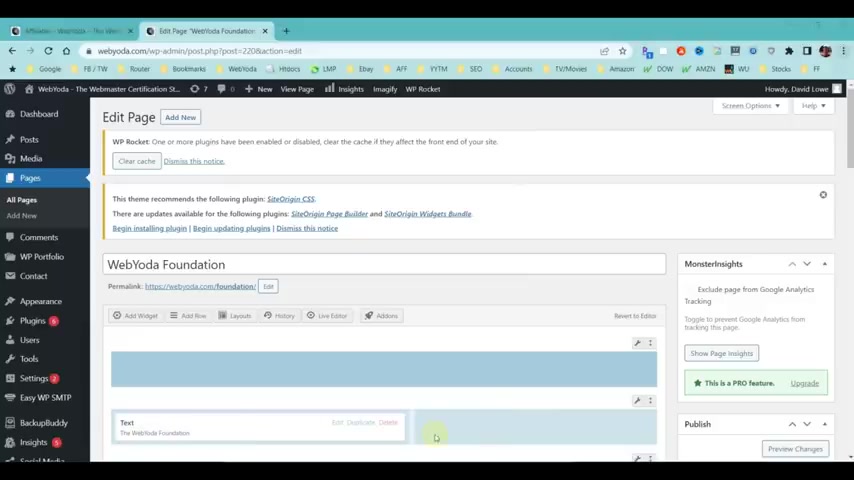
You need to be able to access your website admin to do that .
You simply go to your domain name , front slash WP dash admin .
Hit , enter a login box will come up now simply enter the user name and password you created during your wordpress installation .
So in my case , you have a user password paste that in hit log in and now we're logged into our wordpress .

So if you've been following along with the video , you probably already know by now that self dash tastic dot com already exists .
So for us to build the new website , we're gonna have to have a sample area .
So in this case , I'm gonna build sample dot self dash tastic dot com .
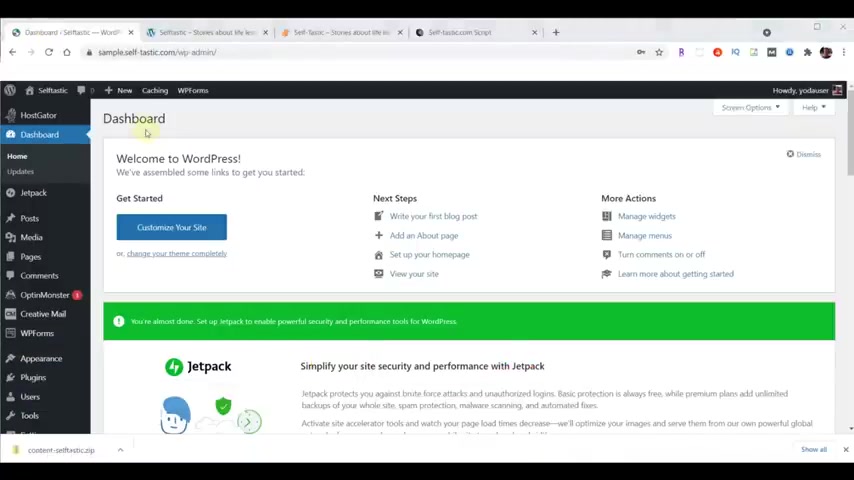
And I'm gonna go to WP dash admin to bring up the admin for her website .
In my case , my user name was already there so I can paste in my password and log in .
And now I'm at the fresh install for Bethany's new website .
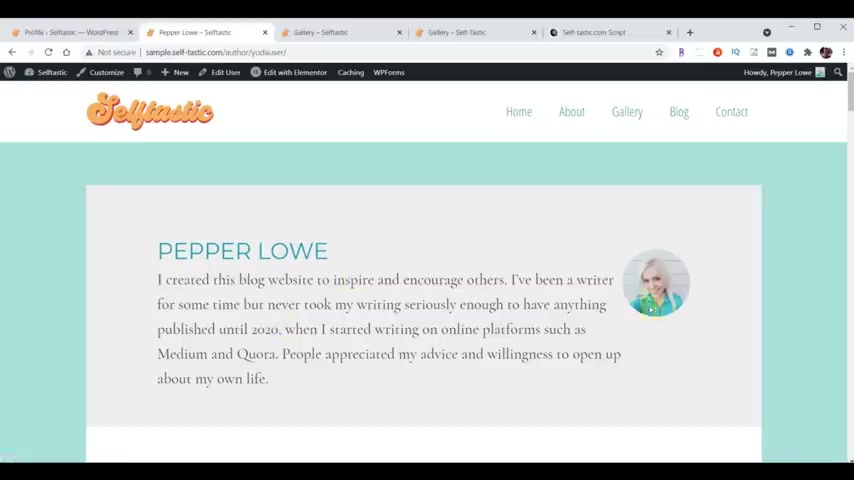
Now , one of the first things I wanna do is get something set up for us .
And so if we go over here and we highlight over where it says self tastic , if I right click on that , I can open the link in a new tab .
And what that did was it opened our new website in our second tab .

And now I want to go to Bethany's live website in a third tab so we can follow along in real time exactly what it is we plan to accomplish .
In most cases when I build a new how to video , I make a script for that video so that it's easier for me to create the video .
And at some point when I was using the script in a previous video , a student pointed out that I should make that script available to everybody since it was very useful .
Well , it was a great idea .
And so that's what we're gonna do next .
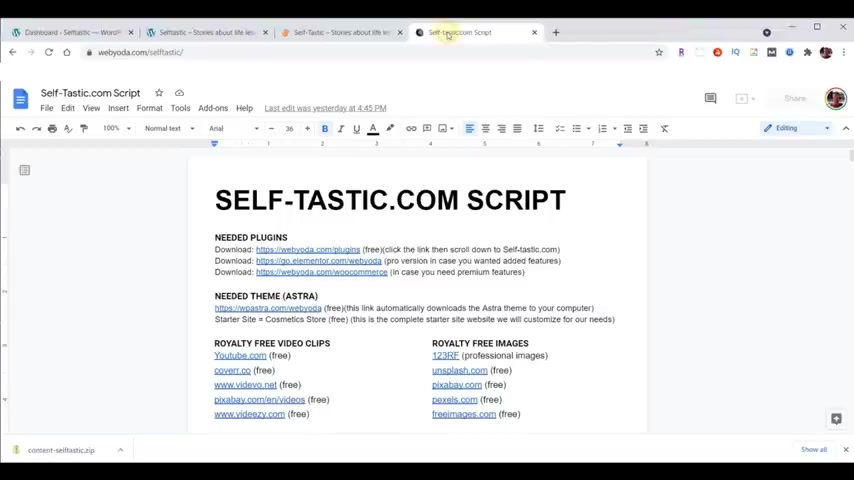
So let's go ahead and open another tab and to get to the script , we're gonna go to web Yoda dot com front slash self Tastic .
And the last thing we want to do is download all the content I use within this website .
So when you're following along , you can build the exact same website .
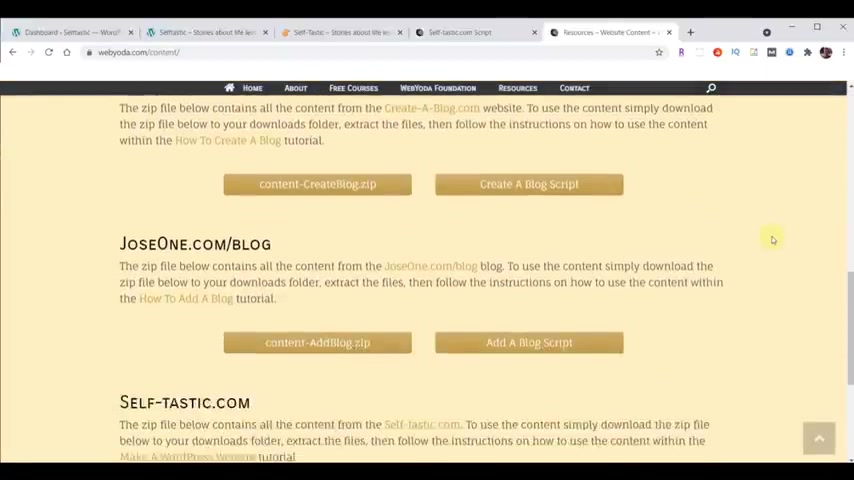
So I'm gonna open up another tab and this time I'm gonna go to weo dot com slash content .

And now I'm gonna scroll down to the project we're working on self tastic dot com and that was another way to get to the script , but we're gonna click on this link here and it's gonna download self Tastic for us .
And when it's done on mine , I can click on that and show in a folder and you see it's in my downloads folder and then I can right click on the file , I can choose extract , all , click on extract and now it makes a folder containing all the content I need , opens it up in a new window so I can close that one , bring that over here .
And when I click on that , this is all the content we're gonna use to create this website .

So I can go ahead and close this tab in this tab is the script for building the website in this tab is Bethany's real website and this tab is the site we're going to build .
And in this tab is our admin for our wordpress so we can build the website now that we're ready to get started .
I wanted to cover a couple of tips that will really help you out .
First , some subscribers have pointed out that I tend to talk too fast .
This is unavoidable as my processor runs a little faster like a child's processor probably because I refuse to grow up .
Fortunately , youtube offers a feature to slow videos down to meet your needs .
So for example , I'm going to go to this video in a new browser window .
Now within the video , I'm going to choose the settings gear , I'm gonna choose playback speed 0.75 .
Now this is what 75% sounds like which should probably meet your needs .
Now , I'll choose playback speed again , I'll choose normal and we're back to normal speed .

Next , I want to scroll down and within the content under the video that I've provided , there's gonna be an entire set of time stamps that allows you to pick any particular spot in the video to proceed .
Let's go ahead and close that tab .
And the last tip I want to give you is the script itself .
When you go to the script , it's got a lot of information here tells you the plug ins .
We're going to cover that anyway , in the video , it tells us about the astro theme .
Then it has a whole bunch of royalty free video clips .
You may be able to use royalty free images you can use and then it has all the notes I'm going to need for the class .
For example , all the colors I'm going to use are found here .
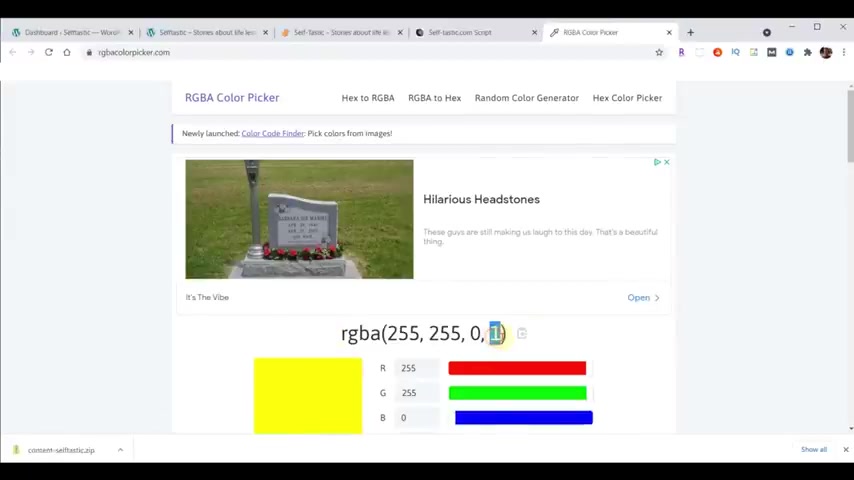
Now , two things that are nice within this is if you need to find a hex color and we'll talk about that a little later .
If you click on this link , I'll right click an open link .
It comes up with the ability to pick a color .
So let's say I wanted to pick a red .
And now this number right here is your hex color .
All you have to do is click this icon and it copies it .
And now you have that color .
Alternatively , the other one will right click on this , choose open link .

This gives you the ability to pick this type of color .
And this digit right here is to say how much transparent it is .
So watch when we go like this , see how that gets transparent right here .
So that gives you some idea , here's your color settings and then here's how transparent it is .
And then again , you can click there , it makes a copy of it and you can use it in your website .
Let's go back to the script and now you're into the getting started section .
These are all the notes I made for myself .
So I can make the video .
But you can also use these to your benefit .
When you scroll down , you'll probably notice to the left of Yoda you talk too fast is a bunch of WS and you're gonna say to yourself , hey Yoda , why are all the extra ws I will tell you , Bethany decided she was gonna get a new kitten .
The kitten decided it wanted to play on my keyboard .
It hit the w and I decided to leave it in the course .
OK .
Random facts .
We've already covered the hosting .

We've already covered wordpress and now we're gonna jump into themes and plugins .
Now , for the most part , I won't be showing the script .
I'm just gonna be using the script , but you know that it's there for you as well .
Now , admittedly , I'm no Bob Ross , but I definitely do my best to keep things fun and easy .
I hope that the tips I just provided , you will ensure your experience building your website will be met with confidence and enjoyment .
So I'm gonna go ahead and go back to our wordpress admin at this point .
If you already have a website , then there's really no reason to watch the steps on how to build a website .
Instead , you can go ahead and proceed to the section called Enable SSL , which is the first step in the process of adding a shopping cart to your website .
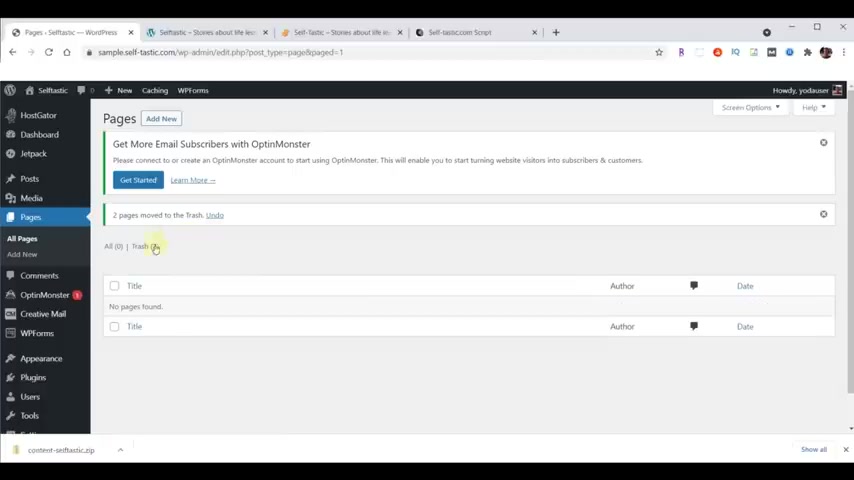
So the first step in building Bethany's website is to remove all the stuff that's not going to be part of her website .
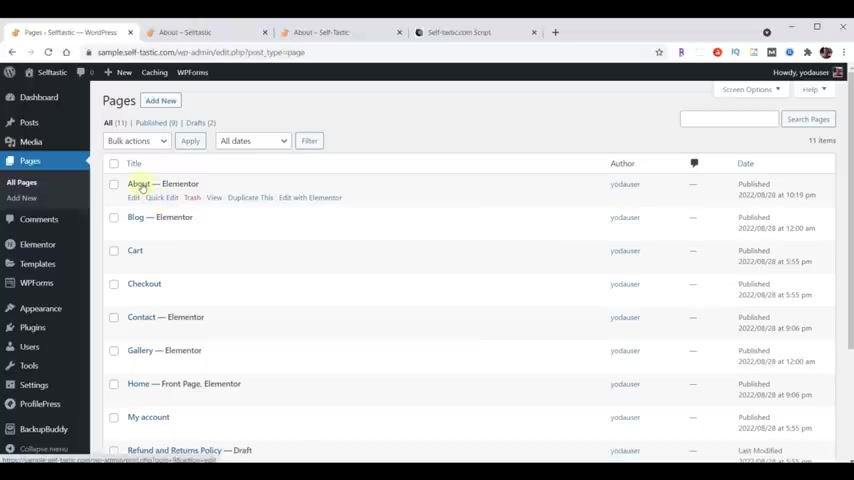
So let's go ahead and click on pages first and we don't need any of the pages they have here .
We're gonna make our own .
So we select that check box there and it selects all of them under bulk actions .

We're gonna choose , move to trash and then we'll choose apply .
And as an additional step , I like to click on trash .
Choose them all .
Again , bulk actions , delete permanently apply .
And now we want to get rid of all the plugins that were preinstalled because we're not gonna need any of those .
We're gonna use all of our own .
So I'm gonna go down to plugins and this brings up a list of all the plug ins that were pre installed again .
I can select next to plugins that Check Box and it chooses all of them both actions and before we can delete them , we have to deactivate them .
So we'll choose , deactivate , apply .
Now , I can choose plug in again .
So it selects them all bulk actions , delete , apply .
OK ?
Because yes , we want to delete them and this will remove all the preinstalled plugins .
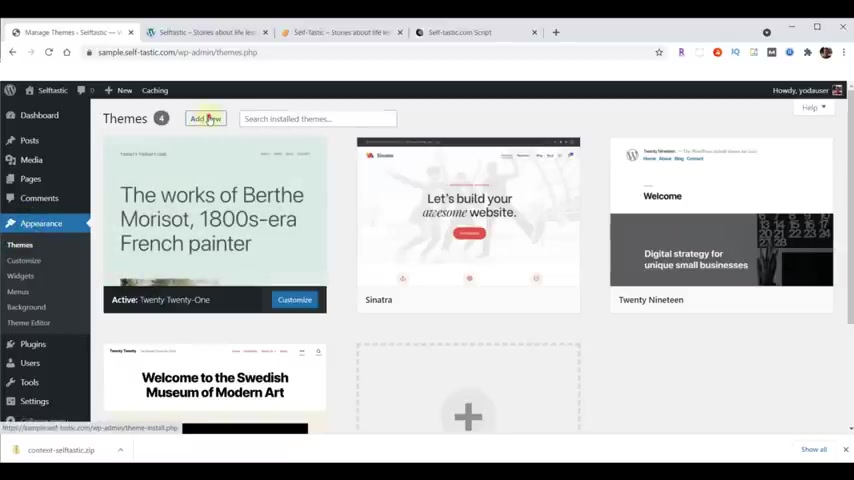
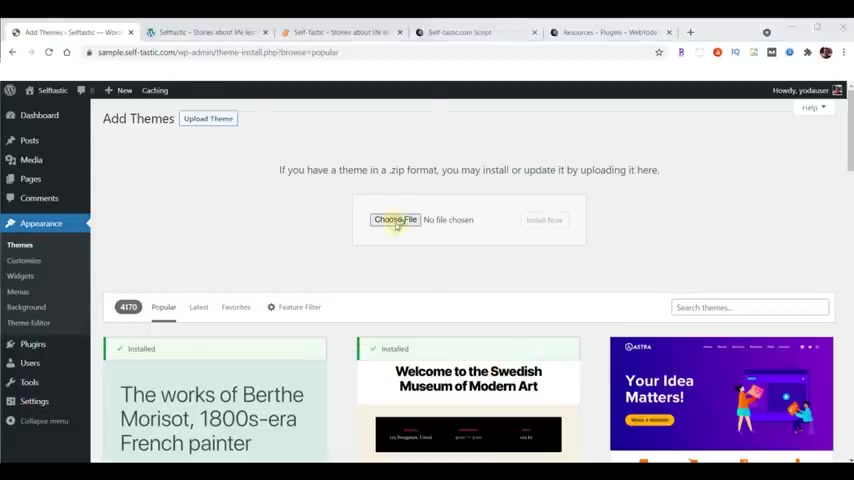
Now , we wanna add the theme that we're gonna use for Bethany's website .

So we're gonna go to parents themes , choose add new and we're ready to upload a theme .
But first we're gonna download the theme we need , but you might say to yourself .
But here are all the themes .
Why don't I just pick the one I need ?
Well , the answer is you could do that , but I can't guarantee that the theme we're gonna use or the plugins we're gonna use are always available in all environments .
So if you don't have your hosting with host gator .
The theme and plugins may not be available in your environment to make sure the theme and plugins we need are gonna be available .
I've stored them permanently on the web server .
So let's go ahead and get our theme now to open up a new tab .
And we're gonna go to web Yoda dot com front slash themes .
Scroll down to the project we're working on , there's self dash tastic dot com and we're gonna click on Astro theme that takes us to the Astro website , but it also downloaded the Astros theme right there .
We can go ahead and close that .

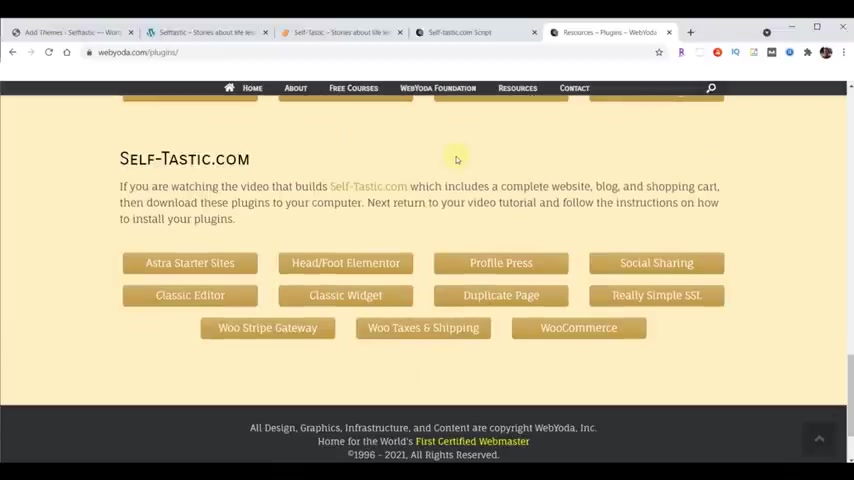
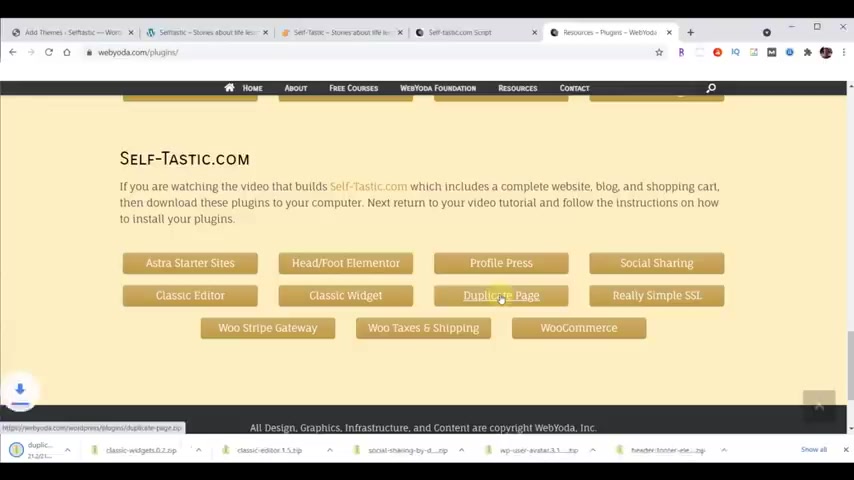
Now , we want to go to web Yoder dot com , front slash plugins .
We want to download the plugins we need for this project .
So again , we'll scroll down to this project self dash testing dot com and we're gonna need to download all of these plugins and as we download them , I'll give you a little bit of information about what each one of them is .
The Astros starter sites will click on that .
That's gonna allow us to install a fully functioning complete website , including a shopping cart in case we want one .
Then we're gonna download header footer for element or that's gonna allow us to build a free header and footer for our websites instead of having to pay a premium for it .
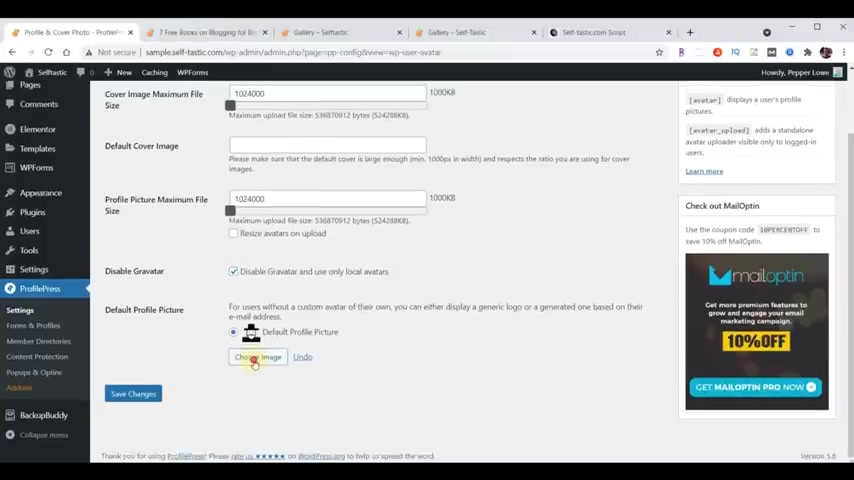
Then we're gonna download profile press and profile press allows you to set the icon for your blog instead of being whatever the default one is .
And then we're gonna download social sharing and this plug in makes it real easy for someone else to share your blog posts .
And then we're gonna download the classic editor .
A lot of updates and changes have made to the wordpress environment .

And by having the classic editor as well as the classic widget , it ensures that we all see the exact same environment so that what you're following along on your admin matches what's in the video .
They're gonna download , duplicate page and duplicate page allows you to take a page you've already created and make a copy of it and then edit that to be your new page , which is significantly faster than building a page from scratch .
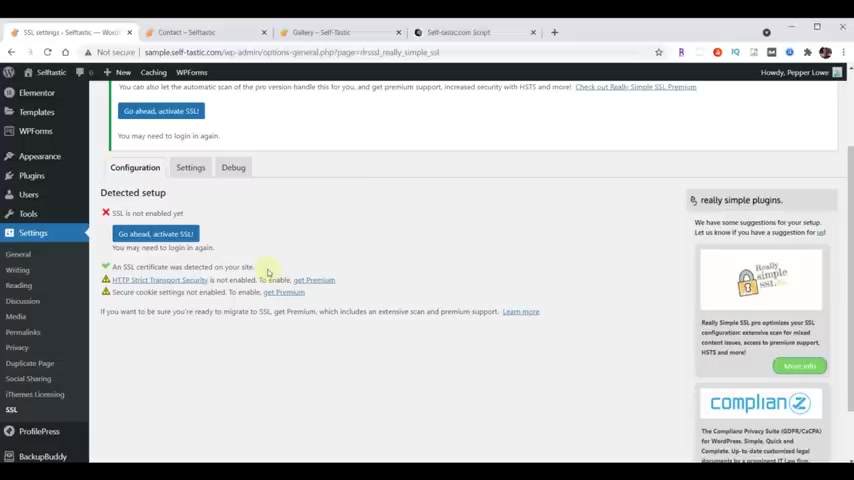
Now , we're gonna download a really simple SSL and what this plug-in does is ensure that the secure pages are the default for your website .
And next , we're gonna download the Woocommerce stripe Gateway and the Woocommerce stripe gateway is what allows you to accept credit cards on your shopping cart in case you're doing the shopping cart .
And now we're gonna download Woocommerce taxes and shipping and this gives you an automated way to do taxes and shipping in case you add a shopping cart to your website .
And finally , we're gonna download the Woocommerce plug in itself and that's the plug in that allows us to add a free shopping cart to our website .

So now , all of those have been downloaded .
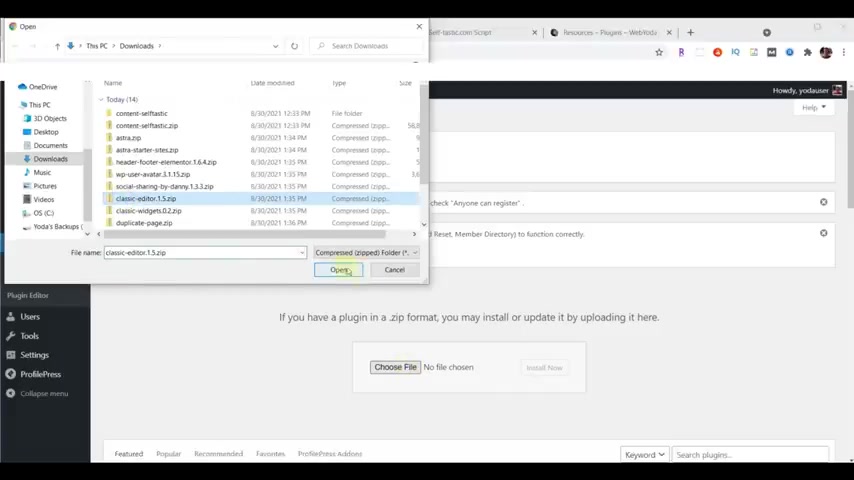
I'll go ahead and close that and now we want to go to our downloads folder .
So I'll bring mine up and it shows everything that we've downloaded so far .
I'm gonna go ahead and click on date and that's gonna allow me to see these in the order that they were downloaded .
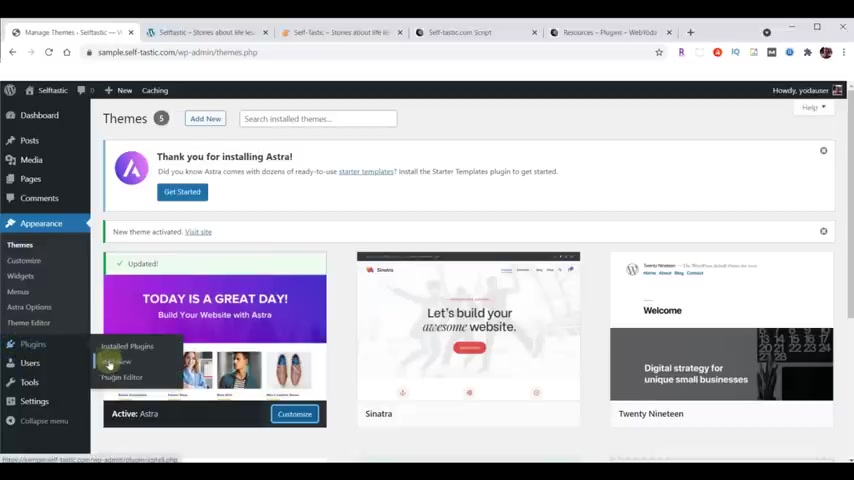
So now let's go back to our Wordpress admin .
Now we can choose upload theme and now we're gonna choose a file and you want to go to your downloads folder , then we're gonna select Astro dot zip .
That's our theme .
We'll choose open install now and once it's installed , we need to activate it and it's that little link right there and that activates our theme in almost all cases , you'll immediately be able to update it to the most recent version .
So we'll choose update .
Now .
Now our theme is updated .
Now , if we come back to our website and hit reload , you notice that it's changed a little bit still nothing like the site we're gonna build , but we're getting closer .

So let's go back to our word press admin and we're ready to install the plugins we're gonna need for our website .
So we're gonna choose plugins , add new .
Now , what we wanna do , upload , plug in , choose file , we're gonna be in a downloads folder and the first one we're gonna do is Astros starter sites .
So we'll select that , choose open install .
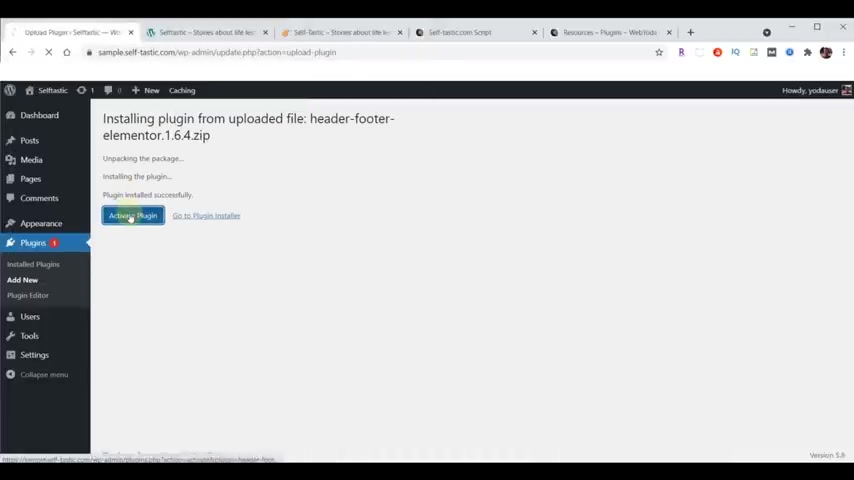
Now , activate plug in ready for the second one , add new upload plug in , choose file .
The second one is header footer element or open install .

Now activate plug-in ready for the third one , add new upload plug in choose file WP user avatar that has a new name , profile press , but the original file name is still the same .
So we'll choose that one open install .
Now activate plug in , we're ready for the next one .
add new upload plug in , choose file .
The next one is social sharing by Danny open install .
Now , activate plug in , add new upload , plug in , choose file .

And the next one we're gonna do is the classic editor open install .
Now , activate plug in and she's a new upload plug in , choose file .
And the next one is classic widgets is open install .
Now activate plug in again , add new upload plug in , choose file , duplicate page open install .
Now activate plug in .
Now , at this point , if you're following along in the script , you'll see that we're not going to install the other four .
At this time , we'll take care of that later .
So we've installed all the plugins we need for now .
Also at some point profile press may ask you to create pages .
We're just gonna do .
No , thanks when it asks us that because we don't need that .

So we go back to our word press admin .
And another thing you're gonna find is always a lot of little advertisements you can close each of those and try to clean things up a little bit .
It says to install element that's gonna be taken care of a different way for us .
Next thing we wanna do is update our plugins .
So we're gonna choose to select them all bulk actions , update , apply and we can scroll down and watch it do its thing .
Now , all of our plugins are updated and now we're ready to install our starter site .
Now , watch what happens when I click right here .
I want to see the library .
It's gonna give me this .
Sorry , you're not allowed to access this page .
Don't know why .
Sometimes it doesn't do that .
Usually it does .
So I'll click the back arrow and then we'll get back to the starter sites when we click on c library again , it's going to work .

What we wanna do is scroll down , choose , build your website now and we're gonna choose mentor , which is the world's most popular website page builder .
So we'll click on that .
Now , for some reason , you didn't have that option for some reason , maybe you had already tried this before your option to choose would be up here as well .
Now , what we're looking at right now are all the different website templates they have to offer .
It's totally amazing what they have already prebuilt and basically a lot of times you can find a website that's just about everything you need it to be .
Now there's two types of templates in here .
If we go over to all , we can choose premium and it shows only their premium versions .
And if you decide on a premium template for your website , go ahead and visit WP astra dot com slash web Yoda .
And this will guarantee you the best price .
In most cases , you can find a free site that'll work .
And for this example , we're gonna use a free site .
So let's go ahead and change that back to all .
Now , I notice there's lots of different categories that you can look through to find the particular one you're looking for .

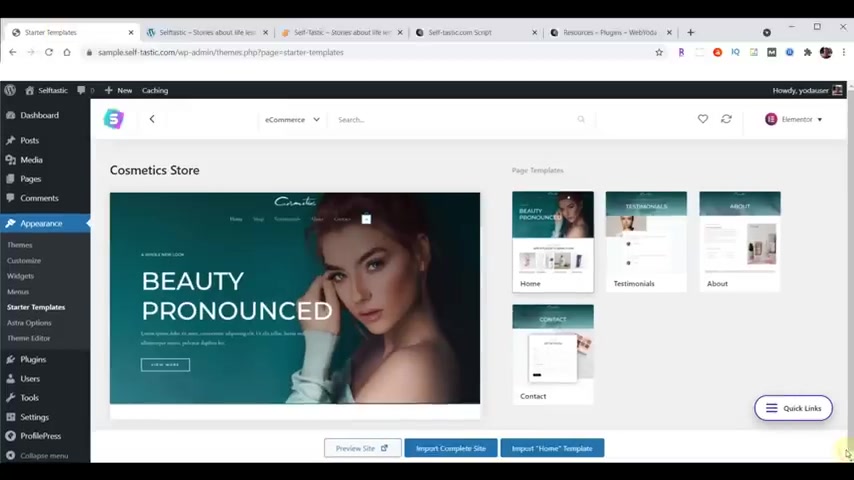
In our case , we're gonna do one that's called cosmetics as our default .
So if you type cosmetics in the box , you'll see that the ones that are available under that heading show up and the one that we're gonna want looks like this in my case , it's the first one .
It may be farther down the list .
Do you wanna go ahead and click on that ?
And this brings up the starter site we're gonna use to build our website .
There's a number of options you can fill in here , but we're gonna do all that ourselves later .
So all we need to do is click on skip and continue .
We're gonna scroll to the bottom .
We're gonna choose .
Continue .
It's gonna ask us a couple of questions .
So let's go ahead and fill in the boxes or put Yoda Yoda at web Yoda dot com .
I am .
We'll tell them we're intermediate and we're building our website and I don't really want their newsletter right now .
Throw down submit and build my website now .
It's installing our starter site .

And remember earlier , we didn't install ourselves .
That's because it's gonna install it here .
So there's really no reason to add that extra step .
This process doesn't take very long .
I speed it up just a little bit right here so that we didn't have to wait as long .
Congratulations .
Installation complete took 33 seconds .
They give you an option to view your website here , but we already have a tab to do that .
And if we go to our second tab and hit reload , look at there , we've got a fully functioning website with a shopping cart already built into it .
How nice is that ?
So that's for free from astra themes .
And you could basically build any website they have in that collection , either the free version or premium versions and start with a website that's already completed .
I love it .
But in our case , we're gonna take this website , which is pretty cool as it is and build Bethany's website , which is I think even cooler .

So let's go back to our wordpress admin .
I don't go and close this little window .
It takes up space and I don't like it .
Now , since we're gonna be building Bethany's website first , before we do any of the shopping cart related things and some people may not even choose to use the shopping cart .
We're gonna go ahead and disable the Woocommerce shopping cart for now and then we can reactivate it later when we're ready .
So the first step to do that is we're gonna go to plugins , scroll down and we'll just deactivate Woocommerce .
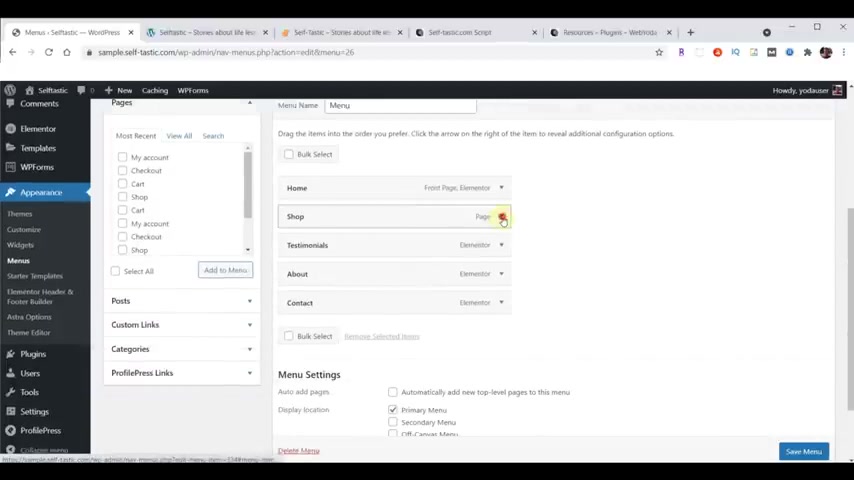
Next , we want to remove the shop button in this case on our website .
It's right there to do that .
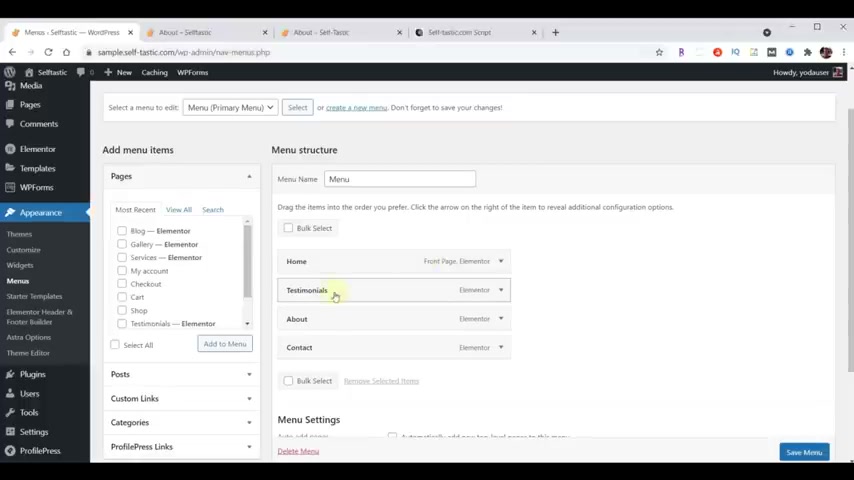
We're gonna go to appearance menus and now we need to choose the menu we're gonna look at .
So we're gonna pull down that menu there and choose primary menu .
Hit , select .

And now we're looking at the primary menu inside of the one that says shop , I can remove that for now .
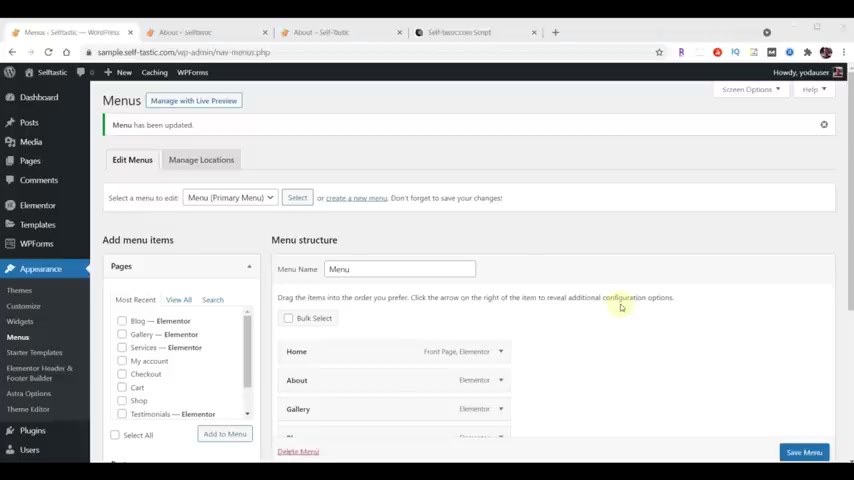
And now at the bottom may have to scroll down to get to it , save menu .
And now when we go back and reload our site , there's no longer a shopping cart in there for now .
So we go back to our word press admin .
And at this point , I wanted to discuss the things that can go wrong .
Murphy's law states that when things can go wrong , they will go wrong and you will experience this yourself .
It's in my experience plenty of times while building websites that random unexplained things can go wrong .
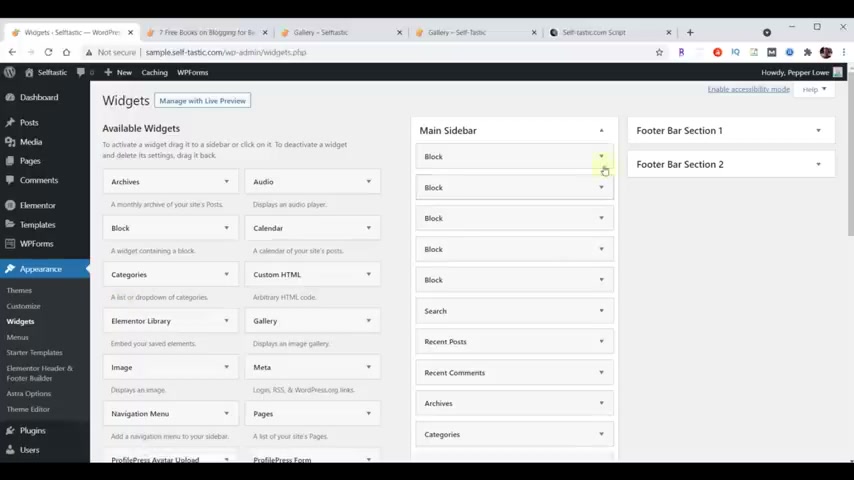
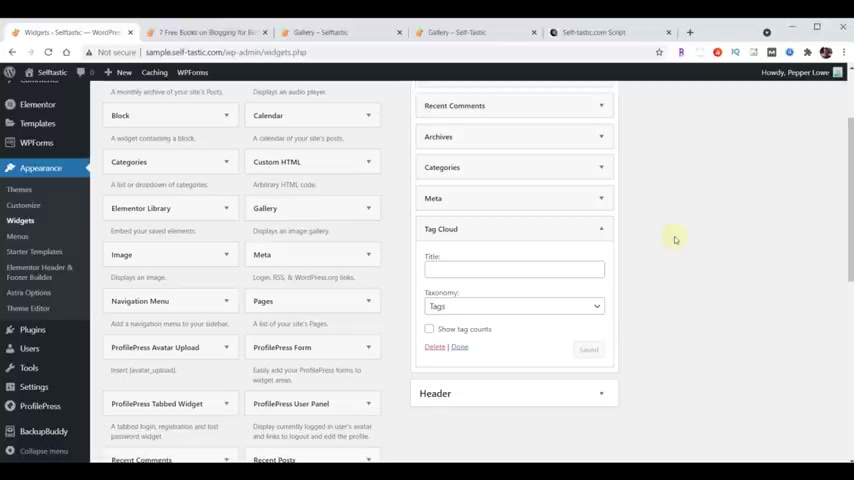
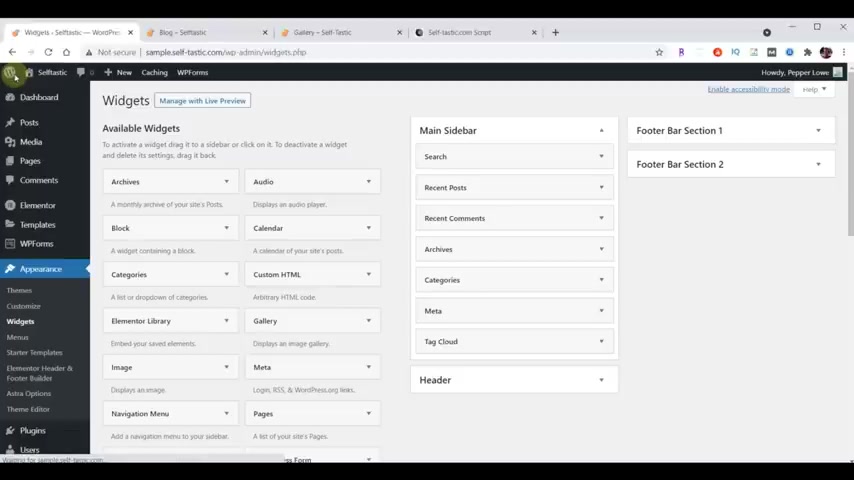
For example , once I wanted to update my theme and the theme button would not work another time I clicked on my widgets page and instead of seeing these widgets , the page came up empty like this another time on my shopping cart where there should be stars under the review .

There were just a bunch of ss instead another time inside of my customized options , only a portion of the options were showing up instead of all the options I expected to see .
So I know right now you're saying to yourself , hey , Yoda , what am I gonna do about these things ?
What happens when they go wrong ?
I will tell you in most cases , the problems can resolve with a simple keystroke .
If you're inside the page that you want to fix .
For example , let's say it was this page .
I can hold down the control key and the shift key and then I can hit the reload button at the top left and in most cases that will solve the problem and you'll see the corrected version .
Alternatively , you might also try clearing the cache inside of your browser .
You may try restarting your browser or you might also try viewing your website in incognito mode to see what the rest of the world sees .
And at this point , if you're still having problems , just leave a message on the video and we can work on your problem together .
Now , as a last resort , you can always restore your website from a backup when things really go wrong .

Now , unfortunately , if you don't have a reliable backup solution in place when something goes wrong with your website , you stand to lose everything .
I personally use backup buddy , which has saved me many times over the years .
Either way you want to consider a backup solution that meets your needs .
If you're looking to make scheduled automated backups of your wordpress website , where you're in full control as well as make manual backups at any time that you can store locally on your own computer , then you'll want to check out my wordpress backup and restore video at some point .
Now , in my case , I also install the backup buddy plug-in in Bethany's new website .
And periodically as we go along , I'll save where I'm at .
In case something goes wrong , I can always restore to where I'm at .
So at this point I'm gonna scroll down , I'm gonna choose backup buddy .
I'm gonna choose complete backup , watch it , do its thing , which really doesn't take that long .

And when the backup is complete , I scroll up and I choose , download the backup file and this downloads a complete copy of the entire website and the database in case something goes wrong .
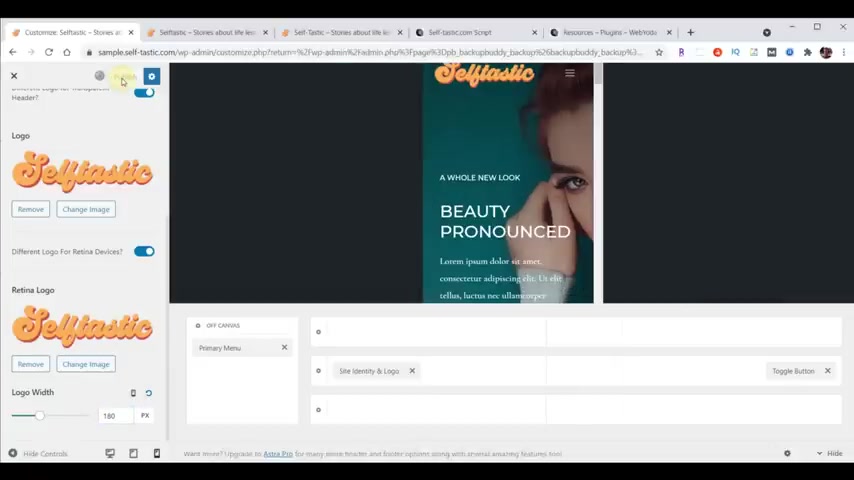
And now we're ready to make some adjustments to the header section of Bethany's new website .
If you look at the real time one , there's a logo to the left and a menu to the right on ours .
The logos above , let's go ahead and get started and making some of these changes .
So we go back to our wordpress admin .
We'll go to appearance , customize header builder and notice down here , it shows us the orientation of the stuff that's up here .
So for example , I can move this one over here and it shows that logo over there , I can move this one over here and it shows the menu over there .
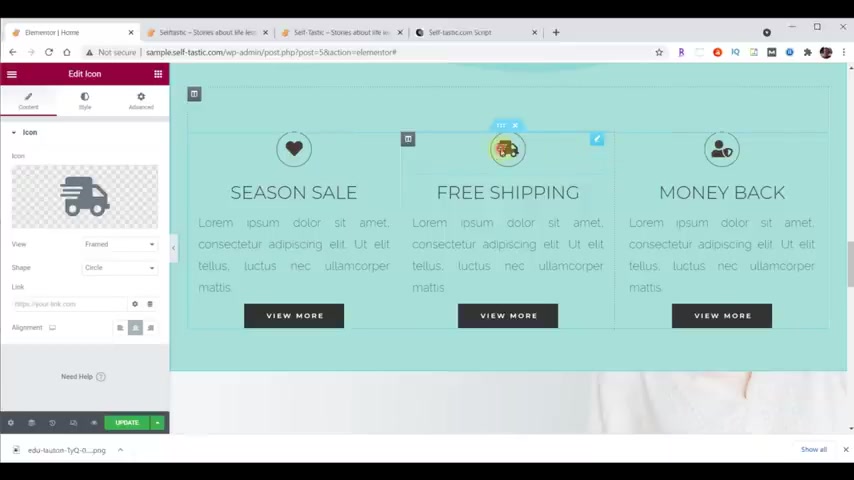
Now , we're gonna choose the site identity and logo button and we're going to change our logos .

So we'll click on change logo .
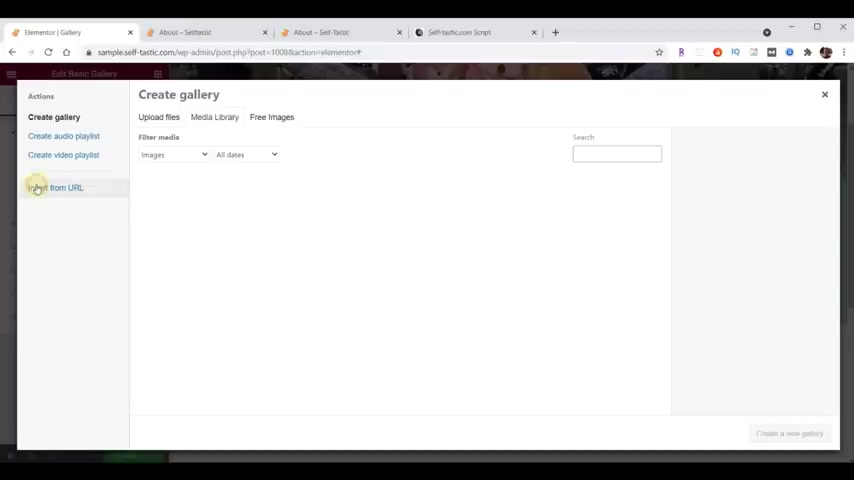
I wanted to point out an interesting quirk about the media library .
Sometimes when you load the media library , it'll be in this mode which is upload file mode .
However , sometimes when you load your media library , it'll come up in media library mode where you see the pictures and you see how it could be confusing if I bring up a screen that looks like this .
But yet you go into yours and it looks like this .
It could be confusing .
So just keep in mind that if you see this , but you expect to see all the pictures , all you have to do is click on media library to bring up the picture version .
So let's go back to the upload files .
Now I can select files here .
But the much easier way to do that is to bring up that folder we have that has all of our content in it , but we can drag stuff from the content folder directly into here .
So I'm gonna scroll down and look for my logo and there's my menu logo .
I can drag that over .

I can choose , select , we're gonna skip cropping and we'll scroll down , will change the next image .
Now it's in our library .
So I'll choose it again .
Choose image , scroll down .
And what width do I want it ?
And this little icon here says on a regular computer screen and I want the width on a regular computer screen to be 2 30 .
See how that made it the correct size there .
Now , if I click that icon , now it's in tablet mode and in tablet mode , I want it to be that size .
And also I can move this to the left , this to the right .
We click that icon again .
It shows us phone mode .
I wanna go ahead and make that 1 80 .
We wanna make sure both of these settings are turned off which they are by default .

And now we want to upload what's called the facon icon and that's a little icon like right here where you see the web Yoda one on Bethan , you see the self Tastic one and on these two tabs , it shows the word press default .
So we'll choose select site icon .
You want these images to be a minimum of 5 12 by 5 12 .
We'll go back to our library and here's our logo for the facon .
I use the ping format for most files .
It's a very versatile format .
So I'll drag that over .
I hit select Chee crop image and now you see it showed up down here and when we refresh this page , it'll also show up .
So we'll hit publish .
Now , we're not seeing it here just yet .
But if we come over here and we hit reload , I held down shift and control when I did that to make sure I got a better reload .

And now it shows the new icon , the logos to the left , the menus to the right .
We're making progress now notice this doesn't have our logo yet .
And that's because this is a transparent menu bar .
So we're gonna go ahead and go back and change the logo in a couple of other places .
The logos we've done so far will make sure the logo shows up correctly in your shopping cart in case you're putting a shopping cart on your website .
So if you scroll to the top , we can hit customized transparent header and now we scroll down and we're going to change these two images .
So that logo is right there , choose image again or change image .
Is that one ?
Hit the choose image button we scroll down .
Now we're looking at the phone version still .

If I click that it displays the computer format again , I want to make that 2 30 for the computer as before and then for the tablet , I'll make it 200 for the mobile again , 180 what she's published , go back to our new website hit reload and now we have a nice logo here .
But you're saying to yourself , but you don't have a logo .
What do I do ?
I will tell you if you're looking to make a professional logo for your website online at no cost to you in about five minutes time , then you'll want to check out my , make a free logo video at some point .
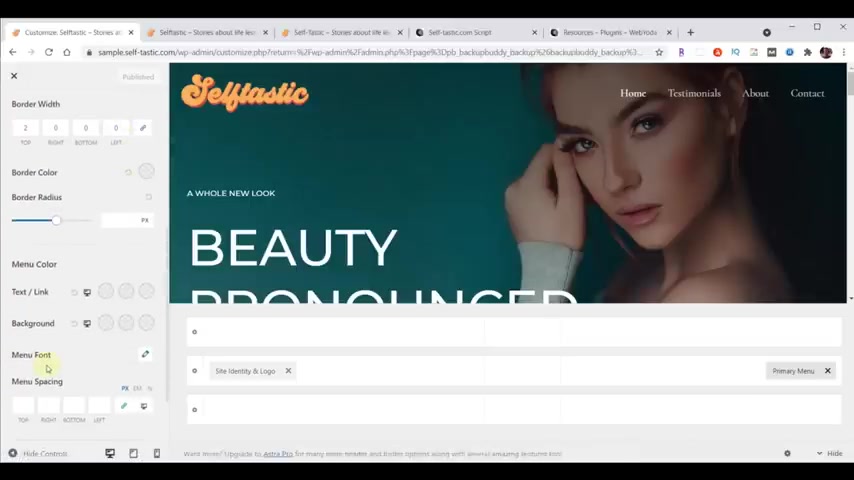
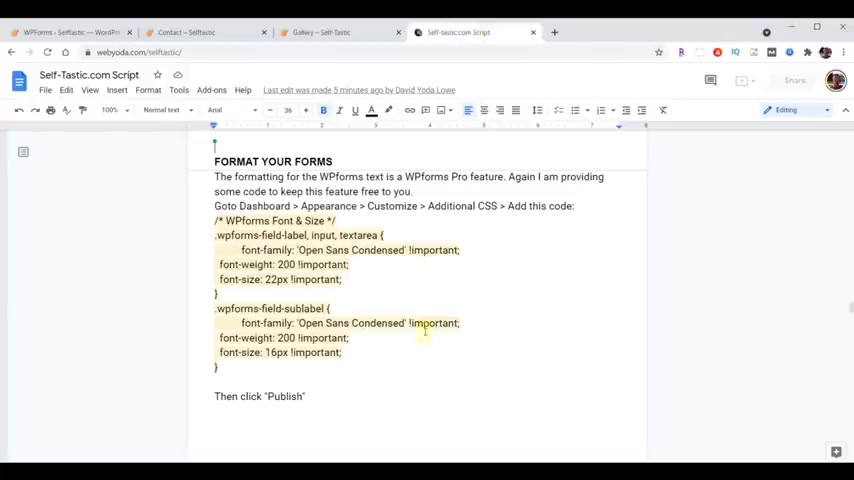
The next thing we want to do is to be able to change this font .
This font may be fine for you and you don't need to change it .
But I want a different font for our menu .
So we'll go back into our wordpress admin .
I'll choose X and just for consistency .
I'm gonna show you how to get to these things each time from the top menu .

So we're gonna go back to appearance customize , header builder , choose the primary menu button , choose the design button , scroll down and here's the menu font option .
They really hide this stuff , don't they ?
So I'll click on the pencil and I want the family to be open sands condensed .
I'm gonna choose 24 .
I'll choose publish .
I'm back over here , reload and I like that a lot better .
Now , I want to look at how to set base colors for your entire website .
So we're gonna close that out again for consistency .
We'll start at the dashboard , we'll go to appearance customize global colors and now here's your colors for your website .

The only one I'm gonna set right now , just so you see how it works .
So I'm gonna choose this and I wanna scroll and I'm gonna put my background color in there and you're like , well , where did I get that color from ?
I came over to our script .
I scrolled to the top and these are all the colors that we had predefined .
Me and Bethany sat down and figured out the colors we wanted .
You'll wanna go in and decide the colors you want .
And then when you save them in a file , you can always get back to the ones you need for the different things you need to use them for .
So in my case , the background color was this light blue and that's where that number came from right there .
We came back over here .
I can hit publish and you could set all your default colors for your website with here .
The wea is gonna work fine for what we're trying to do for right now .
And one of the last steps that we want to do that have to do with kind of the set up of things is when you come to the website and let's say we clicked on testimonials .
Notice how it says the word testimonials here .

Now , the page name you assigned to a web page is called the Slug name .
So in this case , the slug name for the testimonials page is testimonials to make wordpress , use a slug name as the page name requires a specific setting in wordpress .
And let me show you what I mean if I come back in here and you go to settings and then you go to Perma links , this defines the different ways that your URL S for the pages can show up by choosing post name as the Perma link setting .
You are telling wordpress to use the slug name as the page name at the end of your URL .
And so if you're following along and you built your website with a different theme or something like that , yours may not have the Perma links set the same way we want to set them .
Typically post name is liked better by search engines .
So we like to use that now scroll down , hit save changes .
And now if we go back to the website we're working on and we click the home button , we're gonna start making this page look like this page .

So let's go back to our wordpress admin and we're gonna choose pages and that brings up the pages that are in our website and then down where the home page is out to the right .
When you're hovering over it , you can choose edit with element or , and that loads our home page up into the element or editor .
Now , the element or page builder is the most popular page builder on the planet and you're gonna find out real quickly why that is , it's just really easy to use super user friendly , it's fast , reliable , all those fun things .
Now , before we get started making changes to our page , I wanted to give you a little bit of background on how this works .
At the very top , you see these icons and this is the section edit icon .
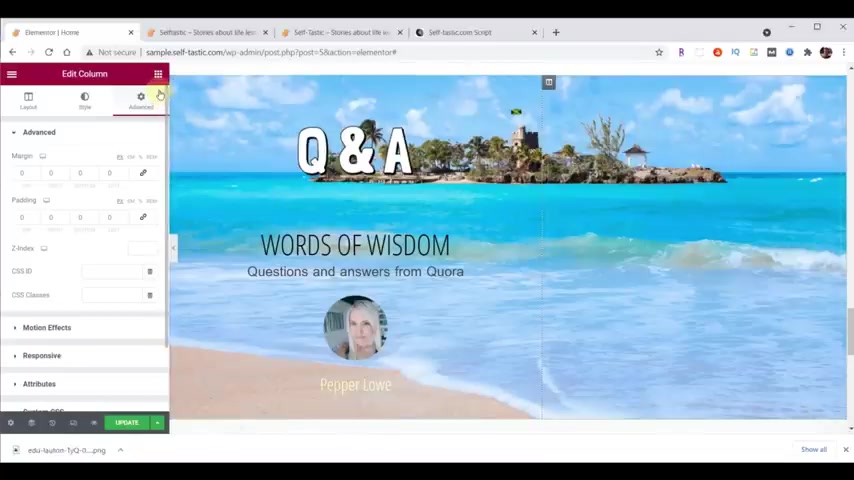
This allows you to control the section , which in this case is this whole area here .
Whereas this section is that section there and that's a different type of a section .
We'll talk about that .
Notice how it's got a little border on here .
If you click on that , that's called an intersection .
See right there .

If he going down and we click on here , that's a section in itself .
So each one of these , it's basically a row is what a section is now inside of a row can be columns .
And this little icon here defines the column .
So as we scroll down , this particular one here has more than one column in it that is there in there .
And this one here has a column here , a column here and a column here .
So see that's the section we click on that .
It shows a section .
In this case , it's called an intersection .
I'll tell you how that's different .
We'll use that later , but it's still a section and inside a section there's columns .
So a section is a row and then the columns inside of it , there's a column marker .
So you edit the column by clicking on those and then inside of a column , this is a cell , you can put different widgets .
So that's a widget and see the little icon .
That's how you edit the widgets .

So when you scroll down to any area , here's the section that edits the section and then here's the column .
If I click on that , now I'm editing the column and then inside of that look , there's 123 different widgets .
If I click on that , it's editing that widget .
If I click on that , it's editing that widget .
If I click on that , it edits that widget .
Furthermore , within each section , within each column and within each widget are three different ways that you can edit .
So for example , where it says our happy clients , if I select that on the left , I can change the content .
So here's the content , I can change the style of that content and then I have advanced settings for that content and that's true for anything .
So when we come to the top and we click on this content up here , that is the section at the top .
Here is the layout .
In this case , the style for that section and the advanced settings for that section .

And if I go to the column , here is the layout for that column , here's the style for that column and here's the advance for that column .
And then inside of this , if I click on a widget .
There's the content for the widget , the style for the widget and the advance for the widget .
So that's enough to get us started .
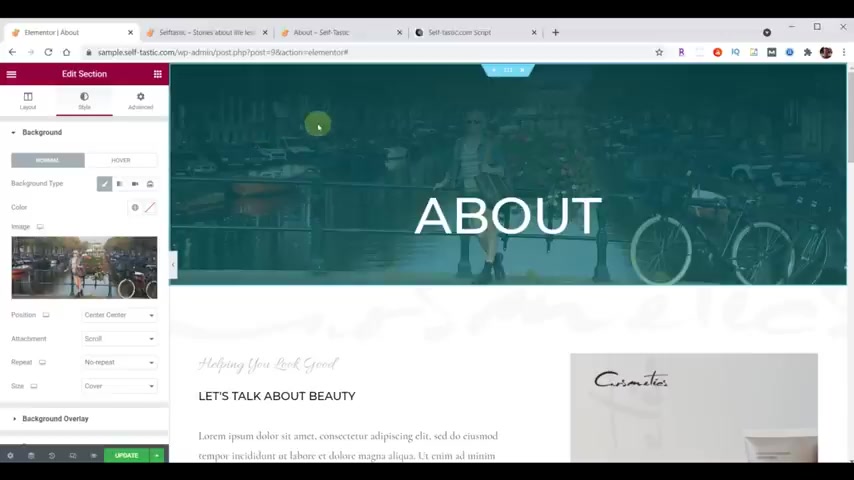
And the first thing I want to do is change the background from being this cute girl to being the one that's gonna be on our website .
So we'll choose the section at the top and then we're gonna choose between layout style and advance .
We're gonna choose style and here's the image that we're gonna change .
So if we click on that , I need to put the new image I'm gonna use here .
So we'll bring up our content folder .
And now I'm looking for the cover image and it's that one right there .
Cover home .
I'll drag that over and then I'll choose insert media and now it has that image , we can hit update at the bottom , go back to our website , hit reload and it's that easy .
Pretty neat .
Huh ?

So let's go back to mentor .
And one of the things you might ask yourself is , well , where did I get this image ?
I will tell you if you're looking to access the best royalty free photos and images online at no cost to you , then you'll want to check out my best free stock photos and images video at some point or you can simply click on the link at the top , right and visit it .
Now , now as that promo mentioned , you could basically get almost everything you need for free online .
And that's how almost all the art within this website was collected was to get free images online .
So , if you're wondering , well , why don't we just use a free bethany picture ?
Well , she decided she didn't want to be the click bait on everything .
So as a compromise , I picked a different picture as the main picture for the website .
So now let's make some changes to our website , this text right here .
We're gonna use some of this stuff .
I'll click on that widget like that and on the left hand side , it's already defaulted to content .
And in this box , I want to put , welcome to .

And then we're gonna set some style for that typography is basically the font and stuff like that .
So we'll click on that .
We're gonna set the font to open sands condensed .
We're gonna choose a size of 23 and the weight , which is how bold it is will set to 100 .
That's what 900 looks like .
That's what 600 looks like .
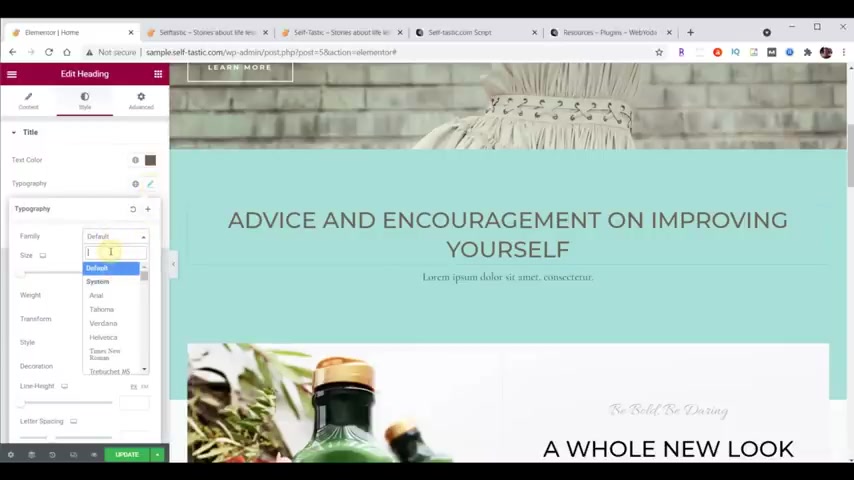
And we're just gonna use 100 and now let's change this heading right here .
So we'll choose that widget and then on the left we'll choose content and I'll type in that .
Now , I really didn't want this all the way across .
I kind of wanted it to be two separate words .
So you're gonna learn a really neat little piece of code .
If you do a less than the letter B , the letter R and a greater than that's literally the only html tag you ever need to know .
And that tells it to make a line break .
And what it did was is it put self on one line and Tastic on the other .

Now , we'll go into style typography and for the font I want to use Laina Shadow , we'll choose that and we'll set the size of that to 1 22 .
Look how cool that is .
Now , I don't like the line spacing in between that being so big .
So if you scroll down , here's the line height , let's set that to 100 .
That way , they're nice and close and I wanna set the margin to zero .
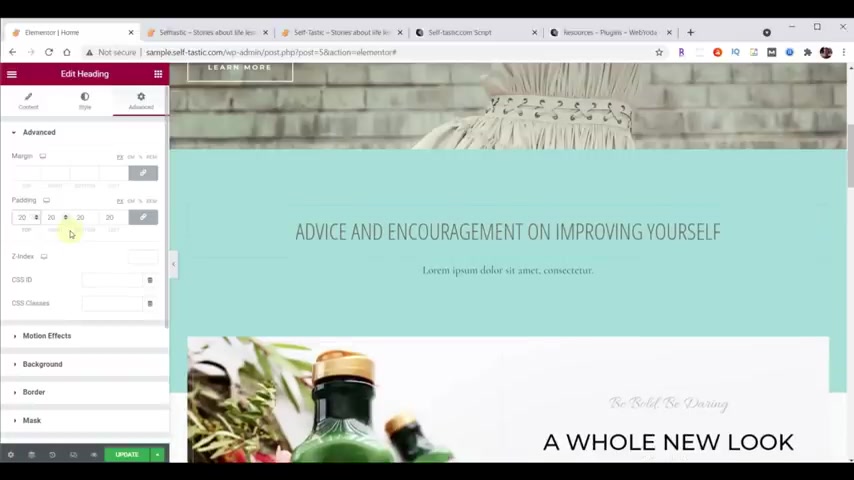
And let's look at what margin is .
If we scroll to the top in the inside of our advanced , we've got margin and we've got padding .
Well , I want to set this margin from PN 20 I'll set it to zero and notice that it took this space out here as we go along .
We'll see some differences .
I'll show you how margin and padding are different right now .
It would be difficult to tell .
But both of those things give you a certain amount of space around whatever the item is .
But for now , let's just set that to zero and we'll discuss margin and padding in depth later .
Now , for the next line , now , we want to change the text in this widget .

I'll choose that one .
Be the best you .
We'll go to style typography .
But this one , I want it to be open sands , condensed .
We'll make this 30 we'll change the weight to 100 and we'll choose a line height of 19 .
And that just kind of told us how much space we want between this text and this button right here .
Now , I want to change this view more button to a learn more button .
I'll choose that widget under content where it says view more .
I'll put , learn more and over here for the link I'll put about and now we can hit update , get back to the page , we're working on hit reload and while I look at that we're making progress .

So let's go back to our element to and now I wanna add the intro video , but to add the intro video , I first have to add it to the media library and to add a video , I have to do it outside of element or .
So I'm gonna choose this icon here and then I'm gonna choose exit to dashboard .
Now I'm gonna choose media and that takes us to our media library and this is the same one we're using inside element or it's just that some things you can load here that you can't load directly into element or , and now I'm gonna go to our content folder and I'm looking for our intro video and there it is .
I'm gonna take this , drag it to the left .
Now that that's loaded , I'm going to select it so that I can get this link over here and I will copy the URL to the clipboard and now I can close that .

We'll go back to pages , we can go back to home edit with Element or , and now we're gonna select the section at the top .
Again , we're gonna choose style , but instead of choosing it to be a background , which is just the classic one , we're gonna choose this little video choice and here we can put in a link so we'll paste our link in there and look at there .
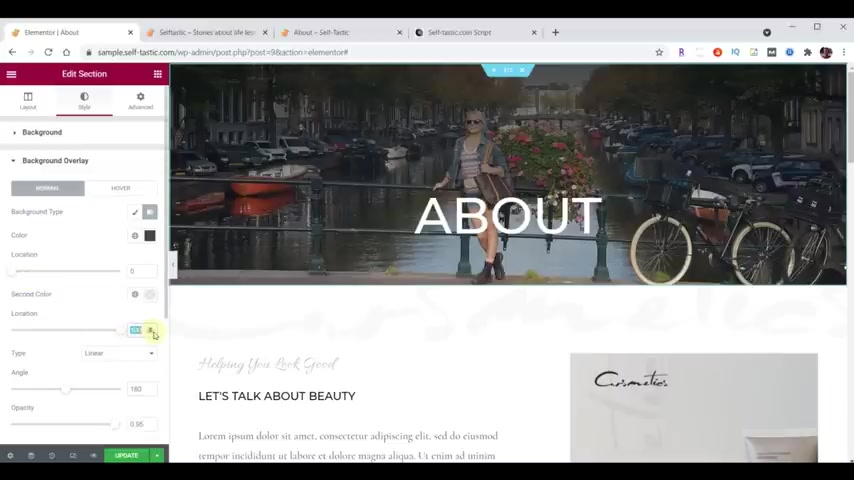
Our animation automatically worked right out of the box .
Now it's playing over and over again .
Here's an option play once we'll turn that on .
So that way it only play once and then when it's done , what we see is that there's no background and we're like what it was there .
What happened ?
Well , the reason is , is now we need to scroll down and there's a section called background Fallback .

We wanna click on that and we'll choose the image we already uploaded like so hit insert media and now it's there , we can hit update and that allows it to have the image that's gonna be there .
After it loads , we'll go back to our page and hit reload and watch the animation .
But also notice this text is already on the page right there .
But on Bethany's site , when you reload it , loads the intro and then right after the intro finishes that little menu slides in .
Boom .
Pretty neat .
Huh .
That's what we wanna do .
So we'll go back to mentor and this is the column we want to set to delay until after the intro video has completed .
And so what we're gonna do is we're gonna choose that column and now we'll go to advanced and under advanced .

One of the options is motion effects and for the motion effect , we wanna choose fade in from the left and then we're going to set the animation to 8000 , 8000 milliseconds is eight seconds , which is a little bit longer than our animation is .
So we can go ahead and click update , go back to our version of the website , hit reload .
Now the intro shows and at the end of the intro slides in the text .
Really neat .
Huh ?
But you're saying to yourself ?
Yeah , that's a pretty neat intro .
But I have no idea how to make one .
I will tell you if you're looking to make a free video intro for your website online at no cost to you , then you'll want to check out my , make a free video intro video at some point .
Now we'll go ahead and go back to our element to and we're gonna scroll down and we're ready to work on this next section .

Now , in this section , I want to build a category section .
Typically you'd use it if you had services that you wanted to highlight or feature in your website .
This particular piece of code right here .
I don't need it so I can right click on that little icon and choose delete .
And now let's start working on our category section .
First , we'll delete this widget right here .
And uh so I can right click on that little icon and choose delete Now for this header right here , I'll select that icon .
And over here , I'm gonna change that title to be that text and the color we're gonna use .
If we go to set style , we can choose a color .
I don't want it to be that color kind of a brownish color .
Now to get out of color mode , you just click the tab again .
So it's kind of toggles it open and close like that .
Now , for typography , the family , I'm gonna use this site pretty much .
We're gonna use open sand condense on a whole bunch of stuff and the padding around this .

So if we go to advanced do padding and we'll talk more about this a little bit later right .
Now , see this icon that's linked together , that's linked apart .
If they're linked together and you add one , they all add together .
And if they're linked apart , if they're not linked , then you change them individually .
I want them linked together .
That's the default .
And I want to put 20 in there and that puts space around that particular item again .
Don't worry too much about the difference between margin and padding right now .
I'll discuss it a little bit later .
We wanna have a good example for it .
Now , I'm also gonna delete this widget if I don't need it .
And now we're ready to add a widget .
We haven't done that yet to your elementary environment to add widgets .
We have to get to the collection of the widgets to get to the collection of the widgets .
We choose this icon right here and these are the different widgets we have at our disposal .

Notice some of these have locks on them because we don't have access to those .
The one we want is the one at the top .
It's called intersection .
Basically , it allows you to make a section inside of a section .
So if you hold down on that with your mouse , you can drag it over and see that little blue line .
That's where it's gonna land at .
It's kind of tricky sometimes to get it to land where you want it .
I want it to land under the text .
And now I have this new section .
Now in this first box , I want to put an image .
So we'll go back to our collection of widgets and here's the image widget .
I can drag that over and again , notice I can choose where it's going to land by moving it around and I want it in that box right there just like that .
And now I wanna set that image to be one of my categories .
So on this side over here , I can click on that image and they're not in here yet .

So let's go to our content and we're looking for categories and we've got six categories .
I'm gonna select all six of those and I'm gonna drag them over all at once to save me some time later .
Now they're all loaded .
If you click on it , that tells you which one you're gonna select .
And over here it tells you the particular name of whichever one it is .
So in my case , that's my first category I want .
So I select that and insert the media and now we've added an image to our website pretty easy .
Huh ?
Now , what I wanna do is show you a trick for reusing widgets .
So here this widget here is a title widget .
If I click on that , it says it's a heading , I'm going to right , click on that and tell it to duplicate .
Now , I have a second copy .
Now , if I move my mouse over the little widget icon , edit , I can hold down on it and drag it wherever I want it .
And I want to drag it under this picture like that .

And then I want to change this text .
So I have that one selected already over here and change the title to say personal development .
I'll go to style typography .
In this case , I'm gonna change the font .
We're gonna choose work sands and I'm gonna choose the size of 22 .
And now I want to make a copy of this because I want to be able to reuse the layout that I already have .
So just follow me on this .
If I wanted to duplicate this picture , I could right click here and duplicate .
But what I wanna do is duplicate the whole column .
So I'm gonna say right click and duplicate .
Now I want another copy .
So I'm gonna say right click and duplicate .
Now I've got three copies and now on this fourth column , I want to get rid of it so I can right click on that and choose delete .
And now I have the three that I want .

Now at this point , I can right click on that intersection and choose duplicate and now I have six of those .
So you can see quickly instead of having to build everything from scratch .
We have a lot of the stuff that we're gonna want to use already .
And now we can customize these .
One of the things that I don't like is how much space is around here .
So let's choose this one .
I'll come over to Advanced and we're gonna set this to zero even though that worked for the top title , it didn't work down here .
I'll set it to zero and I'll disconnect these and then I'm gonna set the bottom one to 20 by itself .
Now , I need to fix all the other ones .
The same way I did this on purpose because I wanted you to see how to copy the style .

So here we made a style change on this one so I can right click on this one , copy it .
And when I right click instead of pasting it to make a new copy , I'm going to paste the style and it just fixes the style and I can do that for each one of these .
Think .
See that's a neat way to be able to make changes quickly to the style without having to do all the work over and over again .
Now I just need to change out the pictures and the text to match .
So to change this one , I choose that image , I come over here and I pick my second image , hit insert media and then I'm going to choose that text , change the heading over here and now that one's changed and then I'm gonna do a little magic to get all these to change real quick since you know how to do that .
And now they're all changed .
Little fun fact .
That's a picture of me and Bethany at one of our favorite resorts at our wedding .

Now , if we click on update and go back to our website and hit reload and you don't have to wait for the intro to load before you start scrolling down just so , you know , and there's our new section now in Bethany's , when you hit reload on it , notice that these things come out to the sides like that .
And so we want to do that next .
So we'll go back to or , and now we're gonna choose this column icon , we'll go to advanced motion effects and we want to slide in from the right to the left .
So for the animation , we're gonna slide in from the right , then we're gonna put the delay , hit 1000 milliseconds , which is one second .
Now we'll right click on that column copy , right .

Click on this column pay style and now that one set it didn't move but it did set it .
So now we'll come over to this one , select it advanced motion effects .
We're going to slide this one in on the left 1000 milliseconds , which is equal to one second , right click copy , right .
Click pay style .
Now , for this one , we'll select it advanced motion effects and then this one will choose zoom in again one second , right , click copy , right , click pay style .

Hey , everybody .
Welcome back .
So today we have an animal drawing for y'all .
So we've got a sea turtle .
This was actually a requested animal .
One don't get a lot of animal requests .
So when I get one , you better believe I'm going to do it .
So , uh let's see , right ?
So we're going for the actual full body of the sea turtle because I think it's one that I can kind of fit on the page and yeah , so we're on a wide page and we have his head up here and his back flipper thing back here .
So we're going to start with the head .
So the shape for our sea turtle head , right ?
So , so we're gonna start with that diagonal line going up towards the top corner of my page here .
So we're gonna go this way , right ?

We're gonna make this animation right here and we'll also learn how to make the background transparent for the umbrella girl .
So now let's go to our script and we're in the inspiration section and we're gonna learn how to make the girl transparent .
So first we're gonna go to splash and we're gonna do a search for girl umbrella yellow and there she is and we can download that if we want it gets added to our collection in our download folder .
When you go to your download folder , you see the picture that's there .
Now , it's gonna be the whole thing .
The question is how do you get just the girl part cropped out ?
That's a really good question , right ?
I will tell you if you're looking to edit photos and images online at no cost to you , then you want to check out my how to edit photos , online video at some point .
So now let's go to our script .
Now we want to go to the photo scissors .

Looks like so , right .
So the head then comes around and down like this and this is like his beak or mouth .
So this kind of spikes in this way .
OK ?
We can see some of his eye on the other side of his head here .
So we have a bit of a bump just here , the other side of his head then comes down .
So we have his chin just there and then the bottom of his neck and head just comes down this way and kind of a bumpy wrinkly line as you get down to here .

Ok .
So it kind of looks like more .
So what does it look like ?
I don't know , it kind of looks like a sea turtle head .
So , um this is the kind of shape you're going for .
Ok .
Now , so this mouth , so this method is going to come just a bit longer .

So we're going to bring it a bit longer , bumping every now and then like so , so then his eye is in here , right ?
So it's a sort of , it looks like a grain of rice or seed .
So it's like a curve line here and then a curved line this way like so and then we can color this in black and you can leave a shine , a white shine somewhere Excel .

So , so we get the rest of the general shapes and then we'll do some details like the patterns and stuff and some wrinkly skin and things like that .
So what do you , so the back of his neck then kind of bumps and stuff very wrinkly comes down to the shell back to the back of his shell just here .
So his shell then is going to go all the way down to the back of his leg , all the way down to about here .
OK .
That's the distance real big shell .

So let's go to bump it that way first and then it kind of curves gradually down all the way to this .
It's real long .
And then this is going to come down around his body back down to here .
So we're going to curl it around his neck first just there , bring it up and under kind of goes around his shoulder like soap and then it go underneath its belly back all the way to here .
And then we'll have a join the end here with some bump lines just there like that .

In this case , we're gonna use the Waves Rush and then we're gonna set the color to that same blue that's in the section down here .
See how it matches now and then we're gonna set the height to 60 .
There's a lot of extra space right here .
Don't want to come back up here , we still have that selected , we go to advanced and we're gonna change that from 200 to 100 .
So that brings it in some and this itself will adjust itself out a little bit to bring that down in a second to make it look more correct .
Now , over here , this particular header , this widget , we're gonna drag it below the other one like that and then this one we're not gonna need .
So let's delete that one .
And then this button , obviously , we can make a button , but I want to show you how you can recycle stuff .

When you get up to about here , little curve in like , so you might have some more lines connecting it to his body , but not much .
OK .
So is belly then see it comes out this way , comes up into the bottom of the shell just here that his other flipper bumpy side here much smaller because it's on the other side , comes back browns into there and then his back flippers .

So say like I'm down that way in that way and then this is gonna come down any other goal kind of bump around the back like that and then we'll break this up into different sections of shells .
So little bit here .
One here when they , this may have an underneath portion just here .

A lot here , another one here and , and this comes back like , so , so there's like part of his shell becomes sort of bent over on this part .
So there might be a little line coming around here going into there and then more shell lines going down there and then they're gonna go up like so to there .
So then the big patterns on his back .

So we're going to have one here , then one coming down into there up here , dark real geometrical looking shapes .
This one goes to here and actually travel down and then it would go down like soap and they want this way .
And another one here , you might see the beginnings of another one just there and this might go back the way .
OK .

I want to bring it down to this next section into the light blue section and then this logo bar right here , this logo carousel I can right click and delete that I no longer need that .
And now we want to build out our called action section .
And the first thing we'll do is put our little brush divider here , but we'll put at the top of this section so you can see how you can do it either way .
So I have that section selected , I go to style shape divider .
It's gonna be on the top this time , but there waves brush , pick the same color as this color right here .
Like that plays that out , set the height of it to 60 and we've got that part done .
And so let's start to format this .
I'm gonna click on that column and we're going to choose advanced and where it says 0 25 0 25 .

So like this , then here , then this line comes up that way and then it kind of cuts off here and then this is broken up into sections as well .

So lots of this and these are like colored black inside with a white line around , but I'll let you do that your own style and won't make the video of it too long .
So , so more here .
Hm .
So , just sort of imagining their growth pattern .
That's what you're trying to get .
So , just doing these all in as best you can .

So there's lots of little ones in this section .
Let me get some up here .
These ones kind of grow in the direction of the flipper back in towards his body here .
Uh , there's big ones , couple of big ones here .

I wonder what they're used for .
You know , usually things like this have a , maybe it's armor or something for fighting and with other turtles defense , I'm sure someone knows .
So lots of these loads of these shapes now .
12 .

So I'm just breaking it up , breaking up the space just as best you can .
Right .

Yeah , I , yeah , some of them can be circular , triangular .
These ones are separated by sort of a white line .
That's why I'm not touching them .
Most of them could be if you wanted to , but we'll just make it a bit simpler , try and get the essence of it .

Mhm .
Yeah .
And then these are really small up here .
Really tiny .
So that's the general idea there .
You can add some more sort of sections on the stomach going around here .
Not a lot though .
Kind of like this .

There's not much that we can see sort of suggested down here and then the same on this side , there's not a lot , just some lines , some kind of texture lines coming in going back this way , got some lines coming up this way , kind of broken up sections like this coming down .
So this is what takes the longest with sea turtles , these sorts of details .
It's not the actual shape .

It's draw on the whole scales and patterns and things like that .
Yes , just adding some black crack snow coming up this way .
So , so then there's like some wrinkles and things on his head coming up this way , coming down , coming around his head , just suggesting that he's like real old .
That's nice .

And we've got some of these down here too .
Yes .
Yes .
Yes .
That such .
So again , you can do as much of this as you'd like .
So , right .
So there's like a pattern on his head as well .
So like a black part on its beak just here like so maybe some lines on his beak maybe .

1378.41 --> 1442.67

I'm coloring from if you want to do them in black , a lot of these are black as well , but I'll let you decide what color you want to do it .
So we have some more back here as well .
Some of these patterns circles coming up and then on this fin as well .

1479.5 --> 1583.689

But I think I leave it here and I hope it was helpful and I hope it was helpful to the person who requested .
Don't get a lot of animal requests and uh it's always fun to draw them .
I enjoy drawing the animals , so I don't know why just you .
I enjoy doing all the other stuff as well , but it's nice to do some different things every now and then keep things fresh .
Challenge yourself , do something different .
OK .
So I'll leave it there .
Like a lot of these are black or you could call them dark blue or dark green , you know , totally up to you .
So I'll leave it there .
Thanks for watching .
Thanks for the request .
See you in the next one .

We're going to go into typography and we'll choose Droid Arabic 24 and we'll set the color to that .
And for the name we'll go into typography and we'll pick open sands condensed and we'll make it 30 and we'll set the color to that , make it a little easier to see on the sand .
I'm gonna go back where it has title designer .
We're not gonna put that at all .
We'll just take that out .
Now , on the right hand side , we're gonna choose that column and we're gonna tell the vertical alignment to be at the bottom .
That way when the picture slides in , it'll be sliding in at the bottom and then we're going into advanced and even though these look like they have no value at all , I'm gonna open those up and make sure they all say zero .

And now we're gonna add our image to the right column .
So we come up here , choose our image widget , choose our image , go to our content folder .
There's the transparent bethany , she's very transparent , very genuine .
Great person .
Got that size bowl , a line left .
And if we go into style , we can set the width to 400 .
That does not look right .
The default was percentage we wanted pixels 400 .
See it happens to me too , Murphy's law .
I hate that guy .
We'll go into advanced motion .
We're gonna fade in from the right .

We're gonna fade in slowly from the right and we're gonna wait 1000 milliseconds one second to do that .
We can hit update .
We'll come back to our page , we'll hit reload .
Look at that , we got it working .
I don't really like all this extra space here .
So let's go back and fix that .
And that's because the words of wisdom had extra space when we made a copy from the other header .
So we're going into advanced and we'll change this to zero and that looks pretty good .
We can update and then where it has the name here for Bethany inside of this widget .
Let's go ahead and make a link to contact , we hit update , reload and that looks much better .

Now , we want to do the sign up and that's pretty straightforward .
We look at the one over here .
We just basically changed the text out because everything else was OK for our needs .
So I'll come back over here and we're gonna change this text out .
So we'll click on that and over here paste that in notice I had BR tag to allow this to break in the middle and now I'm gonna choose alignment , right ?
I can make it look exactly like I want it to look .
Now over here .
If you click on this widget , it shows this short code form .
This is not the way to do this .
There's a better way to do this .
So we're going to delete that widget and you're like , but it was fine .
It worked well maybe , but we want to do it more correctly .
If we type in this box WP forms , we come up with two choices .

This is the one from the company itself .
WP forms .
We'll drag that in the box .
Now over here or over here , we can select the form .
So we'll go in here .
We wanna choose sign up form and now it looks the same , but it's more correct .
Now , when we build our contact page , it'll also have a form like this and we'll be able to set both of those to point to your email address at the same time .
So we won't worry about making that update just yet .
So we hit update , come up here , hit reload and that's ready to go .
And I forgot one last thing .
This wasn't supposed to continue to say words of wisdom , it was supposed to say practical advice .
So I said update and that'll be fixed .
So now we're ready to build a footer for our website and our footer will be the same on every page .

So let's go ahead and go back to mentor and now we're gonna have to exit to the dashboard .
So we'll click there , exit to dashboard .
The first thing we're gonna do is remove the footer that came with the website .
Then we're gonna replace it with one that's much better .
So the first thing we're gonna do is click on appearance , customize Footer Builder and then we're gonna delete all the fields that are here .
Now , we'll hit publish and we can exit out of that .
Now , we're back at our dashboard now under appearance .
We're gonna go to Element or header and Footer builder .
We're gonna choose , add new intermediate for myself or just choose skip .
The title is going to be website .
Footer , the type is gonna be footer .

Choose , it makes sense to display on all pages .
But really what we want is the entire website .
So don't make that mistake .
All pages doesn't include posts .
So any time you posted something to your blog , it wouldn't show up there .
So you want to choose entire website and that'll mean it'll show up on all pages , all posts everywhere , scroll down user rules , all we'll check that box to enable for Element to choose , publish .
Now we'll edit with mentor and now we're ready to build our footer , you're saying to yourself .
But you know , I just saw what the footer looked like .
Why should I have to do it all the way you're correct .
I will show you we're going to build it using a template .
So we're gonna click on our folder .
We're gonna choose this little icon here which imports a template and now we're gonna go to our content folder and at the bottom are a whole bunch of templates .
And one of those is the website footer .

We'll drag that over .
Now , we have a website footer , we can insert the footer and it automatically loads it in exactly what you need it to say .
Obviously , you change this to be whatever content you need , whatever image you need , but it's already set up easy to use just like that .
Now , if you're gonna have a shopping cart , you might want to change this one over here .
It says about you could change it to sharp .
You could also have more , but I didn't really want more and we can put shop there and now it'll go to the shop when we get ready to do that .
Hit update , come back over here , hit reload , scroll to the bottom .
We already have a footer .
It's just that easy .
So now our home page is totally complete .
Ok .
Ok .

So it's not totally complete .
What it's totally complete on is your desktop .
What we need to do is to optimize it for a mobile as well .
And then you can apply that to tablet too now to make other device adjustments .
First of all , we click down here on the responsive mode and then at that point , you can choose between the different views that you're seeing and we're just gonna focus on the mobile version and you can apply what you learn here to all your other pages and your tablet .
So we'll choose the mobile device and notice this wraps funny .
So we'll choose that we'll go into style and for the size , let's just set that to 100 .
Now that works .
Also , the website intro , videos aren't typically compatible with mobile devices .
So if you find that your video intro is not working on a mobile device .
Rest assure it's not your fault .
So let's scroll down .

Now , I wanna change the padding on this a little bit and if you go to the bottom of that section , I can change it here as well .
So we'll choose the section and we'll go into advanced and we'll set that to 40 2040 20 .
And then for this text , I want to make that just a tiny bit bigger .
So I can select that text , go to style typography and we'll choose 26 .
Now , when you scroll to the bottom of this section , you notice how the wave is really tall .
We don't want the waves to be that tall on the mobile device .
So we're gonna change that this particular wave is at the bottom of this section .
So we'll choose that section .
We'll go to style shape divider .
We know it's at the bottom and we'll go ahead and set that to 30 .
Now we scroll down .
See that looks good .

Now , while we're already in that mode , let's scroll down and do the other ones .
So we'll choose that one style shape divider 30 .
See if I missed any .
Yeah , I missed that one .
Select that section style shape divider 30 .
OK ?
Now all this looks pretty good .
So we'll leave that alone .
However , this isn't working out .
It's got too much space up here and she kind of takes the whole screen .
So we'll choose the umbrella girl and we'll go into advanced , we'll do 60 at the top .
We iconnect that .
We'll do 30 on the left and we'll do 30 on the right at the bottom will do zero .
Now , we want to work on this piece to bring it up a little bit and make it smaller .
So the first thing we'll do is work on the padding for that column .

So we'll choose the column , choose advanced .
Now , notice these have the little phone next to it .
This means we're only editing the phone version .
I'll type 10 .
We'll select the be inspired .
Go to style typography .
We'll set the font to 40 .
It's still wrapping .
So let's move it down .
Now , it doesn't wrap .
So now it's at 38 .
Now that's a little bit close at the top .
So let's go ahead and go back into our padding on that .
We'll disconnect these and let's set the padding at the top to say 30 .
Now , we wanna adjust this font .
So we'll select that .
We'll go to style typography and we'll set the size to 28 .
And now there's too much space below be inspired .
So we'll choose that .
We'll go to advanced .
Change this to zero , brings that up and that looks real good .

Now , so we'll scroll down , there's not enough spacing at the bottom of that wave so we can choose that column and at the bottom , let's try 50 there .
That looks better .
Now for the about me the spacing looks OK ?
But look how close that one is .
So we're gonna choose the icon and we'll go to advanced and then for the margin at the top , we'll put 60 that looks good .
Same thing with this one , we'll select the icon , go to advanced and set the top 1 to 60 .
Now , for the words of wisdom , that's a little small .
So I'll click on that to style typography .
Let's try a size of 40 that worked out good .
Now , this section here really doesn't work really well .
Look at the text how it fits in there .
Funny .

And it's the wrong color and I wasn't able to find a way to make this work well , that made any sense , but it's a good chance to see another feature .
And that is we're gonna select that section .
We'll go to advanced and under responsive .
We're gonna hide that section on mobile .
Now , you can hide a section , you can hide a column and you can hide a widget .
So you have that flexibility .
In this case , we're just hiding the whole section .
Now , we'll scroll down this particular piece of text here .
Let's go ahead and choose that and let's center it .
There's no way to center this in an easy way , unfortunately , and that should do it .
Now , what you can do is you can click this little tab right here and this gives you an idea of what it's gonna look like on a mobile device .
So you scroll up and you see , is there anything else I want to change about this ?
But it looks pretty good so we can bring that back out , choose update and the mobile updates to our home page are now complete .

So now our home page is totally complete and we've accomplished a lot in a small amount of time .
So I'm gonna go back to my mentor , I'm going to exit Element or , and now that I've personally completed a substantial amount of work , I'm gonna use my backup buddy again .
If you have another method of backing up , it's a good time to do it .
I'm gonna choose , create backup .
I'm gonna choose complete backup , let it do its thing .
Now the backup is complete , come back up , download the backup to my computer that is complete and now I have the most recent backup of everything that I've done so far .
So if anything goes wrong , I can at least get back to where I am right now .

So now we're ready to start on the next page .
So we'll go back to our dashboard and we're ready to start on our About Us page .
And let's go ahead and close this down here .
We're gonna go to pages , we hover over about and choose edit with mentor .
Now that our about page is loaded in element or let's go ahead and go back to Bethany's site and see what her about page looks like .
So I scroll to the top , click on about and we're gonna build this nice header .
We're gonna put some text in that's gonna wrap around a picture and we're gonna put that background that has self tastic in it .
Let's go ahead and go back to element or the first thing we'll do is update the background picture for the about section .
So I'll choose that section , go to style , choose the image .
Now , we need to bring up our content folder , scroll to the top and now we're looking for our header images .

So we'll scroll down and there they are .
And the one that we want at this point is going to be the about header .
So we'll drag that over .
Now that's loaded , we can insert media notice there's some shading on this image .
We're gonna do some shading ourselves , but it's only gonna be enough to shade the top so that the menu shows through a little bit better and I'll show you how that works .
We're gonna go to the background overlay section and these are the two colors that are associated in here .
We'll choose the first color , we'll set it to that and I'll close that and I'm gonna start with a location of zero which is the top edge up here and then I'll go to the second color paste that in .
Now , if you're interested , where am I getting these particular colors from ?
I'm getting them from the about us content in case you want to do the same thing , then I can close that and notice how it's light at the top and it goes dark to the bottom .

If I change this angle to 100 and 80 it turns it upside down .
Now it's a little bit dark at the top and light at the bottom .
And then for the bottom location , I'm just gonna change it to 24 because I only want it to come down a certain amount of space .
Now , if I click on update and we go back to our site and view it , scroll to the top , click on about that has a little bit of shading here .
It made our menu show up just a tiny bit better and that's what we were looking for .
So let's go back to element or , and now let's work on the header .
So we'll select that .
We'll make the align left .
We'll go into style .
Let's set the color to white .

It already is white , but just in case we'll go into typography , we'll set the font to L Larina shadow size 90 then we'll go into advanced , we'll open up our padding and let's set this to , to 1 50 that pushes that down just nicely like that , we can hit update .
And now if we look at Bethany's , you'll see there's a little bit of a shape divider here .
We're gonna add that same effect using that same cyan color .
We'll go back to our element or let's go ahead and choose that section .
And now we're gonna scroll down , choose shape divider and we're gonna apply it to the bottom and we're gonna select tilt opacity and then we'll set the color update , reload our page and there it is , we're gonna end up using this header on a lot of pages .
So what I wanna do next is save this as a template .

So let's go back to element or we'll right click , choose save as template .
Give the template a name , hit , save .
Our template has been saved .
So now we can close that window and now we want to work on the next section .
So the first thing we'll do is choose that section .
Go to style .
We'll set the background color and then we're gonna set a background overlay .
Notice that there's something in the background already .
We'll choose background overlay .
There's the current one .
We'll choose that , bring up our content folder .
Now we're gonna need to find our logo background overlay .
So we'll scroll down to our logo section and there it is , we'll drag it over .
Then I floated insert media .

We're gonna choose ours to be top left and we'll leave it at fixed , we'll leave it at no repeat , our size will be covered and we'll set our opacity to 0.05 .
So we can see it a little bit better .
So now you can see that shows in the background , but it doesn't get in the way of the text .
No , I wanna adjust the padding for this section .
So we'll scroll back to the top , go to advanced .
Let's just make this 100 at the top 100 at the bottom .
We're not gonna use any of their content , but we do need one cell .

I'm just gonna take this one and delete that column and then I'm gonna scroll down now , delete this section and I'll delete this section and now we're left with the one section we need and then I will delete that widget and I'll delete that widget and I'll delete that widget and I'll delete that intersection .
So now basically we have a header , a heading and we have a text editor .
Now , alternatively , you could come over here and you could have dragged the heading over and you could have dragged the text editor over it as well .
So we'll select the heading and we want that to say about me and we want to go to style .
We're going to set the typography .

The thought will be mon surat 32 a weight of 300 .
Now , we actually have two of these .
We only need one .
I'll delete that one .
We're gonna edit the other text editor .
So I select that we'll come back in here to style .
Won't choose a color of that typography .
We'll set the front to railway size to 21 weight to 400 .
Now we'll go back to content and I'll paste in the correct content .
And now we want an image over here to the right and to do that , we're gonna click on add media and now we need to get the item that we're going to be adding .
So let's go to our content folder , scroll to the top and there is the about picture .

We'll drag that over , it's loaded , insert into post and it's at the bottom , but we don't want that there .
So let me click on that and delete it and I'll show you what I really wanted to do .
I wanted to scroll to the top , select right there so I can set it in there .
Choose a media , select the image insert .
Now it's inserted at the top .
We need a few more adjustments here .
So we'll select the image , this icon here will align it to the right .
So now all of a sudden the text wraps around it nicely .
We click the pencil for the size .
I'm gonna choose full size .
If you wanted to add a link , you could add it there .
We'll do update and it wraps nicely .

Let's hit update , go back to our page , hit reload and we're making progress now on Bethany's page , she's got the words of wisdom section .
So let's go back to our element to , we'll scroll down , we'll choose the folder icon , we choose the words of wisdom section .
Click on insert .
I always choose no on this question .
Now it's been inserted into our page .
We can hit update , go back to our page , hit reload .
And now we just need to add the black waves brush above the footer .
We can go back to mentor .
So words of wisdom is already selected .
We'll get a style , scroll down shape divider .
We're gonna put it at the bottom .

We're gonna choose waves brush , we'll set the color , we'll set the height to 60 and notice this is overlaying .
Funny right here .
It's OK .
Advanced .
We'll unconnected those and let's see what 50 does looks just right .
So we can hit on update , go back to our page , hit reload and this page is complete .
Now inadvertently , even though I told this font to be railway , somehow it got saved as default .
So we need to choose this widget .
Go to style typography and where it says default .
Well , she railway and notice how it changed there .
We'll do update , we'll go back to our page and I see it's the old font here .

We hit reload .
Now , that's the correct font .
Now we go back to Element or , and we can exit element or , and go back to our dashboard .
So let's go ahead and go back to pages .
And now that we've made the about page , I want to make some duplicates of that page so that I can use them later .
So I'm gonna go over and hover over about choose duplicate .
Now , here's our duplicate .
I'm gonna choose quick edit .
The title for this page will be gallery .
The Slug name will also be gallery status published hit update .
Now , we'll make another duplicate for our blog page .
Again , we'll hover over the duplicate .
Choose quick edit .

This one will be called blog slug name , blog published hit update .
And we're gonna make one more copy and we're gonna make a services page even though Bethany's site doesn't need a services page .
Yours might .
So we're gonna make a services page for you in case you need one .
So I'll go to duplicate this and again , hover over that .
So we can choose quick edit title , equal services slug name , equal services status is published , hit update .
And that should be all the duplicate pages we'll need for a while .
And now if we go back to Bethany's site , scroll to the top , you can see these are the different items she has .
We want to go ahead and make our menu match hers .
So let's go back to our dashboard .
We're gonna choose appearance .

We're gonna choose menus , make sure we're pointing at the primary menu still and this is what our menu looks like right now .
We're not gonna need a testimonial for her site , but if you need one , you'll leave it .
So I'm gonna take that one out .
Also , you can decide whether or not to leave a home button on many websites these days , the logo itself is clickable .
So you don't really need a home button .
So it's kind of up to you whether you want one or not .
I'm gonna leave ours there for now .
Now for Bethany's website , it needs a blog .
It needs a gallery .
You might add services .
If you're gonna add the services page that we're gonna create will choose add to menu and now you can drag these around to organize them .
So I want the gallery will be here and I want the blog to be here .
Scroll down , save changes , change is saved .

And now we're gonna quickly build a services page in case you need one for your website .
So we're gonna go to pages .
So we'll scroll down hover over services , edit with element or , and there's our copy of our about page .
And what we're going to do is delete every single widget here and then we're going to choose the folder and then we're going to import a template .
We'll go back to our content folder , scroll down to the templates .
Here's our services page drag that over and here's our complete services page .
I'll choose insert , I'll always choose no .
And look at there .
You have a complete services page .
You can make updates and changes to that yourself .
We'll hit update your services page is complete .

We exit to the dashboard and now we're ready to work on our gallery page .
So let's go back to pages .
We'll hover over gallery , choose , edit with element or see how nice it is to start with a page that already has a lot done for us .
So we'll go ahead and change that text to gallery .
Let's change our background , have a different background for the gallery , select that section so we can change the background image .
We'll go to style , click on that .
Now we need to load the correct header .
So let's go to our content folder , scroll down to headers and there's the gallery hitter .
Drag that over , choose insert media .
Our header is complete .
Now , we wanna work on the next section and we're gonna go ahead and delete this header and delete that text editor .

And the first thing I'm gonna do is show you the free gallery .
So we'll come up here , choose type in gallery and there's the basic gallery bag that in .
Now , we wanna add pictures to the gallery .
We need to go back to our content folder and here's our gallery pictures .
We'll choose that one , hold down , shift and she's that one .
So they're all selected .
We'll drag them all over at once and let them all load at the same time .
They're all loaded and by default , they're all selected so we can create new gallery .
You could reorganize these if you wanted to and then we'll choose insert gallery and there's our gallery , we'll scroll down , we'll set our image size to medium columns .
Four .
Let's hit update .
Let's go back to our page .

Go to the top .
Let's see what that looks like .
We need to hit reload because our menu is not there yet .
Our new menu , here's our new menu , choose gallery and there's our gallery .
So we can see this is a nice looking gallery and not bad .
It's also a light box gallery .
So we click on that , but it's just not as fancy as the one that Bethany has .
If we go to her gallery , see how nicely those load in like that .
Now , at our gallery , if we made all these pictures of the same size , it would make it look a lot better than it does .
And that's basically as good as you're going to be able to do for a free plug-in at this point .
But in my case , I'm gonna want to go ahead and go back to or , and I'm gonna upgrade to Element or pro .
So you can see how to use the pro version of the gallery .

Now that upgrade is complete .
I'm going to delete the current gallery .
I'm gonna come over here type in gallery and we want this one .
It's just called gallery , but it ought to be called Super Fancy gallery .
Choose that we want to pick our pictures , they're already loaded from before .
So we'll just select them all create gallery again , you could switch these around , however you want to organize them insert gallery and now see it automatically made things fit nice together like a puzzle .
But we're gonna scroll down and the layout type we're gonna do is masonry .
Look at that and we'll use four columns .
That's the default , we can choose update .
Now let's go review our page again .
We'll hit reload and I just like that a lot better .
Obviously , it's up to you .

But for me , between that and the other things I can do with Element or pro , it was worth it .
For me if you decide you want to get the pro version of Element to at the best possible price , just go to web dot com slash mentor and choose the Element or pro button .
So our gallery page is complete .
So we can go ahead and exit to the dashboard to blog or not to blog .
That is the question at this point .
There's many reasons to have a really good blog on your website .
And there's people who just don't need a blog .
If your website doesn't need a blog , you can remove the blog button from your menu bar and go ahead and proceed to the contact us section for the rest of us .
We're gonna go ahead and create a blog .
So the first step in adding a blog to your website is to create a header for all of your blog post as well as a header for your blog page that contains all your posts .
So let's go ahead and go to appearance and then we'll go to ELEMENT or header footer .
First , we'll create a header for your blog page .
The page that contains a list of all your posts .

So the title will be blog page header , template type will be a header .
And where do we want it to display ?
We want to display on our blog post page , user roles .
Oh , we enable this for or or publish .
She's edit with mentor .
I'm providing a template for both the blog page header and the blog post header .
So let's go ahead and click on the folder .
We're gonna choose the upload arrow , bring up our content folder , scroll down to the templates and there's our blog page header .
I'll drag that over and there's our blog page header .
Well , go ahead and insert .
I always choose no .
And there's our blog page header .
Obviously you'd change this out to be whatever you needed it to be .

You will choose update exit element or now we want to create our blog post header .
So we'll choose add new , we'll set the title to blog post header , template type header , display on all posts , user rules , all enable for element or she's publish , edit with mentor .
Now we're an element or we choose the folder , we're gonna choose the upload arrow .
I can go back to our content folder .
Now we're gonna choose the blog post header , which is this one , drag that over and there's our blog post header , go ahead and insert that I always choose .

No again , make whatever changes you want here , we'll choose update , exit element or , and now your header for your blog page and your blog post is complete .
So the next step to adding a blog to our website is to remove any old post .
So let's go ahead and choose posts on the left .
So now we can select all the post .
In this case , one bulk actions move to trash apply and that's all gone .
Now we're ready to add our first post .
So we're gonna choose add new , let's visit the script for a second .
I want to point out how helpful it is to have all the information you're gonna need to do your post .
Obviously , you're not likely to just make these up as you go along .

So I collected all the information for the different posts we're gonna do to make this easier .
So for example , the title of the first post will be this .
So we'll set the title to that and now for the content , paste that in and notice at the top , this is already bold because in the Google Doc , I did it was already bold .
So it allowed me to import some of the formatting as well .
Blog posts are organized into categories .
So over here , we want to add a category .
In this case , this particular post is a life lessons .
So I'll add life lessons hit , enter and it automatically checked it .
Now , if you don't give it a category , it'll automatically use unc categorized .
Next , we'll add tags for this particular post , I'll hit add and these are basically like keywords that are associated with the post .

I also want to point out if you need to make changes or adjustments to your categories or tags under post categories and tags allow you to make those updates and changes scroll down .
Now , we want to add a featured image .
I'm gonna choose set featured image .
We want to bring up our content folder again and the images for blog will be near the top .
So there's our first blog and there's our six , we're gonna have six in this example , drag those over .
And our first blog is the puppy set featured image .
Now , I normally make my blog images about 800 pixels across just as a reference .
Now we can scroll up and she is publish .

Now , if I want to see this post just as an example , I can right click on this link and open in a new tab and we can look at that tab and there's that header we made and this is the post just like that .
Not bad .
Huh ?
Let's go ahead and close that .
Now we're gonna add one more post together .
So I'll click , add new and then the other four will use some magic to make those since it's all the same process .
So the second blog post .
The title is that the content for the post is that this one's gonna have multiple categories .
So we'll choose the life lessons .
We'll add a new one to enter .
This will also have mental health , personal development and we'll scroll down .
We'll put some tags in that are terms associated with the document .

Scroll to the bottom set , our featured image and there's our blog two image that one is now set , scroll to the top .
Now , if you didn't want to publish immediately , you could go inside and choose a date that you'd publish something .
I'm gonna publish this immediately .
Now , we can right click on that open a new tab , check it out and there's our second post notice , it automatically added the share posts plug in so other people can share your blog posts .
We'll close that I'm gonna go ahead and add the additional post at magic speed .
OK ?
And so now all six posts have been added and let's go ahead and look at this particular post , right ?
Click open a new tab .
I'll bring that up .

This particular one , Bethany wrote about people that wanted to make money using blogs .
And so if you have an interest in doing that , this might give you some more information as well .
We wanna make a couple of changes to this to make this more user friendly .
First of all , notice it says buy Yoda user instead of by pepper .
And if we click on that has picture of me .
We don't want that .
Well , she doesn't want that .
So we'll back up .
How do we fix this ?
We get back to our word press admin .
So the two things we'll change are the profile picture and the pin name .
The first thing we'll change is the profile picture .
And we're going to do that inside a profile press and I go to plugins and then I scroll down to profile press and I choose settings .
I'm gonna choose profile and cover photo .
Now , I wanna scroll down where it says disable Gravitt .
We're gonna choose to disable that .

Now , we wanna choose an image at this point .
We want to upload a profile picture for Bethany for her blog .
Bring up our content folder .
There's her profile picture for the blog drag that over , select save changes next to change the pin name , we're gonna go to users .
I'll click on the user name .
We'll scroll down and for a nickname , we'll change it too .
Pepper and for the display name , we'll choose Pelo and there's also a section to do bio info .
Let's put a little bio in there .
Choose update , profile profile updated .
Now if we go back to our post and scroll down where it says you have a user .

If we reload , it'll now have Bethany's pin name , pepper .
Lo if we click on pepper , it now says Pepper has her picture and it has her bio pretty nice .
Right .
Now , if we back up , we're looking at a post .
Now , one of the problems with this post is that there's no way to really get anywhere else other than the post itself .
So , a really convenient thing to have is a sidebar over here that has a lot of controls that you can use within your blog .
So let's go ahead and add the sidebar .
So we're gonna go back to our word press .
We're gonna go to appearance customize .
Well , cheese sidebar under blog post , we'll choose right sidebar .
We'll hit publish and then we can close out of that .
Now , we want to customize our sidebar to do that .
We're gonna go to appearance widgets .

Now , the sidebar , that's gonna be the one that's on your blog post is called the main sidebar .
And for whatever reason , there's a lot of stuff in here .
I may or may not want the defaults for these are never exactly the same .
So what we wanna do is we want to clean this up .
Now , if we go to the script file , this is basically what I wanna get .
I wanna have a search box .
I want to see recent posts .
I want to see recent comments , archives , categories , meta and a tag cloud and we'll talk about those .
But basically we're trying to get to that and we're currently seeing this .
So the first thing that we can do is delete all of these that just say block on them .
I think as much as anything they're just duplicates .
And now we have the list that looks like this one except that there's one extra one that I want to add to this .
Now , on the left hand side are all the widgets you could add to your sidebar and you could probably find other plugins to add additional stuff .

If I scroll down , the one I'm interested in is called Tag Cloud .
If I click on that , I can choose where I want it to be .
It's got by default , it's chosen the main sidebar .
I'll choose add widget .
And when I scroll up now Tag Cloud has been added to the collection of widgets on the main sidebar .
We're not gonna give it a title .
It'll automatically say Tag Clown .
Also , you can organize these , however you want that order right there matches what we have on our list .
Again , you could pick other ones if you want to put stuff in there .
But these are basically the general tool set you're gonna see on most blogs and there is no save on this page .
So basically it's already saved .
So now if we come back over to our post and we hit reload and now you can see the sidebar has been added .

We have a search box , we have recent post comments , archives categories , meta options and a Tag cloud .
The next thing you might wonder is OK , here's the default , but what kind of control do I have over this ?
And the answer is really not much the free version Astro , the free version of Element or neither of those give you any real tools for doing any updates and changes to the formatting for the post themselves .
So unfortunately , they kind of stuck with the excessive padding and the default font and things like that .
I know you're saying to yourself , hey , there must be a way to fix the spacing and the fonts for free .
Right .
Absolutely .
I will show you .
So what you wanna do is go to your script and you're gonna look for a section under the blogs .
It's called the Just Blog Post font and spacing .
And this is cascading style sheets .
CSS .
Don't worry about what it does .
Just worry that it doesn't , what you want to do is select the yellow text , copy it to the clipboard .
And now we're gonna go back to our wordpress admin .

We're gonna go to appearance customize and at the very bottom is additional CS S we'll click on that .
We don't need this little window so we can do close and right here , there's nothing in there yet .
So we're just gonna paste that in at the top and now we'll do publish and then we'll come back over and this is what our page looks like right now .
This is what the fonts look like .
This is what the spacing looks like .
We hit reload .
Look at that , we have better spacing .
Now , we have a different font that doesn't take up so much room , it's a lot cleaner than it was before and it was free .
So at this point , we want to be able to access our blogs from a blog page .
If we click on our blog page , actually , let me clean this up real quick .
We got an extra tab here .
If we click on our blog link , it takes us to our default about page .
Remember , we made a duplicate of that .
We'd like that to come up with our blog .
So let's go do that .
So we're gonna go back to our word press admin .

We'll close that to get to our dashboard .
We're gonna go to pages will hover over blog , choose edit with element or , and from within here .
We're gonna delete the top section and the delete that about me section and leave words of wisdom .
We'll choose update and now we'll exit element or we'll choose appearance , customize , scroll down home page settings for post .
Well , she's blog will hit , publish and now we'll visit our website again and hit reload and look at there .
There's our header and there are all of our blog posts .
Now , unfortunately , no matter how much you talk to yourself about , hey , Yoda , this really doesn't have a lot of formatting .
What can we do about it ?

I don't have an answer for that because unfortunately , there wasn't really an easy , free way that I was able to do that .
There must be free plugins out there that will allow you to have more control over your blog layout than this , but I haven't been able to locate them .
However , just for comparison , if you have access to Element or pro , it's possible to make this page look really professional with very little work at all .
And that's what we're gonna do next .
So we'll go back to our word press and where we had post page and we set the blog .
Let's go ahead and set that back to select and we'll hit publish .
Now , we're gonna exit out of that to our dashboard .
So let's edit this page again with mentor .
Now at the very top , we're going to insert a section .
We'll choose our folder , we'll choose my templates .
Now we want to insert our blog page header .
So we'll choose insert , I always choose no .
So at the very top , we will not need this intersection that has the logo and the menu in it .

So we're gonna go ahead and close that one , not the one at the top , but that one right there .
So we close that .
Now there's not a lot of space there .
Let's choose the widget that has the word blog in it .
We'll get it to advanced and where it says 200 let's put 300 .
Now we want to add another section just below our header and in this box , we'll hit the plus , we choose a single column .
Now , we wanna go up to our widgets again .
We type in the word post .
That's the one we want right there .
Make sure your icon matches that , drag that over and there it is .
That's looking nice .
Now , let's go ahead and change a couple of things on it .
First of all , we'll set the skin to cards .
That's really nice .
Now , let's go ahead and do some formatting on this .
So we're gonna go to style .
We'll go into content under title for Typography .
What's at the front ?

Open sands condensed .
We'll set the size of 24 .
We'll close that next .
We'll do the excerpt typography , but open sands condensed , we'll set the size of this to 21 .
We'll close that finally to read more typography .
Fun open sands condensed and we'll set this 1 to 16 .
Close that now hit update .
Now we go back to our blog and hit reload and look at that .
We have a really nice looking blog .
Now , now I understand it took Element or pro to make it look that good , but that decision is gonna need to be up to you whether or not you feel it's worth paying for Element or pro to be able to get a nice fancy blog that looks like this .
Now , we're ready to work on our final page of the website before we start on the shopping cart and that's the contact Us page .

So let's go ahead and go back to Element or , and now we'll exit out of Element or back to our dashboard to start on our Contact Us page .
We need to go back to pages .
Don't want to go down and hover over contact , choose edit with mentor .
The first thing we'll do is delete their header and add our own .
So let's delete that .
Now , I'll choose the plus sign to add a section .
We'll go to our folder and remember we saved in our my templates are about us header .
So go ahead and insert that .
Always choose no .
Now we'll choose the about and let's change that to contact .
Now , we want to change the background image .
We have a special one for this page .
So we'll go to style , click on the image .
Now , this is one of the situations I was talking about earlier .
It didn't come up with the pictures this time like it had before .

I don't understand why wanna bring up our content folder .
Now we're going back to our header images .
They'll be near the top and there's our header image for the contact page .
Drag that over cheese insert .
Now we're ready to work on the next section .
Let's go ahead and change the message .
We'll choose that .
Go into style typography .
We'll set the font to open sands , condensed size 30 close that we also have a background that we're gonna use .
So we'll choose that section .
We'll go to style , click on the image .
Now we want to get back to our content folder , scroll to the top .
There's our background for the contact .
I notice it's not gonna matter that the pictures aren't here .
I can still drag that over and it works fine .
Choose insert .

Now I'm gonna scroll down .
We'll set the settings for this soon that allow this to point to your email under contact us .
Let's put some content there like that .
I'm gonna make that a little darker .
So I'll go into the style for that change the color to that blows that out .
We'll go into typography font .
You guessed it open sans convinced size 21 we'll put a weight of 400 .
That looks nice .
We'll close that .
Now we want to put a profile image under this .
So we go back to our widgets .
Let's drag an image right there .
We'll select the image you to our library .
We'll scroll down the image we want is already in here .
That one right there .
Insert media , scroll down .

Let's go ahead and style .
We'll set the max with the 75 that's percent .
By the way , we learned that already .
And now for follow us , let's edit that first .
We'll go into advanced instead of 100 for the margin top , we'll put 70 go into style typography , but open it sans condensed size 30 .
That looks good .
Let's close .
That hit the bottom .
Is our social media .
We'll choose that .
I wanna go into style and set the size to 32 make it bigger , go back into content .
These can be added , subtracted organized .
So for example , I can take Instagram and drag it to the bottom like that .
Now you're gonna to set each one of these .
So we'll go ahead and set hers now to close these .
Be sure you click on the name because if you click on the X over to the right , you're gonna actually delete the item and that would be bad .

Now , in Bethany's case , she doesn't have a youtube .
So we're gonna use that one differently .
So we'll recycle that one .
We click on it .
We'll go to here in the box , we'll type medium and there's medium , we'll insert that now for the link , we'll put her medium link .
You can close that back down .
I think we'll put that one at the bottom .
Now , let's do the Facebook one , set the link to that close that now we're ready for Twitter or Twitter link .
Is that close ?
That just put Twitter at the top open Instagram , set the link , close it and we're OK with that .
Now , let's come back on this side and work on it a little bit .
OK ?
And choose this widget .
We're gonna come over to the left hand side .
We'll go ahead and set the address like that blows that out .

Now , I'll put the phone number like that change the hours like that .
Obviously , you could pick different ones .
You can also move these around , you can add one right there .
So let's go ahead and go to style under text .
We'll set the color to that close , that typography change the fight open sands condensed .
Let's make that 21 and weight of 400 .
Now , we want to work on our map so we can select that widget .
We can put our location zoom at 15 is fine .
But I think we want this a little bit taller .
Maybe you come down to here somewhere .
Let's try 500 .
That looks good .
We hit update , come back over to our page .

We'll click on contact and look there .
We already have a contact us page .
It was that fast .
Isn't that nice ?
But now we need to get the forms to point to you .
In this case , they're gonna point to bethany , but you get the idea .
So let's go back to or now we're gonna exit Element or to the dashboard .
Then we wanna edit our forms as well as set the forms to point to the email .
We want them to go to , to do that .
We're gonna go into WP forms and then I'm gonna choose the contact form .
That's the one we're gonna edit .
So I click on that .
Now , this works very similar to element or that's why it's such a great product and everything we're gonna do with this basically is free .
So I suppose you wanted to add a subject line on the left hand side , grab the single line text widget , drop it in just like that .

Now , if we choose field options and we select that field , now we can edit that field and we can make it say subject .
Now , suppose you want to go all the way across under advanced set field size to large and now it's all the way across .
So now let's say you wanted to have a phone field , come back over to ad fields and you look and you're like , uh-oh , there's no phone field .
Oh , wait , here it is .
And you click on the phone field upgrade to pro That's quite convenient .
Everybody's going to want a phone number yet , we're gonna have to pay for it .
But you're saying to yourself , hey , Yoda , there's gotta be a way around this .
Don't you have a trick for this ?
Absolutely .
I will show you .
So we'll close out that window now , instead of picking the phone field , let's go back up , pick the single line field .
We'll drag it in .

Let's say we want to set it there and then we'll go back to field options .
We choose that field , set the label to phone .
Now we have a phone field .
Now , let's say you want that field to be required , you notice the ones with an asterisk next to them .
Those are the ones that are required So , for the phone field , if we turn this on right here , now it's required and has the asterisk next to it .
Now , we'll go into the advanced and we'll set the width to large .
Now we have a phone field .
But what's the difference ?
Well , the main difference is when somebody enters a phone number in ours , it's not validated to make sure it really is a phone number .
Now , we wanna set where the email is gonna go to .
So on the left hand side , if you go to settings and then you get a notifications right here , send email address .
That is the email that it's gonna send to by default , it's gonna be the one that's in your admin and that might be fine .
But in our case , the admin was mine , but we want these to go to Bethany .

So we'll put that in there and we can set the subject line for the emails .
So let's change that .
I changed it to say self tastic comments and then who do we want the from name to be ?
We'll say from there , we can leave the rest alone .
Let's go ahead and click save .
Now , I'll close that and we'll go ahead and make the change we need for the sign up page as well .
So I'll click on sign up .
We just want to go into settings notifications .
This will also go to Bethany for the subject line , join club , self testing set our from name .
Everything else can stay the same it save .
Obviously , we didn't do a lot in WB forms , only the stuff we really needed .
But if you're interested in learning more , make sure you watch my video .

If you're looking to learn more about what WP forms can do for your website , then you'll want to check out my WP forms for beginners video at some point .
So we hit close and now we want to test this out to see that we get email .
So back to our website , we'll hit refresh just to make sure we're looking at a fresh copy and notice .
Now it has the subject line .
Now this is gonna go to Bethany .
So let's send it from me .
Subject line test .
Hello world hit send and our message was sent successfully .
Good job .
Now , one of the things you might be interested in is you might have said to yourself , hey , what about some formatting here ?
What can we do ?
Well , again , without getting the pro version , they really don't give us a lot of tools , but you're like .
But yo , do you always have a piece of code for us so we can do it without having to pay for it ?
I know you're right .

And OK , I will show you .
So what you want to do is you want to go to your script and look under the form section for a section called format , your forms .
So once again , you'll highlight the yellow code like that copy to your clipboard .
Now let's go back to our word press and now from here we're gonna go to appearance customize , scroll down additional CS s let's click on contact over here so we can actually see this working and that's what it looks like right now .
Down below this , let's set a couple of extra lines , paste that in and look at that .
It changed everything up just a little bit again .
I'm not gonna try to teach you CS S but you can look in here and see that some of these things can be changed and get a little bit more flexibility .
If you like will choose publish .
Go back to our page .
That's what it looked like before hit reload .

That's what it looks like .
Now , now , officially , our website is complete , but there's one more step that we don't want to forget and that is to turn on secure pages for our website to do that .
We're gonna go back to wordpress .
We exit to the dashboard .
Now , we want to install the plug in .
That's gonna allow us to make our pages secure .
So we're gonna go down to plugins , add new plug-in upload , plug in , choose file , make sure we're looking at our downloads folder and now the one we're looking for is really simple SSL hit open install .
Now , activate plug in .
Now , for some reason , you didn't have this plug in already , you just need to go to web dot com , front slash plugins , scroll down to this project and then download the plug-in you need .

Now , once that's installed , it immediately says , hey , go ahead and activate .
But I don't want to do that just yet .
I wanna do is we wanna scroll down , find the plug in and we're gonna go to settings tells us we're not connected yet .
We know that .
But what we're really looking for is this checkmark , it found an SSL certificate detected for our website .
If you don't see that message , you need to contact your hosting company to ask them how to get your certificate activated .
Because without a certificate , we can't secure your web pages since we have a certificate , all I need to do is click on , go ahead to activate .
Now , it's been activated once you've activated your SSL and you weren't in secure mode , it's likely to want you to log back in .
So , for example , our next step is on a click on element or , and when I did that , it asked me to log back in .
So I'll choose log in .
So our next step was we clicked on element or it brought up this page and it has these options .

We're looking for the option called tools .
So we click on tools and then we're gonna click on replace URL .
So in this box , we're gonna put our original URL when we didn't have secure pages .
So I'll paste that in and notice it just has http .
Then in the second box , I'm gonna paste the same thing .
But at the beginning , I'll put an s right there basically going from non secure pages to secure pages and it's gonna look throughout the entire website and see any places that finds this and replace it with this .
We hit , replace 261 rows affected .
That was a good thing .
Now , if we go back to our page notice it's not secure .
If we hit reload , now it has a little lock there and now we're secure .
So our website is officially complete .
Ok .
Ok .

So our website is pretty much complete , but now we need to cover 10 different ways .
I know I originally said nine , but I've got a bonus way that I wanna cover 10 different ways of creating affiliate income .
Most if not all of those are possible through your website itself .
And to do that , we're going to go to a web page called web Yoda dot com front slash A FF And here I've put together an entire collection of all the affiliate resources that I use on a regular basis .
So as we look down , you'll see , it's got all the different ones .
And so what it doesn't include are all the ones over the past five years that I've found very difficult to work with .
It's only the ones that are real easy to work with .
And I've found the most success making money with .
Now , before we jump in , I want to make one comment and that is now is the time to sign up for each of these affiliate marketing programs that we're going to discuss .

It can take time to get approved and you want to be able to get things approved as soon as possible so that you can get moving forward , making money as soon as possible .
I think it's important to note that all of the affiliates that we'll be using are free to sign up for and free to use .
So if you find an affiliate program , they're trying to charge you to be a member of it , you need to steer clear .
And the first affiliate method we're gonna look at for making money online is called Rain .
So Rain is a very unique affiliate in that basically you become your own affiliate .
So let me explain , say you go to walmart dot com , you find something you want , you purchase it and they send it to you .
Well , you purchase the item and now you own it .
However , once you become a member at Racket , then when you go to walmart dot com to make a purchase , you automatically make a commission on your own purchase .
Now , since Rain is associated with over 3500 online stores , there's a really good chance they're associated with most of the places you're already shopping online .

So for me that's added up to over $1800 in just a few years .
Now , I brought this up in an incognito window so that I could see the same thing you're gonna see .
So I'm gonna go ahead and click on affiliate sign up and the first thing you see is that you're gonna get $30 bonus today .
So basically all you have to do is sign up and then pick from their 3500 different stores that they represent , spend $30 and you'll get the $30 back .
And as a bonus , I get $30 for you signing up .
So you see , this is a win , win .
And what's nice is that then you can tell your friends they go , hey , did you hear about racket ?
And they're like , no , and you can go , well , this is great because you sign up , you get $30 and it just keeps propagating .
So when I log into my account , you can see I've made $1800 basically just buying things that I was gonna buy .

Anyway , from , these are some of the most popular ones that I've used and I'm making a small amount of each one of these , but all that adds up over time , it adds up to be real money .
So now if we back up and so I have three other short links , one takes you to search their stores .
So if we click on that , this shows you all the stores they represent here's some quick categories .
You can scroll down through some of the popular ones or you can type something in the box here .
Let's back up .
The next is the browser cash back .
And what this is is how to get access to the browser plug-in that allows you to automatically save money .
So let's click that one .
And from here you can install the browser plugins for one or more browsers depending on which ones you use .
I use Chrome and I use Firefox .
And that way any time you visit somebody that they represent , it'll come up with a box allowing you to activate the cash back .

So let me give you a quick example of how the browser plug-in works .
Once you get it installed , let's say I go to staples dot com page comes up .
Boom .
On the right hand side , I can activate my 2% cash back and then I do my shopping and at the end of my shopping , when I place my order , I'll automatically get my 2% .
That's the benefit of having the plug in .
Let's go back in our browser and the final one , which I haven't done this one myself , but it looks pretty promising as well .
I should try it .
It's called in-store Cash Back .
And I think this is a fairly recent thing because I just found out about it .
Method number two is to put an affiliate link inside of a blog post .
So let's do that next .

So I'll open a new tab and I'll log into the self dash dot com website to the back end and I'll go to posts and let's choose the first one .
And what I want to do is I want to make a link to this particular book that Bethany is talking about and this is the title for it .
And what we're gonna do is we're gonna use our Amazon affiliate to do that .
So let's go back over to our affiliates page .
And if we scroll down and get to the Amazons and under the Amazon affiliate resources , the first button is sign up and log in .
So if you choose that one , it comes up with a sign up method for joining the program , I want to sign in .
So I'll go ahead and choose sign in .
And now if I go back , notice I have three additional links .

Now , obviously , there's a lot you can do with the affiliate resources , but these are the ones I regularly use .
That's why I have these , I can add a tracking ID .
Let's click on that .
So you can see what that is .
This is what a tracking ID looks like .
The dash 20 is your country .
So in this case , I'm in the United States , so it's 20 .
So whatever country in that might be different and then you can make as many as you want .
Now , the tracking I DS allow you to know where your traffic comes from .
And so for this particular example , this is a bethany website , so I'll click on hers .
It brings it up here .
I can highlight it , copy the clipboard because I want to use her tracking tag for sales that have stuff to do with her website .
That way I know where the sale came from .
So now that I have a tracking tag , I'm going to search for how to start a blog today .

So let's go back and I'm gonna choose , get product links , how to start a blog today and there's the product she wants to promote .
Well , choose that .
Now when you look at the URL , all of them will have some little code in here that starts with A B .
And what I do is I go to the end of that and I delete everything to the right and then you put question mark tag equals and you paste in your tag .
That's the syntax or the correct method for telling the browser that you get credit for this link .
So what I did is I highlight this , I copy that whole link to a clipboard and now I hit enter , it comes up with this book and we're going to add this to Bethany's website .
Now , immediately you're going , but Yoda , this is a free book .
What's the point ?

Why is she gonna do this ?
I will tell you one of the things you don't know about Amazon is that if somebody comes to their page , even though they're getting a free book , if they buy anything else while they're here , no matter what it is , you get credit for that sale .
Now , obviously , when you're making your blog and you're selling items , you're doing reviews , you wanna put items in there that actually cost something as well .
But in this scenario , it's a free book .
But if they buy anything else , we also make money .
So I copied the link .
Now , I wanna go back test my affiliate link , you paste that link in and then you check the link .
So notice it says that it's a valid link so I can come over to her page .
I've already got that highlighted , but I'll do it again .
There's the highlight , I can choose this to make it a link , paste my link in there .

The inner I can update .
Now , if I go back to her site , I'll make a new tab to do that .
And I go to her blog and it was this one and I scroll down .
That's the text that we made a link and there's our free book .
And if somebody buys this and they buy anything else , we also get credit affiliate method .
Number three is adding an affiliate link to a wordpress page .
The website we just built was an element or site but not everybody's gonna be using Element or all the time .
So I want to show you how to add it to a wordpress page as well .
So let's open up a new tab and we're gonna go into web Yoda's admin , we'll go to pages and the one we're gonna work on is called WP Rocket .
This is the page I want to edit .
I'll click on that page .

Now , what I wanna do is I wanna set the paid button to point to how I'm gonna get paid for this particular product .
Now , just for a frame of reference , let's look at what this page looks like on the website .
We'll go into the Weta Foundation and these guys are WP Rocket .
And right now this doesn't go anywhere .
I need to add a link that's gonna allow us to make money if somebody clicks on this link .
So let's come back to here and I can click on that .
And so what we need is our URL that goes there .
So let's go back to our affiliates page and share a sale is who I get the WP Rocket affiliate from .
So if you wanted to sign up , you go to that link , I want to log into my affiliate .
So I'm gonna click on there .

I log in and then I'm gonna click on links , get a link or banner and then I can choose from all the ones that I have .
In this case WP Rocket , I can get links .
I can copy the default link , come over to the page , paste it in hit done , hit update .
Now we can go back to our page , hit reload .
And now when we click on the button , it takes us to the WP Rocket website where they can purchase that product .
And if they do purchase it , we'll make money off of that purchase .
And for our fourth affiliate method , we wanna do an affiliate link inside an element or page .
So we're gonna go to a different website , your ultimate vacation dot com .

We'll log in to the back end of that .
And so we're gonna go to pages .
The one I'm interested in is the Jamaica page .
Edit it with mentor .
I'll scroll down now what I wanna do because I wanna put a button next to this one and I wanna make that button .
If somebody clicks on it , it'll take them to a place where they could make reservations for a stay at couple Sanusi resort .
So let's go back over to our affiliates and a section I have is on travel affiliates and for hotels and cars and things , bookings for planes and things like that .
We've got booking dot com and then if you had anything that was cruise specific , we have cruise direct dot com .
The one that's missing from here is tripadvisor and tripadvisor would be great .
I'd love to use them , but I can't get approved for them .

The content's not enough or something .
It's just really complicated for me to be able to get an affiliate approved .
Same thing is true with Google Adsense .
We'll still talk about the advantages of Google adsense , but they have requirements that are real difficult for even for me to meet with what we have so far .
And if I can't make it work , then I don't want to tell you to do it and then you go get frustrated .
So unfortunately , for this travel choice , trip advisor is not an option , but fortunately booking dot com is great .
So you'd go here to sign up now , I'm already signed up .
So I'm gonna go and log in notice how I came up with a where I could get 4% .
What that means is , is once you have this set up and you want to purchase any kind of hotel or anything like that , you buy it through your own affiliate link and you'll make 4% back on your stay .
So from here , I wanna go to products .

I'm gonna scroll down until I see affiliate links .
I'll choose affiliate links and this was a little less intuitive than I wanted , but I'll walk you through .
It's not too bad .
Where do I want the link to go ?
Notice it has these different choices .
I'm gonna choose hotel page , select the country .
I'll choose Jamaica .
That's my default because that's the one I signed up and said I wanted to use when I did my sign up to become an affiliate with them , the city .
This is in , is Rio .
And now when I scroll down , I don't need any dates or anything .
I'm just gonna choose , show a list of links and now there's a new search box right here .
Then I can type in couples and there's the link .
I'll highlight that right .
Click copy of the clipboard .

Now I come in here and I'm ready to add my link .
I'm gonna come over and pick a button , drag it in the box over here .
Let's just put book .
Now , I'll get rid of that pound sign and paste in my link .
I'll hit update now that it's updated .
I'll exit back to the dashboard and then let's go visit the site .
Ok .
Go to Jamaica .
Scroll down .
There's our pretty button .
I click on our button comes up with the hotel page for a couple of Sanusi and any time somebody books through this link , we'll make money .

And method number five is to create a custom coupon code instead of using a link in multiple networks , depending on what companies you sign up with will allow you to make a coupon code .
And the one that we're going to use as the example is impact .
So that's the link .
If you were going to sign up for impact .
Once you're signed up , you can use this link to log in .
So I'll go ahead and log into my account .
I'm ready to sign in .
I'm signed in to impact .
There's that same number , the amount that they owe me right now .
That's how much we've made today so far .
And it's still early in the day .
Now .
We wanna go to content promo codes and you just request a promo code .
So these are all the promo codes I have .

And these are for , for example , there's the one for the host skater that you use to sign up instead of me having a link , I could just give you that promo code .
What that means is you can put that promo code on your website .
You can put it on your blog , you can put it on a youtube video .
You can put it on your social media and anybody who goes to host skater and types in your promo code , you'd be able to make money by them typing in your promo code and it also gets them a discount .
Now , method number six requires you to have Google adsense and I wasn't able to get approved .
But it is important to point out how this works in case you can get approved .
It really is neat .
So let's go ahead and click on Google adsense and I'll log in , I actually do use adsense , but I use it for my youtube money because it's actually kind of easy to get qualified to make money on youtube though using your website is a little more difficult .

So I can go to sites told me it needed attention .
That was because I didn't meet all their criteria .
I can come in here and this code right here .
All I need to do is add that to my website and it'll automatically put ads in the best places on your website .
So that's pretty neat .
Right .
So you don't have to go and figure out where to put them on every page in your website that you want to have ads sent , show up .
You can just do a custom html tag .
It says you're supposed to put it in your header tag and you can search on how to do that if it , if you really want to do it that way .
But really , you can just use the custom HDML .
You put this code in there , the code's gonna be invisible because it's a script .
So if nobody's gonna see it , it's not gonna show up .
It's just a way of inserting it in your page .

And so for every page you want those ads to show up , it'll magically make those show up in the right places on your web page .
And when they're displayed , you'll make money .
Now method number seven also uses Google adsense .
So even though the main point of this video is how to do affiliate marketing in a web page , it is important to point out that one of the best ways to supplement your affiliate money on your website is by making youtube videos as well .
So let's say you do a review website and you're reviewing products .
Well , you can have the products reviewed in your blog and then you can go make videos for each of those product reviews and put them on your youtube channel .
And then once your youtube channel has 1000 subscribers and 4000 public watch hours , it'll allow you to go ahead and monetize and let you know , hey , you're qualified to monetize now and you can start making money and it's good money for me .

For example , we've got 10 different videos that are monetized .
For example , one of them is how to make a protein shake .
My favorite protein shake , but it's like 10 videos and they're short .
And between those 10 , I make about $100 a month .
Some of those are three or four years old and I'm still making on average $10 a month off each .
Well , if I'm making $100 a month total , that's $1200 a year .
Well , if I was to get 10 times as many videos instead of making $1200 a year , I'd make 12,000 .
So if you build a review site , you really have a potential for making a lot of money by adding videos of your reviews as well and bringing in multiple revenue streams for the same content in method number eight .
If you were to continue and add the shopping cart to your website , let's see what that looks like .

So we go to her website , we click on shop and let's say I chose the clothes pins and here's an item and instead of being adding it to the cart , it says I can buy the product .
I click on it and it takes me to the item that's at Etsy .
And if this item sells , I make affiliate money off of it .
Well , Bethany makes money off of it because she's the one that runs that .
But you get the idea instead of having your own items , you can point to items that are somewhere else that you can make affiliate money off of .
Those could also be Amazon links as well .
If you wanted method number nine , I like to refer to as shameless donations .
Let's scroll to the bottom .
But now you're seeing yourself , hey , yo , I've been paying attention really close and I don't remember those links being there .
Why are they there ?

Now , I will tell you originally , I was gonna show you how I use donation links , but then I thought it'd make more sense to be more thorough and show you how to create the donation links so you can use them in your website as well .
So there's two very popular payment networks when you're doing websites , Stripe and paypal , and we're gonna go into each one of these .
So we'll get a Stripe first .
Now , if you don't have an account , you'll wanna set one up otherwise I can do sign in and what I wanna do is I want to create a payment method .
Now , one of the advantages of having a Stripe account is it allows you to accept direct payments .
Now , if you decide to add the shopping cart to your website , it also uses Stripe .
But if you're not gonna do the shopping cart , you still might want to consider having a Stripe account for .
We , for example , it would been difficult to collect direct payments online if we didn't have this account .
So now we're gonna create a donation link and to do that , we're gonna go to payments and we're gonna go to payment links and notice I have a pay your invoice online .

I made that one as an example so that you could see that that would be something you could do for your clients .
We're gonna add a new payment method at the top .
Select the type .
We want the second option .
Customers choose what to pay .
I wanna choose a title fund , the Web Yoda Foundation .
I'll go ahead and add a small description .
The currency is ok .
I'm gonna choose to suggest a preset amount for the donation .
We'll choose 20 .
Then I want to scroll down under advanced options instead of the button saying pay , we'll change it to say donate .
Now I can come up here and click create link and now this is the link for our donations .
I can copy that link and now I want to go to the web Yoda site and add this to the web Yoda site .
So I'll log into web admin .
I'll go to pages .

I want to search for the Weta Foundation page .
I know it has donate on it so I can find it .
So I'll edit that page .
Now .
I want to put a button right here to the right of the title .
So I'll click on add widget button .
I'll paste in our link and then right here , make a donation , it done update .
Now , let's see what the page looks like .
There's our make a donation .
Obviously , you can style that to whatever you want .
I just want to show you how that works .
Now , if we click on that , it takes us to the donation page , we can change the amount if we want , if you scroll down , it says donate because we told it to say donate .
So let's close that .
And now we want to look at the second method , which is the paypal dot me method .

So I'll click on that and then if you don't have an account , you create one .
If you do have one , you just log in and I already have one .
So what I could do is just click copy a link .
But if you don't have one , you want to make one .
And let me show you what that looks like if I copy that link and then I paste it up here , you see that's what it looks like basically I picked the name Sin Friend .
It happened to be available and that ends up being my paypal dot me .
So we have our paypal dot me link .
Now let's go to youtube Yoda .
We'll click on the first video there .
Now I place my paypal dot me link in two places and videos .
If you scroll down , the first place is inside , show more and you see it right here .
I pasted it in there and then the second place is at the top of the comments .

I'll make a comment on my own page .
I put the link and then I pin it .
They see I could unpin it but it's pinned .
I wanna leave it pinned .
And what me and Bethany do with these tips is we actually go out of our way to get coffee or a drink a glass of wine or something just to kind of remember that these are real people that made a donation , they didn't have to , but they chose to and we really appreciated that I don't expect tips from everybody nor should you .
But if somebody decides to give you one , definitely thank them .
And our final type of affiliate is kind of a self promoting affiliate .
This came up by accident .
That's why I got added as a bonus .
I added a page on web Yoda called web Yoda dot com slash Amazon .
Let's click on that and basically , it's just a bunch of links to products I use on a regular basis .
And people ask me about on a regular basis .
So if you scroll down , it's got different things that people have asked about over time .

They want to know which products do I use and why did I use them ?
And I can answer those questions for them .
So for example , I've made a number of mentions of the way protein .
If people click on that , they have access , they don't have to do the research .
I've already done the research and they can purchase the product .
And if they do , I make a little bit off of it .
But the main point of this page is that I can give it to my friends and family , they can make it their Amazon landing page and then any purchases they make on Amazon , I end up making a piece of it if they don't mind doing that .
And most of my friends don't mind doing that because they're not Amazon affiliates and they don't mind giving something back if there's an opportunity for me to make something off of it .
And I'm sharing my knowledge , it's a win , win .
So that's just another revenue stream you could consider .
So that's it for the affiliate marketing methods I use to make money on websites and on youtube .
But also I wanted to cover a couple more things that will help you maximize the affiliate income you can make on your website the first of those , I'll call affiliate website .
Best practices .

Be sure to use the best pictures and content possible for your website .
The way Google works these days is that Google sends somebody your site .
If they stay there a while , they assume they must have enjoyed the content .
If they don't stay very long , they probably didn't like the content and that kind of makes sense .
So the longer the session times are at your website , meaning the longer somebody spent there , the more Google thinks they enjoyed your website .
So next time you'll come up higher in the search results .
So there's definitely a correlation between the quality of your content and how high you rank in the organic search results .
My second recommendation is to update content regularly , make improvements because Google will notice this as well and when it sees that you're an active website , it's more likely to bump you higher up in the search results .
So when you're talking about making improvements in content , one of the best places you could do that is at the beginning of the year .
So any time you did a review that was about a particular year , make sure to update that year and update the review .

And the last is make sure you're adding new content and new blog pages on a regular basis .
Google definitely notices this and it'll put you higher in the search results because of it .
It's certainly been the case for me and my clients that the more content they add , the higher they rank in search results .
Now you have an affiliate website .
Now you need people to come to your website .
And I use two strategies to try to get people there .
Well , three , the question is how can you reach people when you don't already have a following ?
Number one is to adhere to the best practices we just discussed .
Google definitely takes notice to new content , fresh content , quality content .
They take notice to how long people stay at your page .
So if you want to get better traffic , make sure you have better content .
Number two , marketing tip is paid , Google adwords .
If you want to make sure you show up in the search results pay to be in the search results .
Now , Google ad words can certainly be an expensive solution , but it certainly can also bring you a lot more viewers .

My third suggestion is website back links , a back link is a link that points to your website from another website .
The more quality websites that point to you , the more valuable your website seems to Google .
Also the more quality websites that point to those websites make them look better to Google , which in turn makes you look better .
Now , web Yoda uses Jose one dot com for all of our back links .
I encourage you to visit their website if they have a tutorial that teaches you how to build your own back links for free .
They also offer subscription options , which is typically what we recommend for our clients .
You'll find that the pricing is significantly less than a Google ad words campaign and I expect you'll be very pleased with the results .
They also offer a first month money back guarantee if for some reason you're not satisfied .
Now , first , remember , these are only the basics for marketing , your website .
I suggest you do some research online before you take your site live to make sure you've considered all the best marketing strategies at your disposal .

So our website is officially complete .
And if you don't plan on adding the shopping cart to your website , there's one more thing you'll want to check out at the end of this video .
I have a search engine optimization section that'll teach you how to make your website liked better by the search engines .
If you will be adding the shopping cart to your website , simply choose the link above to proceed to the shopping cart video , then jump ahead to the section for adding the shopping cart .
So we've reached the end of creating the website .
I hope you've enjoyed taking the course .
I know I've enjoyed being your guide and your instructor .
But as promised , I had four really key things that I wanted to add at the end of this video that will help your website show up in the search engines better .
The first tip is that inside a wordpress there is a place that specifically discourages search engines from indexing your site .
Once your website is live , you don't want it to be discouraged from being indexed .
So let's fix that exit to the dashboard .

And then we're gonna look for settings and under settings we're going to reading and this may or may not be set depending on when and how yours was done and look at that search engine , visibility , discouraged search engines from indexing this site .
I definitely want to turn that off and hit save changes .
Tip number two , there is an amazing plug-in out there called Yost .
Every website that ranks higher in yours probably has Yost also free .
So we're gonna go to plugins .
We're gonna add a new plug in and over here pipe in Yost 5 million active installations tells you something .
So let's go ahead and install it .
Let's activate it .
Now , you have the most powerful plug-in for doing seo available .
Tip number three secure pages .
Google likes websites that have a lock .
Google likes websites that are mobile friendly .

So if we can do both of those things , we're going to ensure that our websites liked better .
Tip number four , you want to make sure the search engines think the value of your website is stronger than any of your competitions .
Obviously having a lot of great graphics and great content in your website makes a difference .
Having a really good look and feel like this website makes a difference .
However , one of the number one things that improve your search engine results is by having other websites point to you .
If somebody else's website has a link to you that's called a back link .
The more back links you have , the more important your website seems to Google the more back links , the people who point to you have , the more important they seem , which also means the more important you are now , it seems like a lot of work .
But if you go to Jose one dot com , these guys will teach you everything you need to know about back links .
That's basically all they do .
And if you look at it , Jose One Seo literally is their middle name .
So they know what they're doing now under Seo solutions .
It shows you the basics , the terminology and the details .

They'll teach you everything you need to know as far as making your own back links , how it works , how to make the system work for you .
And if you decide you don't want to put the time in to build them yourself , you can also contact them .
So if you decide to use Jose One services , be sure to mention the promo code web Yoda .
And that'll save you 50% off your first month with 100% guarantee on that first month .
If you don't like it , you get your money back .
Now , I truly hope I covered everything you needed in this tutorial .
Now , if there was something I didn't mention or you had additional questions , please leave them .
I'd be more than happy to answer them for you .
But if I don't know the answer , I'll go , hey , I don't know .
But if I do know the answer , I can find the answer , I'll give it to you and maybe we can work on it together .
So I really enjoy doing this .
I hope you had a great time as well .
The only real payment I'm looking for , if I could possibly get a subscribe out of this , possibly a like out of this , that'd be super helpful .
But outside of that , I just hope you have a great day .
Peace out .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.