https://www.youtube.com/watch?v=vmeFnCbVkus
Hostinger Tutorial - Create a WordPress Website & Blog in 2023

Hey guys , it's Hogan here .
And in this video , we're gonna be talking about hosting , which is a service that you can use to create your website blog or an online store at a really affordable price .
So in this step by step video , I'm gonna be going through how to create a wordpress website and blog using hosting .
Now , for those of you who are unfamiliar with hosting , let me explain exactly what it is and how it actually works .
So if you want to create a website , you need two basic things .
You need a domain name , which is gonna be your website name .
For example , youtube's domain name is youtube dot com .
My domain name is Hogan dot com .
Your domain name can be your name or your business name dot com .
The second thing you'll need is a hosting account .
So hosting is basically where your website lives on the internet that allows people to access your website 24 7 all around the world .
So you can basically get those two things at hosting to create your website .
So there are dozens of really popular hosting companies out there .
So what makes hosting us ?
So special .

So number one , they are the most affordable shared hosting provider on the market with plans starting from just a dollar 99 per month .
The second thing is that they're available all around the world .
So not just in the United States or UK , but you can also get hosting out .
If you're in Europe , in Southeast Asia , in India , even in Australia , you can use hosting to create a website .
The third thing is that they also offer multiple hosting locations .
So you can actually choose a hosting location , which is closer to your audience , allowing your website to load faster .
And this is gonna be an important website ranking factor when you want to rank your website on Google .
The fourth thing is that they offer one click installation of wordpress .
So wordpress is a really popular way to create a website without any coding knowledge .
Wordpress offers thousands of free templates and plugins that allow you to create virtually any type of website that you want .
And I'm gonna be showing you guys step by step how to use it .
The fifth thing is that they also offer free domains , free emails and free website migrations .

So if you want to move your website from one hosting provider to hosting app , you can also request that for free .
And lastly , they have a really great user interface which makes it really easy to use with a great customer support system .
So this is gonna be a complete step by step guide on how to use hosting out to create a Wordpress website .
It's gonna be perfect for beginners who know nothing about creating websites .
And it's also great for people who have hosting it already and you're not quite sure how to proceed .
I've also got the time stamps in the description below .
So you can actually skip to any section that you need and you can also click on the settings gear icon on the bottom , right to slow the video down .
If I'm speaking too fast or if I'm speaking too slow , you can also speed that up as well .
So if you have any questions , you can drop it in the comment section below , but we're gonna get started in this video .
Ok ?
So to get started with hosting it , you can click the link in the description and that's gonna take you to this page over here .
So that is my affi link .
So if you do use it , basically , I'll get credit for that and that basically helps support the channel and the free videos on my channel .

So if you do use it , I really appreciate it .
Um If you don't , then that's fine as well .
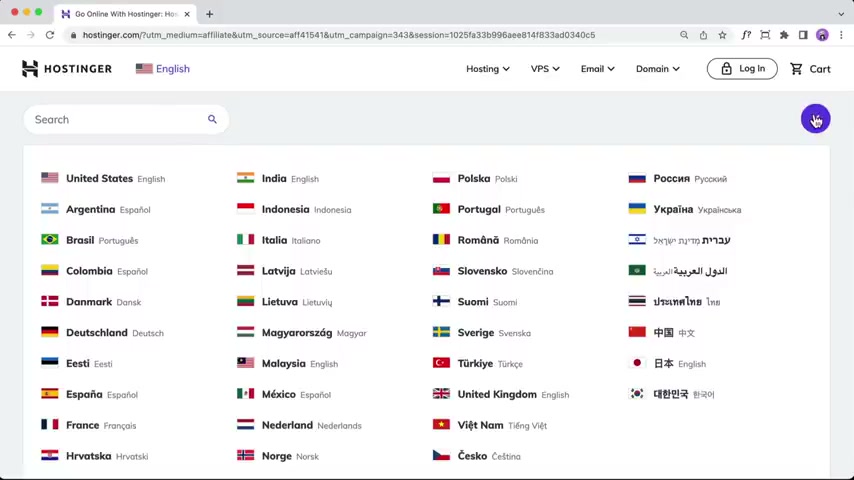
So over here , um you can actually select your country if you , if you can find your country .
Um The benefit of selecting it is that you're able to select um more payment options when you're checking out uh to pay for hosting app .
OK ?
So generally if you don't see a country , just go with the um United States one that's perfectly fine and all the services are gonna be the exact same .
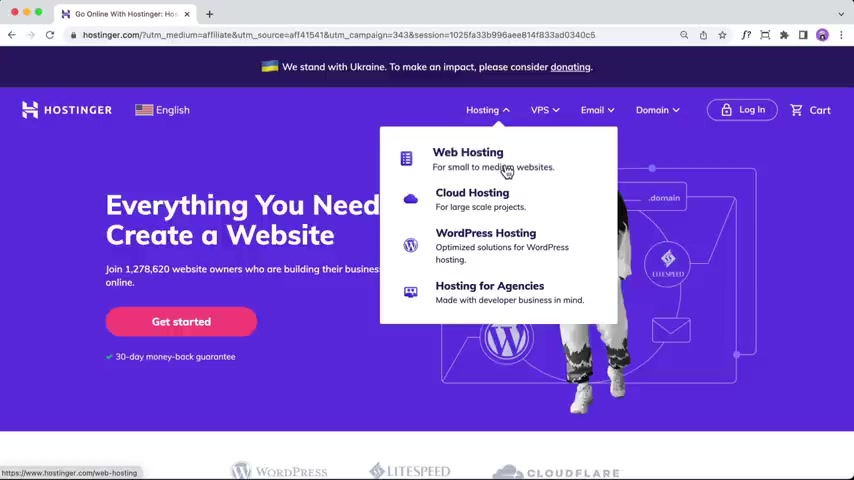
Anyway , so over here on the top , you can click on hosting .
So for this one , we're gonna select web posting , but I I'm gonna briefly explain , you know what each one is .
So cloud hosting is basically a more powerful version of web posting .
So this is great for um people who have established websites and you're looking to um get started .
So that's basically your website's gonna load a lot quicker and you're also able to handle more traffic .
So wordpress hosting is pretty much the same thing as web posting .

I didn't really find too much differences um There in terms of performance , um you can also install wordpress on web posting as well and that's generally what I recommend .
You've also got hosting for agencies .
So if you're a web agency , you may wanna seek out that service .
But generally I do recommend cloud ways uh for web agencies and I'll leave a link in detri description for that .
So over here you can click on web posting and we're gonna scroll down over here .
So we're gonna go through which plan should you select ?
So the biggest difference is that over here , you can have the single shared and basically you can only host one website only .
So you can only build , for example , your website dot com or your business dot com and that's it .
So over here , you can host up to 100 websites with the premium shared plan and the business shared plan .
So you could have like your website , your friends' websites and maybe your parents websites and maybe a few clients websites all hosted under one account .
And you also get more storage and it's also able to handle more monthly visitors .

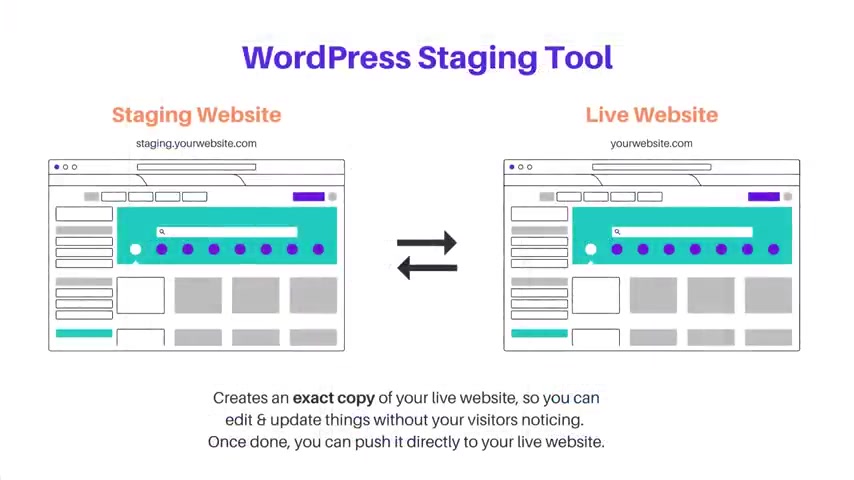
So over here , another difference is that with the premium shared , you get access to a free domain , uh which is included in the plan , uh with the business uh shared plan , you also get the daily backups included uh free domain as well as the Wordpress staging tool .
So basically what that is is you're able to create an exact copy of your live website .
And if you want to make changes , you can make changes on your duplicate website .
And , you know , once it's ready and everything is good to go , you can push it out to your live website .
Generally that's to prevent your website from going down .
Because sometimes if you are editing your website , sometimes you might break something or it might not look good .
Like , for example , you know , you might be doing stuff for your client and you're editing something and you don't want people to see your , what you're actually doing because sometimes it gets a lot of really , really messy and that's the benefit of um using that staging tool .
So you also get a little bit more resources as well .

If you scroll down , you can learn a little bit more about what you actually get um in the individual plans over here .
So here you actually get access to uh two cores for the business shared plan and also more memory as well .
So generally , I do recommend getting the premium shared or higher um business shared .
Your website's gonna load faster as well .
So for this tutorial , I'm gonna select the premium shared hosting plan and click on select .
So over here you have basically four different um time frames .
You can choose from the month to month plan is not the best deal because uh it's like $12.50 month to month .
So generally I do recommend 12 months or longer .
So the main difference is that the plan is gonna renew at a cheaper rate if you do go for a longer term .
So for this video , I'm just gonna select 12 months and I'm gonna scroll down over here .
You can sign up with uh and create an account with your Google or Facebook account .
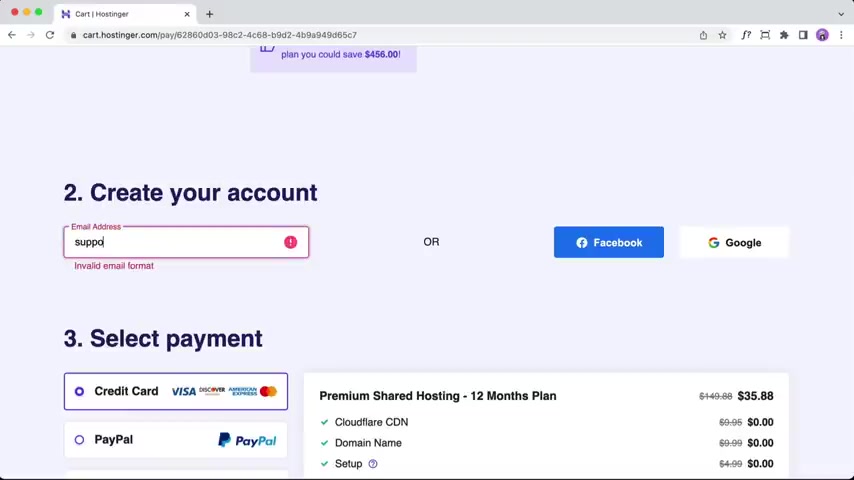
I'm just gonna put in my email address .

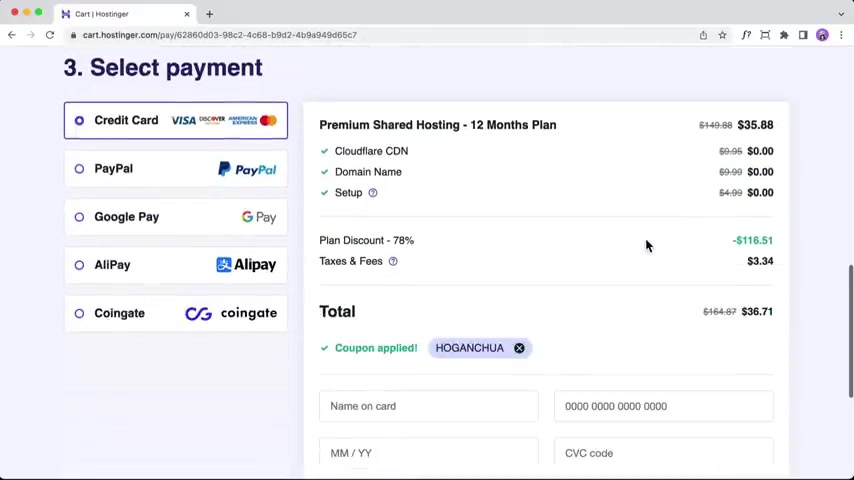
So we're gonna set this up together and we're gonna scroll down and you can pay by paypal , Google pay Alipay or uh Cryptocurrency as well .
And over here , uh you can actually enter a coupon code .
So I think this is gonna save you a little bit more money as well .
So you can type in Hogan and then so chu a and click on apply and that's gonna save you a few extra dollars .
Probably gonna save you a little bit more if you go for a longer term as well .
So we're gonna scroll down over here and I'm gonna enter in my payment details and I'm gonna see you guys on the inside .
Ok ?
So what you'll need to do is set in a password for your hosting a control panel area .
So I'm just gonna set that in and confirm that password .
Click on , confirm .
So this is gonna be the password that you log into uh with hosting a .

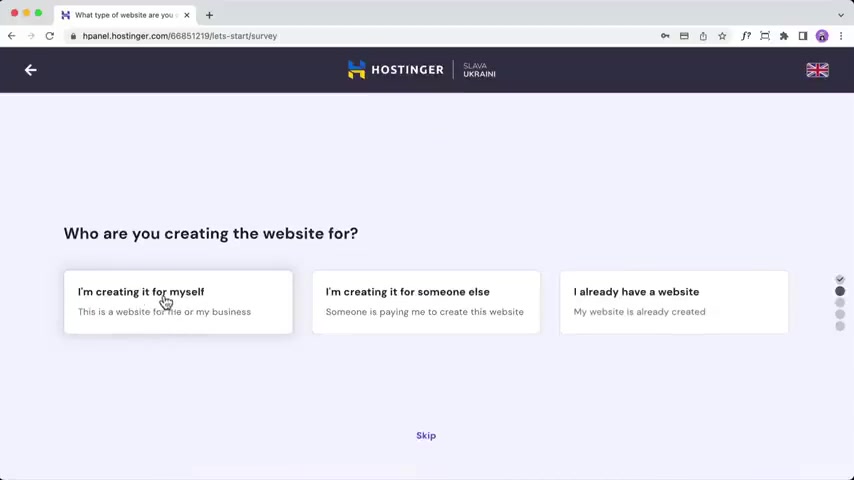
So click on start now and I'm going to select , I'm gonna create a website for myself and then I'm gonna do , I'm building it myself .
Um I'm just gonna click on skip for this actually .
And then I'm gonna click on build a website .
So if you have a website already , for example , if you have a website on Go Daddy blue host host gator , you can select this and they'll basically migrate your website for free .
So you can actually select it .
So what we're gonna do is build a website from scratch over here on the left and click on select and over here we're gonna install wordpress .
So if you do want to install a different uh content management system , you can also select this as well .
So we're gonna click on select on the left and then over here we're going to basically set up the wordpress account .
So here put in your email address as well as the password to log into your website with .
Alright , so remember your password and email and you can actually add Woocommerce later .

So woocommerce is basically a plug in to the e-commerce functionality on your website , which I'll show you guys a little bit later .
Click on .
Continue over here .
So over here you have a lot of different uh designs and templates which you can import .
Um We're gonna click on skip .
I don't need a template .
I'm gonna show you guys how to do it within the wordpress dashboard um so that you guys know how to use it .
So click on skip and I don't need that .
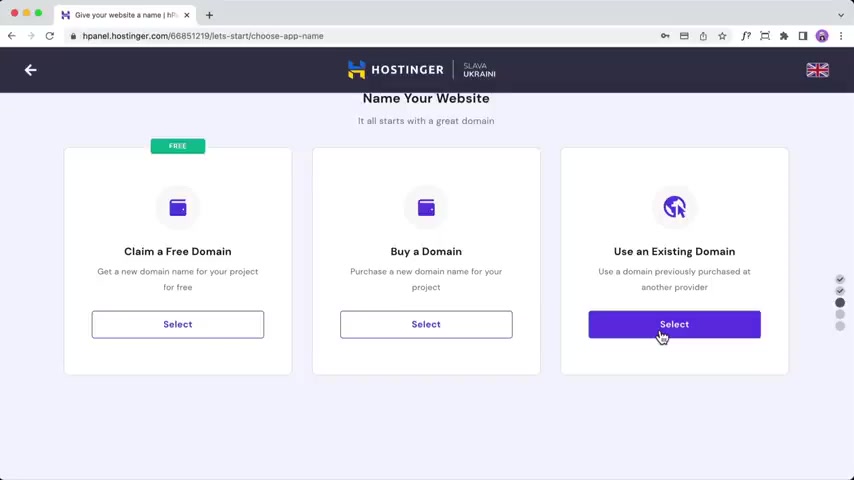
And over here , if you have chosen the premium shared or the business shed or any other plan , uh Besides the single shed one , you can actually claim a free domain for free .
So if you haven't , then you're gonna need to purchase a domain and pay that amount .
Um If you have an existing domain , you can also select it from here as well , right ?
So if you've purchased it from like go daddy or name cheap , you can select it here and then you can put in that domain and basically connect it up a little bit later .
So here we're gonna click on select to claim a free domain .
And here you have to choose a domain which is basically not taken by other people , right ?

So you can't do like google dot com .
You can't do hosting a dot com because that's taken .
So we're gonna try and do something , maybe create a website .
Uh 123 , maybe that's taken .
So 1234 and then we're gonna select the dot com extension .
So generally that's the most popular and recommended .
And then we're gonna click on search and see if that is available .
OK ?
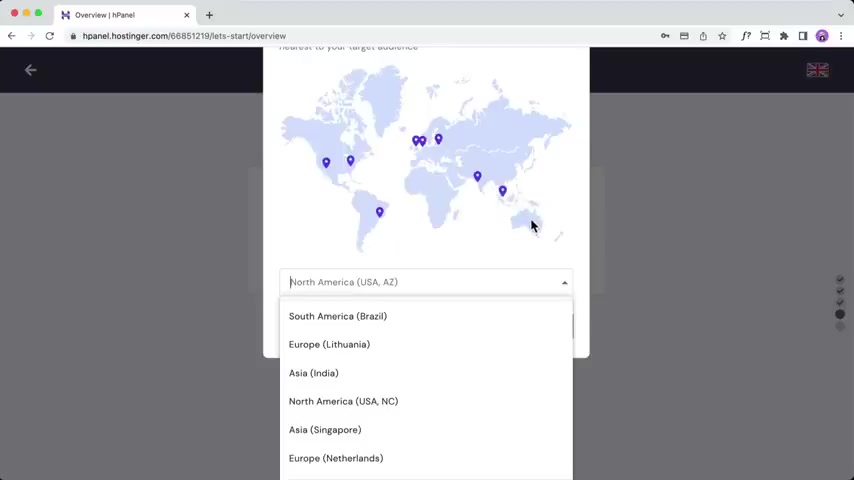
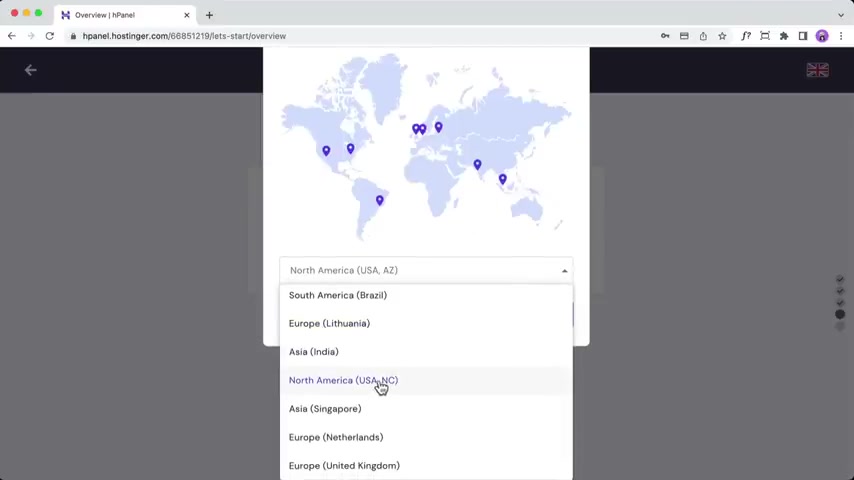
So once your domain name is available , then click on continue .
And over here , this is important .
So you can actually select your server location .
So basically what this means is that the server location is dependent on where your main audience is .
So for example , if I'm in Australia , then I'm gonna select the server location to be in Singapore because that's closer to my audience .
And that allows my website to load faster , right ?
If I'm in Europe , then I might go for something like Lithuania or maybe uh Netherlands or something like that .

So because uh a lot of my audience is in North America , I'm just gonna select this one .
OK ?
And click on change .
And over here we're gonna click on finish setup .
So over here , we're gonna put in some details , OK ?
For your domain and I'm gonna choose and put in my details .
So you can go ahead and do that for yourself as well and enter in your contact details .
So we're gonna do just gonna quickly enter that in .
So once you're done , then you can click on finish registration and that's gonna register your new domain name .
Ok ?
So the next thing that we're gonna do is you can click on manage your site here .
So basically , this is gonna take you the hosting as control panel .
So we're gonna click on that first and you can also click on edit website .
So where that is gonna take you is it's gonna take you to your website login page .
And basically this is where you actually um sort of build your website , right ?

So this is uh with wordpress installed and this is your back end of your website .
So we're gonna come back over here in a second , but I just want to quickly show you guys um inside sort of like the dashboard over here .
OK ?
So right now as you can see , it says your domain is not pointing to hosting a and on the top , it might say that it's waiting to activate for your domain .
So basically , right now you're gonna get two emails .
So one email to basically uh ask you to confirm and verify your email address with hosting and another email to verify the contact details for the domain name you just registered .
So for example , I just registered for uh the domain name , create a website , 123 dot com .
And it's gonna ask me to verify my contact details and I'm gonna make sure I , you know , agree with that and verify it .
Now , once that is done , then hosting is basically gonna activate everything for you .

And so right now they've given us a preview domain name to basically create our website on once everything is done , then it's automatically going to change to just your domain name um dot com .
OK ?
So right now it's got this like dot preview dash domain .
Once everything is set up , then it's automatically gonna change for you .
OK ?
So I'm gonna show you guys how to edit your website in a minute .
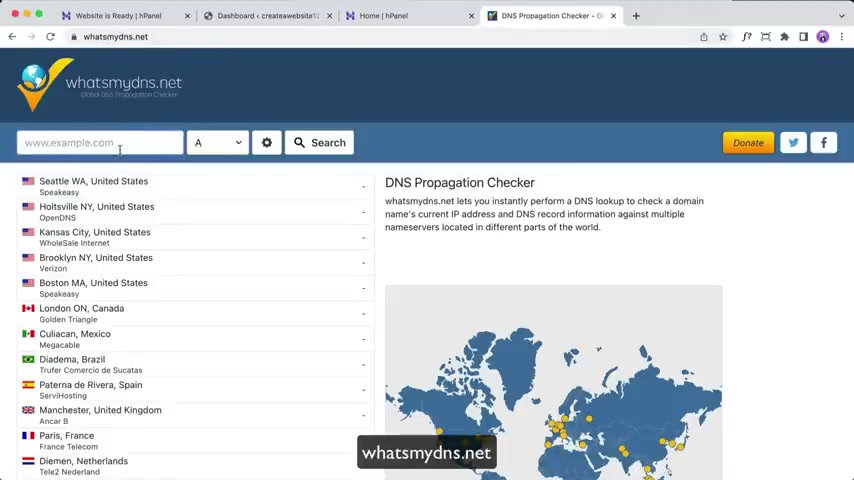
So you can actually check the propagation status um over here on what's my DNS dot net and you can paste in your URL , OK ?
And set it to NS .
So for the name server and click on search .
So basically , um this is hosting as name servers and as you can see for some locations , it has been connected some locations , it hasn't .
OK .
So it's gonna take probably a few hours to fully propagate all around the world .
And once that is done , then um your website's gonna automatically fix over here .
OK ?

So if we go back to the H panel over here , and let's say , for example , if you want to migrate your website over to hosting , um you'll need to click on hosting over here and you can click on add website .
OK .
So add the website that you want to add .
So for example , if you've registered this website on like name cheap or Go Daddy or Google Domains or anything like that , put in a domain name and set in a password .
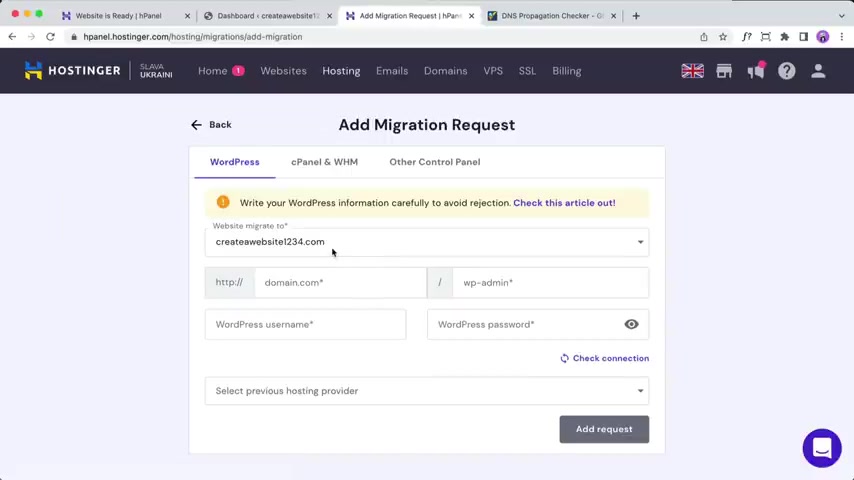
And then you can go on the top right over here and then click on migrate website .
OK ?
So you can click on , add a request and hosting .
It can help migrate your entire website over um for you for free .
OK ?
So if you run into any issues , you can contact their live chat support on the bottom , right as well .
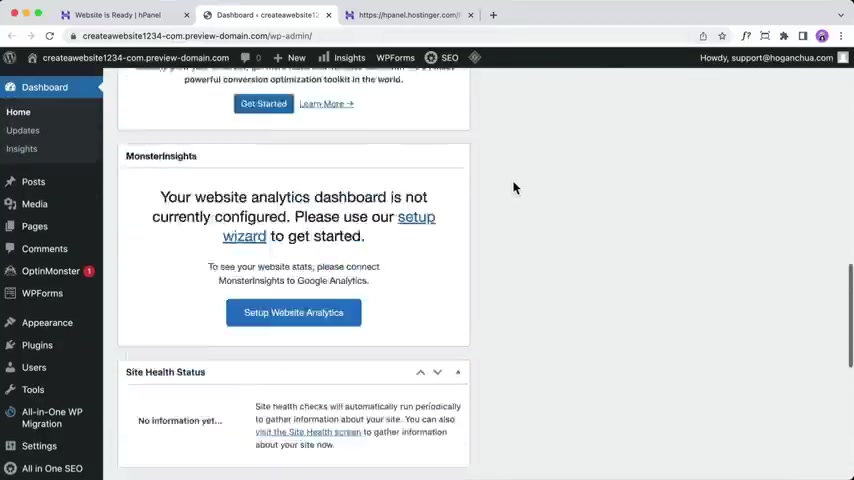
So right now , we're gonna go ahead and show you guys how to edit your Wordpress website .
OK ?
So it's been like 20 to 30 minutes and I refresh my page and my domain is now active .
So as you can see , it doesn't have the preview dash domain in the URL .
It just has my website dot com .

OK ?
So this is the front end of your website .
Now to edit your website , you will need to log into your wordpress dashboard .
So to do that , you'll need to type in your domain dot com and then forward slash WP dash admin and then click on enter .
Ok ?
And what I recommend is actually bookmarking this page .
So whenever you want to edit your website , you'll need to log in .
So we're gonna type in our email .
So support at Hogen tour dot com .
Put in the password that you set in earlier and then click on login .
Ok ?
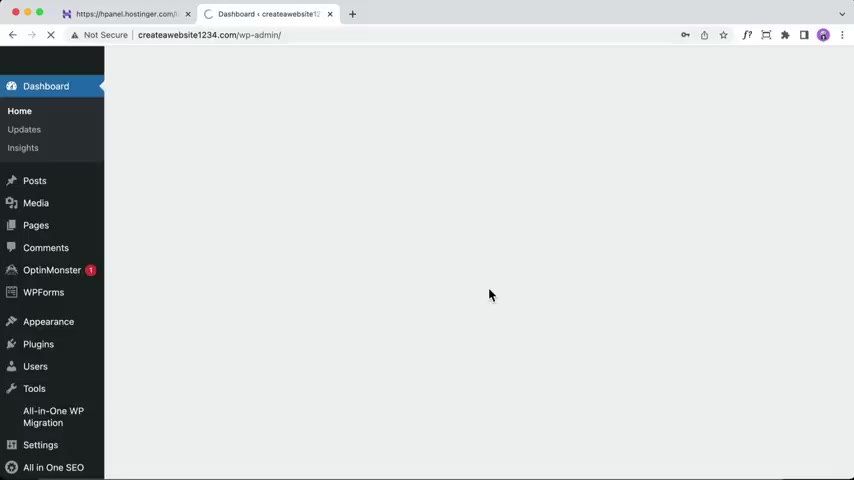
So we're gonna click on close for that and basically , I'll show you guys how to edit your site right now .
So as you can see , this is the back end of your website .
Ok .
And you've also got the front end of your website over here .
Ok .
Let's click on refresh .
Um Sometimes that happens , the bar doesn't show up and to go back to your dashboard , click on dashboard over here .
Ok ?

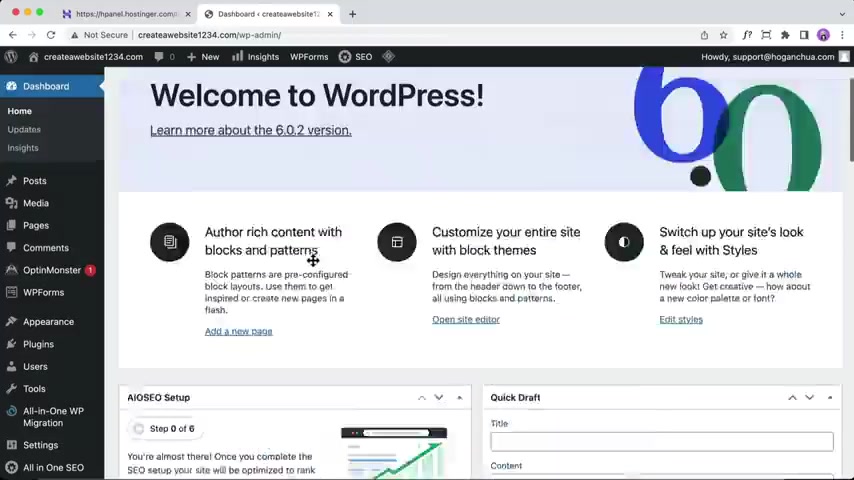
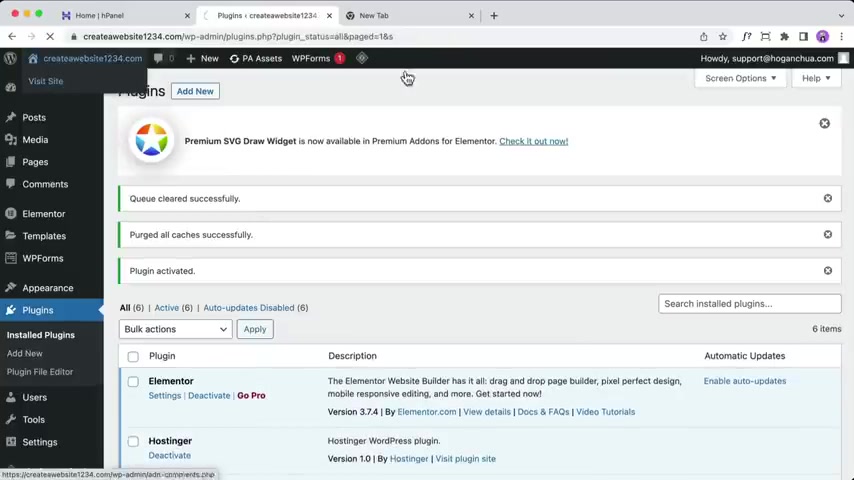
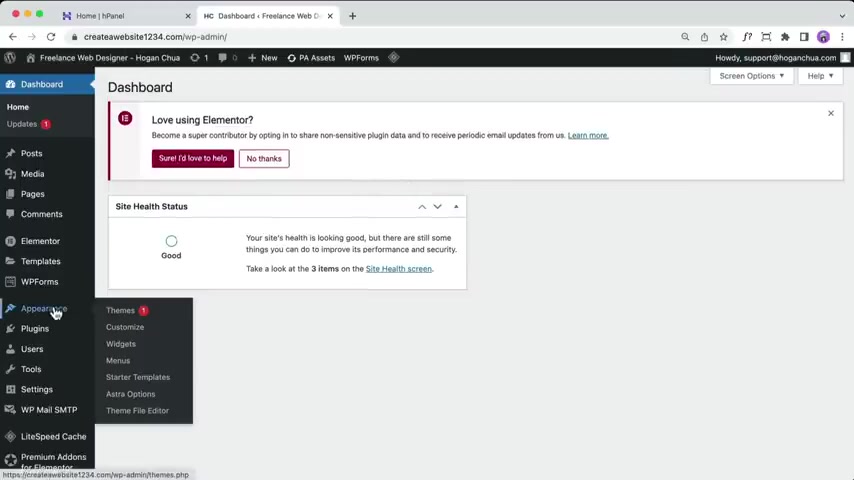
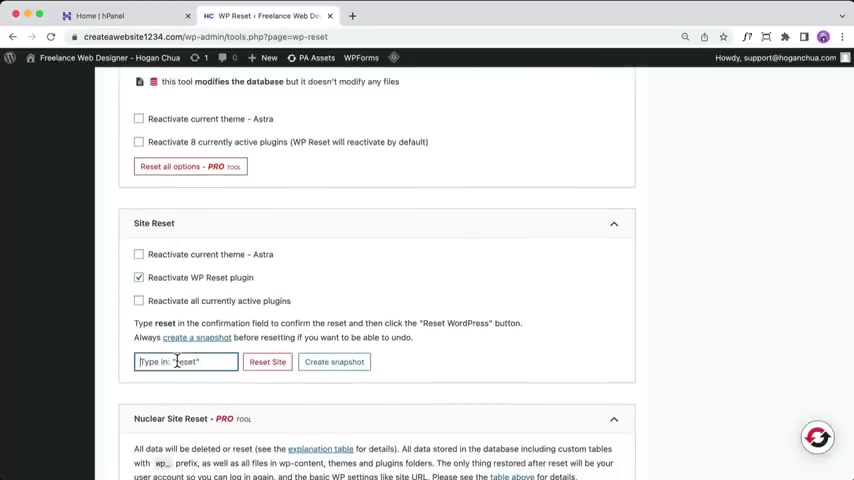
So once you've installed wordpress , um hosting , actually installs a lot of different plugins on your website and does look very cluttered .
So we're gonna go ahead and click on plugins and deactivate and delete everything first , ok ?
So we're gonna go ahead and click on select all , ok ?
And I'm gonna , first of all , I'm gonna deactivate um all the plugins maybe except the hosting one as well as the light speed cache .
So we're gonna just maybe keep this one as well , ok ?
Delete everything else .
So deactivate everything else .
And I'm gonna delete this one , this one , this one , delete , this one , this one and this one as well .
I'm gonna keep these three right ?
So we're going to go ahead and delete and apply , ok ?
So that's gonna make sure that the dashboard area is very , very clean , ok ?

And um let's go back over here and as you can see that looks a lot better .
Ok ?
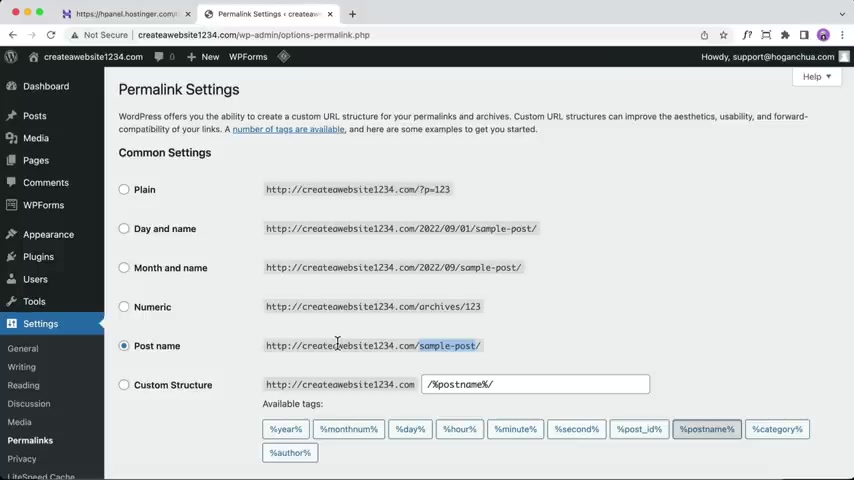
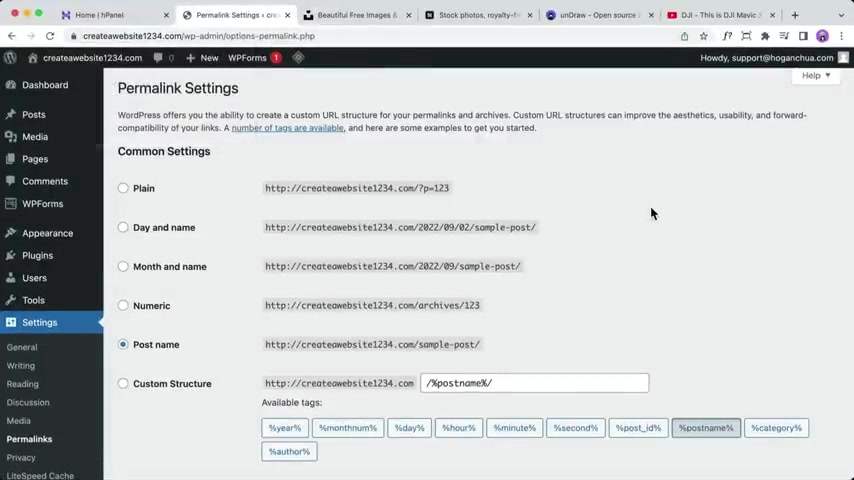
So the second thing we need to do is go to settings and click on Perma links and you'll need to change your permanent settings to the post name structure .
OK ?
So this is important because whenever you create a page , for example , an about page or services page , you want the title to be shown in the URL , right ?
So this is for search engine optimization purposes basically to rank your website on Google .
Um You want your post name and things like that to be included in the URL , you don't want it to be like P equals 123 .
So scroll down over here and click on save changes .
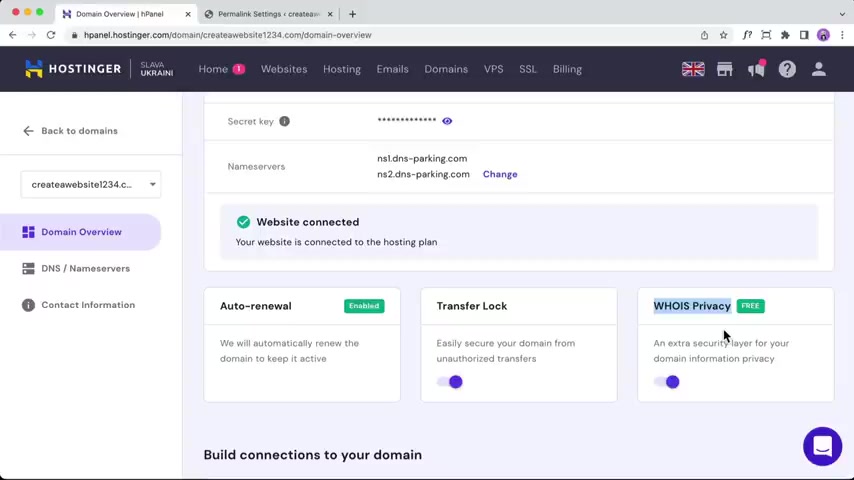
So just a quick tip before we continue with the tutorial , what I personally recommend is going back to your hosting is uh H panel area and then clicking on domains on the top and scrolling down to your domain .
So you can click into that .
And what I recommend is actually enabling the who is privacy .

So basically people can actually search up your domain name to find your name and address as well as your phone number .
This basically just hides that information from the public view .
So this mainly just prevents people from like spam calling you or emailing you with like marketing offers and things like that .
So personally , I highly recommend enabling it .
Um but that's completely up to you .
So another thing that I also want to talk about is the SSL , so click on the SSL .
So generally the SSL certificate will be automatically enabled um after a few hours , ok ?
Once your website is fully propagated all around the world , it's automatically gonna enable that for you .
Um If we click on manage over here , so for you , it might not be fully active yet , but um once it's ready , then it will show active and that basically will show the lock icon over here .
And that basically ensures that the connection is secure and especially important uh for this day and age and really important for e-commerce websites because you're accepting credit card details .

So the next step is to add our theme as well as our drag and drop builder .
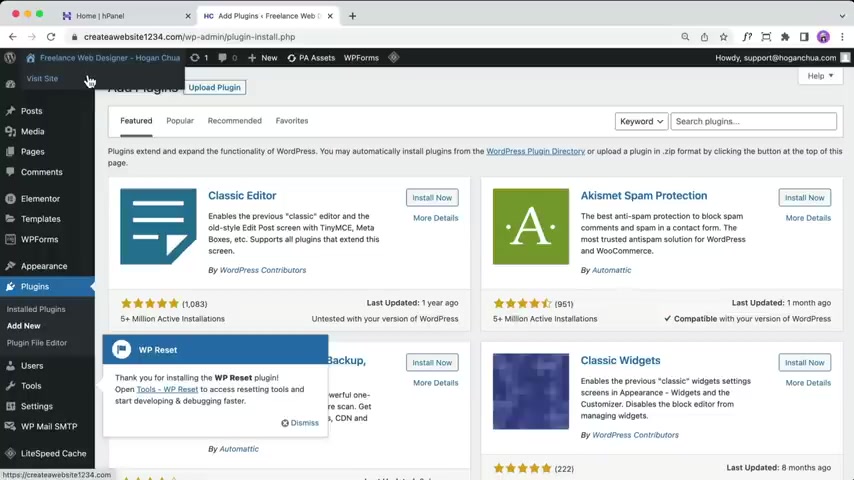
So we can actually do that by hovering over plugins and we can click on add new and plugins are essentially like apps .
But for our website .
So on your phone , you've got social media apps , you've got gaming apps , but websites we call that plugins .
So here we're gonna search for a plug-in called starter templates and then click on enter .
So this is the one that we're gonna install by brainstorm force and it has over a million installations .
We're gonna click on install now and then click on , activate to activate the plug in .
So once that is done , we can scroll down over here and we can navigate to starter templates and click on C library .
So if you ever want to go to plugins , you can go to plugins over here and you'll find the starter templates and then you can click on C library to import the temp plates again .
So we're gonna scroll down over here .

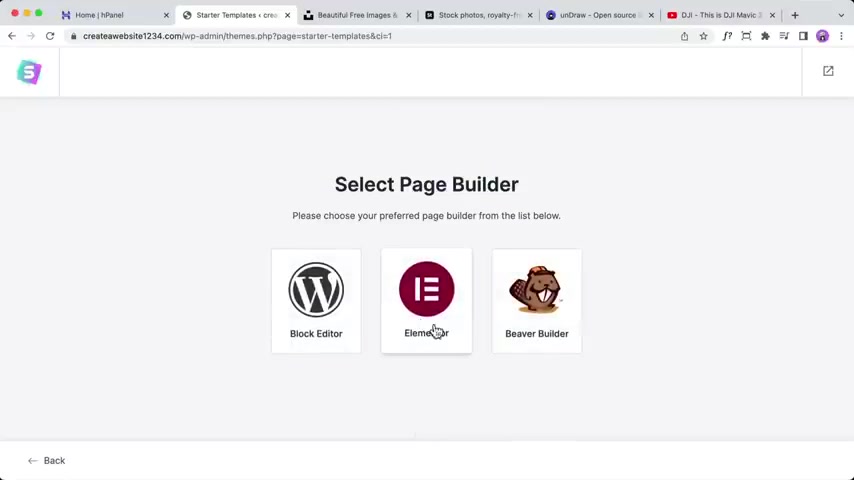
Ignore this video for now and we're gonna click on build your website now and we're gonna select the Elemental Page builder .
So this is one of the most popular page builders on wordpress and this is the one that we're gonna be using .
So click on that and over here we have probably hundreds and hundreds of different templates that you can actually install um with just a few clicks .
So some of these are premium ones .
Um but there are quite a lot of good free um templates that you can actually choose .
So I'm gonna choose this one over here .
So you can actually just choose it and learn how to use the builder first and then later on , you can change the template later as well or you can just use this one as well .
So we're gonna click on this one for now and here you can actually enter and uh upload your logo .
So I'll show you guys how to upload your logo a little bit later .
So we're gonna click on skip and continue .
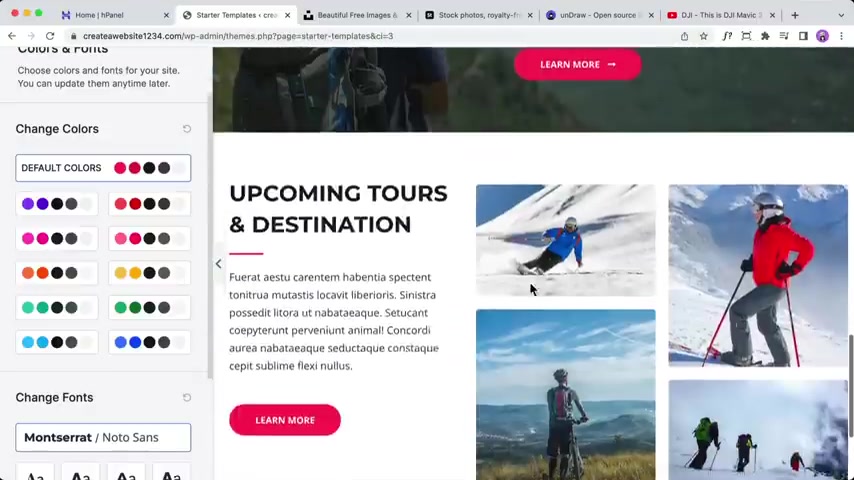
And then over here you can actually choose the default colors .

So you can actually choose the sort of color scheme and this makes it easy for you um to actually just change the colors for everything on your website , just like that and you don't have to edit it individually .
Ok ?
So I'm just gonna stick with the default colors .
And then here you can also change the font style as well .
So if we select this one , it's gonna change it for everything .
So you can edit it in individually later on as well .
So that's completely up to you .
Um Which one you choose ?
I'm just gonna choose the default one and then continue .
So over here we're gonna click on submit and build website and that's basically gonna install the required plugins and the theme and everything that you need for that specific template .
So some templates are going to be a little bit different and they're gonna install a little bit of sort of different things on your website as well .
So I'll show you that in a second .
Alright , congratulations .
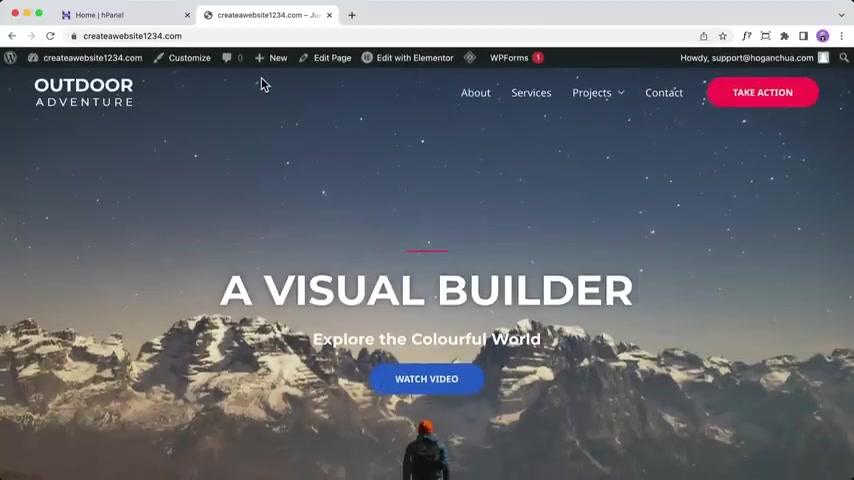
Our website is up and running .

We're gonna click on view our website over here and that's gonna take us to our home page .
So what it's done is it's imported the entire page layouts , including the images , the text , the button .
You've also got your footer section and your header with your many items and pages as well .
So if you actually click into the page , we also have imported the about page as well as the services page , the projects page as well as the contact page on our website .
So right now I'm gonna show you guys uh the back end what you basically imported .
So , you know , um sort of what has been added .
So let's go back to plugins over here .
So when we actually installed the starter template and installed the template , it added the elemental plug in .
So this is the drag and drop builder that I'm gonna show you guys how to use and it's also added our theme .
So this is the Astra theme and it's one of the most popular themes out there .

There are thousands of themes out there .
Most of them are free , but they do have a paid option as well , which come with more options .
So here are , are your pages .
So these are the pages that he added and you've also got your post here .
So these are gonna be your blog posts , which I will show you how to add in later .
So let's go to our website so you can click on the home button over here , ok ?
And that's gonna take us to the home page .
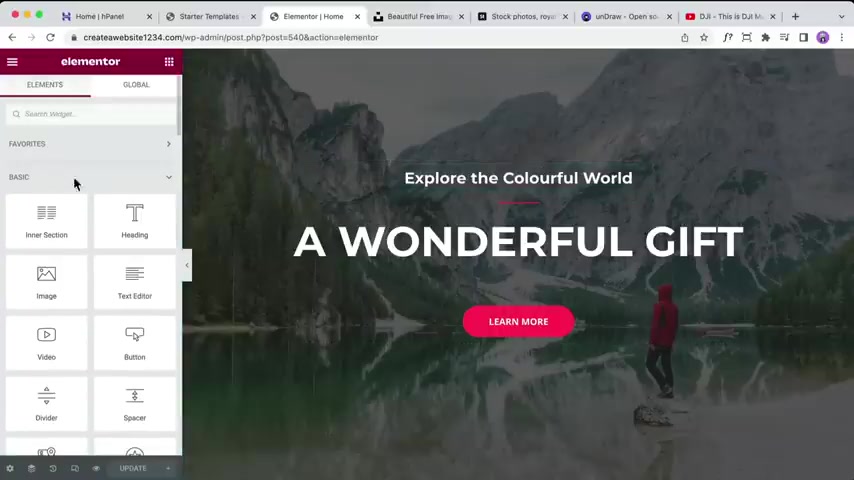
So over here we can click on edit with Elemental and that's gonna turn on the page builder , which includes the drag and drop .
So over here , I'm just gonna close that for now .
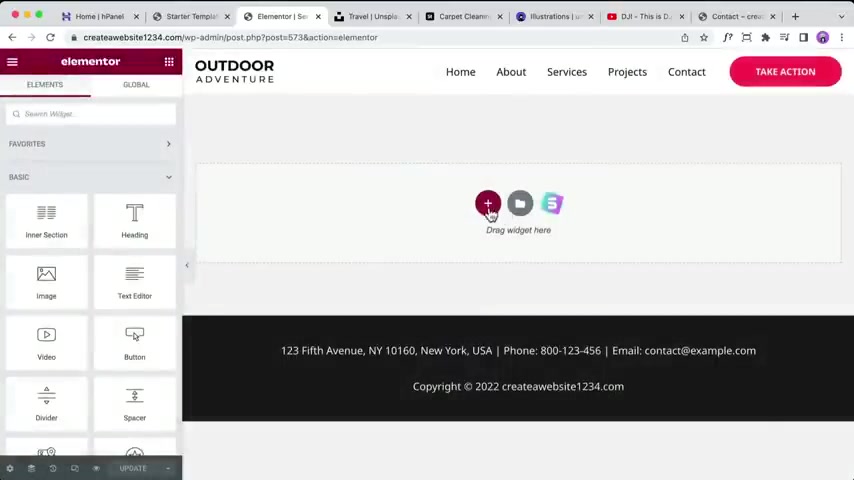
So on the left hand side , you have the widgets or modules or whatever you wanna call it and you can actually just click on it and you can drag it anywhere on your website like that .
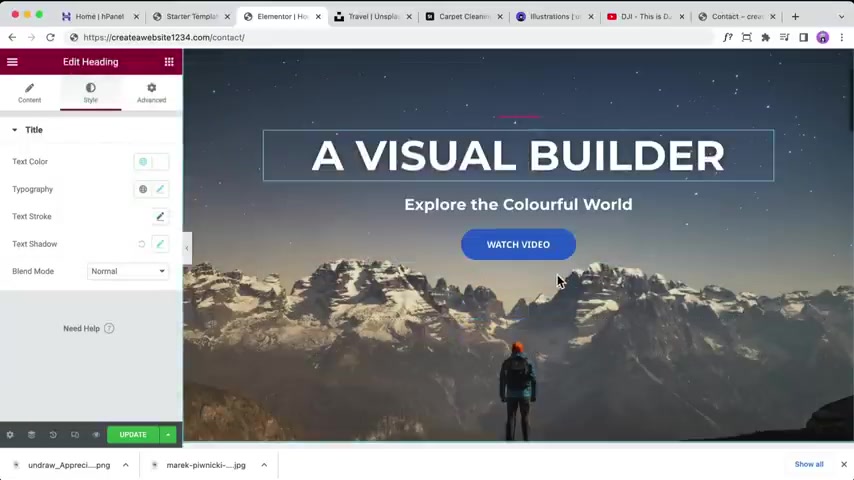
So if you want to edit the text , we can click the module .
So this is a text module which has been pre um created .
So we can go in there and we can type in any text that we want .

So we just delete it like that and we can edit it on the page here or we can edit on the left as well .
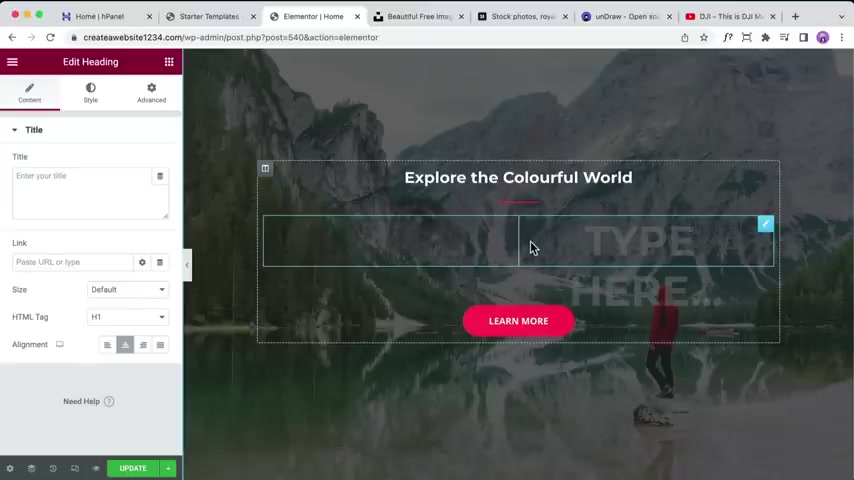
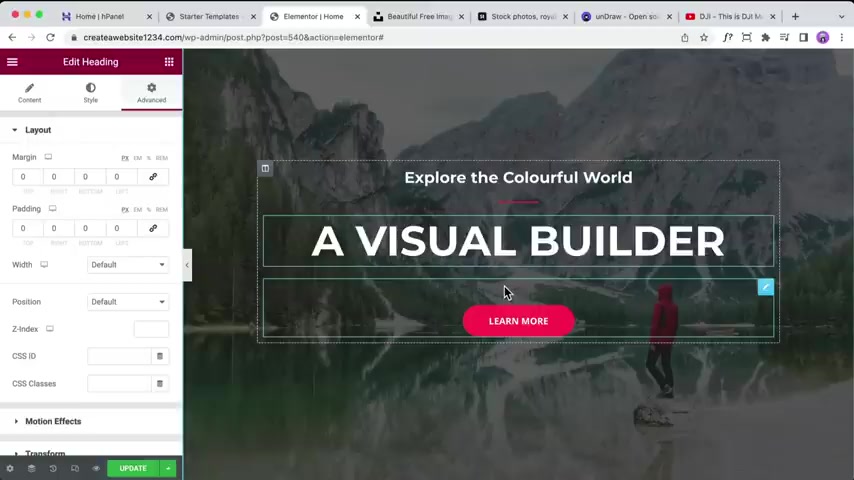
So like we could type like a visual builder like that .
And over here , we can change the uh size as well as the alignment .
We can go to style , we can change the text color .
We can also change the typography or the font .
So you can click into it and we can select different fonts .
So let's click on the drop down over here .
OK ?
And we can change to whichever style that we want .
I'm just gonna keep it as the default one for now .
OK .
So you don't really want to change it to too many different fonts .
Now , normally on a lot of websites , they normally just have like one or two fonts .
Uh You don't wanna go too crazy there .
Otherwise it's gonna look really , really messy .
So we're gonna scroll down over here and click on advanced and this is basically where you can add padding .
So padding is basically space .

So sometimes you do need to add some spacing between your elements .
Sometimes it's too close together , sometimes it's not close enough .
And this is where you adjust it .
So let's just say , for example , you want to add a little bit more spacing over here .
So let's just add , let's try 50 pixels on the top .
OK ?
You can also add 50 pixels on the bottom just like that .
Um You can also click it and you can drag it to reduce it or increase it .
So let's just reduce it back to zero just like that's and then here you can just delete it .
So margin is very , very similar except margin adds spacing sort of outside of that box .
OK ?
So generally when I use margin , it's when I need to add a negative margin .
So for example , if I need to add uh make this module closer to this line over here , then I could do something like negative um 100 or maybe that's a bit too much .
Let's just try a negative uh 30 .
OK ?

So it's gonna bring it up like that and you can't do that with padding , right ?
So generally with margin , I normally just use it for the negatives .
OK ?
So let's just go back over here and then click on update to save .
So you can also move your modules around .
So you can click the module over here and you can click it and you can sort of just pull it and drag it below to move it around like that , right ?
So that's looking pretty good .
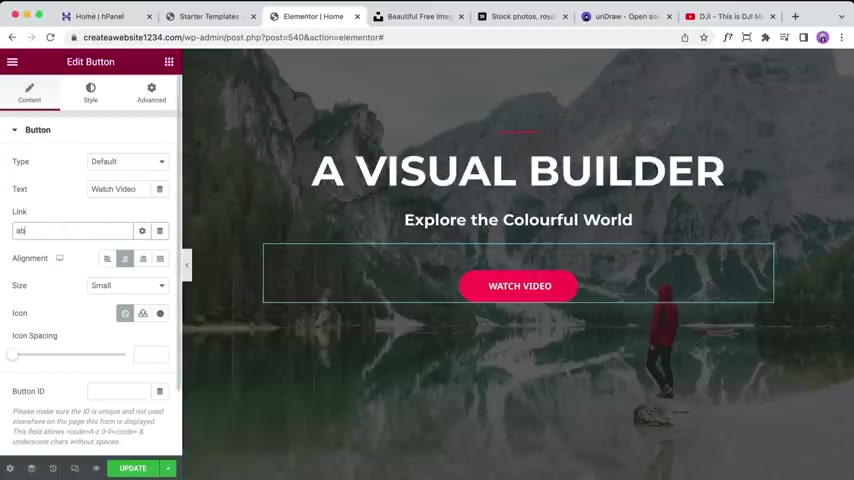
And here we've got a button module .
So you can click into that button module over here , we can change the text .
So this could be like , you know , watch a video or something like that and then you can link it to a page .
Um For example , if you want to link it to another page , for example , your about page , you can start typing your abouts and then it should pop up with the about page and you can click on it like that .
Now , sometimes if you're not quite sure , then you can just copy your URL from the top over here .
OK ?

And then just paste it in over here and then you can manually find where you want to link it to your pages .
So let's just say , for example , you want to link it to contact , go to contact copy that URL copy that and come back to your website and then just paste that in oops , paste it in over here .
OK ?
And then that's gonna um link it .
So you can also click on link options .
If you want to open it in a new tab , you can also select over here .
OK ?
And let's just say , for example , we want to move that up .
As you can see there's spacing there , we need to go to the advanced tab .
So this is the margin .
Let's just change it to zero like that .
OK ?
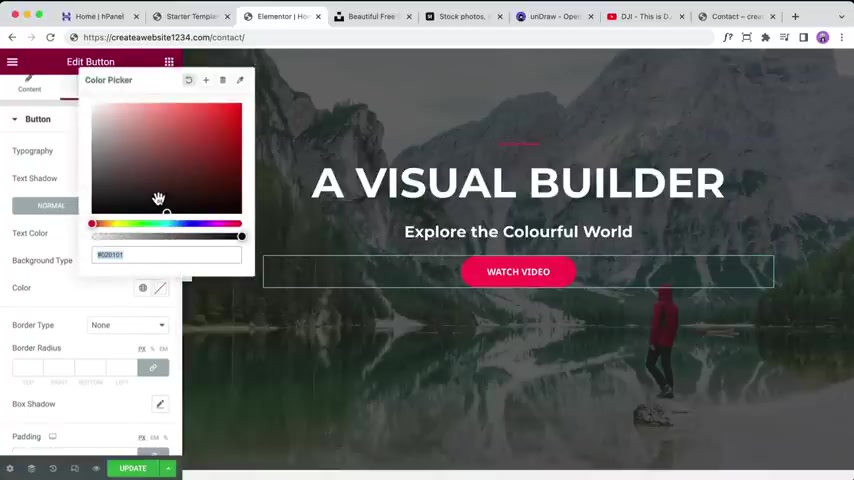
For style , this is basically where you can change the color of the button .
So right now it's like this sort of red , pink color and we can change it over here .

So for the background type , we can change the color , let's just say , for example , I want to change it to like a blue , OK , maybe something like like that for now .
All right .
And then we can click on the hover .
So this is basically when you hover over it , what color do you want it to change to ?
So what we could do is go over here and we can copy that color code and go to hover and then go to the color and then just paste that in .
OK .
So generally for the hover color , I choose a similar color but I make it maybe like a little bit um darker , right ?
So when you hover over it , it gives a nice effect and that it shows people that it's a button like that .

So over here , um we can go to and scroll down and you can also change the sort of border radius of that button if you want to change it to , let's just say for example , change it to zero and that changes it to like a square sort of rectangle button , right ?
So if you add some radius , it's gonna sort of round it up .
So if you do like 10 , it's gonna add a little bit .
If you do maybe like 50 it's gonna be like really , really round like that .
OK ?
So we're gonna click on update and then we can click back over here .
OK ?
Uh To our widgets .
So let's just say , for example , you want to change the background image .
So to do that , when you hover over here , you'll see that there is a light blue sort of line and that's gonna be your rope .
OK ?
So if you hover over here , that's gonna be the row over here .
If you hover over here , that's gonna be the row over here .
So we're gonna hover over here and click on the six dots to edit that section .
And then over here we're gonna click on style .
OK ?

And as you can see there is a background image there set already .
So what you can do to change it , you can click on choose image and if you have an image ready , you can upload it .
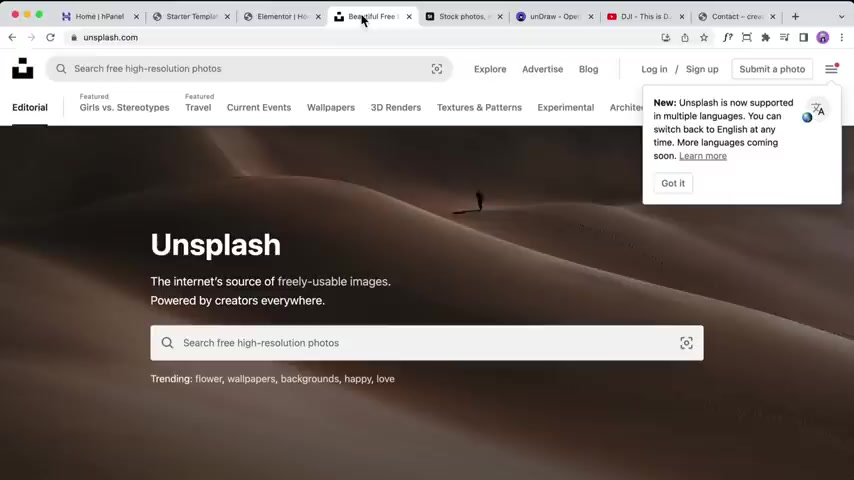
So where you can find images , you can find it on uns dot com .
There are some really , really nice um images here .
So for example , you can go to travel and let's just say , for example , we want maybe you wanna try and pick it like a landscape image .
Um For our here image , let's just say for example , this one up here , so we can click into that and then here we can click the drop down and you can download it as medium , right ?
Don't want to download it as original because it's too big and that's gonna like load really slowly .
So you can download that and you can upload that .
You can also find images on Adobe stock .
So this is um sort of paid .
This one is actually free and you can download it , use it for your website for business or personal .

So Adobe Stock is really great if you have uh some more specific uh clients or maybe um let's just say , for example , you know , carpet cleaning , right ?
You're not gonna find too many images on Un Splash for that , but you're gonna find more specific images on Adobe stock , especially if you're like a local business .
Um You're gonna find a lot more images like that .
If you wanna um download images like sort of illustrations , you can go to dot CO and you can click on browse now and over here , you can select sort of like your color scheme and you can pick your color .
So let's just paste in the blue that we had before .
OK ?
And that's gonna change the color of all these icons and you can download it as a PNG file for your website , right ?
So I might download one of them .
So for example , this one over here and download that .
Uh you can also go back over here and go to free images and search the images directly from Pixar Bay as well .

So we're gonna click on upload images , select files and I'm going to find this image over here and import that insert media and then you have your image like that .
So that is looking really good .
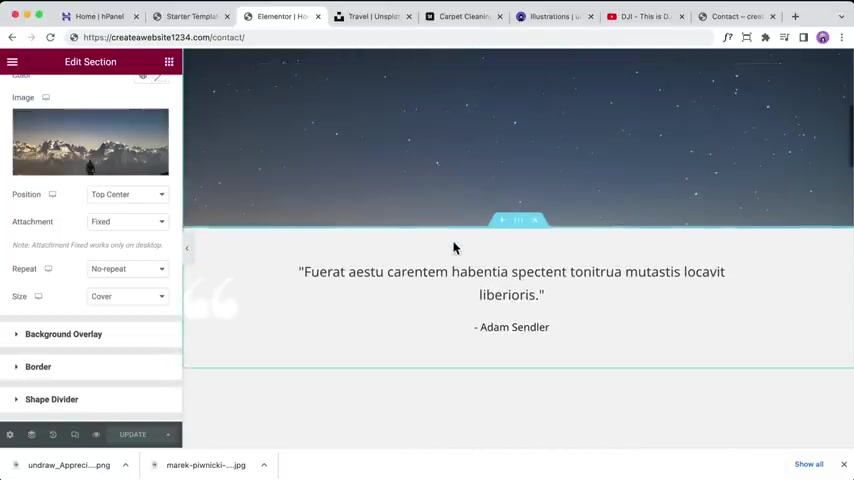
Now , we can scroll down over here and click on background overlay .
So as you can see the image that we downloaded doesn't look like this .
Now , the reason why it looks like this is because there is a background uh sort of overlay and we can click on that and we can reduce the a little bit .
So the reason why we add this overlay is to basically um sort of make the text pop out a little bit because if it's just like white text , it's not gonna be too visible .
OK ?
So you can add like a little bit darker .
So it makes that white text pop , right ?
So that's really , really cool .
You can also click the text over here and you can add um the shadows as well .
So if we go and click on the style , we can add the text shadow um as well over here .

So maybe we can change it to like that and then that adds the shadow there and it makes it more visible .
Alright .
So let's just go back to the section and you can also go over here to add a gradient .
Uh You can also add a video .
So let's just say for example , you have a youtube video you really like or you want to upload a video .
Um make sure you upload it to youtube first .
Um It just basically loads a lot quicker .
So we can paste that in over here like that .
And then you have a really , really nice uh video background on your website .
OK .
So you can also set it to start at , at a specific time and end at a specific time .
Um There is a lot of things that you can play around with .
Um what I recommend is actually adding a background fallback um image just in case it doesn't load , sometimes it doesn't load on mobiles .
So you want to add in a , a basically a backup image .
So I'm gonna insert that backup image over here over there like that .
So we're gonna go over here and just use the classic image for now .
OK ?

And we're gonna click on update .
OK ?
So that's basically how you can , you know , add and edit your text , add in the padding and change the background .
So let's go over here and I'll show you basically how you can edit the rest of your page .
So for example , um you can also click in the image and you can , you know change your images , click in the text over here and change it and edit the buttons as well if you want to go back over here , um you can add in any modules .
So if you want to add in a button , you can add that in .
So you can drop it anywhere on the website just like that .
And we can link it up .
So we're gonna delete that .
So you can also click on command Z or control Z to just undo what you previously have done .
OK ?
And let's say , for example , we want to delete a section because everyone's website is different .
And um you know , uh I'm gonna show you guys how to sort of create your own sort of layout .
So we're gonna delete this , OK ?

And delete this like this , delete it .
And then over here we can click on plus and we can set in the columns that we want for our section .
So I'm gonna select this one over here .
OK ?
And let's head back over here and we can click on this plus and we could do something like a heading and then we could do , let's click on the widgets again and we could do something like a text below that and then we could do maybe a a button .
So just like that .
And then if you want a image , we can drag in an image over here on the right hand side and then you have a very , very simple layout .
So generally , what I recommend is adding a little bit of padding to the entire row .
So we can click on it over here , click on the advanced tab and let's add a little bit of padding .
So let's just try 50 .
OK ?
I'm actually gonna unlink the values right ?
Because I don't want the padding to be the on the right , as well as on the left .

I just want it on the top and the bottom just like that .
And you can edit your text and you can change the image over here .
So it's a very easy way to do it .
And you can also just right click it and then you can also duplicate the entire uh row like that as well .
So what you could do is maybe you could switch this around , move the text around , move oops , drag that around over here , drag the text over and then move that over like that and then you have a new section .
OK ?
So I'm gonna delete this for now .
And what you can do is you can actually click over here .
So click on this icon and from here , you can actually import entire pages which have been pre created already .
So generally , I don't really recommend adding the entire page because it can get a little bit messy if you don't know how to use it properly .
What I do recommend most beginners is to actually use blocks , right ?
So blocks are really good because it's not an entire page but it's a specific section .

So let's just say for example , um you might want to add like services or something like that , you might want to add this one over here like this .
OK ?
So you might have like services , one , services , two services three , you can import that block right .
And it's a very easy way to sort of design a layout .
So let's just add another one and then we could do something like maybe , uh you know , testimonials or something like that .
So perhaps this one over here can be good and then import it .
And then as you can see , you can see the power of this already .
So it's very , very quick and easy way of building a website over here .
Let's just do maybe another block , maybe a fa Q block like this .
And let's just use perhaps this one over here and then import block .
OK ?

So you can go ahead and click into it and you can edit the title , edit the text and it's really easy to sort of edit like this in case you click into it and edit , right .
So once you're done with everything you can click on update .
So the next thing that you wanna do is you wanna make sure that the page that you built is gonna be fits on mobile devices as well .
So you can click over here on the bottom left responsive mode and then you can select tablet and this is basically gonna show what it looks like on tablet .
OK ?
So as you can see , it looks pretty good already on tablet , we can click on mobile like this and uh check if everything is all good .
Now , the really great benefit of using the blocks is that most of it is going to be mobile responsive already .
OK ?
So sometimes you may need to go ahead and click into it and perhaps edit the sort of size of the text .
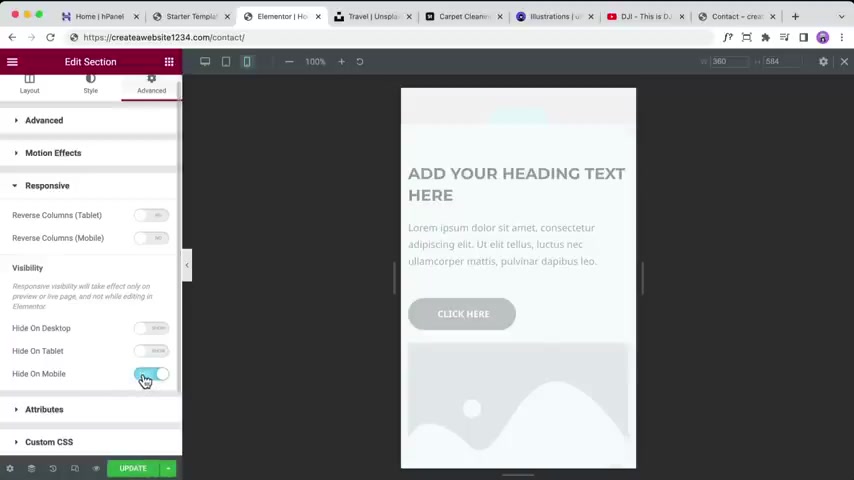
Um If you want to be a little bit smaller , sometimes you want to hide an entire section .

So for example , you could do something like um we could , for example , you don't want to show this section a mobile .
So you can click on it and then you can go to responsive and then you can set the visibility .
So uh if you want to hide it on a mobile , you can hide it like that and that's not gonna show a mobile .
OK ?
So let's click on update and then over here we can click on the sort of hamburger menu on the left on the top and then we can click on view page .
So we're gonna see what our page looks like right now .
OK ?
So that's looking really , really good .
Um Obviously , you'll need to change your images and things like that .
And that is the basics of building out your pages .
So I'm gonna show you guys how to add a new page .
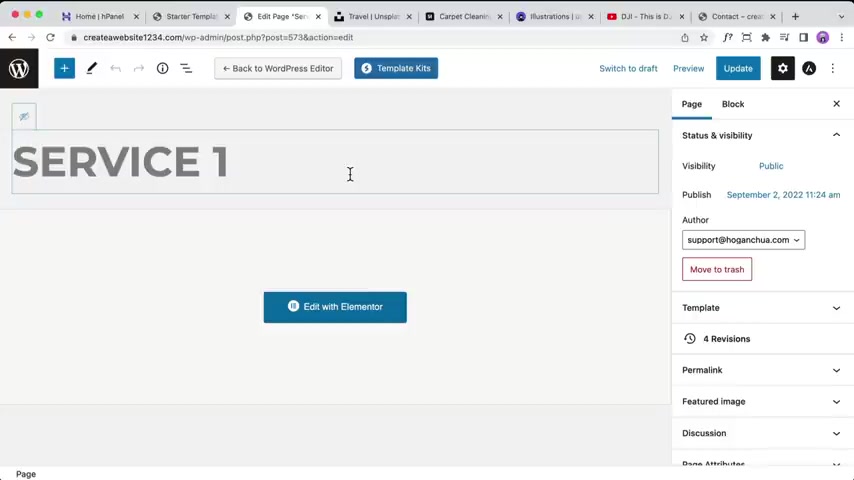
So to add a new page , you can hover over here on the plus new and you can click on page and um you can also go to your dashboard and you can select pages as well .
So uh for example , let's just add in a page first .

So maybe let's just say , you know , this could be like service one and then we can click on publish and publish again .
And then over here we can click on edit with elemental and then this is gonna be your new page .
So for this one , I'm just gonna click over here .
And let's just say , for example , we want to let's just upload an entire page to show you how that basically works .
Perhaps this one over here and we could choose maybe uh we want to import this page and we can click on import template and then that is imported onto our page .
So if we click on update and we can go back over here on the left and let's click on exit .
OK ?
So this is gonna um basically allow you to choose where you want to exit to .
So generally , I like to exit directly to the post .
OK ?
And click on apply .
So you can also edit it in the user preferences later as well .
Click on leave .

OK ?
And that's gonna edit and take you back over here on the back end of that page , right ?
So what we're gonna do is click on the top left to click on view pages .
OK ?
So if you do wanna add pages , you can do that on the back end as well .
So you can click on pages over here and then click on add new .
And if you want to delete pages , for example , the sample page , we can click on trash and we can go to the trash over here and then we can delete permanently like that .
So what I want to show you guys is how to ensure that page that we just added is gonna show up in our menu section on the top .
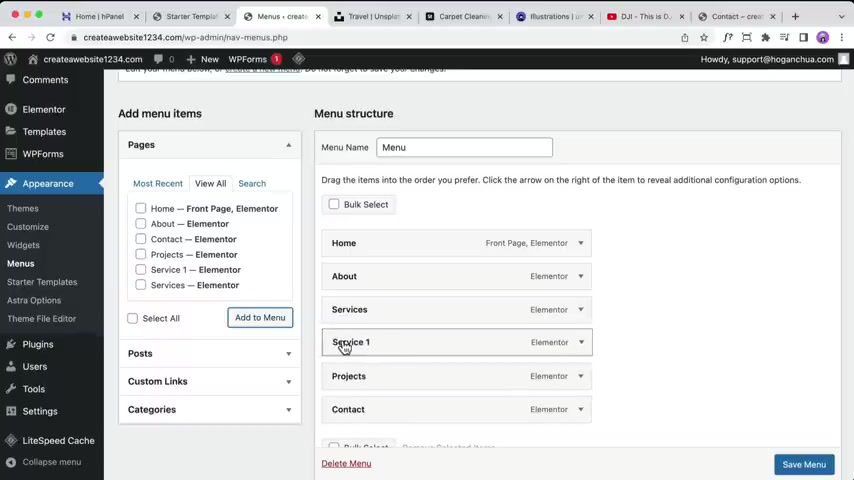
So to do that , we can go over here hover over on the top and click on menus .
So you can also uh find it by going to appearance and menus on the back end .
So over here , uh we can click on view all to show all our pages and this is the page that we just added service one .
So what we could do is we can click on add to menu , ok ?
And that's gonna add it to our menu over here .

For example , if you want it to perhaps drop down from services , you can click it and you can indent it like that below services like that .
Alright .
So we can click on save menu and then if we go back over here and visit sites , it's gonna show on the top like that and it's gonna drop down , ok ?
So if you don't indent it , then it's just gonna show on the main menu on the top like that .
So you can also go to customize and there are a few ways of actually editing your menu and other things as well .
So you can do it over here and click on menus , click on menu over here and here we can edit it as well .
So you can basically edit it visually .
And let's say , for example , we don't want the home page to be shown on the menu .
We can click over here and then we can remove it just like that .
OK ?
And let's say , for example , we want this to drop down from projects , we can also move it over here just like that as well .

So there are quite a few ways of sort of doing anything on wordpress .
Um And this is basically like one of the ways that you can actually edit your menu as well .
So we're gonna close that and let's head back to this services page .
So what you're gonna notice is that on this services page , there is no transparent header .
So generally I do kind of like it because it's very clear over here , right ?
So you can actually see the text very , very clearly .
So what you wanna do is if you want to have a transparent header is you can go to edit page and that's gonna take you to the back end of that page .
And then over here on the top right , click on Astros settings .

And then over here we can go to the advanced settings and then here we can set the transparent header so we can enable it like this and then we can return to post click on update and then let's click on view page , you can click on view page over here or perhaps you know , preview um or you can click close over here , click back on the settings Perma link and you can also click your link from there as well .
So like I said , there's always a few ways to do things .
Um and then it shows up your uh transparent header like that .
OK ?
So that is pretty much it .
And there's also one thing I forgot to sort of show you is if we um click on edit with elemental , it's that you can actually edit the columns by clicking and dragging .
So let's say for example , we want to adjust the width of the column .
So like this , we can just click it and you can drag it like that as well , right ?

So if you want to change the size , it's very , very easy to edit that .
I'm just gonna click on command Z to just undo that and over here very easy to do , you can change it like that as well and let's just undo that as well .
OK ?
So let's click on update and let's click over here and view page .
So what I want to show you now is how to add in post for your website , so also known as blog posts .
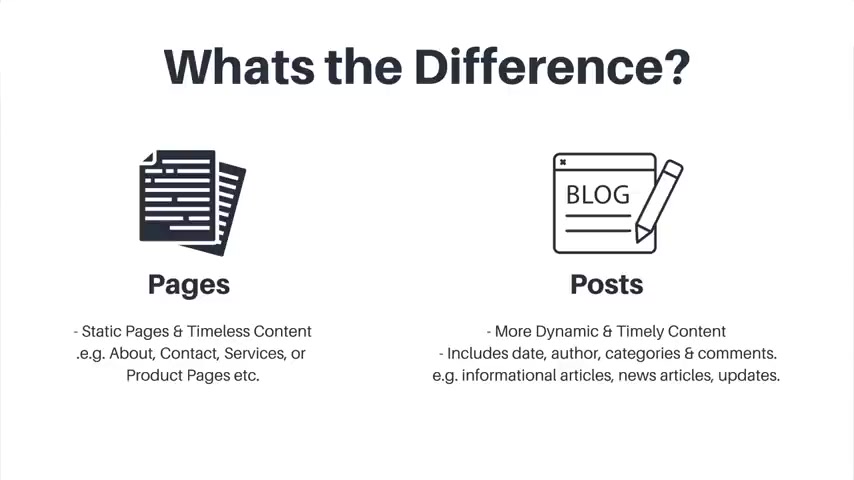
So I want to explain the difference between pages and post because sometimes you might be thinking , should I add a page or should I add a post .
So the main difference between the pages and post is that with your pages , it's generally static and timeless content .
So for example , your about pages , your contact pages , you might have different service pages and different product pages .
So these content doesn't really change too much over time and you might update it once in a while .
Perhaps you might update your service , you might include certain different things and you might update it once a year .
OK ?

But then you have blog post .
So your post is gonna be more dynamic and it's more timely content .
Um It generally includes like a date , a author and you can also categorize it in different categories .
Um And generally , there's a comment section where people can leave a comment .
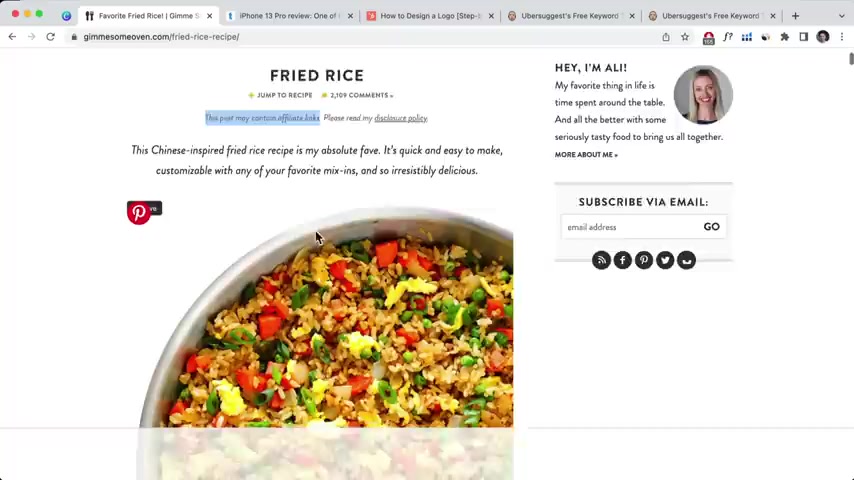
So this could be like informational articles such as how to do certain things , for example , to lose weight , how to make fried rice .
Um It could also be like review content , for example , a product plus review .
For example , you might be searching for the latest printer and you might want to uh learn whether or not that printer is good for you .
That's probably gonna be a blog post .
Uh It could also be like news articles or general updates about your business .
So why is it important to write blog posts for your website ?
So the main reason is very simple and that's to drive organic traffic to your website .
So with that traffic you can monetize it with a few different ways .
You can monetize it by selling a product or a service .

Um You can also monetize it with affiliate links and advertisements as well .
So for example , you might be wanting to make fried rice for dinner tonight and you might go to Google and type in how to make fried rice and you might scroll down and this might be a result you click into , So you click into that results and this is gonna be your blog post , right ?
So you got your title , you've got your comments , you've got text , you've got images , you might have videos , but more importantly , you might see this post may contain a fit links .
So with the fillet links is that if you actually click into one of those links .
So for example , you know , you click into oyster sauce , you might scroll down and you might click into this one as well .
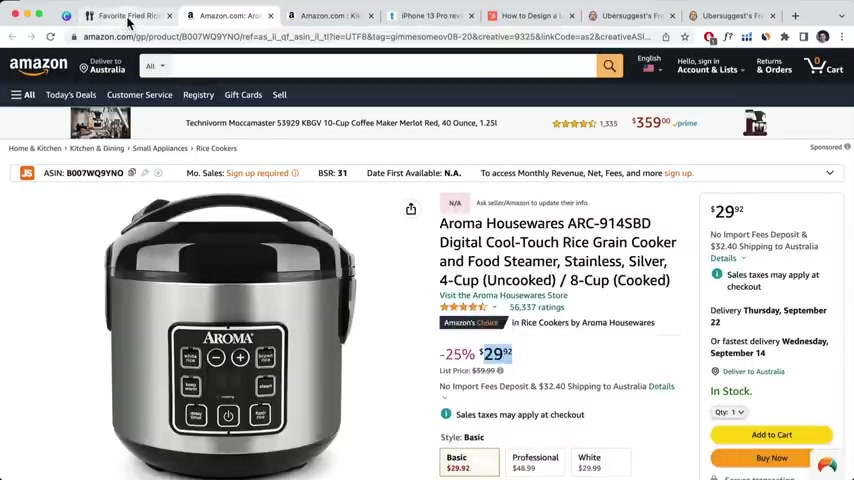
Rice cooker .
And as you can see , they link to Amazon .
So if people read this and they might decide , OK ?
Um They need a rice cooker and they might purchase that rice cooker from Amazon , then Amazon is gonna uh pay this website owner commission if he will purchase through that link .
OK ?
So let's just say it's like 30 bucks , they might get a few dollars for that .

So it's different commissions for different products .
And that is one way that this website monetizes the traffic , right ?
So you can do that as well if you're a service based business , um you might write an article , for example , how to design a logo .
So that's if you were maybe like a web designer or a graphic designer , you might write content like that and people might follow that article and they decide maybe instead of , you know , making it themselves , maybe it's too hard , they might want to hire you .
OK ?
So that's gonna be like the main purpose of it .
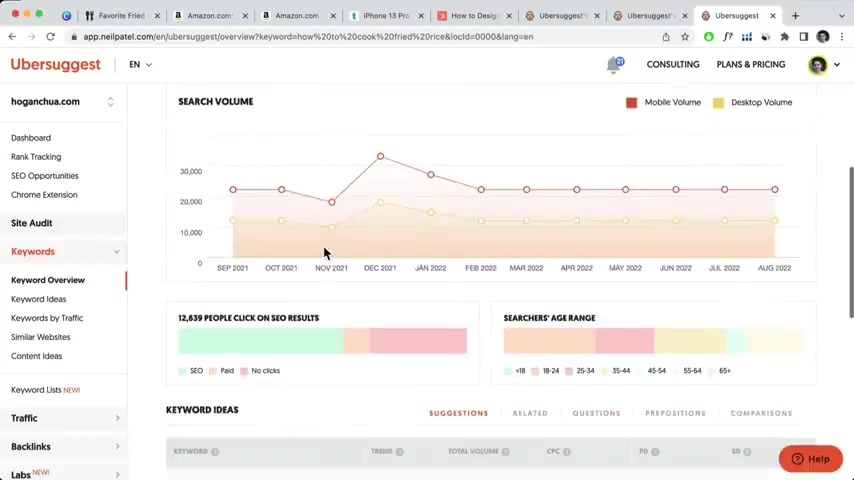
And if you use a tool like Uber suggest you can actually find out how many people are searching for that every single day .
So for example , so over here we type maybe how to cook fried rice and then you can set the location .
I'm just gonna do all locations and click on search and here they're gonna show the estimated monthly search volume .

So there's around 22,000 every single month uh of people searching for that specific keyword .
OK ?
So maybe 700 search for that every single day .
And let's say this website over here because they're on the top .
Um They might get probably over 50 60% .
Um people click into , into that .
So they're probably getting over 1000 people clicking into that every single day because they're also ranking for other keywords as well .
So as you can see this blog post , they're probably making hundreds of dollars every single day because there are so many people searching for that and let's say 1% of people click that and purchase the products , right ?
So for example , um you know , you might do another one which is like , let's say , you know iphone 13 Pro review and we can click on search and then over here they'll have the search volume as well .
OK .
So that's the importance of writing blog posts .

It's to drive traffic to your website so you can sell them your products or services or perhaps you can monetize it with the fill links or advertisements .
So to add a post , it's very easy .
You can hover over here , the plus new and click on post .
If you're on your dashboard section , you can also do it from here as well .
So you can click on post .
Now , you might have a Hello World post and you can actually just delete it uh from your uh post section and you can click on add new on the top here to add in a new post .
So let's say , for example , I wanna type uh maybe write a blog post about how to make a free logo .
And then over here on the right hand side , we can scroll down to categories .
So I've already added in a category .
So this is a design .
You can also add a new one , let's just say , for example , um maybe like youtube like that's and then add a new category and then you can select it .
OK .

So let's say for example , we select design over here and then we can also add a few tags .
So this is for uh if you have a search function on your website , people can search for this article or it also helps for search engine into purposes as well .
So it could be like how to make a free logo and then we can click on the comma or enter and then we can type in maybe logo design , enter and then we can scroll down over here and add in a featured image .
So we can set that in .
Uh we can click on upload , select files and then we can select a file from a computer .
So this one over here .
So generally , with the blog post featured image , I like to keep the sizes the same .
So in this case , I cropped it to around 1280 times 7 20 .
So with your other blog post featured images , you probably want to crop it to the same size .
So that when you display it on your website , it's uh the same size , right ?

Just like if you're building a house , you want to make sure that you sort of cut things very , very precisely .
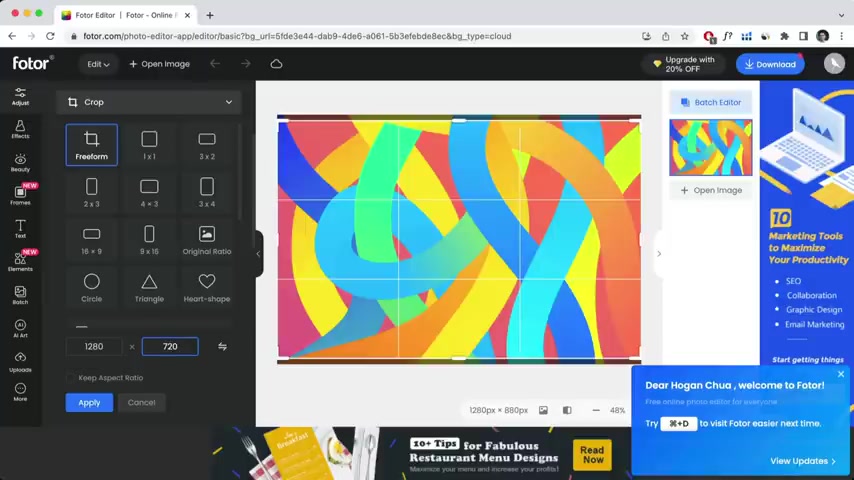
Now , one way to edit your photos is to go to a website called photo dot com .
So fotor dot com and then upload your photo and then let's say , for example , we wanna crop this image over here because sometimes it's too big and sometimes it's different size as well .
So in this case , the size is around 1900 about to about uh 1300 click on edit photo .
And then from here , what we can do is we can crop and resize the image .
So I'm gonna click on uh exit out of this .
And then on the left hand side , we can click on resize and I wanna click on this lock icon .
So basically when we change the size here , it's gonna edit the height as well .
So I might do like 1280 .
So anything around that is pretty good .

Um We don't want it to be too much smaller or too much bigger because then it's gonna be taking a long time to load .
So we can click on apply for now and then what we could do is click on crop so we can crop it further .
So we could do 1280 .
And then here let's just do 7 20 .
OK ?
Um And then click on apply , right ?
So once you have your image , then you can download it to your computer .
So click on download on the top and generally download it as a JPEG .
OK ?
And I generally click on custom quality .
I'm gonna bring it down to about maybe like 95% and that brings down the size um dramatically .
So as you can see if I do 100 quality .
If I bring it down , it's gonna change it by a lot .
OK ?
So you don't want it to be too big .

So download that to your computer and then um you can upload it over here , set an image and we can scroll down and you can also edit the excerpt , which is basically sort of like the summary of the page if you want to .
And then we're gonna go back over here .
And then what we could do is you can also set the visibility to uh private as well .
You can also edit when you want to publish it .
OK ?
And then we can click on publish and then click on publish again .
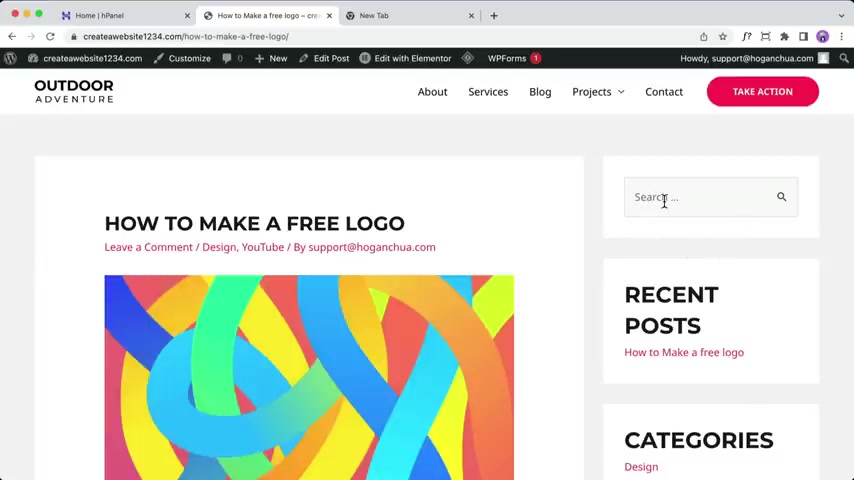
OK ?
And then click on view post .
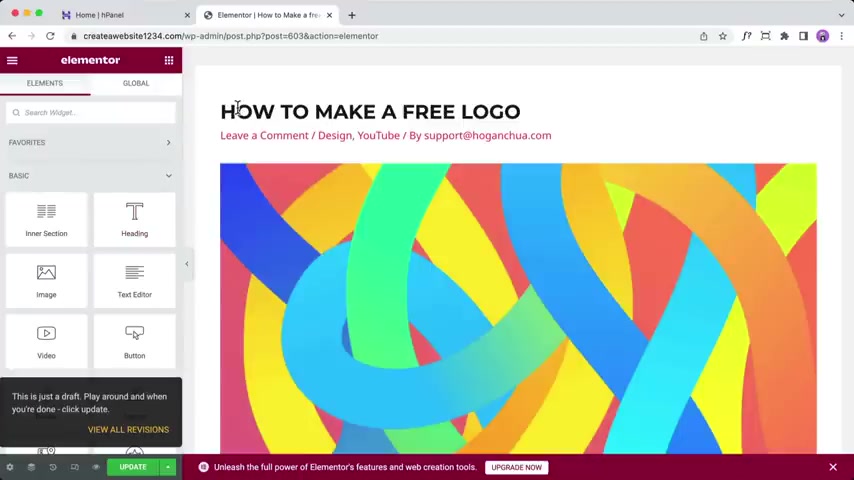
So you can edit and add content a few ways you can do it with the default wordpress block editor uh by clicking over here and adding a paragraph and then adding a text .
Um You can also add in images as well , but generally , I like to edit it with elemental because I can see that uh very clearly on the home page and it has a lot more um in terms of functionality to really design the post .
OK ?

So it works um like this just like if you were to build a page .
So it says how to make a free logo .
You got your image over here and then over here , we can click on plus and we're gonna add in just one column like that .
And then over here let's click on update , click on the plus .
So let's just add in some text .
So you can add in some text like that and we can click back over here .
OK ?
The nine dots .
And then let's say you want to add an image like that and then you might want to add maybe another text module , drop it below that .
Maybe you might want to add perhaps a video and you can do it like that , right ?
So that's your uh blog post .
OK ?
So that's the basics of it and you wanna update it and then you wanna click back over here and maybe exit out of it again .

That's going to take you back to your blog post over here and you want to make sure you update that as well .
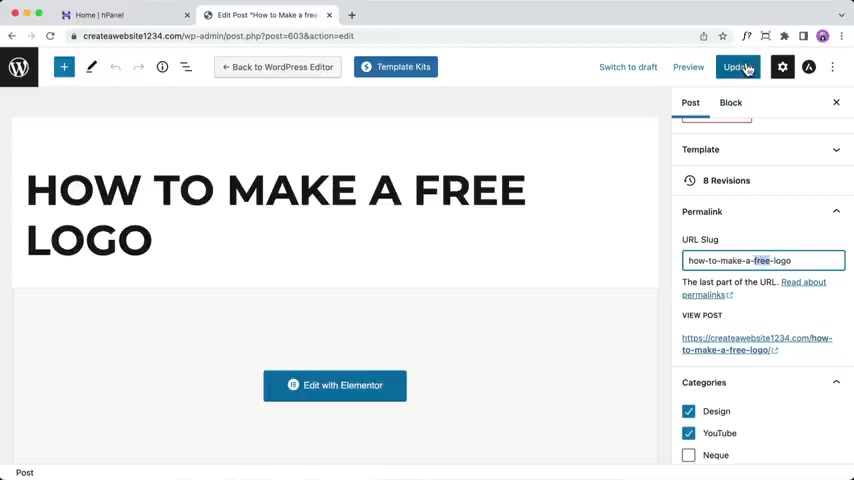
And then over here we can scroll down , you can also edit the Perma link structure .
OK ?
So what it actually shows if you remember before we set the Perma links to show the post title and this is what it's gonna show the title , right ?
Sometimes you can edit it because sometimes the title is too long .
You can delete uh part of it and click on update as well .
So you can also click on the astro settings on the top over here and you can change the content layout .
So for example , uh we might add like a sidebar to that , so we can click on the right side bar and update it and let's have a look and see the changes there .
All right .
So that uh makes it sort of more like a blog post and you can edit the sidebar section .

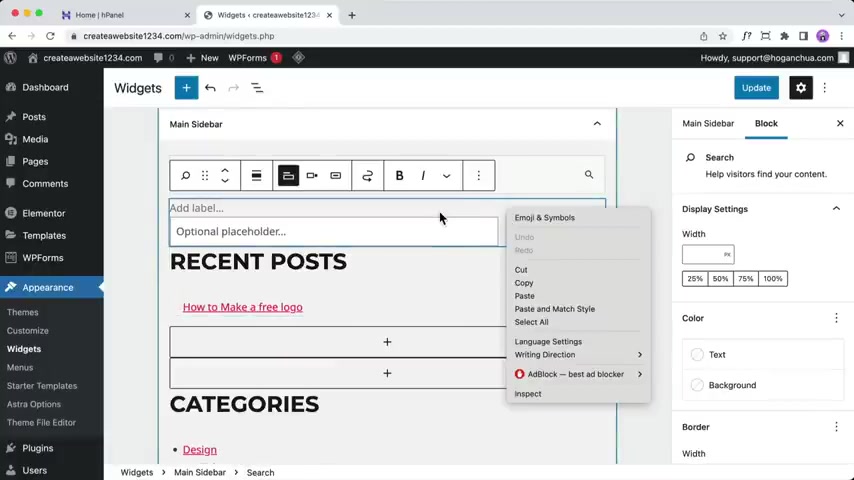
So to edit the sidebar section and to display what you want , we can go back to our dashboard and then we can scroll down to appearance and click on widgets .
Let's click on close for that and this is gonna be your main sidebar .
OK ?
So to edit this sidebar , basically what we do is we can click it and we can click over here .
OK ?
These three dots and just click on , remove the legacy widgets and perhaps let's just remove a few other ones .
Uh We're gonna remove maybe this one over here , just delete that and let's just delete this as well .
We can click on delete as well , just add the delete button , raise some comments .
Uh Let's just delete that one and then OK .
So this is the search , the recent post categories .
Uh You've also got another recent post .

So let's just delete that one .
Uh We can move it up like that in .
OK ?
So we move it up and you can also drag it as well if you want to um this one , let's just remove this one as well .
OK ?
So we've got the categories , move this one , the archives delete that one recent comments , delete it categories again , delete that and I think that is pretty good .
So if you want to add sort of more widgets , you can click on add block and you can add different things .
For example , maybe a picture of yourself or um a little bit of text as well .
OK .
So once you've done updating , then we can click on update and let's head back to our post .
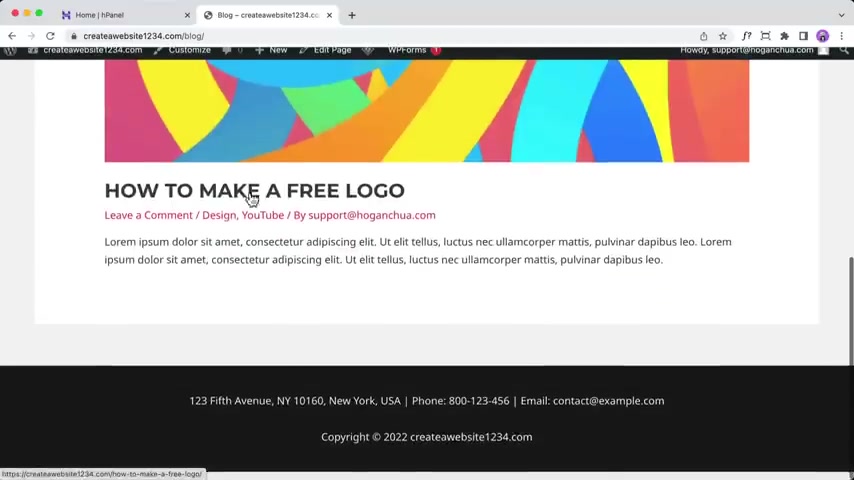
So if we go and visit site , you're gonna notice that um your blog post doesn't automatically show .

So to display your blog post , uh There's a few ways of doing it .
So I'm gonna show you one way and then show you guys the sort of my preferred way .
So one of the ways is to let's create a separate page and let's name this page blog .
OK ?
And then click on publish and publish again .
Let's click on view page and this is our blog page , right ?
Still , it doesn't show .
So first of all , let's click on customize and add the blog to our menu .
So to do that , we can scroll down over here , click on menus , menu and then add items , click the blog page and add it to the menu and let's just drag it up over here .
OK ?
I don't want to indent that and click on publish .
And here what we could do is click back back again and then we can go to home page settings on the bottom and for the post page , select blog like that and publish .
OK ?

And then you have your blog post displaying .
So when people click on blog , then it's gonna display your blog post , people can click into that .
And over here you have edited the sidebar .
OK ?
So you might need to remove the spaces uh before , so let's go to widgets from here and let's go over here .
OK ?
So let's click that and let's try to delete this section .
OK ?
So I've finally clicked it , remove the group .
So it may actually be easier to remove this sort of block if you add something in it first .
And let's say , for example , we click it right .
And then over here , we can delete that group .
So that might be easier if you want to remove this sort of section here .
So you can click on update and let's go back to view our post .

So we can go to our home page and we can click on blog , click into that post and then we can see our sidebar section .
So you can customize it however you like with your sidebar and you can add in an image or a text and things like that .
So there's another way that you can actually display it and I actually prefer this way .
So we're gonna go back to our dashboard and we're gonna go to plugins and we're gonna add a new plug-in and this plug in is gonna be called premium add-ons and click on enter .
So this is premium add-ons for Elemental by leap 13 , click on install and then we're going to activate this plug in .
So it's gonna add additional uh widgets and elements for our Elemental Page builder .

So by default , if you want to display your post uh with the Elemental Page builder , you do need to upgrade to the Elemental Pro .
Uh But with this free plug in , it basically adds it uh for free .
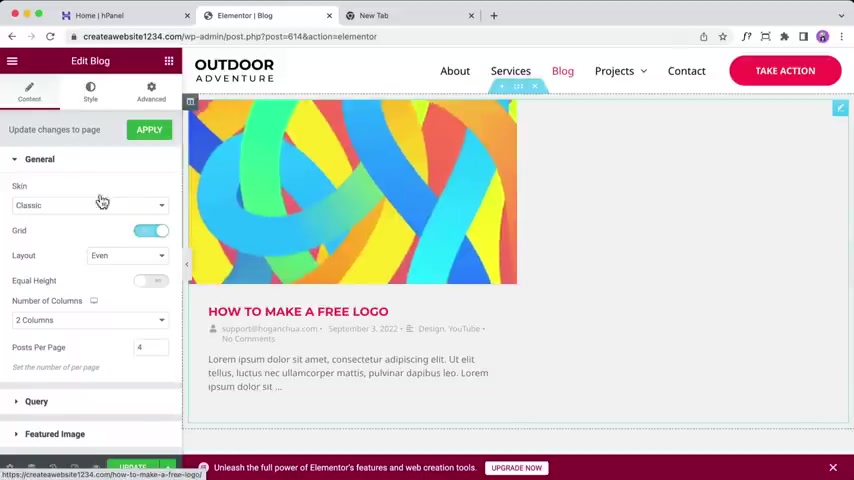
So let's click on , turn on the page builder .
So what you could do is you can display your post on any page .
So for example , if you want to display it uh on your home page , we're gonna add a new sort of uh row and then we can add the post .
So we're gonna type in here search widget type in post .
OK ?
So it's this one over here , the blog .
So as you can see this one has the lock icon , so this is the uh sort of one by elemental .
So it's the official one , but this one is the unofficial one which you can use .
So you can drop that in here like that .
And then you can use it to display your blog post on any page .
So you can set it to different designs as well and you can customize how many you want to display .

Uh You can also , you know , customize a lot of display options and you can also change the uh title .
So like for example , you can change the title , font and colors .
Um Yeah , you can do a lot of things .
I'm not going to go through that in this video .
Otherwise it's just gonna be a very , very long video , but that's the basics of it .
OK ?
If you want to display it on any page , right ?
So for example , if you update that and let's uh close it and click on view page , so you can also use it to display your blog post on your blog page .
So you'll need to just turn that uh display option off .
So you can go to uh the home page settings .
So just set that to select for now publish it , close it and then go over here , click on edit page and then we can edit with elemental like this .
And then what we could do is we can drag that same module .

So we can add for example a new row and then click over here , search for post , drop that in and then you can display your post that way as well .
So we could do like one column like that or you can change , you know , to like three columns and you can have your blog post displaying on your block page .
So let's click on update and let's exit out of here .
So what I want to show you now is how to add in your logo as well as customize your header section and your foot a section down here .
So to do that , we can click on customize and then from there , we can look on the left for header builder , so you can click into that .
And over here , we can rearrange our header to sort of any layout that we wish .
So what we could do is for example , if you want this to be shown in the middle , so you can click it and you can drag it and move it over here like that .
And then you can also move your menu to the left hand side as well .

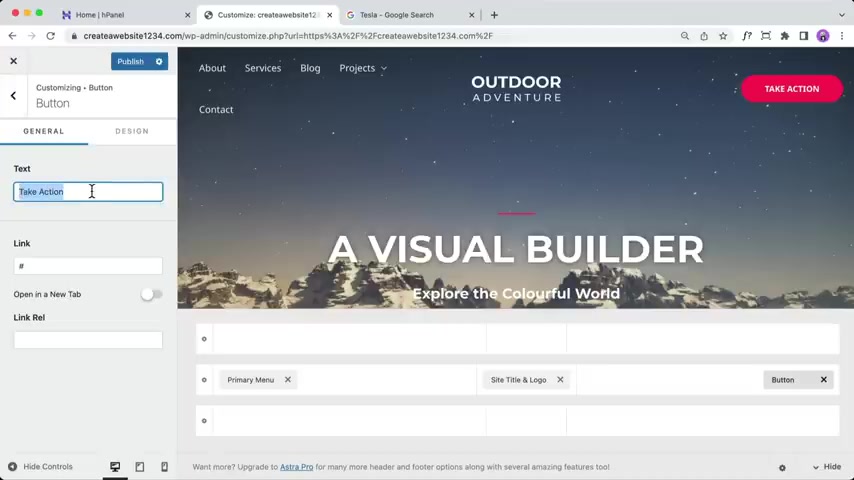
And we can also change the button .
So for example , you can click the button and you can change the text .
So for example , if you want them to book , so book something , book , maybe book now and then you can also link it to a separate page .
So you can paste in the URL .
So for example , we can copy the URL from the top over here and this could be to your booking page or something like that .
You can also set it to be open in a new tab and then we can click on publish .
So over here , you can also customize the design .
So from the text color to the background color , you can also remove it .
So for example , if you don't want the element there , you can delete it as well .
OK ?
So I'm just gonna move it back over here .
Now , if you do want to learn how to create a fully custom header , then you can search up on the plug in section .
I think it was the header and footer builder .

So it's a free plug-in and there are plenty of free tutorials showing you guys how to actually use it and you can create a custom footer section as well .
So you can customize this section to any layout that you wish .
Um Same with your header section .
OK ?
So the next thing that you want to do is I'm gonna show you guys how to edit your uh logo , so you can click into site logo and the title .
OK ?
So what we could do is for the logo .
Now , if you have a logo ready , then you can click here and upload the logo .
Now , if you don't have a logo yet , you can actually create a free logo on camera dot com .
I'll leave a link in the description below .
So you can actually sign up for their free trial .
So you'll be able to access all their pro features .
So I think it's really , really amazing and I highly highly recommend it because you can do a lot of things with can .
So if you want to create a logo in , can you can click on , create a design on the top and then for our logo .
So I wanna set a custom size .

So for this size , I wanna set it to something like 500 in width to about 100 in height .
So I want the design of the logo to fit well , uh in this section over here .
So I want the logo to be more horizontal in nature rather than like more vertical or like a square one .
So what , what we wanna do is go back over here and you want to set the width to around 500 the height can be about around 100 or maybe 1 50 depending on your design .
So over here , you can click on , create a new design .
So on , can there are plenty of ways to create a logo ?
But I'm gonna show you guys how to create just a very simple text based logo .
So you can go and click on elements over here and you can use these elements as well and you can also search for different elements um on can .
So here we can add in our text .
So for example , we can add in a heading .
So here we can just change our text .

I'm just gonna type in my name and then we can actually resize the text just by pulling it like that and then we can click it to rearrange it to the position that we want .
So I wanna make sure it covers basically the whole spacing , OK ?
Like that or maybe a little bit smaller .
OK ?
So I think that looks pretty good .
So on the top there is a little bit of spacing and same on the bottom .
So I do wanna reduce that because I don't wanna have too much white space on there .
So we can actually click on the resize on the top left .
And then over here , I'm gonna resize it to maybe a height of 70 pixels and then I'm just gonna click on resize OK ?
And then I'm gonna resize this back to Yeah , like that's really quickly and maybe just a little bit more .
And I think that looks pretty good .

So the next thing I wanna do is I wanna create a duplicate page of it and I also want a version which it is just white text because this is gonna be for our transparent background and this one is gonna be for our normal background .
So here we're gonna change it to white like that .
And then we have two versions of our logo .
So a dark version and a light version and then we can click on share to download the logo .
So click on download over here and you wanna make sure you download it as a PNG which is basically a transparent background and you wanna select this as well and then we can download it onto your computer so we can head back over to our website to upload that .
So let's just click on save first and then I'm going to double click it to basically unzip the zip file .
So that's basically what you do on that computer .
I'm not quite sure um exactly what you do on a Windows computer these days , but you need to make sure that you do unzip it .

So it's the , uh you got the files in your folder like that , right ?
So we need to head back over here and then here we can click on change logo and we're gonna upload the dark version first this one over here and click on open and then select .
OK ?
So I'm gonna skip the cropping over here for the image .
So let's just skip that one .
And then here uh we don't really need a different logo for retina devices .
So because the quality of a logo is already good enough , so we're going to deselect that one and you can also resize the logo width as well to maybe maybe 150 pixels like that .
And then over here , they've also got the site title and tagline .
So for the site title , this is kind of important .

So we're gonna select this and we want to change the site title to uh for example , let's say for example , you're a freelance web designer , so you could do something like freelance web designer and then type dash and then your name like that .
OK ?
And then that basically is gonna change it .
So for example , it's gonna show it on the search results as well .
So if for example , you maybe are a carpet cleaning business , you might do carpet cleaning services in your location and then add your business name towards the end .
So over here , we can click on the display site tagline and for the tagline , normally just delete it .
Ok .
And we can close this as well as uh close this because we don't really want to display it .
We just need to change it so that it has changed uh for our site title .
So let's click on publish for now .
So I'll show you guys what I mean .
So let's just close that .

So as you can see on the top over here , when you hover over it , it's gonna show freelance web designer and then your name like that .
So the next thing that we wanna also change is we wanna change the transparent background logo as well .
So let's click on header builder and then over here we can click on customized transparent header and then here we want to change the logo as well .
So click into that , upload files , select files and then select the white or the lighter version , OK ?
And open and then choose image .
And then I'm also going to deselect this , OK ?
And then for the logo width , you can adjust it as well .
So I'm just gonna keep it as 1 50 defaults and then we can click on publish , OK ?
So we can go ahead and click on back So the only other thing I want to change is the fab icon .
So the fab icon is the little logo over here .

So then when people have a lot of tabs open , they can easily identify your business .
So let's click back to site logo and tagline .
And then for the site icon , you can click into that and you can upload your , this is what they call the fab icon .
So you can do and create a fab icon on camera as well .
So let's just say for example , we create a new file so file uh create a new design , custom size and for the custom size , I'm gonna do 51 12 and for the height 51 12 as well .
So we want this to be a square um in terms of the size , so click on the create a new design , OK ?
A square like this and then you can design your fab icon over here .
So I'm just gonna do a simple text one .
So we're gonna drag in a text module in here and let's just do my initials like that's and then you can resize it .
Alright ?
And then just pull it down a little bit .

I might make it just a little bit bigger , ok ?
So it fits the entire space , ok ?
Something like that .
So that's just a very basic one and then you can adjust the color as well .
So let's just say we do a purple color and then we can click on share uh download transparent background .
So this one , you don't really have to put it as a transparent background .
Um If you do want this to be a white background , that's fine as well .
Um But I'm gonna do it as a transparent .
So I'm gonna select transparent and download .
So once you've downloaded that to your computer , we can let's just save it into this folder , save it and come back over our website and then click on select site icon and we're gonna select the fab icon like that and then select and then we're going to click on publish .
So as you can see that has been updated , ok ?

And then we can click on back and that's the basics of editing your header and your logo and your fab icon .
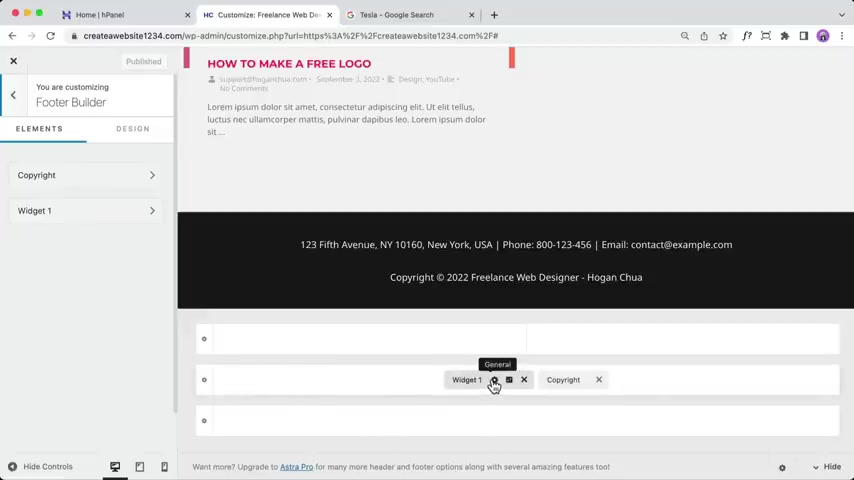
And we can also scroll down to edit your footer section right now .
So you can click on the footer builder .
So if you do wanna have a custom footer , you can also use the header and footer uh plug-in , which I'll pop up on the screen now .
And then you can use that to really design and customize exactly how you want it .
So this is just a very basic layout .
So you can click on the widget , uh click on , got it .
And then here we can change the address .
Uh you can update your email .
So just type that in .
So for example , hello at , let's just say , for example , let's just copy that and paste that in .
And then obviously you can update your phone number and everything that you need over here .
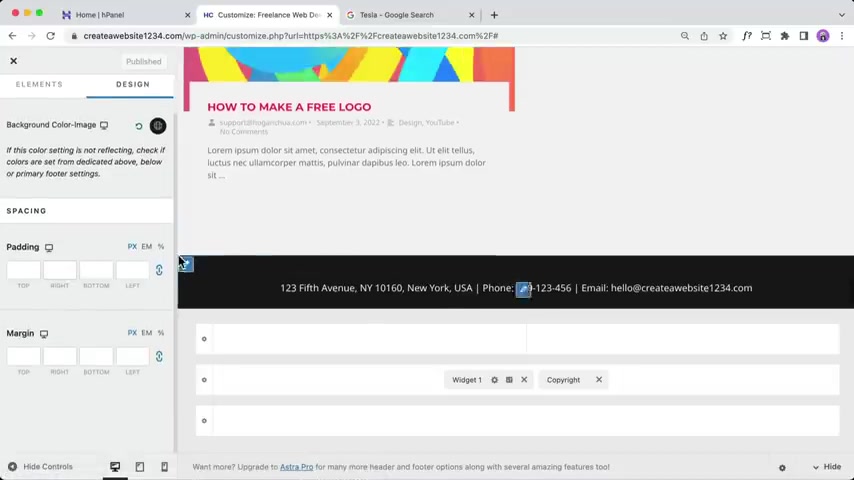
So here we can click on the copyright as well .
OK ?
And then you can edit this section over here .

So basically this is gonna show the current year and then also gonna show your site title .
Um I might just put instead of the site title like that , ok ?
And then we can click on publish .
So you can also click on the design over here and you can edit the footer section down here as well .
Ok ?
So let's just click on back and close .
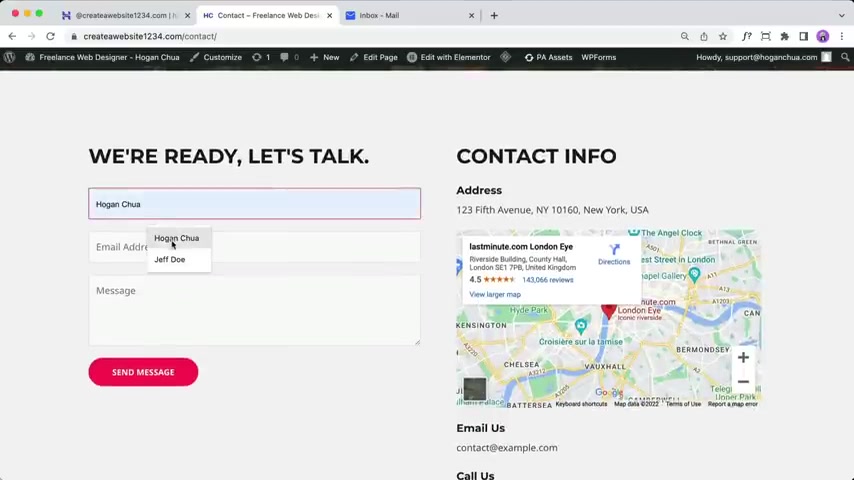
So what I want to show you now is how the contact form actually works and how you can add it on to separate pages .
Also show you how to set up a free professional email and how you can add in a map .
So if you pretend you're a customer right now and you actually send a message and click on send message , you're gonna notice that message sometimes will be not delivered to your email or it may be delivered into the spam folder or it may show a spam warning .
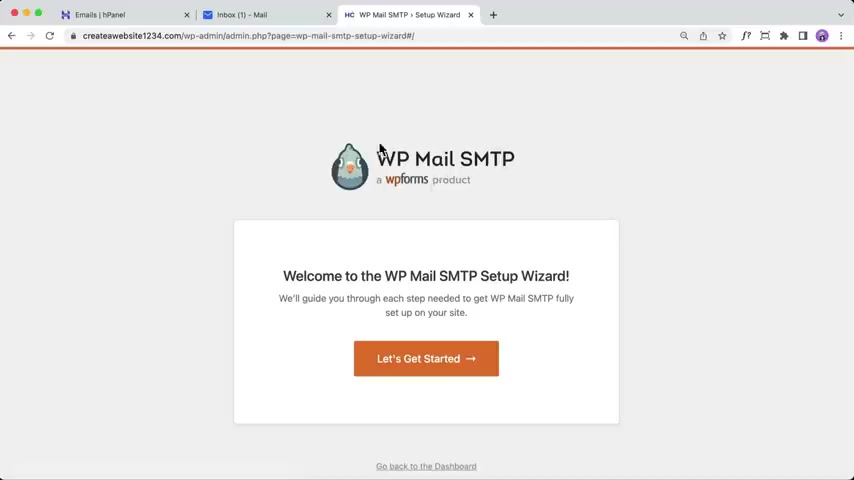
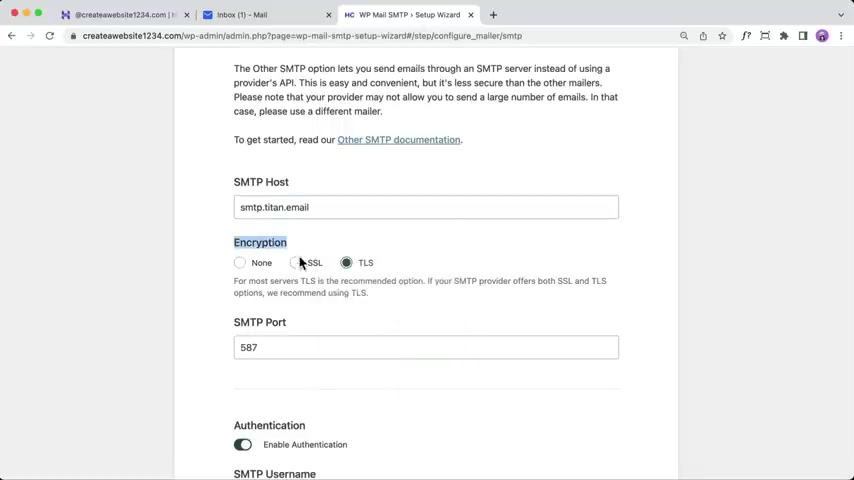
So to fix that , we actually need to set up the SMTP , which basically authenticates that email .
So I'll show you that in a minute .

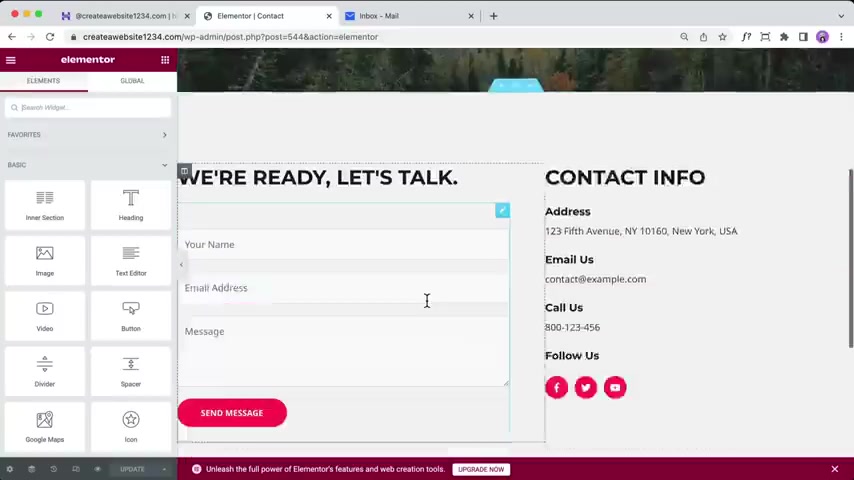
But before we do , we can click on edit with mentor and I'll show you how to display your contact form on any page that you wish .
So if you scroll down over here and click into that , you're gonna notice that this is a short code widget .
So basically if you click over here and if you search for short code and if you drag it and you can drop it anywhere on your website .
So this is useful when you have different uh plugins .
For example , let's say you added a Instagram feed on your website uh plug in .
It's gonna give you a short code and then you'll need to paste that short code on your page to display it .
So here you can actually use the short code module and you can paste in that short code .
So this is the WP forms contact form , short code and you can display it anywhere on your website .
OK ?
So to get that short code , I'll show you in a second , but there's an easier way to do it .
So if you go back over here , you'll notice that element or has a element that you can use .

So WP forms , drag it onto your website here , select the form , contact form and then you can click on edit the selected form .
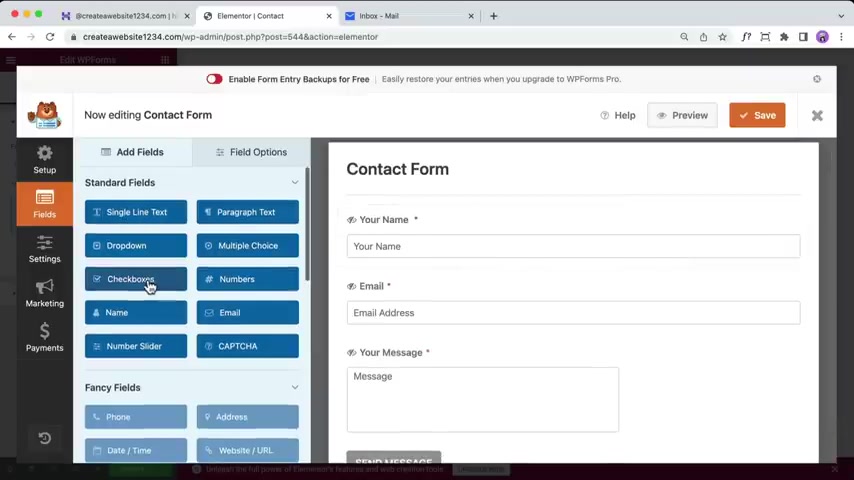
So from here , you can actually edit your contact form .
So you can change different things .
For example , you could add maybe like another single line text or you could add a check box or anything that you want over here and you can also click on settings and notifications .
So here you probably want to enable the notifications .
So if people send you a message , this is the email that the message is going to go into .
So by default , it's gonna say site admin .
So that is gonna send to your wordpress uh login email that you used .
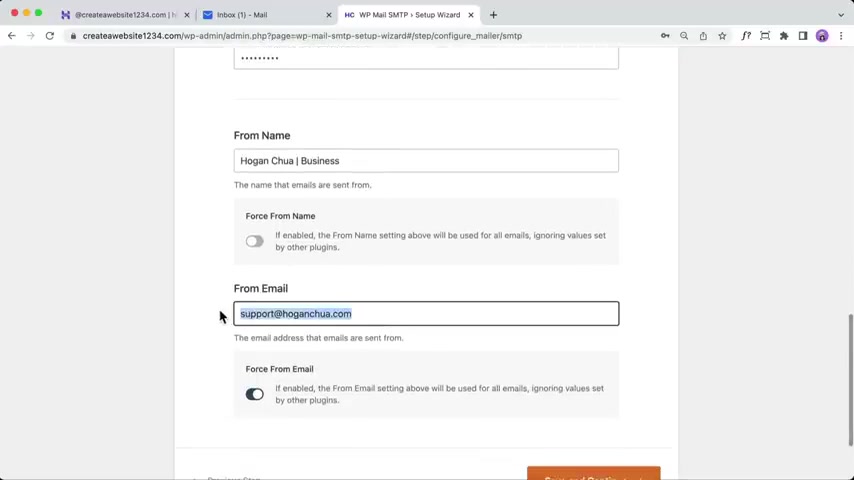
So you may want to change that .
It depends and that's up to you .
So right now I've basically set this to the email that we're gonna create .
OK ?
So you can change this to whatever email that you want and then you can click on save .
You can also click on confirmation to change the confirmation message .

If you want to , we're gonna click on save and close .
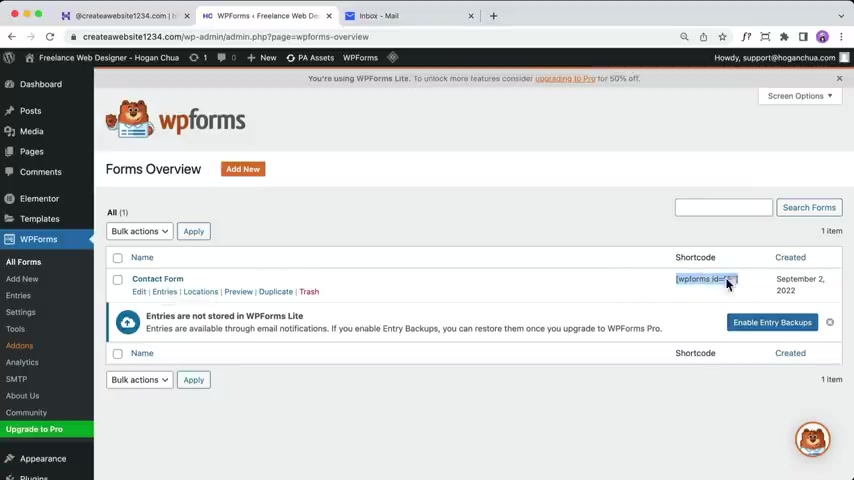
So to get the WP form , short code , you can click on WP forms and this is the form , the contact form and the short code will be over here , you can copy it and then you can paste it into the short code module .
So over here , since we have two contact forms , I'm gonna delete the one on the bottom .
So we're gonna right click and let's just delete that one .
So if you want to add a map , it's very simple .
So drag in Google Maps and you can add it in anywhere on your website .
So over here , you can change the address , you can also change the zoom as well .
So if you want to zoom in a little bit just like that , so you can update that .
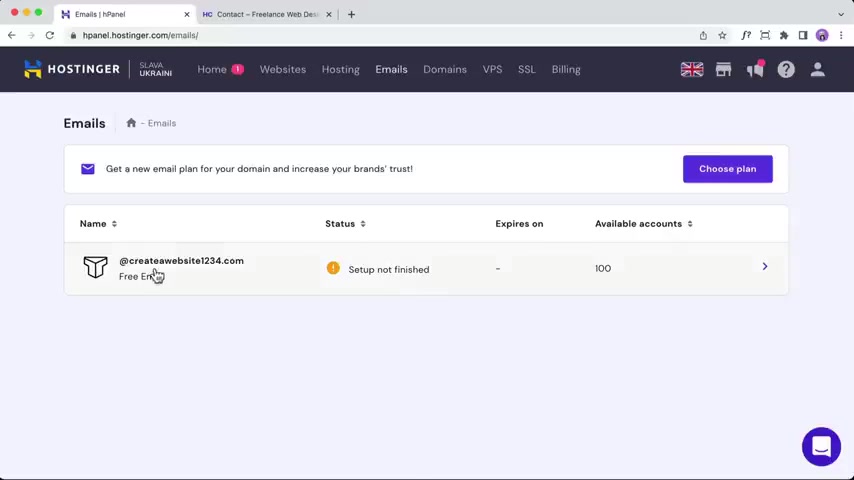
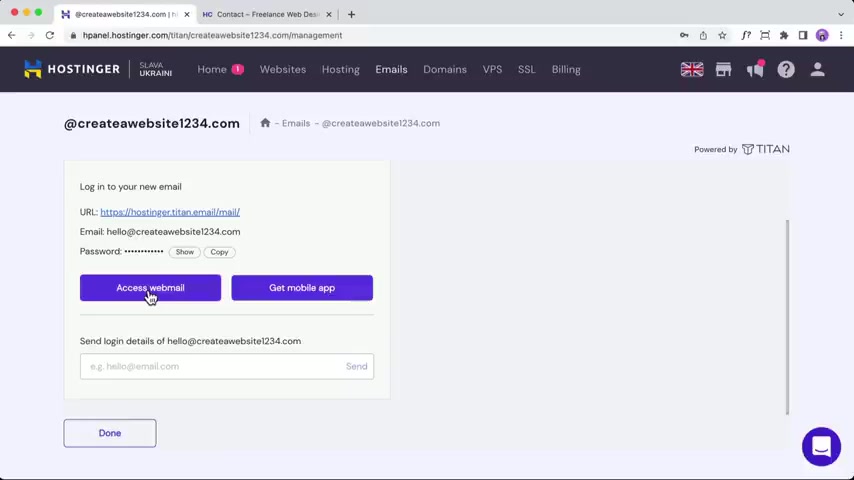
So once you're done , then I'm gonna show you guys how to create your free email and configure the SMTP to ensure that the emails are delivered properly to your email address .
So the first thing that you will need to do is to create an email in hosting .
So you need to look in and click on emails on the top .

So it's very , very simple to create a email in hosting arm .
So over here we can click into your website .
And from here , what we're gonna do is select the free plan , select free plan plan .
Now , sometimes your uh dashboard may be a little bit different .
Um And then it should be pretty simple as well .
I think you can just click on create email and then from there , you'll just need to put in your uh email of choice .
So from here you can put in something like hello or it could be like sales , anything that you want .
And here you'll need to set in a password .
So I'm gonna set in my password and then we're gonna scroll down and then we're gonna put in a recovery email .
So just in case you forget your password and then just click on create a new account .
So from here , you can access your email via this link .

So you can uh add it to your bookmarks and then you can log in and access your web mail from here , you can also set it up to forward to gmail .
And that way you can actually manage everything from your Gmail inbox .
So you can actually send emails from your Gmail as well as well as receive emails .
So here we can click on access web mail .
And from here you can uh manage your email .
So if you log in with the password that you just set in , then you can send emails using the Titan email inbox .
So I'm gonna confirm that and then you can control everything over here .
Ok .
So next we'll need to install a plug-in .
So click on plugins and click on add new .
And then from here we need to search for a plug-in .
It's gonna be called SMTP and then click on enter .
So this is the one that we're gonna use by WP forms .
So we're gonna click on install now and then activate the plug in .

So once you have activated your plug in , it's gonna take you through the setup wizard .
So what we could do is click on , get started and then from here , we're gonna scroll down to other SMTP and then click on save and continue scroll down over here .
And here we need to fill in some details .
So to get these details , what we need to do is we need to go back to our emails in our hosting uh panel area and we need to select the email that we just created before and then what we need to do is click on configure desktop app .
So click on that .
And then here we're gonna scroll down and we need to configure the SMTP , the outgoing server settings over here .
OK .
So what we're gonna do is come back over here .
So here it says SMTP host .
So for the SM TB host , what we're gonna do is just copy this one over here .
So outgoing server .

So copy that and come back over here and paste that in .
And for the encryption , this is going to be SSL and it's automatically gonna change the SMTP port to 465 .
So just leave that as default , scroll down over here .
So the SMTP user name , this is gonna be your email address that you just created before .
So for the email address that we just created , it was hello .
So for example , let's just uh copy it from here .
So copy that come back over here .
So it was hello at and then domain name dot com and then the password that you set in before for your email address .
So just put that in there like that and for the from name .
So um this is basically going to set your uh email from name .
So I might just do like and then if you have like a business name , you might put that in here .

So people can , you know straight away know where you are con contacting them from .
So we're gonna scroll down and we're gonna set a from email .
So the from email , I'm gonna set it to be the same email over here , same as the SN TB user name .
And this is gonna display um in the emails when people actually receive your emails , it will show this email over here .
Ok ?
And then we're gonna click on save and continue , scroll down and we're gonna click on save and continue and then we're going to save and continue over here and let's skip this step .
So right now it's just checking and it says congrats , you've successfully set it up .
So if your email looks a little bit different uh in hosting up , so you can click into the domain uh that you have and then the settings or the SMTP uh settings will be in configuration settings on the left and then you'll have your outgoing server , ok ?
And you have your details over here .

So once you've set up the SMTP , then you can go to our contact page and let's send a test message .
So for example , Jeff do Jeff at gmail dot com and let's just type in hello and click on send message and then we're gonna go to our inbox over here and let's click on refresh .
Hopefully that's gonna receive in our inbox pretty soon , ok ?
So as you can see there is a message and it has been delivered , click into that and then you can also click over here to reply to Jeff .
So this is gonna reply to the email that they've actually put in over here and you can you know , send them a message and things like that .
Alright .
So congratulations .
We've basically finished with the tutorial and you have completed a complete Wordpress website using hosting and wordpress .
So I wanna um give you guys some final tips before we go .

So let's say , for example , you want to change the template , you can still do that .
You can go to appearance and go to starter templates .
And over here you can import a different template and it's gonna override the existing settings .
So for example , if you want to create an online store , you can , you know , select the online store from here and perhaps import , let's say you want to import this one and it's gonna override all the settings and the images and the pages and then it's also gonna import the required plugins such as as Woocommerce , which adds the e-commerce functionality .
Then you need to set up the plug in to basically set up your online store .
So here if we click on back now , let's say , for example , you want to start completely fresh , perhaps you want to follow a different tutorial .
You can also do that by going to plugins and you can add a plug in .
So the plug in is called WP reset and it's basically gonna reset your wordpress to its default settings .

So here we can install this plug in .
So WP reset by web factory and you can click on activate and then to go to the WP reset , you can go to tools and WP reset over here , scroll down to site , reset and all you need to do is type in reset and reset your site .
So it's going to delete pretty much everything on your page .
So if you do want to save your content , save it onto like a word document and then add that back later .
And you can guys can follow another video and start fresh .
And if you go to plugins over here , you can add a lot of different plugins to add additional functionality to your Wordpress website .
So let's say for example , you want to start dropping shopping , you can go to Google and type in , you know , best drop shipping plugins for Wordpress and you guys can add that plug in to add that drop shipping functionality to your current Wordpress store .

So with wordpress , it's extremely customizable , you can create pretty much anything that you want .
If you have any requests then drop it in the comment section down below and maybe I can create a video for that .
Um I do have some drop shipping videos uh in wordpress , I'll leave the link in the description as well .
So you can check that out if you have any questions .
Let me know and I'll try and get back to you and if you wanna log out of your website , so to do that , we can hover over here and log out .
Ok .
So you should do that every time you have finished editing your website and this is what it's gonna look like .
Ok .
So you are unable to um access your website to log back in .
You need to type in slash forward slash WP dash admin , click on enter and then enter in your user name and password .
So thank you guys and see you guys in the next video .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.