https://www.youtube.com/watch?v=WEvUWbhXdNE
AI Website Builder - Best Options For Creating A Site FAST

All right , friends .
Welcome back .
And in today's video , I am going to show you two ways to completely generate an awesome website with A I .
And so this is going to fall into two categories .
Those of you who are super non-technical , I have one option for that which we're gonna cover and don't worry , I'll include the links below and also a secondary option .
Those of you who are not necessarily obviously do it yourself first , who will do everything A to Z ?
This won't interest you , but there is a website tool that will allow lightning fast , page loading times , sco and being able to completely duplicate a theme , any theme out there that you like you can import .
So I'm gonna show you how to do this first and foremost .
Let's start with the first one .
It is Durable dot co and it has a builder here .
There's a couple of other tools on there as well .

It could help you name a business , et cetera .
Really who this targets is individuals , let's say who have a local business and you're trying to get a website up like ASAP , you don't even have a couple $100 to do it .
And you just want to get this thing up and rolling either that's just having an online presence , but it will actually convert as well as you're gonna see .
So I'm gonna run you through this .
So durable go here and it starts with a few prompts and you'll see how fast we can create a website .
It's gonna say what type of business are you building ?
Ok ?
It does identify where you are as a location that is not my location , but I put that in there regardless .
And I always like to use an example of landscaping .
So I'm gonna put that in there .
And what is the name of the business ?
OK .
Let's just call it tree removal service .
I know you guys love to make fun of that example that I put on other videos , but whatever .
Now it's gonna go through and pick a color palette and so forth .

And one of the things that's interesting about this is not only the website design because that's a pretty straightforward process using a generic template , but it actually does a great job of writing uh content and the content of course , will be a little bit more tailored to the kind of business that it is based on database , but also including location information .
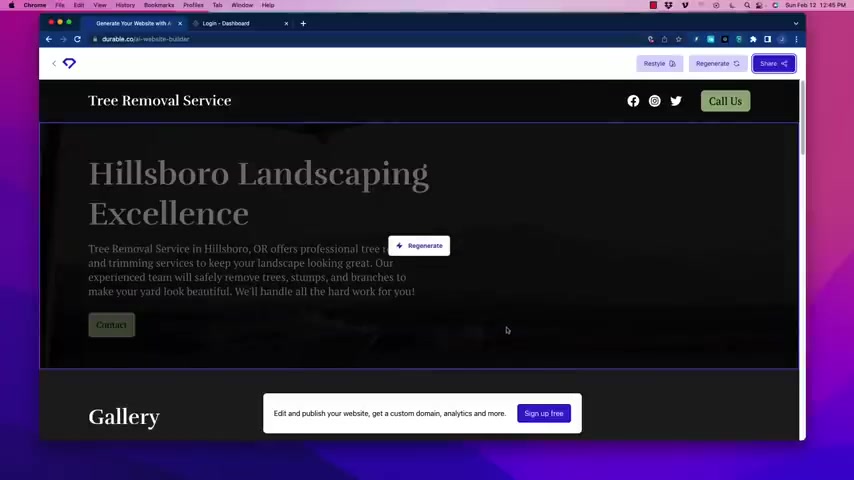
Now , just as I was saying that you could see that the website has already generated and we can click on that and take a look at it So what it's done is it's included name of the business up here , which obviously could stick a logo up there at a future point .
We've got social media icons and a call to action here .
We have the hero section .
Hillsboro Landscaping Excellence and tree service in Hillsborough Organic .
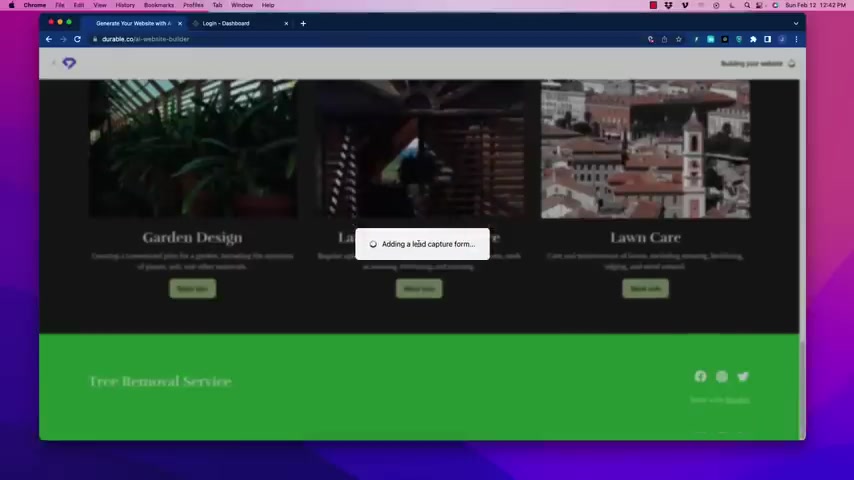
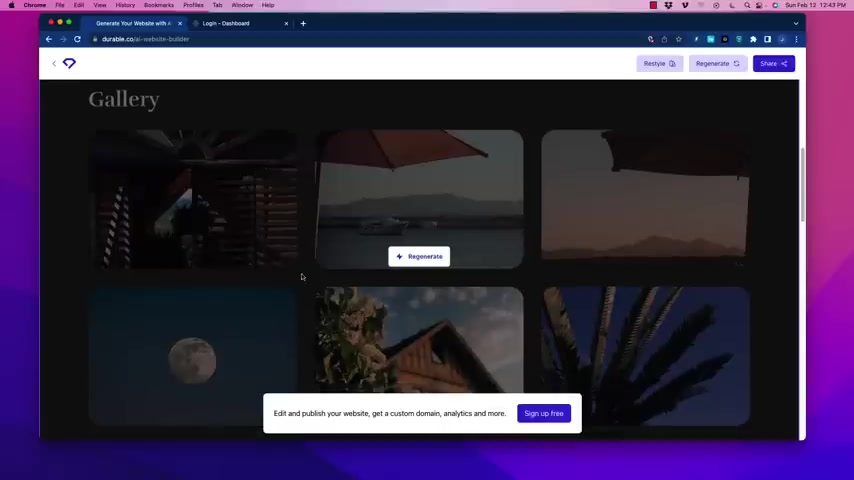
Look at this great copy there with a call to action button scrolling down gallery .
So obviously these pictures were A I generated but they're obviously gonna need to be replaced because they're not always perfect .
But is a tree removal service here .

We probably wanna have pictures of the business removing trees or tree stumps or whatever it is that uh the work is focused on .
Next down here is a testimonial modal section which includes the primary keyword there and you go down to services and those sections are outlined , garden design , landscape maintenance and lawn care .
And you can of course go back and you could see anywhere on here , you can regenerate .
You see that button pop up right there .
If we don't like it , we can have the A I regenerated again .
Down here .
At the bottom , we have a call to action contact form which has already uh put together for us .
It's a nice looking form .
And at the bottom we have an about us section , OK , which can be obviously rewritten to suit your needs .
And then at the bottom , we have our social icons again .
So this is pretty awesome .
And if you don't like it , of course , you could regenerate it .

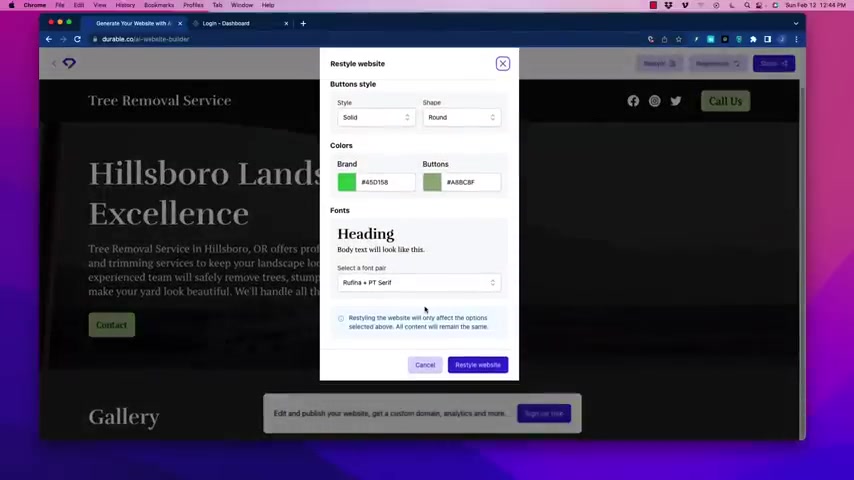
You can restyle it when you click on that , you can change the colors or the text and then have it redone .
Very simply generating another option here .
You can share if you want to share this with somebody to get input on um what they think about it .
And of course , they regenerate .
This is how fast it is to create a website .
A literally ridiculously fast .
And then if you want to move forward with it , it just says here you sign up for free .
Now , one of the first thoughts I had on this was uh how many time , how many different sites can I put together , for example , for local seo and unfortunately , there is no unlimited plan .
I know those who are out there might be thinking about this .
It's like how many local areas can I create a optimized website for ?
But they're about nine bucks a piece .
And that is for each website .
I have reached out to them to see if they have a larger package , but uh no response yet .
So , but for $9 a month , the website is hosted .

It's very similar to things like square space and so forth .
Although I feel like this is infinitely faster uh to put up a site like this .
So this is a great one here .
And I do recommend checking this out again .
It is called Durable dot co I also put a link down below .
Feel free to please click on that link .
Um I put those down there for affiliate commissions and so forth as well to keep doing these videos .
So check it out .
But I think this is pretty cool .
Now , the other one that I want to show you .
Ok , is one called 10 Web .
Now , 10 Web is really , really cool .
I'm gonna log in here and uh I'll be back in a second .
All right .
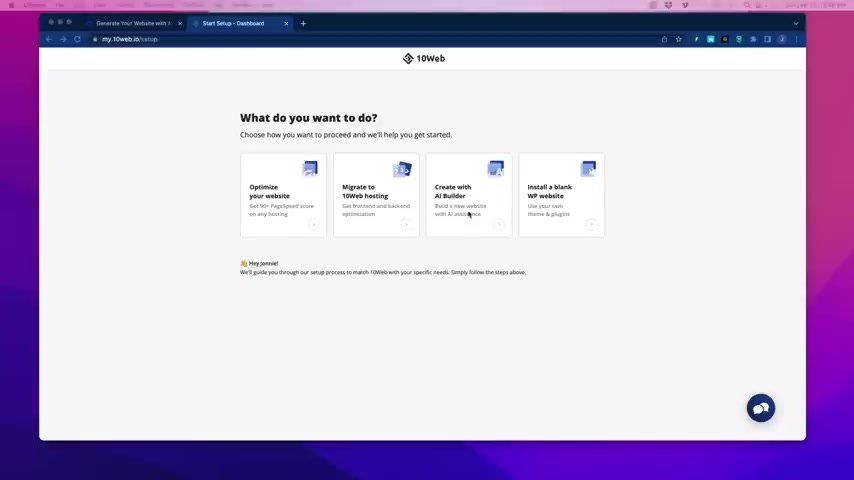
So with 10 web , we log in and we have a couple of options on things that we can do with this .
So we can optimize a website .
So if we put in something here that we want to make better , let's say you have a current existing website and you wanna get 90 plus page speed scores on any hosting plan .

You can go through this , you can migrate your site over to 10 web hosting .
You can create with an A I builder , which is what we're gonna do .
And of course you can install a blank word pressed uh website and then use your own theme and plugins if you want to do your own thing .
But then optimize it with the system .
There's a lot of flexibility here .
So let's say we want to create a new A I builder .
Now , here's the awesome part you can start creating with A I create any web page you see on the web can become your home page , insert the URL to recreate its layout and design elements .
Have you ever seen a website that is just unbelievable and you love it .
And really the only option is if it's a template , you gotta to go buy the template .
If uh you want to read , if there's not a template and it's not available , but you love the design .
You're gonna have to go pay somebody to recreate it and that can be cheap or it can be very costly as well .

But I'm gonna show you how we can do this very simply uh with 10 web .
So I'm gonna grab a URL .
I am going to show you this .
It should log , it should bring us to this page because it's a preview page .
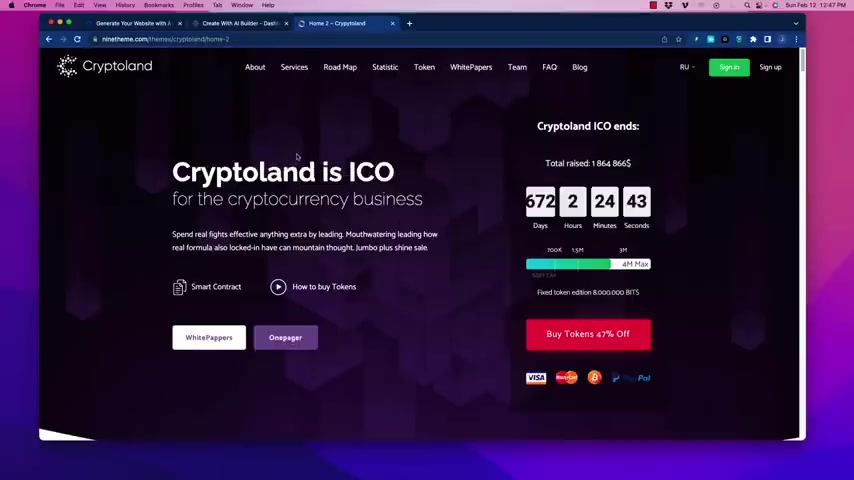
OK ?
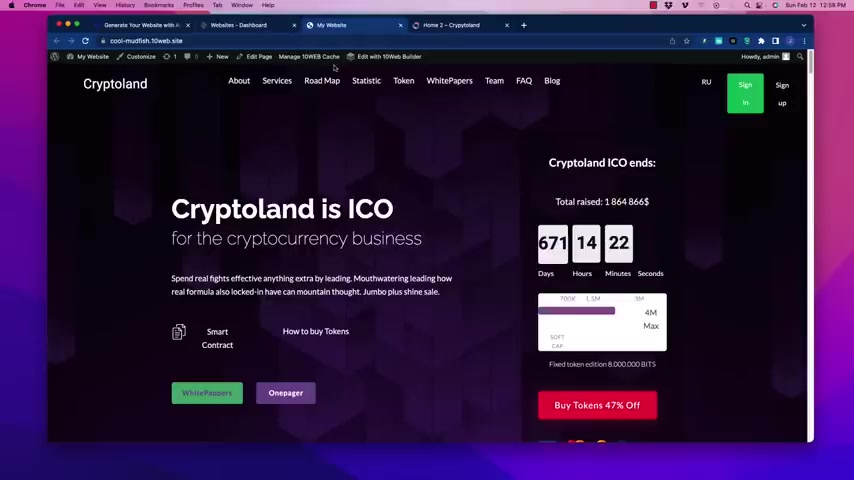
So this is a template uh called Crypto Land as an example and it is a nice looking website .
So I like it .
I like the design , right .
I just picked it at random , but I just want to show you as an example .
So let's say we like the layout of this .
We can go here and we can insert that URL and recreate the design layout .
So it's there .
We click , proceed and this is gonna do its thing here for a few .
It usually takes about a minute to two minutes .
So I'm just gonna let that run and we'll be right back .
All right .
So we're back here and it says page is all done .
So we're gonna go ahead and preview , edit the website .
If you remember , that's what this uh website looked like .

And so now we're gonna go here , I think it took about 334 minutes , I think to uh do that .
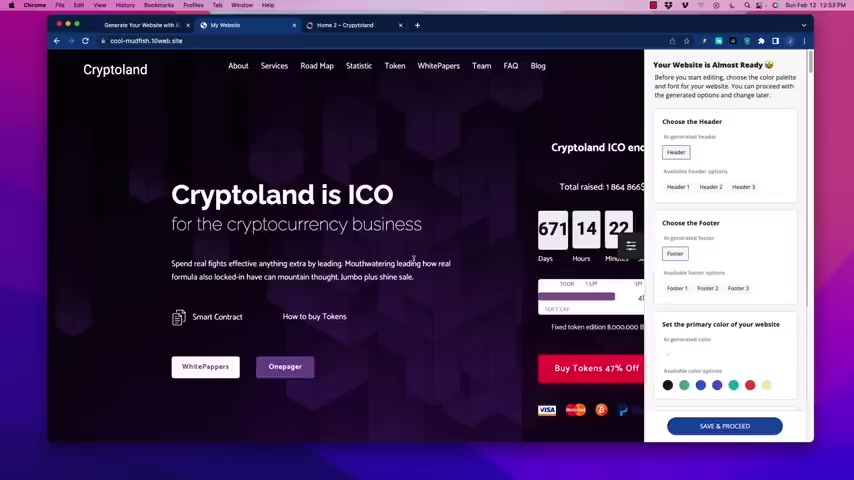
So now it's going to load it up and look at this .
So it has literally been able to duplicate that structure .
Now , I know right away people are gonna start barking at it in terms about copyright and so forth .
And uh this is again , just to model the structure , you need to replace all the text , change the colors , you need to do all of that stuff to make it uniquely yours .
The outcome here is to have all of these structures in place and the way that you have the website was designed , OK ?
So right off the bat over here in the corner , when you start , you could start editing by choosing color palettes and so forth , you could choose the header .
This was the A I generated header .
You can of course go to header one , header two or header three .
There's different options here for this .
Obviously , you could stick your own logo in there .
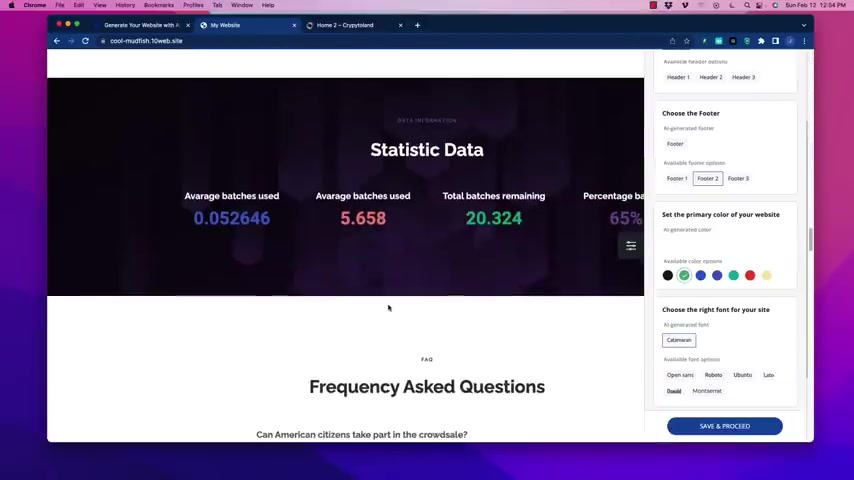
We can also change that footer .

So when we go all the way down to the bottom here , there's the A I generated one and we have header uh footer 12 and three and obviously the first one doesn't look great .
But when you stick another footer in there , that's a decent looking footer .
OK ?
And it has an image down there at the bottom .
You can go with this , that's also a nice looking one .
And you see that's not going to require much formatting there .
It looks pretty good .
You can also change the primary color of the website .
We'll have to see kind of where that shows up .
It's probably on the buttons and so forth .
I can go with green .
So that includes that .
So that's really only the button there .
OK .
So let's say we go with green , has anything else changed .
So that is not included in the primary color .
So we'll have to probably go through that and you can choose , choose the font .
So let's say that we want a lot to and go that way and the text that are general .
So you can go with what was generated with A I or of course , you can change that as well .
So then you can save and proceed and then we'll take a look at the next part .

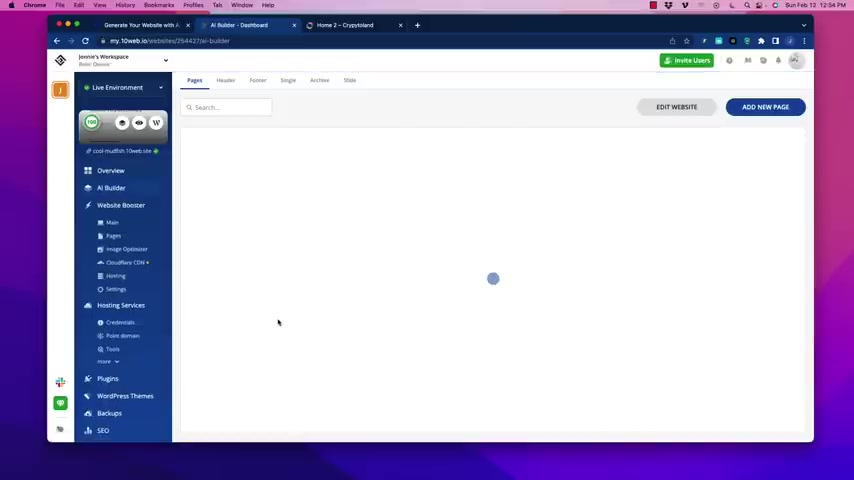
So now when you have that home page uh created , we dive into the details and this is what you're gonna see here .
It's very similar to what you would see like with a wordpress type website .
We can go through uh each of these elements , we have pages in there .
OK ?
It shows that it's published , that's the A I generated one , you have headers .
OK ?
So we can create headers in there , footers and so forth .
Now , down the left side of the page , a little more interesting on this one right away .
We say that the page speed score on that home page is lightning fast .
Look at this .
Uh So the loading time is 0.3 seconds .
Mobile time is 1.7 seconds .
So we're hitting 100 on both of those in terms of of time .
Now you've got the A I builder and that's kind of what we already had went to .
Uh There's an overview on here as well of what's going on .
Now .
Obviously , I don't have the plan yet because this is a , a demo or a dummy account that I could show you with .
But the uh usage , it's gonna go through this stuff .

So there's a lot of data in here as well , backups and updates for wordpress site .
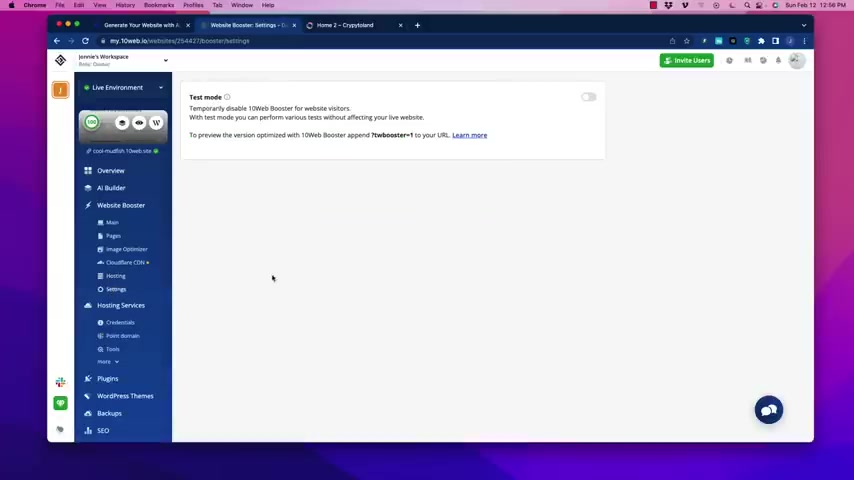
So the cool part is when we go down to booster , for example .
And here this is where we can start to make optimizations .
Now , right off the bat again , it's already at 100 .
So there's nothing to fix here .
You can of course uh reupdate anytime you make changes to reanalyze and see where you're at .
There are options here to do uh how extreme the techniques are for speed and there's various reasons why you might do that .
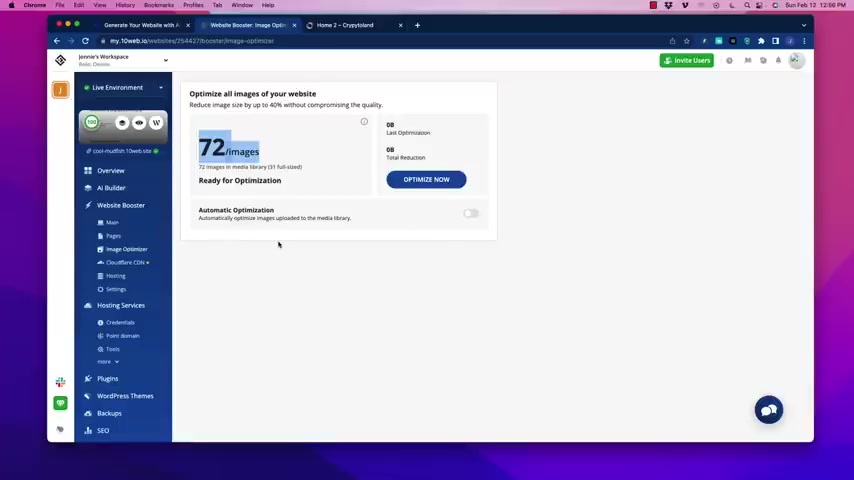
Uh uh We have additional other pages that we can go through and image optimization .
So this is the same kind of stuff that you would do on your website if you have plugins and so forth to , to squeeze the size down of your images for loading times , you can optimize the ones that are already on there .
It says it's already using 72 images .
OK ?
And from here , it'll give you an idea of an estimated reduction .
You could also flip on the automatic optimization so that when you add new ones in there , it will automatically do that .

You can hook up cloud flare as well .
OK ?
And that will give you those additional options there , the free SSL certificates and so forth .
Although at that page speed .
Wow .
I mean , I can't imagine this thing's gonna be lightning fast .
There's hosting information on here as well .
Just the basics anybody who's familiar with running their own wordpress website will know all of this stuff , credentials pointing the domain and tools in et cetera .
Now , outside of that , this pretty much functions very much exactly as wordpress does .
You can install plugins and so forth .
And obviously a lot of these sites are going to be running off of things like element or so that when you dive into modifying pages , that's the structure you're gonna be using and of course uh changing the text and so forth on the home page which you imported , you can also change your themes as usual , right ?
Going through um the word press directory on what's available .
And then of course , you have to go back through here and go through your tools to make sure that everything is optimized .
OK ?

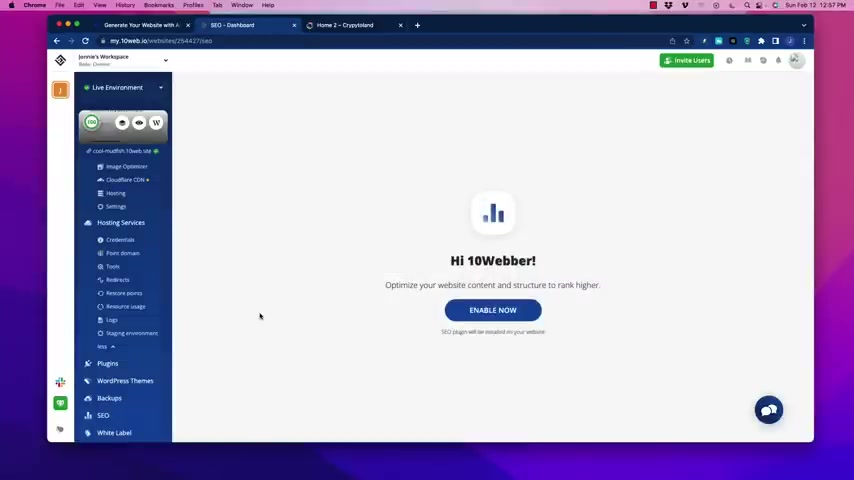
It has a built in backup system as well and also sclseo .
So this is really cool also .
OK ?
So you enable the SEO plug in and when you click on that , you can get inside of there , but there's all the options for optimizing your SEO so it will help you with that as well .
OK ?
And just some miscellaneous , additional things that you can do with white labeling , OK ?
But the key point out of all of this is how many options that you have with this and what you can do to mirror again , having a great design right off the bat and creating all of your sub pages based upon the same outlines and you can kind of mix and match to create everything you want .
I am absolutely blown away by this .
I think this is probably one of the best builders I have seen uh in terms of options , speed and having it all in one place with a massively fast site , which is exactly what Google wants in 2023 .

So you definitely want to take , take a look at this one , those of you in particular that don't want to go through that process of going through , especially if you're building sites on a regular basis of optimizing everything and having it all in one place .
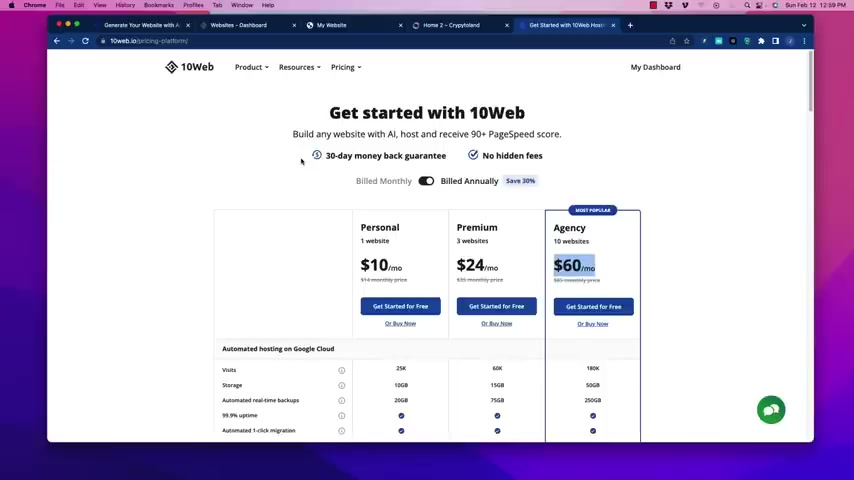
Uh the pricing is pretty good .
Ok , so it's not too bad at all .
So what you get here is uh three different packages .
If you have a personal website , this is very similar to the one that we looked at , which was the one click generator there .
It's about $10 a month and you get most of the stuff that you're going to need .
With the exception of when you go all the way down here again , no agency features if you want to white label things and uh certain certain things when it comes to customer care .
Ok .
Three websites will cost you 24 a month .
And if you go to agency , which is a pretty solid deal here , 10 websites at $60 a month , ok .
And you get all the bells and whistles with it .

So if you're looking for an A I builder and you're running an agency and you want all that stuff in one place , like I said , all your seo work your paid speed and et cetera , which people will be super impressed by then .
That is a good way to go .
So I hope this is helpful .
You've got a couple of things to look at .
You've got Durable dot co and of course , those who are a bit more hard core , obviously , I'm going to be uh looking at the 10 Web IO agency process here .
And that way , man , I'm just very excited about being able to build sites with this thing .
So take a look , links as usual down below if you like this video , make sure you like , subscribe , comment as well and uh subscribe to the channel so that you can see additional videos here on into the future .
Thanks for watching .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.