https://www.youtube.com/watch?v=Gr4GV8NKMek
How To Make A Wordpress Website 2020 _ Enfold Theme Tutorial

Hi guys , my name is Rudy .
And in this video , I will show you step by step how you can create an amazing website using the M fold theme .
Let me show you what we will cover in this tutorial for the people that start from scratch .
I will show you how you can get your own domain name or web hosting , how to install wordpress .
After that , we will get the unfold theme and install a complete premade website with the web shop in a few clicks .
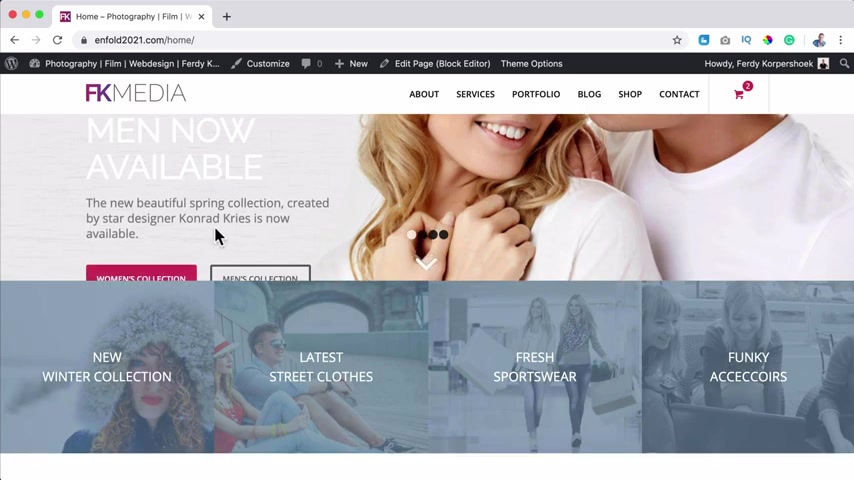
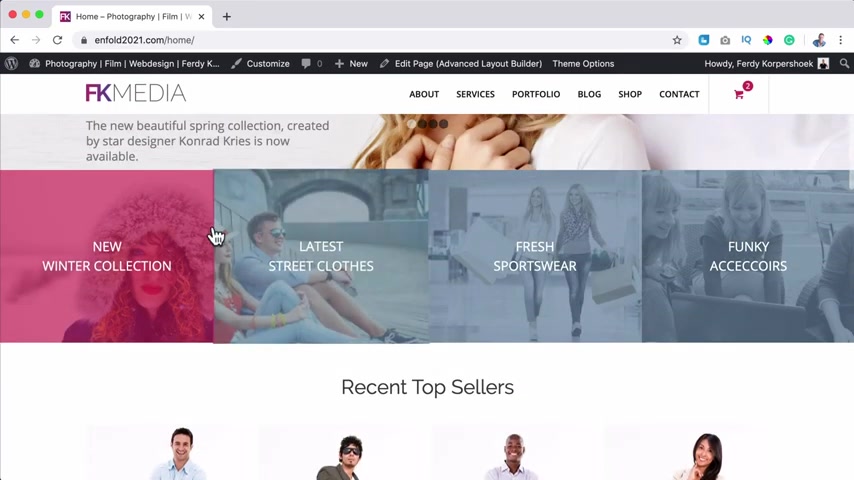
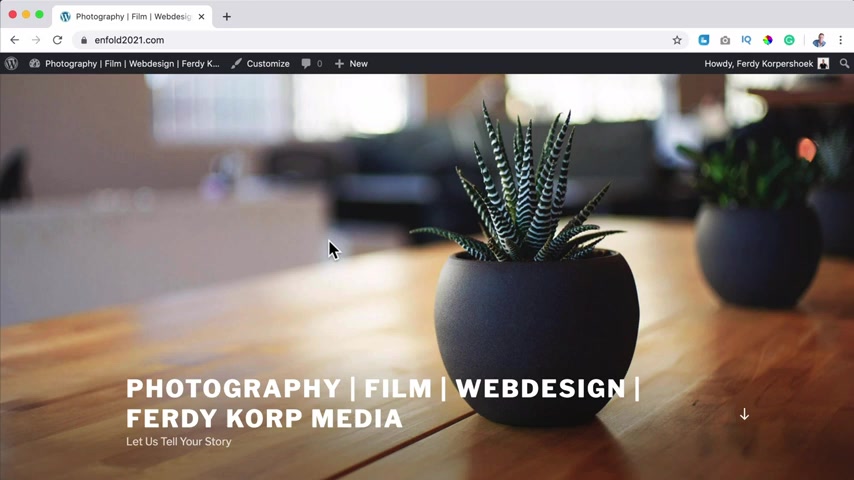
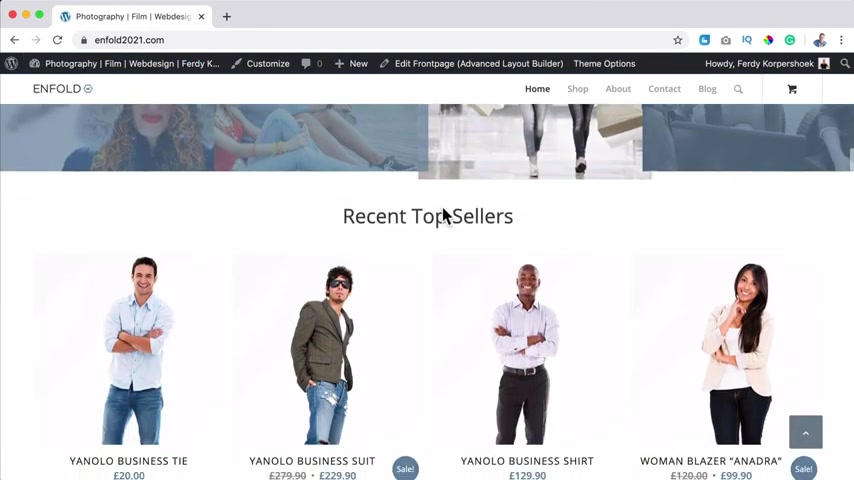
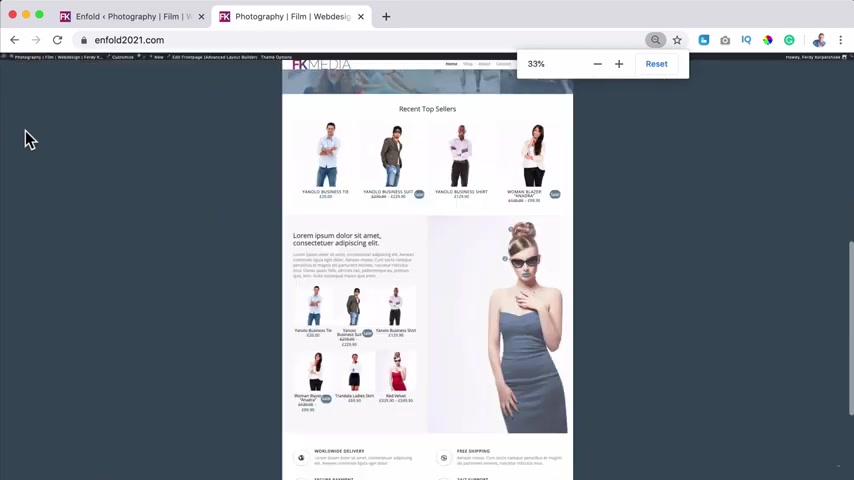
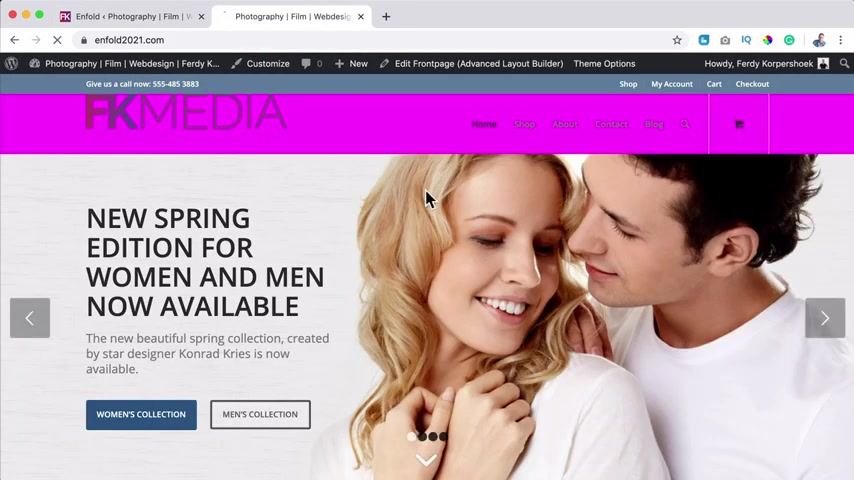
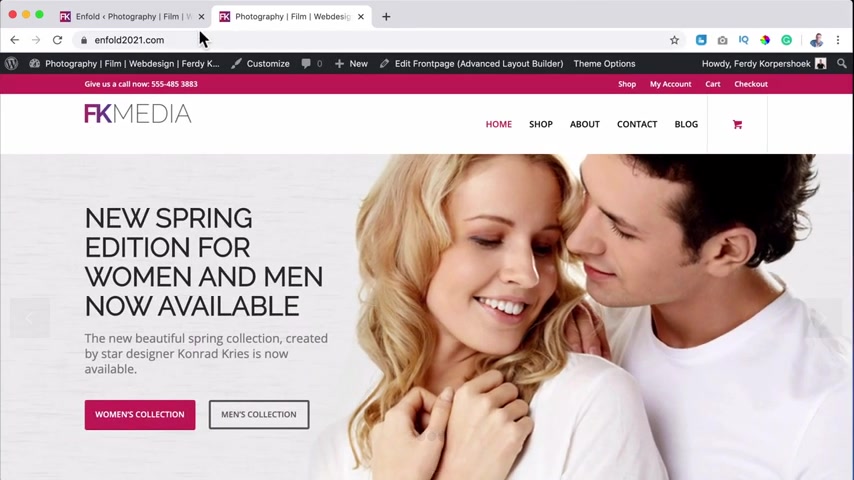
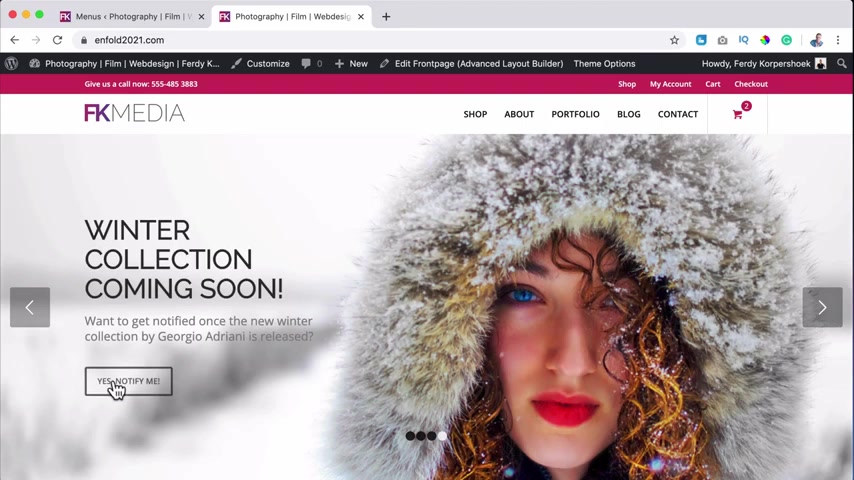
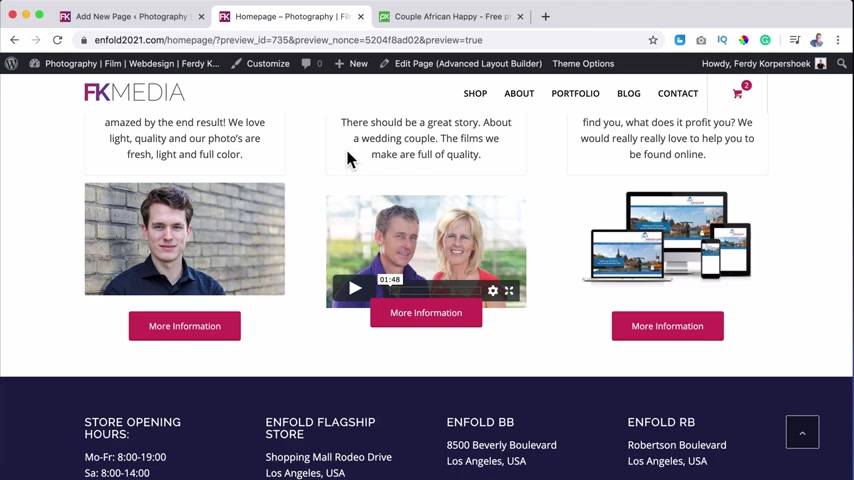
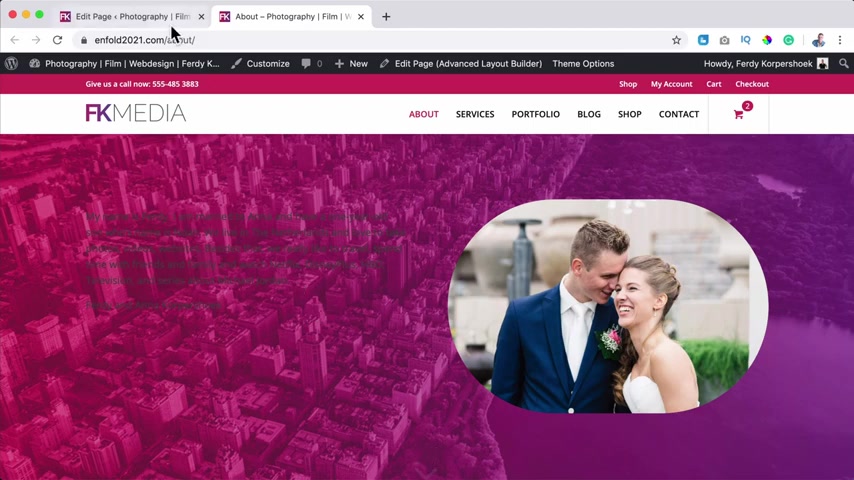
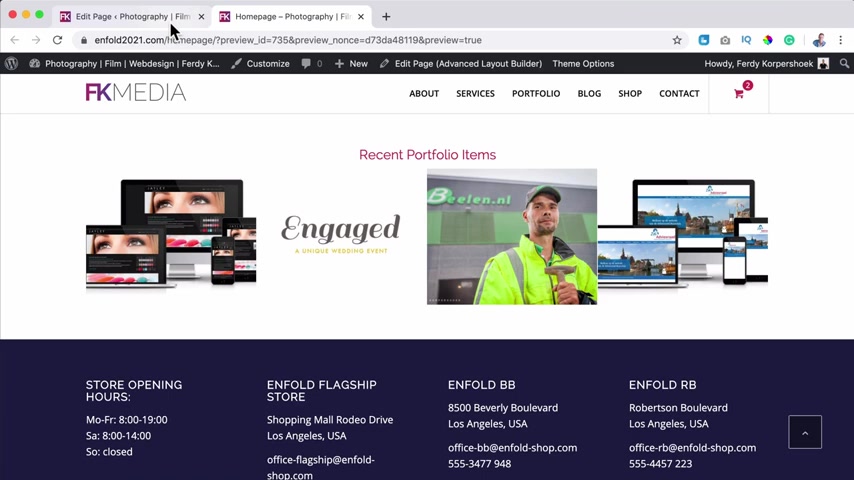
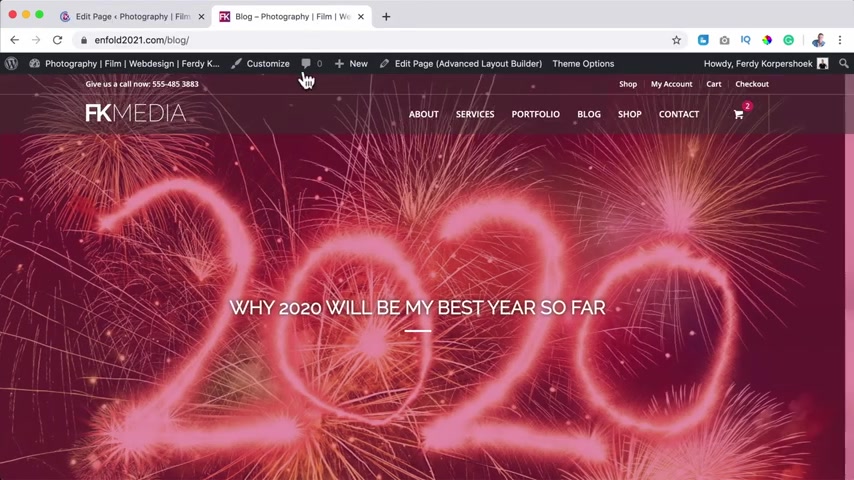
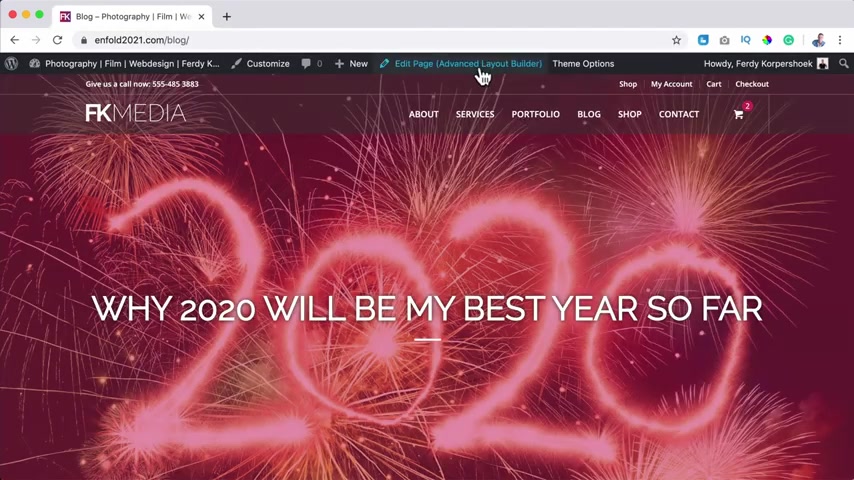
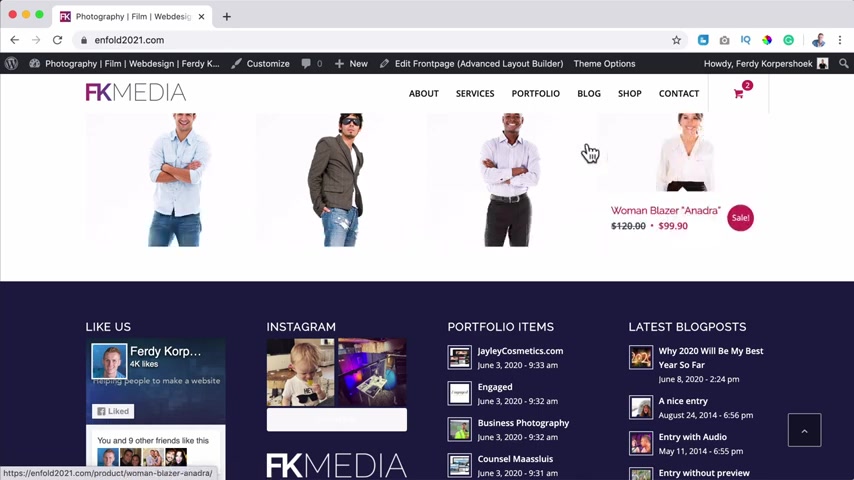
It will be this website look how beautiful it is .
And when you scroll down the header sticks with us , it looks beautiful and it showcases the products on the page .
And in my opinion , it looks stunning what we will do .
Then we will configure the website and we will adjust the style .
So it looks more like this .
We will add a logo , change the menu , add different pages , change the colors and change the style of the website .
So all those things are red .
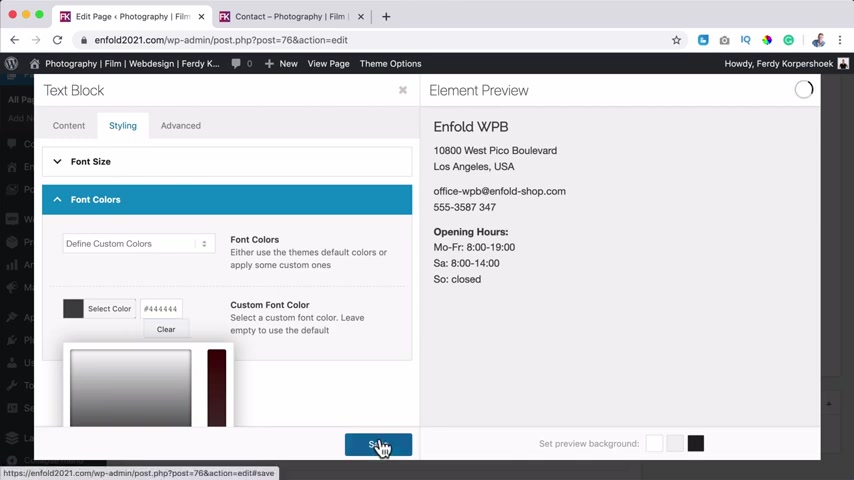
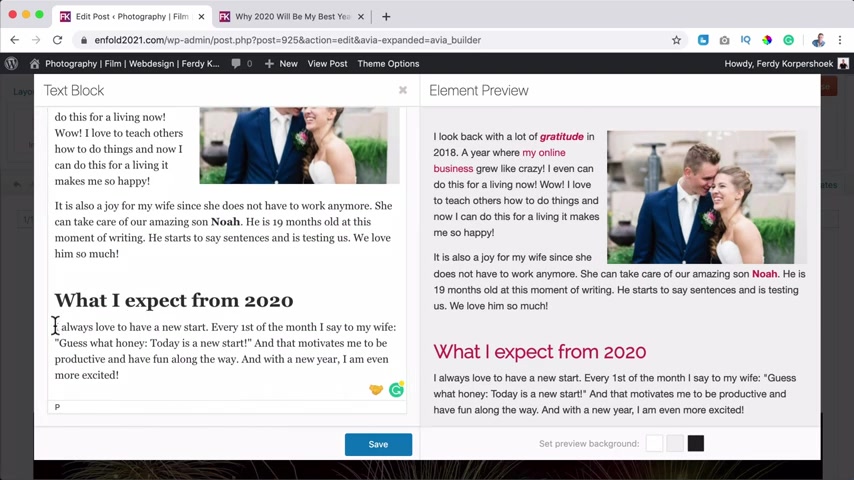
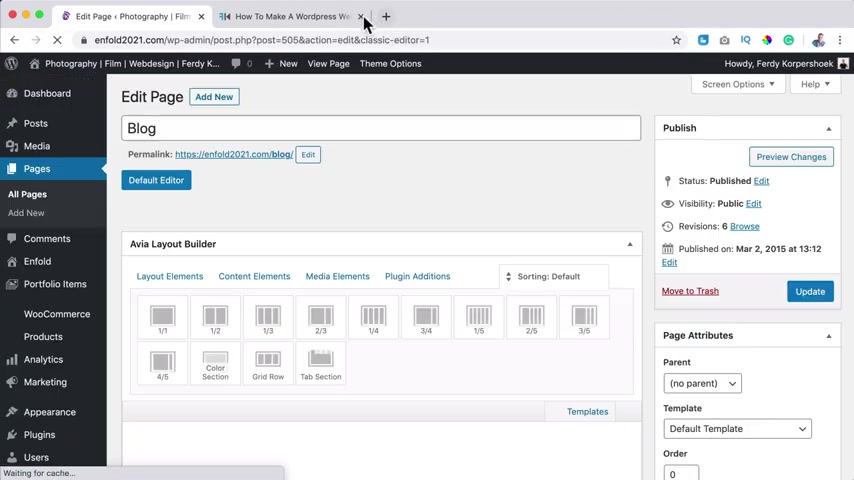
And if you want to change the color over here , you click on edit the page and then this is the blog editor .
I click over here .
So I have my full screen to edit my page and I click over here .

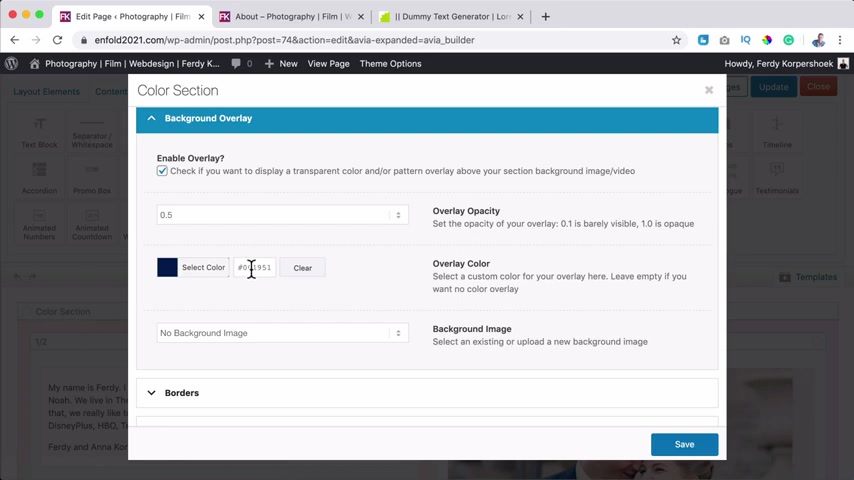
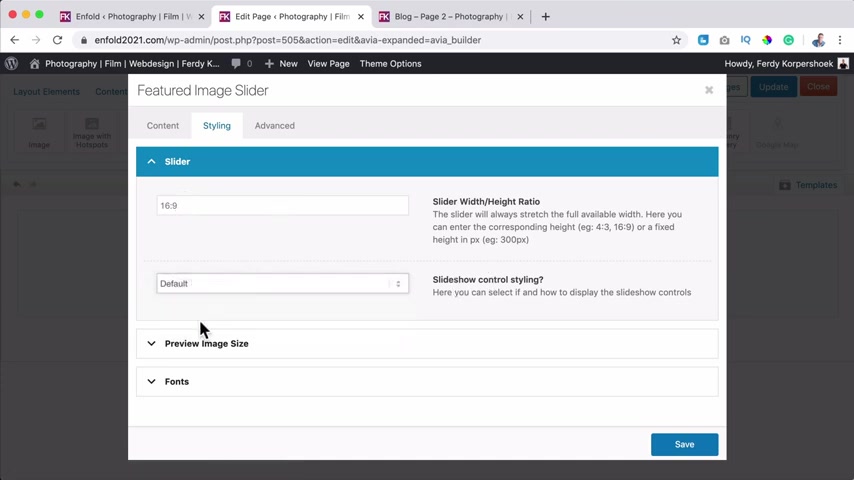
If I want to change the background , I go to styling image caption and I kept an overlay background .
I past the new color update view page and then it is in our .
So it is really easy to configure and create pages .
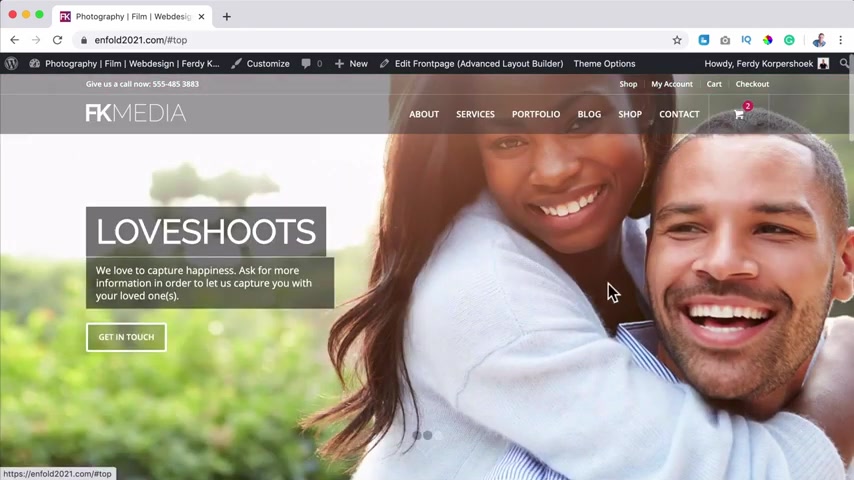
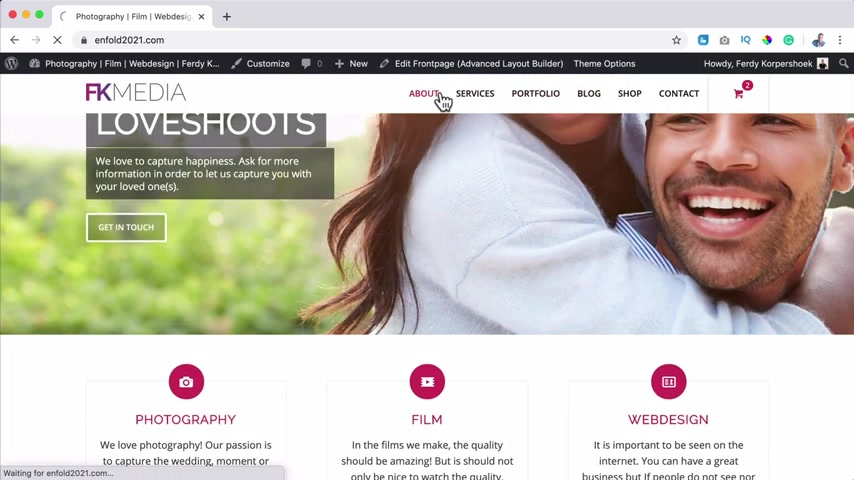
I will show you how to create this page .
We're going to create a beautiful slider and we can also create something like this with a call to action or something like this .
And it will rotate automatically .
I click over here and I scroll down .
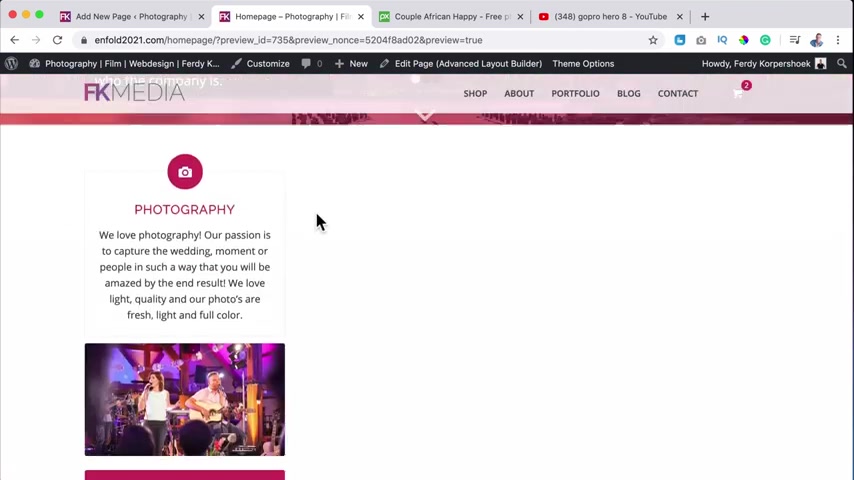
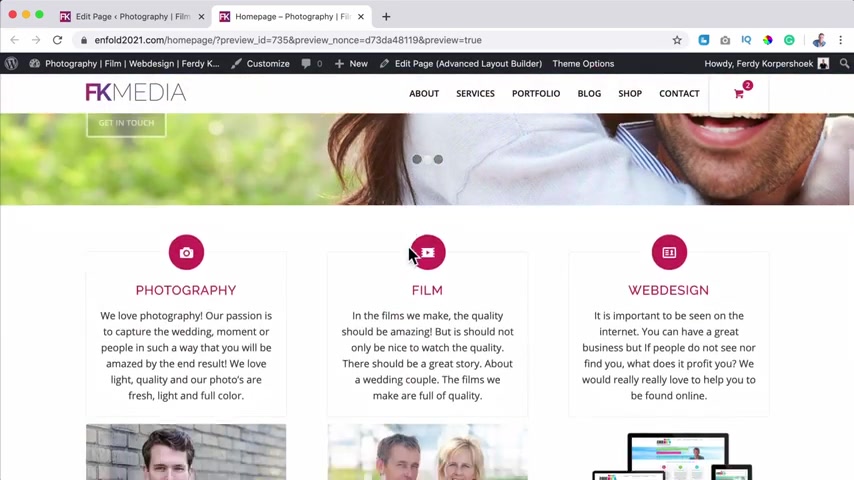
I will show you my three services , photography , film , and web design .
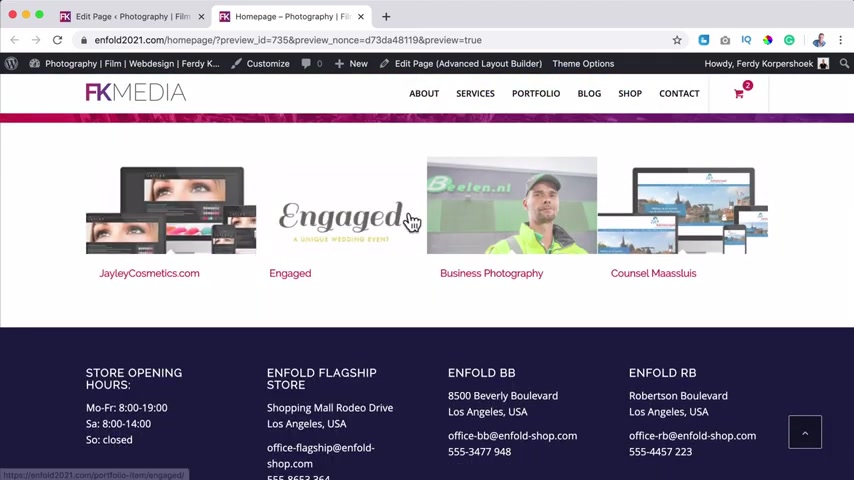
We'll create an image slider also here with different images , we'll show a video or more information , something like this and our recent portfolio items .
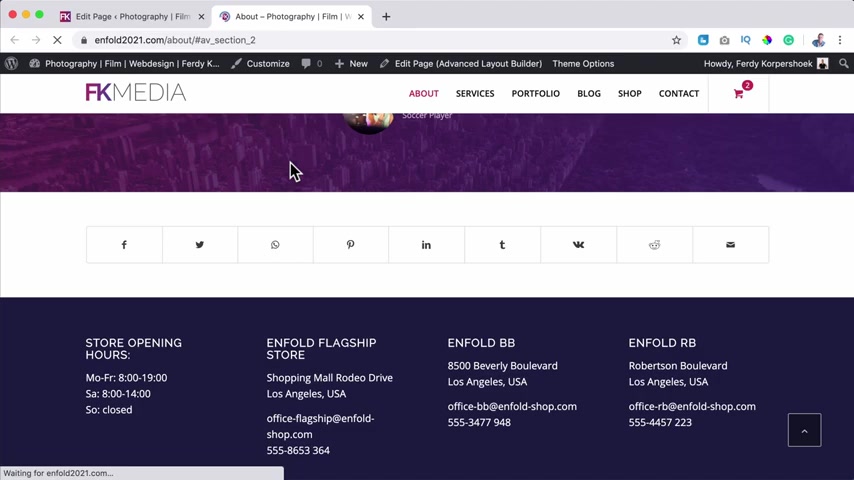
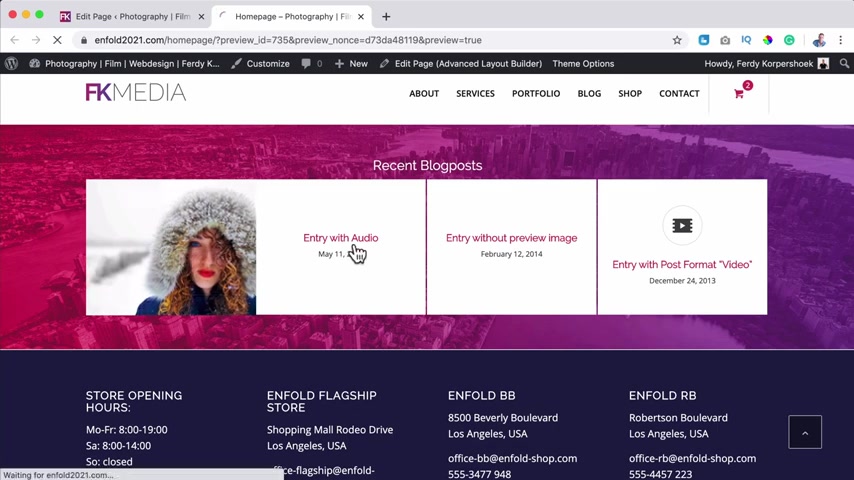
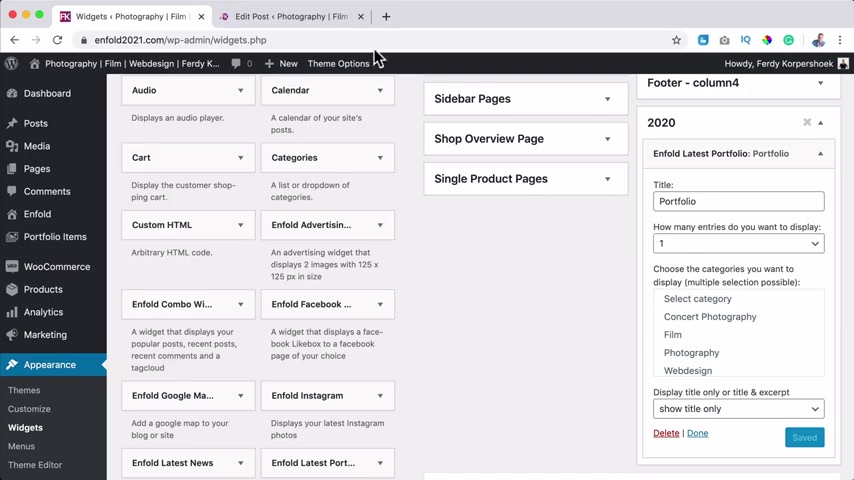
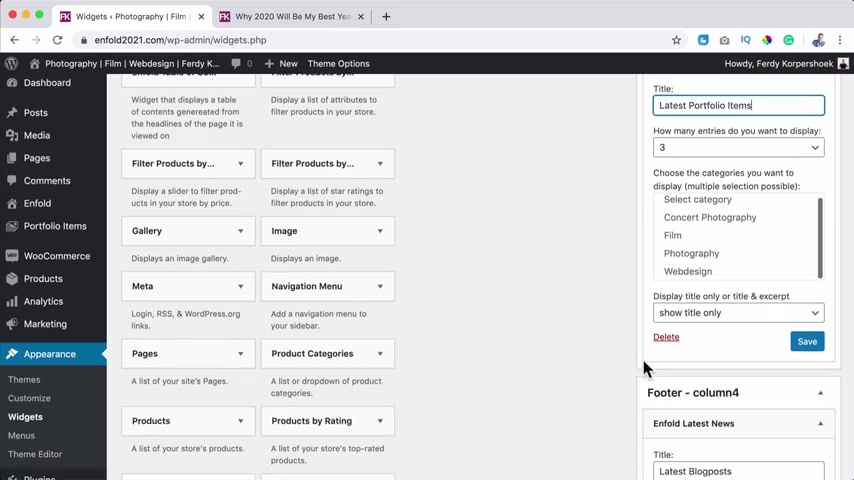
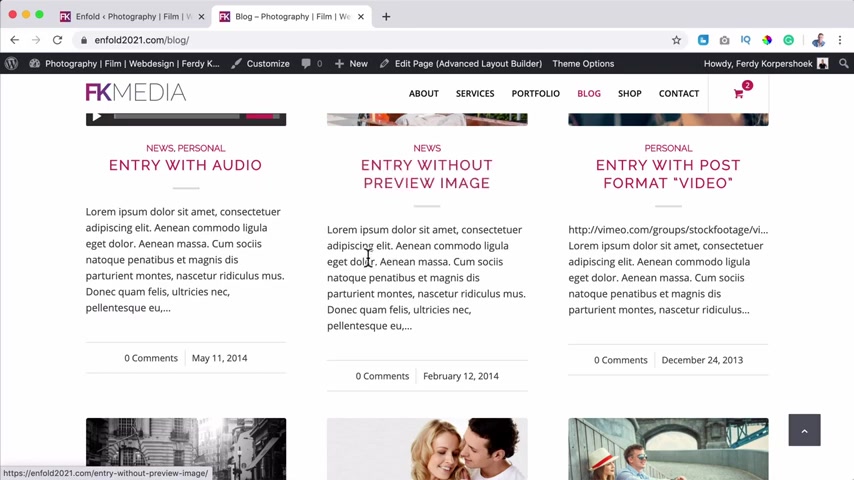
We're going to talk about portfolio items , our recent blog posts , our recent products and here we are going to create a few widgets in the footer of our website .

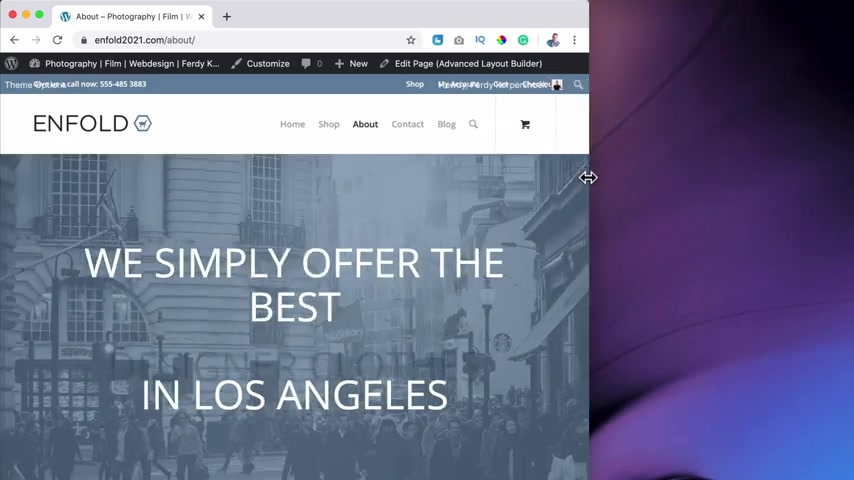
And then here people see our social media I can and if you click on it , you go to the page , I can click over here , then we can create the about page .
I will show you more about the amazing advanced layout editor that is the editor that's used to create a beautiful website .
And we're also going to work with anchor links and that gives you the possibility to create a one page website .
So if I click over here , I scroll down automatically and then there's a menu over here .
And if I scroll down , it sticks with us .
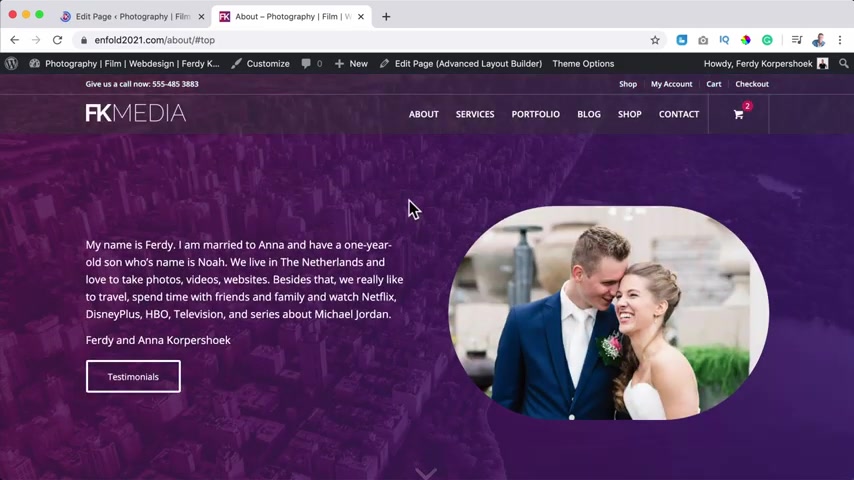
If I click here , I go to the about us area and I scroll down here .
It is .
From this point it's six .
When I click here , I go to the social share options .
And when I click here , I go to the testimonials , I will show you how to show the testimonials in a creative manner like that .
So we're going to talk a lot about the advanced editor and I have a bonus for you .
If you go to youtube and you search for N fold elements explained , I have a four hour video where I will show all the elements .

So if I click on edit page , you see a lot of elements over here and over here and I will talk about them all in detail .
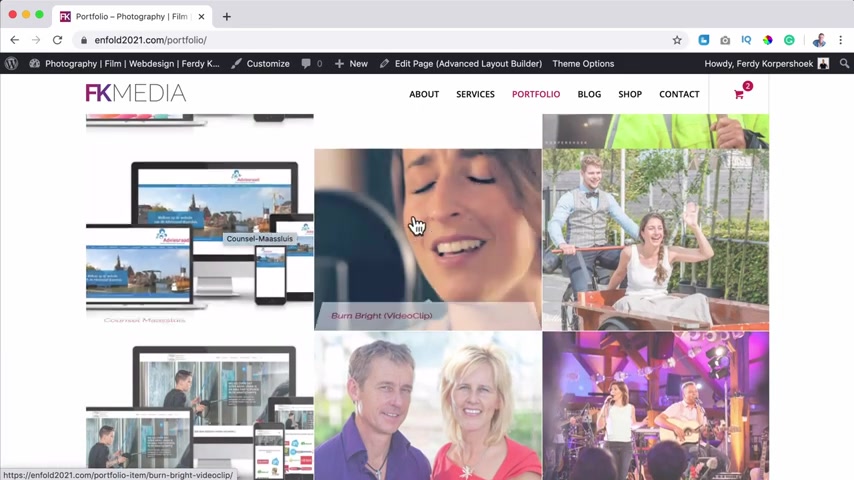
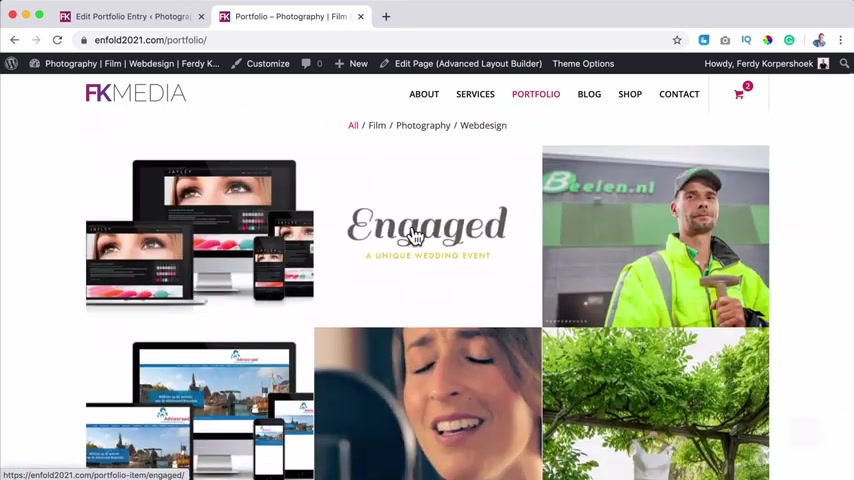
Let's go to the portfolio .
I will show you how you can showcase your work to your prospect clients and how to filter it by category in my case , film , photography and web design .
I will show you how to show bigger areas or longer areas or wider areas .
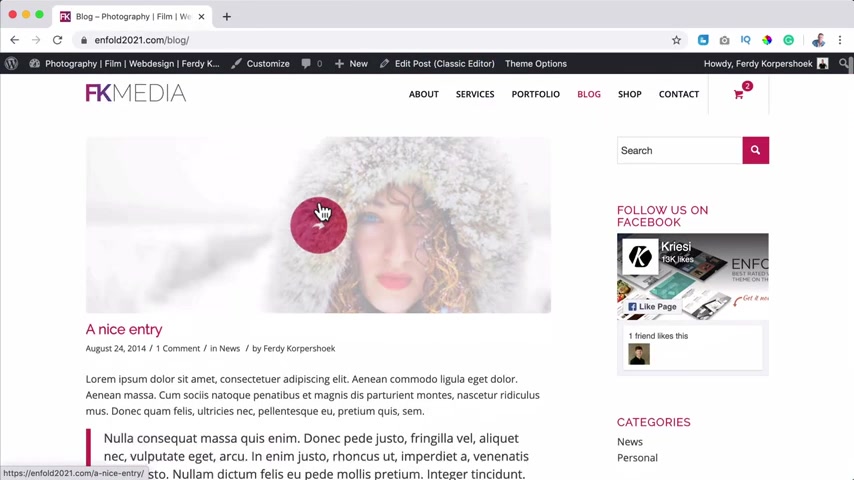
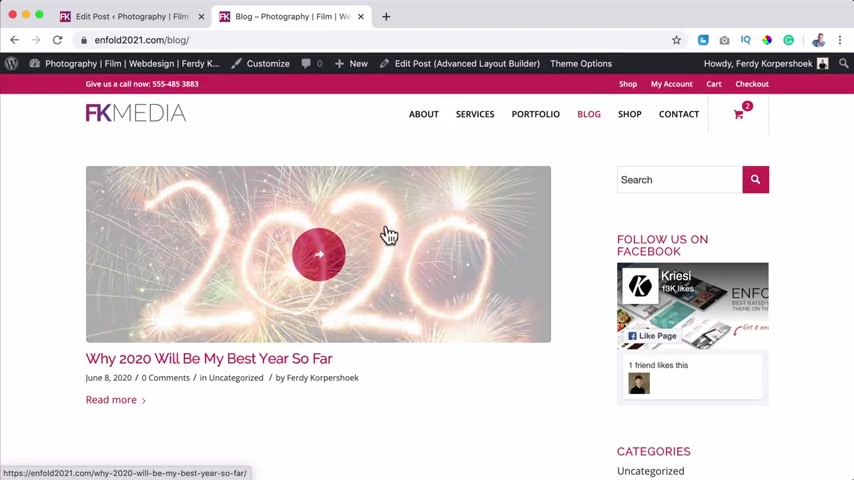
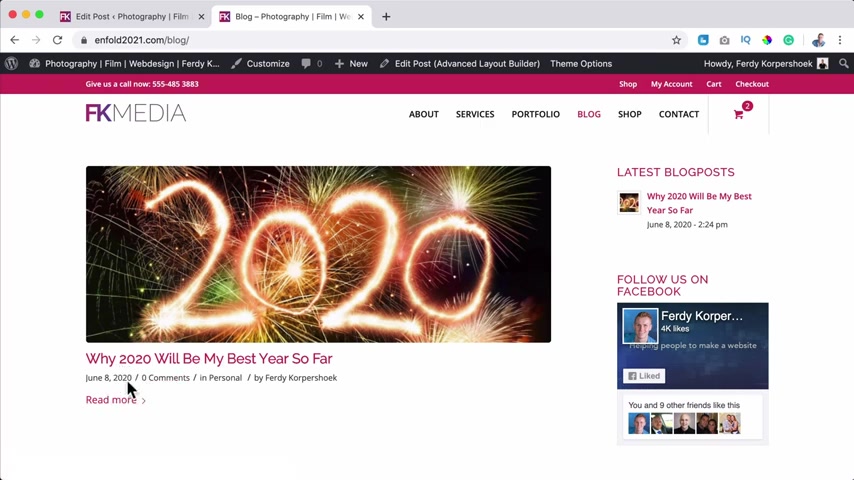
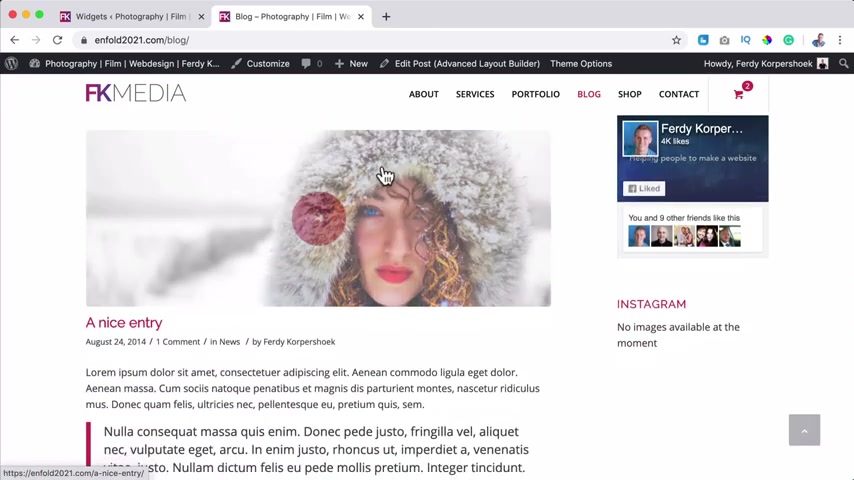
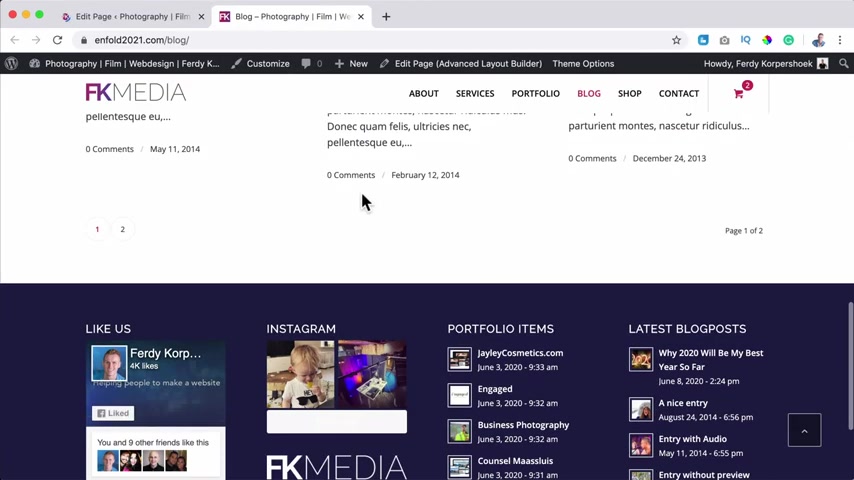
And then we were going to create beautiful block posts .
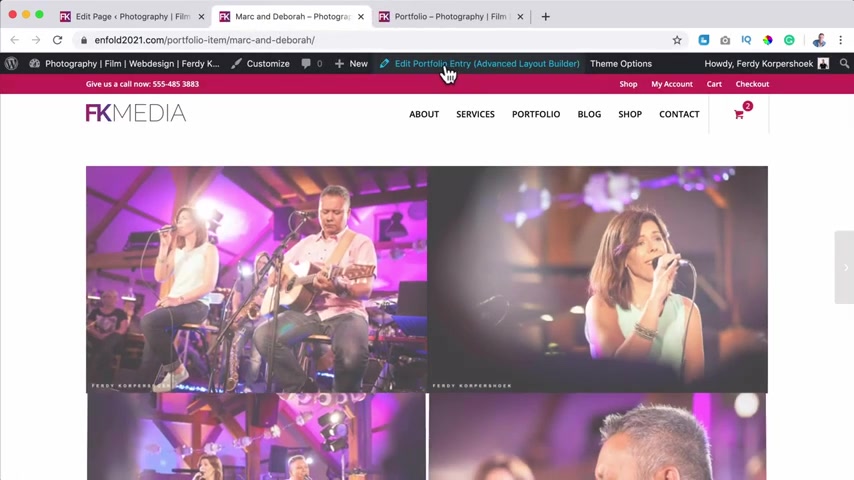
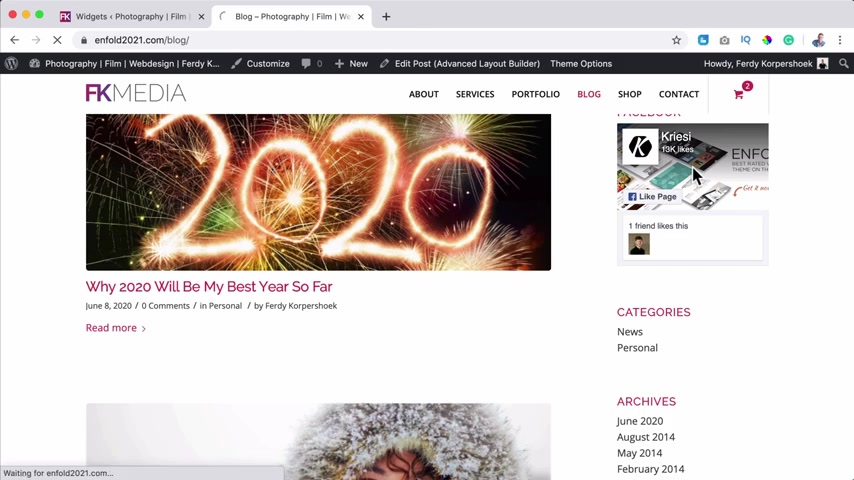
So if I click over here , I'll show you how to create a block post like this .
Also with the advanced layout editor , you can navigate to different block posts .
Now we're going to create a block page from scratch .
I show it like this , but I will also show you how to show it in different ways .
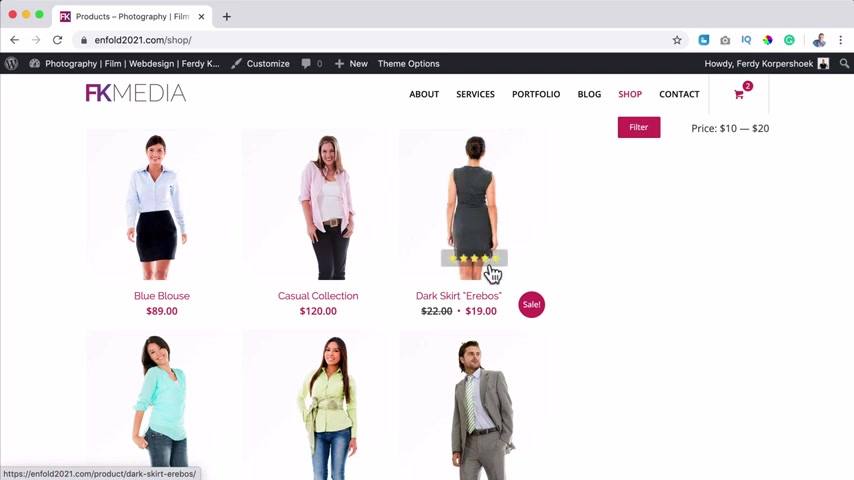
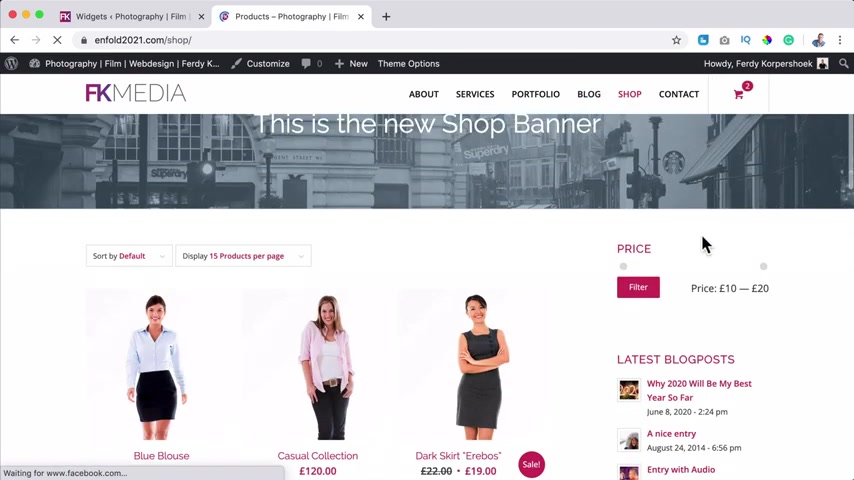
And then with the premade website , there comes a shop , we will not talk in detail about the shop .
I have a different tutorial about that .
But with the theme , you can create a beautiful shop .
And when you hover over here , you can show a different image so you can show the back .

For instance , you can show the rating .
This is an amazing thing to create a web shop .
And with a free demo , you have a web shop at once and you can configure it .
I will also show you how to adjust the page .
So this page is imported and what I did , I adjusted the colors and adjust a few different things in it .
That way you can save yourself some time .
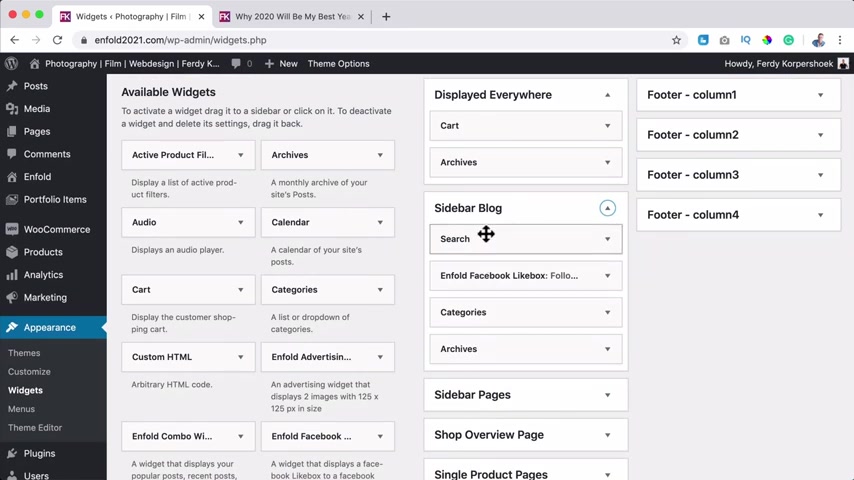
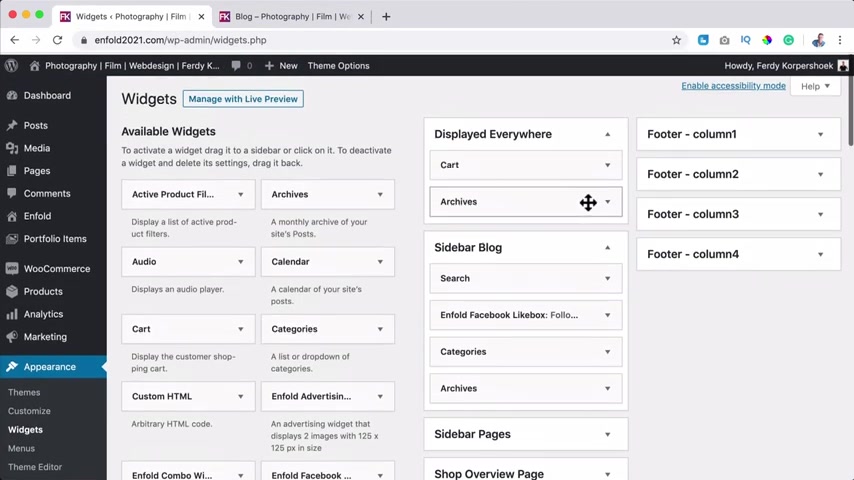
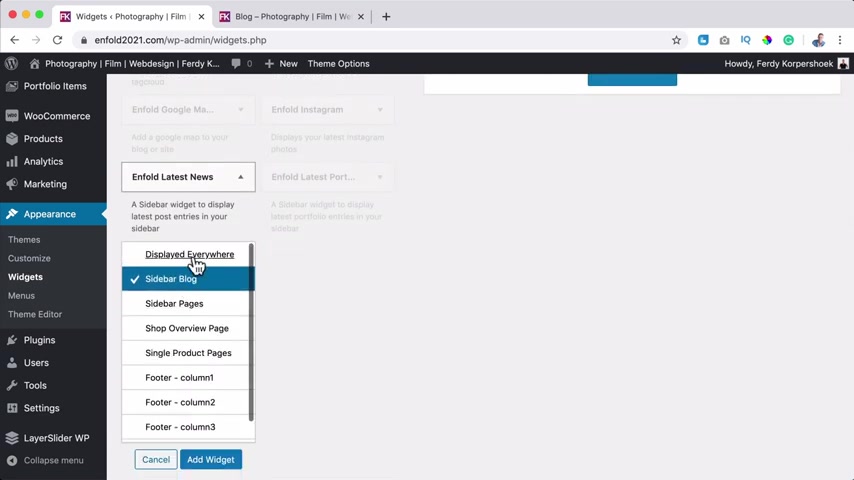
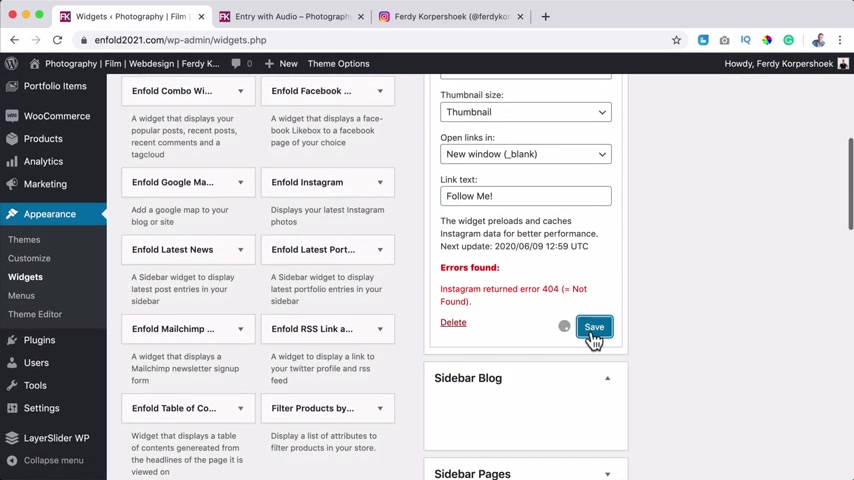
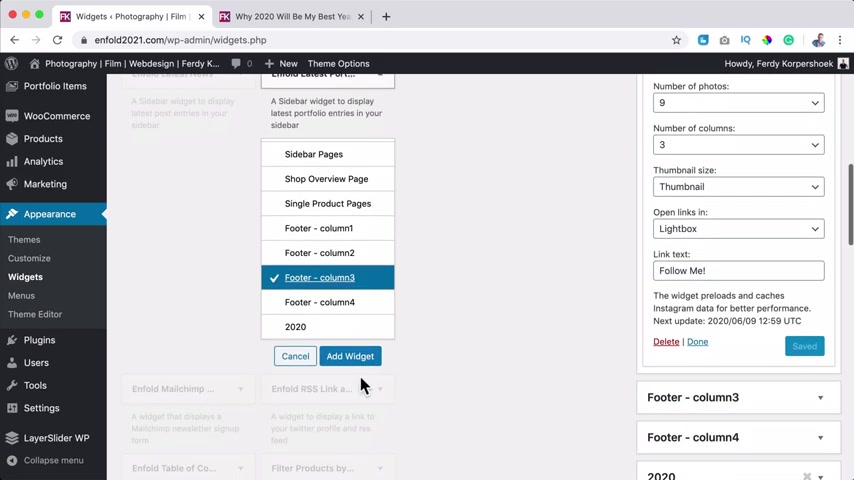
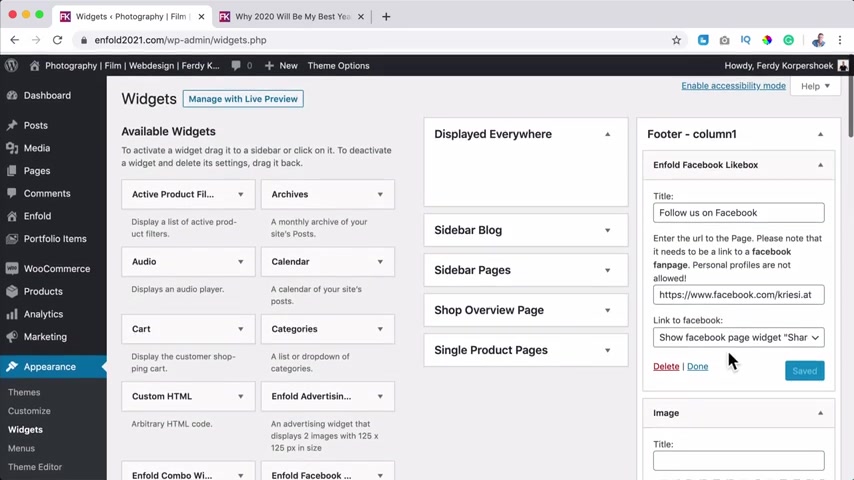
We also will talk about cyber widgets , extra functionalities for your website shown in the sidebar or in the footer .
And I'm talking about widget like recent posts , a Facebook like box Instagram feed , they're all included in this amazing theme .
And of course , we will make our website responsive for all devices .
So you will have an amazing website .
After watching this video , you can even start doing this for a living when you follow all the steps in this tutorial .
But I believe that your time is available .
That's why I created an overview for you .
So you can skip certain parts if you've done them already , if you're starting from scratch , I will show you how you can get your own domain name , web hosting and I can offer you 60% of discount .
Then we will install wordpress .

And after that , we will import a premade website .
And after that , we're going to create an amazing website .
If you have done step one and two already take a look at this time stamp and then you can start to get the theme and import a premade website in the description of the video , I have time stamps .
So if you want to go to a certain part of the tutorial , you can click on the time stamp and it will go directly to the part of the tutorial .
And if I go too fast for you , you can slow down the speed of the video over here .
I've been making tutorials for over five years now and people seem to love my videos .
I do my best to get better and better so I can reach more people with my teachings .
If you have any questions or feedback , feel free to leave a comment below the video .
If you like what you have seen so far , then please like this video and feel free to subscribe for more upcoming wordpress related videos .
Hit the bell icon next to the subscribe button .
You get a notification when I upload a video and having said that I would like to say let's get started .
So the first two things we need are a domain name and web posting .
If you have this already .
That's great .
You can skip this part if you don't have it .

Let me tell you what a domain name is and what web host is .
If I would go to Facebook dot com , I hit enter .
What I see over here is the website Facebook dot com .
And what I see over here is the domain name .
A domain name is the address of a website .
If Facebook would not have a domain name , it would look something like this and this can be hard for people to remember .
So a domain name is the address of your website .
So what is web hosting ?
Web hosting is renting a space on the internet where all your files of your website , the text , the emails , the email accounts where all those things are stored .
So everything you see over here , this color this logo , my image , images of friends videos , they're all stored in the web hosting .
So when you have a domain name and web hosting , people can find you on the internet .
And that is what you want with our domain name and with web hosting .

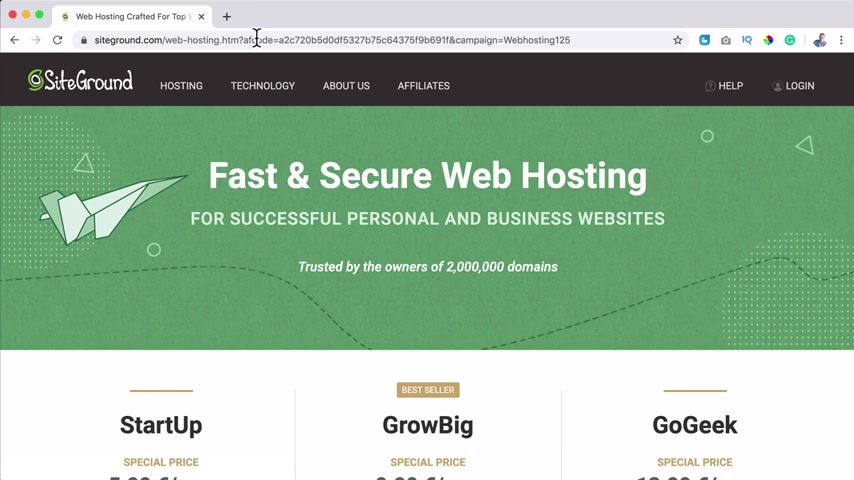
So in order to get a domain name and web hosting , let's go to web hosting 125 dot com hit enter and then we will be redirected to side grounds .
I love Sgro side ground is in my opinion , the best web hosting provider there is , it's not only my opinion , there's a Facebook group about the best web hosting providers and side grounds is number one every year .
The websites are super fast .
The interface is really easy to work with .
And what I also really love about is to support , you can open a chat session 24 7 .
And sometimes when I do get stuck , I open a chat session .
And almost always they help you within a few minutes or they want to even solve the problem for you .
So you don't have to do it yourself .
And because they are so sure about their own service , they offer you a 30 day money back guarantee .
So if you really don't like it , somehow you can get your money back within 30 days .
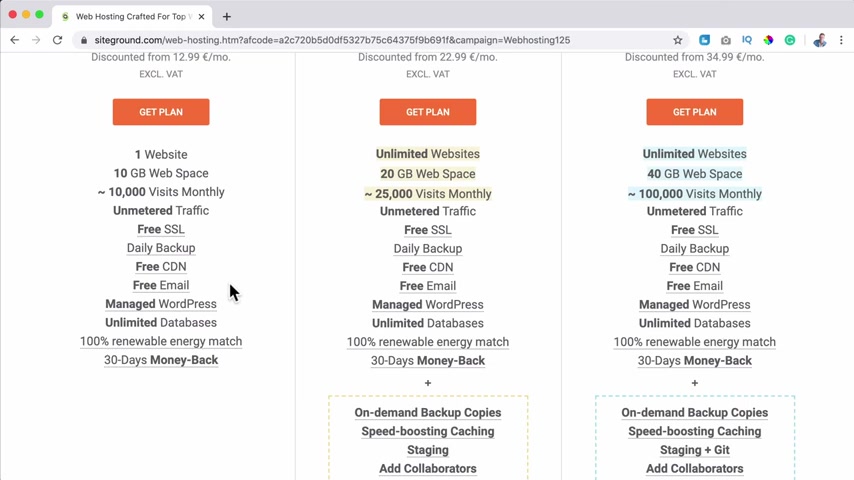
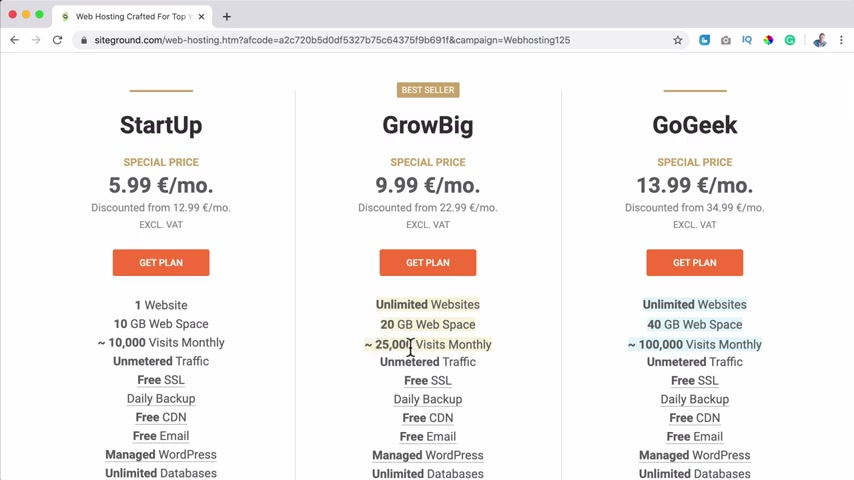
So let's take a look at the plans over here .
There's a startup plan , the grow big plan and the go gig plan .
The startup plan can contain one website as you see over here .
So you can get a domain name and build your website .

You can have 10 gigabytes of web space while there's more than enough .
My biggest website is two gigabytes and it's full with images and videos .
So 10 gigabytes of space is more than enough .
You can have around 10,000 visits per month and unlimited traffic .
Then there's free SSL that makes your website secure , what you see over here , the website of side ground is secure .
That's mandatory these days .
And with some web hosting providers , you need to pay $120 or euros per year for that .
And here it is free .
There are daily backups .
If you somehow mess up , you can get the backup of the day before there are 30 backups .
So when you really mess up side ground can save you with their daily backups free CD M .
That means that your website is accessible from everywhere in the world .
That means that your website is stored on 152 locations in the world .
So that everywhere in the world where people will access your website , they will see your website really fast .
There's free email , you can get your own email address like info at your domain name dot com or your first name in my case , F at 30 Corp dot com .

And you can have unlimited email accounts .
You can install wordpress with a few clicks and you can have unlimited databases .
And as I said , there's a 30 day money back guarantee .
So that's the startup plan .
There's also the grow big plan .
What's the big difference ?
The big difference is that you can have unlimited websites over here .
You have more gigabytes and more visitors you can have per month .
What do I mean with unlimited websites ?
Well , you can buy 10 different domain names or 20 or 30 you can store them all in your grow big account and you still pay 9 99 per month .
So you can have 40 websites and just pay this amount per month as you see in dollars , it's almost the same .
So if you decide to become a web designer and you will manage the websites for your clients , you can charge them for web hosting .
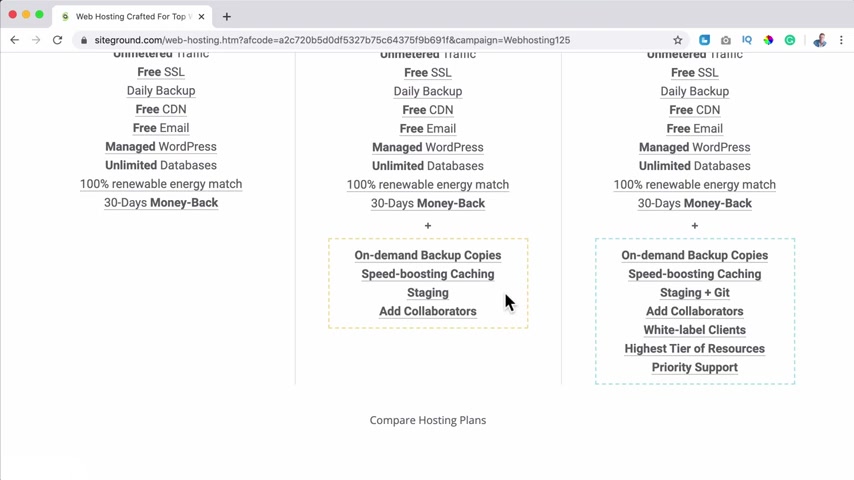
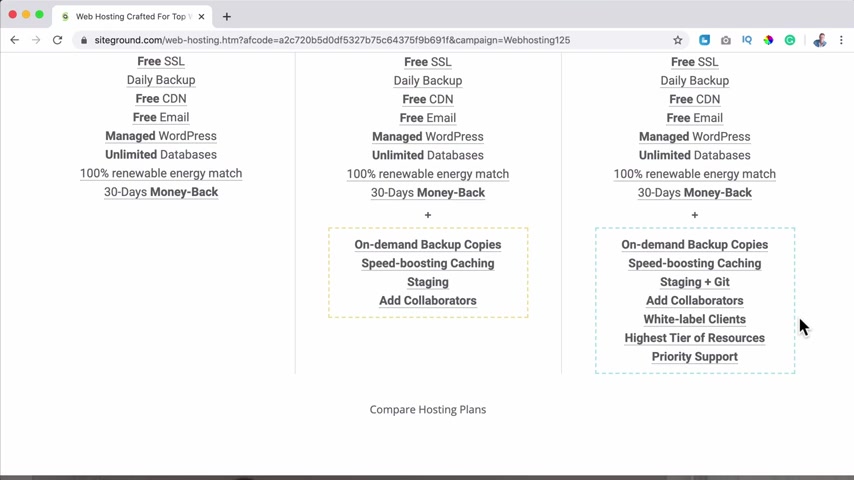
Well , you only pay 9 99 per month , then there are a few extras if you scroll down on demand backups .
So if you're going to do a really big update or a really big change in your website , you can push a button and it will create a backup for you .

And if you mess up somehow you can go back to that backup , you create it yourself , then there's speed boosting , cashing .
That means that you can make your website even faster with the grow back accounts .
Then they're staging , what does it mean ?
You can change your website offline ?
Nobody will see the change until you decide to .
So you can change 20 things on your website .
And when you think , OK , this is all perfect .
You push a button and then the new changes will be seen on your live .
So you will never have that .
Somebody will enter your website .
You're just changing something and they are like , hey , something is not working .
No , when you push the button , then all those changes will be applied to the live website and you can add collaborator .
So if you want other people to manage your web hosting , do things , you can create a new account and they can do everything for you .
Well , if you really want to take it serious , then there's the go geek account .
I have this one myself , more web space , more visitors .
And then there are more things over here , white label clients .

What I can do , I can become a web designer host , all the websites of my clients and they do not see side ground as the web hoster , but they see Ferdi Corp web hosting as their web poster .
Your websites are even faster than and you have priority support .
I have to say when I open a chat session also with the grow big account , I will be helped real quick .
But here you have even more priority when you want support the go gig plan is also the best plan .
If you want to create a big web shop .
Oh , I choose to grow big plan because it's really easy to create a second or third website .
So I click on get plan over here .
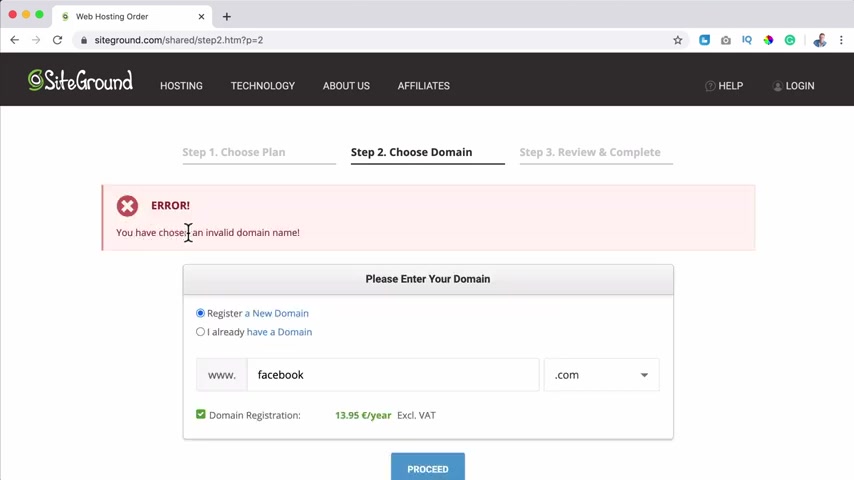
What we need to do now we need to register a new domain name .
And if you have a domain name already , you can click over here and fill in that domain name .
Well , I want to create a new domain .
So I click on register a new domain .
And then over here you see extensions , you can choose a different extension .
This is a Dutch extension .
You can also choose for dot com .
That's the best option , but maybe you want to do something locally .
Well , then over here you can see country specific extensions .
I go for the dot com version .

And if I would say Facebook , I click on proceed .
It would say you chosen an invalid domain and why it's already taken .
I would like to see if in 2020 is still available .
So I click on proceed and it is not .
So I choose 21 and that one is congratulations .
Domain and F 2021 is available for registration with your hosting account .
So now we need to fill in some information starting with our emails .
So I will fill in my email address over here and then I need to create a and I need to confirm the earth client information .
Where am I from ?
I'm from the Netherlands .
If you're from somewhere else , fill it in over here .
My first name , last name , my company , an media .
And if you have a company , you can fill in your vet tax id .
And if you have that the total amount of taxes you have to pay will be subtracted .

So I will fill in my tax id over here and then I will fill in my city which is my street address , my zip code and my phone number .
Then I scroll down and the great thing about side ground is that they use local payment providers .
So I'm from the Netherlands and that's why I see the Dutch payment provider .
I ideal I can also pay with credit card .
I want to do that .
So I'll fill in my credit card details over here .
My billing address is the same as given in the contact information .
So I don't need to change this .
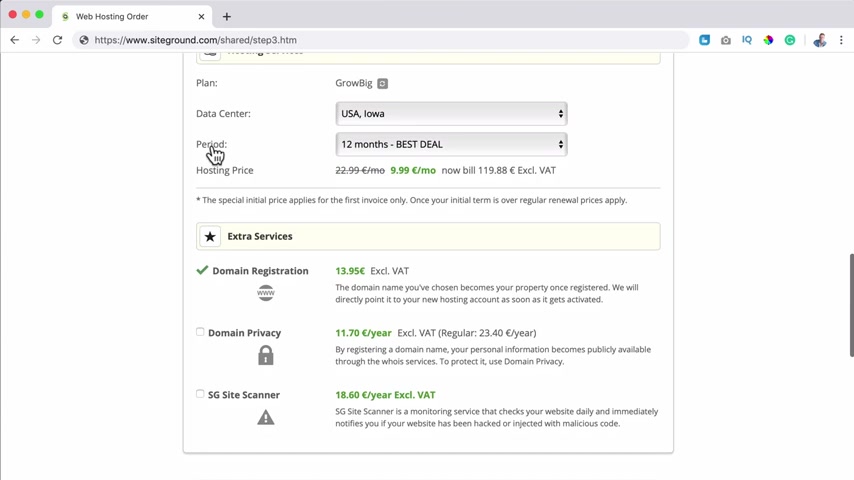
I scroll down and I go to the purchase information and this is really important .
The plan I've chosen is grow the data center , you can change it to something else .
If you want to focus on people in the United States , you can say in the United States , if you want to focus on visitors from Asia , you can say Asia Australia , you can choose whatever you want as long as it's close to the people you want to reach .
So I say USA and then this is really important .

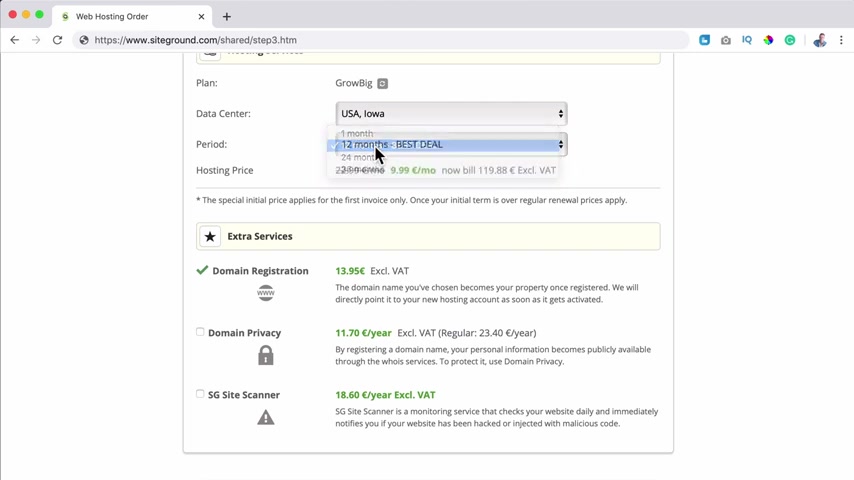
The period your domain is for 12 months and your web hosting , you can choose it over here .
It says 12 months or it can say 24 months or 36 or if you use 12 months , you get a discount of more than 50% .
So that is the best deal .
What does it say here below , after 12 months , they start billing you $22.99 or euros .
But what you can do after one year , you can get 30% of discount when you go for a three year deal with them .
So I suggest you go for 12 months of web hosting for 9 99 depending on the plan you have over here .
And in that year you can decide if you want to continue with your website or not .
And if you do so , and you go for three years , you get a discount of 30% of 22 99 .
I want to be upfront about that .
That's how it works .
And I did some calculations for you .
If you go for the 30 years after this year , you pay around $190 per year , that's around 50 cents per day .
And remember , you can have unlimited website .
So if you have 10 websites , it will cost you five cents per website per day .

So for now 12 months is the best deal and then you will pay around €120 or dollars .
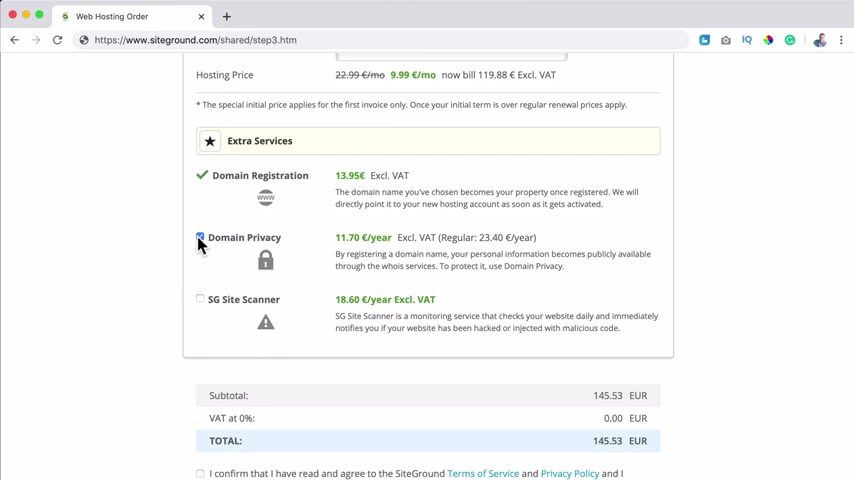
And then I suggest one more thing if you scroll down there , extra services .
This is our domain and I suggest domain privacy .
If you have that all the information you have filled in over here on this page will not be visible to the public .
Otherwise there are companies they will call you like I can do ac O for you .
I can create a website for you .
I can create a logo and you get all that spam .
You don't want that for €11.70 .
Those spammers cannot reach you and I scroll down and then the total amount I have to pay is €145 or dollars .
It's around the same price .
And then you need to confirm that you have read and agreed to the terms of service and privacy policy .
If you want to , you can receive gro news and special offers by email .
If you got this through web posting , 125 dot com , you don't pay more , but you get 60% of discounts and I get credit for it .
So it's a win , win , win situation .
And then you can click on pay now .

And now ladies and gentlemen , you have a domain name and web hosting .
Congratulations .
The next step is to install wordpress .
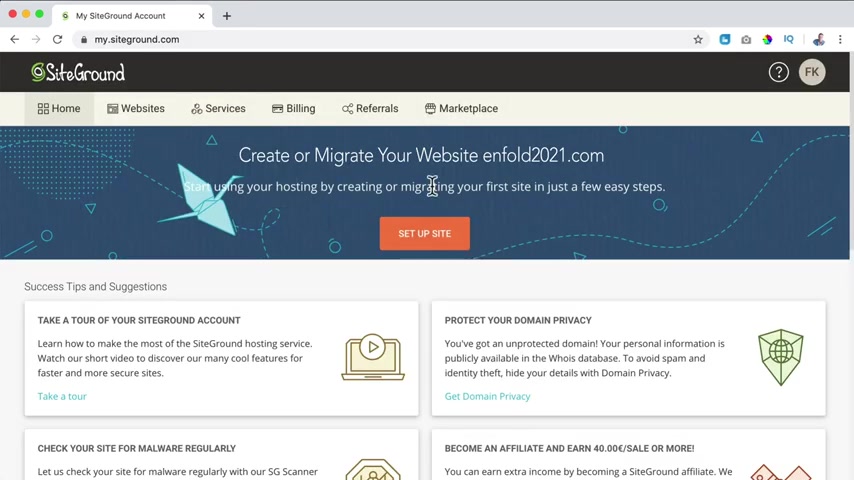
Click on this button with the text , proceed to the customer area and then we see this , create or migrate your website and then you see your domain name .
We click on this orange button to set up our site .
Ok , I want to start a new website .
So I click over here .
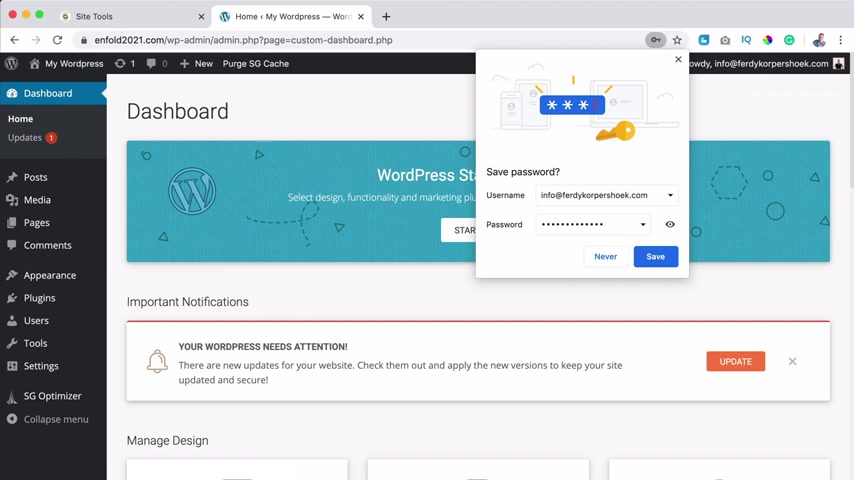
I want to use wordpress and then I need to set up my login details .
So I say info at 30 corpus hook dot com and I create a password .
Then I click on continue and then my site is being created .
It says please wait , it takes less than two minutes to complete the website creation .
So we have to wait for less than two minutes .
And now it says you're all set your website with domain info .
2021 has been created so I can log in now .
So I click over here .

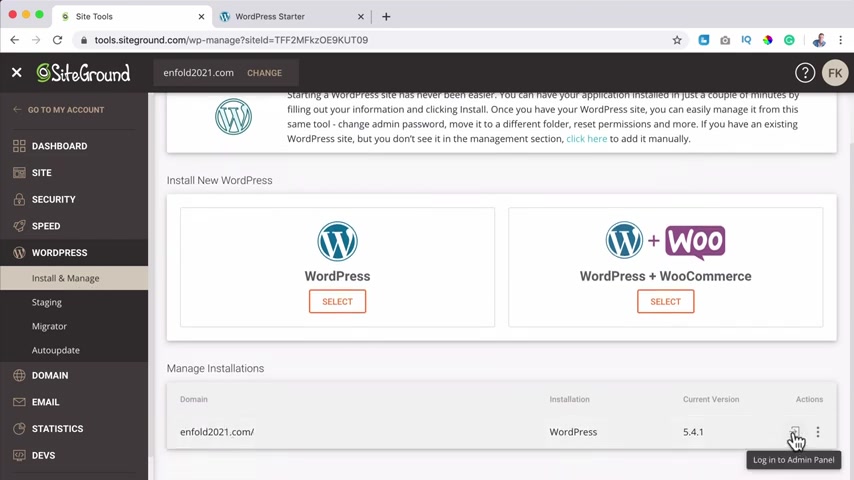
And by the way , if you don't see this , sometimes it says we're really busy and go to websites and then click here on site tools and then you can go to wordpress install or manage and then you can hover over here and log in over here .
But before we do that right now , our website is not secure .
I want my website to be secure .
So I go to security SSL manager and then select the domain .
And if it's not happened already , say let's encrypt over here .
Probably this is already done if it's not follow these steps .
Ok .
It's installed .
What I can do now , I can go to actions over here at my domain and click on and forge htps .
Then I click over here and that's it .

Now , if I go to Wordpress install or manage and I hover over here and I click on this icon , log into the admin panel , I can now log in with my email address I use and with my password I created I hit enter and now I am live with my website .
We just got a domain name and web posting and now we are already live with other web posting providers .
It can take a longer time with side your life immediately .
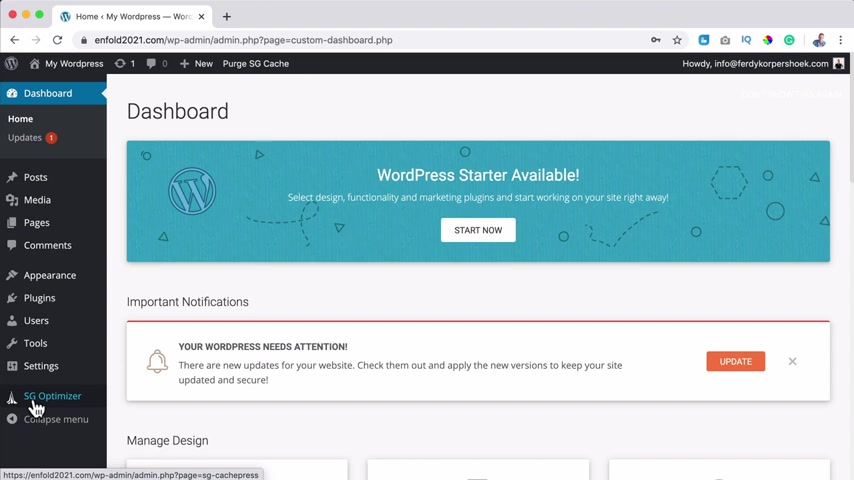
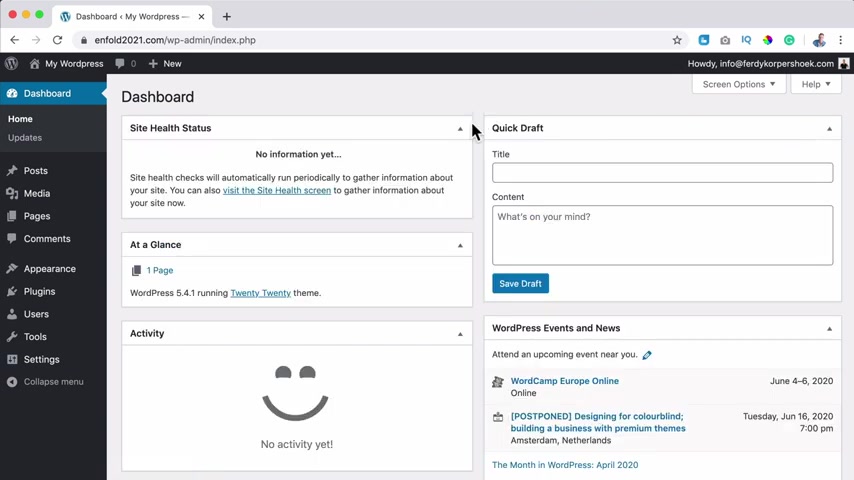
So this is the back end of our website here we will configure everything .
So we do updates , we create blog posts at media like PDF S images .
We can add pages like the home page , about page , contact page .
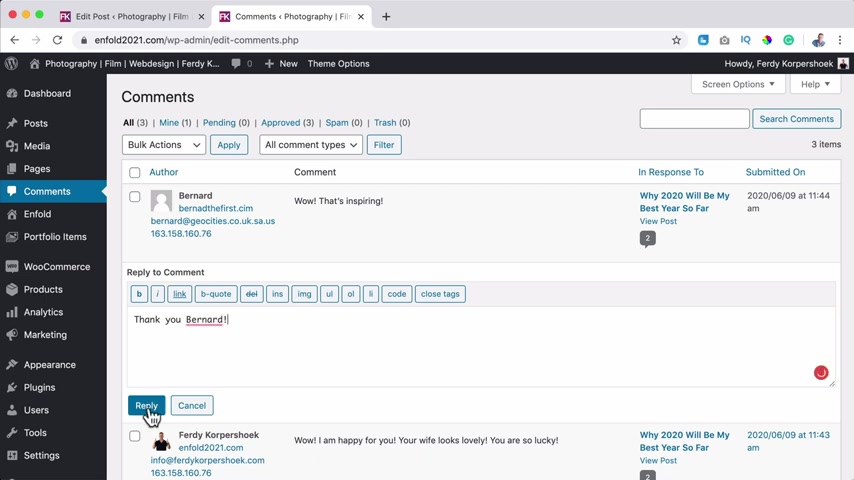
We can manage comments when people leave a reply on the article or on the page , we can change the look , a few of our websites .
We will talk about it later .
We can add extra functionalities through plugins .
We can create new users .
We can export our website , import our website , we can configure our settings .

And if you have a certain plug in , for instance , the side optimizer , you also get an item over here .
So the more plugins you have the busier it will become over here .
And then if I click over here , we see the front end of our website and this is what people will see at this moment when people go to unfold 2021 dot com .
And it looks really ugly , in my opinion , it looks really ugly .
We're going to fix that first .
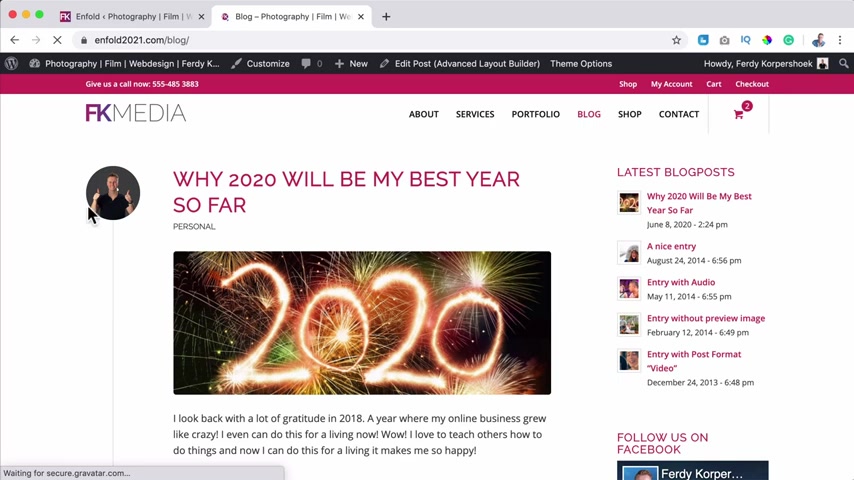
I want to talk about this bar over here when you are logged in , you see this bar with your user information , you can add a new post , new page , go to the updates , customize the website and go back to the back end .
We'll talk more about these options later .
Right now , I want to go to the back end and I want to clean up our website a little bit because right now it looks a little bit messy .
So what can we do if there are updates ?
You can click over here or over here and then I see a theme needs to be updated .

So I select the theme , update the themes and now it will be updated and it all goes from wordpress itself .
So now everything is up to date .
What I want to do .
I want to go to the plugins and I want to remove those two .
So I select them both by clicking here .
Do actions , deactivate , apply .
And now I select them again and see they are deactivated .
I can delete them , apply .
Yes , I'm sure .
Ok .
Then I go to the dashboards and I want to dismiss this message .
I want to close everything over here .
So it looks organized .
Then I go to the posts and I go to the trash and I want to empty the trash .
Then I go to the pages , select all the pages , build action , remove the trash or move the trash , apply .

Then I go to the trash and I want to empty the trash .
I want to start from scratch .
Ok .
Go back to the dashboard .
What I want to do now , I want to change my user profile .
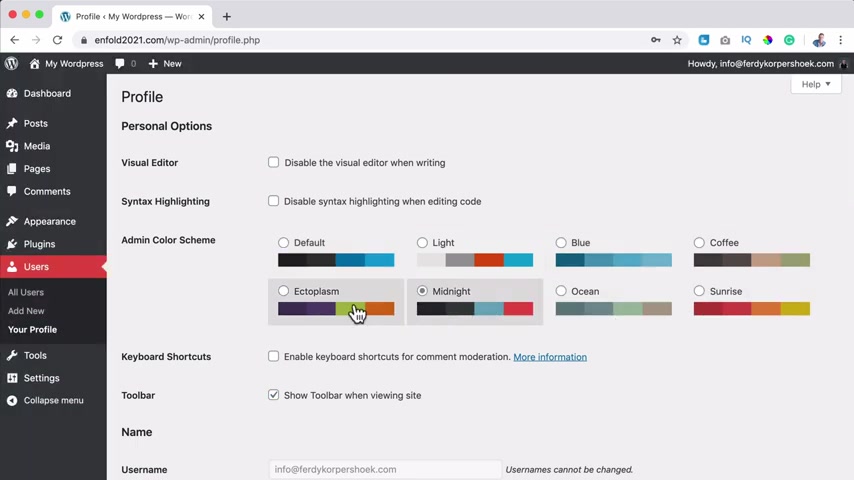
I can do it over here by hovering here and then going here or I go to users your profile .
It leads to the same page and here I can change the look , a few of the back end .
So the area over here , I like the default one .
And then over here , I want to add my first name .
My last name , I can have a nickname if I want to .
And then the display name , publicity is what you will see over here , what should be shown ?
Well , I like the combination of my first name and my last name .
And then it says Howie Freddie Corpu .
If I place a blog post , it will say written by Freddie Corpu or author Freddie Corps .
Instead of my email address .
I think that's more personal .

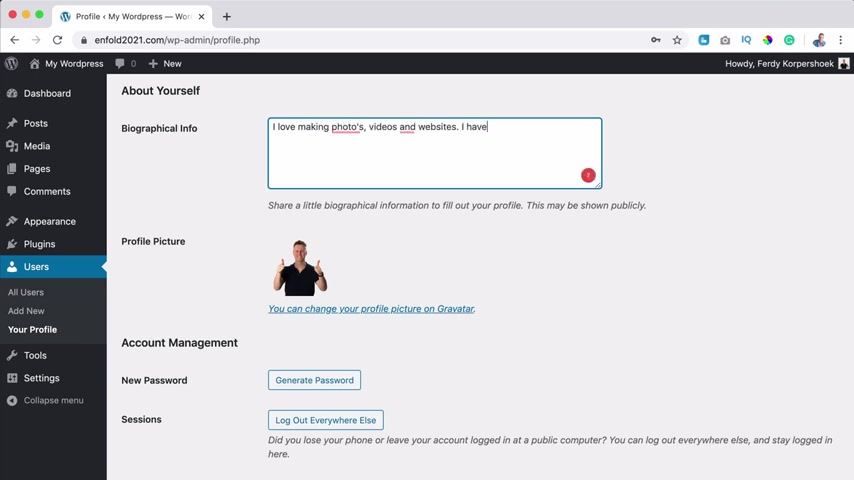
I scroll down and I can say something about myself .
I love making photos , videos and websites .
I have been doing it since 1999 .
I always go for the best quality and everything I do .
You can just have a text over here and if you write a blog post , you can put this text over there .
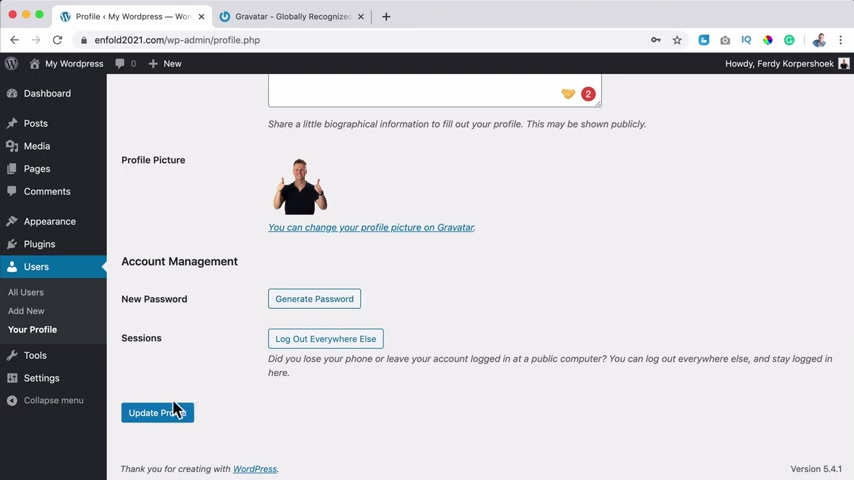
So then there's a profile picture you don't see .
Probably why do I have it ?
Because I have a grater account .
If I open this in new top holding command or control on a PC I go to grav dot com .
And here you can create an account for free upload an image and that image will be linked to the email address you sign up with and I sign up with info at for the Corps .
And that is why that image is shown over here .

You can generate the new password over here and I'd like to update my profile and now it says how hook ok .
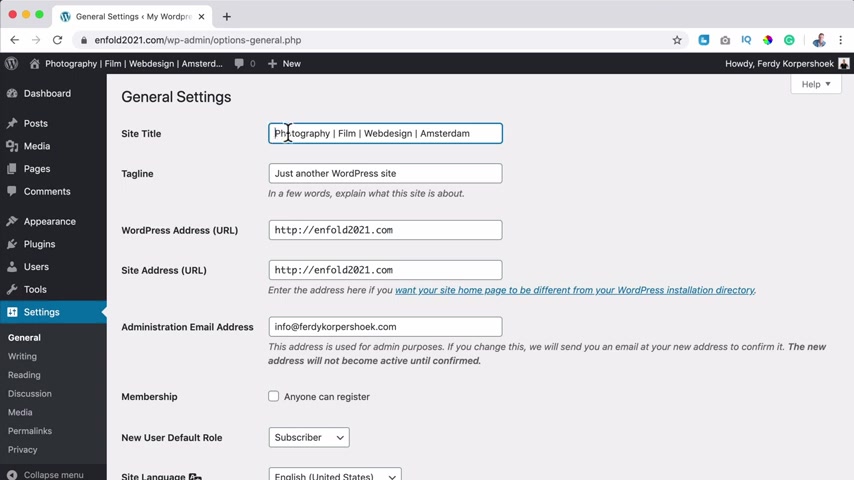
Then I want to go to the settings in general and the site title .
What is your worker site about ?
Well , mine is about photography , film and web design and my company name is Ferdi GOP media .
So I prefer to have some keywords over here , photography , film and web design because people are not searching for Corp media when they do not know me .
But people are searching for photography , film , and web design when they search for a service in the neighborhood .
So you can also say film , photography , web design , Amsterdam .
So when people search for photography , Amsterdam , there's a chance my name will pop up because those two keywords are in my site title and site title is really important for Google search results .
The more to the left , the keyword is the better you will be found on it .

So don't start with your name , start with the service you offer .
I bring this back to Ferdi Corp media and here I can have a tech line .
I say let us tell your story over here really important .
We made our website secure .
And if that is really the case , you see this encryption over here , the connection is secure , then you can add an S over here and S over here , then I want to save it and I need to log in again , log in and now it is safe .
Also here , it's really important .
Then I scroll down again .
I can change the sign language if I want to and I can change the date format right now , June the 1st 2020 I like it the way it is .
I like the time format .
So I will leave it as it is and then I click on save the changes .
And then if I take a look at the website , I think it's really ugly .

So we want to make it look better while we can do that with themes .
A theme , gives your website a certain look , a few and it gives your website extra functionalities .
There are three themes and premium themes and to illustrate it to you , I can hover over here , go to themes and keep in mind we have a title .
So if I choose a different theme 2019 and I take a look over here , we still have the title and the subtitle .
But now the look and feel of our website is different , but it looks ugly because we have no information on our website .
But besides that , I think this is not a good website or a good theme .
So to give another example , I go back to themes and I can choose 2017 .
So again , I see the title in the subtitle , it looks different .
It looks better in my opinion , but I still don't like it .
So there are three themes which are amazing , but there is one amazing theme .
It's a premium theme .
It's called the Unfold theme .

And I think for when you only want to create one website , this is one of the best themes you can use .
It's so easy to work with .
I'm going to show you step by step how we can use it .
And we are going to install that theme in order to get the theme .
Let's go to 30 Corp dot com , then go to tutorials and then go to unfold and fold .
Sometimes I say it wrong and fold .
I said it wrong for years .
It's unfold .
But forgive me , if I say it the wrong way , it's really hard for me to relearn how to say it .
Here's the end fold 2019 , but probably uh this video is 20 the 2020 version .
So uh I think it says 2018 , but when there will be an update , I will also make this 2020 .
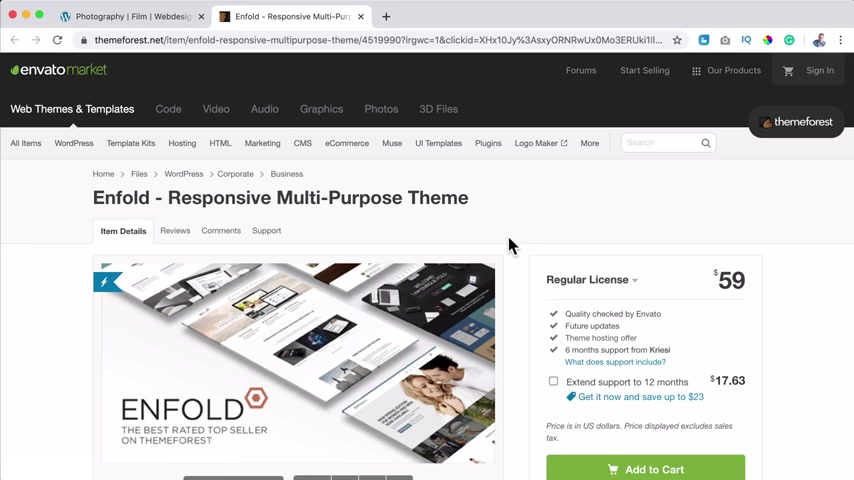
So then go over here and it says get the end default theme and there you go .
It costs $59 .
You get uh six months of support .
The support is amazing .
I will show you how it works .

Even when you're not logged in for the support , you can still learn a lot from their support .
So I'll talk about it later .
This looks amazing .
If I click on the live preview , I close this , I can choose a demo .
This one for instance , and it looks all really beautiful .
If you scroll down , it all looks really beautiful .
This website is great for , if you want to showcase things you have done already , maybe you're a web designer or a photographer or videographer or you're doing something with art , you can display your work really beautifully with this amazing thing .
It looks really organized .
There's a beautiful blurry background .
It is scrolling with a parallax effect .
And the great thing is about this scene is that everything is included .
So if you want to have a Facebook like box , it is included in the theme in the same style as the rest of the website .
It's made by Creasy .

And I'm thankful to creasy because when I found out about his website , I decided to start to create a tutorial about it .
So if you take a look at the youtube channel and go to my channel , the videos and I go to the first one , they edit the oldest .
It is over here about the end of fault four years ago , actually , almost five years ago when it's published , it's five years ago .
It's a celebration video and I love this thing .
Look at this uh a mega menu .
Everything is included in this theme .
You pay for one license , you can use it on one website .
So if you want to use it for one website , you want to create only one website , then I think this is a great option with other plugins like element or , or the Divi Builder .
You can pay per year , but here you pay only once and then you have lifetime access to the theme .
So I want to edit to the card or better .

I want to buy it now , then I need to create an account F Corpus Hook .
My email address is hello at 30 corpus hook dot com .
We send you a link to access your items .
I agree to the terms and conditions .
I click on next .
I need to choose a user name .
Hello , F at Jose and I'm not a robot .
As far as I'm concerned , I click on create an account and continue .
Then I need to fill in some other stuff .
My company name , my country address where I'm from and if I have a vet number , I can paste it here and then the amount of the taxes will be subtracted from the total amount I have to pay .
I click on save and continue .

Ok , I want to play with baseball so I click here and there's a handling fee of $2 .
So total amount of $61 .
I click on .
Check out with paypal .
I need to log in into paypal , paypal and I pay over here in euros , €57.40 and it's worth every single euro or dollar .
So now I need to go to my email address .
Hello at Freddie Corp dot com .
So I will do that .
So here I need to confirm my email address to complete the purchase .
I click on it .
Can I confirm my email ?
Yes .
And now I can download the info theme .
I download it over here and I click on install wordpress file only and there it goes .

Now I go to my website , I go to the back end to appearance themes .
I click on , add new , upload the theme and I want to drag it over here or I choose it on my computer by browsing by clicking here .
Then I click on install now and the NFL theme will be installed .
It is already installed successfully and I want to activate it by clicking here .
Yes .
And then we immediately go to the end fold settings .
I go to the website to take a look how it looks and it looks already better .
But there's so much that can be done to make it better .
But I want to make use of a premade website by end fold so we can save a lot of time in order to do that .
I go to the back end now .
Before we install a demo , I want to show you one plug in that you need to install .

In order for the demo to work , go to plugins at new , you don't have to use it .
But I want this tutorial to be complete so you can use it and it is commerce .
Commerce .
I click on install now and I activate it .
And then I say not right now , I remove this over here .
I skip the setup and then I go to unfold over here .
I can scroll down two demo import .
I want to import a complete demo and there are a few demos over here .
Get that , but you can also do go to Corp dot com to unfold .

Get the unfold theme .
Take a look at live preview and then take a look at all these demos and you can uh select them or filter them based on a subject block for instance , or business or e-commerce .
And then if you take a look , you can see that complete website .
Well , I think this looks amazing .
And since I want to show you a lot about this theme , I want to use this one , but you can also choose another one for instance .
Uh Let me see a one page photography maybe or a photographer you want to use this one .
Well , that looks beautiful and you can import it with a few clicks .
So you can take a look over there .
I close this , I close this , this and this and I scroll down .

Let's search for that website over here and you need to have Woocommerce and that's why we downloaded before I click over here .
Click to imports one click , two clicks .
And now I just have to wait with two clicks .
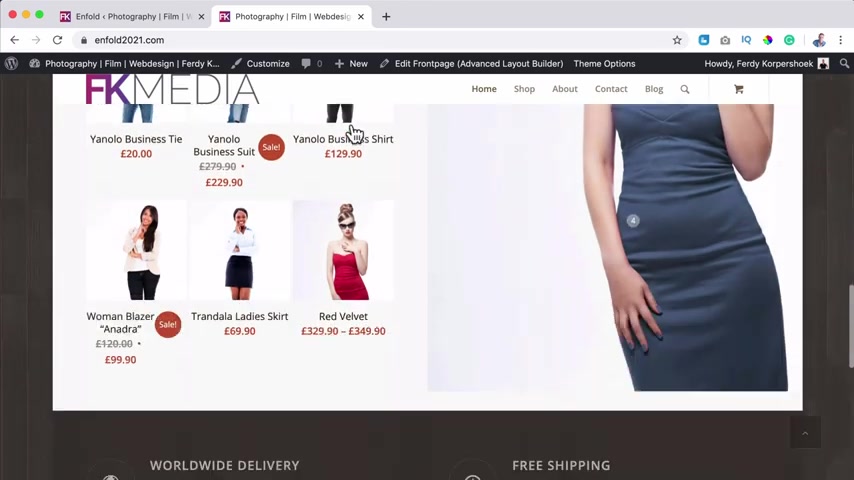
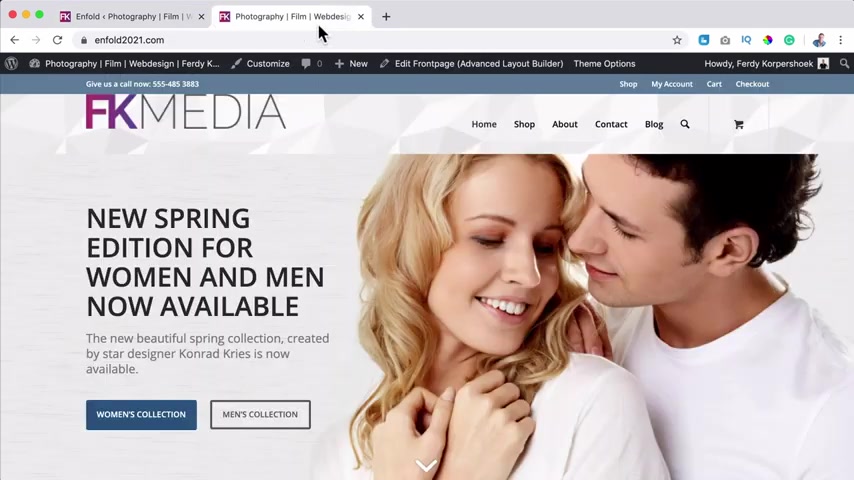
You can import a complete website using the in fault theme , we immediately go back to the end fault settings and if I go to the website , wow , this is how our website looks just with a few clicks .
It is a web shop , but of course , you don't need to use it as a web shop .
I will show you how to create a home page from scratch .
But if we go to different pages , we have a complete website .
And the great thing is that it is also optimized for all devices .

So if I make this smaller it for the tablet and this for the smartphone , so that's what I really like , bring him back .
So now I want to configure this and maybe you want to play along with all the images I use in the tutorial .
If that is the case , you can go to a new tab Corp dot com forward slash images , hit , enter and there it goes , it will be downloaded and then I open it and I want to drag this to the desktop .
So I close this and now I can use the same images .
So I want to configure the website and with the NF theme , it's really easy to do .
It's actually also a little bit fun .
So I'm looking forward to it .

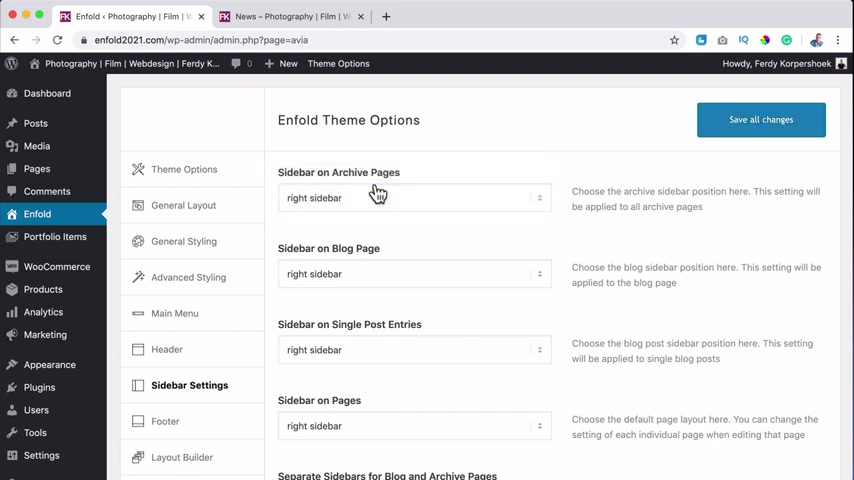
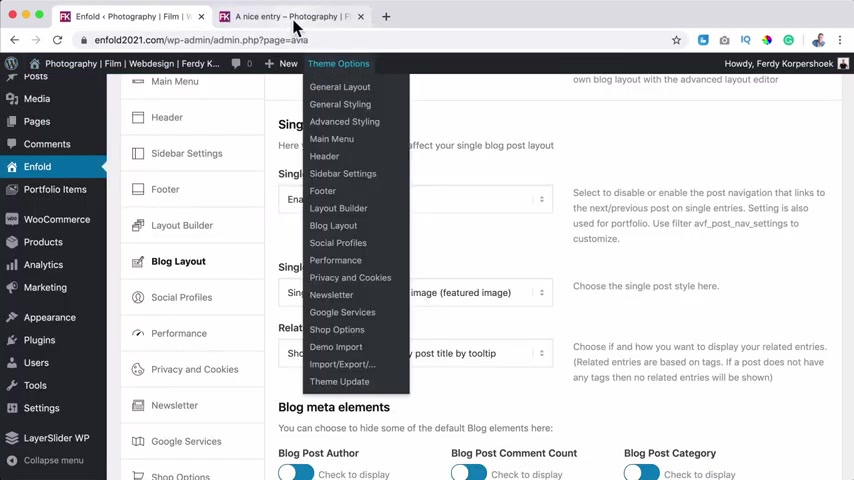
I go to the back end and then I go to in folds and then we have the theme options .
Well , first of all the front page settings which page should be the home page .
You need to assign a page over here and of course , it is the home page .
Where do we want to display the block on the block page ?
Then we need to upload a logo .
I click on upload .
I go to upload files , select the file and then I go to the images folder 46 F gate media and I grab the FK media logo retina , which is this logo .
It's really big .
So it looks a little bit weird in the beginning .
But we're going to fix that .
I want to use a medium size .
And now if I save all the changes , I open this in a new top by holding command or control on a PC and I see our logo .

It looks a little bit weird but we're going to take a look at that and then I would scroll down the fave icon right now .
You see a wordpress fave icon but you can upload your own .
It needs to be square and it , the best thing is when it is a PNG file because then it has a transparent backgrounds .
I choose this one .
Use the image , save it .
Let me see if we immediately see it .
Yes , over here FK .
So if there are more tabs open , you see if you want to go to your website or to a certain website , you can recognize it by this and by the title .
OK ?
What else pre loading .
If you turn it on , it means if you have a base load longer , you will see this .
I don't need it .
Our page loads really quick .
If you want to use it , you can also use the logo .

And now if your website loads , you see your logo and then it starts .
But again , I don't think that's neat .
That's , then there's lightbox mode or window .
When people click on an image , it will open up in a light box and I like that , then there's the custom error page .
If I go to a page that does not exist what will happen ?
It says not found for the post you are looking for , you can also redirect it to a not found page so you can create your own page .
Let's say page , not found what's up , I publish it .
Ok .

Now I want to see the changes and now I go to the custom error 404 page .
It says no custom 44 page .
Select it .
I can also say display , select this page .
Will I redirect ?
What does it mean if I turn it on and I select the page ?
Ok .
I need to go back to unfold and then scroll down .
I select display , select without redirect and their receipt not found .
What does it mean ?
I go to and 2021 that's gone forward slash and then got some link .
I stay at the custom link .
But I see this over here .
One other thing you can do as you say , redirect to the selected page .

So now I will be redirected .
So if I refresh this , I will be redirected to the not found page as you see over here .
Well , I prefer this one display selected page without redirect , but right now , I don't want to create a not found page .
So I say no custom four or four page , select it .
Then there is the maintenance mode .
Well , doesn't mean if you're building your site , you can say that everybody that enters the site , you'll see a maintenance mode area and you can create a page yourself .
So also here I can say enable redirect to select page .
And let's say uh that's found again .
And I , if I go to the home page , I will see the website but somebody that is not logged in .
So if I go to Safari where I'm not logged in , I paste it hit enter .

Now , it will be redirected to the whatsapp page , not found page Y because that's the maintenance mode .
So you can create one yourself later .
I will show you how to create pages right now .
I disable it .
Everybody that goes to my website will see the website , select your editor , the block editor or the classic editor .
I'm not going to use them , but I choose the block editor for now .
And here it says preprocessing short codes in header , do not allow that .
Well , you can read over here what's going on .
I think this is the right option .
So I save all the changes and then I go to the second step here , we can decide to look a few of our websites .
So I scroll down and there's a layout .
Do we want to use a stretch layout or a box layout ?
Well , at this moment , it is a stretch layout .
That means if I say command zero or minus , minus minus , minus those bars are totally from the left to the right .
Also , here it stretches .

Well , come on zero .
I can also choose for a box layout .
Save it refresh .
Now there's a box .
So if I take them on minus , you see everything is within the box .
So it's up to you what you want to do .
If you choose the box , there are different options for the , the background .
We can talk about it in the next step .
Uh There's also fixed frame , you get a border around your website , but it's still stretched .
So if I take my minus , all these things are stretched .
I prefer this one stress layout .
And then over here , I can decide where I want to display my logo on menu right now .
It's here at the top and I can also , I wanted to be at the left and then it looks like this .

That's nice for photography , websites or for portfolio websites .
So you see the menu state at the left and then at the right , there are the pages and you can do that with just one simple click .
It's crazy .
And if you do that , you have more options over here .
And I want to keep it at the top .
I save the changes and then I go to the dimensions .
Do I want the website to be responsive ?
Yes .
So for every device , it will be shown the right way right now , the width of the website is around 1300 pixels and I can change it .
I would like to say 1000 24 pixels .
If I save it , you see the website becomes smaller so you can choose whatever you want to choose .
I want to say 11 24 then the content versus the sidebar .
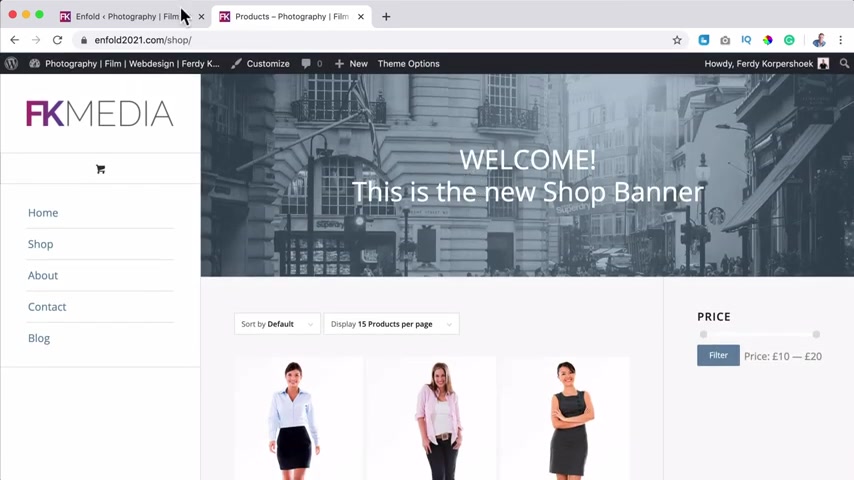
If I go to the block page , there's a sidebar over here .
What should the width be of the sidebar right now ?

It is 27% versus 73% over here .
And I think that is perfect .
And here you can say I want the whole website to be smaller .
I see no reason why you should do that .
But it is possible I bring it back to 100 save the changes .
And then we can go to the next step , general styling and here we can change .
Look a few of our website with one click , take a look at your website .
By the way , we're going to make this logo smaller and align it the right way .
But right now this is how it looks with a few clicks .
We can change , look a few if I click here on black and save all changes and I refresh the page bam .
Now , our website looks different .
A lot of areas are dark now and that's how you can do that in a few clicks .
We can also choose something else boxed wood .

So there's a great starting point .
And from there on you can adjust all the colors .
So choose something you like .
I like the splash blue and you can see over here what will happen the logo area having , how should the background look ?
So right now it's a light background if I go to navy also box grun also , but if I go to black , it is dark .
So take something you like and from there on , we can configure it even further .
I like this one and then here we can configure it further .
So the logo area background color that is this area , what should the color be ?
And I always like to make it purple so I can see what exactly changes you can just play around with it .
So if you don't know what something does just make it purple or green and they see OK .
That is this area OK ?
I want this area to be white , alternate background color .

So over here , so again , make it purple , save it refresh and then if I hover over something OK , I don't see the color .
Ok , no problem .
I want to bring it back to white and then the primary color .
Well , I want to use with a certain color that I also have that color in my logo .
And I have that in my folder six FK media and then colors I open it and I want to use the first color over here .
So I past it .
Keep in mind that you should add the hashtag otherwise , the color will not be recognized .
And it is the font color for links , drop gaps and other elements .
I'm not going to say it with every step , you just have to figure out for yourself how it looks .

And then the highlight color , I want it to be the same .
Then the logo area font color .
That is this color over here .
I like it the way it is secondary font color .
I want to be darker 111111 local area heading color also three and then the border colors , the border colors are over here and this is not the font color .
So if I save all the changes now refresh it , you see it becomes dark , I also can have a background in this area .
OK .
Let's grab one .
And then I say , OK , and then you'll see the result over here , we can do that .
So there are a lot of possibilities .
I prefer not to have one , keep it simple .

And then we can go to the second step , the main content , there's this area .
So you see the result of those colors over here , they fall background color .
Yes , I like it and there's alternate background color .
So here you see .
So here you see the second color .
So the main content and the alternate content and where will this alternate content be applied for menu hovers tables , et cetera .
So I can also make this dark , I say 222222 .
Then the primary color , I grab this one again , also highlighted color here .
Main content front color .
I want it to be darker .
So I say 444444 .
Also this one main content head in color .

I want it to be the color of my logo and the border colors .
I leave them as they are alternate content .
The scholars over here and I want this to be dark the background color .
So let's say 444444 also here copy and then the phone color I want to be white .
When I have a dark background , I prefer to have all the other colors to be white .
So it looks like that .
And then I see over here , this doesn't appeal that much .
So I go to the main contents backgrounds make it even darker , save it and it looks a little bit better .
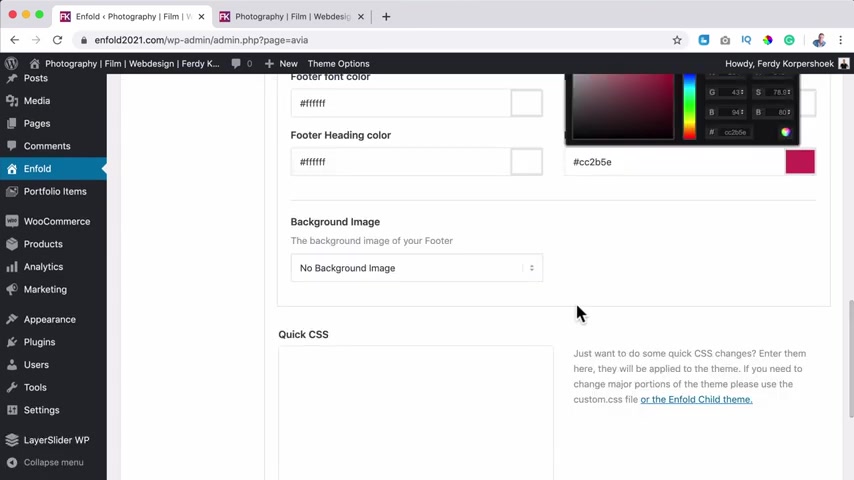
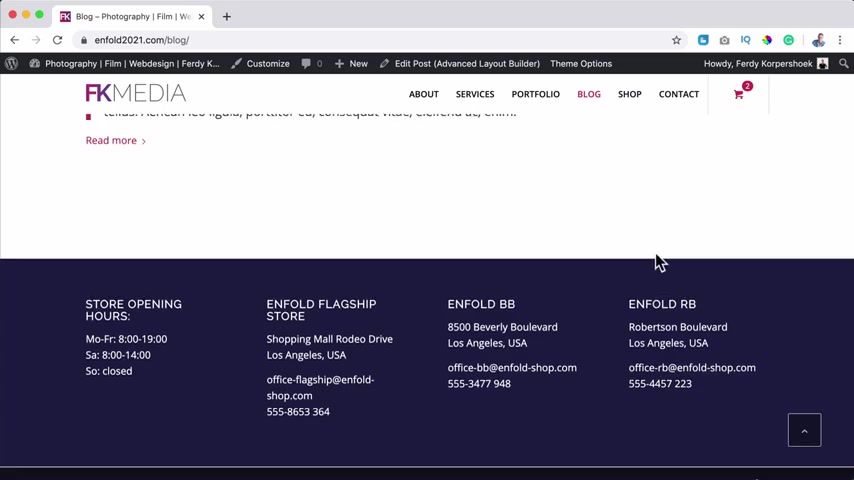
I go to the footer this area over here .

What I prefer if I take a look at the website , here's the footer .
I want it to be a darker color of this one or dark blue .
I like dark blue and the footer .
So the food or background color , I can make it really dark play round over here , maybe something like this and the primary color white .
So you see it over here , the heading is gray .
That's what you see over here .
Food are heading , I make it all white border color white .
Copy this place it here and also place this over here and highlighted color .

I can also say you know what grab this color and then you see the result over here .
I want to make it a little bit darker copy paste .
Yes .
OK .
Then I copy this color and I go to the circuit and I want to make it even darker .
So I paste it here .
What I want to do then at brightness , I want to make it darker .
So you have use iteration , brightness makes even darker .
OK ?
Even darker , that's too dark .
I say 12 copy paste and everything else .

White , border colors , white or color .
Let me see this one and then also here and then you get this effect and then there's the body background , but it's only applicable when you have a boxed background or a boxed website .
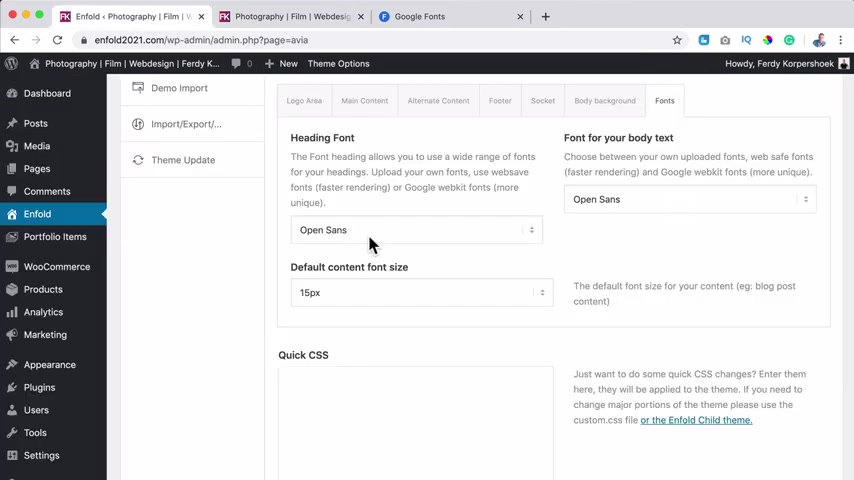
Then we have a font over here .
I don't know if you're here .
But my son is here in front of the door .
Noah , I'll be back .
I will pause the recording .
So I'm back .
Here's the heading .
Font , open sense , the font for your body text also open sense and the default content , font size .
Well , if I save everything and I take a look at the home page , I like uh the size of the text .

So I leave it at 15 .
If you want to know more about Google Funds , search for Google funds , you can open it , you can type something a 30 and then you will see all those funds and if you see something you like , you can think , hey , I want to use it .
So what I want to do for all the Heather's headings , I want to use real way and for the fun of the body text , I want to use Open sense or open sos save it .
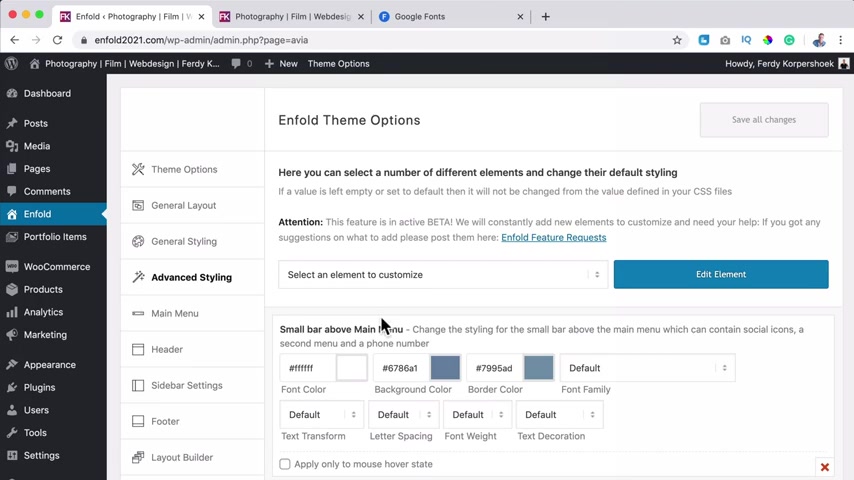
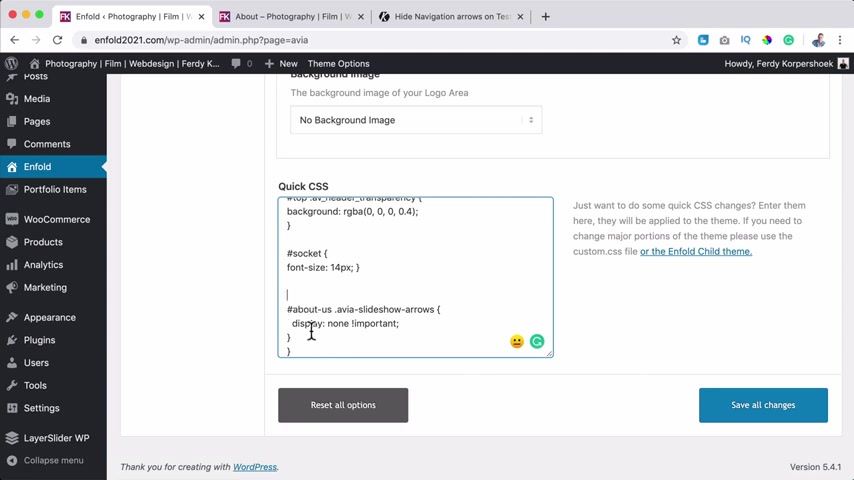
Ok , let's take a look at advanced styling .
You see a few colors over here already and over here there are a lot of things you can adjust .
So the menu links also the headings , cookie consent message bar , buttons , bread , crumbs , widgets a lot .

So we see over here that the small bar above the main menu is already adjust it .
So that's this area over here .
If I want to change it , I can just change the color over here and that makes it in the cell of our website .
So I refresh it and that's how it looks .
I think this looks better .
You see this color coming back over here .
And actually I want also to be the color when I am on a certain page .
The active color .
How can I do that ?
The color is already copied .
I go back to general styling to the logo area again .
Just play around , try it , save it refresh .
And now you see the active one as my color .
I liked it .
Then people see where they are in the website .

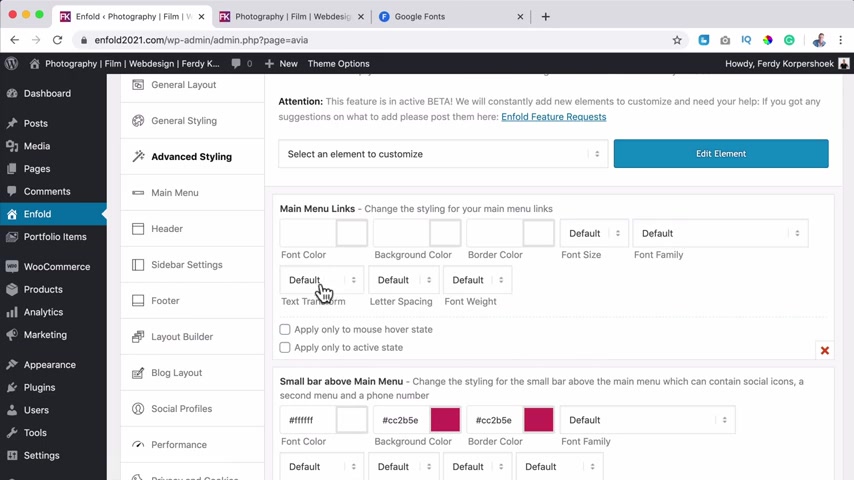
I go back two the Found styling and I want to add one myself .
So I click over here .
I go to the main menu links , I edit them .
And now I can change the font color , the background color , the border color , the font size , the font family , text transformation , leather spacing and the font weight .
So I'm talking about this area over here .
What I want to do , I want to make it capitals so I text transform and change it to upper case .
I save it and I refresh it .
Now they are upper case but I can change a lot of things over here .
I can also say apply it on mouse hover state only .
So if I say that and check it , then when I hover over it , then it becomes upper case or apply it only to the active state , which is this one in this case .
So I don't check that .

I just want it to be capitals everywhere .
And since we're working on this , I want to take a look at this logo because I don't like it .
And the great thing about the end fault theme is that there are so many custom codes that you can implement into your website , you don't have to know codes but you can apply them .
So what I want to do , I search for end fault theme , logo , betting hit , enter and then logo space above and below .
Logo in header that's from the support .
Then I scroll down , you ask a question , then they give you a code and you can use it .
I want to use this logo or this code , copy it , go to and fold and then I want to go to the general styling and below there's a quick CS si paste it over here .
What it's saying the logo image should have a patting on the top of 15 pixels .

So it will be so there will be 15 pixels between this area and the logo .
Save all the changes refresh and I was like that .
But I think the logo is way too big .
So what I can do , I know a little bit of coding I hit enter with and then I say 160 I ended with a semi column , said it I called so it says the logo image with should be 160 pixels refresh .
Awesome .
What I see is that it's not in the middle anymore .
I'm going to fix it in a minute , but it's looking better in my opinion already .
Ok .
I go back to the F styling .

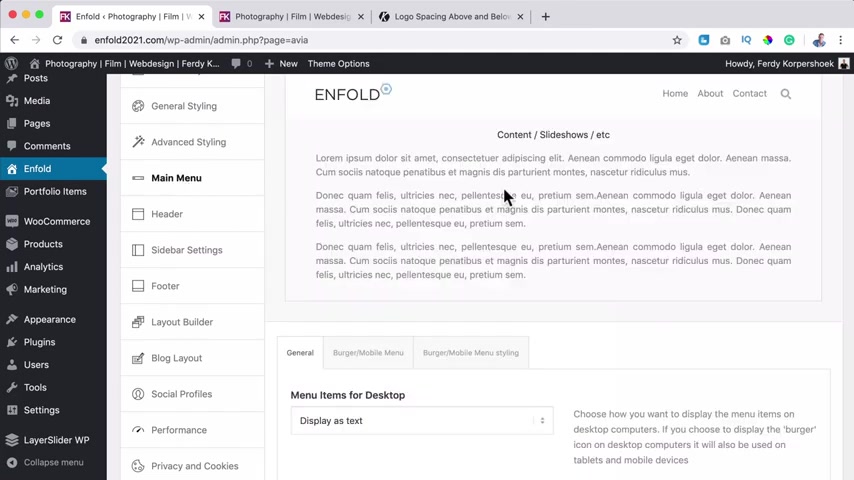
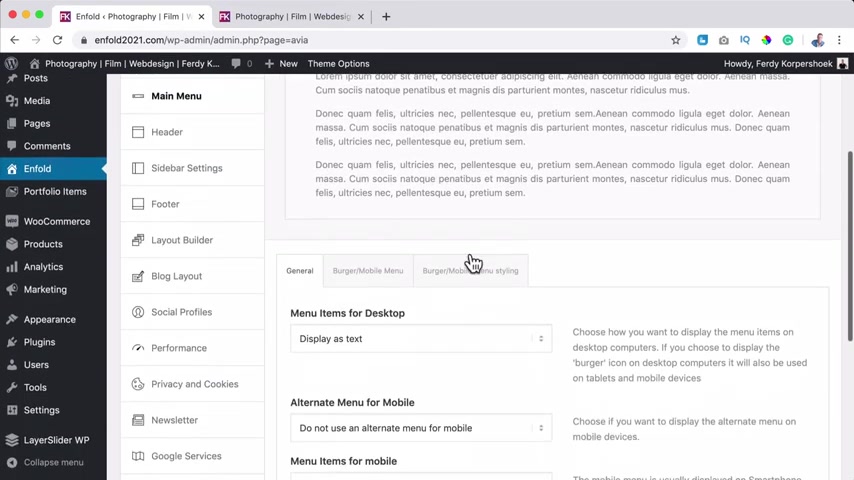
We can have more over here but um I'm going to the main menu and see an example over here how it will look .
So the general setting menu items for desktop display a text like this or display as an icon like that and then you click over here and there appears the menu .
Well , I like to use it as a text and then alternate menu for the mobile .
So you can select a different menu for the mobile .
I don't like that .
So I leave it as this menu items for the mobile activate only for smartphones .
So what it's saying when if I refresh it , let me save it first and then I refresh it .
I close this .
So now we see the text .
If I make the website smaller for tablet mode , for instance , you still see the text .
But if I go to the mobile mode , you see this .

Well , what you can say is that also for the tablet , you want to see a hamburger menu , activate for smartphones and tablets .
So now if I go to the tablet view , you see it like a hamburger menu .
I'm bringing back , I go over here .
So that's what you can do .
And I think it should be only for the smartphone .
Do we want to have separated between the menu items .
I want to have a large one .
Ok .
That sounds weird .
Um , yeah , I don't know what to say .
Now , I'll bring it back to no separator .
And then do we want to have a search icon ?
I think we have a small website .
You don't need it .
If you have a big website with dozens of pages , then it can be handy .
Ok .

Since we're working on the menu , let's go to the burger mobile menu .
Do I want to have the menu items ?
Sub menu items ?
So I have a sub menu over here .
Do I want it to be displayed in the hamburger menu like this right now ?
It says display some new items on click or always display them or display the sub new items on hover .
I like it to be on click clone , title menus items to sub menu .
So again , let me make it smaller if I open this , I see shop also over here .
So it is cloned .
If I say I don't want that , it will not be clones menu .
I can style small or default .

Let's see , I can you see uh the hamburger icon menu overlay style right now .
It is flab menu at the right .
You can make it um minimal or you can make it full page .
If I make it full page , refresh , I click on it and it's full page .
I think again for photographers that can be nice .
OK ?
Let's go to the Burger Mobile menu styling menu .
I can color this one .
You can change it without flyout menu .
Ok .
Let's go to the header after you saved it and here we can decide the menu and logo position .
Well , I take a look at the best website in the world .
How do they look ?
There's a logo at the left and the menu at the right .

If I go to uber dot com , there's a logo at the left me at the right facebook dot com logo at the left me at the right .
So I see no reason why you should want it to be different .
People came up to me saying , hey , I want to have a different website that looks totally different than at the other website .
And I'm like , no , you don't want that because you want the visitors to have intuitive experience and if your website looks completely different , they don't know what to do .
So I say logo at the left me at the right , if you're a photographer , OK ?
In that case , you can say logo in the center , many will below save it and looks like this .
But I prefer or strongly suggest logo at the left menu at the right , the header size .
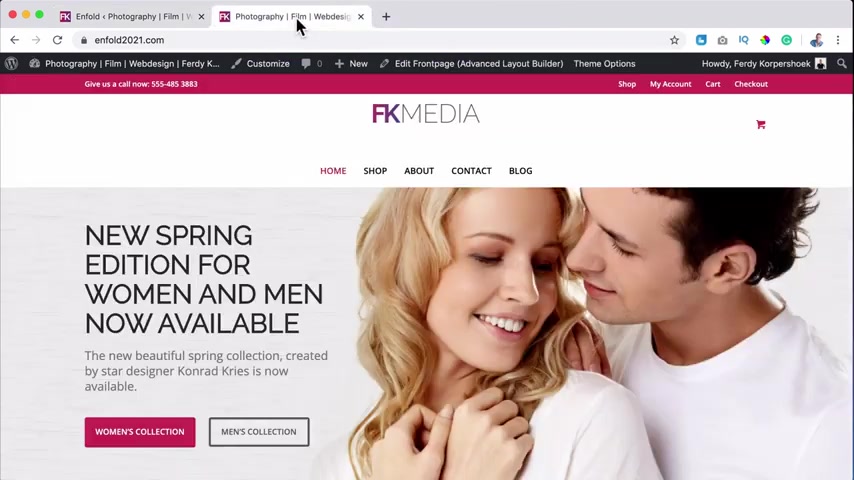
That's what I like .
We can make it a custom pixel or value so we can make it 60 for instance .

And now if we save the menu , what will happen , it will look perfect .
Logo at the left menu at the right , everything is centered in the middle also here .
So this looks beautiful in my opinion .
So I want to leave it at this and maybe if I want to make the logo a little bit smaller , I can go back to the general styling and here at the width , I say 150 save it refresh and then it's a bit smaller .
OK ?
Back to the header .
I scroll down and we can change the header style right now .
It's minimal , no borders indicator or transparency .
If I say default , it looks like that .
Is he hover .

If you go to a page , you see this line over here , I like it .
It's up to you .
It's personal preference and there's minimal with a drop shadow refresh .
I like to say minimal .
Then they have their title on Bread Crumbs .
If you want them display title and bread Crumbs , save it and refresh the page .
And here the home you are here in the website and if you go to the shop page , you go to a certain product .
It's also casual .
You are here home shop woman .
Guess what ?
I don't want that .
So I say I both save all the changes .

Then we go to the second step .
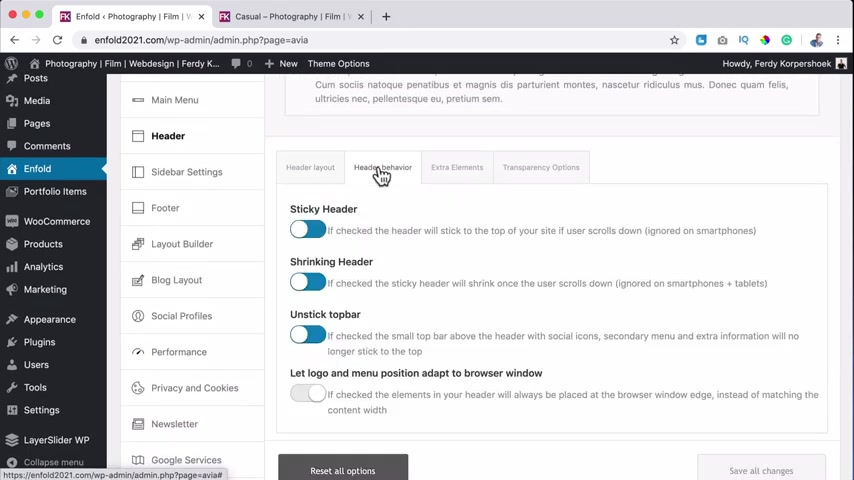
Do we want to have a sticky header ?
That means if you scroll down the header , sticks with you , wherever you go , it sticks with you , you cannot get rid of it or a shrinking header .
Well , at this moment , our Heather does not shrink .
If you have a big logo , it will shrink when you scroll down .
You can do that by checking this .
I don't do that .
Unstick the top bar .
If I uncheck this , the top bar will also stick with us when we scroll down .
But I think it takes too much space .
So I unstick it and let the logo a menu position adapt to the browser .
If I turn this on , it means that the logo will be totally at the left of the page and the menu is totally at the right .
So if you have a really big screen and it looks like this , it will still look like this , this at the left , this at the right .
So I prefer it to be normal .

Now , if I make the website smaller , it stays at the same place , then we go to the extra elements , hetero icons .
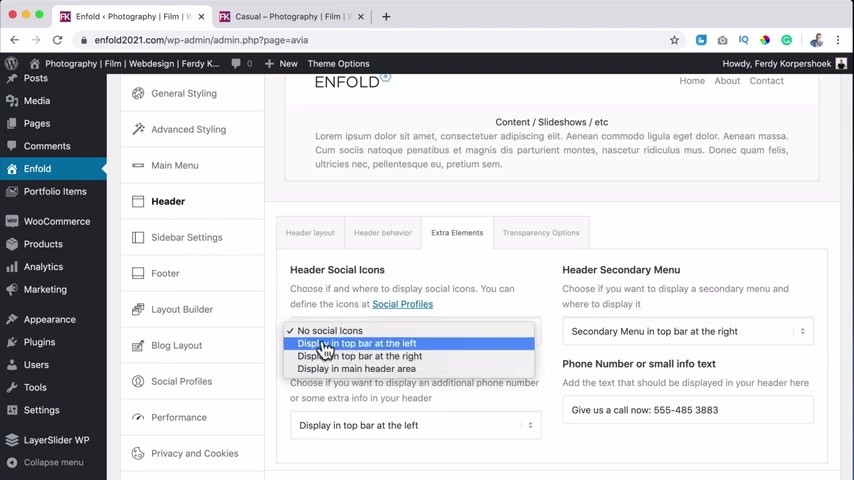
Do we want to have social icons over here ?
And if so where do you want them ?
Well , first I want to go to my social profiles and add a few profiles .
I do not use Twitter .
So I close it .
I do use Facebook .
I go to Facebook , grab the link of my page , move this , copy it , I paste it and I click on the plus .
What else do I use ?
I use Instagram , HPS insta grand dot com forward slash Fred Corpus hook then what else I use youtube .
So AC PS youtube dot com forward slash F Corpus Hook .

If I save all the changes , I have three social media icons , then I go back to the header and I can say I want to show the social icons at the top bar at the left and then they will appear over here or I can say I want them to be at the right or in the main area it is over here .
So if I refresh the page , you see them over here and I like it that they have their own color Facebook , Instagram and youtube .
And I decide not to use them .
So I say no , I can then the Heather secondary menu that is this area .
Do I want to show this menu over here ?
Well , I can say I do not want to have a secondary menu or I place it at the left .
She now is here at the left .

I say at the right had a phone number information display and the top bar at the left .
And then this is the text .
Give us a call now and that is what you see over here .
Give us , give us a call , give us a call now .
So you can change this text , save the changes .
And I think we have a beautiful heather with an extra bar over here with the menu .
Go to action our logo and our menu in the shop .
Page .
If you order something I added to the cards , it appears over here and what I see over here , all this dark stuff .
I don't like dark stuff .
So I go to the uh general styling and that's what I mean with playing around .
I didn't know it was like that .
So what I want to do , I want this to be exactly the same .

Let me see now also like this , let's see what happens here and that looks better .
Shop page that looks much better .
OK ?
Heather transparency options .
If you have a transparency menu and we will talk about it , then you can have a transparency logo which should be a white logo .
In my opinion , I upload files , select files and I grab my logo .
But this time the white one same size only a white logo .
I open it and I use it and the transparency menu color is white .
I save all the changes .
I click over here .

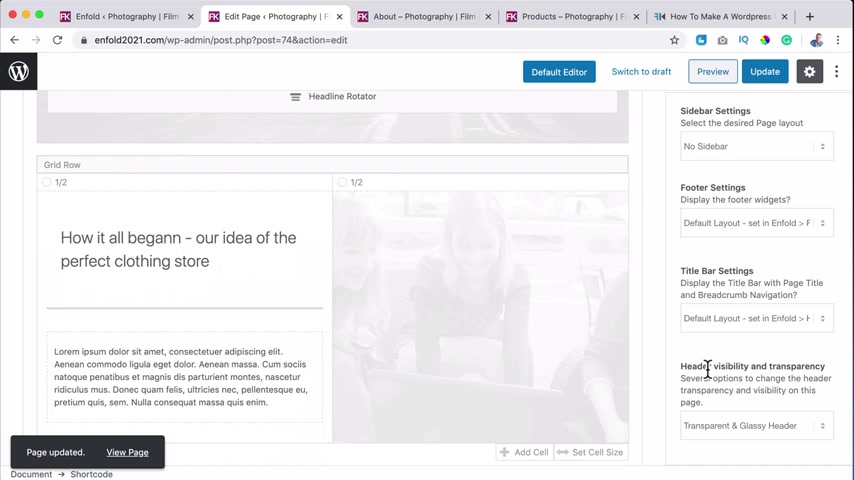
If I want to make this header transparent , I click on edit the front page and then here at the right , I scroll down , I go to the header visibility and I can say I want to have a transparent and glossy header .
If I update it , I preview the result , I see my white logo and is also white .
What I don't like is that you don't , you don't see the text because the background is also quite white .
If I change this , maybe there's a darker , no , there's no darker image .
OK .
What I can do now there's a trick if I go to Corp dot com , I go to tutorials and fold and I can change the background color of the heather .
So what I want to do I want to click over here .

Go to unfold General I face it here .
OK .
It says actually the background color red , green blues , everything is zero , that means zero , red , zero green , zero blue , which make this color black and then transparency is 60% .
So what you will see if I refresh the bait that looks like that .
And now even though the background is light with all the images , you can still see the shop .
I think I can make it a little bit less transparent , 0.4 refresh and that looks beautiful .
And if I go to the about page , you don't see the transparent header .

But if I edit the page , I change it to transparent and glossy glossy and I preview it , then it looks like that .
So that's what you can do .
I don't use it .
I like it but I don't use it also for the home page .
I go to the home page by clicking on the logo , edits , scroll down , bring it back to no transparency preview .
So that's what you can do .
And if we can go to the home page by clicking here , then I don't need this anymore .
So what I want to do .
I want to hover over here and go to menus and then over here , click on the arrow down , remove it , save the menu .

So we can go to a different page , the about page .
If we want to go to the home page , we can click over here and that makes it easier for your visitor to navigate through your website .
It looks beautiful in my opinion .
I go back to the back end and fold .
Now we want to take a look at the sidebar settings .
So let's take a look at an example .
Let's go to the shop page .
Age has a sidebar over here or let's go to the block .
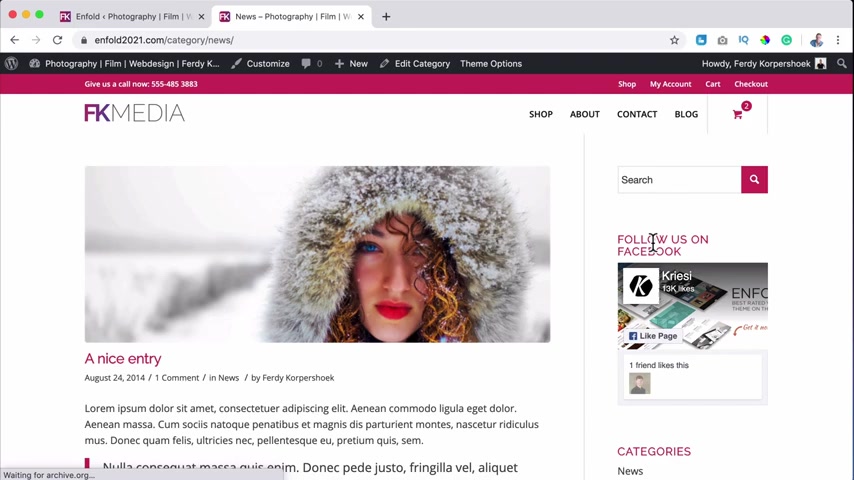
It's a better example .
So sidebar on archive pages , what is an archive page ?
If I go to the block page and I go to the news category , this is an archive page .
Do I want to show a sidebar over here ?
If I say in the archive page , I want to have a sidebar at the left and I save it .
It is at the left .

If I say I do not want to have a sidebar , there is no sidebar so easy .
I want to have a cyber at the right because everybody does that and I want everything to be intuitive when people go through my website .
So Cyber on the archive page is cyber on the block page .
So if I go to the block page , do I want to have a sidebar .
Yes , cyber on the single post entry .
So if I go to a blog post , do we also want to have a sidebar ?
Yes .
And on pages .
So if I go to a certain page , the about page , I can't have a side bar .
I prefer not to have one .
So I can say on the page no .
And then on every individual page , I can decide if I want to have a sidebar .

So I prefer that no sidebar by default , but you can change it for every individual blog post for every individual page , separate sidebar for block and archive pages .
That means that if I go to an archive page .
So right now I'm at a block page , I see search .
Follow us .
If I go to an archive page , do I want to see the same ?
Right now ?
I see nothing because I did not see this yet .
Refresh .
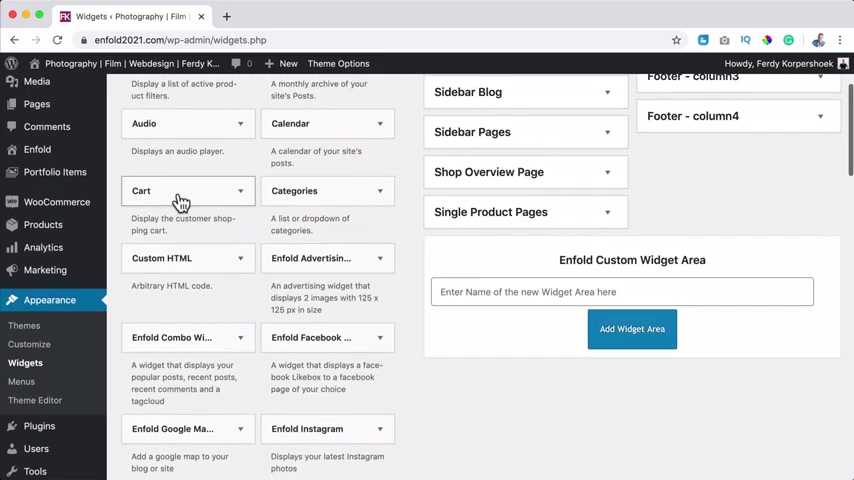
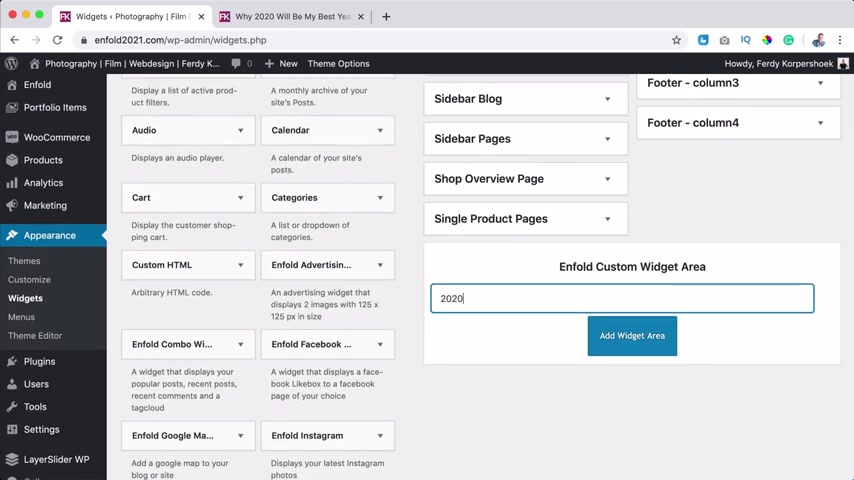
Do I want to see the same things as on a block page or do I I want to have my own sidebar so I can have different widgets over here .
This is a widget search widget .
This is a Facebook follow widget , a category widget and an archive widget widgets are in the sidebar .
So I can decide if I go to an archive page .
I have different widgets over here .
I can do that by checking that here , but I want to have the same as on the block page .
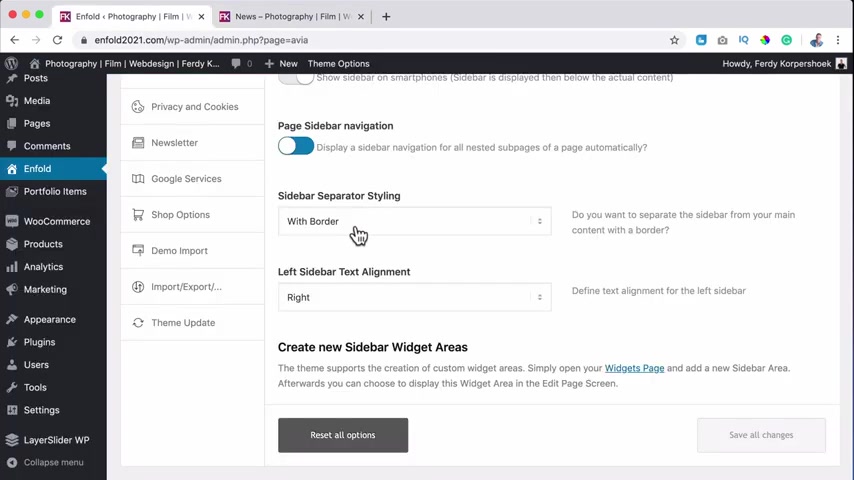
Cyber on smartphones .
No .
Do I want to have a page cyber navigation ?

Yes .
Cyber is separating styling right now .
We see a line over here .
I say I do not want to have a border left cyber with text alignment .
So if I have a sidebar at the left , should the text be aligned to the right or to the left , it's up to you and I can create new cyber widget areas .
I will talk about it later .
OK .
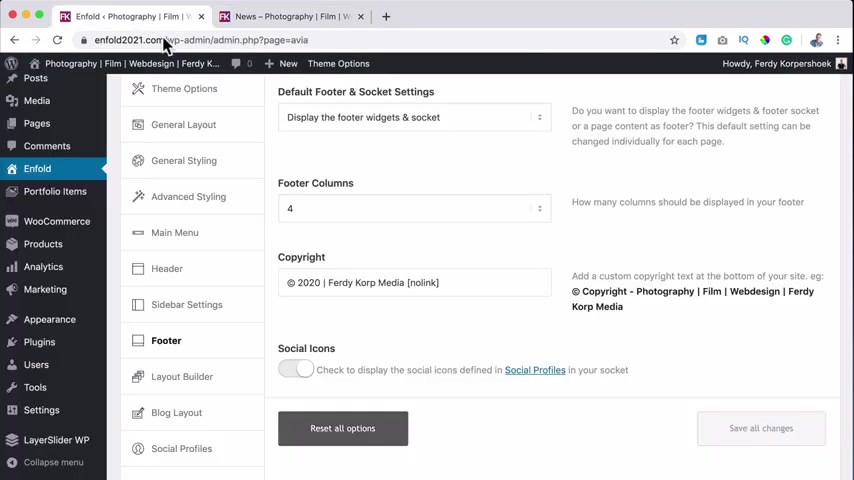
Then we can go to the footer settings .
So display the photo of rigid and sockets .
So if I scroll down , I have the food or widgets and the sockets , I can also say I only want to display , yeah , sockets , no food or widgets .
And if I refresh the page , I only have a socket but I want to have them both .
How many columns do you want to have ?
I want to have four .

And if you take a look at apple dot com , for instance , you have a lot of things over here .
123455 columns with a lot of menus .
Um I'm not Apple , I want to have four .
I can have a copyright area over here right now .
By default , it says this copyright photography film of Design Man fold is by creasy right now .
I say option G I don't know how to get it on a PC , I say 2020 I can say horizontal line 30 Corp Media and if I save it and I refreshed the baits , I still see the area in F word as themed by Creasy .
Well , if I want to get rid of it , I say left bracket .
No link .
Let me see .
No link , right bracket .

And now it is gone .
Do I want to display the social icons in the footer ?
Of course , you're at the right .
I like it .
I don't want to get rid of the red line .
I don't like it .
So I go to the general styling did and the border color I can make it white .
It's probably this upper line .
Yes .
Uh I want to go to the circus also make it white .
That's how easy you can change things and I like it .
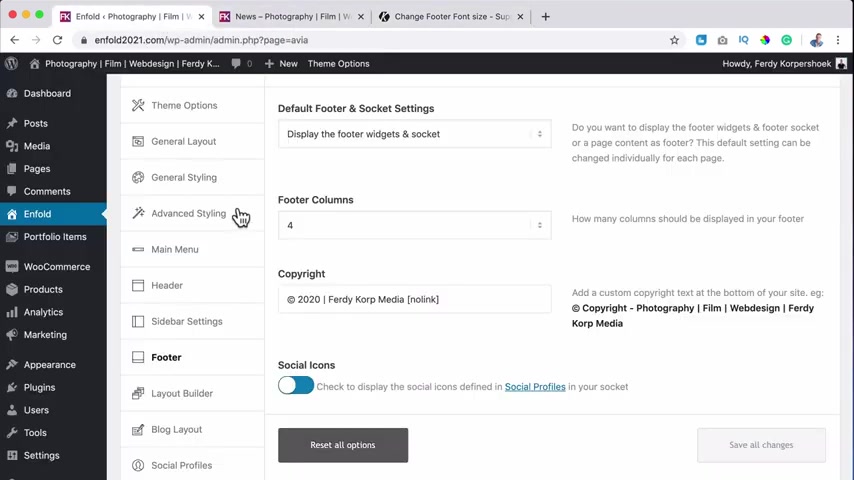
So I want the text to be a little bit bigger over here .
I think it's a bit small .
I searched for and fold footer text size , hit , enter , just scroll down a bit .

Copy this , go to the general styling base .
It save it right now .
It's 18 pixels .
Um This is the , the , I mean the socket .
So let me see .
Suck it .
That's how easy it is , how he plays this one , let's say 15 , save it , refresh .
And now it's bigger .
A little bit too big .
So let's make it 14 .
But I thought it was too small .
Yeah .
Wow , that's how easy it is .
Ok .

Next area layout builder , disable the advanced layout , builder .
Preview in the back end .
No block , advanced layout builder , hide a template builder .
Actually , it's all fine .
It's , it's no , don't touch it .
The block layout .
We'll take a look at it later .
The social profiles we uh talked about it already performance .
We all skipped for now .
Privacy and cookies , privacy policy in case you deal with European GDPR stuff .
And here you can decide where you want to display this area .
When people leave your comments or message through Milch in form or log in or register , then there's the privacy short code .
You can place it anywhere by copying and pasting this link cookie handling .

I can enable it and then it has this text and you can decide what you want to show all cookies and services are accepted on the first page load , users can opt out and then this is the message at the bottom or at the top .
So if I save this , you can configure it to your wishes .
And I go to the website in a new browser and fold 2021 decide use cookies by continuing to browse , decide you are agreeing , accept it or have notification only or go to the settings .
That's how you do this .
So I turned it on , I like that .
Then there's the newsletter .
We'll take a look at later Google services .

If you want to , you can enter your uh Google and the li latex code over here your Google maps API key or your Google recap , secret key and API key .
Then there are the shop options .
I will skip them for now .
And what we can do , we can export all these settings and import them in a new website or we can import them over here .
And then there's a theme update .
If there's an update , you can do that over here and a detailed description for generating this token can be found over here .
And I don't do that .
I leave it as it is .
So this is our website .
We adjusted the heather and the settings of the colors and stuff and the food .
OK .
What I want to do now , I want to add a page .
How can I do that to hover over new ?
Click on page .
I call this one portfolio .

The weird thing is I don't see it .
If I say come on a control a I see it .
It's a weird thing .
I click on publish and publish again .
I can view the page or I go to wordpress and I go to appearance menus and I want to add the portfolio page to the main menu by clicking by selecting it here and then adding it to the menu .
So here it is .
I want to drag it over here , then the block page and then contact , save it .
If I refresh the page , you see portfolio over here and there's nothing yet but it will come .
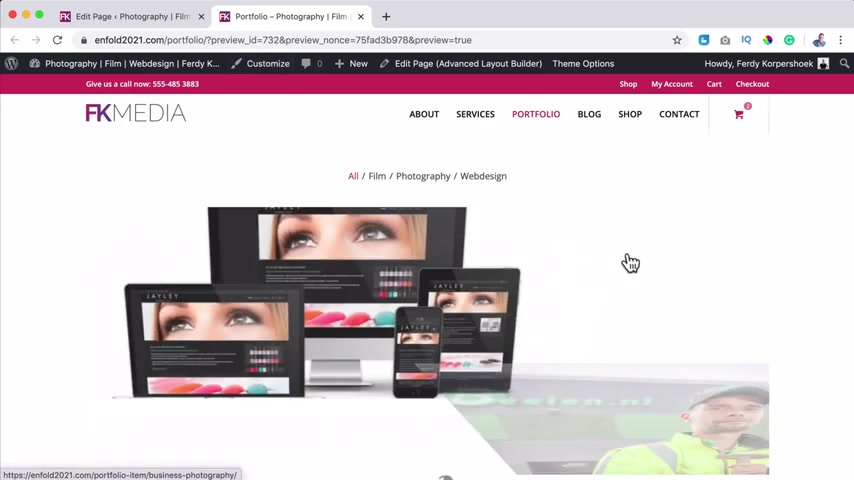
So if I go to the home page .

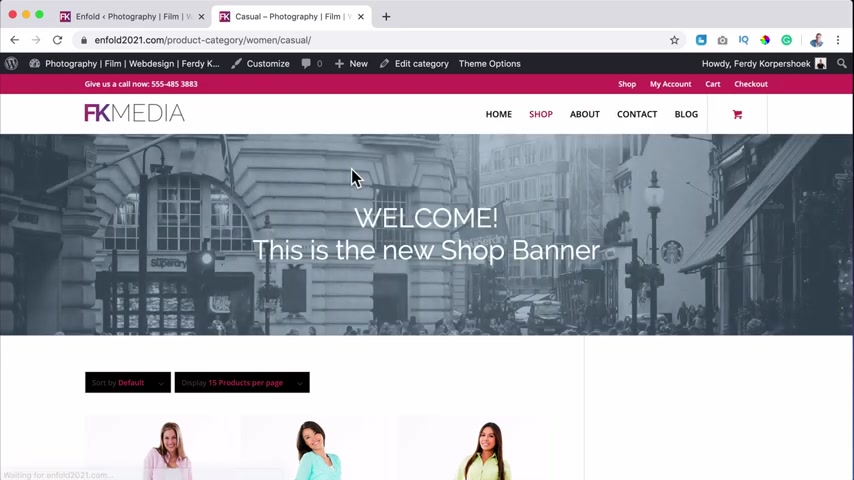
I see a beautiful slide over here with animations , I can navigate like that with go to actions and I want to create my own .
So what I want to do , I want to create a new page .
So I hover over new and I click on page like all this the home page again , I do not see it but it is there , publish , publish .
And then I also make use of the advanced layout editor .
You can click over here to enter it .
Look at this .
There are layout elements uh for instance , columns like one third of a column .
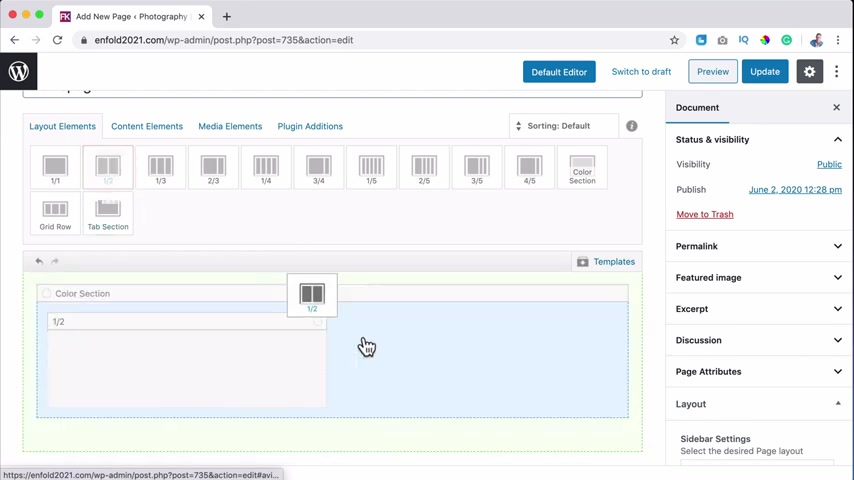
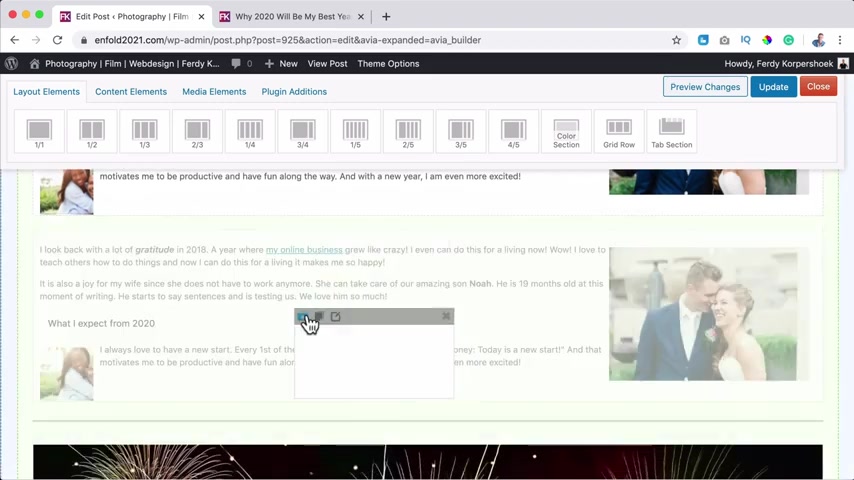
So let me illustrate this to you .
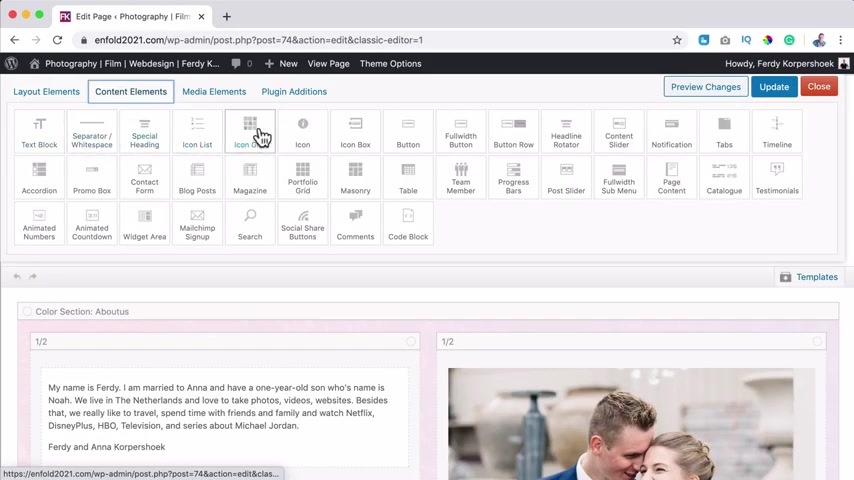
I can drag an element over here layout element .
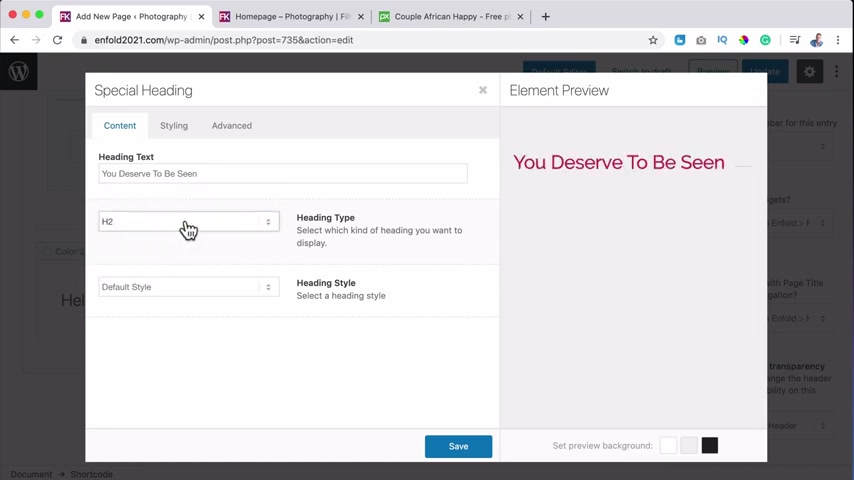
And then in that element , I can drag content , you see content like a text block , a separator , special heading .
Then there are media elements and slider , full slider , full screen slider , an image .

And then there are plug-in editions , product slider , product grids .
And depending on the plugins you have installed , there are more options over here .
If I go back to the layout elements , I can also drag this .
And since I've done that I can track this over here and then maybe one to fifth , no , it goes to the next row and I can also decrease the size .
So now they are all fitting like that .
I can remove it .
I can duplicate it .
And in those elements , I can add stuff So if I take a look at the home page , the original one and I click on edit front page , I want to preview how it looks .
What we see over here is a full screen slider .
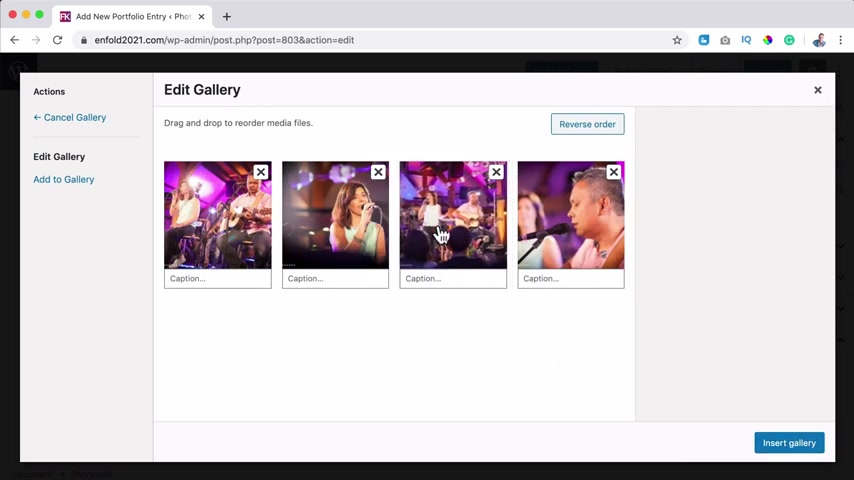
So if I click over here , I see the four images .

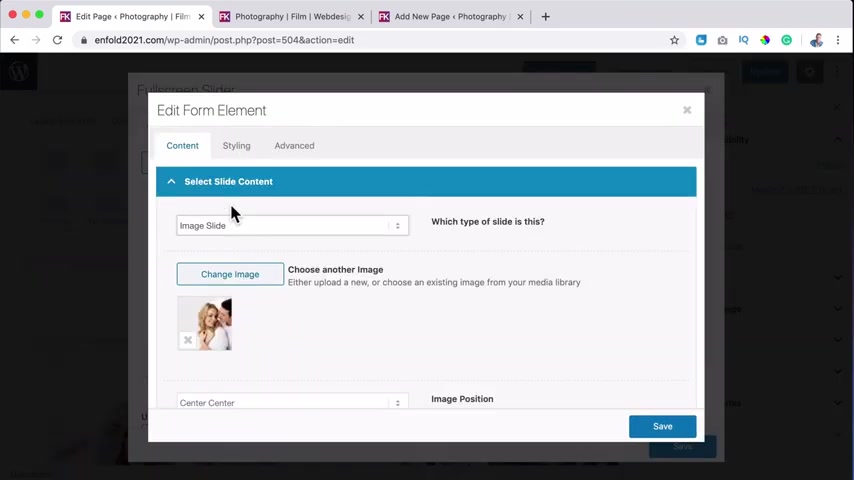
If I click on the image , I can add the image over here , I can decide where it should be positioned , the caption , the text , then we have styling , we can have it with a frame without changing the font size , change the colors and then there's advanced .
What else if I scroll down ?
I see four categories for the shop page .
So over here , I see a great row with four columns .
If I click on one of those , I have options , text , I can link it to something else and an animation , then I see a shop over here product slider , then this area products and I can click over here and I should see some information .

So this is how you build a page using and fault and we are going to do that from scratch .
So what I want to do , I want to show you one more thing .
There's a color section .
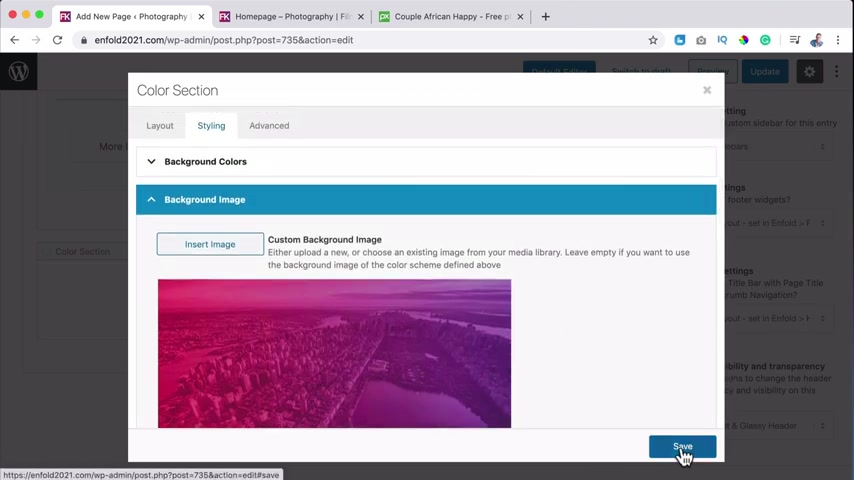
I like that most you drag it over here .
And then in that color section , you can add multiple elements .
And the great thing if I add an image , for instance , media image , insert an image or this one and then I duplicate the whole area , I remove this .
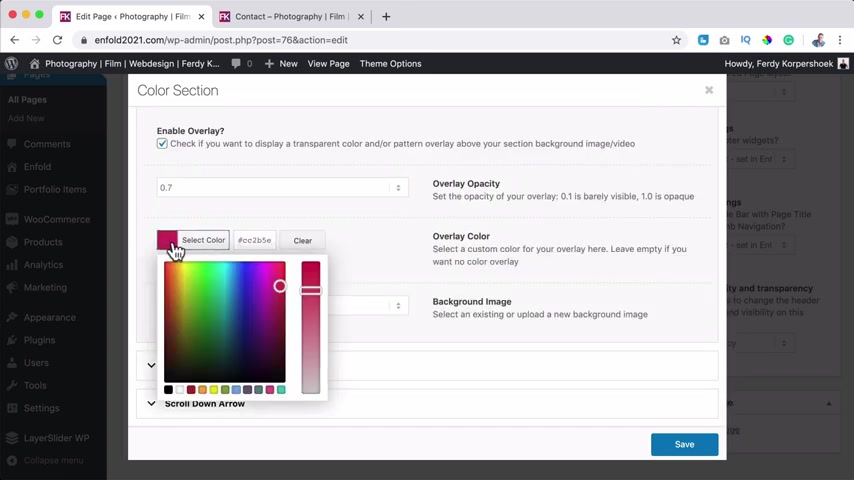
If I update it and I click on preview , this is how it looks .
But since we use a color section , we can also adjust that .
So I click over here can change the height , can change the margin and the betting and the styling , I can add a backgrounds or gradients in the backgrounds .

So I can say the first color should be uh this one and the second one , blue one or you can have an image , a video in the background and overlay .
So we can make it uh dark , save it , update it .
And then you see a darker background like that and she is automatically adjusted .
So there's the same amount of space over here as over here , I can duplicate it again , I can change the size , make it one third , one third and also here one third updated .
So that's how easy it is to create a website .
So let's start for real .
What I want to do .
I close this , I want to go to the media elements and I want to start with a full screen slider .
I can see that over here .

I can click or I can drag it over here .
I click over here and I want to add an image .
How can you find images for free ?
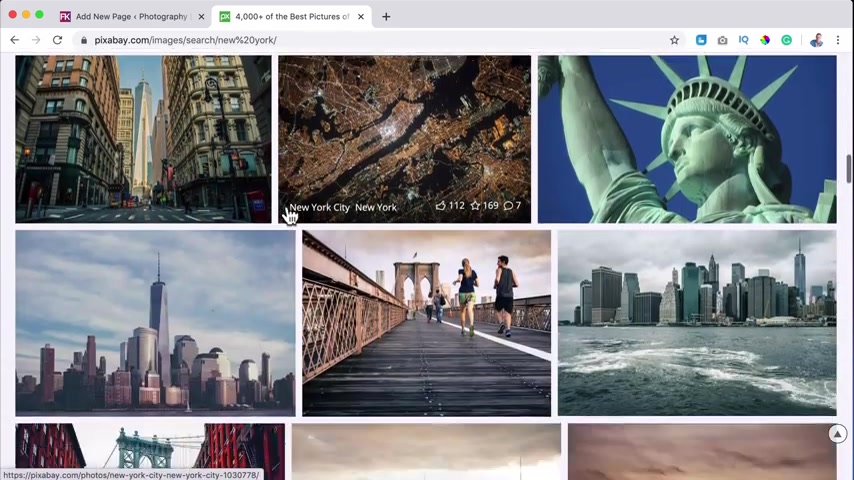
You can go to Pixar bay dot com and there I can find 1.7 million illustrations that you can use for free .
Look at this , you can just download it .
You don't have to mention the maker , the author and those images look amazing .
So what I prefer to do if I'm based in New York , I search for New York .
It depends on what you want .
Uh You can also show people um but it shows immediately where you come from .

If you see something , you like this one , for instance , do a free download , downloads .
I'm not the robots and I click on download .
Then I want to open this show in Fuller .
I want to rename all my images .
Always .
I call this one film , photography , web design , New York .
And I want to edit to the website .
So I click on upload files , select files , downloads .
There it is , I click on insert the image and there it is .
Now I can click on it .

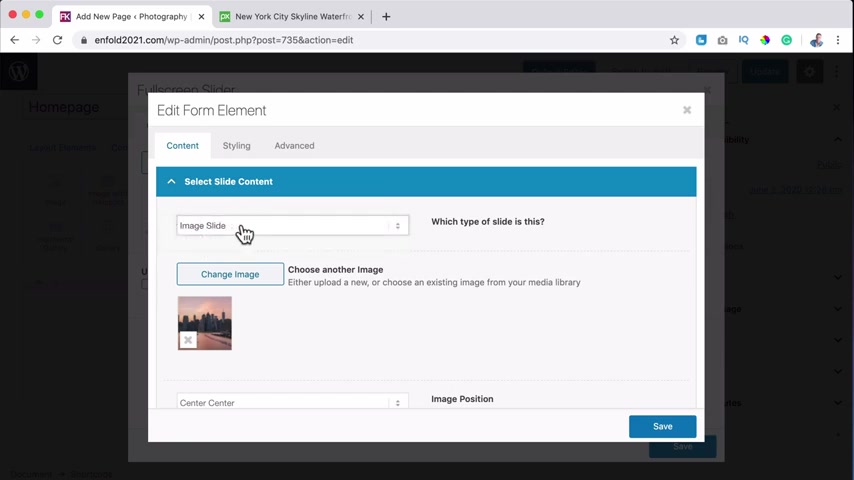
And which type of slide is this ?
It's just an image slide .
You can also show a video in the background .
I want to show a slide .
If you have a website where you really want to show your portfolio and you made some beautiful videos , you can show a video in the background .
I want to choose for a background image .
Where is it uh positioned in the center and the center ?
Yes .
And I can say something 30 or media can be something or let us tell your story .
And then here you can tell something about your company .
We help people to be found online through telling a story that shows who the company is .
I'm not a text writer .
You can see that that shows who the company is .
Yeah , it's really bad but just uh you need to find create your own text .
This is grammar .
I use it because I'm not from the United States .
So English is sometimes a little bit hard for me .

I click on save , I click on it again , Then I can go to the styling .
Uh What I'm missing is that you see the result immediately , that's with other page builders .
But um what I can do , I can save it , I can save it , update it , close this and click on preview and then I can see it as tell your story .
We help people .
OK ?
What I can do now I click on it again .
I adjust it and then I save it and check the result .
That's how I work .
You get used to it .
So here's the content .
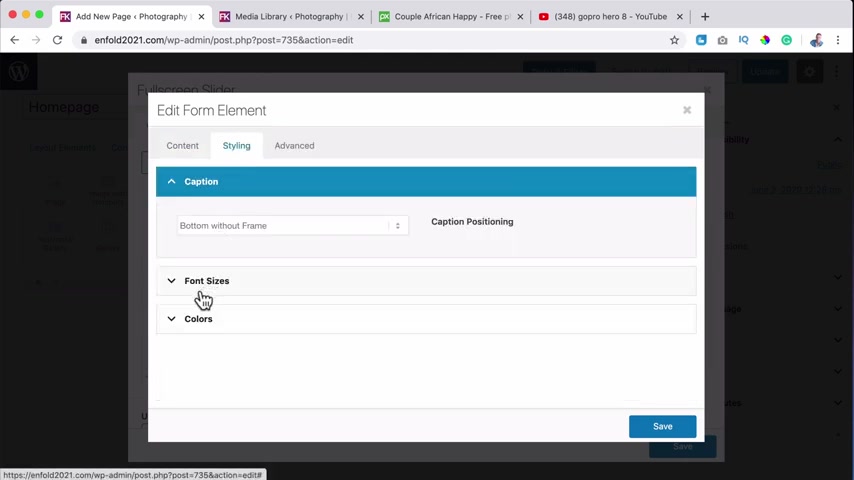
Then over here at styling , I can show it in the bottom without a frame or a button framed .
And if I do that , it has a frame around it .
So if you cannot read it that well , you can do it like that .
I like that .
Ok ?

Styling dick over here styling , I can say left framed .
That's what I prefer .
I want to make this a bit bigger , you can change it for any device .
So let's say um 60 and over here 20 safe safe update .
Yeah , I think this is too big .
So I uh go back , I don't know if you hear it in the background but something is going on outside .
People are ruining the , the streets .
It sounds like that part .
I hope you don't hear that too much .
So like that .

But you also can do big b people laughing , laughing , get this one free downloads , downloads , another robot downloads .
And then I click over here again .
I can add a new slide , change the image , I drag it over here .
OK ?
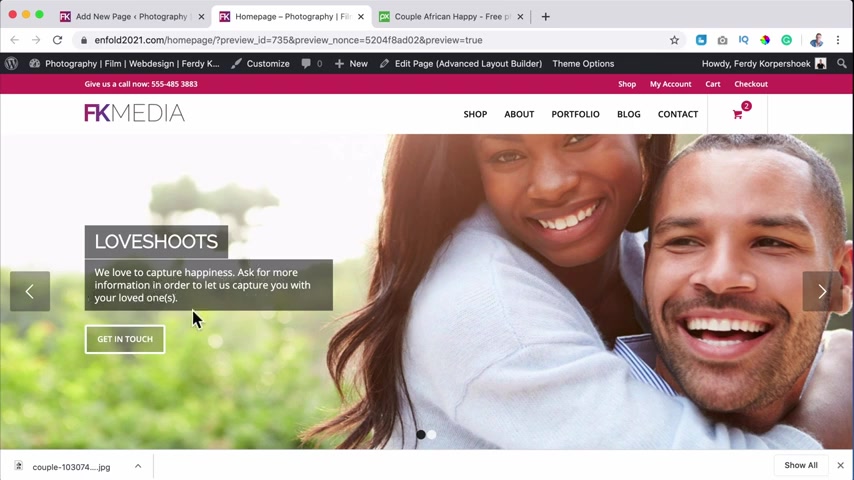
And then I can say love shoots .
We love to capture happiness .

Ask for more information in order to let us capture you with your loved ones .
OK ?
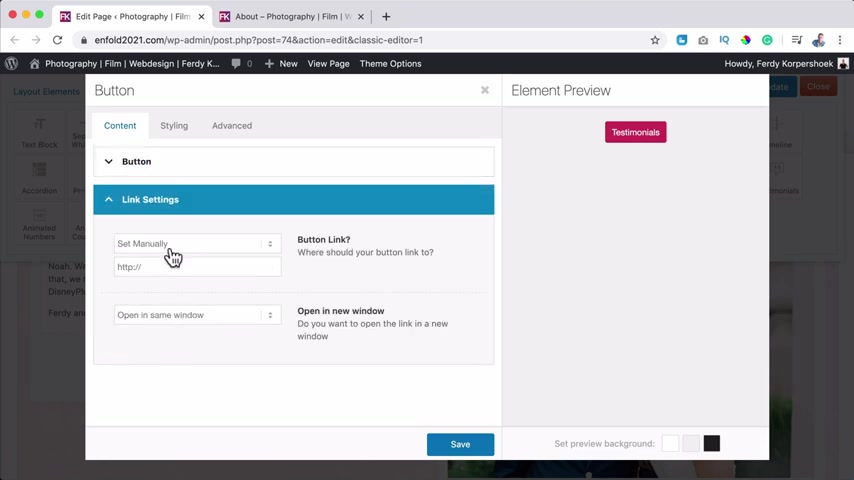
What we can do now we can add a call to action .
So first I go to styling say uh left with a frame , we can make this bigger or I leave it at default colors .
You can change the colors and then the theme default heading .
OK ?
Link settings .
What I can do now I can attach one button and I can say get in touch like transparent .
I like that button .
Link .
I like to link it to a page which is the contact page , save it , save it , update it .
And now what you see is this over here .

And if we go to the next slide love shoots , we love to capture happiness .
Ask for more information or to let us capture you with your loved one .
Get in touch when you click on that , you go to the contact page .
So I think this shows you what is possible .
Let me show you something else .
Full screen slider .
I want to show a video and we can also use youtube .
So if you go to youtube and search for gopro Hero eight from Go Pro itself , right ?
Mouse click , copy the link address , base it over here , save it and then still you can add a text over it .
Caption , we shoot videos .

Let us make it an amazing website , uh film or video or your company .
Again , I'm not a text writer but I just want to show you how it will look , save it , update it , refresh .
I go to the third one .
Only thing is that's a great show .
It looks a little bit weird .
You can also upload a photo , upload a video .
So let me go back .
You can also uh go to the website to the back end to media , add new and then add a a video and use that as a background .

And that in that way , it will look much better than when you do a youtube video .
You can do a Vimeo video and that also looks beautiful .
So let's click over here again because uh we have not talked about styles and stuff , use first slides caption as a permanent caption .
So you can also say let us tell your story and showed that everywhere you can change the order over here .
I want to create one more an image change the image upload select I created one myself with a istock image this one and I changed the image center center caption .
I can say Ferdi Corp media .
Let us tell your story .

Styling font sizes make this one a bit bigger , save it , save it , save it , update it , preview something like that .
So I want this to rotate automatically .
I go to styling , I want to make this bigger .
No scaling slideshows , control default or minimum white , minimum black , hidden display , a scroll down arrow .
I also like that .
Let me see .
Advance , always load videos .
Yes , animation para .
So if I scroll down , there's a parallax background , I like that slideshow transition .

You can also say fade transition speed , you can make it slower or faster out of rotation .
Yes , like every five seconds , responsive .
You can hide it on certain devices and then developer settings if you want to add custom CS S stuff updates , refresh .
So this is our slider .
OK ?
One more thing I go over here to the right and at layout I say make this a transparent and glossy heather .
Look at this .
I love this .
No , you can see through the heather with every image with every video .

And when you scroll down , look at this , you see the normal logo with the normal menu .
I love that about the MF theme .
I will get rid of the video and save it one more thing .
There's so much to tell .
Now , let me click over here .
I go to styling and colors .
That's ok .
But if I go to advanced , I can go to overlay and I can also create an overlay so I can grab this color , save it .
And now the website is more in the , since we use this overlay and that's the color we use in the website , you can click over here and then you scroll down , but there's nothing over there yet .
So I want to create my new area and I want to use a section .
I drag it over here .

I want to have one third in it .
And then I go to elements and I want to go for an icon box .
So I scroll down .
I drag it over here .
I click on it .
So first I want to choose an icon , you can see a lot over here and I'm searching for a camera this one .
Then the title is really simple for me .
Its photography is one of my three services I offer and then the content I can write a text over here .
So there are ghosts .
Awesome .
I go to styling display a small icon at the left or display an icon at the left with the whole content block like that .
I prefer to have it above the title like that .
And that's , yeah , I think that's beautiful box content with borders or no box content .
I like this one really much .
You can change the colors over here .
I like them .

You can change the font sizes for all devices .
And then at advanced , you can take a look at the link settings .
If you click on it , where should we go ?
We can do it manually .
And I can say in fault 2021 forward slash photography , I still have to make that pitch open in the same way window and you can have an icon to the title but it's OK .
Save it .
OK .
Then below that , I want to have a few images to be shown .
So I can go to media elements and I want to go for a slider .
I will choose an easy slider .
So I drag it over here and then add a few images , multiple upload files , select files .

I go to the images , home photography , command A and you see , I optimize them all all those images for concert photography of Rotterdam .
That's where I live .
Photography , sla studio , photography , wedding photography and they are all checked .
So when they're uploaded , I can insert all those images , change the order and I go to styling .
I do no scaling and I want to hide all the handles to navigate through the images .
Advance , I go to the slide of animation .
I want it to fade after like four seconds .
Save it update it .

How does it look ?
Yes .
Are you guys still having fun ?
I hope so .
I like this .
Look at this .
It's automatically sliding all the images have the same aspect ratio .
So it's not , that's why they are not changing in size .
And then I want to add a button over here .
So let me see content elements .
Whereas the button I drag it or a full width button , it's a button over the whole width of the area and I can see more information and then of course link now I can link settings and F 2021 dot com forward slash photography in the same window updates .
And that's the way the cookie crumbles .
What I do not like is that it's connected to each other .

So what I can do , I can add a separator over here , drag it in between , click on it .
So yeah , white space and the S A 20 pixels updates refresh .
Yeah , that's a lot .
So how about 10 ?
The great thing is I can also use the Y space tool to go for a negative margin or a negative space .
So I can drag it over here and then I can see minus 30 and now it comes really close .
So I say minus 40 it's just uh playing around , see what is working .

And then over here I say five , let's see how it goes .
OK .
Well , maybe I don't have nothing .
I don't know why , but it's still quite a distance .
If I say zero , what will happen ?
Ok .
I like it .
Actually , I do not like it .
So I want to get rid of this one and I want to go for a normal button which is smaller and then I say more information .
No , I can link settings and fold 2021 photography .

And of course , ac PS , let's see .
It's really small .
So make it a little bit bigger button .
Let's go to styling small , let's say medium , a seat over here .
So that's a good thing .
Large , large is better updates .
Are you guys still having fun ?
I hope so .
Yes , since I like this , I can duplicate this whole area so I can duplicate it over here .
And then over here I can see videography or film .
So let me see .

Where's the icon of a camera and a video camera order is one and I say film and then here I face a new text , save it .
And then here we have photography or should be web design .
So let's see what represents what design is over here , change the text , save it over here .
There's the easy slider and web design .
I want to change the images .
I remove those .
I want to add a few images , upload files , select files and then I go to home now web design .

So I go to images tutorial portfolio , web design , comment , a open them all they all have the same ratio , I have a tutorial on how to make this .
So if you search for 30 mock up web site there , it is how to create a website markup like this and I will show you exactly how to create this .
OK , save it , update it .
And if it's refreshed , you see photography , film , web design and now these images will change and we also need to change the link here .
Of course .
So over here , I want to show a video .
How can I do that ?

I remove this one and I go to media elements and I go for a video , I drag it over here and then I go to the folder desktop images tutorial .
Let me see , portfolio film and then , and then a video link , grab this link base .
It , it should start play immediately update , but it's not doing that .

So it's OK if it's not start immediately , if it doesn't start immediately what I do want to do change these settings over here because right now it looks a little bit weird and that's because I placed it on the wrong place .
So now it should be perfectly aligned and it's not .
How come I have no idea .
Let's see , minus 20 and that's perfect .
OK .
So that's how we create a second area .
And the great thing is I have tutorials about all these elements .
So if you go to youtube , you search for uh NFD elements , explained and fold all elements explained .

It's a four hour video and you can explain everything to you .
So now you can see it over here .
All these elements I have tutorials about it .
So if you want to learn more about how to create a website from scratch , you can see how everything works .
Well , I'm not finished .
So what I also like is um the layout element color section .
Let me show you how I like to use it .
I drag it or you know what I click once that ghost , I want to drag a heather in it or a heading .
Special heading and I like to say the words you deserve to be seen .
That's a slogan from a company .
The heading H two never use H one .

It's for the title of the page .
So I use H two heading style .
I like it to be in the center and I like it to be white .
So I go to the colors , default colors or custom colors and I make it white .
So you see it's white over here .
Then I want to make it bigger .
I wanna see 60 .
It can be really big .
I save it .
And then I want to go over here to the section of the color section .
I want to say show this at 25% of the browser window height , shown background image , insert image .
Well , let me show this one um full screen .
Let me see full size there it is insert .

I want to have a leg backgrounds , center , center , no repeat , no overlay , no , scroll down arrow , no borders .
I think this is OK updates .
So we have the heather information about your company and then you deserve to be seen and this is 25% .
I can also say I want it to be static .
So click over here .
Changed to a custom height , let's say 250 update .
Yes .
And also when you make the website smaller , see it adjusts automatically .
You deserve to be seen and you still have the parallax effect .
So I like that a lot .
Bring it up again .

I want to create a few more pages .
So I hover over new , I click on page and I called his One services .
And again , I don't see it .
I click on publish , publish .
And I also want to show you a different way of how to create pages .
So I close this , I go to wordpress to the website and then I want to go to customize to menus , main menu and here is our menu and what I can do now I can add items so I can add an item and I can add a new page over here by just typing photography .
I click on it where we added films , edits , and web design .
And now I created three new pages and they are in the menu immediately .

So I want to change the order serves us , I want to be over here .
So about serves us then the block or not actually the portfolio .
So portfolio where are you and direct U after serves us before block and then photography and here I go a little bit to the right .
So it becomes a sub item and films or film .
Where are you below photography ?
And then web design , you can even take a step further , try get a little bit more to the right .
Then I click and publish .
You'll see services .

When I hover over films , you see web design is a subcategory of films .
So let's bring this back to the left .
And now I have three services over here .
OK , about services , portfolio , block shop contact , I like that .
So I click and publish .
Close it .
I can close this , I can close this and I want to show you more about the amazing advanced layout editor .
So what I want to do first if I go to the about page , for instance , when I click on edit page , this page is already created .
I want to remove everything .
So I click on the X over here and T update .
What I would like to do is to have this area sticky with me .
So if I scroll down it sticks with me , how can I do that ?
I need to go back to wordpress , then I go to N fat default settings .

Select your editor .
I want to use the WP classic editor , save all the changes .
Now I go to the above page , edit the page and this is so much better because now I can make this bigger and now I can drag this down .
I cannot drag this down right now because there is no content .
So if I would drag this over here and this over here , this over here , just a few times or I click a few times if I scroll down now , look at this , it sticks with us .
It's so much better .
So actually , I should have shown you before but better late than never .
So what I want to do , I want to view the page hold command so I can view it over here and we have nothing yet .
I want to start with a color section .
Is there about page or I want to tell something about myself and I want to have two columns .
So one .

So in this column , I want to have a text .
So I go for the text blog and I will type a text about myself .
OK ?
So there's my text , save it .
I want to go to the media elements .
I want to drag an image over here and actually I should have an image of the two of us .
So I upload files , select files .
Let's see if I have an image somewhere about me and Anna .
So I searched for and uh I use this one .
It's way too big .
But it's the first image I found but I can show it as a medium size or let's say large inserts .
There it is .
I can scroll down show copyright info , image caption .
OK .
Styling .
I can make it a circle and I can have an animation fade in .

I can link it but I'm happy with it .
So if I update it , I'll take a look over here .
I refresh it and there it is .
Well , I think that can look better .
So what I want to do , I want to bring some style into our page by clicking here , the color section .
I go for the 100% of the browser height styling background gradient .
Now I want to go for a background image insert , the image , I already have the image .
It is this one full size insert .
I want to make it fixed focus on the center , no repeat .
And I can have scroll down arrow which colors or color should be white .
Let's take a look .
OK ?

Interesting .
But now I don't see the stack .
So how can we fix that ?
I click over here .
I go through the styling font colors and I change it to a default color or custom color white .
You see also over here , I can make the text a little bit bigger , let's say 16 , save it refresh .
Now it looks like that .
And if I want to , I can make the background darker by clicking here , go to styling and search for the overlay over here , enable it a little bit dark blue .
Let's do that .
Ok .
And then 0.5 like that .
Ok .
I want to have a transparent header over here .

So I go to the website , I let me see how can I go back to the normal view by closing this ?
And I scroll down over here at Heather , I say transparent and glossy heather .
And then I want to click over here on the column .
I want to have an equal height vertical alignment should be the middle update .
So what will happen now ?
This text will go down so it will be aligned in center vertically .
Love it .
The background is uh the background aesthetic .
So I like it .
So if I click here , I scroll down , so I want to create a second area and that is a testimonial .
So I click here .
I click on the plus again to make a bigger and I go for a new color section .

Sometimes you need to click twice content elements testimonial and I click over here and I say this from um Michael Jordan goat .
Greatest of all time .
I can have a text over here .
I want to use dummy text dummy generator copy based in here .
Save it .
And then I can have a second one .
Interesting .
So I click over there .
Grab some other text .
This one is from Mark over Mars soccer player or ex soccer .
Player was my favorite player .

There's a text OK ?
What else I can insert an image so I can , let me see .
Let me grab this image for now .
Insert safe .
I go to Michael Jordan one .
I click on insert image .
Let me grab a random image , save it , update , refresh .
And there it is two columns .
So what I can do now if I would duplicate this , copy and paste , copy and paste , I can change the names .

And if I update it , OK , let's take a look , Lionel Messi , change it again through someone else and the leaders won .
OK ?
So that's how it can look update refresh .
So that looks beautiful , but we can also do different things .
So what I can do now , I can duplicate this area .
Look at this .
We're going to take things to the next level .
I click over here .
I want to go to the back end .
Let me see .
I want to say uh 25% of the height styling .

I want to go for a background image insert and I use this one full size .
Then I want it to be fixed center center , save it .
Then I click over here at testimonials styling colors and I want to make the colors white , also hair white updates .
So what will happen now I refresh it so it also can also look like that .
And now I want to do something else .
I want to show you what else is possible .
I click on testimonials .
I go to styling go from testimonial grid to a slider , a compact slider .

So now it looks like this , but now the text is white .
So I should make it dark again .
So let's see how it will look like that or make it a large slider and then make the text light again .
So you see each uh element as their own options , which gives you a lot of freedom to go and be creative .
I can slide between them .
So that's nice .
But what I also can do and that's what I like a lot .

I can duplicate it four times 123 , 4123405 can remove this .
What I want to do .
I go to the first testimonial .
I remove the 2nd , 3rd and 4th .
Save it .
I go to the second one , the 1st , 3rd and 4th over here .
12 and four and then over here only all of them except the latest one updates , refresh , not to lose like this .
But what makes it even better ?
Is this over here ?
I go to the first section .

Remember we are an overlay at styling background , overlay , copy the color .
Then I go through the second one .
I want to have an overlay at styling with this color 0.5 .
Then I go to the third one or to the fourth one and I want to have it again .
So an overly of this color .
Hey , look at this refresh .
No , the background stays the same .
The tax changes , don't you like that ?
Uh There's one thing I do not like and it's this arrow .
So if I want to get rid of this , what I can do , I can search for unfold .

Test the monal slider , hide arrows .
Look at this hide navigation errors and testimonial slider .
Wow , I click on it .
This is not prepared .
I scroll down , I search for the code copy .
I updated , I close this , I go to unfold general styling .
I pasted the code over here .
Let's see if it works , refresh and now is not working .
I do not know a lot about go .
But what I see over here is that it's only applying to screens that are smaller than this .

So if I remove this , it should work .
I think I can remove this .
This also , I also removed this area , save it and now they are gone .
OK ?
What else ?
I edit the speech like a bigger scroll down and I go to content and I want to add some social share buttons .
So I click over here so people can share this page , click on it and share his entries .
What it says I want to remove that .
You know that when they see this , you can share it .
Use defaults that are also used for block for your block .
OK ?
Styling default with border or minimal .

I like it with water , save it , update it , view the page in a new tab holding command you over here .
So I scroll down , I can scroll down further and you can share it over here .
So if I click over here , I can share this page .
And when I and I do not see an image , why not ?
Because over here if I close this , I need to add a featured image .
So I grabbed this image about us , set it as a featured image and now it should work .
So I prefer to have it a little bit smaller .
So what I can do , I click over here on the plus and then I go to layout elements .
Let me see .

1/4 men , one second , one a half and then it's smaller , refresh and smaller like that .
So there are so many more things you can do .
And if you go to youtube in search for unfold , all elements explained , you'll see my four hour video and then I will talk about all these amazing steps .
So if you want to dig deep into all the elements , you can click over here o slider and then go to the art .
OK , ladies and gentlemen .
Are you ready to take it to the next level ?
This is something I've never seen before in the theme and I love it .
So I go to the back end , what I want to do , uh What I'm going to show you first .
I have seen before , but what I will show you after that I've not seen before .
So I go to a button .

I make this bigger and I drag it here .
Where are you button ?
I drag it here below and I say over here dusty mons , I do not want to display an I can , I want to make it a little bit bigger if it's possible .
And I will send the link manually to hashtag tests .
I copy this over here open in the same window .
I go through styling , make it a bit bigger .
A line in the uh at the left always display I go to colors .
Actually , I want to make it uh light transparent like that , save it , update it .
And now we have a button here at our left hand .
If I click on it , nothing happens .
But what I can do , I can scroll down , I can go through the testimonials .

Let's go to this one for instance , I edit the section .
Then I go to advanced developer settings and here at custom id attribute I face is over here , save it , update , refresh .
And now when we click on testimonials , we scroll down to the testimonial area .
How great is that ?
So we can use internal linking anchor linking to go to a certain part in the area .
So using this principle , you can make a one page website but wait , there's more and this is something I really like .
If you take a look at the content elements .
I scroll down a bit .
Where is it ?
There's the food with sub menu .
I can drag it here below .
I can click on it .
I can use an existing menu or I can build my own menu .
So what I want to do I click over here .

The first menu item is about me or about us can go to styling advanced and the link is hashtag about us .
Save it .
Then I want to copy and add the last entry .
The second one is the mons mon yours .
Advanced the stones with a hashtag and then the third one .
Yes , social shares , share options , advanced Ashtec social .
Sure .
OK .
Save it .
Now I go to the about me color section or about us .

And here at advanced developer I say about us .
Then I scroll down and I click over here advanced developer .
I say social share , safe update , refresh or I click I about to refresh it like this .
And now look at this .
There's a menu and when I click on about us , I scroll up .
When I click on testimonials , I scroll down .
When I click on social share options , I scroll to this area .
How great is that ?
We can change and look a few of the area by clicking here , we can go to styling .
I can say I want to have the colors of the footer .
So when we do that and we update it .

I click on about , I refresh it .
I know it's my son and then it looks like this testimonials social share about us .
So I want to go to the contact page .
You can change the text over here so the the page you can change the information over here .
And then over here , click on styling .
Font colors , NC hash dek 444444 copy .

Same over here , updates , refresh and now you can see them now you can see the text , OK ?
I removed this area .
I go over here through the backgrounds , styling backgrounds .
I can go to my colors .
OK .
Also here advanced or styling , there's an image and then I can say background overlay .

We have this image make it 0.8 updates , refresh .
And now it is in our how awesome is that ?
And by the way , if you want to create a form that is also contained in the tutorial , I like this name , email topic , the message , OK ?
Really quick .
Let me show you contact forum .
If you don't want to have something , the topic , for instance , just remove it .
Then I go through styling and I say a half 50% also email , no styling , save it , update , refresh .

And there it is name , email question submit and then you probably have a new customer and it's in the same style of the whole website .
So what I want to do now , I want to create a portfolio item .
So I go to the portfolio page , there's nothing there yet .
So we're going to create our first portfolio item and I really love the portfolio in the info theme .
It's amazing .
So I hover over new .
Can I go for a portfolio entry ?
And if you download it , the images I have in the tutorial you can follow along .
So the first portfolio item are photos from Mark and Debra and I really have no idea why I don't see this .
But I just uh I kind of like it .
It's funny .
So I try to uh type something without seeing it .
So I click on publish and publish .
And now I want to do a few things .

First I scroll down and I go to the featured image and I want to add one , I upload files , select files and I go to the desktop images , tutorial portfolio photography and I go to concert Deborah and Mark .
I grab this one .
That's the one I like most open it .
And this will be our featured image .
I removed the dish copy paste .
And in earlier tutorials , I optimize my images by giving them a name .
So if I would say concert photography , a slice , I go to images .
Look at this .
This is mine , this is mine .
This is mine .
Why ?
Because I gave them a name .
So it's really important to give all your photos a name .
OK .
There it is update .

Now , I want to go to the advanced layout editor .
Let me see .
Since I'm using images , I want to go through the media elements and I go for a masonry gallery .
I drag it over here .
I click on it .
I want to add a few images .
There are four images I already have this one .
So I click on open hold command or control on PC .
Click on this one and I have four images .
You can optimize them .
I want to add him to the gallery .
I can change the order , reverse the order .
I insert them into the gallery .
I can have captions if I want to .
But it's not necessary for me .
I go to styling .
It's a flexible masonry .
All images get the same width but are displayed with the original height and with radio .
OK , I'll talk about this later .
This is the first setting , flexible masonry , a large gap now .
No , I like to have a one pixel gap .
How many columns do I want to have ?

Well , let's do two because I only have four images do I want to have ?
Well , if I have a lot of images , I can do that .
Every 24 images , I , I can have a new page and then there's colors , I leave it at default and then there's advanced .
I like it the way it is .
So I click on save update and now I can preview it by clicking here .
That's how it looks .
I see the names over here .
I don't want that .
So I click over here , captions , display , title and excerpt display .
Neither , neither , neither , neither , neither .
OK .
That's better .
And if I click on it , I can navigate through the images .
So this is something I can do .

If I want to make it smaller , then I can go to layout elements , drag this area over here and then drag this in it .
And now it stays within the borders of the website which I prefer .
But now I see a side bar over here .
I don't want to have a side bar .
So I go over here , scroll down sidebar settings , no sidebar update , refresh .
Now it looks like this .

I can add anything I want over here , but I also can do go to content elements , go for a special heading and I can see related portfolio items safe and then I can search for content elements , portfolio grid and there I can select entries but there there are no entries yet .
So I can say they played them all sorting excerpt only a title styling columns .
Four , I leave it as it is .
Then I go through the we throw out categories .
Let me update it .

First , I want to add a new category and this is really simple photography at the new category .
Photography , I can also say um on concert photography and the parent is photography .
So now I have a category in the sub category updates , refresh .
Awesome .
If one , I will take a look at this later , this also looks weird .
So let me see at the left and then that's over here in the one on one area .

Know I will configure this first .
So I go to related portfolio items , portfolio grids .
It's like everything , filter sorting , no , no sorting options , order by a random excerpts , not only the title styling , OK .
Columns , let's say four Peggy Nation only show I to show four .
So there's no bigger nation open , entering a new page .
Now open it in the That's OK and that's also OK .
Update .
OK .

Relate Port Islands , Mark and Deborah .
OK .
Now I go to the portfolio page and there's nothing why I need to edit the page .
Go to the advanced loud editor .
I want to have a one on one area and in that area , I also have a masonry , sorry , drag it over here .
OK .
I'll show all categories .
So I leave it as this display , a filter with all entries sorting .
Yes , display sort options , order by date and a descending order and only show a and always only showed on the hover display on mouse hover .
I liked it styling .
Uh It can be a perfect automatic masonry .
Let me show you all the options .
Flexible as all entries get the same width .
But the image of each entry are displayed with their own original height .

Perfect grit .
It's like uh yeah , perfect .
You cannot do anything about it .
So if I save it , update it and preview it , it looks like this is not what I want , but it's taking all the news items .
So I want to grab the portfolio items .
So I click over here and I select portfolio entries , save it , update it .
And now it shows this one .
And if I hover over it , you see Mark and Deborah , OK , you see concert photography and photography .
This is a sub item of photography .
I don't want to do not want to show that I only want to show photography , film and web design .
So I can click over here .
Like I say , only select photography updates refresh and then you don't see that there's only one category right now .
So there's no need for a filter .

So I'm going to create a second portfolio entry .
This one is called Montana .
OK ?
Featured image upload files , select files .
I go to the film , Montena owners optimize it .
Insert .
The category is film .
That's the category there it is and there is no Sabar publish , publish .
I go to the advanced loud editor .
I want to have a one on one area and in that area , I want to have a video .
There you are .

So I go to portfolio film , Montana , grab the video link , copy it , click over here and then I want to base it .
I go to styling and now I want to show it by S 16 by nine .
Perfect update preview .
And there it is and I can play this video , I can go to the portfolio page and I want to and I want to edit the portfolio page .
Click over here .
Now want to add a second category which is film , I hold command and I click on it update .
Then I click on preview .
I close this , I close this , I close this and now I see film and photography , film and all .

And I like the animations when you hover over it , it all looks beautiful .
So I want to create a third portfolio item which is a website .
So I hover over new portfolio entry like all this one step by step dot com , something like that or next to each other .
OK ?
It is a category , web design edits set featured image while I have the image over here .
This website optimize it copy based in the all text set , the fit image , publish it .
I go to the advanced loud editor , one on one area with an image , open the image , select the image and it is this website .
I want to show it in full size .
OK ?

Now if people click on it , so let's see .
Let's go to styling advanced image link settings .
So manually I can send them to step by step dot com , I can open it in a new window since they are leaving our website .
Save it , update it , preview the website .
There's a sidebar .
So again , no sidebar update .
If I click over here , I go to a new be .
So if I go to the portfolio page , I still see two items .
I click on edit page and one more time I need to add a new category .
So I click here .

I add web design , holding command and clicking and then click on preview again and I see three of them .
I like it a lot .
So what I also can do over here , I see related porto items .
If I want to show this on all the pages , I can edit this portfolio entry .
And what I can do , I can save this as a template , save entry as template and I call this portfolio item , save it , update , preview .
What I can do now I can go to the portfolio items , open this one in the new tab and this one .
Then I click on edit portfolio entry .

Also over here , edit portfolio entry .
I'm going to uh work a little bit productive , productive .
And over here templates load the portfolio island template .
It will be loaded here below .
I don't need this one update .
Also here , load this item .
I don't need the masonry .
And now when I preview this and I preview that I see related portfolio items over here .
And what I also can do this is a web design portfolio .

I can edit it and I can save this as a portfolio web design , save it update .
And now when I create a new one portfolio entry and it is about web design .
I can say council a slice web design .
Grab an image .
Let me see .
Where is their website ?
This is the website set it as a fidget image .
Publish it .

Now I can use the advanced layout editor and I can load the portfolio web design item there it is .
I only need to change this image to this one full size and then go to the link at advanced and change the website to my slice .
That's gum , save it .
Update .
I go to the website first to the back end and to the front end .
And now if I go to the portfolio and I click on film , I only see this film , photography , photography and we design , I see two now .
So what I want to do , I want to create a few more and then I will be back with you .
So I added a total of nine portfolio items .
You see them over here .

When I hover over it , you see the name , it zooms out a little bit and it fades in the color right now .
It's a little bit lighter .
When you hover over it , you see the right contrast .
If you want to change that , you can go to the advanced layout editor , masonry advanced and here it says slightly fade in effect if I say fade out effect and I save it , update it .
I take a look at the preview .
It's the other way around .
Actually , I don't like it because it becomes less visible when you hover over it .
So he has to play around with it .
It's a great your effect .
No effect .
So let's see .
No effect .
I think that's the best one because it zooms in because we said so over here animation activated .
So .
No .

Yeah , I like it more so perfect .
Let's take a look at the styling .
There's a flexible masonry , all entries get the same width but the images get the same width but the height will change based on the height of the image .
So right now it's a perfect width .
If I refresh the page , you see it change is now based on the height of the image , I like that .
And if I go to an entry and I edit the portfolio entry , I changed it image to a standing image and it looks like that .
So that creates a nice effect in my opinion .
And again , if I say film photography , web design , it means like that .

So what we also can do masonry styling is what we have a perfect grid , perfect automatic grid .
So let me show you what it does .
It doubles the space based on the image .
So right now this has an extra width , a double width also double actually only in the width .
I do not like it .
There's one other option that's the option .
I like the most styling , that's a perfect meal masonry .
And then you need to play around with a landscape or , or trade in the text .
So I updated right now , we will have a perfect grid .
But what I can do , I can make this wider .

So I go to Mark and Deborah edit the portfolio entry and then add text , I can say landscape , enter , update , refresh and now you see it has twice the width but this one I can do to sing .
So I click over here , edit portfolio .
But now instead of landscape , I can say port tree hit , enter update , preview and then I go to the portfolio and now we'll see the height is twice as high .

So in that way , you can do that with every item and if you do both , so let's do both with this one edit , I can say landscape and portray update .
Now it is twice as big .
Let's go to the portfolio .
See .
So in that way , you can focus on certain things uh because this stands out , this stands out and this stands out and I love it .
And the one pixel gap , I think this is beautiful .
So what I want to do now , I want to go to the home page and I want to edit grit here below , actually not the home page but our own made homepage .
So forward slash homepage , this one , I want to show a few more things .
So I click on edit the page .

Uh First I go to the full screen slider .
I can add a new image .
This one can drag it up or I can remove this one click over here , change the image , grab this one , save it , save it updated and preview it .
It looks like that .
I definitely want to get rid of that overlay color .
I actually meant to use this one to change this one .
Advance overlay , no overly update .
Yes , this is what I like .

It looks beautiful in my opinion .
OK ?
And then the second thing I want to add the portfolios over here .
So I go for 11 area like that and I go to media elements , masonry and we go back to a masonry .
OK .
Let me show you really quick both entries or portfolio .
Those three filter .
Yes , sorting no only showed a title .
Make it perfect landscape , one pixel , um four columns pin only show four , no pe nation .
OK ?
Updates .

And now if you scroll down , you see the animation and again , you can say when you hover over it , then you will see the title .
So I will do that .
Advanced no effect animation activate it .
Let's go to styling and it captions only display on mouse hover .
Then I want to have a title .
So I click on special heading .
I drag it over here .
I see recent portfolio items I want to bring into the center .

Perfect .
Then I want to do the same with block post .
We're going to take a look at block post , but um we have a few already .
So I want to implement them .
Also , I want to use a color section over here .
Then I can duplicate this .
Bring it here below .
Applicate this .
Bring a hair below .
Let me see and tap reasons block posts , styling colors .

I want to make it white and I go to the settings of the color section and go for a background image which is this one again , full size be Alex center center .
No repeat .
And here at the masonry of the blog post , I want to change the content .
So category refresh .
So now this is how our website looks recent block posts .
OK ?
Awesome .
Not everything has an image .

If I want to add an image , I can do that over here , edit the post , get a new featured image update review , then I go to the home page , sorry forward slash homepage .
And now it has an image show .
In that way we can show everything with an image and the background is a nice parallax .
So there are a few more things I want to do .
I want to create a block post .
I want to take a look at the widgets over here .
I want to take a look at the cyber widgets on a block post .
I want to talk a little bit about e-commerce about our shop and then we can wrap it up already .
So what I want to do , I want to create a blog post .

So if I go to the block page , I have a few demo block posts from the demo .
And what I can do , I can start from scratch .
And if you want to do that , you can click over here .
Go to posts , all posts .
I can select them all build actions , move to the trash .
OK ?
Now , when I go to the website to the block page , I see no blog posts , you see nothing found .
If you don't see this , go to the back end to settings , scroll down settings or reading .
And then over here , your home page displays a static page .
That should be the home page .
Let's say our new home page , which we have created ourselves .
And then the postage is the block page .
OK ?
Save the changes .

You need to do the same over here and fold .
Then here , choose the home page as your home page and the block page as the block page .
So now if I go to the home page , we see our homemade page .
And if I go to the block page , I see nothing found .
So we are going to create our first block post .
How can I do that ?
You hover over a new post , you click there and then you can add a title .
So a title is important if you say my story that is not appealing , people don't know what it's about .
So if you search for my story , you don't know what it will be .
So you need to have an optimized title for the Google search results or for other search engines .
So you could better say my honey Moon in Cape Town , South Africa .

If people are going on honeymoon in South Africa in Cape Town , they can search for honeymoon South Africa and they can enter your blog post or my in this case .
So what I can do , I can say why 2020 will be my this year so far , even though it's already started and what I can do now , I can publish it .
I can view the post in a new tab holding command or control on the PC .
And this is how it looks today .
Zero comments , no category by F Corp soup and I can share this .
There are no replies and there's a side bar with a few widgets .
If I go to the block page , you also see it over here .
So what I want to do now , I want to use the false layout editor .
But before I do that , I want to get an image .
So I don't think I have the image over here .
So if I search for a featured image upload files , select files .
Let me see if I have it .
So two tutorials .

Yeah .
Where is it ?
2020 I have it .
OK .
Awesome .
Open it , copy base , it set featured image updates .
So how does it look now ?
I can tell you it looks better already .
So I want to open the advanced layout editor .
We've worked with it already .
I click on the plus .
So what we can do now , we can create a block post .
And it's really simple , you can drag an area over here .
And in this case , I want to use the text block .
How does the text block work ?
Really simple ?
You can type text .
So I have a text over here .
What I can do now if I say enter , I hit , enter , I , I skip a line and what I also can do , I can also say shift them there when I do that , I stay in the same paragraph .
But I start a new line .

What I can do again , I can say enter , then I start a new paragraph and I can give this a title so I can say what I expect from 2020 .
And if I enter again , I start a new paragraph now I can start typing again .
So what I can do now , I can bring this back over here .
I have a paragraph over here .
I have a paragraph here .
I have a paragraph and here I have a paragraph .
If I click on it , you see over here , paragraph , I can change this to a heading two .
But what happens then the whole area becomes a heading that there's not what should happen .
So I click here , I bring it back to a paragraph and it's really simple .
There are paragraphs and there are headers .
Uh If I click over here , this is a header .
So I changed it from paragraph to heading two , never heading one .
If I say this and I update it , can I refresh this page then click on the title .

I do not see the title right now , but I can if I want to and that title is age one , the rest of the titles should be age two .
So that's with paragraphs .
What you also can do , you can add links .
So uh let me see my online business , I can select that and I can link it to H TT BS 30 or no youtube dot com forward slash 30 .
Corpus hook hit , enter or click here and then I can edit it link options open in a new tab .
That's what I can do .
I can highlight things .
So if I select this over here , I can make it bold and even italic for on the line command or control U .
So if there are words , keywords , like I want to be found on this word , then you can highlight it .
So it gets more attention from Google and other search results .

So I can have like no , um I can link it to Noah dot com , even though that's not my website .
So that is what you can do .
Shift , enter for a new rule , new align , um enter for a new title .
So there's only one area .
What else can we do ?
We can use all those other elements .
So I want to use a countdown .
Why not ?
I'm talking about 22,020 .
So I click over here and shoot the beer over here .
Anyway , does it calm down ?
And then I can say the first of January 2021 at zero o'clock , you see , I can uh say it's based on Amsterdam or New York or whatever or a time zone .
I just say U DC , smallest time unit seconds .

And the biggest one I can see that I also like to see weeks so I can save it and then above , I can have a heading , special heading .
I bring it to the center H two , bring it to the center and then I can say how many days you have left to shine in 2020 update , refresh something like that or what you can do .
You can add an image .
So maybe I want to have an image over here .

I go to media in which and then again , I can say 2020 full size or what I can do .
I can kick over here and I can click here and add media and I can add this and then over here , I can say align it at the right with a medium size and linked to the media file itself , inserts and now to appear over here like this here is an example of how it looks .

So if I take a look at this paragraph , I can click over here , I can grab an image , bring it to the left , make it a really small like that , save it updated , refresh .
So that is how it looks .
If I click over here , I can navigate through all the images on this blog post and I can also click over here .
So what I see there is no betting or margin over here , no space .
So I can add something over here .

Content elements separator over here with white space and it can be 30 pixels update , refresh .
Awesome .
How many days since I have this here at the left ?
I prefer also to have this at the left .
How can I do that ?
Really simple ?
Take care , bring it to the left refresh .
And since we are using the layout editor , you can also add some color sections like them in here .

Also this one make the title white styling colors , got them oh and wider .
Save it .
Click over here , go to styling background color and you can choose one update refresh or just see .
Now since I use a color section , the cyber where we push down , you need to uh keep it in mind .
That's just a thing that it can be really handy .
So when you use a color section , everything , the whole sidebar goes below that color section .

And then if I would uh add something else or I would duplicate this area dr it down with the arrows , it below that area will appear left from the sidebar like that .
So that's how you can play around with the sidebar .
But it looks a little bit weird over here .
How can I fix this ?
Well , I can put everything into a color section here .
Above close it , update , refresh .
Now it looks like this and then here starts sidebar .
So that's what you can do .
Look at these beautiful people .
They're so happy they still are and now they have .
So how great is that ?

So that's how we can create a blog post .
And I've told you already a few times , but you can go to youtube and find information about all the N fold elements over here .
So how does it look here at the blog post or the block page ?
It says beautiful image , image , the title , the date , the comments and categorized by credit card .
So what I want to do , I want to close this .
I want to take a look here at the right .
There's no category right now .
I can create one .
I can call this one personal .
That's the category .
Oh , there's already personal .
So I leave it as this , I can add text so I can say new here and there you can be found on text through text .

So I can say 2020 modi fa and here I can say I do not want to have a side bar and all that stuff .
I update it and I want to do a few more things over here at the block page .
You see an image and a title and all this stuff over here and then read more .
But I want to have a small text over here as a teaser for people to click on the link .
So what I can do , I can click over here , screen options and I want to go for an excerpt , close it .
I scroll down .
Where are you over here ?
So here I can have a small text to these people .
You need to read this .
That's the direct way to these people .
You need to read this .

What I prefer to do , grab the first paragraph , scroll down based over here update and now a refresh .
Awesome .
Then you see zero comments over here .
If I go to the blog post and I want to leave your comments , it's not possible why ?
Because we use the advanced layout editor .
So we need to put it there ourselves .
So I click over here .
I scroll down , I go through content elements and then there's comments .
I click on it and that's it .
Updates , refresh .
Now we can leave a reply .
Wow , I am happy for you .
Her wife looks lovely .
You are so lucky .
Post comments .

And since I'm already logged in , it will immediately be posted if I grab this and I go to safari and I pasted it .
I can say uh my name is uh Bernard , Bernard at go cities dot co dot UK dot Wow , that's inspiring .
Oh , and you'll say your comment is awaiting moderation .
So if I go to my website where I'm logged in , I go to the back end and then I see a comment over here .
I think this is a decent comment .
I approve it .

I can also reply and say thank you , Bernard reply .
Go to the block three comments and that's the way the cookie crumbles .
That's what you can see over here .
And if somebody's email address is linked to Gravitt , you see their image .
So that's how it works .
Awesome .
Let's go to the block page .
OK ?
I want to close this and update it .
Uh But I leave it as it is .
So there's our first blog post .
Let's take a look .
Awesome .
So what I will do , I will bring back all the other block posts .

I go to post all posts , go to the trash build action , restore them unlike restoration .
Then I want to add an image to everything that does not have a featured image .
So over here , just a random image over here and then this one updates .

And now if I go to the block page , this is how it looks so we can configure this .
But before I want to talk about cyber widgets also here , photo widgets .
So let's talk about that .
How can you get there ?
You can hover over here and go to widgets or you go to the dashboard and then go to a parent widgets people .
I'm so sorry for the sounds the last 15 minutes .
Um I use , use Beat do and it's connected to my computer and sometimes it gets loosened and it got loosened when I shift some things on my desk .
So I use a different UB and from now on the sound will be perfect or better again .
So I'm sorry for that .
Let's continue .
We are here at widgets and what are widgets ?

Widgets are extra functionalities to your website and it can be a card .
So let me show you , I will drag a card over here and it's saved already .
If I take a look now on the website everywhere on the website where is a side bar this will appear .
So I scroll down and here's the card .
I've ordered a few things , ordered a few things and there it is because it says displayed everywhere .
So if I go to my blog post , which I created , I click over here first , we have this area and then below , there is a sidebar and there below is this area .
So if I drag something else on the archive , I drag it here below , let me refresh the page and there it is the archive .
So why do we see auto widgets over here ?
Well , I close this and I close this .
There are more rigid areas .

Here's a sidebar lock that means on every block page where there is a sidebar , this will appear .
So if I go to the block page , you see search , follow us on Facebook categories and archives .
That's what you see over here .
Cyber block , search the Facebook like box categories and archives .
So if I remove search by clicking over here , I'm removing it and I refresh the page .
Look what happens to the search area .
It is gone .
Once you delete something , you can never put it back .
Now , that's not true .
It's just a stupid joke .
You can bring it back by going over here at the left search .
Where are you here ?
Click on it and then I can decide where I want to place it .
Cyber block , scroll down at the widgets .
It will be here below .

So now if I refresh the page , it will be here , search and then I can drag it up like that .
It saves automatically and now it's on top again .
So if I take a look at the best website in the world WP beginner dot com , please don't go there .
It's my competitor .
And if you go there , they get an extra view and then they will rank better on youtube and stuff .
Now , here's a widget with all the social media links .
Here's a widget with an advertisement or how to start for free or sign up for their email list .
Here is something else you need help with a shortcut area .
You can search over here some useful wordpress guides .
So those are widgets , extra functionalities within your website .

So I want to work on the display everywhere area and on the cyber block , I want to remove everything also here , I remove everything .
So what do I want to show ?
Well , first of all , I want to show the most recent blog posts .
So I use one from in the mild theme has a few built in widgets which I really like and here's latest post so I I can drag it like that or I can click on it and then edit somewhere I can choose over here .
We can have more different sidebars .
I will talk about later .
So latest portfolio , this latest portfolio .
I don't want that or maybe I want no , I don't want that .

So what I want to do , I take a look , latest portfolio , latest news cyber block or displayed everywhere at the widget .
And then I can see latest blog posts .
How many entries do you want to display ?
I want to show five .
If I can select a few categories .
If I select nothing , I will select everything , display title only or an excerpt .
Also , I only want to show title .
I save it .
And now the only thing you will see here at the right .
It's the latest blog posts .
Really nice .
I like it that it has an image you can click on it and then go do that , do that uh blog post .
OK ?
What else ?
I would like to have an in Facebook like box .
So I drag it over here below latest news .

Follow us on Facebook .
And then over here I say Corpus Hook , that's how easy it is .
I say safe no API codes or secret codes just fill in your name .
And then over here if you want to , you can like me and uh please do so .
I like myself .
I think others should like me .
So please do that .
And then we go to Instagram .
I use it since a week or since a week or two or two display everywhere at the widgets .
OK ?
What is my user name ?
I go to Instagram forward slash F Corpus Hook and let me see if this works .
Cuppy base .
It get from your Instagram account location of your photos and videos .
Yes , number of photos , nine number of columns , three thumbnail signs open in a light box or in a new window .
So you go to Instagram itself .

It can say follow me over here .
Uh Yeah , let me show you how it looks and then how to configure it .
What I see over here Instagram returned error 404 .
That was what I was thinking already .
So what you need to do .
You're user name only refresh .
Yeah , that's how you see .
It's so easy .
I see two columns because I only have two posts .
I click over here and then I go to Instagram and I gonna like it and stuff .
So what I can also do , I can go to Jim Ro's page and I can face it here right now .
I see .
Follow me here below .
I don't like that .
If you don't want that , just remove it or change the text refresh .
And there it is .
So three columns , nine posts .

OK ?
So we have Facebook latest blog post and look at this .
Here's a shop but here at the shop , we see the latest blog post .
Follow us on Instagram .
Maybe I don't want that .
So what I can do now let me show you this is displayed everywhere so I can bring this back to cyber block , Facebook and Instagram .
So what happens ?
This will only be shown on the blog ?
So if I'm here at the product page , I do not see those anymore .
That's what I prefer .
So for the shop , there's a different sidebar shop overview page and then we can have all this stuff we can add some .
So uh that's what you can do and what you also can do if I go to the block page and I talked about 2020 and here is my sidebar , I can do something special , I can say , you know , what I want to have a special sidebar .

I call this 2020 A widget and somehow I want to have a different widget over here .
So I can say unfold , unfold portfolio latest and then I drag it to 2020 edits port folio .
Show it .
What I can do .
Now , I can go to the blog posts , I edit it .
And then here at the right layout , I can choose cyber , you cyber and let me see , I can choose 1 2020 updates .

Since it is a blog post , I will also see the block post related sidebars which it's and now I will refresh and now I will only see the portfolio but I only see one .
So I want to bring this to five , save it refresh .
So I can add specific sidebars to specific pages and that is great about the unfold theme .
Well , let's go down over here .
I don't like this .
I want to configure this .
How can we do that ?
We can do that also over here in the widget area because over here you see column 123 and four .
If I go to unfold and I go to the footer , I can decide how many food areas I want to have .
I would like to say four , then I go to the widgets .

Let me see appearance widgets and then column one .
What do I want to show there right now ?
It's opening hours .
I can delete this and I can add the Facebook black box .
So I click over here and one , a widget Instagram column two , then the latest portfolio column three and the latest news column four .
But I can also add more widgets if I want to .
So I can add an image to column one and then I can grab the image .
Let me see .
Add an image .
This can be my logo in white since I have dark background .

OK , I can link it to something I can have a title .
I don't want that .
So I will configure it now again , Fruity Hover Hook .
Then the image is OK .
I can save it .
Then there's the and for flagship store delete again , Ferdie Corpus Hook , save it .
I I three , we move this one and then uh latest blog posts show three .
Not too much and then the fourth one remove this and latest blog posts .

So sorry over here , it should be latest portfolio items , save it , save it .
And now if I refresh the page on every page in the website , wherever I go over here , you'll see this .
What I do not like is when there are two rows in the title .
So what I can do latest blog post is over here .
OK ?
I can just say portfolio items and here I can see follow us or like us .
I think life is better like us , Instagram .
OK ?
I don't see the image .

Why not ?
Maybe I need to link it hash stack and there it is FG media .
I can also place it here because I like to have uh the same height everywhere .
So here I can make uh I can use five .
So I scroll down five .
Also here show five , save it , save it .
And the image I drag it here and then switch them .
So that's what you can do .
And there's a socket we discussed already earlier in the tutorial .
So let's talk about the block page .

I want to display this in a beautiful way .
How can we do that ?
Let me show you .
So in order to configure this page , I go to the back end , I go to NF and then I click on the block layouts .
So right now it's default business .
If I choose elegant and I save the changes and I refresh the page , this is a , a different way to display things , same information , but display in a different way .
Then there's also mother in business refresh and then it looks like that's you can have all those settings , but then you can go to the block layout and change everything if it's a multi author block .
So there are more people that are writing block posts .
How can you do that ?
You go to users add a few users as an editor and then they can base block post .

And then if you refresh it , you will see my image over here and then people see this block post , it is from F and if there's someone else who wrote a block post , you'll see that image over here , then there is single author , small preview picture there , only one author me in this case and a small image and then the title and all that stuff .
So you can play around .
I prefer this one .
And with all these settings , you have the sidebar here at the right .
But what you also can do , use the advance layout editor to build your own blog layout .
That's what I want to do .
But first we can also take a look over here .

If I go to my blog post over here , I can go to a different blog posts and that's over here enable navigation so you can navigate between blog posts .
I like it so I enable it .
Then there's a single post style , single post with a brick , big preview image like this or small preview image refresh like that's I don't like it .
And then m the author again , I used a big image and related entries .
Show thumbnails in this place post titled by tool tip .
I like it .
If I disable this , I save it , I refresh it .
You don't see this anymore , but I like it .

So I want to turn it on over here , show thumbnails and posts title , but I want to have this one block meta elements over here .
You see the date , the comments , the text , share his entry so you can turn this all off , refresh and then it looks like that I want to turn to the one people can share it through Facebook , Twitter , whatsapp , linkedin .
Yeah , all of them .
You don't have to have an account for everything .
It's about people sharing this also here .
I want to show everything , save all the changes and then you see this over here .
So this for the single block post .
Let me go back to the block page .

I want to create this myself .
How can I do that over here ?
As I've shown you before , blog layout , I want to use the advance layout editor to build your own blog layout .
So it gives you so much more freedom to create whatever you have in mind .
So if I refresh the page , I see nothing I can edit the page and I can use the advance layout editor .
I don't know it gets stuck .
So what I can do I can go to and folds leave the site .
This is real time troubleshooting .
And I do not select the post page also here at the settings reading .
So it's just a normal page .
I never had this before .
So I go to the block page and now it's not a block page , it's just a normal page and I can edit it with the advanced layout editor and I was working so I can make this bigger .

And let me show you a few things , content elements .
So what I can add over here is a timeline .
I don't have to drag it .
I can also click on it .
Blog posts .
Magazine Masonry .
OK .
That looks good media elements .
I can have a featured image slider masonry gallery , I update it and by default , a few grab the latest block post .
So if I take a look now , those are a few different ways to show block posts .
2016 , 2017 , that's a way to display it .
Then there's the magazine and of course , we should configure it .
Then there's this way like a portfolio , choose things based on the category .

Then there's the full screen slider and then there's masonry and then displays everything and products , everything that has a featured image and then you can click on it .
So let me show you what I want to create .
I close this all .
I want to start with a featured image slider .
I click on it and I only want to select the category and then news , personal title and read more button .
I only want to show the title .
Do I want to have a filter ?
I want to display all entries and I want to display only two .
Then if I show the two recent block posts in a featured image , I don't want to show them below because I have two block posts at the same page .
So I say do not allow duplicate posts .

Styling , 60 M nine slideshow control styling , I can say default preview , image size size .
I wanted to be a large one so I can say no scaling then the funds oh to make them bigger , let's say um 45 advanced transition fade or slide .
That's a slide outer rotate .
Yes .
Every five seconds , a new slice appears OK .
OK .
Updates .
So let's take a look .
So there are two block posts now full screen , full slice full and then it goes like that .
If I and if I click on it , I go to that entry .

So I go back to the block page .
OK .
Let's uh configure it a bit more .
I want to use an overlay .
Should I go to advanced overly check it ?
It will be 50% transparent .
I grab this color , save it refresh .
Now there's an overlay and even though there's a live background , what you will see in a in a few seconds , you still see the text over here .
So what I want to do , I want to make the header transparent .
So I close this , I scroll down and I say heading glossy header refresh like that .
I want this to be bigger .
So I go through the featured image slider .

Let me see , styling fan , let's say uh 60 65 nothing changes .
So what I can do now , I can go to F Corp dot com to tutorials and fault .
Scroll down .
Let me see white and bigger title featured , image , copy it .
And then I go to in fat General styling in here below .
I can make it bigger like that , let's say uh font size 50 the color is white .
So now if I refresh this , it should be bigger and that's what I want to see .
So those are the first two block posts .

What I can do now below , I can create something else so I can edit the page close this click on the blouse over here .
What I want to show now content elements .
I want to show block posts .
How do I want to show them ?
I can click over here , display to block posts , everything , single author , big preview or I prefer a great layout .
And I was show title in an excerpt , click on the filter .
I want to display all entries I would say do not allow duplicates .
So if I save it now an update , the first two blog posts should not be shown .
So here you see the first two , why 2020 will be my best year so far , then the second one and then it's also shown over here .
So we need to fix that .
I don't want to show duplicates what I can do .

Look over here filter like I say two .
So you will not display the two most recent blog posts like that .
So that's what I want .
The first block post .
The second one and then the 3rd , 4th , 5th , et cetera .
OK .
Over here it looks like this .
I can configure it further .
It's filter .
We have done our work , styling block , red columns , three set , the preview image size automatically based on the column .
I prefer not to do that .
I like to be 60 by nine .
So I choose the preview image size manually and I want to go for a magazine .
Do I want to have that ?

I'll show all post at once or nine and then go to the next page safe update right now .
There's speculation .
So um with the three blocks over here , it goes to the second page , but I do not want to do that .
So I want to be at a certain nine block posts , there are not nine block posts .
So you see the image looks better .
Now , in my opinion , I like that aspect ratio .
Then this can be changed again .
If I close this and I go to unfold , we can still still change the style .
So if I go to the block layouts , I can change it to elegant , save it refresh .

Now it looks like that with the category , the title , the text and then the amount of comments or default .
I have to say I like elegant .
And then everywhere you can create a feature text , an excerpt , it's over here .
I can edit the post , scroll down and say this was such awesome wedding and I have some more thick over here .
If I save it and I view the post and I go to the block page , you'll see this was such an amazing wedding .
What I prefer is to have one block post over here .

So what I can do , I can edit the page .
Click over here .
How many do I want to show only one ?
Save it ?
Then I go to the blog posts and I at the fielder , I can also say 11 offset and now you can play around , take a look at the complete tutorial about all the elements to show , which is the best way for you to display your blog posts .
There are so many different ways I like it the way it is .
So I click on update , view the page and then uh it looks like this .
This is not a slider anymore , but this is how it looks .
Then we have the home page and also here are our latest block posts displayed .
Then I want to show you one more thing .

If I go to the block page , I see that this is my most recent post .
And over here I see the dates .
May 11th , February 12th .
How can I change it right now ?
This is a post from February the 12th , 2020 .
If I want to , I can open this , I can edit it and I can schedule this post .
What does it mean over here at published ?
I can edit it and I can publish it in July 2020 .
And when I click on , ok , it says right now schedule , so you cannot update it anymore .
You can only schedule it .
So what you can do now , you can schedule 10 different blog posts .
You can have a really good day and write 10 blog posts for the next coming 10 weeks and then schedule them for every Friday for instance .
So if I go to the website and I go to the block page , it's gone .
It's not there anymore .
It will be scheduled .

So automatically July the 12th 2020 at 6 49 it will be published if I would say June eight .
Ok , I can publish it because right now it's the ninth of June .
So if I refresh the page , it should be over here because this will show the most recent blog post .
So if I say come on r it is here .
So in that way , you can change the order , change dates and schedule block post for the future update , bring it back refresh and now is about the new year again .
Ok , let's go to the home page .
So let me wrap it up with the shop page .

I have a complete tutorial about the shop , but right now you see those pounds over here , you can change that near the Woocommerce settings and then here I can see , change it to dollars , save it .
And then if you want to , you can edit the front page , make this bigger .
Let's see , recent portfolio items .
I duplicate this whole area .
I can make the compu I can make the screen smaller .
Come on minus a little bit uh weird weird trick .
And then I dragged this area here below .
I click on it .
Come on zero .

And now I can say I want to show the latest products and then all of them save it .
I scroll down , I can see uh newest products , safe update , view the page .
So this is our home page and I prefer to do different .
So let me go back , make this bigger .
Let me see one on one area .
Drag it over here , drag this over here .
Close this , take a look over here .
Styling .
Yeah , that's perfect updates .

View the page and these products and we have over it looks like that with dollars if you want to know more about creating a web shop and full theme is an amazing theme for that .
But my complete tutorial you can find it over here at Woocommerce 2020 30 and there it is or you go to F or dot com tutorials , commerce tutorial or you click over here .
There are enough options to get there and I will go deep into uh selling things on the internet and even uh talking about payment methods , you can watch it in the first few minutes of the tutorial .
I will show you step by step what we will cover .
And then if we take a look at our website , first , we imported a complete website , then I adjusted it .
I created this page from scratch and I think it looks beautiful .
We talked about blog posts about portfolio items .

We have products .
We talked about the widgets over here , we uh created a beautiful ST for our websites .
We created the second page , beautiful portfolio page that we can filter a block page that we created from scratch .
I showed you how to create a blog post , a contact page , how we could adjust it in a few minutes and that's it .
So what is next ?
Well , there are a lot of things you can do .
Now , you can go to youtube dot com .
And again , I've told you already a few times and go to NF or elements and there I can learn about all the elements within the end theme .
Then you can create a Facebook page , Facebook 30 hit enter .

I will show you how to do that .
You can optimize your website with rank math and complete rank my tutorial better than E OS eo .
So you can watch this video to optimize your website even further .
You can create a Woocommerce website .
So if you search for v commerce tutorial , uh you better can use the new one as my son .
I guess I'm going to wrap this up and they failed to work with uh email marketing and use a free one which is mil shape tutorial 30 .
This one or convert get 30 which is my opinion , the better version and I can grow your email list which can help you to make more sales and get more clients .
Thank you for watching this video .
I hope you learned a ton of stuff and you're able to create a beautiful website .
Good luck with your business .
Good luck with your life .

Have a great day and you will see me in the next video when you subscribe and you like this video when you do not like this video , but you subscribe , you will also see me in the next video if you like , but you do not subscribe , then you will not see me in this video , but you will like this video .
Um I don't want to make it complicated , but the best thing you can do is just like it subscribe and hit the bell icon next to your notifications .
I think you will figure out what I mean .
Bye bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.