
https://www.youtube.com/watch?v=QKUnUrsDzk0
Framer Ai is INSANE!

Framers new A I is insane .
And in this video , I wanna show you exactly how to use it and how you can make the most out of it .
Yo , what's going on ?
My name's Ryan .
I'm an official framer mentor and I'm trying to help you level up as a designer using framer .
So in this video , I wanna run you through how we can use A I .
Uh this is a new release by Framer Hot off the Bats .
It's incredible like there's so many different things and if you go on Twitter , you can just see the array of people talking about this at the moment .
So I thought it'd be good to actually show you how we can use A I in framer .
So from your dashboard , what you're gonna do is you're gonna see this new button here that says start with A I and it already looks a little bit magical .
So we'll click on that and we'll automatically get an app to it , but we'll just exit that for now .
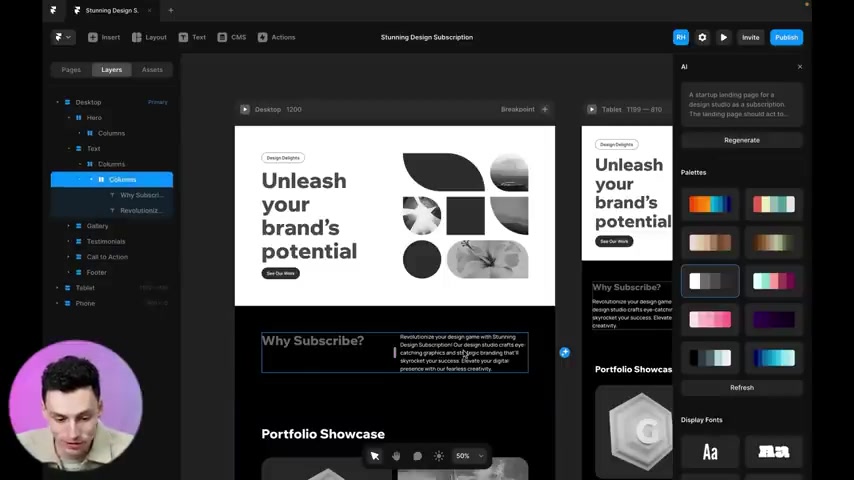
So now that we're in our dashboard , we can click this fancy button and our prompt generator will appear .

Now , we can put anything in here a few things to keep in mind is you wanna keep it uh fairly descriptive , but not worry too much about styling .
You don't wanna go , hey , I wanna use the color red and I wanna use the color blue and I wanted to use the Sansa type face .
You can talk about uh you know , uh styling as a whole like , hey , I want something colorful , I want something dark and beautiful .
Ah but don't necessarily go too specific with this .
It's best to kind of give it broad and focus deliberately on the content because we can always tweak the sailing later on .
So let's write in a prompt here .

Let's create a a start up landing page for uh a design studio as a subscription , the landing page should act to sell my services and include a list of portfolio work beside should be bold and stunning .
So as a prompt , that's pretty generic .
Like if I gave you that as a brief , there's not really too much you can do with it .
So the more information we can actually give it the better results we're gonna get , but just like everything in frame out , we can always tweak this later on .


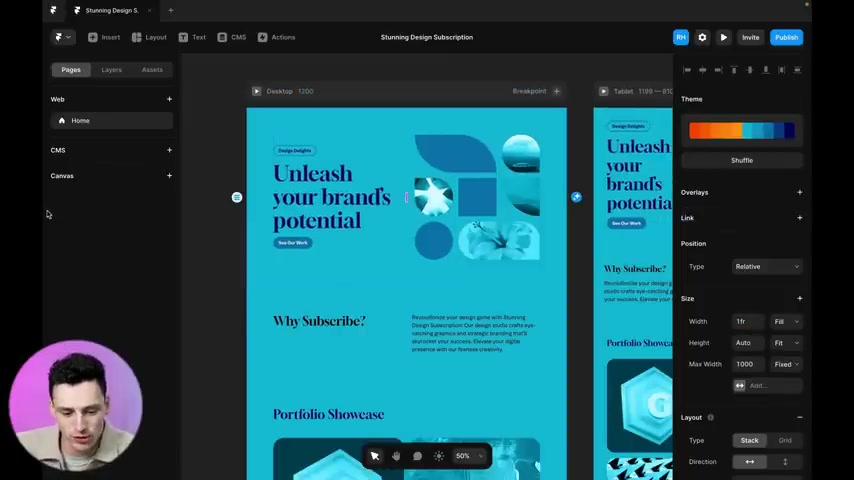
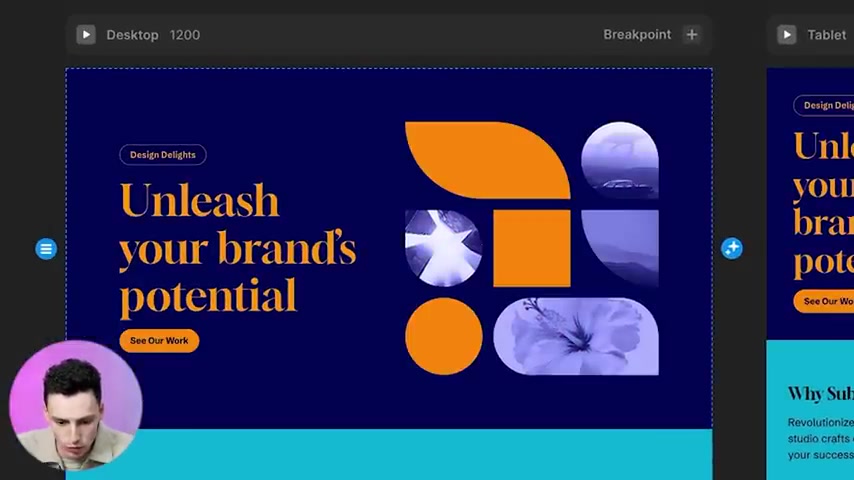
So I'm gonna click on start and it's automatically going to start generating your page and I just have to sit back and as you can see , it's already doing all the magic for me and if we give it a minute we'll see everything come to life and within about 30 seconds , we already have this custom landing page built up based on the prompt that I gave it .
This alone is just incredibly powerful .
When you think about it .
Now , I know this might scare you a little bit .
You might go , hey , where are all my clients gonna go ?
They can just do it themselves .
Yes , that is something that we need to think about .
But as designers , I actually think we should be utilizing this A I functionality to kickstart and fast track our own processes .
Like how cool is it that we can now type in a little prompt that a client will give us and we can automatically essentially build the starting uh bones of the website already .
And then all we need to do is kind of tweak it and it's be pretty close already .

Everything's kind of built built in a really logical uh and formatted way and we can customize this further as well .
So for example , if we want to change the styling , I just need to click on shuffle and we can automatically get something new .
So I might , I kinda like kinda like this a little bit of a dark blue .
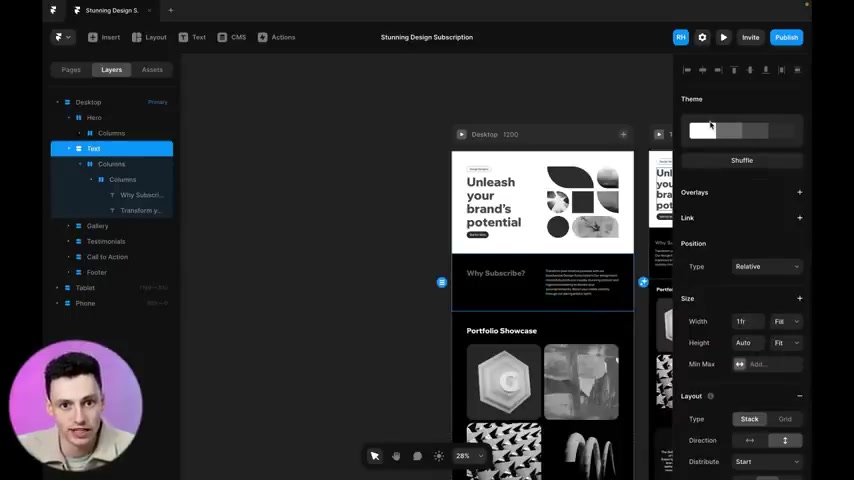
Uh If I want to actually select and change the styling for the whole site , all I need to do is select the desktop layer in my layers panel and then I can change the themes on the left and the right here or I can even regenerate this page .
So , if I wanna change the prompt , I can absolutely do that .
So let's change up the styling .
So let's change the display font to something a little bit more serif and let's make this text font the same .
That's looking pretty good .
Let's also pick a new color palette .
Maybe we go something a little bit different .

Yeah , I like this dark mode And now one of the other really powerful things uh with framers new A I is we don't have to put in Lam Epsom copy anymore .
I hate placeholder copy .
So we can actually put in a proper copy using GP T and A and A I in framer .
So all we need to do is select the individual text layer that we want to update and then you'll see you've kinda got this little magic arch on the right of it .
That's frame is A I .
So if we click on that , you'll see that it will start to automatically rewrite that text for us .
So you could just put dot points in here you go .
Hey , I want something about uh what are we talking about here ?
Why subscribe and we might have three dot points on why you might want to subscribe .
And then we all we need to do is click on that A I button and it will automatically write that paragraph .
So this is super powerful .


The other really powerful thing is instead of customizing the theme for the entire site , we can just change and customize the theme for a certain section of a website .
So for example , this why subscribe modal that we have here ?
Again , when we actually select that uh text on the left hand side , we can actually click on this A I and you can see we can trigger different themes to happen , so we can do the same and we can actually create something that looks pretty unique and still pretty custom .
But as you can tell , like this is so easy to do .
Yeah , I love this and maybe make this footer something a little bit different , too great .
So already you can see how powerful this can be .
Now , this doesn't just work for one page .
Let's say we want to add multiple pages .
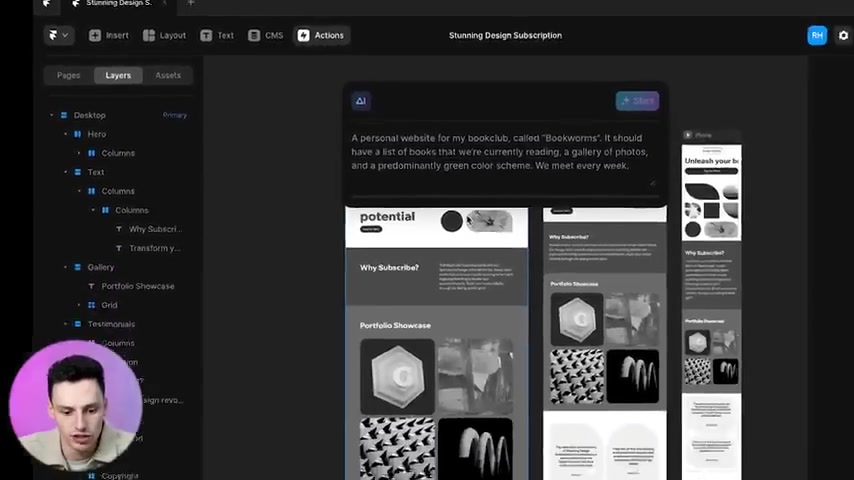
All I need to do is go to insert on my uh top left and I'm going to go down to A I .

Now I can add a new page or a new prompt .
So let's go add an about page and let's just click start and see what it does .
And now you can see that automatically , we've created a new page now because everything's done with A I , it's going to remember what we were talking about in the past .
So you can see it's already started to create this .
Uh let this about page that for our site .
And again , within about 15 to 20 seconds like you can kind of see this happen in real time , this site build itself .
Now , I'm still exploring the depths of how this can actually be implemented in framer and how we can make the most out of it .
But I think for designers in particular , the number one thing this will do is save us a ton of time .
We can automatically within 30 seconds generate an entire landing page that we can just kind of tweak from there uh for our clients or for ourselves .
So please don't be scared off by this .
I know that A I is a little bit scary at the moment , but please utilize this as a resource in your own work .

And more importantly , we're releasing a framer ultimate course soon .
So if you do wanna join the waitlist , the link will be down below .
So make sure you join that and I can't wait to see what you guys actually create with framers .
A I , we talk a bunch about this in the course and actually talk about some actual prompts and things that you can use to make this process even better .
Uh But until then , I really hope you guys have found a little bit of value in this and hopefully you can utilize it in your own frame of work .
But until then we'll catch you on the next one .

Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.