
https://www.youtube.com/watch?v=CdBYeaF1a5U
My New Ai Design Mentor - ChatGPT

If you haven't heard about Chad GP T I don't know where you've been living , but this piece of software is the most innovative , crucial , influential piece of software that's been released in years .
And in this video , I'm going to show you how as a designer , you can use this tool to have literally the best , the most smartest design mentor helping you deal with your clients come up with better design ideas and just do better work as designer .
Your life is going to be so much easier .
I'm going to show you some ideas here and some use cases that are literally going to blow your brains from picking colors to coming up with ideas .
Let me just show you , let's jive right into it .
So I'm in chat GP T .
This was developed by OPEN A I which have created the DALI .
If you haven't heard about that , we've made a video about other A I tools that you should definitely check out .
Let's start , we can basically ask this A I tool which has a huge database .
We can literally just talk to him in the chat and ask him for stuff .
So let's say we want to work with the design .

We want to reach out to a potential design client to offer our , let's say design services so we can ask him to write for us a cold email that's going to be like really nice .
So let's say I want to write a cold email to Elon Musk , ah suggesting suggesting I will help them design a better , better U I for Twitter .
Let's say that's what I wanna do .
Potential client , right ?
Let's see .
And in a matter of seconds , he's gonna start writing out .
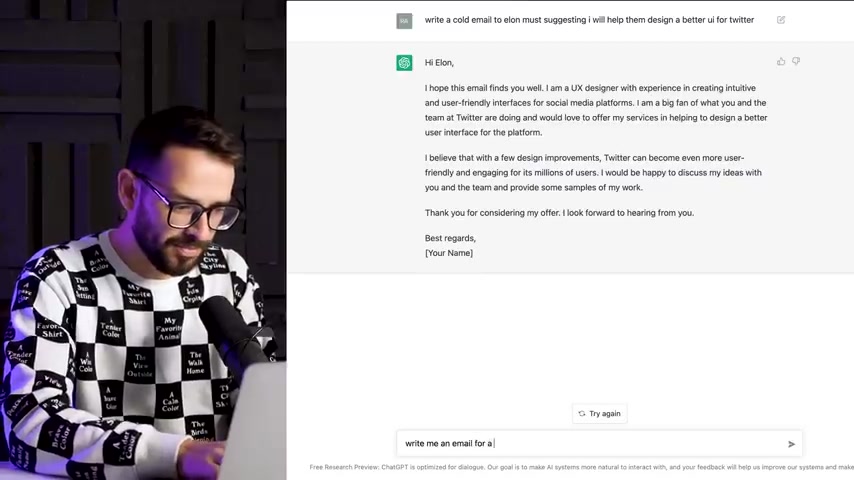
Hey , Elon , I hope is this email finds you ?
Well , I'm a UX designer with experience in creating intuitive user friendly interfaces for social media platform .
A big fan of what you and the team at Twitter are doing .
We love to offer my services helping you design a better user interface for the platform .
I believe with a few design improvements , Twitter can become , you can see that .

Basically I now have a personalized email to suggest my services .
And of course you can use this to brainstorm new uh yeah , new emails , personalized emails like this to potential clients .
Amazing .
Let's think about another kind of client situation .
Maybe a client hasn't been paying you and you're not sure how to react to this and how to tell them I want my money .
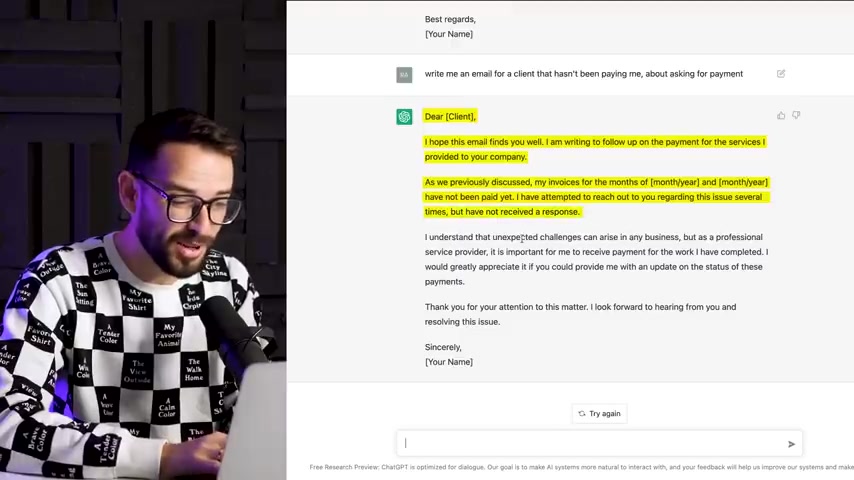
So let's ask the cha G BT , write me an email for a client that hasn't been paying me about payment about asking for payment .
Let's see what he's going to do .
All right , dear client .
I hope this email finds you .
Well , I'm writing to follow up on the payment service .
Uh You've provided I provided for your company as we previously discussed .
My invoices for the months have not been paid yet .


I'm attempting to reach out to you regarding the issue several times , but I've not received response .
I understand that unexpected challenges can arise in any business .
But as a professional , it's important for me to receive payment for like so many people are just struggling with how to communicate these stuff to their clients .
Now you have your friend writing to you polite business oriented emails to your clients .
That's just amazing .
All right .
So this is basically dealing with clients .
But let's talk about design .
Let's talk about , let's say I'm doing uh a branding project for an architecture firm and maybe you're like me , maybe you're not sure about color palette .
I suck at color palette .
So let's see what Chad GP T would if they can help us .
All right .
So let's say I'm designing , designing a brand for an architecture firm , architecture firm .
Oh my God , forget for forgive all of my typos firm .

What color palette should I use ?
Let's see .
Let's see what our friends here can do .
So when designing a brand for an architecture firm , it's important to choose color palette that is professional , sophisticated and reflects the company's values and aesthetic .
One approach is to use neutral color palette that is based on neutral materials such as stone wood and this can create a timeless classic a look that is associated with stability .
For example , palette of grays be and taus I don't even know what that means can create a sophisticated and understated look .
Another approach is to use bold and modern color palette to reflect the company's forwards thinking and innovative design approach .
Do you see this guy literally gives you ideas for mood boards , including the callers and also it's giving you the word and uh you know , reasoning for you to communicate to your clients .
Why you have chosen this color palette ?

It's literally teaching you how to be a better designer , communicator and explain your design decisions to your clients .
This is really amazing .
So let's say I'm still in this kind of like branding state of mind and I'm trying to help my my clients with , you know , brand strategy .
So maybe I'm helping them to craft their their mission statement .
So let's try .
So let's try write a mission statement uh statement .
Maybe let's try for Flux Academy for Flux Academy , an online design school .
Let's see that what , what it's going to do for us .
All right .
So at Flux Academy , our mission is to provide accessible comprehensive design education for aspiring designers around the world .
We are dedicated to empowering our students with the skills and knowledge , they need to succeed in a competitive world of design .
This is amazing .


I cannot tell you how long when I've been doing branding projects for clients , I've been breaking my head trying to figure out uh uh you know , a nice way of saying and of course , I gave him a really short prompt , not saying too much .
But if you are actually working with clients , you can give more information and that will help them craft the measure that sounds good and that can resonate with the company .
So this is literally can help you do your job at a higher quality at a fraction of the speed .
This is amazing .
Let's think about web design .
Let's say I'm designing uh a website for an app and I'm not sure what kind of image I should be using in the Hero section .
So let's test that .
Uh I'm designing , designing , oh my God , I typos , I'm designing uh a website for a SAS company , set this software as a service SASS company doing a weather app .

And I need an idea for the image to use use in the Hero section .
Give it to me .
All right .
One idea for the hero section of a Weather of a website of a weather app could be to use an image of a person looking at the sky and checking the app on their phone .
This image could be set against the background of a beautiful clear sky to create the sense of anticipation and excitement about the weather .
The image could also include some visual elements as to suggest the apps feature such as weather icons or a map for the user's location .
Another idea could be to use an image of a person enjoying an outdoor activity , such as hiking , surfing , gardening , while using the app to check the weather .
This could create a sense of adventure and possibility and showcase the app's ability to help users plan and enjoy their favorite activities .

The image could be set against a back up of a natural stunning scenery such as a mountain range , a beach or a garden to create a sense of connection .
This is amazing .
Do you see already ?
You have ideas ?
Now , you can go ahead , you can search them on stock photos , you can go ahead and recreate them .
Maybe you can use an AOP imaging tool to literally take this prompt and generate an image based on this prompt .
This is incredible .
Lastly , it can actually help you write code .
So let's say you're using webflow to build your website and you want to do something that requires some custom code .
Let's say a feature that webflow doesn't have at the moment , let's say outline text .
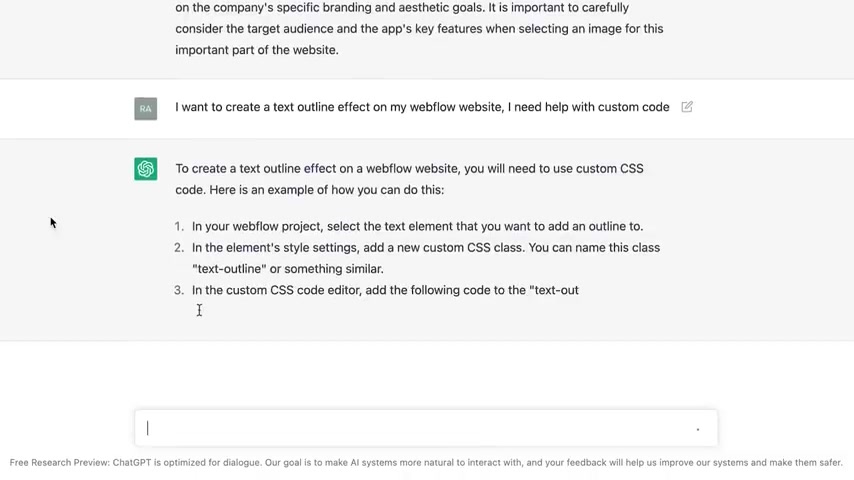
So let me say I'm uh I want to create a text outline effect on my webflow website .
Uh I need help with , with custom code .


Please help me and let's see to create a text outline effect on a web flow website , you need to use custom CS S .
Here's an example of how you can do this in the webflow project .
Select the text element bla bla bla bla bla , wait , wait , wait , wait .
All right .
It's already written everything .
It , it gives me the exact tutorial for doing this right .
In your web flow projects , select the text element , you want to add outline , to give them a class , you can call it text outline .
And then in the CS S code editor , you need to add the following text outline class .
That's actually how we're going to use it here so it can help us write custom code .
This is really incredible and those are kind of like very , very simple use cases that I could immediately think about .
I'm sure that you can think about tons of other use cases by literally having this design and like a I mentor helping you on your project , helping you on your career .
You can literally ask them career questions .

Like how should you raise your prices ?
Where should you , you know , move forward in your career and so forth ?
I think this is true , truly , truly incredible and A I tools .
If you haven't seen the egg to eye tools uh review that we did recently , you definitely want to check this out because this is a game changer and we as designers definitely need to master these tools to be prepared for the new world .
Out there , I'll see you in the next video .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.