
https://www.youtube.com/watch?v=LWU2OR19ZG4
O QUE É CSS (SELETORES, PROPRIEDADES E VALORES)

oi gente , sejam bem-vindos a mais vídeo aqui do canal .
eu sou a rafaela ballerini e hoje o assunto vai ser css .
cascading style sheets , mais conhecido como css , é uma linguagem de estilos e ela serve para estilizar elementos de uma página web ou também de aplicativo mobile .
então como eu falei no vídeo passado sobre html , ele é o esqueleto da página , né ?
o html ele simplesmente mostra onde cada elemento vai ficar , ele forma a estrutura da página e o css ele vai entrar como a pele , como a maquiagem ou como a roupa do nosso corpo humano de página web .
se você ainda não assistiu o vídeo da semana passada eu vou deixar ele aqui em cima .
eu se fosse você , parava e ia assistir , porque assim , eu fiz código semana passada do html , e agora eu vou fazer implementando o css nesse mesmo código , no final do vídeo .
então , só uma dica .

o css , ele vai ser quem vai estilizar cor , tamanho do texto que a gente vai escrever , a fonte do texto de parial , times new roman e várias outras coisas super importantes pra deixar a página web muito mais bonita pro usuário usar .
a sintaxe do css é bem simples e bem fácil de entender .
então a estrutura vai ser a seguinte , a gente vai ter o seletor , que nada mais é do que o elemento html que a gente vai utilizar para poder estilizar , e aí dentro dele a gente vai ter o bloco de declarações , o espaço que a gente vai colocar todas as mudanças que a gente quer fazer nesse elemento .
e pra cada declaração a gente sempre vai ter uma propriedade e o valor dela , separados por dois pontos .
a propriedade vai ser o atributo que vai ser aplicado .
então , por exemplo , a gente pode pegar a cor , a gente pode pegar o plano de fundo , a fonte , o tamanho da fonte e o valor vai ser essa característica , ou seja , pra cor a gente pode colocar o azul pro tamanho da fonte a gente pode colocar 24 pixels , etc .

então essa estrutura é bem simples , e se a gente quiser a gente vai poder colocar várias declarações nesse mesmo bloco .
então a gente vai colocar ponto e vírgula para separar cada uma delas .
inicialmente , existem três formas de a gente colocar o css dentro do nosso documento html .
a primeira delas é a gente já colocar ele dentro do próprio elemento .
então pegando como exemplo o elemento p , que é de parágrafo do html , a gente vai colocar o style , que indica já que ali vai começar o nosso código css , e dentro dele a gente vai colocar todas as nossas propriedades e os valores de cada uma delas .
então nesse caso eu coloquei duas propriedades que são a cor e o tamanho da fonte .
a cor parece meu palavrão , tipo hashtag não sei o que , mas aquela mistura de vermelho verde azul , né , o famoso rgb .
e pra você pesquisar tem vários sites que mostram qual é o código da cor que você quer .
e eu vou fazer também post no instagram , se ainda não me segue , pode seguir aqui , porque eu vou fazer esse post ainda .
e o tamanho da fonte vai ser de 20 pixels .


então essa forma de escrever o css no html não tem erro , você vai colocar ali dentro do elemento que você quer mudar , mas também tem outras duas formas .
a segunda também vai ser dentro do nosso documento html , mas agora ela não vai ser dentro da própria tag que a gente vai querer alterar .
ela vai ficar dentro de uma tag chamada style .
e o tipo vai ser text css , porque a gente vai usar o css para poder fazer isso .
a partir daí , o que a gente colocar dentro dessa tag , que vai ter abertura e fechamento , que nem eu já expliquei no último vídeo , como que funciona , tudo ali vai ser documento css .
e , por exemplo , eu coloquei o nosso seleitor p , o elemento p do html , com as suas propriedades e os seus atributos .
nesse caso , tudo que for p no nosso documento html vai receber esse css .
e a terceira forma de a gente usar o css é criando próprio arquivo para o css da página .
então você vai criar esse arquivo css e lá dentro você vai colocar todos os seletores com todas as propriedades e todos os valores que eles tiverem .

e assim como da outra forma que eu falei , todos os elementos p que tiverem nessa página vão receber o css .
mas como que acontece o link entre o html , a página html que a gente tem e o outro arquivo css que a gente vai ter ?
como que elas se interligam ?
no html a gente tem uma tag que ela é link .
essa tag link , ela nada mais é do que a ligação entre outros documentos e o html .
então a gente vai colocar ela dentro do red e vai especificar que vai ser o html .
então a gente vai colocar o hellge relations , que vai ser style sheet .
e também a gente vai colocar o href , que vai ser a referência com o nome do nosso documento css .
então , que você colocar minha página.css , você vai escrever ali no href .
simples assim gente .
porém , ainda tenho mais uma coisa para falar pra vocês que é assista os dos seletores .
sim , esse seletor que eu falei que é o p , que é o h1 , gente , pode ser de várias outras formas que a gente vai descrevê-los .
como assim ?

o que eu falei de seletor até agora foram dos próprios elementos que a gente usa .
então , se eu falei o p , é porque ia aplicar os parágrafos no nosso documento html , ou se a gente coloca direto no elemento .
mas a gente tem várias outras formas de selecionar seletores para a gente poder descrever em qual deles vai ser aplicado no nosso css .
e eu vou listar alguns deles aqui , que são os mais usados , mais simples de usar , para vocês conhecerem pouco .
no nosso html , a gente vai ter lá novamente o elemento p de parágrafo .
porém , esse elemento parágrafo vai ser o principal da página .
eu quero que ele fique mais bonito , mais visualmente legal .
então , eu vou selecionar uma classe para esse elemento p , para ele ficar diferente de todos os outros p's que eu for usar embaixo .
para isso eu vou colocar dentro dele a class , que vai ser a classe , e escolher nome de classe para ele , pode ser principal , por exemplo , e vai ficar dessa maneira .


mas agora no css , como que a gente faz pra chamar apenas esse elemento que tem essa classe principal ?
ao invés da gente usar o p , que ele vai ser geral pra todos os outros parágrafos a gente vai colocar o p ponto principal então a gente vai especificar que vai ser esse exato parágrafo que a gente quer .
se no css a gente colocar apenas ponto principal a gente está só chamando a classe .
beleza , e daí ?
a gente vai chamar o mesmo elemento .
a gente pode simplesmente colocar essa mesma classe em outros elementos que são diferentes de p , por exemplo o h1 .
se eu colocar a mesma classe para o h1 , então vou colocar dentro do elemento do h1 a classe principal , ele vai receber essa mesma propriedade , esse mesmo atributo , que o p principal vai ter .
então eu acho muito legal e muito divertido de usar isso .
outra forma de seletor que a gente pode usar agora é o id , o id .

a diferença do id para o class , que a gente usou no exemplo anterior , é que o id só vai ser usado para elemento .
então aquilo que eu contei , que a gente pode usar a mesma classe para diferentes elementos , não vai acontecer .
na verdade , a gente só vai poder colocar para desses elementos .
então a gente vai escolher h1 , que vai ser o h1 principal da página , e a gente vai colocar o id lá dentro .
eu posso escolher nome , por exemplo , título , e aí eu não vou poder colocar esse título para nenhum outro elemento que tiver ali .
e no css eu vou chamar esse id de outra forma , não vai ser mais com o ponto da classe , vai ser com o hashtag .
e ele vai funcionar da forma igual como eu já expliquei das outras vezes .
a gente vai colocar a nossa propriedade e o valor e vai ser aplicado apenas para esse elemento que tiver o id selecionado .
outra coisa que a gente pode usar nos nossos seletores são as pseudo classes e elas são palavras chaves que elas vão especificar estado do elemento que a gente vai usar .
como assim ?
eu vou usar como exemplo clássico a pseudo-classe hover .

e ela vai indicar quando a gente colocar ela ali no nosso seleitor que aquele estilo só vai ser aplicado quando o usuário passar o mouse por cima daquele elemento .
então , por exemplo , botão que ele é preto normalmente , a gente vai colocar o button hover blue .
e na hora que o usuário passar o mouse por cima desse botão , ele vai ficar azul .
agora eu vou colocar pra vocês a imagem de como ficou a página html que eu mostrei no vídeo passado pra vocês , que só tem html .
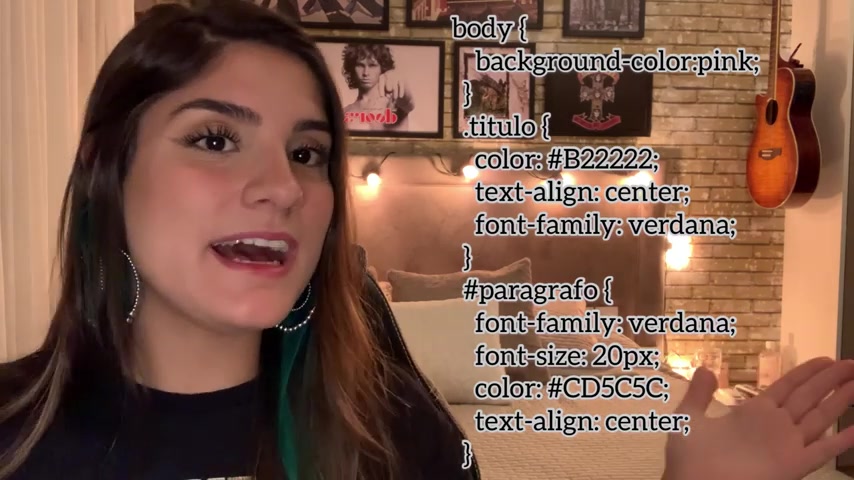
e agora eu vou mostrar pra vocês código css que eu montei pra colocar nessa página .
o que vocês acham que vai acontecer com cada desses elementos ?
como vocês acham que vai ficar essa página ?
se quiser pode dar uma pausada assim , eu espero , eu fico aqui esperando .
eu vou explicar rapidinho pra vocês antes de mostrar o resultado , só pra vocês acompanharem o raciocínio .
então no body eu coloquei uma cor de plano de fundo rosa , então ele vai ficar rosa a página inteira no fundo .


na classe título eu coloquei uma cor mais vermelha escura , eu coloquei também o alinhamento do texto central , então ele vai ficar centralizado o texto , e a família de fonte , a fonte da letra , vai ser verdana .
por fim , o indicador parágrafo , ele também vai ser centralizado , ele vai ter uma cor pouco mais clara do que o vermelho escuro que eu tinha colocado ali em cima .
e não , gente , vocês não precisam saber que já era vermelho , tá ?
isso daí é só jogar na internet que vocês descobrem .
o tamanho da letra vai ser de 20 pixels e a fonte também vai ser verdana .
então esse é o resultado da página .
vou mostrar agora antes e depois para vocês terem noção do que mudou só com o css .
e olha que está bem básico .
doido , né gente ?
como fez uma mudança muito grande na estilização da nossa tela .

e é também deixar detalhe , que eu vou colocar esses códigos da minha paginazinha fofa aqui que eu dou de exemplo nos vídeos no github , então eu vou deixar aqui na descrição o link do depositório , depositório .
e se você não sabe o que a github não tem problema , futuramente eu vou fazer vídeo aqui explicando o que que é , mas é só clicar ali no link que vocês já vão entender .
fiquem ligados no instagram que eu vou postar bastante dicas da semana de css , coisas que a gente vai usar .
no próximo vídeo a gente vai botar a mão na massa no código e fazer uma página com muito mais coisas html do que apenas isso que eu mostrei pra vocês e já juntando com o css que eu expliquei pra vocês hoje .
muito obrigada por assistirem o vídeo até aqui e vejo vocês semana que vem .
beijo !
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.