https://www.youtube.com/watch?v=P3XETTX-QfI
How to Create a Youtube Banner that Gets MORE Subscribers (Step-by-Step TUTORIAL!)

What is up everyone ?
Welcome back to my channel , the best place for new coaches , content creators and entrepreneurs .
Now in today's video , I want to talk about youtube banners .
I remember a year and a half ago when I started my channel , creating the youtube banner was one of the most exciting things because I felt like I was finally making my mark starting the damn thing .
And it was really cool to be able to brand and position myself for the very first time and put myself out there on social media .
But at the same time , I didn't realize what a hot mess it was creating my first banner .
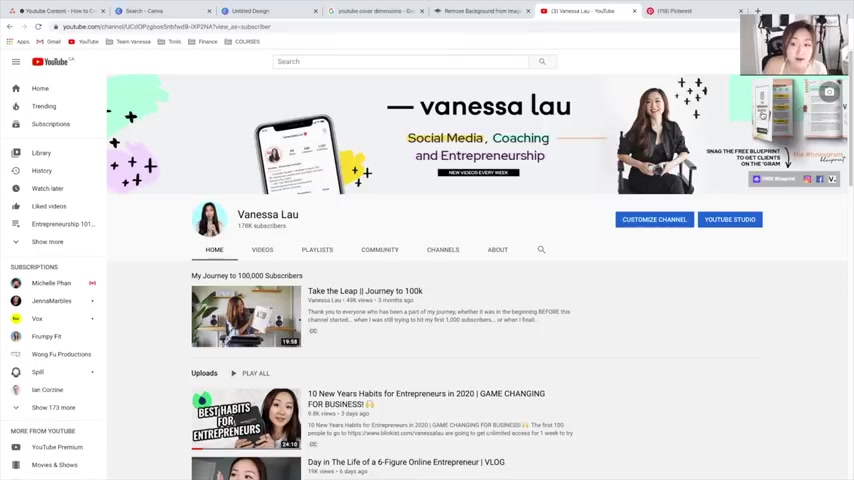
And if you want to have a little context , here's my very first banner that I attempted making for my channel .
At the time , I had no idea how to work the dimensions , what exactly I needed to put in it .
And yeah , I didn't , the result wasn't that great , but since then , I've learned a lot about youtube banners .
And so in this video , I really want to pay it forward and not only teach you guys step by step how to create your very first youtube banner .

But I also want to guide you and show you the key components that you might want to consider putting into your youtube banner so that you can truly optimize that space on your channel and get more leads , more subscribers and more views to your videos .
Now , the very first tip that I have for you when it comes to creating your youtube banner , regardless if it's your very first youtube banner or your 100th youtube banner , doesn't matter if you're new or your experience is to figure out where you're going to be creating this banner .
Now , a really popular option is can for beginners .
So if you want to do it , the diy route and you want to get it done for free can is a really great option .
And actually in this video later on , I'm gonna walk you through a full on tutorial of how to create your banner on can .
But before we dive into that tutorial , I do want to let you guys know because I got a lot of questions about this is that the banner that I currently have on youtube here is actually outsourced and done by a company called 99 designs .

So I do want to take some time to explain what 99 designs is , especially for those of you who are watching , who really want to invest in outsourcing this so that you don't have to do it diy style and you don't have to necessarily use can .
Now 99 designs is a creative platform where you can actually get connected with experienced graphic designers to get a lot of things done such as powerpoint presentations , posters , youtube , banners , any type of social media , banner , website , templates , packaging for your physical products , business cards , logos .
And so so much more now for me , I was at a place where my channel was rapidly growing and I really wanted to invest in something custom made for my channel .
Not to mention I was also very terrible at graphic design .
Like I literally have zero graphic design skills .
And so even on can no matter how hard I tried , I still couldn't get the look that I really wanted for my channel , which is why I decided to outsource my youtube banner to 99 designs .

And through that process , I got paired up with a graphic designer , sent her my brief , sent her some photos , sent her my branding guide and she basically made magic happen .
The process was super super seamless and I am honestly so so so so glad that I outsourced it to 99 designs now on 99 designs instead of just hiring a graphic designer directly .
Another option that you can choose to do is to actually host a contest .
And what that means is you can put your brief up on the platform and a lot of graphic designers will actually share their work based on your brief and then afterwards you can choose the graphic designer that you like best and work with them to refine that design even more .
Now , contests are perfect for those of you who don't really have a clear idea of what you want or maybe you want more design options from other designers first versus if you are like me and you're very specific in your vision or if you have a more complicated project , then that's when it's perfect for you to actually work with a graphic designer up front directly .

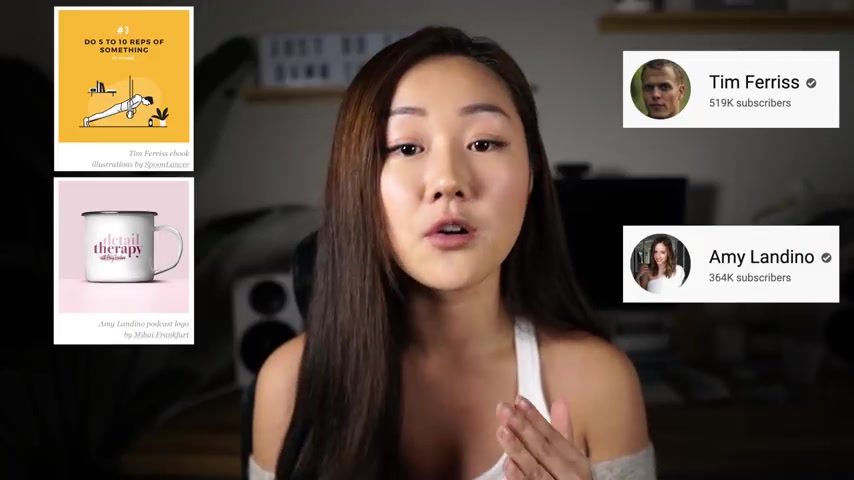
99 designs is a trusted platform and I specifically wanted to work with them because they've worked with people like Tim Ferris , Amy Landino and Jillian Perkins , which are all entrepreneurs that I really respect .
So that's why I decided to go with 99 designs .
Not only this , you guys probably know that I also have paid programs in my business .
And so I've also outsourced a lot of that stuff when it comes to Power Point presentations , worksheets templates all of that to 99 designs as well .
Anyways , if you are watching this and you're interested in leveling up your design work and getting custom things done for your business , definitely check out the link in my description box and in my comment section below to get $20 off of design credits exclusively with my link .
So that's my gift to you guys and I really , really hope that you utilize it if you're ready for something like 99 designs .
Now , on the other hand , for the other half of you who might not be ready yet to get something custom made for your channel or for your business .
I'm going to share my screen now and show you how you can use can if you do want to go the diy route and do something for free .

Not only this in the tutorial , I'm also going to cover some key components that you need to think of when you're doing youtube banners .
So let's get right into it .
Hey guys , welcome to my canvas .
So the first thing that you want to know when you're doing it , the diy route right away is to know your dimensions .
Knowing your dimensions for youtube cover banners is so important and it is one of the biggest mistakes I see a lot of rookie youtubers making is that they don't know their .
And so when you're using can you could easily search up youtube channel art and click on the right template .
I like to use the blank ones .
And today in this video , we're going to start from scratch .
So I'm gonna click on blank .
But beyond this , what you also need to do is you need to go on Google and search up youtube cover dimensions .
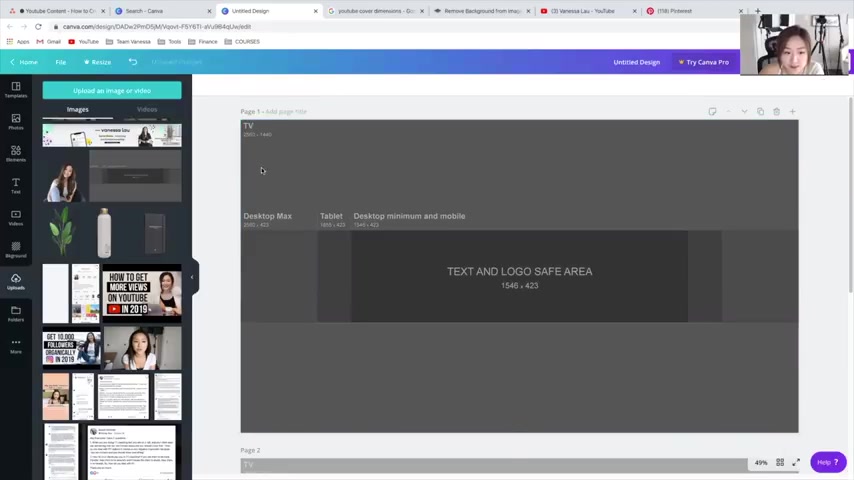
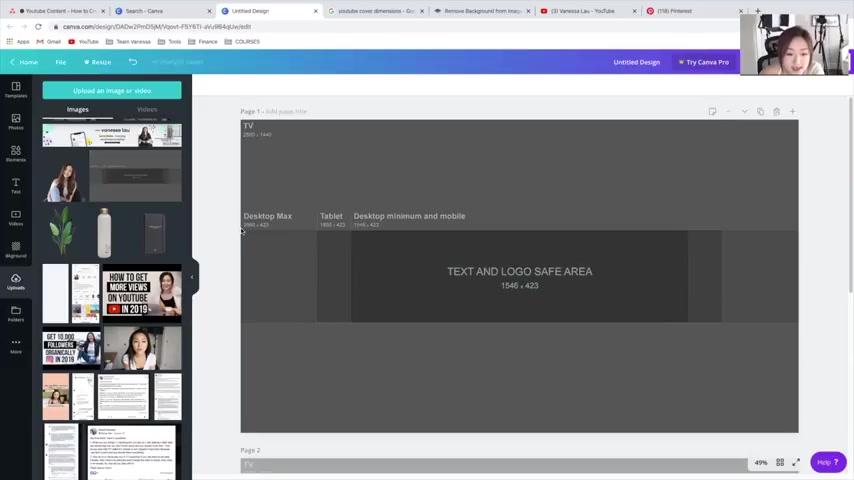
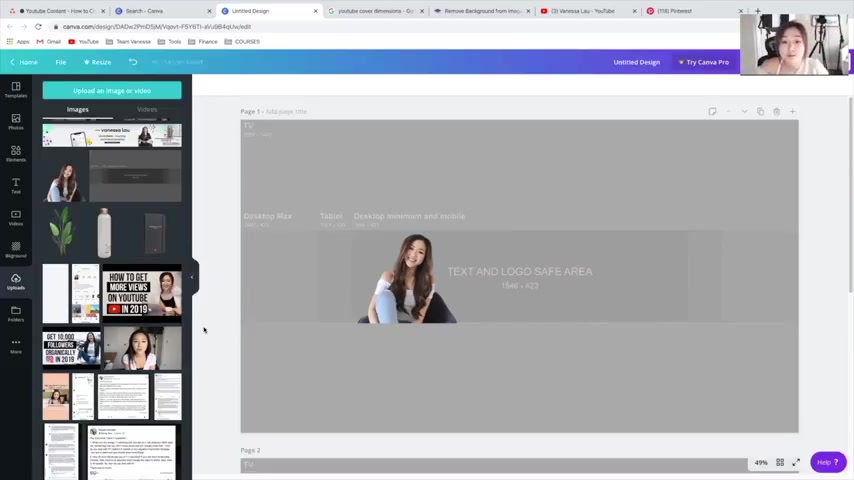
This way , you know when you're creating your banner that you're accounting for mobile dimensions , tablet dimensions , desktop dimensions , and TV dimensions .

Now , once you've downloaded those dimensions , you're then going to upload it to your canda blank page and then you're going to spread out that image so that it touches point to point with your screen .
So it's full screen right here .
Now , something that I like to do is I like to lock it in place so that it doesn't accidentally move around .
So what you're going to do is you're going to click lock .
That means that no matter what you do , you're not gonna be able to accidentally delete this or accidentally move it around as you're doing your edit .
Now , you might be wondering why do I need to have these dimensions ?
Can't I just use a can template blah , blah , blah , blah blah .
Now that's a big mistake that I actually made when I was creating my own cover banner .
And this is the way that I found to be the easiest to make sure that you're getting exactly what you're designing on mobile desktop , tablet and TV .
Now , for me personally , I don't really care for TV or tablet because I know a majority of my audience members watch my videos either on mobile or on desktop .

But a mistake that a lot of people make is that they're only focusing on the desktop side of things .
So what this means is that this entire portion here is basically this entire banner , which is awesome .
But what you also need to realize is that there are mobile dimensions as Well , meaning that a lot of the things that you put on the side , on the right and left hand side is actually not gonna show up on mobile .
So if you're putting your channel name on the side right here , it's not gonna show up .
Versus if you put everything within the center , within the mobile dimensions , not only is it going to show up on desktop , but it's also going to show up on mobile .
So just so that you guys can see it visually .
Here's my desktop version and then here is the mobile version of my banner .
You'll notice that the things on the sides don't show up .
That's why when you're creating your banner , you want to make sure that the most important elements are within this safe zone right here .

And anything else that you want to have on the side you can put here , but just know that again here in the center is probably the most important real estate because that's the part that's gonna show up on desktop and mobile .
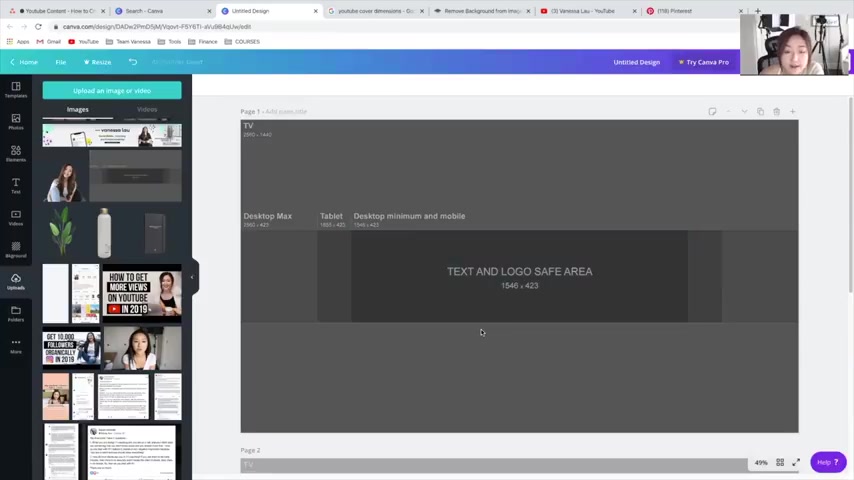
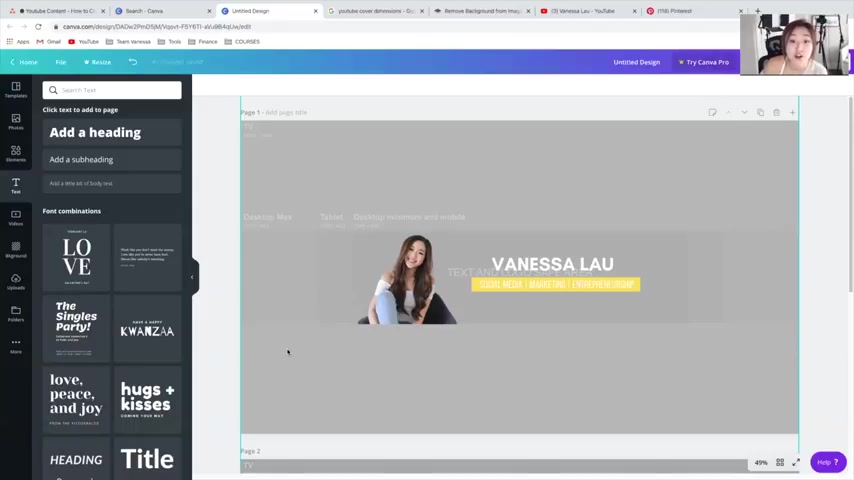
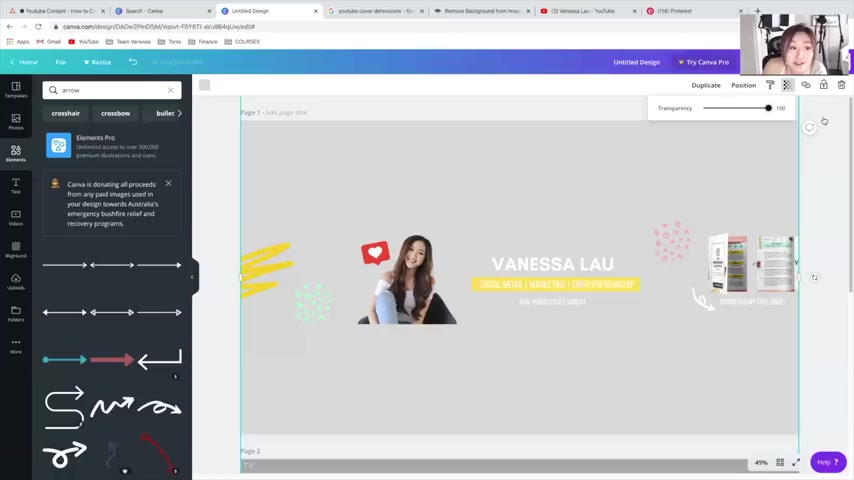
Now , once you've set in these dimensions , you can start designing within these safe zones .
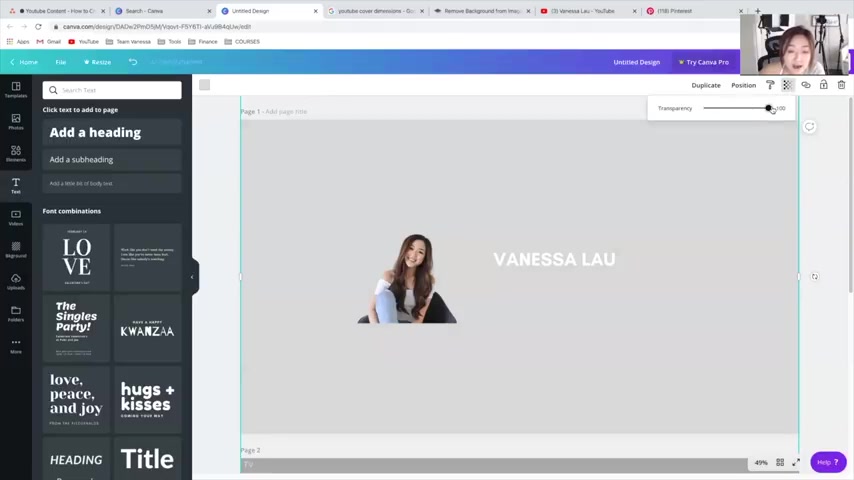
So what I like to do is I like to actually um put an element on top right here so that this actually acts as the background color of my banner .
So what I'm gonna do is I'm going to enlarge this and choose a color that I like .
Uh I'm probably gonna maybe do like a gray color or something like that .
So once you've added your color or your background color , you'll notice the problem .
Now , you can't see the dimensions .
Now , you don't know whether or not you're operating within the safe zones .
So , what I also like to do is I like to click on transparency and tone it down so that I can actually see the difference elements that I need to have within my banner .

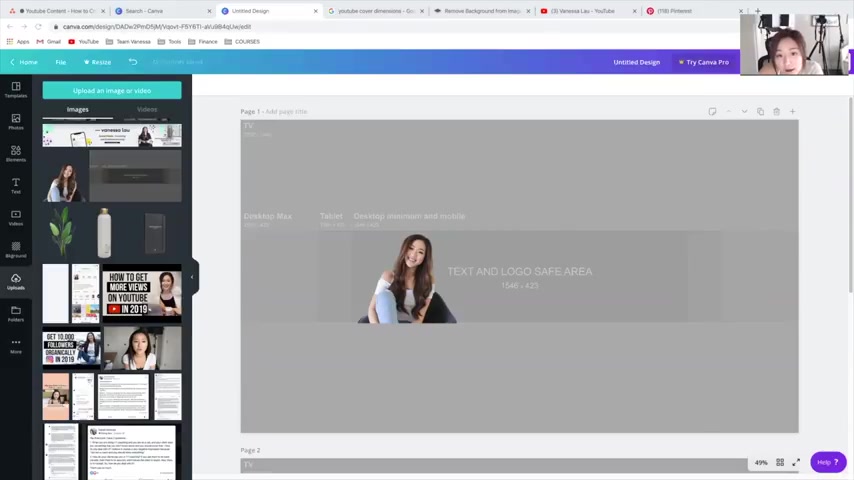
Once you have that you can then start designing now for me because I have a personal brand based business and I want to put a photo of myself in this banner .
I'm actually gonna show you guys a really quick hack .
So my hack that I want to share with you is you can actually use a website called remove background , upload any image of yourself .
And after uploading what's going to happen is that it's automatically going to remove the background .
Then what you're going to do is you're going to download this and now within can you can start adding photos of yourself but still have any background that you would like .
So I'm gonna put a photo of myself here and remembering that this is my safe zone .
So I want to show up on mobile and then I can add other elements that I would like to have in my banner .
Now , obviously , if you're putting anything on the sides here , remember it's important to put things on the sides because it's gonna look nice on desktop , but this isn't gonna show up on mobile .
So just remember these different things when you're putting and designing things into your cover banner .

Now , once you've chosen a background for your cover banner and you've added a photo of yourself now , so it's time to put your channel name .
But before we do that , I also want to give you my second tip and that is for your channel name or for any fonts that are within your cover banner .
Make sure that you're choosing a very bold , big and eye catching font .
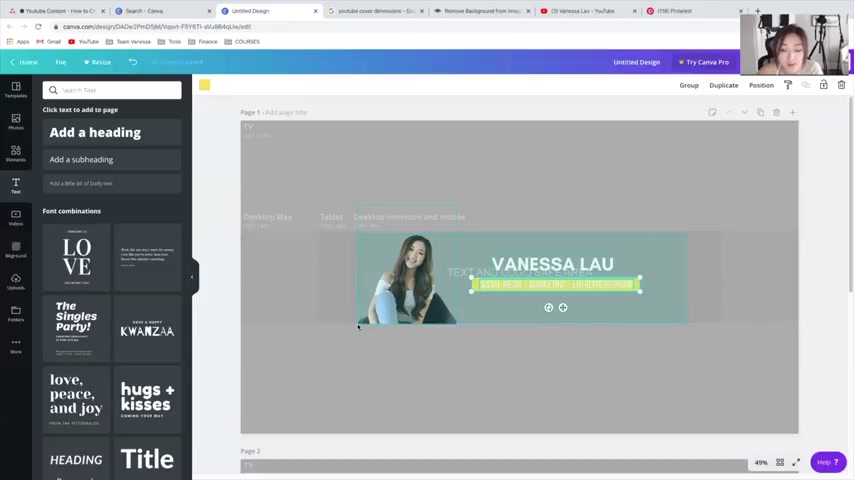
Now as a really quick hack , what you can do is you can actually go on Pinterest and search up bold fonts can so that you can really hack your way into finding the best font for you that will look good on your cover banner .
So for example , these are all amazing font pairings that you can get directly from can .
So for me as I'm doing this , hey , I realize , I think that the glacial indifference font paired with the be best new looks really nice .
So that's what I'm going to do now that you've chosen your font pairings or fonts that you would like to have in your cover banner .

The next thing that you want to do is if you want to add your channel name , now having your channel name is going to be really important because it's one of the first things that people are going to be seeing when they're looking at your cover banner .
And for me , I always think about it in this way , I think about my subscribers , my viewers , people who are creeping my channel , if they ever wanted to take a screenshot of my channel or if they wanted to use their phone and take an Instagram story and share my channel with their audience .
I want to make sure that they can actually see my cover banner and my channel name so that their followers , their viewers , their subscribers are able to know exactly what my channel name is and search it for themselves on their own time so that I get more visibility for my channel .
That's why one of the most important elements of your channel banner is going to be your channel name .
So the next step is to add that .

Now , as you can see , I'm making my name as big as I can , but also respecting the aesthetics of my channel banner because there's gonna be other things that we're gonna be adding here as well .
Now , remember if you ever want to check things out aesthetically and just double check things , you can always turn down the transparency and actually see what it would look like if it was fully opaque .
So for me , when I look at my name , I realize , hey , I actually want to have this in a different color .
I think it would look nicer and white .
So I would do that .
And then when I want to continue designing within the safe zones , I then increase the transparency so that I can see what I'm doing .
Now , after you've chosen your font pairings , you know your dimensions , you put your channel name .
The next thing that you want to consider is to tell people what your channel is all about .
And you can do this in three different ways .
Number one , you could do pillars .
So as you can see , this is what I do in my channel , I like to put my content pillars there so that people know exactly what type of topics my channel covers .

Another thing that you can do is you can do an I help statement .
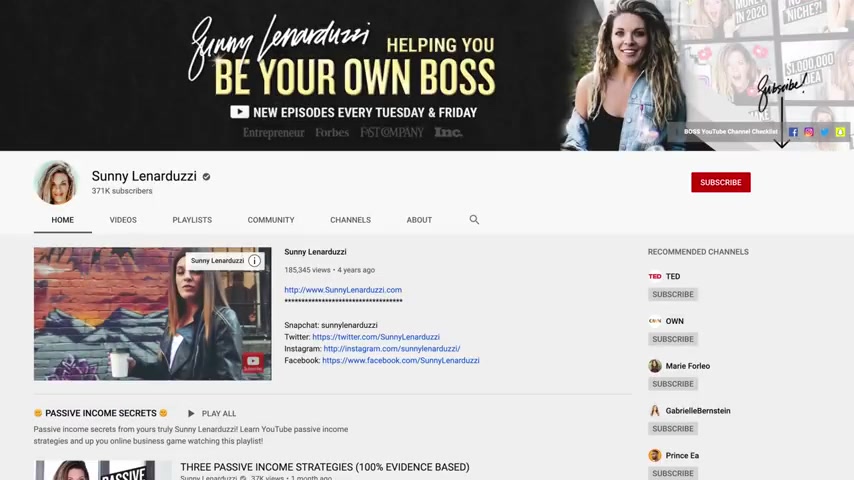
So I'm gonna give you an example of sunny Leonard Doozy cover banner .
This is her I help statement , what she helps you do with her channel .
And then a third option is you can actually use maybe a slogan or a tag line that you like to use that encapsulates the mission of your channel .
A great example is Roberto Blake's cover banner about creating something awesome today .
This is what he stands for , what he's all about .
So those are the three different options that you can choose for your cover .
Now , obviously , there are way other options but just to simplify things for you , those are the three that I've identified that work really well to really summarize exactly what your channel is all about .
So knowing that you have these three options personally for me , I'm just gonna continue doing the three pillars and adjust it as you want .
So I'm gonna put mine personally directly under my channel name .
Now you can do yours wherever you want .

But I would highly recommend keeping within this safe zone for mobile so that it should show up on people's phones and on people's desktops .
And again , if you're not sure whether or not it looks good , you can always turn up the transparency and see if you would like to adjust the colors and everything like that at any time .
Now , at this point in the video , you've learned how to master your dimensions , adding your channel name and the importance of letting people know exactly what you're offering in your channel after you've done that .
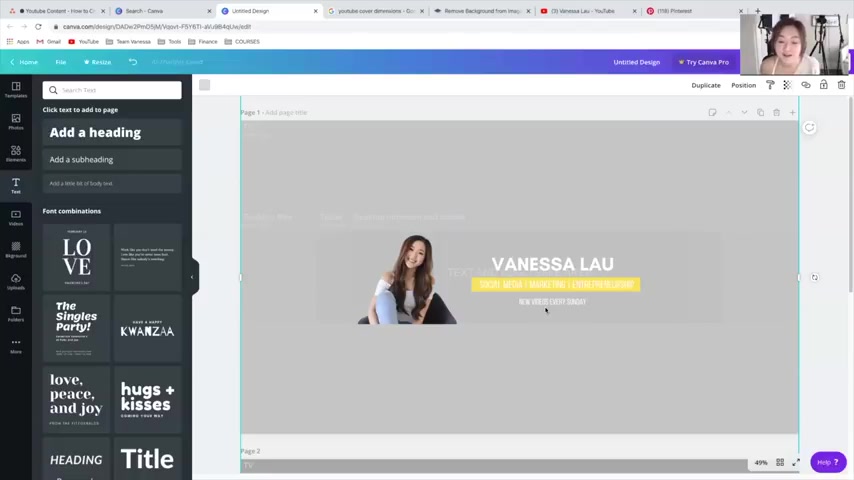
The next step is to maybe let your audience know when they should expect your uploads .
I personally like to let my audience know whether or not I'm uploading on Sundays , Tuesdays , whether they should expect a new video from me every week , every two weeks , every month because people like to subscribe to active channels , they don't want to subscribe to channels that aren't going to be putting out content frequently .

That's why when you actually explain to people , when you're uploading , you have more of a chance of attracting people to subscribe to you and stay loyal to you and know exactly what they should be expecting from your channel .
So for me personally , at minimum , I do new videos every Sunday .
So that's exactly what I'm going to communicate in my cover banner .
Now again , when it comes to placement , these are the really important elements that I want to show up on mobile too .
So I'm still playing within these safe zones .
Now , obviously , you can put the new videos every Sunday or your upload schedule wherever you'd like on this banner within the mobile section .
But personally , for me just to keep things simple , I'm just gonna put it right underneath my pillars and again , just for an aesthetic check , what you can do is you can always turn up the transparency just to make sure that everything looks good on your end .
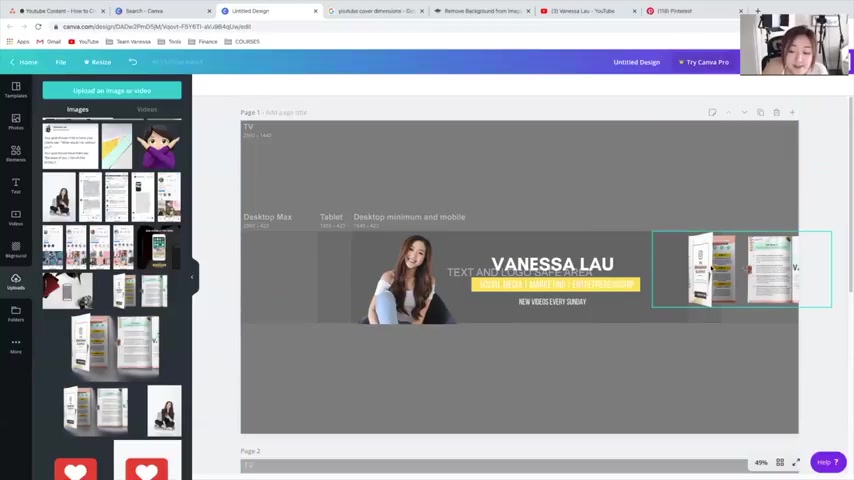
Now , after you've added , when people can expect to upload something as a bonus that you can do or that you can add within your cover banner is to add something that's going to show your authority .

And a really great example again is sunny Leonard Ju's cover banner where she says where she's been featured in and also Roberto Blakes as well where he's been featured in .
Now , I'm still a small potato compared to Roberta Blake and Sonny Leonard Dozy .
So I've never been featured in Forbes or Fast Company or any of these publications .
But what I did personally in my cover banner because I do a lot of content on Instagram and everything like that .
What I've done is I've personally added a screenshot of my Instagram page so that people can see that I have , you know , a lot of followers , the tips that I have aren't BS and they actually work .
And this is kind of a way that I'm building my authority .
And so that's what I've decided to do for you .
It could be something else , but that's just another bonus tip for you to add into your cover banner .
Now , moving on to the next element that's gonna be important to put in your cover banner is to have a call to action , whether your call to action is subscribed to my channel , turn on notification .

Download my freebie , having a call to action is really going to maximize that real estate that you have in your cover banner personally , for me , my call to action in my cover banner is for people to download my free guide , which is my boss gram blueprint and I use the youtube links to link it directly for you .
It could be something completely different if you would like .
Now , for the sake of this tutorial , I'm just gonna kind of stick to what I already have .
So what I'm going to do is I'm going to use my freebie as my call to action and I'm gonna add the pack shot right into my banner .
So remember I'm just gonna make sure that it's within the safe zone .
For me personally , it's not that important that it shows up on mobile .
So I'm just gonna put it within desktop now .
Be careful because remember if you make your elements really big like this , this is going to look great on desktop .
But remember on mobile , it's only going to show part of it .
So on mobile , what the problem is here is it's only gonna show half of my freebies .

So what I'm going to do is I'm gonna make sure that it doesn't show up on mobile and it's within the desktop safe zone .
Now , I do get a lot of questions from people on how I created this rendering and everything like that .
This is actually something that you should outsource to a graphic designer for or someone who's experienced with Photoshop or something .
And actually this is something that you could easily outsource to with 99 designs .
So guys remember to check out the link in my description box and in my comment section below to get $20 off of design credits with 99 designs because you likely could put those credits towards making something like this , especially if you have a lead magnet .
Anyways , I'm gonna put my lead magnet here and then I'm going to add my call to action .
Now , don't forget that when you actually look at youtube , there's going to be a bar here where they're gonna be putting links .
So just keep that in mind and play with that when you're designing your banner .

So I'm just gonna make sure that there's extra space at the bottom here and that it's not taking up the whole space so that the buttons don't cover it up and then to make my call to action even clearer , I'm then going to add an arrow , something like this just like that .
Now , obviously , you're gonna spend way more time on yours , but I just wanted to show you this really quickly so that you kind of get the gist of where to add or how to add your call to action .
Now , at this point in the video , I've basically walked you through some of the key elements to add into your cover banner .
Now it's a matter of just making things nice and making things fancy .
So what I'm going to do is I'm just gonna add some extra decorative elements to my cover banner to really make it pop and really showcase my branding boom .
So as you can see , I've added , you know , a couple of elements that I saw on can and I've put it within this safe zone of desktop and anything that's out here will just show up on TV .
But I don't really care too much about TV .

And again , just to check to make sure it looks nice , I'm going to turn up the transparency and this is what my cover banner technically would look like .
Now , obviously , I can add way more elements .
But for the purpose of this video , I've really walked you through the key components and how to design your cover banner .
Now , let's put it the test and see what it actually looks like on both desktop and mobile .
So right now I'm just on my dummy account and we are going to test out the channel art that I just created .
So we're going to drop that into the upload .
And as you can see , you can now understand what it looks like on desktop TV and mobile .
So we're gonna select and boom .
Now you've seen that this works and you see that this is showing up on desktop , it's pointing to the freebie .
Now , obviously , with this section specifically , you can adjust even more because everyone's buttons are going to be at a different length depending on how many social links you have .

But overall , this method really works well on can and I'll even show you what it looks like on mobile so that you can understand that the safe zones were respected .
All right , welcome back guys .
Now , so far in this video , I have literally , and I mean , literally shown you step by step how to create your own cover banner using can for youtube .
And not only this , I've also walked you through some key elements and components that you definitely want to keep in mind of to include in your cover banner so that it's truly optimized and even if you're someone who's watching this video and you're thinking of using the design credits , I've gifted you to work with 99 designs and outsource this process completely with a graphic designer .
You can easily take these notes and pass it off to that graphic designer so that they know what needs to be included in your cover banner so that it's truly optimized to get you more views and more subscribers .
Anyways , guys , I really do hope that you enjoyed today's video .
Comment below and let me know if you found it useful or helpful .

And also while you wait for next week's video , make sure you also check out these two videos that I have here on my channel as well .
I talk a lot about social media , marketing , entrepreneurship and all that good stuff .
So make sure you check out these two videos as well as always guys .
I appreciate you .
I hope you guys have a great day , a great week and a great life and I will see you in the next video .
Bye guys .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.