https://www.youtube.com/watch?v=rH1OKD_ZSIw
How To Create A Shopify Website _ Simple & Easy

Hi guys .
Today , we're going to see how you can create an e-commerce website using Shopify .
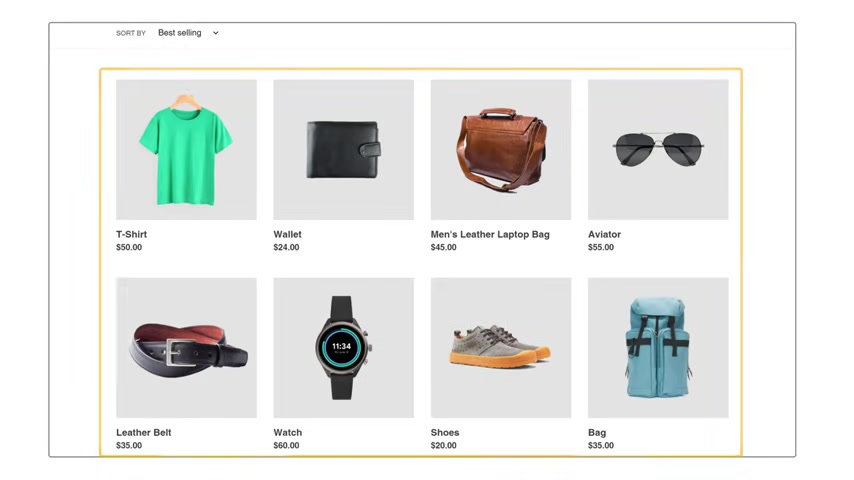
First , let's see the site which we are going to create here .
It is .
So after watching this video , you'll be able to create a website like this where you can add your own products .
And anyone who's visiting your site will be able to add your products to their car and purchase them from your website .
So make sure you watch this video till the end to learn how to do it .
I'm brand from website learners and let's start creating an e-commerce website now to create an e-commerce website .
First , you need to create an account on Shopify .
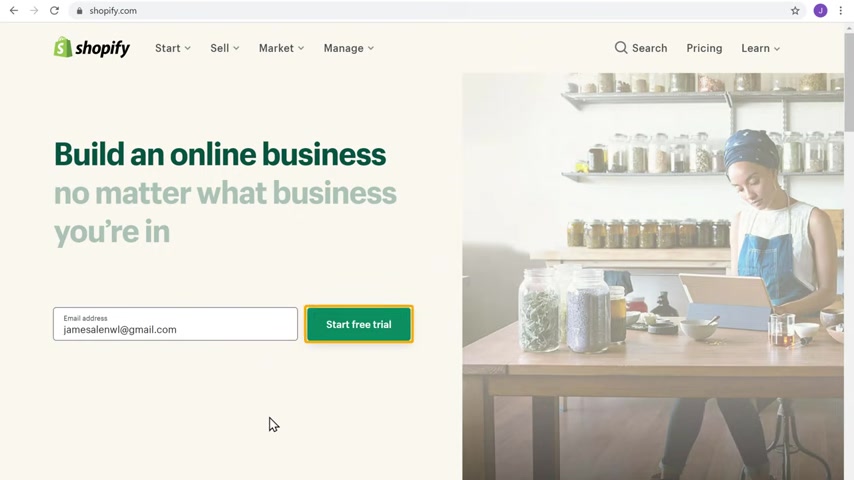
So to create the account and shop if I just click the link below this video and it will take you to this page not to create an account .

Click here and enter your email address .
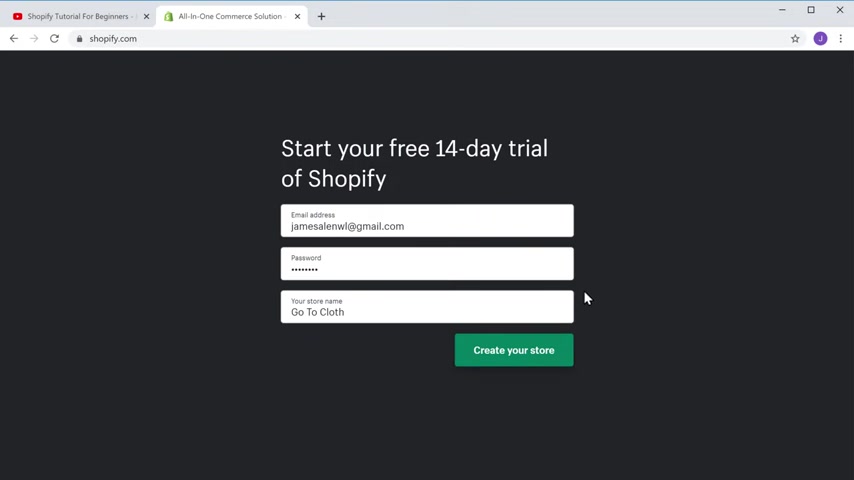
Now , click start free trial and you will get this page .
Now , enter a password for your account .
So you will need this to log into your website .
Now , here you need to enter the name for your store .
So I'm going to call my store .
Go to cloth .
Now this will become your website's address .
So for example , if you enter go to cloth , your website address will be go to cloth dot my Shopify dot com .

Once you've entered these details , click create your store and you will get this page , not company creating your account , fill up all these details and then click enter my store and now you will get this page .
Once you reach this page , it means that you have now successfully created your Shopify account .
So once you've created your Shopify account , your website will also be created .
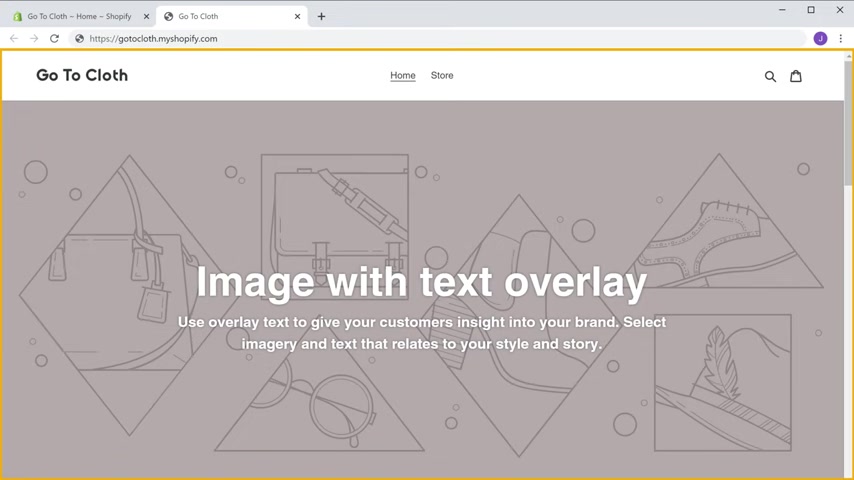
So to check that , let's open a new tab and type our website address , which is the name of your store dot my Shopify dot com .
So I'm going to type go to cloth dot my Shopify dot com .

And now if you press enter , you can see that we have now got our website .
So right now we have two pages which is a homepage and our page .
Now , if you scroll down , you can see that our site is empty .
So once you've got your website , we can now start building it .
So we are going to build a site in just two parts .
The first part is to set up your store .
A store is the place where customers can look at all your products and then purchase them .
So once you set up your store , your site will have your own products and your users will be able to purchase them .
So we are going to set up our store in just five steps .
The first step is to log on to your Shopify website .

So to log into your website , all you have to do is just go to your website address and then type slash admin .
Now this is the address which will take you to the admin page of your website .
So now if you press enter , you can see that we're on the admin page , maybe we can control our website .
So once you've logged in , we can now go to step two of setting up our store , which is to add products to your site .
So to add products , just click products and click , add product .
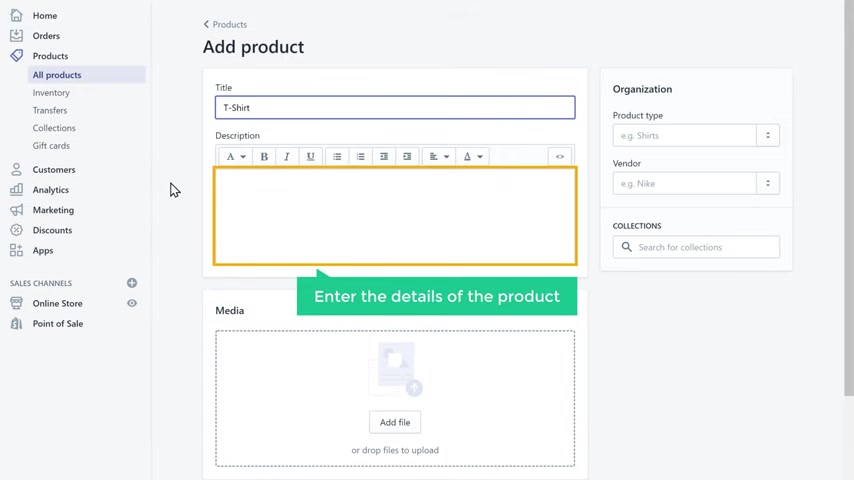
And it will take you to this page where you need to add the details about your product .

So to add a product to your site , just enter your product name here as I want to sell a t-shirt , I'm going to enter a t-shirt and here you need to enter the details of the product .
So let's do that once you finish entering the details .
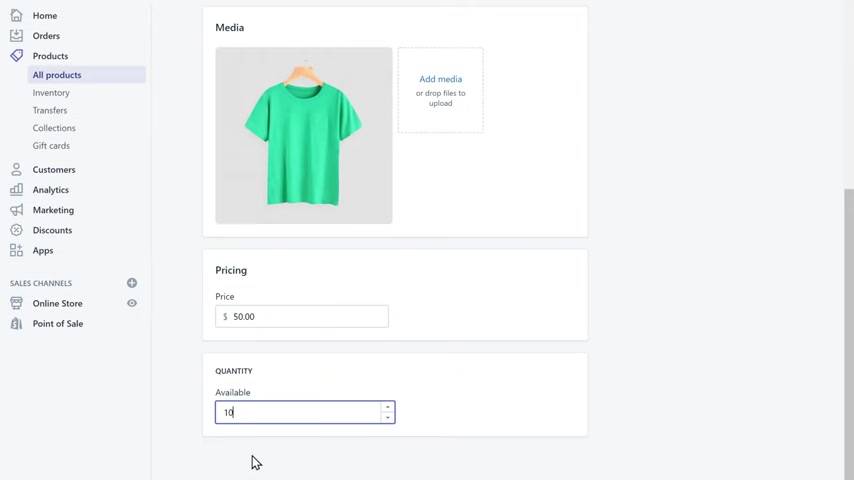
Now , here you need to add an image of the product .
So to do that , just drag an image from your computer and then drop it here .
Next , you need to enter the price of the product .
So I'm going to enter $50 .
Finally , here you need to enter the number of products that are available .
So let's say you have 10 pieces of this product available in stock .

Then just enter 10 here , I'm going to enter 10 .
So after adding the details of the product , just scroll up and click save .
And now the product has been successfully added to your website .
So if you go to a product page and click refresh , you can see that we now have our product here .
And now if you click on the product , you can see that we can now buy this product .
So this is how you can add a product to your website .
In the same way you can add any number of products you want to your website .
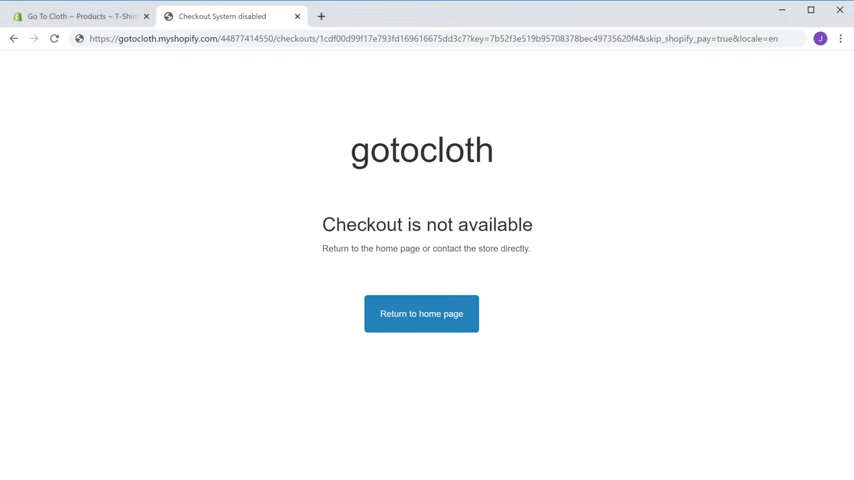
Ok .

Now if you could buy , now , you can see that we are getting this message which says checkout is not available .
So this means your customers will not be able to buy products from your website .
So to let customers buy products from your site , we need to choose a plan for our Shopify account .
So let's go to step three , which is to choose a plan on Shopify .
So to do that , let's go back to Shopify .
Now , click home and then click select a plan .
Now , here you can see three different plans which you can choose from .
You can take a look at these features and select the one you want .
I'm going to select this one .

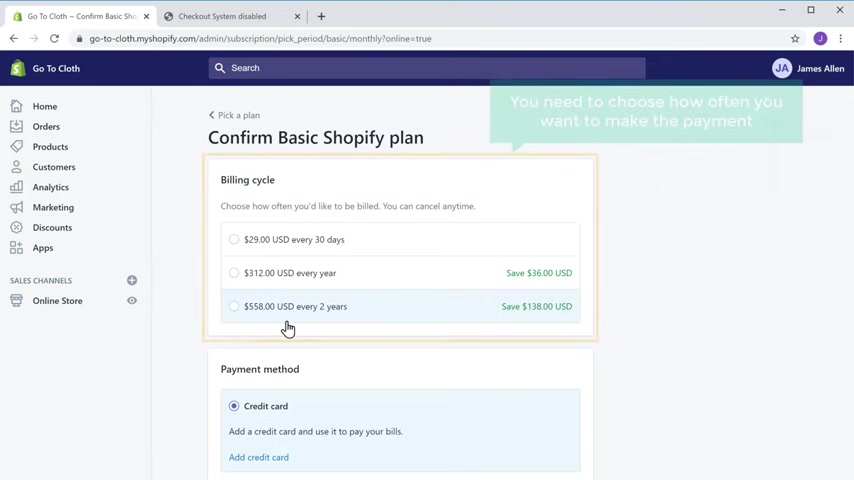
Now , here you need to choose how often you want to make the payment .
I'm going to choose every 30 days .
Now , to choose this plan , let's click add credit card and here it will ask you to enter your card details .
Now , if you continue using Shopify after 14 days , then your card will be charged .
So let's enter our card details and then click confirm .
Ok .
So now we have successfully chosen our plan which means we can now see a page .

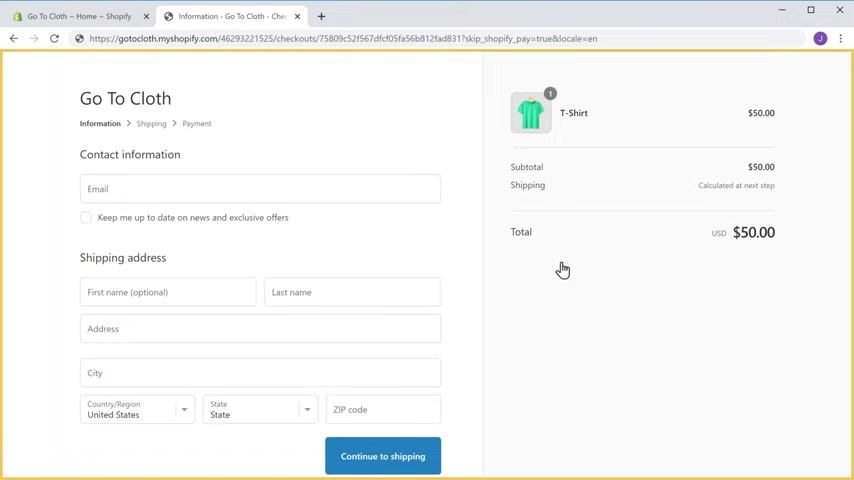
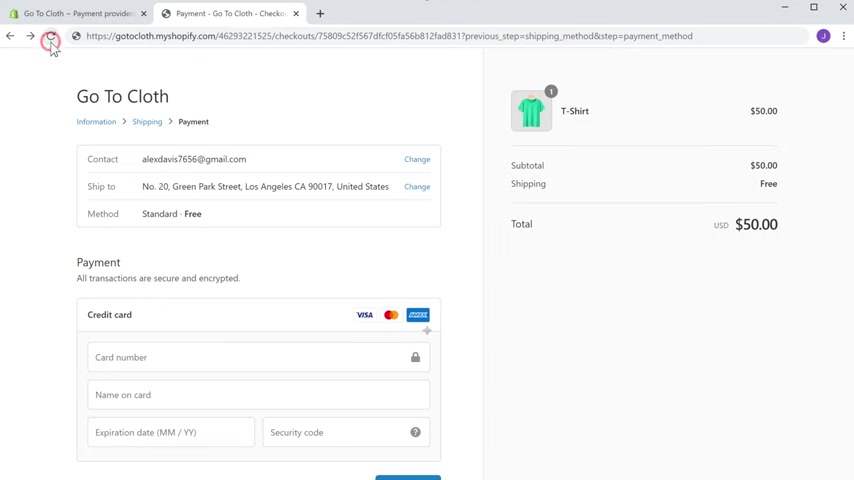
So now if you go to our product page and click buy , now you can see that we have now got a check out page and we can add our shipping details .
Ok .
So let's enter our details and click , continue to shipping .
Now , here you can see that we have no option to make payment .
So in order to allow customers to pay for your products , you need to set up your payment method .
So next , let's go to step four of setting up our store , which is to set up our payment method .

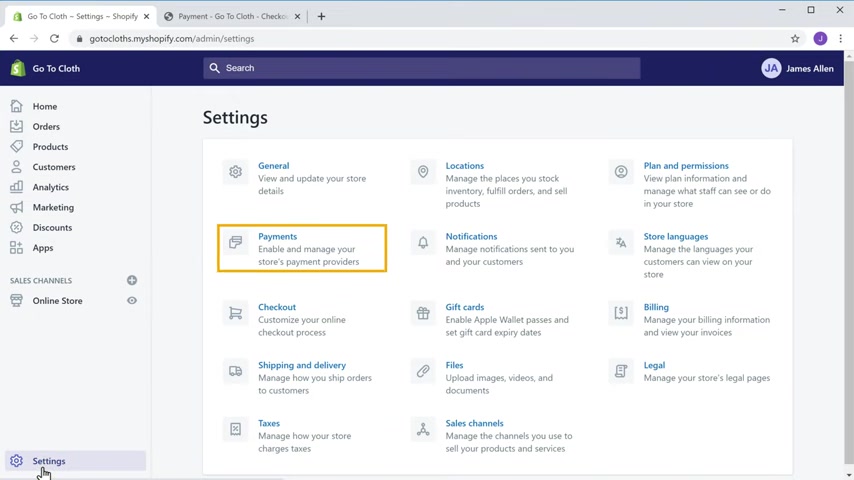
So to set it up , let's go back to shop if I now click settings and then click payments .
Now , here you will find several payment options which you can add to your site .
If Shopify payment option is available in your country , you can activate this payment .
But if you don't have this option , just scroll down select third party providers and you will find more payment methods which you can add to your site .
I'm going to choose stripe which is a popular payment method .
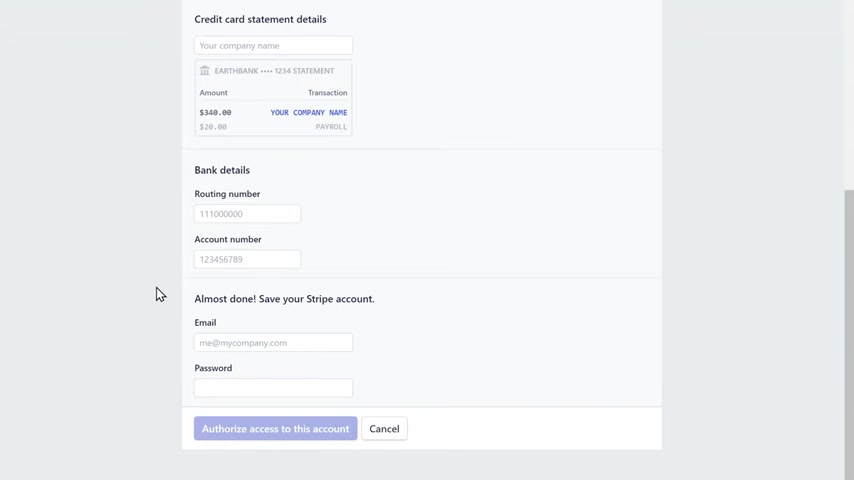
So let's click that and you will get this page .
Now here you need to fill up these details .
So let's do that .

Now , scroll down , fill up your bank details where you want to receive your payment .
Now , when someone buys a product from your site , the money will be sent to this account .
Ok .
Next , let's enter our email and give a password for a stripe account .
Now , once you've entered all these details , click , authorize access to this account .
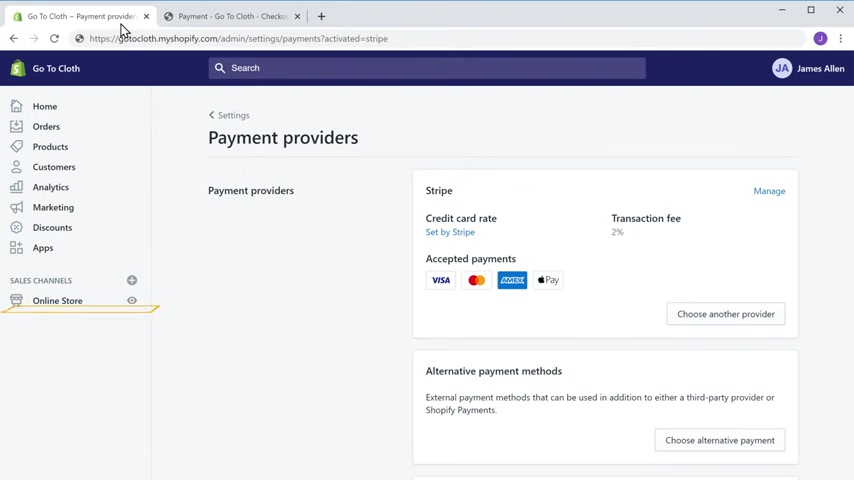
As you can see , we have added a payment method to our website .
So this means our payment setup is now complete .

Now , if you go to a check out page and click refresh , you can see that instead of an error message , we cannot pay using our card .
So now we have successfully set up our payment method .
Ok ?
So once you've set up your payment method , we can go to the final step of setting up our store , which is to make your site available to your visitors .
Now , if you open a new browser window and go to our website , you can see that our site is not yet visible .
So to make our site visible to others , you need to change the setting in Shopify .

So to change that setting , let's go back to Shopify and click online store .
Now , here you can see that a site is password protected , which means no one can see it right now .
Now , to make your site visible to your visitors , click , disable password and it'll take you to this page .
Now here , disable this option and click save .
So now your website will be visible to your customers .
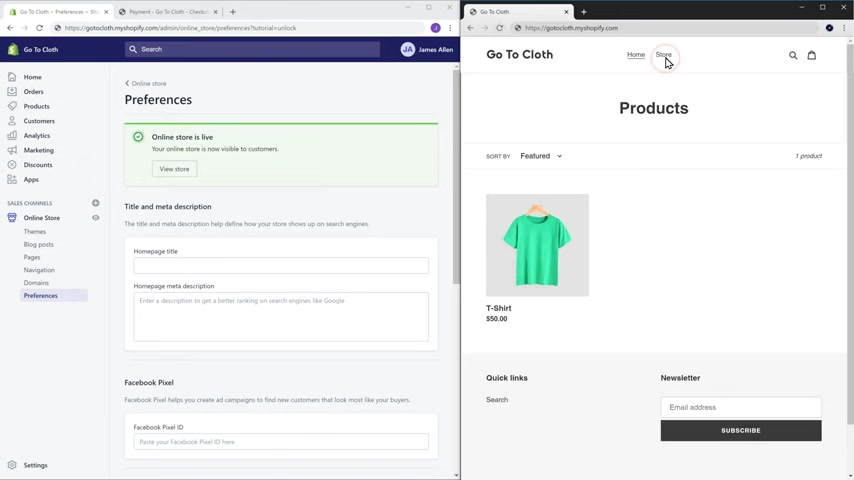
Now , if you go back to the tap and click refresh , you can see that a site is now available to our visitors .

Now , if you go to store , we can now see the product we added .
So now we have successfully completed setting a pass tour and this means anyone who is visiting your site will now be able to buy your products .
Now , let's try to buy a product from our site .
So to do that , let's go back to our website .
Let's go to our store .
Now , just like a customer would do , let's select this product and then try buying this product by clicking by now .
Now if the customer enters the details and click continue , it will ask the customer to enter the payment details .

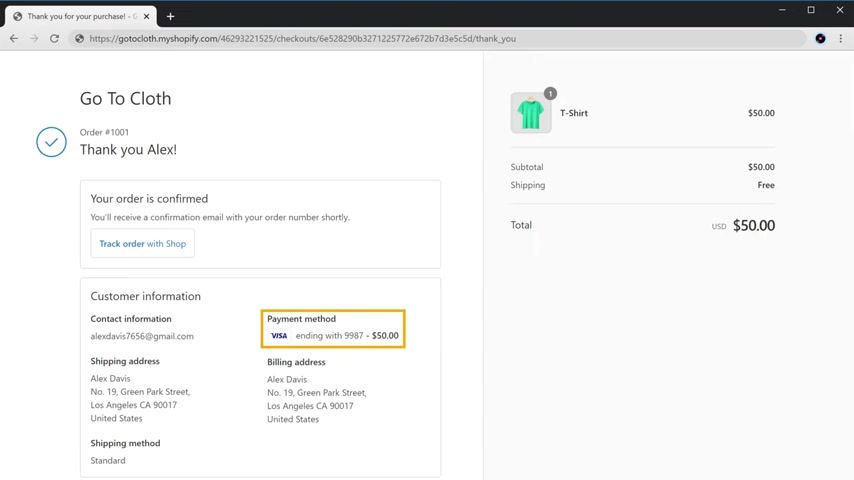
So now if they enter it and click pay , now you can see that the payment has been made and we have successfully ordered the product .
Ok .
So this is how a customer can buy a product from your site .
So now we've successfully created our e-commerce website with Shopify and now your customers can order products from your site .
Now , what happens when someone orders your product ?
How do you know that you've got an order ?
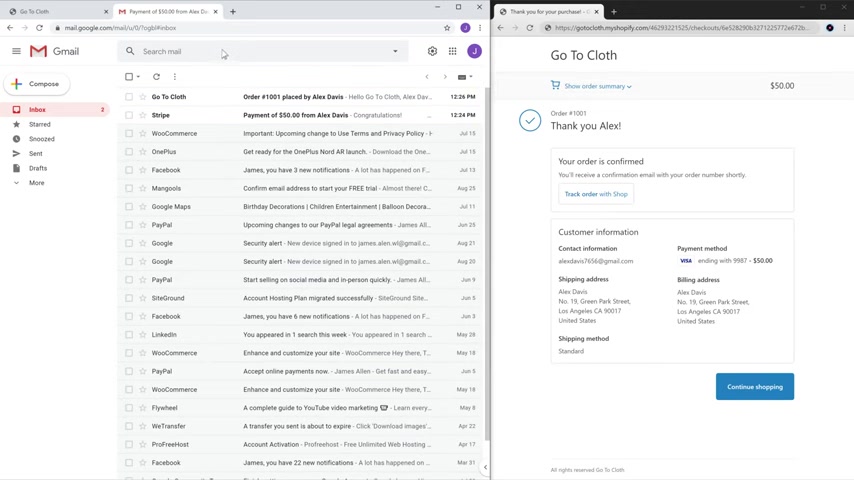
Now , as soon as someone buys a product from your site , if you go to your inbox .
You can see that we have received two emails .
The first email is from a Shopify store and the second one is from Stripe .

So if we open the first email from our store , you can see that we have all the details about the order .
So we have the name of the product which the customer has ordered and the address .
Now , if we go back and open the second mail , you can see that stripe confirms that we have received our payment .
So this is how you can know when someone has ordered your product .
And once you get this email , you can go ahead and deliver the product to your customer .
So now you have successfully set up your store and you can receive orders from your customers once you've set up your store .
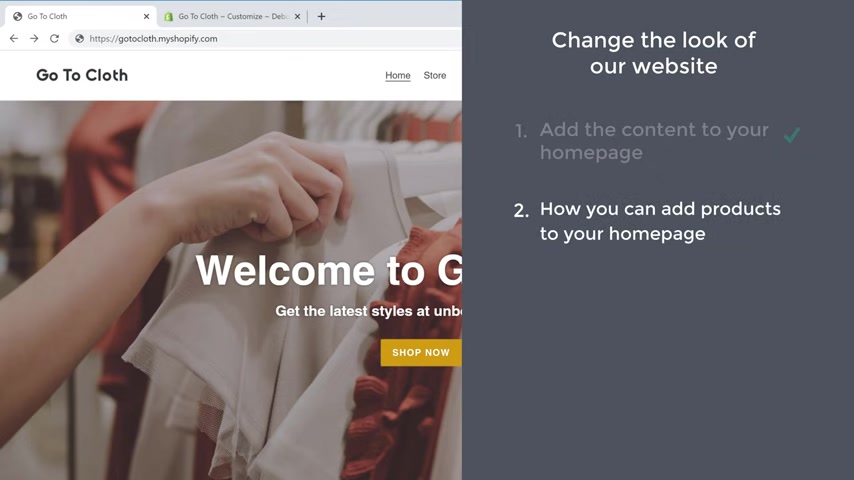
Next , let's go to part two of building your e-commerce website , which is to change the look of our website .
So to change the look of our website , we're going to do two steps .
The first step is to add the content to your homepage .

Now , if you go to a homepage , you can see that this is how our site looks .
There is already a default content that we have on our site .
Now , instead of this default content , what if you want to add your own content to this homepage ?
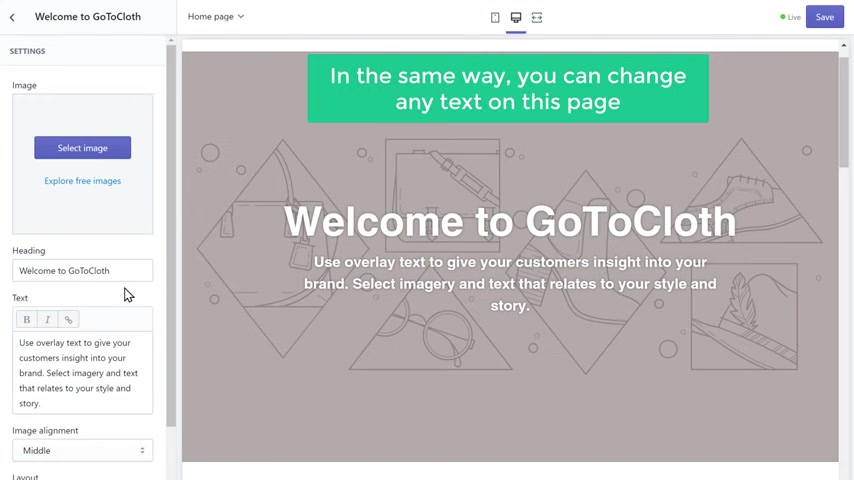
So to do that , just click edit home page and it will take you to this editing section Now , here you will see all the sections which are available on this page .
Now , let's say you want to edit this first section , just click the first item here and you can see the list of options which are available under this section .
So here you can see that we have the same text which is available here .
Now , if you want to change this text , all you have to do is just select this text and then start typing .

And as you can see the text has changed now , in the same way , you can change any text on this page , just select it and then enter your own text .
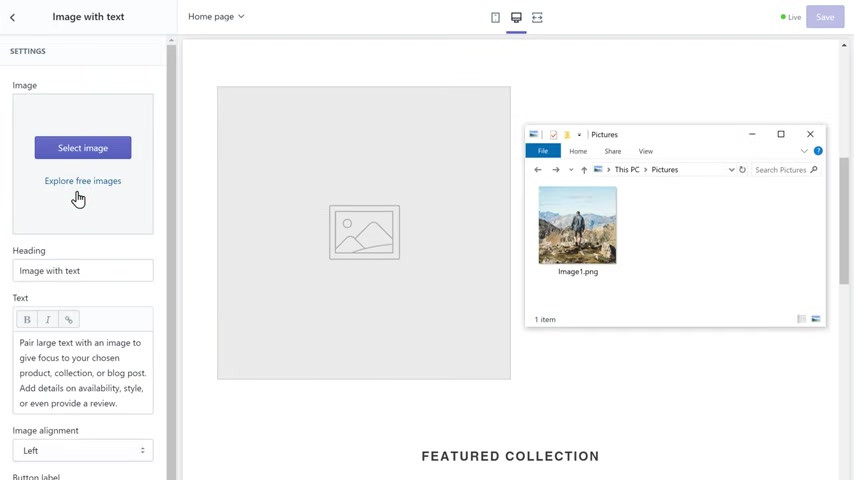
Next , let's say you want to change this background image to james' image , just drag an image from your computer and drop it here .
And as you can see the image has been changed .
So now we have completed editing the first section to edit the next section which is here .
Let's click here to see all the sections .
Then choose the second section .

Not , let's drag an image from a computer and then drop it here and again , just like we did before , let's click here to change this text and finally click here to go back .
Now in the same way , let's add images and text to the rest of the home page .
So now we have completed designing our homepage .
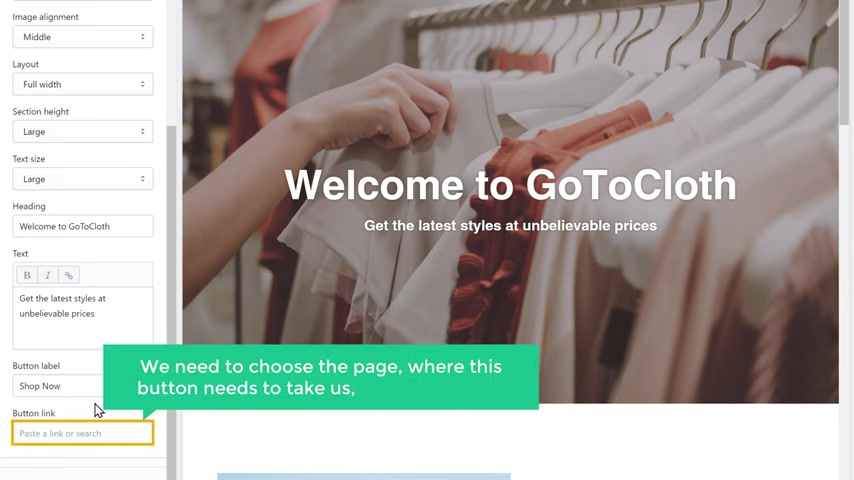
Now , let's say you want to add a button here like this .
So all you have to do is just go to the first section .
Now scroll down and then add the button name here .

I'm going to type shop now .
Now , here we need to choose the page where this button needs to take us when we click it .
So if you want to link your button to the products page , just click here and choose products .
Now , as you can see , our button has been added here .
So once you are done with all the changes , just click save .
And now if you go back to our website , you can see that this is how the page looked before .
And now if we click refresh , you can see all the changes that we made here .
So this is how you can add content to your homepage .

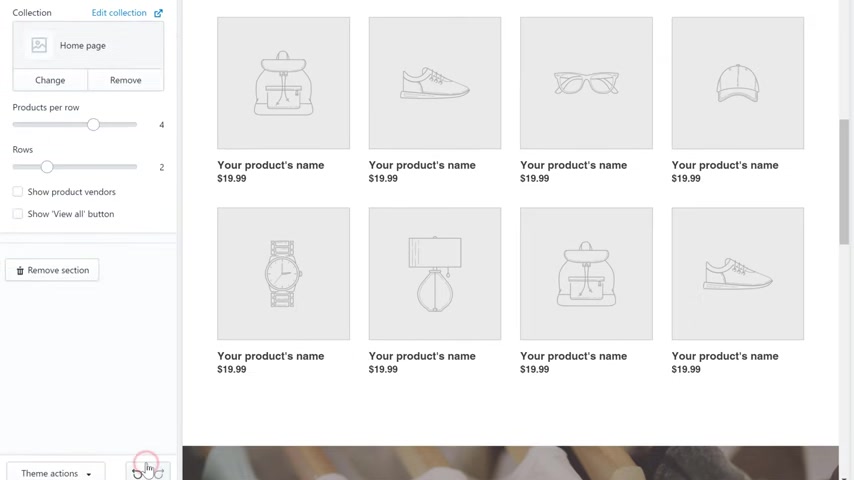
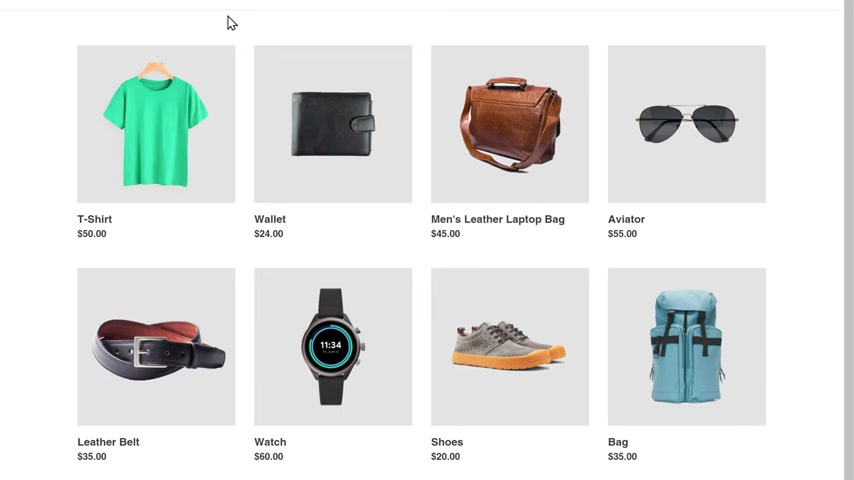
Once you've added the content , we can go to step two where we see how you can add products to your home page like this .
Now , if you scroll down our home page , we can see that we don't have any product here .
So next , let's see how you can display your products in this area of your homepage .
Now , to add our products here , we're going to do two steps .
The first step is to choose the collection of products which you want to display here .
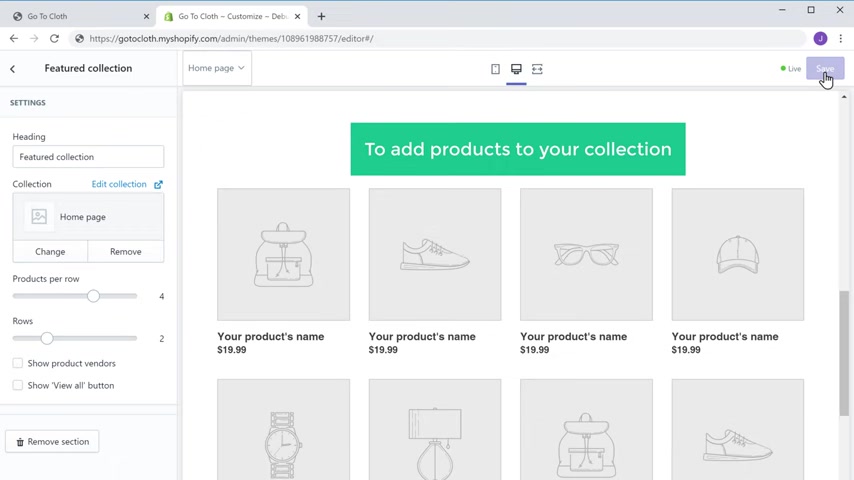
So to choose your collection , let's click edit home page .
Now go to feature collection .
So to choose your collection of products , click select collection .

Now , here you can see we have a collection name called homepage .
So let's select that and scroll down and then click select .
So we have successfully selected the collection of products which we want to display on our home page .
Now , let's click save .
And now once you've selected your collection , we can go to step two , which is to add products to this collection .

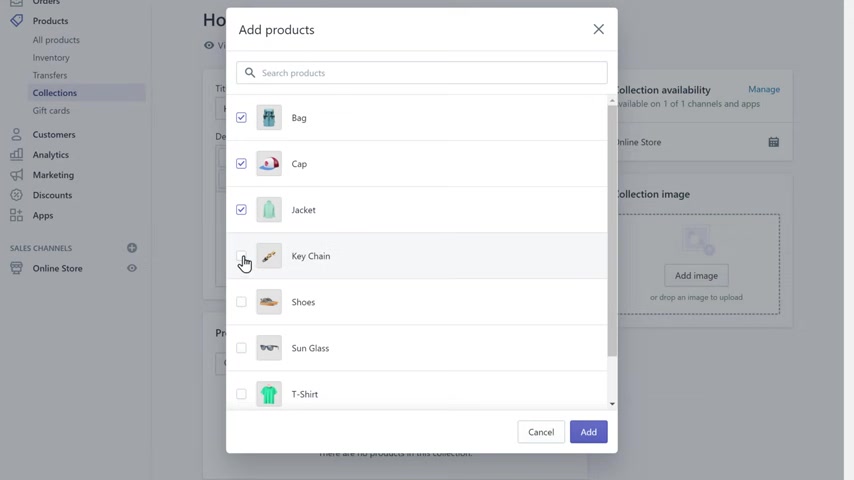
So to add products to your collection , let's go back by clicking here and click Shopify and then go to products and click collections , not just homepage and scroll down here , click browse and you can see the list of all the products that you have on your website .
So select all the products which you want to put on your homepage .

I'm going to select these and then click add and as you can see the products have been added , now if you go to a home page and then click refresh , you can see all the products that we've added before .
So this is how you can add products to your homepage .
Now , if you see here , our website address is go to cloth dot my Shopify dot com .
Now , instead of this address , what if you want a short name ?
Like your website dot com , you can do this by getting a dot com domain name .

So next , let's see how you can get a dot com domain name for your website .
So to get your domain name , just click the link below this video and it will take you to this page .
Now , enter the name you want in this box and click search and it will show you different domain names that you can choose from .
As you can see here .
The dot com domain name is available .
Now before we get this domain , let's take the price of this domain on Shopify .
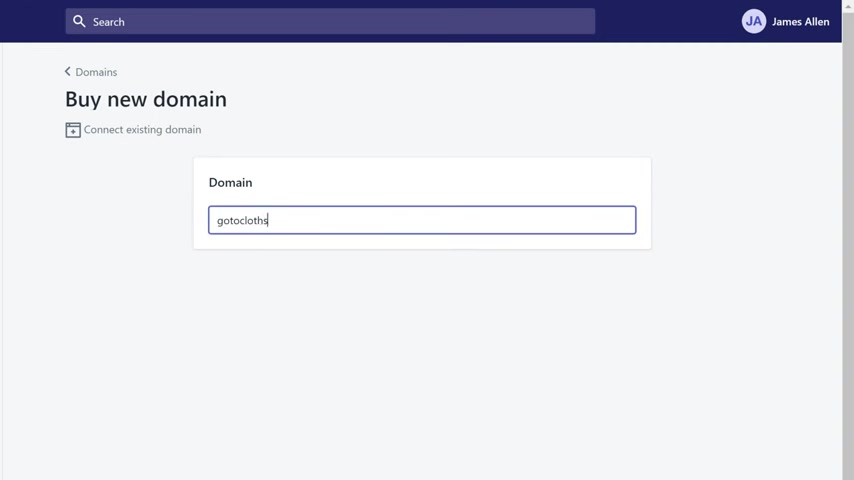
So to check the domain price on Shopify , let's go back to Shopify and then click online store , then go to domains and click buy new domain .

Now , if you enter the same domain name here , you can see that the price of the remain name is $14 per year , but you can get the same domain name at a cheaper price from a different provider .
So to get the domain name at a cheaper price , let's go back to this tab and next to the domain name , you want click get it now .
And as you can see , we can get the same domain name at a much lower price .
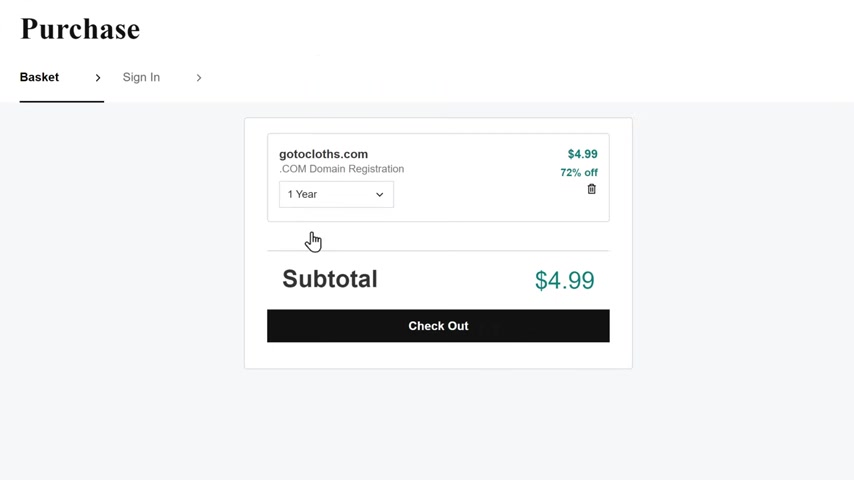
So to get the domain name , just click , continue to cut and then again , click continue to cut .
Now as we want this domain for one year , let's click here and then select that .

Now this means after you make the payment , you can use this domain on your website for one year .
So now if you click check out it will take you to this page , a good idea .
It will ask you to create an account .
So to do that , just fill up these details and click create account .
Now to get the domain , let's enter our details here and click save and then let's enter our payment details again , click save and then click complete purchase .
So novia successfully got ado in .

Now , if you click here and click my products , you can now see your domain here .
Now , once you've got your domain to add this domain to your website , you need to connect this domain with Shopify .
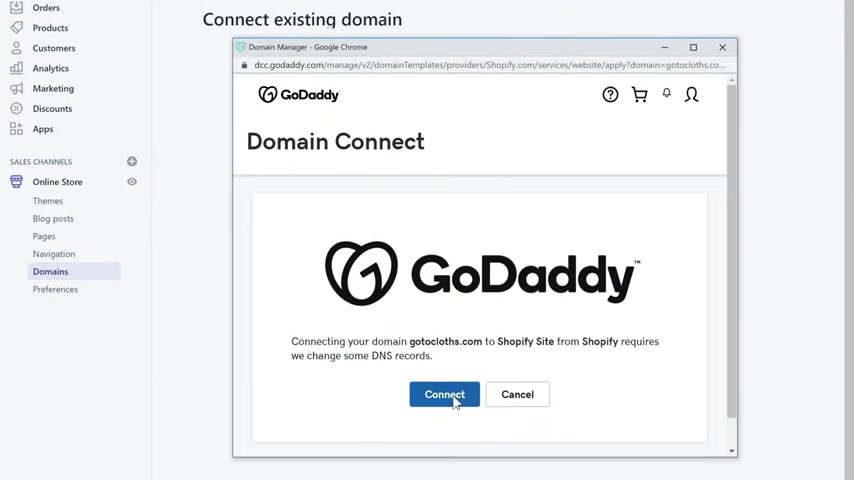
So to connect it , let's go back to Shopify and then click connect existing domain .
Now , here you need to enter the domain name which you purchased .
So let's go to this tab and then copy the domain name .
Now go back to this tab and paste it here now to connect this domain with Shopify .

Let's click next and then click connect automatically and again , click connect .
Now if we click close , you can see that our domain is now successfully connected with Shopify .
So now to complete adding your domain to your website , just click change primary domain and select the new domain which you purchased .
And now if you click save our website will now be live on the new domain name .
So now if you open a new tab and type , go to cloth dot com and then press enter , we can see that we have now got our website on this new domain .

So novia successfully added a dot com domain name to our Shopify website and this is how our site looks now .
So if you see here , we now have a home page and a product page .
So next , let's go to the bonus part of this tutorial .
Maybe we see how you can add collections like this to your website .
Once you add these collections , your customers will be able to find your products more easily .
So to add the collections , we are going to do two steps .
The first step is to create the collection .
So to create a collection , let's go back to Shopify and then click products .
No select collections .
And here we can see the collection which we created before , which is the home page .
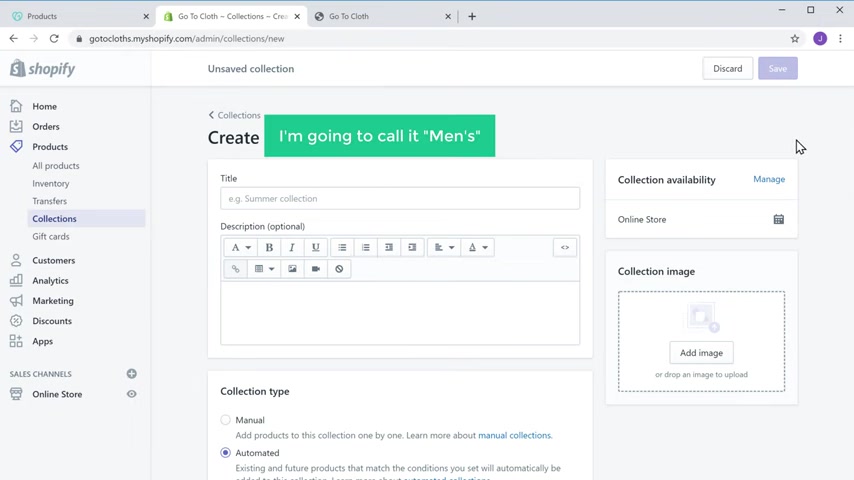
Now to add a new collection , let's click create collection .

And here you need to give a name for your collection .
I'm going to call it MS .
Now , once you've entered a name for your collection , just click manual and click save .
So now we have successfully created our collection now to add products to this collection .
Let's click browse and then select all the products which you want to add to this collection .
I'm going to choose these and then click add .
And now our collection has been created now to see the collection , just click view .

And as you can see , we have got a new page with the products that we have added .
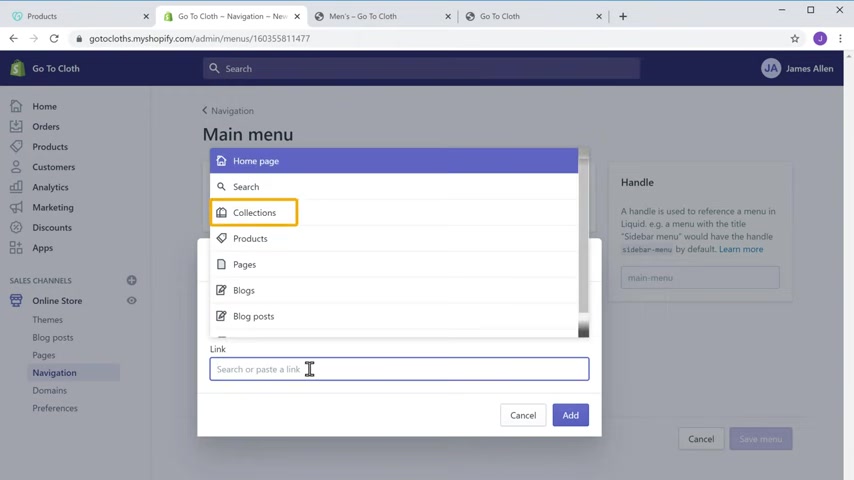
So next , let's go to step two , which is to add this collection to our menu .
So to add this collection to our menu , let's go back to shop if I and then click online store .
Now go to navigation here .
You can see that we have two different models .
Now to add the collection to the main menu which has the home and the store .
Let's click main menu and then click add menu item .

Now let's enter the menu name as min and then click here and juice collections , then choose the collection which we just created , which is men's .
Once you've done that , click add and the collection will be added to our menu .
Now to save the changes , click save .
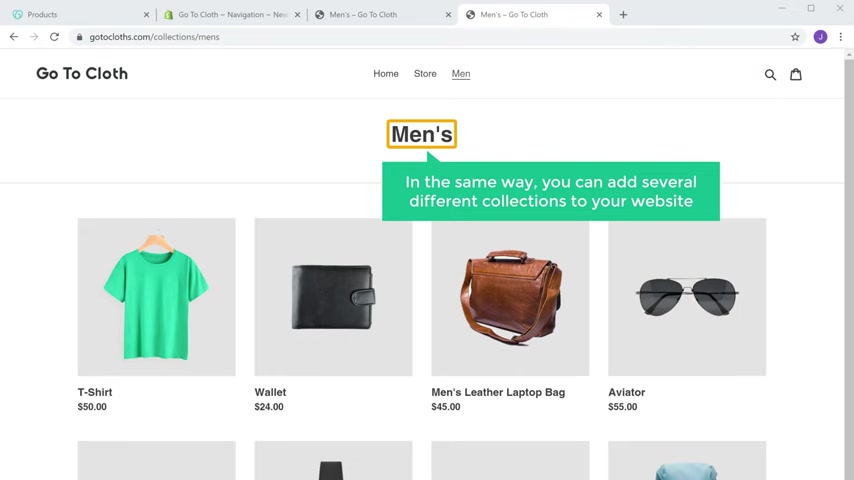
So now if you go to our website and click refresh , you can see that the collection has been added to our menu .
So now if we queue , we can now see our collection .
So this is how you can add a collection to your e-commerce website .

So in the same way , you can add several different collections to your website .
So that's it guys .
This is how you can create your own e-commerce website using Shopify .
So now we've successfully completed our e-commerce website and now we have a home page , our product speeds and our collections and your customers can buy any product they want from your site .
Now , if you need any help creating a website in Shopify , you can hire an expert from fiber by clicking here and also make sure you subscribe to website learners to get more videos like this one .
Thanks for watching .
I'll see you in the next video .
Take care .
Bye-bye .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.