https://www.youtube.com/watch?v=A3ZfyQZXapU
How To Create Awesome Profile Pictures for Instagram, LinkedIn, FB, & YouTube (Profile Pics Ideas)

How's it going , everyone ?
Today , I'll show you how to create awesome profile pictures for Instagram , LinkedIn , Facebook or YouTube .
You know the colourful ones you see all over the place .
These can help you stand out from the crowd and help raise awareness for your content or for your profile .
We'll be using can , which is an easy to use and free drag and drop graphic design tool .
Don't forget to like and subscribe if you find this useful , so let's get straight into it .
Firstly , we need to remove the background from your profile picture as we only need a small image .
We can use an online tool called remove dot BG .
Upload your image and it will remove the background automatically .
If it's not quite perfect , you can click edit , then select Array Slash Restore to fine tune the edges .
Most of the time it gets it right .
First time .
If you want to download the high res version , you will have to pay .

However , in this case , we can just use the preview image , which is only 408 times 6 12 pixels .
But that's more than enough for most profile pictures , which are quite small .
I believe Instagram only requires a square around 100 and 10 by 100 and 10 pixels .
You can use Photoshop or photo P for this task , but because we only need a small image , this will do for now .
Now that we have our profile picture without a background , we can head over to can click on , create a design , enter any dimensions that are square .
I'll choose 600 by 600 which should cover the profile picture requirements For most social websites .
You could choose 10 80 by 10 80 but that might be too much .
In this case .
Click create design , then upload your profile picture without a background and add it to the page .
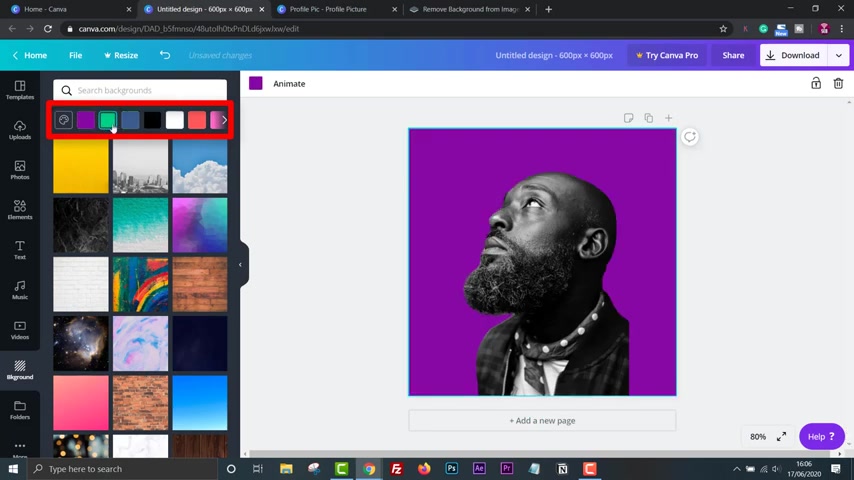
Then click backgrounds and select a background you like .

You can either choose a solid colour at the top or select one of these picture backgrounds here .
A cool trick you can do with these backgrounds is actually turn them into a smooth gradient .
For example , you can select one of these .
Normally , this looks too busy .
However , if we click , adjust and then change the blur , we can create a nice , smooth gradient effect .
We can do the same thing with this yellow and orange background .
Click , adjust and then change the blur .
If you have a specific brand colour you need to stick to , then you can find more gradients at these websites .
My favourite is ui gradients dot com .
When you go to the home page , it displays a random gradient .
However , if you click show all gradients , you can see a wider selection .
You can rotate them and download by clicking this Get dot JPEG button .
Another one worth mentioning is gradient dot IO .

This offers multicoloured gradients in a range of styles .
These are available to download for free , and you can use them as a background or use CS S code to add to your website now back to can .
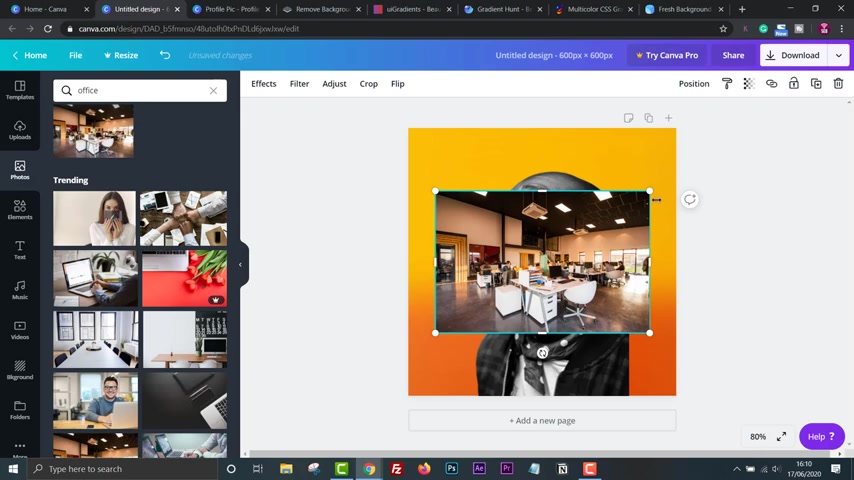
You can , of course , also add a photo to the back as well .
If you wanted a professional linked in photo , you could find a picture of an office and add that to the background .
You might be thinking that these images are square , but they appear as a circle on social websites .
Normally , the websites turn your square photo into a circle .
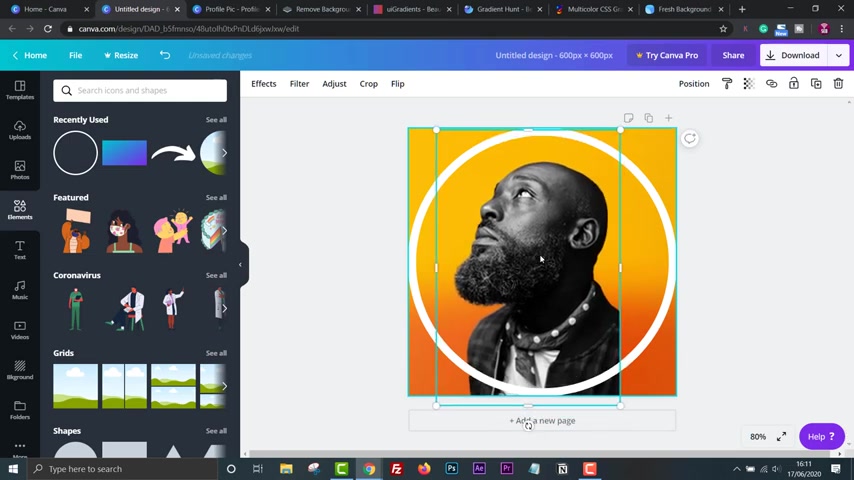
By cropping it , you can see what it will look like by adding a circle from the elements tab .
This can help you align the photo .
Once you've added the circle , you can then resize it so that it covers the entire page .
I make sure the edges of the circle just touch the edges of the square .
You can get it exactly in the middle by kicking position and choosing middle and centre .
You might have to resize it again slightly and then reposition to get it in the middle .

Now everything in the circle will appear in the profile picture .
You can then adjust the size and position of your image .
If you hold control and then right click , you can select the layer behind the circle and use the arrow keys to move the image up or down or left and right once you finished , then just download the PNG and upload to the website of your choice .
This is my instagram .
You can see a bunch of people with cool profile pictures here .
This is kind of the where I got the idea from to change yours .
Just click on a profile picture on the top , right ?
Then click on , add a profile photo , then upload your image .
I'm still planning content for this page , so I have no posts .
At the moment , my main focus has been YouTube , but I'll use this instagram at one point and feel free to follow me .
If you have an instagram page my handle is at learn with .
So that's it .
If you found this video useful , feel free to like and subscribe .
Also hit that bell to get notified of new videos , and I'll see you on the next one .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.