https://www.youtube.com/watch?v=hj9qnKz9NPc
How to create a custom Google Map with Route Planner and Location Markers - [ Google Maps Tutorial ]

Hi and welcome to this DC P Web tutorial .
In today's tutorial , I'm going to show you how to create a custom Google map with a route planner and custom markers .
So we'll open up our Web browser , and the first thing you need to make sure you've got is a Google account .
If you don't have one , go to Google , type in , create Google account and follow the instructions here and set yourself up with a Google account .
The next thing you want to do is go back to Google and type in maps and we'll click on Google Maps here .
And I'm already logged into my Google account here .
And the first thing I'm gonna do is click on this menu option here and then go to your places right here .
Then you'll see these tabs at the top , and we're gonna click on maps here and it says no maps .
I'm going to create a map down here .

This will open in a new window , and the first thing I always do is delete .
Delete this default layer so you just click here and just say , Delete this layer and I'm based in London here in the UK and I assume Google is going to do a geographic location and probably put you close to where you are on the map .
So I'm based in London , so I can use my maswa to into London .
I know London pretty well .
So what we're going to do is draw a path .
So let's set the map around here , and the first thing we're gonna do is give the map a title .
So basically , this this this , uh , tutorial , you can use this for both business and personal .
So on a personal level , you may be doing some sort of , uh , getting together with some friends on the weekend and you want to show where you're going .

So someone from maybe part of London is visiting you , and you want to show a map as to where you're gonna start .
So they may meet you at that start place , and you're gonna show where you're gonna go .
Um , and it might just help them to get to that place where they understand what the journey is going to be or if it's on a business level .
Imagine if you're doing a charity event and you're gonna be doing a walk , for example , you're gonna be walking across London and you may want to show the path of where you're gonna be walking , for example , or if you run a a , uh , delivery company .
Or if you're , um , if you run a bus company , for example , you want to show the bus route .
If it's like a personal you know , project or if it's a business related project , you can use this same technique for both .
But in this case , I'm gonna use it for personal .
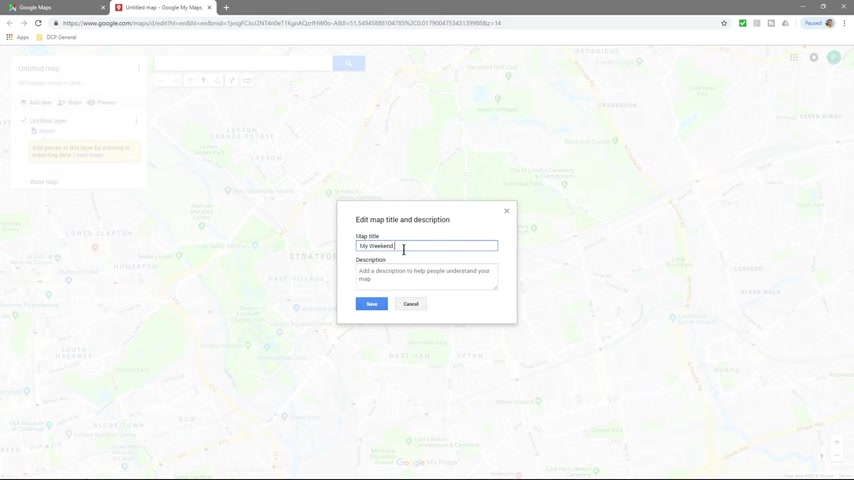
So I'm gonna click on untitled map .

I'm gonna say , uh , my weekend I'm gonna call it my weekend journey meeting with friends for the weekend .
You can put the date there if you want .
You can do whatever you want .
Give it whatever title , whatever description .
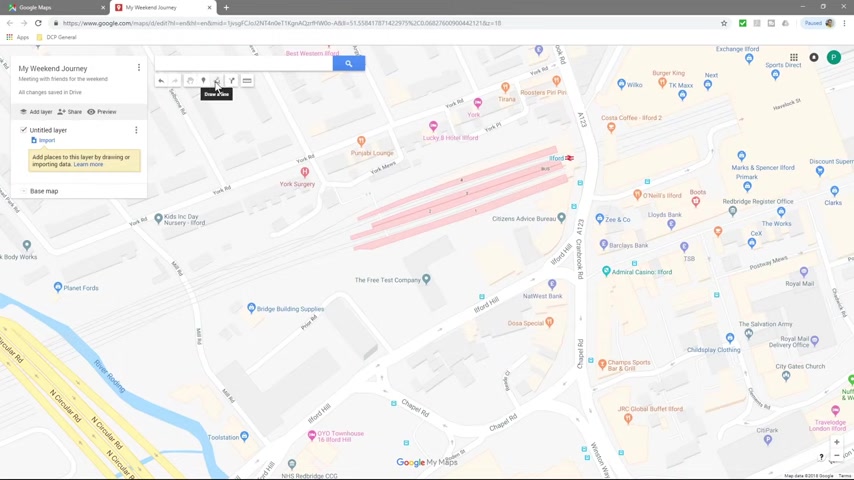
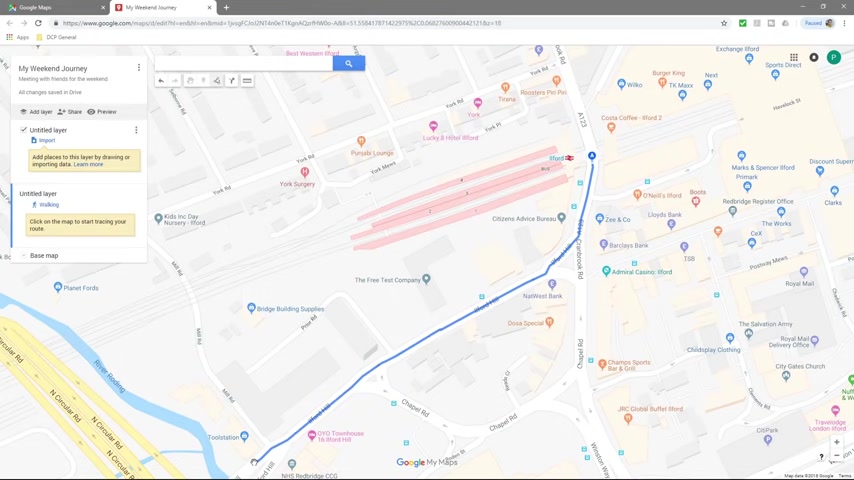
So I'm gonna click Save Now we've got a title in the description , and the next thing I wanna do is zoom closer into this map to where my start point is gonna be .
And I know that I wanna start near Ilford Station .
This is where I I live quite close to Orford station .
So this is where I want to start Now I've got a few options .
I can either decide that I'm gonna be doing this journey by by foot by walking or by car .
And in this case , I want to do it by foot .
So I wanna show Show that I'm walking .

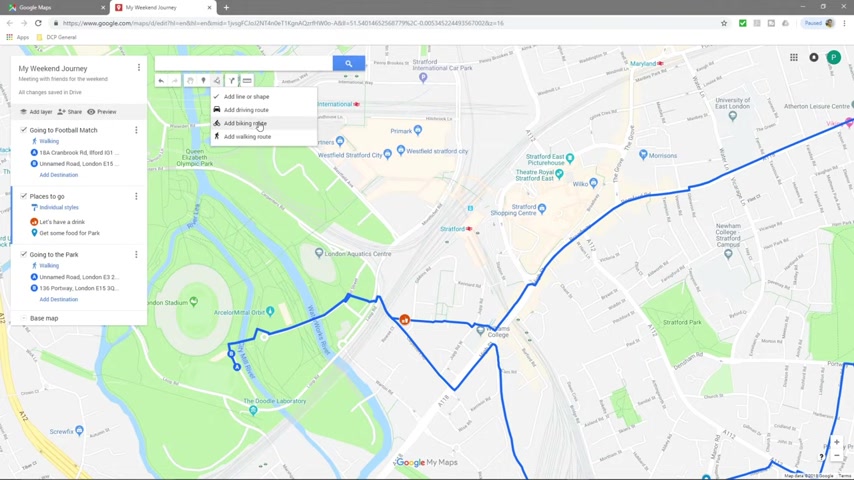
So in this option here , it says , draw a line you can see , add a line or shape , add driving route , add biking route or add walking route .
And in this case , I'm gonna use walking route because normally I do this walk , Uh , most weekends .
Whenever I go , I normally do this by foot , so I'm gonna click add walking route .
And when I click add walking route , you'll see that there's this new , uh , section here .
It's called Untitled .
So we're gonna click on that walking here and on the map .
We're gonna double click where we want to start .
Well , in fact , we can just single click here .
So we're gonna start here near Orford Station , and after I've clicked , I'm gonna start drawing on the map the route that I'm gonna be walking .

So when you get to a point where you can't see the map anymore , you can just lift the hold down the mouse button and drag it and we're gonna be walking all this way all the way down this road called the one for the road .
It's quite a long road .
We're gonna keep walking .
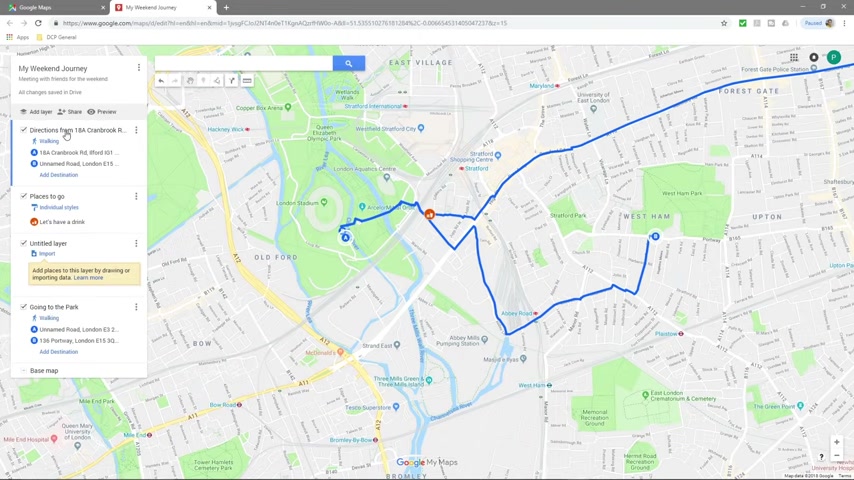
We're gonna walk from Ilford all the way down this road and we're gonna get here and we can now zoom out a little bit to see where we're going , Right ?

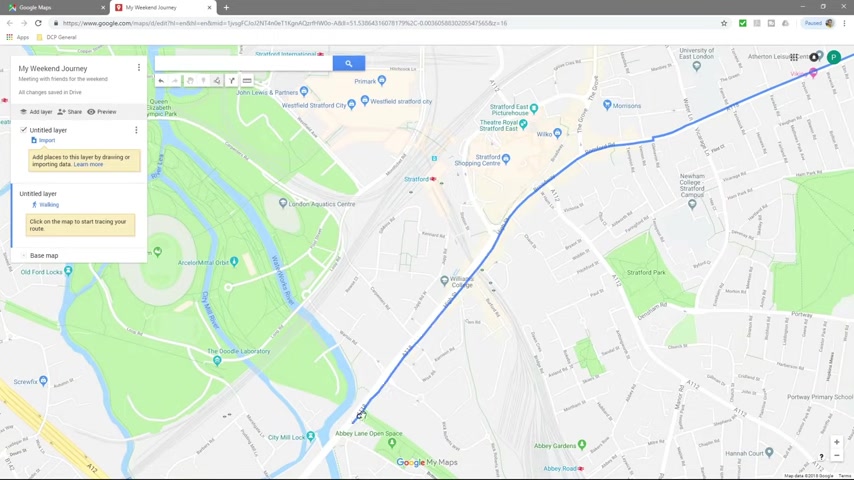
So we're gonna calm down this way and we're gonna go down this road here , Carpenters Road and we will go done this way here .
And in fact , we'll go this way and we end up here , which is right near the Olympic Stadium .
So when we get to the end point , we just double click , and that will give us from point A to point B .
So we move and then it will give you the location .
So you're moving from point A to point B .
This is named un unnamed road .
It's not really a road .
It's actually right near the Olympic stadium .
And sometimes I do that walk .
When I'm gonna go watch a football match , I'll walk from here to there and , uh , yeah , it's quite a long walk .

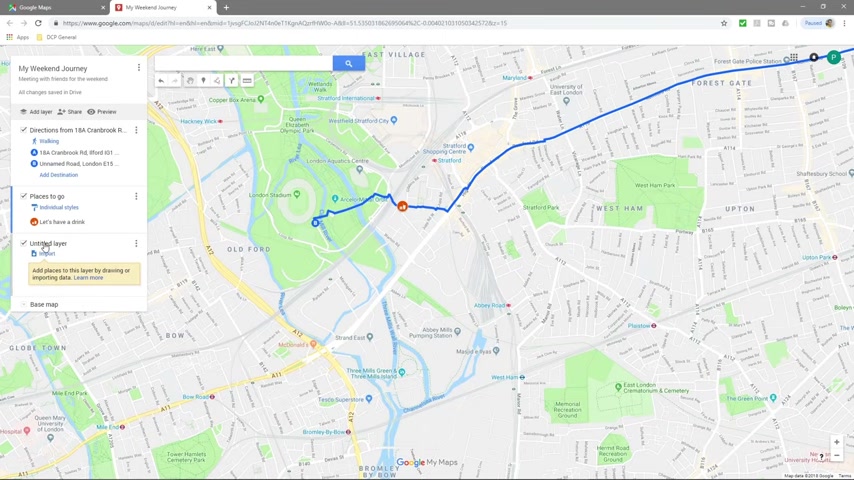
This untitled layer we can get rid of this .
We don't need this .
So we're going to right ?
Click delete .
And we just have this one layer here .
Now , once we've got that layer done , we can create more like this .
So from from here from Olympic Stadium , if we're going to go somewhere else , we can draw another route .
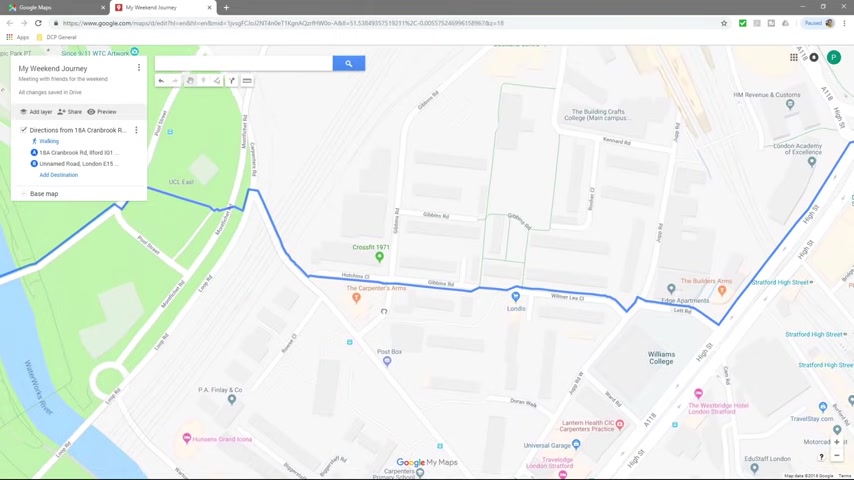
I'll show you that in a moment , but along this route , we may want to put a custom marker .
Right ?
So here you can see the carp into his arm .
So this is a pub you can see .
There's , like a little pub symbol here , like a drink symbol .
So , along this way , we may stop off here and have a drink before we go and watch the football .
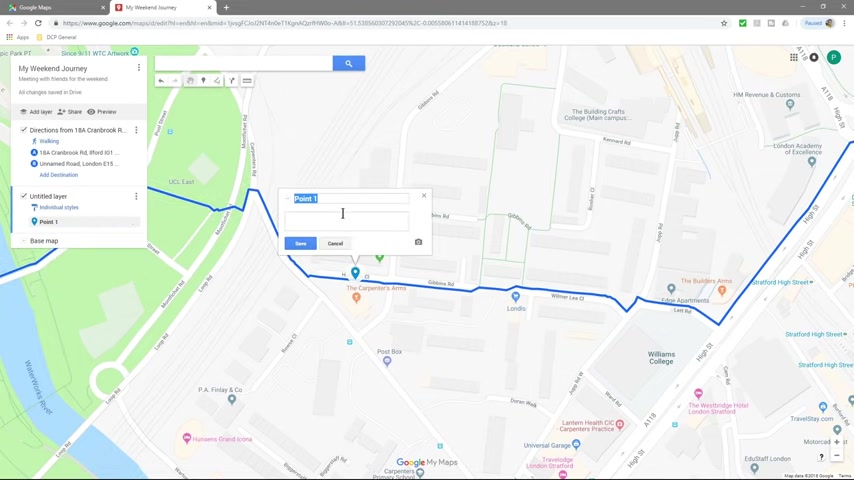
So let's put a we're gonna create a new layer , so add a layer click here and this will be a new layer .

And in here we're gonna click add marker and we're gonna put a marker here and we'll say in here 0.1 we delete this text here , let's have a drink , and you can just type something like pub , location and click save .
So when we save that , this will be a specific point now , and we can move that around if it's not quite in the right place .
But if we put it here , um and then we can double click on this marker or single click on it , and then click on edit .
And we can change this title and this description here , and we can also go to style .
And we can change the colour so we can make it a bit more vibrant .
Maybe make it like a red colour .

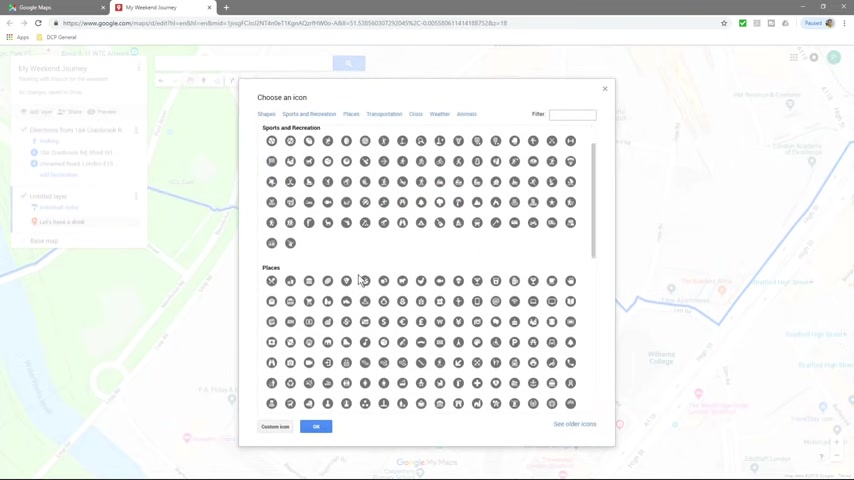
So it stands out a bit more , and then we can go to more icons and you can select a different icon .
So , um , maybe we've got place here .
There's so many here where we've got places , right ?
So in here food , fast food , burgers , burgers .
And now I'm interested in burgers .
Um , maybe we just use this one a lot of fast food for now .
It's fine because we can maybe get food and drink it , so we'll click that click .
OK , then it's got that type of icon there , and then we'll click outside of this .
Um , this pin .
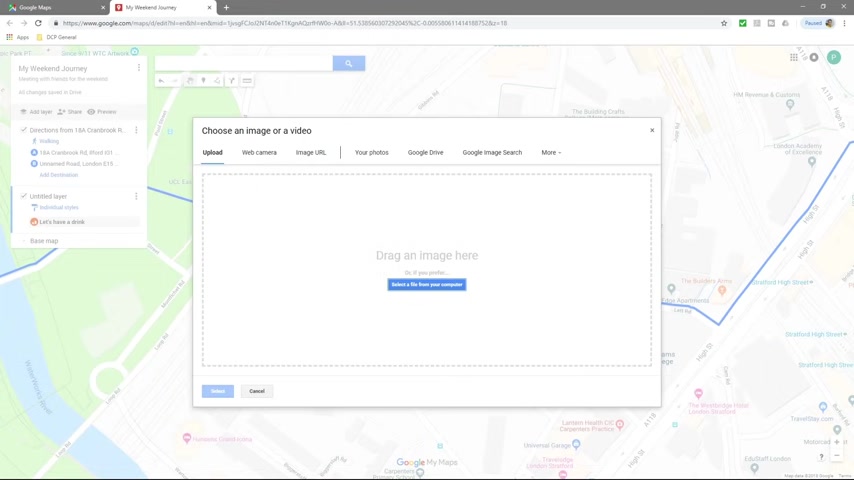
If we click outside , you can even add a photograph .
Right ?
So we click .
Add image uh , we can , um , probably drag an image here .
Right ?

So let me find a suitable image for any image we'll do .
It's , uh , let me quickly find an image .
I've got a few sort of basic images here .
Let's just use one as an example .
So maybe this image here , let's take that image , drag and drop it in here .
You can see that image here .
So it's got Let's have a drink .
This obviously this is not the right picture , but , um , could have been any picture in here and then click Save .
Now , you've got a nice image to go with .
Um , let's have a drink .

Basically , you can create more of these markers anywhere you want to position them .
Um , you can pretty much do what you want .
So at the end here , maybe at position B , you can put another marker here .
If you want to say football match over here somewhere , uh , do whatever you want , and then you can go and create a whole different path so you can create a new layer , um , and maybe do a different journey to somewhere else .
So let's say we wanted to go from the Olympic stadium to somewhere else .
And let's say we're going to go to West Ham Park here right after the football match .
We'll walk to West Ham Park and play some more football .
Why not ?
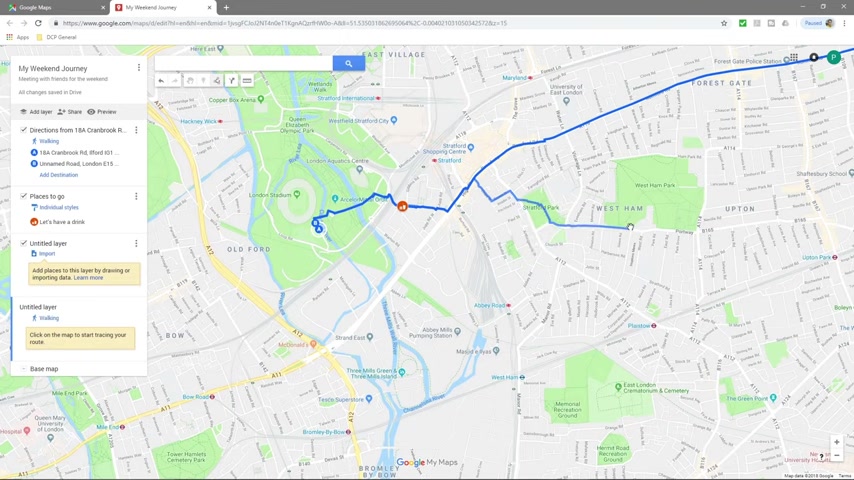
So we'll click add layer in this one .
Really ?
We should name this this untitled LA we call it , um , places to go and click save .

So these are places that we're gonna go along our journey , and then we've got another entitled layer here , Um , and we'll click on this layer , make sure make sure it's clicked .
You you'll know which layer is selected because it highlights blue down the side here .
So when we click on this one , we know we're on this layer and it's highlighted Blue , and we're gonna go back to our marker , and we're going to do a walking route again and we'll click .
Um , let's click here , and we're gonna draw the route that we're gonna follow back down this way and we want to get to West Ham Park .
So what we'll do is go .
In fact , we go this way .
Let's go to the scenic group .

OK , so here we are at West Ham Park , so I'm gonna double click here .
It's gonna point it at point B .
Now you can see as default .
Google is gonna try and give you the fastest route to get to there by walking .
So if you don't want to go that route and you want to go a different route , all you need to do is find a marker point like this one .
Here , See this marker here highlighted .
Let's zoom in a little bit and we can drag that marker to a different location , right ?
So we drag it here , then it would take this route , which is , uh it's just a nicer walk you could say .
So that's how you're gonna go and put another location , Um , for that specific route .
Now , I'm pretty sure if we click here , we can edit the name .
So let's call this .
Go into the park and click Save .

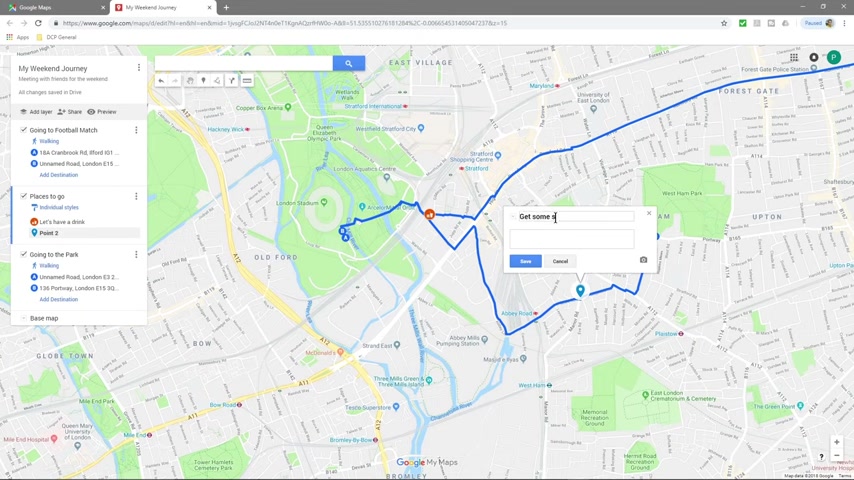
So now that layer is called going to the park and this first one we can call going to football , much click .
OK , so there's two different parts now .
Now the next thing we want to do maybe is , um let's create this untold layer .
Let's get rid of this .
We don't want this .
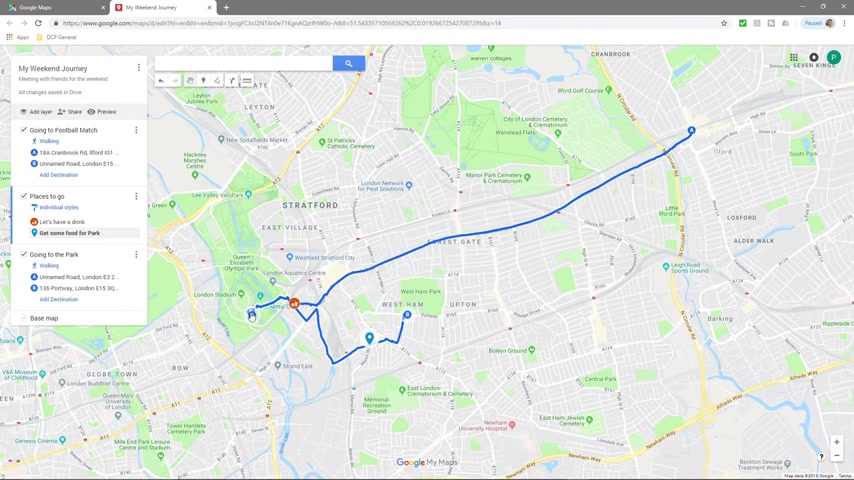
So we've got these places to go so we can click on this same layer , these places to go there and we can add another car and we'll put one .
Let's say along this route , I know there's a shop quite close to here .

So in this shop , OK , um , so we may go past here near the shop and get some food while we're at the pock and we can click Save .
You can add a description if you want Click save .
Um , you can upload a picture as well , so let's just drag and drop some random picture in here .
Uh , we use , uh , this one .
We got this machine here .
We can click , save , and then close this .
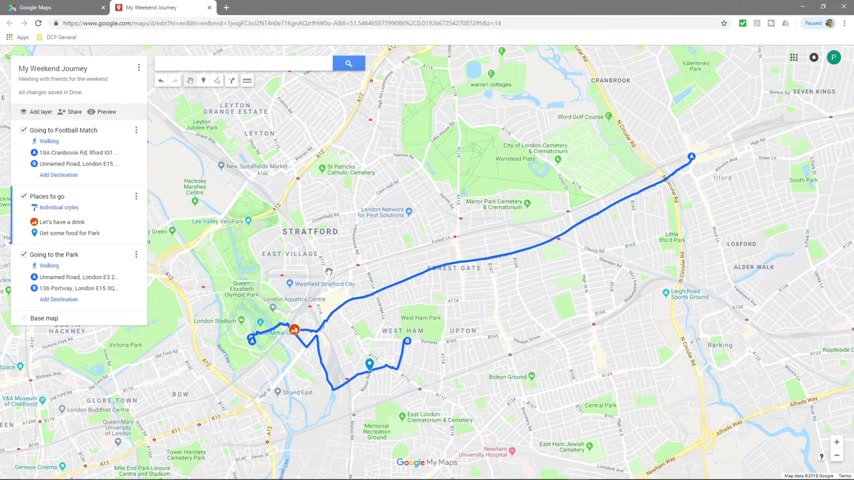
So now you can see how you can build those paths .
Now , you could use this for business purposes , right ?

So you could say , Imagine if you 10 if you're doing an event and this is where your office is and this is where the location of the event is , you could draw this map and then send this map to all of your staff and say , Look , this is where we're starting .
And this is where we where we need to be something like that or if you're doing a If you run a bus company and you want to say this is the start of the bus stop and this is where it's gonna end and you can put marketers where showing where all the different stops are for the bus .
Or if you're , um , doing a charity walk and you can say we're gonna walk from here all the way down to the Olympic Stadium and then from Olympic Stadium , we're gonna walk all the way to West Ham Park .
And then you can just send that to all the people that are attending your charity walk , for example .
You can use this for both personal and business .
So , look , the one other thing I want to show you is , um , while you're updating this , by the way , you can see that all change is saved in drive , so it always keeps saving these changes .
OK , so the next thing I'm going to do is show you how you can share this map .

So at the moment , the map is actually private , so only you can access this map and you want to share this with other people .
You don't have to , but you may want to share it with your friends , your family , your work staff .
Uh , you may be doing some event where you want to share this map , um , on your website , or share it as a link , so you need to click on the share button here .
But before we click that share button , let's click on this preview , and when we click preview , it's gonna open it in a new tab .
And when we click on these icons here , it will open and show the image that we uploaded .
It says , Let's have a drink pub location , for example .
And we can click on this one and then it says , Get some food , um , for example , And then you can see all the different pins and the positions that we we we're going to do on this journey , right ?
You can see all that information here .
You can click this edit button , and that will take you back to the map where you're editing , or you can just close this window and you'll be back to where he was editing the map anyway .
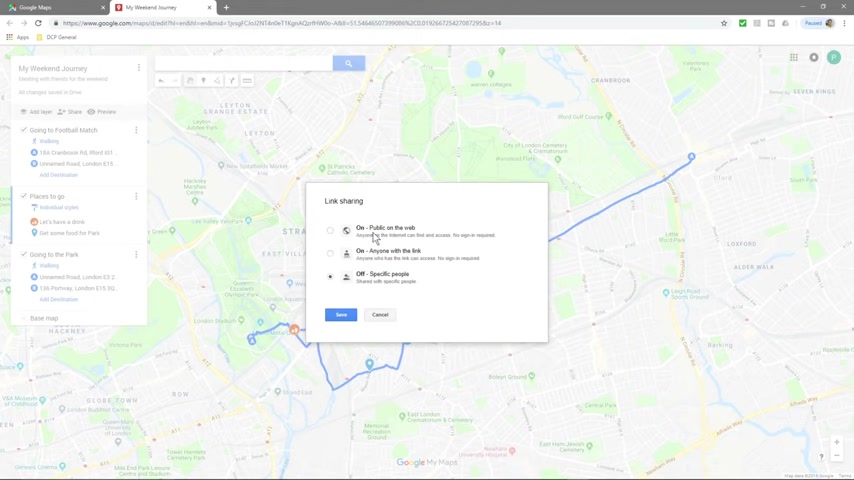
And we can click on the share button here .
When we click on share , it's asking some questions .
So , um , it says right now that it's private .

So we click here , we can say public or anyone with a link .
So for now , we're going to make it public .
And anyone can access this without no signing .
Basically not only need to sign into Google account , um , but they can only view it .
They can't edit it .
Yeah , so they can .
They can only view view this map and we click , save , and then we can click done .
So you can actually copy this URL here so you can copy this link , copy it and click done .
And then you can open up your email account and you can copy and paste this link .
So if I copy if I paste it into my web browser and hit the enter key , I'll see this map now , and anyone can basically view this map .

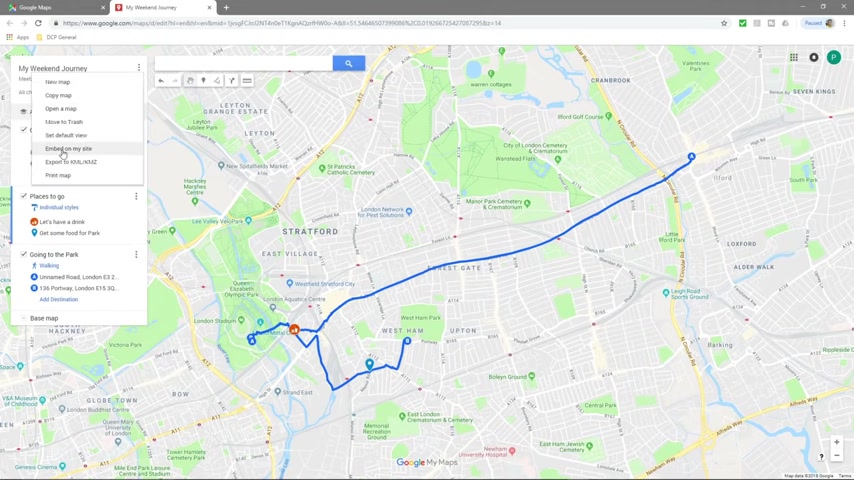
Um , but what you can also do is click on this , uh , this button here and you can click on embed on my website and you can copy this Ira , You can copy this link here , and then what we can do is imagine if you've got a website or like a , um , a word or a custom website where you can access the website admin control panel in this example , I'll just create a little index page on my computer .
It's called the index dot HTML .
I'm just gonna click on it , open it with notepad plus plus and paste in this embed code that we just copied .
Close it .
Actually , Just do that one more time .
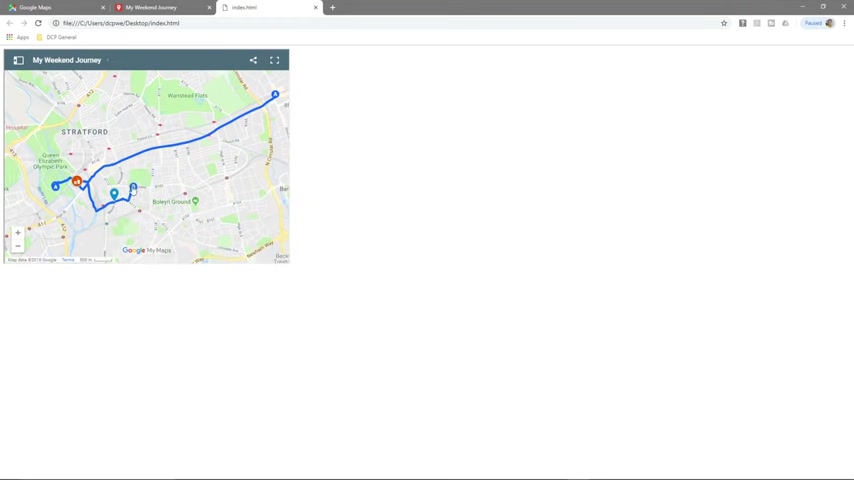
Need to save this , close it , and then we can open this up .
And then we've got the map here , and we can have this on our website on a news item or on our Web page somewhere , and people can click in and zoom .
So this this will be more related to business .
Or if you had a personal blog or if you had a business or this was your charity walk .

Now you can actually display this on the Web page within your own website , and people can even click on the links and see the the image .
Here .
You can click on this one and see the image , and this could be related to an event that you're that you're doing like a charity walk or something like this ?
It can even be a bus map .
Uh , bus route .
Anything ?
Really ?
From a to B from a to B .
OK , so I'm gonna close this .
The next thing I'll do is just go back to share , and I'll go back to here and set it to private again .
So no one can really access this .
I'll click .
Done .
OK , so I hope you find this tutorial useful .
Feel free to experiment with this map .
You can experiment with the pins .
You can do different types of routes you can do driving routes .
Uh , the reason why I use the walking route , um , is because you can't really drive into this part of part of London where this where this this Olympic stadium is .

You have to walk there .
But you could have done a drive all the way up to around somewhere like here , and then you could have done a walking route so you can use two different types .
You can use driver and walking route .
You can use bike route as well .
Experiment with it , see how you get on .
And that is gonna be the end of this tutorial .
And I look forward to seeing you on the next DC P Web tutorial .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.