https://www.youtube.com/watch?v=Qrdew-7kb5w
How to Start a Blog in 10 Mins - Simple & Easy (Step-by-Step)

Hey guys , my name is Alex Nerney with create and Go .
And I'm gonna be teaching you in this video how to start a brand new blog in just 10 minutes .
It's gonna look something like this and have a beautiful , easy to use dragon drop editor .
So there's no coding or crazy technical wizard skills needed .
All right , let's get into the content step .
Number one , you need a domain and hosting to blog .
The domain is the name of your website also called A URL .
So the domain for youtube is youtube dot com .
Think of hosting like the physical store for your new website .
We're essentially buying a space on the internet for our business so that people can visit you .
This combination of getting your own domain and hosting is how you start .
OK .
So the next step is to click the link in the description of this video .
After you click the link , you'll see this goofy image of our team come up .

Now , you should know that we do get a small affiliate commission from anybody that signs up , but we're going to save you money by getting you the lowest price possible .
So it's really a win , win .
You get the lowest price possible and we get a commission for you guys signing up .
Uh So it's great for everybody .
Ok ?
Now click the green button and go to the next page , scroll down and you're going to select the basic plan .
Ok ?
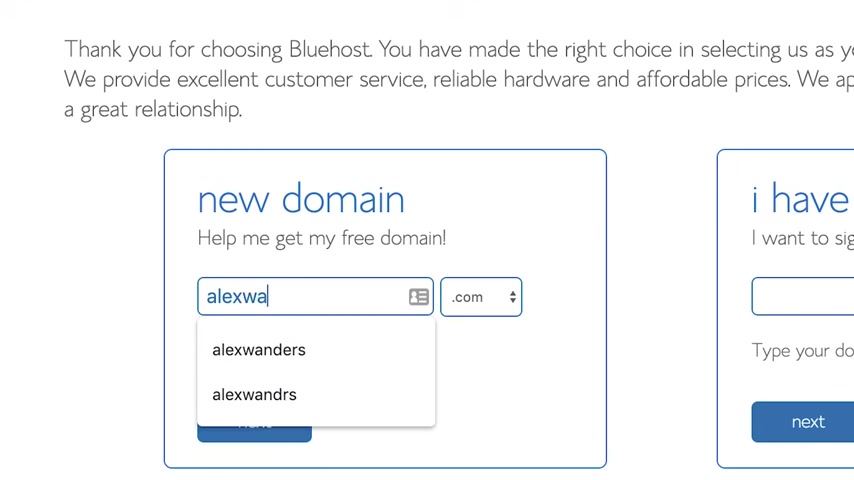
Now we're gonna select our domain name .
Let's try Alex Wanders dot com because this is gonna be a travel blog .
Ok ?
So the domain Alex Wanders is not available for registration .
Don't get discouraged .
If this happens , it happens a lot .
Uh just try a different domain .
So let's do Alex will wander and I know from checking that this will be available .
Great .
Alex will wander is available and ready for use .
Ok ?
Now scroll down to account information and let's fill this out .

Ok ?
Now scroll down to package information .
Now you'll notice that the package information that if you sign up and commit to more months that you , that your cost per month on getting hosting is less .
Uh but for a beginner and since you're just starting out many of you , I know that this will be your first blog .
We'll start with the basic 12 month price .
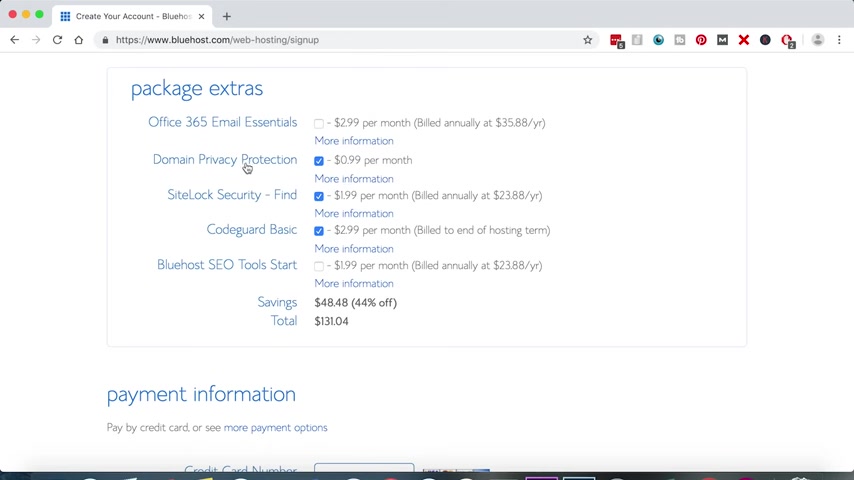
Now , scroll down , you'll see a bunch of package extras .
Now , many of these are not important .
You don't need site lock security and you do not need code guard basic .
Uh You'll see that knocked off our price uh but you do need domain privacy protection if you don't have that , your domain will be open and available for spammers and all sorts of people to send you crazy stuff .
Uh You'll get all sorts of phone calls .
Not good .
You need a domain privacy protection for sure .
Ok .
Now scroll down to payment information , enter your credit card information .
I'll make sure to blur that out .
Click the I have read and agree to blue host terms of service and cancellation policy .

Consider giving it a look over if you would like and then hit submit .
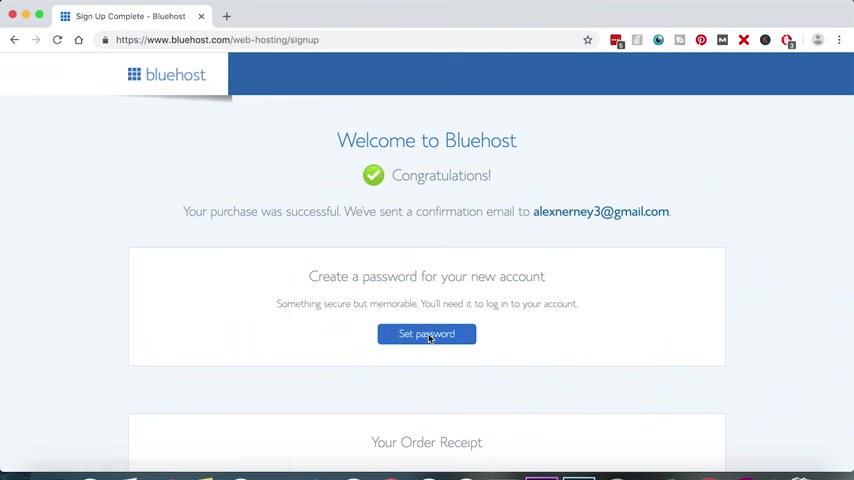
Congratulations .
You've got your domain and your hosting .
Now , let's set up our password .
You want this to be a complicated password but something that you will remember , click the I have read the blue host privacy policy and hit next .
All right .
Congratulations .
You can now log into your blue host account .
Click the blue log in button .
OK .
Step number two .
It's time to set up wordpress .
We use wordpress because wordpress is by far the best platform for bloggers now , platforms like Squarespace and Wix .
These are great places if you are having a stagnant website , meaning you're not updating the content at all .
But if your plan is to write blog posts or update your content and you want tons and tons of visitors .
Wordpress is the only place you should be starting .
Great news .

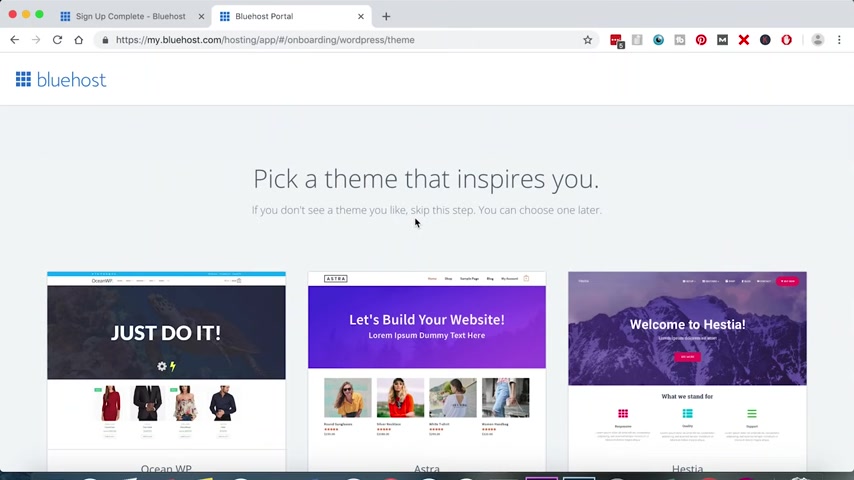
Blue hosts , partners with wordpress and you can see that the installation process is already a part of their setup Now , blue hosts is asking for you to pick a theme that inspires you .
Um We , these are some great themes .
Don't get me wrong , but we have a different theme that we're going to use in this tutorial .
So for now , we're just gonna click , skip this step .
All right , your website is propagating .
So this may take a few minutes to load , but just hold tight .
All right .
All done .
Our wordpress website is set up and ready to go .
Now .
Click the blue start building button .
All right guys .
Congratulations .
You've got wordpress now installed .
Step number three , let's start building our website .
So , what we're looking at here right now is your wordpress dashboard .
Now , your wordpress dashboard is the place where you will be editing your website .
It's the back end of the website you've created .
You'll see this crazy domain name up here .
Don't worry about that .
This is just a temporary domain name that blue hosts has set up for us .

This isn't our final domain name .
The actual domain name that we registered will show up .
It will just show up in about a day while it's propagating .
So not to worry , this is just set up by blue hosts as a temporary deal .
So we can go ahead and edit our website before the website propagates time to move on to step number four , we're going to install our theme .
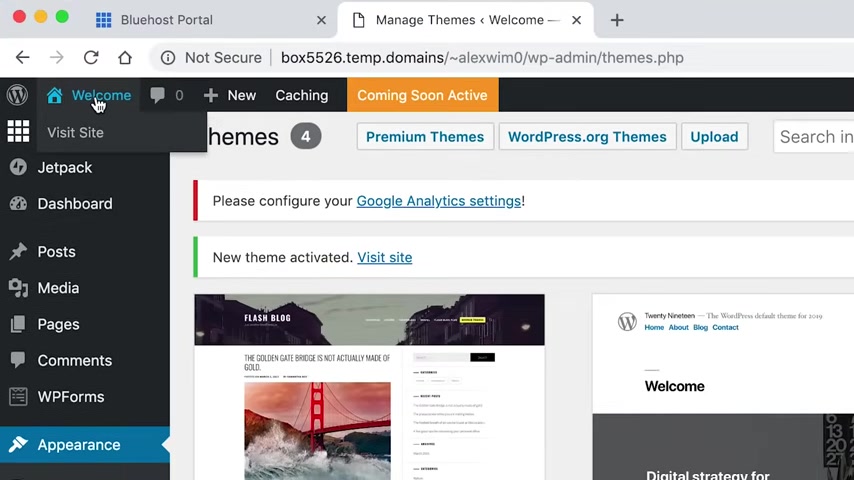
What you want to do is you want to come over here and hover over appearance and then click themes .
Now there's themes back here that wordpress already gives us , but we're going to add a new theme .
Now , the great thing about wordpress is there are hundreds , if not hundreds of thousands of themes to choose from .
Maybe hundreds of thousands , maybe tens of thousands of themes to choose from .
But the one we're looking for is called flash blog .
This is the free theme that I showed you at the beginning of this tutorial .
You wanna come down here and click the blue install button and then click , activate .
Ok , fantastic .
Now your theme is installed .
Let's go take a look at that .

What you can do if you want to check out your website is hover over the welcome button here , right ?
Click on visit site and then click open in a new tab .
And now this is what our website ends up looking like .
All right .
So that's our , the bare bones of our website .
Let's start uh building it out .
Step number five , install plugins .
Now you come down hover over plugins and hit add new search plugins and we're gonna search for Element or we're looking for element or page builder , click install now and click activate .
Now we just installed elementary and elementary is great because it's a wonderful drag and drop editor .
So when it comes to editing our posts and our pages , it's going to make things stupid .
Simple .
All right .
Step number six , build your home page .
OK .

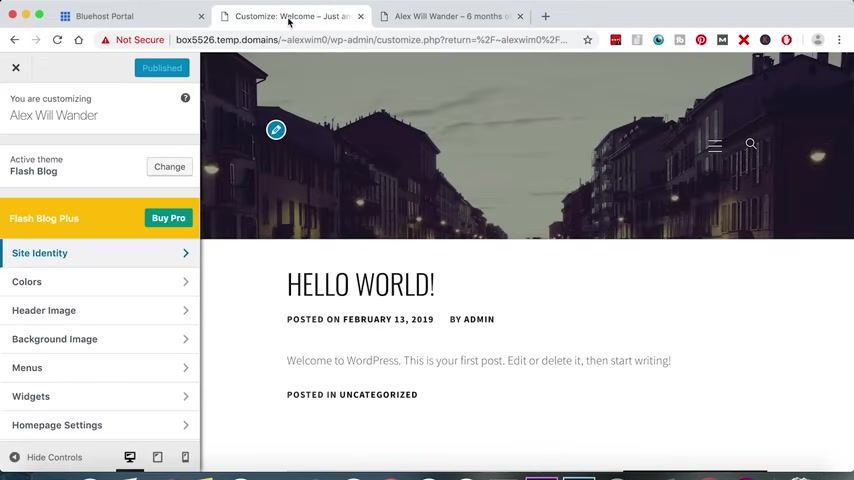
So to start building our home page , we're going to come into appearance and then customize .
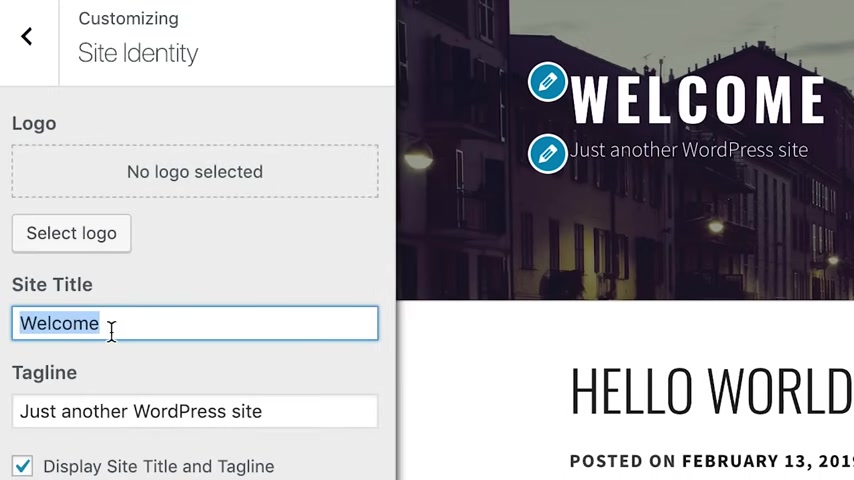
So the first thing we wanna do is we wanna change this title tag .
Uh If you ever want to change something and it has these blue icons here .
This is an easy , fast way to edit this element .
So click , edit that element and open up the site title .
So I'm gonna put Alex will wander and then six months of travel two times per year .
And now let's hit publish .
Now , if we come over here and we see our website in our separate tab and we hit the refresh button .
We will see that this title will have changed .
OK ?
So we are editing our live website right now , which is pretty cool .
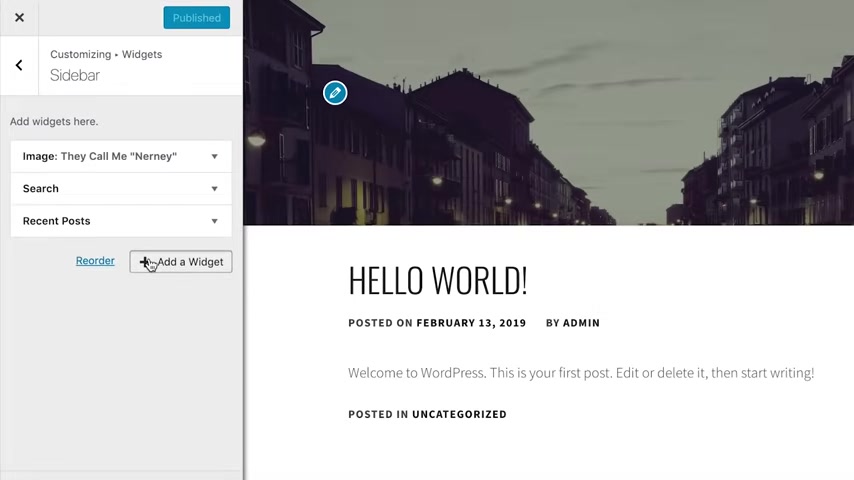
All right guys , what I want to go through right now is add a simple sidebar uh to kinda beef up this opening page a little bit .

We're just gonna add a little bit of text in our first image .
What we're going to do is we're gonna go to widgets sidebar and this is our sidebar in our widgets .
Now , these widgets right here , you see search recent posts , recent comments , archives , you will see over here as well .
You have the search bar , recent posts , recent comments , archives .
Now I want to get rid of a few of these .
So I'm just gonna come over here , recent comments and remove archives , remove categories , remove and the meta analysis remove .
OK , great .
So now we just have the search bar and the recent posts .
Now I want to add some things to my sidebar .
So I'm gonna click add widget .
The first thing I'm gonna do is I'm gonna add a photo .
So I'm gonna click image .
So now we have , we have this little dropdown right here for an image .
Let's click , add image .
I'm gonna select a file and I'm gonna select from the files that I have on my computer .

Let's go find a photo of Alex , select the photo and it'll upload into my media library .
Now , your media library is the place where all of your photos are going to get stored .
But we'll , we'll talk a little bit more about that .
A little later .
I'm gonna click add to widget .
Let's give it a title .
They Call me Dirty , which is what all my friends call me .
All right , cool .
All right .
That's been added in there .
Now , let's hit Publish .
We'll be able to come over here , refresh the page and we'll see an image .
Hey , look there .
I am .
I made it on my website .
Now .
I don't like the position of that .
I , I want the image to be up here .
So all we have to do is come back here to our customizer , drag the image to the top hit publish and you'll see that will have changed and there I am top of my page .
Pretty cool .
Huh ?

OK .
Now say I want to add some text to this page , click , add widget , scroll down text and now I can add some text to this .
All right .
So I've already grabbed some text for that .
Just put that in there right now .
And then I kind of want this to come up underneath my image .
It's sort of like my bio .
So I'm gonna hit publish again , come back over here and click refresh and there is that text .
All right guys .
So that's it for now .

So in this tutorial , you've started your blog , got your domain and hosting and the next video that I'm going to create , that's gonna be in a link in either de the description or in the comment section below is going to be a more in depth tutorial on how to edit this and edit your pages , how to edit your header , how to edit your footer and just a few more technical design aspects and getting you started using element or if you haven't started yet and just wanted to watch the video to the end .
Go ahead and click this link right now .
And all right guys , I will see you in the next video .
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.