https://youtu.be/YyUWW04HwKY
GraphQL With React Tutorial - Apollo Client

Гей, хлопці, як справи?
Я повернувся сюди з іншим відео.
І сьогодні я вирішив в основному створити відео для початківців, що знайомить з графіком QL для фронт-енда за допомогою React.
І ми будемо використовувати клієнт Polo, який є способом взаємодії з API graph 2, і це дійсно хороша бібліотека.
Отже, на мою думку, це, мабуть, найпростіший для початку.
І я покажу вам, хлопці, як саме це зробити.
Тож якщо ви не бачили мого останнього відео, в основному, я розглянув, як створити графічний API.
Це зовсім ні, не потрібно.
Якщо у вас, якщо у вас вже є графічний API, ви просто хочете знати, як підключити його до інтерфейсу.
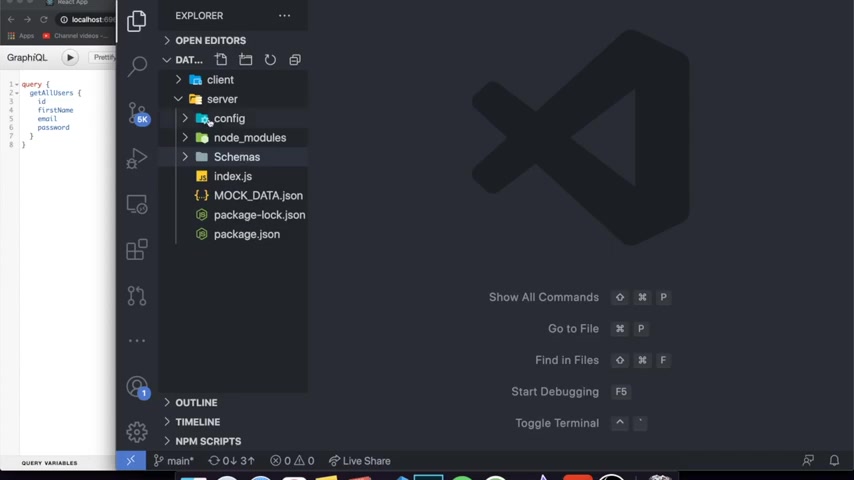
Але просто щоб показати вам, хлопці, це те, що я створив.
Не це тут, це тут, дуже простий API.

У нас є схеми, єдина схема, яку ми маємо, це користувач, який містить ідентифікатор, ім'я, прізвище, електронну пошту та пароль і всі ці дані, оскільки я хотів зробити це відео придатним для всіх, а не для певної групи людей, які використовують певну групу, наприклад, певну базу даних.
Я використовую лише дані, подібні Джейсону, які ви можете побачити прямо тут.
Це просто випадкові дані, наприклад, набір даних, що містить купу користувачів.
Ви можете бачити, що у кожного користувача є ім'я, прізвище та електронна пошта та пароль.
Отже, це в основному те, що ми будемо використовувати як нашу фальшиву базу даних, чи не так?
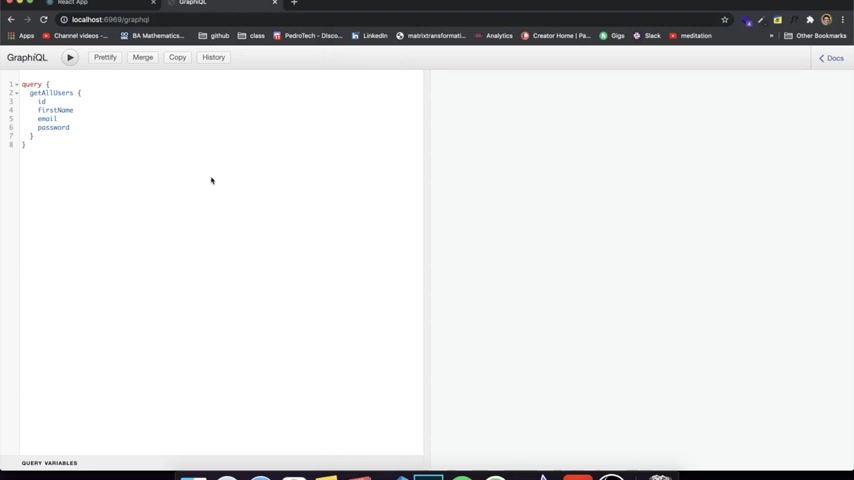
Тож наразі у нас є лише 22 речі, які ми можемо зробити в нашій програмі.
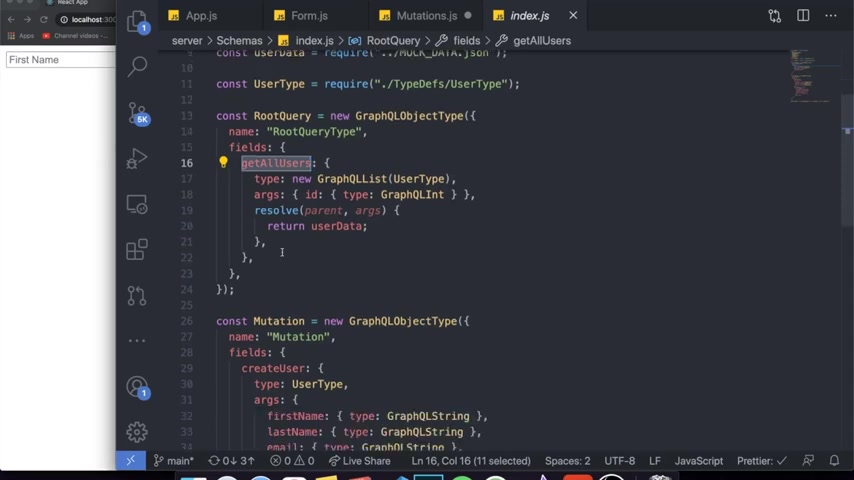
Перший, якщо ви перейдете сюди до своєї, до моїх схем, перший - це запит, і запит просто повертає всім користувачам дуже простий запит.
Це називається отримати всіх користувачів.
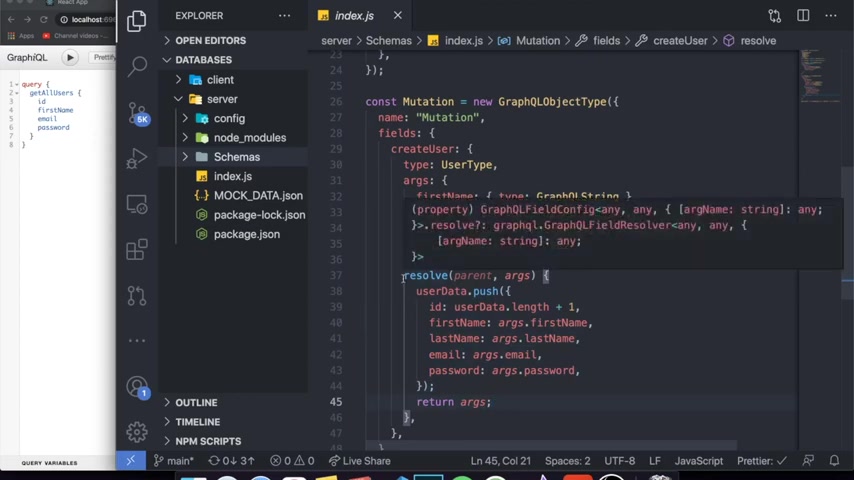
Він просто повертається до кожного, кожного користувача, і у нас є мутація, і ця мутація спеціально призначена лише для створення користувача.

Таким чином, ви в основному бачите, що він додає до даних користувача нового користувача, що містить інформацію, яку ми передаємо.
І якщо ви не розумієте того, що я кажу, наприклад, якщо ви, якщо ви не розумієте, що я показую, я збираюся пов'язати тут перше відео, яке в основному я розглядаю, як створити графічний API, і ви можете переглянути це, а потім повернутися до цього, тому що це тут також дуже важливо.
Отже, що ми зараз будемо робити, це те, що ми будемо впроваджувати все в клієнт за допомогою React, тому що багато людей запитають мене, і це не так, це не схоже на те, що люди звикли робити, коли ви працюєте з API, де ви просто робите, наприклад, запит користувача, виклик API, запит на отримання до вашого API, вам потрібно використовувати трохи бібліотеки.
І в цьому випадку ми будемо використовувати клієнт Polo.
Отже, щоб зробити це, ми прийдемо сюди і в основному просто встановимо наші, наші бібліотеки, чи не так?
Я збираюся перейти на компакт-диск у свою папку клієнта, як ви бачите.
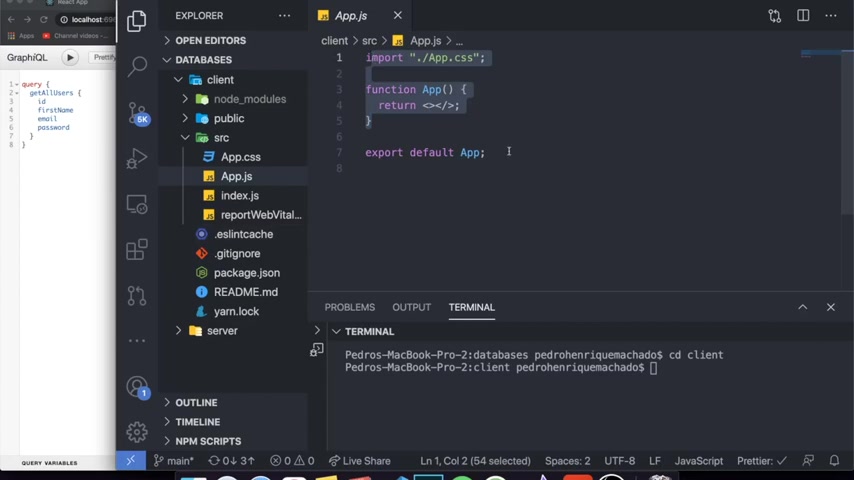
А в папці клієнта у мене вже є додаток React.
Нічого в ньому немає.

Є лише точка програми S, і ви можете бачити, що точка програми S не має нічого всередині.
Просто порожній тег, і те, що ви хочете зробити, це встановити дві бібліотеки.
Отже, ти реклама.
Перший - це клієнт Polo slash, подібний до цього.
А інша - Graph QL, саме ці дві бібліотеки.
А якщо ви використовуєте N PM, це N PM, встановіть клієнт Apollo і N PM, встановіть графік QL.
Але я використовую пряжу.
Так що це буквально саме це, це прямо тут.
Гм, я його вже встановив.
Гм, я покажу вам, хлопці, у моїй упаковці Джейсон, це тут.
Дозвольте мені прийти сюди.
Так, клієнт Apollo тут.
Це версія, яку я використовую.
Так що якщо це буде так, як у майбутньому.
І чомусь клієнт Apolo, це вище третьої версії.
Тож це трохи інакше для версій від двох до менших.
Так що це важливо.
Але якщо клієнт Apolo змінився в майбутньому, я не знаю, це версія, яку я використовую, і ви можете бачити, що графічний також встановлений тут.
Отже, що ми насправді хочемо зробити?

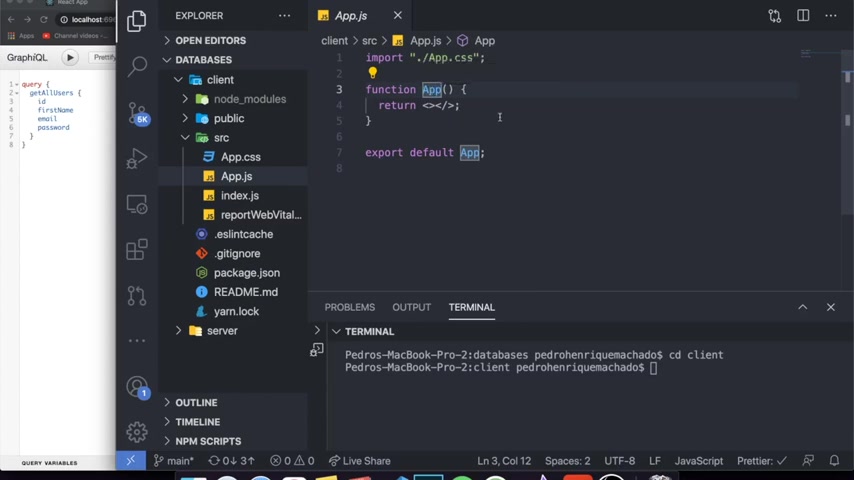
Ну, перш за все, приступимо до створення нашого додатка, правда?
Отже, у нашому додатку dot GS, ми хочемо спочатку просто налаштувати наш проект так, щоб він приймав графік QL.
Отже, перше, що нам потрібно зробити, це імпортувати деякі пакети.
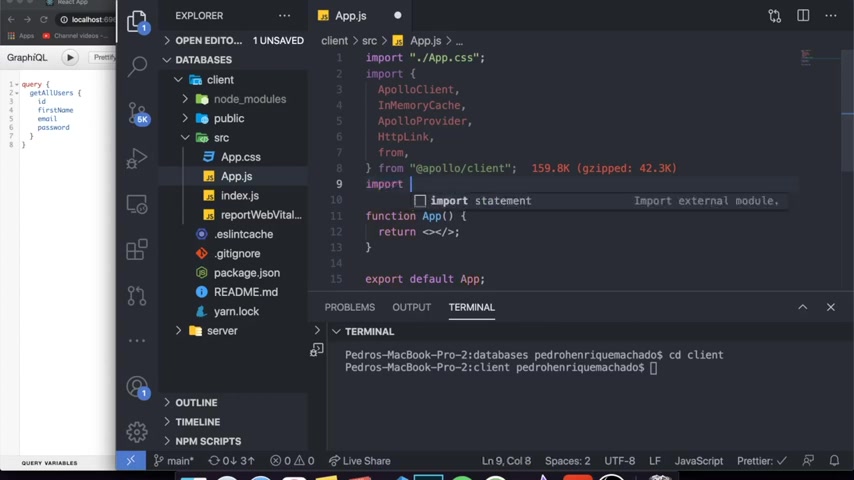
Тож я збираюся імпортувати з клієнта Apollo.
Тож із клієнта Apollo я хочу імпортувати деякі речі.
Отже, перший - клієнт Apollo.
Чому?
Тому що ми будемо використовувати це для створення нашого постачальника, а потім ми також будемо імпортувати кеш пам'яті, тому що ми хочемо мати готівку в нашому додатку.
Ми хочемо імпортувати постачальника Polo.
І очевидно, якщо ви новачок, не турбуйтеся про те, щоб знати, що все це робить.
Ми просто будемо використовувати їх для налаштування нашої програми.
І ми також будемо імпортувати щось, з чого зателефонували.
Ух, ви зрозумієте, чому нам потрібно створити посилання для підключення до нашого API.
Отже, це просто гм, це метод із клієнтської бібліотеки Apollo, який дозволяє нам це зробити.

І нарешті, після того, як ми це зробимо, нам, можливо, нам потрібно імпортувати метод визначення, чи були якісь помилки в нашому API, ми будемо імпортувати його викликану помилку з пакетів uh at Apollo client slash um client.
Ні, це не клієнт, це коса посилання, правда?
Посилання на косу косу косу.
Ага, і помилка косої.
Отже, клієнт polo містить всередині нього бібліотеку помилок, яка містить способи визначити, чи слід виловлювати помилки, чи не так?
Отже, на мою думку, помилка, найпростіший спосіб зробити це, і я покажу вам, хлопці, як це побудувати.
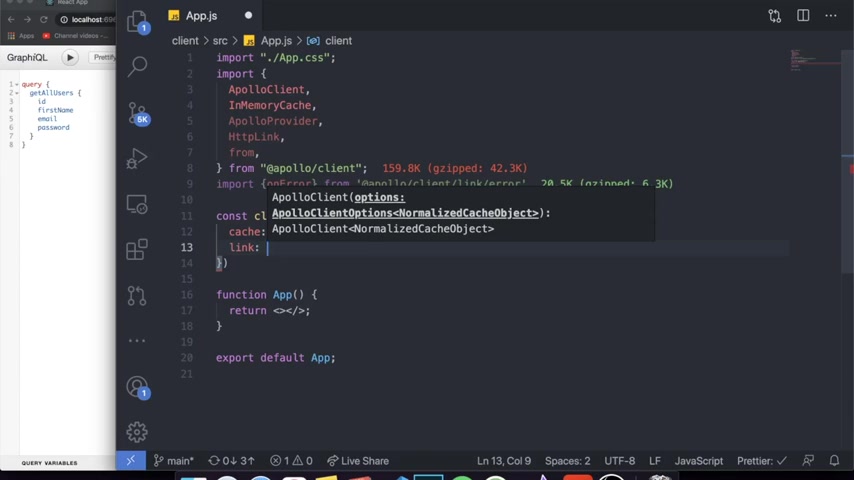
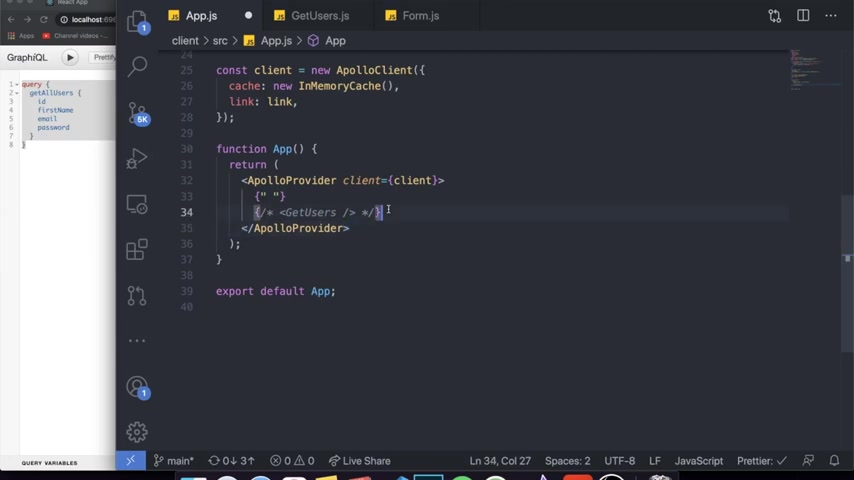
Отже, основна ідея того, як змусити ваш API працювати та реагувати за допомогою клієнта Polo, полягає в тому, що ви повинні зайти сюди над вашим додатком dot Js у вашому батькові, як і ваш початковий компонент, ви повинні створити щось, що є клієнтом.
Клієнт буде просто таким, це буде екземпляр клієнта Apollo.
І ось як ми визначимо, чи є у нас правильний зв'язок чи ні.

Тож давайте створимо змінну під назвою клієнт, і це буде новий Apolo, а не постачальник Polo, клієнт apolo.
І всередині нього ми повинні передати предмет, що містить дві речі.
Перш за все, це кеш, і ми, як я вже згадував раніше, матимемо готівку в пам'яті.
На початку це не важливо, але ви можете турбуватися про це пізніше.
І ми матимемо посилання, і посилання буде в основному посиланням на наш сервер.
І, очевидно, ми не можемо просто поставити тут локальну, ні, не очевидно, але ми можемо просто поставити фактичну URL-адресу для локального хоста.
Ми повинні зробити це різнитись трохи схожим на AAA трохи інакше.
І ось чому ми фактично імпортували це звідси.
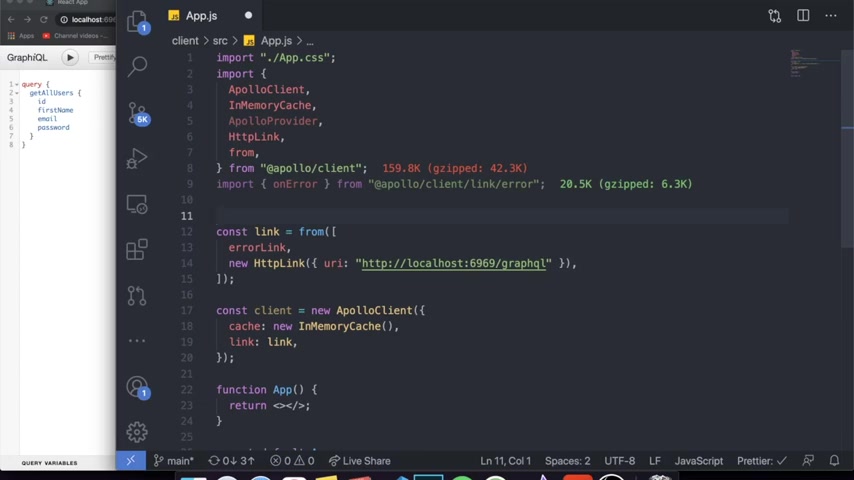
І посилання HTTP, ми повинні побудувати посилання HTTP тут.
І давайте зробимо це.
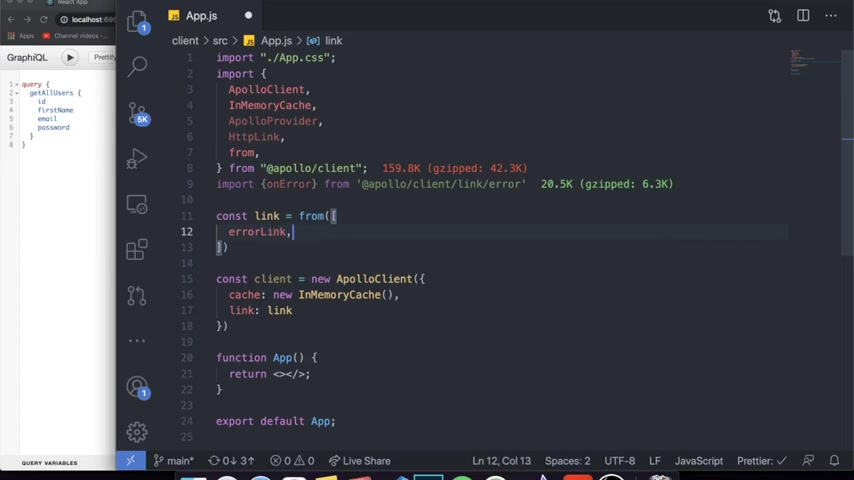
Давайте створимо посилання, рівне, і ми будемо використовувати бібліотеку від.
І, як я вже згадував раніше, не хвилюйтеся, якщо ви новачок і вас це бентежить.

Я був дуже розгублений, і це не дуже корисно розуміти все на початку і просто знати, що це хороший спосіб створити свій, ваш, в основному, ви запускаєте свій графічний API.
Тож ми будемо використовувати метод від, і ми передамо посилання на помилку, яке ми створимо, правильно, правильно.
Як відразу після цього, а потім ми передамо нове посилання HTTP і Paz тут.
Гм, в основному URL I, який є URL-адресою нашого API, на якому в моєму випадку він працює, ви можете побачити тут, що він працює на локальному хості 6969 slash FQL.
Тож давайте зайдемо сюди і скажімо local http, насправді два коси локального хоста.
Дозвольте мені закрити цей локальний хост, гм 6969, графік косої похилої косі QL.
І це посилання для мого API, правда?
І навіщо нам насправді потрібна посилання на помилку?

Це тому, що якщо є якась помилка, якщо графік QL виявляє якісь помилки, нам потрібно сказати йому, що, що, наприклад, як ми хотіли, щоб він відповів.
Я покажу вам, хлопці, дуже простий спосіб зловити помилки і дуже простий спосіб побудувати цю систему виявлення помилок.
Але це, безумовно, буде більш корисно, як і в майбутньому.
Якщо ви хочете оптимізувати це, то обов'язково зробіть це.
Це просто спосіб не подобатися автомобілю так сильно на початку.
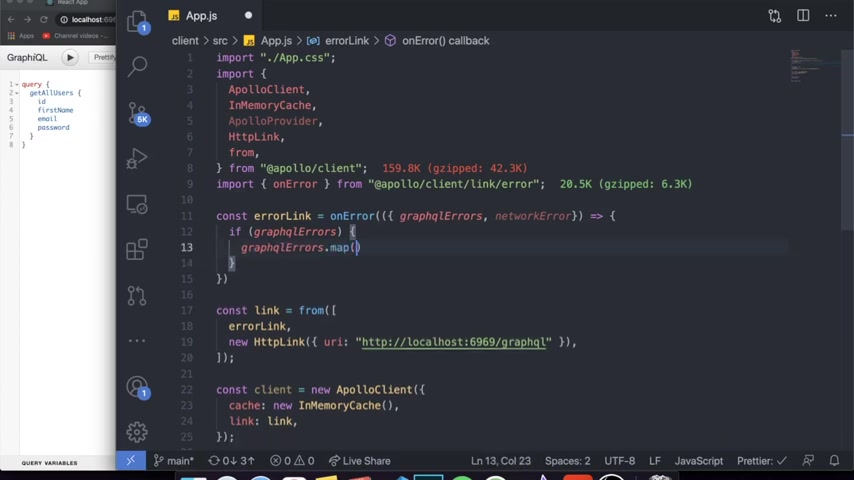
Але ми створимо посилання на помилку.
Це просто посилання, яке повідомляє нам, як uh, функцію, яка говорить нам, що ми хочемо зробити, якщо є якась помилка.
Ось чому ми будемо використовувати помилки та помилки.
Ми просто хочемо прийти сюди і взяти дві речі: графік помилок QL та мережевих вбивць.

Я хочу підкреслити, що якщо ви зараз розгублені, тому що це, я чесно рекомендую просто скопіювати та вставити це, тому що це, безумовно, не важливо на початку, але це необхідно розпочати роботу API, правильно.
Тож тоді ми в основному просто запитаємо, чи є графічні помилки.
І, до речі, це цей зразок, я переходжу сюди за посиланням зі стрілкою.
Насправді, я вважаю, що я отримав це з документації графіка QL.
Тому я не створив цю систему лову помилок.
Це найпростіший спосіб, яким вони нам це демонструють.
Отже, графік помилок Q, ми просто запитаємо, чи були якісь помилки, тоді ми хочемо відоставити всі помилки.
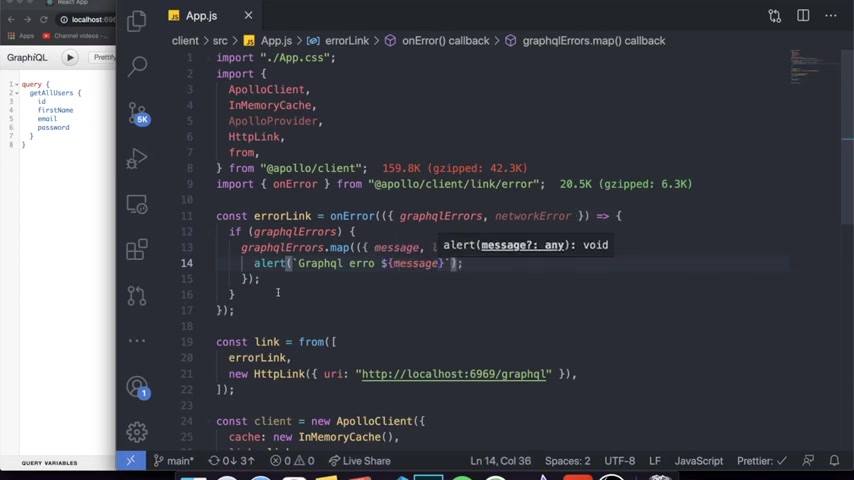
І тоді для кожної помилки ми будемо захоплювати повідомлення, повідомлення про помилку також, можливо, нам потрібно місце для помилки та шлях.
Отже, це ті, кого ми можемо захотіти.
І тоді те, що ми хочемо зробити, це ми хочемо просто для, ну, оскільки ми створюємо карту, ми хочемо зробити щось для кожної з цих помилок.

А поки що давайте просто попередьмо повідомлення про щось на зразок помилки графіка QL, і ми хочемо показати це так.
Давайте просто зараз покажемо повідомлення.
Отже, це основна ідея нашої обробки помилок прямо тут.
Ми просто показуємо будь-які помилки, правда?
І поки що я думаю, що це все.
Це повинно бути добре.
Гм Ми навіть можемо запитати, чи були якісь помилки в мережі, якщо ви хочете.
Гм, я не думаю, що це абсолютно необхідно, але дозвольте мені просто перевірити.
Можливо, заяви «якщо» не повинно бути тут.
Ні, це правильно.
Так, це правильно.
Я так думаю.
Власне, давайте просто залишимо це так.
Я думаю, що це добре.
Гм, Давайте прийдемо сюди, і тепер у нас є посилання на помилку для нашого посилання, і ми фактично запустили нашого клієнта.
Отже, це прямо зараз, це зроблено для налаштування підключення до графіка, і, чесно кажучи, просто пропустіть після цього, тому що це стане набагато простіше.

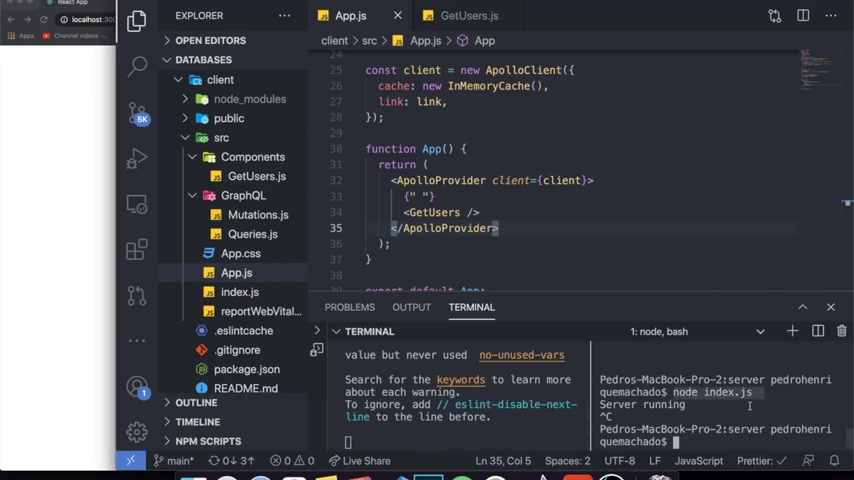
Отже, тепер, коли ми маємо це, ми можемо в основному обернути всю нашу програму постачальником Apollo.
І те, що це буде робити в основному між цими тегами постачальника Apollo, - це те, де ви можете охопити все, як ваш, ваш графічний API.
Тож він буде подаватися за допомогою цих двох компонентів.
І нам, очевидно, потрібно передати клієнта, і клієнт, який ми передамо, - це клієнтська змінна, яку ми створили тут.
І тепер ми знаємо, що в будь-якому місці ми можемо легко просто робити, робити запити до нашого API сервера.
І тепер, коли ми все це налаштували, до речі, мені потрібно поставити тут помилку, я випадково написав це неправильно зараз, коли ми все це зробили.
Давайте створимо приклад, правда?
Дозвольте мені створити папку компонентів.
Я просто хочу мати два компоненти.
Один з них збирається продемонструвати, як створити користувача, як запустити мутацію на React.
А інший - як запустити запит на React, правда?
Отже, першим буде запит.
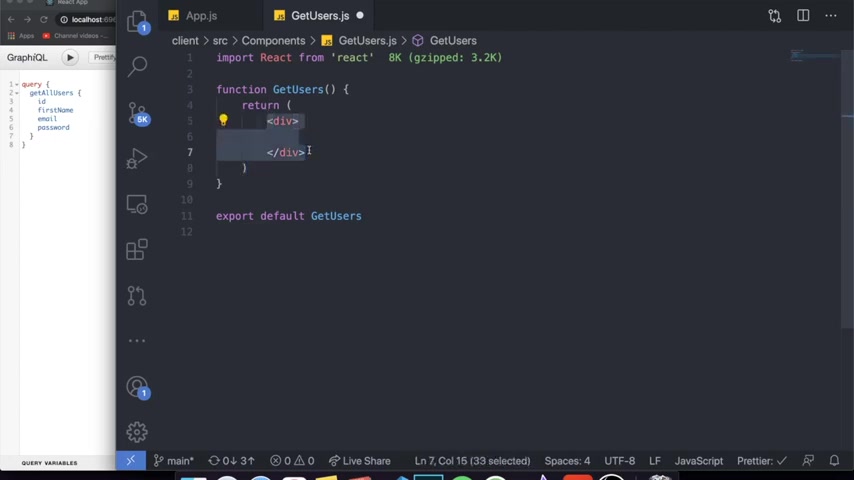
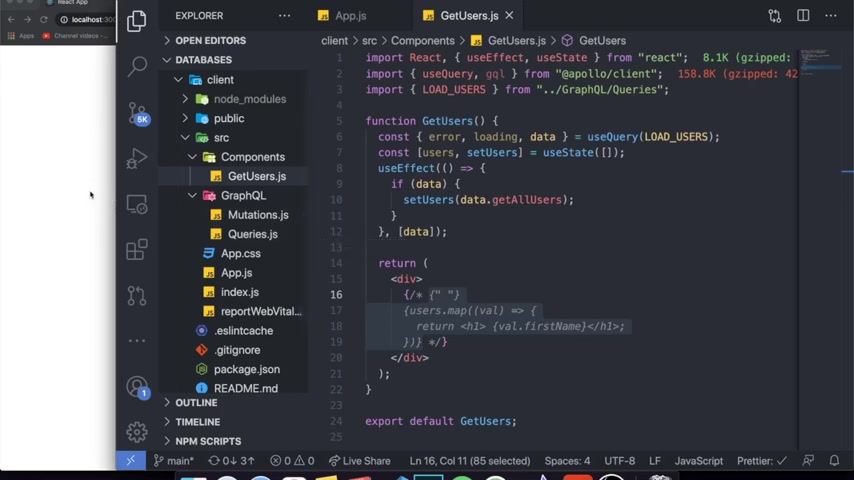
Тож дозвольте мені створити компонент під назвою get users dot GS.
І я буду використовувати цей фрагмент, який я показав вам, хлопці, в останньому відео.

В основному просто для того, щоб створити все, просто простий функціональний компонент, який ми просто хочемо використовувати для відображення всіх користувачів у нашому додатку, і щоб зробити це та реагувати, ви повинні слідувати простому рецепту.
Рецепт в основному полягає в тому, що нам потрібно створити папку в нашому додатку.
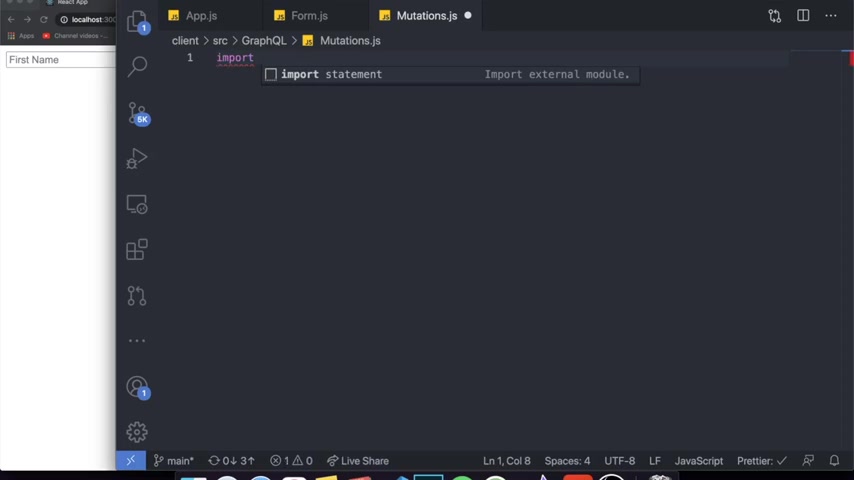
Насправді, це не рецепт, але вам потрібно створити файл для ваших мутацій та файл для запиту.
Тому мені подобається створювати таку папку під назвою graph QL.
І замість цього я поміщаю два файли, один для мутацій, де я збираюся зберігати всі свої мутації, і один для всіх моїх запитів.
Отже, це те, що я збираюся робити запити dot GS.
А для запитів, які я хочу поставити тут, запит, який я хочу зробити.
І що саме таке запит?
Отже, якщо ви дивилися моє останнє відео, ви знаєте, що це запит.
Це запит, який ми робимо в нашій графічній системі, щоб в основному отримати інформацію з нашого API.

Це саме те, що ми повинні помістити в нашу папку uh queries та файл qu Quri.
І тут єдине, що нам потрібно зробити, це імпортувати графік QL з клієнта Apollo.
Мені подобається називати його GQL з клієнта Apollo.
І ця змінна тут дозволить нам зробити запит і зробити цей запит, ми можемо просто сказати, що я хочу експортувати цей запит.
Тому я хочу діяти так, щоб я міг отримати доступ до цього запиту в будь-якому файлі, який я хочу, і давайте назвемо його, завантажуємо користувачів.
Це просто поверне всіх користувачів, і це буде дорівнює GQL та цьому запиту GQL.
Тепер ми можемо помістити сюди весь запит, який ми хочемо.
До речі, я знаю, що дивно ставити це так, щоб мені подобалися зворотні цитати.
Я не знаю, чи ви, хлопці, можете це чітко бачити.
Спробую збільшити масштаб всього на секунду.
Це ви, ви повинні помістити весь свій запит всередину цих двох цитат прямо тут, що таке: я завжди забуваю назву, але вони схожі на зворотні цитати, і я не знаю, чому вони зробили це так.
Чесно кажучи, на мою думку, це виглядає дивно, але це, це те, що ми повинні зробити, правда?

І що ми насправді вкладаємо сюди?
Ну, ми поставили запит, який ми, що маємо, правда?
Цьому я навчив вас, хлопці, в останньому відео.
Тож дозвольте мені поставити тут запит.
Цей запит в основному говорить, що я хочу отримати всіх користувачів, і е-е для кожного користувача, якого я отримую, мої дані, я просто хочу показати ідентифікатор, ім'я, електронну пошту та пароль.
Отже, це основна ідея нашого запиту, і це добре тепер, коли ми виконали наш запит.
Що ми хочемо зробити, так це нам сподобається насправді використовувати цей запит для чогось, чи не так?
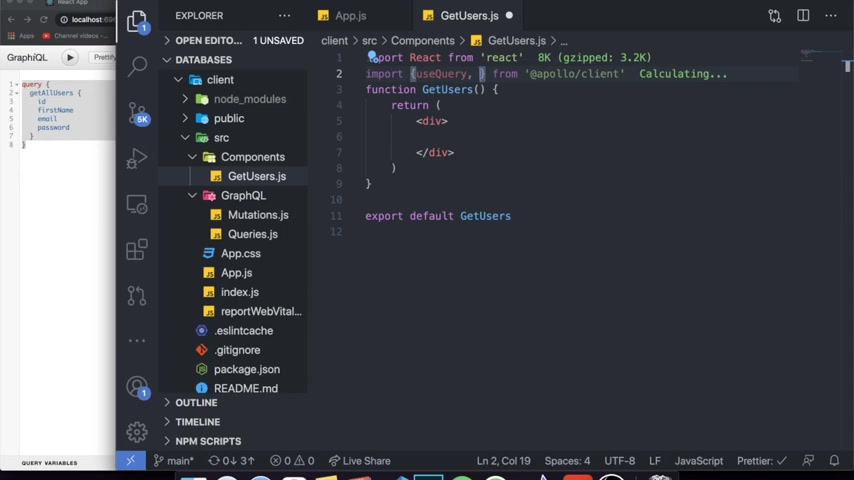
Тож давайте прийдемо сюди, щоб отримати користувачів і почнемо імпортувати деякі речі.
Отже, перше, що я хочу імпортувати, це хук запиту використання з клієнта Apollo.
Отже, скажімо, імпортуйте um з клієнта Po a Polo.
І у нас буде кілька різних гачків, які ми хочемо використовувати, правда?

Отже, перший - це використання uh, це дозволить нам отримати інформацію з запиту, і нам також потрібен графік QL, щоб використовувати його, щоб фактично отримати правильні дані.
Отже, після того, як ми це зробили, ми можемо просто увійти в нашу функцію, отримати користувачів, і ми можемо прийти сюди і сказати, і ми можемо передати всю різну інформацію, яку ми хочемо отримати з цього запиту.
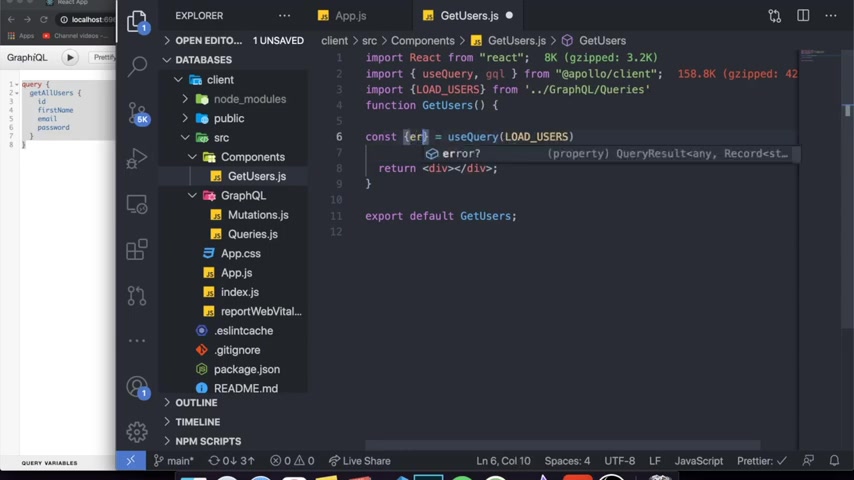
Тож якщо я кажу використовувати запит, і я не хочу заплутатися, я не хочу, щоб це заплутало прямо зараз.
Але ідея полягає в тому, що ви скажете, що постійне використання використовуйте запит тут, запит, який ви насправді хочете.
Тож давайте імпортуємо запит користувачів завантаження, який ми щойно створили.
Гм І давайте поставимо посилання на наш графік QL файл запитів косі.
І тут ми будемо імпортувати запит завантаження, завантажувати користувачів.
І те, що ми хочемо передати, це завантажити користувачів всередині цього запиту використання.
Тож використовувати хук запиту дуже простий.

Ви передаєте запит, який ви хочете отримати в основному, вірно, ви хочете запустити, ви хочете виконати, і тут ви можете отримати якусь інформацію, інформація, яку ви можете отримати, може варіюватися від будь-яких помилок, які виникають, до того, якщо дані насправді просто завантажуються.
Отже, це стан в основному, ви можете отримати завантаження, щоб представити, якщо це якщо дані отримуються, але вони ще не були отримані.
І це іноді може бути корисним.
Але найкориснішим є фактичні дані.
Тож дані прямо тут повернуть дані з нашого запиту.
Отже, тепер, коли ми маємо це, нам потрібно зробити, це просто створити ефект використання, який буде чекати, поки ці дані будуть зроблені, отримані.
І це буде постійно очевидно перевіряти, чи дійсно ми отримали дані.
Тож я передам сюди новинний ефект, і ефект використання буде працювати нескінченно, поки ми насправді там, поки в даних не буде змін.
Це в основному, якщо ви ніколи цього не отримували, якщо ви цього не отримуєте, у мене є відео для повного відео про ефект новин.

В принципі, ми будемо чекати, поки ці дані зміняться.
Він буде запускатися один раз, перш ніж він фактично завантажиться, а потім, коли ця змінна зміниться, вона знову запуститься, щоб вона в основному знала, що у нас надходять нові дані, і тепер, коли ми маємо це поки що, давайте просто дані журналу консолі, щоб побачити, як виглядають наші дані.
Гм, Давайте насправді спробуємо, щоб зробити цю роботу, ми прийдемо сюди до нашого постачальника Apollo.
Я збираюся імпортувати компонент um get users um, і давайте зробимо цей запуск правильно.
Так що це не працює.
Дозвольте мені запустити ваш старт.
Він буде бігати.
Гаразд.
Щось вже працює на порту 3000.
Що саме працює на 3000?
О, мій реальний проект вже працює.
Гаразд, дозвольте мені закрити це.
Гм О, гаразд.
У мене був інший термінал.
Вибачте, але так, це термінал, який ви можете бачити наразі.
Ми повинні не тільки реагувати на нашу реакцію.

Тож він працює прямо зараз тут, на local 3000, але нам також потрібно запустити наш сервер.
Тож я працюю тут, точка індексу вузла GS.
Там написано, що сервер працює.
Дозвольте мені запустити це знову, і тепер воно знову працює.
Тож давайте перевіримо тут.
Гм Те, як ми його будуємо, це, це повинно бути, щоразу, коли я запускаю це тут, він поверне деякі дані, як ви бачите прямо тут.
Отже, ми повертаємося, отримуємо всіх користувачів.
Це масив з 1000 елементів.
І ви можете побачити, що насправді це об'єкт, що містить властивість під назвою Get all users і який містить масив з 1000 об'єктів.
Я насправді не збираюся отримувати всі, всі елементи.
Чи повинен я їх отримати?
Ні, це занадто багато, це занадто багато даних, щоб просто відобразити їх на моєму екрані.
Але ви бачите, що ми насправді отримали дані з нашого API um, що чудово, правда?
Тож те, що я насправді хочу зробити, це те, що я просто хочу показати, як перший.
Тож дозвольте мені прийти сюди, і я хочу створити державу, і держава буде просто списком користувачів, правда?

Список постійних сум.
Я, я просто буду називати його користувачами і встановлювати користувачів.
Це просто список користувачів, він буде дорівнює стану використання, і це буде масив.
І для того, щоб наші, наші фактично користувачі з'явилися на нашому екрані, ми просто скажемо, що встановити користувачів рівним точці даних, дозвольте мені знову поглянути на журнал консолі, це об'єкт, що містить um get all users.
Отже, це те, що нам потрібно поставити крапку Отримати всіх користувачів, а потім отримати всіх користувачів - це масив, що містить купу масивів і насправді просто хочемо отримати перший.
Тож дозвольте мені просто сказати нуль.
І тепер ми можемо прийти сюди до нашого uh div, і ми можемо просто сказати щось на кшталт крапкової карти користувачів, і я хочу зіставити кожного користувача, і давайте просто візьмемо значення і для кожного значення прямо тут, дозвольте мені просто закрити це і це.

Таким чином, ви, хлопці, можете чітко бачити це для кожного користувача.
Я просто хочу повернути ім'я користувача поки що.
Тож дозвольте мені просто повернути V dot First name, тому що це те, що ми маємо в нашій програмі.
Тож давайте подивимося, чи працює це.
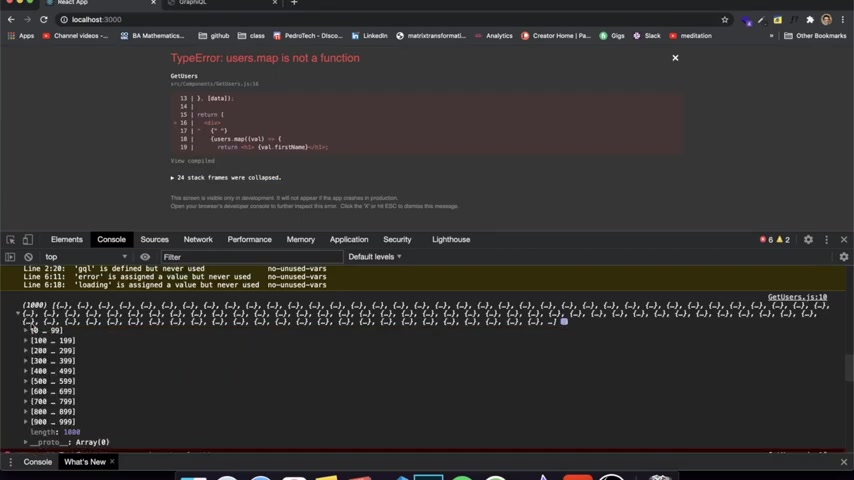
Давайте оновимо нашу сторінку, гм не може прочитати, отримаємо всіх користувачів невизначеного.
ГАРАЗД.
Це тому, що ми насправді ще не отримали наших даних.
Тож давайте запитаємо, чи дані.
Так що це щось важливе.
Ми запитаємо, чи дані тільки якщо дані були отримані, ми хочемо встановити, щоб усі користувачі були рівні цьому.
Тож ми повинні чекати, поки дані дійсно будуть отримані.
Тож давайте перевіримо це, і точкова карта користувачів не є функцією.
Чому це не функція?
Це насправді має бути функцією.
Дозвольте мені побачити, що саме буде журналу точок консолі.
Гм Get uh data dot отримати всіх користувачів нуль.
Дозвольте мені просто перевірити, що це таке?

Отже, давайте подивимося.
Мабуть, так і є.
Так, це масив, правда?
О ні, це насправді не масив.
Це просто людина AAA, що дивно.
Дозвольте мені подивитися і отримати всіх користувачів.
Гм О, гаразд.
ГАРАЗД.
Це не масив масивів.
Схоже на те, що журнал консолі ділить його таким чином.
Тож те, що я збираюся зробити, це просто замість того, щоб сказати консоль, а отримати всіх користувачів нуль, я просто налаштую користувачів на кожного окремого користувача, і це буде величезним.
Але так, ви можете бачити, що всі наші користувачі відображаються тут.
Ми отримали це з нашого API.
API тут.
Ви можете бачити, що якщо я запускаю це, ми отримаємо всіх користувачів.
Так що це ті самі користувачі.
І очевидно, що це 1000 різних користувачів, які відображаються на нашому екрані, що, так, це нормально.
Правильно.
Отже, тепер, коли у нас є це, я насправді не збираюся це показувати, я просто хотів показати вам, хлопці, як це зробити.
Я покажу вам, хлопці, як саме працювати з мутаціями.

Отже, якби я мав форму, де я хочу створити нового користувача, як би я насправді надіслав ці дані до нашого графічного QL API?
І я насправді змушую запустити мутацію, чи не так?
Тому вставте дані в нашу базу даних або в те, що ви бачите, що останній елемент тут і всіх користувачів називається Adrians.
І це те, що я наголосив у останньому відео, тому що ми будемо додавати, і наразі останній елемент - ID 1000, тому що у нас 1000 користувачів.
Я збираюся додати ще одного користувача через цю мутацію, і він буде називатися Педро, це моє ім'я, і це буде ID 1001.
Якщо ви хочете знову побачити закулісні створення цієї мутації API на задній частині, перегляньте моє останнє відео, тому що я показав, як саме це зробити.

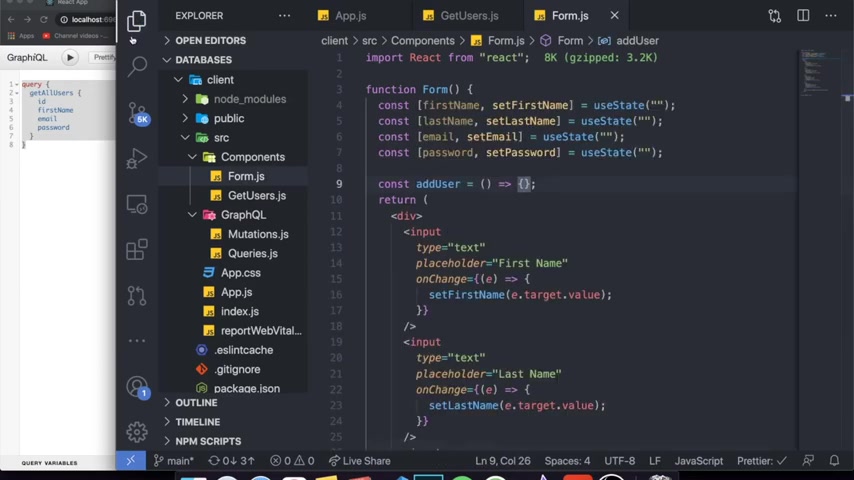
Але те, що я зараз зроблю, це те, що я насправді збираюся побудувати тут компонент, а не папку, компонент під назвою form dot GS, це просто буде е-е-е проста форма, яка буде містити як спосіб різних входів, таких як ім'я, прізвище, електронна пошта, пароль та кнопка для надсилання цих даних.
І я повернуся після того, як я щойно створив просту форму, тому що це не корисно знати, як створити форму для цього.
Отже, важлива інформація фактично змушує форму надсилати до нашого API, тому я повернуся через секунду.
Гаразд, хлопці.
Тож я повернувся прямо сюди.
І ви можете бачити, що я створив дуже просту форму, оскільки ви не бачите нічого фантазії чи чогось іншого.
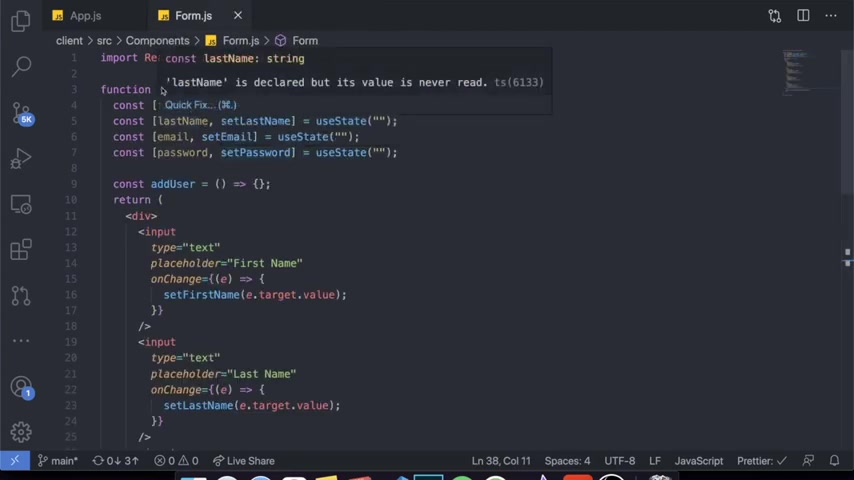
Я щойно створив форму під назвою, яка має такі вхідні дані, ім'я, прізвище, електронну пошту та пароль.
Я створив чотири держави.
Тут по одному для кожного входу, мені також потрібно імпортувати стан, і я створив по одному для кожного входу.
І в основному те, що я роблю, це щоразу, коли ви пишете на вході, він просто встановлює значення стану як значення для входу.

Тут дуже прості речі, просто змусити форму працювати, правда?
А внизу у мене є кнопка, на якій, коли ви натискаєте на неї, написано додати користувачів.
Тож давайте фактично імпортуємо в наш додаток dot GS.
Давайте видалимо, отримаємо користувачів, тому що ми насправді не хочемо використовувати це прямо зараз.
Ми просто хочемо використовувати форму.
І, до речі, коли я пишу форму, вона автоматично імпортується сюди.
Таким чином, ви можете бачити, як користувачі у формі імпортуються.
Тож якщо ви перейдете сюди, до нашого додатка реагуйте, як вкладка реакції, ви можете побачити, що форма з'являється тут.
Мене не хвилює, як це виглядає.
Я просто хочу, щоб це працювало.
Я збираюся збільшити масштаб.
Як бачите, це дуже потворна форма, але, очевидно, це дуже просто, як я згадував раніше.
Отже, що ми насправді хочемо зробити тут, у нашій формі dot GS, щоб надіслати ці дані на наш графік QL?
API ?
Ну, перше, що ми насправді хочемо зробити, це навіть не всередині точки форми. Ми хочемо прийти до нашої папки UL графіка і написати всю нашу мутацію.

Отже, що саме я показав вам, хлопці, як виглядає мутація на графіку QL, перш ніж вона трохи відрізняється від запиту, це трохи складніше.
Але замість того, щоб просто копіювати та вставляти з того, що я робив раніше, я покажу вам, хлопці, як створити це звідси, тому що ми, я, я, не зберегли останню мутацію, яку я показав вам, хлопці.
Отже, в основному, щоб створити мутацію, ми зробимо це дуже схоже на те, що ми зробили з quuri.
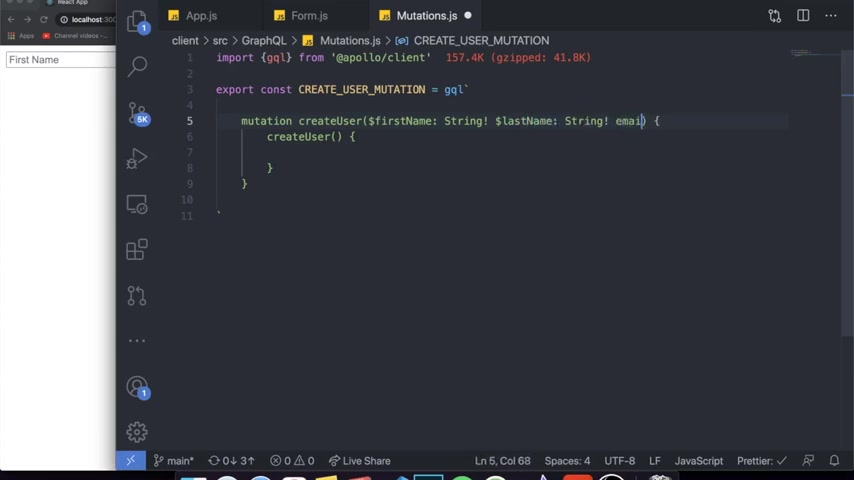
Ми будемо експортувати змінну під назвою, назвемо її, створимо мутацію користувача, щось подібне до цього, і вона буде дорівнює GQL.
І так само, як і раніше, ми будемо ставити зворотні цитати, щоб написати мутацію всередині тут.
І тепер із мутацією ми повинні написати слово мутація, як ця мутація mu, потім назву функції нашої мутації.
Отже, якщо ви згадаєте в нашому API тут, я відкрию папку сервера в нашому API, де ми визначили нашу мутацію.

Гм, є назва функції, правда?
Створіть користувача так само, як ім'я запиту має бути однаковим.
Отже, користувачі гетто, ми використовували get наших користувачів для запиту.
Нам потрібно поставити користувачів, подібних до цього.
Тож дозвольте мені просто скопіювати, створити користувача тут.
А формат мутації дуже простий.
Це дуже просто.
В принципі, це майже як функція.
Ви ставите cCreate user, і замість свого вам доведеться знову викликати cCreate user, але це трохи інакше, і я покажу вам, хлопці, чому.
А потім після створення користувача знову потрібно поставити знову.
Гм, бриз, що відбувається тут вгорі, ви повинні визначити аргументи, які отримають, чи не так?
А також тип аргументів, які ви отримаєте.
Так, наприклад, для користувача створення ми хочемо отримати ім'я.
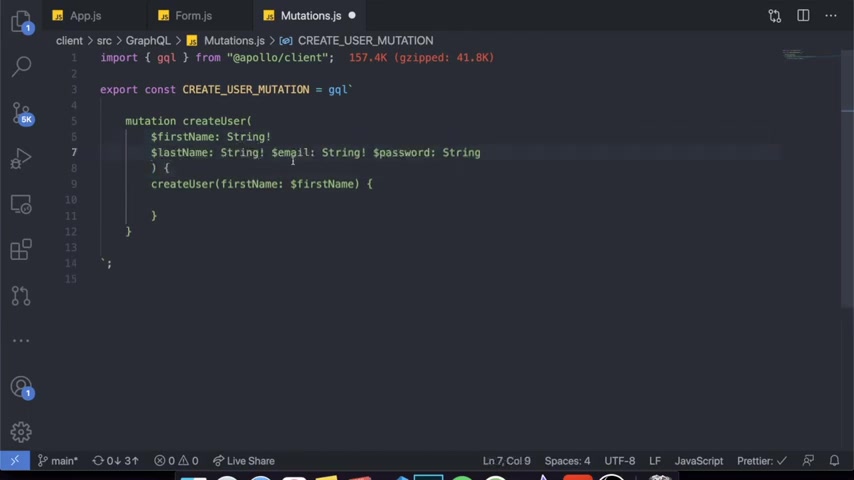
І для кожної змінної ви повинні поставити знак долара або знак грошей, і ви повинні поставити ім'я, і ви визначите, що це такий потік, подібний до того, що ми зробили в їх зворотному кінці, ми зробимо це таким чином.

Тоді ми поставимо наступний елемент uh, який є прізвищем, чи не так?
Тож я прийду сюди і скажу прізвище.
Це теж струна.
Тоді електронна пошта також є рядком, um string.
А потім дозвольте мені побачити.
О, я забув поставити тут знак грошей, знак грошей, потім пароль.
Це теж струна.
Отже, це в основному ідея, що ми просто визначаємо типи змінних та самі змінні.
А з іншого створіть користувача, того, хто тут, ми повинні просто взяти аргументи.
Тож поставте ім'я, і насправді, тепер ми говоримо, що ім'я не типу імені, і я знаю, що це виглядає надзвичайно дивно.
Гм, я буквально не знаю, чому вони так роблять, але ось як це, вони насправді це роблять.
Тому я б просто рекомендував зробити це так і, чесно кажучи, я б це зробив.

Я, я б насправді поставив подібну a, проміжок між речами, просто щоб ми мали кращий погляд на це.
Тож ось так просто поставте е-е і просто натисніть Enter для кожного з них.
І ось для користувача створення ми зробимо те ж саме.
Отже, для імені, е-е, це буде так, а потім для прізвища це буде на прізвище.
Це досить нудно.
Але в основному це те, що ви повинні зробити, і електронна пошта - це електронна пошта, а потім пароль - це пароль.
Отже, у мене є ті змінні, які ми хочемо насправді вставити в нашу базу даних.
А потім ось що відбувається після мутації.
Отже, після цього прямо тут, чи не так?
Отже, замість цих двох брекетів відбувається те, що відбувається після мутації.
Тож ми можемо насправді щось повернути, наприклад, якщо я щойно створив цього користувача, але я насправді хочу відстежувати їх ім'я, наприклад.
Дозвольте мені написати ім'я.
Я хочу просто отримати ім'я як повернення від мутації, правда?

Або я можу поставити посвідчення особи, я можу поставити все, що захочу.
Насправді я збираюся поставити посвідчення особи.
Отже, це основна ідея, ось як ви створюєте мутацію у своєму графіку QL u-h-застосунку у вашій реакції, чи не так?
Отже, після того, як ми закінчимо з цією мутацією, ми повинні почати працювати у нашій формі компонента GS, в основному почавши імпортувати цю фактичну мутацію.
Тож давайте зайдемо сюди і скажемо імпорт і знову з нашої папки Graph QL.
Але цього разу це з файлу мутацій.
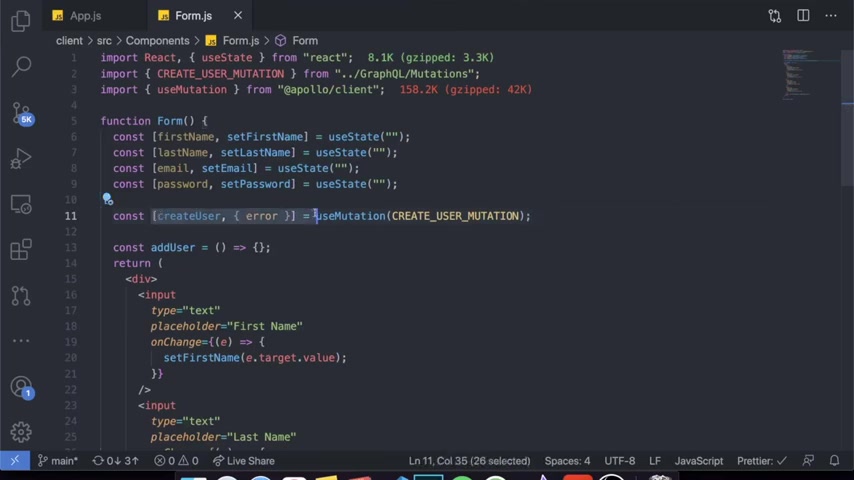
Ми хочемо імпортувати створення мутації користувача.
І нам також потрібно імпортувати хук мутації use, який відрізняється від хука запиту use, який ми мали раніше.
Тож використовуйте мутацію від um клієнта Polo.
Це гачок від клієнта Polo, і ми будемо використовувати його, щоб насправді зробити мутацію.
Тому для того, щоб зробити цю мутацію.
Ми прийдемо сюди десь у додатку, перш ніж насправді захочемо вставити дані.
Отже, тут я хочу вставити дані в цю функцію додавання користувача, яку ми створили.

Отже, тут я хочу просто створити такий гачок мутації користувача і знову передати мутацію створення мутації користувача, подібну до того, що ми зробили з запитом.
Правильно?
Але аргументи, які ми отримуємо з запиту, від мутації дещо відрізняються.
Отже, перший аргумент, який ми можемо отримати, - це фактична функція, яку ми будемо використовувати для створення користувача під назвою Create user.
Він повинен бути таким же, як той, який ви поставили тут, на своєму, ні, не тут, на вашій точці індексу гума GS.
Отже, створіть користувача.
Отже, тут ми скажемо створити користувача, і тоді ми можемо отримати якусь помилку, яка сталася під час створення мутації.
І це фактичний стандарт.
Тож ви можете чітко бачити, я не хочу плутати жодного з вас, хлопці.
Це відрізняється від запиту.
Отже, насправді ви використовуєте квадратні дужки, і щоб отримати помилку, вам потрібно буде поставити фігурні дужки.
Коли з запитом, якщо я прийду сюди, щоб отримати користувачів, це не квадратні дужки, це фігурні дужки, а потім ви просто ставите такі змінні.

Я поняття не маю, чому вони зробили це іншим.
Але мені не сподобається, що це просто, я не знаю, чому вони зробили це таким чином.
Але тепер, коли у нас є функція створення користувача, cREATE USER - це функція, яку ми можемо просто використовувати та передавати аргументи, і вона автоматично зробить виклик API.
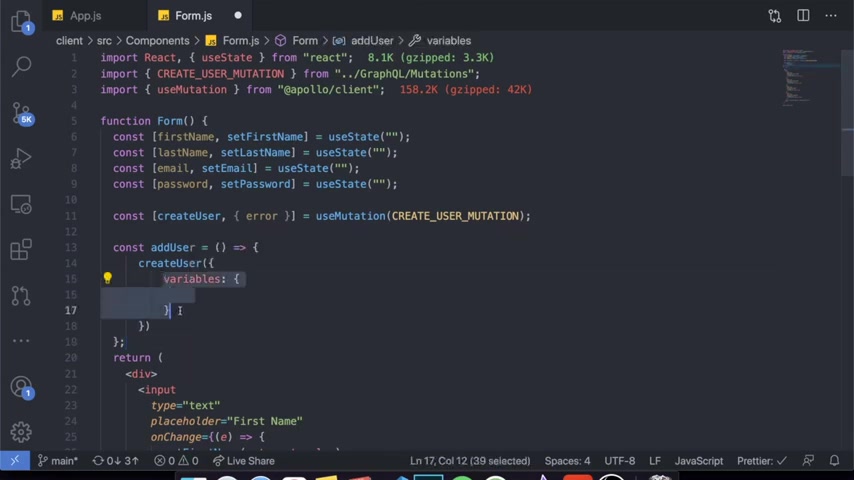
Тож давайте перейдемо сюди замість нашого додавання користувача, ми хочемо викликати cCreate user та cCreate user.
Дуже просто, ви просто повинні передати об'єкт, що містить змінні, які ви хочете вставити.
Але він також повинен спочатку захопити a, він повинен мати аргумент, який називається змінними.
І тоді змінні, які ми хочемо вставити, повинні бути всередині цього аргументу змінних.
Отже, це об'єкт, що містить 11 властивостей, які називаються змінними.
І ця властивість змінних містить об'єкт, що містить усі дані, які ми хочемо надіслати.
Я знаю, що це здається трохи заплутаним.
Але коли ви працюєте над цим, ви обов'язково отримаєте це.
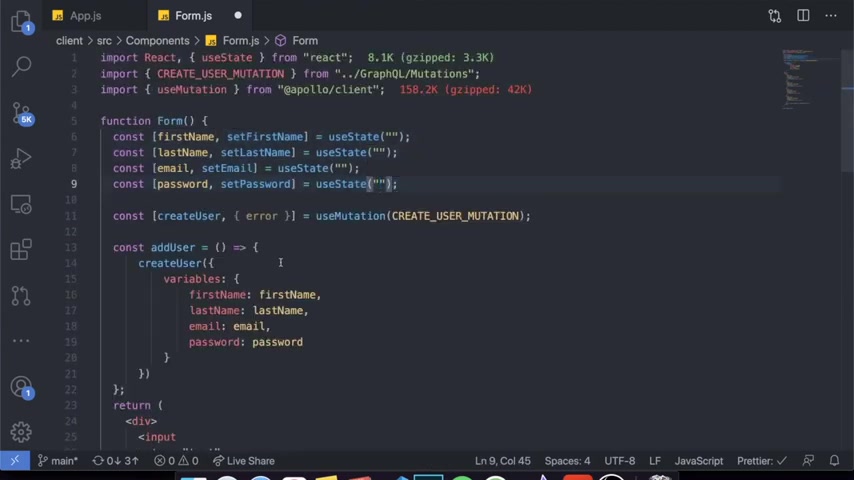
Отже, змінні, які ми хочемо надіслати, - це ім'я, і ми хочемо дати йому значення для нашого введення, яке називається іменем.

І тоді ми хочемо надіслати прізвище, яке буде прізвищем, потім електронну пошту, яка буде електронною поштою та паролем, який буде паролем.
Тож ми просто передаємо саме формат наших змінних користувача створення, і ми передаємо значення для наших входів, які є нашими станами тут, що я створюю його поза відео, оскільки це не важливо для цього відео.
Отже, тепер, коли у нас є це, ми також можемо перевірити, чи були помилки.
Отже, перевірити помилку, дуже просто, ви можете просто сказати, чи помилка, правда?
Якщо помилка, якщо були якісь помилки, я хочу вимовити помилку журналу точок консолі.
Я не думаю, що будуть якісь помилки, але це ідея, чи не так?
І тепер, коли ми це зробили, ми можемо фактично перевірити, чи працює наша мутація.
Тож давайте підійдемо сюди.
Гм, я відкрию свій інспект, я буду оновлювати це.
Я не знаю, чи буде так, немає журналу консолі, але я просто хочу відкрити.
Якщо є якісь помилки, ми можемо перевірити це негайно.

Але ви можете чітко бачити, що коли я запускаю запит користувачів GET, тут праворуч з'являється купа користувачів, а останній користувач називається Adrian з ID 1000.
Тепер спробуємо запустити і створити користувача тут.
Тож я збираюся створити це прямо тут.
Гм, моя тінь і я насправді збираємося розмістити випадковий електронний лист на gmail dot com, і пароль буде підписка.
ГАРАЗД?
Це інформація, яку ми розміщуємо, коли я натискаю створити користувача, ми не отримуємо нічого подібного відразу, тому що ви, очевидно, можете зробити це пізніше, як ви хочете, що ви хочете, щоб це сталося, коли ви створюєте користувача.
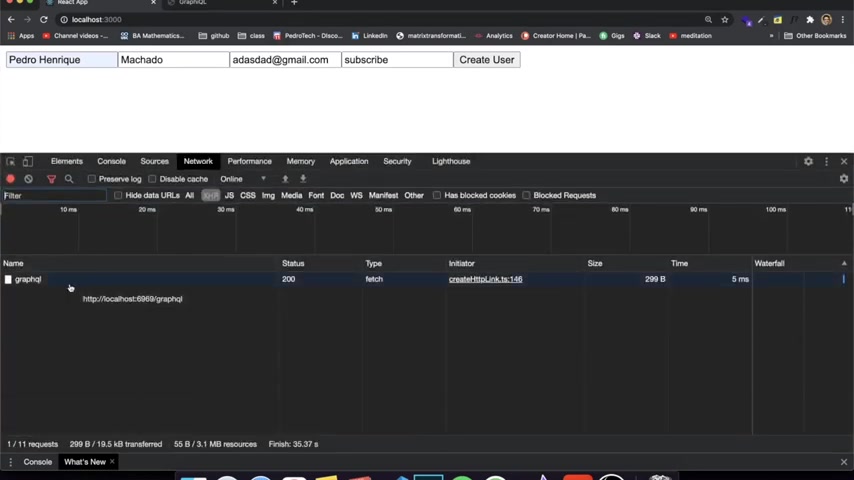
Але якщо ми перейдемо сюди до нашої вкладки мережі, ви побачите, що був зроблений запит на графік Q, як ви бачите, на ньому написано графік QL, і насправді це була мутація, яка в основному просто надсилає дані, і там сказано, що статус був 200.
Тож давайте перевіримо, чи це спрацювало.
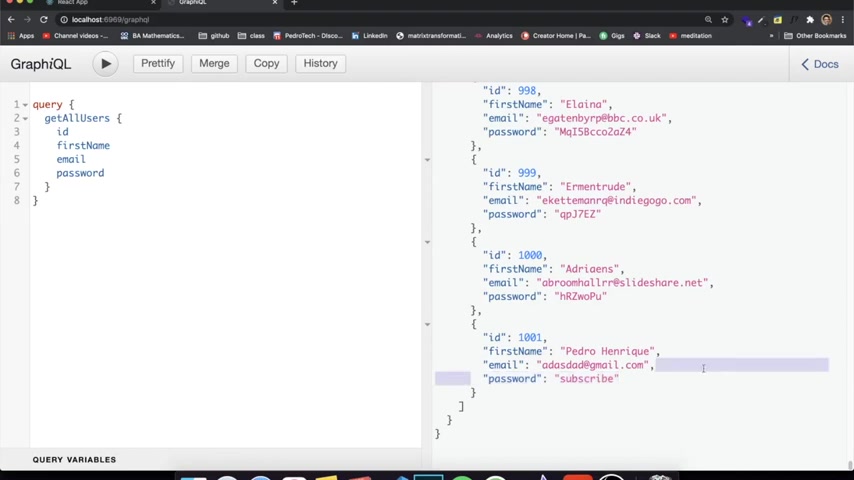
Давайте перейдемо сюди до нашого графічного та, і знову отримаємо всіх користувачів і подивимося, чи насправді у нас є новий користувач у наших даних.
Давайте освіжимо це.

Якщо я перейду до останнього елемента, ви можете чітко побачити, що зараз є користувач AAA ідеї 1000 і такий, який називається Педро.
Його електронна пошта - AD D, що б ми не поставили, і пароль підписаний.
Отже, це ідея, яку ми можемо додати, скільки користувачів ми хочемо.
Ми робимо запит, ми не отримали жодних помилок.
І це основна ідея змусити мутацію працювати.
Так що це в основному все.
Я дуже сподіваюся, що вам сподобалося це відео, тому що це насправді було клопотом зробити це відео, тому що я знаю, що це досить довго навчати клієнта Polo, а навчити працювати з ним дуже важко на початку.
І зараз я перебуваю в розпалі такої кількості роботи.
Ось чому я насправді не публікував вчора.
Але я дуже сподіваюся, що вам сподобалося це відео.
Якщо вам сподобалося, будь ласка, залиште лайк коментар нижче.
Прокоментуйте нижче, і ви задаєте запитання, які задають хлопці, тому що якщо ви подивитеся на мій канал, я відповідаю на кожен коментар.
Я намагаюся допомогти всім мати розлад, де я допомагаю багатьом людям.
Тож якщо ви зацікавлені в цьому, посилання є в описі, підпишіться, тому що я публікую кожен день і побачу вас, хлопці, наступного разу.
Are you looking for a way to reach a wider audience and get more views on your videos?
Our innovative video to text transcribing service can help you do just that.
We provide accurate transcriptions of your videos along with visual content that will help you attract new viewers and keep them engaged. Plus, our data analytics and ad campaign tools can help you monetize your content and maximize your revenue.
Let's partner up and take your video content to the next level!
Contact us today to learn more.